Come consentire agli utenti di caricare immagini sul tuo sito WordPress
Pubblicato: 2020-06-22Vuoi consentire ai visitatori del tuo sito web di caricare un'immagine sul tuo sito? L'utilizzo di un semplice modulo rende questo facile per i tuoi utenti senza dare loro l'accesso per accedere.
In questo articolo, ti mostreremo come consentire agli utenti di caricare immagini sul tuo sito WordPress in modo rapido e semplice.
Fai clic qui per creare un modulo di caricamento delle immagini ora
Perché consentire agli utenti di caricare un'immagine?
Potresti chiederti quando ha senso consentire ai visitatori del tuo sito web di caricare file di immagine sul tuo sito.
Inserire immagini in un modulo non è solo facile, può essere davvero utile. Ecco alcuni modi in cui il tuo collaboratore WordPress può utilizzare un modulo di caricamento delle immagini:
- Per aggiungere immagini alle loro foto del profilo
- Aggiunta di immagini agli invii dei post sul blog degli ospiti
- Aggiunta di un'immagine a un modulo d'ordine personalizzato
- Raccogliere testimonianze dei tuoi prodotti
- Consentire agli utenti di inviare eventi su un calendario
… e probabilmente puoi pensare a molti altri motivi per utilizzare un uploader di immagini per WordPress!
Avere un modulo di caricamento delle immagini ti fa risparmiare tempo, dal momento che non devi caricare le immagini dell'utente da solo. Aiuta anche a mantenere sicuro il tuo sito, perché non devi concedere a tutti i tuoi utenti l'accesso per accedere al tuo sito se vogliono caricare immagini.
Quindi, vediamo come consentire agli utenti di inviare immagini al tuo sito Web WordPress.
Come consentire agli utenti di caricare immagini sul tuo sito WordPress
Guarda il video qui sopra o continua a leggere per scoprire esattamente come è fatto passo dopo passo:
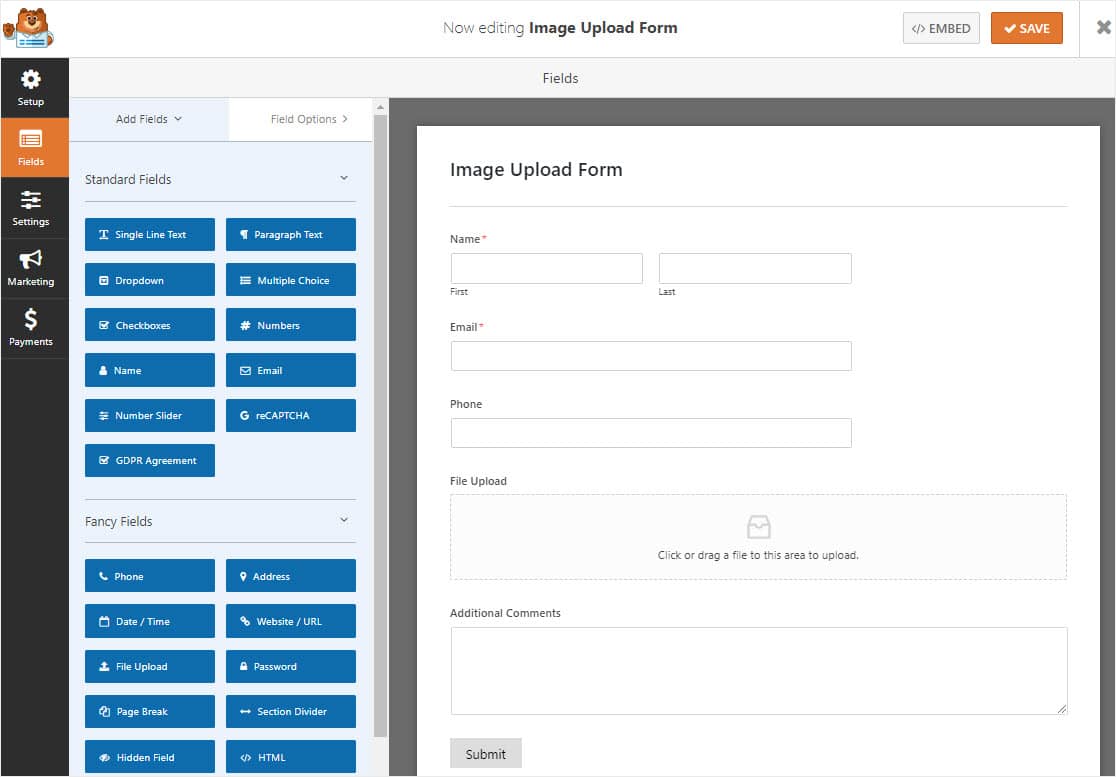
Passaggio 1: crea un modulo di caricamento delle immagini
La prima cosa che devi fare è installare e attivare il plugin WPForms . Ecco una guida passo passo su come installare un plugin per WordPress .
Successivamente, dovrai creare un nuovo modulo. Puoi dare un'occhiata al nostro tutorial su come creare un modulo di caricamento file come esempio per iniziare.

Se vuoi vedere il modello di modulo di caricamento file in azione, vai e dai un'occhiata alla nostra demo del modulo di caricamento file di esempio.
