Elementi e principi del visual design: Guida 2025
Pubblicato: 2025-01-22Cosa rende alcuni siti web memorabili mentre altri svaniscono? Non è un caso o animazioni appariscenti. L'uso sapiente degli elementi e dei principi del visual design guida, coinvolge e converte i visitatori.
Molti web designer si concentrano su colori o stili di tendenza, tralasciando gli elementi fondamentali che rendono efficace un design. I siti web di successo che raggiungono obiettivi aziendali tangibili derivano da una profonda comprensione di come questi elementi lavorano insieme.
In questo post spiegheremo come questi elementi lavorano insieme, mostrandoti modi pratici per implementarli nel tuo prossimo progetto. Meglio ancora, scoprirai come strumenti di progettazione moderni come Divi rendono questo processo naturale e intuitivo. Scopriamo cosa rende eccezionale il web design.
- 1 Elementi e principi del design visivo: l'importanza
- 2 Elementi e principi del design visivo: elementi costitutivi
- 2.1 Linea, forma e forma
- 2.2 Colore e tipografia
- 2.3 Spazio e struttura
- 2.4 Equilibrio e contrasto
- 2.5 Movimento e schema
- 3 principi di progettazione che forniscono risultati
- 3.1 Gerarchia visiva
- 3.2 Proporzione e scala
- 3.3 Enfasi e dominanza
- 3.4 Ripetizione e ritmo
- 4 sfide comuni nella progettazione visiva
- 4.1 Mantenere la coerenza
- 4.2 Problemi di progettazione reattiva
- 4.3 Prestazioni vs Estetica
- 4.4 Allineamento del marchio
- 5 Combina design visivo e creazione di siti Web con Divi
- 5.1 Design visivo più intelligente, non più difficile con Divi AI
- 5.2 Design accurato, adattabilità infinita
- 6 Costruire un solido approccio alla progettazione visiva
- 6.1 Definizione degli standard di progettazione
- 6.2 Utilizzo di una libreria di componenti riutilizzabili
- 6.3 Documentazione di progettazione visiva
- 6.4 Coerenza multipiattaforma
- 7 Ottimizzazione del flusso di lavoro della progettazione visiva
- 7.1 Perfezionare i processi di progettazione
- 7.2 Metodi di controllo della versione
- 7.3 Gestione del sistema di progettazione
- 7.4 Ottimizzazione delle prestazioni
- 8 Progetta meglio, a partire da ora
Elementi e principi del design visivo: l'importanza
Un buon visual design trasforma il tuo sito web da un semplice contenitore di informazioni in un potente strumento di comunicazione. Quando utilizzi correttamente questi elementi e principi fondamentali, creano esperienze che guidano gli utenti in modo naturale attraverso i tuoi contenuti, supportando al contempo i messaggi del tuo marchio.
Un design visivo forte rende il tuo sito web attraente e getta le basi per esperienze digitali di successo. La ricerca mostra che gli utenti decidono entro 50 millisecondi se gli piace un sito web, rendendo la progettazione attenta cruciale per il coinvolgimento.
Elementi di design ben eseguiti ti aiutano a creare credibilità, dirigere l'attenzione e creare connessioni emotive con i tuoi visitatori.
Questi principi non sono solo regole casuali ma approcci comprovati basati sul modo in cui le persone elaborano le informazioni visive. L'uso efficace della gerarchia visiva, dell'equilibrio e del contrasto crea esperienze intuitive che risultano naturali per gli utenti. Questa attenta attenzione ai fondamenti del design influisce su parametri importanti come la frequenza di rimbalzo, il tempo trascorso sul sito e i tassi di conversione.
Comprendere questi principi fondamentali consente di prendere decisioni di progettazione informate invece di inseguire le tendenze. Padroneggiare questi fondamenti ti consente di creare esperienze raffinate che soddisfino i tuoi obiettivi aziendali e le esigenze degli utenti.
Elementi e principi del design visivo: elementi costitutivi
Prima di immergerci in teorie di progettazione complesse, esploriamo gli elementi fondamentali che rendono efficace il visual design. Questi elementi fondamentali non sono solo concetti teorici ma strumenti pratici che utilizzerai in ogni progetto.
Linea, forma e forma
Guarda qualsiasi sito web di successo e noterai come i tuoi occhi seguono naturalmente il contenuto: non è un caso. I grandi designer creano percorsi invisibili che ti portano da un elemento importante a quello successivo. La tua attenzione si sposta agevolmente dai titoli ai pulsanti senza nemmeno renderti conto che c'è una struttura pianificata che ti guida.
Quando navighi nei siti Web moderni, noterai come la profondità aggiunge significato alle diverse sezioni. Un'ombra sottile qui, un leggero effetto hover là: questi piccoli dettagli ti aiutano a capire cosa è cliccabile e cosa è più importante nella pagina. È come avere una conversazione tranquilla con il design stesso.
Potresti notare come i contenuti seguano schemi familiari, come una forma F o Z sulla pagina. Ciò corrisponde al modo in cui leggi e scannerizzi le informazioni in modo naturale. Le intestazioni portano a funzionalità e testimonianze, rendendo facile comprendere tutto senza sentirsi persi. Queste scelte semplici ma intelligenti ti aiutano a trovare esattamente ciò che desideri.
Colore e tipografia
Hai mai notato come certi siti web ti sembrino perfetti quando li leggi? Questo perché hanno azzeccato la scelta dei caratteri e le combinazioni di colori. Una buona tipografia non significa solo scegliere caratteri carini, ma anche assicurarsi di poter leggere tutto facilmente, sia che tu sia sul telefono o sul desktop.
I colori fanno molto di più che rendere le cose belle: ti aiutano a capire cosa è importante sulla pagina. Quando vedi quel pulsante luminoso su uno sfondo pulito, il tuo cervello sa immediatamente che è dove dovresti fare clic. I migliori siti Web utilizzano i colori come una guida silenziosa, aiutandoti a navigare tra le informazioni senza sentirti sopraffatto.
Pensa al tuo sito o app di notizie preferito: probabilmente sai esattamente dove cercare titoli, collegamenti e aggiornamenti importanti. Questa è la tipografia intelligente al lavoro. Combinando attentamente dimensioni e pesi dei caratteri, i designer creano percorsi chiari attraverso i contenuti che sembrano naturali. È come avere una conversazione amichevole invece di cercare di decodificare un puzzle.
Spazio e struttura
Lo spazio è spesso l’aspetto più trascurato del visual design. Dai respiro ai tuoi contenuti. Quando metti insieme troppi elementi, i tuoi visitatori si sentono sopraffatti. Ma aggiungi qualche spazio bianco strategico e all'improvviso tutto diventa più facile da leggere e comprendere. È come entrare in una stanza ben organizzata invece che in un armadio disordinato.
