Utilizzando il modulo Divi Fullwidth Map vs Map
Pubblicato: 2023-05-10L'aggiunta di una mappa al tuo sito web può consentire ai visitatori del tuo sito web di vedere facilmente dove si trova la tua attività o dove potrebbe svolgersi un evento. Divi viene fornito con due opzioni integrate per incorporare Google Maps nel design della tua pagina: il modulo mappa a larghezza intera e il modulo mappa normale. Con il modulo mappa a larghezza intera, puoi aggiungere una mappa grande e accattivante che si estende per tutta la larghezza della tua pagina. Puoi personalizzare l'aspetto del modulo della mappa a larghezza intera utilizzando le impostazioni del modulo a larghezza intera e può essere un ottimo elemento di design da aggiungere al tuo layout. Puoi aggiungere il normale modulo della mappa di Divi a qualsiasi sezione normale. Le opzioni di progettazione sono infinite in quanto puoi combinare le opzioni di modulo, riga e sezione per creare layout unici per il tuo sito web.
In questo tutorial, ti mostreremo come creare due diversi layout utilizzando il modulo mappa a larghezza intera e il modulo mappa normale.
Iniziamo!
- 1 Sbirciatina
- 1.1 Layout 1 – Modulo mappa a larghezza intera
- 1.2 Layout 2 – Modulo mappa regolare
- 2 Cosa serve per iniziare
- 3 Utilizzo del modulo Divi Fullwidth Map vs Map
- 3.1 Creare una nuova pagina con un layout predefinito
- 3.2 Layout 1 – Modulo mappa a larghezza intera
- 3.3 Layout 2 – Modulo mappa regolare
- 4 Risultato finale
- 4.1 Layout 1 – Modulo mappa a larghezza intera
- 4.2 Layout 2 – Modulo mappa regolare
- 5 Considerazioni finali
Sbirciata
Ecco un'anteprima di ciò che progetteremo.
Layout 1 – Modulo mappa a larghezza intera


Layout 2 – Modulo mappa regolare


Cosa ti serve per iniziare
Prima di iniziare, installa e attiva il tema Divi e assicurati di avere l'ultima versione di Divi sul tuo sito web.
Ora sei pronto per iniziare!
Utilizzo del modulo Divi Fullwidth Map vs Map
Crea una nuova pagina con un layout predefinito
Iniziamo utilizzando un layout predefinito dalla libreria Divi. Per questo progetto, utilizzeremo la pagina Informazioni sulla conferenza dal pacchetto di layout della conferenza.
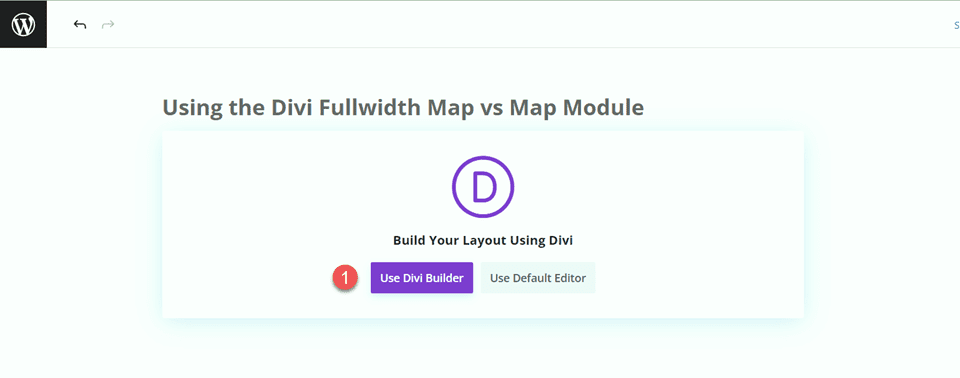
Aggiungi una nuova pagina al tuo sito web e assegnagli un titolo, quindi seleziona l'opzione Usa Divi Builder.

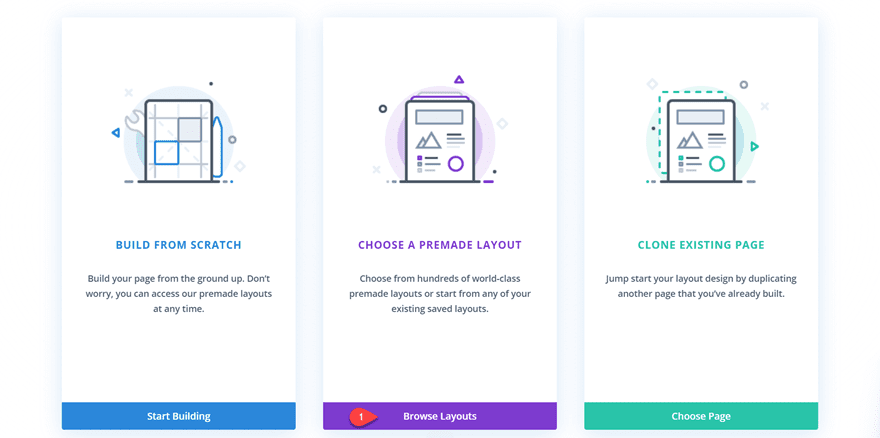
Useremo un layout predefinito dalla libreria Divi per questo esempio, quindi seleziona Sfoglia layout.

