Progettazione dell'interfaccia utente: comprensione e tendenze attuali (2025)
Pubblicato: 2025-01-16Un ottimo design dell'interfaccia utente è la differenza tra un sito web che converte e uno che confonde. Quando gli utenti arrivano sul tuo sito, prendono decisioni in una frazione di secondo se restare o andarsene, in gran parte in base a quanto la tua interfaccia risulta intuitiva e accattivante.
I migliori design dell'interfaccia utente sembrano apparentemente semplici, ma sono basati su principi sofisticati che guidano gli utenti in modo naturale attraverso contenuti e azioni. Dalle scelte strategiche dei colori all'architettura di layout intelligente, esploreremo gli elementi essenziali che rendono le interfacce più efficaci per il tuo sito web.
L'implementazione di questi principi dell'interfaccia utente professionale diventa straordinariamente semplice con strumenti come Divi.
- 1 Comprendere la progettazione dell'interfaccia utente
- 1.1 Che cos'è un'interfaccia utente (UI)
- 1.2 Principi fondamentali della progettazione dell'interfaccia utente
- 1.3 Diversi tipi di progettazione dell'interfaccia utente
- 1.4 Progettazione dell'interfaccia utente e progettazione dell'esperienza utente
- 2 elementi per una progettazione efficace dell'interfaccia utente
- 2.1 Architettura del layout: spazio e struttura
- 2.2 La psicologia del colore nella pratica
- 2.3 Tipografia che comunica
- 2.4 Gerarchia visiva: guidare l'occhio
- 2.5 La forma incontra la funzione
- 3 tendenze attuali nella progettazione dell'interfaccia utente per i siti Web
- 3.1 Minimalismo vs massimalismo
- 3.2 Focus mobile-first
- 3.3 Microinterazioni e movimento
- 3.4 Progettazione della modalità oscura
- 4 migliori strumenti di progettazione dell'interfaccia utente per siti Web
- 4.1 La libertà di progettazione incontra la funzionalità
- 4.2 Dalla tela bianca al sito personalizzato in pochi minuti
- 4.3 Divi AI: un assistente alla progettazione che capisce
- 5 Progettazione dell'interfaccia utente 101
- 5.1 Comprendere il comportamento degli utenti
- 5.2 Sistemi e componenti di progettazione
- 5.3 Nozioni di base sulla gerarchia dei contenuti
- 5.4 Navigazione e orientamento
- 6 Migliorare il design dell'interfaccia utente
- 6.1 Motion Design e microinterazioni
- 6.2 Presentazione del contenuto dinamico
- 6.3 Tecniche di ottimizzazione della velocità
- 7 Creazione di interfacce utente pronte per il futuro
- 7.1 Modelli di progettazione scalabili
- 7.2 Coerenza multipiattaforma
- 7.3 Strategia di progettazione reattiva
- 7.4 Documentazione del sistema di progettazione
- 8 Considerazioni finali
Comprendere la progettazione dell'interfaccia utente
La base di ogni sito web di successo risiede nel modo in cui gli utenti interagiscono con esso. Il design dell'interfaccia utente va oltre l'estetica, creando un ponte ininterrotto tra le esigenze degli utenti e la funzionalità del sito web. Analizziamo i concetti fondamentali che guidano la progettazione efficace dell'interfaccia.
Che cos'è un'interfaccia utente (UI)
L'interfaccia utente comprende gli elementi visivi e interattivi che determinano il modo in cui le persone interagiscono con il tuo sito web. La combinazione mirata di pulsanti, menu, icone, combinazioni di colori, spaziatura e tipografia guida i visitatori attraverso il loro viaggio digitale.
Sebbene molti vedano l'interfaccia utente come un design puramente visivo, il suo vero potere è tradurre funzionalità complesse del sito Web in interazioni intuitive.
Se eseguita correttamente, la progettazione dell'interfaccia utente rimuove i punti di attrito e crea percorsi chiari che aiutano gli utenti a svolgere le attività in modo efficiente, che si tratti di effettuare un acquisto, trovare informazioni o inviare un modulo.
Principi fondamentali della progettazione dell'interfaccia utente
Una progettazione di successo dell'interfaccia utente segue principi consolidati che migliorano l'usabilità mantenendo l'attrattiva visiva. Queste linee guida fondamentali garantiscono che il tuo sito web rimanga accessibile e coinvolgente, indipendentemente dalle competenze tecniche del tuo pubblico.
| Principio | Descrizione | Impatto sugli utenti |
|---|---|---|
| Chiarezza | Ogni elemento ha uno scopo chiaro senza decorazioni inutili | Riduce il carico cognitivo e aiuta gli utenti a navigare con sicurezza |
| Coerenza | I modelli di design, i colori e le interazioni rimangono uniformi ovunque | Crea familiarità e accelera il completamento delle attività |
| Feedback | I segnali visivi confermano le azioni dell'utente e lo stato del sistema | Costruisce la fiducia e riduce l'incertezza dell'utente |
| Accessibilità | Gli elementi dell'interfaccia soddisfano le diverse esigenze e abilità degli utenti | Garantisce usabilità e conformità più ampie |
| Recupero | Modi semplici per annullare azioni e correggere errori | Incoraggia l'esplorazione senza timore di errori |
| Efficienza | Riduci al minimo i passaggi necessari per completare le attività comuni | Riduce la frustrazione e migliora la soddisfazione |
Questi principi lavorano insieme per creare interfacce che sembrano naturali e reattive. Incorporandoli attentamente nel tuo processo di progettazione, creerai siti Web dall'aspetto professionale e offriranno esperienze utente significative.
Diversi tipi di progettazione dell'interfaccia utente
Hai mai notato come interagisci diversamente con Netflix sul tuo laptop rispetto allo schermo della tua TV? Questo perché la progettazione dell'interfaccia utente cambia radicalmente tra piattaforme diverse. Man mano che l’architettura si adatta al suo ambiente, la progettazione dell’interfaccia si modella per adattarsi alle esigenze e ai contesti specifici dell’utente.
- Progettazione dell'interfaccia utente del sito Web: la spina dorsale della presenza online. Dai semplici siti portfolio alle enormi piattaforme di e-commerce, queste interfacce guidano i visitatori attraverso i contenuti rendendo la navigazione naturale e semplice.
- Interfaccia utente dell'applicazione Web: pensa a Slack o Notion. Questi strumenti basati su browser racchiudono funzionalità complesse in interfacce pulite e accessibili su cui gli utenti trascorrono ore a lavorare.