Una buona struttura dà vita ai siti web. Lo noterai negli effetti di grana sottile, negli sfondi simili alla carta o persino nel modo in cui le sezioni si sovrappongono. La maggior parte dei siti Web moderni evita le texture pesanti, ma crea comunque profondità attraverso semplici trucchi, ad esempio il modo in cui una carta si solleva leggermente quando ci passi sopra o il modo in cui uno sfondo si sposta mentre scorri.
Guarda siti come Apple. Hai notato come utilizzano spazi generosi e trame discrete per far sembrare i loro contenuti premium? Non è un caso. Sanno che il giusto equilibrio tra spazio e texture trasforma i design piatti in esperienze coinvolgenti.
È come la differenza tra leggere un giornale angusto e una rivista ben progettata: uno lotta per attirare la tua attenzione mentre l'altro ti invita ad entrare.
Equilibrio e contrasto
Hai mai guardato un sito web e qualcosa ti è sembrato... fuori posto? Probabilmente è perché il suo equilibrio era traballante. Pensa al tuo sito web come a un'altalena: quando un lato diventa troppo carico di immagini o testo, tutto si ribalta. Un buon equilibrio non significa che tutto debba essere perfettamente simmetrico, significa semplicemente che i tuoi contenuti sembrano stabili e naturali.
Il contrasto è ciò che fa risaltare le cose importanti. Non si tratta solo di una questione di bianco e nero: si tratta di garantire che i visitatori possano facilmente individuare ciò che conta. Pensa a titoli grandi accanto a testi più piccoli, pulsanti luminosi su sfondi tranquilli o immagini in grassetto accanto a icone semplici. Quando riesci a individuare il contrasto, i tuoi visitatori sanno istintivamente dove guardare e su cosa fare clic.
Il trucco è far sì che questi due lavorino insieme. Una pagina ben bilanciata con un contrasto intelligente rende le informazioni complesse più digeribili e coinvolge i visitatori. È come una bella conversazione: tutto scorre in modo naturale e i punti importanti risaltano senza urlare.
Movimento e modello
Il tuo sito web non è solo una pagina statica: è una cosa viva che risponde a ogni scorrimento e clic. Un buon movimento guida i visitatori attraverso i tuoi contenuti come una dolce corrente. Pensa alle animazioni sottili quando appaiono le sezioni, alle transizioni fluide tra le pagine o al modo in cui le immagini sfumano con grazia. Ma ricorda: troppo movimento fa ammalare le persone, quindi mantienilo propositivo.
I motivi creano la spina dorsale del tuo progetto. Li vedrai ovunque: nel modo in cui sono disposti i menu di navigazione, come sono strutturati i post del blog o come si allineano le schede prodotto. I visitatori imparano come utilizzare il tuo sito quando ripeti costantemente gli elementi di design. È come la memoria muscolare: sapranno esattamente dove trovare ciò di cui hanno bisogno.
I migliori siti Web fondono perfettamente movimento e schemi. Ogni pergamena rivela nuovi contenuti in modi prevedibili, rendendo l'esplorazione naturale e gratificante. È come leggere una storia dal ritmo sostenuto in cui ogni capitolo confluisce perfettamente nel successivo.
Principi di progettazione che forniscono risultati
Andando oltre gli elementi di base, questi principi determinano il modo in cui i componenti del design interagiscono tra loro. Differenziano tra una raccolta di elementi graziosi e un design coerente che guida l'azione.
Gerarchia visiva
Il tuo sito web non è solo una pagina statica: è una cosa viva che risponde a ogni scorrimento e clic. Un buon movimento guida i visitatori attraverso i tuoi contenuti come una dolce corrente. Pensa alle animazioni sottili quando appaiono le sezioni, alle transizioni fluide tra le pagine o al modo in cui le immagini sfumano con grazia. Ma ricorda: troppo movimento fa ammalare le persone, quindi mantienilo propositivo.
I motivi creano la spina dorsale del tuo progetto. Li vedrai ovunque: nel modo in cui sono disposti i menu di navigazione, come sono strutturati i post del blog o come si allineano le schede prodotto. I visitatori imparano come utilizzare il tuo sito quando ripeti costantemente gli elementi di design. È come la memoria muscolare: sapranno esattamente dove trovare ciò di cui hanno bisogno.
I migliori siti Web fondono perfettamente movimento e schemi. Ogni pergamena rivela nuovi contenuti in modi prevedibili, rendendo l'esplorazione naturale e gratificante. È come leggere una storia dal ritmo sostenuto in cui ogni capitolo confluisce perfettamente nel successivo.
Proporzione e scala
Un ottimo web design utilizza le relazioni tra le dimensioni per creare impatto e guidare la comprensione. Ogni elemento della tua pagina necessita di una dimensione mirata che si armonizzi con il contenuto circostante per raccontare la tua storia. La scala aiuta i visitatori a capire a colpo d'occhio ciò che conta di più.
La proporzione non significa solo ingrandire le cose importanti. Si tratta di creare relazioni significative tra gli elementi. Il titolo potrebbe essere il doppio della dimensione del corpo del testo, mentre i sottotitoli si collocano comodamente tra i due. I collegamenti di navigazione potrebbero essere più piccoli del contenuto principale ma più grandi del testo del piè di pagina.
Il ridimensionamento intelligente crea modelli naturali che organizzano le informazioni in modo efficace. I layout delle riviste lo dimostrano perfettamente: variare la scala degli elementi aiuta a suddividere blocchi di contenuto e a mantenere l’interesse dei visitatori in tutta la pagina. Quando proporzione e scala lavorano insieme, i tuoi contenuti diventano più scansionabili e coinvolgenti.
Enfasi e dominanza
Ogni pagina web di successo ha bisogno di una stella, un elemento che catturi immediatamente l'attenzione e dia il tono. La posizione dominante crea punti focali chiari che guidano i visitatori attraverso i tuoi contenuti in modo naturale. Senza di essa, le pagine diventano un pasticcio confuso dove nulla risalta.
La forte enfasi deriva dall'uso strategico del contrasto, delle dimensioni e del posizionamento. Un titolo audace su un ampio spazio bianco, un vivace pulsante di invito all'azione o un'immagine di un eroe a tutta larghezza attirano l'attenzione perché rompono gli schemi stabiliti. Ma la dominanza funziona meglio quando è selettiva.
Crea priorità visive chiare enfatizzando solo gli elementi più cruciali. Lascia che i contenuti di supporto facciano un passo indietro attraverso colori più tenui o dimensioni più piccole. Questo approccio equilibrato mantiene il design focalizzato mantenendo la leggibilità, offrendo ai visitatori una direzione chiara senza sopraffarli.
Ripetizione e ritmo
I progetti web hanno bisogno di un ritmo costante: un ritmo visivo che faccia fluire i contenuti in modo naturale. La ripetizione costruisce questo ritmo definendo in modo coerente gli elementi, dalle forme dei pulsanti ai trattamenti delle immagini. È il fondamento di esperienze prevedibili e facili da usare.
