Utilizzo del modulo di intestazione a larghezza intera rispetto alla creazione della propria sezione eroe con Divi
Pubblicato: 2022-08-29Costruire da zero una sezione eroe del sito Web o utilizzare il modulo Divi Fullwidth Header sono entrambi i modi in cui puoi creare un design accattivante per il tuo sito. In questo post, esamineremo i pro ei contro dell'utilizzo di un modulo di intestazione a larghezza intera rispetto alla creazione della propria sezione eroi con Divi.
Andiamo a farlo!
L'importanza delle sezioni Hero del sito web
Una sezione eroe è la prima sezione che i tuoi visitatori vedono quando atterrano sul tuo sito web. È spesso un banner a larghezza intera e può anche essere chiamato intestazione dell'eroe. È un punto di spicco sul tuo sito Web in quanto ha il potere di lasciare una prima impressione duratura, quindi è importante che sia progettato in un modo che sia facile da leggere e allo stesso tempo accattivante e avvincente. Le sezioni Hero del sito Web sono importanti perché possono attirare l'attenzione di potenziali clienti, descrivere rapidamente una pagina e portare a un ulteriore coinvolgimento e potenziali lead. Le sezioni dell'eroe dovrebbero essere contrassegnate, includere un titolo h1 e un invito all'azione.

Costruire una Sezione Eroe da zero
Costruire una sezione eroi da zero ti consente di avere il controllo completo sul design e sui contenuti. A seconda delle circostanze e delle esigenze, questa potrebbe essere un'ottima soluzione per il tuo sito web. Diamo un'occhiata ai pro e ai contro di questo approccio.

Pro di questo approccio
Per prima cosa, diamo un'occhiata ai vantaggi della creazione di una sezione eroe del sito Web da zero utilizzando Divi.
1. Controllo completo della progettazione
Costruire una sezione eroe da zero ti consente di controllare completamente l'aspetto del design. Non ci sono stili di design preimpostati e puoi personalizzare a tuo piacimento con Divi. Puoi farlo sembrare esattamente come vuoi.
2. Usa qualsiasi modulo Divi
Dato che stai costruendo la sezione da zero, puoi aggiungere qualsiasi modulo Divi all'intestazione. Ciò significa che puoi aggiungere un'opzione e-mail, un modulo di contatto, un pulsante, un modulo di testo, una galleria, ecc. Le opzioni di personalizzazione sono infinite!
Contro di questo approccio
Ora diamo un'occhiata ai contro della creazione di una sezione eroi da zero.
1. Devi costruire da zero
Se stai cercando di ottenere una sezione eroe in pochi minuti, potrebbe essere necessario un po' più di ritocco per progettare una sezione eroe da zero. Non ci sono progetti preimpostati in atto, quindi avrai il controllo completo, ma potresti dedicare più tempo ad armeggiare per ottenere le cose giuste.
2. Richiede più moduli
Costruire una sezione eroi da zero significa che utilizzerai più moduli contemporaneamente. Sebbene ciò consenta grandi opzioni di personalizzazione, ciò significa anche che i tuoi contenuti saranno distribuiti su più moduli anziché tutti insieme in uno.
Costruire una sezione eroe con il modulo di intestazione Divi Fullwidth
Costruire una sezione eroe utilizzando il modulo Divi Fullwidth Header rende facile creare un design accattivante e mobile reattivo in pochi minuti. Diamo un'occhiata ai pro e ai contro di questo approccio.

Pro di questo approccio
Diamo un'occhiata ai vantaggi della creazione di una sezione eroe con il modulo Divi Fullwidth Header.
1. Tutti i tuoi contenuti sono in un unico modulo
Il modulo Divi Fullwidth Header ha tutto: immagini, un'icona, testo dell'intestazione, testo dei sottotitoli, corpo del testo e due pulsanti all'interno del modulo. Ciò significa che non avrai bisogno di più moduli per portare a termine il lavoro e tutti i tuoi contenuti risiedono all'interno di un modulo, semplificando la personalizzazione di ogni aspetto della sezione dell'eroe in un unico posto.
2. Design già ottimizzato
Il modulo Fullwidth Header è progettato in modo da essere già ottimizzato per dispositivi mobili. Ciò significa che gli elementi all'interno del modulo si impilano automaticamente in modo accattivante quando il tuo visitatore visualizza il tuo sito Web su dispositivo mobile.
Contro di questo approccio
Ora valutiamo i contro della creazione di una sezione eroe con il modulo Divi Fullwidth Header.
1. Meno flessibilità con il design
Il modulo Divi Fullwidth Header viene fornito con opzioni di contenuto predefinite, mentre molte possono essere limitanti se stai cercando di aggiungere un contenuto che non è disponibile all'interno del modulo. Ciò significa che avrai meno flessibilità con il design generale.
Costruire entrambe le sezioni dell'eroe passo dopo passo
Ora che hai compreso i pro e i contro di entrambi gli approcci, costruiamo ogni sezione dell'eroe in modo da poter vedere esattamente come funziona ogni approccio.

