Come visualizzare la versione mobile di un sito Web: in soli 3 clic
Pubblicato: 2021-12-10Stai lottando con come visualizzare la versione mobile di un sito web?
Bene, una soluzione ovvia è semplicemente estrarre il telefono e aprire il sito Web lì. Ma se stai leggendo questo post, probabilmente non è un'opzione per te per qualche motivo.
Per fortuna, ci sono molti altri modi per visualizzare la versione mobile di un sito Web direttamente dal browser Web desktop. Quindi, anche se non hai accesso a un telefono, sarai in grado di vedere facilmente la versione mobile di un sito Web, qualunque cosa accada.
In questo post, condivideremo quattro semplici metodi su come visualizzare in anteprima la versione mobile di un sito Web:
- I primi due metodi funzioneranno con qualsiasi tipo di sito Web, indipendentemente dal fatto che sia il tuo sito Web o il sito di qualcun altro e non importa se è stato creato con WordPress, Shopify, Wix, Squarespace o qualsiasi altra cosa.
- Gli ultimi due metodi sono opzioni specifiche di WordPress che ti mostrano come visualizzare la versione mobile del tuo sito WordPress. Questi funzioneranno solo se possiedi il sito.
Come visualizzare la versione mobile di un sito Web dal browser
Indipendentemente dal fatto che possiedi o meno il sito Web, ci sono due semplici modi per visualizzare la versione mobile di qualsiasi sito Web su Internet:
- Usa gli strumenti per sviluppatori del tuo browser web. Chrome funziona benissimo per questo, ma la maggior parte degli altri browser web offre strumenti simili.
- Usa uno strumento di emulazione mobile dedicato. Tutto quello che devi fare è inserire l'URL che vuoi vedere e sarai in grado di sfogliarlo come un utente mobile.
Esaminiamo entrambi i metodi. Poi, più avanti, ti mostreremo anche come visualizzare la versione mobile di un sito web che stai costruendo da solo (su WordPress).
Usa gli strumenti per sviluppatori del tuo browser web
La maggior parte dei browser come Google Chrome, Safari, Firefox, Microsoft e Brave offrono strumenti per sviluppatori che ti consentono di scavare in un sito Web, incluso vedere come appare su diversi dispositivi.
Con gli strumenti per sviluppatori, puoi vedere rapidamente come appare un sito Web su diversi smartphone, tablet e così via.
Per questi esempi, supponiamo che tu stia utilizzando Chrome (o qualsiasi browser basato su Chromium, come Brave). Tuttavia, la maggior parte degli altri browser Web offre funzionalità simili, sebbene l'interfaccia sia diversa.
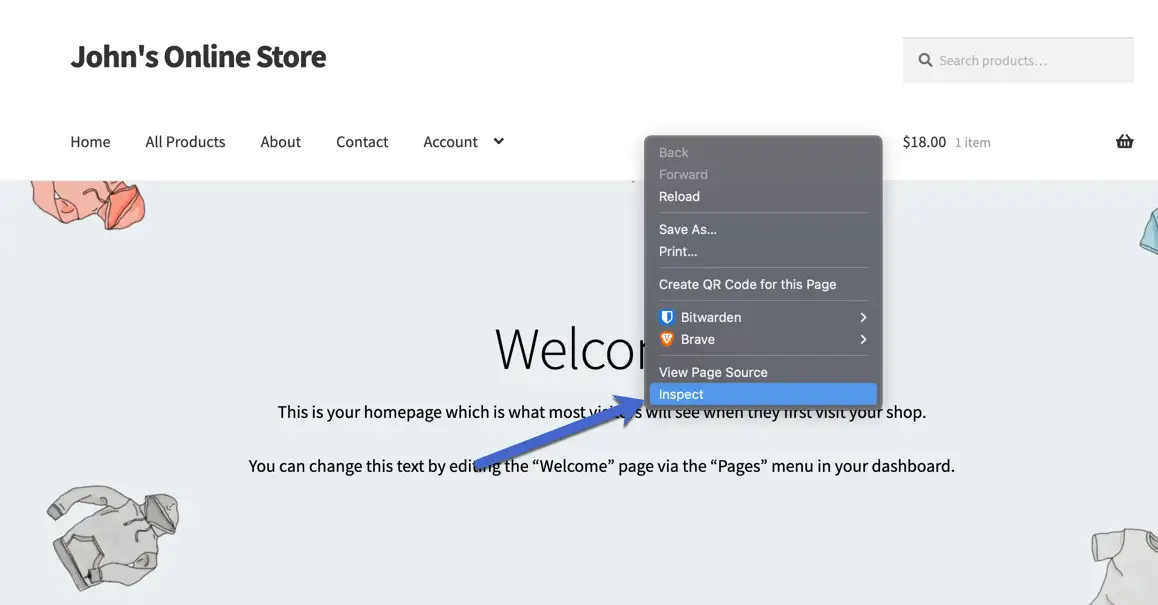
Per iniziare, fai clic con il pulsante destro del mouse sul frontend del tuo sito Web e scegli Ispeziona dal menu:

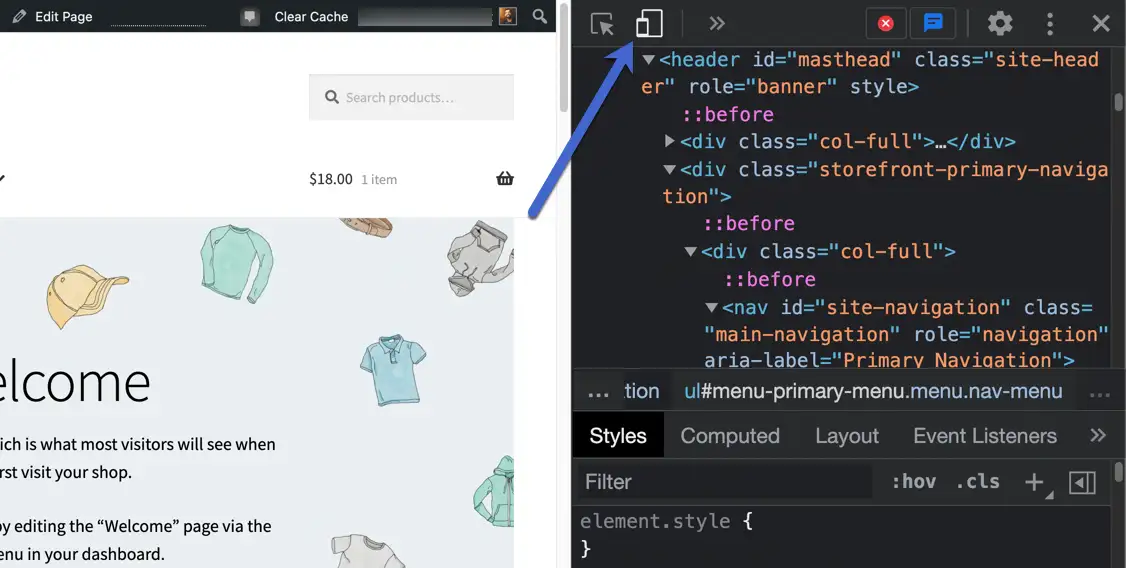
Questo avvia gli strumenti per sviluppatori e rivela un modulo sulla destra con elementi di codifica da quella pagina.
Non devi preoccuparti della codifica, poiché l'obiettivo principale è passare alla visualizzazione della versione mobile del sito web. Trova il piccolo pulsante Attiva/disattiva barra degli strumenti del dispositivo (sembra un'icona di telefono e tablet) e fai clic su di esso per attivare la visualizzazione mobile.

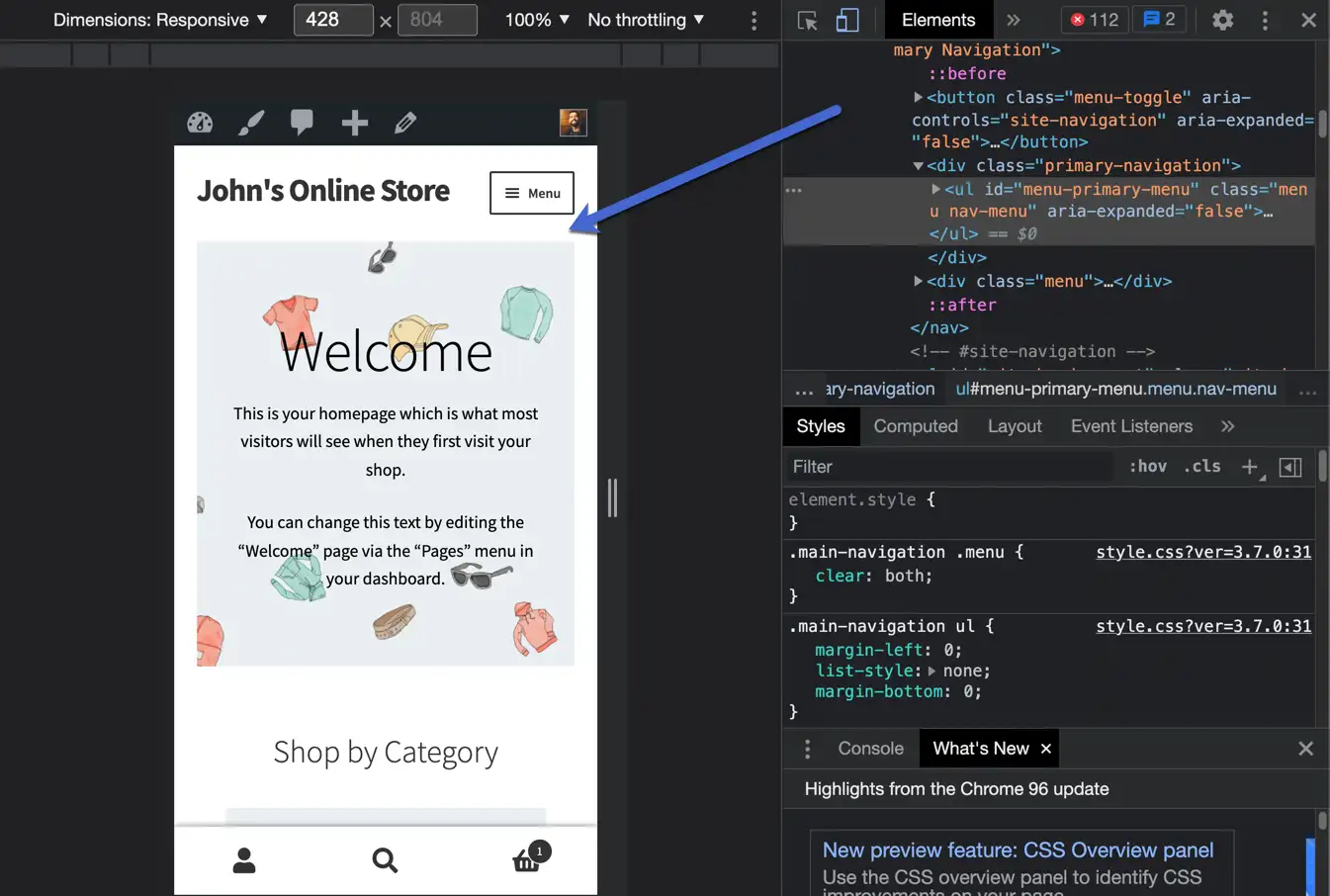
Viene visualizzata automaticamente una visualizzazione mobile reattiva, in cui puoi modificare le dimensioni del dispositivo in base al dispositivo che desideri emulare:

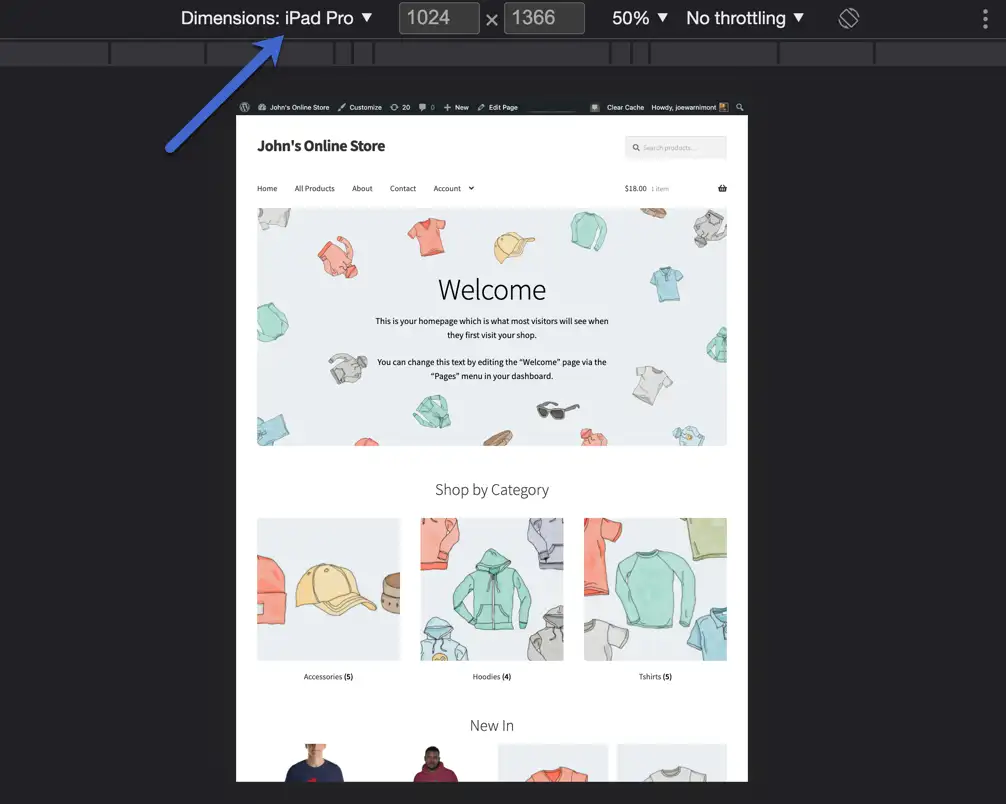
Per rendere questo metodo ancora più interessante, è una delle poche opzioni con impostazioni predefinite del dispositivo integrate, che fornisce uno sguardo più preciso su come appare il tuo sito Web sui dispositivi del mondo reale.

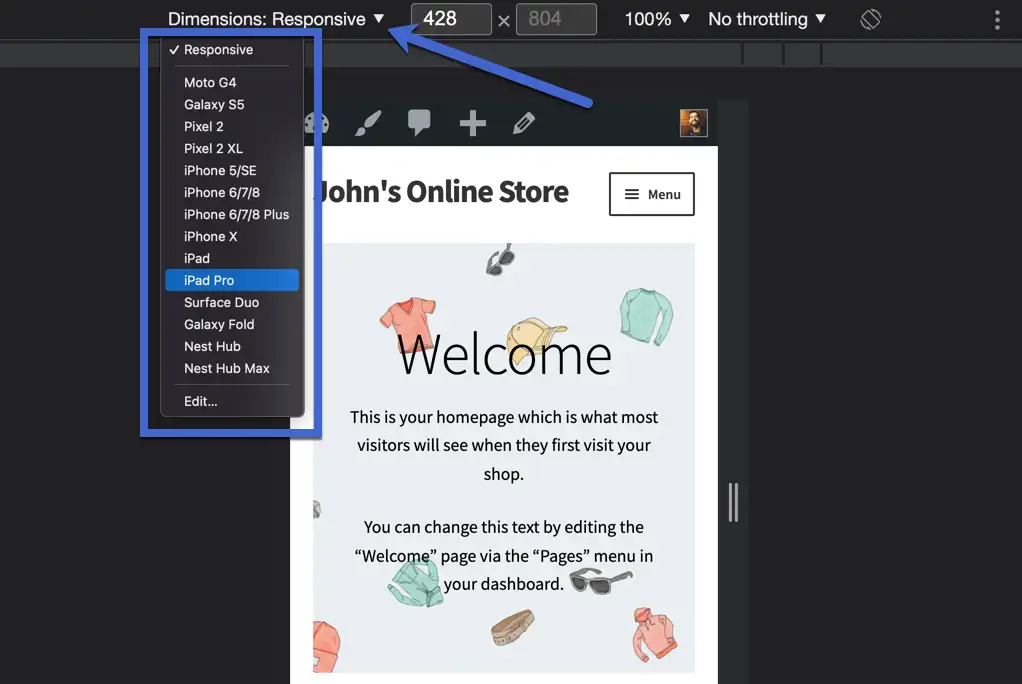
Ad esempio, puoi scegliere un iPad Pro che adatta istantaneamente le dimensioni del display a quelle di un iPad Pro.

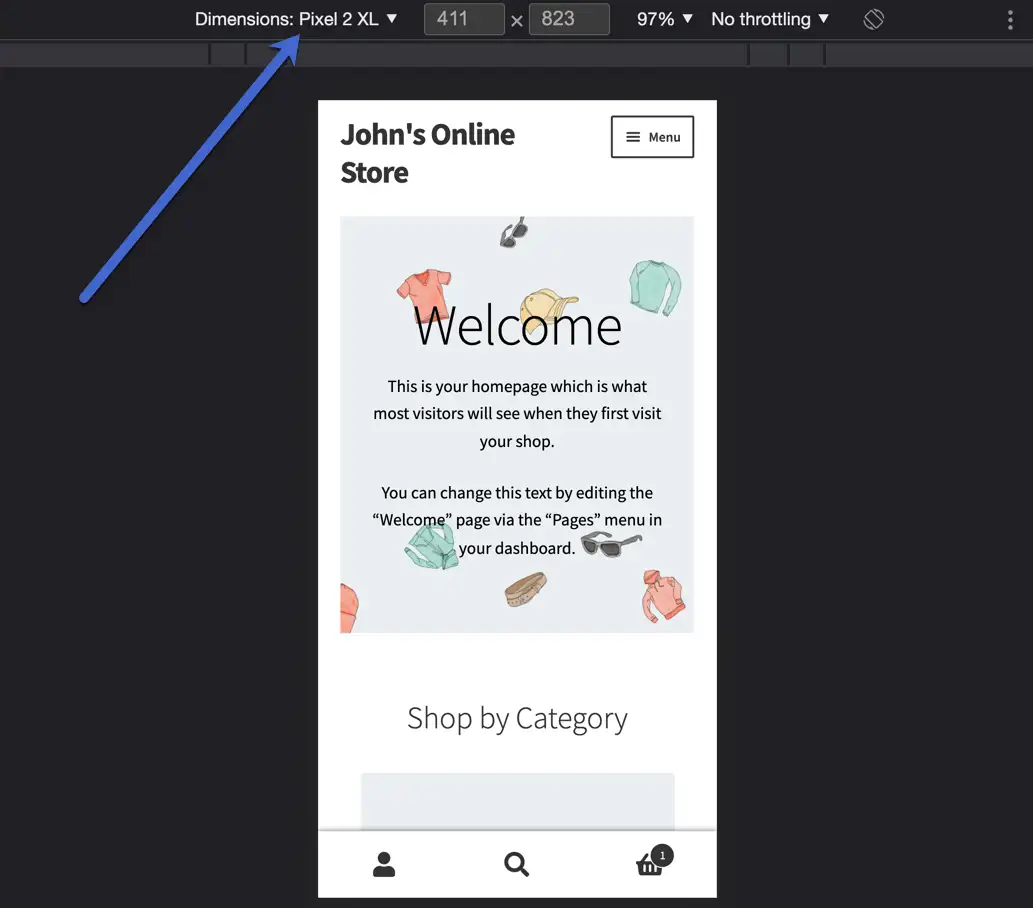
Oppure potresti optare per il più piccolo Pixel 2 XL.

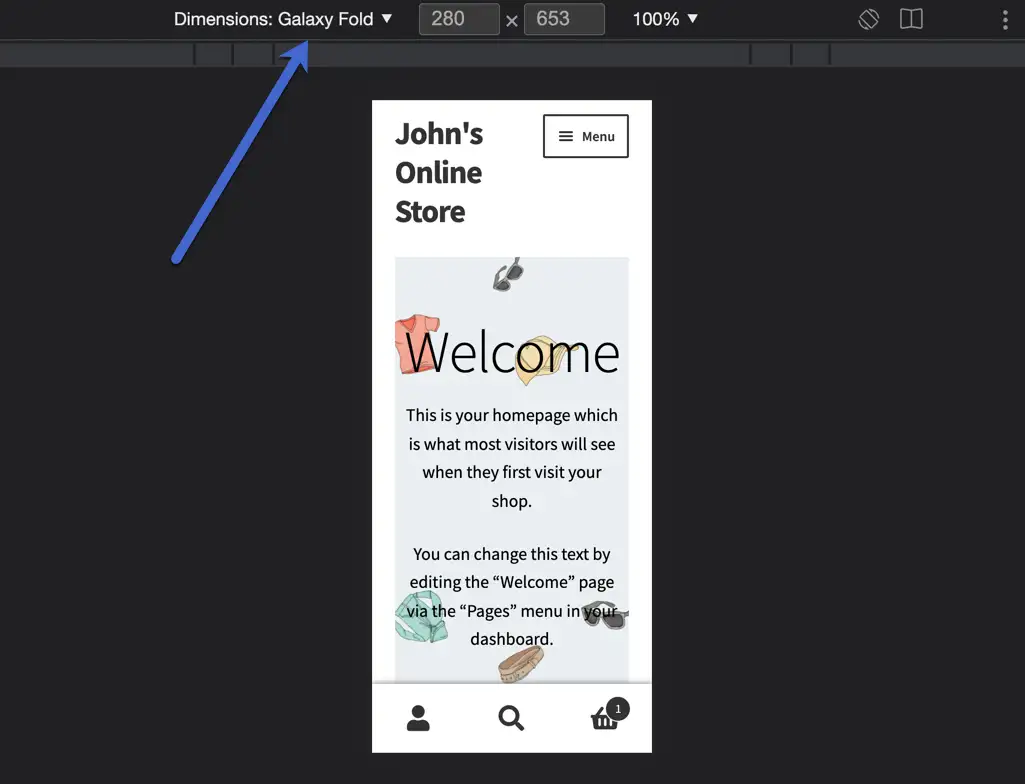
O l'ancora più piccolo Galaxy Fold. Prova ciascuno dei dispositivi nell'elenco e assicurati che il tuo sito Web appaia accettabile su ciascuno di essi.

