Utilizzo delle immagini WebP in WordPress
Pubblicato: 2021-03-30Come probabilmente già saprai, quando si tratta di siti Web, la velocità conta! Una delle cose migliori che puoi fare per velocizzare il tuo sito web è ridurre le dimensioni della pagina. Più è piccolo, meno dati devono essere scaricati. Meno dati, più velocemente (entro limiti ragionevoli!) La pagina verrà caricata.
Le immagini costituiscono una parte significativa delle dimensioni del file di una pagina Web (a volte ben oltre il 50% dei dati della pagina sono immagini). Questo rende le immagini l'obiettivo numero uno per mettersi a dieta nella tua ricerca di dimensioni di pagina più piccole! Tradizionalmente, la maggior parte delle immagini utilizzate sui siti Web sono JPEG o PNG. Entrambi sono tipi di file eccellenti che funzionano bene sui siti Web. Possono tuttavia avere un problema di dimensioni. Mentre si consiglia di utilizzare uno strumento come TinyPNG (e può avere un impatto drammatico sulla dimensione delle immagini che aggiungi al tuo sito), cosa accadrebbe se ci fosse un formato immagine più piccolo "direttamente fuori dagli schemi". Bene, c'è e si chiama WebP.
In questo articolo daremo un'occhiata alle immagini WebP in modo più dettagliato per scoprire quali sono e come utilizzarle sul tuo sito Web WordPress. Quindi, se hai sempre voluto snellire il tuo sito web, allora vai a prendere un caffè e un po' di torta (nessuno ha detto che dobbiamo seguire una dieta così come il nostro sito web!) e poi iniziamo!
Cosa sono le immagini WebP?
Quindi, quali sono queste immagini WebP di cui probabilmente hai sentito parlare la gente? Beh, non c'è niente di troppo complesso o misterioso in questo. Fondamentalmente, è solo un altro tipo di file. Invece di salvare le immagini in formato JPEG o PNG, vengono salvate come WebP. WebP è stato effettivamente sviluppato da Google. Descrivono WebP come 'un moderno formato di immagine che fornisce una compressione senza perdita e con perdita di qualità superiore per le immagini sul Web. Utilizzando WebP, i webmaster e gli sviluppatori web possono creare immagini più piccole e più ricche che rendono il web più veloce.'

Google ama un sito Web veloce, quindi ha senso che dovrebbero essere all'avanguardia nel fornire un formato immagine che aiuterà i siti Web a funzionare più velocemente. I file WebP sono in genere dal 25% al 34% rispetto a un JPEG equivalente (secondo lo studio di Google). Sulla base del fatto che le immagini possono costituire la maggior parte dei dati su una pagina Web, si tratta di un risparmio significativo.
E non preoccuparti di perdere la qualità delle tue immagini: l'intero scopo di WebP è quello di poter salvare le immagini in un formato che rimanga di alta qualità dal punto di vista visivo e allo stesso tempo venga salvato in un piccolo formato del file. Una vittoria per tutti.
Quindi, se le immagini WebP sono di piccole dimensioni pur offrendo un'esperienza visiva eccezionale per i tuoi utenti, potresti chiederti perché non sono utilizzate in modo più diffuso. Ci sono un paio di ragioni chiave per questo.
- Usabilità: attualmente, le immagini WebP non sono supportate dalla maggior parte dei software di progettazione grafica come Photoshop o Illustrator. Chiunque lavori in questi programmi verrà utilizzato per aprire file di immagini (di tutte le descrizioni, JPEG, GIF, PNG ecc.) e semplicemente "andare avanti" con le modifiche come richiesto. Inoltre, quando si tratta di salvare quei file, in genere puoi esportare in qualsiasi formato di immagine comune. Con WebP non è possibile farlo immediatamente. Invece probabilmente dovrai scaricare un plug-in dal WebPShop per utilizzare il tuo "normale" software di modifica delle immagini. Fino a quando le immagini WebP non diventeranno onnipresenti come JPEG e altri formati, ci sarà sempre una riluttanza a "complicare eccessivamente" le cose e molti web designer continueranno a utilizzare formati di immagine più tradizionali.
