9 migliori pratiche di web design nel 2024
Pubblicato: 2024-10-31Creare un sito web che tenga il passo con la natura frenetica di Internet è essenziale. Ciò che oggi sembra innovativo può rapidamente diventare obsoleto. Ma i grandi siti web resistono alla prova del tempo. È qui che entrano in gioco le migliori pratiche di web design. Sono il tuo kit di strumenti per creare un sito che abbia un aspetto accattivante e coinvolga i visitatori.
Che tu sia un professionista esperto o che tu stia semplicemente immergendo i piedi nel web design, queste pratiche possono aiutarti a ottenere le cose giuste fin dall'inizio. E con Divi dalla tua parte, implementarli diventa davvero facile. Non è richiesta alcuna esperienza di codifica. Pronto a creare un sito web che abbia un bell'aspetto oggi e rimanga rilevante domani? Cominciamo.
- 1 Rendi il tuo sito web a prova di futuro: l'importanza delle migliori pratiche
- 2 Divi: il tuo punto di riferimento per la progettazione e la creazione di siti Web
- 2.1 Da zero al lancio in pochi minuti
- 3 migliori pratiche di web design da considerare
- 3.1 1. Progettazione reattiva
- 3.2 2. Gerarchia visiva e layout
- 3.3 3. Tipografia e leggibilità
- 3.4 4. Teoria dei colori nel web design
- 3.5 5. Ottimizzazione della velocità di caricamento della pagina
- 3.6 6. Marchio coerente
- 3.7 7. Call-to-action (CTA) efficaci
- 3.8 8. Considerazioni sull'accessibilità
- 3.9 9. Design SEO-friendly
- 4 Il punto: l'esperienza dell'utente è importante
Rendi il tuo sito web a prova di futuro: l'importanza delle migliori pratiche
Le migliori pratiche di web design sono essenziali per costruire una presenza online di successo. Il tuo sito web è spesso la prima interazione che i potenziali clienti hanno con il tuo marchio. Non si tratta solo di farlo sembrare carino; è necessario creare un'esperienza che coinvolga realmente i visitatori e li spinga a tornare per saperne di più.
