Usando calc () in Divi 5 per spaziatura dinamica
Pubblicato: 2025-04-22Parliamo di spaziatura in Divi, qualcosa che ogni designer sa che può creare o rompere un layout. Con Divi 5, le cose sono diventate più facili ed efficienti, grazie all'integrazione della funzione calc () come parte dell'aggiornamento delle funzionalità delle unità avanzate di Divi. Questo trucco CSS è qui per livellare il modo in cui ti avvicini alla spaziatura, ed è troppo bello per ignorare.
In questo post, esploreremo cos'è Calc (), come usarlo per la spaziatura dinamica in Divi 5 e perché semplifica la reattività del tuo sito Web. Ci arriviamo!
Divi 5 è pronto per essere utilizzato su nuovi siti Web, ma non consigliamo ancora di convertire i siti Web esistenti in Divi 5.
- 1 Cos'è calc ()?
- 1.1 Calc () in Divi 5
- 2 Accesso a calc () in Divi 5
- 3 Come calc () semplifica la spaziatura in Divi 5
- 3.1 Implementazione dinamica in base a Viewport
- 3.2 Elementi sovrapposti con margini negativi e calc ()
- 3.3 imbottitura adattativa con allineamento dei contenuti
- 3.4 Altezza della sezione di regolazione
- 3.5 Impostazione delle dimensioni dei caratteri
- 4 migliori pratiche per l'utilizzo di calc () in Divi 5
- 4.1 1. Conosci le basi
- 4.2 2. Test reattività per coerenza
- 4.3 3. Combina calc () con variabili
- 4.4 4. Evitare di essere troppo complicato
- 5 Scatena i layout dinamici con calc () in Divi 5
Cos'è calc ()?
Se ti sei mai sentito limitato dai valori di spaziatura statica nei tuoi progetti, Calc () diventerà il tuo nuovo hack preferito. Abbattiamolo e vediamo perché è un'aggiunta utile a Divi 5.
Calc () è una funzione CSS nativa che funziona come una mini calcolatrice per i tuoi stili. Con Calc (), è possibile eseguire operazioni matematiche (aggiunta, sottrazione, moltiplicazione e divisione) nel giusto costruttore Visual di Divi, senza la necessità di codifica personalizzata. Ti consente di mescolare e abbinare diverse unità, come pixel (PX), percentuali (%), EMS, REMS o persino unità di visualizzazione (VW). Ad esempio, qualcosa come Calc (100% - 50px) prende l'intera larghezza del contenitore principale dell'elemento e sottrae 50 pixel. Il risultato si regola in modo dinamico quando il contenitore si ridimensiona, rendendolo perfetto per i layout reattivi. È una formula semplice e nel costruttore visivo di Divi 5, puoi vedere il risultato in diretta mentre progetti.
Perché questo è importante? Perché Calc () ti dà la potenza di creare layout flessibili e reattivi senza scrivere molto codice. Combinando unità statiche (come i pixel) con quelle relative (come percentuali o larghezze di visualizzazione), è possibile creare una spaziatura che si adatta a qualsiasi dimensione o contesto dello schermo. I valori fissi da soli potrebbero lasciarti bloccato: troppo ampio sul cellulare, troppo stretto sul desktop. Con Calc (), puoi gestire quegli scenari difficili senza sforzo.
Ecco una tabella che ti aiuterà a capire le unità che discuteremo nell'articolo con una breve descrizione di ciò che ognuno fa insieme a un esempio:
| Tipo di unità | Unità | Descrizione | Esempio usando calc |
|---|---|---|---|
| Statico | PX (pixel) | Dimensione fissa, rispetto alla risoluzione dello schermo | Calc (100px - 20px) |
| Parente | % (percentuale) | Relativo alla dimensione dell'elemento genitore | Calc (50% - 10px) |
| Parente | EM (EMS) | Relativo alla dimensione del carattere dell'elemento | Calc (2em + 5px) |
| Parente | REM (ROOT EMS) | Relativo alla dimensione del carattere dell'elemento radicale | Calc (1.5Rem + 3px) |
| Parente | VW (larghezza di visualizzazione) | Rispetto alla larghezza del viewport del browser (1VW = 1% della larghezza della vista) | CALC (100VW - 50px) |
| Parente | VH (Viewport Height) | Rispetto all'altezza del viewport del browser (1VH = 1% dell'altezza della vista) | CALC (100VH - 50px) |
| Parente | vmin | Rispetto alla dimensione più piccola del Viewport (larghezza o altezza) | Calc (5vmin + 10px) |
| Parente | vmax | Rispetto alla dimensione più grande del Viewport (larghezza o altezza) | CALC (5Vmax - 5px) |
Calc () in Divi 5
Ecco dove diventa eccitante per noi utenti Divi. In Divi 5, le unità avanzate nella Divi 5 portano la potenza di Calc () direttamente nel Visual Builder - nessun CSS personalizzato necessario. Calc () è ora integrato nei campi dell'unità multifunzionale che troverai in impostazioni come imbottitura, margine o larghezza. Ciò significa che puoi digitare i tuoi calcoli direttamente in cui stai già lavorando, vedere i risultati immediatamente e modificarli al volo.
