La versione 1.5 del tema Beaver Builder è ora in versione beta!
Pubblicato: 2016-03-01Sconto del 25% sui prodotti Beaver Builder! Affrettati, i saldi finiscono... Scopri di più!


L'ultima versione del tema Beaver Builder è ora in versione beta e pronta per essere testata! Se non l'hai già fatto, vai nell'area del tuo account e scarica una copia della beta per verificarla.
Oltre a una manciata di nuove impostazioni, questo aggiornamento si concentra molto su cosa si può fare con l'intestazione. Ecco uno sguardo ai dettagli su ciò su cui abbiamo lavorato e cosa aspettarci.
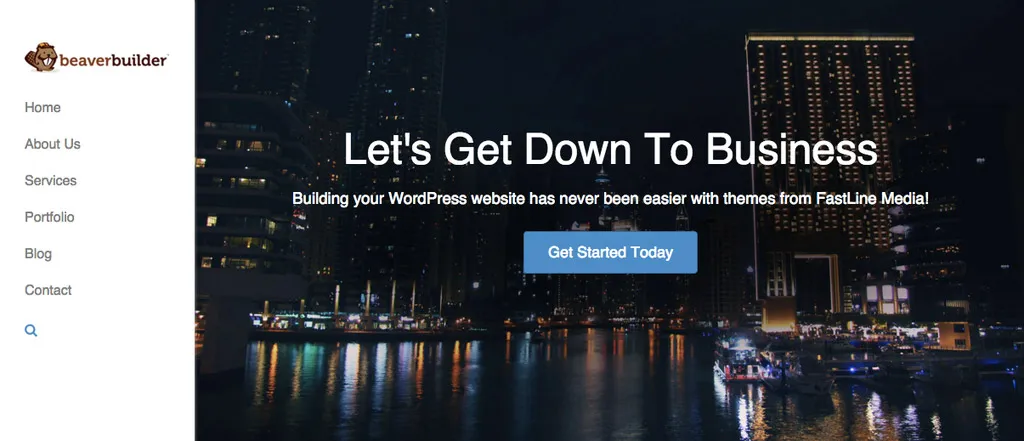
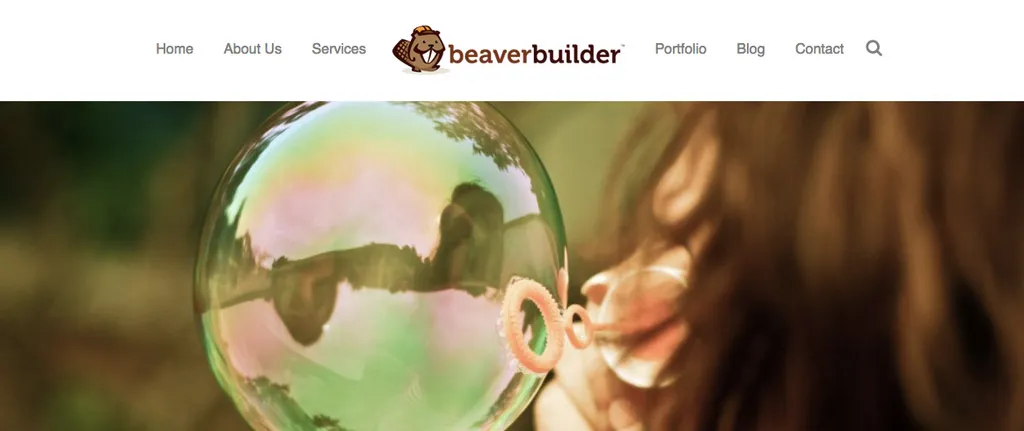
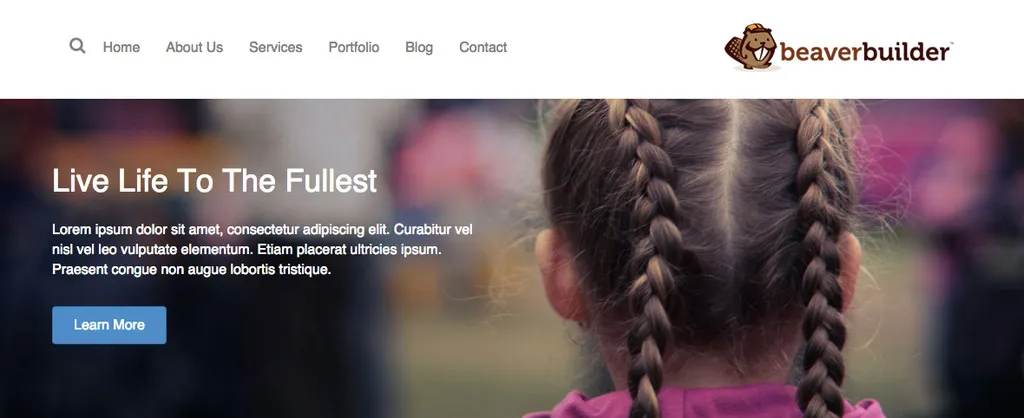
Questa versione del tema aggiunge tre nuovi (e molto richiesti) layout di intestazione che possono essere selezionati nel personalizzatore in Intestazione > Layout intestazione > Layout . Quelli sono…