WPForms è il miglior plugin per il caricamento di file per l'attività. Puoi aggiungere un campo modulo di caricamento file a qualsiasi modulo in modo che gli utenti possano inviare immagini e caricare file con il semplice generatore di trascinamento della selezione.
Ad esempio, puoi creare i seguenti tipi di moduli utilizzando il nostro componente aggiuntivo Form Templates Pack:
- Modulo di denuncia dell'incidente
- Modulo di iscrizione al concorso che richiede l'invio di immagini per partecipare
- Moduli di informazioni sui dipendenti in modo da poter creare badge di identificazione dei dipendenti
- Modulo di iscrizione studenti
- Modulo catalogo ricette
- Modulo di registrazione per l'ID della scuola
- Modulo ticket di supporto per cose come screenshot di problemi
- E molti altri
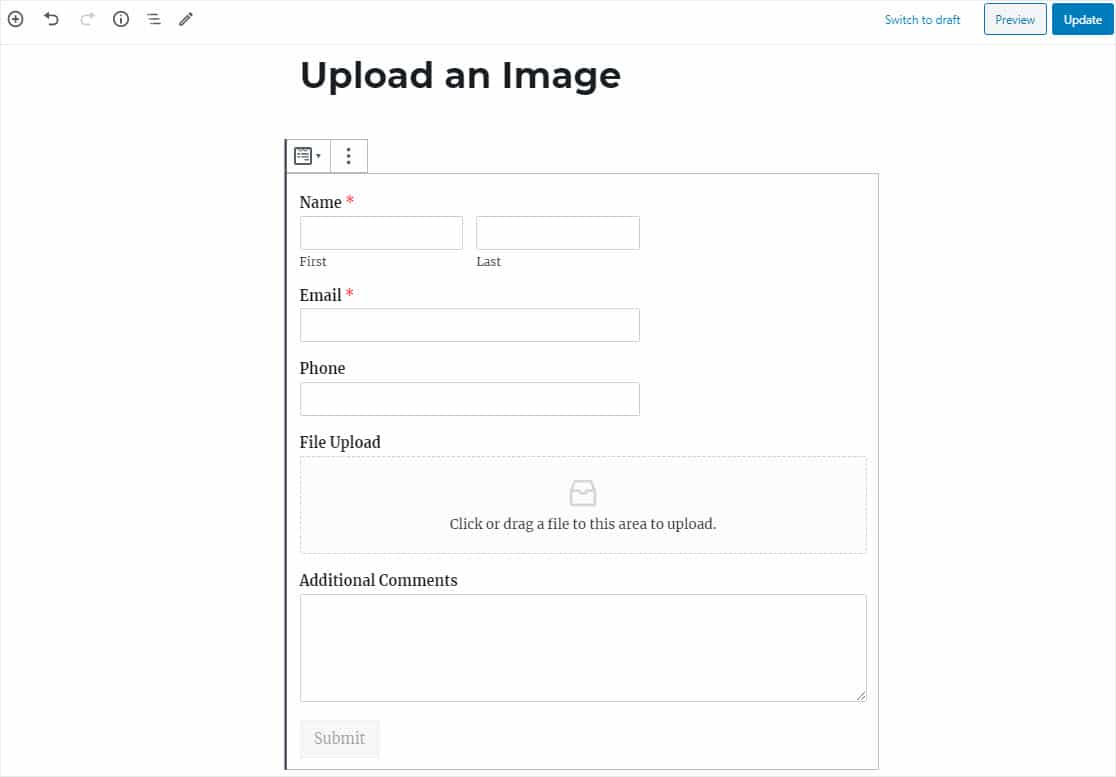
Puoi anche aggiungere ulteriori campi al tuo modulo trascinandoli dal pannello di sinistra al pannello di destra.
Quindi, fare clic sul campo per apportare eventuali modifiche. Puoi anche fare clic su un campo del modulo e trascinarlo per riorganizzare l'ordine nel modulo di caricamento delle immagini.
