Utilizzo di un layout a larghezza intera rispetto a una griglia nel modulo portfolio filtrabile di Divi
Pubblicato: 2022-08-26Il modulo portfolio filtrabile di Divi offre due opzioni di layout tra cui scegliere. Entrambe le opzioni presentano vantaggi e funzionano alla grande per determinati scopi. In questo post, confronteremo i layout a larghezza intera e griglia nel modulo portfolio filtrabile di Divi per aiutarti a decidere quale ti serve per il tuo sito web. Modelleremo anche entrambi i layout per vedere come funzionano all'interno di un layout Divi.
Iniziamo!
Anteprima delle opzioni di layout del modulo portfolio filtrabile
Per prima cosa, diamo un'occhiata a cosa costruiremo in questo tutorial.
Desktop di elementi del portafoglio a griglia

Telefono dell'elemento del portafoglio della griglia

Desktop di elementi del portafoglio con layout a larghezza intera

Telefono dell'elemento del portafoglio di layout a larghezza intera

Come modificare il layout del modulo del portfolio filtrabile
Per impostazione predefinita, il modulo Portfolio filtrabile visualizza il layout a tutta larghezza. È possibile modificare il layout per visualizzare gli elementi del parco in una griglia. Innanzitutto, apri le impostazioni del modulo normalmente

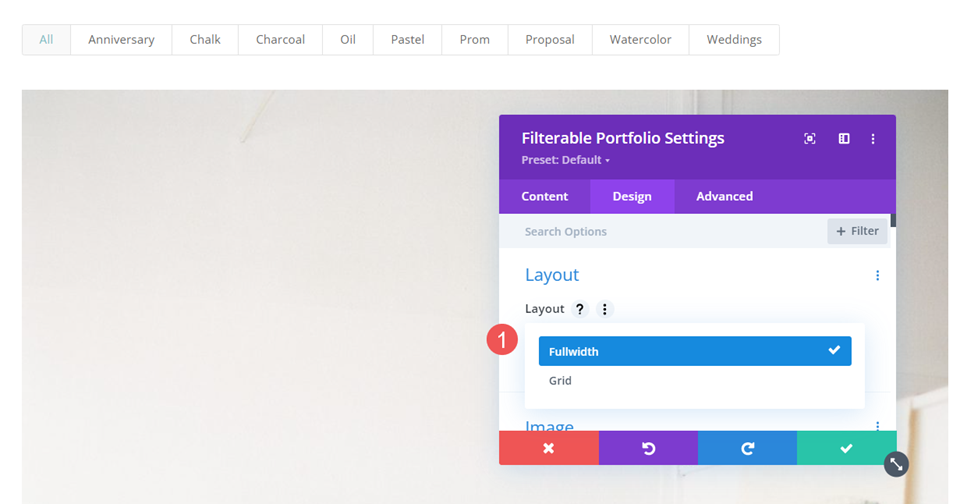
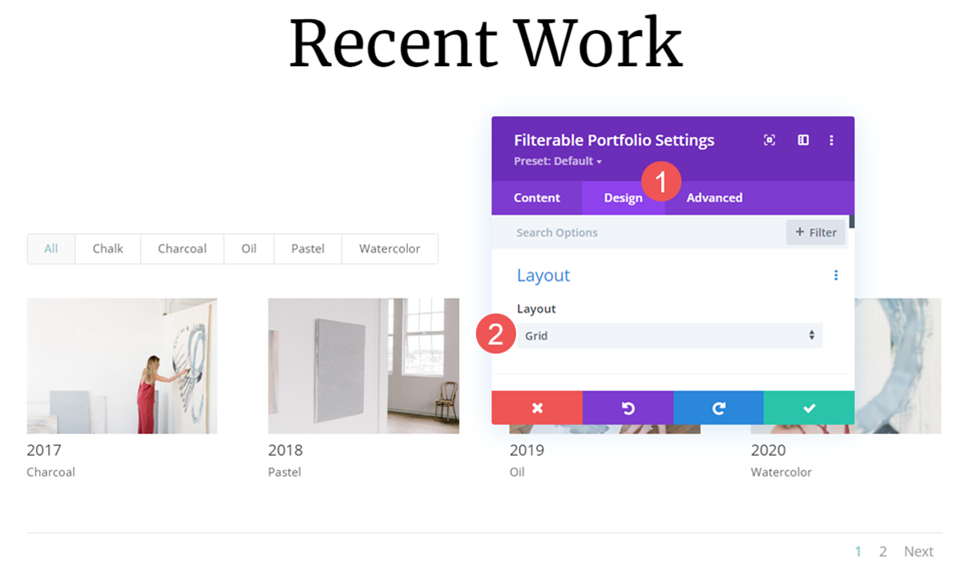
Quindi, seleziona la scheda Progettazione . La prima opzione è Layout . Ha una casella a discesa con un paio di scelte. Selezionalo per scegliere tra Larghezza intera e Griglia.

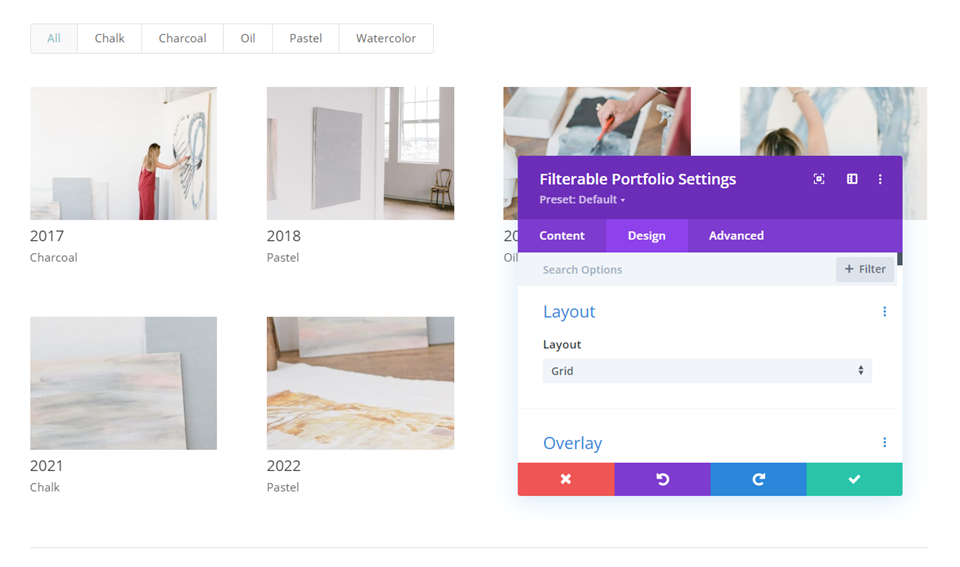
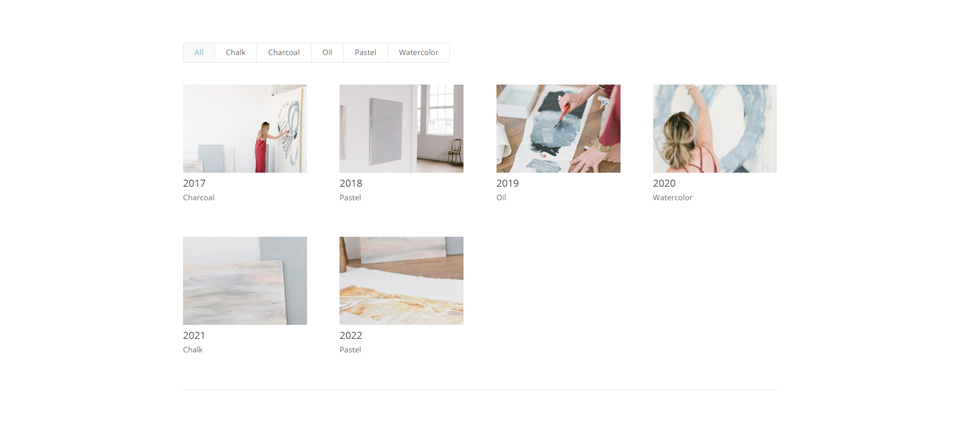
Se scegli l'opzione che non è attualmente selezionata, il modulo ricaricherà e visualizzerà gli elementi del portfolio in quel layout. L'esempio seguente mostra il layout della griglia.