Tieni presente che anche se questi layout di intestazione appaiono come negli screenshot qui sopra, si adatteranno ai nostri layout di intestazione standard su dispositivi più piccoli come telefoni e tablet.

Oltre a più opzioni per il layout dell'intestazione, ti abbiamo fornito anche più opzioni per l'intestazione fissa che viene visualizzata quando si scorre la pagina.
Le uniche opzioni che avevi prima della 1.5 erano disabilitare l'intestazione fissa o visualizzarla in dissolvenza. Anche se la dissolvenza in apertura è utile per le intestazioni alte che non si restringono bene, quella tecnica richiede essenzialmente che due copie dell'intestazione siano nel markup . Ciò non causerà necessariamente alcun problema, ma alcuni di voi hanno richiesto alternative migliori.
Detto questo, a partire dalla versione 1.5 sono felice di annunciare che ora puoi scegliere di ridurre l'intestazione principale quando si scorre la pagina (come mostrato sopra) o di fissare l'intestazione principale nella parte superiore della pagina. del tempo.

Dalla versione 1.5 sarà possibile nascondere l'intestazione principale finché la pagina non verrà fatta scorrere dall'utente. Questa nuova impostazione può essere trovata nel Personalizzatore sotto Intestazione > Layout intestazione > Nascondi intestazione fino allo scorrimento ed è disponibile solo se hai disabilitato l'intestazione fissa.
Ti abbiamo anche dato la possibilità di impostare la distanza alla quale la pagina deve essere fatta scorrere prima che l'intestazione venga mostrata con la nuova impostazione Distanza di scorrimento .

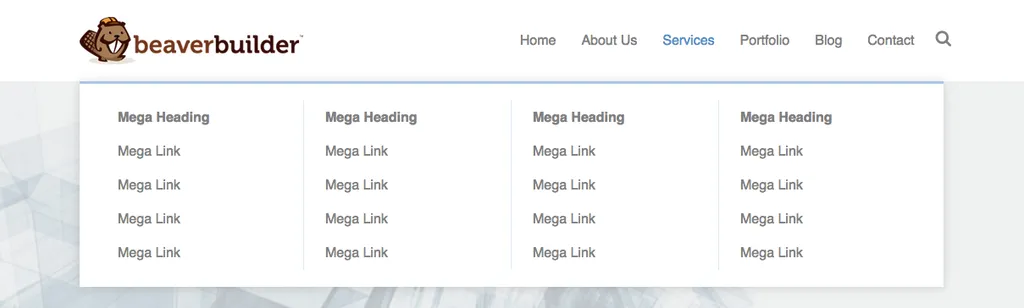
Un'altra richiesta popolare inclusa in questo aggiornamento è stata la possibilità di aggiungere un mega menu (mostrato sopra) al tema. Sebbene i mega menu possano essere un'ottima opzione, le interfacce per crearli non sono sempre così eccezionali. Per mantenere le cose semplici e facili da gestire, abbiamo utilizzato l'editor di menu nativo di WordPress per creare i tuoi mega menu.
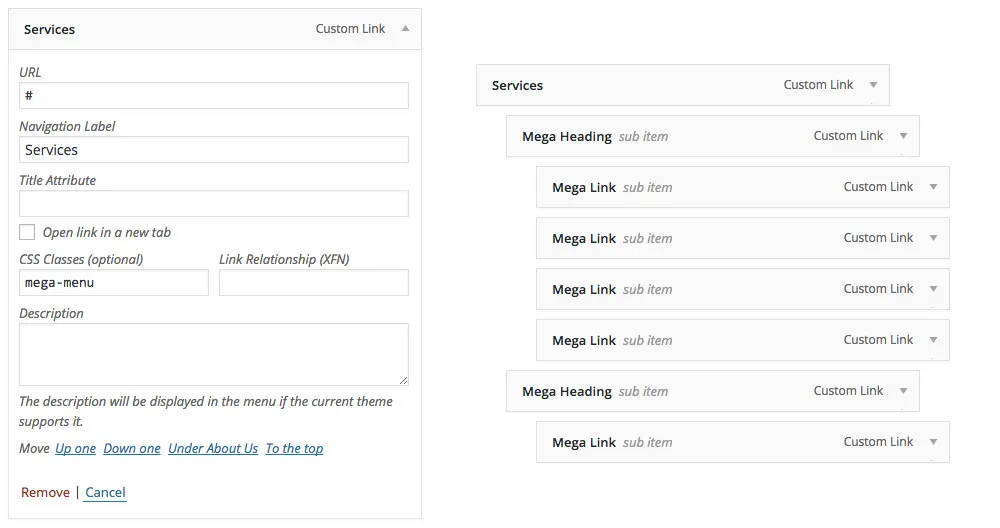
Basta aggiungere il mega menu della classe a qualsiasi voce di menu di livello superiore (mostrata di seguito) e tutte le voci di menu nidificate sotto di esso verranno convertite in un mega menu. È così facile!

