17+ principi di base del web design che ogni designer deve seguire nel 2022
Pubblicato: 2022-09-12Creare un bel sito web non è un compito difficile oggi. Troverai numerosi web builder online con i quali puoi creare siti Web accattivanti nel più breve tempo possibile. Ma la bellezza è sempre negli occhi di chi guarda . Ciò che ti sembra bello potrebbe non essere attraente per gli altri.
L'efficacia di un web design è giudicata dai suoi utenti, non dai proprietari. Un grande web design non significa solo apparenza. È una combinazione di aspetto e funzionalità. Non importa quanto sia bello un sito Web, perderà sicuramente la sua base di utenti se le sue funzionalità sono eccessivamente complicate.
Ancora una volta, Google non ama promuovere un sito Web progettato male. Quindi cosa rende un buon web design? Questo articolo ti presenterà alcune regole universali che i designer esperti seguono come principi di un bel web design . Entriamo nella discussione senza perdere altro tempo.
Statistiche di web design che ti lasceranno a bocca aperta

A dicembre 2010 c'erano solo 255 milioni di siti web. Ma negli ultimi dodici anni il numero totale di siti web ha superato la cifra di 1,8 miliardi. Ogni giorno vengono creati nuovi siti Web per soddisfare la domanda del numero crescente di utenti e clienti.
Per distinguerti in questo spazio affollato, devi conoscere le ultime tendenze e tecnologie nel web design. Qui abbiamo coperto alcune statistiche più recenti per aiutarti a capire perché il web design è così importante per la crescita di qualsiasi azienda nel 2022. Dai un'occhiata di seguito.
i) Circa il 50% degli utenti afferma che il web design è fondamentale per formulare un'opinione su un sito web. (telegiornale PR)
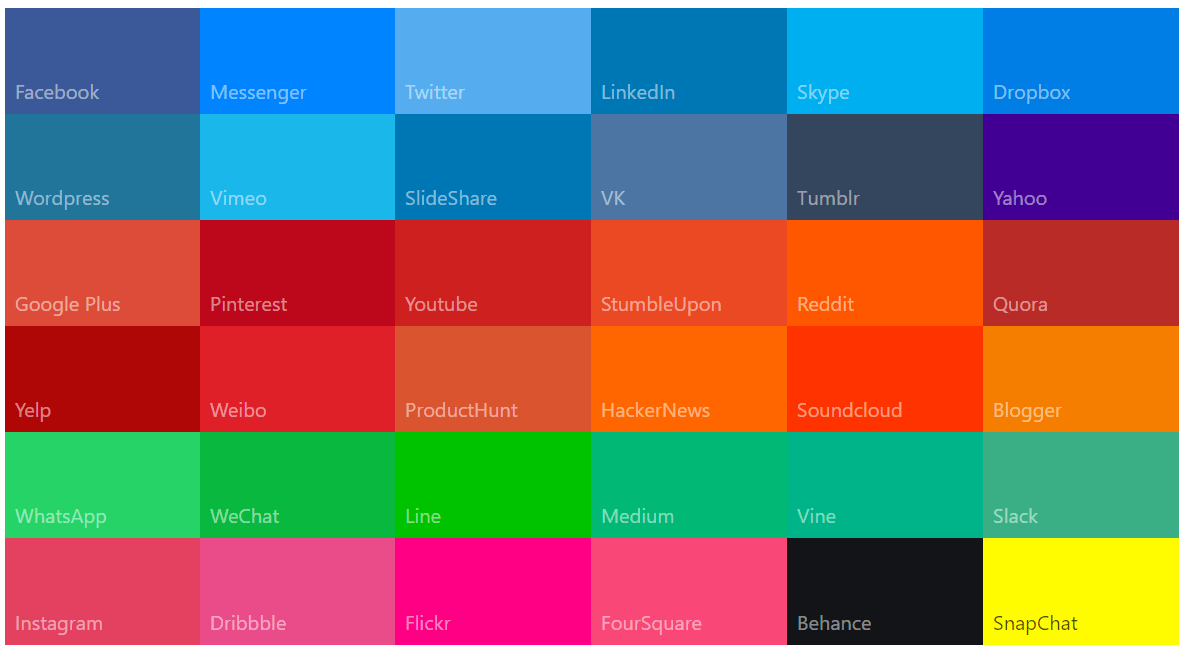
ii) Il 39% degli utenti online si preoccupa più del colore del web che degli elementi visivi di qualsiasi altro sito web. (telegiornale PR)
iii) Circa tre quarti degli utenti di Internet amano rivisitare un sito Web se è ottimizzato per i dispositivi mobili. (WebFX)
iv) È più probabile che gli utenti Web evitino quei siti Web che impiegano più di tre secondi per caricarsi. (Guru delle prestazioni web)
v) Il 90% degli acquirenti afferma che la qualità dell'immagine li influenza molto durante l'acquisto online. (Meero)
vI) I pulsanti CTA accattivanti possono aumentare il tasso di conversione fino al 34%. (CXL)
vii) Il 60% degli utenti afferma che l'usabilità e la facilità di navigazione sono le due caratteristiche più importanti di un buon web design. (Statista)
viii) Le persone trascorrono circa 6 secondi al logo e alla barra di navigazione prima di andare avanti. (Università di Scienza e Tecnologia del Missouri)