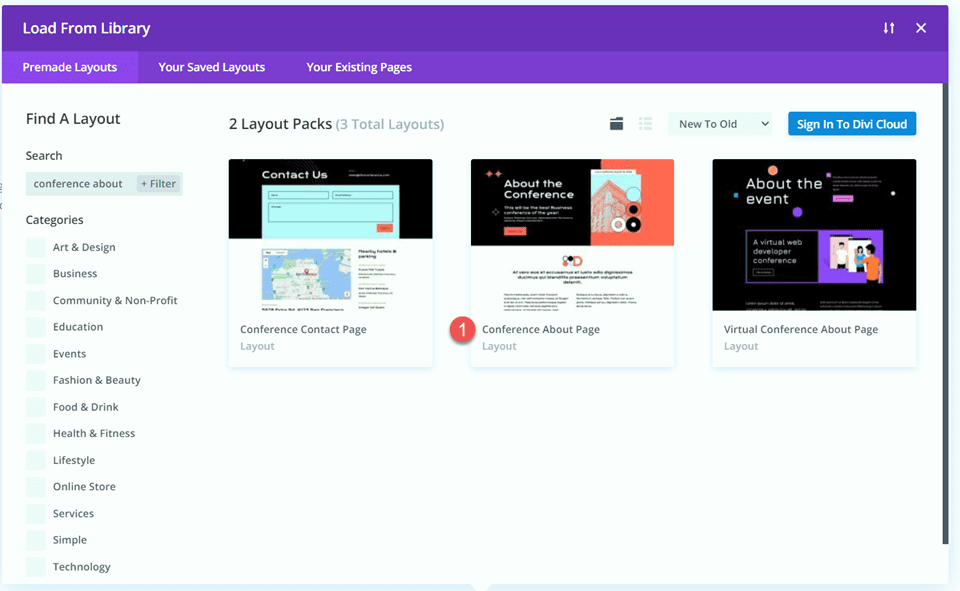
Cerca e seleziona il layout della pagina Conferenza su.

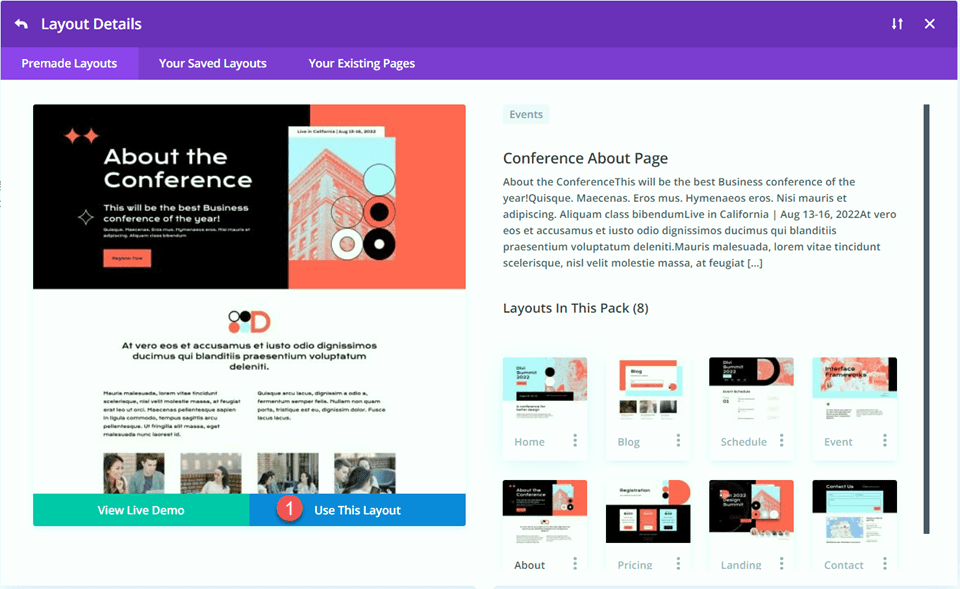
Seleziona Usa questo layout per aggiungere il layout alla tua pagina.

