Utilizzo di caratteri per icone personalizzati con Beaver Builder
Pubblicato: 2015-02-16Sconto del 25% sui prodotti Beaver Builder! Affrettati, i saldi finiscono... Scopri di più!


L'ultimo aggiornamento di Beaver Builder racchiude una potente funzionalità che sono molto entusiasta di mostrarti oggi. Oltre a Font Awesome, Zurb's Foundation Icons e WordPress' Dashicons, ora puoi creare i tuoi caratteri di icone personalizzati con Icomoon o Fontello e caricarli per utilizzarli direttamente nell'interfaccia di Beaver Builder. Nessuna codifica richiesta!
In questa demo utilizzerò l'app Icomoon, ma i passaggi dovrebbero essere simili se scegli di utilizzare Fontello. Per iniziare, visita il sito Icomoon e fai clic sul grande pulsante dell'app Icomoon nell'angolo in alto a destra.

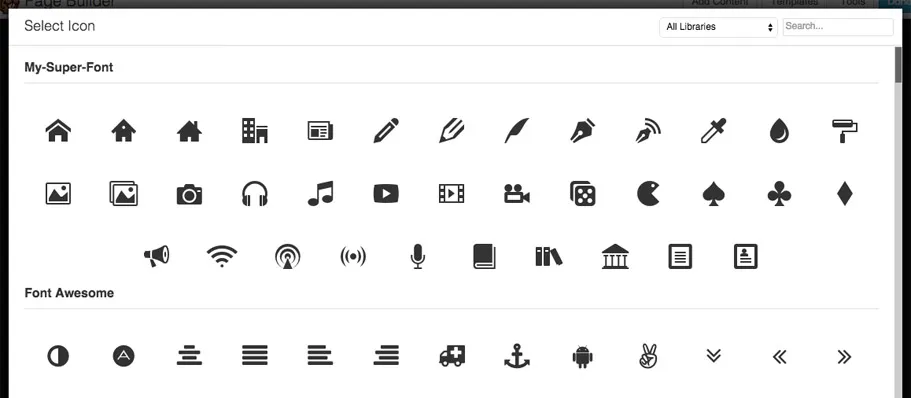
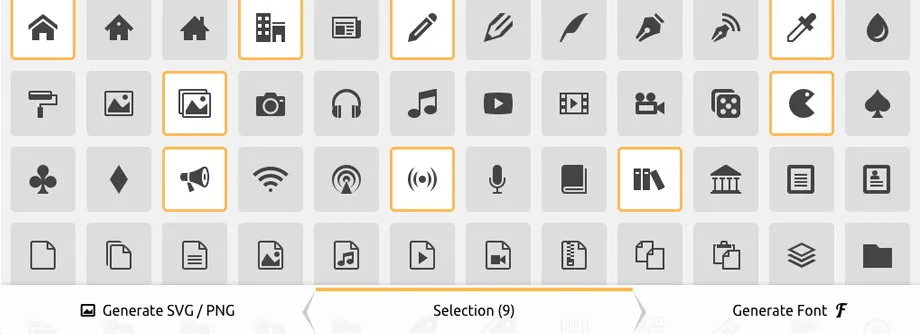
All'avvio dell'app Icomoon verrai accolto con una selezione delle loro icone gratuite tra cui puoi scegliere per creare il tuo carattere. Se hai bisogno di qualcosa di diverso da quello offerto lì, puoi caricare le tue icone o aggiungerne altre dalle loro librerie gratuite e premium.
Una volta terminata la creazione della selezione, puoi generare un nuovo carattere per l'icona da scaricare facendo clic sulla scheda Genera carattere nell'angolo in basso a destra.

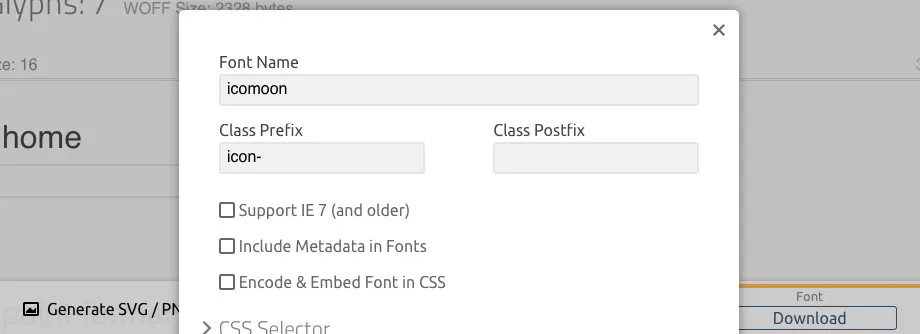
Nella schermata Genera carattere, verrai accolto con la tua selezione di icone e una serie di modi per modificare le impostazioni del tuo carattere prima di scaricarlo. Le impostazioni predefinite in genere vanno bene, ma ce n'è una in particolare che dovresti modificare se prevedi di caricare più caratteri di icone. È possibile accedere a tale impostazione facendo clic sul pulsante Preferenze nell'intestazione ed è denominata Prefisso classe .