Cosa ti serve per iniziare
Per iniziare, dovrai fare quanto segue:
- Installa Divi sul tuo sito Web WordPress.
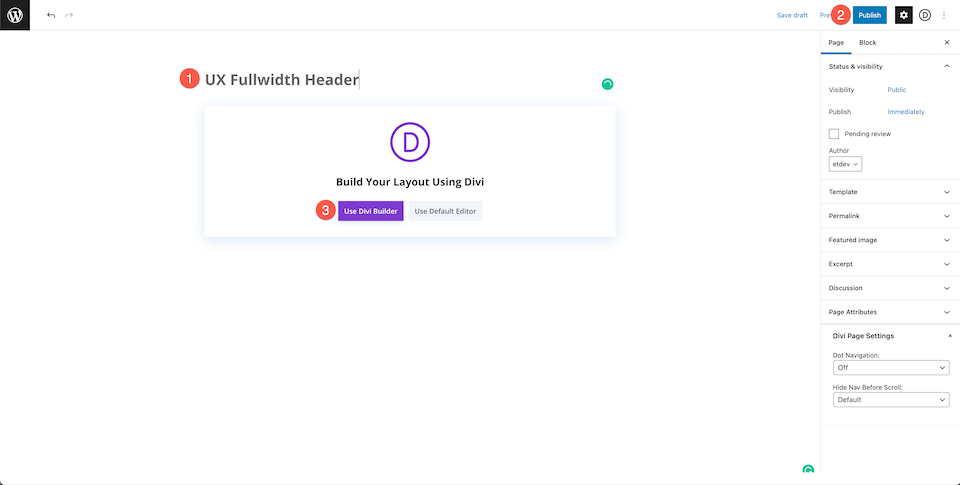
- Aggiungi una Pagina e assegnagli un titolo.
- Abilita il Visual Builder

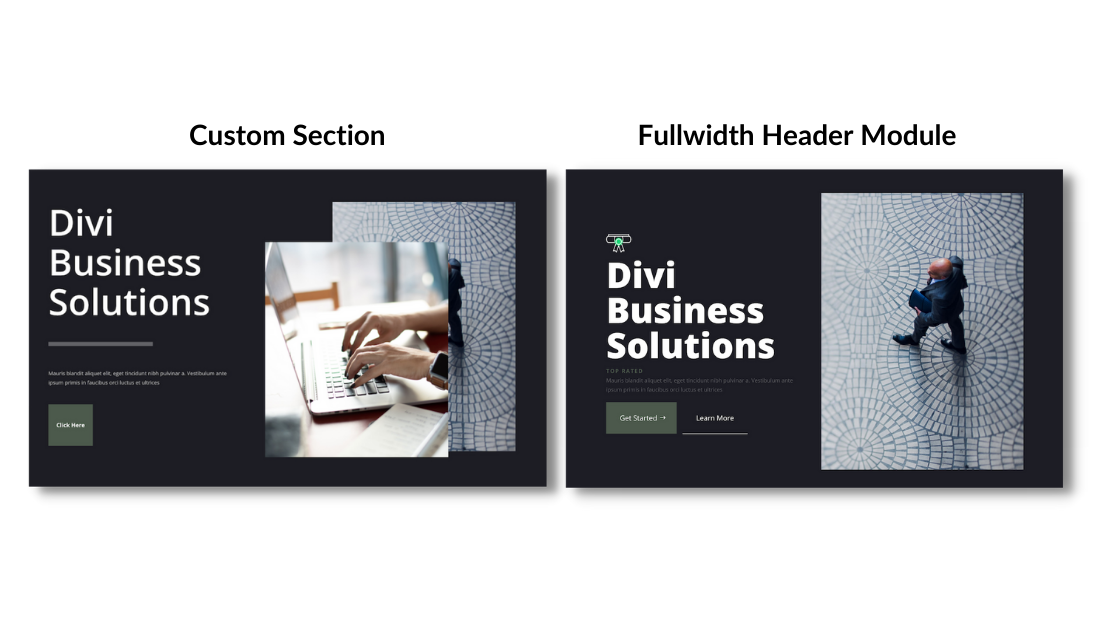
Creare la tua sezione Eroe da zero
Ora che abbiamo impostato la nostra pagina, iniziamo con la creazione di una sezione eroe da zero.

