Web design e SEO: principi ed errori comuni (Guida 2024)
Pubblicato: 2024-11-14Quando un sito web si posiziona nella prima pagina di Google ma sembra bloccato nel 2005, è un problema. Quando un sito web sembra stupendo ma non può essere trovato nei risultati di ricerca, il problema è ancora più grande.
La SEO moderna non richiede solo parole chiave e backlink: necessita di decisioni progettuali ponderate. Il web design e il SEO devono lavorare insieme attraverso pagine a caricamento rapido, navigazione pulita e layout ottimizzati per dispositivi mobili che influiscono direttamente sul posizionamento nei risultati di ricerca. In questo post ti mostreremo come padroneggiare il design e il SEO con esempi pratici utilizzando strumenti potenti come Divi. Immergiamoci.
- 1 Perché design e SEO devono lavorare insieme
- 2 principi essenziali di web design che potenziano la SEO
- 2.1 1. Layout e reattività mobile-first
- 2.2 2. Velocità e prestazioni della pagina
- 2.3 3. Struttura di navigazione
- 2.4 4. Gerarchia visiva
- 3 Implementazione di questi principi di progettazione: gli strumenti giusti contano
- 3.1 Perché gli esperti SEO adorano costruire siti con Divi
- 4 Web design e SEO: errori comuni da evitare
- 4.1 1. Contenuti nascosti e abuso di overlay
- 4.2 2. Struttura dei contenuti scadente
- 4.3 3. Menu hamburger sul desktop
- 4.4 4. Sezioni Eroe a caricamento lento
- 4.5 5. Riproduzione automatica dei contenuti multimediali
- 4.6 6. Troppe animazioni
- 4.7 7. Scorrimento infinito senza impaginazione
- 5 Trasforma questi suggerimenti in traffico
Perché design e SEO devono lavorare insieme
La relazione tra web design e SEO si è evoluta ben oltre i tempi delle pagine HTML piene di parole chiave. Google ora valuta l'intera esperienza del sito web, dai tempi di caricamento ai modelli di navigazione degli utenti, rendendo le scelte di progettazione cruciali per il successo della ricerca.
Il comportamento degli utenti racconta la storia vera. Un sito web lento e disordinato innesca rimbalzi immediati, mentre design puliti e a caricamento rapido mantengono coinvolti i visitatori. Queste metriche di coinvolgimento influenzano direttamente le classifiche di ricerca, trasformando gli elementi di design in potenti segnali SEO.
I dati supportano questa connessione. I siti che si caricano in meno di 2 secondi registrano il doppio dei tempi medi di sessione rispetto alle alternative più lente. I menu di navigazione puliti riducono la frequenza di rimbalzo, mentre i design ottimizzati per i dispositivi mobili creano tassi di coinvolgimento più elevati. Queste statistiche dimostrano perché il web design e il SEO devono essere considerati discipline interconnesse piuttosto che separate.
Al di là delle metriche superficiali, un design accurato rafforza naturalmente gli elementi SEO fondamentali. Layout ben strutturati incoraggiano i collegamenti interni, creano chiare gerarchie di contenuti e migliorano l'esperienza dell'utente. Queste basi di progettazione aiutano i motori di ricerca a comprendere e classificare meglio i contenuti.
La fusione tra design e SEO crea una potente fusione. Il design non si limita all'estetica, proprio come la SEO si estende oltre le parole chiave. Insieme, costituiscono la spina dorsale dell’esperienza utente, il fattore critico per il coinvolgimento umano e il successo dei motori di ricerca.
Principi essenziali di web design che potenziano la SEO
L’intersezione tra design e SEO risiede in elementi misurabili che incidono sull’esperienza dell’utente e sul posizionamento nei risultati di ricerca. Invece di trattarli come considerazioni separate, i siti web di successo integrano componenti chiave di progettazione che aumentano naturalmente le prestazioni SEO. Esploriamo i componenti essenziali del design che influenzano direttamente il tuo successo SEO:
1. Layout e reattività mobile-first
Il design mobile si è evoluto oltre i semplici punti di interruzione reattivi. Partendo dai vincoli mobili si creano esperienze più snelle e mirate che funzionano bene su tutti i dispositivi. Questo approccio elimina gli elementi non necessari enfatizzando ciò che conta per il coinvolgimento.
I target touch diventano intenzionali, la tipografia si adatta facilmente e i layout si adattano in modo intelligente per esperienze fluide. Quando l'ottimizzazione mobile guida le decisioni di progettazione, il risultato è un codice più pulito, tempi di caricamento più rapidi e un migliore coinvolgimento degli utenti.
Questi miglioramenti influiscono direttamente sulle classifiche di ricerca offrendo allo stesso tempo esperienze che funzionano senza sforzo su tutti gli schermi. Una corretta progettazione mobile significa considerare ogni interazione, dal posizionamento dei pulsanti al flusso dei contenuti, garantendo prestazioni ottimali ovunque.
2. Velocità e prestazioni della pagina
La velocità influenza ogni aspetto del successo di un sito web, dal coinvolgimento degli utenti al posizionamento nelle ricerche. La moderna ottimizzazione delle prestazioni bilancia l'impatto visivo con i tempi di caricamento, creando esperienze che sembrano istantanee senza sacrificare la qualità.
La gestione intelligente delle risorse, la distribuzione efficiente del codice e la gestione ottimizzata dei media garantiscono tempi di risposta rapidi. I Core Web Vitals influenzano il ranking misurando le reali esperienze degli utenti attraverso la velocità di caricamento, l'interattività e la stabilità visiva.