Oltre a queste, troverai molte altre statistiche disponibili online. Spero che questi siano sufficienti per aiutarti a capire la necessità di un bel web design.
I principi del bel web design

Il web design è un panorama in continua evoluzione. Non significa solo ciò che vedi sullo schermo. Significa anche come le diverse cose lavorano insieme nel loro insieme. Questo è il motivo per cui è fondamentale per tutti i designer rivedere i principi di base del web design per mantenere i loro layout web freschi e sempreverdi.
Diamo un'occhiata ai principi del bellissimo web design di seguito e prendiamone nota.
1. Conosci lo scopo del tuo sito web
Senza un obiettivo chiaro in mente, è difficile progettare un sito Web che attiri il pubblico di destinazione. Alcuni scopi comuni della creazione di un sito Web includono la fornitura di informazioni, la vendita di prodotti o servizi, la diffusione di notizie, l'istruzione, l'intrattenimento, ecc.
Ciascuno di questi scopi richiede elementi e principi di progettazione diversi. Conoscere lo scopo del tuo sito web può aiutarti a identificare il tuo pubblico di destinazione e il tipo di contenuto che devi creare. Può anche aiutarti a progettare una solida strategia di marketing per battere la concorrenza e distinguerti nel mercato.
2. Avere un logo accattivante
Un logo è più di un semplice design. Imposta le basi della tua identità di marca e crea una solida prima impressione. Eppure molte persone non prendono sul serio il design del logo. Spesso cercano di copiare i loghi famosi di altri o di progettare qualcosa che non riesca a trasmettere correttamente il messaggio del marchio.
Ma questi possono influenzare gravemente il marchio di un sito web. Ricorda, un logo è un ambasciatore silenzioso di un marchio e di un'azienda . Quindi, assicurati i seguenti principi durante la progettazione di un logo web.
- Rendi il logo facile da ricordare
- Non copiare mai più del 50% dei loghi altrui
- Applica la stessa tavolozza di colori utilizzata sul tuo sito web (colore del marchio)
- Dovrebbe avere un bell'aspetto su qualsiasi colore di sfondo
- Usa un testo significativo per il tuo pubblico
- Dovrebbe essere utilizzabile come adesivo sull'etichetta del prodotto
3. Assicurati di aggiungere la navigazione semplice
La semplicità nella navigazione web è un prerequisito sia per l'esperienza dell'utente che per il posizionamento dei siti web in cima ai motori di ricerca. Gli utenti amano trovare le informazioni desiderate quando esplorano un sito Web il prima possibile. Un modo per raggiungere questo obiettivo è aggiornare il tuo sistema di navigazione web. Come farlo?
