Presentazione del componente aggiuntivo WooCommerce Variation Swatches per ProductX
Pubblicato: 2022-06-02L'utilizzo del plug-in WooCommerce per creare siti di eCommerce aumenta di giorno in giorno. Con l'aiuto di questo plugin gratuito, gli utenti di WordPress possono creare il negozio online desiderato senza sforzo. Tuttavia, i proprietari dei negozi WooCommerce cercano sempre di espandere le funzionalità e rendere i loro utenti del negozio online amichevoli.
Ma, in questo post del blog, parlerò solo del componente aggiuntivo Variation Swatches per ProductX . Aiuta a rendere i prodotti variabili più attraenti e facili da usare. Tuttavia, ProductX offre anche più componenti aggiuntivi e numerose funzionalità.
Prima di entrare in una spiegazione approfondita, vorrei parlare dei prodotti variabili e degli swatches.
Che cos'è un prodotto variabile?
Prodotti variabili si riferiscono a quei prodotti che hanno più variazioni, inclusi colore, dimensioni e prezzi. Ad esempio, potresti avere variazioni che possono essere colori, dimensioni e prezzi e stock diversi.
Quindi, come proprietari dei negozi, non vogliamo creare pagine prodotto diverse per gli stessi prodotti. È qui che entrano in azione i prodotti variabili. Durante la creazione di prodotti variabili, possiamo aggiungere colori, dimensioni, prezzi diversi, stock e persino immagini delle variazioni.
In modo che gli acquirenti possano scegliere la taglia e il colore desiderati per il prodotto che desiderano acquistare e se i proprietari dei negozi impostano prezzi diversi per variazioni diverse, gli acquirenti vedranno il prezzo esatto dopo aver selezionato le variazioni desiderate.
