Come eseguire un controllo del sito UX: una guida passo passo
Pubblicato: 2023-10-16L'esperienza utente (UX) del tuo sito gioca un ruolo fondamentale nelle sue prestazioni. Determina il modo in cui i visitatori percepiscono il tuo marchio e interagiscono con i tuoi contenuti. Pertanto, ti consigliamo di eseguire un controllo UX del sito ogni pochi mesi per assicurarti che il tuo sito funzioni senza intoppi.
Imparando a identificare le aree deboli del tuo sito, puoi adottare le misure necessarie per migliorare la tua esperienza utente. Ciò può, a sua volta, portare a tassi di conversione e livelli di coinvolgimento più elevati.
In questo post daremo uno sguardo più da vicino a come funziona un audit del sito UX e perché è importante. Successivamente, ti guideremo attraverso cinque passaggi essenziali per aiutarti a eseguire il tuo primo audit. Immergiamoci subito!
Cos'è un audit del sito UX?
L'esperienza utente (UX) si riferisce all'usabilità e all'accessibilità del tuo sito web. Idealmente, gli utenti dovrebbero essere in grado di navigare nel tuo sito e interagire con i tuoi contenuti senza problemi. Se il tuo sito presenta problemi, è difficile da usare e si carica lentamente, ciò può tradursi in un'esperienza utente scadente.
Un controllo del sito UX può aiutarti a garantire che stai offrendo la migliore esperienza possibile agli utenti. Implica il controllo del tuo sito per eventuali problemi di progettazione o navigazione e l'implementazione di misure per migliorarne le prestazioni.
Perché è importante eseguire un audit del sito UX?
Un sito mal progettato o difettoso può allontanare i visitatori. Ciò può comportare frequenze di rimbalzo più elevate e meno conversioni.
Un controllo del sito UX può aiutarti a identificare i problemi sul tuo sito che potrebbero causare problemi agli utenti. Questi possono includere popup intrusivi, collegamenti interrotti o layout confusi. Eseguendo un controllo approfondito, puoi garantire che gli utenti siano in grado di interagire facilmente con il tuo sito, indipendentemente dal fatto che vi accedano da un computer o da un dispositivo mobile.
L’ideale sarebbe fare un audit del sito UX ogni tre o quattro mesi. Ciò è particolarmente importante se aggiungi costantemente nuovi contenuti o riprogetta le pagine.
Inoltre, gli aggiornamenti a plugin e temi possono causare problemi di progettazione o funzionalità sul tuo sito. Ad esempio, un pulsante potrebbe smettere di funzionare o i campi del modulo di contatto potrebbero risultare confusi.
A meno che un utente non segnali un problema sul tuo sito, potresti rimanerne ignaro per molto tempo. Pertanto, eseguire controlli regolari del sito UX può aiutarti a trovare e risolvere i problemi prima che possano avere un impatto significativo sulla tua attività.
Come eseguire un audit del sito UX
Ora diamo un'occhiata a come eseguire un controllo del sito UX in cinque passaggi. I seguenti passaggi possono essere applicati a qualsiasi sito web, indipendentemente dalla piattaforma utilizzata.
- Passaggio 1: esplora il tuo sito come visitatore
- Passaggio 2: trova i punti deboli del tuo sito
- Passaggio 3: testare menu, pulsanti e moduli
- Passaggio 4: valutare le metriche utente e i dati sulle prestazioni
- Passaggio 5: identificare e implementare le soluzioni
Passaggio 1: esplora il tuo sito come visitatore
Il primo passo è metterti nei panni dei tuoi visitatori. Dovrai esplorare il tuo sito come utente frontend e valutare l'esperienza.
In questa fase, ti consigliamo di considerare due fattori principali:
- Quanto è facile trovare e utilizzare il menu di navigazione principale
- Se il sito è strutturato in modo che abbia senso e faciliti un'esperienza di navigazione fluida
Gli utenti dovrebbero essere in grado di navigare nel tuo sito in modo intuitivo, senza dover spendere tanto tempo cercando di capire dove trovare informazioni essenziali come i dettagli di contatto.
Naturalmente, poiché hai già familiarità con i contenuti del tuo sito, può essere difficile effettuare una valutazione obiettiva. Pertanto, potresti chiedere ad altre persone di navigare nel tuo sito e fornire feedback.
Ricordati di controllare il tuo sito sia su desktop che su dispositivi mobili.
