10 modi per rendere il tuo sito Web WordPress più accessibile
Pubblicato: 2022-08-13Il tuo sito Web WordPress da problemi di accessibilità? Secondo l'organizzazione no profit WebAIM, solo uno su 50 siti Web è completamente accessibile; la maggior parte dei siti Web non offre un'esperienza positiva ai visitatori con disabilità. Per garantire che tutti i visitatori, compresi quelli con disabilità, possano utilizzare facilmente il tuo sito Web WordPress, devi renderlo più accessibile.
1. Crea un testo di ancoraggio descrittivo

Sia che tu stia costruendo collegamenti interni o collegamenti in uscita sul tuo sito Web WordPress, dovresti creare un testo di ancoraggio descrittivo. I visitatori che convivono con problemi di vista possono utilizzare uno screen reader per navigare nel tuo sito Web WordPress. L'utilità per la lettura dello schermo leggerà ad alta voce il testo di ancoraggio e altre forme di contenuto di testo. Se utilizzi anchor text generico come "fai clic qui", non sapranno su quali link fare clic. È anche una buona idea implementare questa pratica per i titoli principali.
2. Usa colori contrastanti per il testo

Per rendere il tuo sito Web WordPress più accessibile, usa colori contrastanti. Le linee guida per l'accessibilità dei contenuti Web (WGAC) affermano che il contenuto del testo dovrebbe avere un rapporto di contrasto di 4,5:1 o superiore con lo sfondo. I colori contrastanti sono quelli che si trovano sui lati opposti della ruota dei colori. Non si fondono l'uno nell'altro. Piuttosto, i colori contrastanti sono visivamente diversi e distinti. Quando crei il tuo marchio per il tuo sito Web, è anche importante considerare come apparirà il contratto e come si applicherà al tuo sito Web WordPress.
3. Installa un plug-in di accessibilità
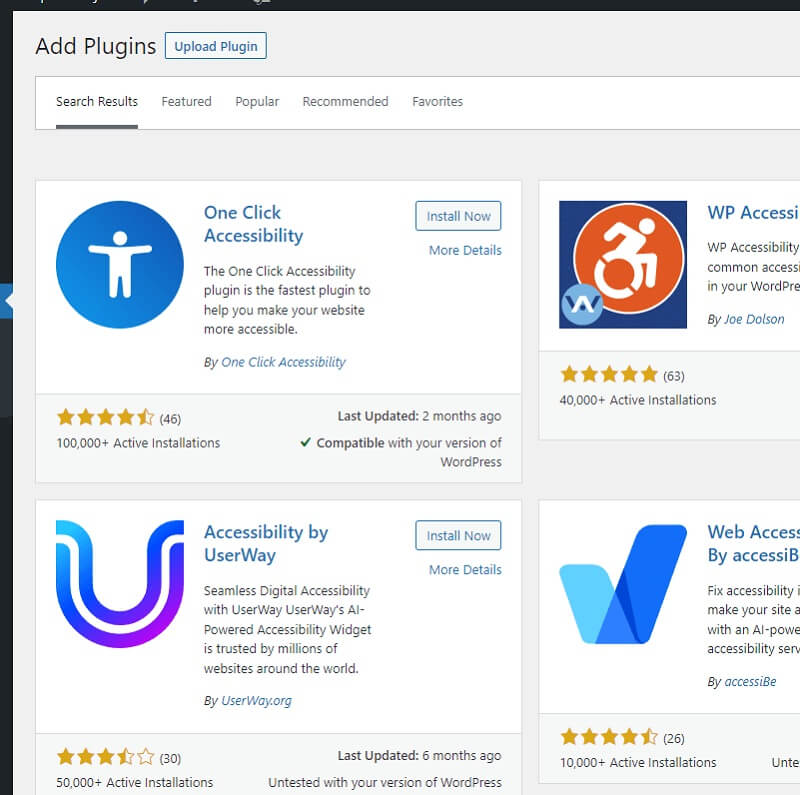
Sono disponibili plugin di accessibilità per WordPress. L'accessibilità WP è un popolare plugin di accessibilità. Puoi scaricarlo visitando wordpress.org/plugins/wp-accessibility. Altri plugin di accessibilità includono One Click Accessibility e WP Accessibility Helper (WAH). Una volta installati, forniranno strumenti e consigli per rendere più accessibile il tuo sito Web WordPress.