Usa un tester o un emulatore online
Gli emulatori vengono generalmente utilizzati per testare le app nei loro ambienti nativi, ma molti di essi sono disponibili per la reattività del sito Web. Puoi anche trovare tester di base online per incollare il tuo URL e vedere come appare su dispositivi più piccoli.
ResponsivePX.com è un'opzione praticabile, ma puoi trovarne molte altre con una rapida ricerca online.
Il motivo per cui suggeriamo alle persone di provare emulatori e simulatori è perché ti danno molto più controllo sulle dimensioni del sito. E spesso sono più semplici dell'utilizzo degli strumenti di sviluppo del tuo browser.
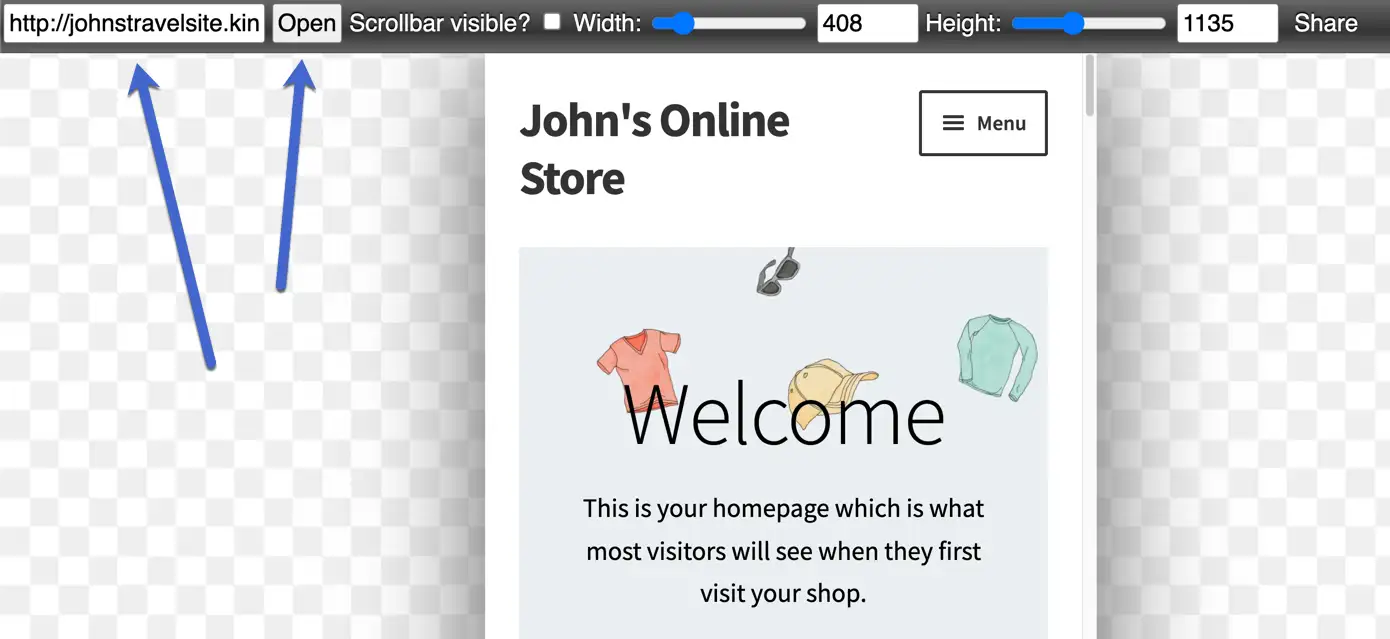
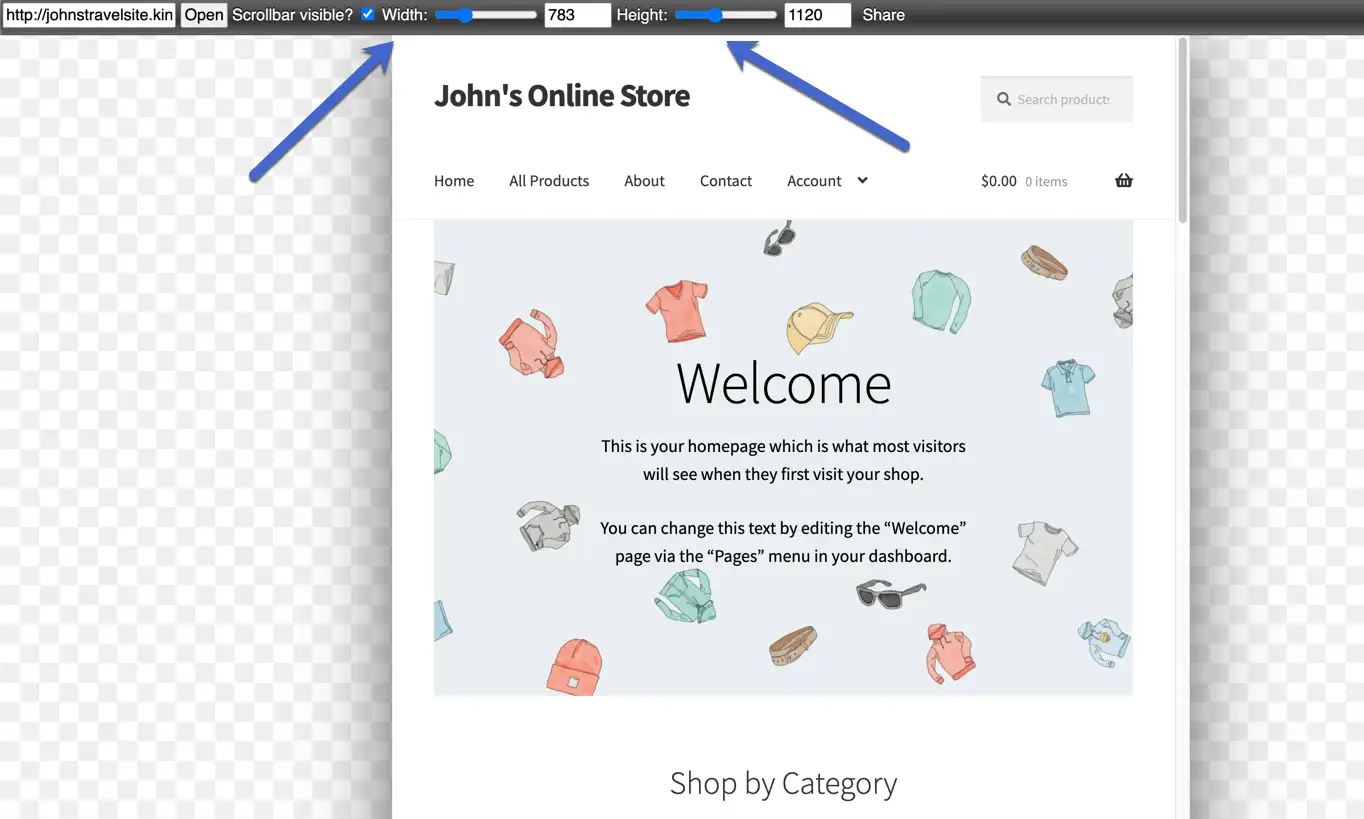
Prendi ResponsivePX.com per esempio: vai sul sito, incolli l'URL e vedi immediatamente una versione mobile.

Ti consente di regolare la larghezza, l'altezza e la visibilità della barra di scorrimento. Puoi persino condividere i risultati con le persone della tua organizzazione.

