Campioni di variazione per WooCommerce? Ecco come impostarli
Pubblicato: 2023-03-17Probabilmente hai già visto campioni di variazione sui siti di e-commerce. Sono i selettori visivi disponibili quando si scelgono le varianti di prodotto. E puoi imparare come utilizzare i campioni di variazione per WooCommerce senza alcuna conoscenza di codifica. In questo modo, il tuo cliente vede effettivamente le trame, i colori e altre differenze tra le varianti del prodotto, aiutandolo a decidere quale acquistare.
Hai tre opzioni ️ per aggiungere e utilizzare campioni di variazione per WooCommerce:
- Usa un plug-in che aggiunge campioni di variazione al tuo tema attuale
- Installa un nuovo tema e-commerce con campioni inclusi
- Codice personalizzato i campioni nel tuo sito attuale
Ottenere un nuovo tema non è realistico per molti utenti, considerando che non c'è motivo di scambiare un tema perfettamente valido solo per una funzione. E la codifica personalizzata richiede abilità speciali (o l'assunzione di qualcuno che possa svolgere quel lavoro). Ecco perché consigliamo vivamente di installare un plug-in per utilizzare i campioni di variazione per WooCommerce.
In questa guida imparerai passo dopo passo come impostare campioni di variazione per WooCommerce utilizzando un plug-in senza codice.
Perché i campioni di variazione?
WooCommerce viene già fornito con un menu a discesa delle varianti predefinito. Inoltre, molti temi WooCommerce includono pulsanti di variazione di stile. Quindi, qual è il punto di mettere campioni sulle varianti del tuo prodotto?
- Per migliorare l'esperienza di acquisto : una variante di prodotto basata su testo dice poco sulla variante oltre al suo nome; l'aggiunta di immagini garantisce che il cliente non faccia clic su varianti a cui non è interessato e, pertanto, trascorre meno tempo a fare clic senza pensare.
- Per sostituire ciò che manca con lo shopping online : i campioni visivi offrono ai clienti uno sguardo alle trame, ai colori e persino alle forme dei prodotti, cose che spesso possono ottenere solo entrando in un negozio fisico.
- Per aumentare le conversioni : con un processo di acquisto più veloce e i clienti che si sentono più sicuri di ciò che stanno guardando, puoi aumentare le possibilità che acquistino prodotti.
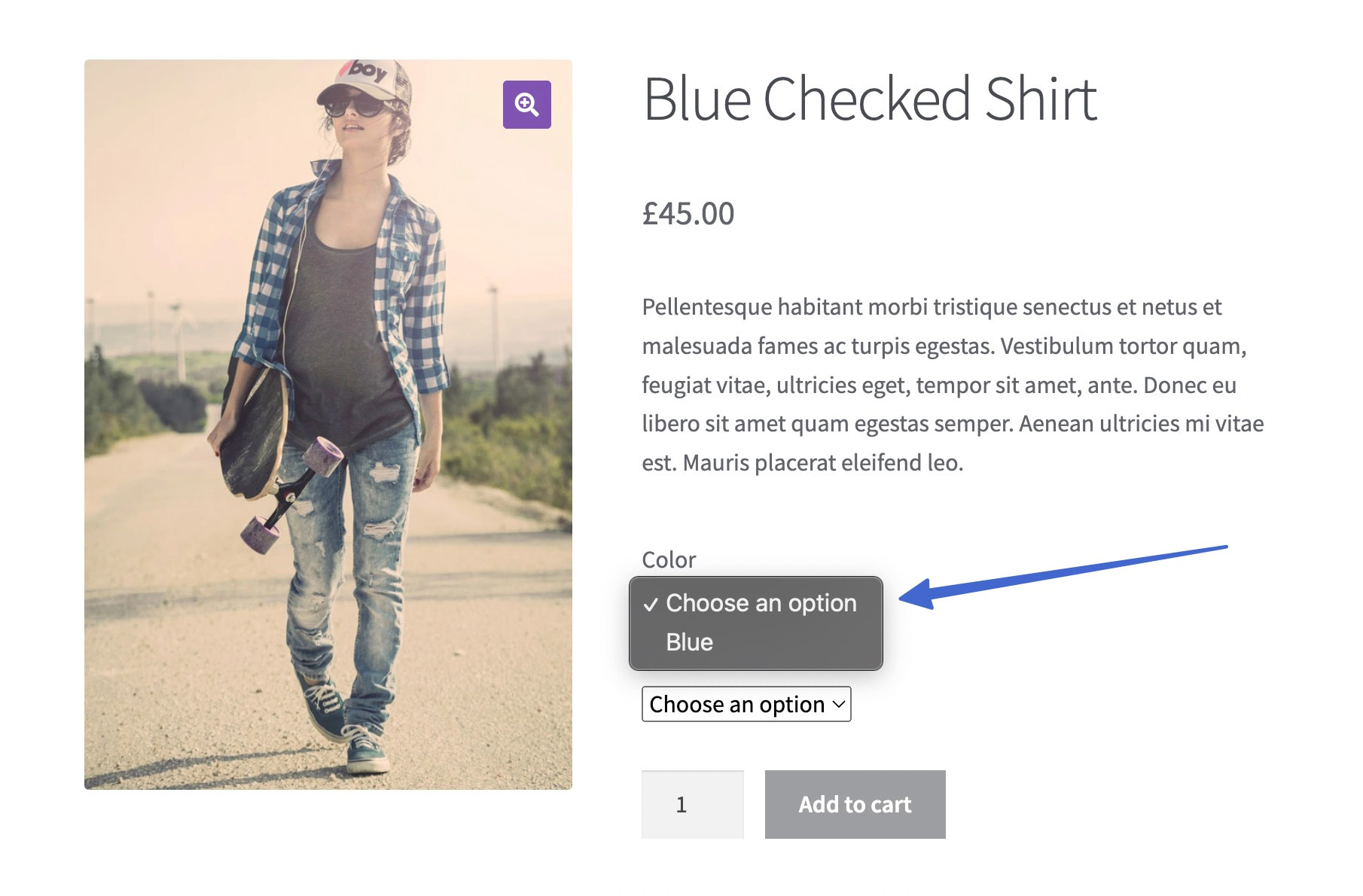
Quindi, preferiresti scegliere le varianti di prodotto predefinite di WooCommerce? Come questo:

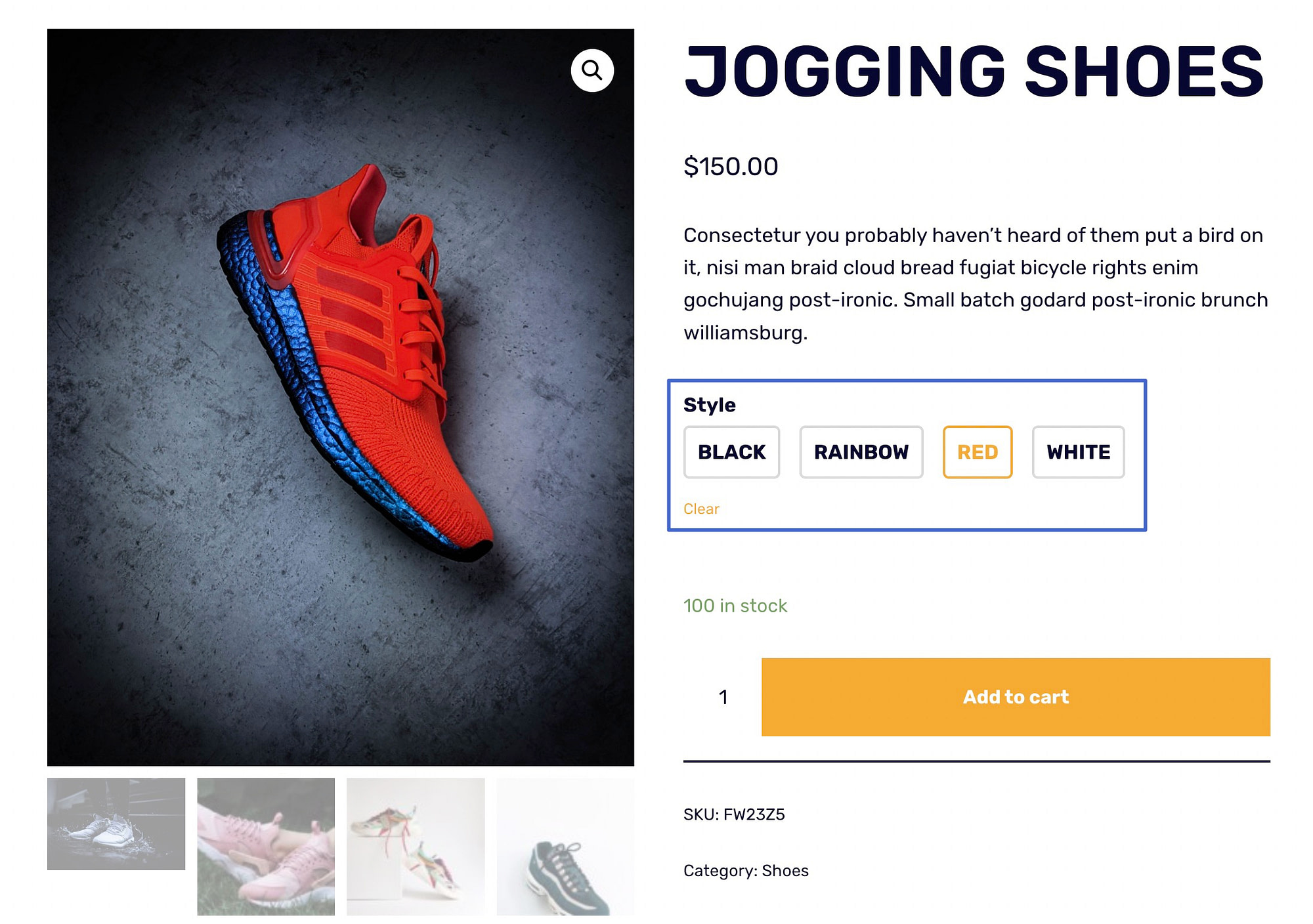
O preferiresti elevare l'aspetto e l'esperienza delle tue varianti incorporando campioni basati su immagini e colori? Come questo:

Se scegli gli eleganti campioni di prodotti per WooCommerce, continua a leggere per imparare ad aggiungerli al tuo sito di e-commerce.
Come utilizzare i campioni di variazione per WooCommerce
Per il modo più semplice per impostare campioni di variazione per WooCommerce, puoi utilizzare il plug-in Sparks per WooCommerce.
Senza richiedere alcuna conoscenza tecnica, ti consente di aggiungere campioni di variazione a qualsiasi tema WooCommerce e supporta campioni utilizzando etichette, immagini o colori.
Per seguire questo tutorial, supponiamo che tu abbia già installato WooCommerce con i prodotti aggiunti al tuo negozio. Da lì, tratteremo come aggiungere campioni di variazione al tuo negozio.
- Passaggio 1: installa il plug-in Sparks per WooCommerce
- Passaggio 2: aggiungi un attributo
- Passaggio 3: configurare i termini per l'attributo
- Passaggio 4: considera un tipo di campione di variante diverso (facoltativo)
- Passaggio 5: crea varianti di prodotto per un articolo WooCommerce
- Passaggio 6: visualizza i campioni di variazione per WooCommerce in azione
Passaggio 1: installa il plug-in Sparks per WooCommerce
Per iniziare, installa e attiva il plug-in Sparks per WooCommerce.
Per completare la configurazione, vai su Impostazioni > Sparks su WordPress. Fare clic sul pulsante Attiva sotto Campioni di variazione .