Passaggio 2: personalizza le impostazioni di caricamento delle immagini
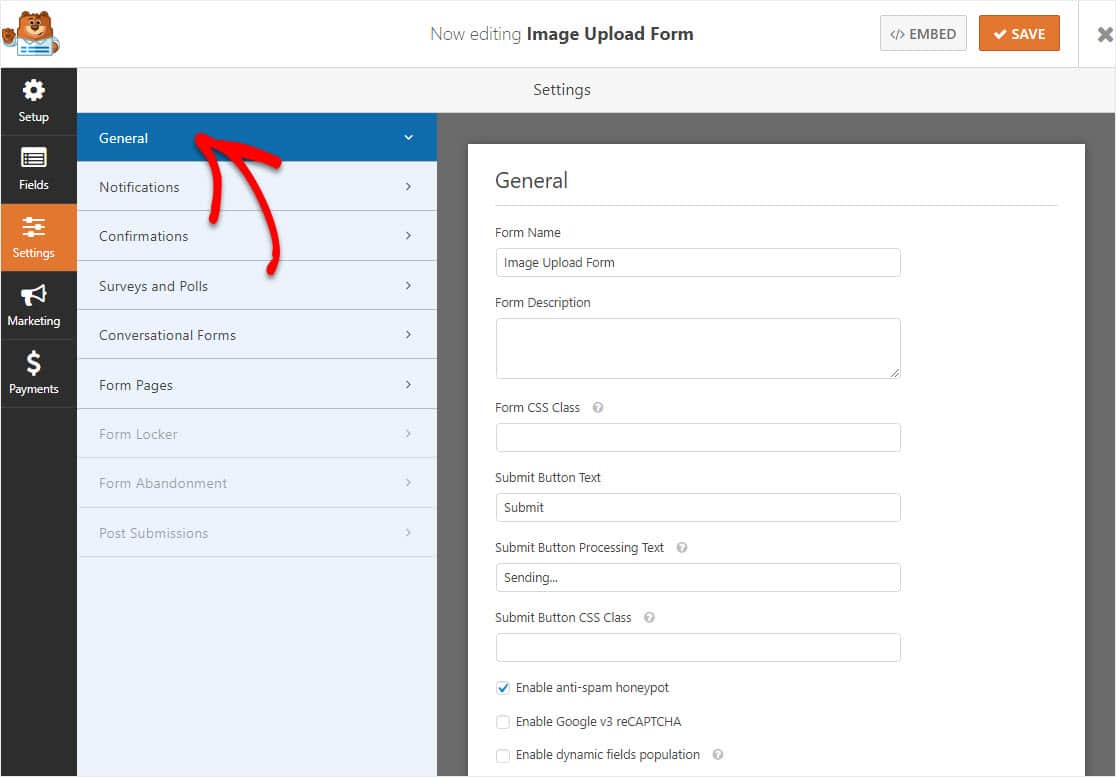
Per iniziare, vai su Impostazioni » Generali .

Qui puoi configurare:
- Nome modulo: rinomina il modulo qui se lo desideri.
- Descrizione modulo: dai una descrizione al modulo.
- Testo del pulsante di invio : personalizza la copia sul pulsante di invio.
- Prevenzione dello spam: blocca lo spam dei moduli di contatto con la casella di controllo anti-spam, hCaptcha o Google reCAPTCHA. La funzione anti-spam è abilitata automaticamente su tutti i moduli WordPress.
- Moduli AJAX: abilita le impostazioni AJAX senza ricaricare la pagina.
- Miglioramenti GDPR: è possibile disabilitare la memorizzazione delle informazioni di ingresso e dei dettagli utente, come indirizzi IP e agenti utente, nel tentativo di conformarsi ai requisiti GDPR. Inoltre, dai un'occhiata alle nostre istruzioni passo passo su come aggiungere un campo di accordo GDPR al tuo semplice modulo di contatto.
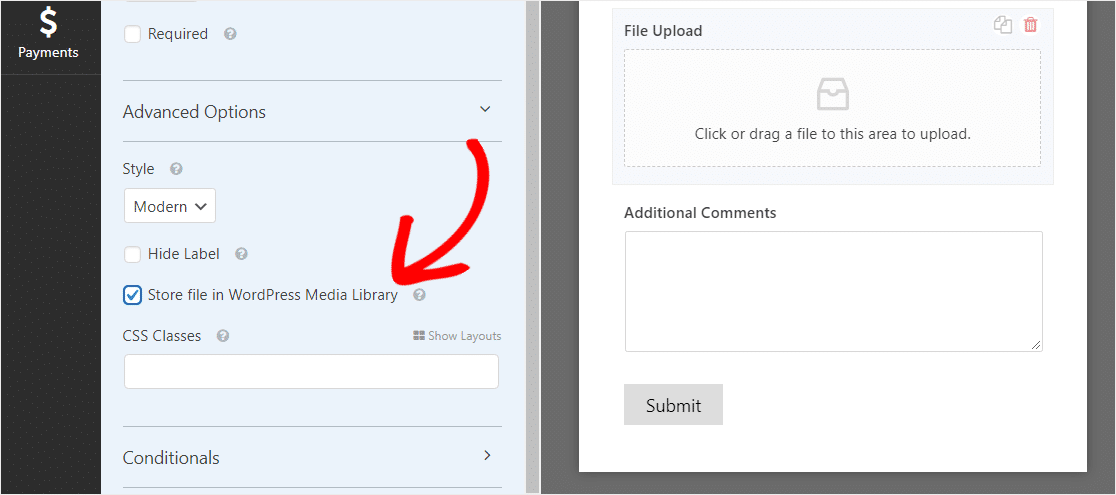
Per aggiungere contenuti multimediali e salvare le immagini che gli utenti caricano nel tuo modulo nella libreria multimediale di WordPress come file WordPress, vai alla sezione Opzioni avanzate e seleziona la casella Archivia file nella libreria multimediale di WordPress .

In questo modo puoi accedere alle immagini dal menu Media »Libreria nella dashboard di WordPress e selezionare i file a cui desideri accedere.
Una volta che le immagini sono nella libreria multimediale, puoi visualizzarle sul tuo sito!
Per ulteriori informazioni sul campo del modulo di caricamento file, consulta la nostra guida completa al campo di caricamento file.
Tieni presente che puoi anche accettare molti tipi di file diversi.