L'esperienza dell'utente è il punto centrale del seguire le migliori pratiche. Un sito web ben organizzato guida i visitatori senza problemi attraverso i tuoi contenuti, prevenendo la frustrazione e aumentando il coinvolgimento. Un'esperienza positiva può portare a tassi di rimbalzo più bassi e tassi di conversione più elevati. I tempi di attenzione sono brevi e un sito facile da navigare può fare la differenza tra acquisire un nuovo cliente o perderne uno.
Attenersi alle migliori pratiche prepara anche il tuo sito per il futuro. Il panorama digitale cambia costantemente, con nuovi dispositivi e tecnologie che emergono costantemente. Il rispetto degli standard stabiliti crea una base flessibile in grado di adattarsi a questi cambiamenti senza bisogno di una revisione completa. Ciò ti farà risparmiare tempo e risorse, permettendoti di concentrarti sulla crescita della tua attività invece di riprogettare costantemente la tua presenza online.
Divi: il tuo punto di riferimento per la progettazione e la creazione di siti Web

Qui a Elegant Themes, Divi è il nostro orgoglio e la nostra gioia; migliora ciò che puoi fare con il tuo sito web. Come costruttore di pagine visive, Divi ti consente di progettare siti Web straordinari senza bisogno di competenze di codifica. Che tu abbia appena iniziato o che tu abbia esperienza nel web design, l'interfaccia drag-and-drop intuitiva di Divi ti consente di dare vita alle tue idee in modo semplice.
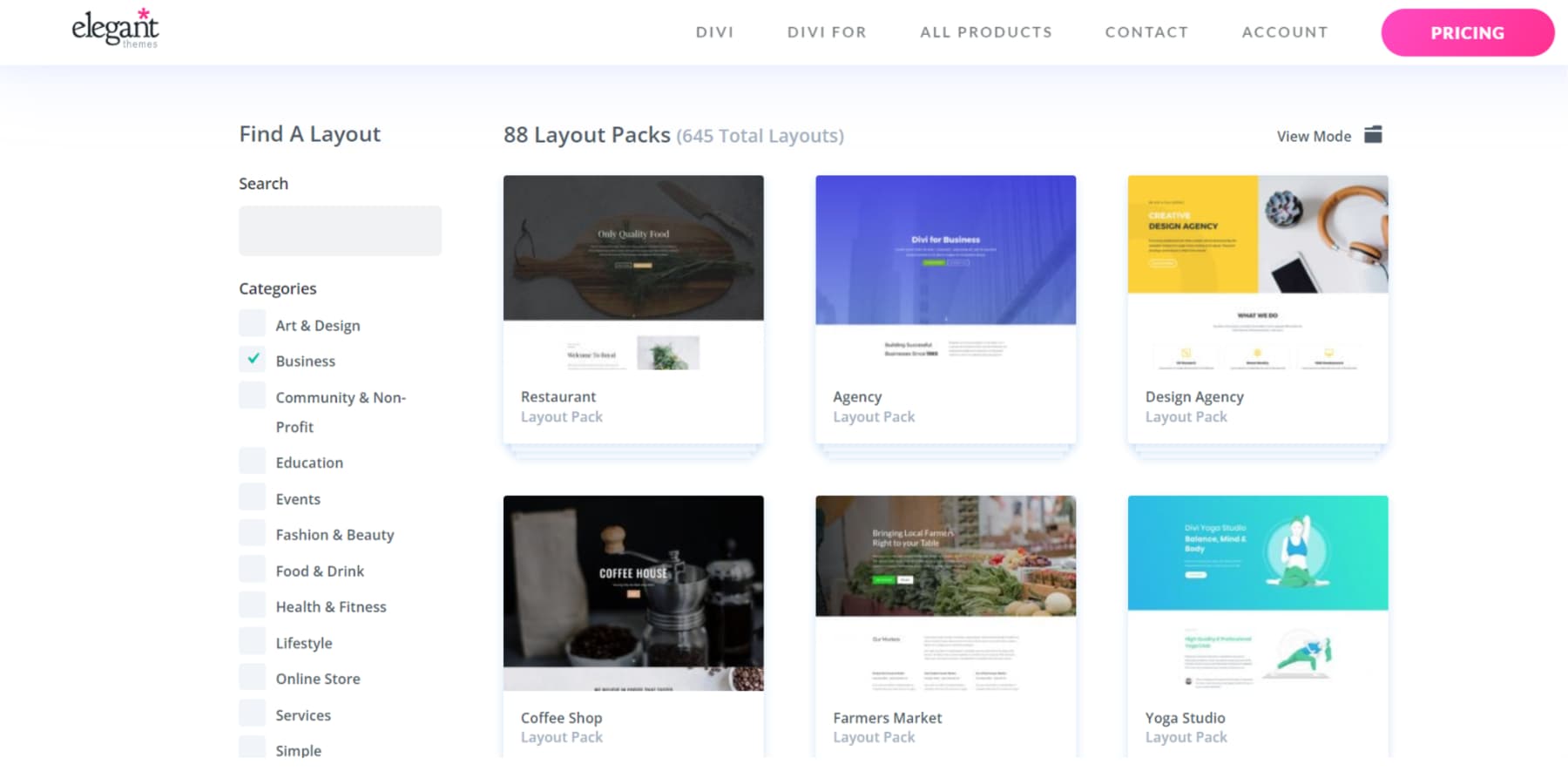
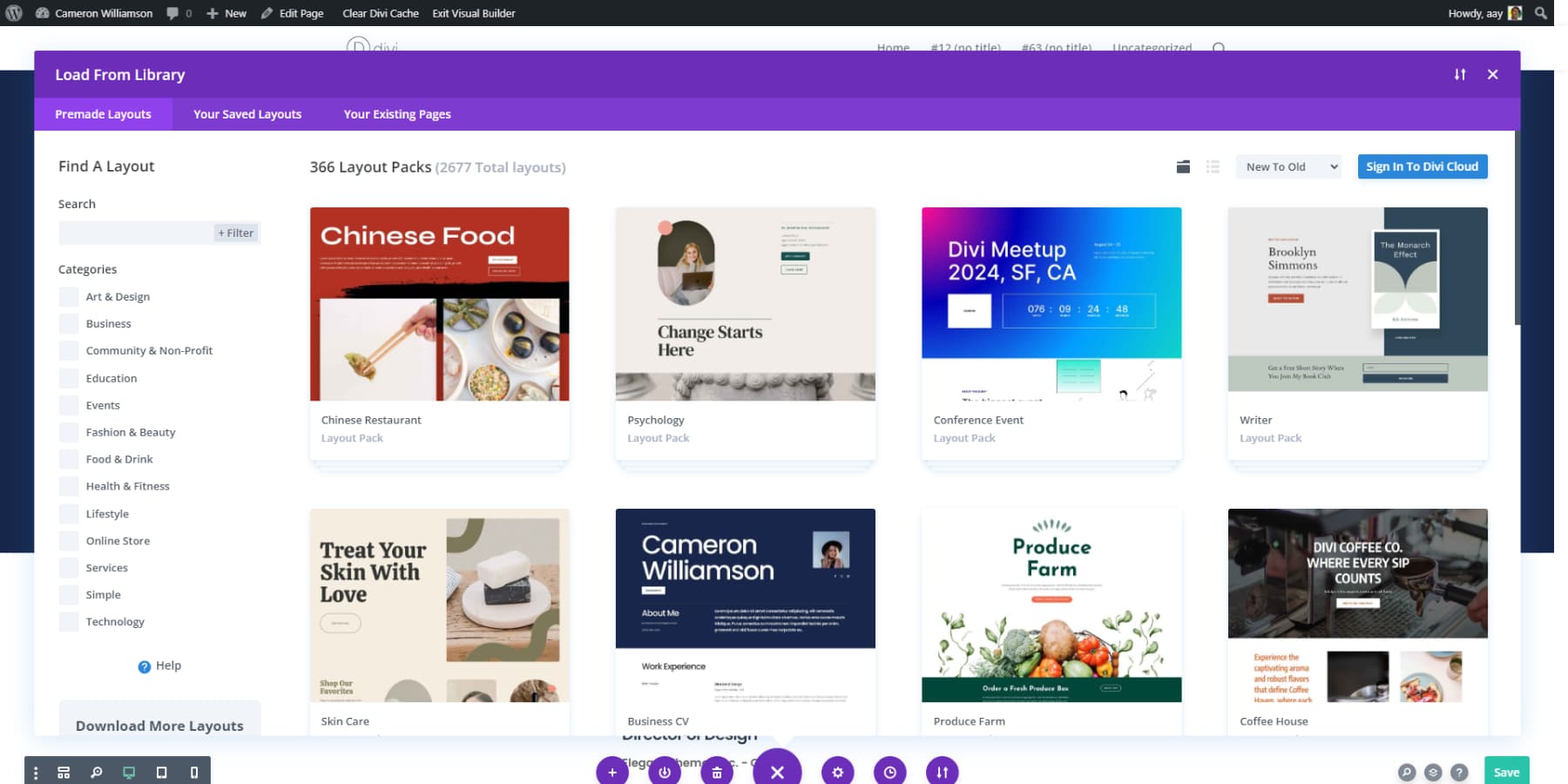
Divi include layout predefiniti, siti di partenza e moduli su misura per diversi settori e stili.