Nota: Sparks per WooCommerce offre anche altre funzionalità che puoi attivare in questa pagina. Ad esempio, potresti attivare funzionalità come liste dei desideri dei prodotti, visualizzazioni rapide dei prodotti, confronti dei prodotti, recensioni avanzate dei prodotti e pagine di ringraziamento personalizzate, solo per citarne alcune.
Passaggio 2: aggiungi un attributo
Affinché Sparks inserisca campioni di varianti visive nelle pagine dei prodotti, è necessario creare attributi e varianti di prodotto per i prodotti WooCommerce.
Ecco una guida completa su come configurare le varianti di WooCommerce e i prodotti variabili.
Spiega che:
- Gli attributi sono descrittori di prodotti, come materiale, colore o taglia
- Le variazioni sono le scelte che i clienti fanno, come il modo in cui un cliente sceglie tra una scarpa blu e una rossa
Devi creare un attributo per ogni variazione che desideri includere nel tuo negozio, poiché le varianti di prodotto si basano sugli attributi.
Per iniziare, crea un attributo globale: qualcosa come colore, trama o stile.
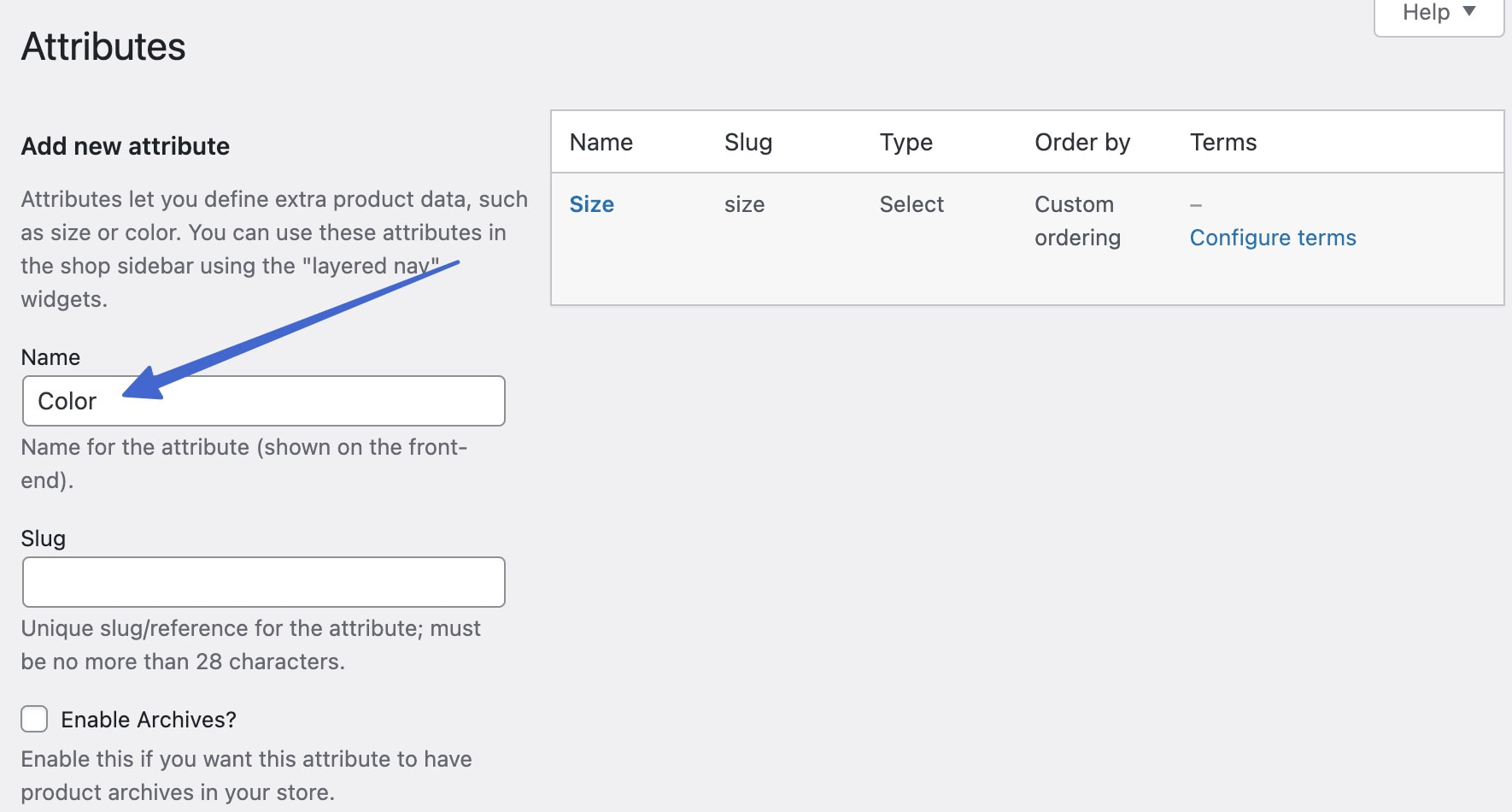
Completa questa attività andando su Prodotti > Attributi nella dashboard di WordPress.
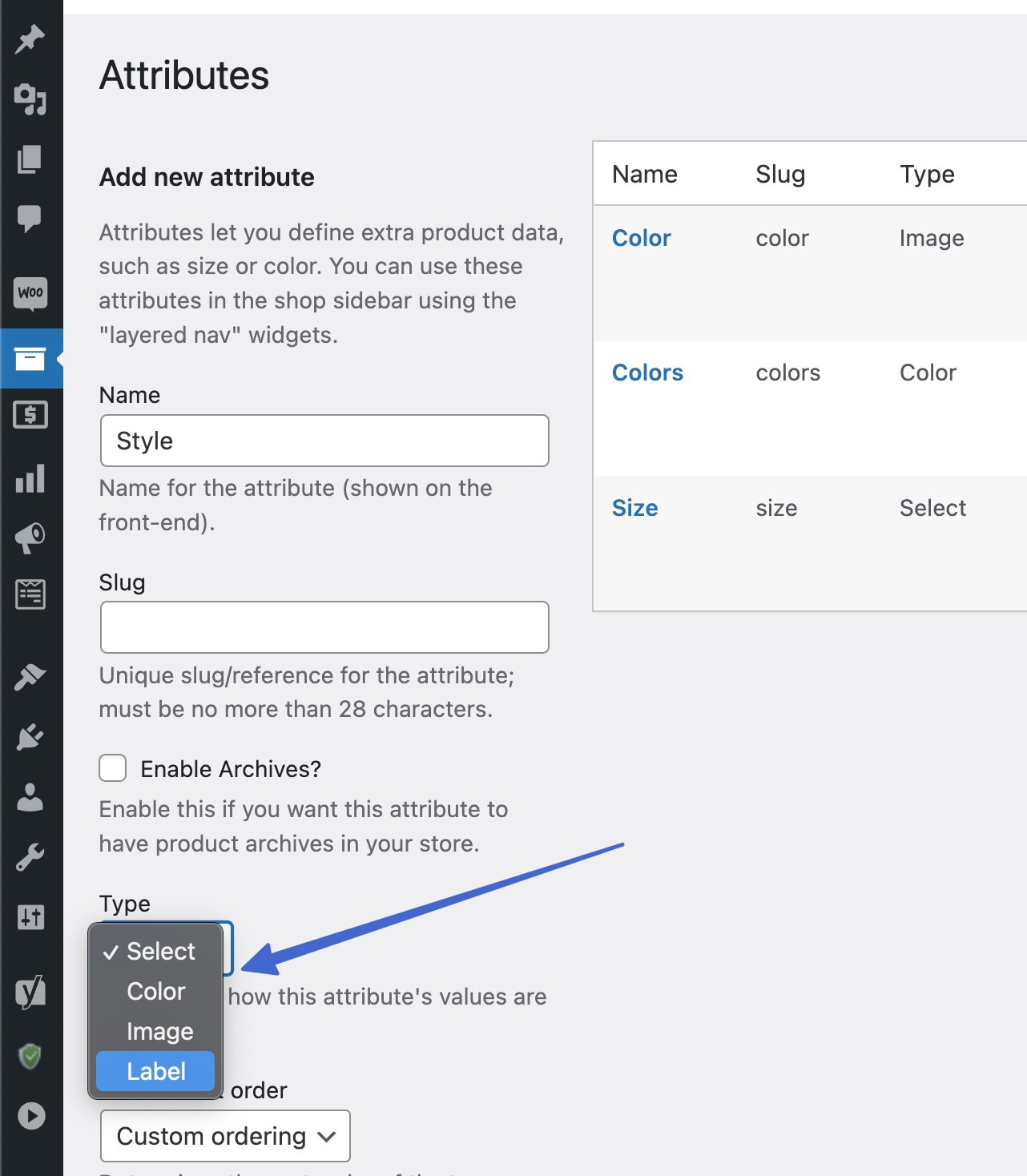
Aggiungi un nome descrittivo per l'attributo, un titolo rappresentativo dell'intero gruppo di varianti che intendi mostrare. Per questa guida, useremo "Color" .

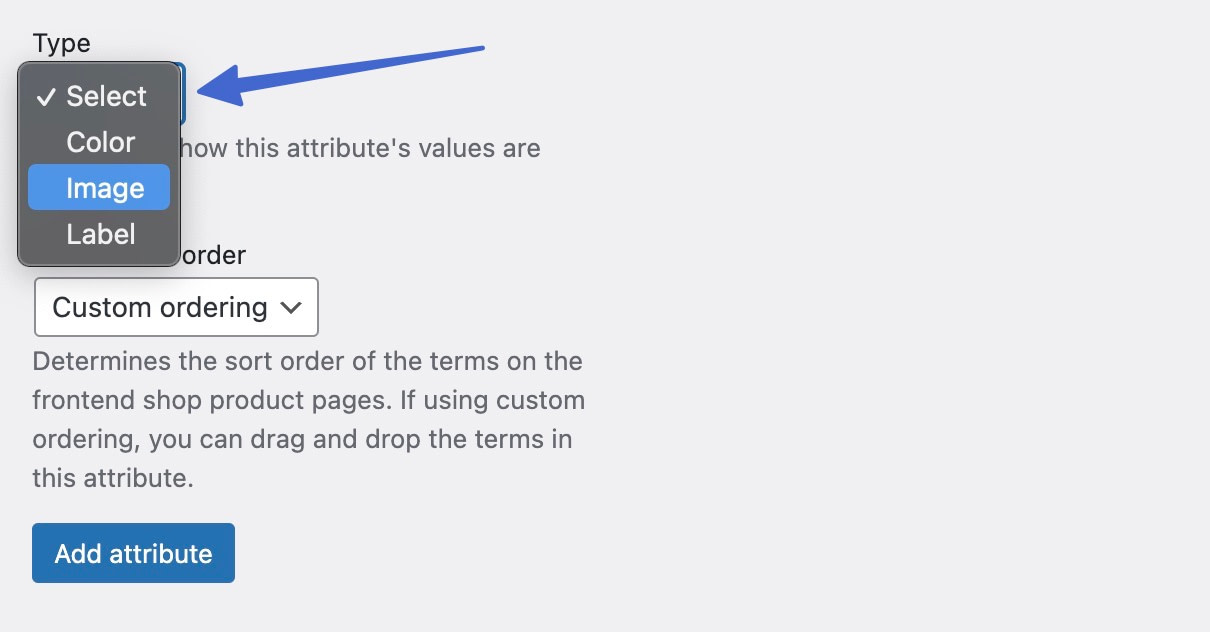
Utilizza il campo a discesa Tipo per selezionare il tipo di campione di variazione che desideri mostrare. Questa è una funzionalità del plug-in Sparks.
Ecco i tipi di campioni di variazione per WooCommerce:
- Colore : scegli i colori e questi appaiono come campioni
- Immagine : carichi immagini che fungono da campioni di varianti
- Etichetta : digiti etichette di testo per i campioni (nessun colore visivo o immagini, solo testo)
Fare clic su Aggiungi attributo per salvare.

Passaggio 3: configurare i termini per l'attributo
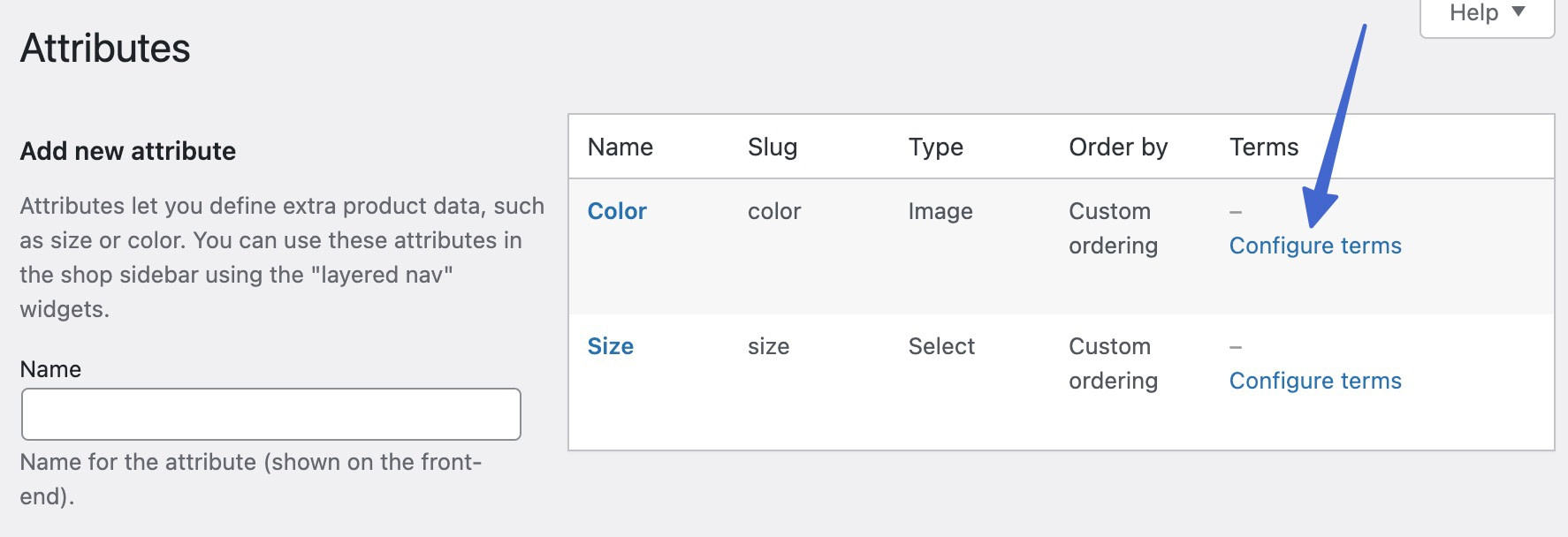
I "termini" si riferiscono agli elementi dell'attributo che intendi salvare sotto il nome dell'attributo generale. In Color , ad esempio, puoi aggiungere termini come Red , Blue e Green . Trova l'attributo creato di recente nell'elenco a destra. Fare clic su Configura termini per procedere.