WPForms semplifica il caricamento delle immagini per i visitatori del tuo sito... indipendentemente dal fatto che vogliano caricare tutti i tipi di file nei moduli di contatto, inclusi ma non limitati a:
- Documenti (.doc, .xls, .ppt e .pdf)
- Immagini (.png, .gif e .jpg)
- Video (.mpg, .mov e .wmv)
- Audio (.wav, .mp3 e .mp4)
Per motivi di sicurezza di WordPress, i tipi di file predefiniti che possono essere caricati sono limitati. Ecco come consentire ulteriori tipi di caricamento di file nei moduli e uno più specifico sull'abilitazione dei caricamenti di file di Adobe Illustrator.
Se desideri aumentare la dimensione massima dell'immagine di caricamento per il tuo sito, dovrai contattare il tuo provider di hosting WordPress per scoprire se è possibile. A volte cose come un'immagine a grandezza naturale possono essere davvero enormi. Per maggiori dettagli, dai un'occhiata a questo tutorial su come aumentare la dimensione massima di caricamento del file in WordPress.
Quando il modulo ha l'aspetto desiderato, fai clic su Salva .
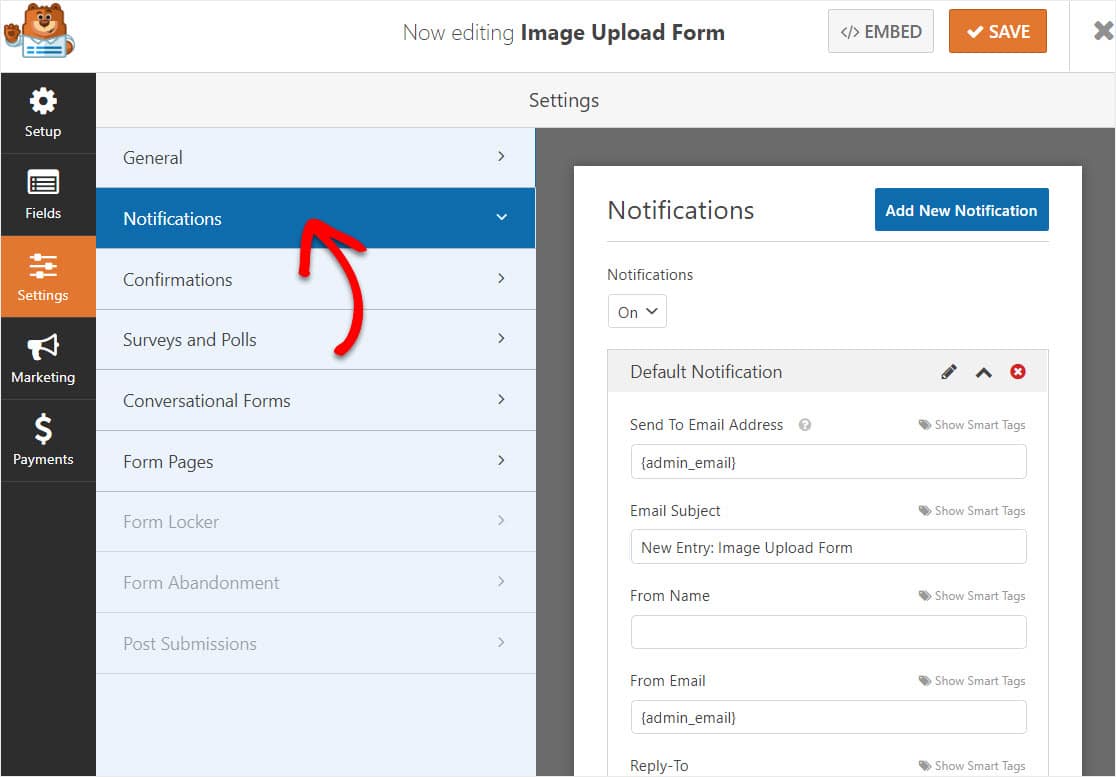
Passaggio 3: configura le notifiche del modulo
Puoi inviare un'email di notifica ogni volta che qualcuno invia questo modulo sul tuo sito web.

A meno che non disabiliti questa funzione, ogni volta che qualcuno invia un'immagine caricata, riceverai una notifica al riguardo.
Se utilizzi gli Smart Tag, puoi anche inviare una notifica al visitatore del sito quando compila il modulo, facendogli sapere che hai ricevuto la sua immagine e sarai ricontattato a breve.
Questo assicura alle persone che la loro forma è passata. Per assistenza con questo passaggio, consulta la nostra documentazione su come impostare le notifiche dei moduli in WordPress.

WPForms ti consente anche di avvisare gli altri quando un modulo viene inviato sul tuo sito. Per aiuto in questa operazione, dai un'occhiata al nostro tutorial passo passo su come inviare più notifiche di moduli in WordPress.
Infine, se desideri mantenere il marchio delle tue e-mail coerente per la tua piccola impresa, puoi consultare questa guida sull'aggiunta di un'intestazione personalizzata al tuo modello di e-mail.

E la cosa davvero interessante è che poiché i file allegati possono spesso danneggiare la consegna delle e-mail , WPForms non allega i file dell'utente nelle e-mail di notifica. Invece, inviamo i caricamenti di file via e-mail un collegamento immagine.

Passaggio 4: configura le conferme del modulo
Le conferme del modulo sono messaggi che vengono visualizzati quando qualcuno invia le proprie risposte al modulo.