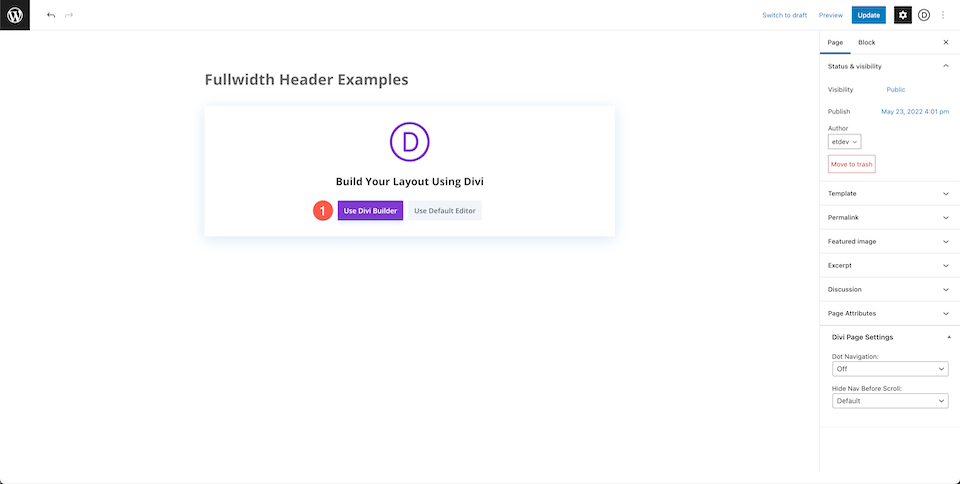
Abilita il Visual Builder
Per utilizzare il builder drag and drop di Divi, dovremo abilitare il Visual Builder facendo clic sul pulsante "Usa Divi Builder". Questo ricaricherà la pagina usando Divi Visual Builder.

Seleziona: Crea da zero
Ora che la tua pagina è stata ricaricata con il visual builder abilitato, fai clic sulle opzioni "costruisci da zero" in modo da avere una pagina vuota con cui lavorare durante la ricreazione del nostro design.

Aggiungi una riga e imposta le colonne
Aggiungi una riga e scegli tre colonne.

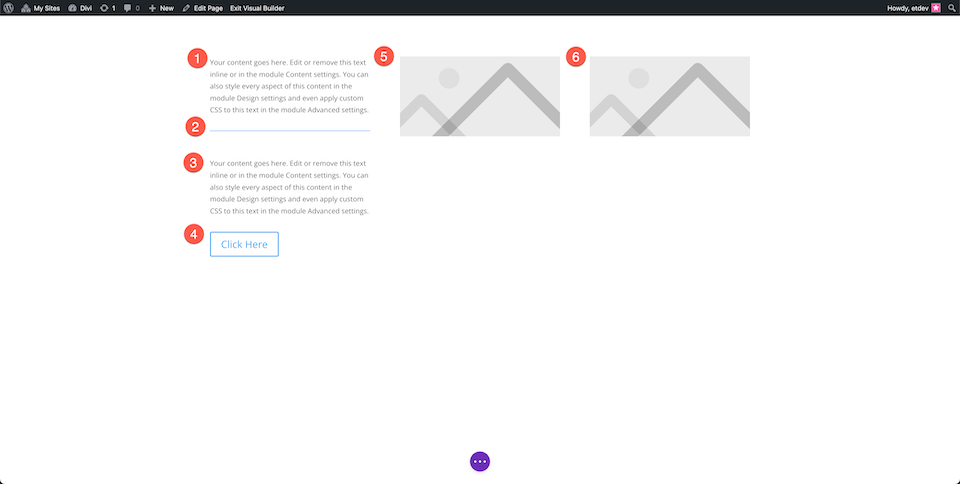
Aggiungi moduli
Ora aggiungiamo i moduli di contenuto di cui avremo bisogno.
- Colonna sinistra: 2 moduli di testo, divisorio, un pulsante
- Colonna centrale: immagine
- Colonna destra: immagine

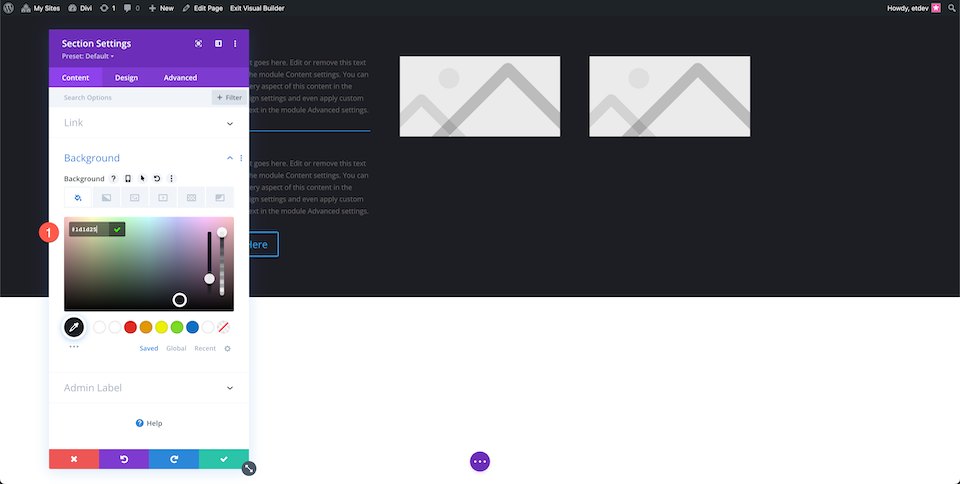
Sezione Stile
Ora configuriamo le impostazioni della sezione.
Aggiungi una sezione e quindi configura le seguenti impostazioni:
- Colore di sfondo: #1d1d25