Emergono schemi visivi forti quando gli elementi si ripetono con uno scopo. Le intestazioni mantengono una spaziatura coerente, le carte condividono layout identici e gli elementi interattivi si comportano in modo simile su tutte le pagine. Questa coerenza diventa la firma del tuo design, rendendo la navigazione intuitiva e i contenuti più digeribili.
Ma il ritmo non è una ripetizione monotona: si tratta di creare modelli che sembrino vivi. Mescola intervalli regolari con variazioni occasionali, come se la musica utilizzasse note di durata diversa. Utilizza una spaziatura coerente tra le sezioni ma varia la larghezza del contenuto o alterna tra layout a larghezza intera e contenuti: questi sottili cambiamenti mantengono i visitatori coinvolti mantenendo la coerenza.
Sfide comuni di progettazione visiva
Anche i designer più esperti devono affrontare ostacoli ricorrenti nell’implementazione dei principi del visual design. Affrontiamo frontalmente gli ostacoli più frequenti.
Mantenere la coerenza
Far sì che tutti gli elementi di design si adattino bene insieme sul tuo sito web è come allevare gatti. Anche quando hai definito con precisione la tua guida di stile, mantenere coerenti i caratteri, i colori e la spaziatura diventa complicato, soprattutto quando intervengono più membri del team. Piccole incoerenze iniziano a insinuarsi, da stili di pulsanti leggermente diversi a dimensioni di intestazioni non corrispondenti, imbottitura incoerente tra le sezioni o diversi stili di foto.

Blinkee è “famigerato” in tutto il mondo per il suo linguaggio di design incoerente
Inizialmente queste piccole differenze potrebbero sembrare minori, ma si sommano rapidamente. L'identità del tuo marchio, creata con cura, inizia a sembrare sconnessa e i visitatori notano che qualcosa non va, anche se non riescono a capirlo. La sfida si moltiplica con ogni nuova pagina, funzionalità o membro del team che aggiungi, trasformando quello che dovrebbe essere un processo di progettazione semplice in una battaglia costante contro l'entropia visiva.
Problemi di progettazione reattiva
Sugli schermi dei desktop, gli elementi che sembrano fantastici uno accanto all'altro spesso si sovrappongono in modo scomodo sui dispositivi mobili. I titoli che attirano l'attenzione sugli schermi più grandi possono affollare quelli più piccoli. Le immagini che hanno un impatto su un desktop possono rallentare notevolmente il caricamento su dispositivo mobile. Anche i caratteri scelti con cura potrebbero diventare difficili da leggere su schermi più piccoli.
La complessità aumenta se si considerano diversi sistemi operativi e browser, ognuno dei quali interpreta il progetto a modo suo. Ciò che funziona perfettamente in Chrome potrebbe cambiare inaspettatamente in Safari, costringendoti a modificare costantemente il tuo design.
I menu di navigazione che si espandono elegantemente su un desktop possono diventare ingombranti sui dispositivi mobili e gli effetti al passaggio del mouse perdono il loro scopo sui touch screen. Queste sfide di progettazione reattiva richiedono di decidere quali elementi di progettazione mantenere su tutti i dispositivi e quali modificare o rimuovere. Queste scelte possono avere un impatto notevole sull'esperienza dell'utente.
Prestazioni vs Estetica
I visitatori si aspettano che i siti web si carichino istantaneamente offrendo al contempo immagini di qualità da rivista. Eppure queste richieste spesso sono direttamente in conflitto tra loro. Quella splendida immagine dell'eroe potrebbe costringere gli utenti mobili ad attendere preziosi secondi extra. Questi sottili effetti di parallasse potrebbero rendere lo scorrimento a scatti sui dispositivi più vecchi. Anche semplici scelte di progettazione, come caratteri personalizzati o effetti ombra, influiscono sulle prestazioni.
La sfida si intensifica quando si progetta per un pubblico globale con velocità Internet e funzionalità dei dispositivi variabili. Ciò che sembra scattante sulla tua connessione in fibra potrebbe diventare frustrantemente lento sulla rete 3G di qualcun altro, trasformando la tua esperienza visiva attentamente realizzata in una prova di pazienza.

Ogni decisione progettuale diventa un atto di equilibrio tra impatto visivo e ottimizzazione delle prestazioni, costringendo a scelte difficili su quali elementi giustifichino veramente il costo delle prestazioni.
Allineamento del marchio
Far sì che il design visivo del tuo sito web corrisponda alla personalità del tuo marchio non significa solo schiaffeggiarci un logo e dirlo fatto. Allineamento del marchio significa che ogni scelta di design, dalle microinterazioni allo stile dell'immagine, deve rafforzare il messaggio principale del tuo marchio. Eppure molti siti web si sentono disconnessi dall’identità del proprio marchio, creando esperienze discordanti per i visitatori.
La disconnessione spesso inizia quando elementi di design di tendenza si scontrano con i valori consolidati del marchio. Il sito web di uno studio legale serio sfoggia improvvisamente animazioni giocose. Il sito di un marchio di lusso utilizza foto stock dall'aspetto economico. Un marchio incentrato sui giovani si ritrova con layout aziendali soffocanti. Questi disallineamenti confondono i visitatori e minano la fiducia, come presentarsi a un evento in abito da sera in costume da bagno.
La sfida si aggrava quando i team di marketing e i web designer interpretano le linee guida del marchio in modo diverso. Senza una direzione chiara, il tuo sito web rischia di diventare un mosaico di stili visivi concorrenti che minano il riconoscimento e l’autorità del marchio.
Combina design visivo e creazione di siti Web con Divi
Un sito web ben progettato inizia con gli strumenti giusti, quelli che comprendono l'arte del visual design. Divi si distingue concentrandosi sui piccoli dettagli che danno vita ai siti web.

Noterai questa differenza in ogni aspetto, dalle regolazioni della spaziatura alle scelte dei colori, rendendo ogni decisione progettuale naturale come uno schizzo con carta e matita. I buoni strumenti di progettazione dovrebbero lavorare al tuo fianco, non contro di te. Ecco perché Divi funziona come tuo partner creativo, trasformando le tue idee in straordinari siti Web senza bisogno di codici complessi con il suo generatore visivo drag-and-drop.