Cosa sono i campioni di variazione WooCommerce
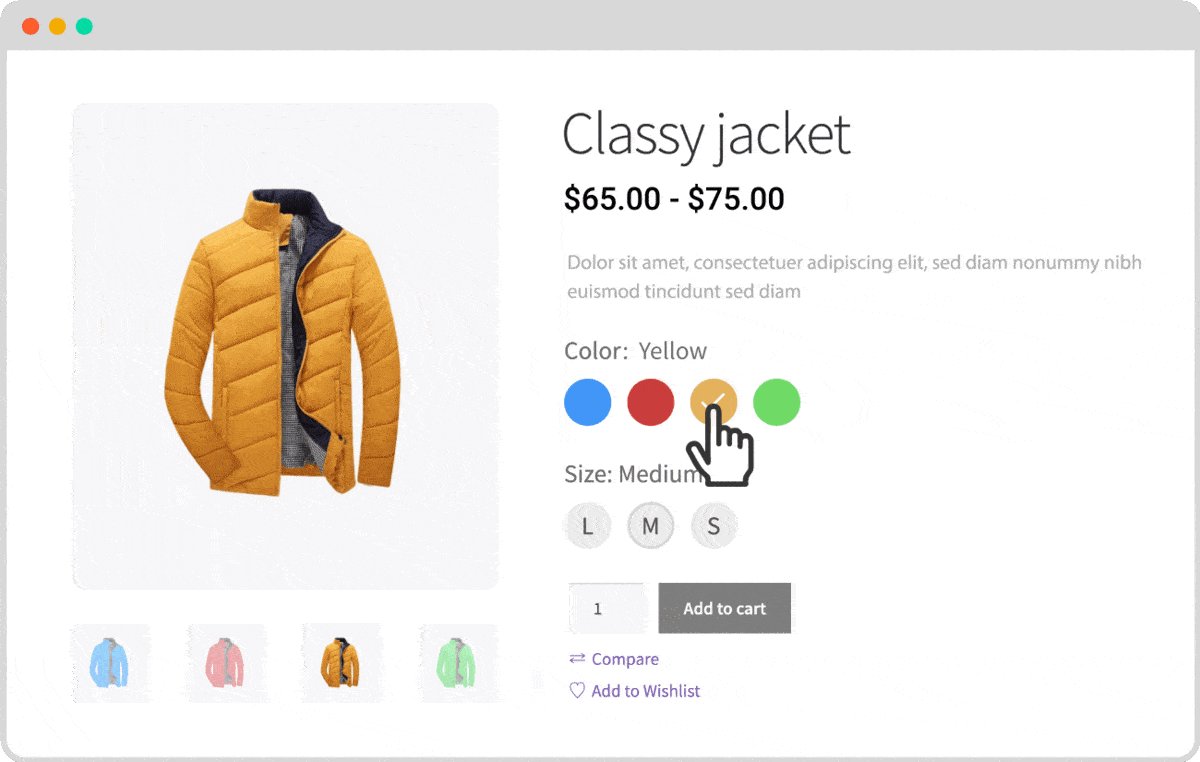
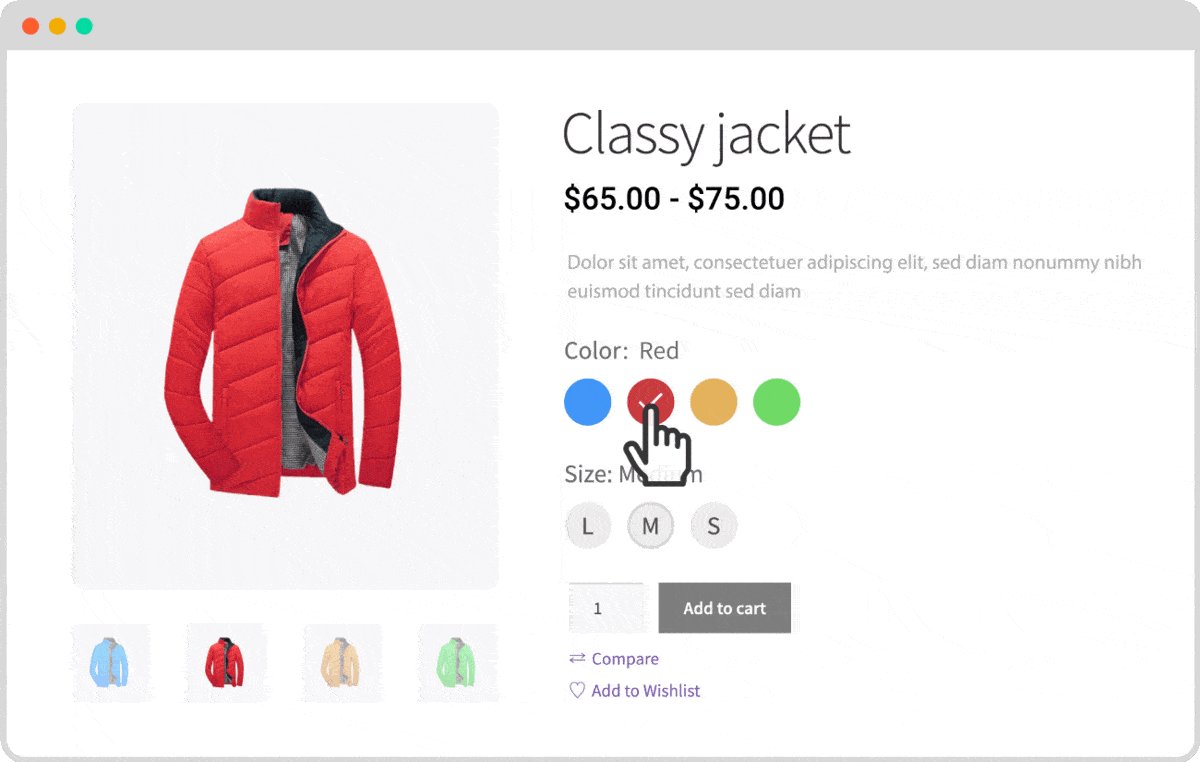
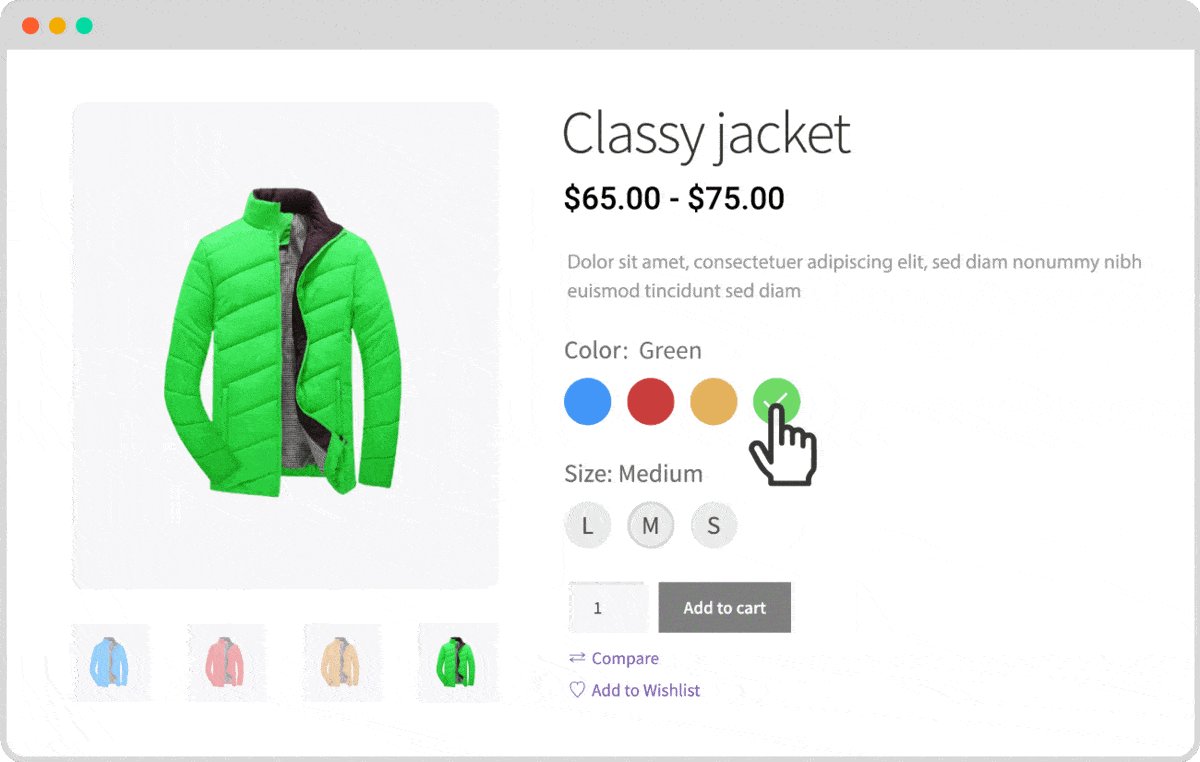
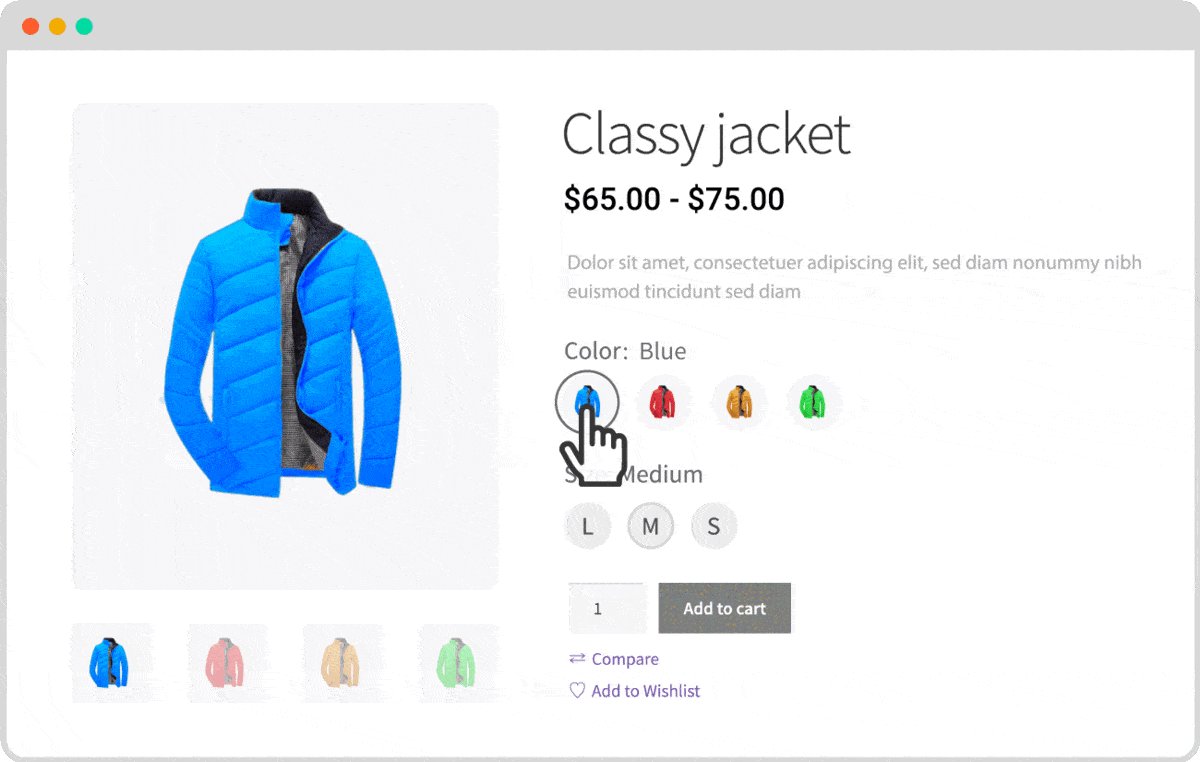
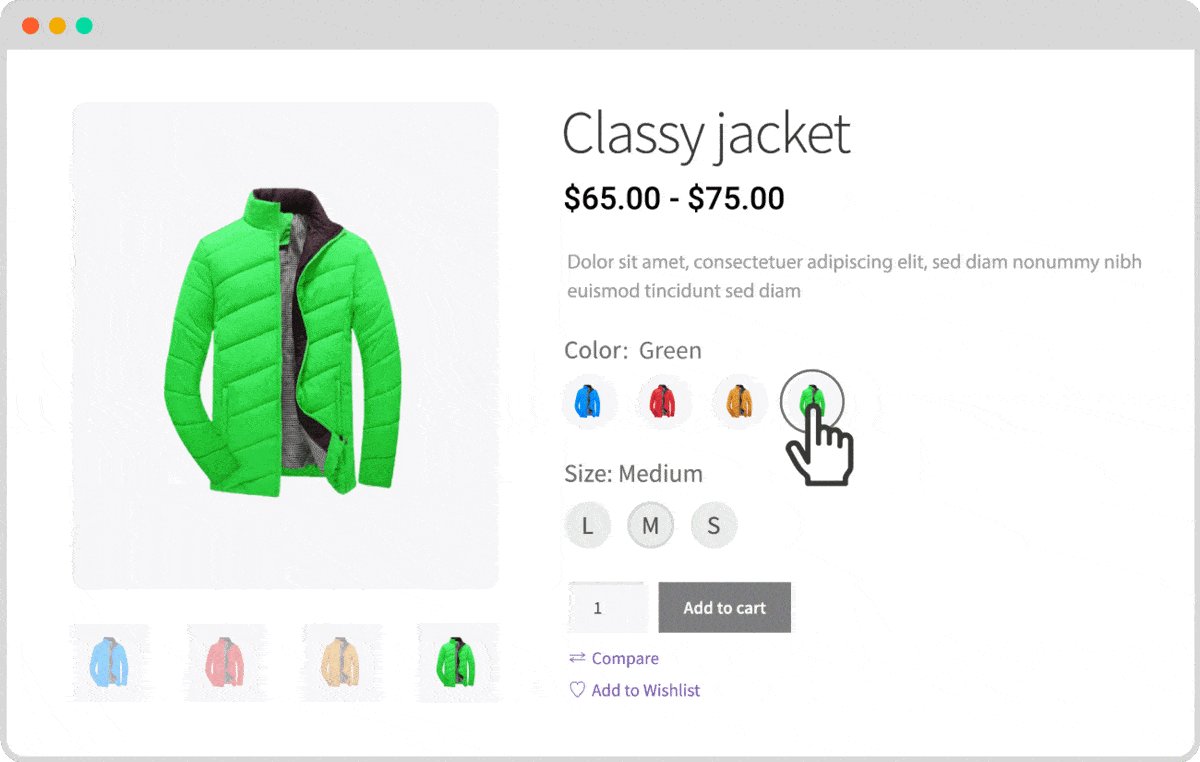
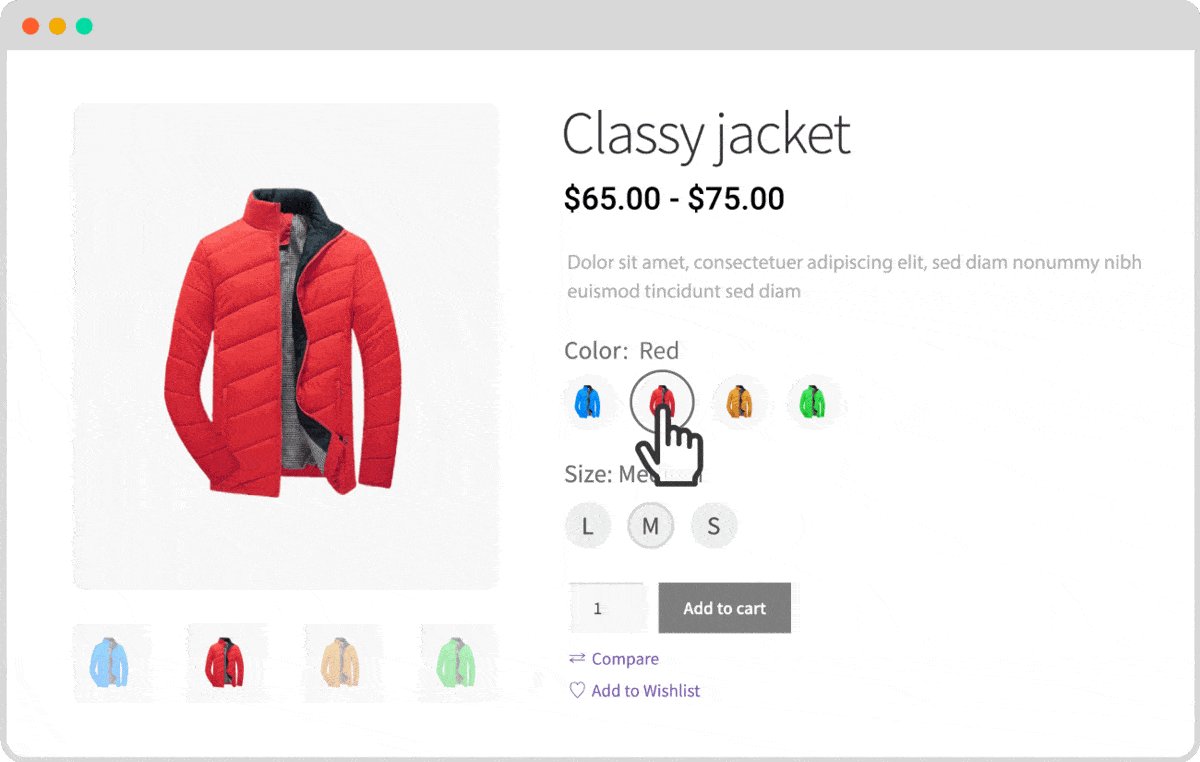
Variation Swathes sono i pulsanti delle variazioni che includono colori, etichette, dimensioni e immagini di prodotti variabili. È un modo moderno di mostrare prodotti variabili davanti agli acquirenti per facilitare loro il processo di selezione delle varianti.
Quindi, con l'aiuto delle funzionalità dei campioni di variazione, i proprietari del negozio online possono facilmente creare attributi con la presentazione visiva delle variazioni che includono colori, immagini ed etichette invece dei nomi dei colori e delle dimensioni.
