Usando min () e max () in Divi 5 per creare layout intelligenti
Pubblicato: 2025-04-19CSS Min () e Max () sono due funzioni versatili ma sottoutilizzate nel web design reattivo e Divi 5 ha il pieno supporto per entrambi dall'aggiornamento delle unità avanzate. Mentre abbiamo precedentemente esplorato la tipografia fluida con clamp () e calcoli dinamici con calc (), min () e max () ti danno modi ancora più semplici per ottenere un design reattivo.
In questo post, ti mostreremo come utilizzare queste funzioni usando Divi (Divi 5 è pronto per l'uso su nuovi siti Web, con una raccomandazione per la migrazione per i siti esistenti in arrivo). Qualunque cosa tu possa fare per utilizzare le funzioni reattive ridurrà la tua dipendenza dalle query dei media, CSS è una cosa bellissima!
- 1 CSS min () e max (): layout più intelligenti con logica più semplice
- 1.1 Cosa fanno min () e Max ()?
- 1.2 Perché combinare valori relativi e fissi in min () e max ()?
- 2 Come usare min () e max () con Divi
- 2.1 1. Larghezze della riga reattiva con meno campi
- 2.2 2. Imbottitura della riga e larghezza del bordo
- 2.3 3. sezioni di eroi a pieno altezza
- 2.4 4. Dimensizzazione del carattere
- 3 Prova min () e max () con Divi 5
CSS min () e max (): layout più intelligenti con logica più semplice
Se hai già esplorato il clamp (), sei a metà strada verso il padroneggiare min () e max ()! Se ricordi, Clamp () usa tre valori contemporaneamente (min, preferito e max), min e max in plessing () è lo stesso concetto ma con solo 1/3 della logica in un determinato momento.
Cosa fanno min () e Max ()?
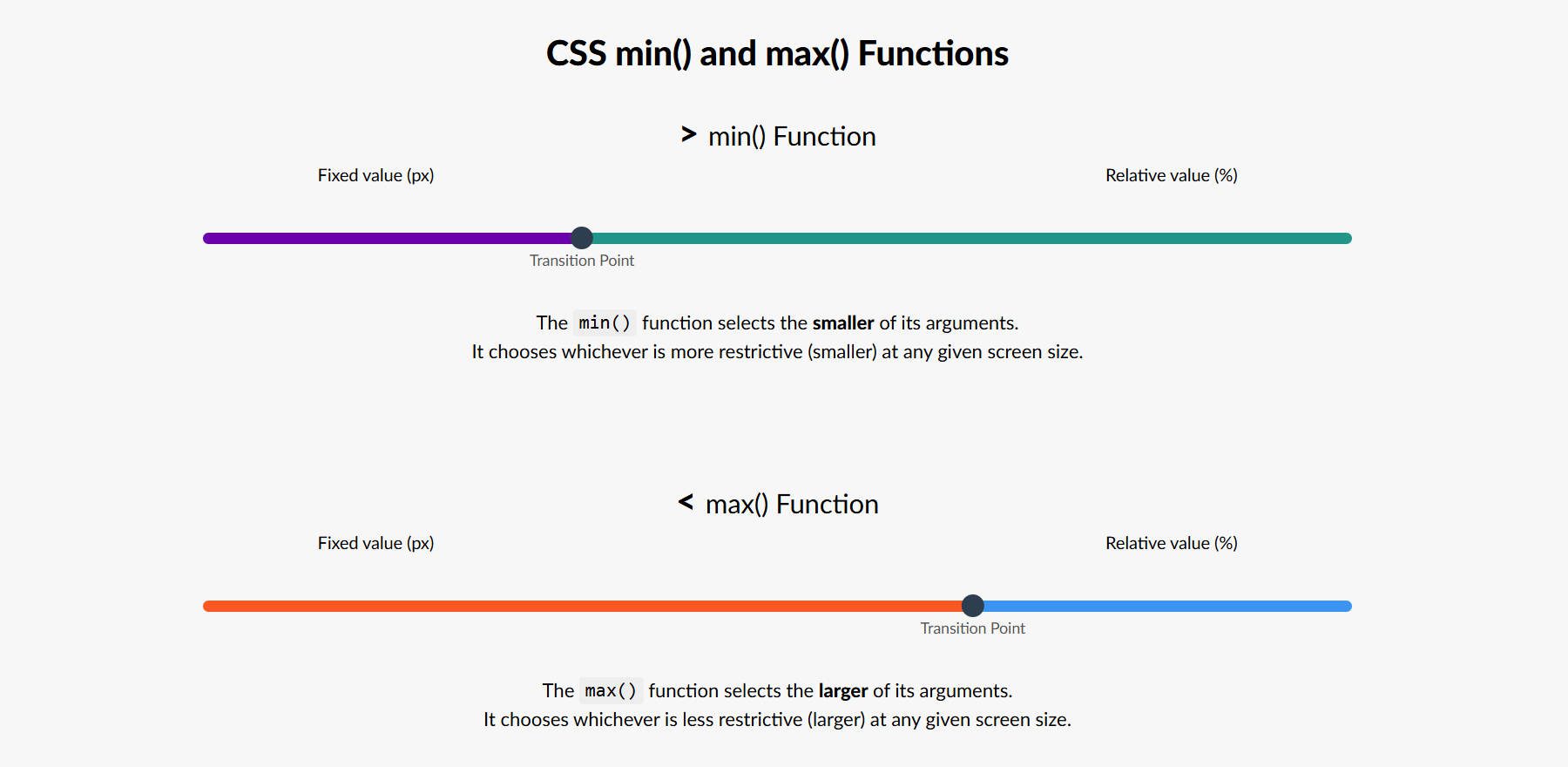
Le funzioni min () e max () consentono di impostare due o più valori, con il più piccolo (min) o il più grande (max) visualizzato in base alla dimensione dello schermo.

Il "punto di transizione" è determinato rispetto ai due valori impostati, quindi questo è solo a scopo di visualizzazione
min (): sceglie sempre il valore più piccolo
