Utilizzo delle variabili CSS in Divi 5 per gestire gli stili più velocemente
Pubblicato: 2025-04-26Le variabili CSS fanno parte dell'aggiornamento delle funzionalità delle unità avanzate di Divi. Offrono un modo rapido e flessibile per gestire il look del tuo sito e sono particolarmente utili per sviluppatori e designer che lavorano con configurazioni personalizzate.
Con il rilascio di variabili di design in Divi 5, molti degli stessi risultati possono ora essere raggiunti direttamente all'interno del costruttore. Tuttavia, le variabili CSS rimangono incredibilmente utili in molti scenari, soprattutto se stai usando un tema per bambini, hanno stili definiti a livello globale o necessitano di controllo avanzato.
Immagina di aver costruito un sito con dozzine di intestazioni, pulsanti e regole di spaziatura, quindi il cliente dice: "Rendi tutto più grande del 10%". Senza variabili, sei pronto per ore di aggiornamenti manuali. Con le variabili CSS o le variabili di design native di Divi, una modifica fa il lavoro.
Esploriamo come funzionano le variabili CSS!
Divi 5 è pronto per essere utilizzato su nuovi siti Web, ma non consigliamo ancora di convertire i siti Web esistenti in Divi 5.
- 1 Quali sono le variabili CSS e come funzionano in Divi 5?
- 2 Perché utilizzare le variabili CSS quando Divi 5 ha preset?
- 2.1 Sblocca il controllo a livello del sito con variabili CSS
- 3 Impostazione delle variabili CSS in Divi 5
- 3.1 Come definire le variabili CSS
- 3.2 Applicazione delle variabili in Divi 5
- 3.3 Utilizzare le variabili CSS per la spaziatura
- 4 Combinazione di variabili CSS con preset per la massima efficienza
- 5 Ottieni una gestione più rapida in stile in Divi 5
Quali sono le variabili CSS e come funzionano in Divi 5?
Le variabili CSS consentono di salvare valori - come colori o dimensioni - in un unico posto e riutilizzarli ovunque sul tuo sito. Sono come scorciatoie che ti fanno risparmiare tempo e mantengono il tuo design coerente. Ad esempio, è possibile definire una variabile come –Padding: 20px; Una volta, quindi usalo ovunque per creare imbottitura uniforme sul tuo sito Web.
In Divi 5, le variabili CSS diventano più facili da usare grazie a nuovi strumenti come unità avanzate e variabili di progettazione, che portano input variabili direttamente nel Visual Builder. Che si tratti di modificare le dimensioni dei caratteri, di impostare i colori o di regolare la spaziatura, Divi consente di attingere alle variabili attraverso i campi di input nelle impostazioni del modulo. Non è solo per codificare i maghi; Chiunque comoda con l'interfaccia di Divi può iniziare a giocare con loro. Il risultato è un modo più veloce e flessibile per gestire facilmente gli stili del tuo sito.
Perché utilizzare le variabili CSS quando Divi 5 ha preset?
Se usi Divi per un po ', probabilmente sei appassionato del suo sistema preimpostato e per una buona ragione. I preset di Divi 5 sono ottimi per accelerare il processo di progettazione. Ma con le variabili CSS ora nel mix, perché usarle quando i preset fanno già così tanto? Abbattiamolo e vediamo come questi approcci giocano insieme per rendere più fluido il flusso di lavoro.