Perché usare i campioni di variazione
Ora che ho spiegato i prodotti variabili e i campioni di variazione, vorrei esporre le ragioni dietro l'utilizzo dei campioni di variazione.
Poiché usiamo qualsiasi cosa per trarne alcuni vantaggi, è anche lo stesso per i campioni Variazioni che dovremmo usare queste funzionalità per trarne alcuni vantaggi.
Quindi, potresti volerne conoscere i vantaggi. Sebbene abbia molteplici vantaggi, vorrei spiegare i principali vantaggi che ti farebbero iniziare a utilizzare questa funzione sul tuo sito.
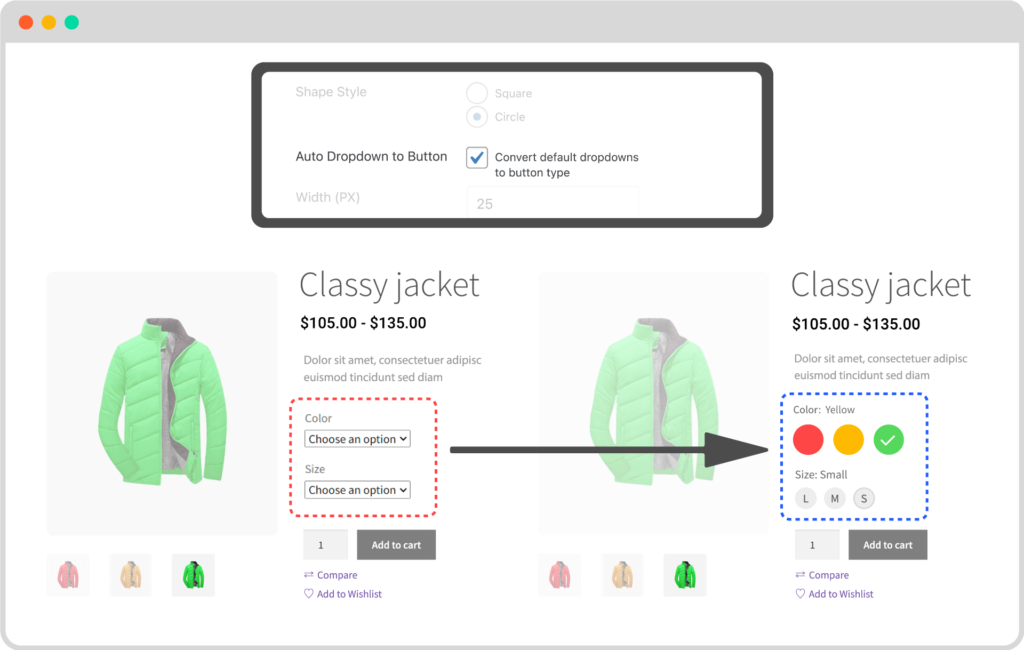
Drop down nei campioni: prima di tutto, le opzioni di selezione delle varianti a discesa verranno convertite nel pulsante Campioni in modo che gli acquirenti possano vedere le varianti disponibili dei prodotti a colpo d'occhio senza fare clic sul menu a discesa.