L'impostazione Prefisso classe è ciò che aiuta a identificare le tue icone sulla pagina quando vengono aggiunte a un layout di Beaver Builder. Se lasciati invariati, più caratteri di icone che utilizzano il prefisso icon- entreranno in conflitto, causando la visualizzazione errata di alcuni nel selettore di icone di Beaver Builder. Puoi modificare l'impostazione in qualsiasi cosa desideri, ad esempio my-icon1- o my-icon2- ma la cosa più importante è che sia cambiata.
Potresti anche voler modificare l'impostazione Nome carattere per identificare facilmente il carattere dell'icona personalizzata nel selettore di icone di Beaver Builder (la scelta di un nome personalizzato per Fontello è d'obbligo). Una volta che hai finito di modificare le impostazioni, fai clic sul pulsante Scarica nell'angolo in basso a destra e preparati a caricare il tuo nuovo carattere di icona su Beaver Builder!
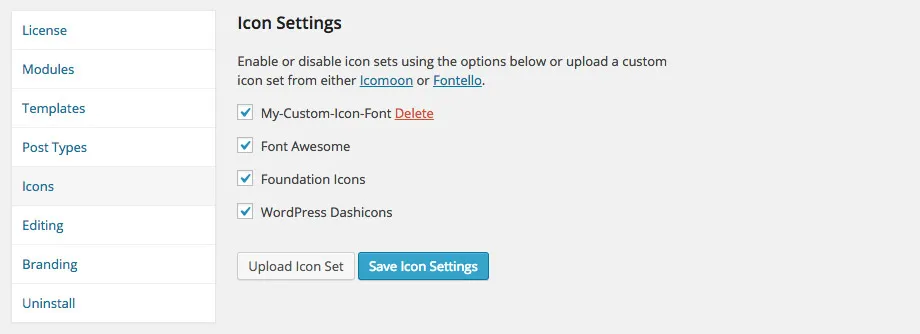
Per caricare il carattere dell'icona personalizzato su Beaver Builder, accedi al tuo sito WordPress e vai su Impostazioni > Page Builder > Icone. Da lì fai clic sul pulsante Carica set di icone e carica il file zip scaricato da Icomoon utilizzando l'uploader multimediale nativo di WordPress. Successivamente, seleziona il file zip caricato e fai clic sul pulsante Seleziona file per aggiungere il carattere dell'icona personalizzato a Beaver Builder. La pagina si aggiornerà e il carattere dell'icona personalizzata sarà ora visibile nell'elenco dei caratteri dell'icona di Beaver Builder disponibili, simile all'immagine qui sotto.

Oltre a caricare i tuoi caratteri di icona personalizzati, ti abbiamo anche dato la possibilità di gestire quali set sono abilitati o disabilitati in Beaver Builder o di eliminare completamente un carattere di icona personalizzata che hai caricato. Questa è un'ottima funzionalità per coloro che desiderano limitare la selezione dei caratteri delle icone disponibili ai propri set personalizzati o mantenere la selezione semplice per i clienti che modificheranno le pagine utilizzando Beaver Builder.
Disabilitare i caratteri delle icone è relativamente facile. Deseleziona semplicemente i caratteri delle icone che desideri disattivare (o seleziona quelli che desideri attivare) e fai clic sul pulsante Salva impostazioni icona . Per eliminare un carattere di icona personalizzato che hai caricato, fai semplicemente clic sul collegamento Elimina accanto al nome del carattere di icona che desideri eliminare.

I caratteri delle icone sono fantastici e possono davvero aiutare a ravvivare il contenuto del tuo sito web, ma devi fare attenzione. Solo perché hai accesso a più set di caratteri per le icone non significa che dovresti usarli tutti sulla stessa pagina. Perché no? Velocità di caricamento della pagina!
Supponiamo che tu abbia aggiunto icone da Font Awesome e Foundation sulla stessa pagina. Per poter eseguire il rendering di tali icone, Beaver Builder dovrà caricare il foglio di stile e i file dei caratteri sia per Font Awesome che per Foundation, aggiungendo tempo di caricamento alla tua pagina. Invece di utilizzare più caratteri di icona sulla stessa pagina, fai del tuo meglio per mantenerne uno solo o, meglio ancora, per ottenere i migliori risultati, crea il tuo carattere di icona con solo le icone che ti servono e usa invece quello!
Ci auguriamo che questa nuova funzionalità ti piaccia e che la trovi un'utile aggiunta alla tua casella degli strumenti di Beaver Builder. Come sempre, se avete domande o feedback, non esitate a farcelo sapere nei commenti qui sotto. Godere!

Credito immagine: Thomas S.
Ho fatto esattamente quello che hai detto e funziona! MA le icone del costruttore di castori nei menu di modifica sono scomparse. QUALCHE soluzione per farli tornare?
Posso usare queste icone con l'editor di testo WordPress? Esistono eplugin per questo, ma penso che BB stia interferendo con esso e in un post non riesco ad avviare BB, solo le pagine, giusto?
Grazie!
Ciao, Justin, articolo davvero fantastico! Forse potresti aiutarmi? =)
Ho usato questa riga del codice “-o-transform: scale(1);” per ridimensionare correttamente le mie icone in Opera, tuttavia non mi ha aiutato. Forse è proprio a causa di queste icone che sto usando – https://mobiriseicons.com/
È possibile che abbiano qualcosa che non va? Cosa ne pensi? E grazie per il tuo tutorial!
Voglio aggiungere il codice personalizzato di Icon senza utilizzare iconmoon o fontello. Come posso aggiungere?
Vorrei utilizzare icone di altri "set di icone" diversi da quelli forniti con BB o dai siti Web menzionati sopra. Come posso farlo?