- Interfaccia utente dell'app mobile: progettate per i pollici e i tocchi, queste interfacce sfruttano al massimo lo spazio limitato sullo schermo mantenendo le interazioni fluide e intuitive.
- Interfaccia utente del prodotto: presenti ovunque, dalle macchinette del caffè ai display Tesla, queste interfacce fondono controlli digitali con hardware fisico, creando interazioni fluide nel mondo reale.
- Interfaccia utente dell'applicazione desktop: il concentrato di strumenti di produttività, in cui funzionalità robuste incontrano modelli di sistema operativo familiari.
Concentriamoci sulla progettazione dell'interfaccia utente del sito Web: è da qui che la maggior parte delle aziende inizia il proprio viaggio online e la padronanza dei suoi principi costituisce una solida base per comprendere la progettazione dell'interfaccia.
Progettazione dell'interfaccia utente e progettazione dell'esperienza utente
"Questo pulsante è della giusta tonalità di blu?" Questo è il design dell'interfaccia utente. "Dovrebbe esistere questo pulsante?" Questo è il design dell'esperienza utente (UX). Sebbene questi due campi vengano spesso confusi, sono diversi quanto gli architetti e gli interior designer: entrambi essenziali ma con ruoli distinti.
Il design dell'interfaccia utente crea ciò che vedi e fai clic sullo schermo. I colori, le forme, i pulsanti e i menu costituiscono il linguaggio visivo del tuo sito web: ogni scelta di carattere, ombra, pixel di spaziatura: questo è il design dell'interfaccia utente al lavoro.
Il design UX, invece, affronta la strategia dietro le quinte. Mappa i percorsi degli utenti, individua i punti critici e identifica i modi più intelligenti per aiutare le persone a raggiungere i propri obiettivi. Ma questa è tutta un'altra bestia, con cui non lotteremo oggi.
Questa guida si concentra sulla progettazione dell'interfaccia utente: l'arte di trasformare le buone idee in una realtà accattivante e cliccabile. Ti mostreremo come creare interfacce dall'aspetto nitido e che offrano agli utenti esattamente ciò di cui hanno bisogno, proprio dove si aspettano di trovarlo.
Elementi di progettazione efficace dell'interfaccia utente
Le grandi interfacce non nascono per caso. Sono costruiti utilizzando elementi attentamente considerati per creare esperienze utente intuitive. Ecco come ciascun componente contribuisce a un sistema di progettazione coeso e coinvolgente.
Architettura del layout: spazio e struttura
Un'architettura di layout efficace costituisce la spina dorsale della progettazione dell'interfaccia utente. Utilizza strategicamente lo spazio bianco, le griglie e l'organizzazione dei contenuti. Un layout ben strutturato guida gli utenti in modo naturale attraverso i tuoi contenuti mantenendo l'armonia visiva.
Utilizzando il principio delle relazioni spaziali, i progettisti possono creare gerarchie chiare che aiutano gli utenti a elaborare le informazioni in modo efficiente. I sistemi a griglia forniscono la struttura per una spaziatura e un allineamento coerenti, mentre una distribuzione ponderata degli spazi bianchi previene il sovraccarico cognitivo e migliora la leggibilità dei contenuti. Scelte strutturali intelligenti aiutano a stabilire flussi di contenuti naturali che mantengono gli utenti coinvolti e orientati.
Psicologia del colore in pratica
L’implementazione strategica del colore va oltre l’estetica: modella il comportamento degli utenti e le risposte emotive rafforzando al contempo l’identità del marchio. Combinazioni di colori efficaci bilanciano i rapporti di contrasto per la leggibilità con trigger psicologici che guidano le azioni dell'utente.

I colori primari spesso definiscono i punti chiave di interazione, mentre le tavolozze secondarie supportano la gerarchia visiva e l'architettura dell'informazione. Comprendere le relazioni tra i colori aiuta a creare progetti accessibili a tutti gli utenti, compresi quelli con carenze nella visione dei colori.
Le scelte di colori vivaci possono dirigere l'attenzione, indicare lo stato del sistema e creare connessioni emotive che migliorano l'esperienza dell'utente.
Tipografia che comunica
La tipografia è un elemento funzionale ed espressivo nella progettazione dell'interfaccia, che va ben oltre la semplice visualizzazione del testo. Le scelte strategiche e le gerarchie dei caratteri guidano gli utenti attraverso i contenuti mantenendo la personalità del marchio.
La spaziatura, l'altezza della linea e la larghezza dei caratteri corrette migliorano la leggibilità su schermi e contesti di dimensioni diverse. Gli abbinamenti di caratteri creano interesse visivo e distinguono tra diversi tipi di contenuto, mentre scale di tipo coerenti stabiliscono chiare relazioni tra gli elementi.
Sistemi tipografici ben pianificati aiutano gli utenti a scansionare i contenuti in modo efficiente e a comprendere le gerarchie delle informazioni in modo intuitivo.
Gerarchia visiva: guidare l'occhio
La gerarchia visiva determina il modo in cui gli utenti elaborano le informazioni sul tuo sito web, stabilendo percorsi chiari attraverso i contenuti in base all'importanza. Dimensioni, contrasto, colore e posizionamento creano punti focali che attirano naturalmente l'attenzione sugli elementi chiave.
Forti strutture gerarchiche aiutano gli utenti a comprendere le relazioni tra diversi contenuti senza sforzo cosciente. Orchestrando attentamente queste relazioni visive, i progettisti possono creare interfacce intuitive e organizzate.
L'uso strategico di scala e peso negli elementi di progettazione garantisce che gli utenti notino per primi le informazioni importanti mantenendo l'accesso ai dettagli di supporto.
La forma incontra la funzione
L'intersezione tra estetica e funzionalità definisce elementi di interfaccia di successo, dove ogni scelta progettuale ha uno scopo chiaro.
I componenti interattivi come pulsanti, moduli e menu devono bilanciare l'attrattiva visiva con l'usabilità pratica. I modelli di progettazione intelligenti anticipano le esigenze degli utenti mantenendo la coerenza visiva tra i diversi stati: passaggio del mouse, attivo, disabilitato o selezionato.
Gli elementi dovrebbero fornire un feedback chiaro e offrire ovvie opportunità di interazione senza sacrificare l'integrità del progetto. Questo connubio tra forma e funzione crea interfacce dall'aspetto professionale e offrono esperienze utente fluide.