Le prestazioni vanno oltre l'ottimizzazione di base degli elementi interattivi, garantendo animazioni fluide e funzionalità reattive. Quando l'ottimizzazione della velocità funziona correttamente, crea esperienze fluide che mantengono gli utenti coinvolti soddisfacendo i requisiti dei motori di ricerca.
3. Struttura di navigazione
La navigazione è la tabella di marcia del tuo sito web e, come ogni buona mappa, deve essere chiara, accurata e facile da seguire. Troppi siti web nascondono i loro contenuti migliori dietro menu confusi o una navigazione alla moda che lascia gli utenti a grattarsi la testa.
D'altro canto, alcuni siti web con una navigazione molto prominente non si fondono con il resto del contenuto e distraggono molto.
I sistemi di navigazione più efficaci passano in secondo piano, consentendo agli utenti di trovare i contenuti senza sforzo cosciente. Gerarchie chiare, etichette intuitive e modelli coerenti incoraggiano un'esplorazione più approfondita del sito e segnali di coinvolgimento più forti.
La navigazione si estende oltre i menu per includere breadcrumb e collegamenti interni che rafforzano il coinvolgimento. Quando la navigazione funziona bene, gli utenti esplorano più pagine e trovano facilmente le informazioni. Questi segnali positivi aumentano il posizionamento nei risultati di ricerca creando esperienze migliori. Una buona navigazione considera il flusso degli utenti, la gerarchia dei contenuti e la scansione dei motori di ricerca, garantendo che ogni pagina raggiunga il suo scopo.
4. Gerarchia visiva
Tra gli elementi più cruciali del web design e della SEO c’è la gerarchia visiva, che aiuta gli utenti e i motori di ricerca a comprendere l’importanza dei contenuti. La gerarchia visiva rende le informazioni complesse digeribili e le azioni chiave ovvie. Attraverso la spaziatura, la tipografia e il colore, le relazioni tra i contenuti diventano chiare e intuitive. Un forte design gerarchico migliora sia l'estetica che il coinvolgimento degli utenti, aiutando i motori di ricerca a comprendere l'importanza dei contenuti.