4. Aggiungi tag di testo alternativo alle immagini
Non dimenticare di aggiungere tag di testo alternativo alle immagini. Alcuni visitatori potrebbero non essere in grado di vedere le immagini. Per determinare cosa rappresenta un'immagine, dovranno utilizzare un'utilità per la lettura dello schermo. L'utilità per la lettura dello schermo analizzerà e leggerà ad alta voce il tag di testo alternativo dell'immagine. Senza un tag di testo alternativo, o con un testo alternativo irrilevante o fuorviante, il tuo sito Web WordPress soffrirà di una scarsa usabilità.

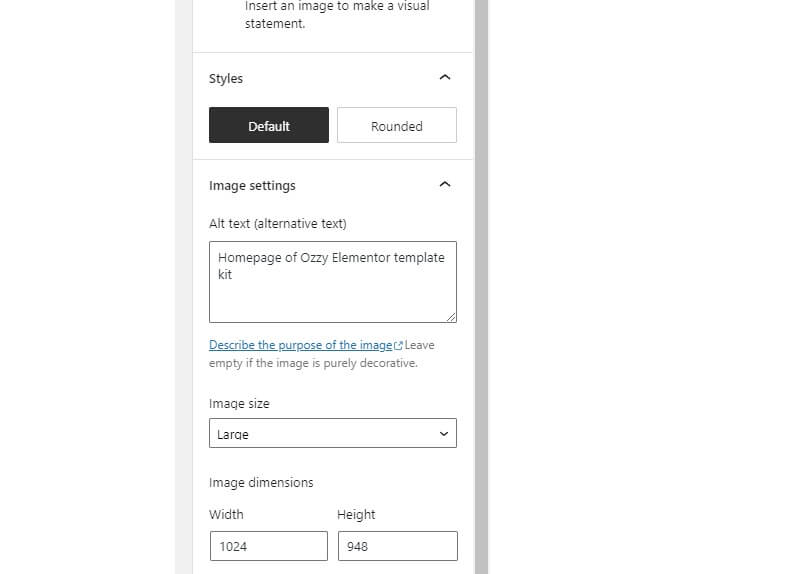
Il caricamento di un'immagine in WordPress rivelerà una serie di opzioni di personalizzazione sul lato destro dell'editor Gutenberg. In quest'area dovresti vedere un campo per il testo alternativo. Non vedrai il tag di testo alternativo sul tuo sito. Tuttavia, le utilità per la lettura dello schermo lo leggeranno ad alta voce fintanto che lo inserisci nel campo appropriato.