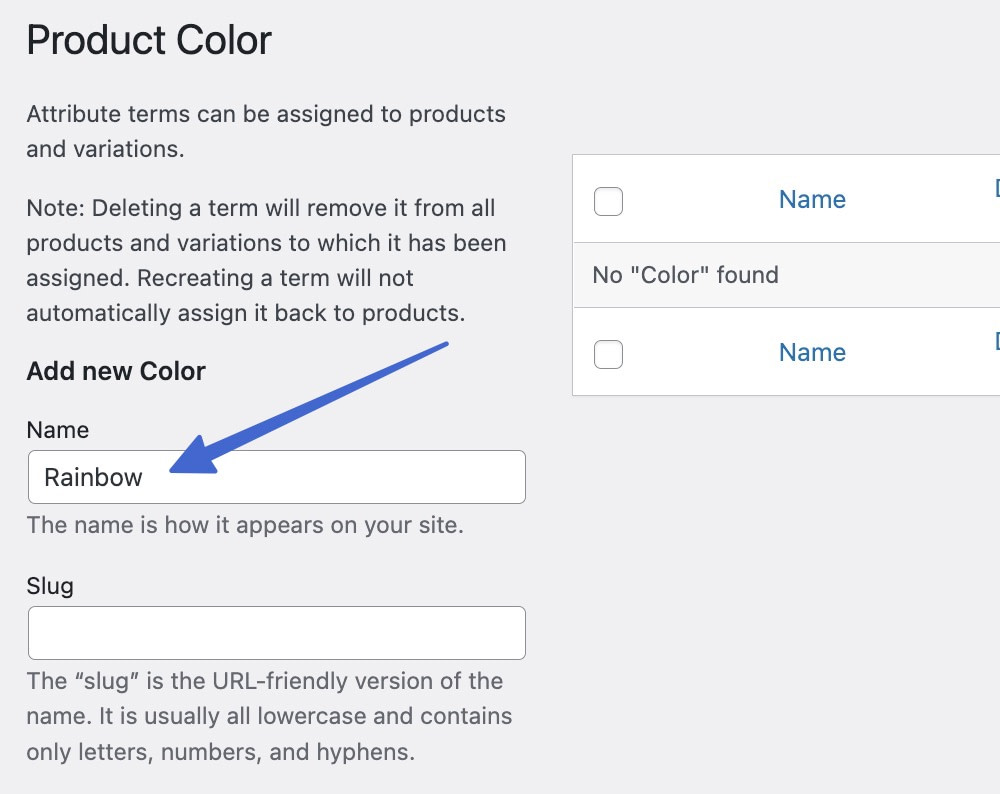
Crea un termine di attributo per ogni variazione che desideri per il prodotto. Per prima cosa, aggiungi un Nome .

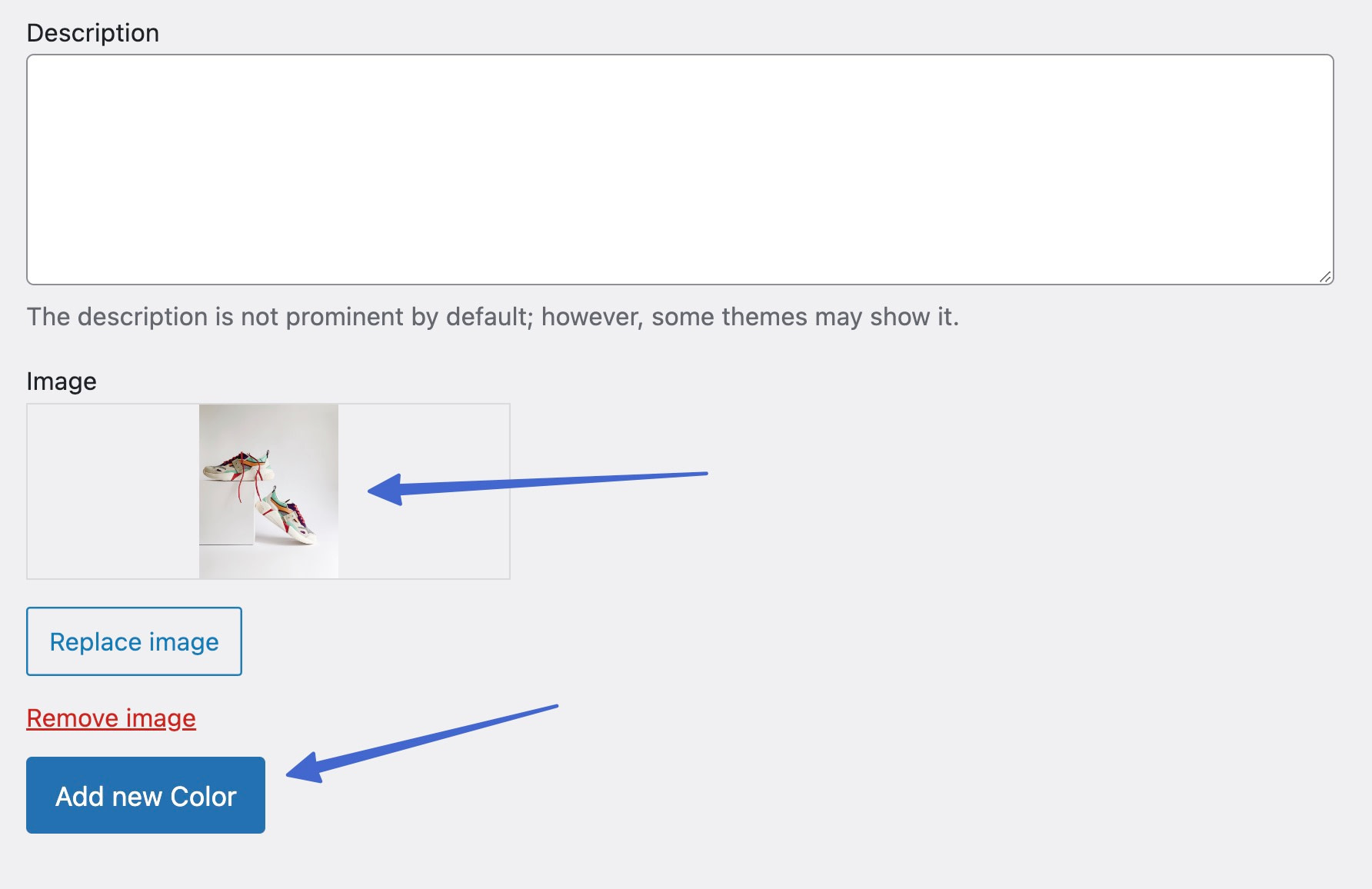
Scorri verso il basso per caricare un'immagine per quel termine variante. Fare clic sul pulsante Aggiungi nuovo per salvare il termine.

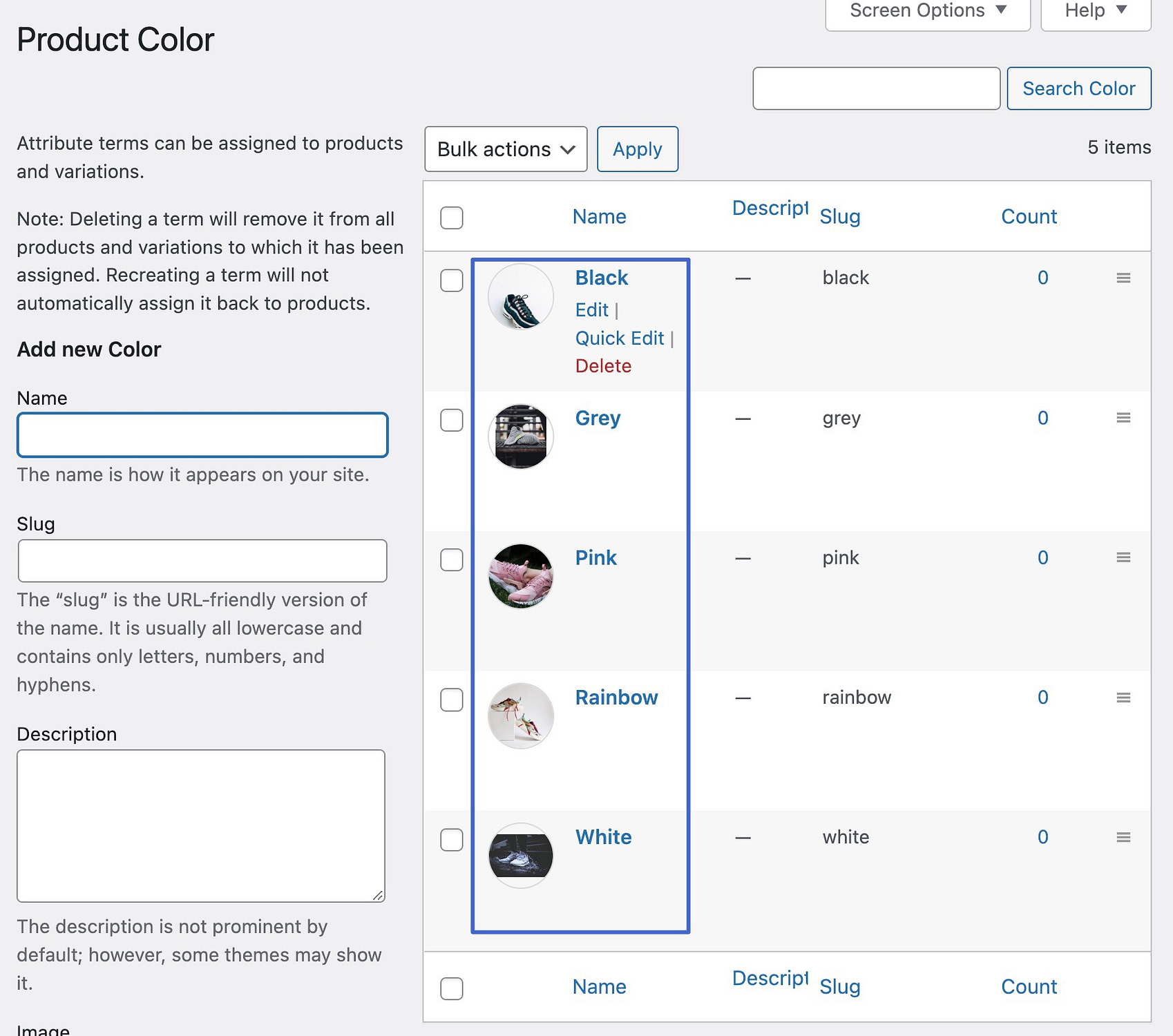
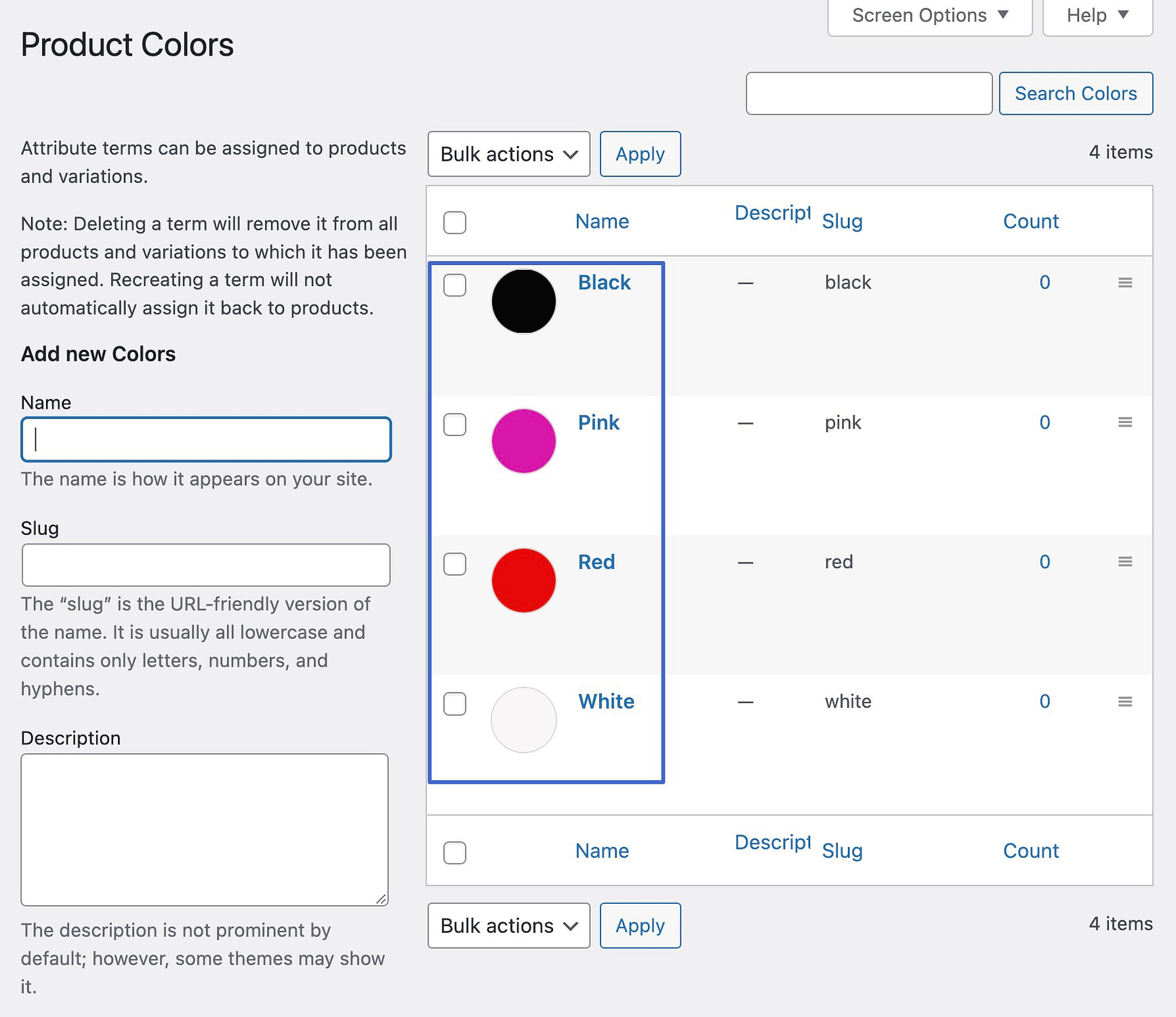
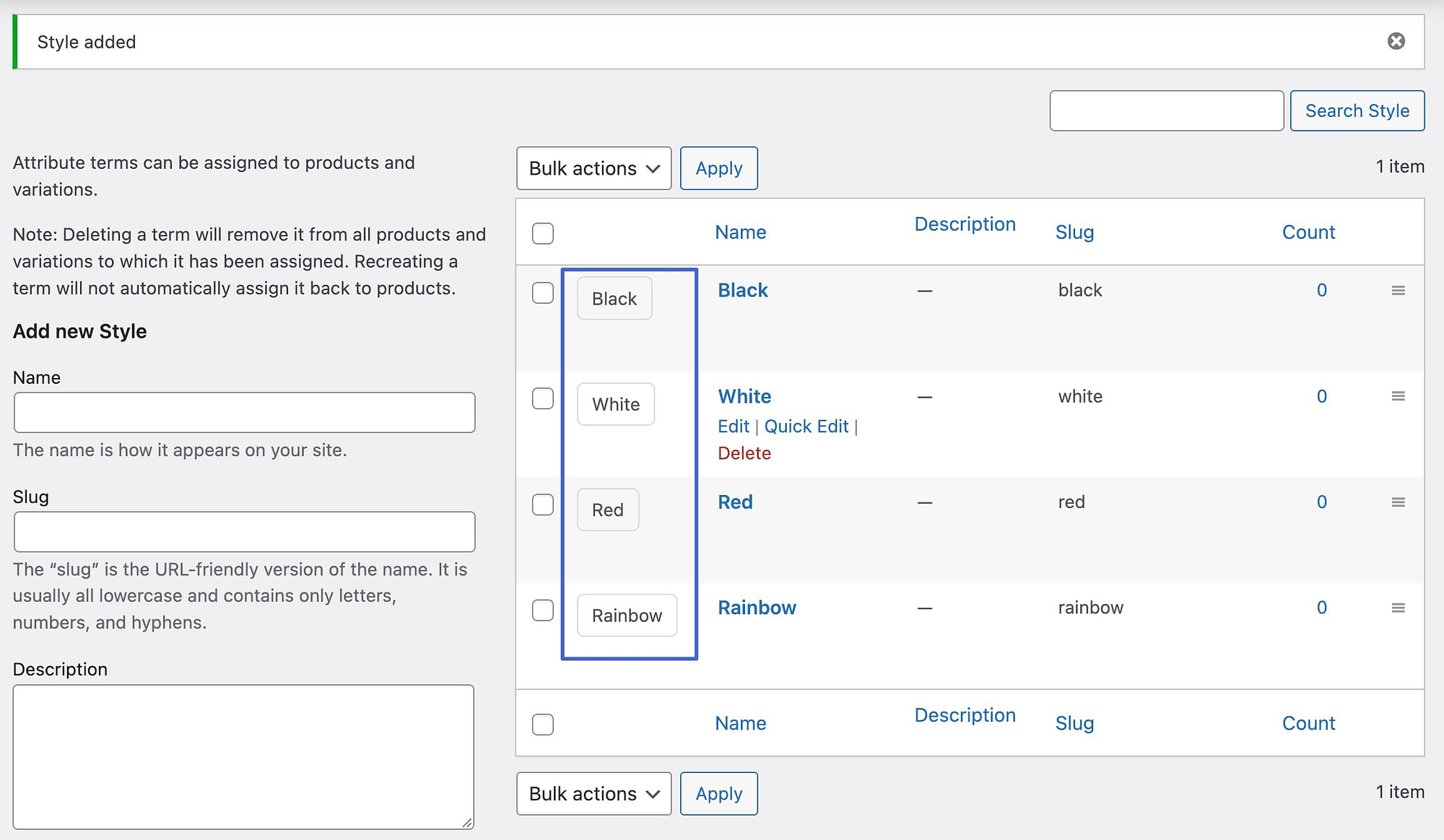
Man mano che continui ad aggiungere altri termini, vengono visualizzati tutti nell'elenco, classificati in base a una variante.
Ad esempio, abbiamo i termini Nero, Grigio, Rosa, Arcobaleno e Bianco nell'attributo Colore.