Innanzitutto, un rapido aggiornamento sui preset. I preset di elementi sono il tuo go-to per salvare i progetti di moduli completamente in stile-come un blurb riutilizzabile con colori, caratteri ed effetti hover personalizzati, pronti a cadere ovunque sul tuo sito. Con pochi clic, il tuo sito Web raggiunge la coerenza del design senza troppi sforzi.
Poi ci sono preset del gruppo di opzioni, che fanno un ulteriore passo avanti. Questi consentono di salvare stili modulari per stili specifici - come impostazioni di tipografia o disegni di confine - e mescolarli e abbinarli attraverso diversi elementi. Insieme, questi tipi di preimpostazione offrono un modo rapido e organizzato per gestire ogni aspetto ricorrente del tuo sito Web.
I preset sono potenti per la riusabilità, ma sono statici per natura. Se un preimpostazione viene costruito senza fare riferimento a una variabile CSS, aggiornare uno stile globale significa rivisitare manualmente ogni preimpostazione. Sebbene non sia un interruttore, ciò rende le modifiche al sito meno dinamiche. Ecco dove arrivano le variabili CSS.
Sblocca il controllo a livello del sito con le variabili CSS
Con le variabili CSS, otterrai un controllo globale che è difficile da battere. Definire qualcosa di simile a –Spacing: 40px; Una volta, usalo attraverso il tuo sito e quando è il momento di modificare, aggiorna quella singola riga di codice e ogni istanza si regola istantaneamente. Possono anche essere usati per controllare le dimensioni dei caratteri. Ad esempio, è possibile impostare una variabile per ciascun livello di intestazione (H1-H6) e quindi regolare i valori necessari per aggiornare istantaneamente tutte le intestazioni sul tuo sito.
Le variabili CSS non sostituiscono le nuove variabili di design di Divi 5: le migliorano. Immagina di usare le variabili all'interno dei tuoi preset per una configurazione ibrida che è sia riutilizzabile che regolabile in una volta.
SUGGERIMENTO PRO: le variabili CSS non sono automaticamente reattive. Se stai gestendo stili reattivi (come cambiare le dimensioni dei caratteri sul cellulare), considera le variabili di accoppiamento con le query multimediali nelle opzioni del tuo tema.
Impostazione delle variabili CSS in Divi 5
Iniziare è semplice. Per semplificare la seguizione, utilizzeremo il sito di avviamento del consulente finanziario per Divi.
Come definire le variabili CSS
Esistono due modi semplici per impostare le variabili CSS in Divi 5. Puoi posizionarle nelle opzioni tematiche di Divi o nelle impostazioni di una singola pagina. Indipendentemente dal metodo prescelto, le tue variabili devono essere avvolte in : root per l'ambito globale. Ad esempio, se si desidera stili di intestazione unificati per l'intero sito Web, puoi definirli navigando su Divi> Opzioni tematiche> CSS personalizzato :