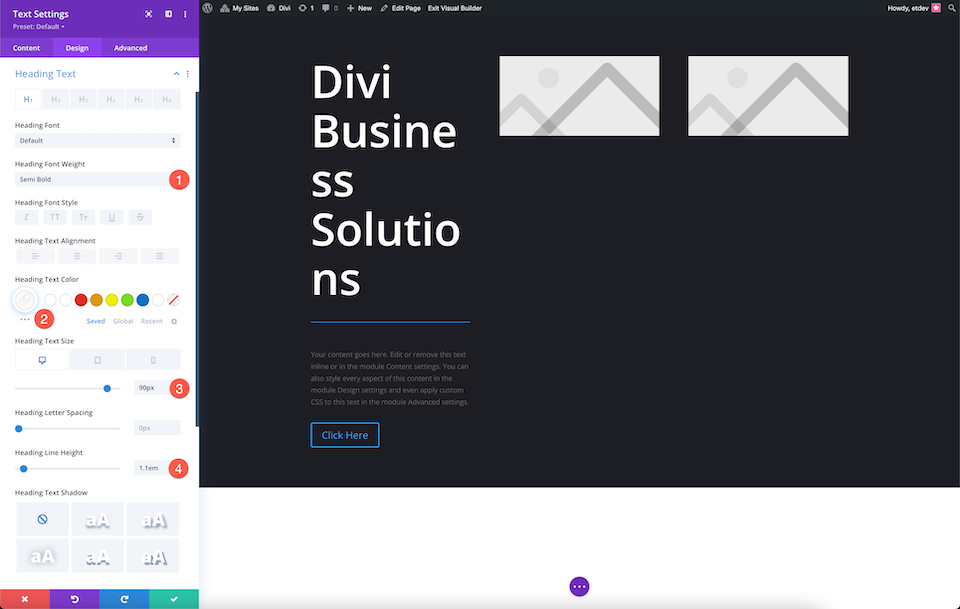
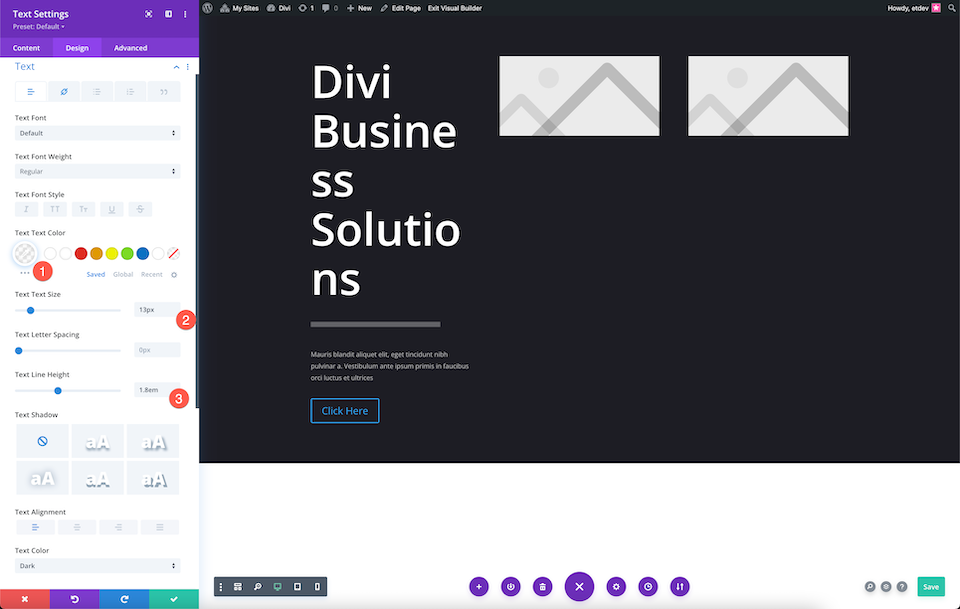
Testo intestazione stile
Stile il testo dell'intestazione:
- Peso del carattere dell'intestazione: semigrassetto
- Colore testo intestazione: #ffffff
- Dimensione del testo dell'intestazione: 90px
- Altezza della linea di intestazione: 1,1 em


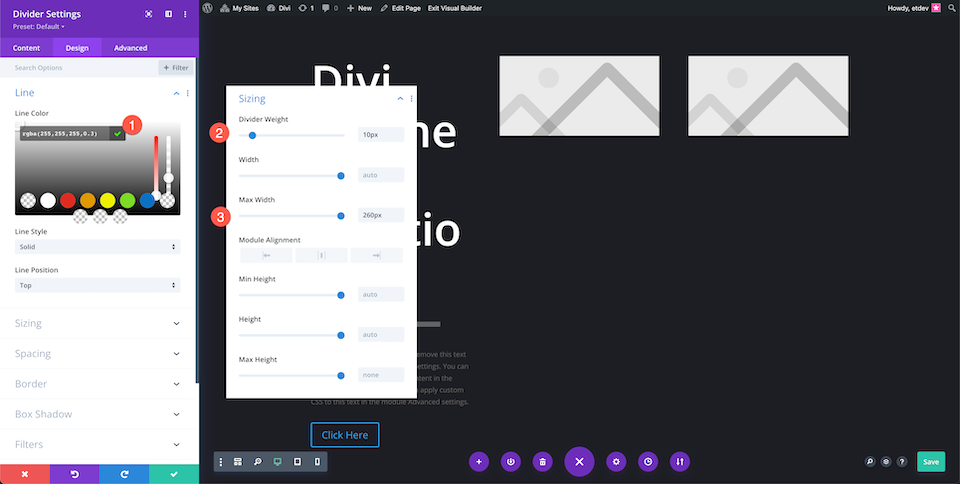
Divisore di stile
Configura le impostazioni del divisore:
- Colore: RGB (255,255,255,0,3)
- Peso del divisore: 10px
- Larghezza massima: 260 px