Passaggio 4: considera un tipo di campione di variante diverso (facoltativo)
Come accennato, puoi scegliere un campione Colore , Immagine o Etichetta . Se preferisci non caricare immagini da utilizzare come campioni, scegli Colore o Etichetta durante la creazione di un attributo.

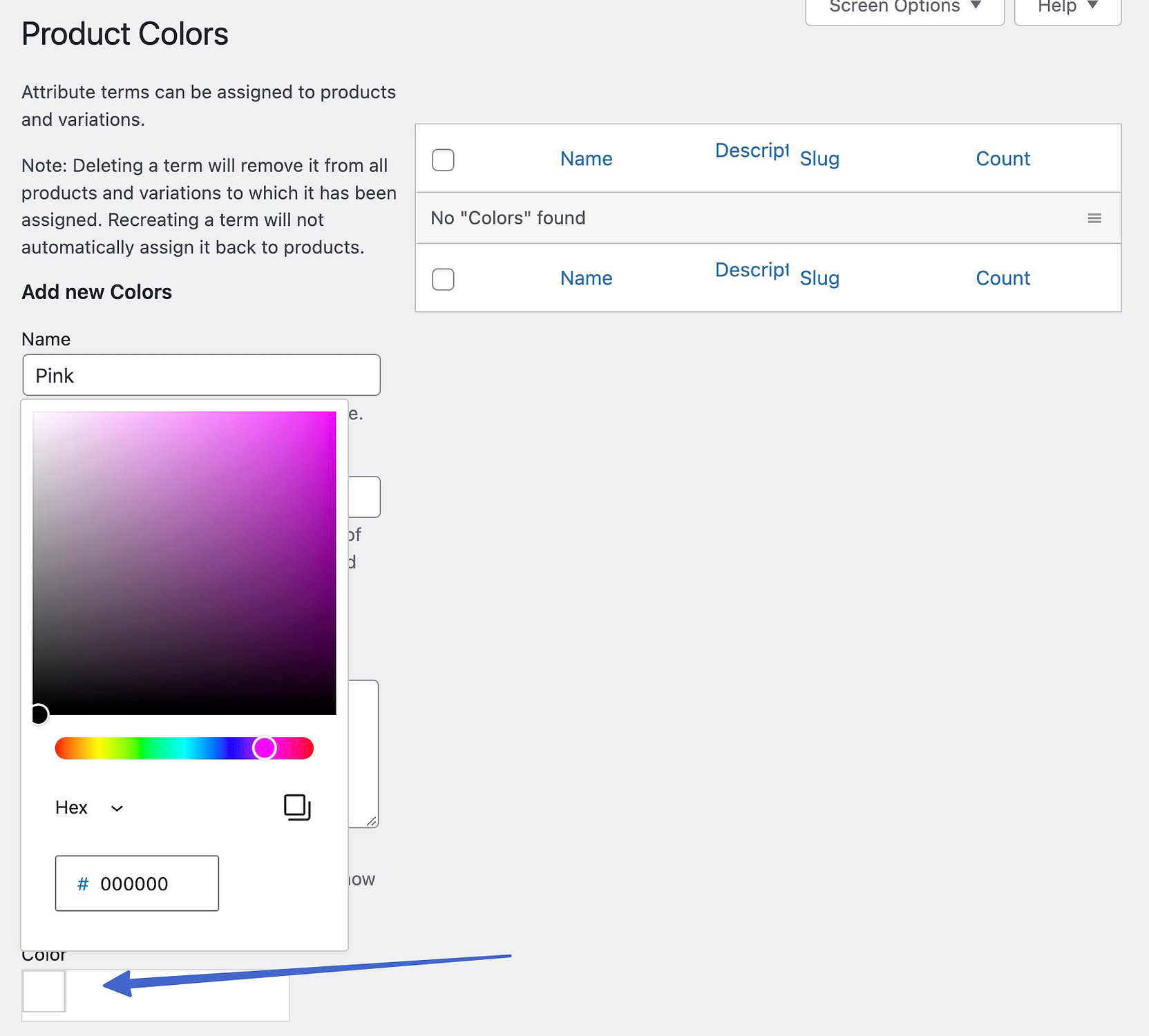
Quando crei i termini per i tipi di colore , c'è un'opzione per digitare un codice esadecimale del colore o scegliere dal selettore di colore.

Vedrai esempi visivi di come appaiono i campioni di colore mentre salvi i termini.

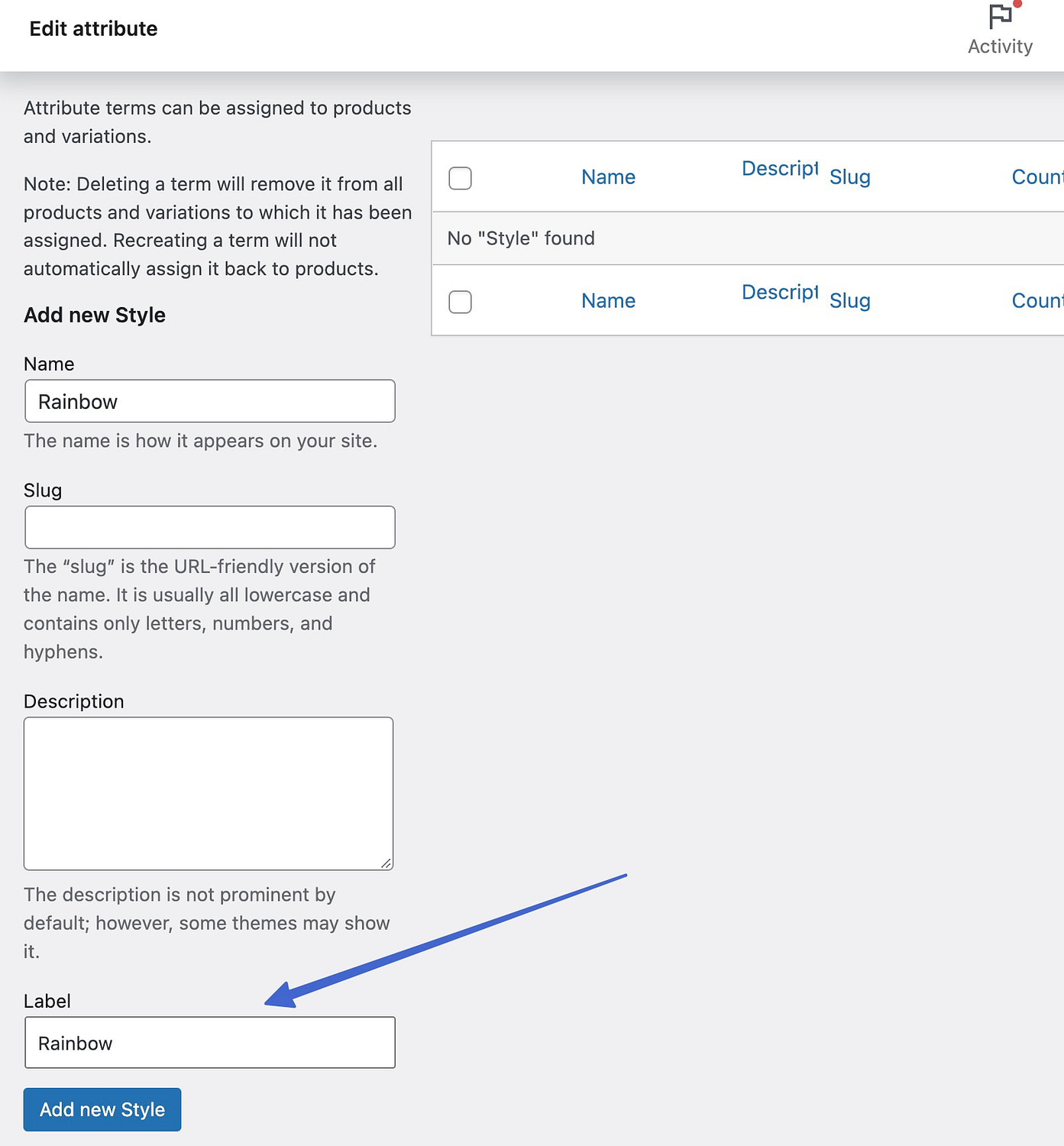
Se opti per il tipo di campione Etichetta, stai semplicemente creando pulsanti di testo per i tuoi campioni. Pertanto, aggiungeresti un'etichetta di testo durante la creazione di ciascun termine di attributo.

Al termine, è possibile visualizzare un'anteprima di tutti i termini dell'etichetta.

Passaggio 5: crea varianti di prodotto per un articolo WooCommerce
L'attributo è un articolo globale che puoi aggiungere a più prodotti nel tuo negozio. Per visualizzare i campioni sul frontend, devi creare varianti di prodotto per ciascun articolo.
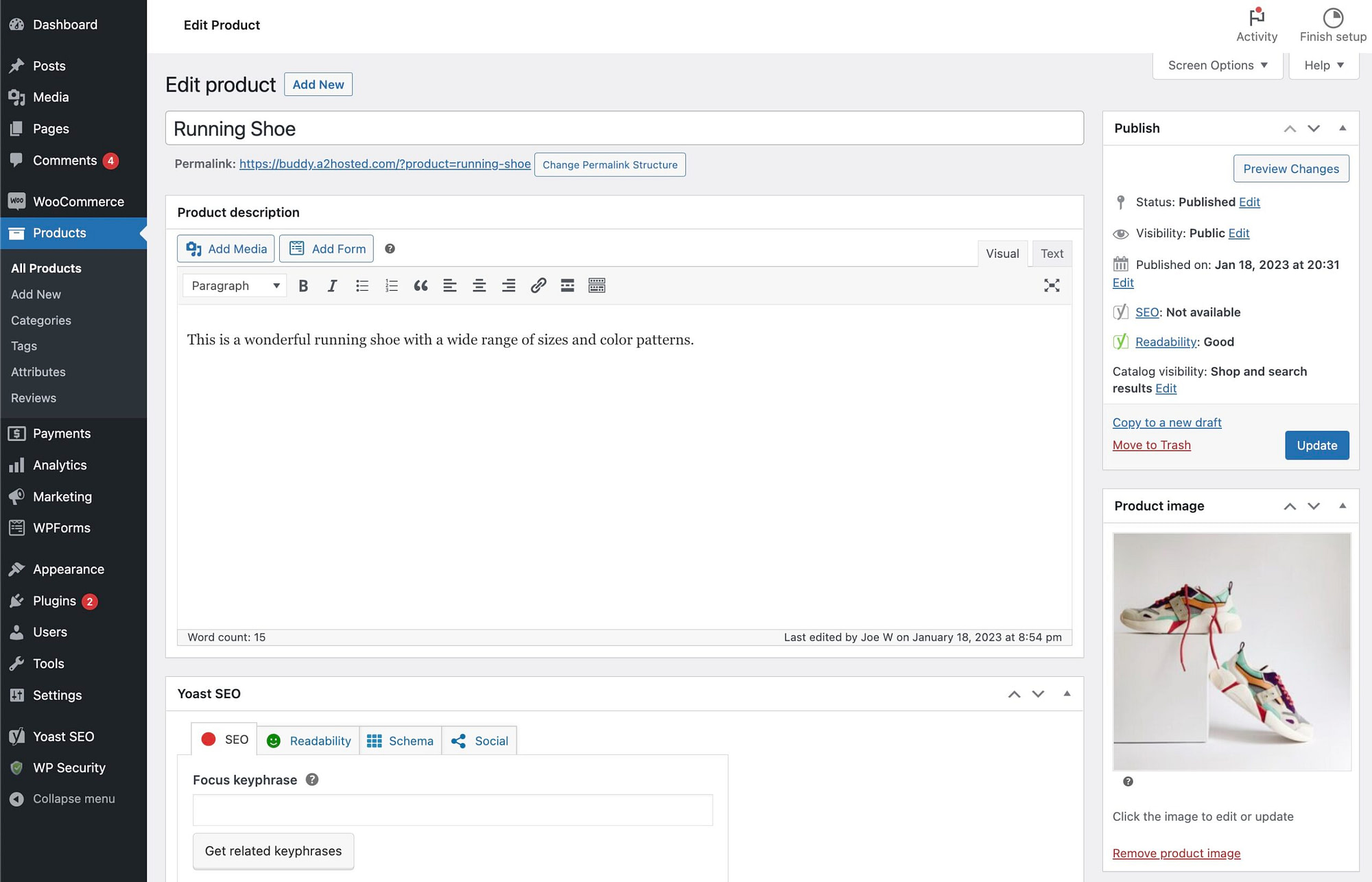
Vai a Prodotti > Tutti i prodotti e seleziona l'articolo che desideri modificare.