- Compatibilità browser : WebP NON è universalmente supportato da tutti i browser. Ciò significa che, mentre la maggior parte dei tuoi visitatori che utilizzano browser aggiornati come Chrome o Mozilla non avrà problemi a visualizzare queste immagini, avrai comunque una considerevole minoranza che non sarà in grado di visualizzare le immagini del sito web salvate come WebP, che include in particolare Safari che fornisce solo un supporto parziale a seconda della versione utilizzata (al momento della scrittura). Avrai bisogno di una soluzione alternativa (di cui parleremo di seguito) per assicurarti che tutti i tuoi visitatori possano vedere il tuo sito web come intendi che appaia.
Quindi, la domanda deve essere "dovrei usare WebP?". Bene, sembra certamente che le persone stiano iniziando a prestare maggiore attenzione a quello che è un formato di file incredibilmente innovativo. E, se la velocità è davvero importante per te e hai le risorse per creare un sito Web utilizzando le immagini WebP, perché non dovresti? Come con tutte le nuove tecnologie, a volte può essere lento uscire dal cancello di partenza, ma è meglio essere in anticipo sulla curva che correre per raggiungere la concorrenza! Con questo in mente, diamo un'occhiata a come utilizzeremmo le immagini WebP su un sito Web WordPress.

Come utilizzare le immagini WebP con WordPress
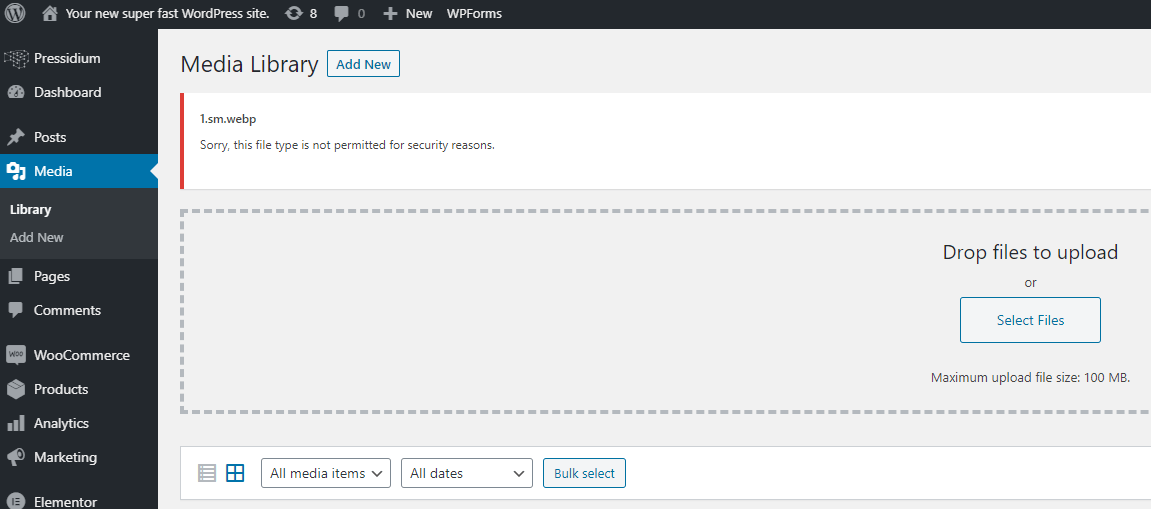
Chiunque si sia tuffato direttamente e abbia provato a caricare file WebP sul proprio sito Web WordPress prima di luglio 2021 sarebbe rimasto un po' deluso. Probabilmente ti aspetteresti che tutte le immagini WebP caricate tramite Media Center vengano salvate normalmente. Invece potresti aver visto una schermata come questa:

Per fortuna, dal rilascio di WordPress 5.8 ora puoi caricare le immagini WebP direttamente su WordPress, il che rende questo fantastico formato di immagine facile da usare come i formati JPEG, PNG e GIF. Sono miglioramenti coerenti come questo che sono uno dei principali motivi per cui ha senso aggiornare il core di WordPress all'ultima versione. Naturalmente, se stai utilizzando un host WordPress gestito come Pressidium, ci occupiamo noi di questo per te, assicurandoti di eseguire sempre la versione più recente e migliore di WordPress.