Passaggio 2: trova i punti deboli del tuo sito
Il passo successivo è prendere nota di tutti i problemi che incontri mentre navighi sul tuo sito. Questi possono includere:
- Pagine ed elementi a caricamento lento
- Foto di scarsa qualità
- Layout disordinati
Al momento, stiamo esaminando solo problemi che sono palesemente ovvi per gli utenti e che potrebbero scoraggiarli immediatamente. I tempi di caricamento lenti possono essere il principale colpevole di un'elevata frequenza di rimbalzo, quindi ti consigliamo di visitare ogni pagina chiave del tuo sito per vedere come se la cava in termini di velocità.
Passaggio 3: testare menu, pulsanti e moduli
Ora è il momento di immergerci un po' più a fondo e testare i singoli elementi sulle tue pagine. A seconda delle dimensioni del tuo sito, questa attività potrebbe richiedere del tempo e sembrare un po’ macchinosa.
Tuttavia, puoi iniziare con gli elementi più importanti della pagina, come il menu di navigazione principale, i pulsanti di invito all'azione e i moduli di contatto. Dovrai assicurarti che queste funzionalità funzionino come dovrebbero e abbiano un bell'aspetto su diversi dispositivi.
Se hai un negozio online, è una buona idea fare un acquisto di prova. In questo modo, puoi assicurarti che i pulsanti “acquista ora” e “aggiungi al carrello” funzionino correttamente. Ti consente inoltre di valutare il processo di pagamento dal punto di vista dell'utente.
Passaggio 4: valutare le metriche utente e i dati sulle prestazioni
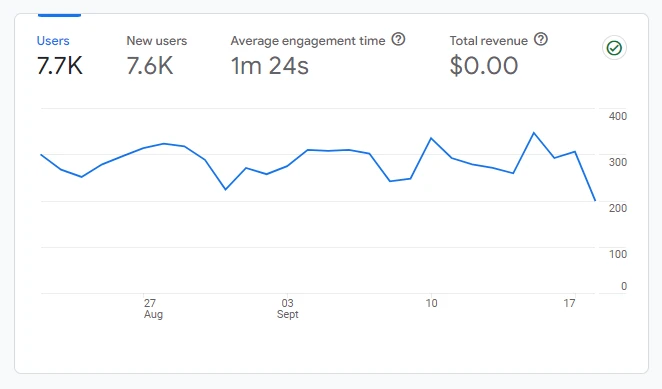
Le metriche utente possono dire molto sulla UX del tuo sito. Se utilizzi Google Analytics, dai un'occhiata al tempo medio di coinvolgimento sul tuo sito web:

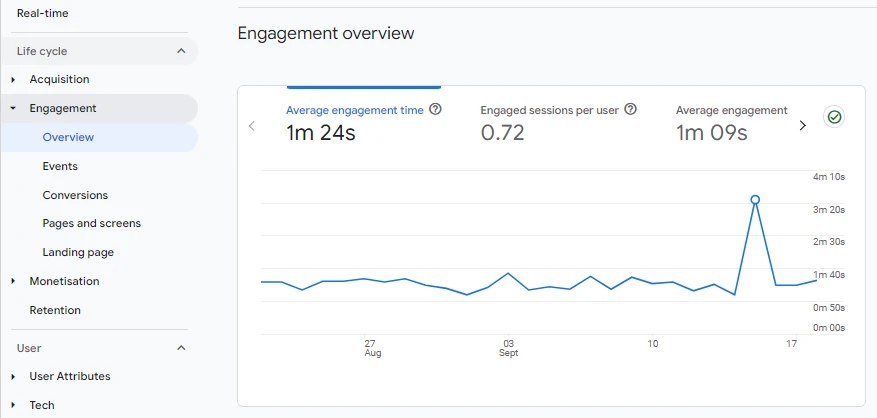
Un tempo di coinvolgimento basso indica che molti utenti escono dal sito entro pochi secondi, senza esplorare altre pagine o interagire con i tuoi contenuti. Se fai clic sulla scheda Coinvolgimento in Google Analytics, otterrai una suddivisione del tempo di coinvolgimento per pagina e altri fattori:

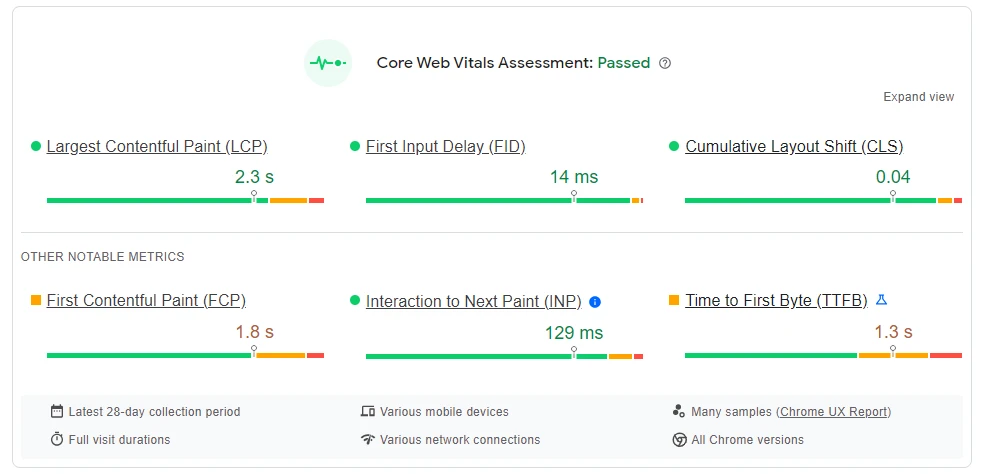
Vale anche la pena fare un test della velocità del sito, utilizzando uno strumento come PageSpeed Insights di Google. Ciò evidenzierà tutti gli elementi del tuo sito che potrebbero influenzare l'esperienza dell'utente:


Ad esempio, se ottieni un punteggio scarso per lo spostamento cumulativo del layout (oltre 0,1), significa che ci sono diversi elementi che si muovono nella pagina durante il caricamento. Ciò può ostacolare l'interazione dell'utente.