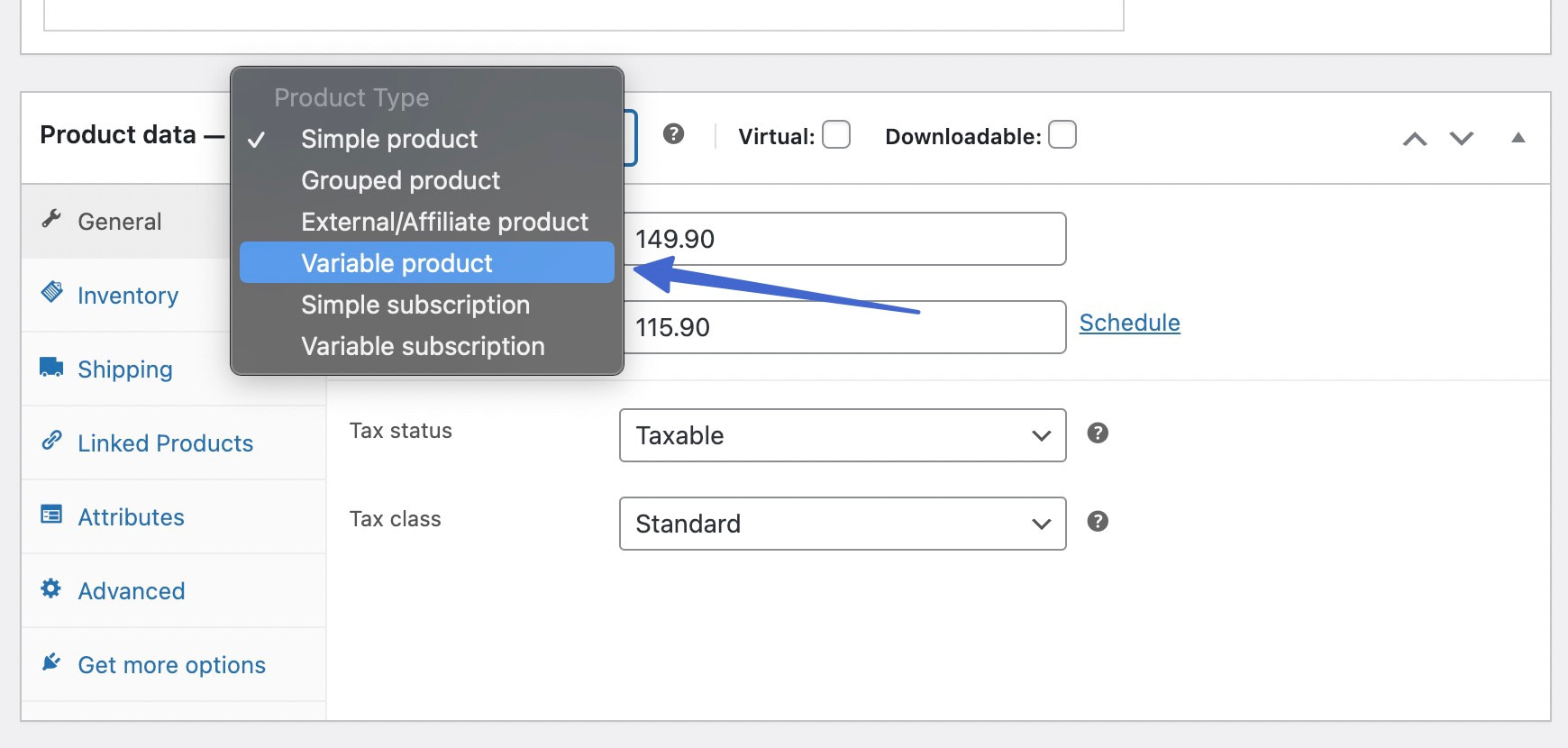
Scorri fino alla sezione Dati prodotto . Fai clic sul menu a discesa Tipo di prodotto e scegli Prodotto variabile .

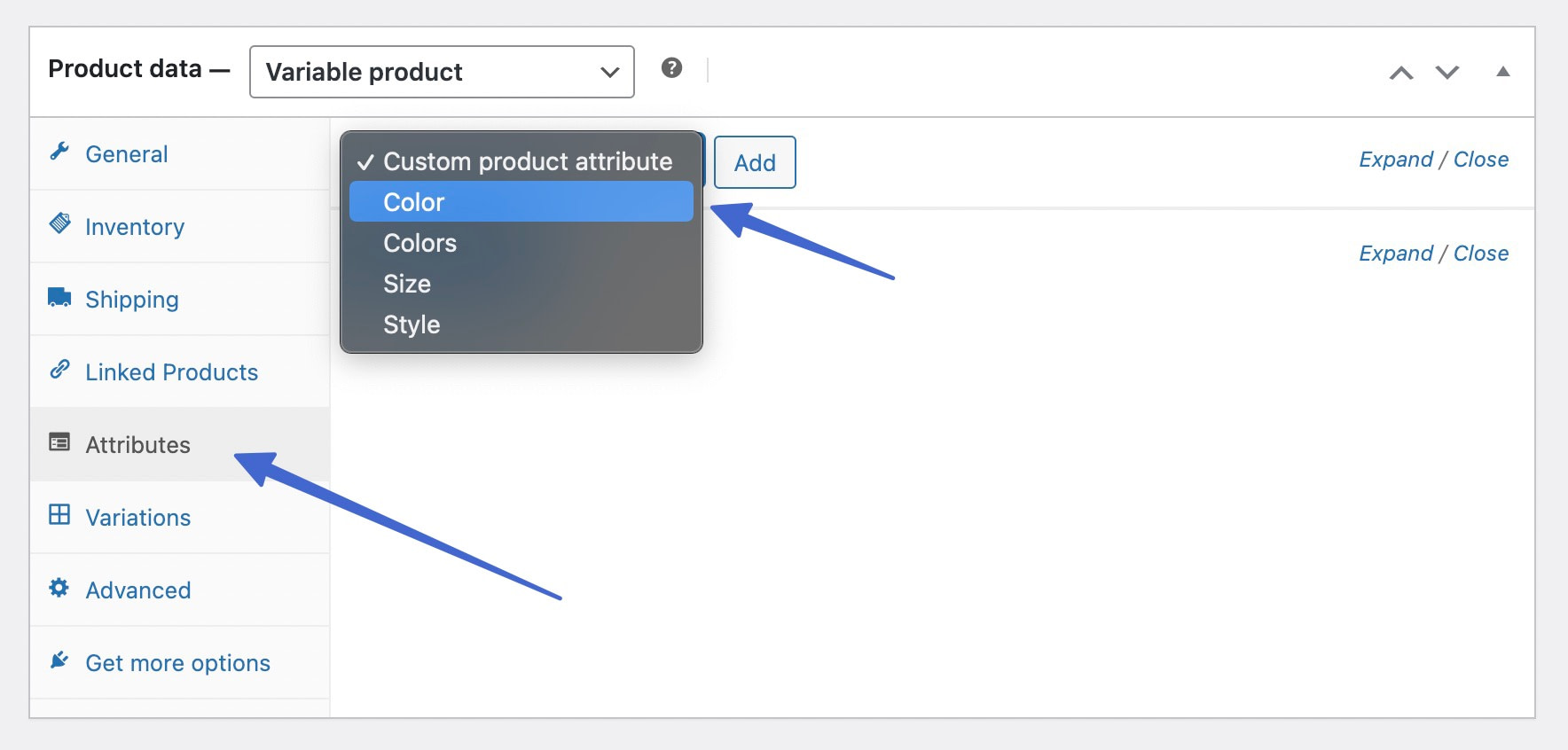
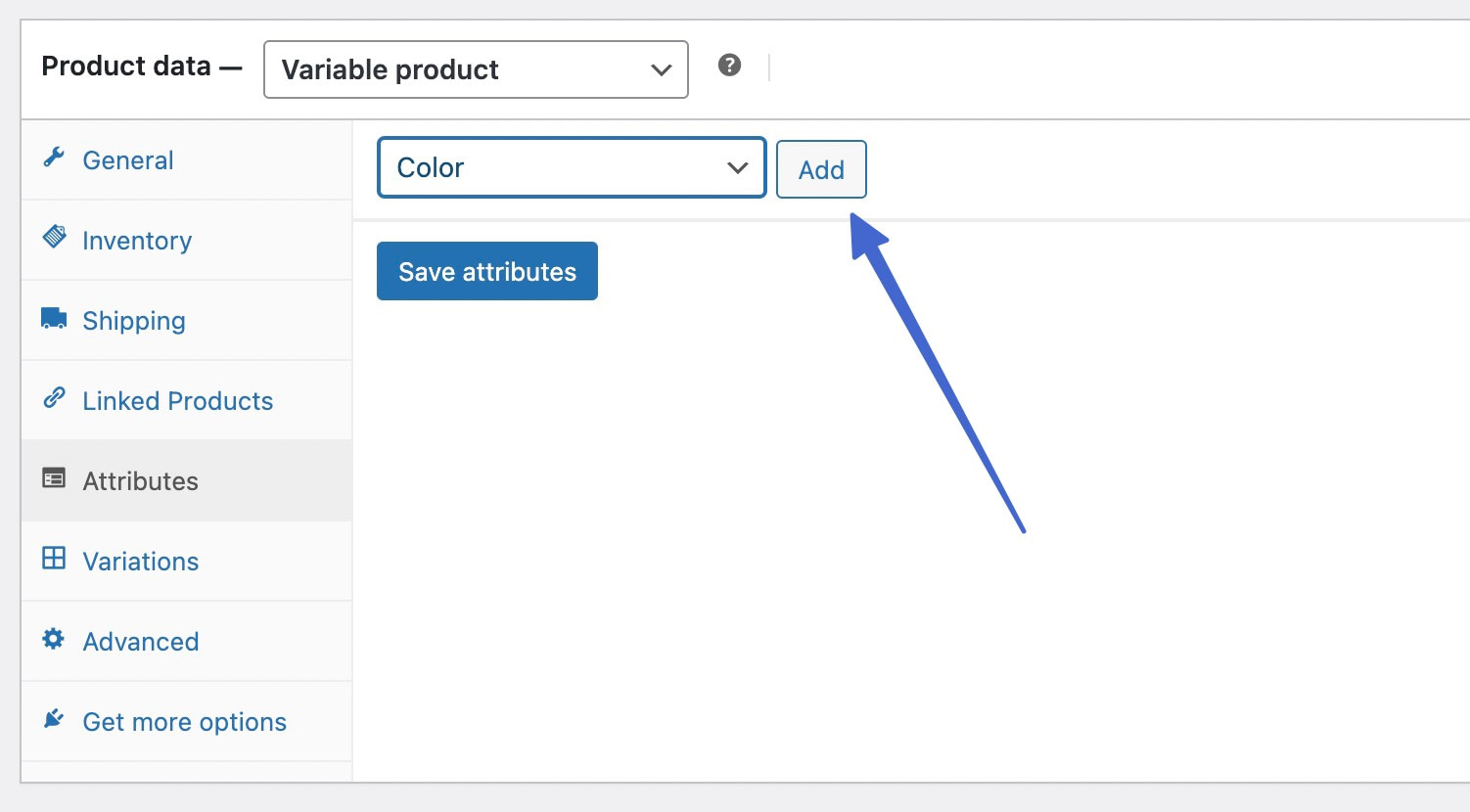
Apri la scheda Attributi . Qui, utilizza il menu a discesa per selezionare l'attributo salvato in precedenza. In questo caso, Color .

Fare clic sul pulsante Aggiungi per allegare questo attributo al prodotto variabile.