5. Usa un tema pronto per l'accessibilità
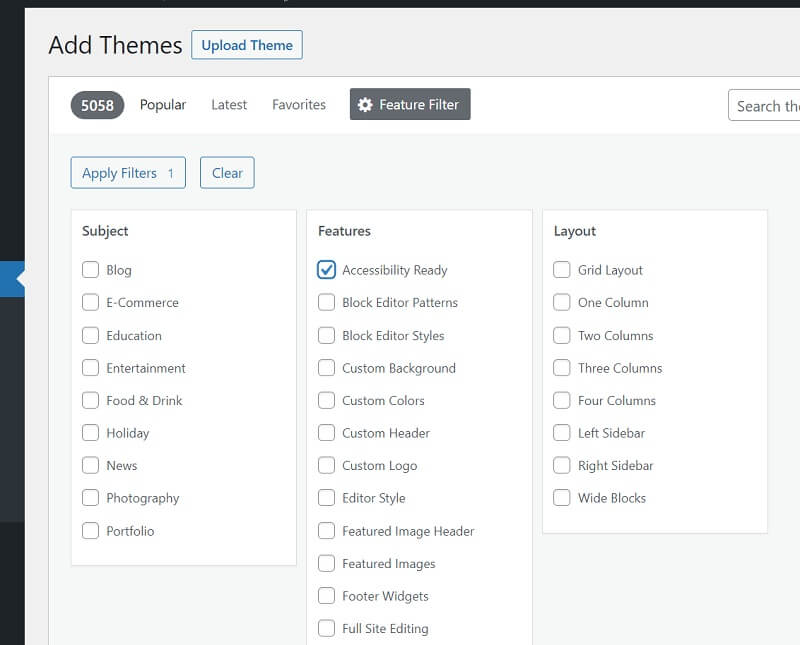
Potresti voler passare a un tema diverso. Alcuni temi sono progettati con un'enfasi sull'accessibilità. Conosciuti come temi predisposti per l'accessibilità, soddisfano gli standard di accessibilità stabiliti da WordPress. Per trovare un tema pronto per l'accessibilità, vai al repository del tema e fai clic su "Filtro funzionalità" in alto. Scegliendo "Pronto per l'accessibilità" come opzione di filtro potrai cercare temi pronti per l'accessibilità.

6. Non impostare i collegamenti da aprire in una nuova scheda
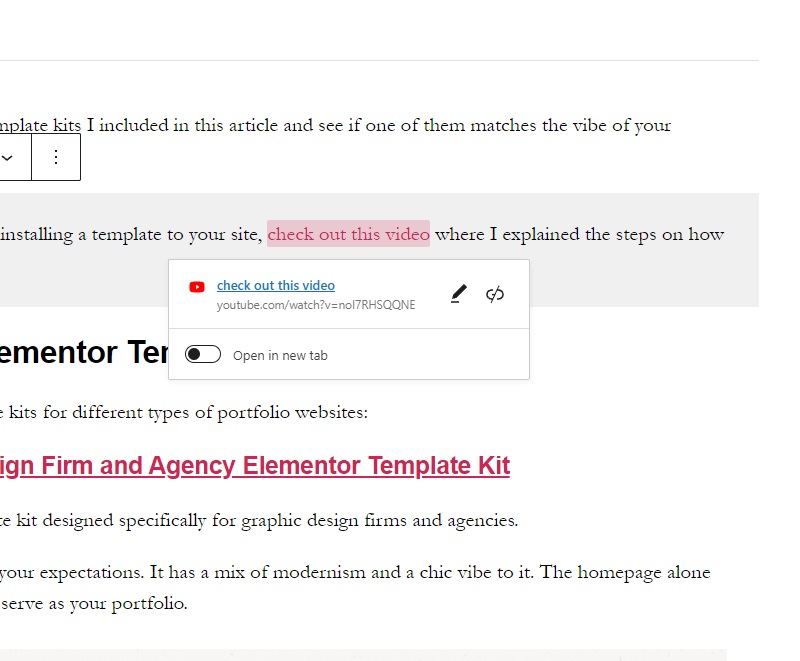
Evita di impostare i collegamenti per l'apertura in una nuova scheda. Per impostazione predefinita, tutti i collegamenti si apriranno nella stessa scheda quando i visitatori interagiscono con essi. Tuttavia, puoi impostarli per aprirli in una nuova scheda separata con un solo clic. Quando aggiungi un collegamento a WordPress, vedrai una serie di opzioni di personalizzazione, una delle quali è aperta in una nuova scheda.


Forzare l'apertura dei collegamenti in una nuova scheda può impedire ai visitatori di andarsene, ma a scapito dell'accessibilità. Secondo il WGAC, i collegamenti dovrebbero essere impostati per l'apertura in una nuova scheda solo se aiuta i visitatori disabili a navigare. Non ci sono molti casi in cui una nuova scheda aiuterà i visitatori disabilitati a navigare, quindi dovresti utilizzare il metodo di apertura predefinito durante la creazione di collegamenti.