Le intestazioni guidano i lettori attraverso i punti principali, supportando al tempo stesso i flussi di contenuto in modo naturale. Elementi di design sottili come opacità, ombre e animazioni selettive rafforzano la gerarchia dei contenuti senza compromettere le prestazioni.
Quando la gerarchia visiva funziona bene, gli utenti interagiscono più profondamente con i contenuti, mentre i motori di ricerca comprendono meglio la struttura della pagina. Una gerarchia efficace crea percorsi chiari attraverso le informazioni, migliorando sia l'usabilità che la SEO.
Implementare questi principi di progettazione: gli strumenti giusti contano
Sebbene comprendere questi principi di web design e SEO sia fondamentale, eseguirli in modo efficace richiede gli strumenti giusti. Molti costruttori di siti Web promettono il mondo ma forniscono codice gonfio e prestazioni scadenti. Altri offrono codice pulito ma rendono l'implementazione del progetto estremamente complessa. È qui che la scelta del fondotinta giusto diventa fondamentale.
Perché gli esperti SEO adorano costruire siti con Divi

I motori di ricerca di oggi si preoccupano di tre cose: prestazioni tecniche, esperienza utente e struttura pulita del codice. L'architettura di Divi è progettata specificamente attorno a questi fattori di ranking, rendendolo un potente strumento per i siti Web incentrati sulla SEO.
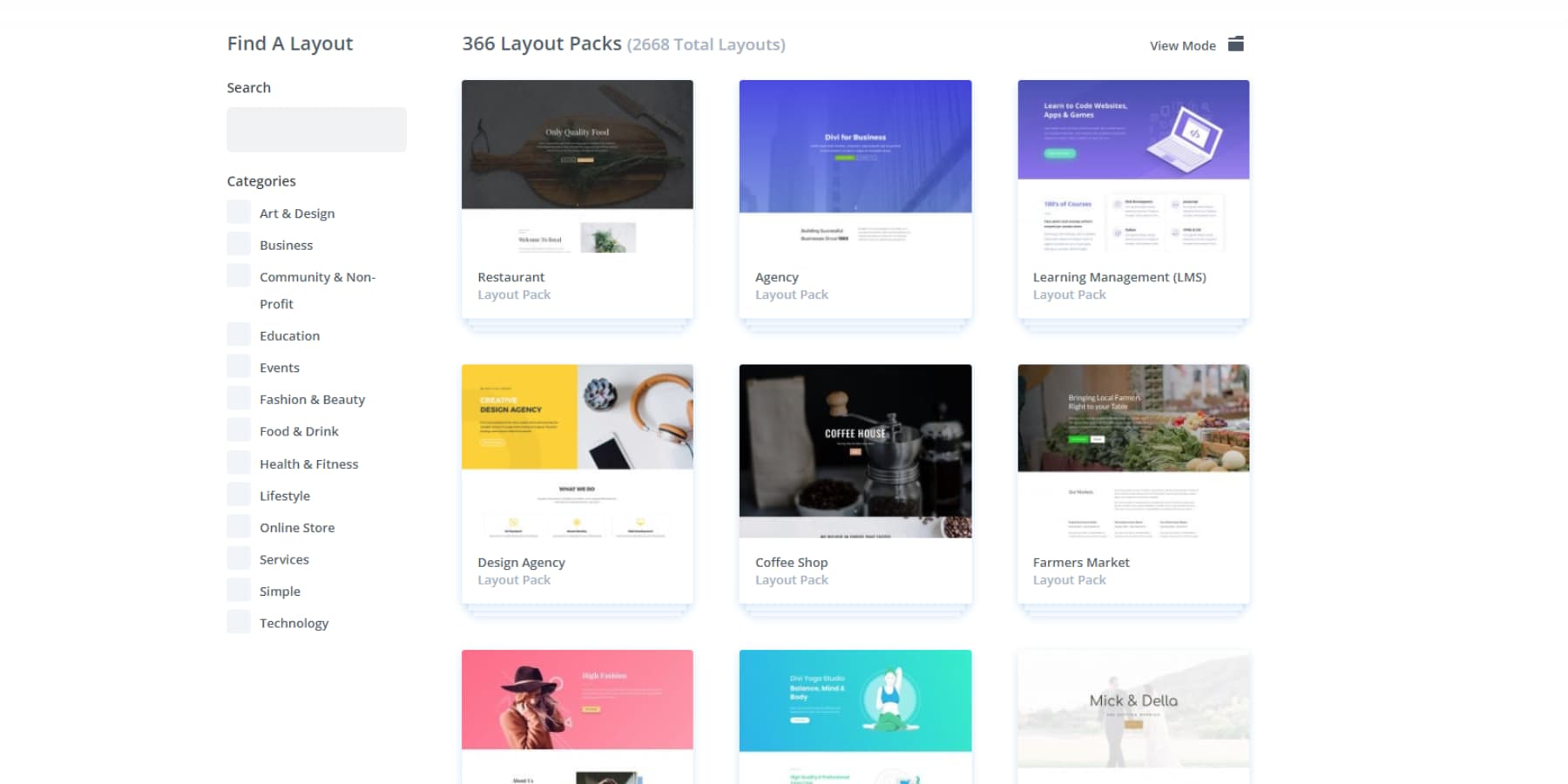
