Come progettare per l'accessibilità al Web (5 suggerimenti essenziali)
Pubblicato: 2022-07-23Salva i modelli di page builder e le risorse di progettazione sul cloud! Inizia con Assistant.Pro


Negli ultimi anni sono stati fatti progressi sostanziali nell'accessibilità del web. Tuttavia, con così tanti sviluppi da considerare, potresti non essere sicuro di come iniziare con il web design accessibile. Dai colori contrastanti alla leggibilità e all'ottimizzazione per dispositivi mobili, Beaver Builder può aiutarti a raggiungere facilmente i più recenti standard di accessibilità.
In questo post, discuteremo cos'è l'accessibilità del sito Web e perché è importante. Condivideremo quindi cinque modi in cui puoi progettare per l'accessibilità. Entriamo!
Sommario
L'accessibilità al Web consente alle persone con disabilità o bisogni alternativi di utilizzare Internet. Consente loro di comprendere più facilmente i tuoi contenuti e di navigare nel tuo sito web.
Coloro che potrebbero aver bisogno di ulteriore assistenza con l'accessibilità al web includono quelli con disabilità uditive, visive, cognitive, neurologiche o fisiche. Tutti quelli citati hanno esigenze diverse e la creazione di un sito Web universalmente accessibile può essere impegnativo.
Ora diamo un'occhiata ad alcuni esempi specifici di problemi di accessibilità web. Ad esempio, design sfocati, distorti o poco chiari possono essere un ostacolo per chi ha una vista limitata. Nel frattempo, le persone con disabilità motorie potrebbero non essere in grado di utilizzare il mouse, rendendo impossibile la navigazione di una pagina.
Alcuni problemi aggiuntivi che gli utenti potrebbero dover affrontare includono:
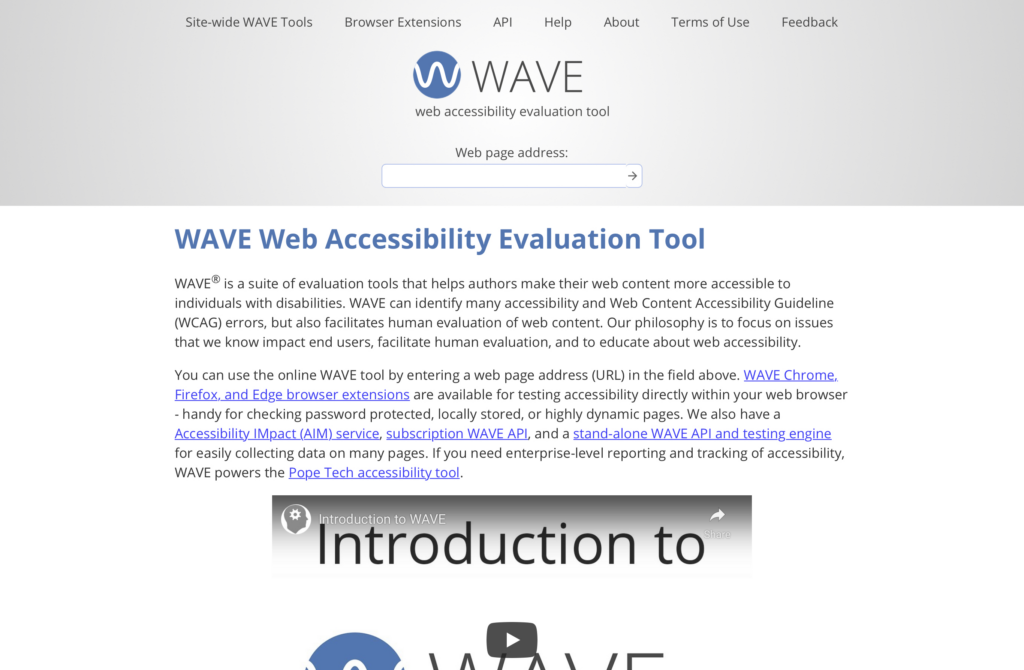
Questo elenco non è affatto completo e dovresti considerare di fare un controllo per vedere qual è l'attuale standard di accessibilità del tuo sito web. Puoi farlo utilizzando uno strumento di verifica online come lo strumento di valutazione dell'accessibilità web WAVE:

WAVE è in grado di identificare molti errori di accessibilità e "facilita la valutazione umana dei contenuti web". Puoi controllare qualsiasi sito web semplicemente inserendo l'URL nell'apposito campo. Un'estensione disponibile per Chrome, Firefox ed Edge ti consentirà di testare pagine protette da password, archiviate localmente o altamente dinamiche.