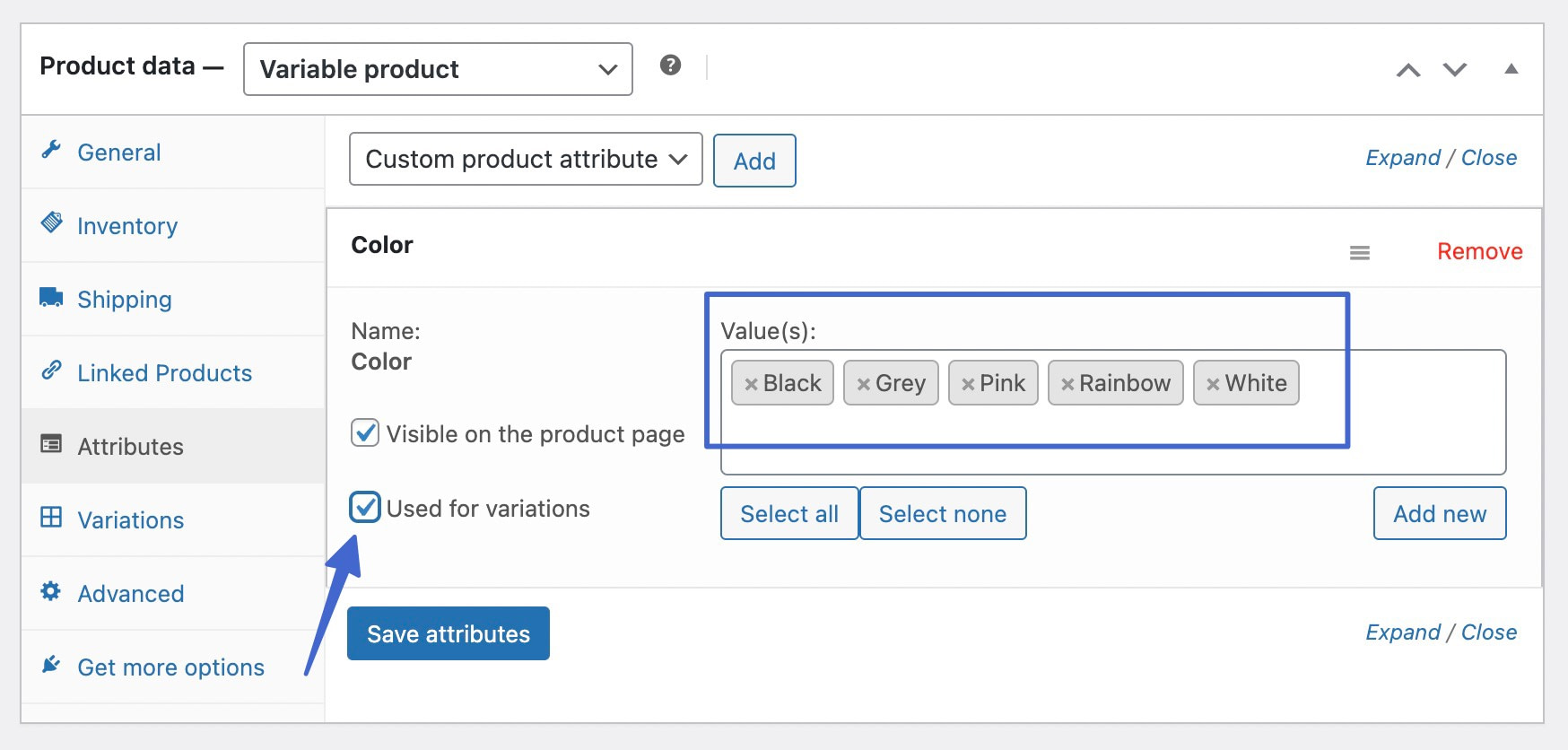
Aggiungi ciascuno dei valori necessari. Assicurati di selezionare la casella Utilizzato per variazioni per allegare questi valori alle variazioni necessarie. Fai clic sul pulsante Salva attributi quando hai finito.


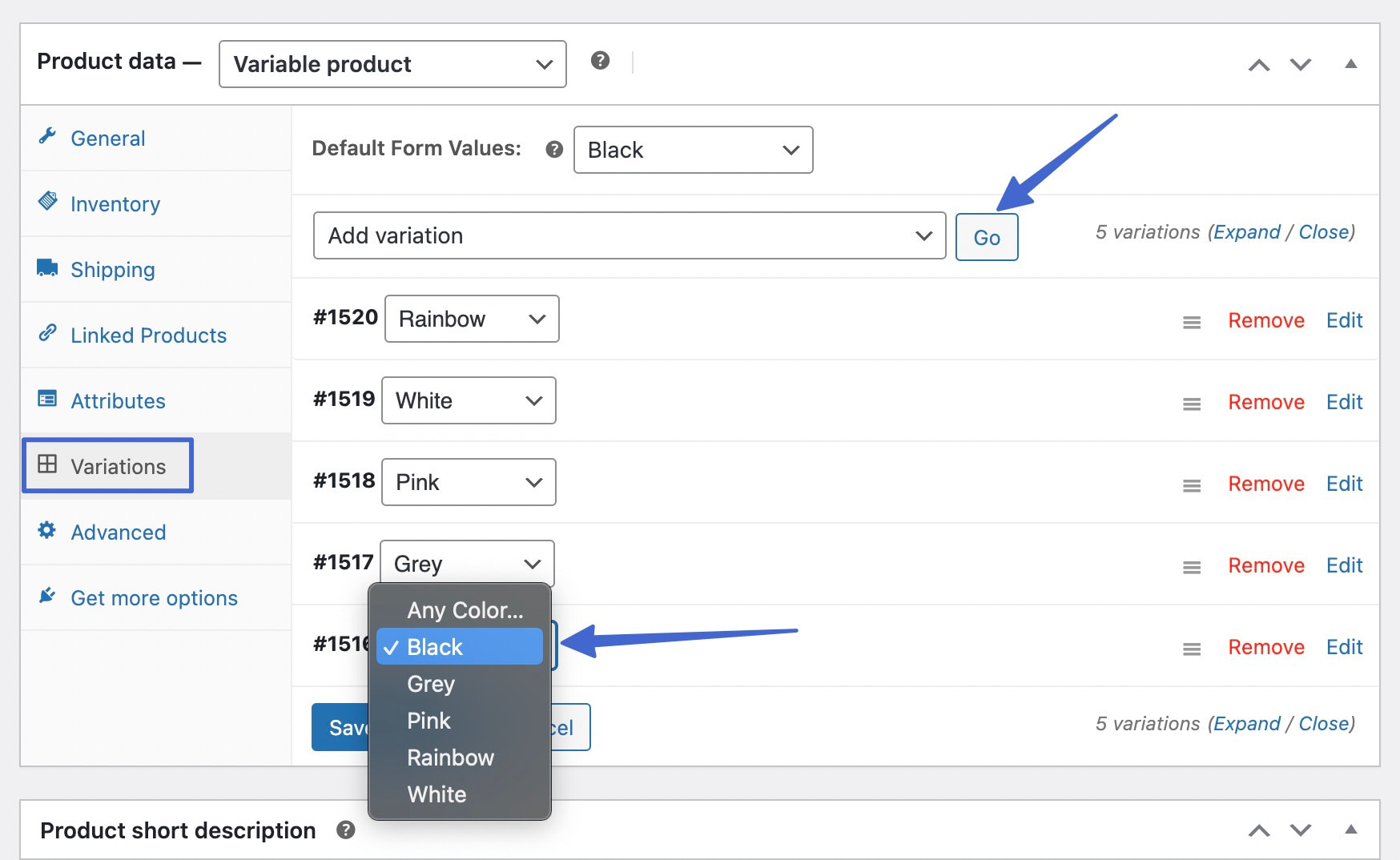
Successivamente, apri la scheda Variazioni in Dati prodotto .
Vedrai un menu a discesa Aggiungi variante ; lascialo così com'è e seleziona il pulsante Vai . Questo inserisce una variazione vuota. Devi inserire una variante vuota per tutte le varianti che desideri per il prodotto. Quindi, utilizza il campo a discesa per ogni variante da aggiungere dai tuoi salvataggi, come Nero, Grigio, Rosa e Bianco.
In alternativa, puoi impostare il menu a discesa su Crea variazioni da tutti gli attributi e fare clic sul pulsante Vai . Questo creerà automaticamente varianti di prodotto per tutti gli attributi scelti, il che può farti risparmiare tempo se hai molte varianti.

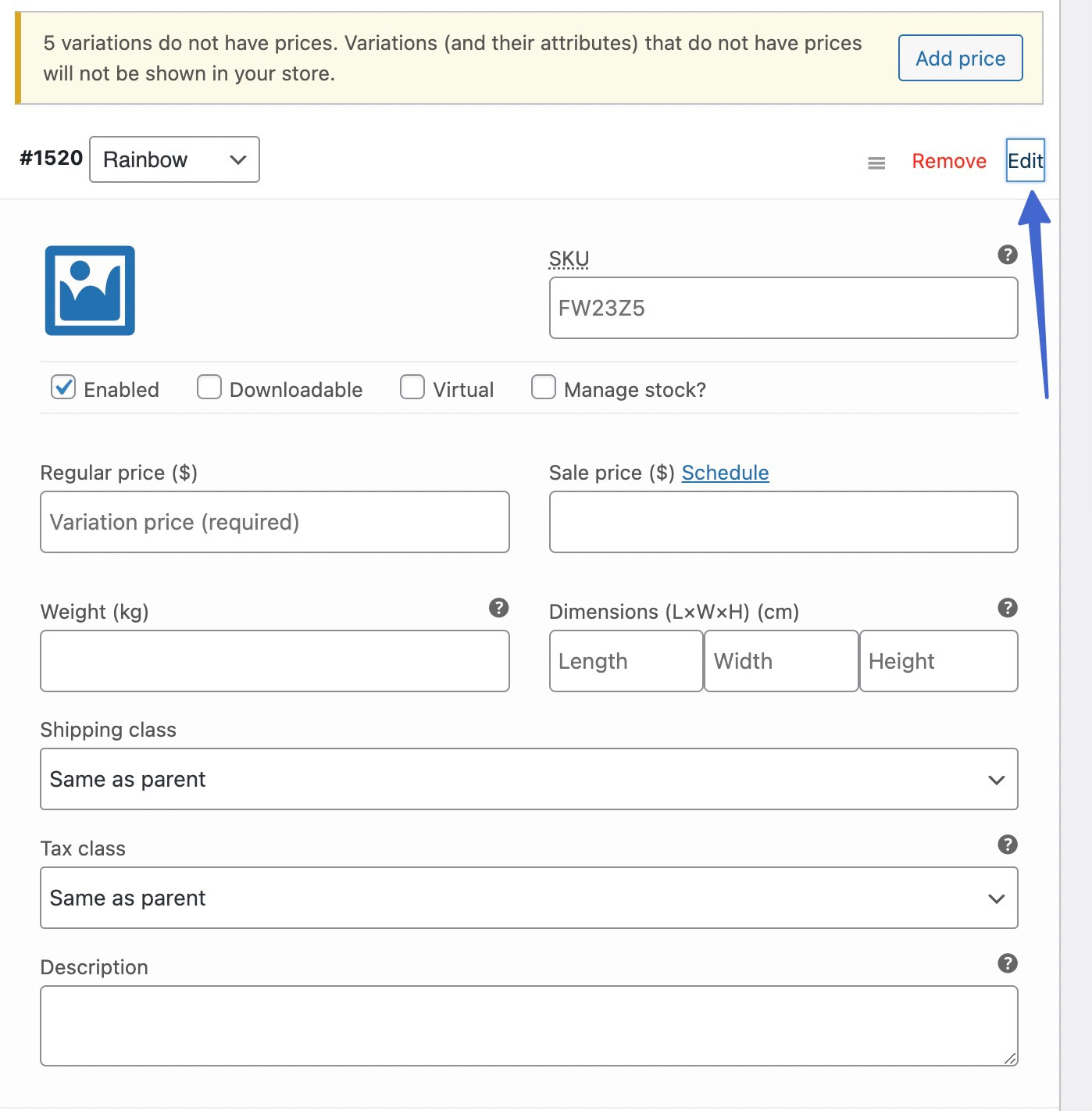
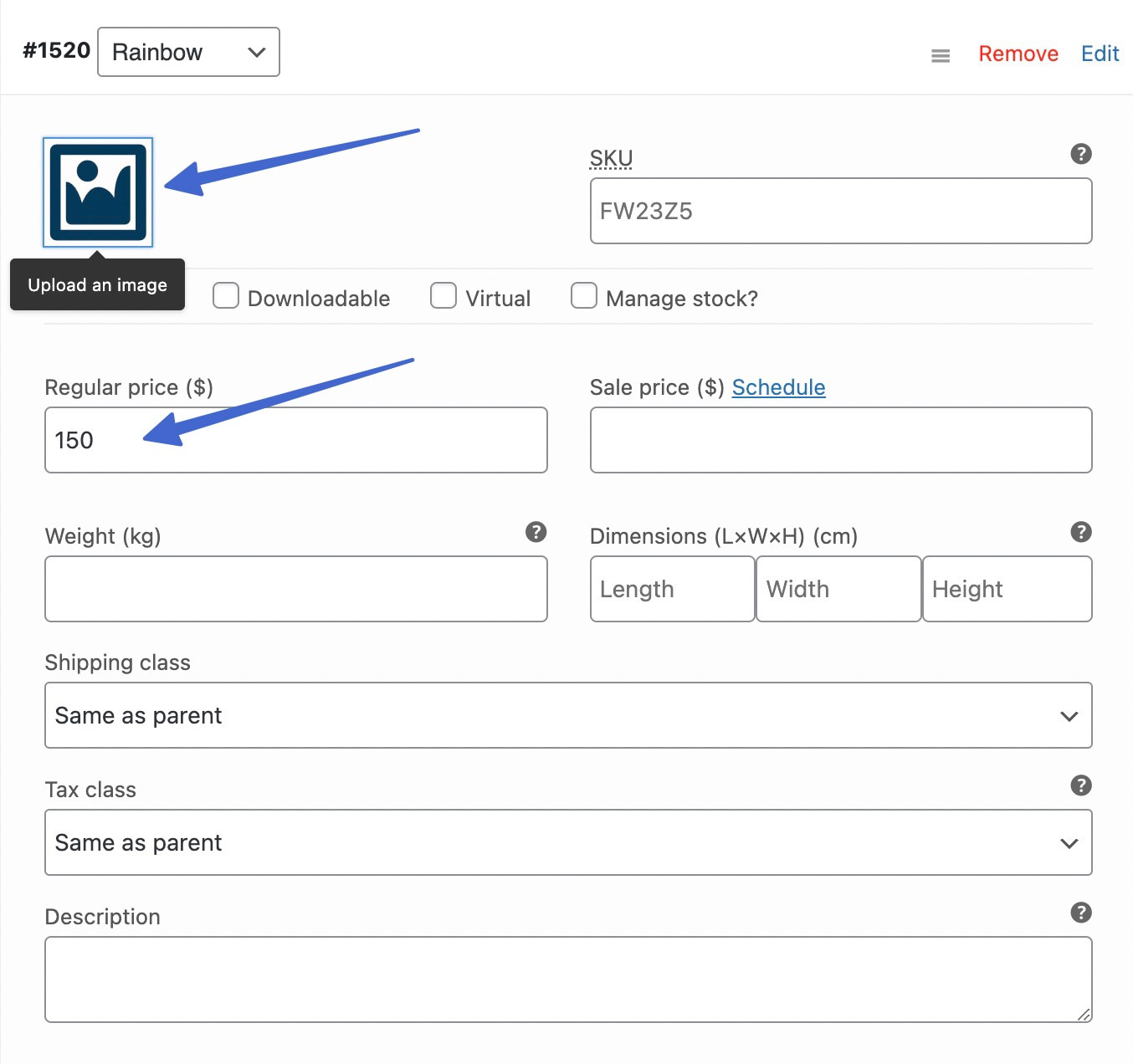
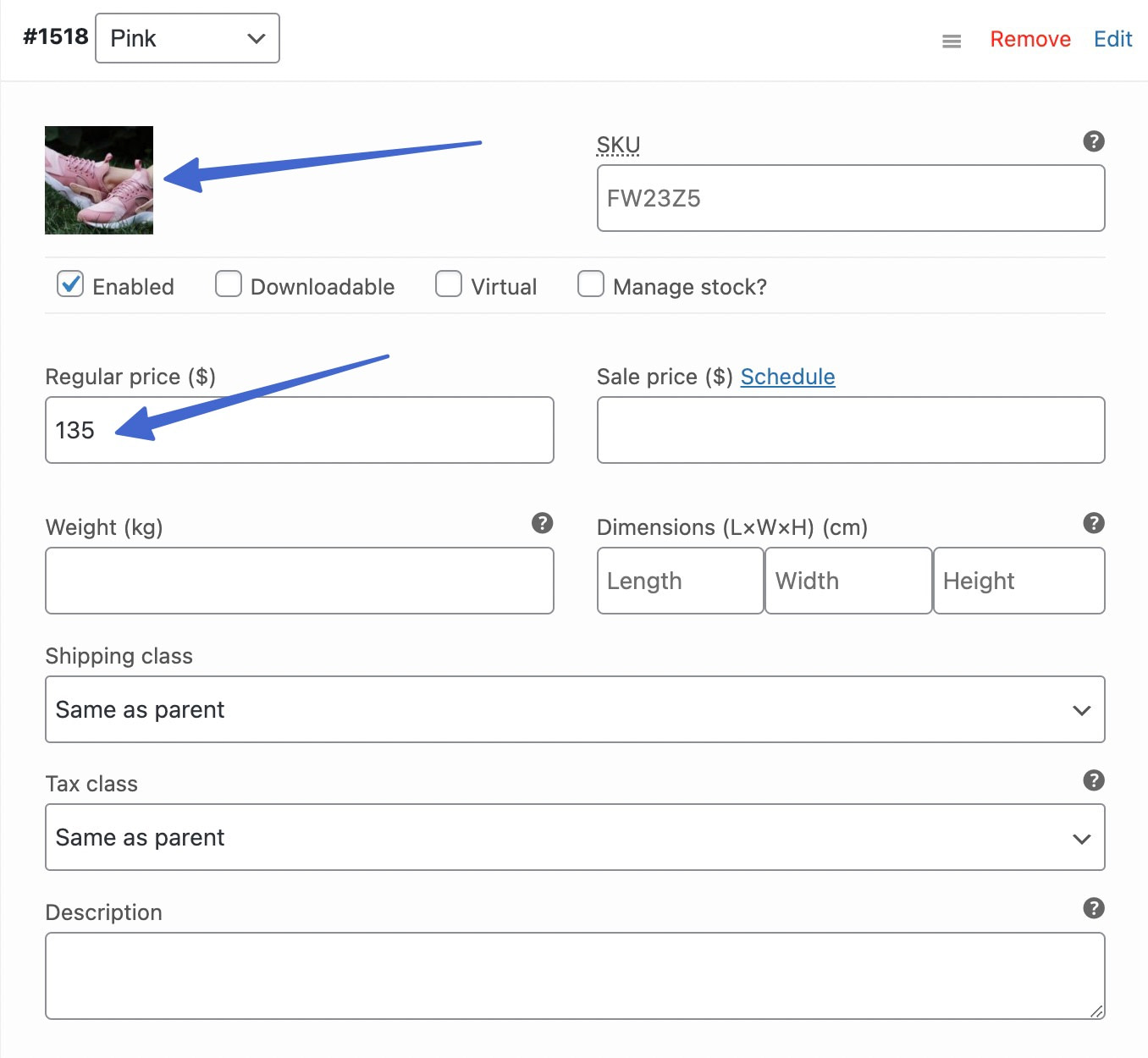
Con tutte le varianti aggiunte, devi comunque modificare le varianti per includere prezzi e immagini. Uno per uno, fai clic sui link Modifica accanto a ogni variante. Questo apre un pannello delle impostazioni per ogni variante.

