4 modi per utilizzare un ambiente di sviluppo WordPress locale
Pubblicato: 2023-07-01Mentre lavori sul tuo sito WordPress, potresti occasionalmente aggiornare un plugin o un tema solo per scoprire che interrompe una particolare pagina o funzionalità. Con un ambiente di sviluppo locale, puoi risolvere questi tipi di errori e persino evitarli in primo luogo.
Avere un ambiente di sviluppo locale significa anche che non è necessario pagare per l'hosting aggiuntivo per configurare un sito di test. In effetti, puoi creare tutti i siti WordPress locali che desideri e utilizzarli per provare le modifiche prima di implementarle sul tuo sito live.
In questo articolo, ti forniremo un corso intensivo sugli ambienti di sviluppo WordPress locali. Quindi parleremo di quattro attività chiave che puoi eseguire con questo tipo di sito locale. Andiamo subito al punto!
Un'introduzione agli ambienti di sviluppo WordPress locali
Ogni sito Web richiede un server per funzionare. Nella maggior parte dei casi, pagherai e utilizzerai un server remoto, a cui altre persone possono accedere da tutto il mondo per vedere il tuo sito. Tuttavia, puoi anche creare siti web locali, che solo tu puoi vedere.
Avere un sito web accessibile solo a te può sembrare strano all'inizio, ma può tornare utile in molte situazioni, ad esempio per:
- Creazione di siti Web di prova per provare nuovi temi e plug-in.
- Ottenere un vantaggio sullo sviluppo del tuo sito, quindi non devi pagare subito per l'hosting.
- Risoluzione degli errori in un ambiente sicuro.
Affinché un sito Web funzioni, tuttavia, è necessaria una particolare combinazione di software. Quel software è ciò che chiamiamo un ambiente di sviluppo. WordPress in particolare ha bisogno di un ambiente con PHP, un database e un software server specifico.
In genere, il tuo host web ti fornirà un server con tutti i pezzi necessari già configurati, in modo che tu possa iniziare subito a lavorare sul tuo sito web. Tuttavia, per un ambiente locale, devi assicurarti che tutti i componenti siano installati direttamente sul tuo computer.

Esistono diversi modi per farlo, dall'installazione manuale del software all'utilizzo di stack di sviluppo come MAMP o WAMP. Tuttavia, esistono anche strumenti che semplificano il processo eseguendo tutto ciò che funziona in background, consentendo di creare ed eliminare siti Web locali a piacimento.
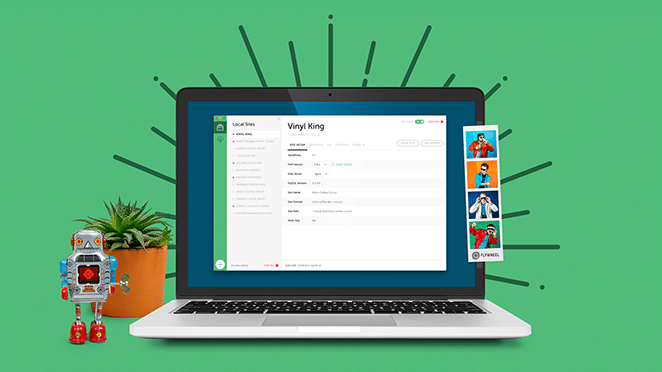
Local, ad esempio, imposta un ambiente di sviluppo che puoi utilizzare per creare facilmente tutti i siti che desideri:
Questo strumento include anche molte funzioni utili. Ti consente di clonare siti, "disabilitarli" quando non sono in uso e molto altro. Se hai bisogno di un sito locale, questa è spesso la soluzione più semplice.
4 modi per utilizzare un ambiente di sviluppo WordPress locale
Come puoi vedere, impostare un ambiente locale per WordPress non è difficile se hai lo strumento giusto. Se non sei ancora convinto del motivo per cui dovresti fare questo passo, diamo un'occhiata a quattro attività cruciali che puoi svolgere utilizzando un sito locale.
1. Sviluppa il tuo sito web offline
In uno scenario normale, potresti finire per pagare per l'hosting per diversi mesi mentre lavori sul tuo sito web. A seconda del provider, questi costi possono sommarsi. Ottenere un vantaggio sul tuo sito web offline può essere un ottimo modo per risparmiare denaro.
Con un ambiente di sviluppo WordPress locale, puoi creare interi siti Web senza registrarti per un host web. Quindi, quando sei pronto, puoi scegliere un piano di hosting e migrare il tuo sito al tuo nuovo provider.
Inoltre, quando lavori sul tuo sito Web in un ambiente locale, tutto verrà eseguito e caricato più velocemente (poiché non stai comunicando con un server remoto). Ciò significa che puoi testare più funzionalità rapidamente, riducendo notevolmente i tempi di sviluppo.
2. Prova nuovi temi e plugin
Plugin e temi sono una delle parti migliori dell'utilizzo di WordPress. Hai migliaia di opzioni tra cui scegliere, quindi trovarne una che possa aiutarti a implementare la funzionalità che desideri è solitamente semplice.