L'accessibilità al Web è una preoccupazione crescente e qualcosa che potresti voler prendere in seria considerazione. Un miliardo di persone, circa il 15 per cento della popolazione mondiale, vive con una qualche forma di disabilità. Inoltre, il 75% degli americani con disabilità dichiara di utilizzare Internet quotidianamente.
A livello globale, il mercato che include le persone con disabilità vale oltre $ 13 trilioni, il che significa che non è qualcosa che dovresti considerare un problema di minoranza. Nella nostra epoca più socialmente consapevole, il 58% delle aziende ha iniziato a esplorare opportunità di innovazione inclusiva.
Infatti, il 29 per cento ha una rete mirata di consumatori o parti interessate disabili. Poiché questi numeri continuano a crescere, le aziende che non si spostano per implementare l'accessibilità al web rischiano che la concorrenza le lasci indietro.
L'accessibilità al Web non è solo una questione etica o aziendale. È anche legale. L'Americans with Disabilities Act (ADA) richiede alle aziende di fare alloggi per coloro che sono disabili.
Tuttavia, non ci sono regole chiare su come dovrebbero apparire tali contenuti web, solo che alcune aziende offrono un sito web che include "accessibilità ragionevole". Questi includono persone non vedenti o sorde che dovranno navigare nella tua pagina web tramite voce, lettori di schermo o altre tecnologie assistive.
Poiché l'ADA non offre linee guida fisse, molte aziende utilizzano le Web Content Accessibility Guidelines (WCAG) come punto di riferimento. Le WCAG non sono un requisito legale ma offrono quattro aree in cui puoi verificare se il tuo sito web soddisfa gli standard di accessibilità:
Se soddisfi gli standard delle WCAG, soddisferai essenzialmente anche i requisiti dell'ADA.
Il nostro plug-in Beaver Builder è un builder drag-and-drop per WordPress. Consente agli utenti di creare facilmente siti Web e landing page dall'aspetto professionale senza conoscere una singola riga di codice. Il nostro strumento ha implementato diverse soluzioni di accessibilità web nei suoi prodotti per rendere la creazione di un sito web conforme molto più semplice.

L'accessibilità al Web ha due fronti diversi: il lato dell'authoring (in cui l'utente crea il proprio sito Web) e il lato del rendering HTML (che è visibile al pubblico). I moduli Beaver Builder sono accessibili a livello base per entrambi.

Il lato di creazione presenta sia la navigazione da tastiera che il contrasto del colore. Mentre il lato rendering HTML presenta attributi utili agli screen reader.
Inoltre, Beaver Builder ha recentemente affrontato diversi problemi di accessibilità. Questi includono le modifiche al modulo menu del plug-in Beaver Builder. Gli utenti sono ora in grado di scorrere le voci del sottomenu. Allo stesso modo, c'è una nuova impostazione dell'etichetta Menu per consentire la creazione di un'etichetta ARIA personalizzata. Inoltre, puoi aggiungere tag alt al nostro modulo Slideshow.
Abbiamo anche modificato il tema Beaver Builder per includere nuovi considerevoli miglioramenti dell'accessibilità. Ad esempio, la ricerca di navigazione ha il supporto per la tabulazione della tastiera e un'etichetta ARIA. I widget di ricerca e i campi dei moduli dei commenti hanno etichette ARIA e i sottomenu consentono la tabulazione della tastiera. Puoi trovare un'analisi completa di ciò che Beaver Builder offre nella nostra documentazione.
Ci sono molte altre cose che puoi fare per rendere accessibile il tuo sito web. Ora, esaminiamo cinque degli elementi essenziali per soddisfare e superare gli standard di accessibilità web. Tieni presente che la maggior parte di questi viene implementata utilizzando il nostro plug-in Beaver Builder.