Tendenze attuali della progettazione dell'interfaccia utente per i siti Web
La scena dell'interfaccia utente si evolve costantemente, apportando nuovi approcci alla progettazione dell'interfaccia. Comprendere queste tendenze aiuta a creare esperienze moderne e pertinenti evitando le mode passeggere che potrebbero rendere obsoleto il tuo sito web.
Minimalismo vs massimalismo
Il pendolo del design dell’interfaccia oscilla tra due approcci distinti. Mentre il minimalismo elimina gli eccessi per concentrarsi sugli elementi essenziali, il massimalismo aggiunge strati di espressione creativa attraverso una tipografia audace, colori vivaci e motivi intricati. Nessuno dei due approcci è intrinsecamente migliore: le implementazioni di successo dipendono interamente dal marchio, dal pubblico e dai contenuti.
I design minimalisti eccellono nel dirigere l'attenzione sulle azioni chiave, mentre le interfacce massimaliste creano esperienze memorabili ed emotivamente ricche. La chiave sta nell’impegno nella direzione scelta: le mezze misure in entrambi gli stili spesso falliscono. Stiamo vedendo sempre più brand abbracciare con sicurezza la loro estetica preferita piuttosto che seguire tendenze temporanee di design.
Focus mobile-first
Le interfacce mobili si sono evolute ben oltre le versioni ridotte dei siti desktop. L'approccio mobile-first di oggi modella ogni decisione progettuale da zero: dalla tipografia che rimane leggibile su piccoli schermi ai target tattili che accolgono le dita umane reali.
I modelli di navigazione sono maturati per dare priorità alle zone adatte al pollice e alle interazioni basate sui gesti che risultano naturali. La sfida sta nel mantenere l’impatto visivo ottimizzando i contenuti per i viewport più piccoli.
I designer innovativi stanno trovando modi creativi per preservare la personalità del marchio entro i limiti dei dispositivi mobili, utilizzando la divulgazione progressiva e interfacce contestuali che si adattano al comportamento dell'utente e alle capacità del dispositivo.
Microinterazioni e movimento
Movimenti sottili e animazioni reattive sono diventati elementi essenziali delle interfacce moderne, non solo per piacere ma per fornire un feedback cruciale agli utenti. Queste microinterazioni creano momenti di coinvolgimento attraverso sottili stati di passaggio del mouse, transizioni fluide e movimenti mirati che guidano gli utenti attraverso il loro viaggio.
La chiave è la moderazione: il movimento dovrebbe sembrare naturale e mirato, mai opprimente o gratuito. Le animazioni ben eseguite riconoscono le azioni dell'utente, rivelano le relazioni tra gli elementi e mantengono la consapevolezza spaziale durante la navigazione. Che si tratti di un delicato cambiamento dello stato di un pulsante o di una transizione fluida della pagina, questi piccoli dettagli lavorano insieme per creare interfacce che sembrano vive e reattive.
