Utilizzo di clamp () in Divi 5 per creare una tipografia reattiva fluida
Pubblicato: 2025-04-13Divi 5 ora supporta la tipografia fluida usando CSS CLAMP (). Questo è un enorme passo avanti nel design reattivo e migliorerà notevolmente la velocità e la qualità della costruzione di siti Web. Qui, volevo mostrarti come iniziare a usare CLAMP () in Divi 5, anche se non ne sapevi nulla prima di leggere questo.
Leggi per comprendere la teoria e come applicarla. Mi collego anche a uno strumento utile in grado di rendere molto più semplice la creazione del calcolo del clemp ().
- 1 CLAMP () vs query multimediali per la tipografia reattiva
- 1.1 Elementi tipografici Divi 5 che supportano il morsetto ()
- 2 Come funziona il clamp ()
- 2.1 Comprensione delle unità CSS nel morsetto ()
- 2.2 In che modo il valore preferito influisce sul morsetto ()
- 3 Utilizzo del clamp () per la tipografia con Divi
- 4 Salta nell'esperienza Divi 5 oggi
CLAMP () vs query multimediali per la tipografia reattiva
Le query multimediali possono modificare le dimensioni della tipografia in base alle dimensioni di Breakpoint. Quando una pagina si ridimensiona su o giù e colpisce i successivi punti di interruzione definiti, le query multimediali applicheranno automaticamente gli stili ad essi associati. Quindi, se hai tre punti di interruzione (mobile, tablet, desktop), il testo può cambiare in ciascuno di questi punti di interruzione.
Funziona davvero bene ed è ciò che molti web designer si sono abituati all'uso. Tuttavia, non è fluido, il che significa che la dimensione del carattere di intestazione a 767 px di larghezza di vista potrebbe essere grande 100px ma a 776px potrebbe essere immediatamente scendere a 56px (se erano i tuoi punti di interruzione e i valori H1 assegnati ad entrambi).
CLAMP (), d'altra parte, consente di avere una tipografia più piccola su schermi più piccoli e ridimensionarlo man mano che lo screening sports si aumenta. Questo video confronta l'impostazione di tre punti di interruzione con tre dimensioni dei caratteri per un H1 e una convenzione di dimensionamento simile ma eseguito nel morsetto ().
In questo esempio, il morsetto () passa senza intoppi da 30px a 100px senza salti bruschi, mentre semplici dichiarazioni di pixel in vari punti di interruzione causano grandi cambiamenti nel corso di una singola larghezza di pixel. Il risultato è che ho le dimensioni del carattere min/max di mia scelta in entrambi i casi, ma con il morsetto (), il mio carattere è molto più reattivo e sembra migliore in base alle dimensioni dello schermo. Dovrei usare tutti i sette punti di interruzione di Divi per ottenere dimensioni dei caratteri con codice rigido per avere un bell'aspetto sulla maggior parte delle dimensioni dello schermo.
Divi 5 Elementi tipografici che supportano il morsetto ()
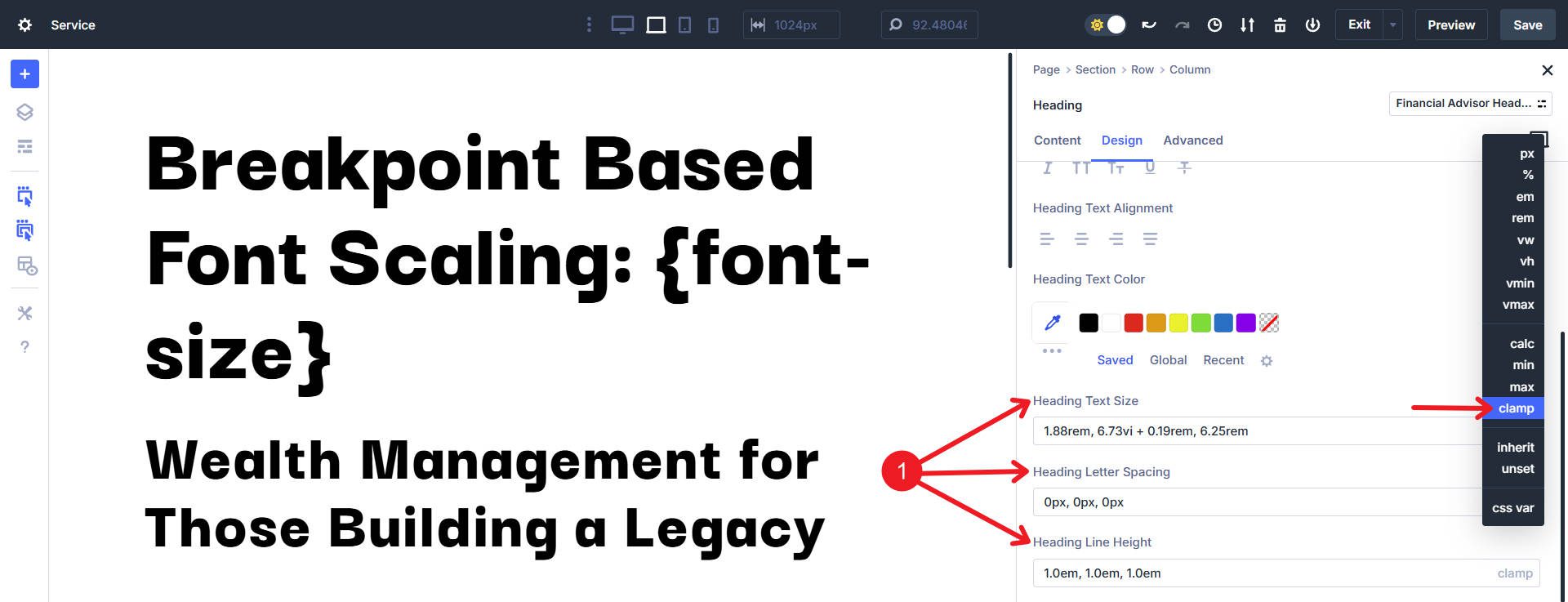
In Divi 5, probabilmente utilizzerai il clamp () con le impostazioni tipografiche. In particolare, è possibile utilizzare il clamp () per impostare:
- Dimensione del carattere (uso più comune)
- Altezza della linea
- Spaziatura delle lettere
Questo ti dà una tipografia leggibile e reattiva senza impostare dichiarazioni di breakpoint per l'impostazione della tipografia. Quindi, non solo questo rende un design più fluido, ma stai anche accelerando il tuo tempo di costruzione.