Visualizza colori ed etichette: i prodotti variabili WooCommerce predefiniti mostrano il nome dei colori e delle dimensioni. Ma con le funzionalità dei campioni, possiamo visualizzare i colori desiderati e le etichette aumentate dei nomi dei colori e delle dimensioni.
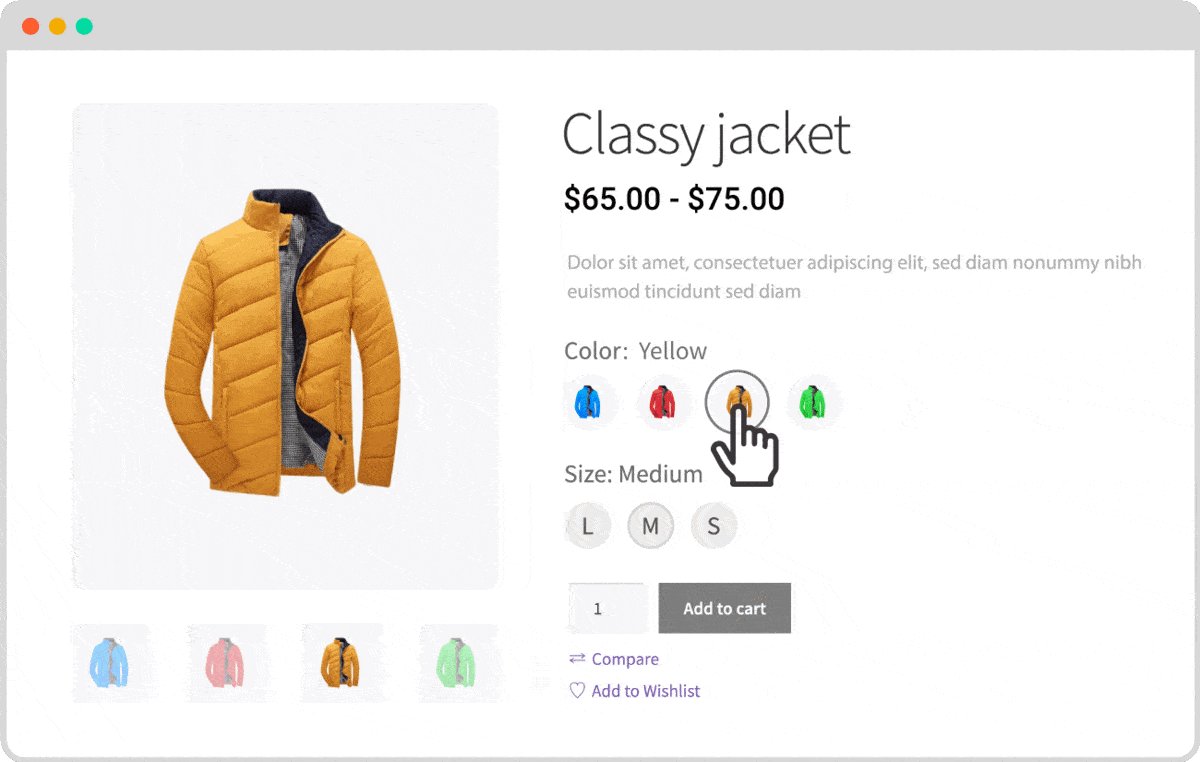
Visualizza immagini: possiamo anche visualizzare le immagini dei prodotti come il pulsante Campioni invece dei colori. Tuttavia, non tutti i plugin hanno questa funzione. Continua a leggere i post del blog per scoprire quale plugin ha tutte queste funzionalità.
Migliore esperienza utente: ultimo ma non meno importante, i campioni di variazione ci aiutano a garantire una migliore user experience per i potenziali clienti.
Presentazione dell'addon Variation Swatches per ProductX
ProductX è una soluzione WooCommerce all-in-one per la creazione fine di negozi online. Ha numerose funzionalità e molteplici componenti aggiuntivi utili. E WooCommerce Variation Swatches è uno dei migliori componenti aggiuntivi di ProductX.
Aiuta a convertire le opzioni di selezione a discesa delle variazioni nel pulsante Campioni. Tuttavia, puoi anche creare diversi tipi di campioni da zero usando l'addon. Attualmente, offre la possibilità di creare campioni di colori, etichette e immagini. Continua a leggere i post del blog e scopri di più su di loro.
Puoi anche visualizzare i campioni da acquistare, archiviare e tutte le pagine dei singoli prodotti. Non importa se questi sono predefiniti o creati su misura con l'esclusivo componente aggiuntivo WooCommerce builder di ProductX.
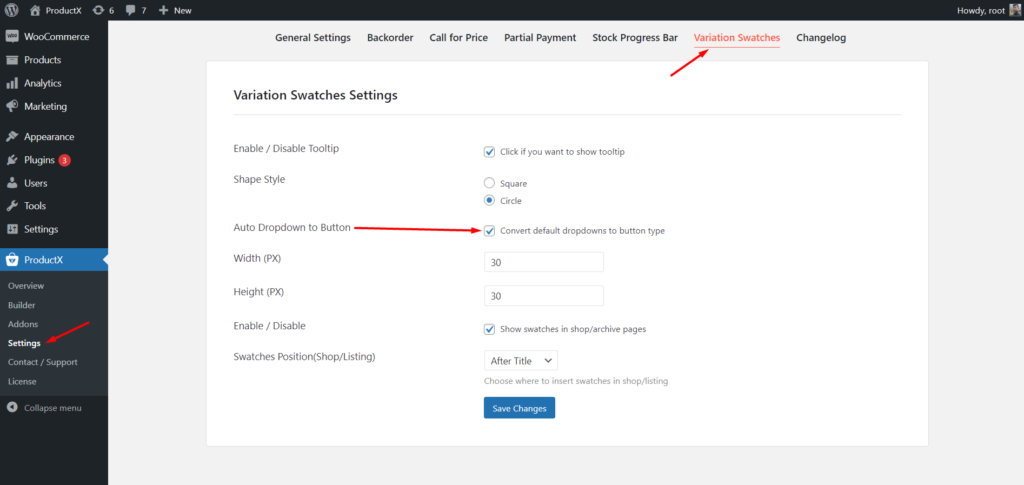
Come tutti gli altri componenti aggiuntivi, ha anche la sua sezione dedicata alle impostazioni. Da dove, possiamo attivare la descrizione comando, aumentare o diminuire le dimensioni dei campioni e attivare la descrizione comando.