Come visualizzare la versione mobile del tuo sito Web WordPress
Se stai lavorando sul tuo sito WordPress, WordPress fornisce anche alcune opzioni integrate per aiutarti a vedere come apparirà il tuo sito sui dispositivi mobili.
Quando lavori nell'editor di WordPress, puoi vedere rapidamente come appariranno i tuoi contenuti su dispositivi diversi. Puoi anche fare lo stesso mentre personalizzi il tuo tema nel Personalizzatore di WordPress.
Esaminiamo questi metodi...
Visualizza la versione mobile attraverso la pagina o l'anteprima dell'editor di post
È possibile visualizzare la versione mobile di un sito Web pagina per pagina. Ad esempio, potresti voler vedere se il tuo attuale post sul blog sembra presentabile nella sua visualizzazione mobile. È anche consigliabile controllare la reattività sui dispositivi mobili della tua home page, soprattutto dopo aver modificato il design.
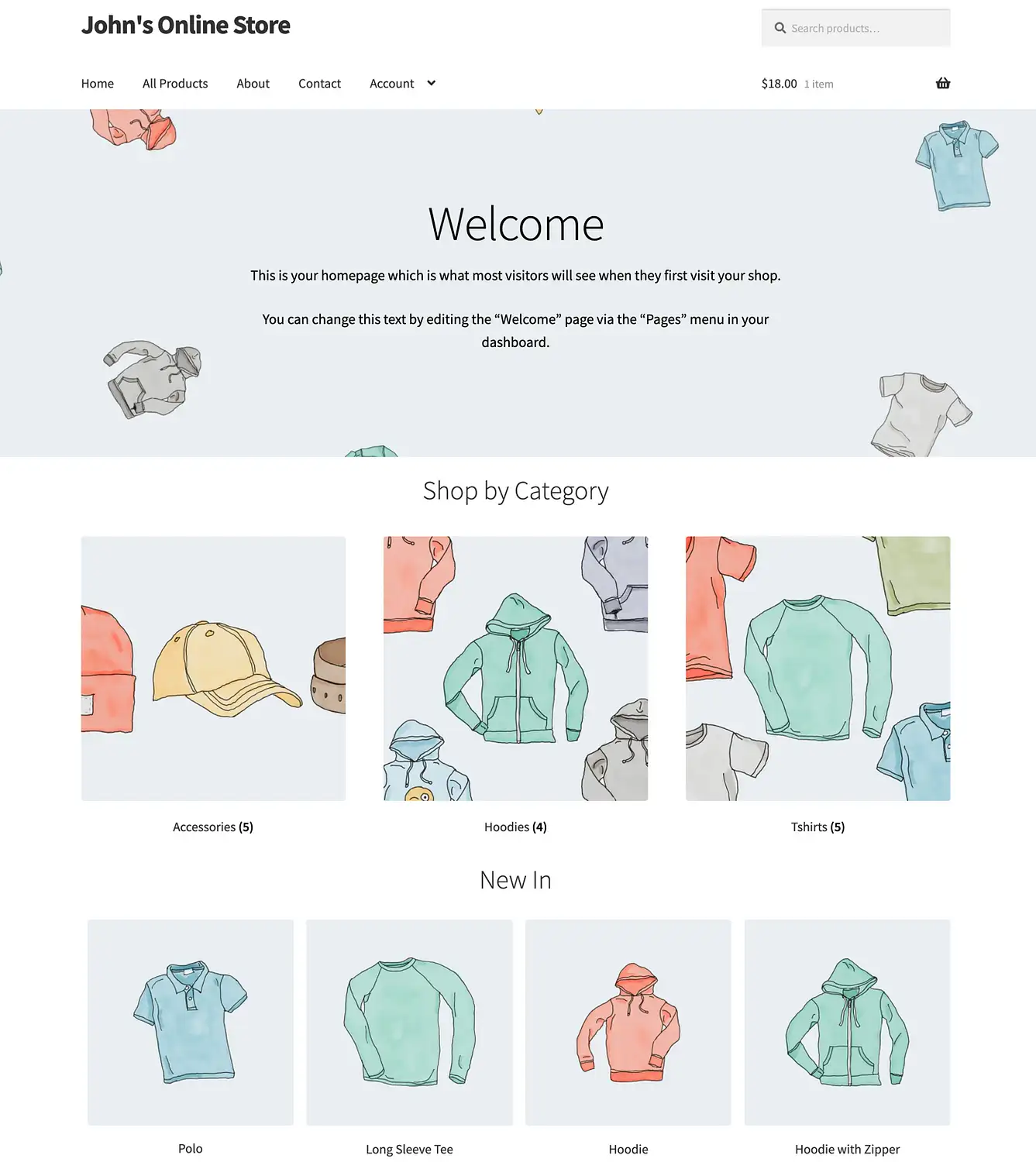
Cominciamo con la home page. Ecco come appare il seguente sito Web da una visualizzazione desktop:

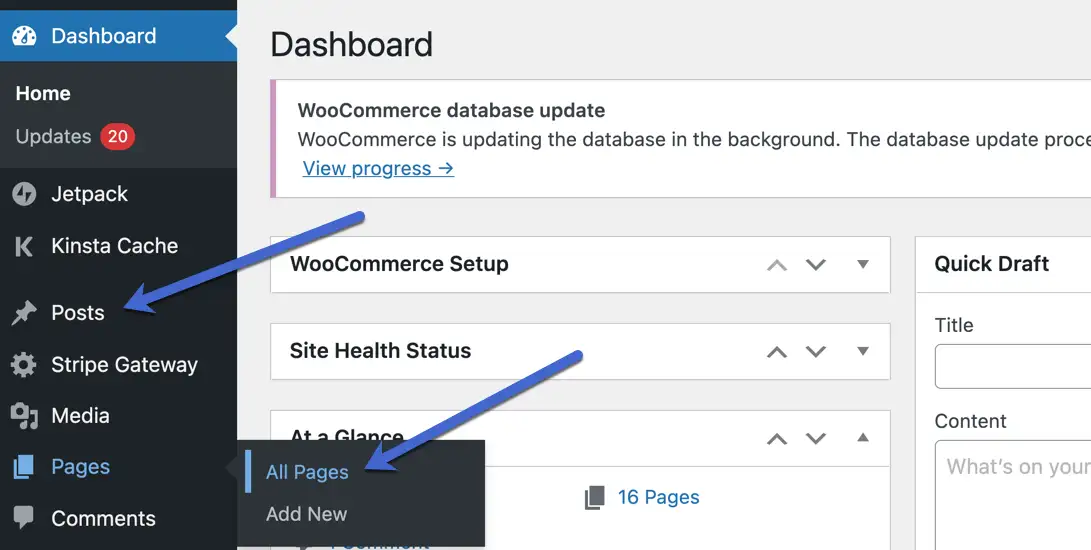
Puoi vedere le singole pagine e le visualizzazioni dei post mobili accedendo alle schede Post o Pagine nella dashboard di WordPress.
Per i post e le pagine creati in precedenza, vai a Tutti i post o Tutte le pagine .

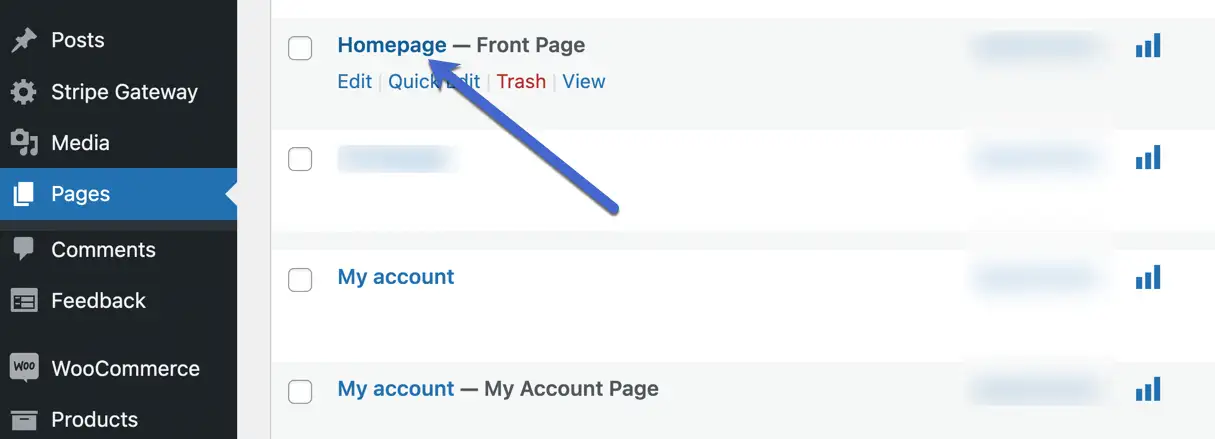
Inizieremo con una pagina; più precisamente, la Homepage. Seleziona la pagina che desideri.

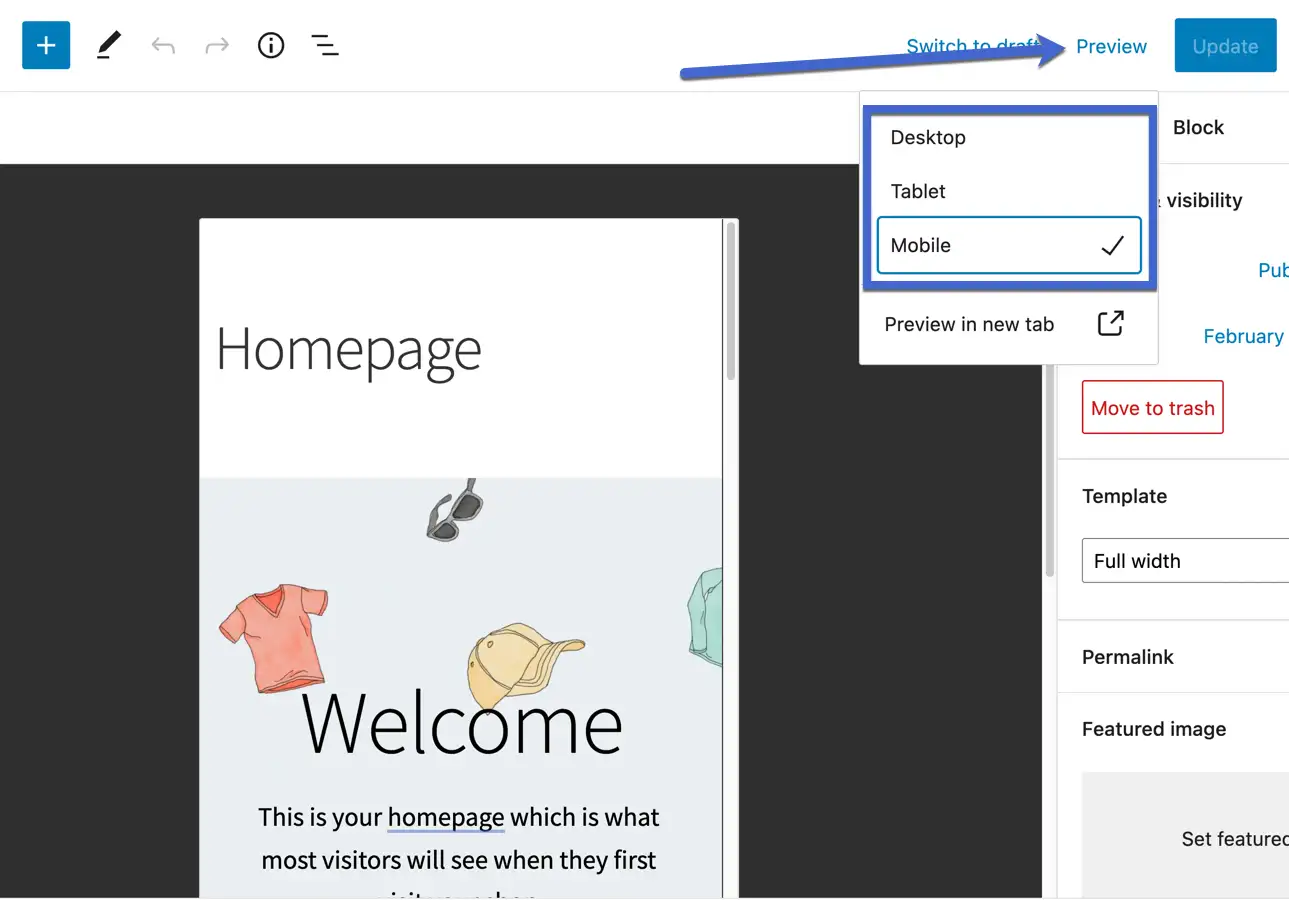
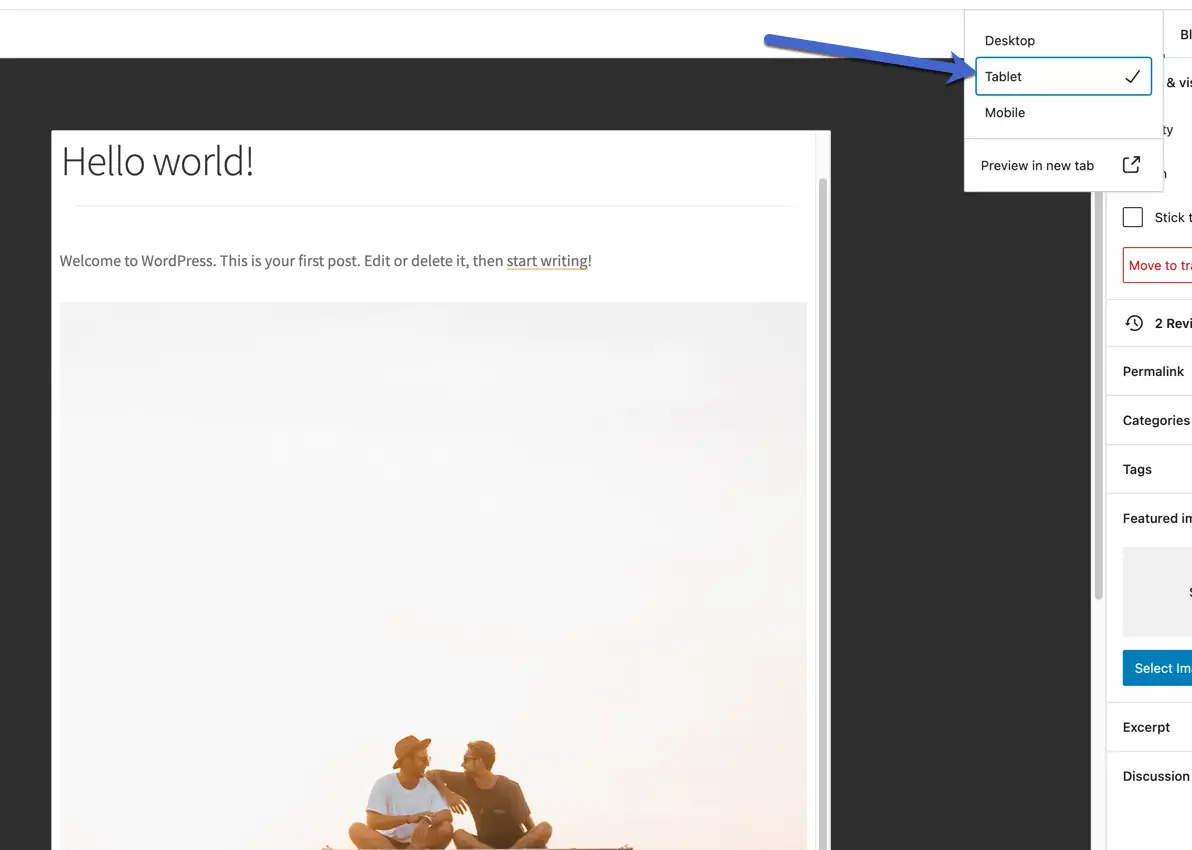
Ogni pagina e post nel backend di WordPress offre un collegamento Anteprima nell'angolo in alto a destra. Seleziona il pulsante Anteprima per visualizzare un menu a discesa con queste opzioni:

- Desktop
- Tavoletta
- Mobile
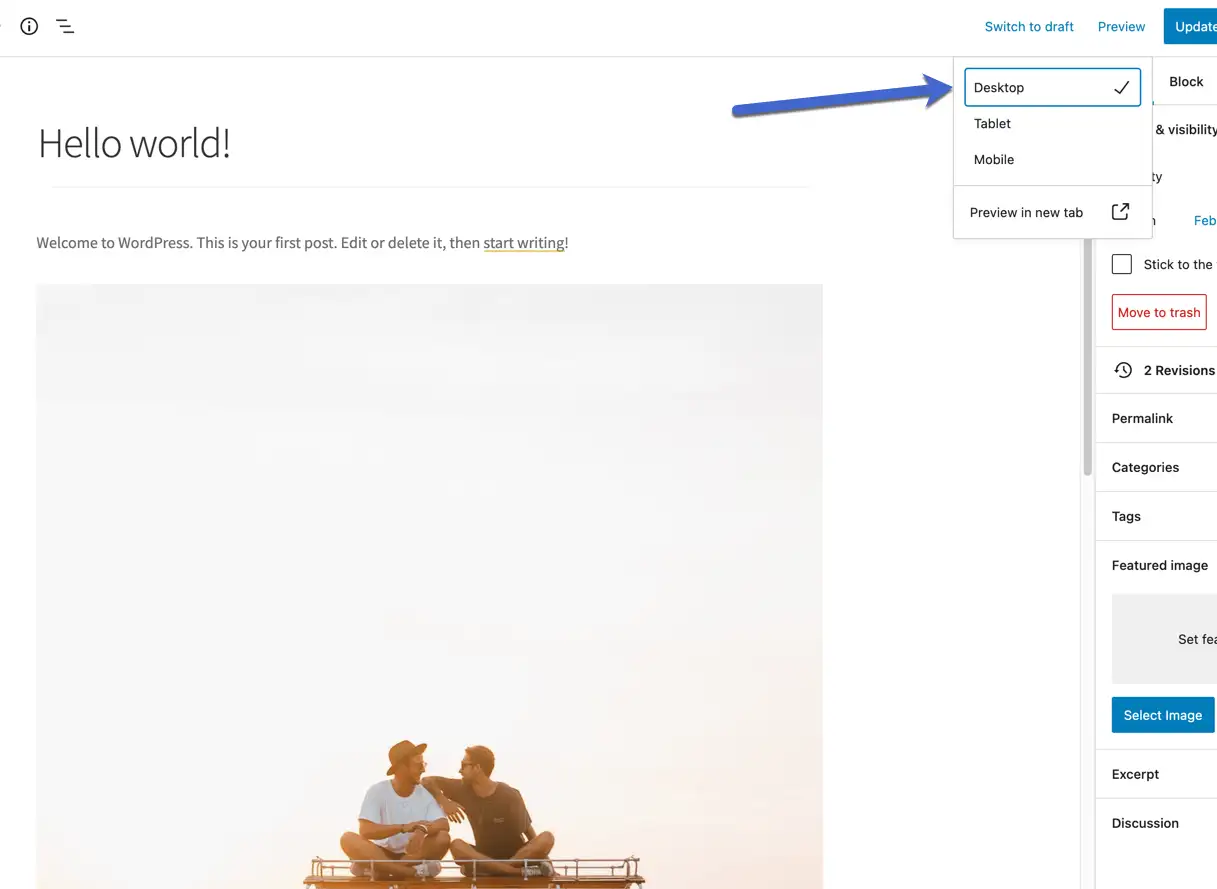
Per impostazione predefinita, WordPress mostra la versione Desktop.
Seleziona la visualizzazione Tablet o Mobile per vedere il tuo sito web trasformare i suoi elementi come immagini, video, menu e caselle di testo in un formato più piccolo, più leggibile e cliccabile.
Quando esegui il test del tuo sito in altre viste, controlla che i link siano cliccabili (non troppo piccoli), le risorse siano ancora visibili e tutto risulti chiaro senza costringere l'utente a ingrandire.

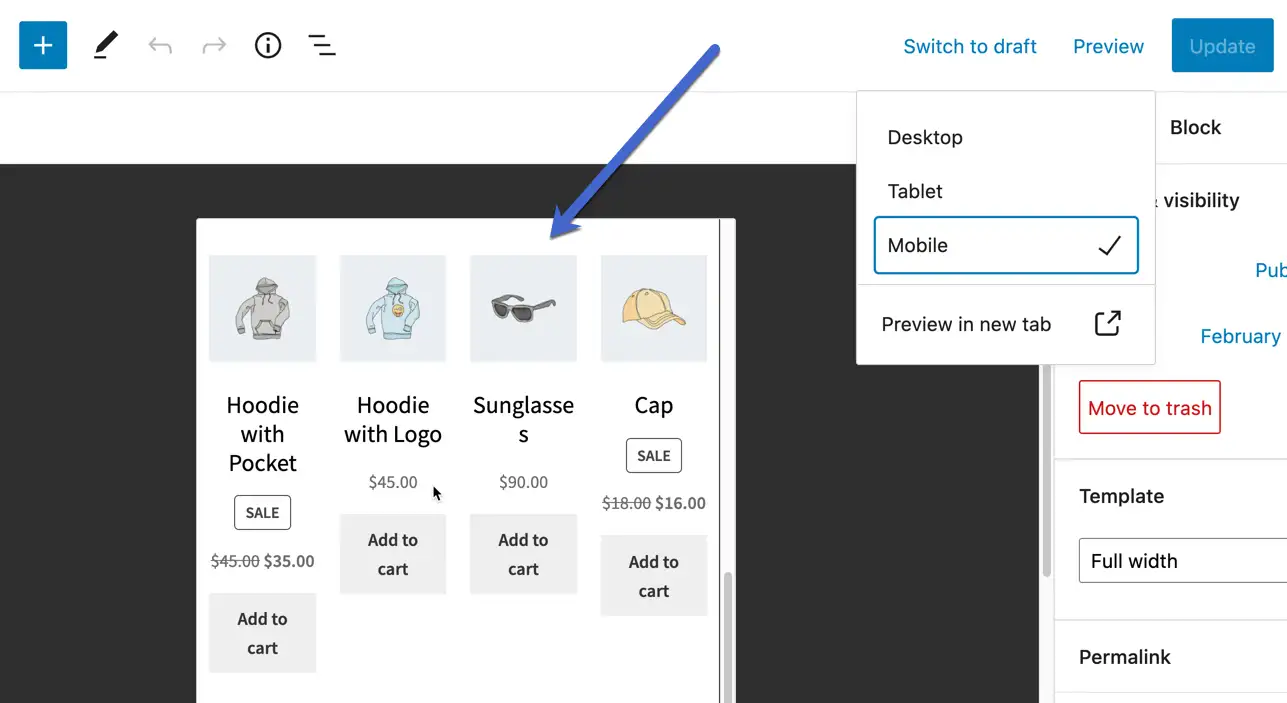
Prenditi del tempo per scorrere la pagina verso il basso per controllare tutto il contenuto. Questo sito, ad esempio, elenca più prodotti eCommerce sulla home page, con immagini, nomi di prodotti e pulsanti Aggiungi al carrello.
Sembrano decenti, ma è possibile che vorremmo passare a due o tre colonne di prodotti per ingrandire i dettagli del prodotto.