Le dimensioni del carattere, la spaziatura delle lettere e l'altezza della linea sono disponibili sia per le intestazioni che per la tipografia del corpo.
Come funziona Clamp ()
La funzione CLAMP () utilizza tre valori:
clamp(min-value, preferred-value, max-value)
Ogni valore è separato dalle virgole e ciascuno svolge un ruolo specifico:
Valore min: questa è la dimensione più piccola consentita. Non importa quanto sia piccolo lo schermo, il carattere non si restringerà al di sotto di questo.
Valore preferito: questa è la dimensione ideale o "target". Di solito impiega unità dinamiche o funzioni matematiche (come calc ()) per ridimensionare fluido tra il minuto e il max.
Valore massimo: questo imposta la dimensione più grande possibile. Anche su schermi enormi, l'elemento non supererà questo valore.
Comprensione delle unità CSS in un morsetto ()
Le unità influenzano notevolmente il modo in cui le scale del morsetto ()
- PX (pixel): unità assolute; dimensioni fisse e stabili. Utile per i valori min/max per stabilire limiti chiari.
- REM : unità relative in base alla dimensione del carattere radicale. Se il carattere del browser dell'utente cambia, REM si ridimensiona di conseguenza. Ottimo per l'accessibilità.
- VW (larghezza di visualizzazione): unità dinamiche che sono in scala in base alla larghezza dello schermo. Ideale per il valore preferito per creare ridimensionamento fluido.
- VH (Viewport Altezza): simile a VW, ma per altezza. Meno utile a meno che non si lavori con una lingua che stampa dall'alto verso il basso anziché da destra a sinistra (o viceversa).
- EM : relativo alla dimensione del carattere dell'elemento genitore, ideale per un ridimensionamento reattivo più controllato.
- E qualsiasi unità che ti senti a tuo agio nell'uso.