Prima del rilascio di WordPress 5.8, uno dei modi più semplici per utilizzare le immagini WebP era installare un plug-in che convertisse i formati di immagine supportati (ad es. PNG) in file WebP e quindi li visualizzasse sul tuo sito. Ci sono alcuni avvertimenti sull'utilizzo delle immagini WebP (le elenchiamo sopra) e l'utilizzo di un plug-in adatto come Shortpixel può eliminare questi aspetti negativi, quindi può ancora essere una soluzione che vale la pena considerare. Continua a leggere per saperne di più!
pixel corti
Shortpixel è un plug-in fantastico e vale la pena pensare di usarlo indipendentemente dal fatto che tu scelga o meno di utilizzare le immagini WebP. Shortpixel è un servizio di ottimizzazione delle immagini consolidato. Esegue tutte le immagini che carichi tramite il loro eccellente servizio di compressione delle immagini, spesso comprimendo le dimensioni dell'immagine del 50% o più senza perdita di qualità dell'immagine. Lo fa automaticamente, il che significa che non devi pensare a comprimere le tue immagini prima di caricarle sul tuo sito web.

Per ottenere il massimo da Shortpixel dovrai pagare un piano con loro. Fanno pagare in base alle "immagini ottimizzate al mese" con 5.000 immagini al mese che costano solo $ 3,99 al mese. Per molti siti Web, questo piano sarà più che sufficiente e, dati i vantaggi in termini di prestazioni associati a un sito Web ottimizzato, il prezzo è economico.
Shortpixel ottimizza un'ampia gamma di formati di immagine inclusi JPEG e PNG. Quindi, potresti chiederti, in che modo questo mi aiuta ad aggiungere immagini WebP al mio sito Web WordPress?
Se vi ricordate, non tutti i browser web supportano il formato WebP con solo parziale supporto WebP in Safari, a seconda della versione utilizzata (al momento della scrittura) e nessun supporto offerto da Internet Explorer. Semplicemente non è un'opzione praticabile creare un sito Web che non soddisfi quei visitatori, anche se quelli che utilizzano un browser obsoleto o non supportato potrebbero essere una minoranza.
Potresti anche ricordare che molti software di modifica delle immagini non supportano nemmeno i file WebP immediatamente. Quindi, abbiamo una battaglia su due fronti... non solo dobbiamo fare i salti mortali per creare o lavorare con i file WebP in primo luogo, ma dobbiamo anche trovare un modo per a) aggiungerli al nostro sito Web WordPress e b) creando un'immagine di riserva per coloro che visitano il nostro sito utilizzando un browser non compatibile con WebP.
