Utilizzo del modulo menu a larghezza intera di Divi rispetto al modulo menu normale
Pubblicato: 2022-06-06Una parte spesso trascurata ma essenziale di qualsiasi sito Web è il menu di navigazione. La navigazione è un elemento chiave in termini di creazione di un'esperienza utente piacevole. Se eseguito correttamente, un menu può migliorare notevolmente l'esperienza dell'utente e facilitare la navigazione dei visitatori nel sito web.
Divi viene fornito con 2 diversi tipi di moduli di navigazione; Menu a larghezza intera e menu normale. In questo articolo, discuteremo e dimostreremo alcune delle differenze tra il modulo menu a larghezza intera di Divi e il modulo menu normale. Se ti sei mai chiesto quale modulo utilizzare per il tuo sito Web, si spera che questo articolo ti aiuti a comprendere le differenze principali e i casi d'uso di questi moduli. Ti forniremo anche istruzioni dettagliate per personalizzare il design di un menu a larghezza intera e un modulo di menu normale.
Iniziamo!
Sbirciata
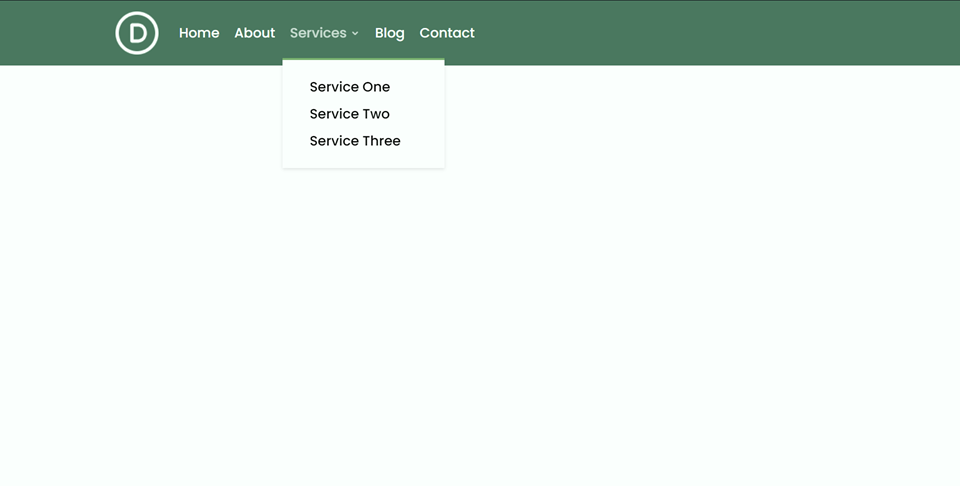
Desktop: modulo menu a larghezza intera

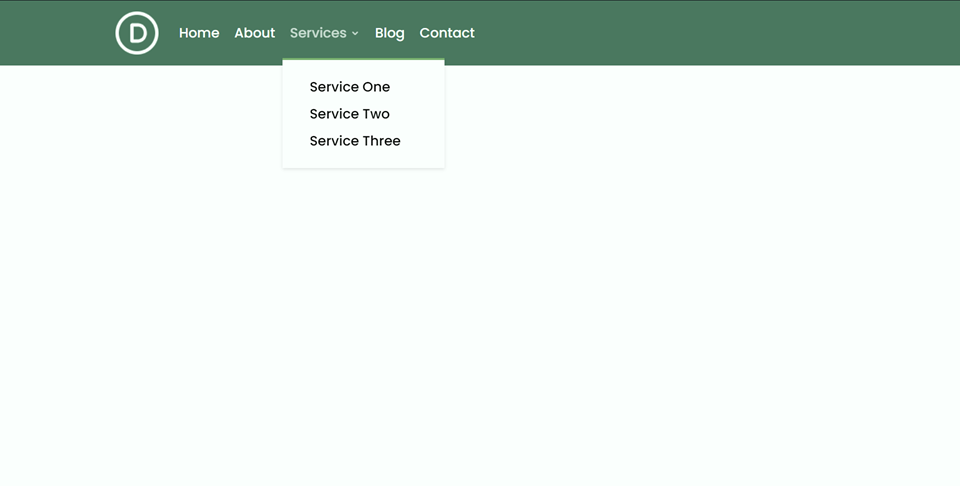
Desktop: modulo menu normale

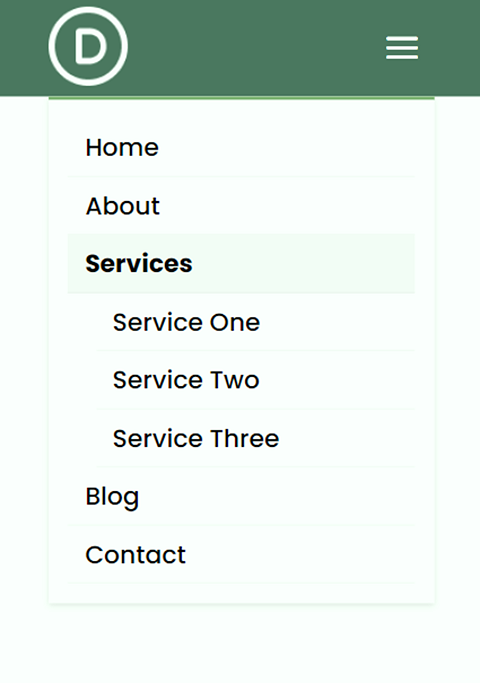
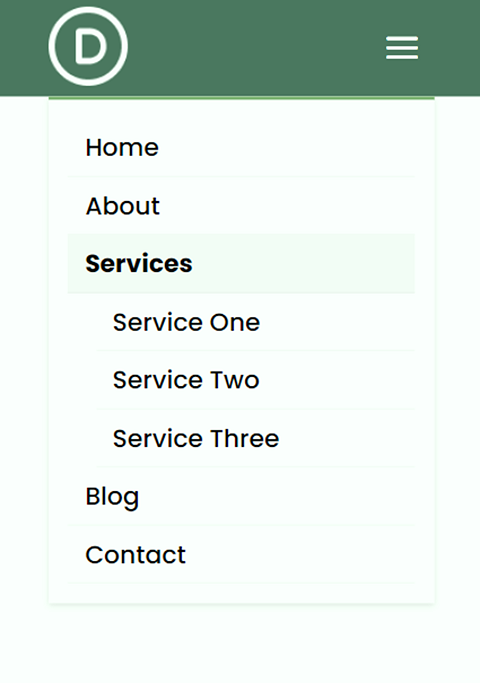
Mobile: modulo menu a larghezza intera

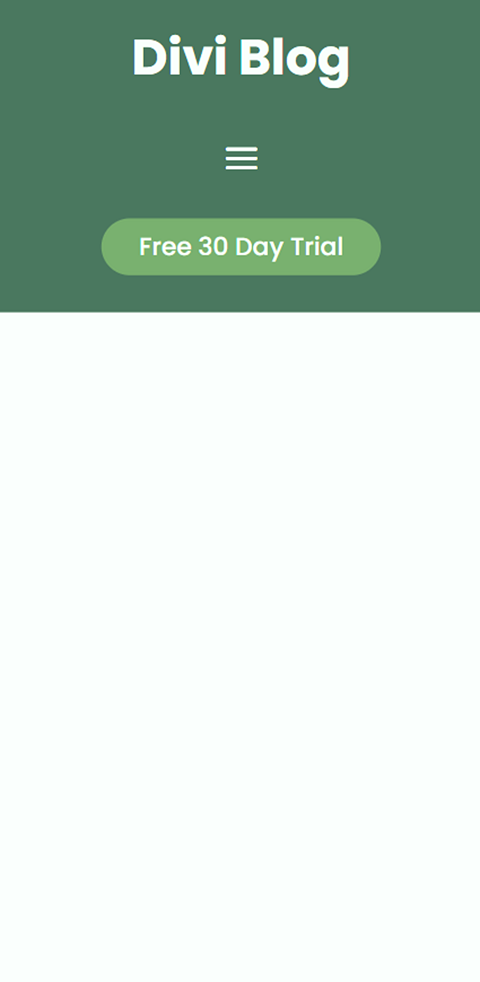
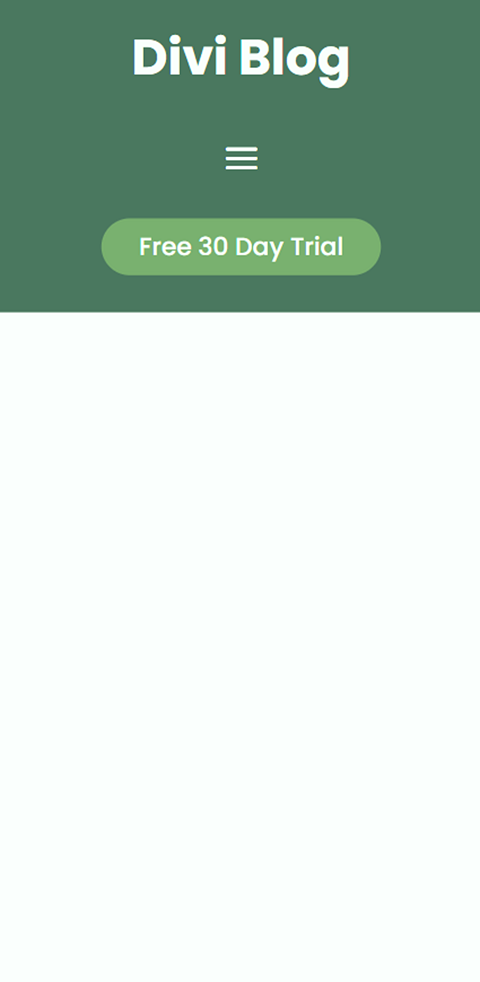
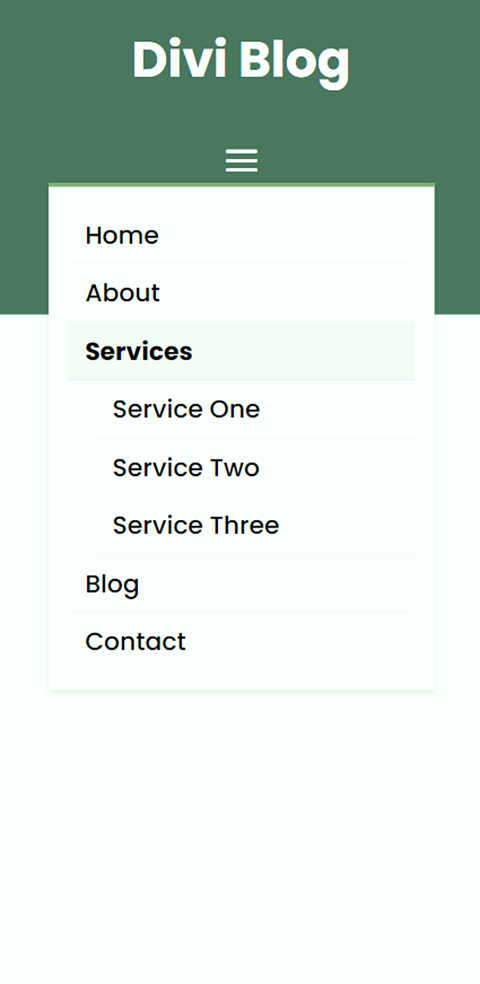
Mobile: modulo menu normale