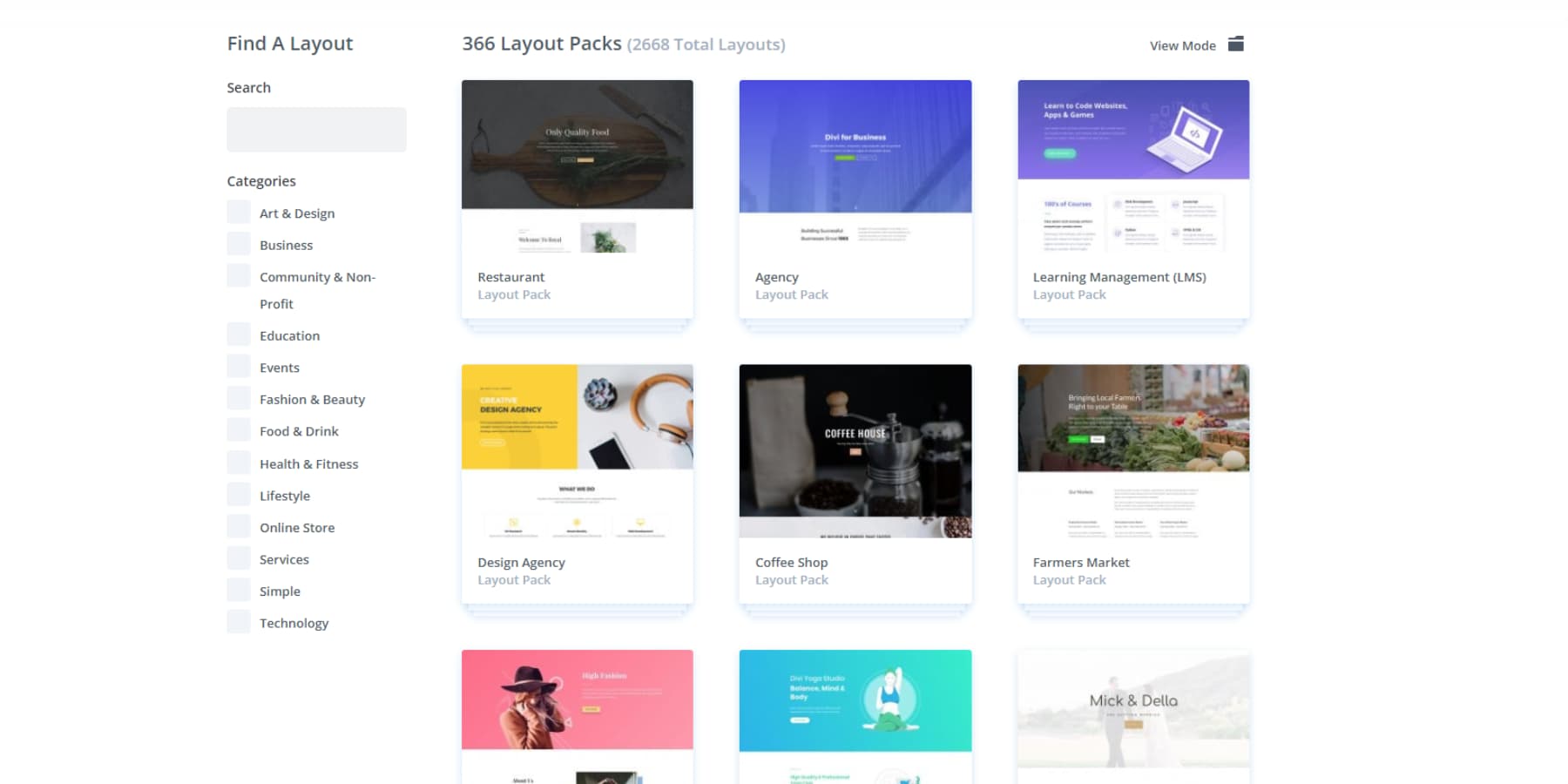
Con oltre 200 moduli di progettazione e più di 2000 modelli di siti Web completi, puoi creare o riprogettare rapidamente qualsiasi cosa, dalle gallerie alle home page in pochi minuti.

Il costruttore visivo segue il tuo esempio quando regoli lo spazio bianco o crei nuovi layout. Questo naturale andirivieni ti consente di concentrarti su ciò che conta: far sì che il tuo progetto appaia esattamente come lo desideri.
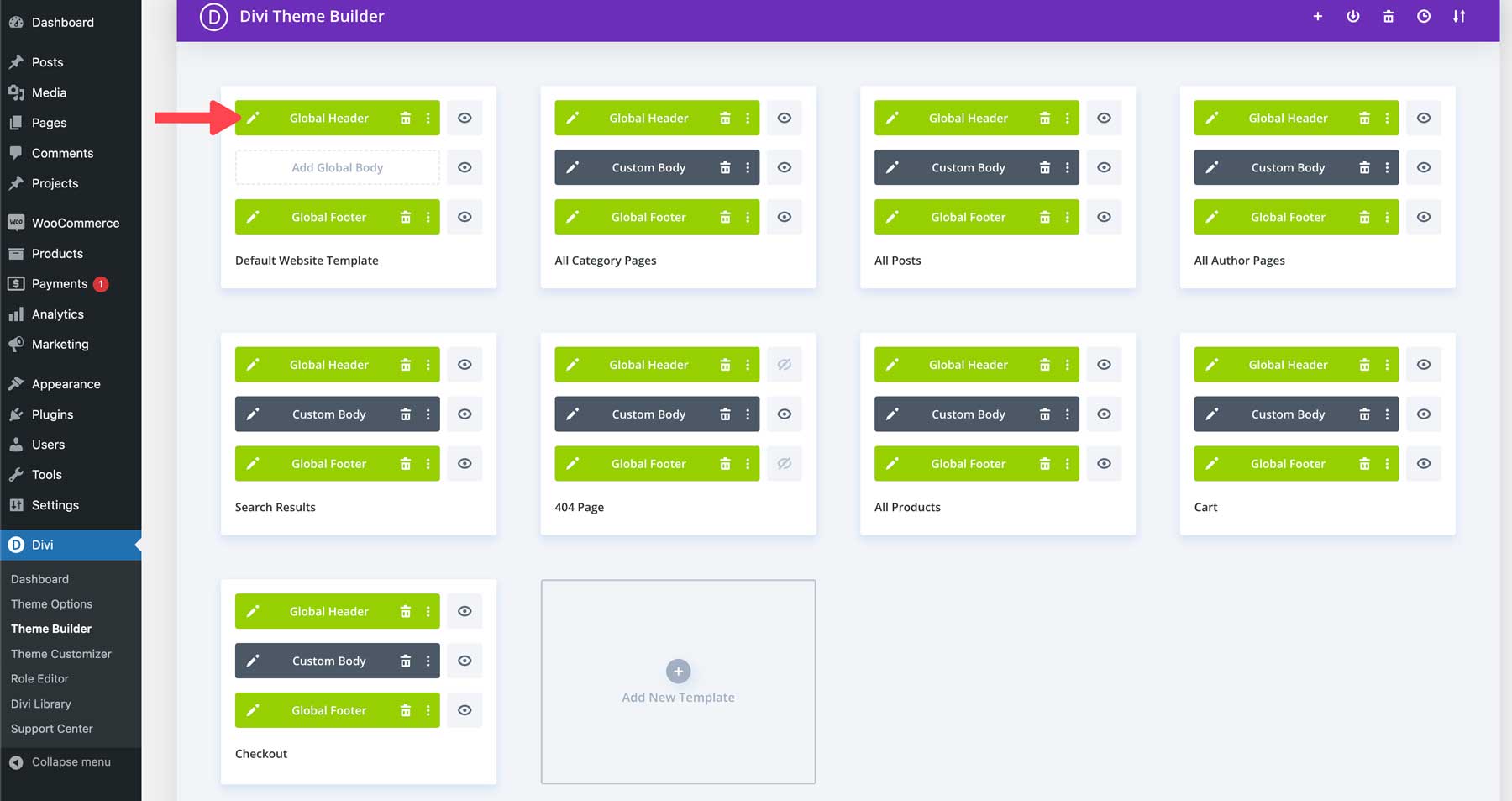
Una storia visiva coerente sul tuo sito web crea fiducia e riconoscimento: è qui che il Theme Builder di Divi brilla. Invece di lottare con stili diversi per ogni pagina, puoi creare intestazioni, piè di pagina ed elementi a livello di sito che si adattino perfettamente ai tuoi principi di progettazione visiva. Ogni elemento funziona in modo armonioso, creando un'esperienza fluida mentre i visitatori si muovono attraverso i tuoi contenuti.