Cerca di mantenere i testi della barra di navigazione semplici, evidenziati e organizzati per facilitarne la lettura. Quindi, controlla che tutti i link di post e pagine sul tuo sito web funzionino correttamente. Non lasciare mai un collegamento interrotto non risolto per molto tempo .
Potresti chiederti come verificare se ci sono collegamenti interrotti sul tuo sito web. Esistono molte app Web come Ahrefs, Semrush e MozBar con le quali puoi controllare il tuo sito e trovare collegamenti interrotti. Infine, rimuovi le immagini non necessarie accanto ai collegamenti per salvare gli utenti web da eventuali distrazioni.
4. Usa caratteri facili da leggere
Ogni volta che un visitatore raggiunge un sito web, le prime due cose che guarda sono testi e immagini. Se i tuoi caratteri rendono difficile la lettura dei tuoi testi, i visitatori probabilmente si arrenderanno e passeranno a un altro sito web. Devi scegliere i tipi di carattere in base al tuo sito Web e modificarli in diverse sezioni.
Se fai un confronto tra un portale di notizie e un sito di fotografia, troverai enormi differenze negli stili dei caratteri. Esistono quattro tipi principali di font: Serif, Sans Serif, Script e Display. Puoi usarli nel titolo del tuo blog, nel sottotitolo, nella descrizione del prodotto e nei testi interni a seconda delle tue esigenze.
Oltre a questi, ci sono molti altri font non convenzionali, come i font di immagini e cartoni animati. Puoi usarli per progettare il nostro banner web, la sezione degli eroi e le immagini in primo piano.
5. Usa la palette di colori lenitivi per gli occhi
La scelta della giusta tavolozza di colori può dare all'utente un'esperienza esteticamente gradevole. Non utilizzare mai palette di colori troppo accese o profonde perché molti utenti le trovano stridenti . In caso contrario, sarà difficile per l'utente concentrarsi su ciò che stai dicendo e può distrarlo dai tuoi contenuti.
Meglio scegliere una tavolozza di colori rilassante. Un ottimo modo per usare colori caldi come giallo, arancione e rosso. Questi colori sono associati alla felicità, al calore e al comfort. Aiuteranno a facilitare gli utenti nel tuo sito Web e a farli sentire a casa.

6. Mantenere la gerarchia visiva
La gerarchia visiva è il processo di organizzazione o visualizzazione degli elementi essenziali del tuo sito Web in cima in ordine di importanza. Secondo Behaviour and Information Technology, gli utenti online impiegano al massimo 0,5-5 secondi per avere un'impressione su un sito web.
Se non trovano nulla di prezioso entro questo tempo, una grossa fetta di loro ha un'alta possibilità di lasciare il tuo sito web. L'idea della gerarchia può aiutarti molto in questo caso. Puoi visualizzare la proposta di valore, i moduli, i pulsanti CTA, i banner promozionali, le offerte di sconto, ecc. In base al tuo sito web.