In genere, Min e Max usano unità assolute o stabili come PX/REM, mentre il valore preferito utilizza unità dinamiche come VW/% o una funzione matematica per il ridimensionamento reattivo.
In che modo il valore preferito influisce sul morsetto ()
Il valore preferito è dove il clamp () brilla davvero. Definisce il modo in cui il tuo testo si ridimensiona.
Un valore preferito più elevato significa che l'elemento raggiungerà prima il limite di pinze massime. Questo diventa confuso veloce (perché cose come VW e REM sono unità relative), ma volevo mostrarti due funzioni di morsetto () simili che utilizzano un moltiplicatore VW leggermente diverso nel valore preferito. L'intestazione in cima ha un valore inferiore: nege la dimensione effettiva dell'intestazione come scale di vista (evidenziate in giallo).
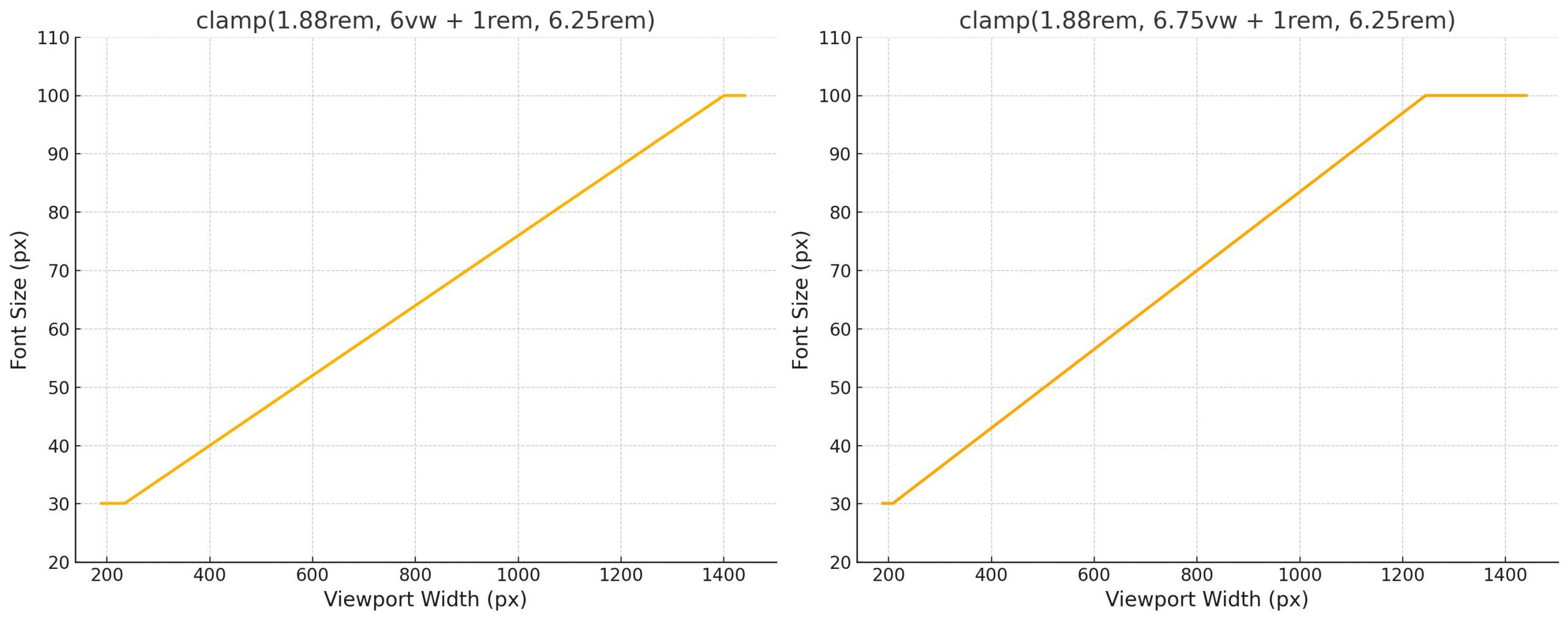
Il valore preferito inferiore si ridimensiona al valore minimo a un punto di vista marginalmente più ampio prima del valore preferito più alto (prima quando si ridimensiona). L'inverso è vero per il valore più elevato, che raggiunge il valore massimo a una larghezza dello schermo più piccola prima del valore preferito inferiore (prima quando si ridimensiona).
Ecco una vista grafico di ciò che sta accadendo in questo caso:


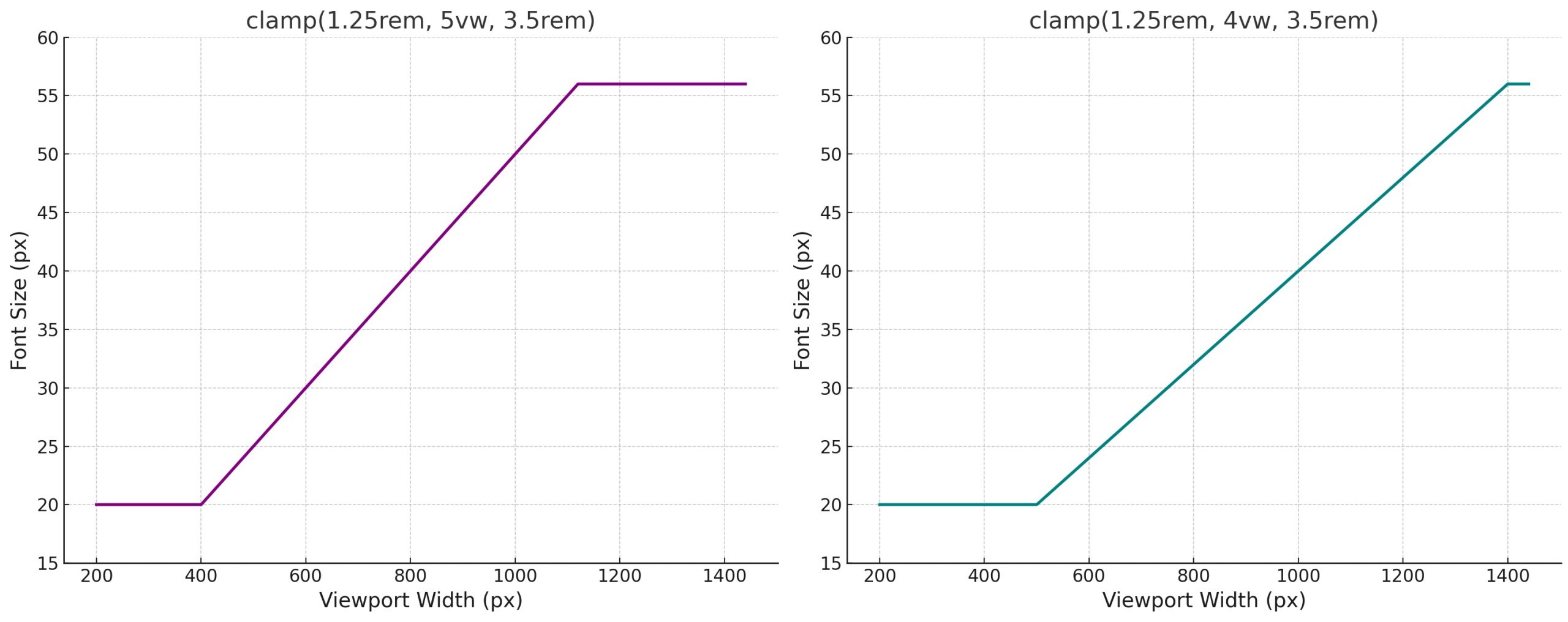
Per motivi di dimostrazione, ecco un altro grafico che confronta due funzioni di morsetto () leggermente più semplici che differiscono solo leggermente.

Ancora una volta, questo sembra complicato, ma in pratica, è molto meno. Consiglio vivamente di utilizzare un generatore di dimensioni tipografici che supporta il morsetto CSS. Uno dei miei preferiti è il calcolatore in scala di tipo fluido. Fornisci i valori che desideri provare e genererà automaticamente variabili CSS con le funzioni di morsetto. Super Snazzy!