Il testo alternativo o 'testo alternativo' in breve viene utilizzato all'interno dell'HTML di un sito per descrivere l'aspetto o la funzione di un'immagine che appare su una pagina web. Sebbene l'utilizzo del testo alternativo non sia strettamente correlato al design, lo abbiamo incluso perché è una parte cruciale dell'accessibilità al web.
Gli utenti ipovedenti che utilizzano tecnologie assistive come i lettori di schermo ascolteranno il testo alternativo per capire cosa rappresenta l'immagine. Il tuo sito web visualizzerà anche il testo alternativo se non è in grado di caricare un'immagine.
Quando scrivi un testo alternativo dovresti essere chiaro e descrittivo. Tuttavia, ricorda di rimanere conciso. Ecco un esempio di come appare il testo alternativo in HTML:
<img src="beaverbuildingdam.png" alt="A beaver building a dam">
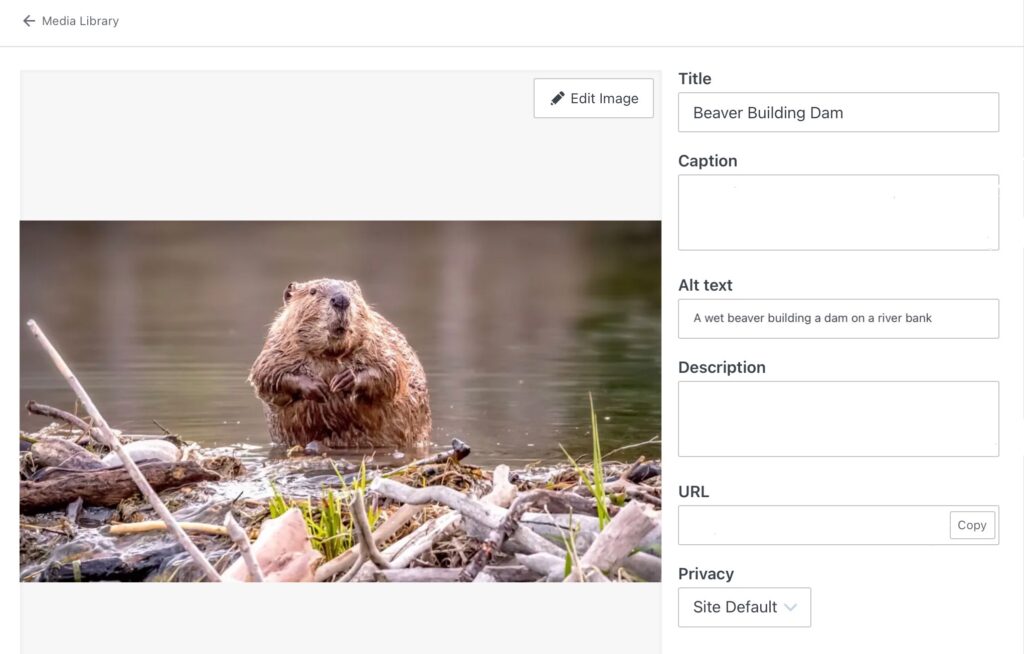
Un modo per implementare il testo alternativo è caricare la tua immagine tramite la libreria multimediale di WordPress e quindi fare clic su Modifica :

Come puoi vedere, c'è uno spazio per terminare il testo alternativo sulla destra dello schermo. L'inserimento del testo qui assicurerà che WordPress aggiunga automaticamente il testo alternativo ogni volta che utilizzi l'immagine.