Utilizzare min () per impedire a grandi schermi di allungare eccessivamente il contenuto. Questo è l'ideale per i layout che non dovrebbero crescere troppo su schermi di grandi dimensioni ma dovrebbero avere molta flessibilità per scalare verso il basso man mano che le dimensioni dello schermo si riducono.
width: min(100%, 500px);
In questo esempio, la larghezza dell'elemento non supererà mai 500px ma sarà al 100% se è sotto quel segno da 500px.
max (): sceglie sempre il valore maggiore
Usa max () per impedire che il contenuto diventi troppo stretto o piccolo, in particolare su schermi più piccoli o quando il contenuto necessita di una dimensione minima per rimanere leggibile o funzionale. Questo è ideale per layout che non dovrebbero restringersi oltre un certo punto su piccoli schermi (un valore fisso) ma che possono espandersi per ospitare spazi più grandi (con un valore relativo).
width: max(80%, 300px);
In questo esempio, la larghezza dell'elemento sarà sempre l'opzione più grande: l'80% del suo contenitore o 300px. Su schermate più piccoli o in contenitori attillati, se l'80% calcola a meno di 300 px, l'elemento sarà comunque largo almeno 300 px. Su schermate più grandi, l'elemento si espanderà all'80% della larghezza del contenitore, ma non si restringerà mai sotto i 300px. Questo approccio aiuta a garantire che l'elemento rimanga utilizzabile su piccoli schermi mentre si ridimensiona in modo più grande.
Perché combinare valori relativi e fissi in min () e max ()?
Quando incontri per la prima volta min () o max () in CSS, potresti chiederti perché spesso combinano valori come una percentuale e un pixel. Questo perché ogni tipo di unità svolge un ruolo diverso nella progettazione reattiva.
Ad esempio, Min (100px, 200px) si risolverà sempre a 100px. Sta solo raccogliendo il più piccolo di due valori fissi. Ma quando si mescolano le unità, come Min (100%, 500px), stai dicendo al browser: "Usa qualunque sia più piccolo tra il 100% della larghezza del genitore e 500px". Questo lo rende reattivo.
Unità relative come %, VW ed EM si adattano in base al contesto, che si tratti dell'elemento genitore, del viewport o delle dimensioni dei caratteri ereditate. Le unità fisse come PX rimangono costanti in CSS, rendendole prevedibili.