Design in modalità oscura
Le interfacce scure si sono evolute oltre una semplice tendenza per diventare una considerazione fondamentale del design. Oltre all’aspetto estetico, le modalità scure offrono vantaggi reali: riducono l’affaticamento degli occhi, preservano la durata della batteria e creano esperienze coinvolgenti per contenuti ricchi di contenuti multimediali.
La sfida sta nel mantenere la gerarchia visiva e la leggibilità mentre si lavora con rapporti di contrasto invertiti. Il successo richiede molto più che l'inversione dei colori: richiede un'attenta considerazione delle relazioni tra i colori, degli effetti delle ombre e della leggibilità dei contenuti.
Stiamo vedendo i designer andare oltre i semplici sfondi neri per esplorare colori ricchi e profondi che creano sofisticate esperienze scure pur mantenendo la coerenza del marchio sia nelle varianti chiare che in quelle scure.
Il miglior strumento di progettazione dell'interfaccia utente per siti Web
Divi mette a portata di mano un robusto design dell'interfaccia utente web. Mentre altre piattaforme ti impantanano con la complessità, il visual builder ti consente di creare interfacce straordinarie tramite semplici controlli drag-and-drop. Soprattutto, non avrai bisogno di toccare una singola riga di codice.


Una volta aperto il pannello di progettazione di Divi, troverai oltre 200 moduli specializzati pronti per migliorare la tua interfaccia. Prendi gli elementi di cui hai bisogno (sezioni hero, tabelle dei prezzi o menu di navigazione) e guarda il tuo progetto prendere forma. Inoltre, mantieni il controllo creativo completo su ogni dettaglio.
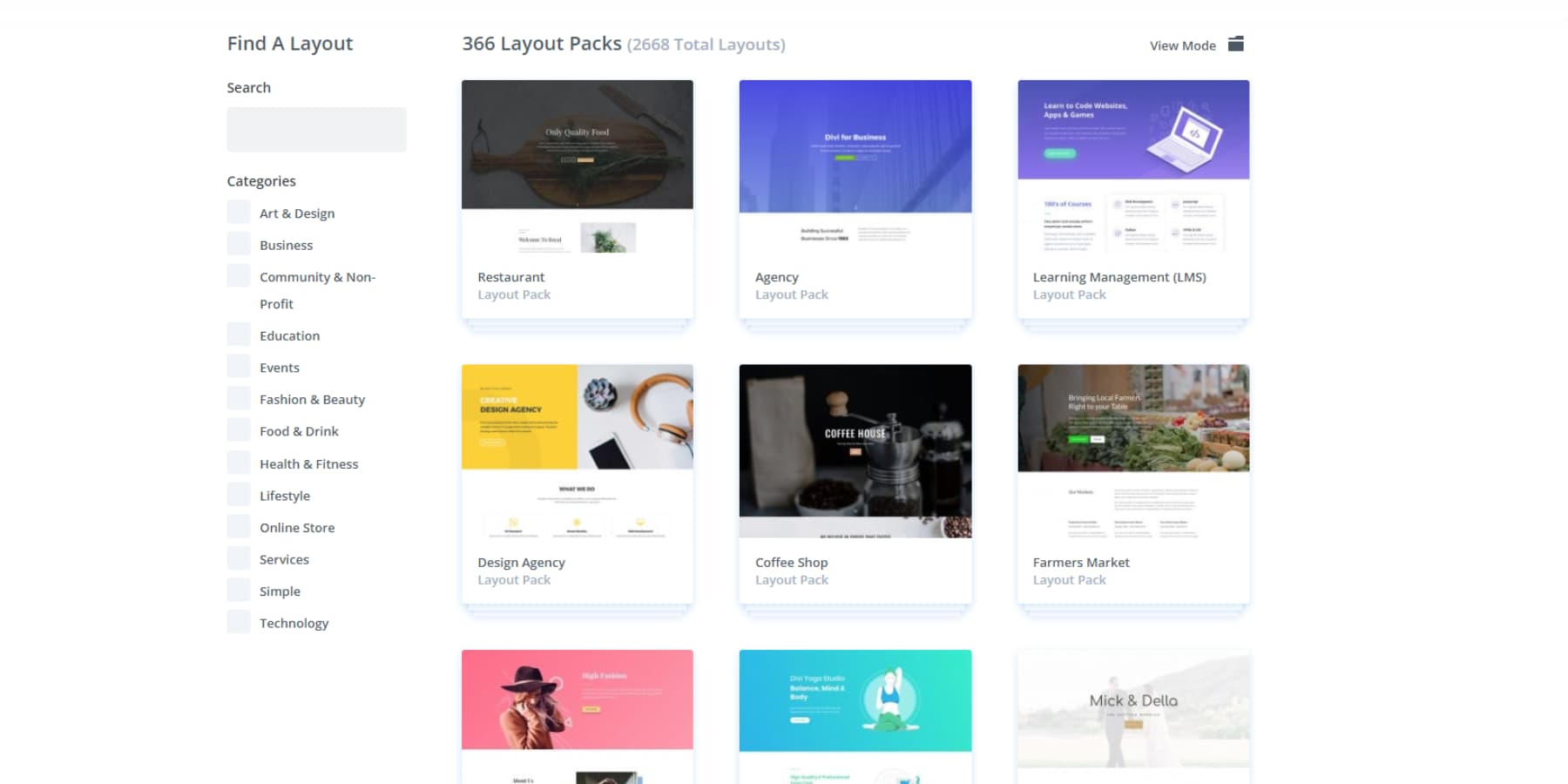
Stai iniziando un nuovo progetto di interfaccia? L'enorme libreria di Divi con oltre 2000 layout predefiniti ti copre. Questi modelli professionali ti offrono una solida base su cui costruire. Scegli un design che corrisponda alla tua visione, quindi personalizzalo per adattarlo perfettamente agli obiettivi estetici e di esperienza utente del tuo marchio.

Ottieni Divi oggi!
La libertà di progettazione incontra la funzionalità
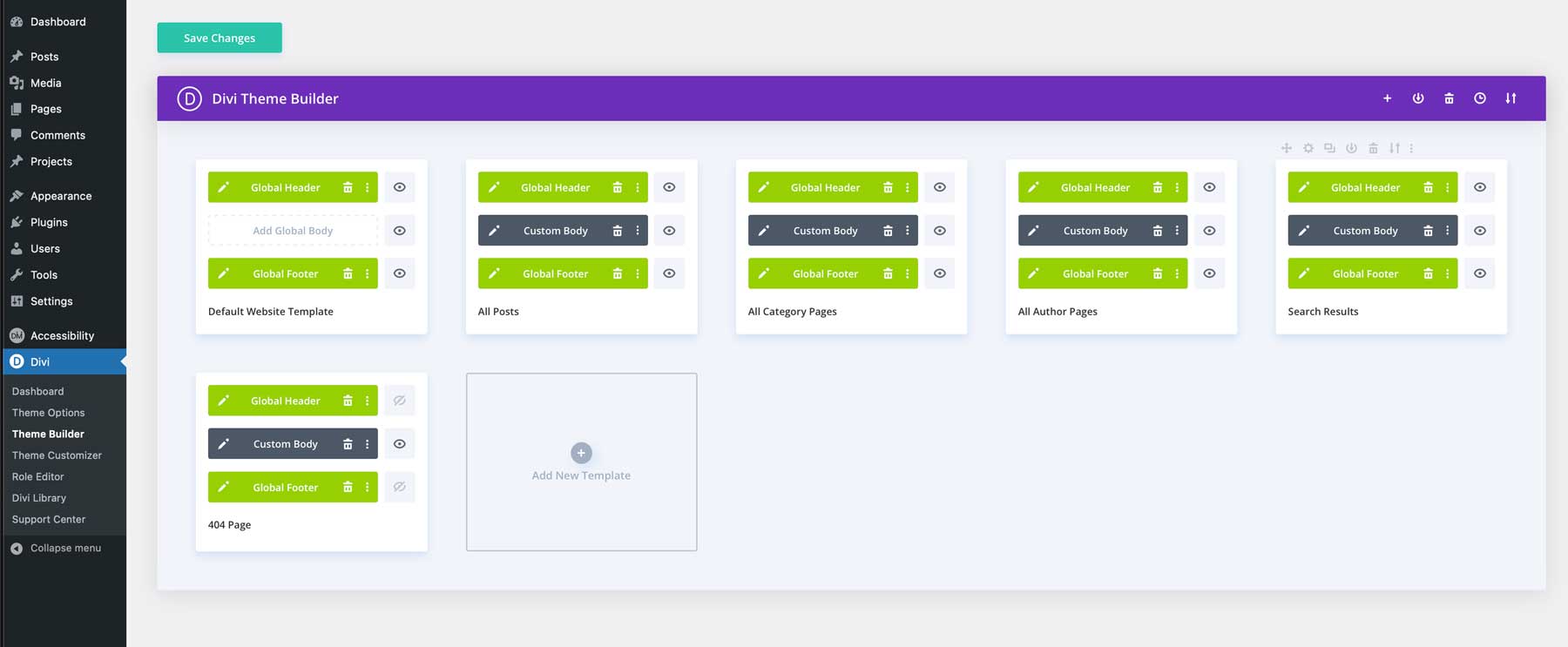
Il tuo controllo di progettazione non si ferma alle singole pagine. Con Theme Builder di Divi, puoi modellare ogni angolo della tua interfaccia: dalle intestazioni dinamiche che si adattano allo scorrimento dell'utente ai layout di blog personalizzati che mostrano perfettamente i tuoi contenuti. Non ti sentirai mai più intrappolato da modelli rigidi.

Cosa rende Divi particolarmente speciale? È basato su WordPress e ti dà accesso a migliaia di potenti plugin. Hai bisogno di funzionalità SEO avanzate? Desideri aggiungere sezioni riservate ai membri? L'ecosistema WordPress ti consente di espandere le funzionalità del tuo sito, mentre Divi mantiene tutto elegante e professionale grazie alla sua integrazione immediata con oltre 75 strumenti e servizi.