Consentono alle persone di sapere che hai elaborato il loro modulo e ti offrono la possibilità di far loro sapere quali passi devono intraprendere dopo.
WPForms ha 3 tipi di conferma tra cui scegliere:
- Messaggio: questo è il tipo di conferma predefinito in WPForms. Quando qualcuno invia al tuo modulo, verrà visualizzato un semplice messaggio per informarlo che il modulo è stato elaborato. Dai un'occhiata ad alcuni messaggi di grande successo per aumentare il coinvolgimento degli utenti.
- Mostra pagina: questo tipo di conferma porterà gli utenti a una pagina web specifica sul tuo sito ringraziandoli per aver inviato il modulo o inviando a un'altra pagina dove possono accedere ad altre informazioni. Per assistenza in tal senso, dai un'occhiata al nostro tutorial sul reindirizzamento dei clienti a una pagina di ringraziamento. Inoltre, assicurati di controllare il nostro articolo sulla creazione di pagine di ringraziamento efficaci.
- Vai a URL (Reindirizzamento): questa opzione è utile quando si desidera inviare i visitatori del sito a un sito Web diverso.
Ecco come impostare un semplice modulo di conferma in WPForms in modo da poter personalizzare il messaggio che vedranno le persone quando caricano un'immagine sul tuo sito WordPress.
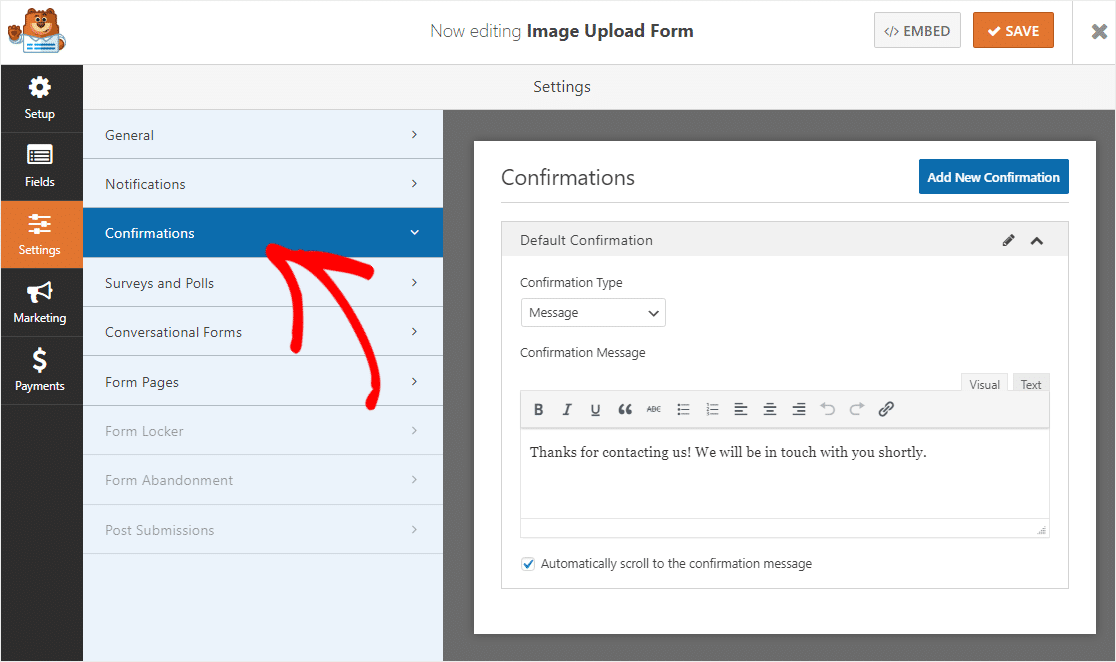
Per iniziare, fai clic sulla scheda Conferma nell'editor dei moduli in Impostazioni. 
Quindi, personalizza il messaggio di conferma a tuo piacimento e fai clic su Salva .
Per assistenza con altri tipi di conferma, consulta la nostra documentazione sull'impostazione delle conferme dei moduli.
Passaggio 5: pubblica il modulo di caricamento delle immagini di WordPress
Ora che hai creato il tuo modulo, dovrai aggiungerlo al tuo sito Web WordPress per preparare il tuo uploader di file.
WPForms ti consente di aggiungere i tuoi moduli a molte posizioni sul tuo sito Web, inclusi i post del tuo blog WordPress, le pagine WordPress e persino i widget della barra laterale.