A partire dall'esperienza utente, Divi offre oltre 2000 layout predefiniti che ti aiutano a creare siti Web pronti per il posizionamento con il minimo sforzo. Questi layout non sono solo visivamente accattivanti: sono costruiti seguendo i più alti standard di web design. In combinazione con oltre 200 moduli integrati, hai tutto il necessario per creare siti Web accattivanti e di facile utilizzo che invogliano i visitatori a ritornare.

Costruisci, ottimizza, posizionati: Divi AI incontra i plugin SEO
Hai bisogno di qualcosa di più su misura? Divi Quick Sites con Divi AI può generare siti Web completi in base alla descrizione della tua attività, comprese immagini personalizzate e testi con modelli di creazione di temi adeguati.
Divi AI si estende alla creazione di contenuti, aiutandoti a generare testi SEO-friendly in modo efficiente. Quando scrivi contenuti, Divi AI ti aiuta a creare testi ottimizzati per il SEO che mantengono la leggibilità naturale incorporando le parole chiave target. Che tu stia scrivendo meta descrizioni, pagine di prodotto o post di blog, l'intelligenza artificiale comprende le migliori pratiche SEO e ti aiuta a implementarle in modo coerente.
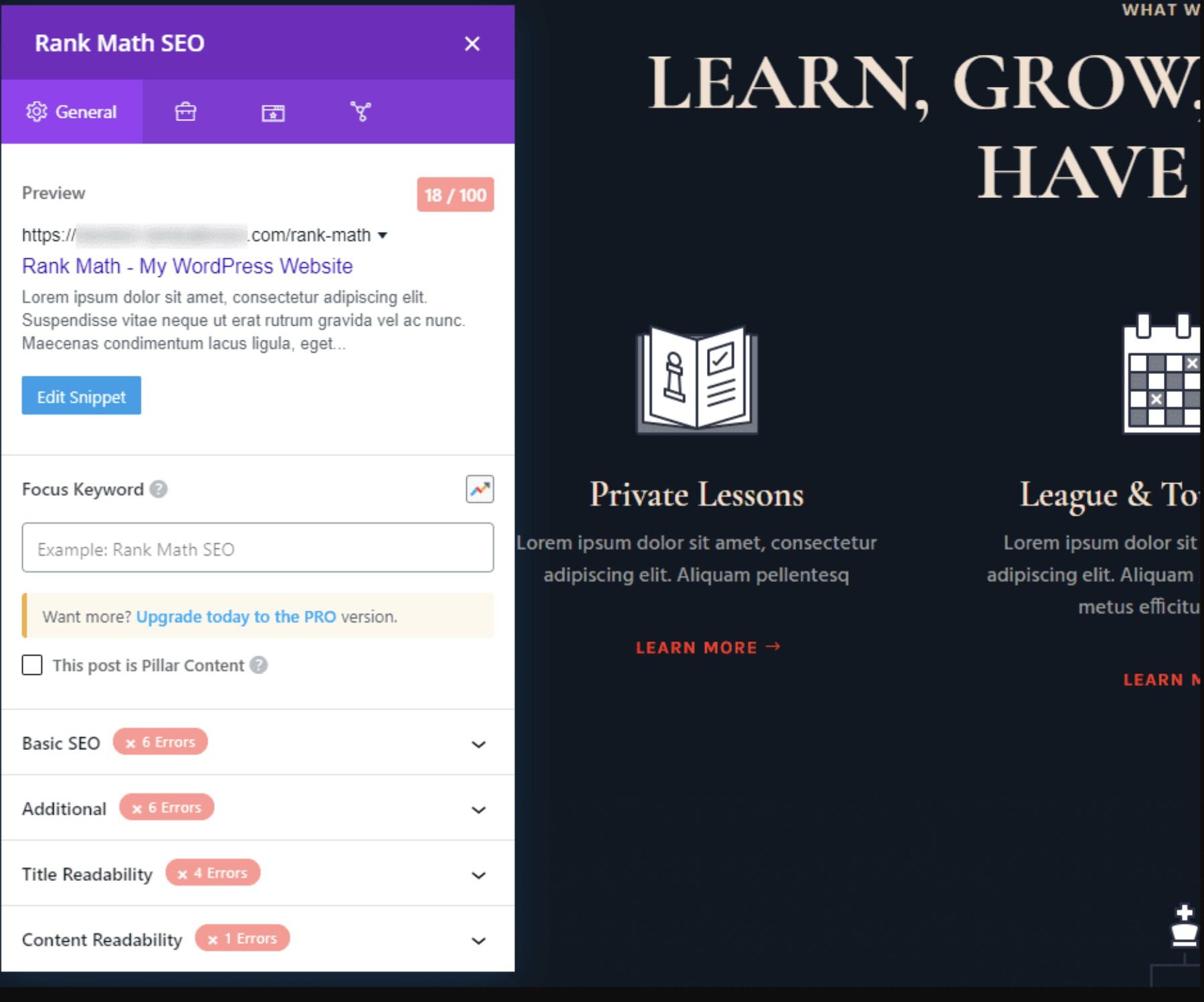
Questa base basata sull’intelligenza artificiale diventa ancora più potente se combinata con i principali plugin SEO. L'integrazione di Divi con strumenti come Rank Math sembra nativa: puoi ottimizzare i contenuti, gestire i metadati e implementare il markup dello schema senza uscire dall'editor visivo. L'analisi SEO e i consigli in tempo reale vengono visualizzati accanto ai tuoi contenuti, semplificando la messa a punto della tua strategia di ottimizzazione durante la creazione.

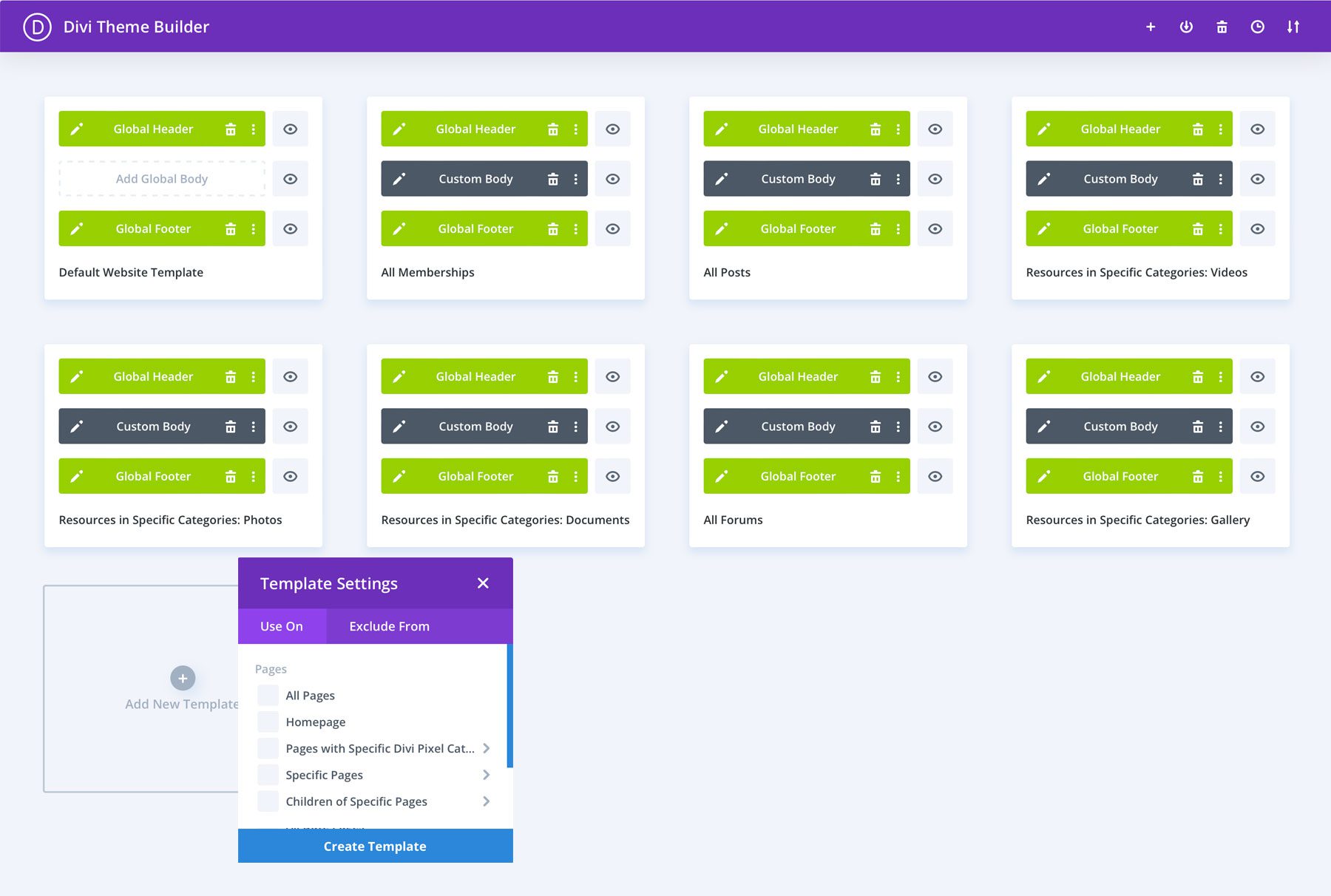
Il Theme Builder porta la struttura SEO a un livello superiore, garantendo coerenza in tutto il tuo sito attraverso modelli personalizzati per post di blog, prodotti e altri tipi di contenuto. Questo approccio sistematico all’architettura del sito è esattamente ciò che i motori di ricerca premiano.