Ora siamo pronti per costruire il nostro design.
Layout 1 – Modulo mappa a larghezza intera
Per il nostro primo layout, aggiungeremo il modulo della mappa a larghezza intera al piè di pagina, proprio sopra la sezione nera del piè di pagina con tutti i collegamenti. Invece di aggiungere questo elemento alla pagina, utilizzeremo il generatore di temi nelle impostazioni di Divi per creare una sezione a piè di pagina per questa pagina, quindi aggiungeremo la mappa. Iniziamo.
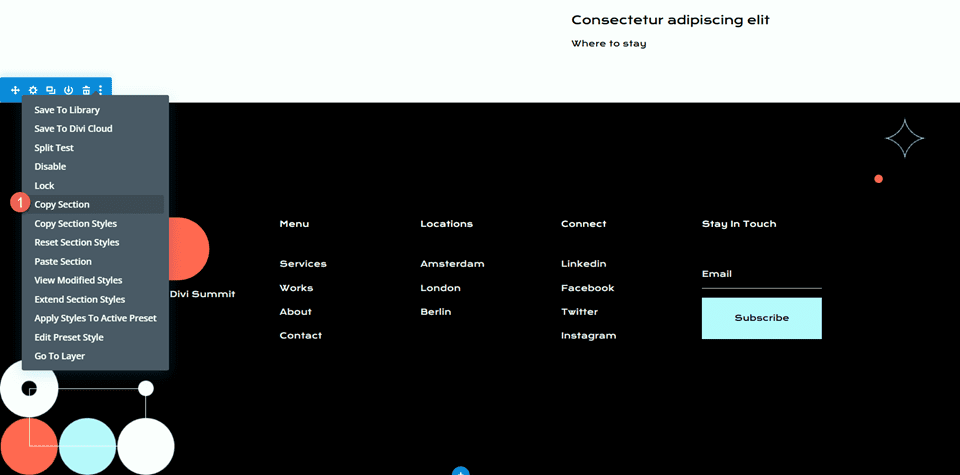
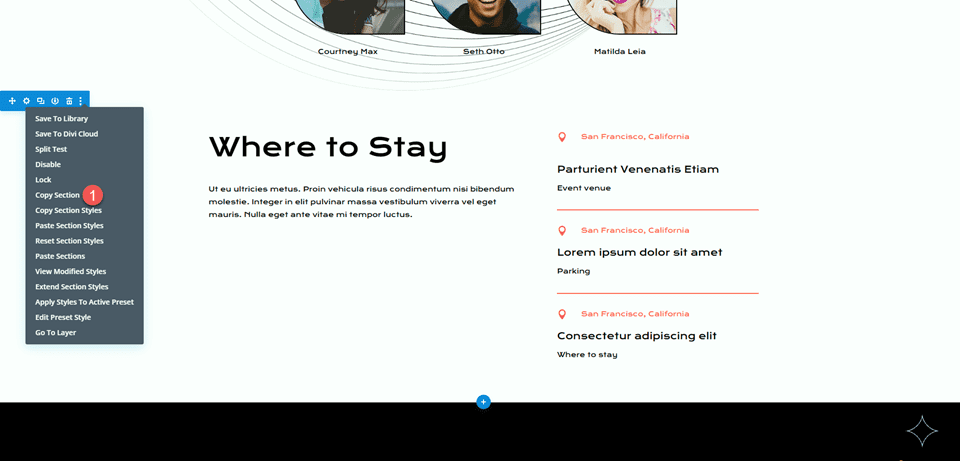
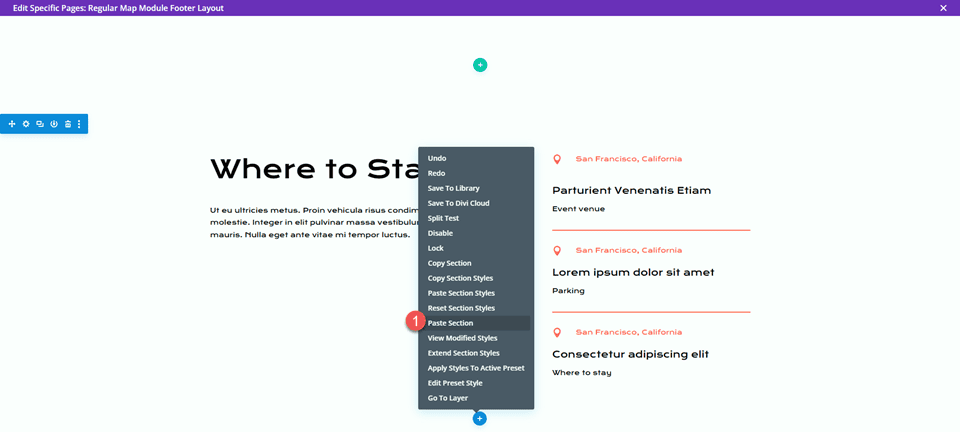
Innanzitutto, fai clic con il pulsante destro del mouse sulla sezione del piè di pagina o fai clic sui tre punti nella barra degli strumenti della sezione, quindi copia la sezione.

Quindi, elimina la sezione da questa pagina.
Progetta il layout del piè di pagina con Theme Builder
Dalla dashboard di WordPress, vai alla sezione del generatore di temi all'interno delle impostazioni di Divi. Fare clic su Aggiungi un nuovo modello.

Per questo progetto, abilito solo il modello per la pagina con il nostro modello Pagina conferenza sulla pagina.

Successivamente, fai clic su Aggiungi piè di pagina personalizzato e seleziona Crea piè di pagina personalizzato.