Stile del corpo del testo
Stile il corpo del testo:
- Colore del corpo del testo: rgba(255,255,255,0,7)
- Dimensione del testo: 13px
- Altezza della linea di testo: 1,8 em

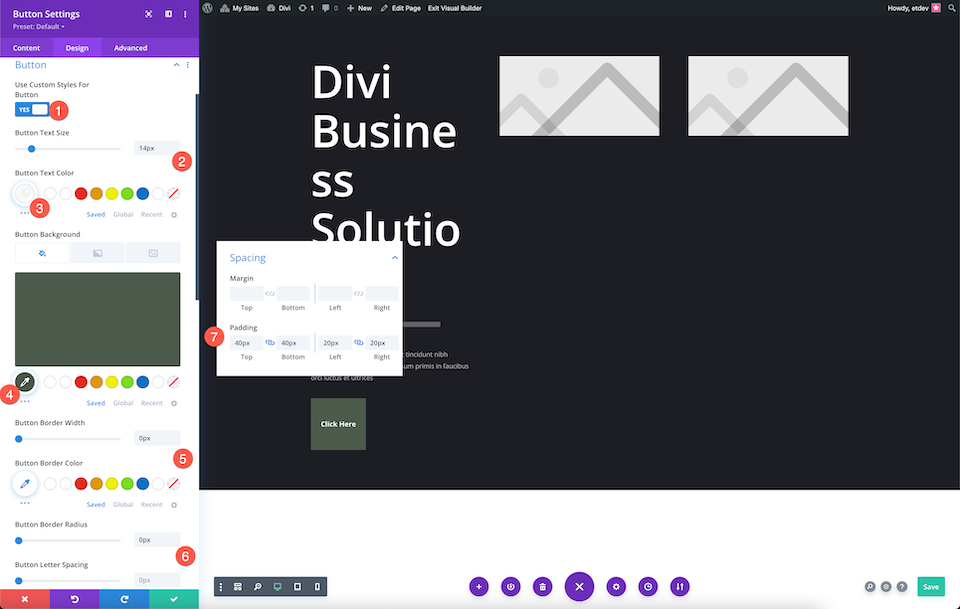
Pulsante stile
Ora modelliamo il pulsante.
Nella scheda pulsanti:
- Usa stili personalizzati per pulsante: Sì
- Dimensione testo pulsante: 14px
- Colore testo pulsante: #ffffff
- Sfondo del pulsante:
- Larghezza bordo pulsante: 0px
- Raggio bordo pulsante: 0px
Nella scheda Spaziatura:
- Superiore e inferiore: 40px
- Sinistra e Destra: 20px

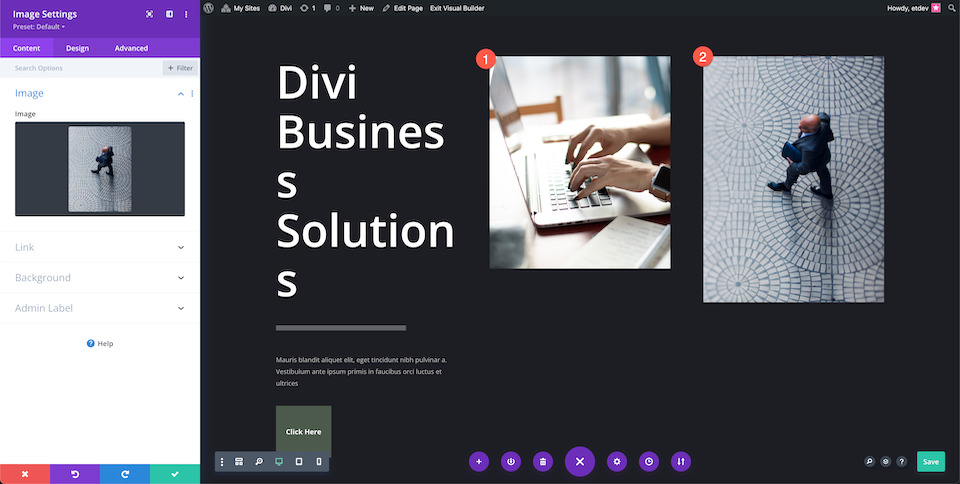
Aggiungi immagini
Aggiungi le immagini ai moduli immagine.