Combinando valori fissi e relativi, min () e max () consentono a progetti flessibili che si adattano pur continuando a rispettare i limiti delle dimensioni.
Come usare min () e max () con Divi
Ora che abbiamo coperto le basi di Min () e Max (), discutiamo di alcuni esempi.
1. Larghezze della riga reattiva con meno campi
Sei sempre stato in grado di impostare una larghezza e una larghezza massima sugli elementi del contenitore con Divi. Ma aprendo le funzioni CSS come min () e max () puoi fare la stessa cosa ma utilizzare un campo di design in meno (e produrre un po 'meno CSS sulla tua pagina).
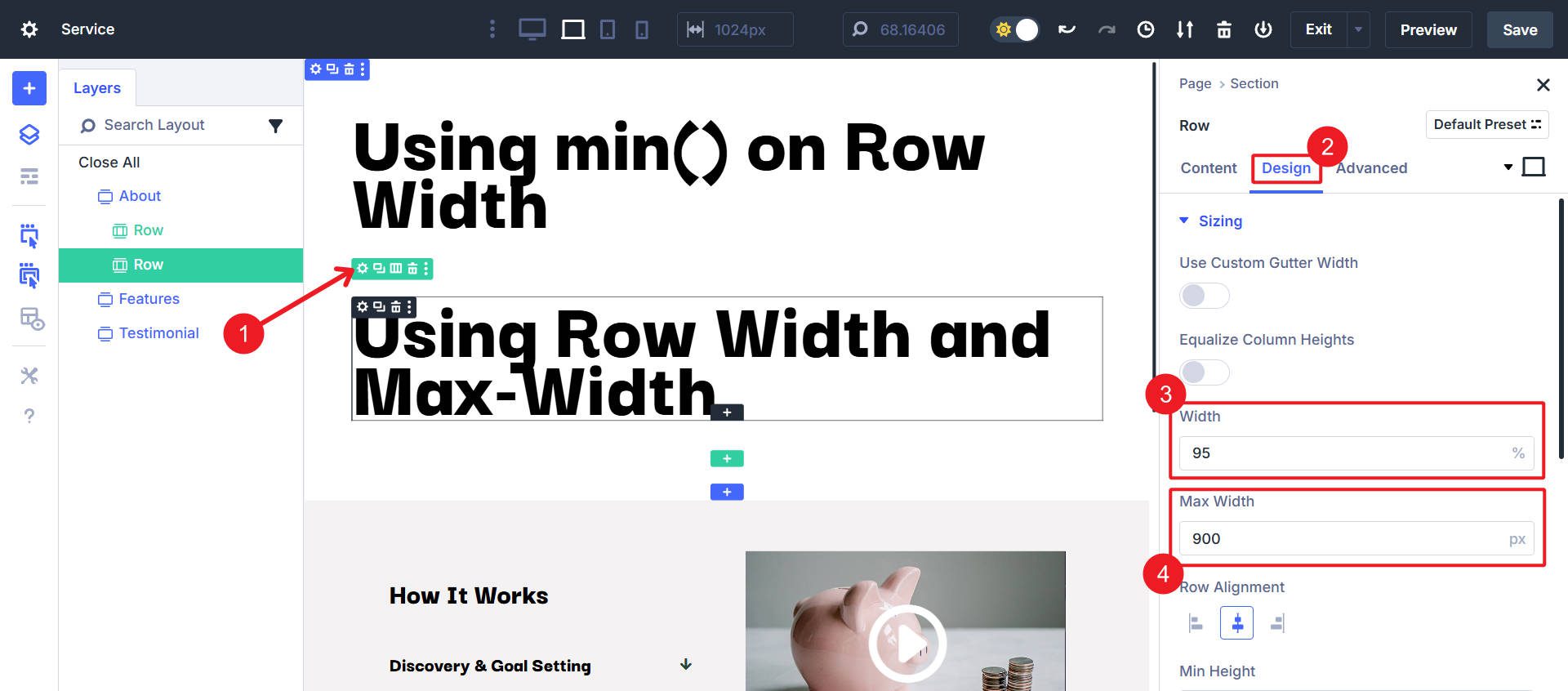
In Divi, se vai a un elemento (nel nostro caso, una riga), la scheda Design e poi al dimensionamento , troverai un paio di opzioni per regolare la larghezza. Facendo la larghezza del 95% e impostando la larghezza massima su 900px, hai qualcosa che sembra buono sui dispositivi mobili ma ti dà anche un layout con molto spazio negativo a sinistra e a destra per i display desktop.