Come si confrontano i layout del modulo Portfolio filtrabile
I due layout sono molto diversi, ma hanno alcune somiglianze. Entrambi mostrano il filtro nella parte superiore del modulo, il titolo e il meta sotto le immagini dell'elemento e l'impaginazione nella parte inferiore del modulo.
Ecco come sono diversi.
Layout a larghezza intera
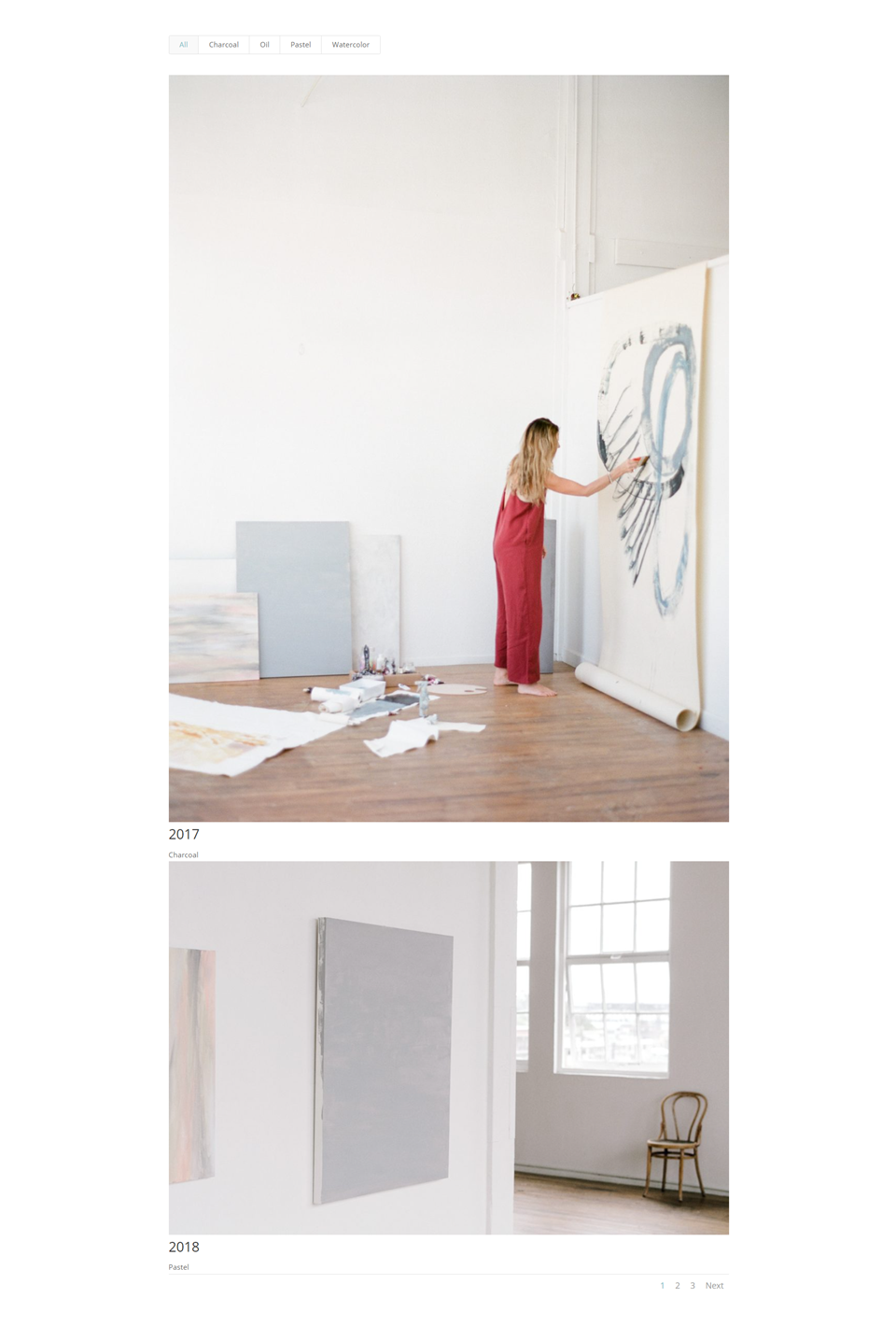
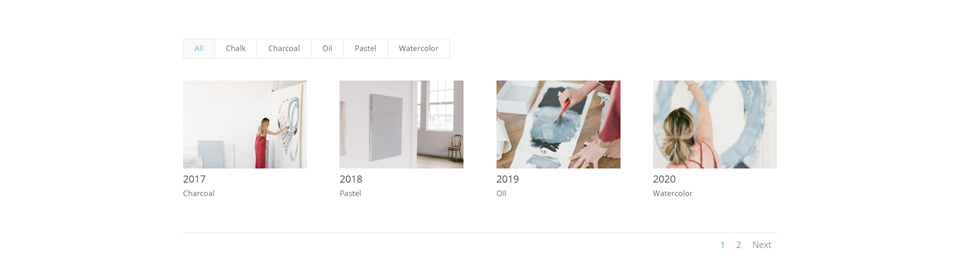
Larghezza intera visualizza un'immagine grande con un elemento del portfolio che occupa l'intera larghezza dell'area del portfolio. Questo mostra molti più dettagli a causa dell'immagine più grande, ma può diventare grande. Le immagini vengono visualizzate nella loro forma nativa e si espandono per adattarsi alla larghezza disponibile. Non aggiunge molto spazio tra gli elementi del portafoglio. Consiglio di limitare il conteggio dei post a pochi. L'esempio seguente mostra il layout Fullwidth con un numero di post di 2.

Layout della griglia
Il layout Griglia mostra fino a 4 elementi su una riga. Aggiunge più spazio tra gli elementi. Le immagini vengono ritagliate per creare miniature delle stesse dimensioni indipendentemente dalle dimensioni e dalla forma dell'immagine.

Per questo, ho limitato il modulo a visualizzare quattro post per mostrare l'impaginazione.