:root {
--text-size-h1: 72px;
--text-size-h2: 60px;
--text-size-h3: 48px;
--text-size-h4: 38px;
--text-size-h5: 30px;
--text-size-h6: 24px;
}
In alternativa, è possibile posizionare le variabili CSS nelle impostazioni della pagina nelle impostazioni di pagina> Avanzate> CSS personalizzato . Le variabili definite qui influenzeranno solo gli elementi in questa pagina specifica se non duplicati altrove.


Applicazione delle variabili in Divi 5
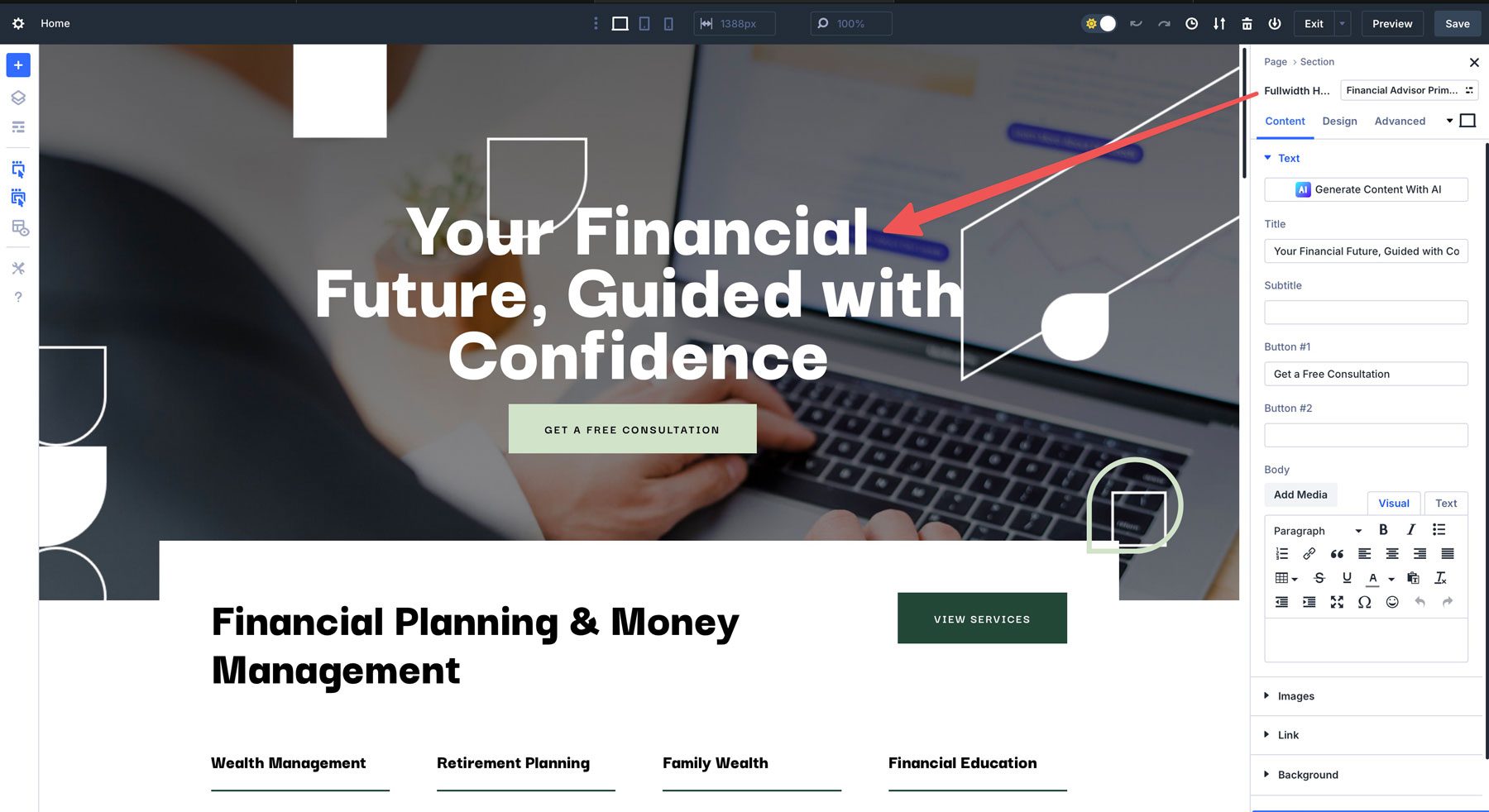
Per applicare queste variabili alle tue intestazioni, apri il costruttore visivo e naviga sulla prima direzione H1 sulla pagina nel modulo di intestazione a larghezza intera della sezione Hero.

Quindi, vai alla scheda Design e individua le impostazioni di testo del titolo .

Nel campo Dimensione del testo del titolo , aggiungi var (–Text-H1) .