È come usare CSS come questo per le righe:
.container {
width: 95%;
max-width: 900px;
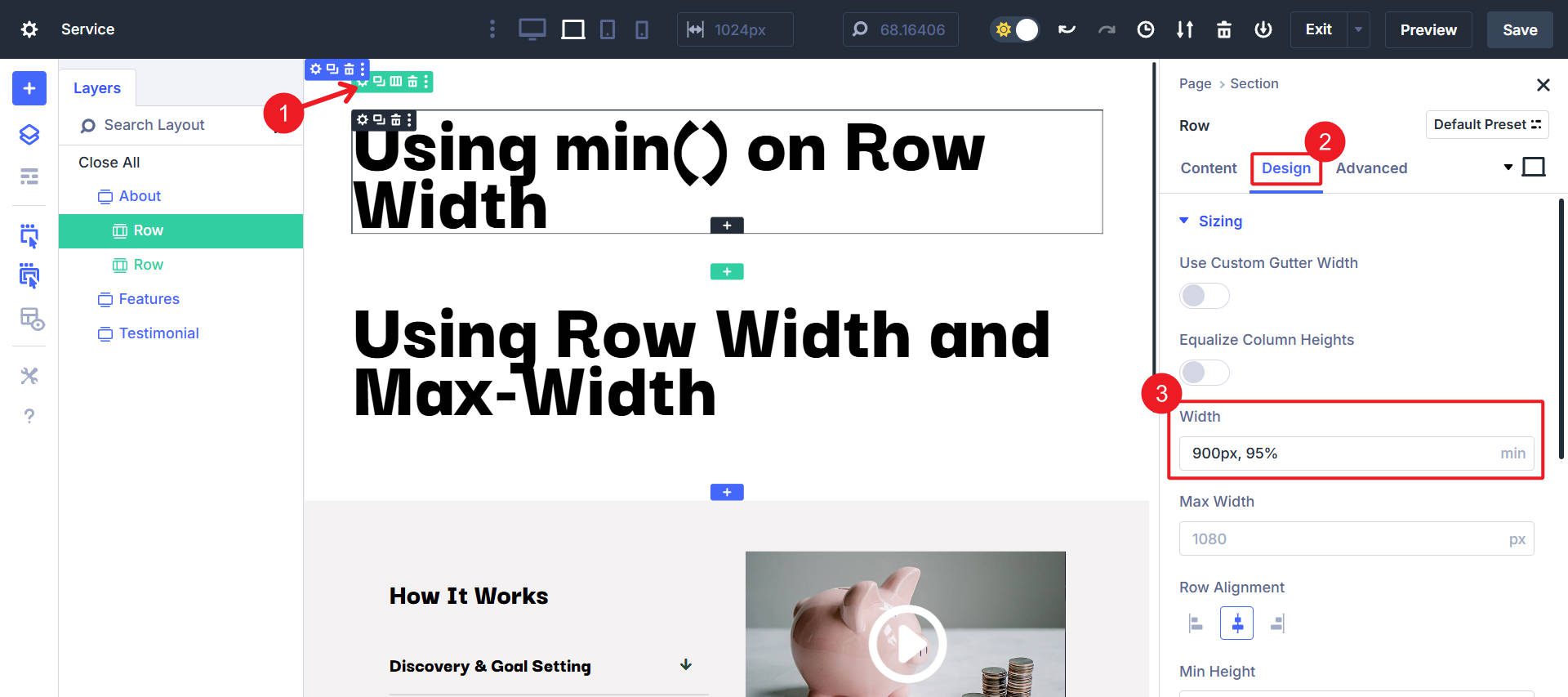
} Con le unità avanzate di Divi 5, ora hai un'altra opzione più consolidata. È possibile inserire tutto ciò di cui hai bisogno solo all'interno del campo di larghezza e ottenere lo stesso risultato.