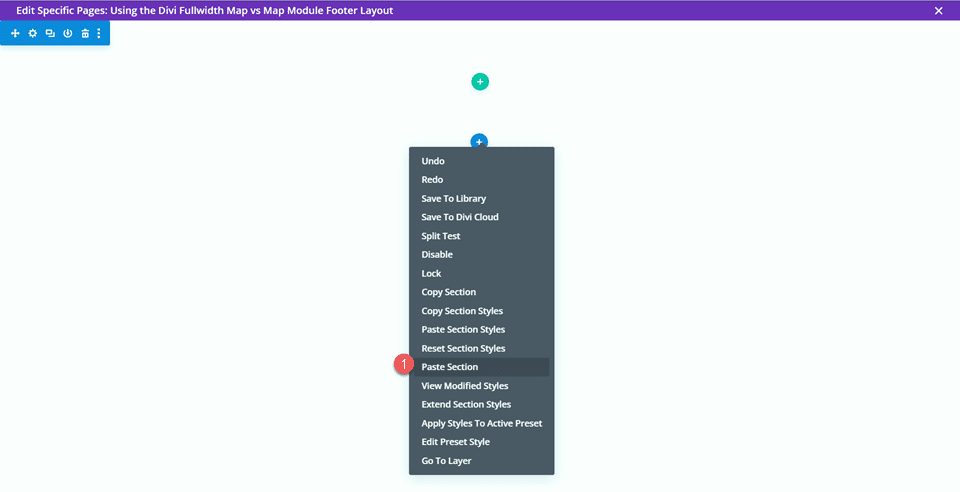
Ora che le impostazioni personalizzate del piè di pagina sono aperte nel generatore di temi, incolla la sezione del piè di pagina che hai copiato dal layout originale.

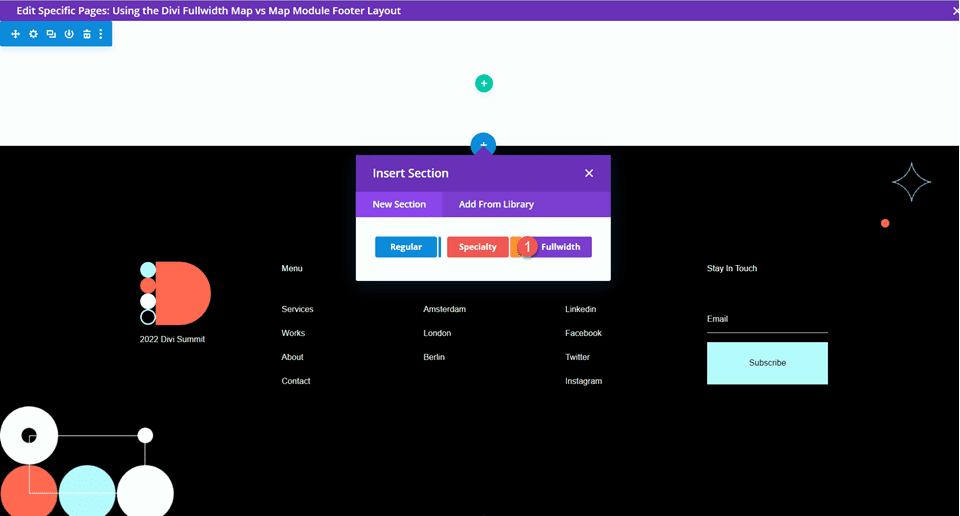
Aggiungi una nuova sezione a larghezza intera sopra il layout del piè di pagina che hai incollato.