Il problema è che più plug-in utilizzi sul tuo sito Web, maggiori sono le possibilità di incorrere in problemi di compatibilità. Questi possono causare problemi con i tuoi plugin, il tuo tema attivo e persino lo stesso WordPress.

Se vuoi andare sul sicuro, dovresti sempre eseguire il backup del tuo sito Web prima di aggiungere nuovi plug-in o cambiare tema. In questo modo, avrai un punto di ripristino pulito da utilizzare nel caso qualcosa vada storto.
Con un ambiente di sviluppo, tuttavia, puoi evitare del tutto questo rischio. Puoi configurare una copia locale del tuo sito Web e testare eventuali nuovi componenti aggiuntivi prima di installarli sul tuo sito live. In questo modo, capirai rapidamente quali plugin e temi non funzionano bene l'uno con l'altro e sarai in grado di cercare alternative più sicure.
3. Prova gli aggiornamenti di WordPress
Ogni tanto, WordPress lancia enormi aggiornamenti che apportano modifiche significative alla piattaforma. Quando ciò accade, è relativamente comune che si verifichino errori di compatibilità con i tuoi plugin e temi o che sorgano altri problemi imprevisti.
In effetti, alcune persone consigliano di non eseguire subito l'aggiornamento all'ultima versione di WordPress. In questo modo, i primi utenti possono vedere se il nuovo aggiornamento non funziona bene con plugin o temi specifici e gli sviluppatori possono iniziare a risolvere i problemi.
Tuttavia, non aggiornare il tuo sito comporta rischi per la sicurezza. Per evitare entrambi i problemi, puoi sempre testare i nuovi aggiornamenti per te stesso in un ambiente locale. In questo modo, sarai rapidamente in grado di vedere se il tuo tema e tutti i tuoi plug-in funzionano ancora come previsto e noterai se qualcuno dei tuoi contenuti sembra interessato.
Se riscontri problemi dopo aver aggiornato WordPress, allora sai che non dovresti aggiornare il tuo sito live finché questi problemi non vengono risolti. Fortunatamente, questo processo di solito non richiede molto tempo.
4. Risolvi gli errori di WordPress

Prima o poi, ti imbatterai in un errore durante l'utilizzo di WordPress. Molti bug comuni di WordPress sono molto ben documentati, quindi correggerli non dovrebbe essere un problema.
La risoluzione dei problemi di un sito Web da soli, tuttavia, comporta la propria quota di rischio. Ad esempio, potresti modificare un file che non dovresti o provare l'approccio sbagliato quando si tratta di riparare il tuo sito. Se ciò accade, puoi finire per peggiorare il problema anziché migliorarlo.
Un ambiente di sviluppo locale può davvero aiutare in queste situazioni. Ad esempio, puoi provare a replicare un errore su una copia del tuo sito e sperimentare varie correzioni. Nel processo, non dovrai preoccuparti di rompere il tuo sito web live.
Anche se non riesci a replicare l'errore, puoi sempre utilizzare il tuo sito locale per esplorare il modo in cui funziona WordPress. Puoi sapere quali file puoi modificare in sicurezza e quali invece non dovresti toccarli. In questo modo, la prossima volta che ti imbatti in un problema sul tuo vero sito web, risolverlo dovrebbe essere molto più semplice.
Conclusione
Se passi molto tempo a usare WordPress, gli ambienti di sviluppo locale sono una delle migliori armi a tua disposizione. Esistono molti modi per configurare uno di questi ambienti, ma consigliamo di utilizzare uno strumento specializzato come Local. In questo modo, sarà molto più facile creare e gestire i tuoi siti locali.
Ricapitoliamo i principali vantaggi dell'utilizzo di un ambiente di sviluppo locale con WordPress. Puoi:
- Sviluppa il tuo sito web offline
- Prova nuovi temi e plugin di WordPress
- Prova gli aggiornamenti di WordPress
- Risolvi gli errori di WordPress
Hai domande su come utilizzare Local per configurare siti Web WordPress offline? Parliamo di loro nella sezione commenti qui sotto!