Differenze chiave tra il modulo menu a larghezza intera di Divi e il modulo menu normale
Ecco una panoramica delle principali differenze tra un modulo menu a larghezza intera e un modulo menu normale.
Contenitore di sezione normale oa larghezza intera
Il modulo del menu a larghezza intera richiede una sezione a larghezza intera in Divi. Poiché la sezione è a larghezza intera, qualsiasi modulo aggiunto occuperà l'intera larghezza della pagina. A differenza della normale sezione del menu, non puoi avere più moduli affiancati. Il modulo del menu a larghezza intera è ottimo se si desidera che il menu si estenda alla larghezza della pagina e non siano necessari moduli aggiuntivi accanto ad esso.

Il modulo menu normale richiede una sezione regolare in Divi. Le sezioni regolari hanno molti layout di riga diversi e puoi utilizzare qualsiasi layout con il modulo menu normale. Ciò ti consente di includere contenuto aggiuntivo accanto al menu utilizzando le altre righe per creare una barra dei menu più complessa. Grazie alle numerose opzioni di riga di Divi, puoi creare facilmente layout unici per la barra dei menu utilizzando il normale modulo menu.

Impostazioni di larghezza integrate e modifica del contenitore di righe
L'altra differenza fondamentale tra il menu normale e quello a larghezza intera è che hanno modi diversi per modificare la larghezza e la spaziatura del modulo.
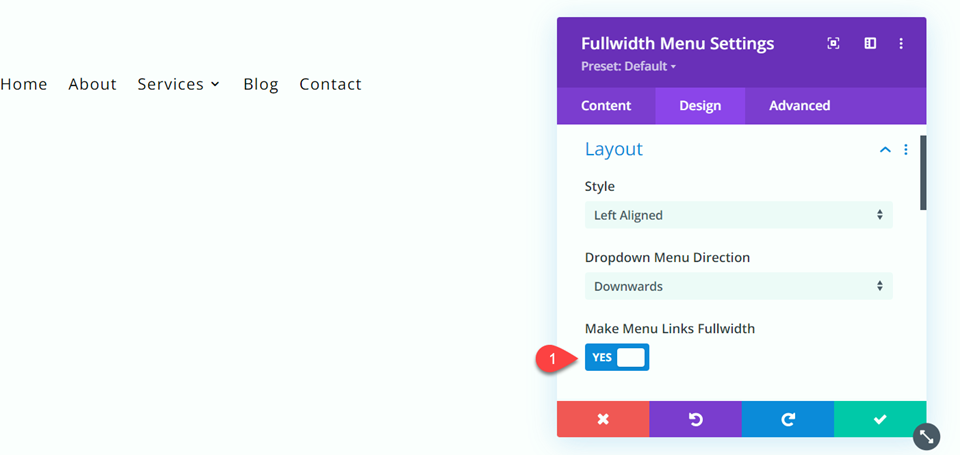
Il modulo del menu a larghezza intera viene fornito con alcune impostazioni integrate per modificare la larghezza. Puoi rendere il testo del menu a larghezza intera con l'opzione "Crea collegamenti di menu a larghezza intera". Ciò estende il modulo del menu a larghezza intera oltre la larghezza del contenuto predefinita.

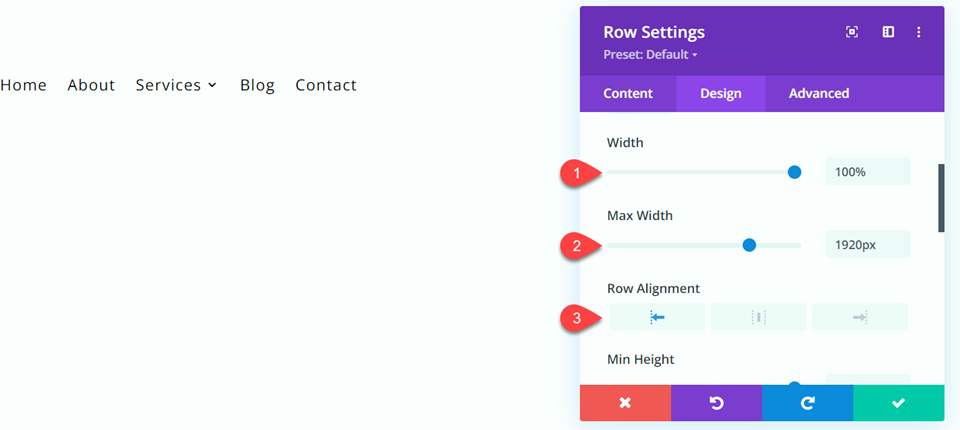
Per ottenere un aspetto simile con un normale modulo di menu, dovresti invece modificare le impostazioni della riga contenente. Ad esempio, modificare la larghezza, la larghezza massima e l'allineamento della riga contenente il menu normale per estendere il modulo del menu normale oltre la larghezza del contenuto predefinita.

Utilizzo del modulo menu a larghezza intera di Divi rispetto al modulo menu normale
Cosa ti serve per iniziare
Se desideri seguire questo tutorial, installa e attiva il tema Divi e assicurati di avere l'ultima versione di Divi sul tuo sito web.
Ora sei pronto per iniziare!
Progettazione di un modulo menu a larghezza intera
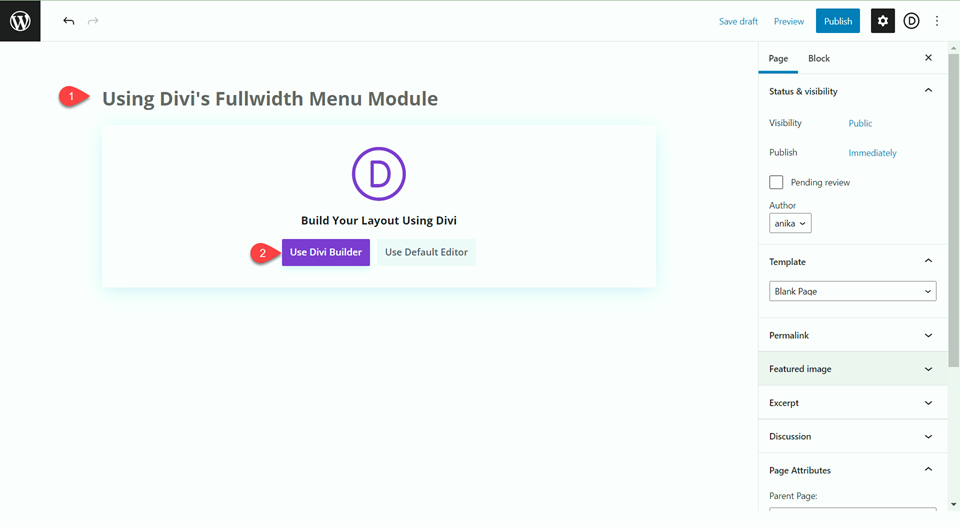
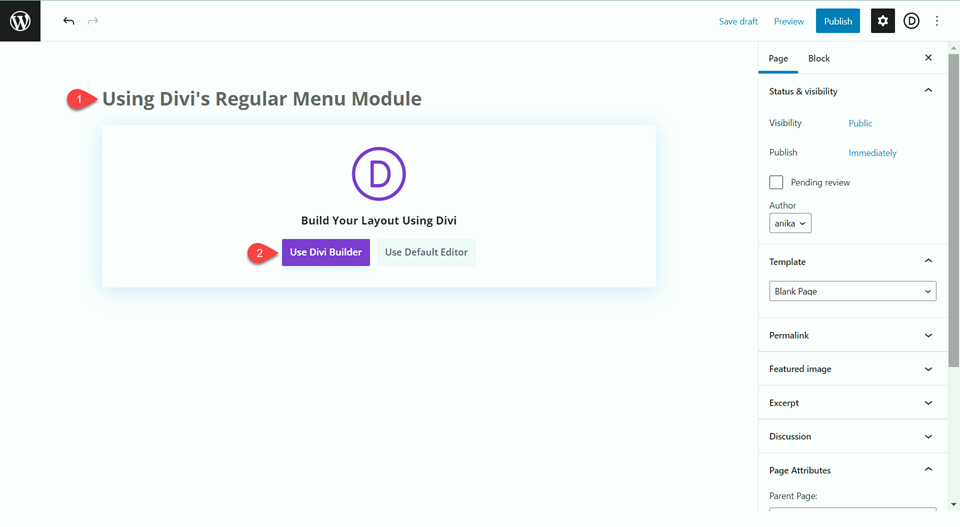
Aggiungi una nuova pagina al tuo sito web e assegnagli un titolo, quindi seleziona l'opzione Usa Divi Builder.