Questi elementi di design visivo devono funzionare insieme, dalla spaziatura tra le voci del menu al modo in cui il piè di pagina si adatta agli schermi dei dispositivi mobili. Theme Builder di Divi rende tutto questo naturale, permettendoti di applicare principi di progettazione come la gerarchia e l'equilibrio nell'intero sito. Che si tratti di mostrare lavori creativi o mostrare prodotti, il tuo design rimane coerente e intenzionale su ogni pagina.

Progettazione visiva più intelligente, non più difficile con Divi AI
Il design visivo diventa ancora più potente se abbinato alla tecnologia intelligente. Divi Quick Sites con Divi AI comprende i principi di un buon design, offrendo siti Web completi che bilanciano lo spazio bianco, la tipografia e la gerarchia visiva fin dall'inizio.
La tua visione del design prende vita in pochi minuti, non in giorni, con ogni elemento posizionato con cura e pronto per il tuo tocco personale.
Le sfide del design moderno richiedono soluzioni moderne: è qui che entra in gioco Divi AI. Invece di passare ore a modificare i layout o a cercare il giusto equilibrio visivo, puoi concentrarti sul quadro più ampio. Hai bisogno di un titolo che enfatizzi perfettamente il tuo messaggio chiave?
O un'immagine per il tuo prodotto?
O forse un modulo di contatto affinché i tuoi clienti possano contattarti?
Descrivi semplicemente ciò che stai cercando e osserva come Divi AI combina in modo naturale i principi di progettazione senza che tu debba immergerti in codici complessi.
Questi strumenti lavorano insieme per garantire che il tuo design visivo rimanga coerente e di grande impatto. Dalla creazione di combinazioni di colori equilibrate al suggerimento di layout intuitivi, le funzionalità di intelligenza artificiale di Divi rendono i principi di progettazione professionale accessibili a tutti.
Design accurato, adattabilità infinita
Cerchi un approccio più curato al visual design? Divi Quick Sites offre una raccolta di siti di partenza distintivi, ciascuno realizzato con elementi visivi unici e layout attenti che non troverai altrove. Scegli il design che si adatta al tuo stile, aggiungi gli elementi del tuo marchio e lancialo con sicurezza, sapendo che ogni menu, pagina e sezione segue principi di design comprovati.
Piccoli dettagli fanno grandi differenze nel design visivo. Ogni sito iniziale combina colori, tipografia e spaziatura scelti con cura per creare percorsi visivi chiari per i tuoi visitatori. Dalla navigazione fluida ai layout accattivanti del blog, ogni elemento ha uno scopo pur mantenendo un aspetto professionale. La parte migliore? Puoi ottimizzare qualsiasi elemento utilizzando il visual builder di Divi.
Questi progetti non sono modelli statici ma basi flessibili che si adattano al cambiamento delle tue esigenze. Il costruttore visivo ti consente di regolare qualsiasi cosa, dalla spaziatura sottile ai layout completi, garantendo che i principi di progettazione del tuo sito rimangano forti man mano che cresci. Aggiungi nuove pagine, aggiorna i contenuti o rinnova il tuo aspetto mantenendo il vantaggio professionale del tuo sito.
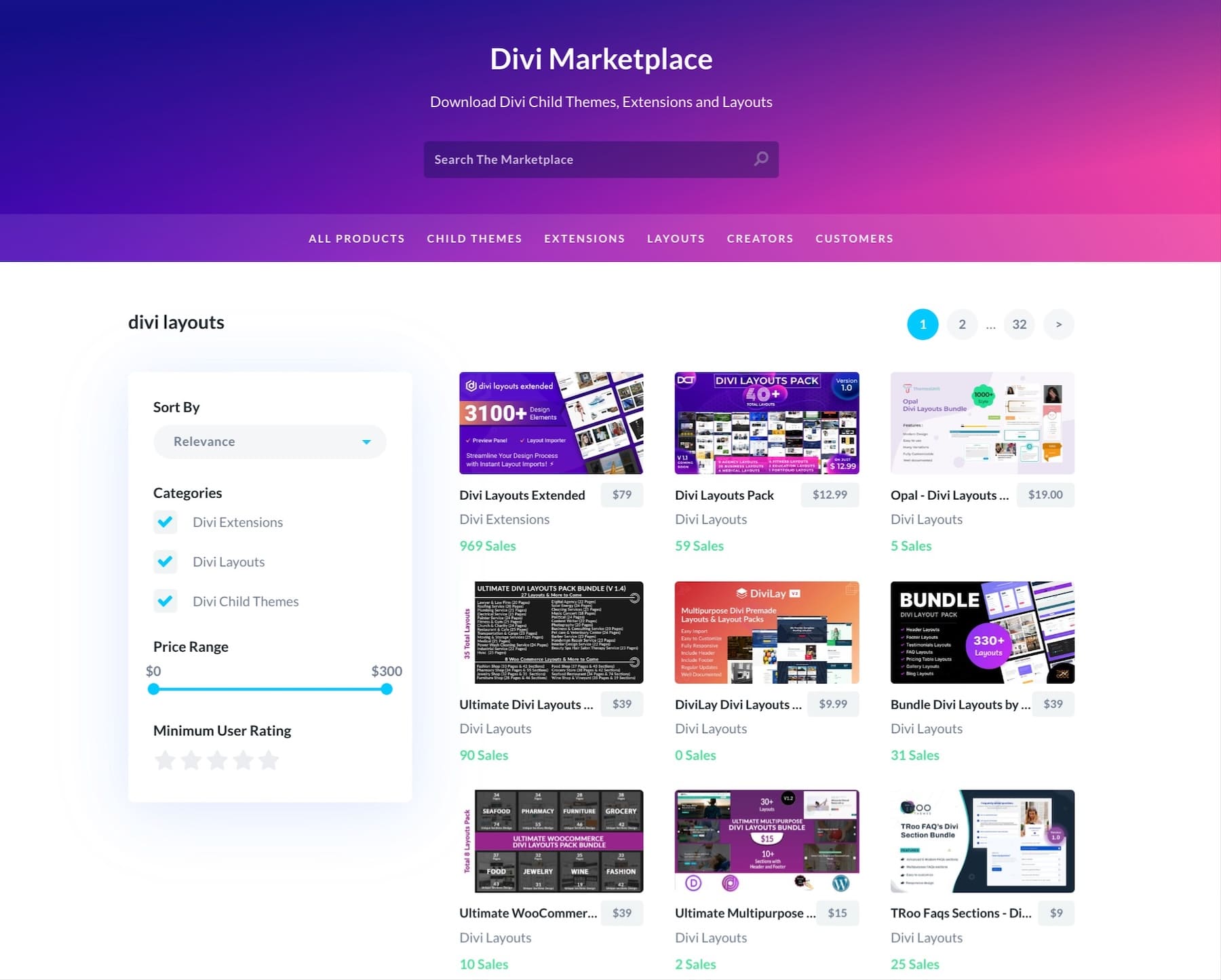
Le tendenze del visual design si evolvono e Divi si evolve con loro. Aggiornamenti regolari apportano nuove funzionalità in linea con i principi di progettazione e gli standard web attuali, mantenendo il tuo toolkit nitido e pertinente. Il Marketplace Divi aggiunge più valore, fornendo temi secondari professionali, estensioni e pacchetti di design che mostrano approcci visivi moderni.