Ottimizzazione delle prestazioni, non un ripensamento
Sotto il cofano, il visual builder di Divi genera codice pulito ed efficiente fornendo al contempo un controllo della progettazione in tempo reale. Divi mantiene un output snello che i motori di ricerca possono analizzare rapidamente.
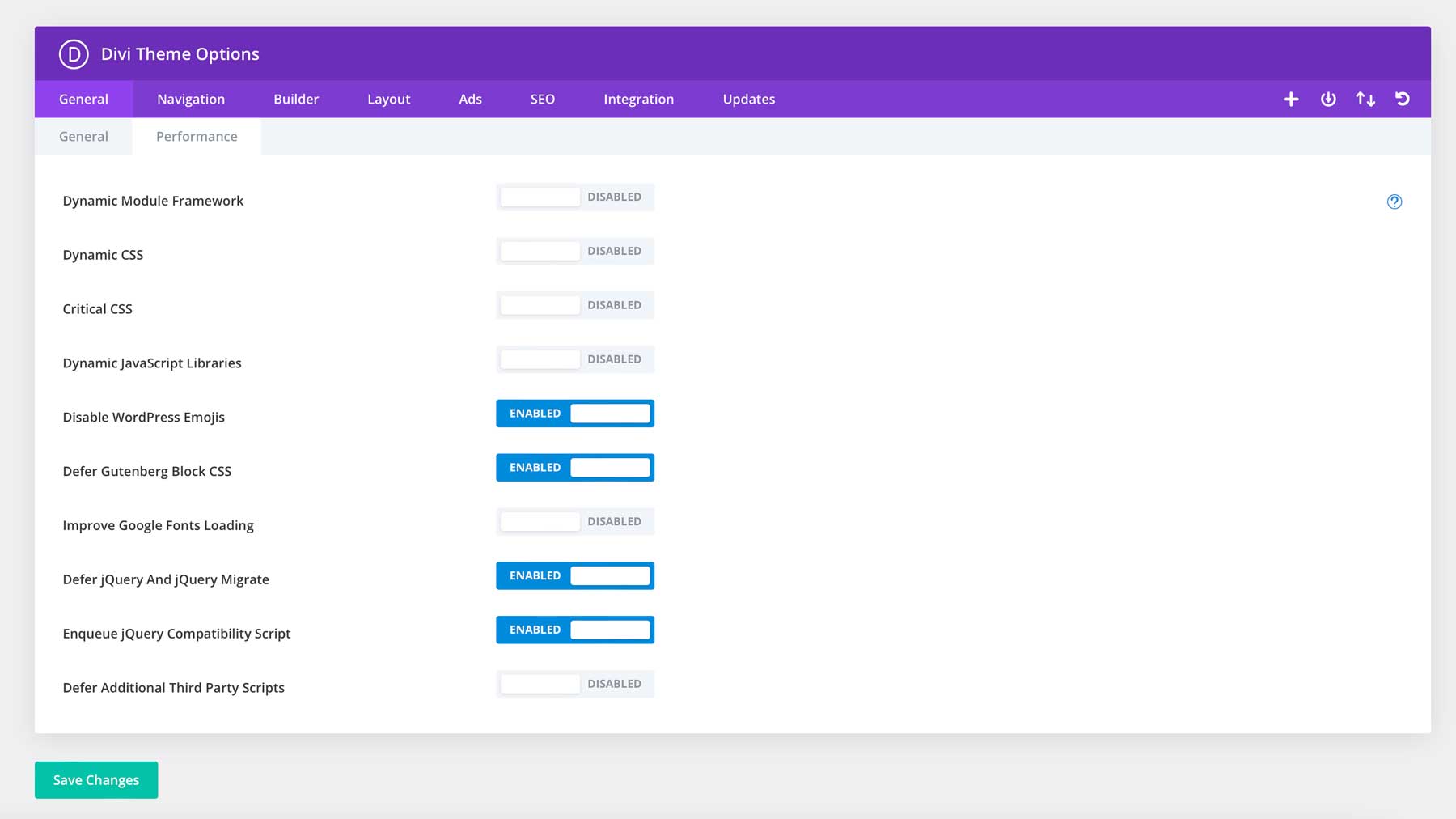
L'ottimizzazione delle prestazioni è integrata nel core di Divi. Il Dynamic Module Framework elabora solo le funzioni in uso, mentre Dynamic JavaScript e CSS riducono il volume. Critical CSS consente un rendering più veloce ed è integrato direttamente nel builder.

Questo approccio incentrato sulle prestazioni si estende alla compatibilità con terze parti. Divi funziona perfettamente con i più diffusi plug-in di memorizzazione nella cache come WP Rocket e strumenti di ottimizzazione delle immagini come EWWW Image Optimizer, creando uno stack di ottimizzazione completo.

Che si tratti di creare un sito aziendale locale o di ridimensionare una piattaforma di e-commerce, l'output del codice pulito e le funzionalità di ottimizzazione di Divi aiutano a tradurre i tuoi sforzi SEO in una migliore visibilità della ricerca. Il vero valore? Non devi mai scegliere tra bel design ed eccellenza tecnica: Divi offre entrambi.