Inoltre, Theme Builder di Divi offre un controllo eccezionale sulla creazione di intestazioni, piè di pagina e altri componenti personalizzati a livello di sito per mantenere un aspetto coerente in tutto il sito. Quindi, se hai bisogno di dare un aspetto nuovo al tuo portfolio o aggiornare un negozio online con i principi di progettazione delle migliori pratiche , Divi ha tutto coperto.
Prova Divi senza rischi
Da zero al lancio in pochi minuti
Divi Quick Sites e Divi AI sono rivoluzionari e ti offrono strumenti IA all'avanguardia. Utilizzando Divi Quick Sites, puoi ottenere un sito Web completamente operativo, completo di elementi di design, attivo e funzionante in pochi minuti.
Nel frattempo, Divi AI semplifica la creazione, la modifica e l'ottimizzazione dei contenuti in vari formati, come immagini, layout o testo.
Divi AI ti aiuta anche a incorporare nuove pratiche di web design che potrebbero richiedere una codifica personalizzata per sezioni specifiche. Descrivi semplicemente ciò che immagini e guardalo materializzarsi senza bisogno di comprendere i dettagli della codifica.
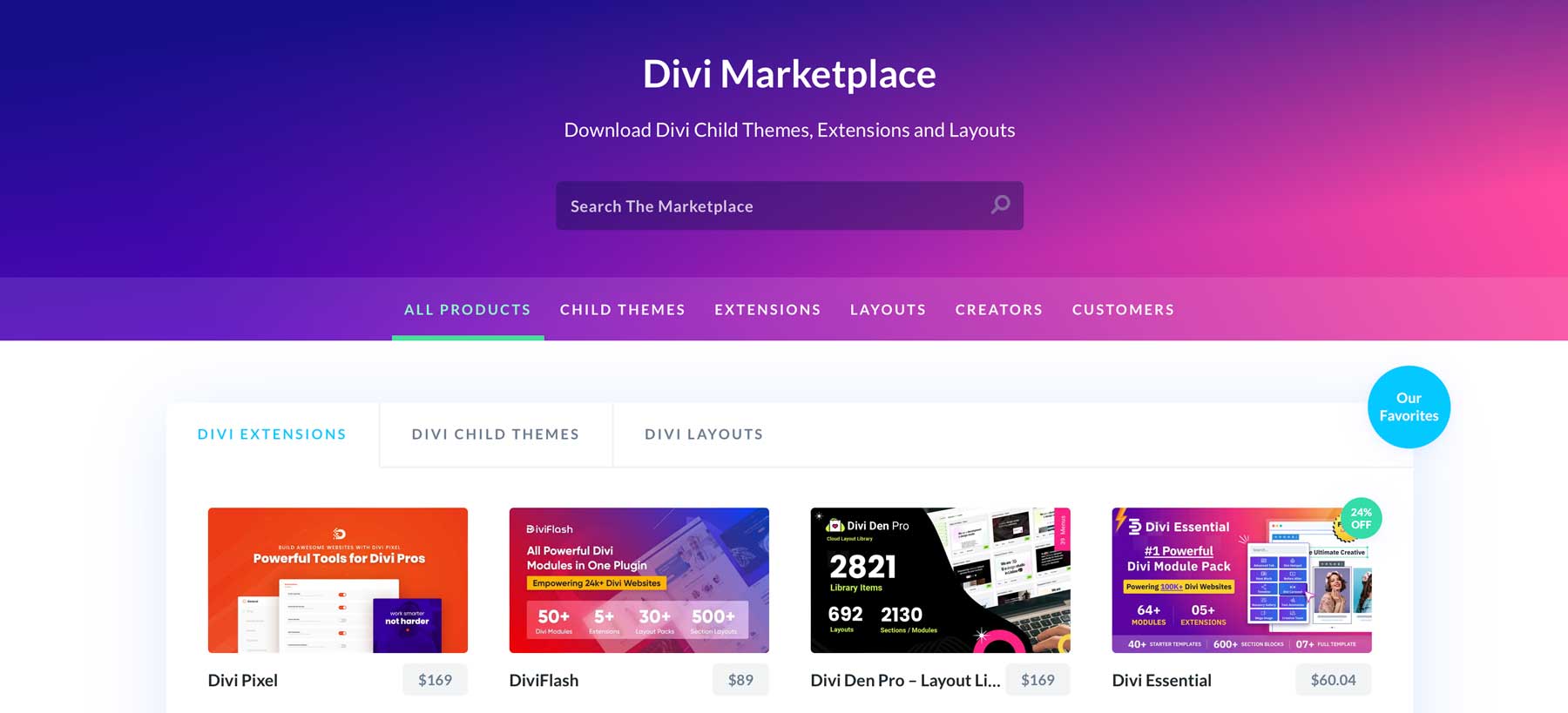
Ci impegniamo ad aggiornare Divi in modo che le sue funzionalità si evolvano insieme alle attuali migliori pratiche di web design. Anche il nostro marketplace è pieno di temi secondari, estensioni e pacchetti di progettazione creati da sviluppatori esperti della nostra community che possono aiutarti a rimanere aggiornato sulle migliori pratiche.

Allo stesso modo, l’ampia gamma di plugin e servizi WordPress che si integrano perfettamente con Divi fin dall’inizio completa la tua capacità di adattare e rendere il tuo sito web a prova di futuro.