Accesso a calc () in Divi 5
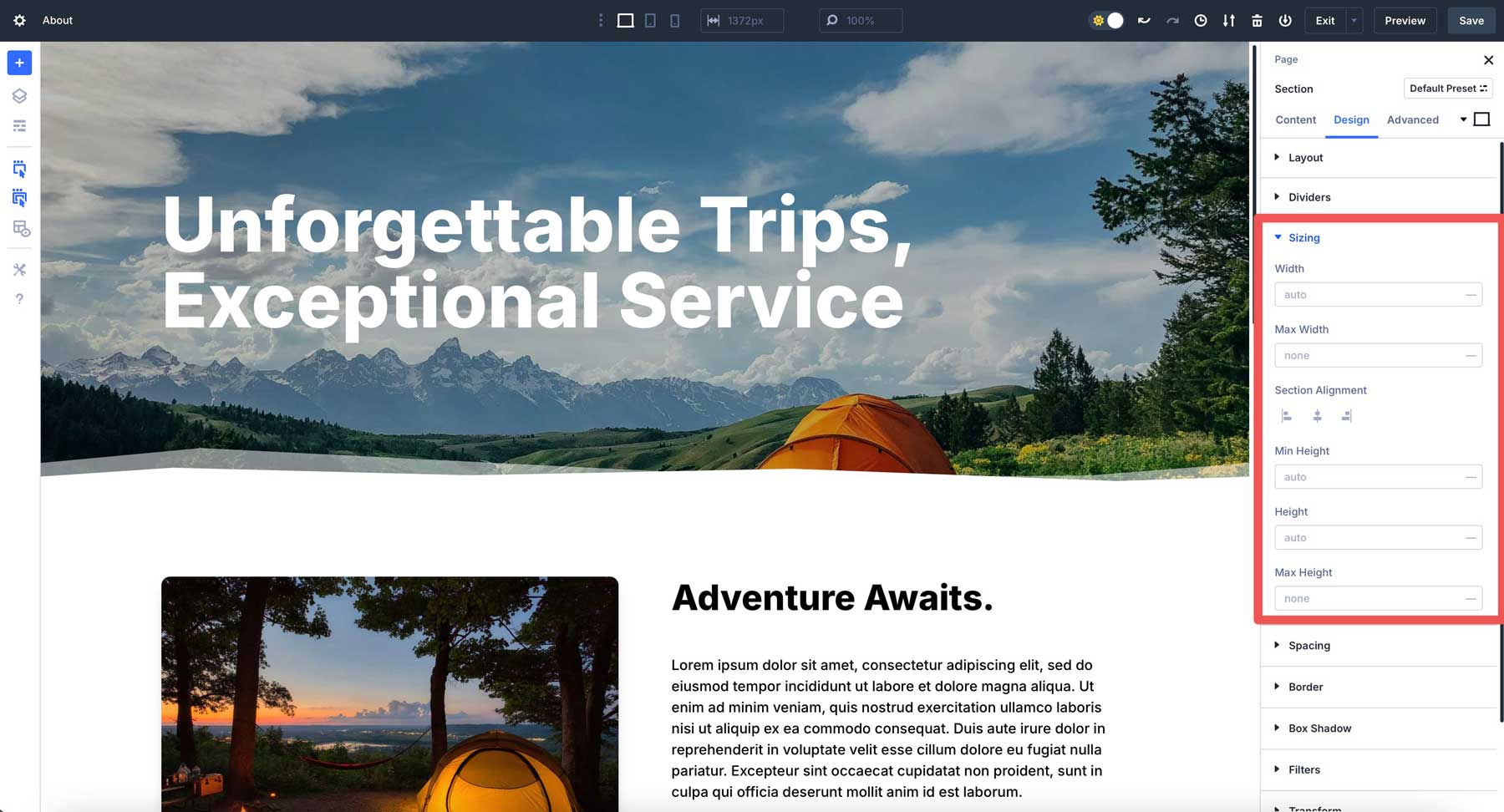
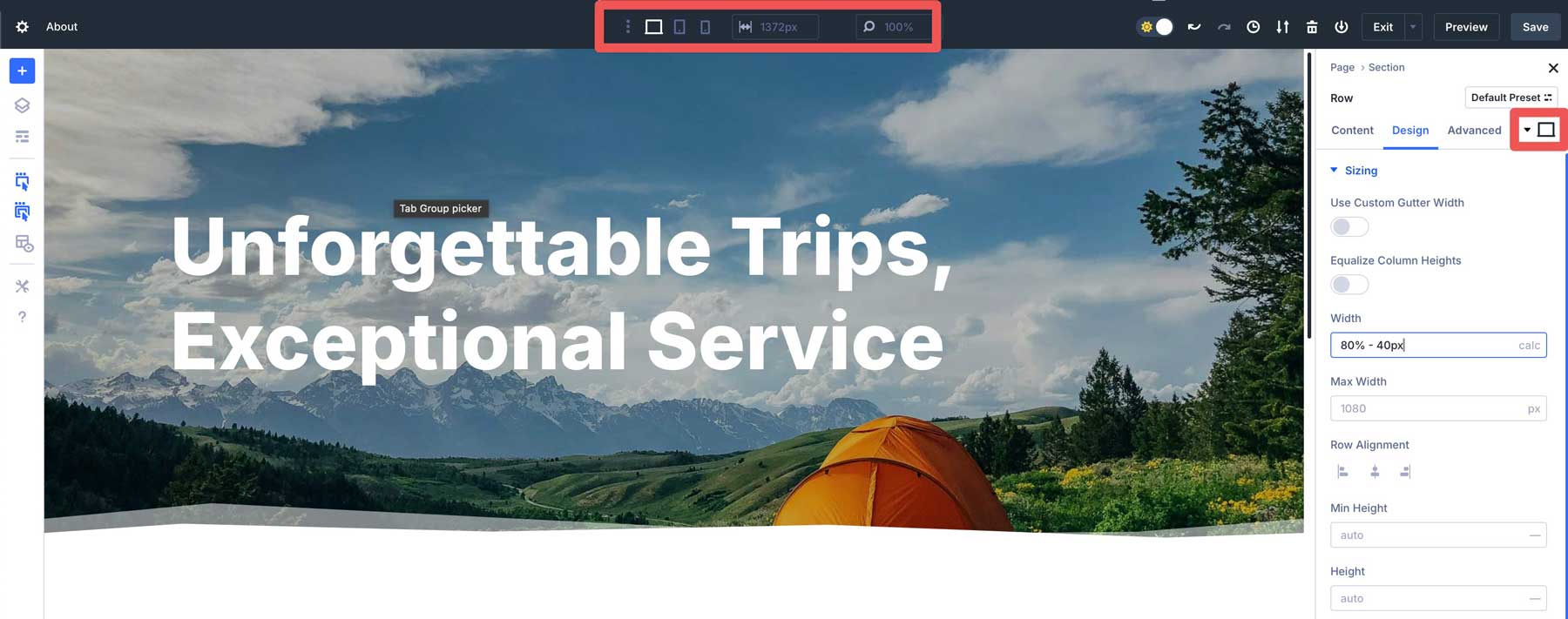
Vai a qualsiasi modulo, riga o sezione, fai clic sulla scheda Design e cerca il campo di dimensionamento.