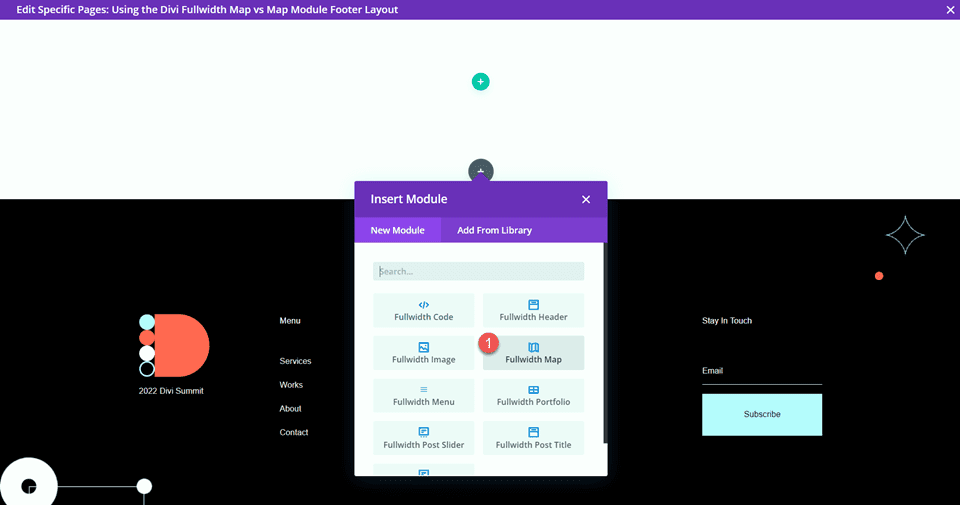
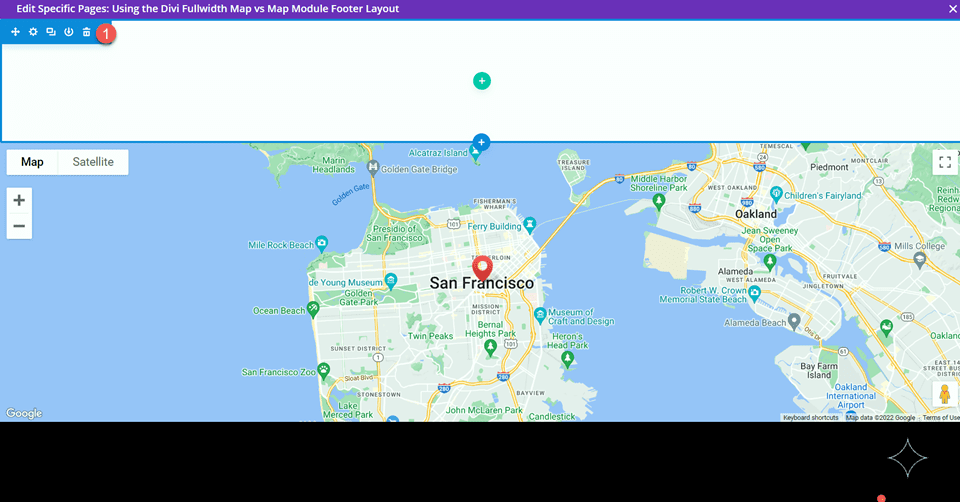
Quindi, aggiungi il modulo mappa a larghezza intera.

Impostazioni modulo mappa a larghezza intera
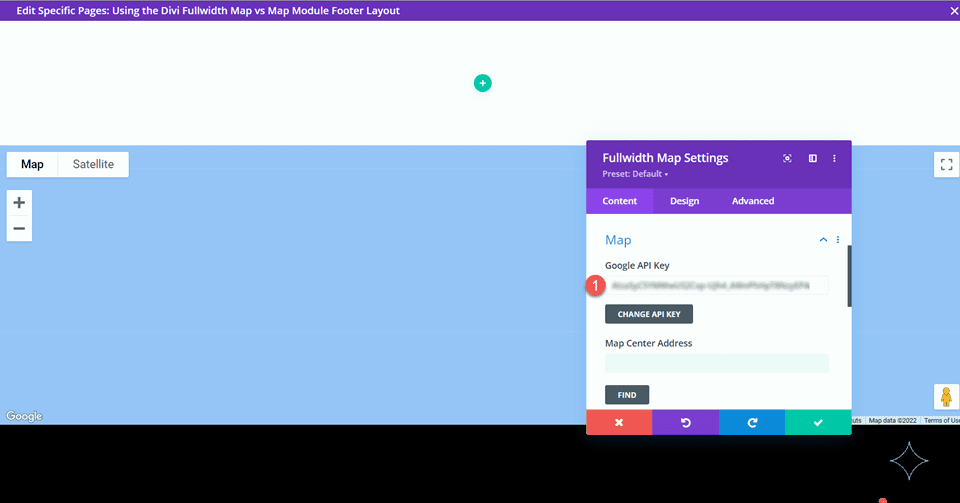
Apri le impostazioni del modulo mappa. Se non l'hai già fatto, aggiungi la tua chiave API di Google in modo che la mappa possa essere visualizzata. (Scopri di più sul requisito della chiave API di Google Maps qui.)


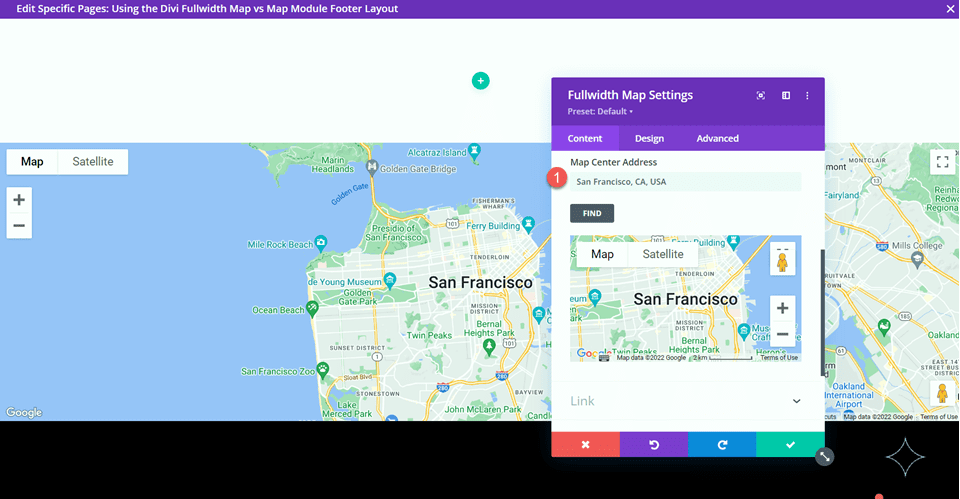
Abbiamo bisogno di aggiungere un Indirizzo del centro mappa nelle impostazioni della mappa nella scheda Contenuto in modo che la nostra mappa sia posizionata per visualizzare una posizione specifica. Centreremo la nostra mappa su San Francisco, in California, per questo layout.