Inizia a utilizzare il componente aggiuntivo Campioni variabili.
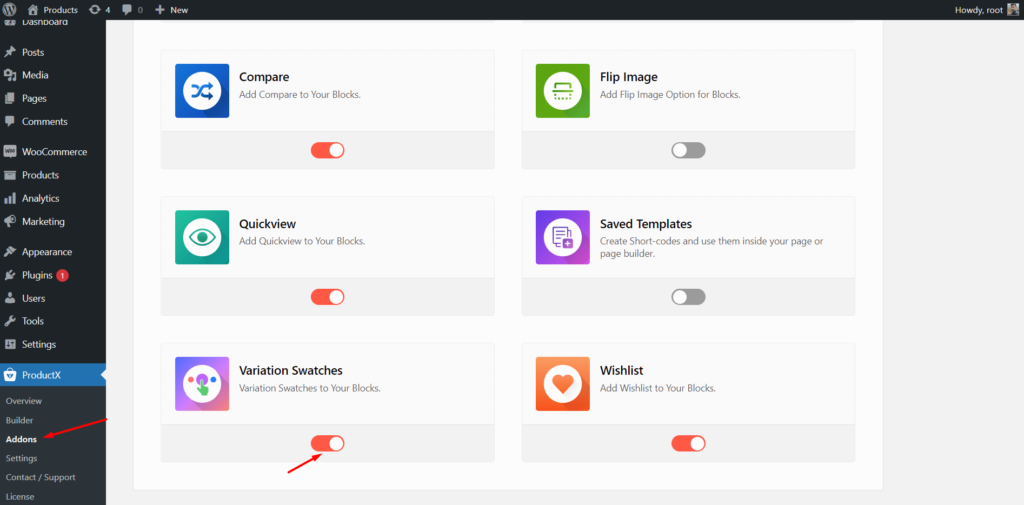
Per iniziare a utilizzare l'addon Variation Swatches, devi solo installare il plug-in ProductX sul tuo sito. Puoi installarlo dalla directory dei plugin di WordPress. Quindi devi attivare l'addon. Per quello:
- Passa a ProductX
- Fare clic sulla sezione Componenti aggiuntivi
- Attiva il componente aggiuntivo Campioni di variazione; È tutto

Ora puoi iniziare a utilizzare l'addon per dare un'occhiata migliore ai prodotti variabili del tuo negozio WooCommerce.
Converti i menu a discesa in campioni

Ora è il momento di iniziare a utilizzare il componente aggiuntivo Swatch. Prima di tutto, dovremmo convertire i prodotti variabili esistenti in bellissimi campioni. Per questo, dobbiamo andare alla sezione delle impostazioni e fare clic sulla casella di controllo "Converti menu a discesa in campioni". Ora, quando vai a un prodotto variabile esistente, vedrai che i menu a discesa vengono convertiti in un pulsante.

Tuttavia, non mostra i colori; mostra solo il nome dei colori. Questo perché i colori non sono assegnati con i nomi. Non possiamo farlo senza sforzo.

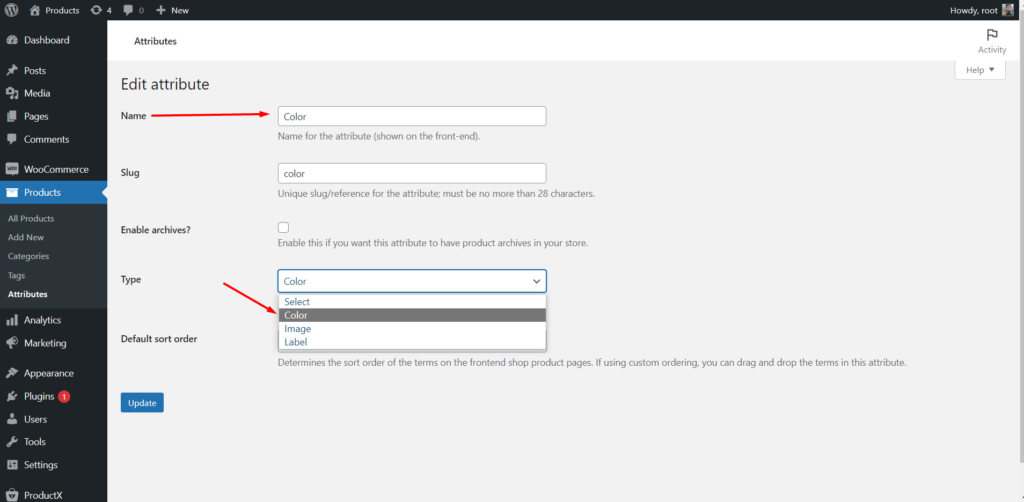
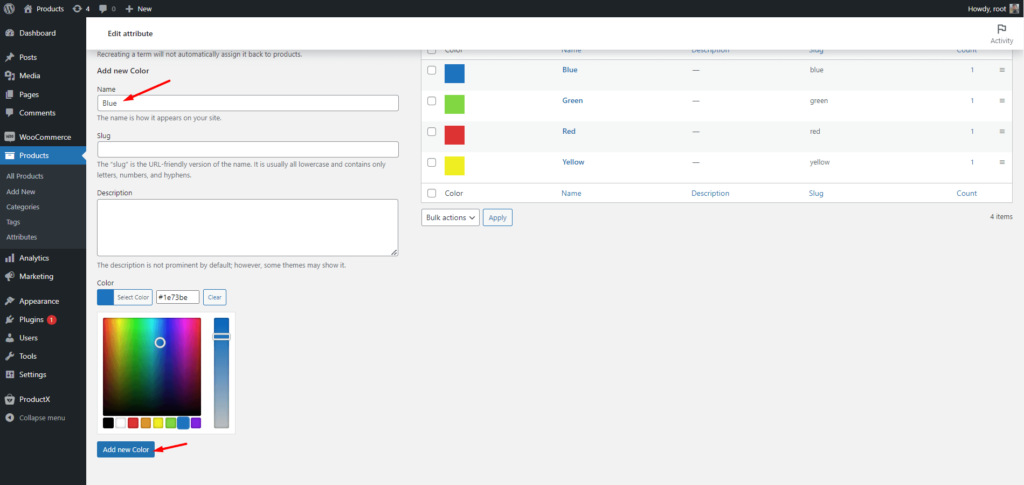
- Vai alla sezione Attributi del prodotto.