Quando utilizzare ogni layout del modulo portfolio filtrabile
Entrambi i layout hanno i loro vantaggi. Ecco alcuni suggerimenti su quando utilizzare ogni layout.
Layout a larghezza intera
Usa il layout Larghezza intera quando hai solo pochi elementi da mostrare o vuoi concentrarti su pochi elementi. Inoltre, usa questo layout quando vuoi evidenziare o attirare l'attenzione sulle immagini in primo piano.
Layout della griglia
Usa il layout Griglia quando vuoi mostrare molti elementi o quando vuoi che un layout mostri più elementi in uno spazio più piccolo.
Come applicare uno stile ai layout del modulo portfolio filtrabile
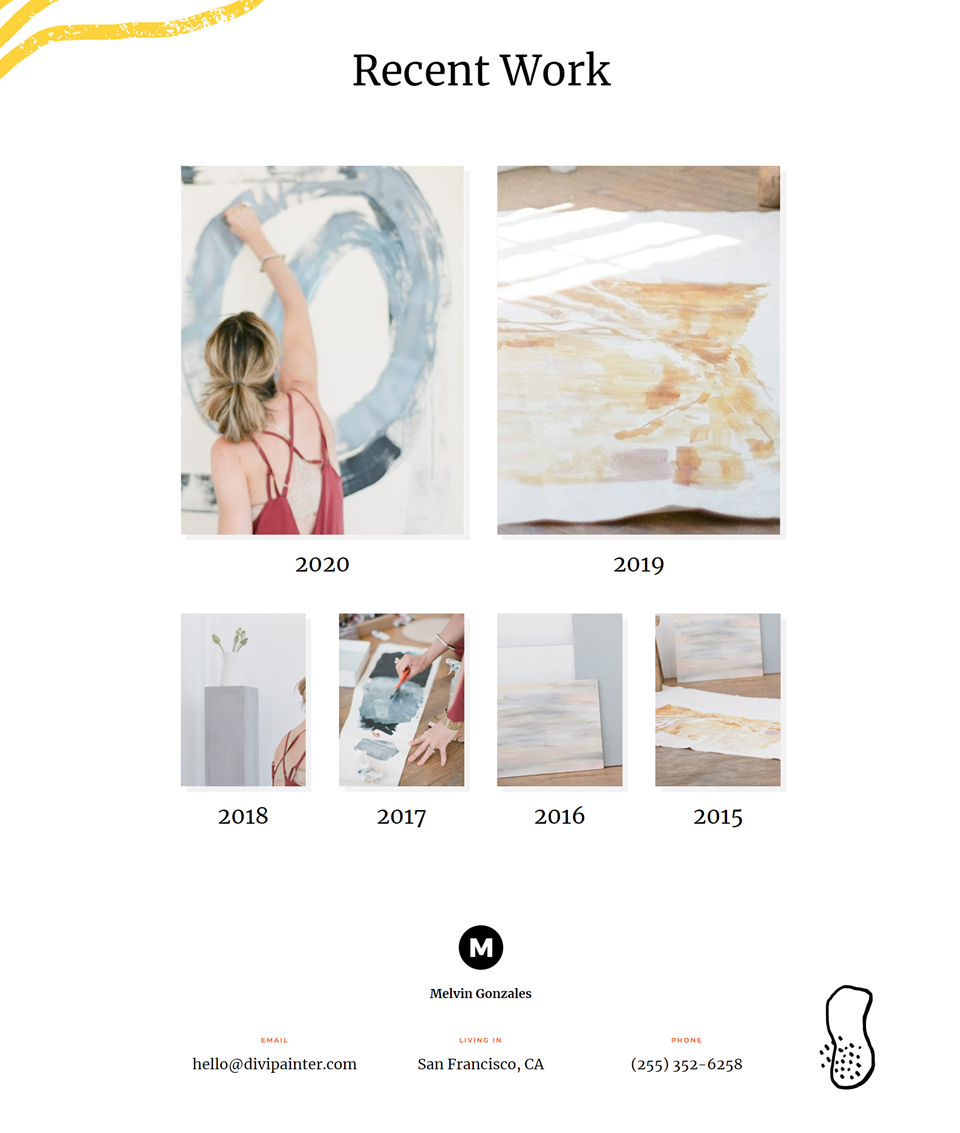
Ora che abbiamo visto come selezionare i layout, come funzionano e quando usarli, vediamo come applicare uno stile a entrambi i layout. Userò la pagina Portfolio dal Painter Layout Pack gratuito disponibile in Divi. Ecco la pagina originale.

Sostituirò il portfolio con Filterable Portfolio Module e utilizzerò le stesse immagini e titoli. Creerò due versioni: una con un layout a larghezza intera e una con un layout a griglia e le modellerò.
Come applicare uno stile a un elemento di layout del modulo Portfolio filtrabile a griglia
Inizieremo con il layout Griglia. Userò colori e caratteri dal layout originale.
Contenuto
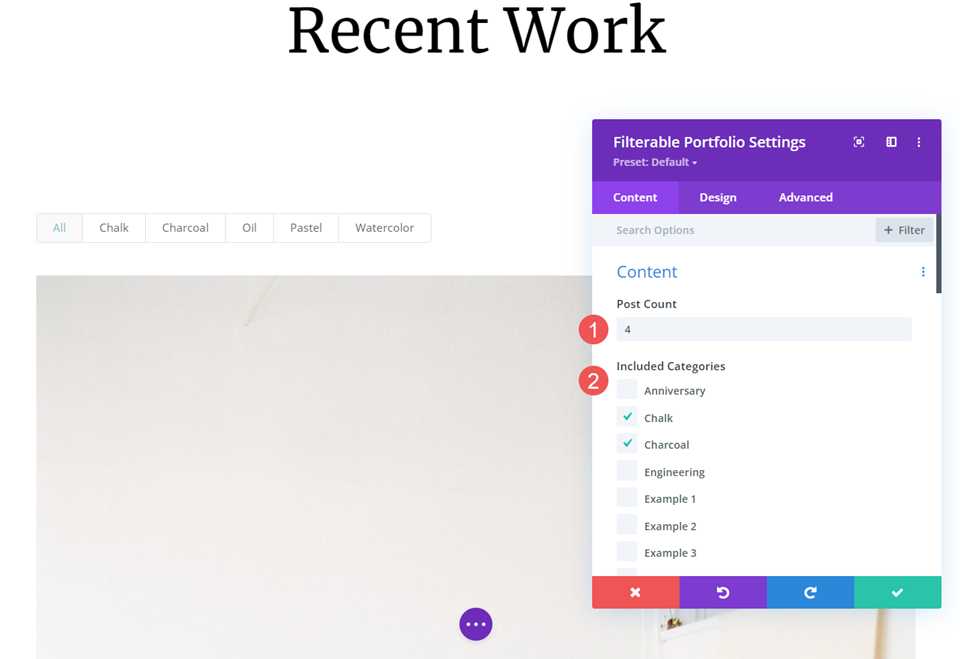
Apri le impostazioni del modulo e inserisci 4 per Post Count . Seleziona tutte le categorie che desideri visualizzare nel modulo.
- Conteggio post: 4
- Categorie incluse: ogni categoria

Disposizione
Quindi, seleziona la scheda Design e scegli Griglia dalle opzioni di layout.
- Disposizione: griglia

Immagine
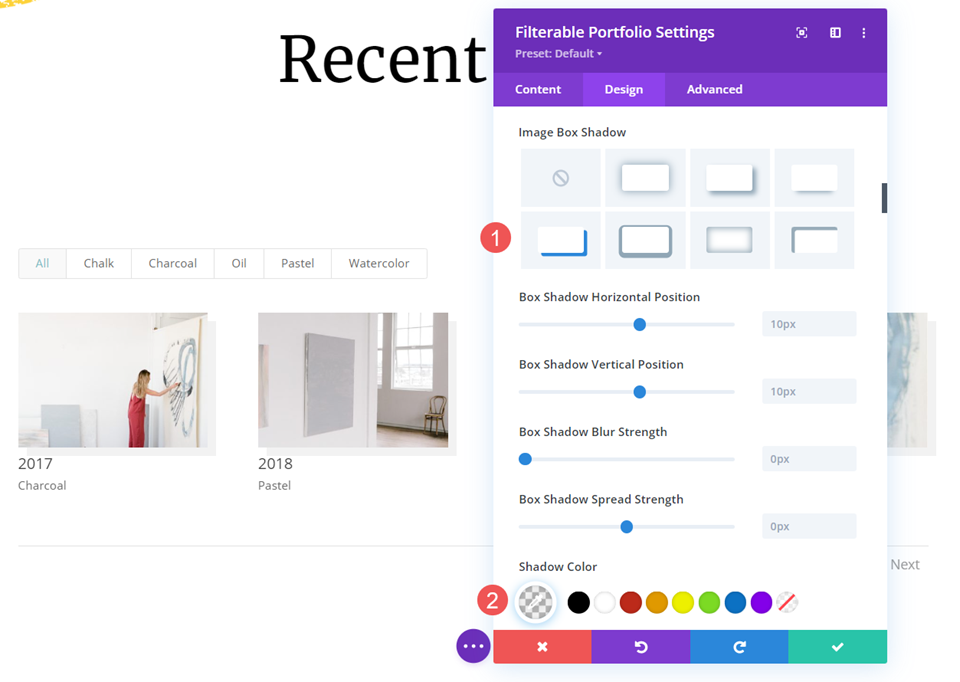
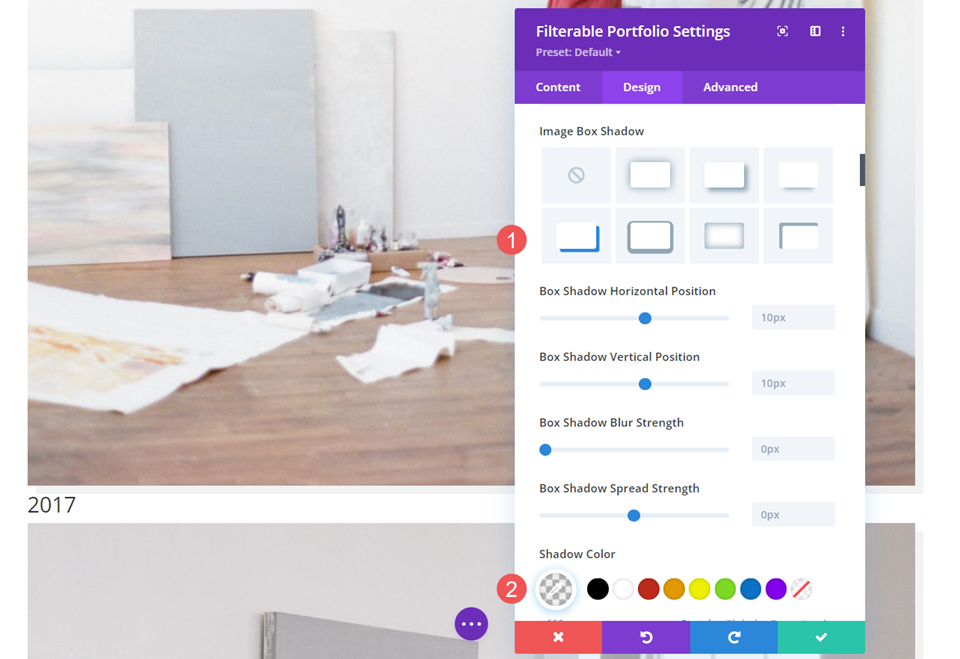
Scorri verso il basso fino a Immagine e scegli l'opzione 4th Box Shadow . Cambia il colore dell'ombra in rgba(0,0,0,0.05).
- Box Shadow: 4a opzione
- Colore ombra: rgba(0,0,0,0.05)