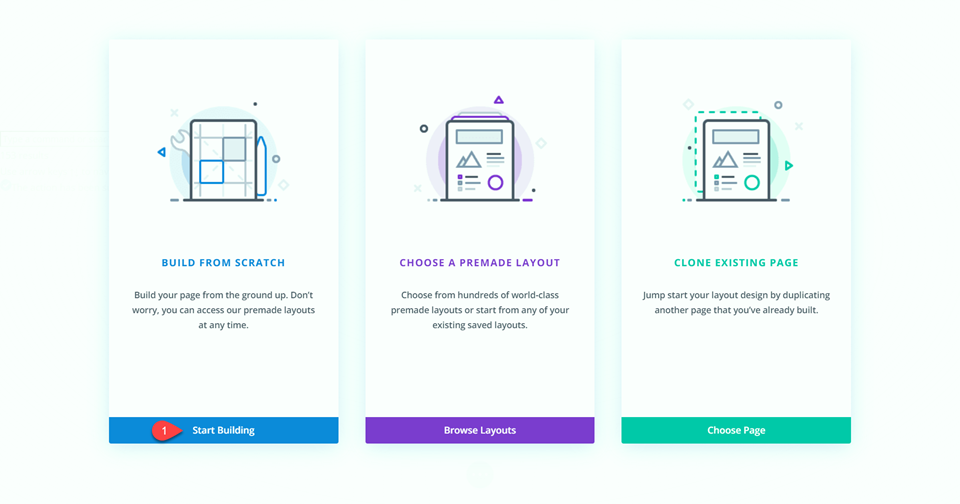
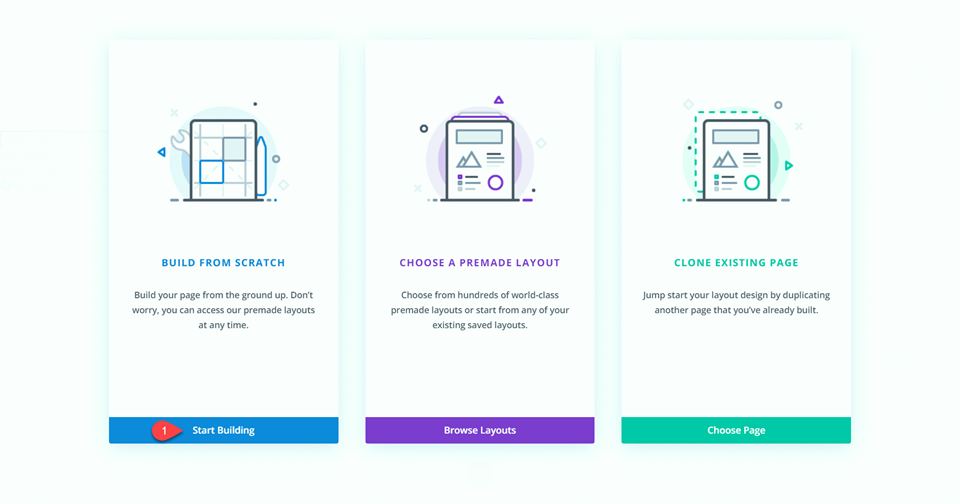
Per questo tutorial costruiremo il progetto da zero, quindi seleziona l'opzione Inizia a costruire.

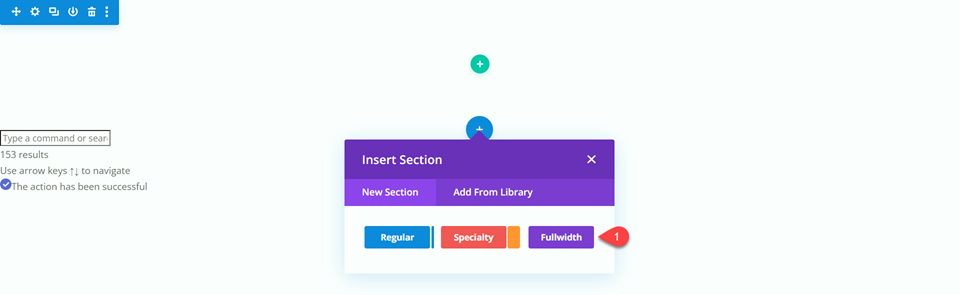
Quando crei per la prima volta una pagina vuota, viene precaricata con una sezione regolare. Per prima cosa aggiungi una sezione a larghezza intera sotto la sezione normale.
Quindi, elimina la sezione normale dalla pagina.

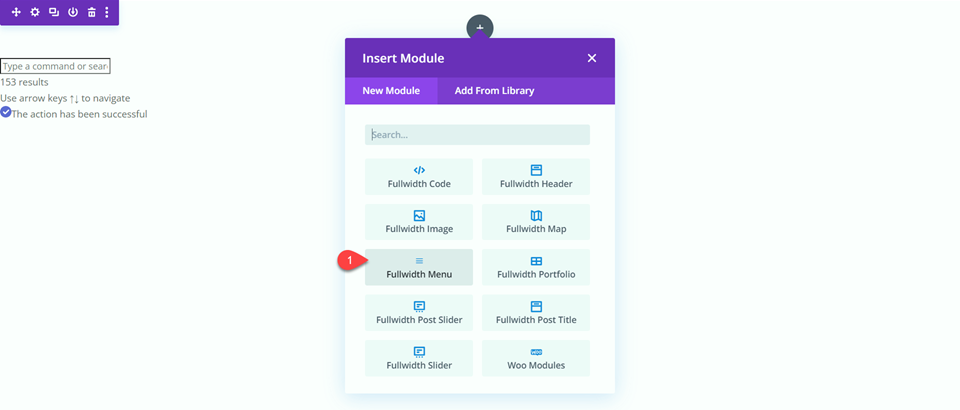
Aggiungi un modulo Menu a larghezza intera alla riga a larghezza intera.

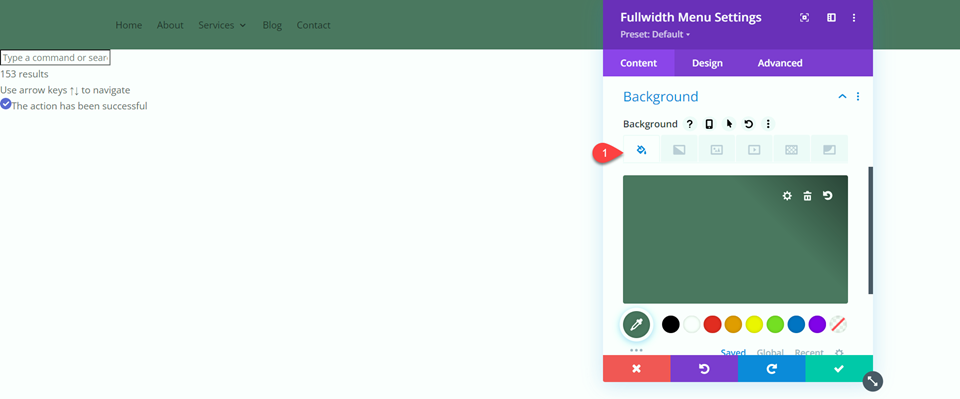
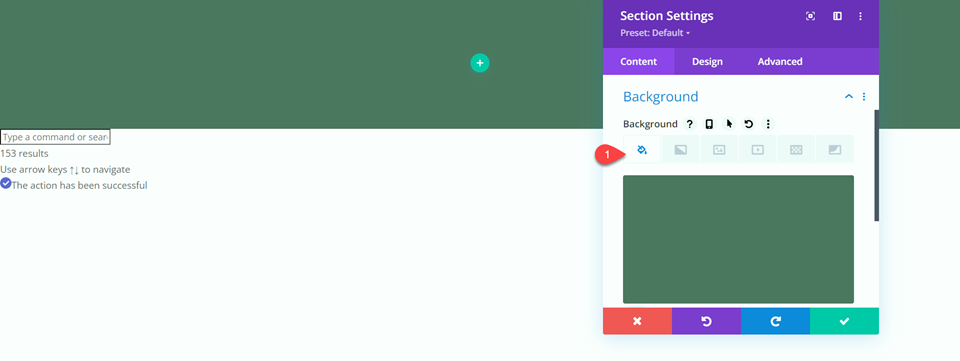
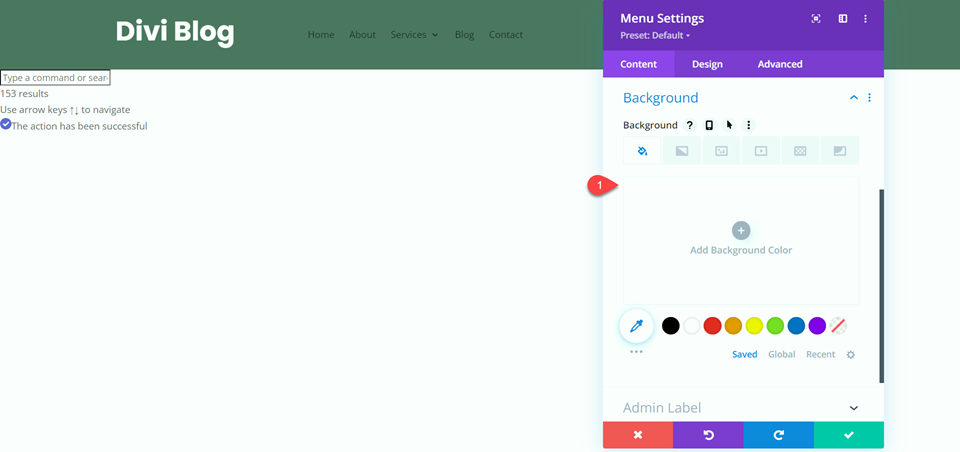
Aggiungi un colore di sfondo al menu a larghezza intera.
- Sfondo: #4e7560