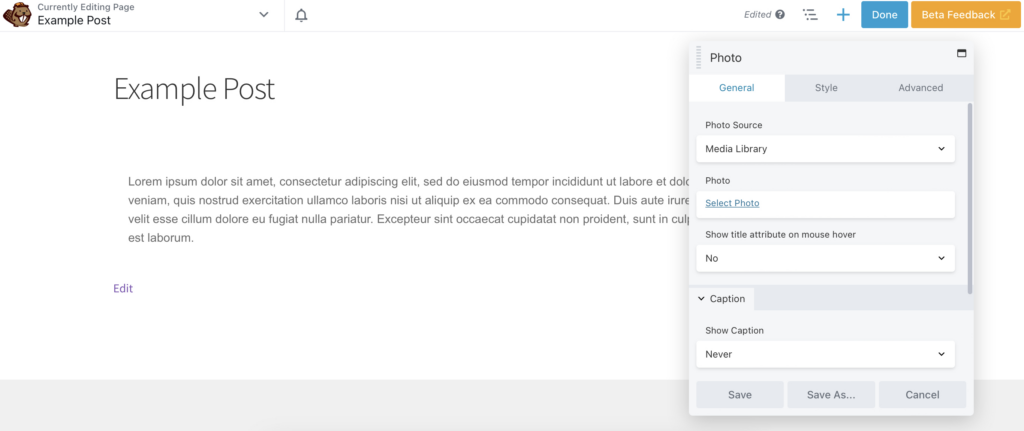
In alternativa, puoi semplicemente inserire un'immagine nella tua pagina o pubblicare utilizzando il tuo modulo fotografico preferito di Beaver Builder. Quindi, fai clic su Seleziona foto per aggiungere l'immagine desiderata:

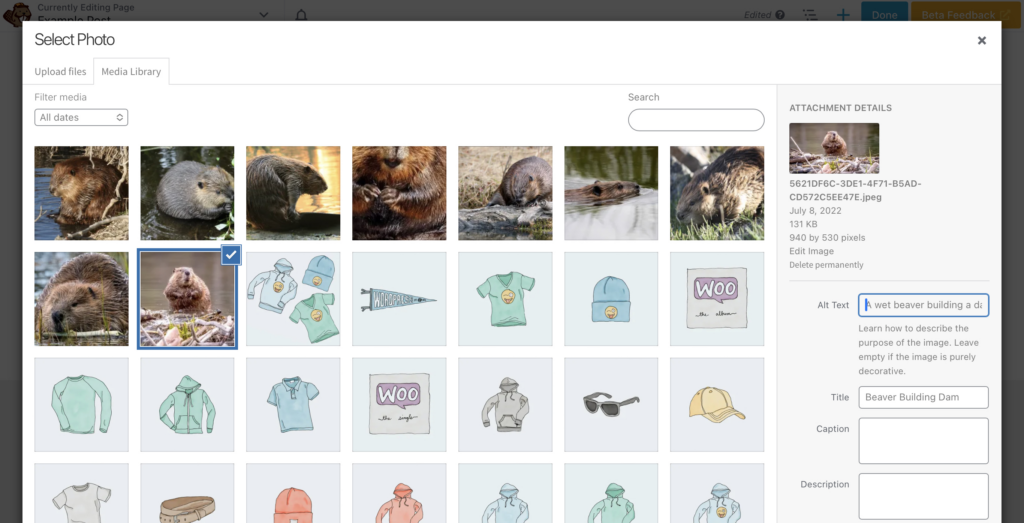
Quindi, individua Testo alternativo (testo alternativo) in Dettagli allegato nel popup:

È così facile!
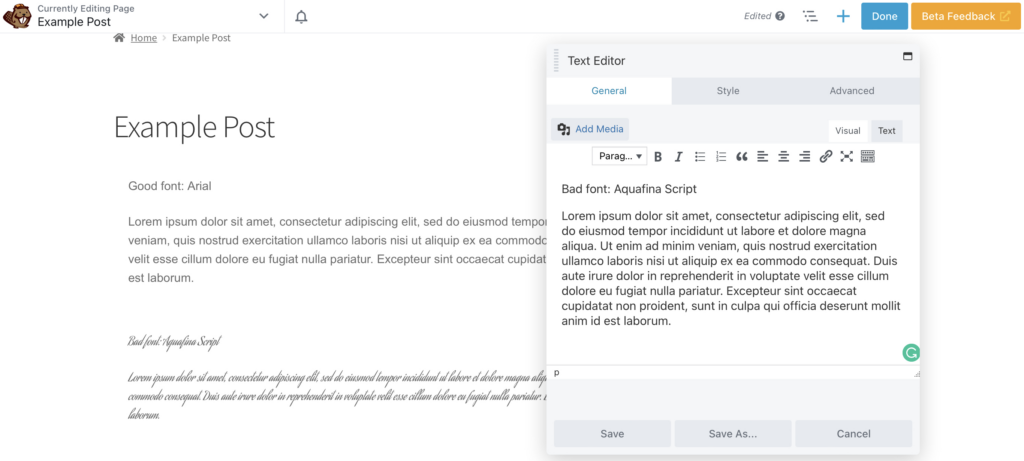
La leggibilità è fondamentale quando si tratta di accessibilità. Ciò significa che il tuo testo dovrebbe essere chiaro e di facile lettura. Per ottenere ciò, è meglio utilizzare caratteri semplici come Arial o Helvetica. Sebbene i disegni più elaborati siano attraenti, possono essere difficili da leggere.