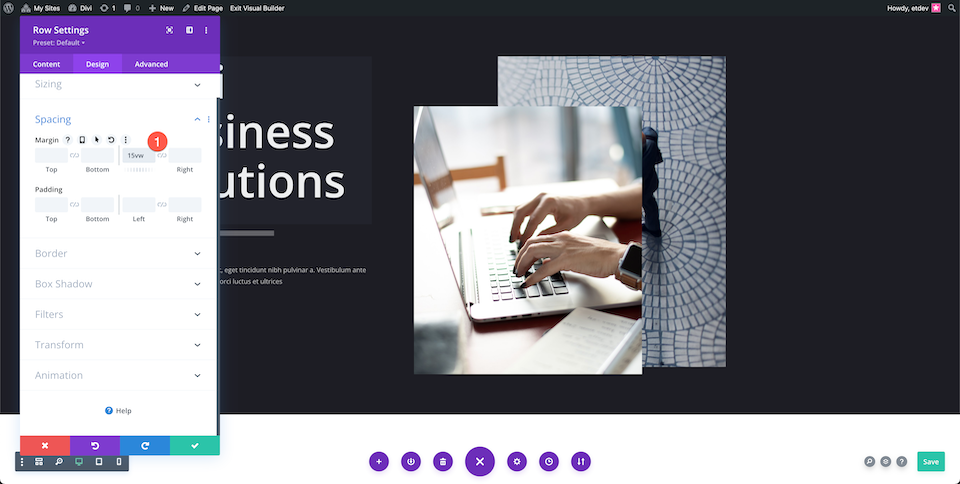
Regola le impostazioni della riga
Nelle impostazioni di riga:
- Aggiungi 15vw al margine sinistro.

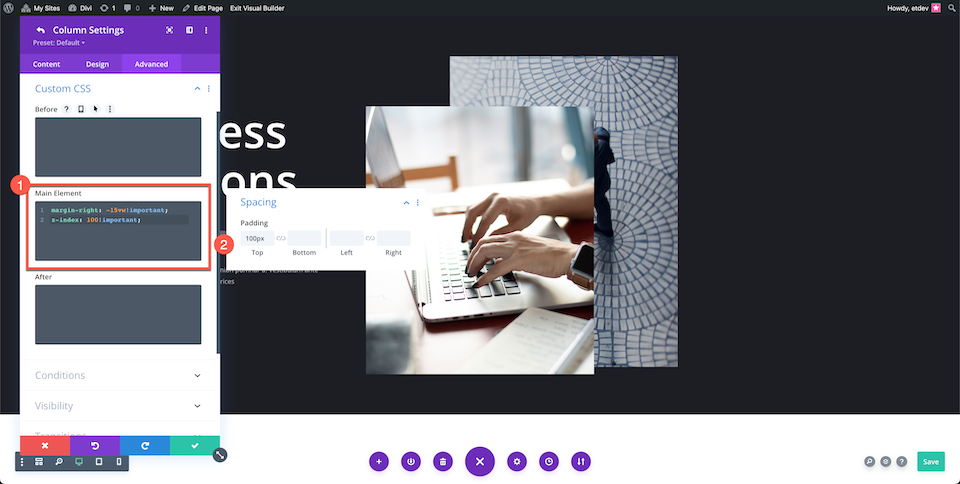
Regola la seconda colonna
Nella seconda colonna configura queste impostazioni:
CSS personalizzato
Incolla il codice seguente nella sezione del codice dell'elemento principale:
margin-right: -15vw!important; z-index: 100!important;
Spaziatura
Aggiungi 100px di riempimento superiore.

Ecco! Ora hai una sezione eroe personalizzata completamente progettata.

Creazione della sezione dell'eroe con il modulo di intestazione a larghezza intera di Divi
Ora esploriamo come ricreare questa sezione dell'eroe usando il modulo Fullwidth Header di Divi.

Aggiungi una pagina e seleziona Crea da zero
Aggiungi una nuova pagina, assegnagli un titolo, quindi fai clic su "Usa Divi Builder" e quindi seleziona Crea da zero.

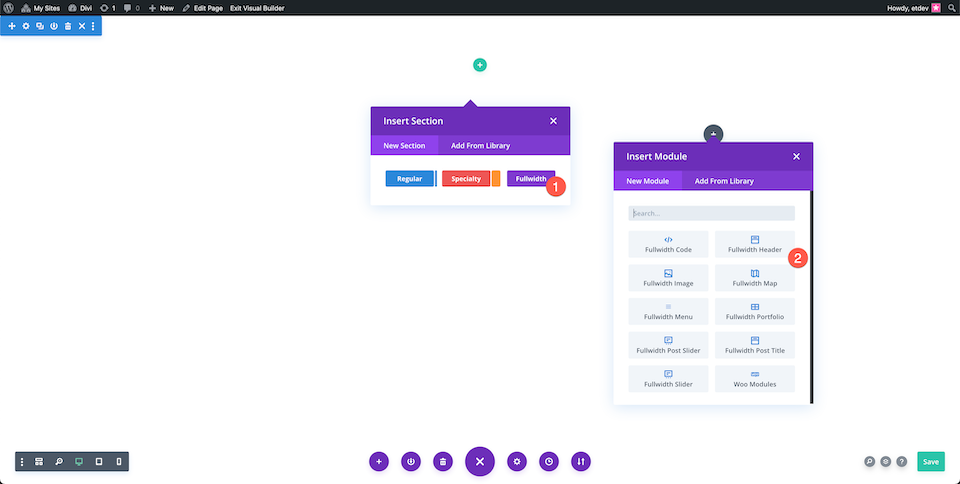
Aggiungi una sezione a larghezza intera e un'intestazione a larghezza intera
Aggiungi una sezione a larghezza intera e quindi seleziona Intestazione a larghezza intera dalla libreria del modulo.