Testo
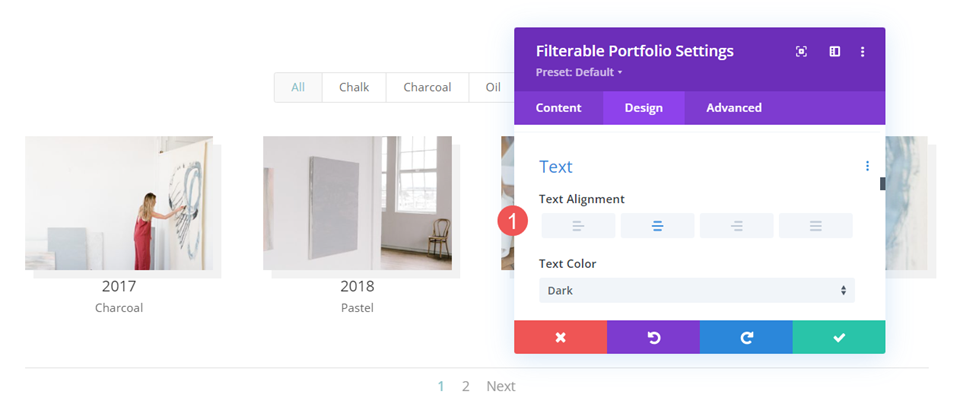
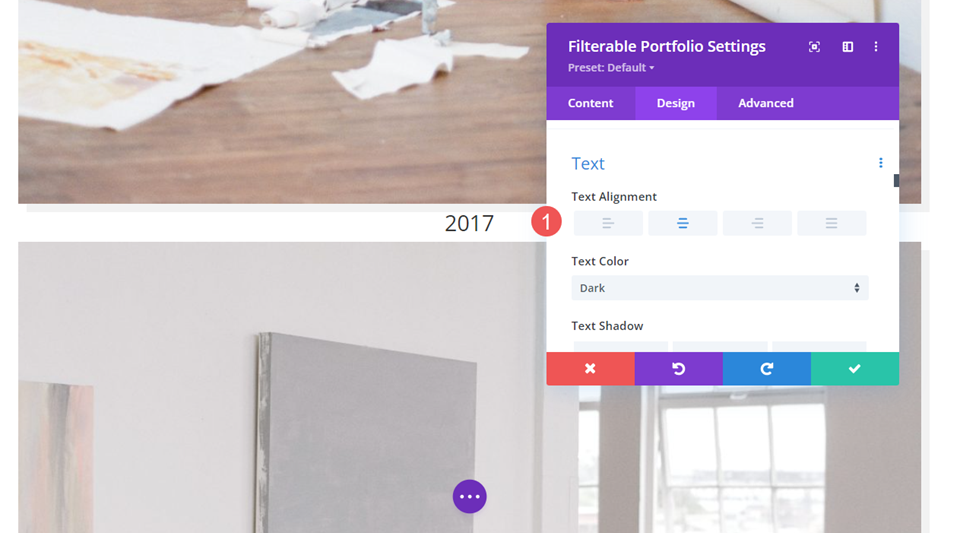
Quindi, scorri verso il basso fino a Testo e cambia l' Allineamento su Centro. Questo centra il filtro, il titolo, il meta e l'impaginazione.
- Allineamento: centro

Testo del titolo
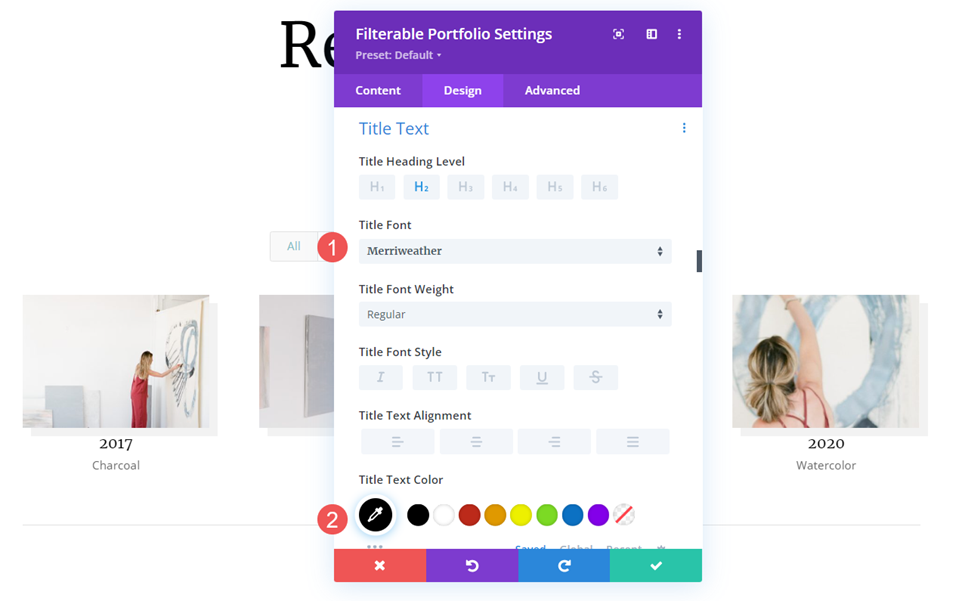
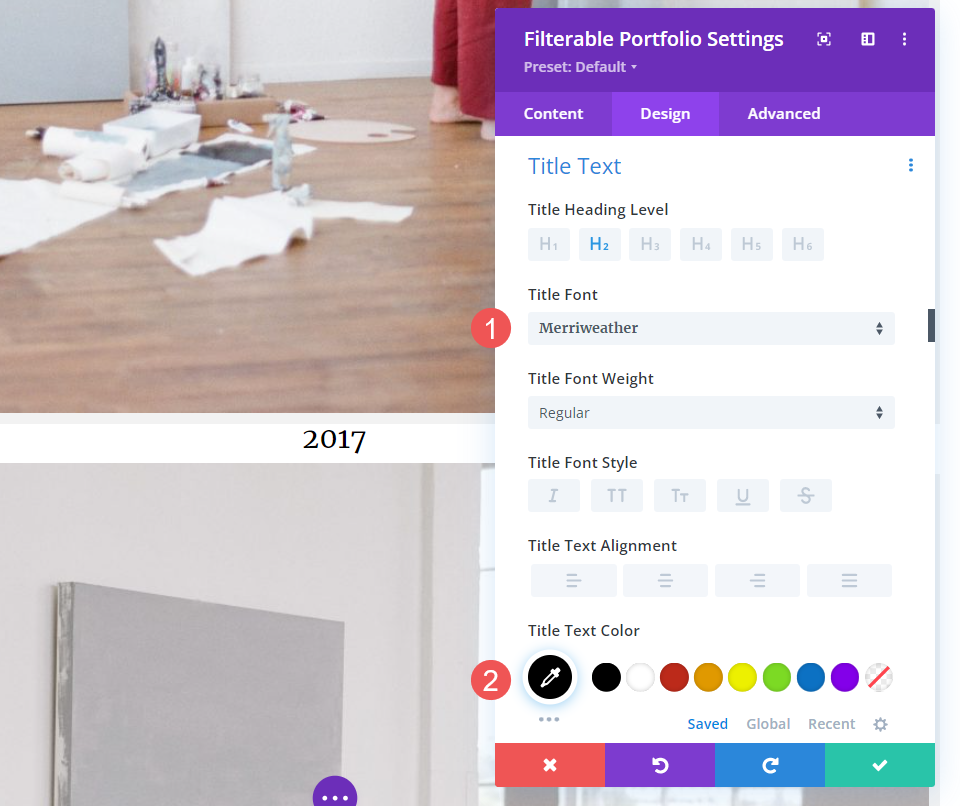
Quindi, scorri fino a Testo del titolo . Cambia il carattere in Merriweather e cambia il Colore in nero. Lascia le altre impostazioni ai valori predefiniti.
- Carattere: Merriweather
- Colore: #000000