Fai clic per caricare un'immagine . Aggiungi anche un Prezzo Normale , anche se tutte le varianti hanno lo stesso prezzo; WordPress non visualizzerà i campioni di variazione per WooCommerce se le varianti non hanno il proprio prezzo.

Esamina tutte le singole varianti per aggiungere un'immagine (unica per quella variante) e un prezzo normale .
Fai clic su Salva modifiche nella parte inferiore della scheda Varianti .

Fai clic per aggiornare o pubblicare il prodotto per salvare le modifiche quando hai finito.
Passaggio 6: visualizza i campioni di variazione per WooCommerce in azione
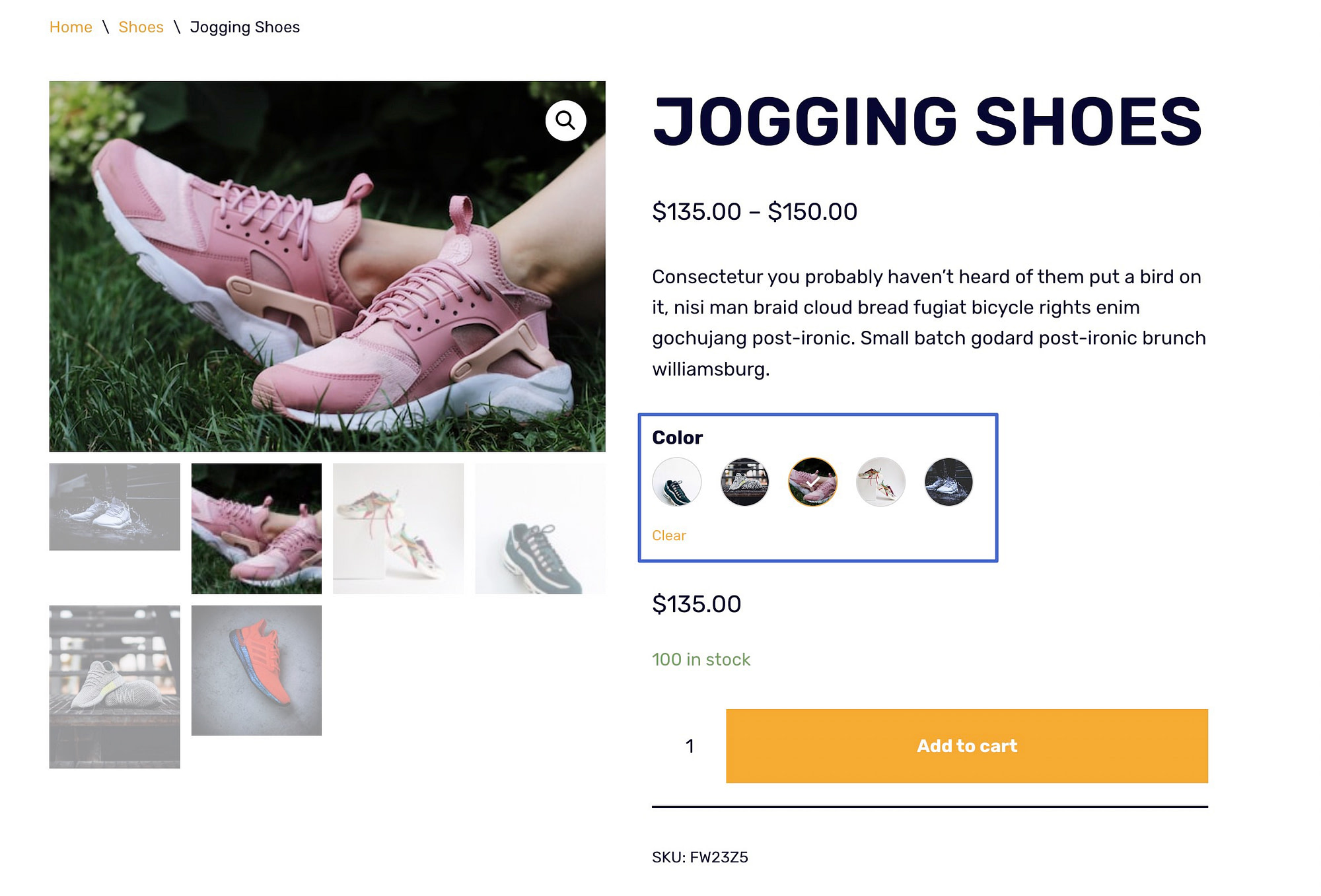
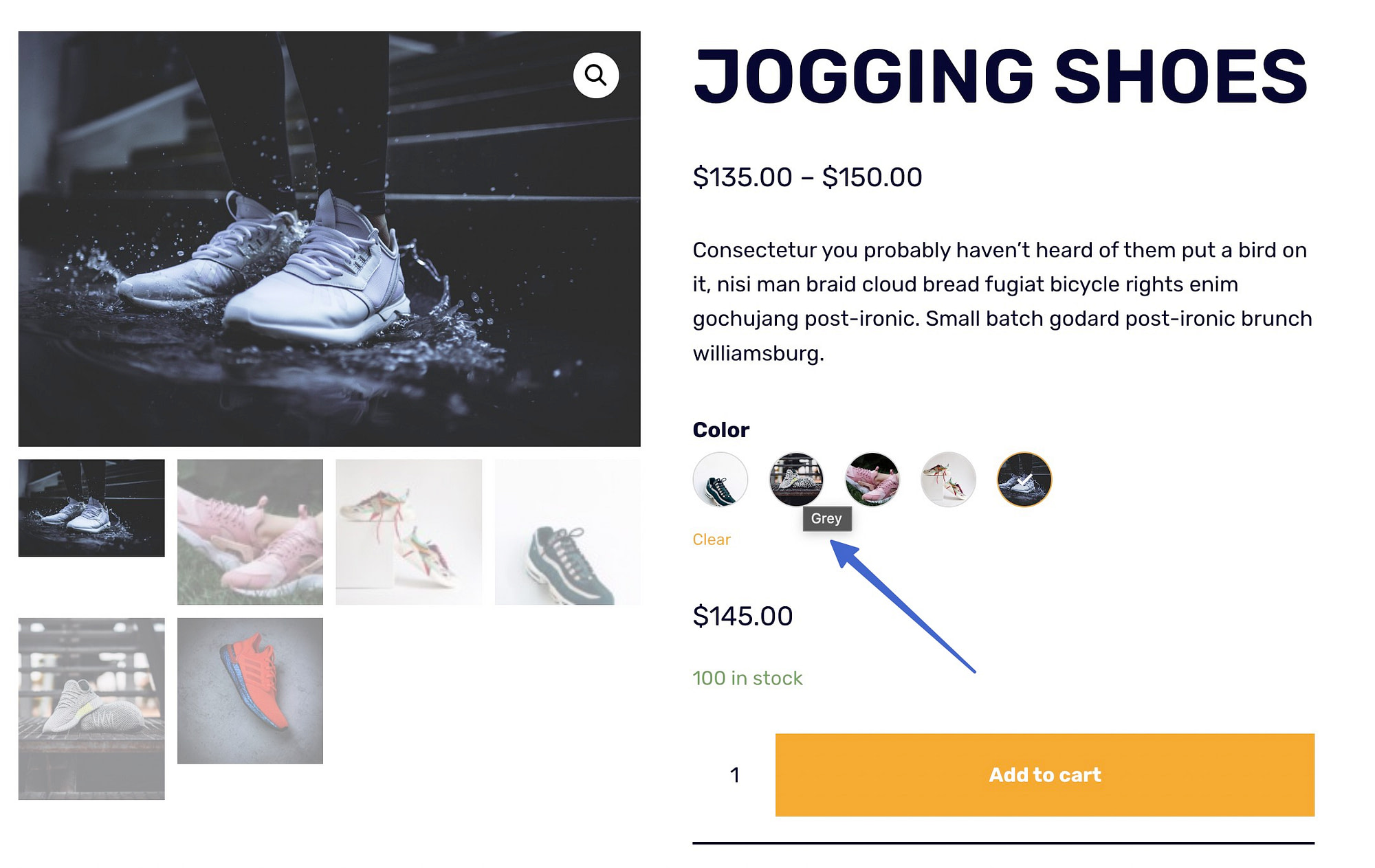
Fare clic per visualizzare o visualizzare in anteprima il frontend di quella particolare pagina del prodotto. Ora dovresti vedere i campioni di variazione che hai creato elencati come opzioni che il cliente può scegliere. Il nostro esempio mostra un titolo Color ; dopodiché, puoi vedere i campioni basati su immagini per le varianti.