Non sei mai solo nel tuo percorso di progettazione. Entra nella fiorente community di Divi composta da oltre 76.000 designer attraverso il nostro gruppo Facebook, dove troverai ispirazione e soluzioni. Oppure sfoglia la nostra ampia documentazione e i tutorial video per una guida passo passo.
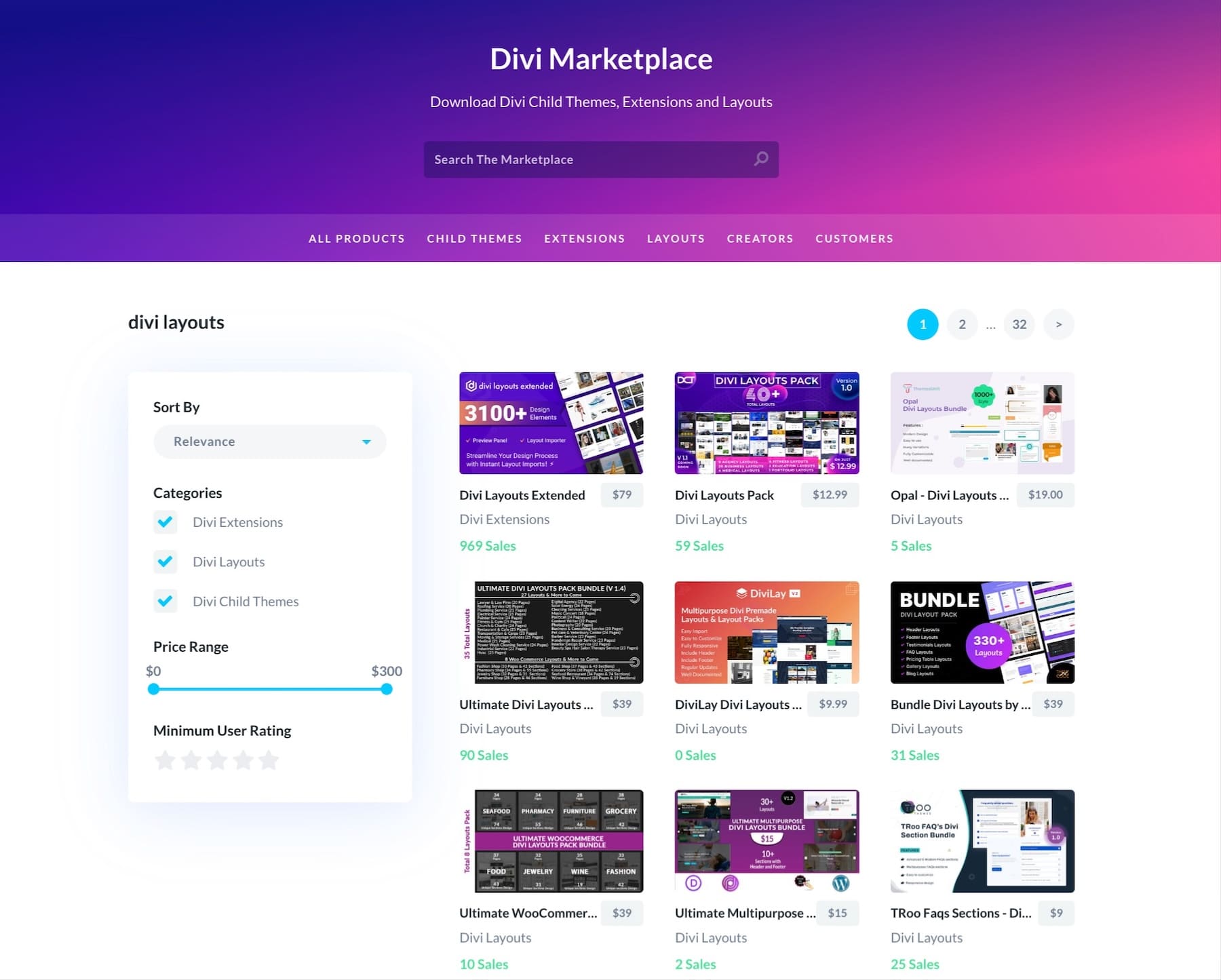
Quando sei pronto per portare la tua interfaccia a nuovi livelli, esplora il nostro Marketplace: è ricco di layout ed estensioni premium creati appositamente per aziende come la tua.

Dalla tela bianca al sito personalizzato in pochi minuti
Salta settimane di lavoro di progettazione con le soluzioni intelligenti di Divi. Divi Quick Sites con AI crea interfacce personalizzate su misura per la tua attività, complete di layout, contenuti e immagini che hanno davvero senso insieme. Il sistema comprende sia i principi di progettazione che la coerenza del marchio, offrendo risultati di cui ti puoi fidare.
Vuoi la rapidità ma senza progetti generati dall'intelligenza artificiale? Sfoglia la raccolta di siti iniziali di Divi Quick Sites. Ogni pacchetto viene fornito con layout professionali e immagini personalizzate progettate con cura dal nostro team. Scegli il tuo preferito, aggiungi dettagli e guarda Divi Quick Sites assemblare l'intera interfaccia del tuo sito web in circa 60 secondi.
La parte migliore? Niente è scolpito nella pietra. Utilizza l'editor visivo di Divi per modificare i colori, regolare la spaziatura o reinventare completamente le sezioni finché ogni elemento dell'interfaccia non corrisponde perfettamente alla tua visione. Il tuo design, a modo tuo: solo più veloce.
Divi AI: un assistente di progettazione che capisce
Oltre a Divi Quick Sites, pensa a Divi AI come al tuo partner di progettazione personale. Descrivi semplicemente ciò che desideri, qualsiasi cosa, dai titoli accattivanti alle nuove immagini dei prodotti, e ottieni risultati che si adattano effettivamente al tuo marchio. Non dovrai più rimbalzare tra diversi strumenti o aspettare i liberi professionisti.
Vuoi aggiornare le foto dei prodotti?
Aggiungere una nuova sezione di funzionalità?
Scrivi semplicemente le tue esigenze. Divi AI gestisce l'editing, la scrittura e la progettazione mantenendo tutto come se appartenesse insieme.
È come avere un designer esperto a tua disposizione ogni volta che vuoi, che si prende cura delle attività che richiedono tempo in modo che tu possa rimanere concentrato su ciò che conta. Che tu stia modificando le immagini o creando nuove sezioni, Divi AI si adatta al tuo stile e mantiene l'interfaccia del tuo sito web nitida.