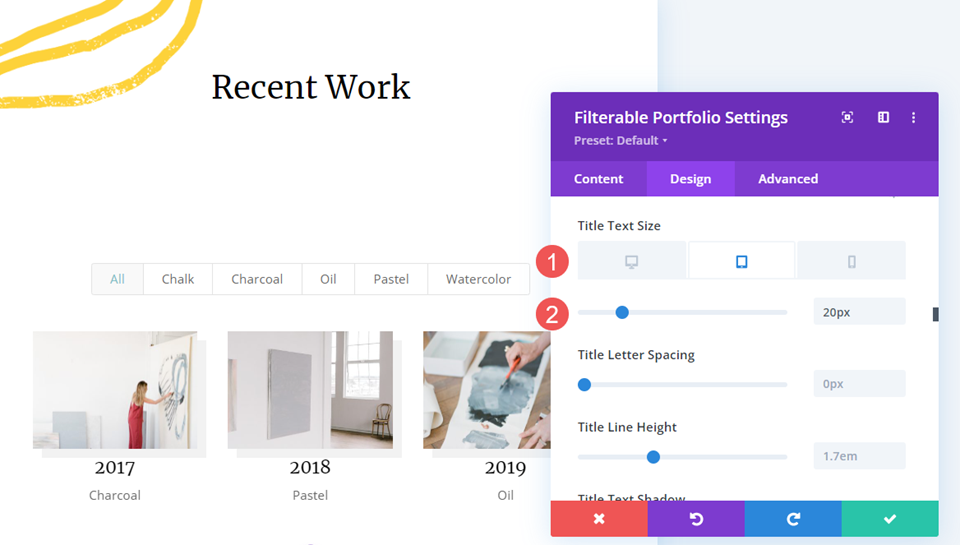
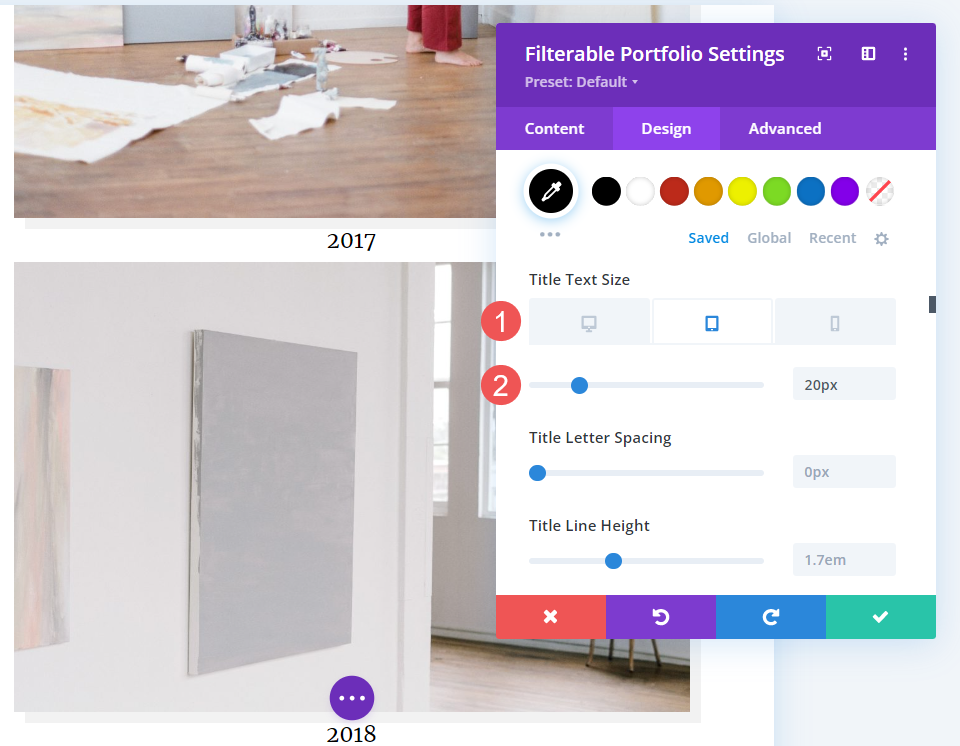
Modifica la dimensione del carattere su 26px per desktop, 20px per tablet e 18px per telefoni.
- Dimensioni: desktop 26px, tablet 20px, telefono 18px