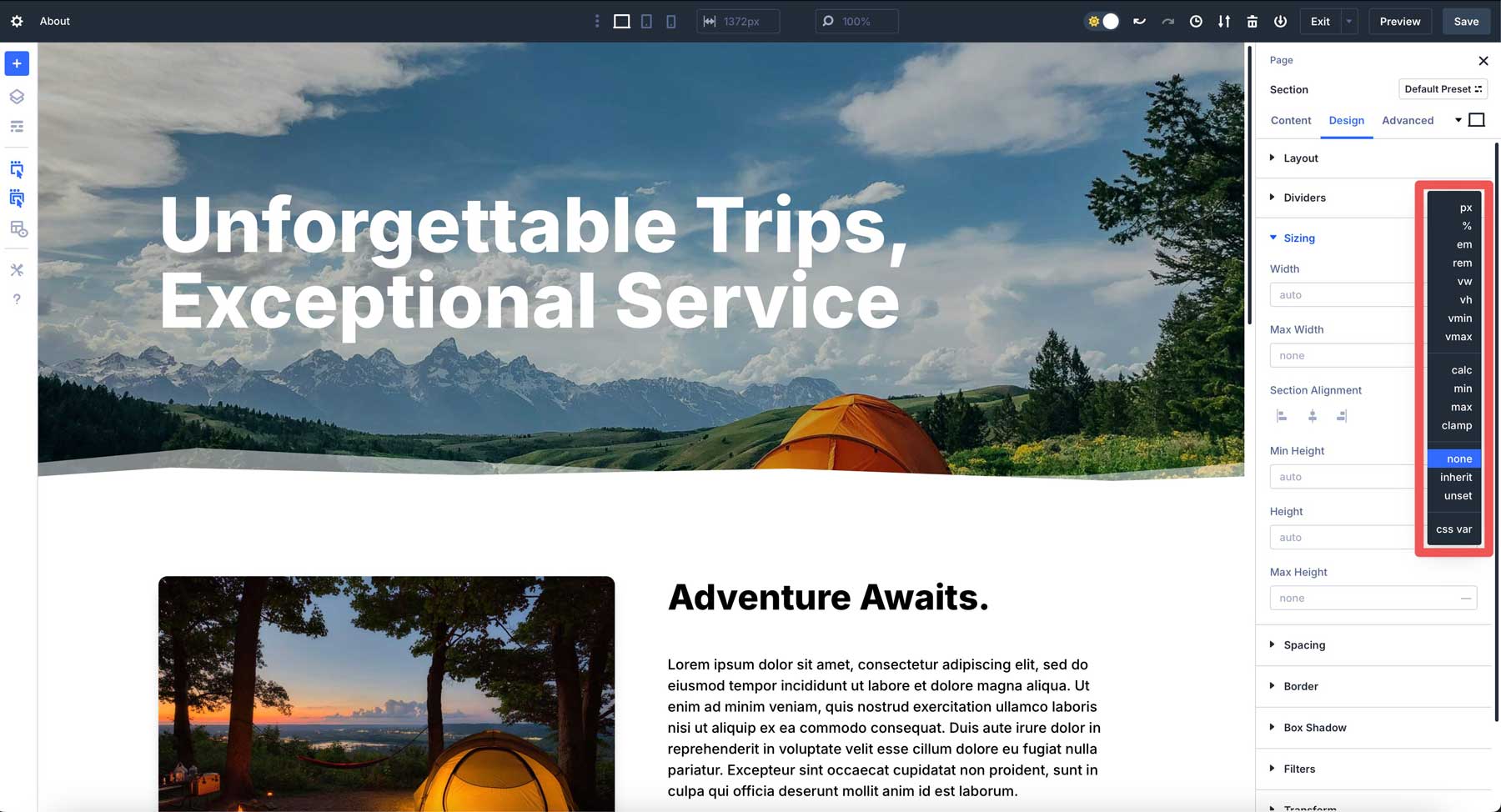
Invece dei vecchi cursori in Divi 4, vedrai il campo delle unità avanzate, in cui puoi digitare una formula calc () direttamente nel campo dopo averlo selezionato.

La sintassi è semplice: calc (espressione). Scrivi il tuo calcolo all'interno delle parentesi con operatori come +, -, *o /. Assicurati solo di aggiungere spazi.
Come calc () semplifica la spaziatura in Divi 5
In Divi 4, è necessario impostare un valore per il desktop e quindi modificarlo per i dispositivi tablet e mobili. Con Calc () in Divi 5, è possibile creare una spaziatura adattiva che risponde alle modifiche di visualizzazione piuttosto che a destreggiarsi tra più punti di interruzione.
In Divi 5, è supportato in modo nativo nel Visual Builder. Digita un'espressione calc () nel campo di dimensionamento ed è in diretta. Non sono richiesti passaggi extra e non è necessario alcun editor di codice. Puoi persino mescolare unità come percentuali e pixel nella stessa espressione.