Ottieni Divi adesso
Migliori pratiche di web design da considerare
Prima di immergerti nel tuo prossimo progetto WordPress, esplora alcune delle migliori pratiche chiave del web design. Queste non sono solo regole arbitrarie: sono principi collaudati che possono migliorare significativamente l'esperienza utente e l'efficacia del tuo sito. Analizziamoli:
1. Progettazione reattiva
Immagina di visitare un sito Web sul tuo smartphone solo per scoprire che il testo è troppo piccolo per essere letto o che i pulsanti sono impossibili da toccare con precisione. Frustrante, vero? È qui che entra in gioco il responsive design. Garantisce che il tuo sito web si adatti perfettamente a qualsiasi dimensione dello schermo, fornendo un'esperienza coerente e piacevole sia che i tuoi visitatori utilizzino un desktop, un tablet o un dispositivo mobile.
Divi rende semplice il raggiungimento del design reattivo. Il suo generatore visivo ti consente di vedere e modificare l'aspetto del tuo sito su diversi dispositivi in tempo reale. Puoi modificare facilmente layout, ridimensionare elementi, modificare il testo o persino nascondere elementi per una visualizzazione ottimale su ogni dimensione dello schermo.
Questa flessibilità significa che i modelli rigidi non ti vincolano. Invece, puoi personalizzare facilmente ogni elemento per adattarlo a vari dispositivi. Gli strumenti di modifica reattivi di Divi ti consentono di visualizzare in anteprima le modifiche istantaneamente, così sai esattamente come apparirà il tuo sito al tuo pubblico.
Investire in un design reattivo con Divi aumenta la soddisfazione degli utenti e aumenta le prestazioni dei motori di ricerca del tuo sito. I motori di ricerca favoriscono i siti web ottimizzati per i dispositivi mobili, portando a classifiche migliori e aumento del traffico. Sfruttando le capacità reattive di Divi, stai creando un sito Web dall'aspetto raffinato e che funziona bene su tutti i dispositivi.
2. Gerarchia visiva e layout
Il tuo sito web è come una storia. Vuoi che le persone lo leggano nell'ordine corretto, concentrandosi sulle parti essenziali. La gerarchia visiva aiuta a guidare gli occhi dei tuoi visitatori verso i luoghi che desideri che visitino.
È qui che il visual builder di Divi torna utile. Il builder drag-and-drop ti aiuta ad assemblare un puzzle. Ogni pezzo può essere spostato e collegato finché non emerge l'immagine finale. Se vuoi che un elemento specifico attiri l'attenzione, puoi ingrandire o potenziare le sue caratteristiche. Per rendere il tuo titolo più prominente, regola gli elementi circostanti per un migliore impatto visivo.
Ma non si tratta solo di far sembrare le cose belle. Un buon layout aiuta i visitatori a trovare ciò di cui hanno bisogno senza pensarci troppo. I layout predefiniti di Divi possono darti un vantaggio.

E non dimenticare lo spazio bianco. A volte, ciò che tralasci è importante quanto ciò che inserisci. Divi ti consente di regolare facilmente la spaziatura e i margini, in modo che i tuoi contenuti abbiano spazio per respirare.
Ricorda, un sito ben organizzato non è solo più accessibile agli occhi, ma è anche più facile per il cervello. Ciò significa che è più probabile che i visitatori restino nei paraggi e facciano ciò che vuoi che facciano, che si tratti di acquistare, iscriversi o leggere di più.
3. Tipografia e leggibilità
I caratteri sono la voce del tuo sito web. Scegliere quello sbagliato è come cercare di avere una conversazione seria parlando con una voce stridula: non è l'ideale. Con Divi hai un'intera collezione di caratteri. Vuoi qualcosa di elegante e moderno? O magari classico e autorevole? Divi offre molte opzioni con la sua vasta gamma di caratteri Google. Se un carattere personalizzato fa parte del tuo marchio, puoi anche caricarlo.