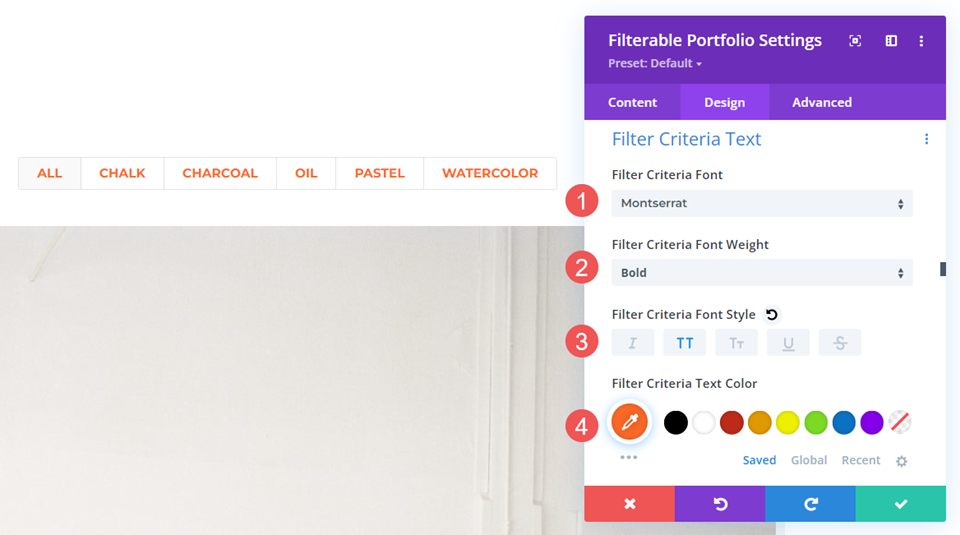
Filtra il testo dei criteri
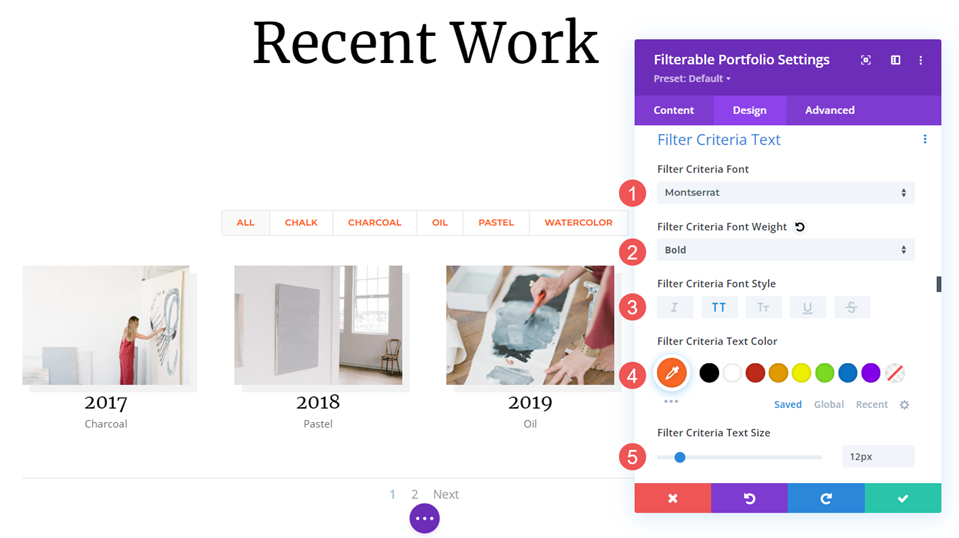
Quindi, scorri verso il basso fino a Testo criteri . Cambia il carattere in Montserrat. Imposta il Peso su grassetto e lo Stile su TT. Cambia il Colore in # fd6927 e il Dimensione in 12px.
- Fonte: Montserrat
- Peso: grassetto
- Stile: TT
- Colore: #fd6927
- Dimensioni: 12px

Metatesto
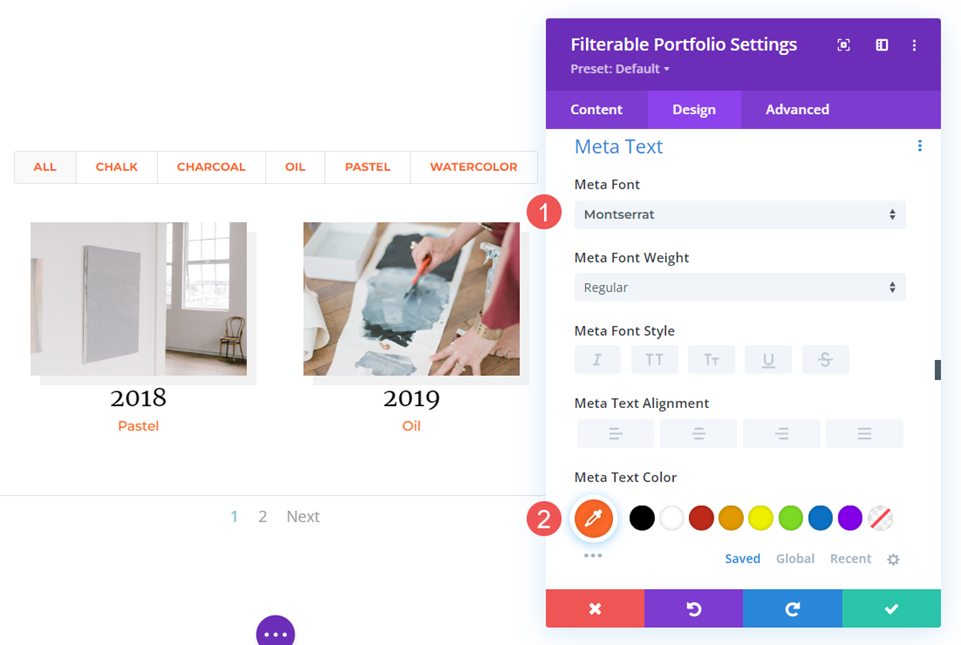
Quindi, scorri verso il basso fino a Meta testo . Cambia il Font in Montserrat e il Colore in # fd6927.

- Fonte: Montserrat
- Colore: #fd6927

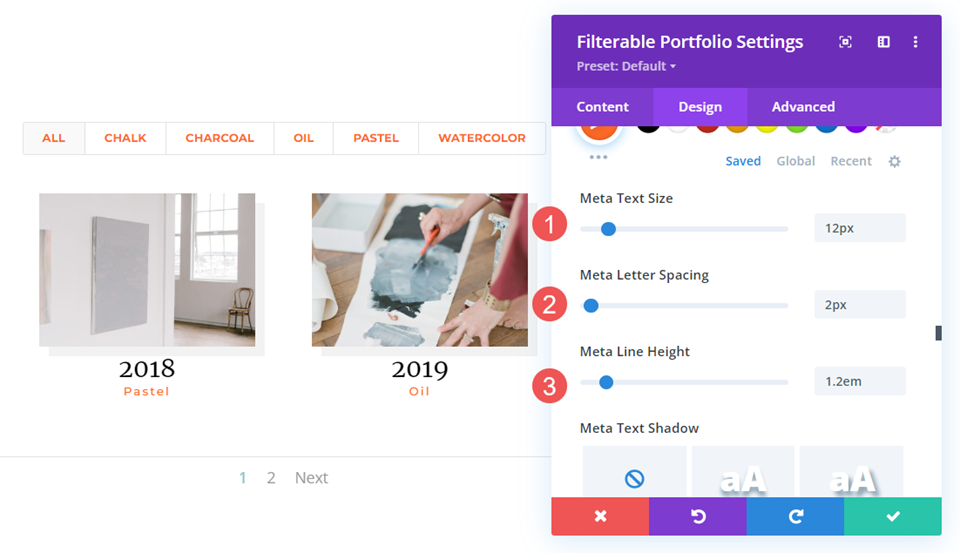
Imposta la dimensione su 12px, la spaziatura lettera su 2px e l' altezza della linea su 1,2em.
- Dimensioni: 12px
- Spaziatura lettere: 2px
- Altezza della linea: 1,2 em

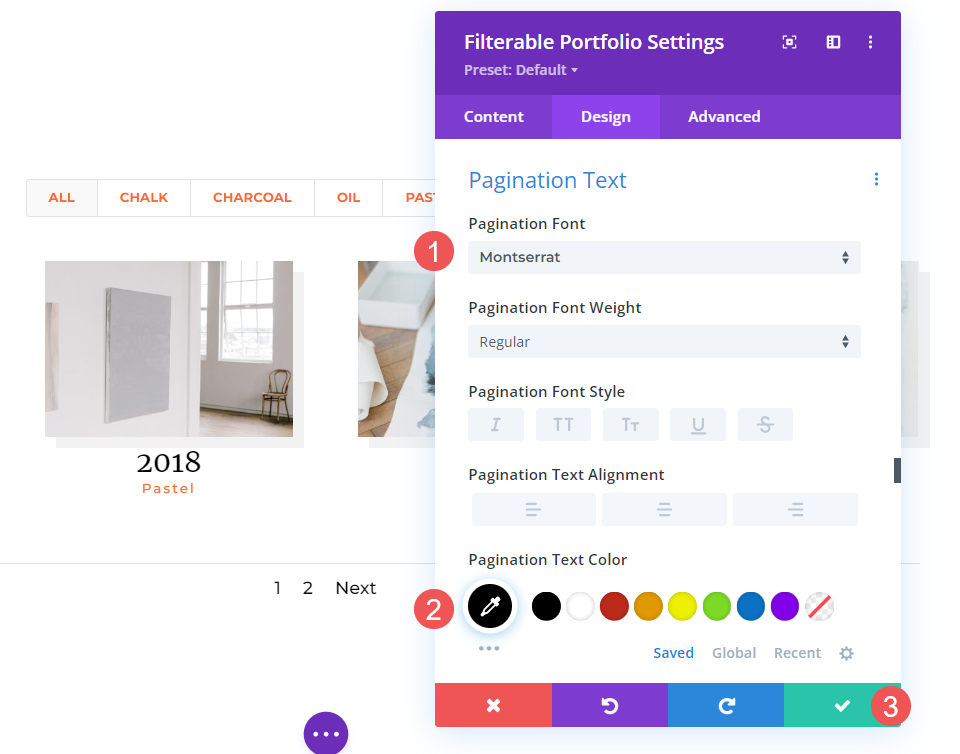
Testo di impaginazione
Infine, scorri verso il basso fino a Testo di impaginazione e cambia il Font in Montserrat e imposta il Colore del carattere su nero. Chiudi il modulo e salva le impostazioni.
- Fonte: Montserrat
- Colore: #000000