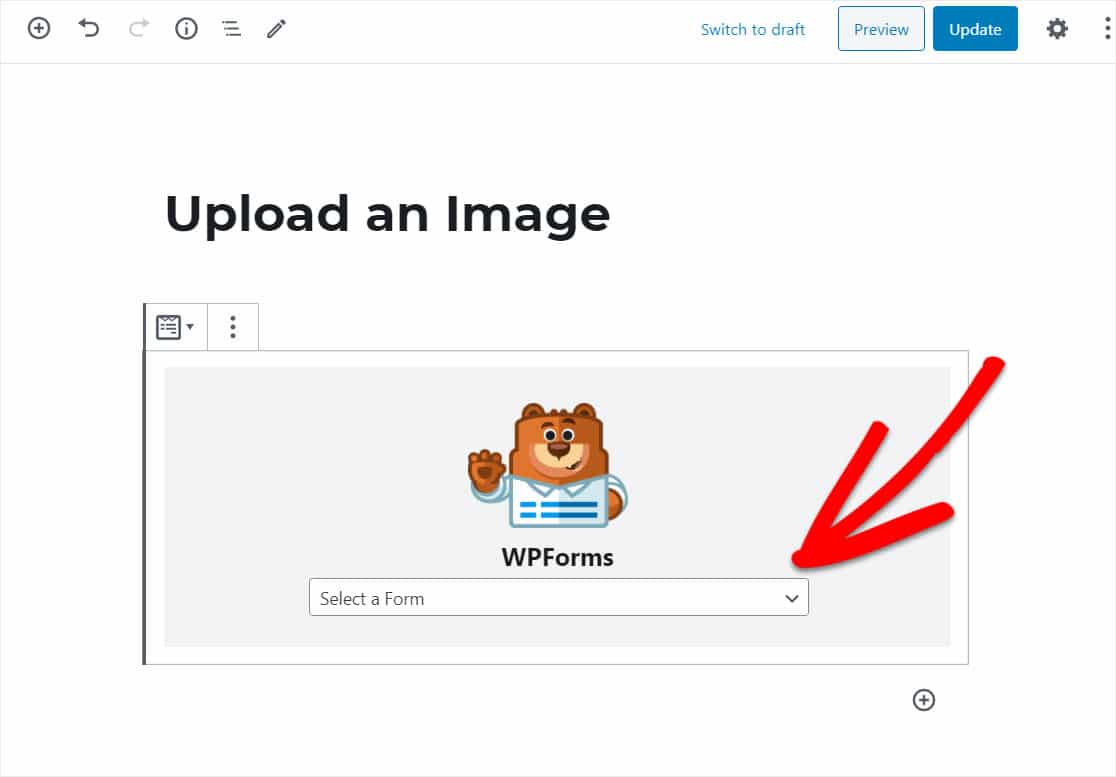
Per iniziare, crea una nuova pagina o un post in WordPress o vai alle impostazioni di aggiornamento su uno esistente. Successivamente, fai clic all'interno del primo blocco (che è l'area vuota sotto il titolo della pagina) e fai clic sull'icona del segno più e cerca e fai clic su WPForms.
Il widget WPForms apparirà all'interno del tuo blocco. Fai clic sul menu a discesa WPForms e scegli quale modulo tra quelli che hai già creato e che desideri inserire nella tua pagina.
Seleziona il nome del modulo appena creato per incorporare il modulo.

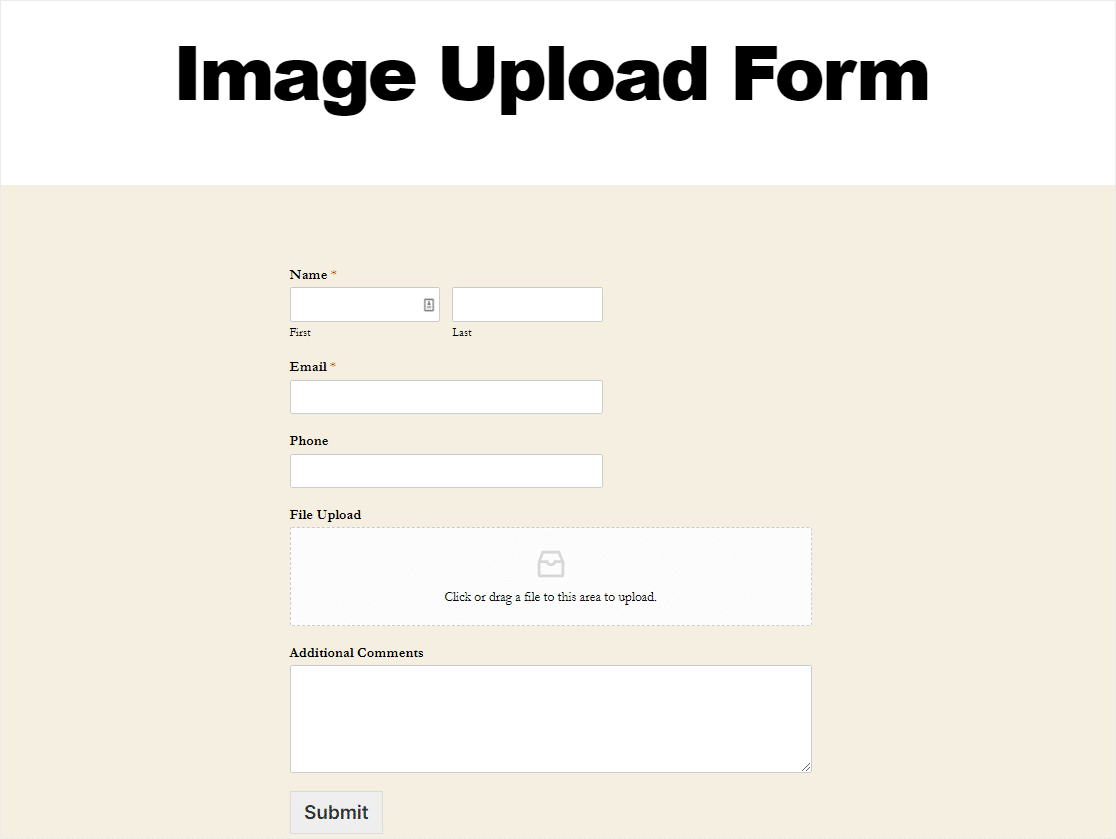
Il modulo verrà ora visualizzato e puoi controllare per assicurarti che ti piaccia il suo aspetto.