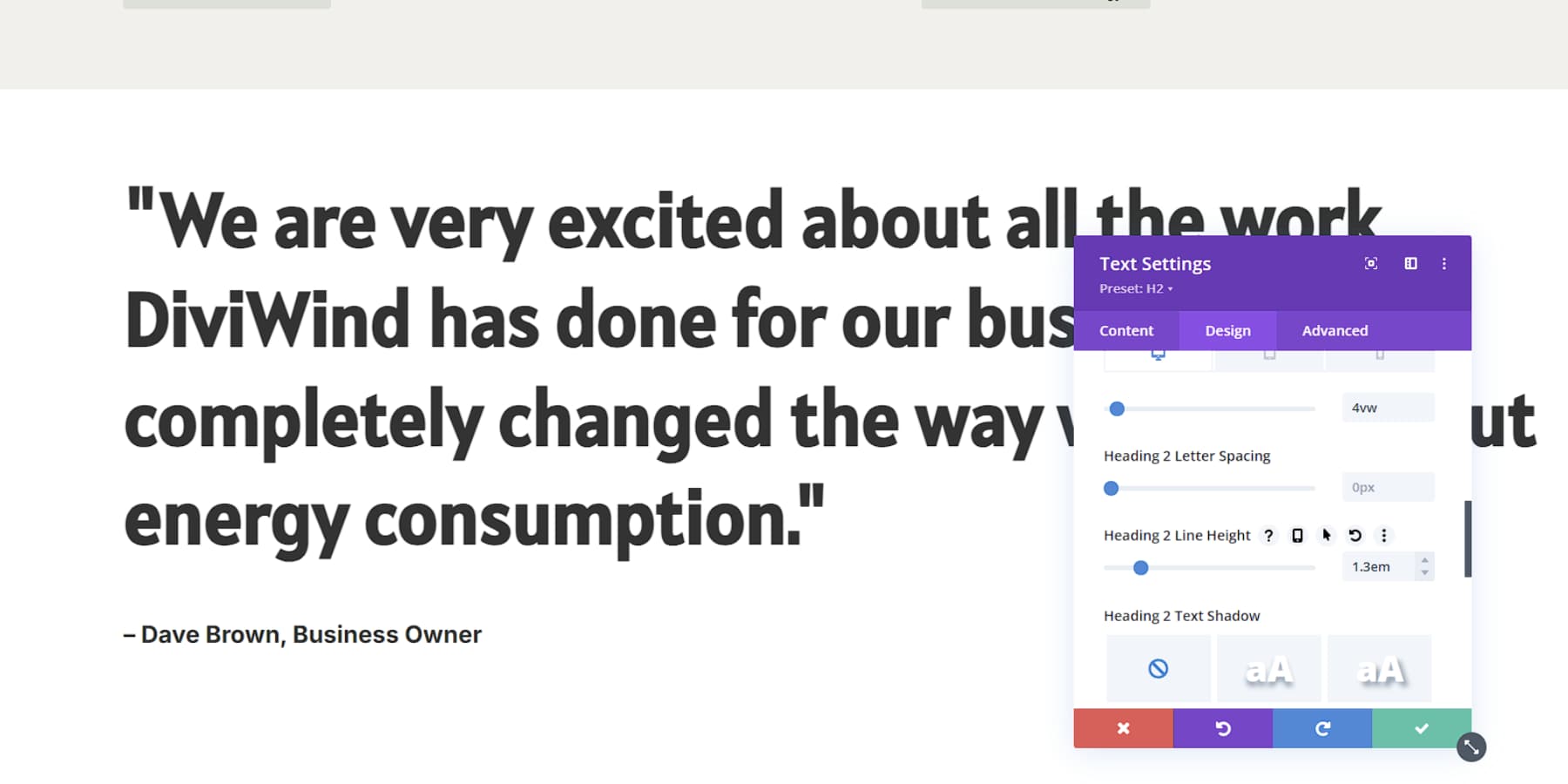
Ma non si tratta solo di scegliere un bel carattere. Le dimensioni contano, soprattutto quando si tratta di leggibilità. Divi ti consente di regolare facilmente le dimensioni dei caratteri, in modo che il tuo testo sia comodo da leggere su qualsiasi dispositivo. Non dovrai più strizzare gli occhi per leggere piccoli testi sullo schermo del telefono.

Ed ecco un consiglio da professionista: mescolalo. Usa dimensioni e pesi diversi per creare contrasto. Evidenziare le parti critiche dei tuoi contenuti ne aumenta l'impatto, proprio come aggiungere sale migliora il gusto del tuo piatto. Ricordati della spaziatura. Il testo ristretto è difficile da leggere. Divi ti consente di giocare con l'altezza della linea e la spaziatura delle lettere finché tutto non sembra corretto.

Una buona tipografia non significa solo avere un bell'aspetto, ma anche essere leggibile. Quando il tuo sito è facile da leggere, le persone restano lì più a lungo. E più a lungo rimangono, più è probabile che si convertano. Quindi, prenditi del tempo per ottenere la giusta tipografia.
4. Teoria dei colori nel web design
I colori parlano più delle parole. Definiscono l’atmosfera, guidano l’attenzione e influenzano persino le decisioni. Ma mettere insieme i colori non è sufficiente: è una scienza.
Divi migliora il tuo gioco dei colori con i suoi sofisticati strumenti di gestione del colore. Il selettore di colori intuitivo non riguarda solo la selezione dei colori ma l'esplorazione delle armonie. Vuoi creare uno schema monocromatico che trasuda eleganza? O forse una tavolozza complementare che risalta? Divi ti copre. La funzionalità della tavolozza dei colori personalizzata ti consente di salvare e riutilizzare i colori del tuo marchio sul tuo sito, garantendo coerenza con pochi clic.
Ricorda, il contrasto è fondamentale per la leggibilità. Il visual builder di Divi ti aiuta a verificare in tempo reale se il tuo testo risalta abbastanza sullo sfondo, assicurando che il tuo messaggio non si perda in un mare di colori. Questo ciclo di feedback istantaneo può farti risparmiare ore di modifiche avanti e indietro.
I colori possono creare o distruggere la tua esperienza utente. Con Divi hai gli strumenti per creare una strategia di colore visivamente accattivante e strategicamente valida.
5. Ottimizzazione della velocità di caricamento della pagina
Oggi, le velocità di caricamento elevate del sito Web sono essenziali. Tutti si aspettano tempi di caricamento rapidi e i motori di ricerca premiano i siti che ottengono buoni risultati con un posizionamento migliore. Oltre la metà degli utenti di dispositivi mobili abbandona una pagina impiegando più di quattro secondi per caricarsi. Questa urgenza vale anche per gli utenti desktop, che apprezzano anche la velocità.
Un sito Web che si carica rapidamente appare professionale e affidabile, incoraggiando i visitatori a rimanere più a lungo ed esplorare di più. Questo maggiore coinvolgimento può portare a tassi di conversione più elevati, sia che tu miri alle vendite, alle iscrizioni o alla condivisione di informazioni.
Trovare il giusto equilibrio tra un design eccezionale e prestazioni solide può essere impegnativo. E Divi fornisce una soluzione completa per l'ottimizzazione della velocità. Tutto inizia con un codice pulito ed efficiente che mantiene i browser funzionanti senza intoppi.