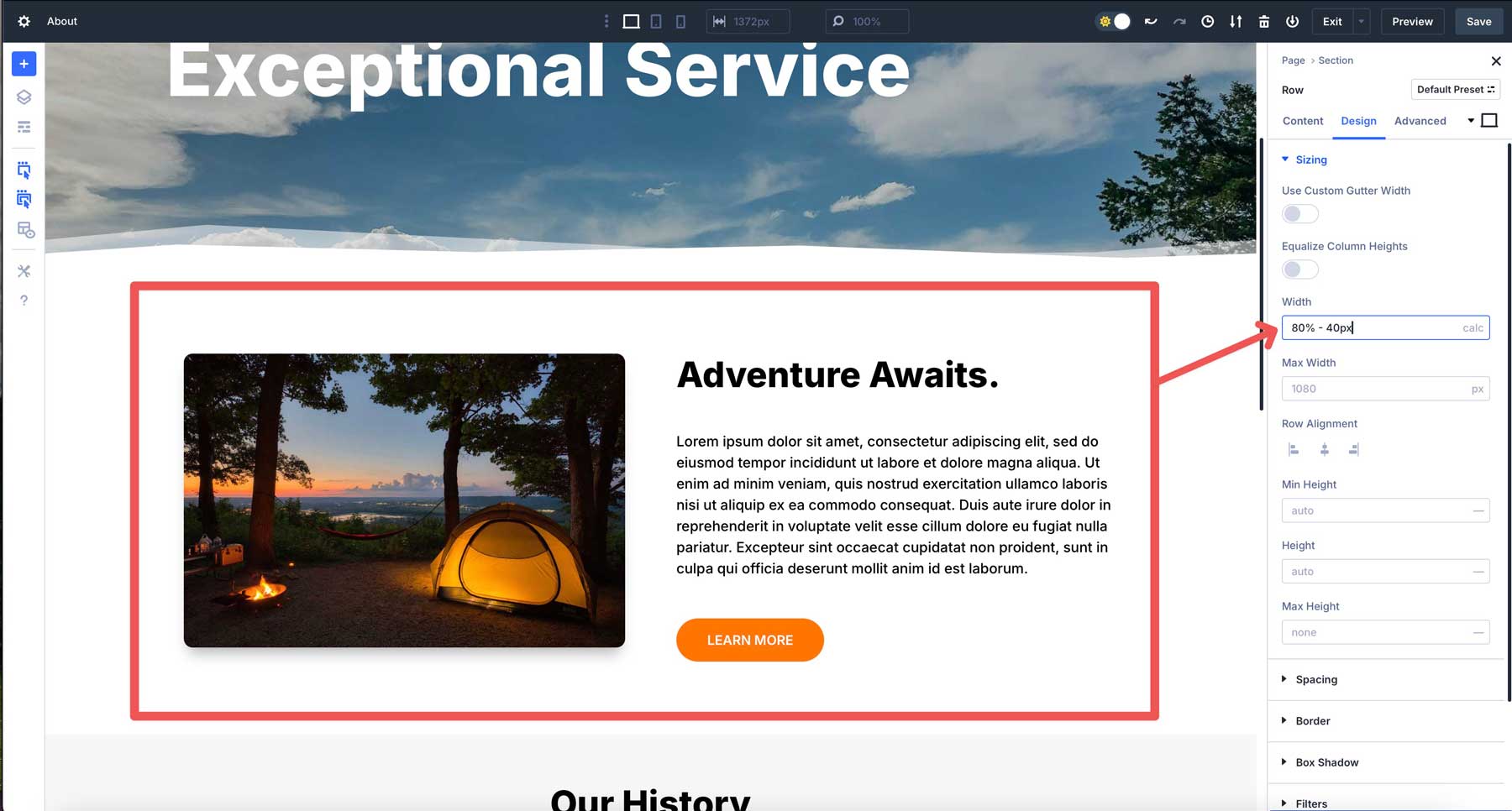
Ad esempio, se si desidera una riga per coprire l'80% del contenitore della sezione ma lasciare un gap 20px su ciascun lato, è possibile utilizzare CALC (80% - 40px) e assicurarsi che l'allineamento della riga sia impostato su Center. Questo approccio consente alla riga di adattarsi alle dimensioni dello schermo mantenendo una spaziatura coerente su entrambi i lati. La larghezza dell'80% mantiene le cose fluide, mentre i pixel garantiscono un controllo preciso in diversi punti di interruzione.


Ma calc () in Divi 5 può fare di più. Diamo un'occhiata ad alcuni esempi di come puoi usare Calc () in Divi 5 per la spaziatura dinamica.
Imbottitura dinamica in base a Viewport
È possibile aggiungere l'imbottitura a una riga usando Calc () in Divi 5. Ad esempio, supponiamo che tu abbia bisogno di imbottitura che si ridimensiona con lo schermo. Invece di un'imbottitura statica da 20px, vai alla scheda di progettazione di una riga, trova le impostazioni di imbottitura e inserisci calc (20px + 2vw) . Questo inizia con 20px e aggiunge il 2% della larghezza di visualizzazione. È una spaziatura fluida e proporzionale senza punti di interruzione extra, tutti impostati direttamente nel Visual Builder.