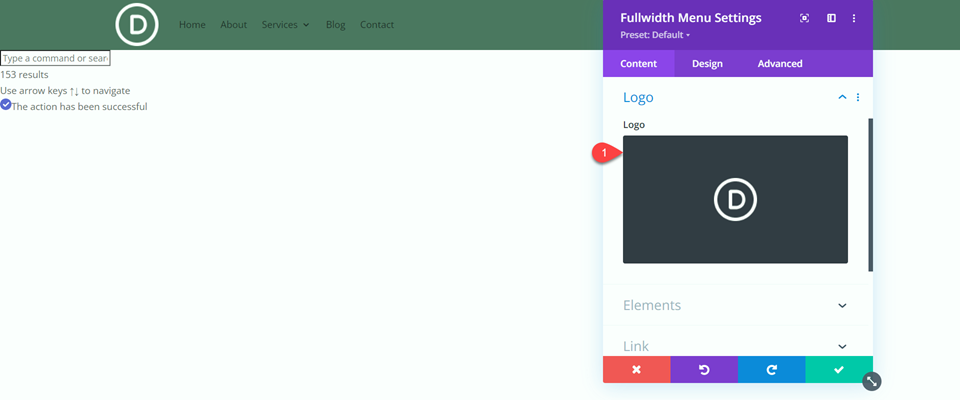
Aggiungi un logo al menu a larghezza intera.

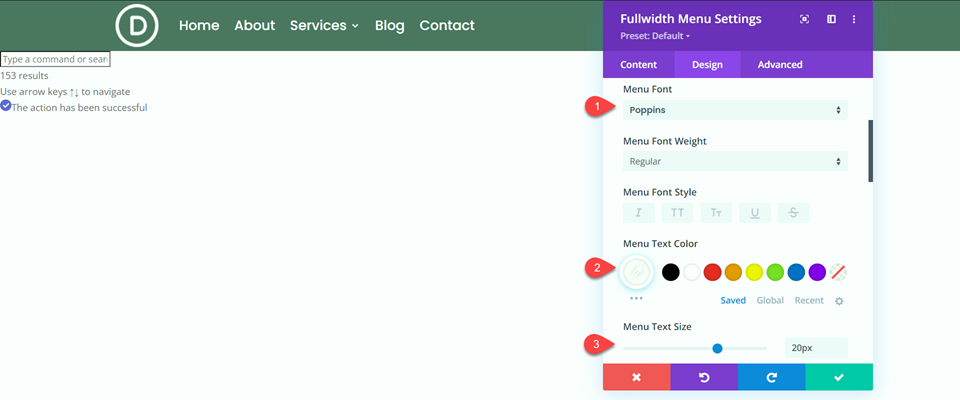
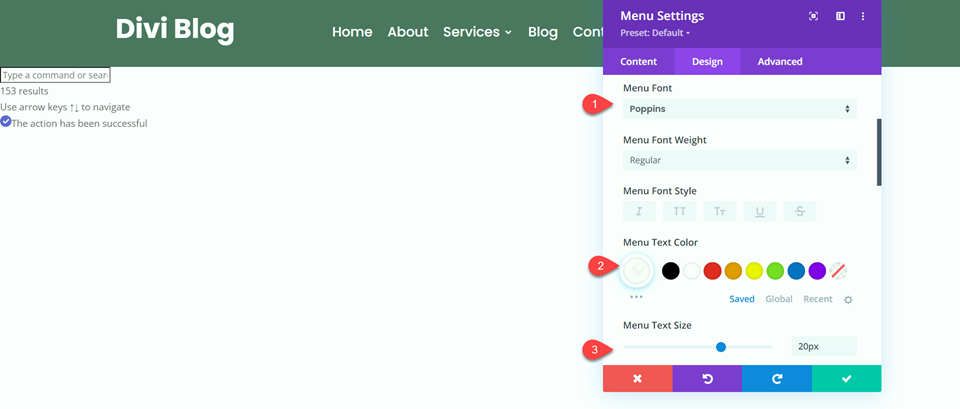
Quindi, vai alle opzioni del testo del menu nella scheda Design.
- Carattere del menu: Poppins
- Colore testo menu: #FFFFFF
- Dimensione testo menu: 20px

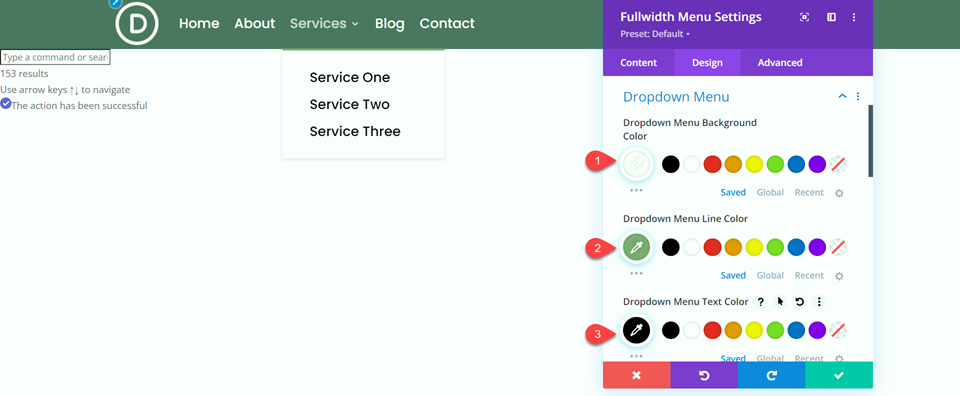
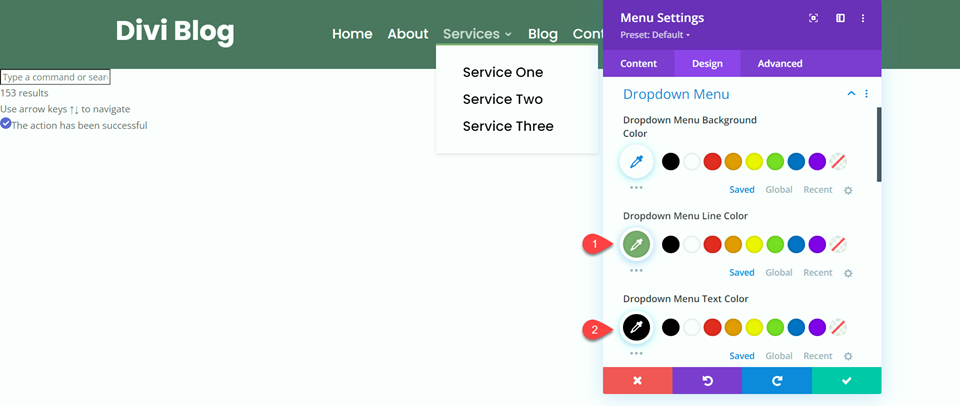
Quindi, vai alle impostazioni del menu a discesa.
- Colore di sfondo del menu a discesa: #FFFFFF
- Colore della linea del menu a discesa: #7EAD70
- Colore del testo del menu a discesa: #000000