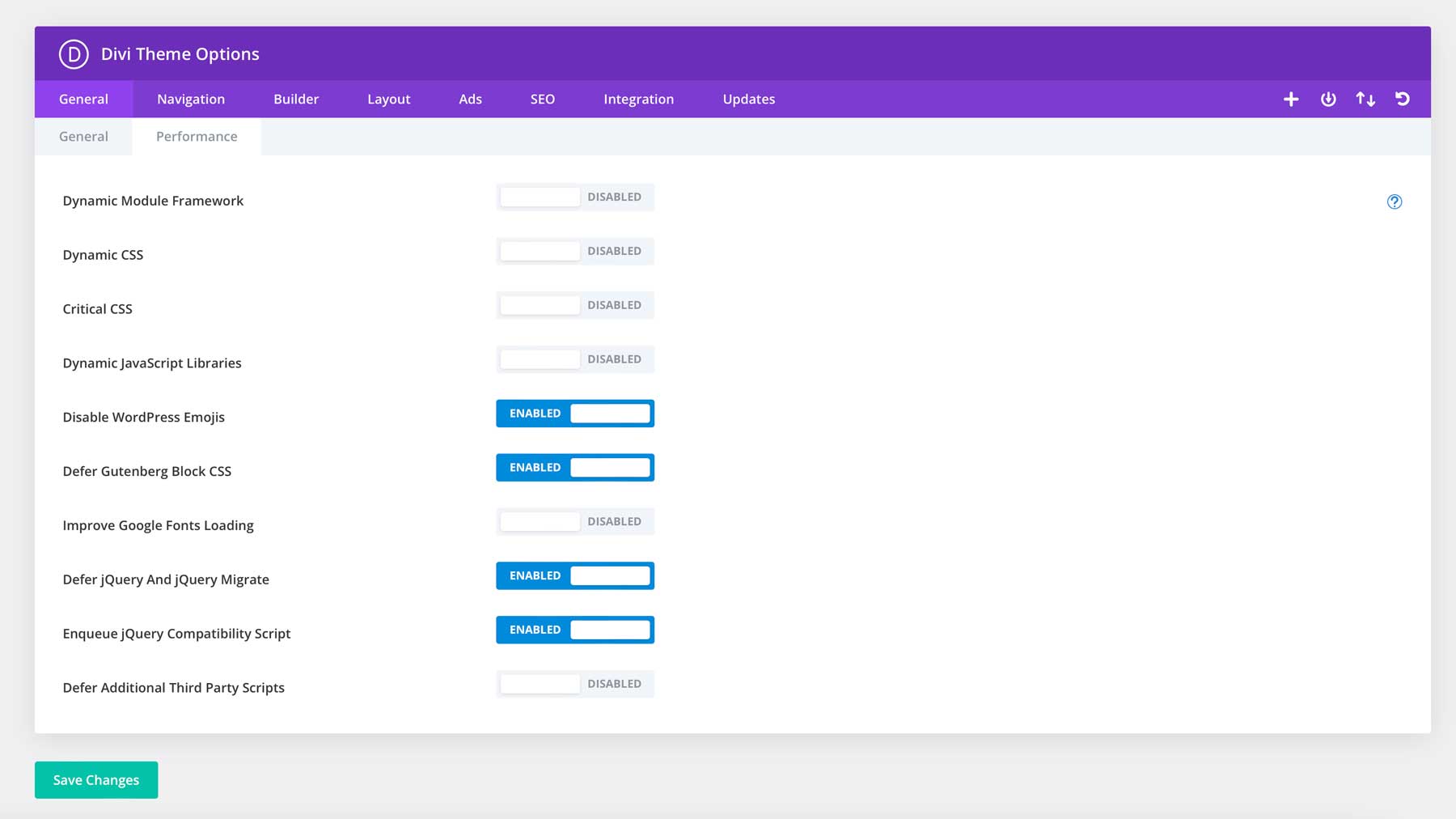
Inoltre, Divi include funzionalità in grado di ottimizzare il codice del sito Web, riducendo significativamente i tempi di caricamento senza richiedere competenze di codifica.

Oltre a questo, il punto di forza di Divi è la sua compatibilità con i plugin di memorizzazione nella cache. Sia che utilizzi WP Rocket, W3 Total Cache o un'altra opzione popolare, Divi funziona bene con questi strumenti, aiutandoti a massimizzare le prestazioni del tuo sito.
6. Marchio coerente
La coerenza del marchio è molto più di un semplice logo; si tratta di creare un'esperienza unificata in tutto il tuo sito web. La coerenza crea fiducia e riconoscimento. Quando i visitatori incontrano un linguaggio visivo unificato in tutto il tuo sito, rafforza l'identità del tuo marchio e rende la tua attività più memorabile.
La potente funzionalità Global Presets di Divi semplifica questo compito complesso. Consideralo come il centro di comando del tuo marchio. Qui puoi impostare i colori primari e secondari, scegliere i caratteri del marchio e definire gli stili dei pulsanti standard. Una volta impostati, questi elementi si riversano in tutto il tuo sito, assicurando che ogni pagina canti armoniosamente con il tuo marchio.