È come usare questo CSS sul contenitore di riga:
.container {
width: min(95%, 900px);
} È una riga di CSS rispetto a due righe. Ancora più importante, richiede un passo e un valore in meno ogni volta che usi min () invece di impostare sia una larghezza e una larghezza massima. Entrambe le opzioni ottengono lo stesso risultato dimostrato in questo video:

Questo particolare caso d'uso non è poi così eccitante, ma mostra la potenza di min () e max () e come può sostituire le dichiarazioni CSS più vecchie.
Quando si utilizzano min () o max () per spaziatura, dimensionamento o bordi (possono essere utilizzati su più campi in Divi 5), ti consiglio vivamente di impostarli in entrambi i preimpostazioni del gruppo di opzioni o in preset di elementi. In questo modo, puoi ottenere un ridimensionamento coerente, indipendentemente da dove li usi.
2. Implementazione della fila e larghezza del bordo
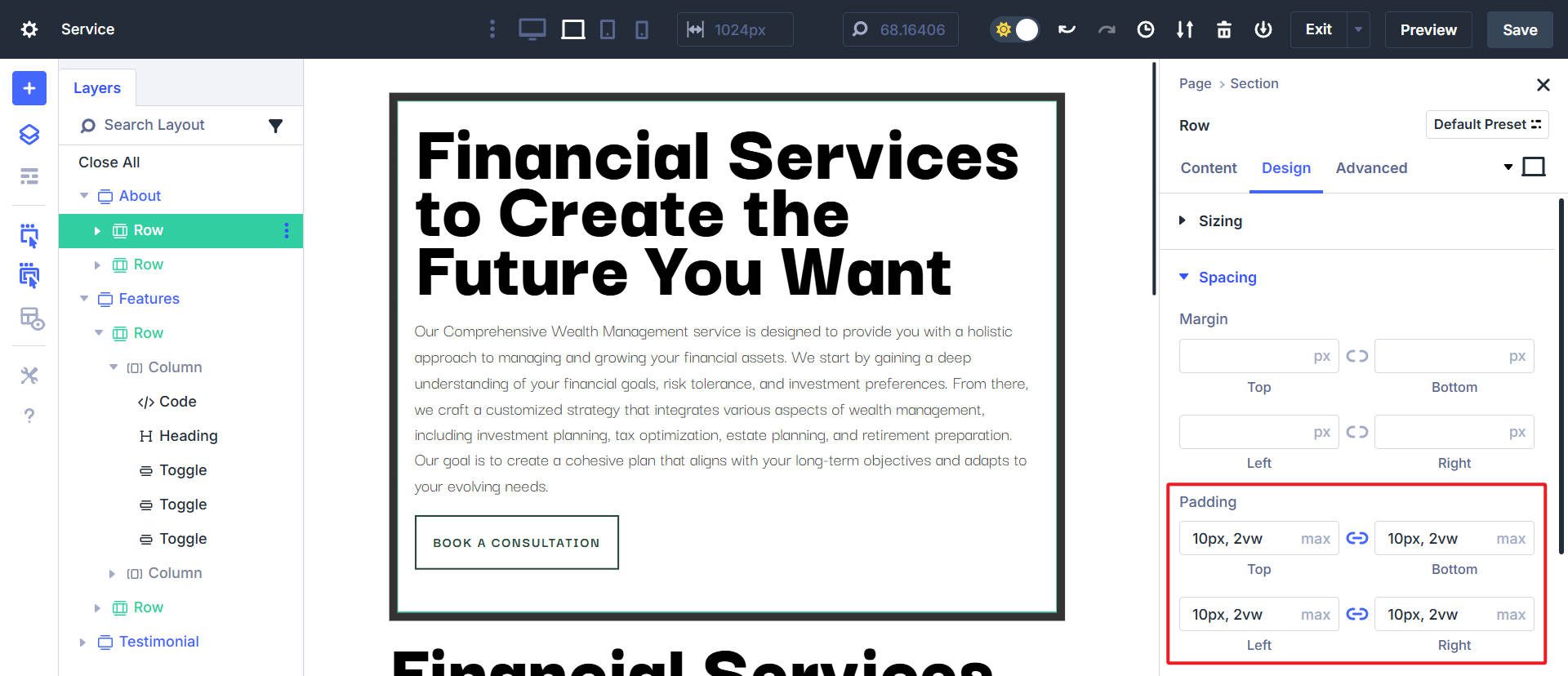
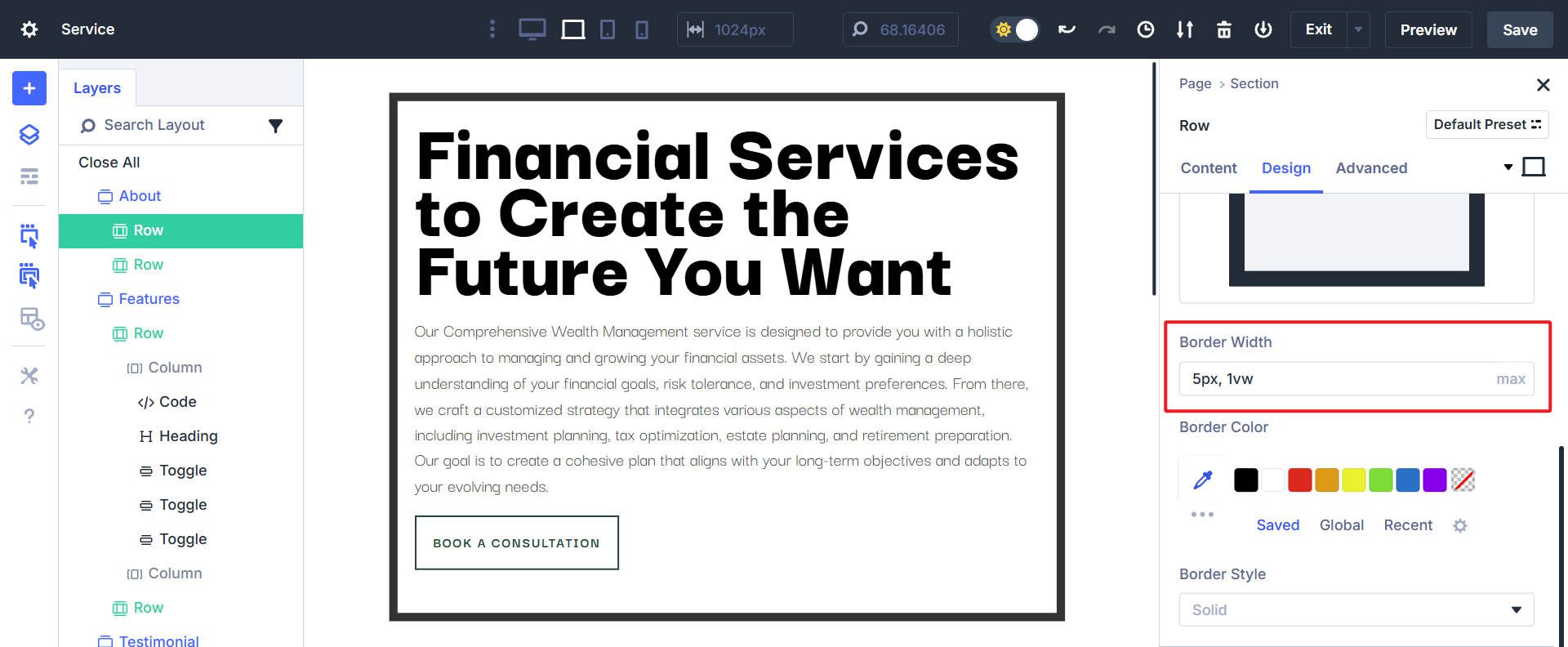
Di seguito, ho un design che garantisce un'imbottitura più interiore e una larghezza del bordo più grande man mano che le dimensioni dello schermo diventano più grandi. Per accogliere questo, ho usato la funzione max () per impostare la larghezza destra/sinistra/superiore/inferiore del bordo e imbottitura di fila. Il CSS sarebbe qualcosa di simile:
.container {
padding: max(10px, 2vw) max(10px, 2vw) max(10px, 2vw) max(10px, 2vw);
border-width: max(5px, 1vw) max(5px, 1vw) max(5px, 1vw) max(5px, 1vw);
} Ciò significa che la funzione max () sceglierà qualsiasi cosa sia più grande in qualunque situazione venga applicato. L'imbottitura più piccola su ciascun lato è 10px e la più grande è 2VW. Allo stesso modo, per la larghezza del confine, il più piccolo che sia mai sarà 5px e il più grande è 1VW).