Come applicare uno stile a un elemento del portfolio con layout a larghezza intera
Ora, impostiamo un portfolio di layout a larghezza intera. Utilizzeremo gli stessi spunti di progettazione del layout Griglia, ma apporteremo alcune modifiche che funzionano bene per questo layout. Useremo alcuni semplici CSS per apportare alcune piccole modifiche.
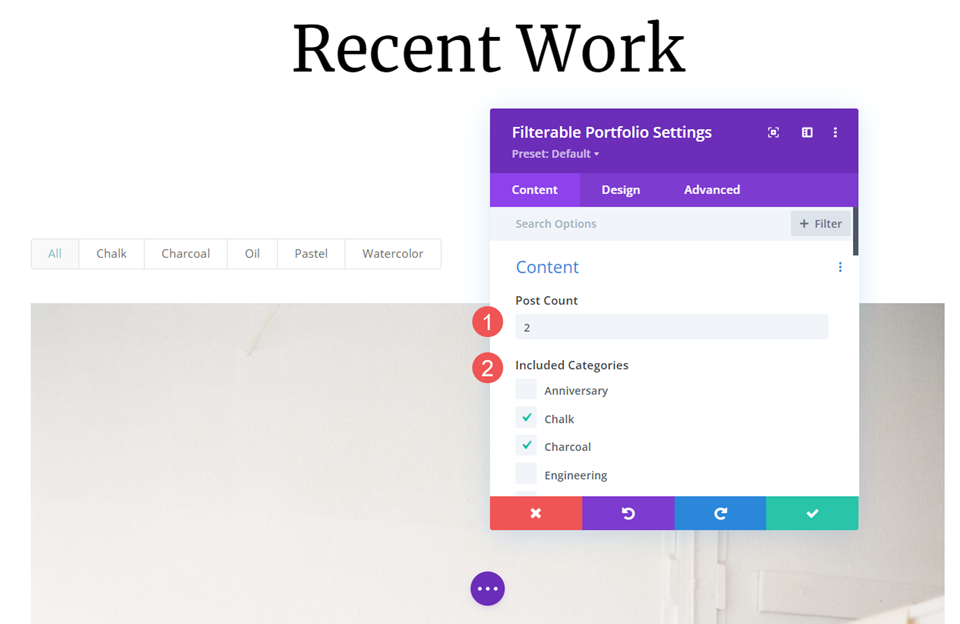
Contenuto
Apri le impostazioni del modulo e cambia Post Count su 2. Ciò mantiene la pagina più piccola e più facile da gestire con le immagini di grandi dimensioni. Seleziona tutte le categorie che desideri visualizzare nel modulo.
- Conteggio messaggi: 2
- Categorie incluse: ogni categoria

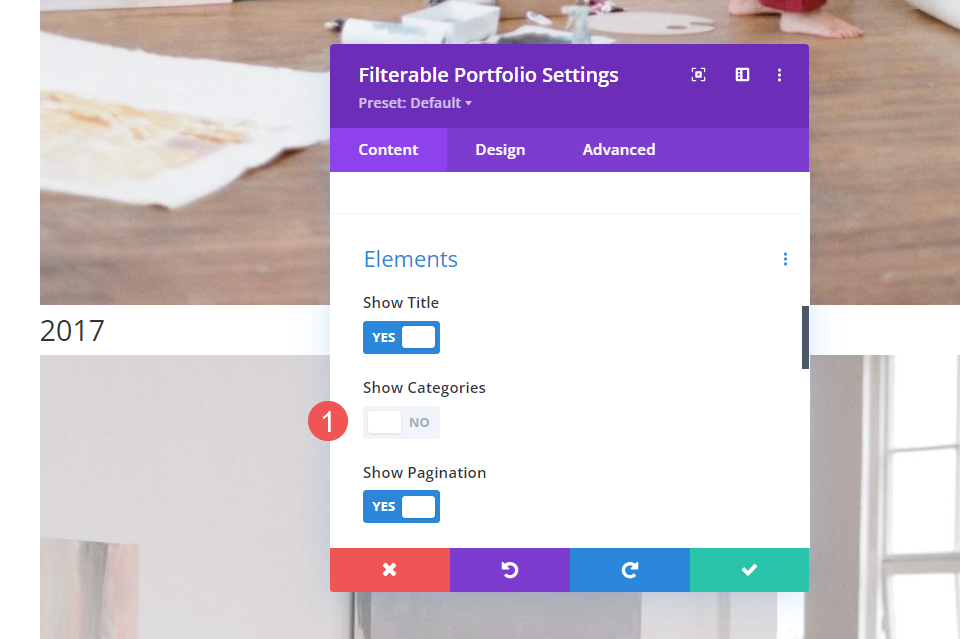
Elementi
Scorri verso il basso fino a Elementi e disattiva Mostra categorie . Lascia gli altri abilitati. Le categorie saranno ancora abilitate per il filtro, ma non verranno visualizzate con il titolo.
- Mostra titolo: Sì
- Mostra categorie: n
- Mostra impaginazione: Sì

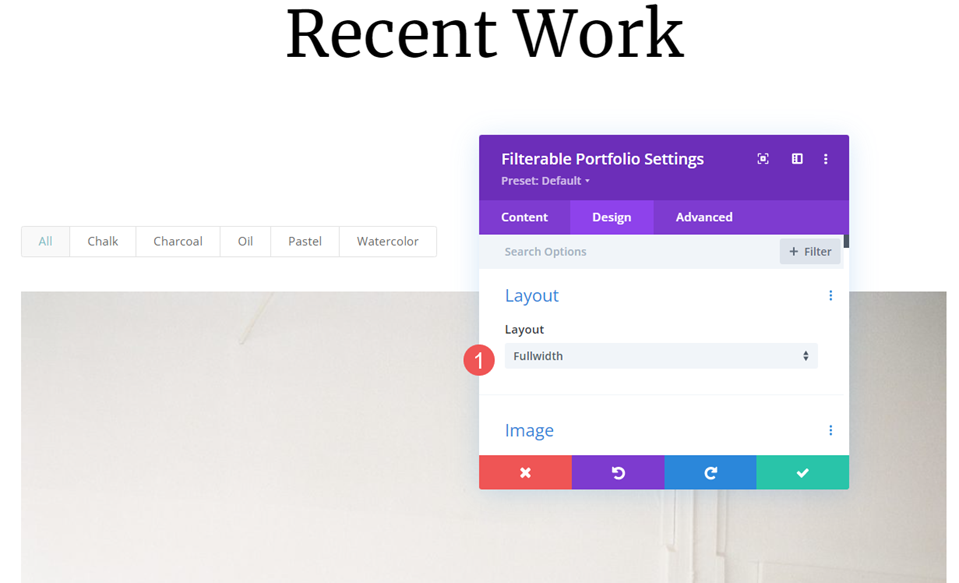
Disposizione
Seleziona la scheda Design . In Layout , lascia il Layout impostato su Fullwidth , che è l'impostazione predefinita.
- Disposizione: larghezza intera