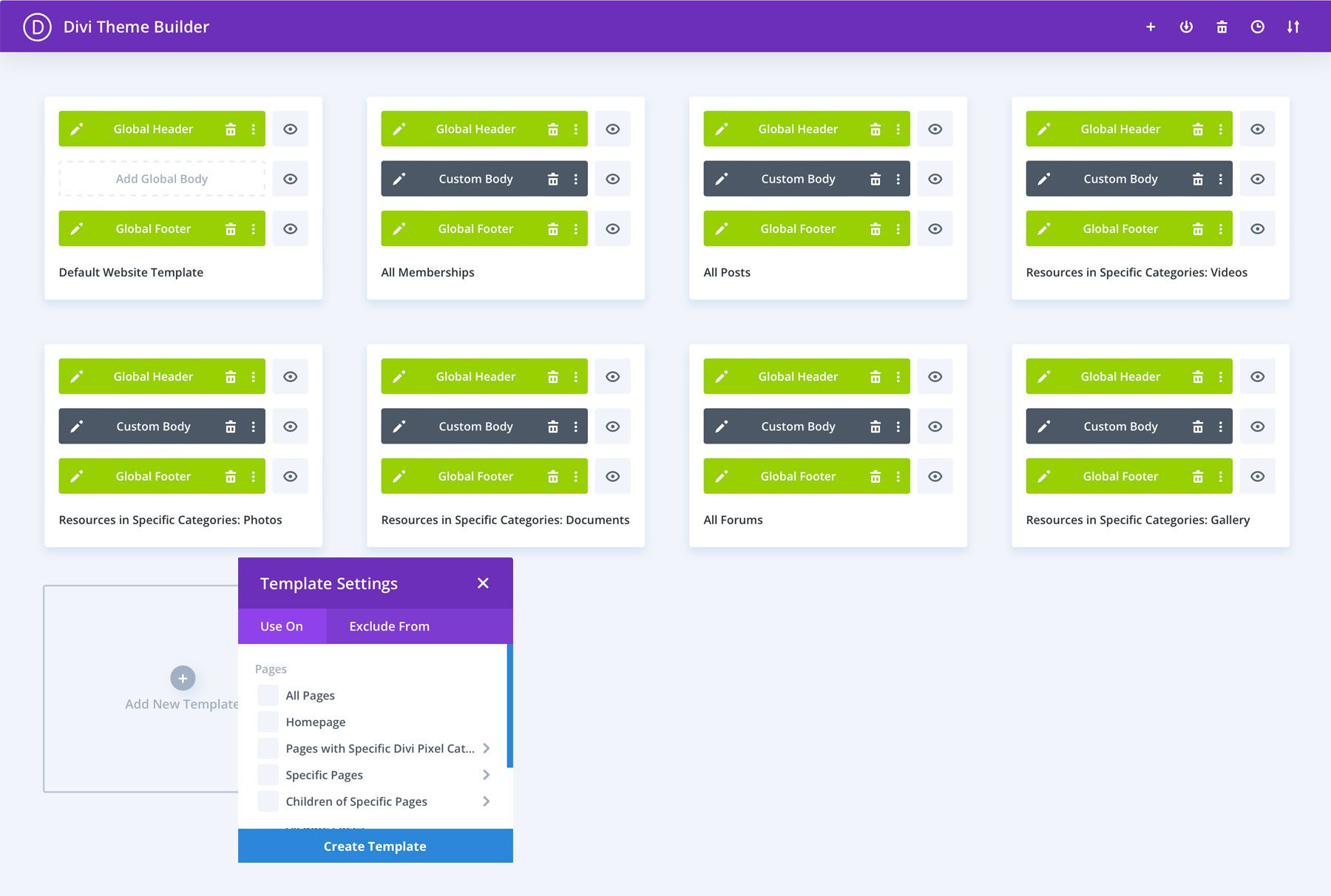
Il Theme Builder è il luogo in cui il tuo marchio prende davvero vita. Desideri un'intestazione personalizzata che catturi perfettamente la personalità del tuo marchio? O forse un piè di pagina che riunisca tutto con il tuo stile unico? Con Theme Builder di Divi, puoi creare questi elementi una volta e applicarli all'intero sito.

Non dimentichiamoci dei contenuti dinamici. L'integrazione di Divi con Custom Post Types (CPT) e Advanced Custom Fields (ACF) ti consente di creare modelli brandizzati per diversi tipi di contenuto: prodotti, membri del team o case study. Ciò significa che la coerenza del tuo marchio si estende oltre il semplice aspetto e la struttura stessa dei tuoi contenuti.
Il risultato? Un sito web che non solo mostra il tuo marchio ma lo incarna anche, creando un'esperienza utente memorabile e coerente che ti distingue.
7. Inviti all'azione efficaci (CTA)
Le call to action (CTA) guidano i tuoi utenti verso le azioni che desideri che intraprendano. Non dovresti sottovalutare l'importanza dei CTA. Offrono ai tuoi visitatori una direzione chiara, aiutano a ridurre l'affaticamento decisionale e migliorano l'esperienza dell'utente sul sito.
Cosa rende efficace una CTA? Innanzitutto, dovrebbe essere visivamente distinto, distinguendosi dal contenuto circostante. Usa colori contrastanti, spazi bianchi e dimensioni per attirare l'attenzione. Il testo dovrebbe essere orientato all’azione e creare un senso di urgenza o valore.
Divi eccelle nella creazione e ottimizzazione di CTA. Il suo modulo CTA offre ampie opzioni di personalizzazione, permettendoti di progettare CTA accattivanti in linea con il tuo marchio. Puoi regolare i colori e la tipografia e persino aggiungere effetti al passaggio del mouse per far risaltare i tuoi CTA. Con Divi AI nel mix, puoi generare testi e immagini potenti per il tuo CTA in pochi clic.
Il test A/B è vitale per ottimizzare le tue CTA. Con Divi Leads, puoi facilmente sperimentare diversi colori, testi e posizionamenti per trovare ciò che risuona meglio con il tuo pubblico.
I grandi CTA non chiedono solo azione: la ispirano. Con Divi hai gli strumenti per creare e ottimizzare CTA che guidano i risultati.
8. Considerazioni sull'accessibilità
Creare un sito web accessibile non è solo una questione di conformità, ma anche di inclusività. Un sito facile da utilizzare per tutti, indipendentemente dalle capacità, apre i tuoi contenuti a un pubblico più ampio e migliora l'esperienza utente complessiva.
Le principali funzionalità di accessibilità includono una struttura corretta dell'intestazione, un testo alternativo descrittivo per le immagini e un contrasto cromatico sufficiente. Questi elementi aiutano gli utenti con problemi di vista a navigare nel tuo sito in modo efficace.
Divi prende sul serio l'accessibilità. Struttura automaticamente i tuoi contenuti semanticamente, garantendo che gli screen reader possano interpretare correttamente il tuo sito. Inoltre, eredita rapidamente il testo alternativo dal file quando aggiungi immagini, rendendo il tuo contenuto visivo più accessibile. Inoltre, diverse estensioni, come il Pacchetto Accessibilità, possono aiutarti a rendere il tuo sito web più accessibile con il minimo sforzo.