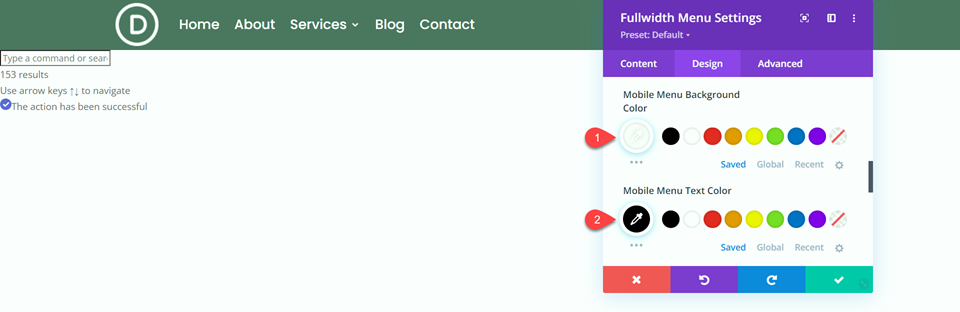
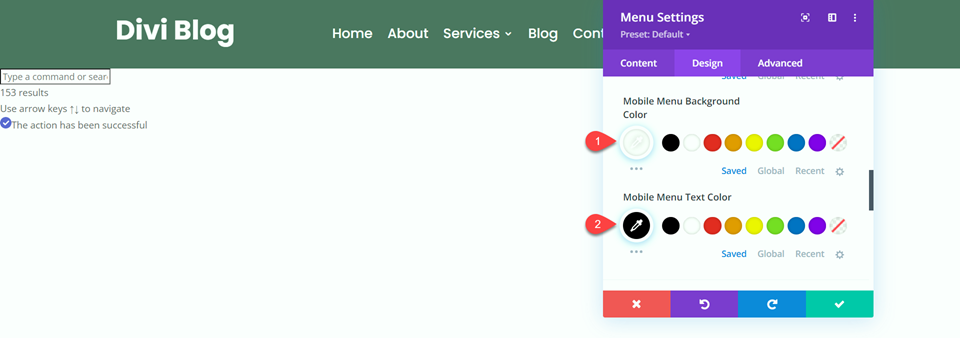
Imposta lo sfondo del menu Mobile e il colore del testo.
- Colore di sfondo del menu mobile: #FFFFFF
- Colore testo menu mobile: #000000

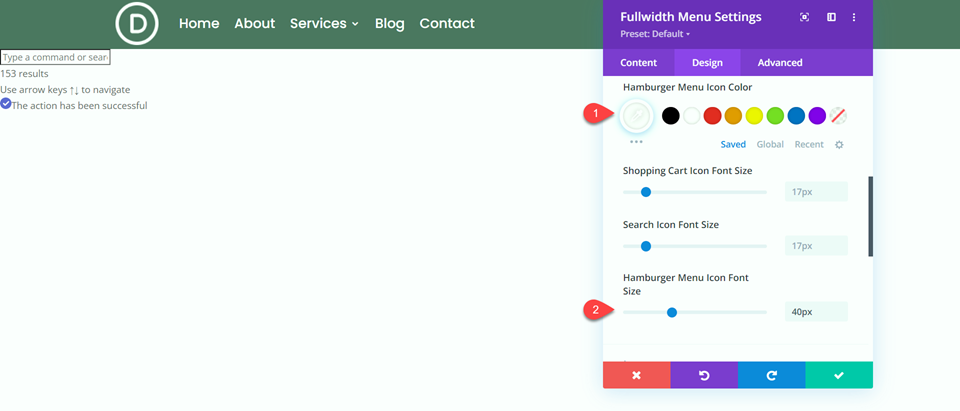
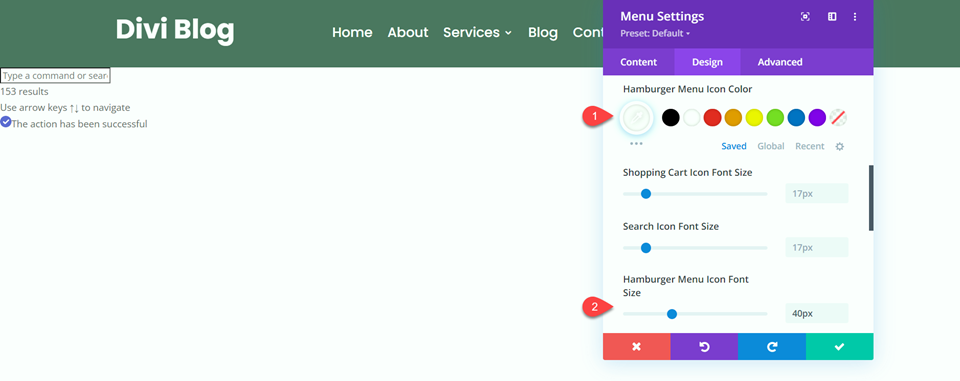
Quindi, modifica le impostazioni del menu Hamburger.
- Colore icona menu hamburger: #FFFFFF
- Dimensione carattere icona menu hamburger: 40px

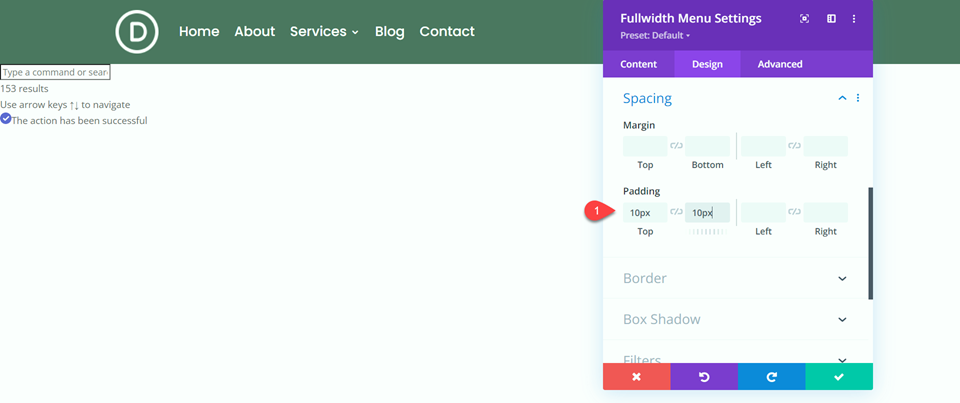
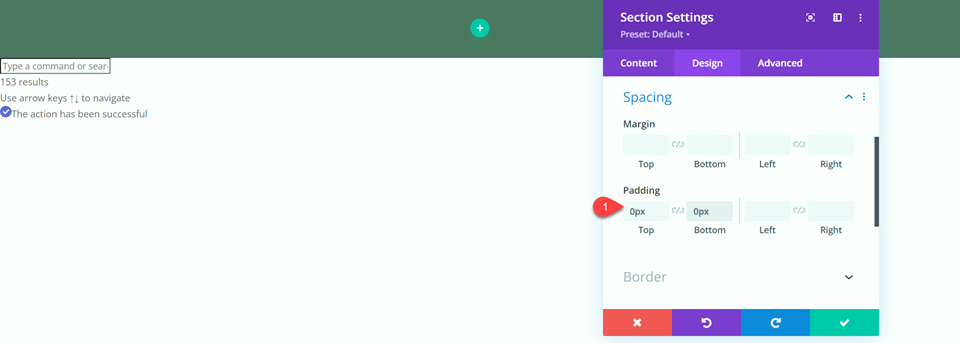
Infine, aggiungi un po' di imbottitura superiore e inferiore.
- Imbottitura-Top: 10px
- Imbottitura-fondo: 10px

Ora il modulo del menu a larghezza intera è completo!
Progettazione di un modulo menu regolare
Aggiungi una nuova pagina al tuo sito web e assegnagli un titolo, quindi seleziona l'opzione Usa Divi Builder.

Seleziona Inizia a costruire per costruire da zero.

La pagina viene precaricata con una sezione normale vuota. A questa sezione, aggiungi un colore di sfondo.
- Sfondo: #4e7560

Quindi, rimuovere l'imbottitura superiore e inferiore.
- Imbottitura in alto: 0px
- Imbottitura in basso: 0px


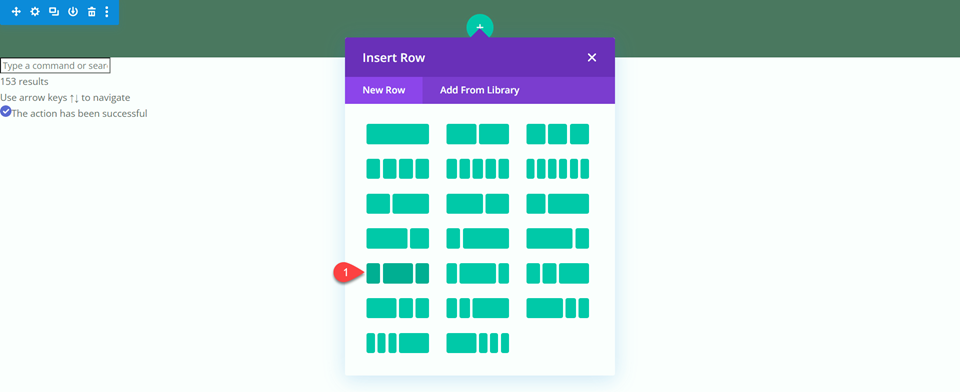
Aggiungi una nuova riga con il layout mostrato di seguito.