Elementi sovrapposti con margini negativi e calc ()
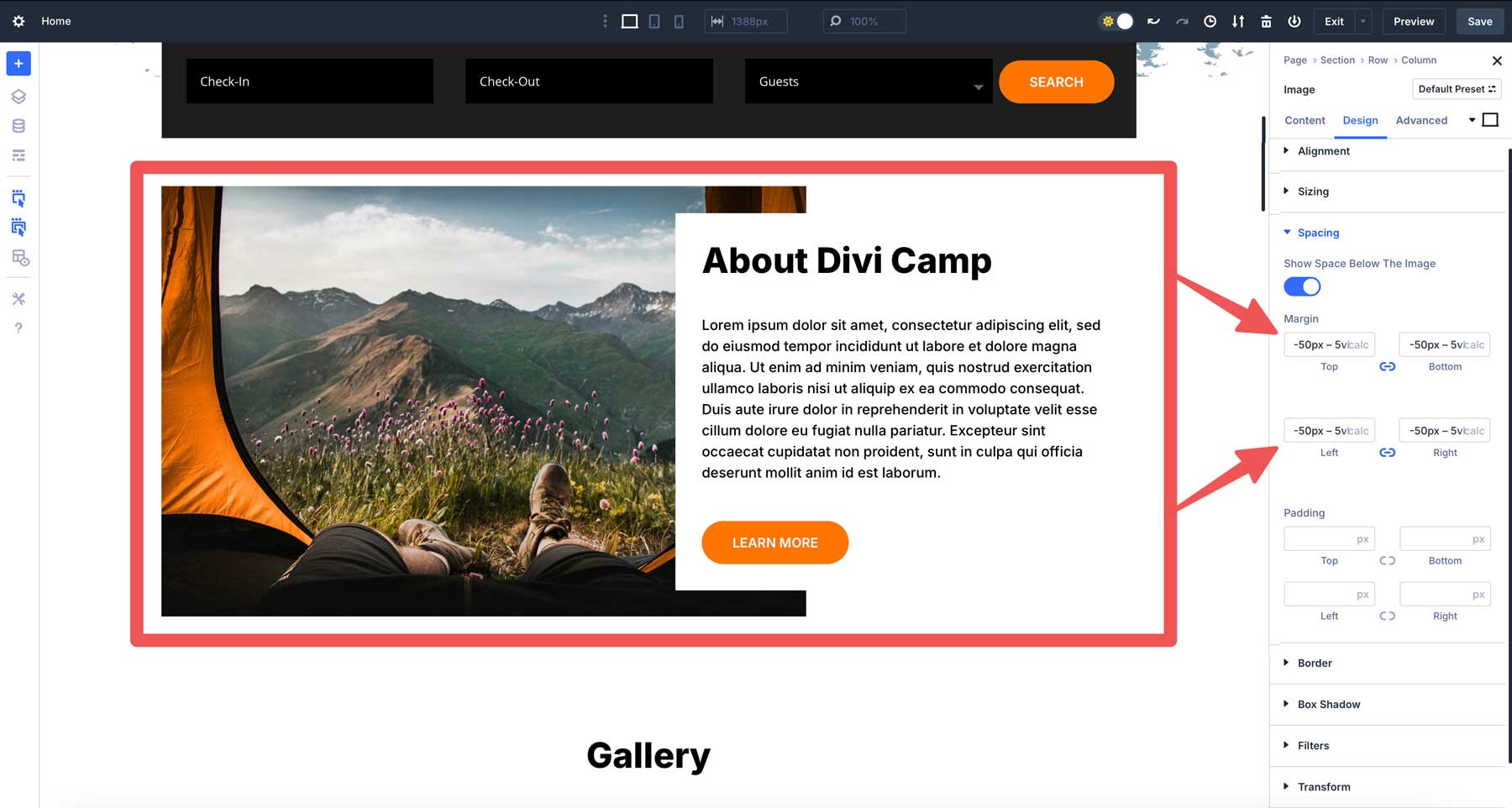
I disegni sovrapposti sono accattivanti e calc () li rende reattivi in Divi 5. Supponiamo che tu voglia una riga a due colonne con un'immagine sovrapposta a un modulo di testo. Nelle impostazioni del margine dell'immagine, immettere calc (-50px-5VH). -50px imposta una sovrapposizione di base, mentre -5vh lo ridimensiona con l'altezza di vista.

Imbottitura adattiva con allineamento dei contenuti
Supponiamo che tu stia progettando un layout a tre colonne in Divi 5, con una barra laterale e area di contenuto principale. Si desidera che l'imbottitura della terza barra laterale si adatti alla larghezza della colonna mantenendo un minimo fisso. Nelle impostazioni di imbottitura della colonna, immettere CALC (10px + 3%) . Ciò imposta un'imbottitura di base da 10 px più il 3% della larghezza della colonna, garantendo una spaziatura proporzionale. Il contenuto della barra laterale rimane ben spazzata, allineando visivamente nei punti di interruzione.