I post non sono diversi quando si utilizza questo metodo. Si trovano semplicemente in una sezione separata di WordPress (Post → Tutti i post).
Dato che questi contengono i post del tuo blog e non le pagine Web statiche, è ancora più importante testare l'ottimizzazione per dispositivi mobili. Come mai? Perché molte aziende pubblicano dozzine di post di blog ogni mese con solo piccoli aggiornamenti alle pagine. Se un blog è la tua fonte di contenuto principale, devi assicurarti che ognuno di essi sia predisposto per dispositivi mobili prima della pubblicazione.
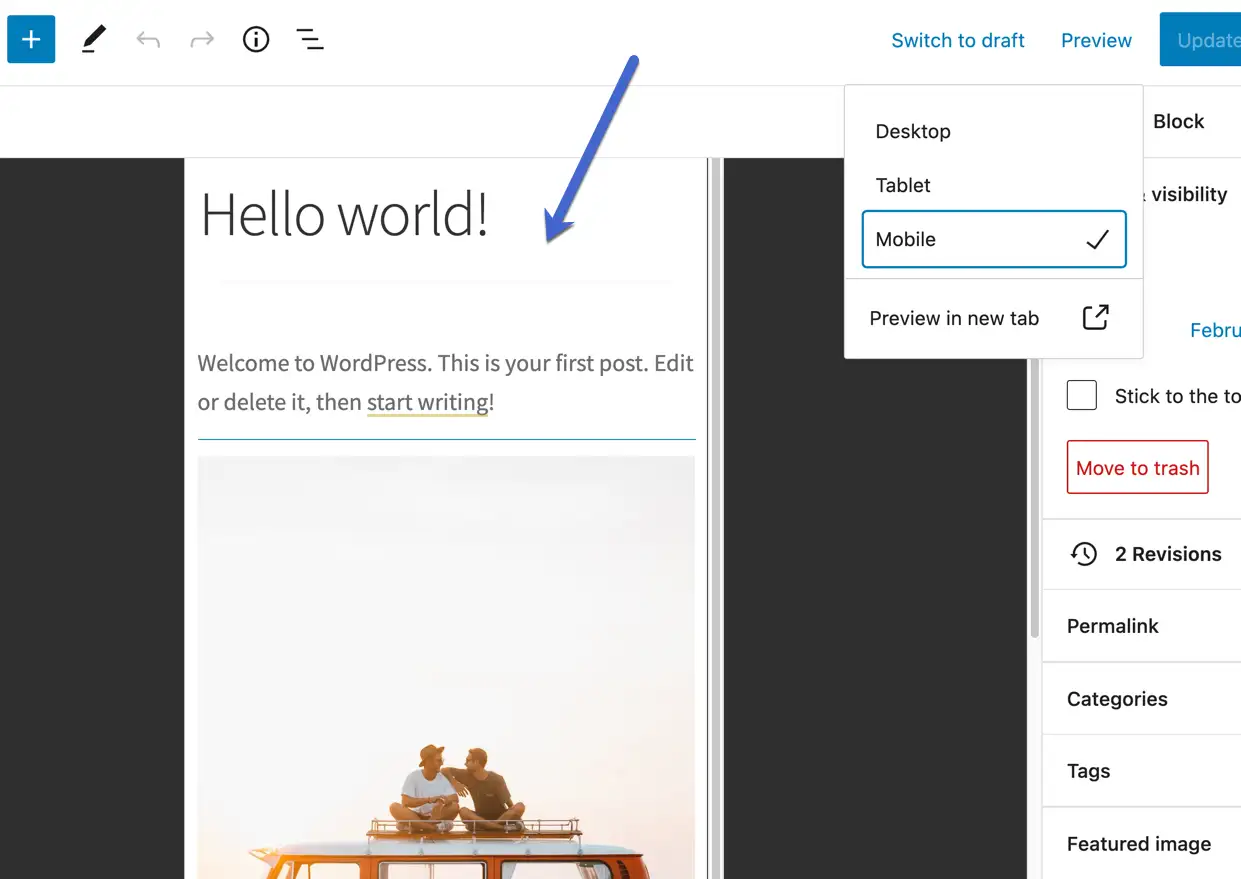
Come al solito, vai su Anteprima, quindi fai clic su Tablet o Mobile.

La visualizzazione Desktop occasionalmente è molto simile alla visualizzazione Tablet, quindi assicurati di non aver ingrandito il browser.

La visualizzazione Tablet appare leggermente più piccola della visualizzazione Desktop ma con uno spazio nero attorno al contenuto del sito, imitando una dimensione tablet più realistica.

Visualizza la versione mobile di un sito Web nel Personalizzatore di WordPress
Il Personalizzatore di WordPress non solo fornisce ottimi modi per modificare il tuo tema WordPress, ma ha un'anteprima visiva del tuo sito mentre apporti le modifiche.
Fortunatamente, il Personalizzatore di WordPress non ti limita solo a un'anteprima desktop. In effetti, è possibile completare tutte le modifiche guardando una visualizzazione da telefono cellulare o tablet.
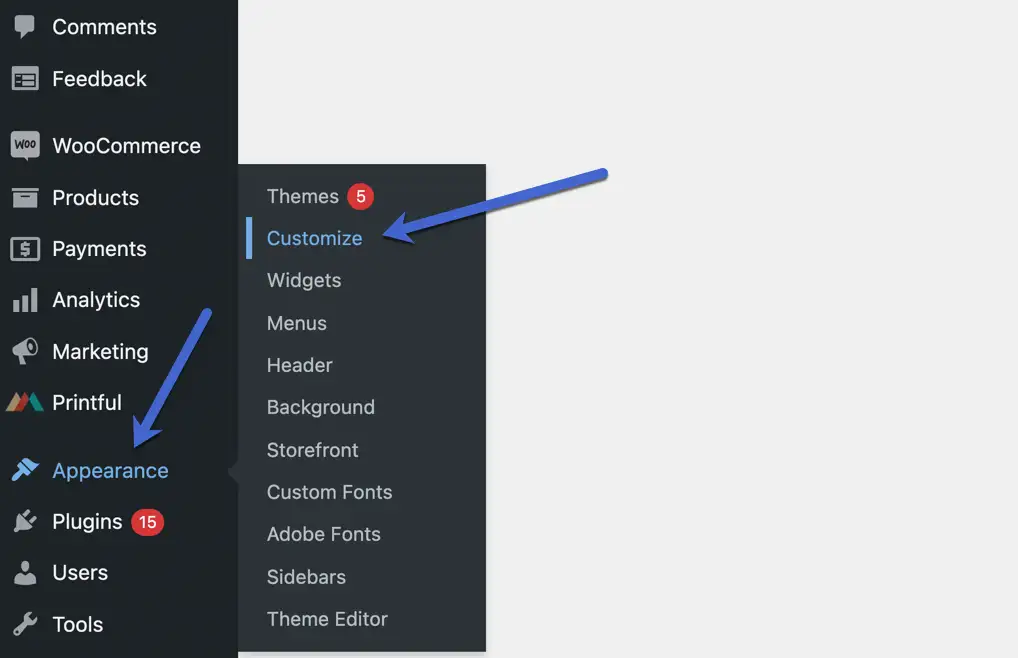
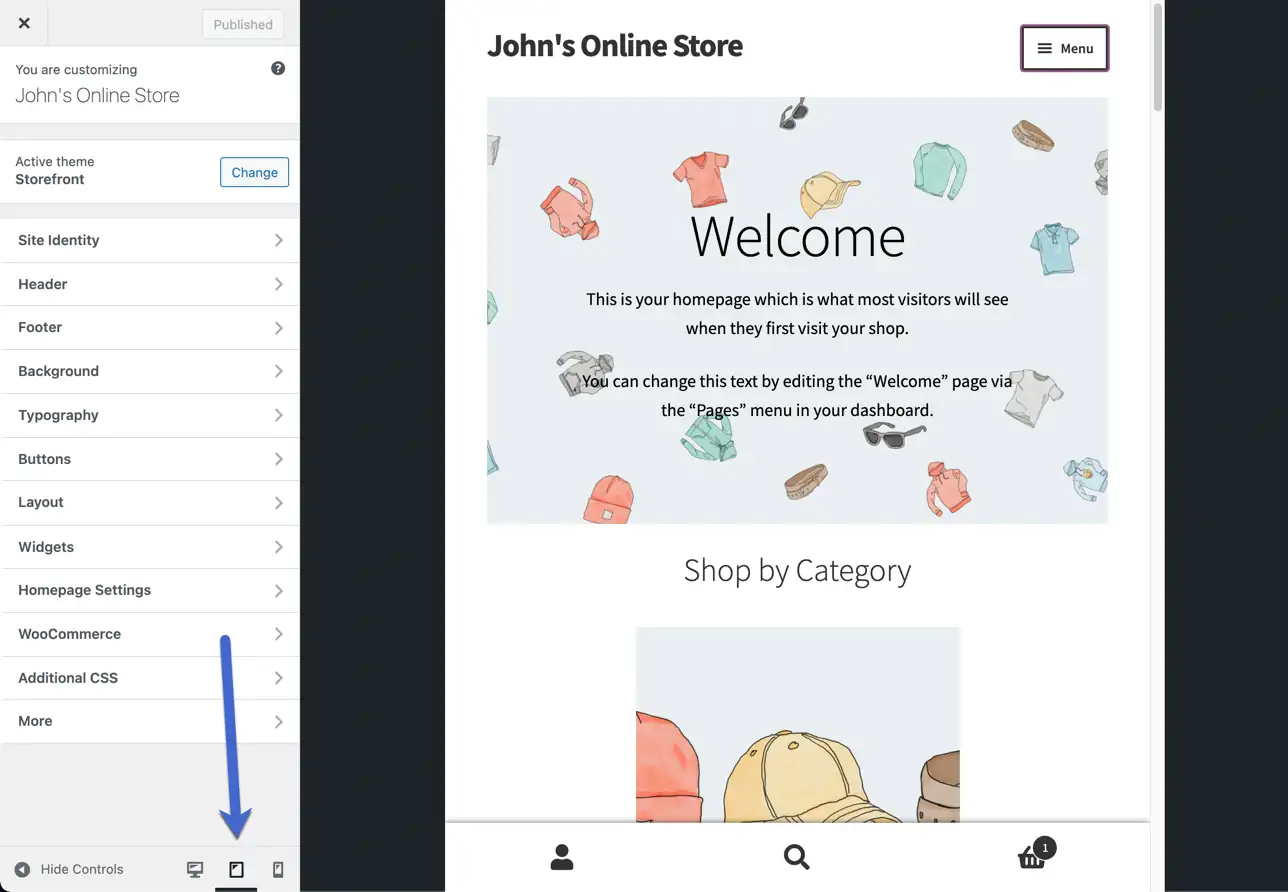
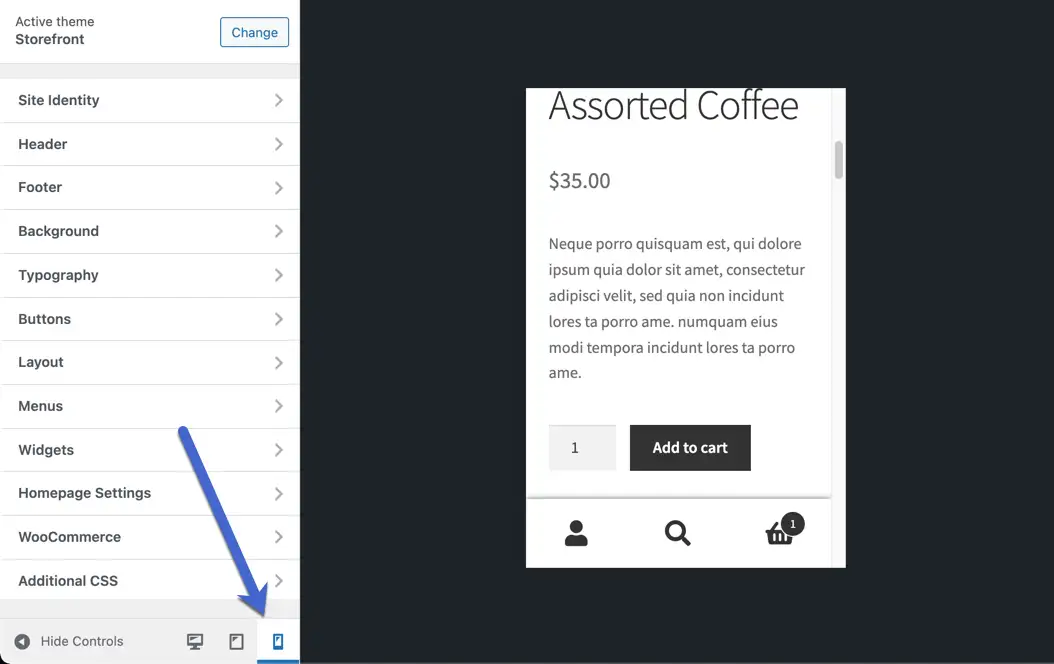
Per fare in modo che ciò accada, vai su Aspetto → Personalizza per avviare il Customizer.