Puoi scorrere verso il basso e vedere come la tua tipografia si ridimensionerà in base alla larghezza dello schermo.
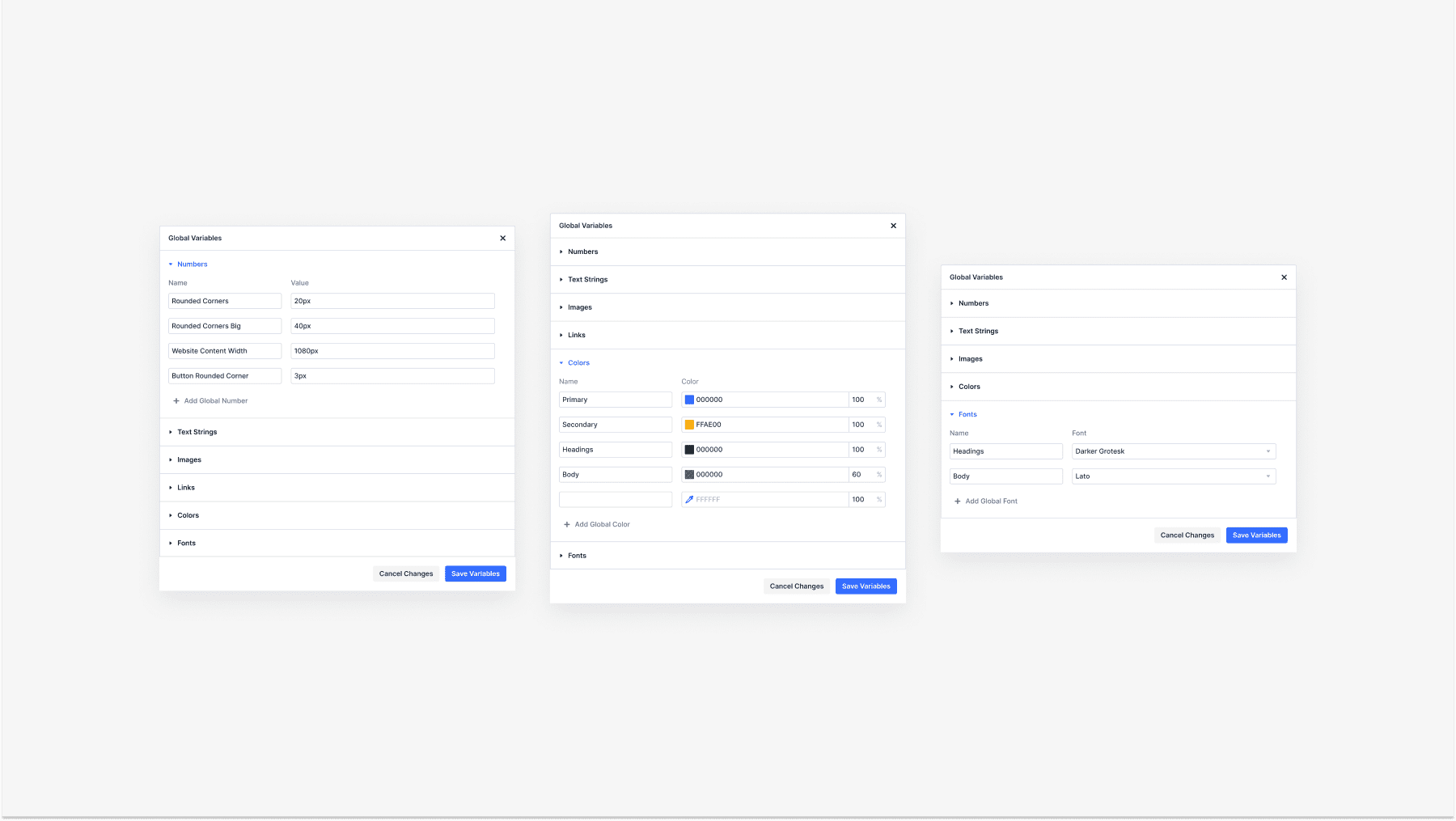
E presto sarai in grado di salvare quelle variabili CSS nelle variabili di progettazione di Divi 5 e chiamarle facilmente nei preset senza fare affidamento su un foglio di stile CSS separato.

Trovo meglio aprire il generatore in due schede del browser. Nel primo, usa il generatore per creare solo le dimensioni delle intestazioni. Nella seconda scheda, usalo per realizzare le dimensioni della tipografia del testo del corpo. In questo modo, non stai cercando di creare entrambi i set nella stessa cosa (non funziona particolarmente bene in questo modo). Se è necessario creare una versione più piccola delle intestazioni e del testo, utilizzare istanze separate del generatore per crearle. Infine, assicurati che le convenzioni di denominazione abbiano senso per te e che non usi lo stesso nome VAR due volte.
Utilizzo di clamp () per la tipografia con Divi
Vediamo CLAMP () in azione. Ecco un modo per impostare la tipografia per l'intero sito Web utilizzando Divi.
Applicare un morsetto () a titoli e titoli
Userò il generatore in scala di tipo fluido presente sopra per facilità. Questo è uno dei set di tipografia fluida usando il clamp () che ho creato con esso. Puoi usare i VAR come questo, ma utilizzerò i valori direttamente nei preset del gruppo di opzioni predefiniti per mostrarti come utilizzare Divi al massimo.