Le tue esigenze di progettazione potrebbero andare oltre gli elementi visivi di base: ecco perché Divi funziona perfettamente con oltre 75 plug-in e servizi WordPress. Questa compatibilità significa che puoi migliorare il design visivo del tuo sito aggiungendo potenti funzionalità, dalle gallerie avanzate alla visualizzazione di contenuti dinamici.
Prova Divi oggi
Costruire un solido approccio alla progettazione visiva
Trasforma le decisioni di progettazione sparse in un approccio sistematico scalabile. Ecco come costruire una base di qualità risparmiando tempo e fatica su ogni progetto.
Definizione degli standard di progettazione
La creazione di standard di progettazione chiari fa risparmiare innumerevoli ore di revisioni avanti e indietro e garantisce che il tuo sito web mantenga l'armonia visiva. Inizia definendo i tuoi stili principali: dai codici colore esatti alle dimensioni dei caratteri specifiche per diversi livelli di intestazione. Regole di spaziatura del documento tra elementi e sezioni per mantenere un ritmo coerente tra le pagine.
L'utilizzo delle preimpostazioni globali di Divi semplifica l'implementazione di questi standard. Invece di aggiornare manualmente ciascun elemento, le modifiche agli stili globali si applicano automaticamente a tutto il sito. Crea una raccolta di stili di pulsanti, divisori e layout di sezione che corrispondano alle linee guida del tuo marchio. Questi diventano i tuoi elementi costitutivi visivi.
Ricordatevi di stabilire degli standard anche per i trattamenti delle immagini. La gestione coerente delle immagini rafforza la tua identità visiva, sia che tu preferisca angoli arrotondati sulle foto o effetti di sovrapposizione specifici. Mantieni questi standard in un documento condiviso a cui il tuo team può fare facilmente riferimento, garantendo che tutti lavorino seguendo lo stesso playbook visivo.
Utilizzo di una libreria di componenti riutilizzabili
La creazione di siti Web con componenti riutilizzabili trasforma gli elementi di design sparsi in una libreria sistematica. Pensa ai componenti come al DNA del tuo design: ogni pulsante, scheda e sezione diventa un pezzo standardizzato che puoi distribuire rapidamente su tutte le pagine. Questo approccio riduce drasticamente i tempi di progettazione mantenendo la coerenza visiva.
Suddividi i layout complessi in parti più piccole e riutilizzabili. Intestazioni, blocchi di testimonianze e sezioni di funzionalità diventano componenti modulari che puoi combinare e abbinare. Con Divi Cloud, il tuo team può accedere a questi componenti da qualsiasi luogo, senza più scaricare file o controllare manualmente le opzioni. Salva una volta un blocco di testimonianze con stile, archivialo in Divi Cloud e tutto il tuo team potrà utilizzarlo immediatamente in diversi progetti.
Concentrati sulla creazione di componenti flessibili che funzionino in contesti diversi, ad esempio schede che abbiano un bell'aspetto, indipendentemente dal fatto che mostrino membri del team, servizi o post di blog. Archiviali nella tua libreria Divi Cloud e osserva quanto velocemente il tuo team riesce a creare layout coerenti e professionali senza ricominciare ogni volta da zero.
Documentazione sulla progettazione visiva
Una documentazione chiara previene il caos della progettazione, soprattutto quando si lavora con i team. Oltre alle guide di stile di base, documenta il ragionamento alla base delle decisioni di progettazione: perché determinati layout funzionano meglio per tipi di contenuto specifici o come dovrebbero interagire i diversi componenti. Questa condivisione delle conoscenze previene futuri conflitti di progettazione e accelera l'onboarding di nuovi membri del team.
L'ampia documentazione di Divi costituisce una base eccellente in questo caso: ogni funzionalità e modulo è spiegato in modo approfondito, con esempi pratici e casi d'uso. Inoltre, il nostro team di supporto disponibile 24 ore su 24, 7 giorni su 7, è pronto a chiarire qualsiasi domanda, assicurandoti che non sarai mai bloccato a chiederti come implementare uno specifico elemento di progettazione.

Crea una documentazione vivente che si evolve con i tuoi progetti. Registra modelli di progettazione di successo, nota quali componenti funzionano meglio in diversi scenari e mantieni una chiara gerarchia delle decisioni di progettazione. Schermate e registrazioni video del processo di costruzione aiutano i membri del team a capire cosa fare e perché alcuni approcci funzionano meglio di altri.
Coerenza multipiattaforma
Mantenere la coerenza del design su diversi dispositivi e piattaforme può sembrare come risolvere un puzzle. Il tuo sito web deve avere un aspetto raffinato sia che i visitatori navighino su telefoni, tablet o computer desktop, ciascuno con dimensioni e funzionalità dello schermo diverse.
Concentrati sulla definizione di standard di punti di interruzione che determinano il modo in cui i layout si adattano ai diversi dispositivi. Imposta regole chiare su come le immagini vengono ridimensionate, il testo va a capo e i menu si trasformano. I controlli di modifica reattivi di Divi rendono questo processo intuitivo: puoi ottimizzare l'aspetto di ogni elemento per ciascuna dimensione del dispositivo direttamente nel visual builder, assicurandoti che i tuoi principi di progettazione rimangano intatti indipendentemente dalle dimensioni dello schermo.