Oltre a tutto il lavoro svolto sull'intestazione, in questa versione ti abbiamo fornito anche una serie di impostazioni molto richieste. Dovrebbero essere abbastanza autoesplicativi, ma se hai domande, assicurati di farcelo sapere nei commenti! Ecco un elenco di tutto ciò che è stato aggiunto...
Ultimo ma non meno importante, in questo aggiornamento abbiamo convertito una serie di input di testo del tema in controlli a scorrimento per semplificare la regolazione di elementi come la dimensione del carattere e l'altezza della linea.

Se non hai incontrato il nuovo sviluppatore del team Beaver Builder, vai al post di aggiornamento di Robby e incontra Ozan! Anche se questa non è la prima volta che passo personalmente in secondo piano durante un aggiornamento (Diego ha spaccato la versione 1.6.4), questa è la prima volta che il mio unico ruolo è stato gestirlo. Ozan è responsabile di tutto ciò che hai visto qui e pensiamo che abbia fatto un lavoro eccezionale. Grazie Ozan!
Come per tutte le nostre versioni beta, stiamo pianificando di mantenerlo in beta per le prossime due settimane, a meno che non succeda qualcosa di importante. Il nostro obiettivo è risolverlo il prima possibile, ma abbiamo bisogno del tuo aiuto! Più beta tester significano che possiamo trovare e correggere i bug più velocemente. Se non l'hai già fatto, assicurati di scaricare la nuova beta dall'area del tuo account e provarla! Se riscontri problemi, assicurati di farcelo sapere nel post del forum per questa beta.
Abbiamo già la versione 1.8 del plugin Beaver Builder in lavorazione e speriamo di metterla nelle tue mani per il beta testing subito dopo che il rilascio di questo tema sarà reso pubblico. Assicurati di consultare la nostra tabella di marcia pubblica se sei interessato a vedere cosa abbiamo in serbo per questo. Sarà bello!
Qual è la tua parte preferita di questo aggiornamento? Assicurati di farcelo sapere nei commenti qui sotto! E come sempre, non esitare a farci sapere se hai feedback o se riscontri problemi.
Sono così felice di aver effettuato l'aggiornamento al tema completo! È fantastico, non vedo l'ora di provare le nuove funzionalità.
Ragazzi, siete fantastici, grazie per il vostro lavoro
Questo è meraviglioso! Ho il plugin, ma voglio ottenere il tema. Ho una domanda veloce sui moduli di contenuto. .è possibile progettare un layout in cui posso, ad esempio, specificare solo il titolo, quindi in un altro modulo specificare solo l'immagine in primo piano del post, un altro modulo per i meta tag e un altro per il contenuto del post?
Ragazzi, siete forti: continuate a distruggerlo: forza Beaver Builder!
Sarebbe carino se voi ragazzi iniziaste da colonne all'interno di colonne: https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
Incredibile: non vedo l'ora di provare le nuove intestazioni! Grazie ragazzi