Shortpixel in soccorso
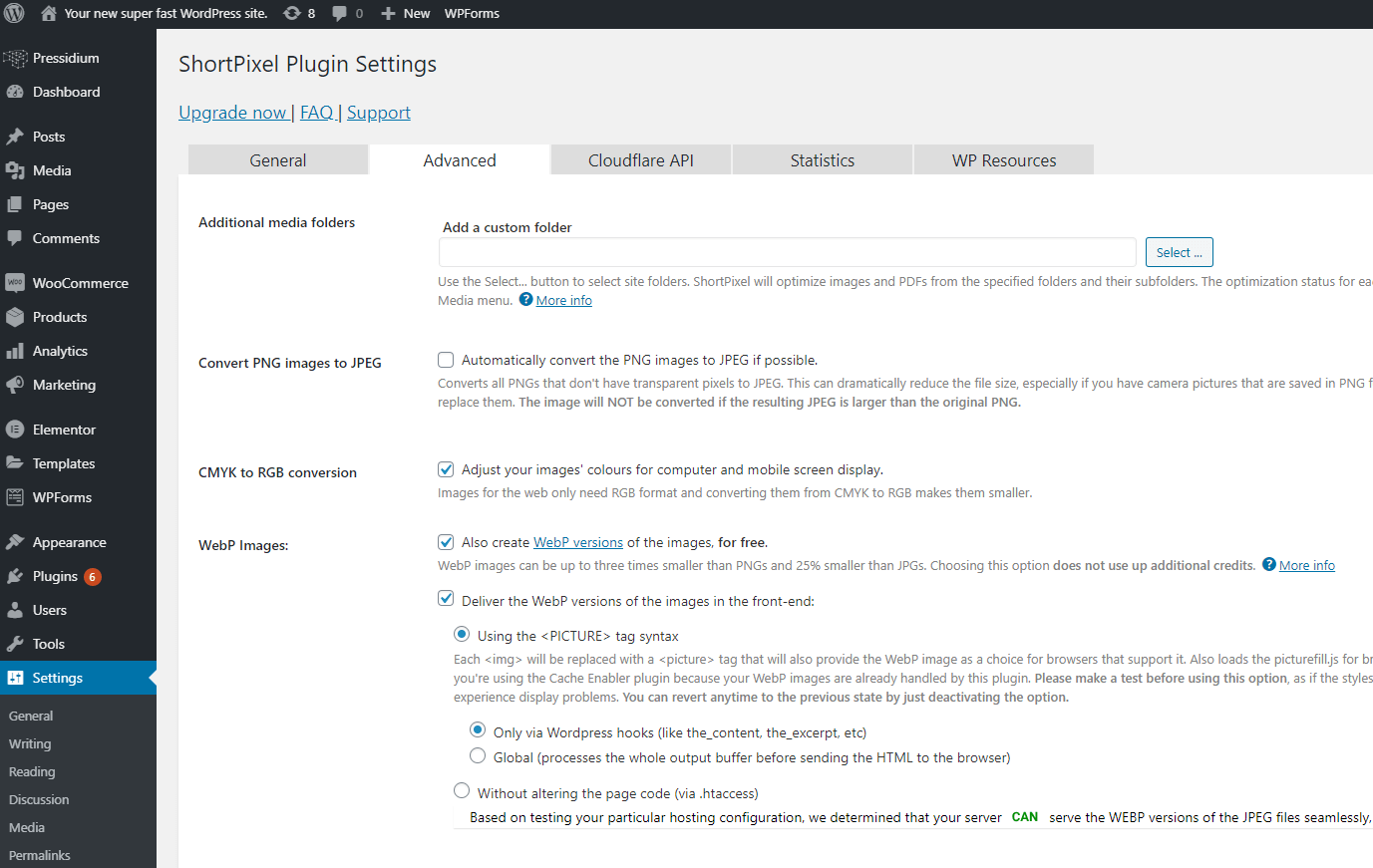
Shortpixel ha un approccio accurato all'utilizzo delle immagini WebP sui siti Web WordPress. Spuntando una singola casella di controllo all'interno del loro plug-in puoi dirgli di creare versioni WebP di qualsiasi immagine che carichi. È quindi possibile indicare al plug-in Shortpixel di visualizzare queste immagini WebP sui browser che supportano WebP.

Se il browser dei visitatori del sito Web non è in grado di visualizzare le immagini WebP, verrà automaticamente visualizzato un formato immagine alternativo. Questo ti dà il meglio di tutti i mondi... la velocità che accompagna un sito Web che utilizza immagini di dimensioni ridotte grazie a WebP per i browser in grado di gestirle o un'alternativa ben ottimizzata per coloro che non possono.
WebP è ora un formato di immagine ampiamente adottato. Sia che tu scelga di utilizzare la funzione di caricamento nativa ora disponibile in WordPress o di generarli tramite un plug-in come ShortPixel, ha davvero senso considerare di cambiare le immagini del tuo sito Web in varianti WebP in modo che il tuo sito possa trarre vantaggio dalla dimensione del file ridotta che dovrebbe, a sua volta, si traduce in un sito Web di caricamento più rapido.