Ottimizzazione del flusso di lavoro di progettazione visiva
I progettisti intelligenti sanno che efficienza non significa scorciatoie. Ecco come semplificare il processo mantenendo l'integrità del design dall'ideazione al lancio.
Perfezionare i processi di progettazione
La semplificazione del flusso di lavoro di progettazione inizia con l'identificazione delle attività ripetitive che ti rallentano. Crea un approccio sistematico per gli elementi di design comuni, dalla creazione di nuove pagine all'implementazione dei colori del marchio. Le opzioni del tasto destro e le scorciatoie da tastiera di Divi riducono le azioni ripetitive, permettendoti di lavorare più velocemente senza sacrificare la qualità.
Costruisci il tuo processo attorno a elementi riutilizzabili. Avvia progetti impostando stili globali e salvando le sezioni di uso comune nella tua libreria Divi Cloud. Questa base rende più facile mantenere la coerenza mentre ci si muove rapidamente. Ricorda di rivedere e aggiornare regolarmente il tuo flusso di lavoro: ciò che ha funzionato per progetti più piccoli potrebbe richiedere modifiche mentre affronti progetti più grandi.
Metodi di controllo della versione
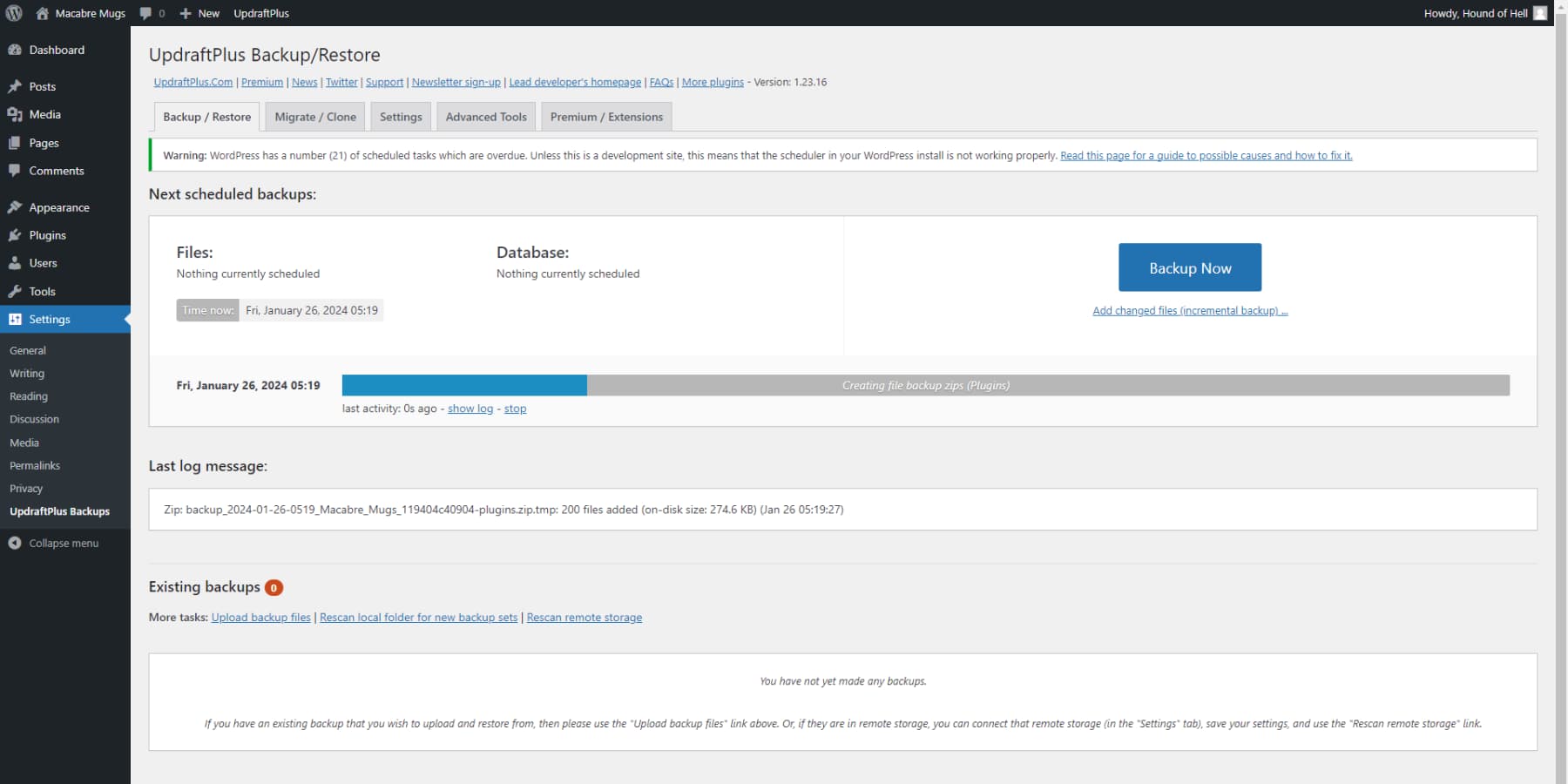
Il controllo intelligente delle versioni previene disastri di progettazione e mantiene il tuo lavoro sicuro. Prima di apportare modifiche importanti alla progettazione, crea punti di backup a cui puoi tornare se necessario. UpdraftPlus funziona perfettamente con WordPress e Divi, permettendoti di salvare istantanee complete del tuo sito web con pochi clic: consideralo come la tua macchina del tempo di progettazione.

Tieni traccia delle diverse versioni del progetto mentre sperimenti i layout o provi nuove funzionalità. Documentare i cambiamenti significativi e il loro impatto sull'esperienza dell'utente. Questo approccio sistematico ti aiuta a capire cosa funziona meglio per il tuo pubblico mantenendo al tempo stesso una rete di sicurezza per esperimenti di progettazione audaci. I backup regolari ti garantiscono di poter superare con sicurezza i limiti della creatività senza mettere a rischio la stabilità del tuo sito live.
Gestione del sistema di progettazione
I sistemi di progettazione efficaci crescono insieme ai tuoi progetti mantenendo la coerenza. Invece di creare soluzioni una tantum, costruisci un sistema vivente che si evolve con le tue esigenze. Stabilisci regole chiare per l'aggiunta di nuovi elementi di design, dagli standard di spaziatura ai modelli di interazione, assicurando che le aggiunte rafforzino anziché diluire il tuo linguaggio visivo.