Prendi Divi
Web design e SEO: errori comuni da evitare
Anche le scelte progettuali ben intenzionate possono compromettere i tuoi sforzi SEO. Comprendere queste insidie comuni ti aiuta a prendere decisioni informate che supportano sia l'attrattiva visiva che le prestazioni di ricerca. Ecco gli errori chiave che ho riscontrato più volte (anche molti professionisti esperti di web design e SEO li commettono) e, cosa ancora più importante, come evitarli.
1. Contenuti nascosti e abuso di overlay
I contenuti nascosti sembrano una soluzione di progettazione intelligente: nascondere informazioni secondarie finché gli utenti non ne hanno bisogno. Ma i motori di ricerca visualizzano i contenuti nascosti in modo diverso rispetto ai visitatori umani. Quando il contenuto rimane permanentemente nascosto dietro interruttori, fisarmoniche o sovrapposizioni, i motori di ricerca potrebbero svalutarlo o ignorarlo del tutto.
Esempi comuni includono l'inserimento di informazioni critiche nelle finestre modali, il nascondere i menu mobili nelle visualizzazioni desktop o il fare troppo affidamento sulle sezioni a fisarmonica. Sebbene questi modelli possano funzionare se implementati in modo ponderato, un uso eccessivo crea contenuti sconnessi che i motori di ricerca faticano a valutare correttamente.
La soluzione sta nell’implementazione strategica. Utilizza modelli di divulgazione progressiva che mantengono la visibilità dei contenuti gestendo al tempo stesso la complessità visiva. La chiave è mantenere visibili i contenuti primari utilizzando elementi interattivi per migliorare, non nascondere, le informazioni di supporto.

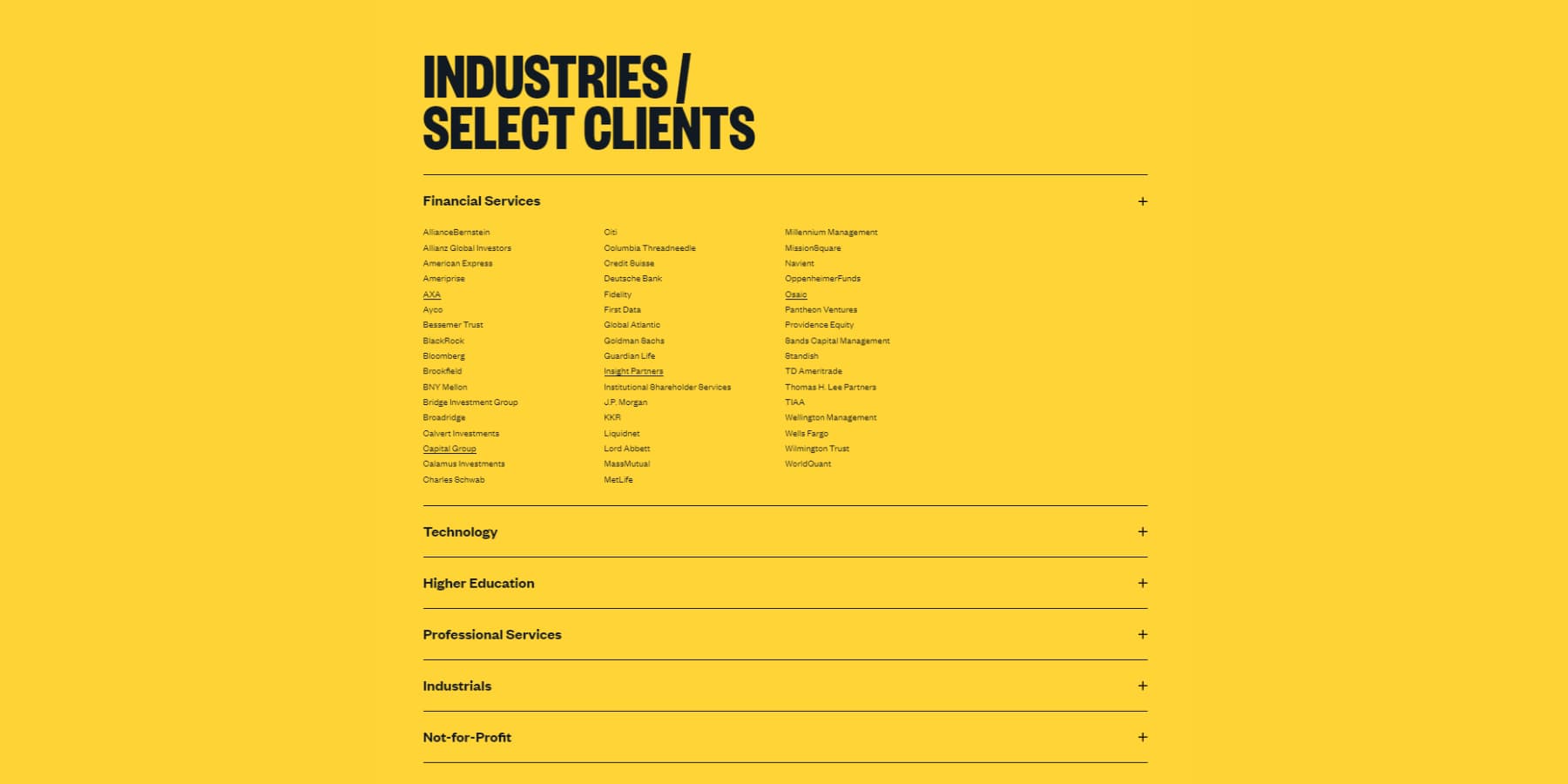
Uno screenshot dei modelli di divulgazione progressiva in una fisarmonica da sulivannyc.com
Assicurati che sovrapposizioni e modalità aggiungano valore anziché oscurare i contenuti essenziali. Considera se la tabella dei prezzi deve essere inserita in un popup o se la descrizione del servizio essenziale appartiene al flusso di contenuti principale. Ricorda: se il contenuto è abbastanza importante da creare, è abbastanza importante da renderlo rilevabile dagli utenti e dai motori di ricerca.