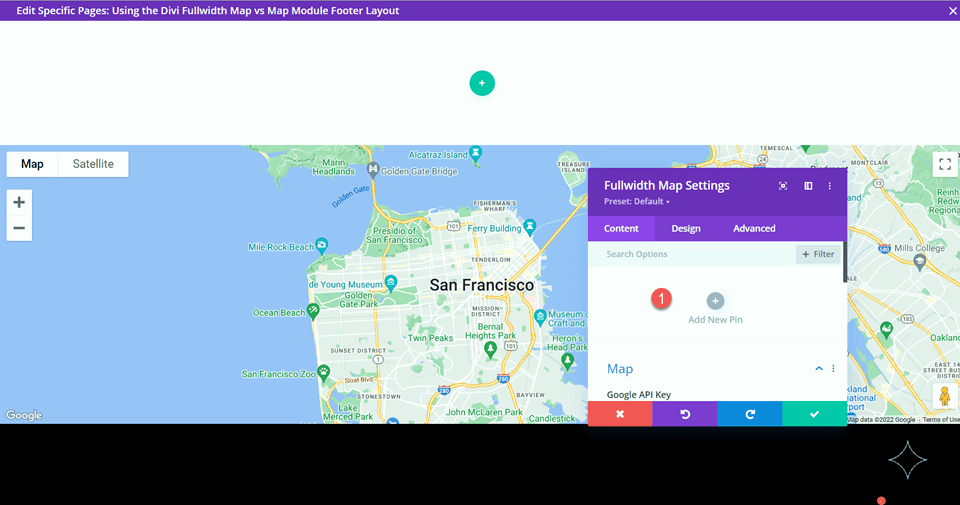
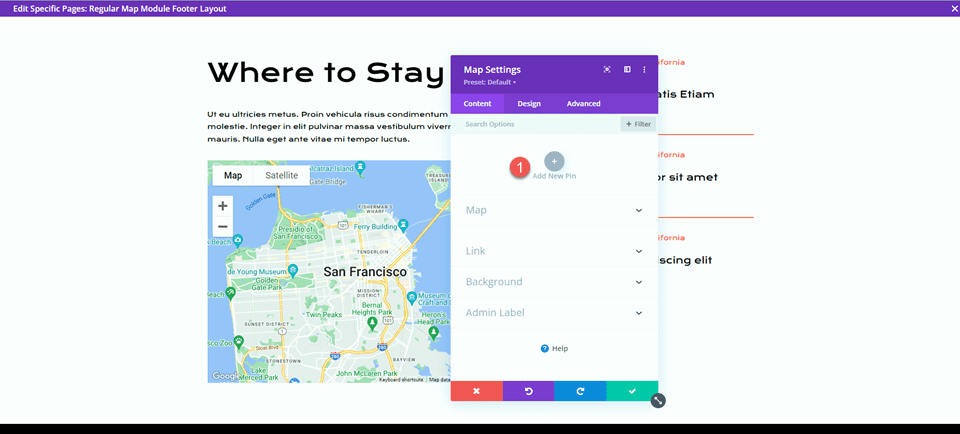
Vogliamo anche aggiungere un segnaposto alla mappa. Nella scheda Contenuto, fai clic su Aggiungi nuovo pin.

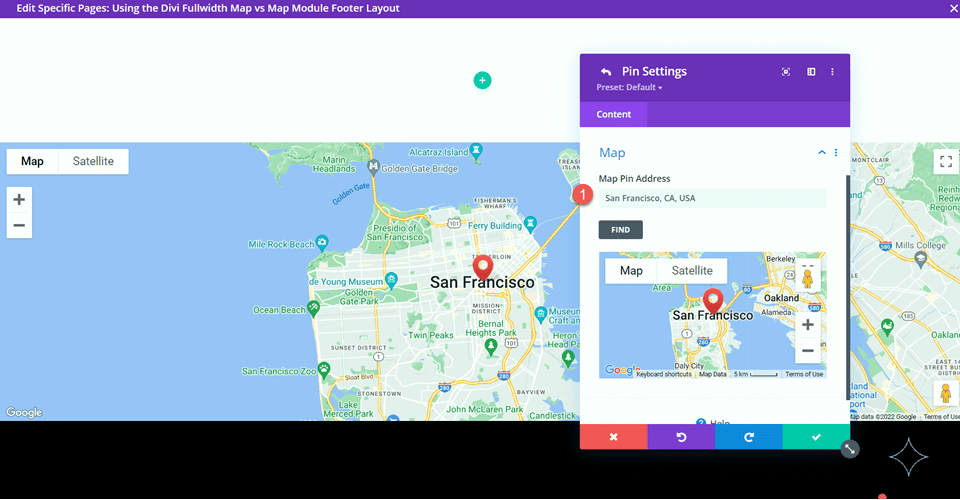
Inserisci l'indirizzo del pin.