In genere, i caratteri e i colori dei collegamenti verranno stilizzati nel personalizzatore del tema, non uno per uno. Tuttavia, a volte potrebbe essere necessario modellare un singolo modulo.
Per cambiare il tuo carattere in Beaver Builder, seleziona il tuo Editor di testo e trova la scheda Stile . Apri la selezione del carattere per apportare modifiche. Di seguito, abbiamo incluso un font buono e cattivo implementato usando questo metodo:

Dovresti anche evitare di usare troppi caratteri diversi o di usare tutte le lettere maiuscole. Inoltre, evita di sottolineare il testo al di fuori dei collegamenti identificativi, poiché ciò può confondere il lettore.
Inoltre, quando si tratta di link incorporati, l'anchor text deve avere un senso senza il contesto delle frasi circostanti. Ciò significa che non dovresti usare testo come "Qui", "Altro" o "Fai clic qui". Fornisci invece una descrizione completa dello scopo del collegamento.
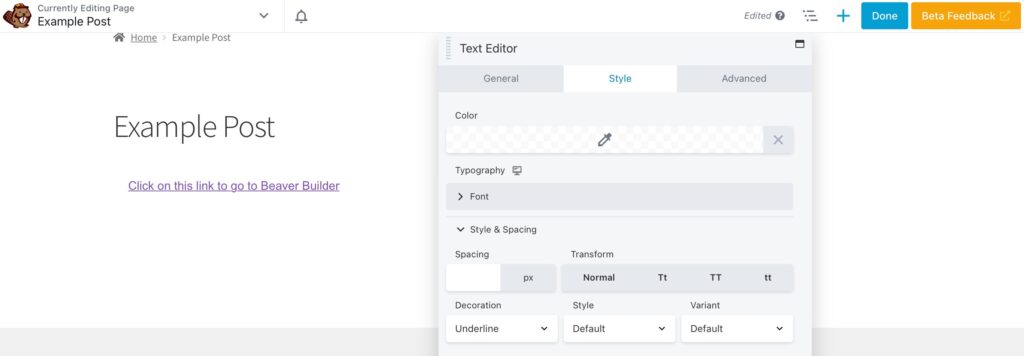
Inoltre, mentre fornire collegamenti in un colore diverso è standard, questo da solo non è sufficiente per l'accessibilità al web. È anche una buona idea fornire un indicatore non colorato come la sottolineatura o il grassetto del testo.
Per ottenere questo aspetto, puoi aprire l' editor di testo e rendere il collegamento in grassetto nella scheda Generale . Quindi, vai su Stile > Stile e spaziatura . Qui puoi selezionare Sottolineato nel menu a discesa Decorazione :

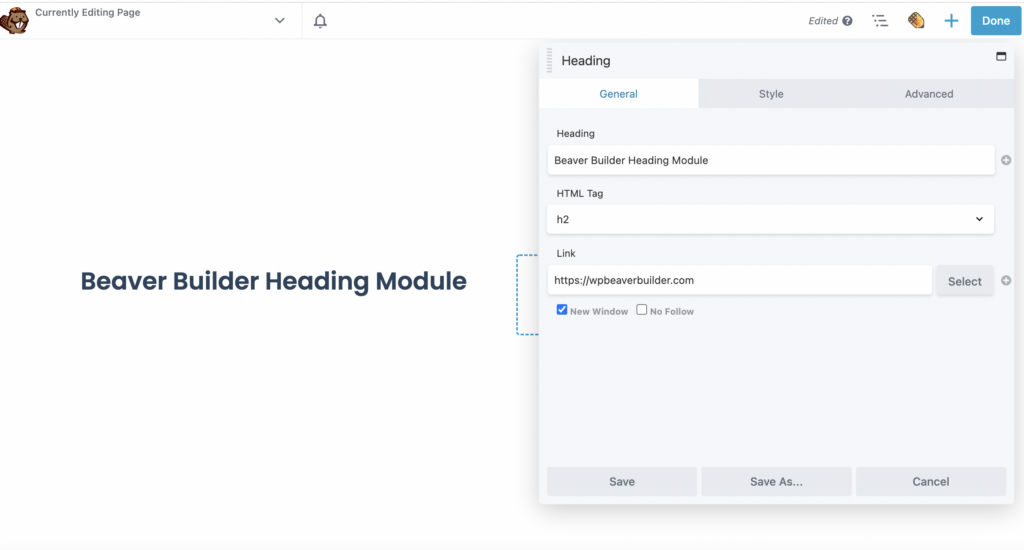