Ecco come appare Max () in questa situazione nel design> spaziatura> imbottitura sulla riga in Divi:

Ecco come appare Max () in questa situazione nel design> Border>Larghezza del bordosulla riga in Divi:

Insieme, ho l'effetto di avere meno imbottitura all'interno della riga e una larghezza del bordo più sottile su schermi più piccoli. Ma si ridimensiona quando le dimensioni dello schermo diventano più grandi e il valore VW (ricorda, è un valore relativo) diventa maggiore del valore pixel fisso.
Questo aiuta a massimizzare la disponibilità di schermi più piccoli, mentre schermi più ampi possono riempire di più lo spazio.
3. sezioni di eroi a piena altezza
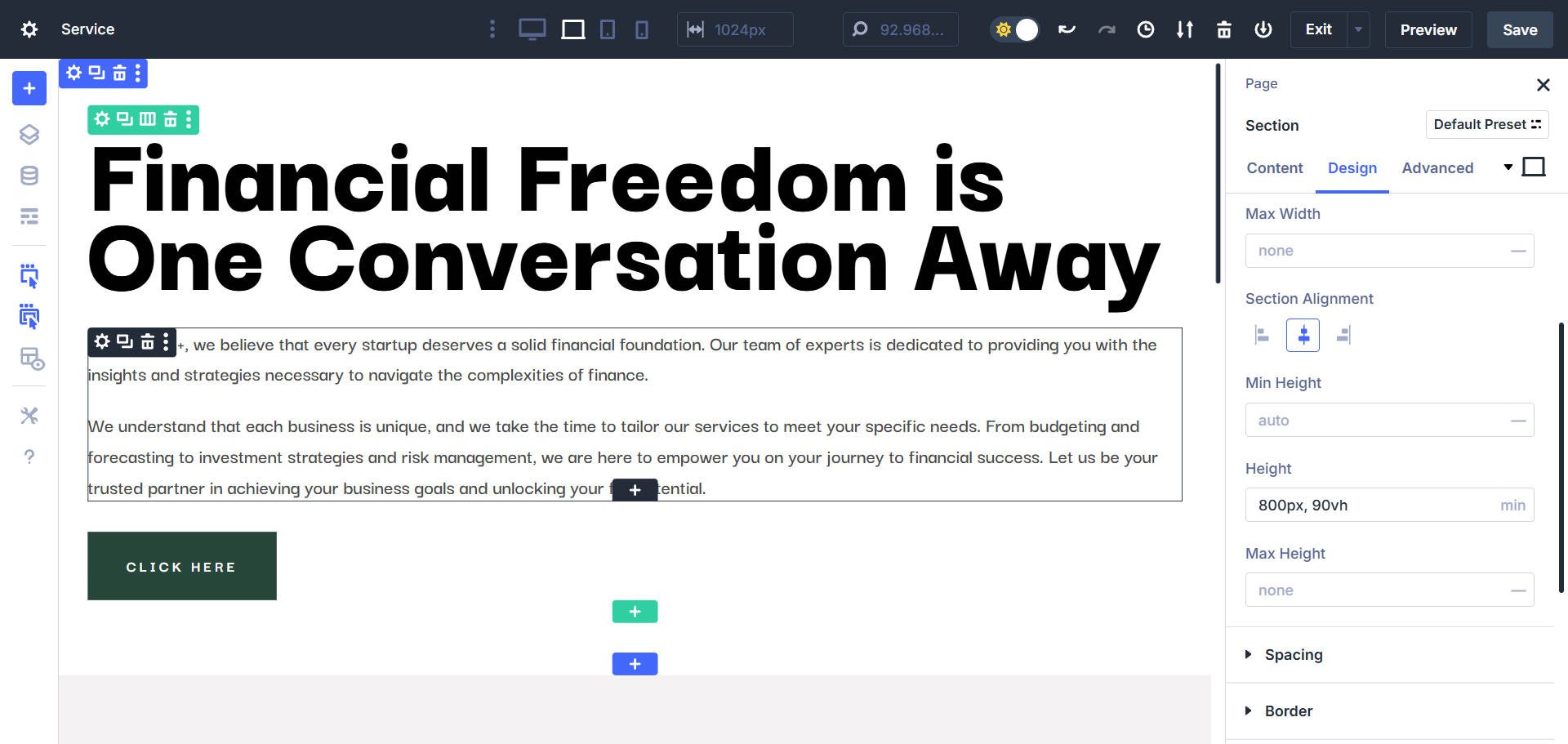
Usando il valore min () sull'altezza di una sezione, è possibile creare una sezione di eroi che è almeno una certa altezza ma altrimenti si adatta al 90% dell'altezza a schermo intero (e non più) usando una semplice funzione min ().