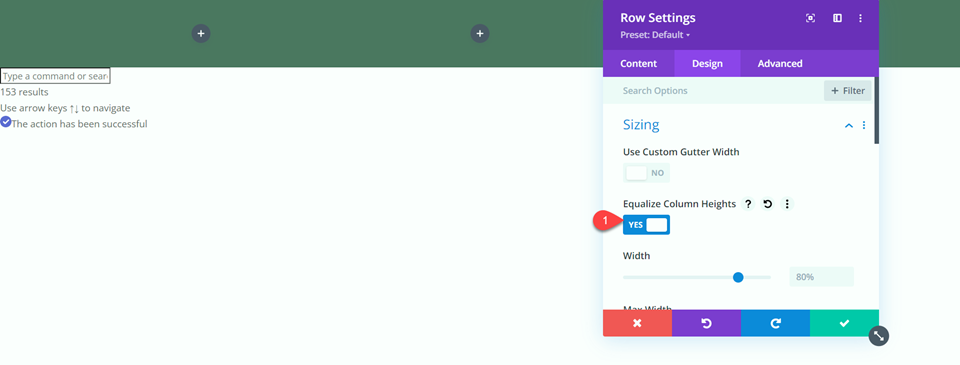
Nelle impostazioni della riga, equalizza le altezze delle colonne.
- Equalizza le altezze delle colonne: Sì

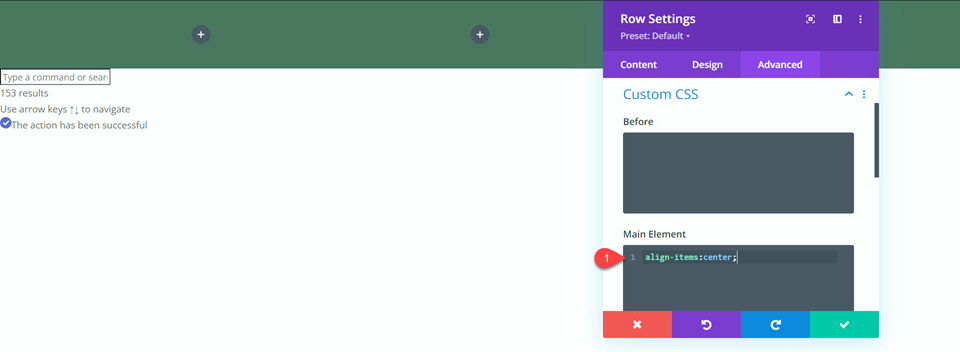
Nelle impostazioni CSS dell'elemento principale nella scheda Avanzate, aggiungi il seguente CSS personalizzato.
align-items:center;

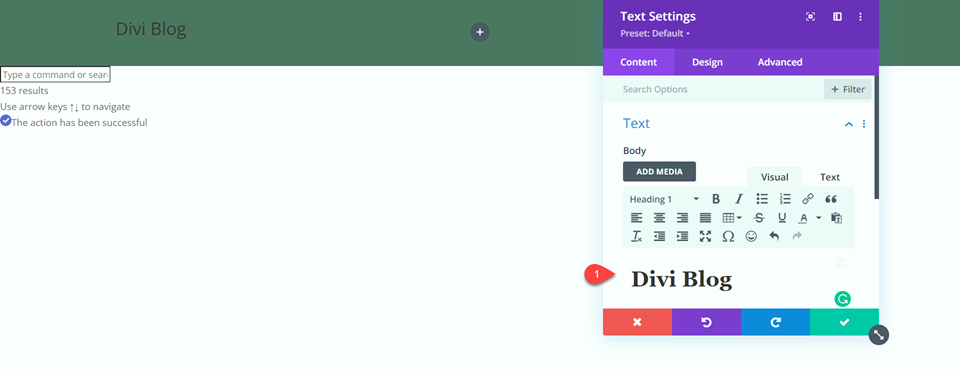
Aggiungi un modulo di testo alla colonna più a sinistra. Lo useremo per visualizzare il nome del sito Web invece di caricare un logo. Questo è un vantaggio unico del normale modulo menu perché puoi usarlo insieme ad altri moduli per aggiungere elementi extra alla barra dei menu.
- Testo H1: “Divi Blog”

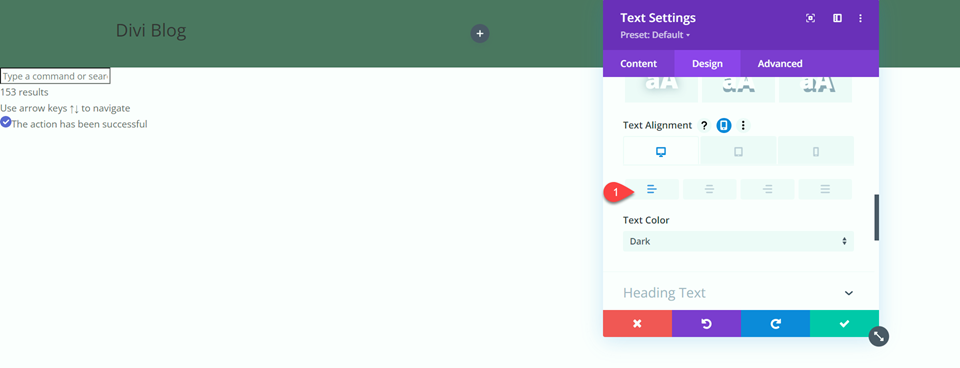
Imposta l'allineamento del testo a sinistra sul desktop.
- Allineamento testo-Desktop: a sinistra

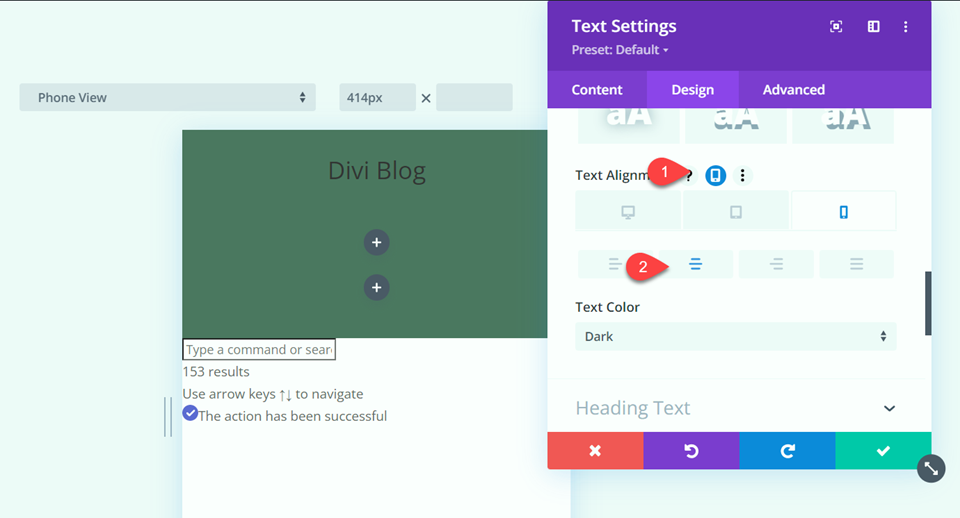
Imposta l'allineamento del testo in modo che sia centrato su tablet e dispositivi mobili.
- Allineamento testo-Tablet: Centro
- Allineamento testo-Mobile: Centro

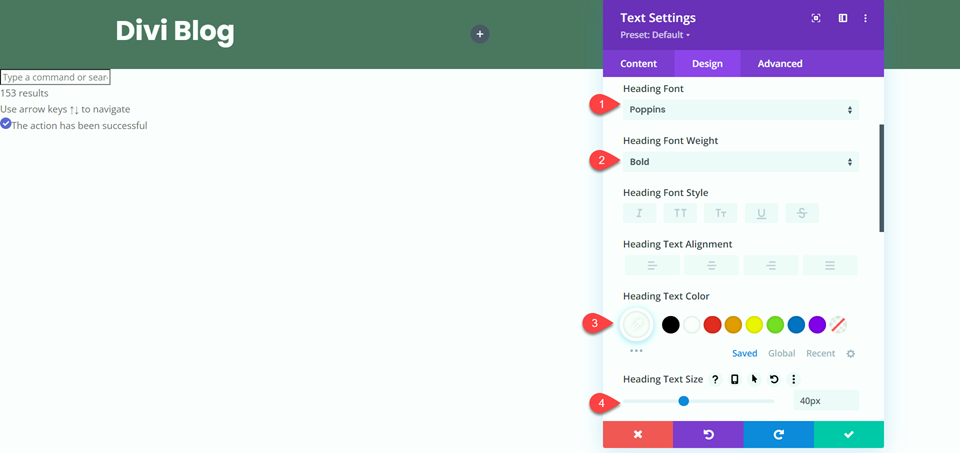
Quindi, vai alle impostazioni del testo dell'intestazione.
- Carattere dell'intestazione: Poppins
- Peso del carattere dell'intestazione: grassetto
- Colore testo intestazione: #FFFFFF
- Dimensione del testo dell'intestazione: 40px

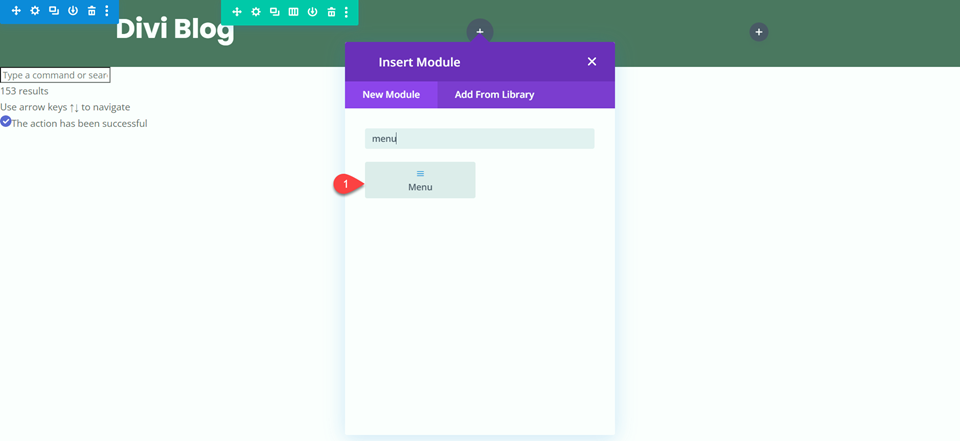
Ora che il titolo "Divi Blog" è terminato, aggiungiamo il normale modulo menu alla colonna centrale.