Le utilità per la lettura dello schermo utilizzano anche la struttura dell'intestazione per navigare nel contenuto. Pertanto, dovresti assicurarti che il tuo testo sia suddiviso utilizzando i tag di intestazione. Beaver Builder offre un modulo di intestazione. Beaver Builder offre un modulo di intestazione che ti consente di assegnare facilmente un tag HTML nella scheda Generale :

Infine, assicurati che le tue frasi siano concise e cerca altri modi per suddividere il testo. Includere immagini o video pertinenti è eccellente, a patto di ricordare le regole di accessibilità per entrambi.
L'uso del contrasto e del colore è fondamentale per una buona accessibilità al Web, in particolare per le persone con disabilità visive. Gli utenti devono essere in grado di percepire adeguatamente il contenuto della pagina ed eseguire le azioni desiderate sul sito web senza essere ostacolati dal colore.
Pertanto, affinché il testo sia adeguatamente leggibile, deve avere un contrasto sufficiente con lo sfondo. Il contrasto minimo consigliato è di 4,5 a 1. Tenendo presente questo, è consigliabile creare una tavolozza di colori adatta per il tuo sito web.
Sebbene la maggior parte dei temi assicuri che i collegamenti siano di colore contrastante, vale la pena ricontrollare. Inoltre, anche i tuoi pulsanti dovrebbero avere un contrasto appropriato.
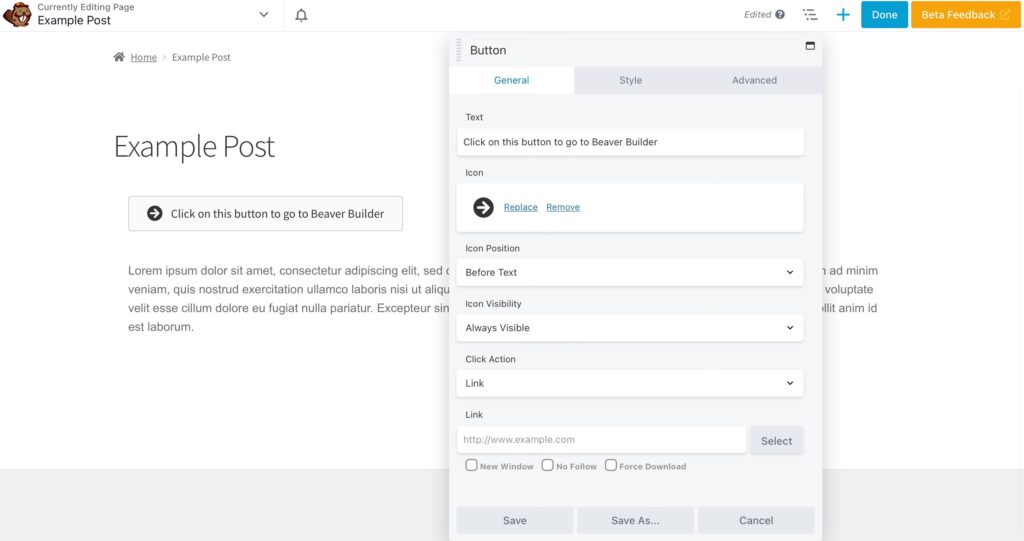
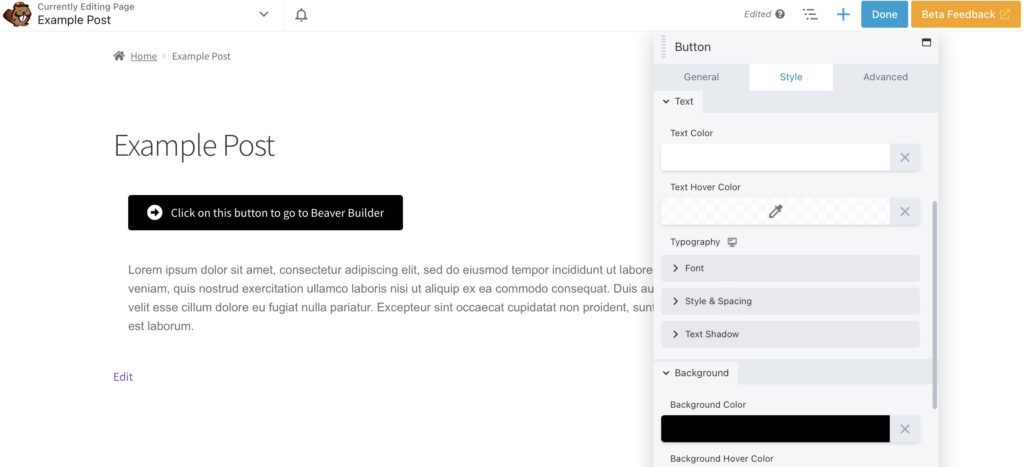
In Beaver Builder, puoi cambiare il colore del testo navigando nell'Editor di testo e trovando la scheda Stile . Qui, abbiamo creato un pulsante e utilizzato le impostazioni nella scheda Generale per aggiungere un'icona e renderla più leggibile:

Quindi, sempre nella scheda Stile , abbiamo cambiato il Colore del testo in #FFFFFF e lo Sfondo in #000000:

Questo crea un contrasto adeguato. Ricorda, se non puoi modificare qualcosa in pochi clic nelle impostazioni di Beaver Builder, puoi anche modificarlo facilmente con CSS.