:root {
--divi-sm-body: clamp(0.8rem, 0.11vi + 0.77rem, 0.94rem);
--divi-button: clamp(1rem, 0.2vi + 0.95rem, 1.25rem);
--divi-body: clamp(1.25rem, 0.33vi + 1.17rem, 1.67rem);
--divi-h6: clamp(1.56rem, 0.53vi + 1.43rem, 2.22rem);
--divi-h5: clamp(1.95rem, 0.81vi + 1.75rem, 2.96rem);
--divi-h4: clamp(2.44rem, 1.2vi + 2.14rem, 3.95rem);
--divi-h3: clamp(3.05rem, 1.77vi + 2.61rem, 5.26rem);
--divi-h2: clamp(3.81rem, 2.56vi + 3.18rem, 7.01rem);
--divi-h1: clamp(4.77rem, 3.66vi + 3.85rem, 9.35rem);
}
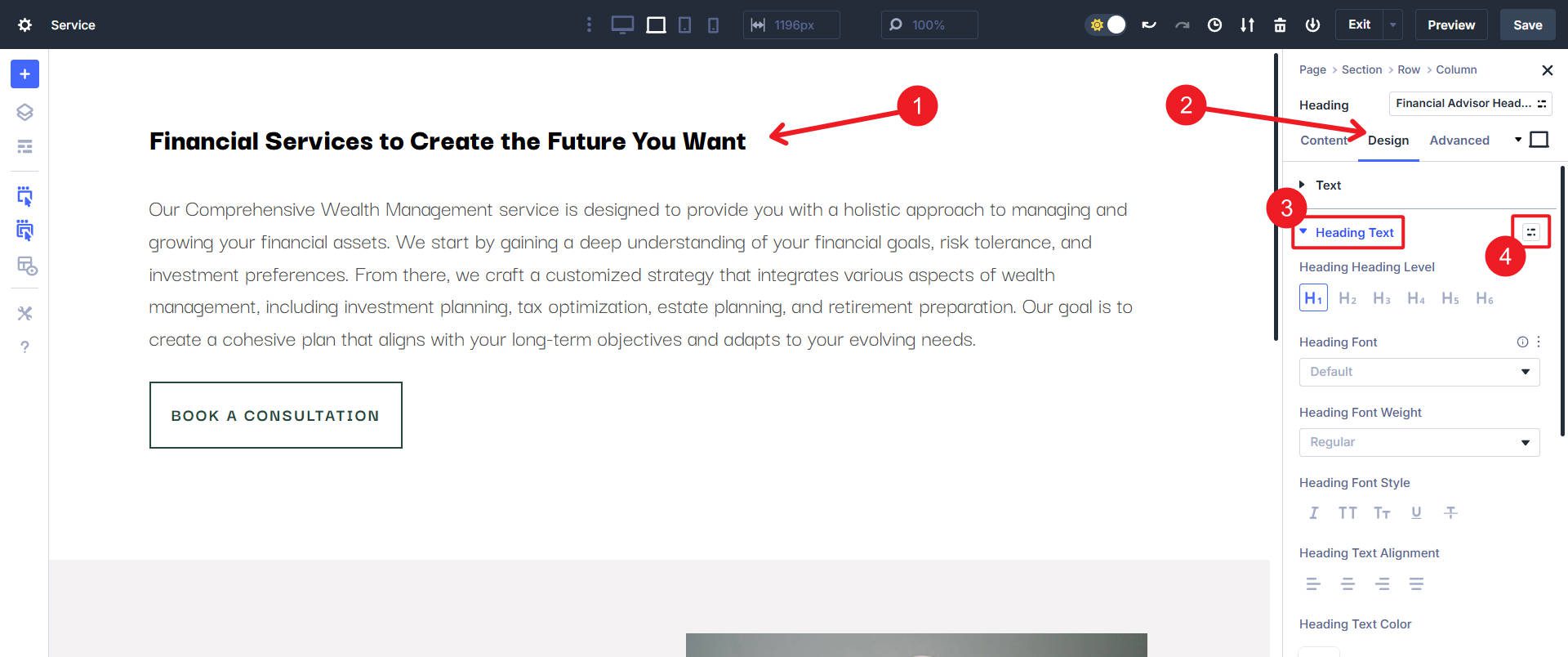
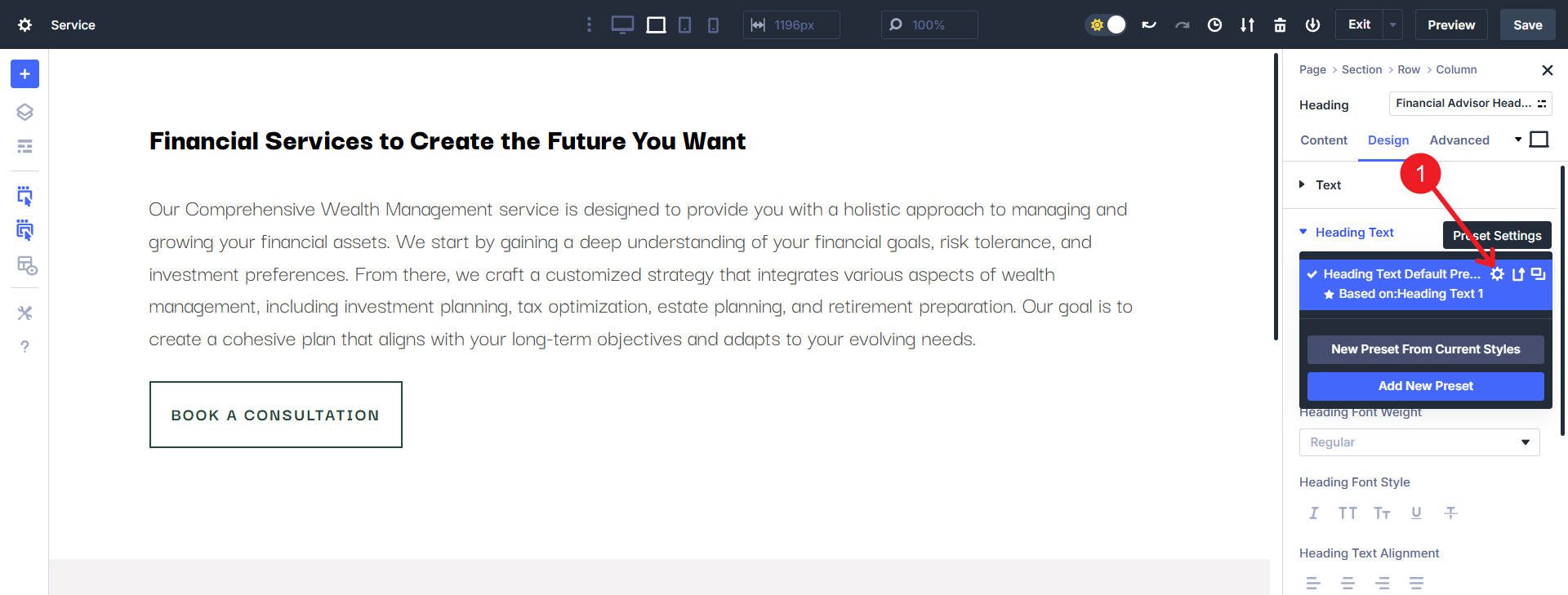
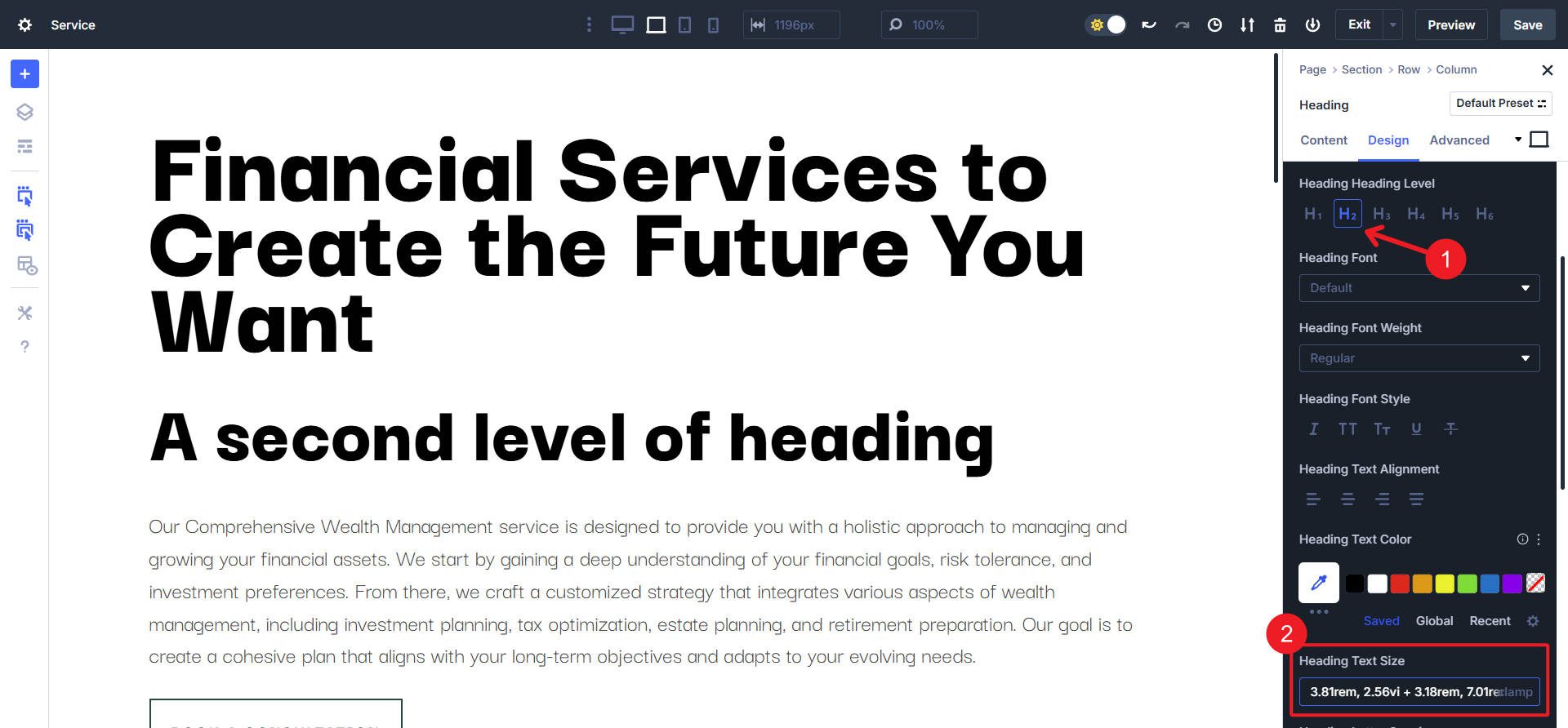
Innanzitutto, creare predefiniti del gruppo di opzioni predefiniti per ciascun livello di intestazione/titolo. Per fare ciò, fai clic su un modulo con un titolo o un titolo (condividono un gruppo di opzioni, sebbene abbiano nomi leggermente diversi tra i moduli). Nella scheda Design , Trova il testo dell'intestazione o il testo del titolo . Fai clic sull'icona preimpostata del gruppo di opzioni .