- Cambia il tipo di attributo in colore.
- E Assegna i colori desiderati come valori.

Ora vai alla pagina del prodotto e vedrai che i colori che hai assegnato sono visualizzati nella pagina. Allo stesso modo, puoi anche visualizzare le etichette al posto delle dimensioni. Per questo, hai impostato il tipo di attributo size come etichetta e hai assegnato etichette come valori di attributo. Ad esempio, se aggiungi la taglia come Small, per sarebbe "S".
Crea campioni con attributi di colore e dimensione
Ora lascia che ti guidi attraverso la creazione di campioni con attributi di colori e dimensioni da zero. Prima di tutto, dobbiamo assicurarci che tutti gli attributi siano creati e configurati correttamente.
È possibile creare nuovi attributi o semplicemente modificare il tipo e configurare gli attributi esistenti. Quindi, dobbiamo creare e configurare un attributo colore e un attributo dimensione. Quindi dobbiamo configurarli con i valori desiderati.
Dopo aver completato le configurazioni degli attributi, dobbiamo aggiungerli correttamente ai nostri prodotti variabili desiderati.
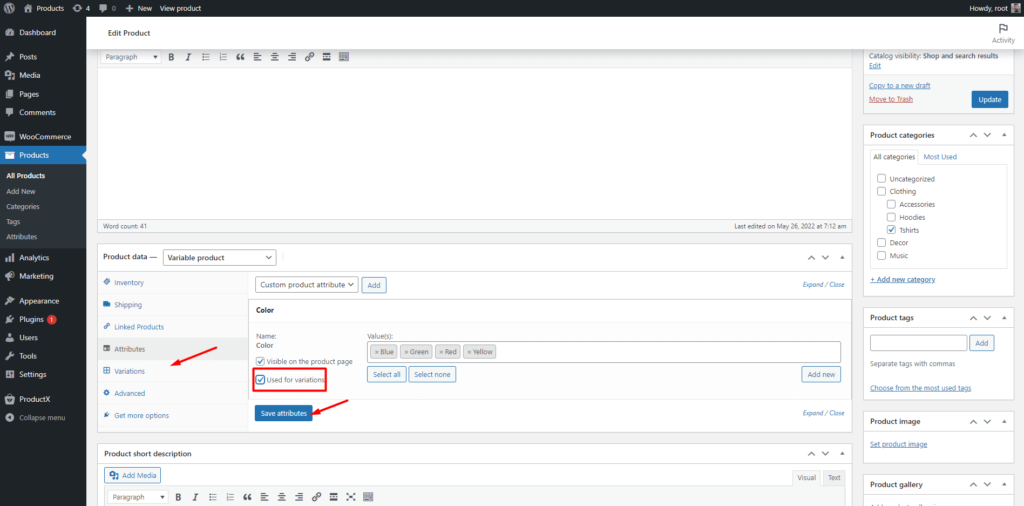
Durante la modifica di un prodotto variabile, fare clic sulla sezione Attributi e selezionare un attributo dal menu a discesa e selezionare tutti i valori. I valori sono disponibili perché li abbiamo aggiunti alla sezione degli attributi globali.


Allo stesso modo, dobbiamo aggiungere entrambi gli attributi con i loro valori. Ma non dimenticare di fare clic sulla casella di controllo delle varianti disponibili.
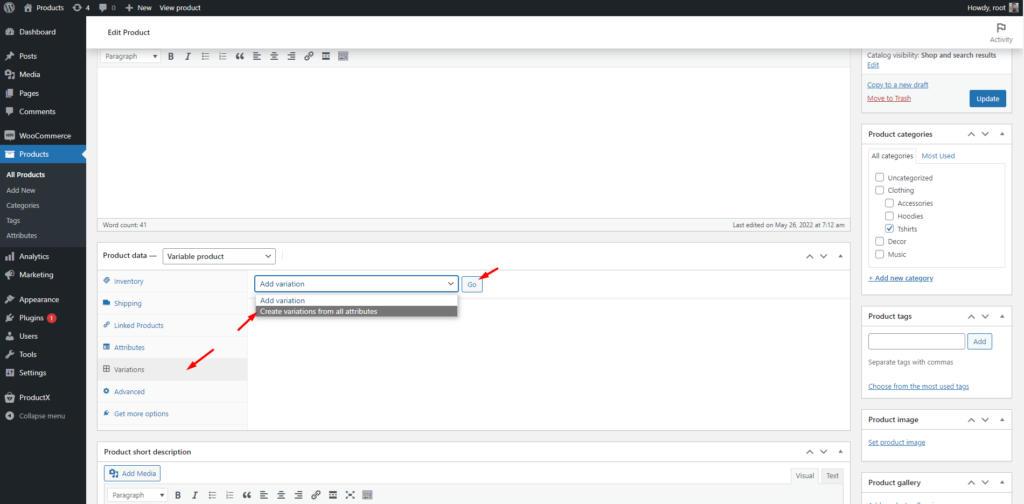
Ora vai alla sezione Variazioni e fai clic sull'opzione "Crea variazioni con tutti gli attributi". Attendere un po; WooCommerce configurerà automaticamente le variazioni.