Organizza le tue risorse di progettazione in modo logico, rendendole facili da trovare e implementare. Crea categorie chiare per layout, moduli e variazioni di stile. Audit regolari aiutano a identificare quali elementi funzionano bene e quali necessitano di miglioramenti. Questo approccio sistematico consente di risparmiare tempo garantendo al contempo che il sistema di progettazione rimanga una risorsa preziosa anziché una raccolta disordinata.
Ottimizzazione delle prestazioni
Il tuo straordinario design ha bisogno di velocità per adattarsi al suo aspetto. Inizia con una base solida utilizzando l'hosting ottimizzato di SiteGround. I loro server sono specificatamente ottimizzati per WordPress, garantendo tempi di caricamento più rapidi fin dall'inizio.
L'eleganza visiva di Divi si estende in profondità nelle sue basi tecniche. Mentre progetti in tempo reale tramite il visual builder, Divi genera un codice semplificato che mantiene il tuo sito veloce e ottimizzato per i motori di ricerca. Non è solo una questione di aspetto: è una questione di prestazioni.
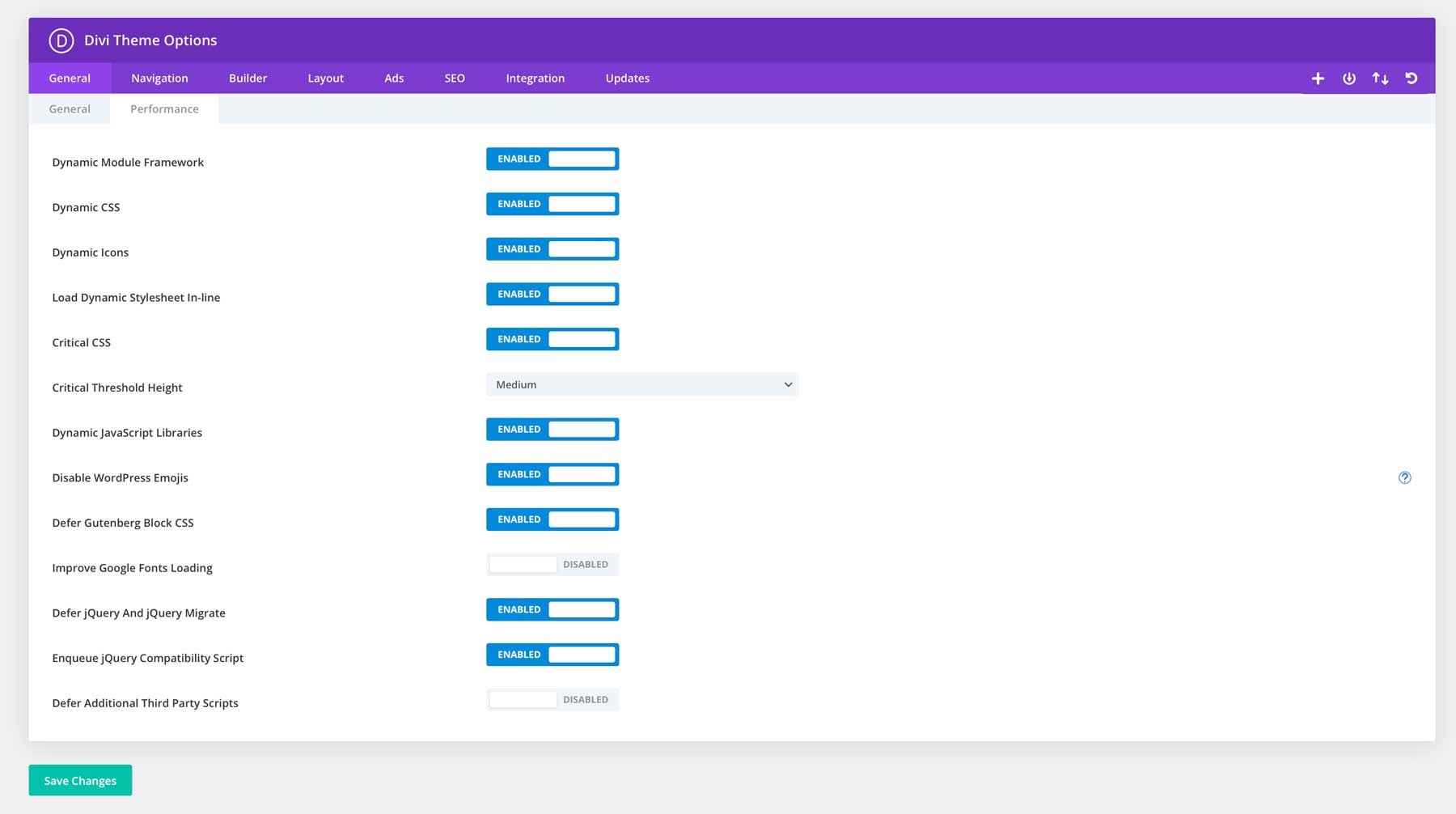
L'ottimizzazione intelligente attraversa l'architettura principale di Divi. Il Dynamic Module Framework carica solo ciò di cui ha bisogno il tuo progetto, niente di più. JavaScript dinamico e CSS lavorano dietro le quinte per mantenere il tuo codice snello, mentre Critical CSS garantisce che i tuoi progetti vengano visualizzati rapidamente per i visitatori. Questi dettagli tecnici potrebbero sembrare complessi, ma funzionano perfettamente all'interno del visual builder, permettendoti di concentrarti sul design mentre Divi gestisce il lavoro pesante.

WP Rocket migliora ulteriormente le prestazioni memorizzando in modo intelligente nella cache le tue pagine e ottimizzando la consegna del codice. Le sue funzionalità di caricamento lento assicurano che immagini e video vengano caricati solo quando necessario, mantenendo il tuo design accattivante senza sacrificare l'impatto visivo. Per progetti ricchi di immagini, EWWW Image Optimizer comprime automaticamente le tue immagini senza una notevole perdita di qualità: perfetto per mantenere un aspetto nitido e professionale mantenendo bassi i tempi di caricamento.
Questi strumenti funzionano perfettamente con Divi, permettendoti di concentrarti sulla progettazione mentre loro gestiscono il lavoro tecnico.
Progetta meglio, a partire da ora
I principi del design visivo non sono solo teoria: sono il tuo kit di strumenti per creare siti Web che si connettono veramente con i visitatori. Padroneggiando questi elementi e implementandoli con attenzione, creerai esperienze che guidano, coinvolgono e convertono.
Mentre altri designer rimangono bloccati in infiniti cicli di revisione, tu potresti lanciare siti web belli ed efficaci nella metà del tempo. Visual Builder, Quick Sites e l'assistente AI di Divi rendono la creazione di progetti professionali convertibili più semplice che mai.
Perché combattere i tuoi strumenti di progettazione quando puoi unirti alla rivoluzione Divi e iniziare a creare siti Web che innervosiscono la concorrenza?
Ottieni Divi adesso