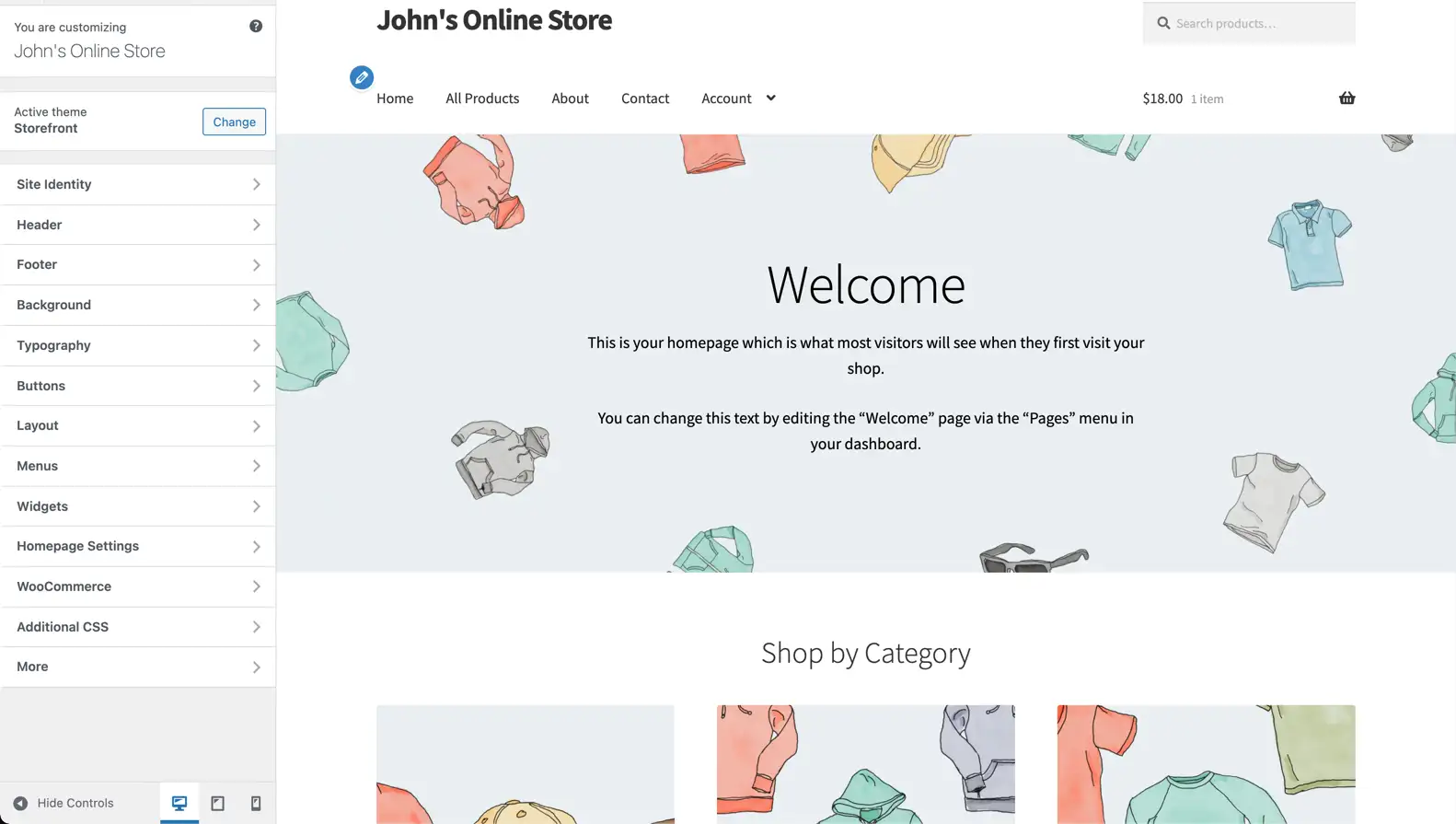
Per impostazione predefinita, ecco come appare il Customizer. È nella visualizzazione desktop standard con le impostazioni da regolare a sinistra e l'anteprima del sito a destra.

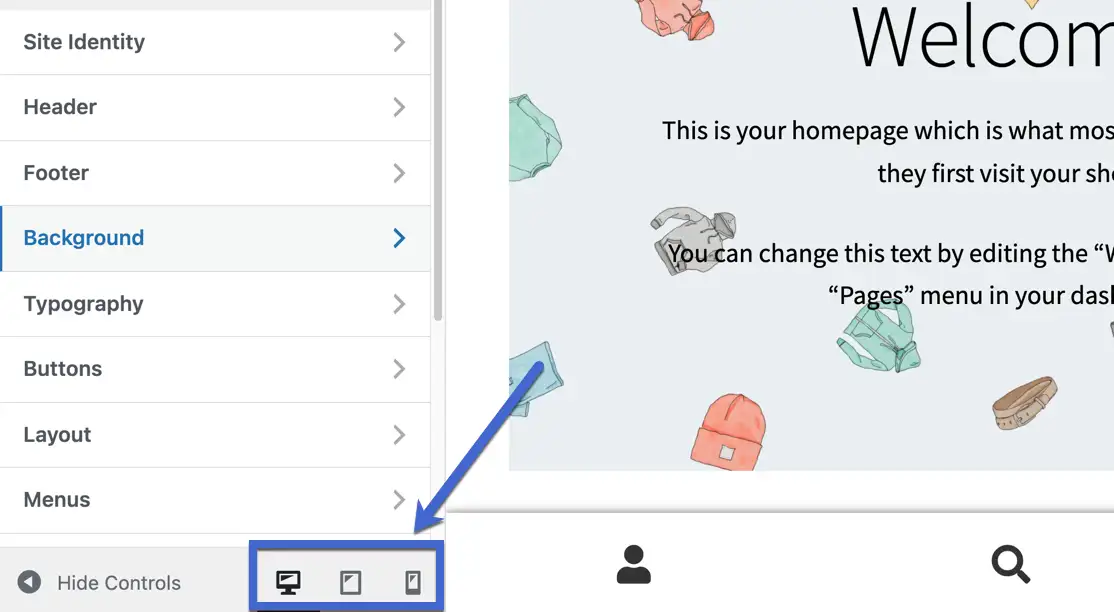
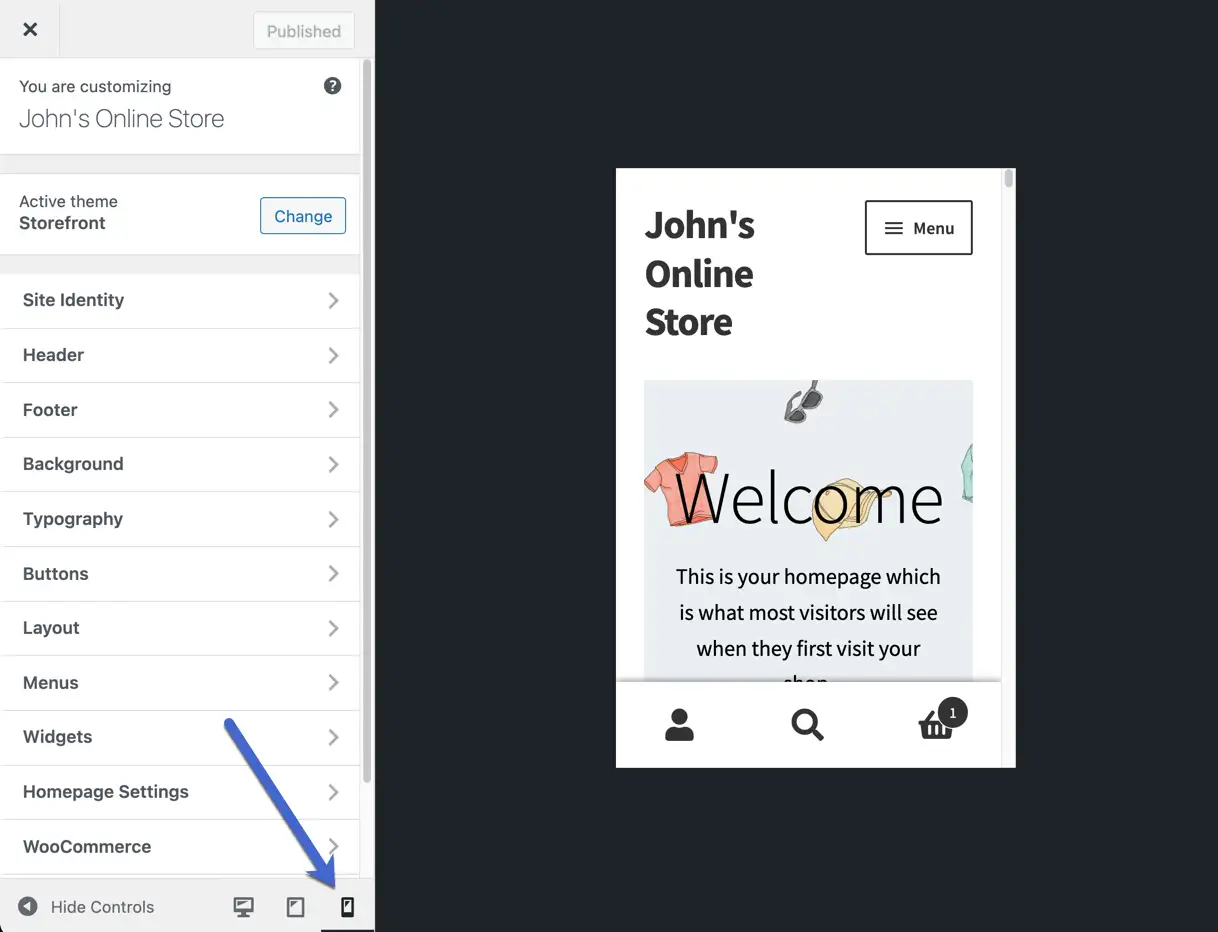
Guarda in fondo all'elenco delle impostazioni per trovare tre icone dei pulsanti: una per la visualizzazione Desktop, un'altra per la visualizzazione Tablet e una terza per la visualizzazione Mobile.