Infine, elimina la sezione vuota dal layout del piè di pagina.

Progetto finale del modulo mappa a larghezza intera
Ecco il progetto finale con il modulo mappa a larghezza intera.


Layout 2 – Modulo mappa regolare
Per il nostro secondo layout, useremo il normale modulo mappa. Analogamente all'ultimo design, lo incorporeremo nel design del piè di pagina utilizzando le impostazioni del generatore di temi. Per questo design, aggiungeremo una mappa alla sezione "Dove alloggiare".
Progetta il layout del piè di pagina con Theme Builder
Seguiremo gli stessi passaggi del layout del modulo mappa a larghezza intera per creare un design piè di pagina personalizzato nel generatore di temi. In una nuova scheda, apri la dashboard di WordPress e vai alla sezione del generatore di temi all'interno delle impostazioni di Divi. Dovresti avere il design del layout originale aperto in un'altra scheda.
Fare clic su Aggiungi un nuovo modello.

Ancora una volta, sto solo abilitando il modello per la pagina con il nostro modello di pagina Conferenza sulla pagina.

Successivamente, fai clic su Aggiungi piè di pagina personalizzato e seleziona Crea piè di pagina personalizzato.

Ora che le impostazioni del piè di pagina personalizzato sono aperte nel generatore di temi, torna alla scheda con il layout originale e copia la sezione "Dove alloggiare".

Incolla la sezione "Dove alloggiare" nel layout del piè di pagina personalizzato.

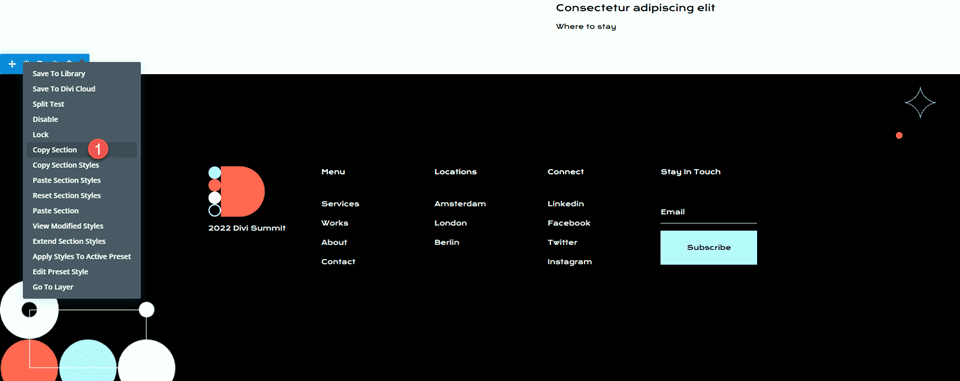
Torna al layout originale e copia la sezione del piè di pagina.

Quindi, incolla la sezione del piè di pagina sotto la sezione "Dove alloggiare" nel layout del piè di pagina personalizzato.

Elimina la sezione "Dove alloggiare" e la sezione a piè di pagina dal layout originale.
Infine, elimina la sezione vuota dal layout del piè di pagina personalizzato.

Impostazioni modulo mappa a larghezza intera
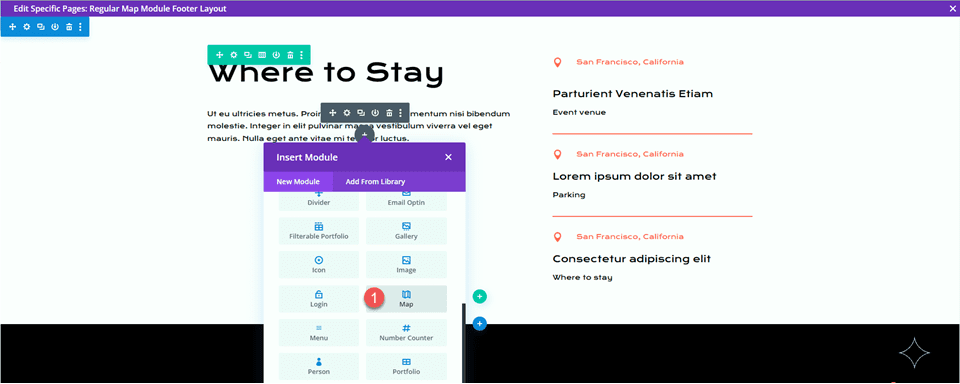
Aggiungi un modulo mappa sotto il corpo del testo "Dove alloggiare".