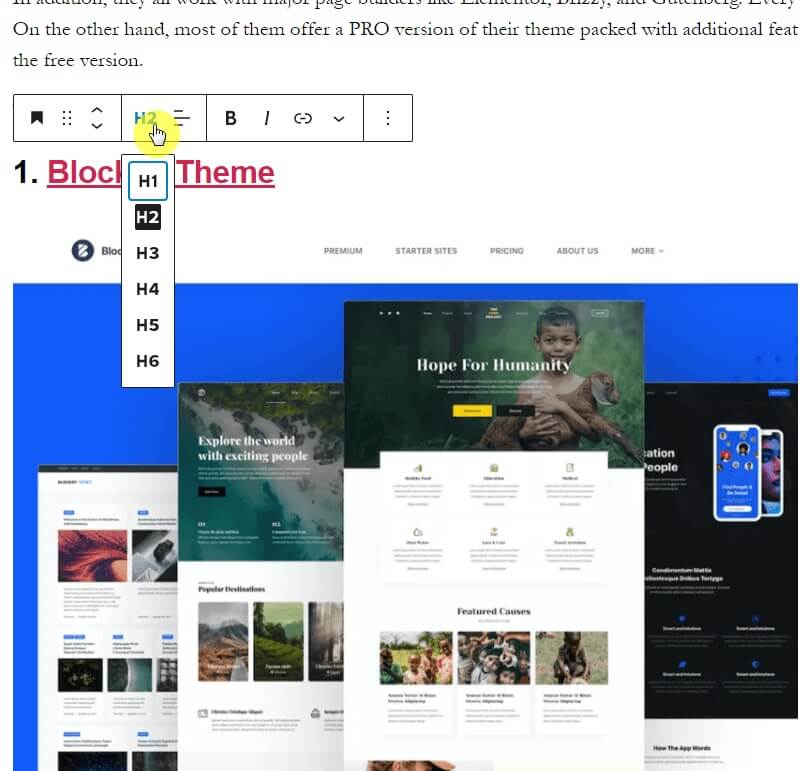
7. Organizza il contenuto con i titoli
Per una maggiore accessibilità, usa i titoli per organizzare il contenuto. Hypertext Markup Language (HTML) supporta le intestazioni gerarchiche. Ci sono una mezza dozzina di intestazioni HTML, che iniziano con H1 e finiscono con H6. Puoi usarli per organizzare i contenuti del tuo sito. Assegna a ogni pagina un'intestazione H1. Quindi, posiziona i titoli H2 sopra le sezioni di contenuto pertinenti. È quindi possibile inserire le intestazioni H3 sotto le intestazioni H2 e così via.

8. Scegli un tipo di carattere di facile lettura
Il tipo di carattere utilizzato dal tuo sito Web WordPress influirà sulla sua accessibilità. Alcuni tipi di carattere sono più difficili da leggere rispetto ad altri. I tipi di carattere corsivo con decorazioni complesse, ad esempio, sono più difficili da leggere rispetto ai tipi di carattere script con linee semplici e pulite. Alcuni dei tipi di carattere più accessibili e di facile lettura includono Arial, Verdana, Calibri e Times New Roman. Se sei indeciso, non puoi sbagliare con uno di questi tipi di carattere.
9. Includi didascalie con contenuto video
Se il tuo sito Web WordPress ha contenuti video, dovresti includere didascalie. I sottotitoli consentiranno ai visitatori con problemi di udito di consumare i contenuti video del tuo sito. Se abilitato, i visitatori vedranno dialoghi, suoni, musica, effetti sonori e altre forme di audio visualizzati come testo.