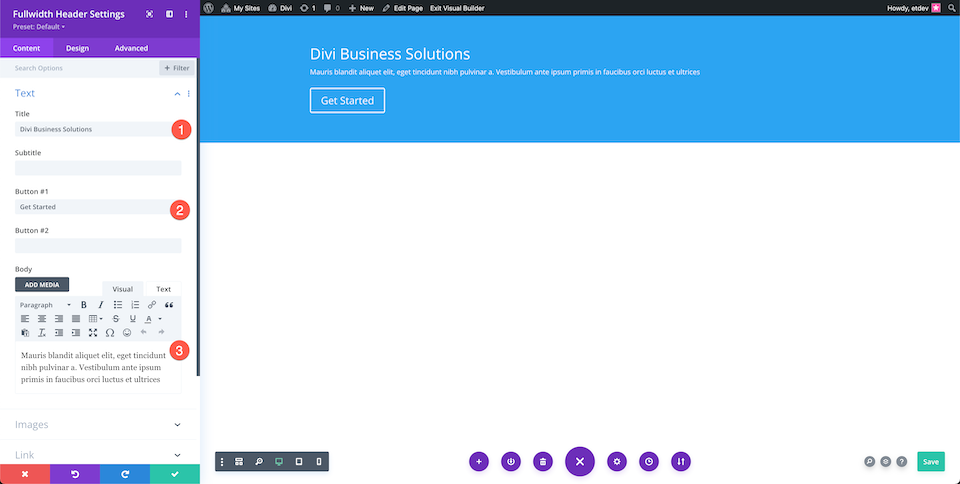
Aggiungi contenuto
Aggiungi il contenuto del testo al modulo nella scheda Testo.

Aggiungi immagini
Aggiungi le immagini nella scheda immagine.

Cambia colore di sfondo
Nella scheda in background, configurare la seguente impostazione:
- Colore di sfondo: #1D1D25

Testo intestazione stile
Configura le impostazioni del testo dell'intestazione:
- Peso del carattere del titolo: grassetto
- Dimensione del testo del titolo: 90px

Stile del corpo del testo
Configura le impostazioni del corpo del testo:
- Colore del corpo del testo: rgba(255,255,255,0,55)

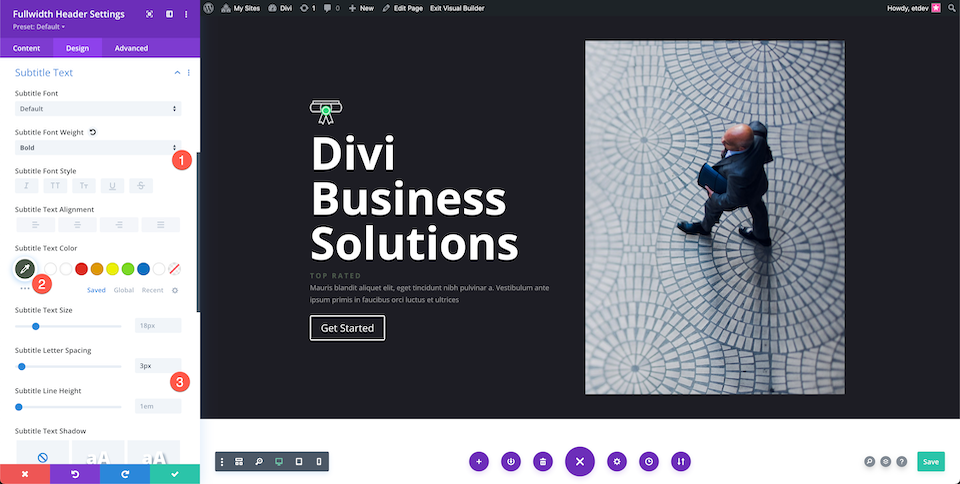
Stile del testo dei sottotitoli
Configura le impostazioni del testo dei sottotitoli:
- Peso del carattere dei sottotitoli: grassetto
- Colore testo sottotitoli: #4C594C
- Spaziatura delle lettere dei sottotitoli: 3px