Rimuovi il colore di sfondo.
- Sfondo: nessuno

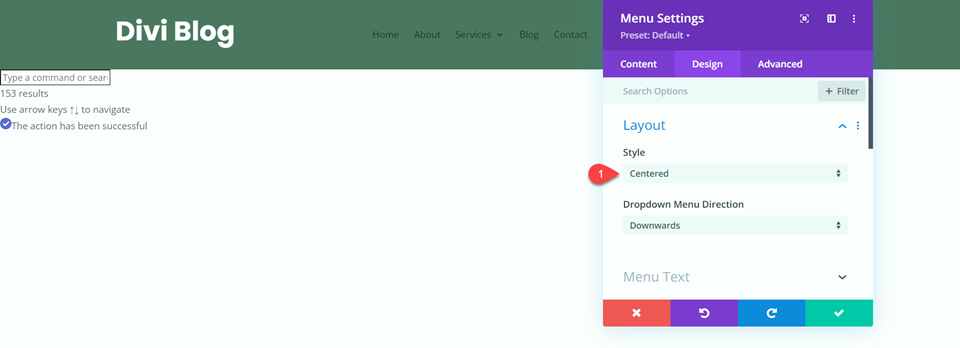
Quindi, vai alla scheda progettazione. In Layout, cambia lo stile in Centrato.
- Stile: centrato

Ora possiamo modificare gli stili di testo del menu.
- Carattere del menu: Poppins
- Colore testo menu: #FFFFFF
- Dimensione testo menu: 20px

Modifica anche gli stili del menu a discesa.
- Colore della linea del menu a discesa: #7EAD70
- Colore del testo del menu a discesa: #000000

Quindi, modifica le impostazioni del menu mobile.
- Colore di sfondo del menu mobile: #FFFFFF
- Colore testo menu mobile: #000000

Infine, modifica le impostazioni del menu dell'hamburger.
- Colore icona menu hamburger: #FFFFFF
- Dimensione carattere icona menu hamburger: 40px

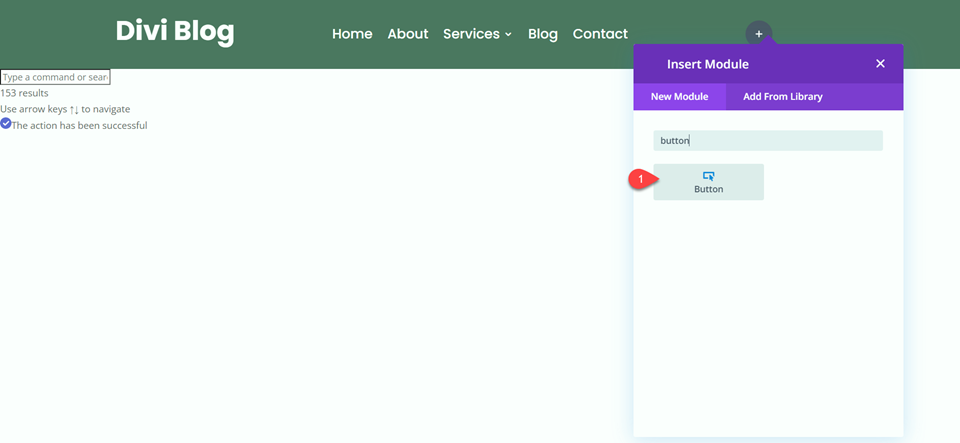
Questo completa lo stile del modulo menu normale. Per completare la progettazione del menu, aggiungiamo un pulsante di invito all'azione nella colonna di destra. Innanzitutto, aggiungi il modulo pulsante.

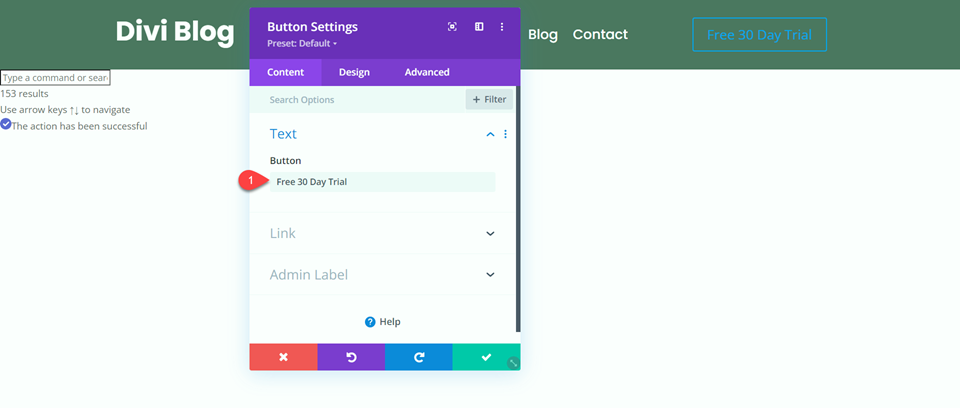
Modifica il testo del pulsante.
- Pulsante: "Prova gratuita di 30 giorni"

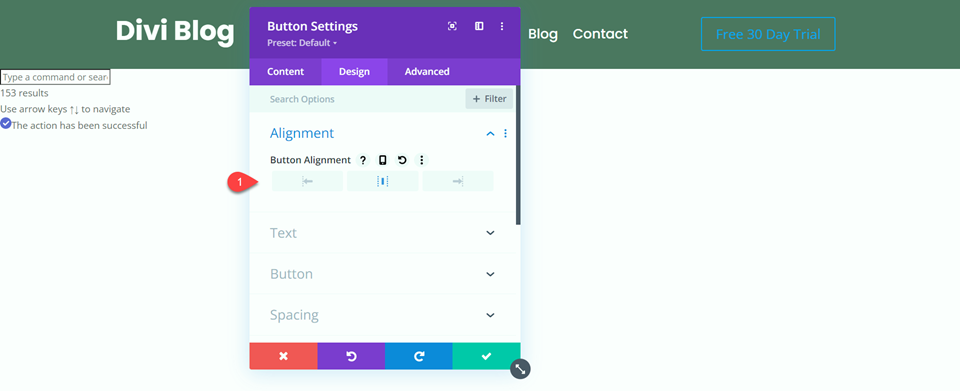
Impostare l'allineamento del pulsante al centro.
- Allineamento pulsanti: centro

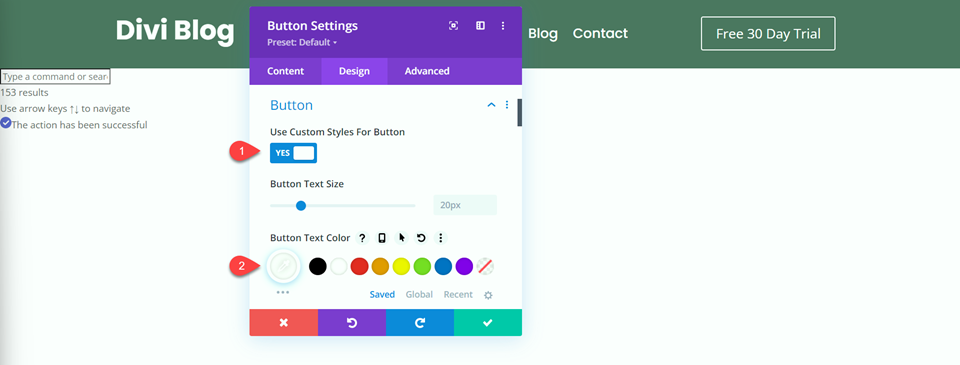
Imposta "Usa stili personalizzati per pulsante" su Sì e modifica il colore del testo.
- Usa stili personalizzati per il pulsante: Sì
- Colore testo pulsante: #FFFFFF