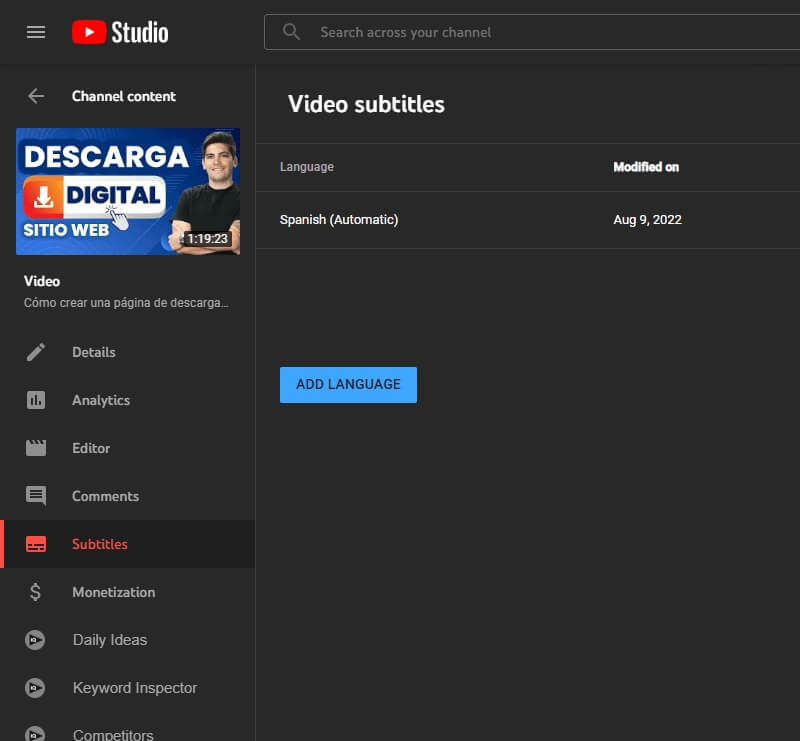
YouTube semplifica l'aggiunta di sottotitoli. Se ospiti i video del tuo sito Web WordPress su YouTube, accedi a YouTube Studio per aggiungere didascalie. Basta fare clic sul collegamento "Sottotitoli" nel menu della barra laterale di sinistra e selezionare il video che si desidera aggiornare con i sottotitoli. Puoi quindi creare didascalie manualmente digitandole oppure puoi scegliere l'opzione di traduzione automatica. Sebbene l'opzione di traduzione automatica sia più semplice, è spesso piena di errori.

10. Usa Salta collegamenti
Salta i collegamenti può migliorare l'accessibilità del tuo sito Web WordPress. Conosciuti anche come collegamenti salta-a, consentono ai visitatori di saltare i collegamenti di navigazione all'inizio delle pagine. La maggior parte dei siti Web dispone di sistemi di navigazione complessi costituiti da più categorie. I visitatori dovranno sfogliare queste categorie per trovare contenuti. Inoltre, questi collegamenti di navigazione vengono spesso visualizzati all'inizio di tutte le pagine.
I collegamenti Salta offrono un modo più semplice per i visitatori di navigare nel tuo sito Web WordPress. Sono collegamenti della stessa pagina che indirizzano i visitatori direttamente al contenuto. I visitatori non dovranno interagire con link di navigazione, annunci o altri elementi indesiderati nella parte superiore della pagina. Dopo aver effettuato l'accesso a una pagina, i visitatori possono fare clic su un collegamento salta per passare direttamente al contenuto.
L'accessibilità consiste nel rendere il tuo sito Web WordPress facile da usare per i visitatori disabili. Inoltre, aprirà le porte a un pubblico più ampio di visitatori. Rendere il tuo sito Web WordPress più accessibile genererà più traffico. Ancora più importante, svilupperà una reputazione positiva che guida il coinvolgimento dei visitatori.
Articolo correlato interessante: come selezionare il miglior plug-in per il tuo sito Web WordPress.