Altezza della sezione di regolazione
Un altro esempio in cui Calc () è utile è regolare l'altezza di una sezione. Supponiamo che tu abbia una sezione di eroi che vorresti attraversare l'altezza del vista. Invece di provare a determinare la dimensione migliore per tutte le schermate, è possibile utilizzare una semplice espressione calc () per definirla. In Divi 5, puoi semplicemente selezionare Calc dal menu a discesa e immettere (100VH - 60px) nel campo di altezza di una sezione. Ciò imposterà l'altezza della sezione su 100VH (altezza di visualizzazione) e sottraggerà 60px.
Impostazione delle dimensioni dei caratteri
Calc () può anche definire le dimensioni del testo che si adattano perfettamente a ogni dispositivo. Ad esempio, è possibile utilizzare Calc () all'interno del modulo di intestazione di Divi 5. Nella scheda Design, individuare il campo Dimensione del testo di intestazione e aggiungere Calc (5EM + 1VW) . Questo imposta la dimensione del carattere su una dimensione di base di 5em più 1 larghezza di vista, ridimensionando leggermente il testo con le dimensioni dello schermo.
Best practice per l'utilizzo di Calc () in Divi 5
Calc () è un ottimo strumento, ma come qualsiasi altro, deve essere usato con saggezza. Ecco alcuni suggerimenti pratici per sfruttare al meglio il calc in Divi 5.
1. Conosci le basi
È allettante andare selvaggio con formule nidificate all'inizio, ma le espressioni semplici sono più facili da modificare e risolvere i problemi. Padroneggiare le basi, quindi livellare fino a calcoli più complessi come CALC (50% + 2 VW - 10px) . Il 50% imposta la larghezza o l'altezza della sezione genitore. È un'unità relativa, quindi si ridimensiona in base alle dimensioni del contenitore. Ad esempio, se l'elemento genitore è largo 1000px, il 50% è uguale a 500px. Se il genitore si restringe a 500px, il 50% diventa 250px.
La parte + 2VW del calcolo sta per la larghezza della vista, in cui 1 VW è l'1% della larghezza della finestra del browser. Quindi, 2VW è il 2% della VW. Questa parte del calcolo si regola in base alla dimensione dello schermo, non all'elemento genitore. Se il tuo viewport è largo 1200px, 2VW è 24px. Su uno schermo mobile 600px, è 12px. È un modo per legare il valore alla dimensione dello schermo dell'utente.
Infine, la parte -10px dell'equazione sottrae un 10 pixel fisso dal totale. A differenza di % o VW, PX è un'unità statica, sempre 10px, indipendentemente dalla dimensione dello schermo o del contenitore. Ti dà un controllo preciso sul risultato finale.
2. Test reattività per coerenza
Calc () è incentrato sull'adattabilità, ma è ancora necessario ricontrollare le sue prestazioni. Utilizza il sistema di anteprima reattivo di Divi per passare tra le viste desktop, tablet e mobili.

Una formula come Calc (100VW - 80px) potrebbe apparire perfetta sul monitor Widescreen ma potrebbe spremere troppo su un telefono. L'anteprima garantisce che la spaziatura rimane perfetta e coerente ovunque.