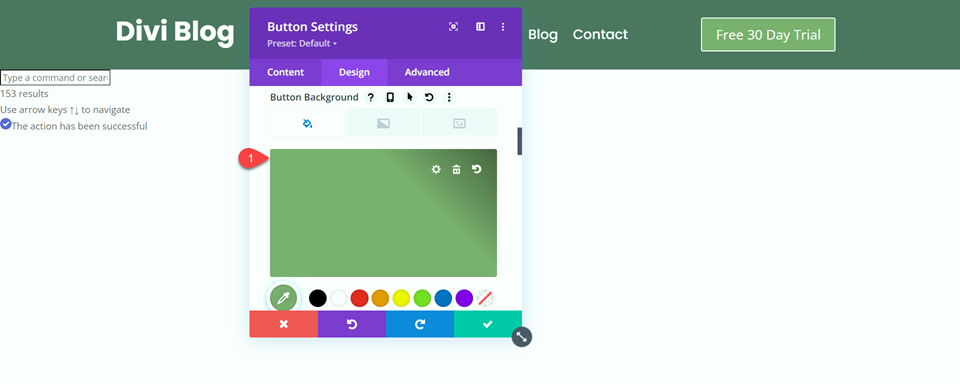
Imposta lo sfondo del pulsante.
- Sfondo pulsante: #7EAD70

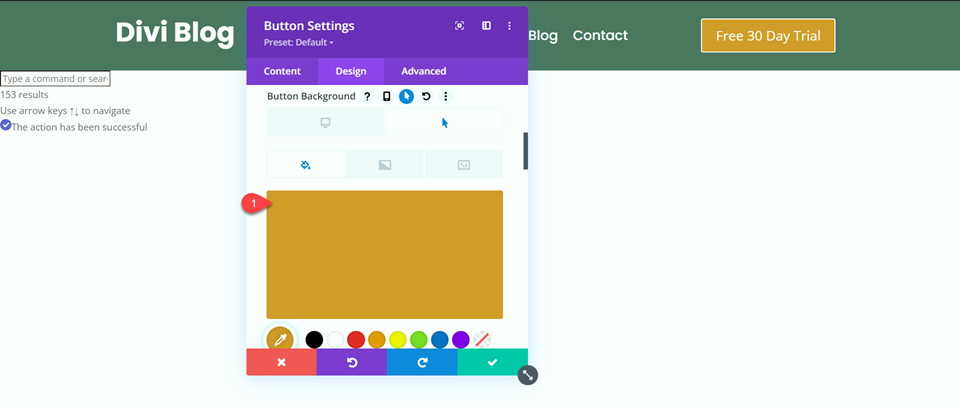
Imposta lo sfondo del pulsante al passaggio del mouse su arancione.
- Sfondo del pulsante al passaggio del mouse: # D19929

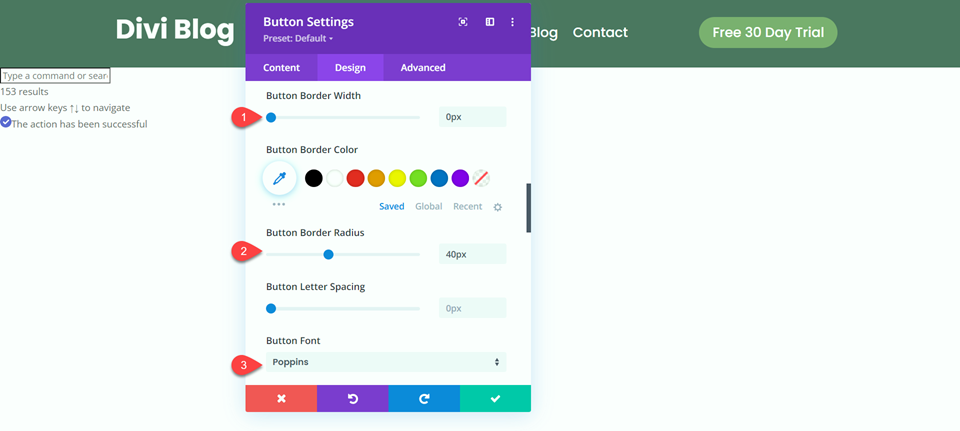
Quindi, imposta la larghezza, il raggio e il carattere del bordo del pulsante.
- Larghezza bordo pulsante: 0px
- Raggio bordo pulsante: 40px
- Carattere pulsante: Poppins

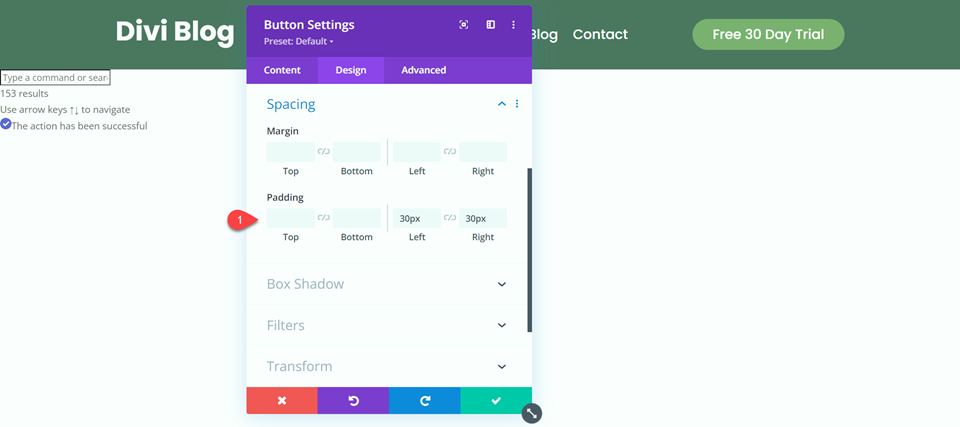
Infine, imposta il riempimento sinistro e destro.
- Imbottitura a sinistra: 30px
- Imbottitura-destra: 30px

Risultato finale
Ora diamo un'occhiata al risultato finale per i nostri moduli di menu.
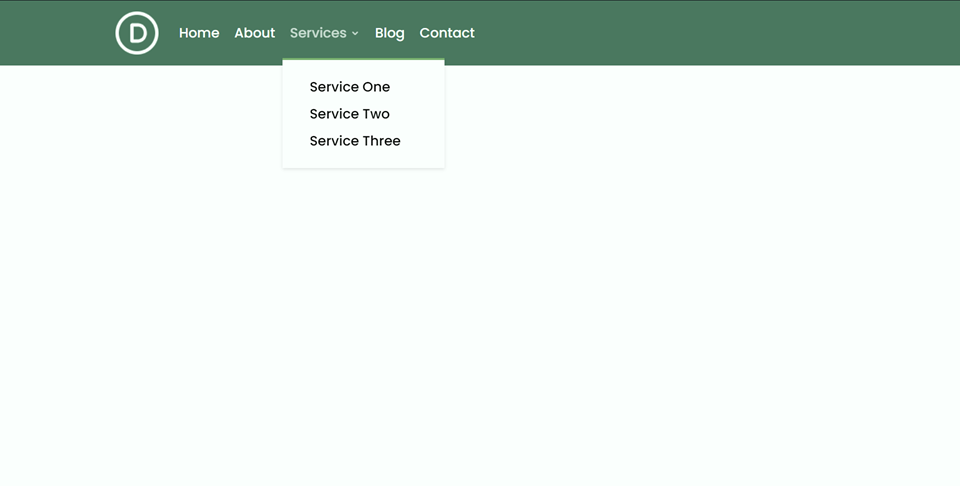
Desktop: modulo menu a larghezza intera

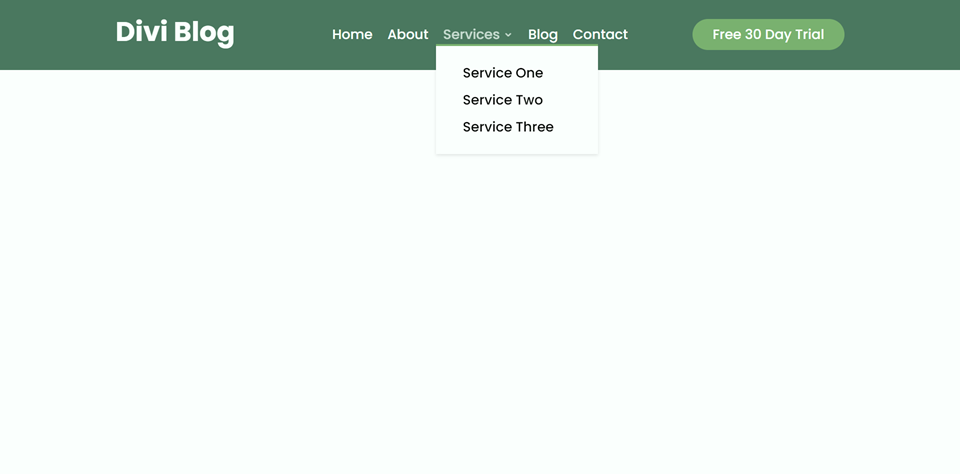
Desktop: modulo menu normale

Mobile: modulo menu a larghezza intera

Mobile: modulo menu normale


Pensieri finali
Si spera che questo articolo ti abbia aiutato a capire alcune delle differenze chiave tra il modulo menu a larghezza intera di Divi e il modulo menu normale. Entrambi sono incredibilmente facili da personalizzare per creare menu di bell'aspetto per il tuo sito web. Il modulo del menu a larghezza intera occupa la larghezza della pagina e include opzioni integrate per modificare e modificare la larghezza. D'altra parte, il normale modulo del menu può essere utilizzato insieme ad altri moduli ed è contenuto all'interno di una riga, in cui è possibile modificare la larghezza e altre opzioni di ridimensionamento. Utilizzi un modulo menu a larghezza intera o un modulo menu normale sul tuo sito web? Ci piacerebbe sentirti nei commenti!