Immagine
Quindi, scorri verso il basso fino a Immagine . Scegli l'opzione 4th Box Shadow e cambia il colore dell'ombra in rgba (0,0,0,0.05).
- Box Shadow: 4a opzione
- Colore ombra: rgba(0,0,0,0.05)

Testo
Quindi, scorri verso il basso fino a Testo . Cambia l' allineamento al centro. Il filtro, il titolo e l'impaginazione saranno centrati con le immagini.
- Allineamento: centro

Testo del titolo
Quindi, scorri fino a Testo del titolo . Cambia il carattere in Merriweather e cambia il Colore in nero.
- Carattere: Merriweather
- Colore: #000000

Modifica la dimensione del carattere su 40px per desktop, 20px per tablet e 18px per telefoni.
- Dimensioni: desktop 40px, tablet 20px, telefono 18px

Filtra il testo dei criteri
Quindi, scorri verso il basso fino a Testo criteri . Cambia il Font in Montserrat, imposta il Peso su grassetto e lo Stile su TT. Cambia il Colore in # fd6927. Lascia la dimensione alla sua impostazione predefinita di 14px.
- Fonte: Montserrat
- Peso: grassetto
- Stile: TT
- Colore: #fd6927

Testo di impaginazione
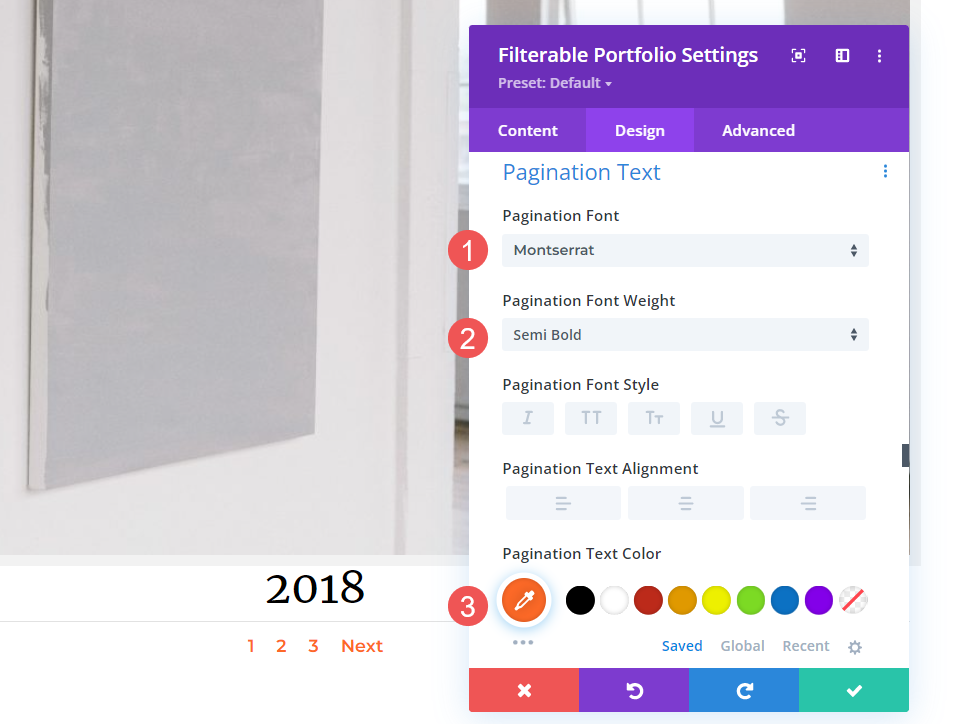
Quindi, scorri verso il basso fino a Testo di impaginazione . Cambia il carattere in Montserrat, cambia il Peso in semi-grassetto e imposta il Colore del carattere su # fd6927. Chiudi il modulo e salva le impostazioni.
- Fonte: Montserrat
- Colore: #fd6927
- Peso: semigrassetto

Titolo testo CSS
Infine, sono sicuro che hai notato che non c'è molto spazio tra le immagini in questo layout. Possiamo aggiungere padding alle immagini o ai titoli. Aggiungiamo un po' di riempimento sotto il titolo. Questo non solo darà più spazio al titolo, ma renderà anche più facile sapere a quale delle immagini appartiene il titolo.
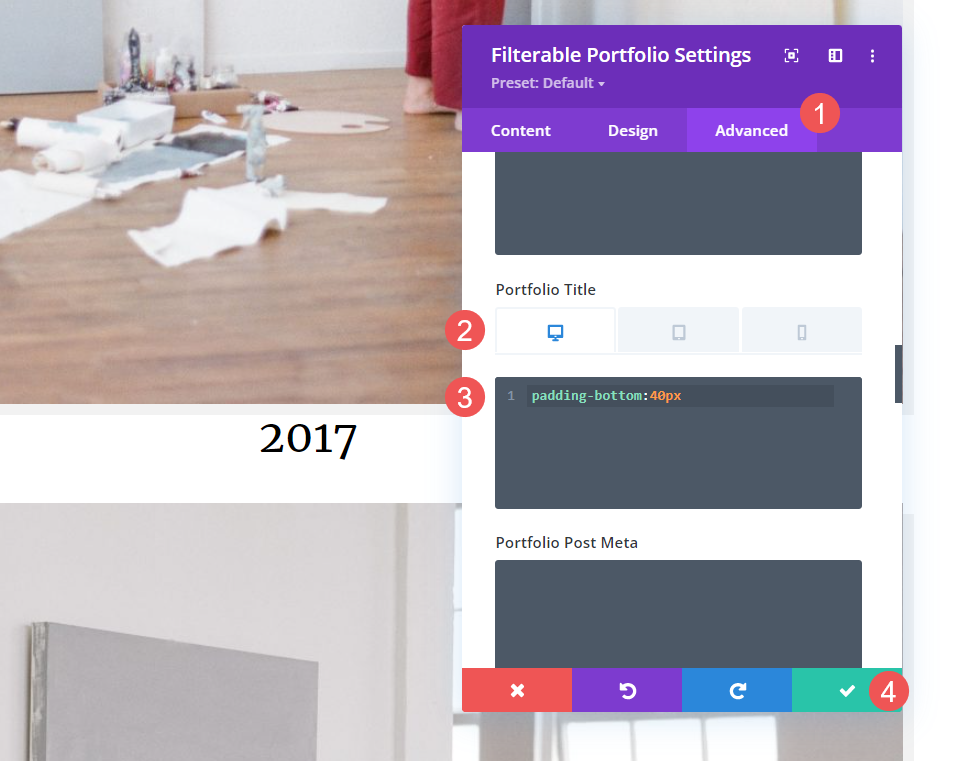
Apri la scheda Avanzate e scorri verso il basso fino a Titolo del portfolio . Seleziona l'icona del dispositivo. Aggiungeremo CSS per il riempimento in base alle dimensioni dello schermo. Aggiungeremo 40px Bottom Padding per desktop, 30px per tablet e 20px per telefoni. Chiudi il modulo e salva le impostazioni.
- Titolo portafoglio (desktop):
padding-bottom:40px
- Titolo portafoglio (tablet):
padding-bottom:30px
- Titolo del portfolio (telefono):
padding-bottom:20px

Risultati
Desktop di elementi del portafoglio a griglia

Telefono dell'elemento del portafoglio della griglia

Desktop di elementi del portafoglio con layout a larghezza intera

Telefono dell'elemento del portafoglio di layout a larghezza intera

Considerazioni finali sulle opzioni di layout del modulo portfolio filtrabile di Divi
Questo è il nostro sguardo sull'utilizzo di un layout a larghezza intera rispetto alla griglia nel modulo portfolio filtrabile di Divi. È facile selezionare tra le due opzioni di layout. Ogni opzione ha dei vantaggi e dovrebbe avere uno stile diverso per funzionare con il tuo sito web. Basta apportare alcune modifiche per garantire che il modulo portfolio filtrabile funzioni bene con qualsiasi layout Divi.
Vogliamo sentire da voi. Quale usi tra i layout a larghezza intera e griglia nel modulo portfolio filtrabile di Divi? Fateci sapere nei commenti.