Un altro parametro importante da considerare è il First Input Delay (FID). Misura il tempo che intercorre da quando un utente interagisce per la prima volta con una pagina (ad esempio, facendo clic su un pulsante) al momento in cui il browser inizia a elaborare la richiesta. Se il tuo punteggio FID è superiore a 100 millisecondi, è probabile che i tuoi utenti riscontrino tempi di caricamento lenti mentre provano a interagire con i tuoi contenuti.
Passaggio 5: identificare e implementare le soluzioni
Ora che hai identificato alcuni problemi con la UX del tuo sito, è il momento di implementare le soluzioni. Questi varieranno a seconda dei risultati, ma esamineremo alcuni passaggi efficaci che puoi eseguire per fornire un'esperienza migliore.
Se il tuo sito è lento e i tuoi livelli di coinvolgimento sono scarsi, prova quanto segue:
- Se utilizzi WordPress, passa a un tema minimalista e rimuovi tutti gli elementi non necessari dal tuo sito
- Comprimi file di immagini e video di grandi dimensioni
- Prendi in considerazione l'utilizzo di una rete per la distribuzione di contenuti (CDN) e di una soluzione di memorizzazione nella cache per distribuire i contenuti più rapidamente
Se ritieni che il tuo sito sia un po' complicato da navigare, potresti prendere in considerazione queste soluzioni:
- Organizza i tuoi contenuti in pagine/categorie principali e pagine/sottocategorie secondarie
- Usa colori più audaci per i tuoi CTA per farli risaltare
- Semplifica i tuoi moduli
- Utilizza un menu più pulito
- Crea un checkout di una sola pagina per un'esperienza di acquisto più fluida
Dovrai inoltre correggere eventuali collegamenti o pulsanti interrotti riscontrati durante l'audit. Una volta apportate le modifiche necessarie, dovresti rivisitare il tuo sito come utente e assicurarti di non aver perso nulla.
Conclusione
Un controllo UX del sito può aiutarti a garantire che gli utenti siano in grado di interagire con il tuo sito senza problemi. Ti consente inoltre di risolvere problemi di prestazioni e progettazione che potrebbero influire sulle conversioni e sui tassi di coinvolgimento.
Per ricapitolare, ecco come eseguire un audit del sito UX in cinque passaggi:
- Esplora il tuo sito come visitatore
- Trova i punti deboli del tuo sito
- Testare menu, pulsanti e moduli
- Valutare le metriche utente e i dati sulle prestazioni
- Identificare e implementare le soluzioni
Hai domande su come eseguire un audit del sito UX? Fatecelo sapere nella sezione commenti qui sotto!