Quindi devi aggiungere manualmente le immagini e i prezzi del prodotto. Abbina le immagini del prodotto con i colori. Quindi, quando gli acquirenti fanno clic su un colore, vedranno l'immagine del prodotto dello stesso colore.
Se desideri aggiungere prezzi diversi per varianti diverse, devi aggiungerli manualmente. Tuttavia, se vuoi aggiungere lo stesso prezzo per tutte le varianti, fallo subito. Per questo, fai clic sul menu a discesa da dove hai configurato le variazioni e seleziona le opzioni di "Imposta prezzi regolari", quindi fai clic sul pulsante Vai.
Dopo aver fatto clic sul pulsante vai, puoi aggiungere il prezzo desiderato e verrà aggiunto a tutte le varianti.
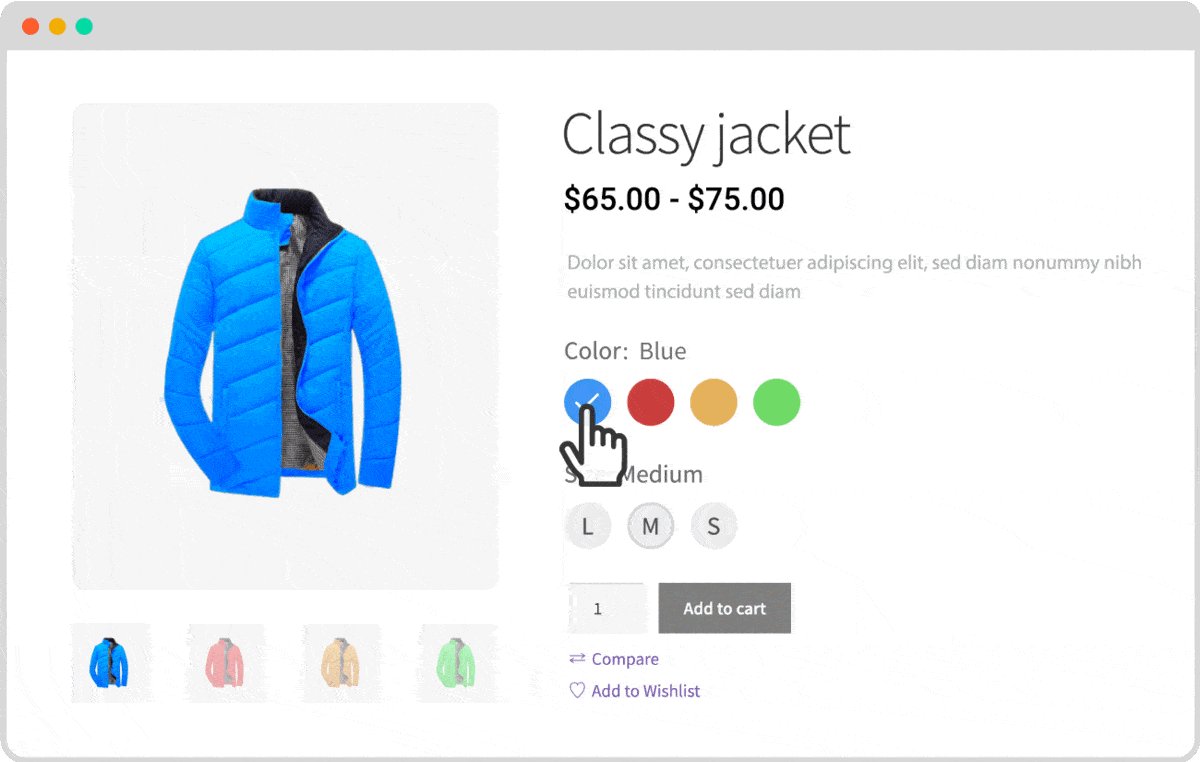
Questo è tutto ora. Puoi fare clic sul pulsante Salva e controllare come appare nel front-end.

Crea campioni di immagini
Se non sei soddisfatto dei campioni di colore, puoi anche creare immagini. Per questo, vai all'attributo del prodotto. Quindi cambia il tipo di attributo colore in Immagine e assegna le immagini invece dei colori. Successivamente il processo è lo stesso. Aggiungi il valore dell'attributo a qualsiasi prodotto. Tuttavia, se gestisci immagini Swathes da un attributo globale, devi aggiungere numerose immagini per più prodotti all'attributo. Allora cosa fare? Non preoccuparti. ProductX ha anche una soluzione per questo.
Puoi anche gestire i campioni di immagine dal livello del prodotto. Prima di tutto, vai all'impostazione Campioni e fai clic sulla casella di controllo "Immagine prodotto in Swatch".
Ora sarai in grado di aggiungere le immagini dal livello del prodotto nello stesso modo in cui aggiungi le immagini per la configurazione dei campioni di colore. Ma questo, ci sarà un'immagine come variazioni sul prodotto invece dei colori del prodotto.

Conclusione
Questo è tutto sul componente aggiuntivo WooCommerce Variation Swatches per ProductX. Ora puoi iniziare a utilizzare l'addon e creare bellissimi campioni. In caso di difficoltà durante la creazione di campioni di variazione, non esitare a commentare di seguito.

PostX celebra oltre 20.000 installazioni attive! [Festeggia con noi!]

Presentazione del modello PostX Gaming News [Qualcosa per i giocatori!]

Come modificare il testo del pulsante Aggiungi al carrello in WooCommerce?

Rendi i prodotti WooCommerce disponibili per i preordini