Prova Divi + Divi AI
Progettazione dell'interfaccia utente 101
Il successo nella progettazione dell'interfaccia utente richiede molto più che seguire le migliori pratiche: richiede una profonda comprensione di come gli utenti pensano e si comportano. Esploriamo i principi fondamentali che guidano la creazione di un'interfaccia efficace.
Comprendere il comportamento degli utenti
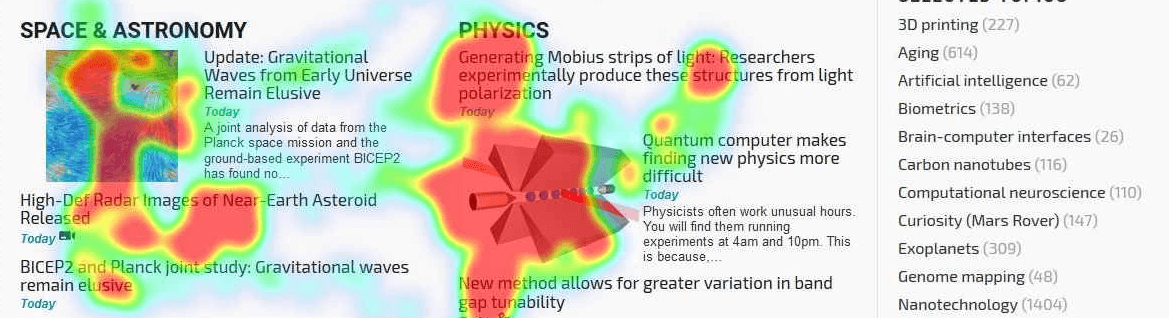
Il comportamento dell'utente modella ogni aspetto della progettazione dell'interfaccia. I visitatori dei siti web spesso scansionano i contenuti secondo schemi prevedibili, come il modello F per le pagine ricche di testo o il modello Z per i siti commerciali. Tuttavia, una progettazione efficace dell'interfaccia utente va oltre questi modelli di base. Analizzando le mappe di calore e le registrazioni delle sessioni utente, puoi individuare dove i tuoi visitatori fanno clic, passano il mouse e trascorrono la maggior parte del tempo.

Comprendere questi modelli di navigazione naturali ti aiuta a creare interfacce familiari e intuitive. I progetti di successo tengono conto dei comportamenti di scansione, dei modelli di clic e dei livelli di attenzione su diversi dispositivi.
Invece di costringere gli utenti ad apprendere nuovi modelli, le interfacce intelligenti si adattano ai comportamenti esistenti guidando delicatamente i visitatori verso azioni importanti. Questo approccio incentrato sul comportamento porta a tassi di coinvolgimento più elevati e percorsi utente di maggior successo.
Sistemi e componenti di progettazione
Creare un sistema di progettazione coerente non significa partire da zero. Con gli elementi globali e le preimpostazioni di Divi, puoi stabilire un linguaggio visivo unificato nell'intero sito web. Questi elementi costitutivi, dai pulsanti e moduli ai menu di navigazione, diventano componenti riutilizzabili che mantengono la coerenza del marchio.
Il tuo sistema di progettazione dovrebbe includere spaziatura standardizzata, scale tipografiche e tavolozze di colori che funzionino insieme armoniosamente. Il visual builder di Divi ti consente di salvare queste decisioni di progettazione come preimpostazioni globali, semplificando il mantenimento della coerenza man mano che il tuo sito cresce.
Quando aggiorni un elemento globale, le modifiche si applicano ovunque venga visualizzato quel componente. Questo approccio sistematico accelera il flusso di lavoro e garantisce che la tua interfaccia rimanga coerente su tutte le pagine e sezioni.
Nozioni di base sulla gerarchia dei contenuti
Organizzare i contenuti in modo efficace significa creare chiare relazioni visive tra i diversi elementi della tua pagina. Pensa ai tuoi contenuti come a una conversazione ben strutturata: ogni parte dovrebbe portare naturalmente a quella successiva. Con gli strumenti di gerarchia visiva di Divi, puoi stabilire rapidamente queste relazioni attraverso controlli intuitivi di spaziatura, dimensionamento e posizionamento.
Il peso visivo aiuta a stabilire queste relazioni. Il testo più grande, i caratteri più in grassetto e i colori contrastanti attirano naturalmente l'attenzione prima sulle informazioni importanti. I controlli tipografici e le opzioni di spaziatura di Divi semplificano la messa a punto di queste relazioni gerarchiche senza toccare il codice.
Tuttavia, la gerarchia va oltre la dimensione: l'uso strategico dello spazio bianco, del rientro e del raggruppamento aiuta gli utenti a capire come si relazionano i diversi contenuti. Ricorda che una buona gerarchia non consiste nel mettere in risalto tutto, ma nell'aiutare gli utenti a trovare rapidamente ciò che conta di più mantenendo le informazioni secondarie accessibili ma non sovrastanti.
Navigazione e orientamento
La navigazione semplice funge da GPS del tuo sito web, aiutando i visitatori a capire dove si trovano e dove possono andare. Oltre ai menu di base, un orientamento efficace include breadcrumb, intestazioni di sezione chiare e un posizionamento accurato dei collegamenti che crea percorsi naturali attraverso i tuoi contenuti.
Il Theme Builder di Divi ti consente di creare esperienze di navigazione personalizzate: dalle intestazioni permanenti che rimangono visibili durante lo scorrimento ai mega menu dinamici che organizzano strutture complesse del sito.
Considera come la tua navigazione si adatta ai diversi dispositivi. Ciò che funziona su un desktop potrebbe sembrare goffo sui dispositivi mobili. Con i controlli reattivi di Divi, puoi ottimizzare la navigazione per ogni dimensione dello schermo, assicurandoti che gli utenti conoscano la loro posizione e le opzioni disponibili.
Modelli di navigazione intelligenti riducono il carico cognitivo e aiutano i visitatori a trovare ciò che stanno cercando senza frustrazione, sia che si tratti di visitatori per la prima volta o di utenti di ritorno.
Migliorare il design dell'interfaccia utente
Andando oltre gli elementi di base, il design sofisticato dell'interfaccia utente incorpora elementi dinamici che migliorano il coinvolgimento dell'utente. Queste tecniche avanzate trasformano i layout statici in esperienze reattive e interattive.