Bottoni di stile
Ora diamo uno stile ai due pulsanti.
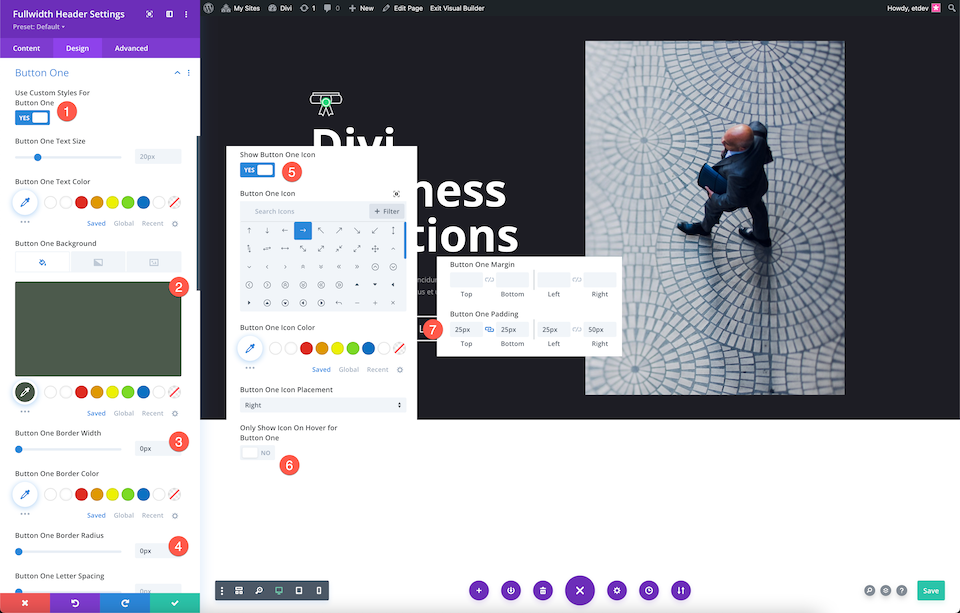
Pulsante Uno
Nella scheda Button One configurare le seguenti impostazioni:
- Usa stili personalizzati per il pulsante uno: Sì
- Pulsante Uno Sfondo: #4c594c
- Pulsante Un bordo Larghezza: 0px
- Pulsante un raggio del bordo: 0px
- Mostra icona pulsante uno: Sì
- Mostra icona solo al passaggio del mouse per il pulsante uno: No
- Pulsante One Padding: 25px in alto e in basso; 25px a sinistra, 50px a destra.

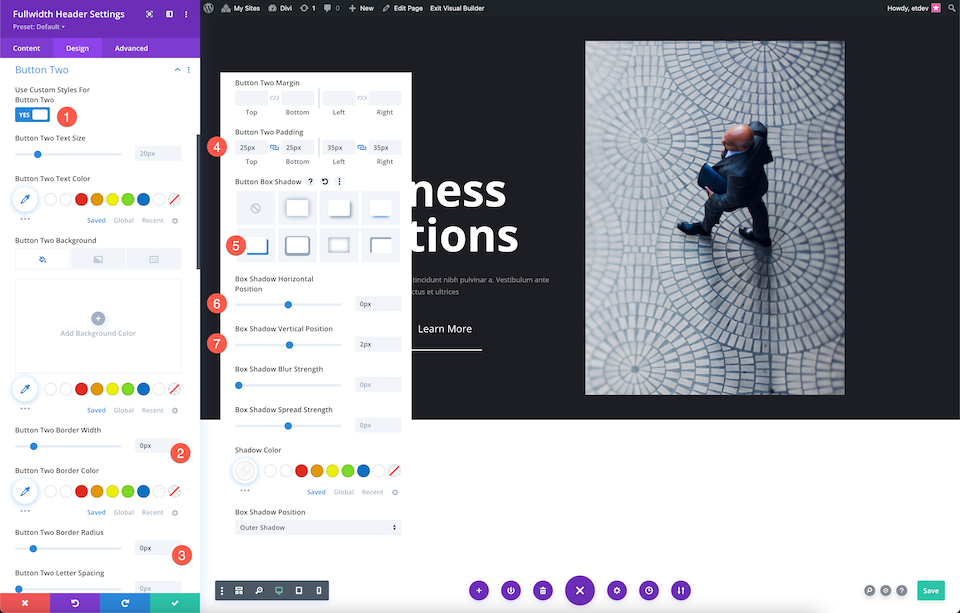
Pulsante due
Nella scheda Pulsante due configurare le seguenti impostazioni:
- Usa stili personalizzati per il pulsante due: Sì
- Pulsante Due Larghezza bordo: 0px
- Pulsante Due Raggio Bordo: 0px
- Button Two Padding: 25px in alto e in basso; 25px sinistra e destra.
- Ombra della casella dei pulsanti: scegli la quarta
- Posizione orizzontale dell'ombra del riquadro: 0px
- Posizione verticale dell'ombra del riquadro: 2px
- Colore ombra: #ffffff

Ecco! Ora hai una sezione eroi completamente progettata usando il modulo Divi Fullwidth Header.
Pensieri finali
Costruire una sezione eroe con Divi è facile, sia che tu stia costruendo da zero o utilizzando il modulo di intestazione a larghezza intera. Entrambe le opzioni ti consentono di creare fantastici design di intestazione che catturano l'interesse dei tuoi visitatori. A seconda delle tue esigenze uniche, entrambe le opzioni sono un'ottima opzione da considerare quando si modella la sezione dell'eroe. Dopo aver letto i pro e i contro di entrambi, in che modo progettereste la vostra sezione eroi?