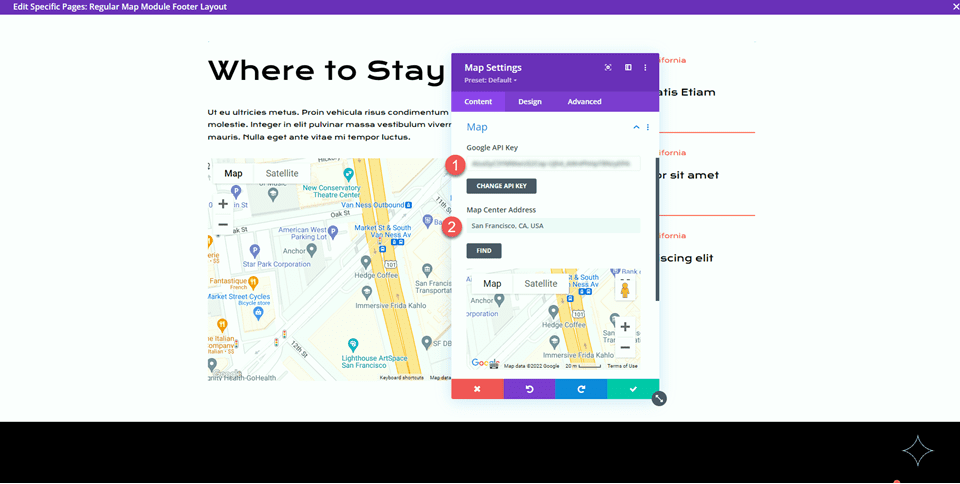
Quindi, apri le impostazioni del modulo mappa. Ancora una volta, assicurati di aver aggiunto la chiave API di Google alle impostazioni della mappa in modo che la mappa possa essere visualizzata.
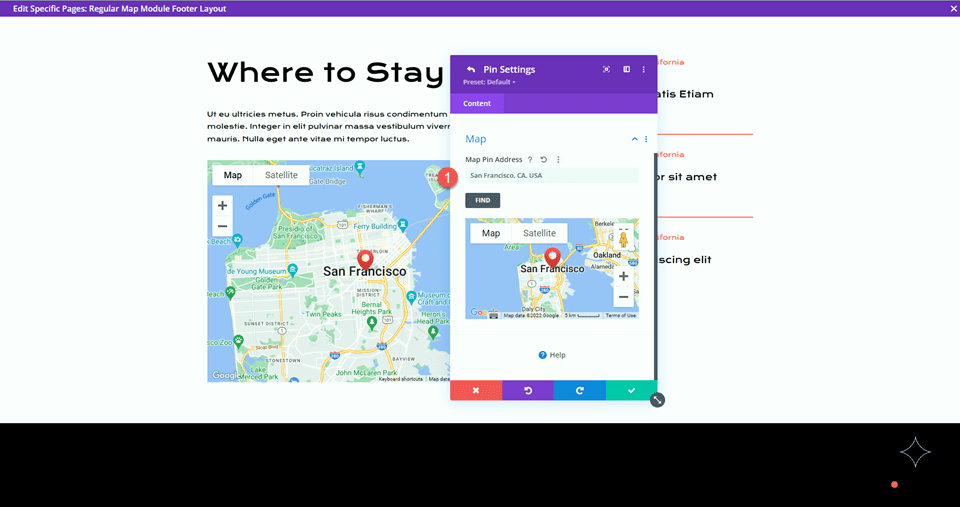
Aggiungere un indirizzo del centro mappa in modo che la mappa sia posizionata in una posizione. Per questo esempio, lo imposteremo su San Francisco, California.

Successivamente, aggiungi un segnaposto alla mappa.

Inserisci l'indirizzo del pin.

Progetto finale del modulo mappa regolare
Ecco il progetto finale con il normale modulo mappa.


Risultato finale
Ora diamo un'altra occhiata insieme ai nostri progetti finali.
Layout 1 – Modulo mappa a larghezza intera


Layout 2 – Modulo mappa regolare


Pensieri finali
Il modulo mappa a larghezza intera e il modulo mappa normale sono un modo semplice per aggiungere un elemento di design accattivante alla tua pagina, per non parlare del fatto che fornisce informazioni preziose ai visitatori del tuo sito web. Puoi facilmente personalizzare queste sezioni utilizzando le varie impostazioni di modulo, riga e sezione e possono essere combinate con altri elementi di design sulla pagina per creare layout dinamici per il tuo sito web. Se vuoi saperne di più su cosa possono fare i moduli mappa, dai un'occhiata a questo tutorial per aggiungere un interruttore mappa fisso a un modello di pagina.
Utilizzi un modulo menu a larghezza intera o un normale modulo menu sul tuo sito web? O entrambi? Ci piacerebbe sentirti nei commenti!
