Utilizzo dello schema breadcrumb per ottimizzare il tuo sito web
Pubblicato: 2022-09-22Le briciole di pane non sono sempre utili come vorresti che fossero: chiedi a Hansel e Gretel degli uccelli. Tuttavia, quando si tratta del tuo sito web, ti consigliamo di utilizzare lo schema breadcrumb per ottenere il massimo impulso per il tuo SEO.
Non preoccuparti... Tu e i visitatori del tuo sito web non finirete bloccati nei boschi. Abbiamo messo insieme questo post per aiutarti a sviluppare una strategia infallibile per aggiungere breadcrumb al tuo sito Web WordPress. Imparerai come i breadcrumb aiutano i visitatori a navigare nel tuo sito e come lo schema breadcrumb aiuta con l'ottimizzazione dei motori di ricerca.
Come i breadcrumb migliorano l'esperienza utente
I breadcrumb sono un tipo speciale di navigazione del sito Web che mostra ai visitatori dove si trovano in relazione alla struttura o alla gerarchia del sito.
Ad esempio, ecco come utilizziamo i breadcrumb sul nostro sito web. Andando da sinistra a destra, puoi ottenere dettagli più dettagliati su dove ti trovi sul sito. Innanzitutto, la home page, quindi le risorse, il blog e infine la categoria blog.

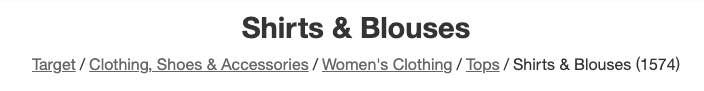
Le navigazioni breadcrumb sono particolarmente utili nell'e-commerce mostrando le diverse categorie di prodotti. Ecco un esempio dalla sezione abbigliamento femminile di Target.com:

Ai vecchi tempi, quando le persone ancora facevano acquisti di persona, la prima cosa che vedevi quando entravi in un centro commerciale era una directory e una mappa. Le briciole di pane sono come il punto "sei qui" su quella mappa.
I centri commerciali hanno più ingressi. La mappa mostra dove ti trovi rispetto al resto dell'edificio. Allo stesso modo, i siti Web hanno molti punti di ingresso diversi. Sfortunatamente, progettiamo spesso siti web come se tutti i visitatori iniziassero dalla home page. Ma grazie al motore di ricerca o al traffico social, le persone potrebbero entrare nel tuo sito su un post del blog o sulla pagina di un prodotto.
La ricerca sul sito funziona alla grande quando le persone cercano un elemento o una pagina specifici. I breadcrumb colmano il divario per le persone che cercano informazioni ma non sono abbastanza sicure di quali termini di ricerca utilizzare.
Ad esempio, se qualcuno arriva sulla pagina di un prodotto, potrebbe non apprezzare il prodotto esatto. Non sono sicuri di quale categoria cercare e non possono semplicemente premere il pulsante Indietro per vedere tutto nella categoria. La navigazione breadcrumb consente loro di trovare facilmente prodotti simili utilizzando la gerarchia integrata del tuo sito.

In che modo i breadcrumb aiutano l'ottimizzazione dei motori di ricerca
Mentre le navigazioni breadcrumb rendono i siti più facili da usare per le persone, i motori di ricerca hanno bisogno di ulteriore aiuto con uno schema breadcrumb.
Che cos'è Schema?
Lo schema è un tipo di markup utilizzato per aggiungere microdati a una pagina web. Schema fornisce ulteriori dettagli per aiutare i motori di ricerca a elaborare le pagine. I motori di ricerca utilizzano anche i dettagli extra dello schema da visualizzare nelle pagine dei risultati. Questi risultati migliorati o più elaborati sono noti come rich snippet.
I risultati di ricerca con rich snippet registrano percentuali di clic più elevate rispetto a quelli senza.
Se non includi i dettagli dello schema, ti stai perdendo la possibilità di avere risultati di ricerca più cliccabili.
Come implementare lo schema breadcrumb su un sito WordPress
Lo schema breadcrumb ha più senso quando vedi come è fatto. Diamo un'occhiata alle basi dello schema prima di esaminare come farlo funzionare sul tuo sito web.
Di cosa hai bisogno in uno schema breadcrumb?
Le opzioni standardizzate per questo tipo di dati strutturati sono disponibili su Schema.org .
Usa lo schema BreadcrumbList quando crei una navigazione breadcrumb sul tuo sito.
Ecco un esempio del codice HTML per un elenco breadcrumb senza il markup Schema:
Ecco un esempio dello stesso elenco che utilizza lo schema breadcrumb incorporato nell'HTML:
Come aggiungere uno schema breadcrumb a un sito WordPress
Se hai tutto il tempo e la pazienza, puoi modificare manualmente il codice su ogni pagina per aggiungere lo schema breadcrumb al tuo sito. Fortunatamente, con WordPress, ci sono modi più semplici. Puoi utilizzare un plug-in o cercare un tema con supporto per lo schema breadcrumb.
Utilizzo di un plug-in
La maggior parte dei plugin SEO include un'opzione per abilitare molti tipi di schemi diversi per il tuo sito. Se gestisci un sito Web di e-commerce, lo schema specifico del prodotto è ancora più importante dell'aggiunta di breadcrumb. Cerca un plug-in di ricerca che supporti i tipi di schema pertinenti del tuo sito.
Utilizzo di un tema
Molti temi includono breadcrumb come parte del design. Quando selezioni un tema , controlla se produce lo schema corretto per i breadcrumb o altri elementi. Anche i breadcrumb potrebbero essere un'opzione che puoi attivare o disattivare. Prima di provare a trovare un nuovo tema, guarda la documentazione per il tuo tema esistente.
Puoi anche utilizzare temi e plugin insieme. Se il tuo tema affronta la progettazione e la visualizzazione di breadcrumb, un plug-in SEO può aggiungervi lo schema.
Costruisci un sito web migliore con Pressable
Offrire la migliore esperienza utente e scalare le classifiche dei motori di ricerca richiede l'utilizzo degli strumenti giusti, come lo schema breadcrumb, con il miglior host. I piani di hosting WordPress gestiti da Pressable forniscono un servizio e supporto premium. Il tuo sito funzionerà velocemente e sarà più facile da mantenere. Pianifica una demo per saperne di più su come possiamo aiutarti a creare un sito WordPress migliore.