Molti utenti con disabilità motorie si affidano a una tastiera, così come quelli con disabilità visive. Allo stesso modo, alcuni utenti senza disabilità utilizzeranno una tastiera per motivi di preferenza. Un mouse non è quindi universale.
La navigazione tramite tastiera è generalmente ben supportata con tutti i sistemi operativi per computer e la maggior parte delle applicazioni software. Tuttavia, possono sorgere problemi quando i web designer utilizzano tecniche che interrompono la funzionalità standard della tastiera. In primo luogo, la possibilità di utilizzare il tasto Tab per navigare tra gli elementi interattivi.
Pertanto, ci sono due requisiti per l'accessibilità della tastiera di cui dovresti essere a conoscenza. In primo luogo, gli utenti della tastiera devono essere in grado di accedere a tutti gli elementi dell'interfaccia.
In secondo luogo, il tuo sito web dovrebbe fornire un indicatore di messa a fuoco chiaro, coerente e visibile. Questo indicatore di messa a fuoco viene attivato o manipolato con la tastiera. Puoi utilizzare i CSS per rendere l'indicatore di messa a fuoco più visivamente evidente.
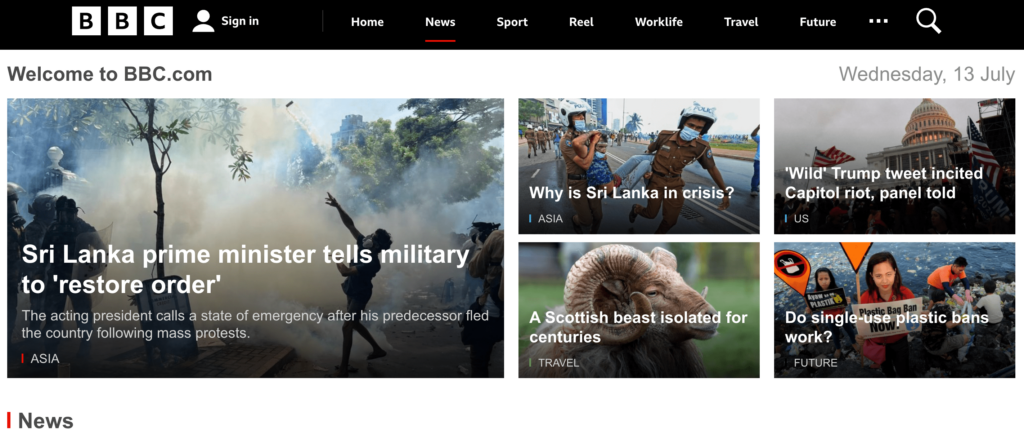
Un buon esempio di questo è il sito web della BBC. Il suo indicatore di messa a fuoco combina sia una codifica a colori che una sottolineatura:

Come puoi vedere, quando passi con il mouse o selezioni la scheda Notizie vedrai una sottolineatura rossa. Inoltre, tutti gli articoli correlati in questa categoria hanno un'etichetta rossa. Altri argomenti come Viaggi e Sport sono etichettati con colori diversi per ulteriore chiarezza.