Questo mostrerà un menu almeno del gruppo di opzioni predefinito. Andremo avanti e useremo il preimpostazione OG predefinita qui per il nostro H1. Fai clic sull'icona " Gear " per aprire le impostazioni di design preimpostazione OG. Nei passaggi successivi, creeremo più preset OG per ciascun livello di intestazione (H1-H6).

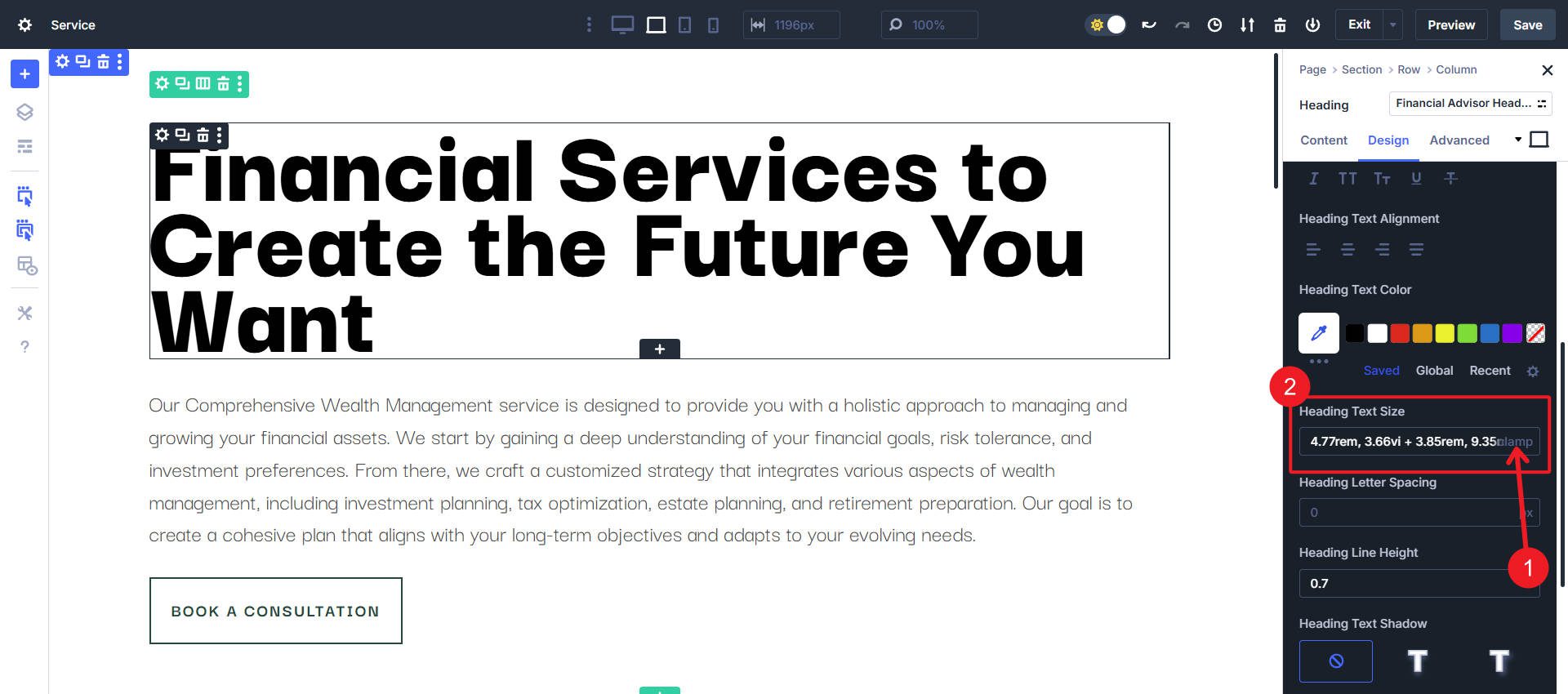
Noterai il gruppo di opzioni in cui stiamo lavorando in inverti dalla modalità luce alla modalità oscura (o viceversa se hai iniziato in modalità buio), il che è un modo utile per sapere in quale contesto di progettazione ti trovi. Scorri verso il basso verso la dimensione del testo e incollare il valore del morsetto () della tua preferenza. Nel nostro caso, lo stiamo usando per H1:
clamp(4.77rem, 3.66vi + 3.85rem, 9.35rem)
Assicurati di scorrere verso il basso e fare clic su Salva , oppure non applicherai correttamente il tuo preimpostazione OG.