3. Combina calc () con variabili
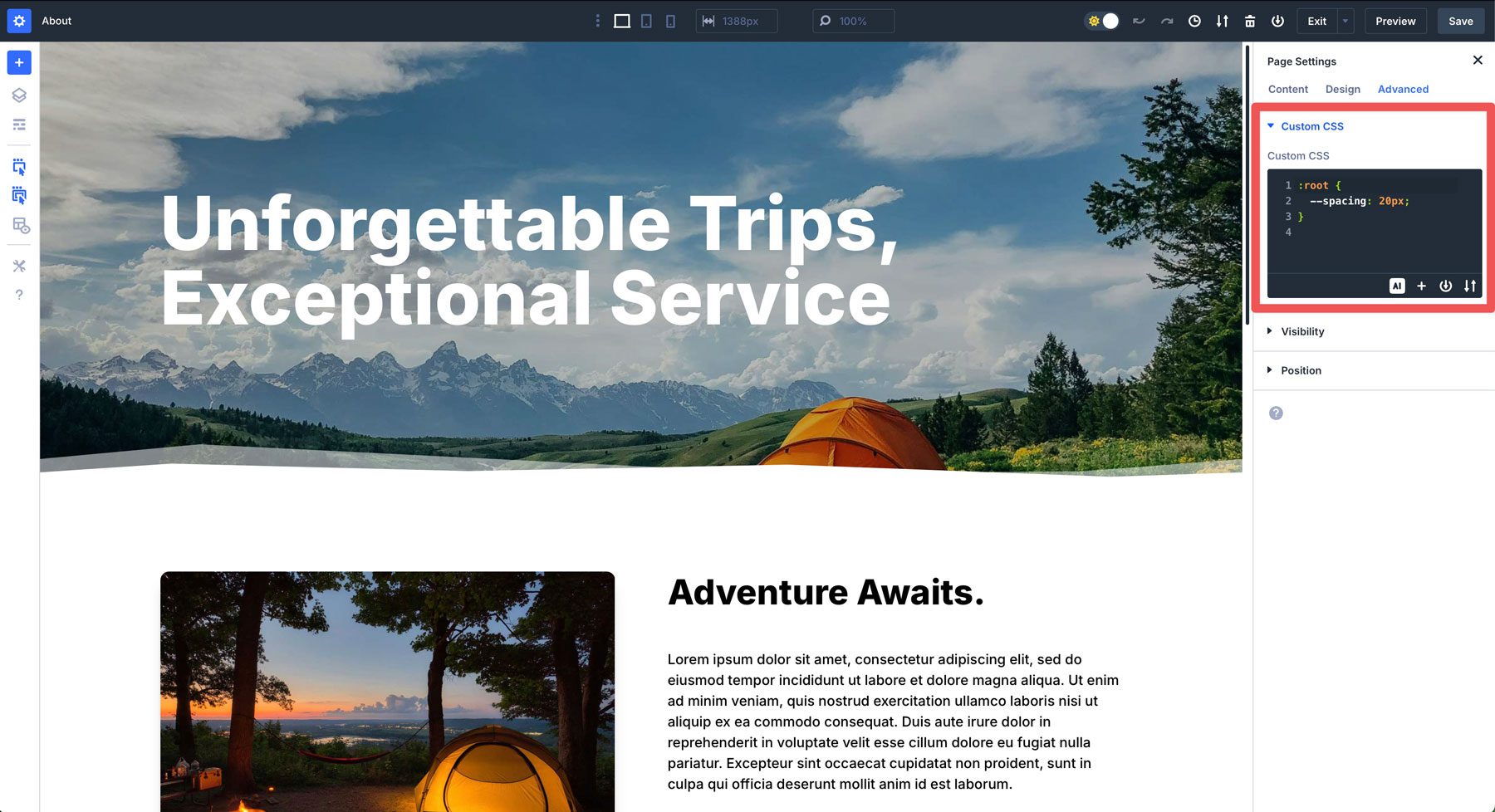
Divi 5 supporta anche le variabili CSS e si abbinano magnificamente a Calc (). Definire una variabile come –Spacing: 20px; Nelle impostazioni CSS della pagina.

È quindi possibile usarlo in un'espressione calc () come calc (var (–spacing) * 2) . Se è necessario regolare la spaziatura a livello del sito in seguito, è possibile aggiornare la variabile una volta e ogni calc () utilizzandola segue.
4. Evita di essere troppo complicato
Una volta comodo l'uso della funzione calc (), trasformarla in un puzzle di matematica potrebbe diventare facile. Certo, calc () è potente, ma nidificare più funzioni, come calc (calc (50% - 10px) + calc (2VW + 5px)), potrebbe funzionare, ma nella maggior parte dei casi è ridondante. Mantienilo magro e leggibile e il tuo sé futuro (o chiunque debba lavorare dietro di te) ti ringrazierà.
Segui questi puntatori e Calc () sarà un fidata compagno, non un esperimento in fuga. Si tratta di trovare un equilibrio tra creatività e controllo - e Divi 5 rende facile arrivarci.
Scatene i layout dinamici con calc () in Divi 5
L'integrazione di Calc () di Divi 5 nel Visual Builder è un grande passo avanti, trasformando la spaziatura in un'esperienza senza soluzione di continuità e in tempo reale. Non si tratta solo di risparmiare tempo, ma di sbloccare un nuovo livello di creatività. Puoi mescolare le unità, adattarti a qualsiasi viewport e guardarlo tutto unirsi dal vivo, tutto mantenendo il flusso di lavoro liscio.
Quindi, se non hai scaricato l'ultimo Alpha Divi 5, ora è il momento. Immergiti, sperimenta alcune formule e guarda come trasforma come si crea siti Web con Divi. È una piccola caratteristica con un grande impatto, dimostrando che Divi 5 è qui per rendere la vita del tuo design più semplice ed efficiente.