Ora pubblica il tuo articolo o pagina in modo che il modulo di caricamento di WordPress venga visualizzato sul tuo sito web.

Vuoi personalizzare i prodotti eCommerce? È facile accettare immagini dai clienti su un modulo d'ordine.
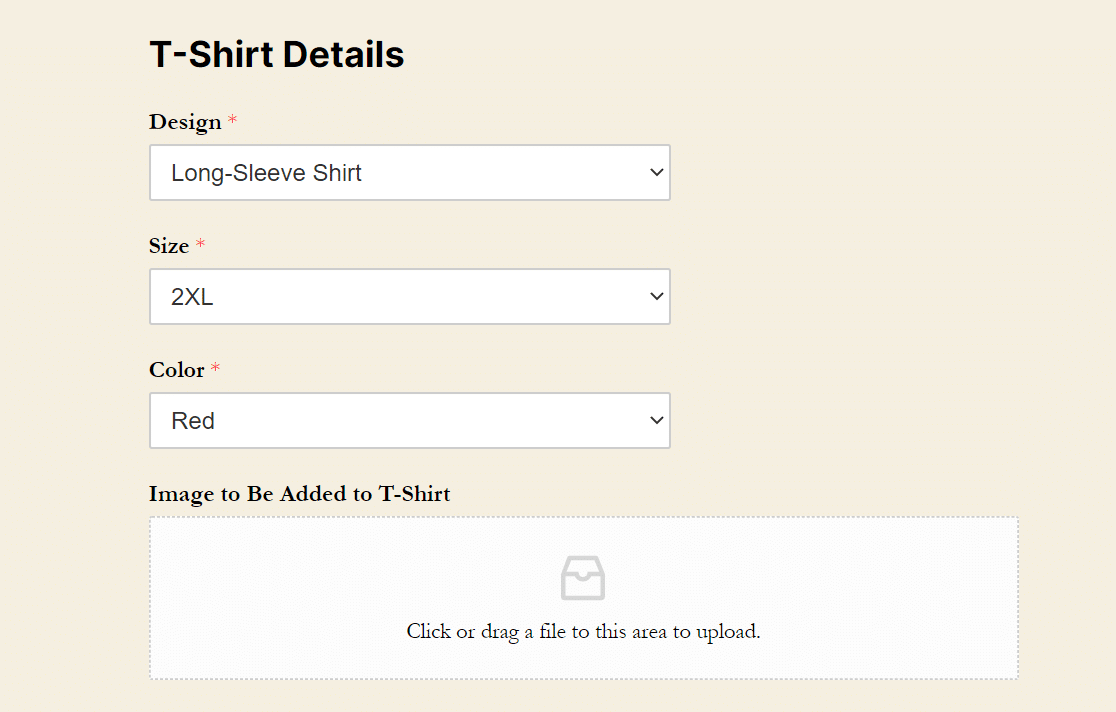
Ad esempio, supponiamo che tu venda magliette personalizzate a persone che desiderano le proprie immagini sulle magliette. Aggiungi semplicemente un campo Caricamento file a un modulo d'ordine per consentire agli utenti di inviare le proprie immagini insieme al proprio ordine.

Abbastanza bello, vero? Dovrai anche configurare le impostazioni di pagamento su un modulo d'ordine o fare in modo che le persone paghino prima di caricare un file.
Questo è facile da fare utilizzando Authorize.Net, Stripe o PayPal. Il modo migliore per farlo è con il nostro addon Stripe, così i tuoi utenti possono inviare il pagamento senza mai lasciare il tuo sito.
Ok, ora che ricevi immagini dagli utenti sui tuoi moduli, diamo un'occhiata a come vedere quei file.
Passaggio 6: visualizzare i file caricati
Vuoi vedere le voci del modulo e i file caricati dagli utenti? È possibile visualizzare, cercare, filtrare, stampare ed eliminare qualsiasi voce. Vuoi consentire solo agli utenti registrati di caricare immagini sul tuo sito? Dai un'occhiata al componente aggiuntivo Form Locker.