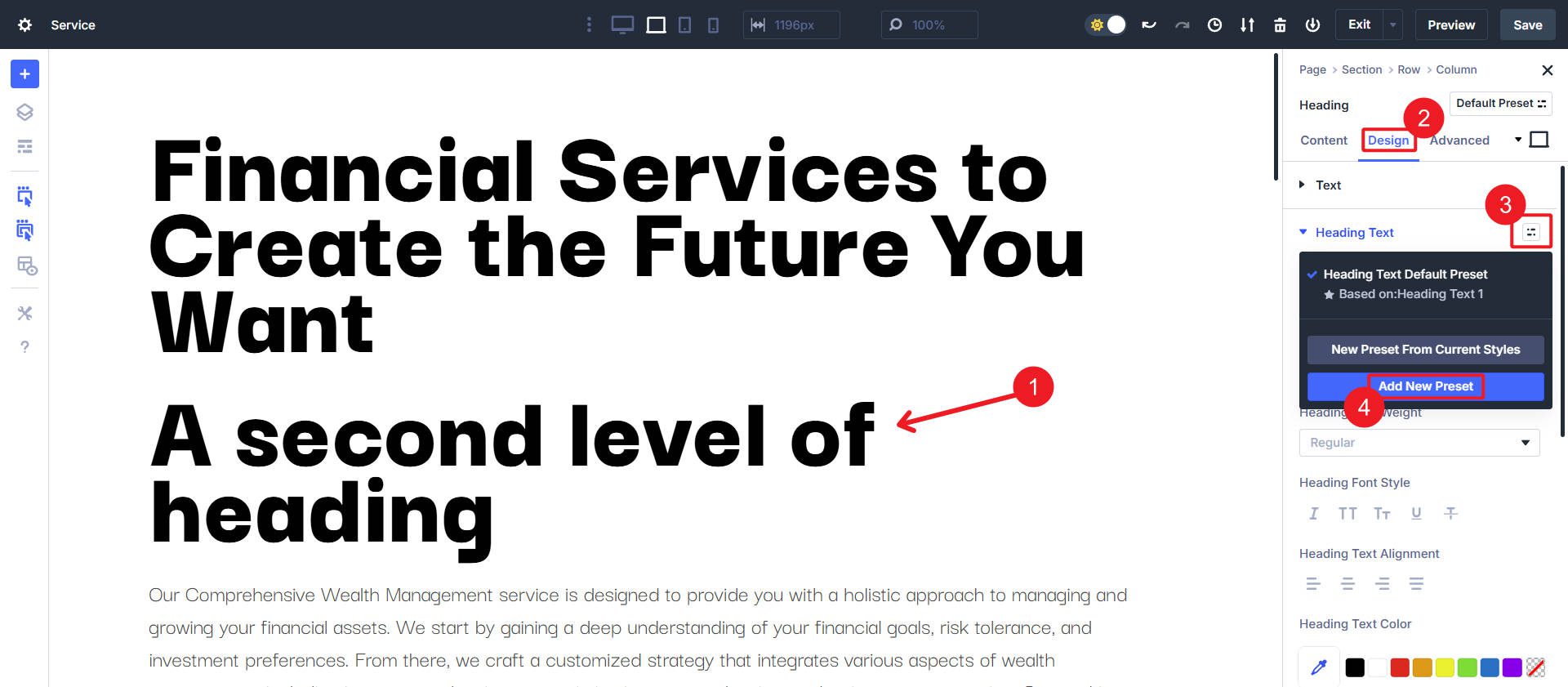
Ora continueremo attraverso tutti i nostri livelli di intestazione. Ti mostrerò solo il prossimo livello di intestazione (H2). Tramite lo stesso metodo di prima, accedere all'area OG Preimpostata, fare clic su Aggiungi solo nuovo preset questa volta.

Affinché il nostro preimpostazione OG sia utilizzato su H2S, useremo questa funzione CLAMP () dal generatore:
clamp(3.81rem, 2.56vi + 3.18rem, 7.01rem);
Selezionare l'opzione H2 dall'area di selezione del livello di intestazione . Quindi incollare il valore di clemp () nella dimensione del testo di intestazione , che imposterà le dimensioni delle intestazioni H2 usando quel preimpostazione OG.

Da lì, continuerai attraverso i livelli di intestazione. Possiamo anche impostare le dimensioni del nostro testo del corpo e cose come il testo dei pulsanti. Molti moduli hanno tipi speciali di testo che potrebbero essere in grado di utilizzare questi valori di clemp (), ma per alcuni, potresti voler crearne un po 'di più (come le etichette dei moduli di modulo o il post sul blog).
Se si desidera utilizzare le variabili CSS, seguiresti gli stessi passaggi esatti (supponendo che tu abbia caricato le variabili di dimensionamento dei caratteri nelle opzioni del tema> CSS ), ma invece di incollare il valore del clemp (), incolleresti il var (qualcosa come "–divi-h1" o qualunque convenzione di denominazione tu scelga di utilizzare).
Salta nell'esperienza Divi 5 oggi
Divi 5 sta aggiungendo funzionalità a un ritmo di collo. I punti di interruzione reattivi, tutte le unità CSS avanzate e i preset del gruppo di opzioni sono solo alcuni dei primi frutti della nostra infrastruttura di recente sviluppo.
Costruire siti Web professionali con Divi sta diventando ancora più facile e più potente. Non potrei essere più entusiasta di provare la nuova esperienza. CSS Clamp è solo una delle tante funzionalità che gli utenti Divi hanno chiesto e ora hanno. Quindi, se non hai scaricato l'ultimo Alpha Divi 5, ora è il momento.
Prova diverse funzioni CSS in tutta la tua build per vedere come aprono nuove possibilità di design. Questa piccola funzionalità ha un impatto potente e dimostra che Divi 5 è progettato per rendere il tuo processo di progettazione migliore che mai.