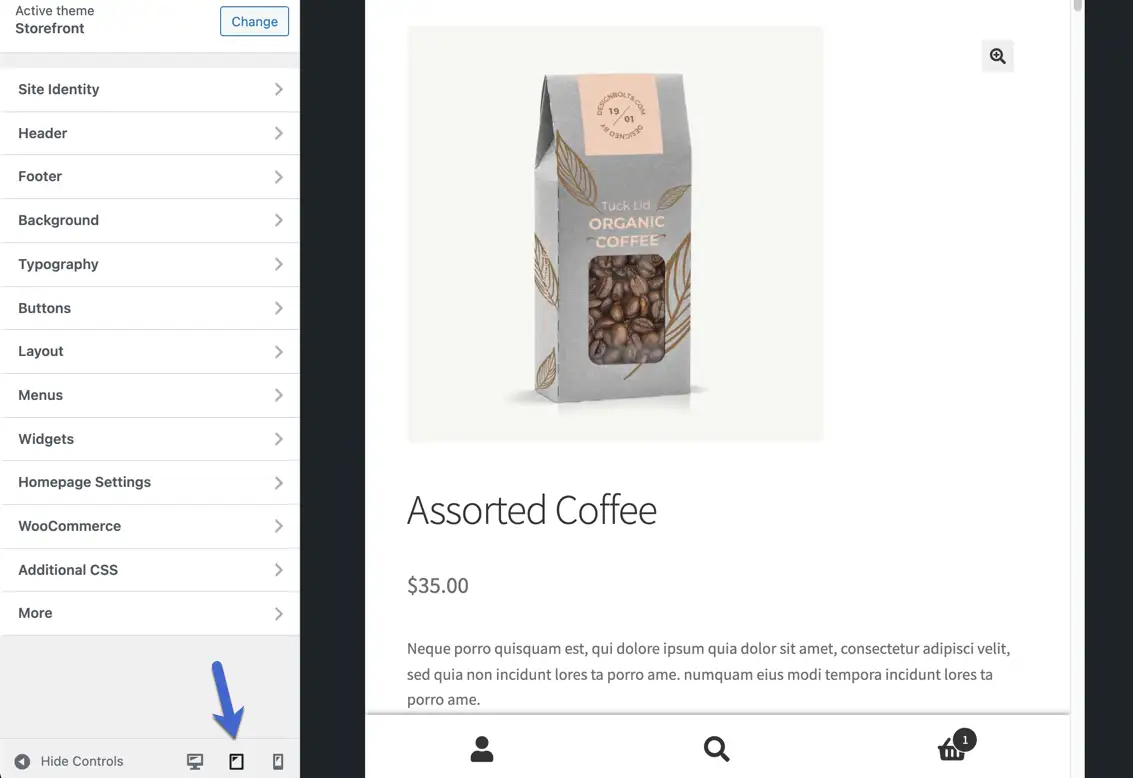
Fare clic sul pulsante Visualizzazione tablet per vedere come vengono visualizzate le modifiche correnti su un'interfaccia delle dimensioni di un tablet generico.

Il pulsante Visualizzazione mobile rimpicciolisce l'interfaccia, avvicinandoti alle dimensioni standard della finestra di uno smartphone mobile.
Nota: tieni presente che queste anteprime mobili di back-end sono stime. Con così tanti tipi di dispositivi nel mondo, nessuno vedrà esattamente la stessa cosa.

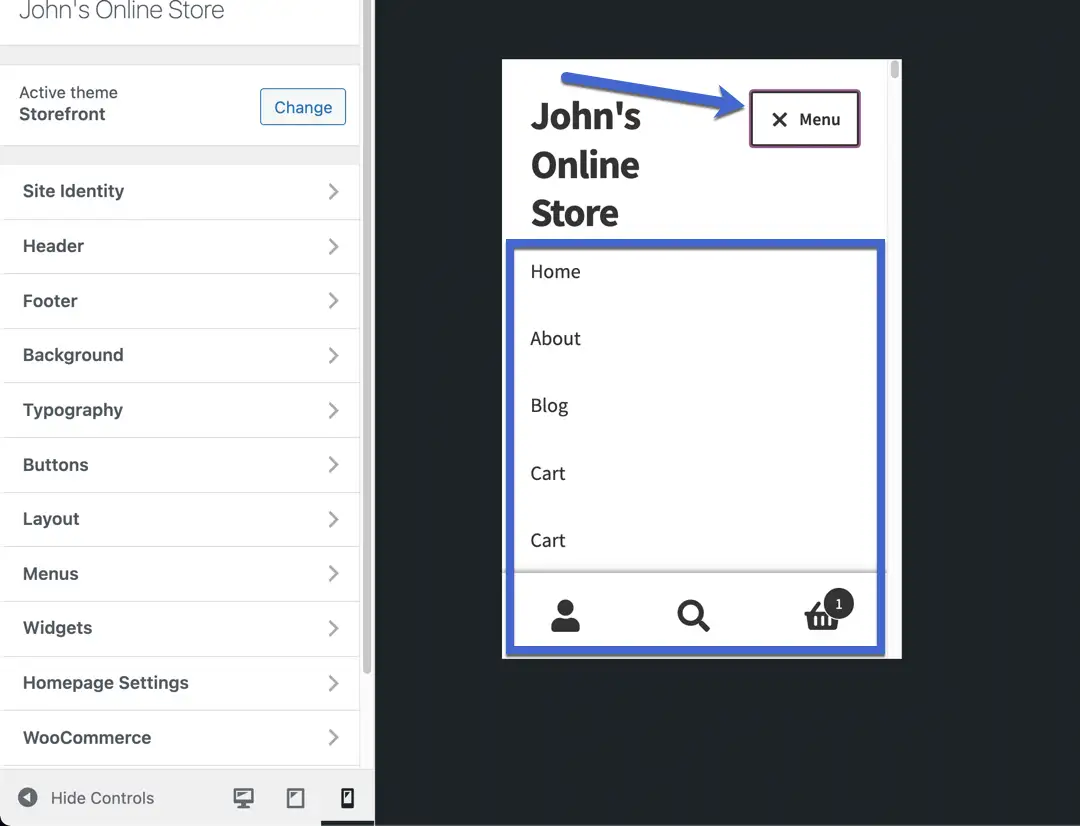
Non dimenticare i menu. I menu sono notoriamente fastidiosi sui dispositivi mobili. Verifica se lo sviluppatore del tema ha effettuato una notevole quantità di test. Noterai che il menu mobile viene in genere posizionato in un menu hamburger nascosto (tre linee orizzontali) e che potresti ritrovarti con due menu (come il modo in cui questo tema fornisce pulsanti di eCommerce nella parte inferiore dello schermo).

Come sempre, astenersi dal dare una rapida occhiata alla prima pagina e presumere che l'intero sito Web sia pronto. Questa è una ricetta per perdere piccoli difetti che danneggiano la tua esperienza utente complessiva.
Esegui l'intero sito Web nella visualizzazione Tablet, incluso tutto, dalle pagine dei prodotti ai post del blog e dai carrelli degli acquisti alle pagine Chi siamo.

E completa lo stesso processo nella Visualizzazione mobile. Ti consigliamo in particolare di testare la funzionalità di eCommerce, poiché l'ultima cosa che desideri è un piccolo modulo di pagamento o il pulsante Aggiungi al carrello.

È facile visualizzare la versione mobile di un sito web
In questo articolo, abbiamo illustrato quattro metodi su come visualizzare la versione mobile di un sito Web, indipendentemente dal proprietario del sito Web o dalla tecnologia con cui è stato creato.
L'opzione più flessibile è utilizzare gli strumenti di sviluppo del tuo browser. Questo funzionerà, qualunque cosa accada. Finché puoi aprire la versione desktop del sito Web, puoi visualizzare in anteprima la versione mobile utilizzando gli strumenti per sviluppatori.
L'approccio dell'emulatore funziona anche con la maggior parte dei siti Web, sebbene il sito Web debba disporre di un URL accessibile pubblicamente affinché l'emulatore possa recuperare il sito Web.
D'altra parte, se sei un utente di WordPress, puoi fare affidamento sugli strumenti di anteprima reattiva integrati di WordPress per portare a termine il lavoro mentre lavori sul tuo sito. Oppure, anche gli altri metodi funzionano alla grande per i siti WordPress.
Se hai bisogno di una visualizzazione mobile per lavorare sul tuo sito, ti consigliamo anche di consultare la nostra guida per la creazione di un sito web ottimizzato per i dispositivi mobili per alcuni suggerimenti su cosa prestare attenzione mentre visualizzi l'anteprima della versione mobile del tuo sito.
Hai ancora domande su come vedere la versione mobile di un sito web? Fateci sapere nei commenti!