2. Struttura del contenuto scadente
Un web design e una SEO efficaci iniziano con una corretta struttura dei contenuti, la base su cui si basa tutto il resto. La struttura dei contenuti va oltre l'estetica: è il fondamento su cui gli utenti e i motori di ricerca comprendono il tuo sito web. Una struttura scadente si manifesta in muri di testo ininterrotto, gerarchie di titoli incoerenti e sezioni di contenuto sconnesse che lasciano i visitatori in difficoltà nel trovare informazioni.
Molti siti Web passano direttamente agli H3 dopo il titolo della pagina, saltano completamente i livelli delle intestazioni o utilizzano le intestazioni esclusivamente per lo stile piuttosto che per l'organizzazione. Ciò interrompe il flusso logico delle informazioni e confonde i motori di ricerca che cercano di comprendere le relazioni tra i contenuti. Anche i layout visivamente accattivanti possono soffrire di basi strutturali deboli.
La soluzione inizia con chiare gerarchie dei contenuti. Ogni pagina dovrebbe seguire una struttura logica delle intestazioni (H1 → H2 → H3) che crea raggruppamenti di contenuti naturali. Suddividi i contenuti lunghi in sezioni scansionabili, utilizza i punti elenco per gli elenchi e assicurati che ogni intestazione descriva accuratamente il contenuto successivo. Non si tratta solo di SEO: si tratta di rendere i contenuti digeribili per le persone reali.
Elementi di supporto come immagini, video e funzionalità interattive dovrebbero migliorare la struttura dei contenuti, non interromperla. Inseriscili attentamente nel flusso di contenuti, utilizza un testo alternativo descrittivo e assicurati che contribuiscano alla narrativa generale della tua pagina. Una solida struttura dei contenuti crea esperienze migliori per tutti, dai visitatori alle prime armi ai crawler dei motori di ricerca.
3. Menu hamburger sul desktop
Il menu hamburger, ovvero quelle tre linee sovrapposte che nascondono la navigazione, ha perfettamente senso sui dispositivi mobili in cui lo spazio sullo schermo è prezioso. Ma l'impostazione predefinita di questo modello sugli schermi dei desktop sacrifica la rilevabilità per un guadagno estetico minimo.
Gli utenti desktop si aspettano un accesso immediato alle opzioni di navigazione. Nascondere queste scelte dietro un clic aggiuntivo riduce il coinvolgimento e aumenta la frequenza di rimbalzo. I dati di analisi mostrano costantemente che i menu di navigazione visibili sui desktop portano a visualizzazioni di pagina più elevate e tempi di sessione più lunghi.
Alcuni design moderni nascondono la navigazione per un aspetto minimalista, ma questo spesso si ritorce contro. Gli utenti trascorrono più tempo alla ricerca della navigazione di base che a interagire con i tuoi contenuti. La chiave è trovare l'equilibrio: un design pulito non dovrebbe andare a scapito della funzionalità.
Dai invece la priorità agli elementi di navigazione più importanti in un menu visibile utilizzando gli elementi a discesa per le pagine secondarie. Ciò mantiene la pulizia visiva mantenendo i percorsi di navigazione cruciali immediatamente accessibili. Sui dispositivi mobili, la stessa navigazione può ridursi naturalmente in un menu hamburger dove lo schema ha senso.
4. Sezioni degli eroi a caricamento lento
Le sezioni degli eroi spesso comportano l'impatto visivo e il costo delle prestazioni più pesanti. Video di sfondo di grandi dimensioni, immagini ad alta risoluzione e animazioni complesse possono ritardare il raggiungimento dei tuoi visitatori da parte di contenuti significativi. Quando la sezione Hero impiega troppo tempo per caricarsi, gli utenti vedono uno spazio vuoto, immagini caricate a metà o un Flash di testo non stilizzato (FOUT) dove dovrebbero trovarsi i tuoi contenuti più importanti.
Le prime impressioni sono le ultime e si verificano rapidamente, entro pochi millisecondi dall'arrivo sulla tua pagina. Quando il contenuto principale dell'eroe subisce ritardi, rischi di perdere visitatori prima ancora che vedano il tuo messaggio. Le metriche Core Web Vitals come Largest Contentful Paint (LCP) sono direttamente influenzate dalle prestazioni della sezione hero.
La soluzione non è abbandonare il design degli eroi di grande impatto, ma ottimizzarli in modo intelligente. Comprimi le immagini senza sacrificare la qualità, valuta la possibilità di sostituire gli sfondi video con animazioni leggere e assicurati che il contenuto del testo venga caricato immediatamente mentre gli elementi più pesanti vengano caricati progressivamente. Le immagini di sfondo dovrebbero essere scalate in modo appropriato per i diversi dispositivi anziché fornire immagini in formato desktop agli utenti mobili.
Concentrati sulla consegna rapida del tuo messaggio principale. Una sezione degli eroi a caricamento rapido e ben progettata con immagini nitide e animazioni fluide supererà costantemente una sezione lenta con elementi più appariscenti che gli utenti non vedono.