Infine, dovresti assicurarti che l'ordine di navigazione della tastiera sia logico e segua il flusso visivo della pagina. Questo di solito richiederebbe possibili modifiche al tuo codice sorgente e CSS. Tuttavia, il modulo menu di Beaver Builder consente la tabulazione, il che significa che puoi creare un menu di questo tipo attraverso il solito metodo. Come accennato in precedenza, i moduli Beaver Builder hanno anche la navigazione da tastiera sul lato di creazione.
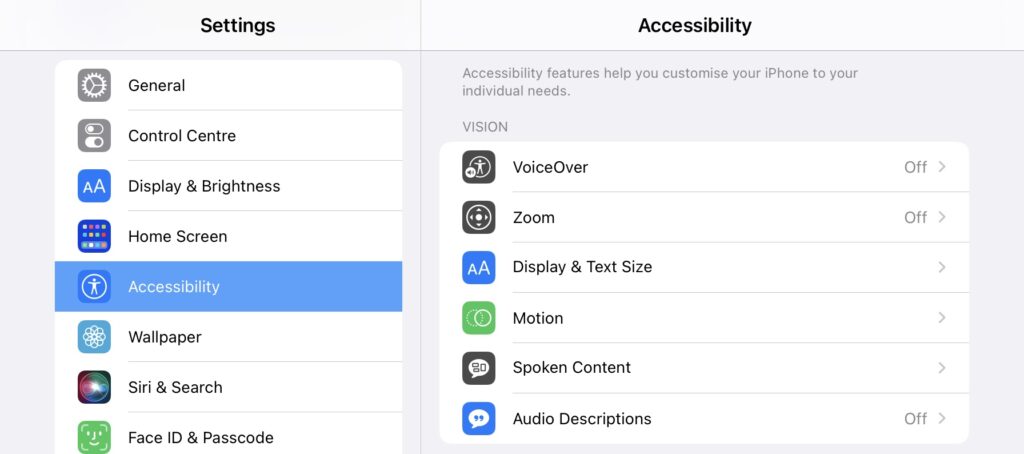
Un'altra parte fondamentale dell'accessibilità web è l'accessibilità mobile. Molti dispositivi mobili vantano una gamma di opzioni di accessibilità che possono anche renderli una scelta migliore rispetto ai computer standard:

Pertanto, quando stai progettando un sito accessibile, dovresti anche dare la priorità a un design ottimizzato per dispositivi mobili o predisposto per dispositivi mobili.
Quando progetti per utenti mobili, tieni presente quanto segue:
Naturalmente, questo non è un elenco esaustivo. Fortunatamente, Beaver Builder è ottimizzato per i dispositivi mobili, con una modalità di modifica reattiva. Ciò semplifica la creazione di un sito Web mobile responsive.
Dare priorità all'accessibilità al web può essere difficile all'inizio. Tuttavia, come proprietario di un sito web, ci sono molte ragioni (sia etiche che legali) che probabilmente ti costringeranno ad assicurarti che le tue pagine web siano accessibili. Indipendentemente dalle tue motivazioni, quando progetti un sito accessibile, massimizzi il numero di persone che raggiungi.
Per ricapitolare, ecco cinque modi in cui puoi implementare il web design accessibile utilizzando Beaver Builder:
Sei pronto per costruire il tuo sito web accessibile? Scarica il nostro plug-in Beaver Builder e inizia oggi!