Una volta aggiunto, il testo si aggiornerà a 72px, come definito nelle nostre variabili.
La cosa grandiosa di usare le variabili CSS per gli stili del tuo sito è quanto si può aggiornarle senza sforzo al volo. Ad esempio, se scopri che la variabile per H2 è troppo grande, puoi rivederla nelle opzioni a tema di Divi, che lo aggiornerà sul tuo sito.
Questa configurazione pone le basi per una gestione più veloce e più intelligente. Oltre ad assegnare le variabili CSS per le vostre intestazioni, puoi combinarle con preset per rendere ancora più semplice l'aggiornamento degli stili sul tuo sito.
Usa le variabili CSS per la spaziatura
Le variabili CSS in Divi 5 possono controllare più di semplici dimensioni dei caratteri. Ad esempio, puoi usarlo per ottenere imbottitura o margini coerenti su più moduli. Le variabili possono unificare il tuo design e Divi 5 lo rende facile. Inizia definendo una variabile di spaziatura nelle opzioni a tema di Divi:
:root {
--spacing: 40px;
}
Di nuovo nel Visual Builder nella home page, selezioneremo una riga, fai clic su un blurb, individuare la scheda Design e quindi i campi di spaziatura .

Posiziona var (–spazia) nei campi e osserva come Divi applica la variabile di spaziatura al blurb.
Ora che abbiamo visto variabili in azione per testo e spaziatura, prendiamo un livello combinandole con preset per una maggiore efficienza.
Combinando le variabili CSS con i preset per la massima efficienza
In Divi 5, non devi scegliere tra preset e variabili CSS: puoi usare entrambi. Mescolando le variabili CSS nei tuoi preset, ottieni un approccio ibrido che fonde il meglio di entrambi i mondi: la riusabilità dei preset e il controllo globale delle variabili.
Cammiamo attraverso un rapido esempio utilizzando il sito di avviamento del consulente finanziario per Divi. Inizia definendo una variabile in Divi> Opzioni del tema> CSS personalizzato :
:root {
--text-size: 18px;
}
Successivamente, vai al Visual Builder, apri il modulo di intestazione a larghezza completa della home page e seleziona il consulente finanziario Primary Element Preset per modificarlo.

Abbandonare il preimpostazione per rivelare le sue impostazioni. Fai clic sull'icona delle impostazioni per cambiarla.

Passare alla scheda Design e individuare le impostazioni del pulsante . Nel campo Dimensione del testo del pulsante , aggiungi var (-dimensione del testo).

Una volta aggiunto, vedrai il pulsante nel modulo intestazione a larghezza completa di 18px.

L'ultimo passaggio è fare clic sul pulsante Salva preimpostazione per aggiornare il preset sul tuo sito Web.

Ora, quando si assegna il preset di Financial Advisor Primary a un'altra intestazione a larghezza completa del tuo sito, la dimensione del carattere verrà impostata su 18px, come definito nella variabile nelle opzioni del tema.
Puoi anche usare le variabili in tutti i preset dei pulsanti, dando a tutti i pulsanti sul tuo sito un aspetto coerente. Se decidi di aggiornare la dimensione del carattere dei pulsanti in futuro, è sufficiente modificare il valore della variabile e ogni pulsante sul tuo sito Web si aggiornerà automaticamente.
Ottieni una gestione più rapida dello stile in Divi 5
Le variabili CSS in Divi 5 sono circa una gestione rapida e scalabile che si adatta al flusso di lavoro. Non sono nemmeno solo da soli. Possono essere utilizzati con preset per una configurazione potente e flessibile. Sia che tu stia mettendo a dura prova le dimensioni dei caratteri attraverso il tuo sito o mantenendo la spaziatura coerente con una rapida modifica, le variabili offrono un modo adatto agli sviluppatori per rendere la progettazione di un sito Divi un gioco da ragazzi.
Divi 5 è pronto per essere utilizzato su nuovi siti Web, ma non consigliamo ancora di convertire i siti Web esistenti in Divi 5. Ti invitiamo a scaricare oggi Divi 5 Alpha per sperimentare le variabili CSS sul tuo prossimo progetto Divi. È un piccolo passo che paga grande e sentirai immediatamente la differenza. Sia che preferisca lavorare con i preset o adotti un approccio CSS-First, il supporto di Divi 5 per le variabili lo trasforma in un potente strumento per la progettazione di siti Web più intelligenti e più veloci.