5. Riproduzione automatica dei contenuti multimediali
I contenuti multimediali a riproduzione automatica potrebbero attirare l'attenzione, ma spesso la attirano per le ragioni sbagliate. I video, soprattutto quelli con audio che si avvia automaticamente, possono spaventare gli utenti, consumare dati mobili e creare problemi di accessibilità. I motori di ricerca comprendono questo impatto negativo sull’esperienza dell’utente, rendendo la riproduzione automatica dei contenuti una potenziale responsabilità per la SEO.
Oltre a irritare gli utenti, la riproduzione automatica dei contenuti multimediali ha un impatto significativo sulle prestazioni della pagina. Il caricamento dei video in background consuma larghezza di banda e potenza di elaborazione, anche quando gli utenti non possono vederli. Ciò porta a caricamenti delle pagine più lenti, frequenze di rimbalzo più elevate e punteggi Core Web Vitals più bassi, tutti fattori che influenzano il posizionamento nei risultati di ricerca.
L’approccio migliore è dare agli utenti il controllo sulla loro esperienza. Presenta miniature video con pulsanti di riproduzione chiari, ottimizza le immagini di anteprima e garantisce che i contenuti multimediali vengano caricati solo quando gli utenti scelgono di interagire con essi. Ciò migliora le prestazioni e mostra rispetto per le preferenze degli utenti e le esigenze di accessibilità.
Se devi includere contenuti a riproduzione automatica, implementali con attenzione. Utilizza la riproduzione disattivata per impostazione predefinita, fornisci controlli evidenti e assicurati che il contenuto aggiunga un valore autentico all'esperienza dell'utente anziché fungere da semplice decorazione.
6. Troppe animazioni
Le animazioni possono migliorare l'esperienza dell'utente e guidare l'attenzione, ma come ogni elemento di design, la moderazione è fondamentale. Un numero eccessivo di animazioni crea rumore visivo, rallenta le prestazioni della pagina e può persino provocare chinetosi in alcuni utenti. Quando tutto si muove, nulla risalta.
Molti siti Web cadono nella trappola di animare ogni interazione di scorrimento, passaggio del mouse e clic. Sebbene ogni animazione possa apparire bella isolatamente, l'effetto cumulativo crea un'esperienza lenta e distraente. I motori di ricerca misurano questi impatti sulle prestazioni attraverso il Cumulative Layout Shift (CLS) e le metriche di interazione, influenzando potenzialmente le classifiche.
La soluzione è un'animazione mirata. Utilizza il movimento per evidenziare azioni importanti, guidare gli utenti attraverso i processi o fornire feedback sulle interazioni. Ogni animazione dovrebbe avere uno scopo chiaro, che si tratti di attirare l'attenzione sugli inviti all'azione, attenuare le transizioni tra gli stati o aiutare gli utenti a comprendere le relazioni spaziali nell'interfaccia.
Mantieni le animazioni discrete, coerenti e ottimizzate per le prestazioni. Considera gli utenti che preferiscono il movimento ridotto, implementa le query multimediali che preferiscono il movimento ridotto e assicurati che le animazioni migliorino anziché ostacolare l'esperienza utente principale.
7. Scorrimento infinito senza impaginazione
Lo scorrimento infinito può creare esperienze coinvolgenti per determinati tipi di contenuti, come feed di social media o gallerie di immagini. Tuttavia, implementarlo senza un’adeguata impaginazione crea problemi significativi agli utenti e ai motori di ricerca.
Quando i contenuti vengono caricati all'infinito senza interruzioni di pagina chiare o modifiche agli URL, gli utenti perdono il posto se escono e ritornano. I motori di ricerca faticano a indicizzare i contenuti in modo efficace, potenzialmente perdendo pagine preziose sepolte in profondità nello scorrimento.
Ancora peggio, molte implementazioni di scorrimento infinito interrompono il pulsante Indietro del browser, frustrando gli utenti che tentano di tornare al contenuto precedente.
La soluzione combina il meglio di entrambi i mondi. Implementa lo scorrimento infinito con aggiornamenti URL chiari e indicatori di impaginazione che consentono agli utenti di aggiungere punti specifici ai segnalibri dei tuoi contenuti. Ogni "pagina" di contenuto dovrebbe avere il suo URL univoco che carica il punto di partenza corretto quando viene condivisa o aggiunta ai segnalibri.
Prendi in considerazione l'aggiunta di pulsanti "Torna all'inizio" e indicatori di posizione di scorrimento per aiutare gli utenti a navigare in flussi di contenuti più lunghi.
Trasforma questi suggerimenti in traffico
Le scelte progettuali e il successo SEO sono inseparabili al giorno d'oggi. Ogni elemento, dalla struttura di navigazione alla velocità della pagina, alla gerarchia dei contenuti e alla reattività dei dispositivi mobili, influisce direttamente sul modo in cui i motori di ricerca valutano il tuo sito. Evitando le insidie che abbiamo trattato e implementando principi di progettazione comprovati, crei esperienze che soddisfano gli utenti e gli algoritmi di ricerca.
Ma comprendere i fondamenti del web design e della SEO non è sufficiente: l'esecuzione è importante. Divi trasforma queste migliori pratiche in realtà, gestendo i requisiti tecnici SEO e offrendoti la libertà creativa di progettare senza compromessi. La sua architettura ottimizzata, gli strumenti basati sull'intelligenza artificiale e le integrazioni perfette dei plug-in garantiscono che le tue decisioni di progettazione rafforzino naturalmente le tue prestazioni di ricerca.
Costruisci siti pronti per la SEO con Divi