Ricorda, un sito accessibile è un sito di facile utilizzo per tutti. Sfruttando le funzionalità e le estensioni del marketplace di Divi, non stai semplicemente spuntando le caselle ma creando uno spazio online più inclusivo.
9. Design ottimizzato per la SEO
La SEO e il design del sito web sono più intrecciati di quanto si possa pensare. In passato, la SEO riguardava esclusivamente la densità delle parole chiave. Ma oggi, il layout e la struttura del tuo sito influiscono in modo significativo sul posizionamento nei motori di ricerca.
Un sito web ben progettato svolge un doppio compito: soddisfa i crawler dei motori di ricerca e migliora l’esperienza dell’utente. Elementi chiave come la struttura chiara del sito, i tempi di caricamento rapidi e la reattività sui dispositivi mobili non sono solo caselle di controllo SEO: sono essenziali per i motori di ricerca e gli utenti.
Divi eccelle nella creazione di design SEO-friendly. Il suo codice pulito ed efficiente fornisce una base eccellente per i crawler dei motori di ricerca. Il Theme Builder ti consente di creare modelli personalizzati per vari tipi di contenuto, mantenendo una struttura coerente e ottimizzata per il SEO in tutto il tuo sito. Inoltre, con Divi AI, puoi generare facilmente contenuti SEO-friendly in pochissimo tempo.
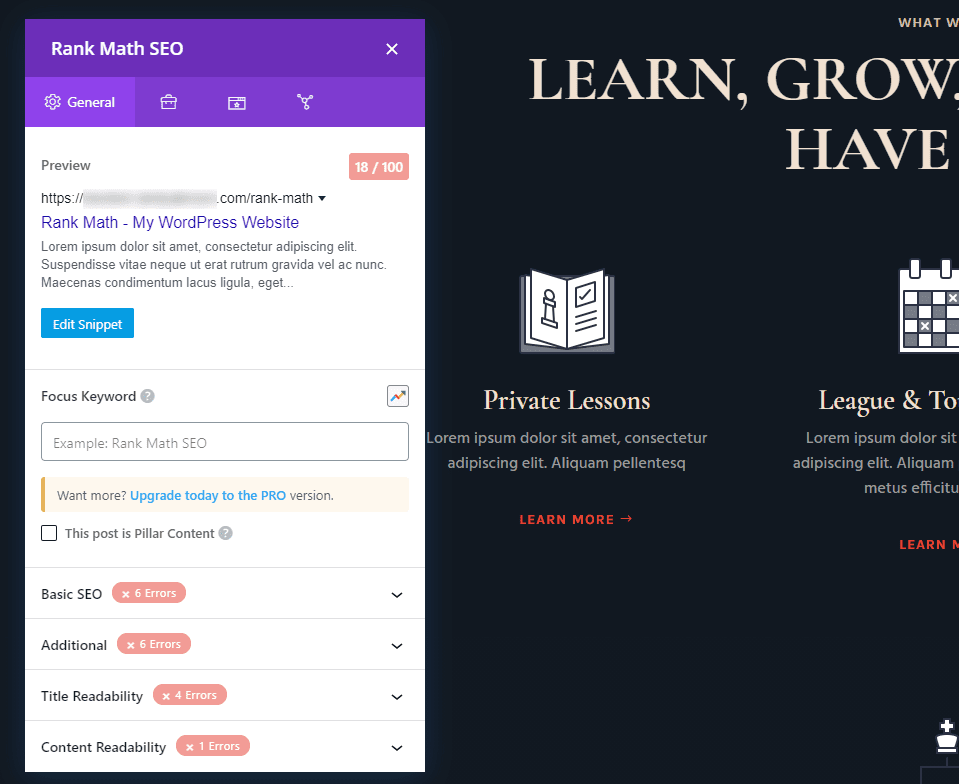
Allo stesso modo, la perfetta integrazione di Divi con i plugin SEO più diffusi come Rank Math ti consente di ottimizzare il tuo SEO on-page direttamente all'interno dell'interfaccia del builder Divi, ottimizzando il tuo flusso di lavoro. Che tu stia perfezionando le meta descrizioni o modificando i tag di intestazione, tutto è facilmente accessibile.

Utilizzando gli strumenti di progettazione e le solide pratiche SEO di Divi, puoi migliorare le possibilità del tuo sito di farsi notare nei risultati di ricerca. Non è solo questione di avere un bell'aspetto: il tuo sito deve anche essere facile da trovare.
Il punto: l'esperienza dell'utente è importante
Le migliori pratiche di web design non sono solo concetti teorici: sono gli elementi costitutivi di esperienze digitali eccezionali. Ogni elemento di cui abbiamo discusso è fondamentale per creare siti Web dall'aspetto fantastico e dalle prestazioni brillanti.
Ma conoscere queste pratiche non è sufficiente. La magia avviene quando li applichi attentamente, adattando ogni decisione al tuo pubblico e ai tuoi obiettivi unici. È qui che la tua creatività e il tuo pensiero strategico diventano inestimabili.
Divi funge da ecosistema di progettazione completo per creare siti Web perfetti. Ti consente di concentrarti sulla creazione di esperienze utente eccezionali senza rimanere intrappolato nelle complessità tecniche. Questo processo diventa molto più semplice grazie al visual builder drag-and-drop, ai layout predefiniti, al theme builder e alle funzionalità AI, semplificando l'implementazione di queste best practice.
Utilizza le migliori pratiche UX con l'intuitivo visual builder di Divi per creare siti che i tuoi utenti adoreranno oggi.
Prova Divi senza rischi