height: min(800px, 90vh)
Ciò ha l'effetto di avere una sezione di eroi a tutta altezza tranne sugli schermi più grandi (più alti), che mostrerebbe la sezione successiva sotto di essa. Nelle impostazioni di dimensioni di divisione, questo può essere fatto con due diversi ingressi di campo (larghezza e larghezza massima), ma usando la funzione min (), possiamo ottenere lo stesso effetto usando solo un campo nel dimensionamento.

Mantiene la sezione Hero come la cosa principale per la maggior parte delle dimensioni dello schermo, ma non diventa troppo grande nei pochi casi con risoluzioni dello schermo più alte.
4. Dimensizzazione del carattere
L'uso di Min o Max per le dimensioni dei caratteri può aiutarti a ottenere un dimensionamento più dinamico rispetto ai valori di pixel statici. Per questo, vorresti usare Max () per ridimensionare la dimensione del carattere in base alle condizioni delle dimensioni dello schermo. Imposta il valore pixel/rem sulla piccola dimensione assoluta che si desidera utilizzare e utilizzare un valore relativo per ridimensionare verso l'alto.
1Rem è uguale alla dimensione del carattere radice (in genere 16px a meno che non sia personalizzato negli stili del sito); Una dimensione del carattere di MAX (1REM, 2VW) prenderebbe il più grande dei due valori e non sarebbe mai inferiore a 16px.
Come puoi vedere, sui dispositivi più piccoli, la dimensione del carattere è impostata su 1rem/16px. Ad un certo punto, il valore maggiore diventa 2VW e ridimensiona la dimensione del carattere verso l'alto, rendendo il carattere più grande man mano che le dimensioni dello schermo diventano più grandi.
Per il dimensionamento del carattere, non consiglio di usare Min o Max ma invece Clamp (). Min/Max ti dà solo ridimensionamento dinamico in una sola direzione e per avvicinarti all'effetto del morsetto (), dovresti impostare le regole di dimensionamento del carattere min/max in più punti di interruzione (il che è possibile ma molto più facile utilizzare semplicemente il morsetto).
Differenza tra min ()/max () e morsetto ()
Puoi comprendere il clamp () come una combinazione di min () e max () con un valore preferito nel mezzo. Clamp () prende un valore per il limite minimo, un valore come limite massimo e un terzo valore (nel mezzo) come valore preferito che determina la pendenza della variazione tra min e max.
Un esempio:
font-size: clamp(16px, 4vw, 40px);
Ciò significa che la dimensione del carattere che stai impostando non sarà mai inferiore a 16px o più grande di 40px. Tuttavia, la velocità IT cambia (in base alla dimensione dello schermo) è determinata dal valore preferito al centro.
Leggi il mio articolo dedicato sull'uso del clamp () per vedere il mio generatore di tipografia fluida preferita che crea le tue funzioni di clind () per te.
Prova min () e max () con Divi 5
Min () e Max () potrebbero non ricevere la stessa attenzione di Clamp () o Calc (), ma sono strumenti essenziali per progetti più intelligenti, più semplici e più puliti in Divi 5.
Queste funzioni CSS ti danno modi unici per controllare la reattività del tuo sito Web. Una volta che hai capito quando usare min () e max (), ti chiederai come hai gestito il design reattivo senza di loro. Sono pienamente supportati tra i browser moderni e Divi li rende semplici. Divi 5 è pronto per essere utilizzato su nuovi siti Web.