Motion Design e microinterazioni
Animazioni sottili e microinterazioni danno vita alla tua interfaccia, fornendo feedback visivo che guida gli utenti attraverso il loro viaggio. Gli effetti di movimento di Divi ti aiutano a creare questi momenti coinvolgenti, dagli stati fluidi al passaggio del mouse alle animazioni attivate dallo scorrimento.
Questi movimenti piccoli ma mirati confermano le azioni dell'utente, rivelano le relazioni tra gli elementi e mantengono il contesto spaziale durante le transizioni.
La chiave sta nella moderazione. Le animazioni dovrebbero migliorare l'esperienza dell'utente, non distrarla. Che si tratti di una delicata trasformazione dei pulsanti o di una transizione graduale delle sezioni, questi dettagli attenti lavorano insieme per creare interfacce reattive e raffinate.
Presentazione di contenuti dinamici
Le interfacce moderne richiedono contenuti che si adattino ai diversi contesti e alle esigenze degli utenti. Divi ti consente di creare layout flessibili utilizzando smart tag che inseriscono automaticamente informazioni specifiche dell'utente, dati di post o contenuti di campi personalizzati. Collegare il tuo progetto al database ti consente di visualizzare contenuti personalizzati senza ricostruire le pagine.
Pensa oltre i layout statici. Con i tag dinamici di Divi, puoi creare modelli che si aggiornano automaticamente in base a categorie, autori o tassonomie personalizzate. Che si tratti di mostrare prodotti correlati, filtrare post di blog o visualizzare informazioni specifiche dell'utente, questi elementi dinamici mantengono i tuoi contenuti freschi e pertinenti.
Le opzioni di visualizzazione condizionale di Divi ti consentono di mostrare o nascondere contenuti in base ai ruoli utente, allo stato di accesso e altro ancora, consentendo esperienze veramente personalizzate.
Tecniche di ottimizzazione della velocità
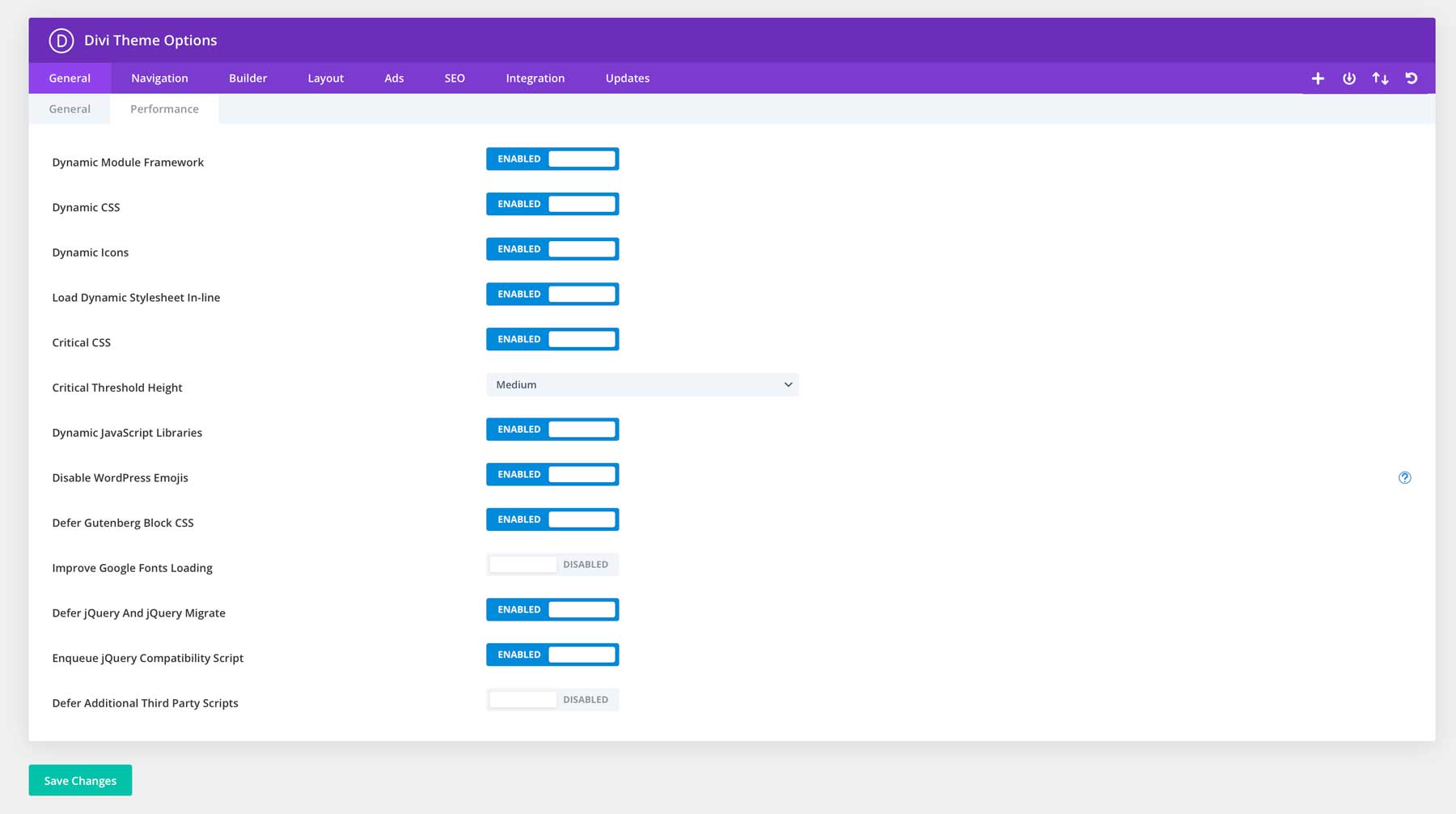
Oltre alle nozioni di base dell'interfaccia utente, un'interfaccia utente eccellente dipende anche dalla velocità di caricamento. Il core di Divi sfrutta il Dynamic Module Framework per elaborare solo le funzioni in uso attivo, mentre Dynamic JavaScript e CSS riducono il volume di codice non necessario. Il Critical CSS integrato nel builder consente un rendering più rapido della pagina iniziale, fornendo ai visitatori un feedback visivo immediato.

Combinando Divi con le funzionalità avanzate di caching e caricamento lento di WP Rocket, gli strumenti di compressione di EWWW Image Optimizer e la solida infrastruttura di hosting di SiteGround creano le basi per interfacce velocissime. Queste ottimizzazioni lavorano insieme per mantenere il tuo sito scattante e reattivo, soddisfacendo le aspettative degli utenti moderni in termini di velocità.