L'immagine del prodotto (e potenzialmente il prezzo e la descrizione) cambia quando un cliente seleziona un campione di variante del prodotto. La versione testuale della variante viene visualizzata quando un utente scorre su un campione per un breve periodo di tempo.

Se hai selezionato il tipo di colore durante la generazione degli attributi globali, i campioni di prodotto per WooCommerce visualizzano i colori anziché le immagini. Tutto il resto è uguale in termini di prezzi e descrizioni e le immagini cambiano quando vengono cliccate.

Se hai scelto il tipo di etichetta durante la creazione degli attributi, il plug-in Sparks mostra i tuoi campioni come pulsanti con testo. Ancora una volta, funzionano allo stesso modo dei normali campioni.

Funzionalità bonus con Neve Pro e il plug-in Sparks
Tutte le funzionalità di Sparks per WooCommerce che hai visto sopra funzioneranno con qualsiasi tema WordPress.
Tuttavia, se desideri funzionalità ancora più avanzate, puoi associare Sparks per WooCommerce al tema Neve.
Combinando il plug-in Sparks per WooCommerce con il tema Neve Pro, puoi sbloccare ancora più funzionalità dei campioni di prodotto, come la possibilità di mostrare i campioni nella pagina Negozio o nelle pagine Archivio.
Questo fa parte della funzione WooCommerce Booster di Neve Pro. Devi avere la versione Pro di Neve per poter visualizzare queste funzionalità.
Pubblicazione di campioni di variazione nella Galleria del negozio (e in tutte le pagine dell'Archivio)
Con Neve Pro e il plug-in Sparks, ecco come configurarlo:
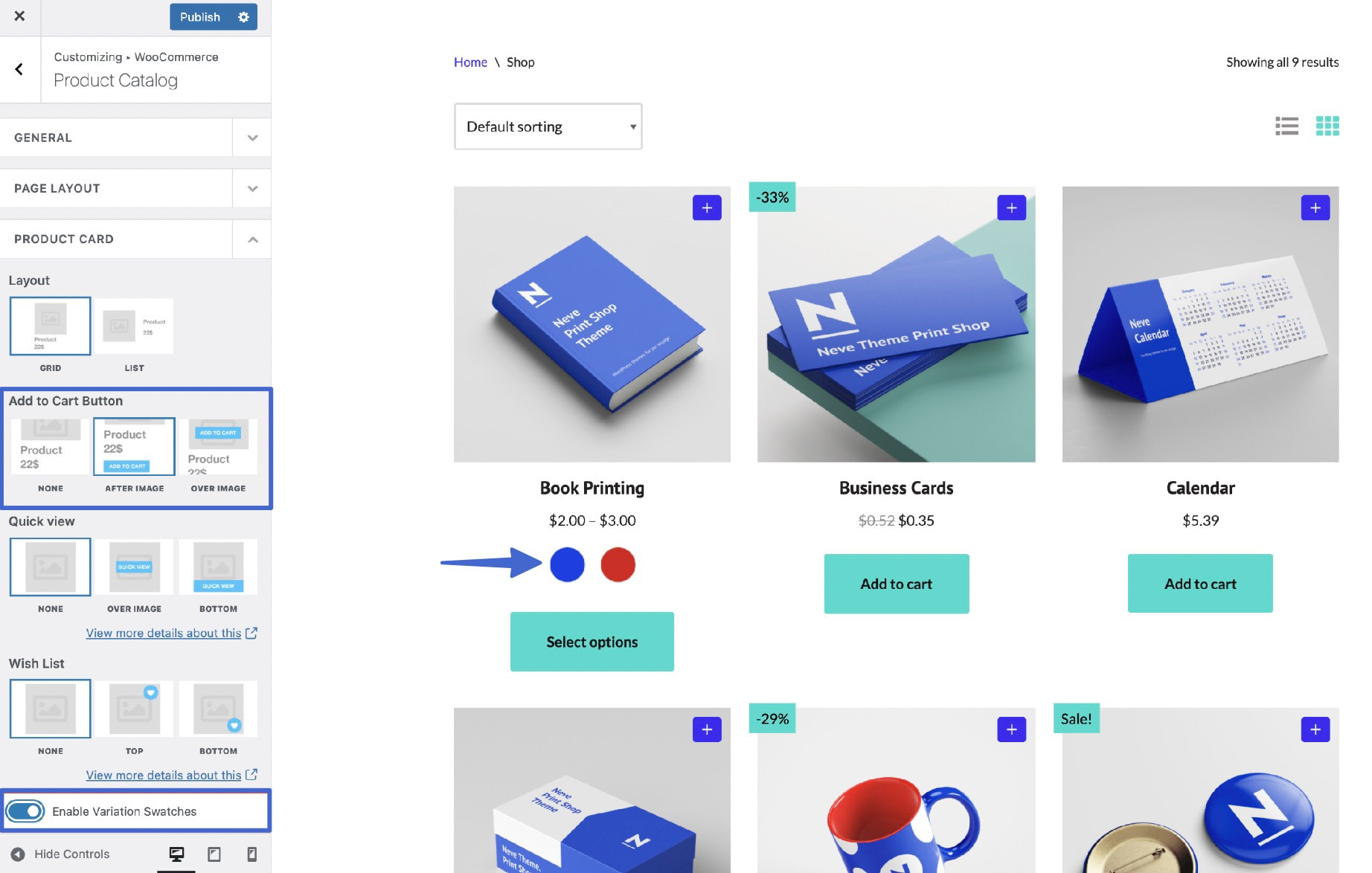
- Vai su Aspetto > Personalizza > WooCommerce > Catalogo prodotti .
- Apri la scheda Scheda prodotto e scorri fino alla sezione per il pulsante Aggiungi al carrello .
- Scegli l'opzione Dopo l'immagine .
- Assicurati che l'interruttore Abilita campioni di variazione sia attivato.
- Fai clic su Pubblica .

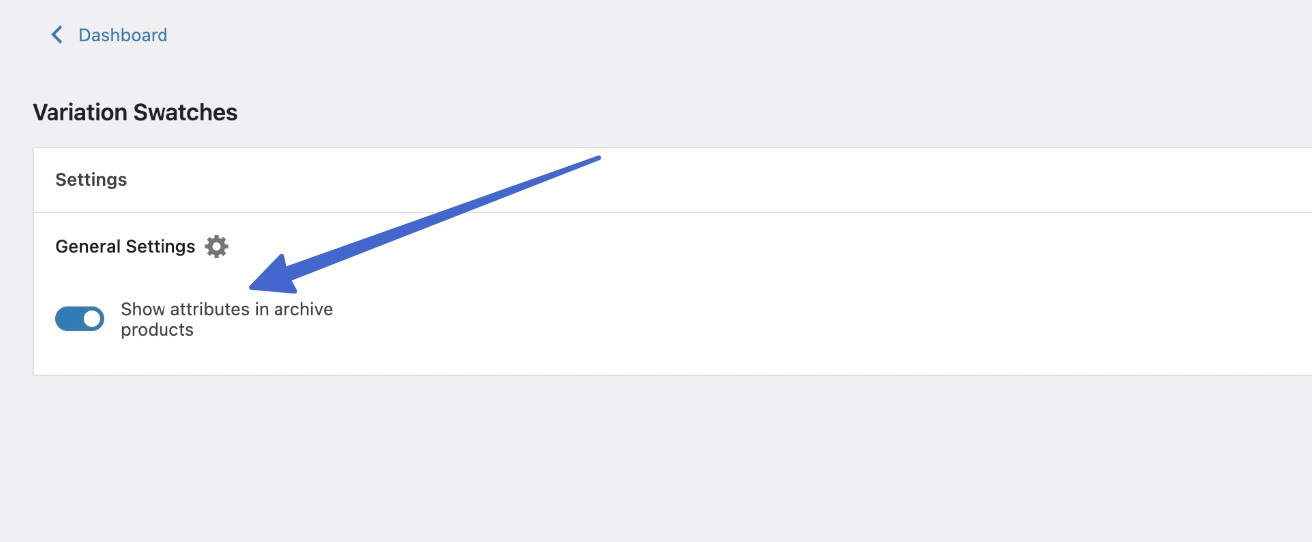
Come misura finale per assicurarti che i campioni vengano pubblicati nella pagina Negozio (e in tutti gli archivi), vai su Impostazioni > Sparks nella dashboard di WordPress. Scorri verso il basso fino al modulo Variation Swatches e fai clic sul collegamento a Configure .
Sei indirizzato a una nuova pagina. In Impostazioni generali attivare l'opzione Mostra attributi nei prodotti di archivio . Ciò rende i campioni visibili su tutti gli elementi dell'archivio; la pagina Negozio è composta da archivi, quindi è un passaggio essenziale per aggiungere campioni a quella galleria.

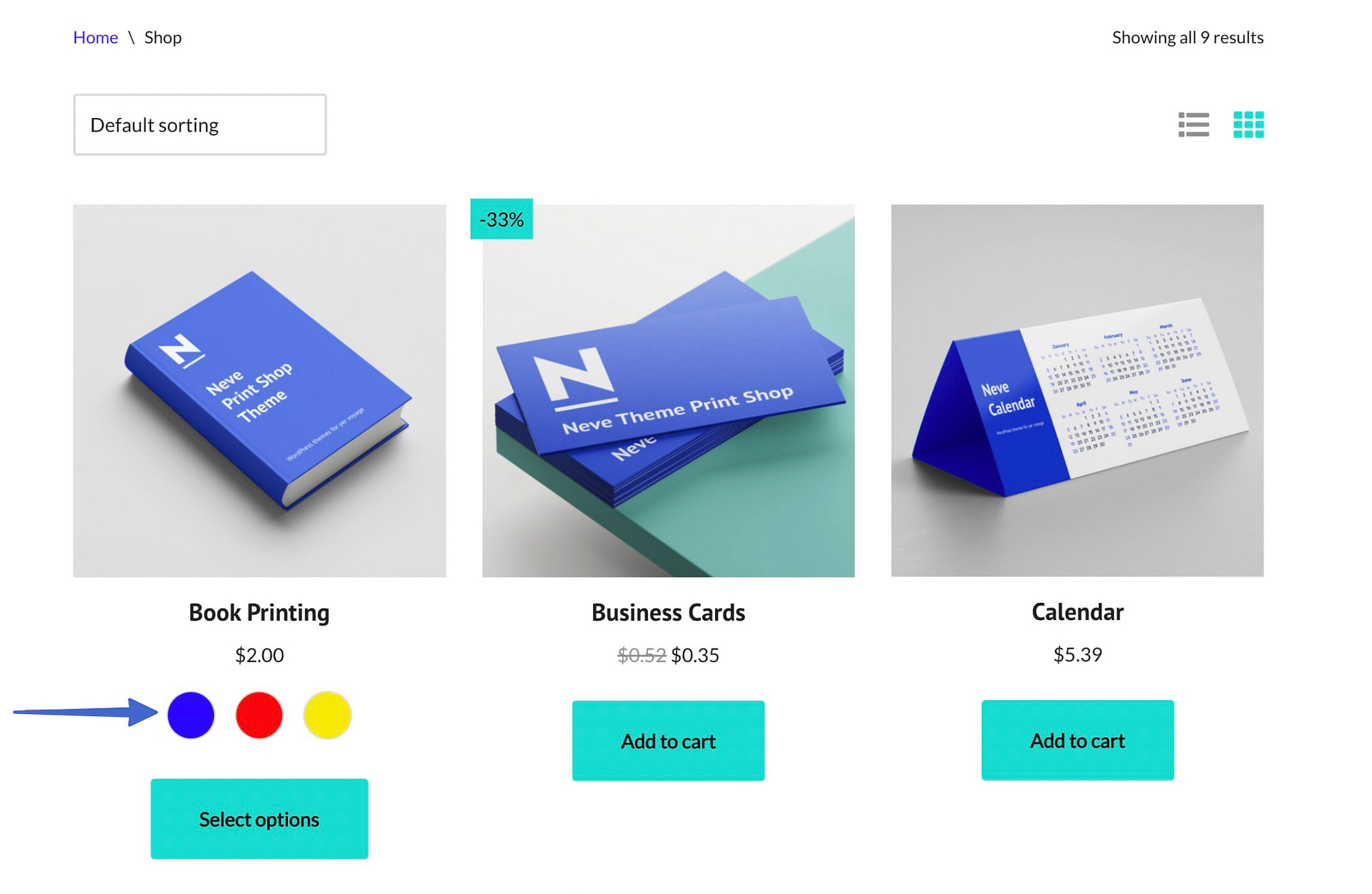
Ciò non solo offre all'acquirente un rapido pulsante "Aggiungi al carrello" mentre si trova nella pagina del negozio, ma fornisce campioni visivi e cambio di variante senza dover aprire l'intera pagina del prodotto. Inoltre, le immagini del prodotto cambiano nella pagina Negozio per riflettere la variante che vorrebbero acquistare.

Hai domande sui campioni di variazione per WooCommerce?
I campioni di variazione trasformano le noiose varianti di prodotti in un'esperienza visiva, avvicinando lo shopping online a un ambiente di vendita al dettaglio di persona.
I clienti non possono ancora provare gli articoli o sentire il materiale nel tuo negozio online, ma i campioni forniscono uno sguardo più da vicino a trame, colori e varianti di forme di cui altrimenti non avrebbero molte informazioni.
Inoltre, i campioni di variazione rendono le pagine dei prodotti più user-friendly e piacevoli alla vista. Ti consigliamo di iniziare con i campioni di variazione su tutte le pagine dei prodotti, quindi di espandere le funzionalità di Neve Pro per i campioni nelle pagine Archivio e Negozio.
Hai ancora domande su come utilizzare i campioni di variazione per WooCommerce? Fatecelo sapere nella sezione commenti qui sotto!