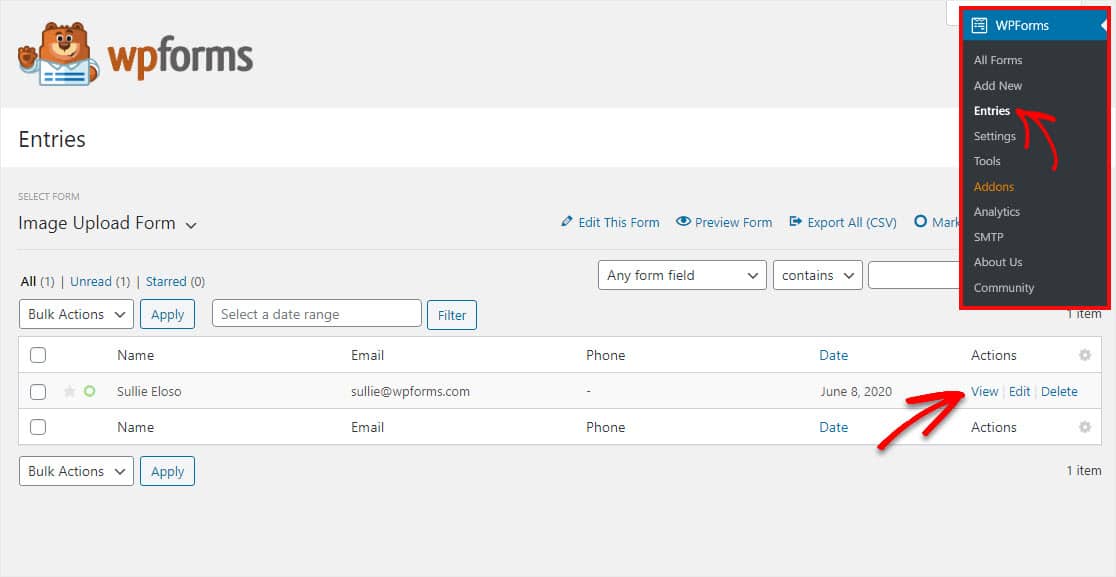
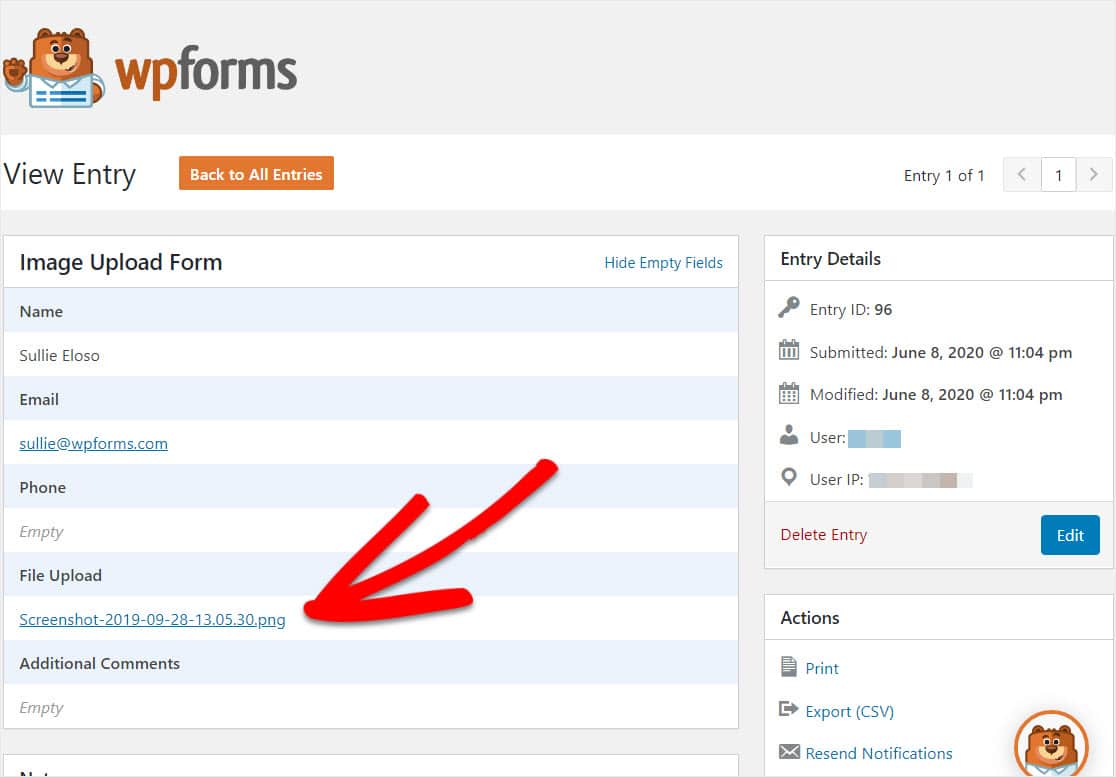
Per vedere le voci, vai alla dashboard di WordPress e fai clic su WPForms »Voci . Quindi vedrai la schermata Voci che mostra tutti i tuoi invii di moduli. Fare clic su Visualizza per visualizzare i dettagli sulla voce.

Ora che sei all'interno della voce, sarai in grado di vedere il nome del caricamento del file, inoltre fai clic su di esso per visualizzarlo e/o scaricarlo.

Dai un'occhiata a questa guida completa per formare le voci se desideri saperne di più.
Fai clic qui per creare un modulo di caricamento delle immagini ora
Considerazioni finali sul caricamento delle immagini su WordPress
E il gioco è fatto! Ora sai come consentire agli utenti di caricare immagini sul tuo sito WordPress.
Vuoi che i tuoi utenti siano in grado di inviare un intero post sul blog, anziché solo un'immagine? Consulta la nostra guida su come consentire agli utenti di inviare post sul blog.
Allora, cosa stai aspettando? Inizia oggi stesso con il plug-in per moduli WordPress più potente. WPForms Pro viene fornito con un modello di modulo di caricamento file gratuito e una garanzia di rimborso di 14 giorni!
E non dimenticare, se ti piace questo articolo, seguici su Facebook e Twitter.