Creazione di interfacce utente pronte per il futuro
La creazione di interfacce che resistano alla prova del tempo richiede pianificazione strategica e soluzioni scalabili. Questi sono alcuni suggerimenti su come costruire sistemi flessibili che si adattino alle mutevoli esigenze degli utenti e ai progressi tecnologici.
Modelli di progettazione scalabili
Un'interfaccia realmente scalabile funziona come un giardino ben pianificato: cresce in modo organico pur mantenendo il design previsto. Piuttosto che inscatolarti in layout rigidi, considera come ogni elemento si connette e prospera all'interno dell'ecosistema più ampio del tuo sito web. Sebbene le preimpostazioni globali di Divi forniscano elementi costitutivi eccellenti, la vera magia avviene quando si pianifica l'espansione naturale.
I sistemi di navigazione intelligenti accolgono nuove sezioni senza sovraccaricare gli utenti, le aree di contenuto si adattano perfettamente al nuovo materiale e gli elementi di design mantengono le loro relazioni visive anche quando le funzionalità si moltiplicano.
Combinando la struttura modulare di Divi con la pianificazione strategica, la tua interfaccia si evolve da una semplice pagina di destinazione a un sito Web sofisticato senza perdere il linguaggio di progettazione principale. Questo approccio trasforma le difficoltà della crescita in transizioni fluide, garantendo che il tuo sito rimanga lucido, sia che gestisca dieci o mille pagine.
Coerenza multipiattaforma
I siti Web moderni devono offrire esperienze fluide indipendentemente dal fatto che gli utenti arrivino dai loro telefoni, tablet o computer desktop. Al di là della reattività di base, la coerenza multipiattaforma significa mantenere il linguaggio visivo e la funzionalità del tuo marchio in ogni punto di contatto.
Mentre i controlli reattivi di Divi gestiscono gran parte del lavoro pesante, una pianificazione attenta garantisce che la tua interfaccia parli lo stesso linguaggio di progettazione ovunque.
La tipografia dovrebbe rimanere leggibile su tutti i dispositivi senza perdere la sua personalità, gli elementi interattivi devono funzionare altrettanto bene con i clic del mouse o i gesti tattili e la spaziatura deve adattarsi preservando le relazioni tra i contenuti.
Sfruttando le opzioni di personalizzazione specifiche del dispositivo Divi insieme ai principi di progettazione indipendenti dalla piattaforma, la tua interfaccia può sembrare nativa per ciascun ambiente senza creare versioni separate. L'obiettivo non è la replica perfetta, ma piuttosto mantenere la familiarità rispettando le caratteristiche uniche di ciascuna piattaforma.
Strategia di progettazione reattiva
Basandosi sui principi multipiattaforma, il tuo percorso di progettazione reattiva dovrebbe iniziare con lo schermo più piccolo. Quando inizi con i layout mobili, ti concentrerai naturalmente sui contenuti principali e sulle interazioni essenziali, creando basi più solide per display più grandi.
Questo reverse engineering semplifica l'intero processo di progettazione, evitando il comune errore di ridurre al minimo le esperienze desktop, che spesso porta a interfacce mobili compromesse.
Lavorare mobile-first fin dall'inizio ti aiuta a identificare tempestivamente le potenziali sfide del layout. Le gerarchie dei contenuti diventano più chiare, i touch target rimangono costantemente utilizzabili e la tipografia mantiene la leggibilità man mano che si aumenta anziché diminuire.
I controlli del punto di interruzione del visual builder ti consentono di ottimizzare queste transizioni tra le dimensioni dello schermo, garantendo che i tuoi elementi si espandano in modo naturale anziché passare da uno stato all'altro. Questo approccio mobile-first, combinato con le funzionalità reattive di Divi, crea interfacce progettate appositamente per ogni dispositivo che i tuoi utenti potrebbero scegliere.
Documentazione del sistema di progettazione
Un sistema di progettazione senza documentazione è come una mappa senza legenda: lascia ai team il compito di indovinare modelli e principi. Una documentazione adeguata garantisce che tutti comprendano gli elementi dell'interfaccia e il motivo per cui funzionano in un determinato modo. Dalle gerarchie di spaziatura ai modelli di interazione, questa base di conoscenza condivisa mantiene le tue decisioni di progettazione coerenti e intenzionali nell'intero sito web.
La sfida risiede solitamente nel bilanciare il tempo di documentazione con il lavoro di progettazione effettivo. È qui che lavorare con Divi porta un vantaggio unico: la sua vasta libreria di risorse documenta già le basi tecniche, dai comportamenti dei moduli alle spiegazioni delle funzionalità.

Dovrai solo concentrarti sulla registrazione delle tue scelte specifiche, come tavolozze di colori personalizzate, scale tipografiche o variazioni di componenti uniche. I colori globali, le preimpostazioni tipografiche e i moduli salvati del visual builder rafforzano naturalmente questi standard, rendendo più semplice mantenere la coerenza senza creare lunghe guide di stile da zero.
Detto questo, tenere traccia delle tue scelte progettuali specifiche è comunque importante. Potresti voler annotare la logica della tavolozza dei colori, documentare il ritmo di spaziatura o registrare snippet CSS personalizzati per funzionalità uniche. Ma invece di iniziare da zero, puoi basarti sulla struttura esistente di Divi, aggiungendo solo ciò che è unico al tuo progetto.
Considerazioni finali
Le interfacce utente di maggior impatto emergono dalla profonda comprensione dell’utente piuttosto che dalla caccia alle tendenze o dall’imitazione della concorrenza. Attraverso scelte progettuali ponderate e un'implementazione strategica, la tua interfaccia può guidare i visitatori in modo naturale esprimendo al tempo stesso la personalità unica del tuo marchio, sia che si tratti di creare un semplice portfolio o di costruire una complessa piattaforma di e-commerce.
La combinazione di principi comprovati dell'interfaccia utente con il potente kit di strumenti di progettazione di Divi consente alla tua visione creativa di prendere forma senza rimanere intrappolata nella complessità tecnica. Oltre 4 milioni di siti web hanno già scoperto come Divi trasforma le sfide progettuali in opportunità per esperienze utente eccezionali. Il percorso verso un design straordinario dell'interfaccia inizia con gli strumenti giusti: prendi subito Divi e guarda espandere le tue possibilità di design.
Prova Divi senza rischi