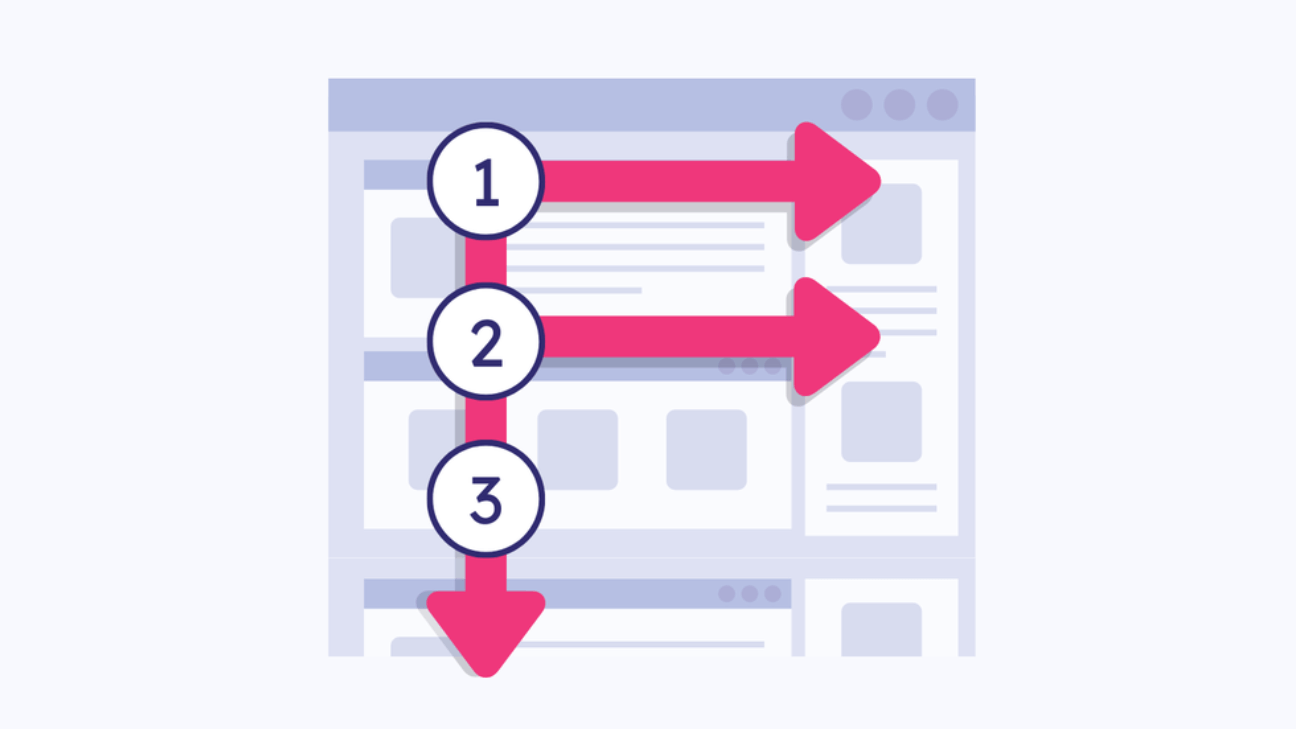
7. Segui il modello a forma di F per il contenuto del testo
F-Shaped Pattern è una scoperta della scienza moderna che descrive il movimento degli occhi comune degli utenti online quando visitano un sito web . Supponiamo che una delle tue pagine web/post riceva migliaia di visitatori ogni giorno. Pensi che tutti leggano ad alta voce ogni tuo contenuto?
Solo pochi possono leggere l'intero contenuto, ma il resto scorrerà semplicemente. E la maggior parte di loro scorrerà il contenuto nel modello a forma di F. Questo è il motivo per cui l'applicazione del modello a forma di F per pubblicare i tuoi contenuti può garantire una migliore gerarchia visiva e aumentare il tasso di conversione.

8. Usa immagini pertinenti
I contenuti lunghi senza immagini sono una cosa del tutto noiosa per i visitatori del web. Dà loro una sensazione di urlare gli occhi. Le immagini dopo un certo numero di parole possono creare un'atmosfera pacifica per i loro occhi. Tuttavia, devi includere immagini pertinenti che rendano i tuoi contenuti più significativi.
Ci sono alcune regole per usare le immagini su un sito web:
- Scegli immagini chiare e ad alta risoluzione
- Non utilizzare immagini che presentano problemi di copyright
- Comprimili prima di caricarli sul tuo sito
- Aggiungi alt-tag e fai altre parti SEO
- Assicurati che le immagini funzionino bene sui dispositivi mobili
9. Evidenzia le informazioni chiave
Le persone spesso seppelliscono le informazioni più importanti all'interno di pagine diverse durante il web design. Porta a un'altra brutta esperienza utente poiché gli utenti devono scorrere lunghe pagine Web per trovare informazioni. Questo è il motivo per cui è necessario evidenziare le informazioni chiave sulle pagine di destinazione principali per risparmiare tempo prezioso ai visitatori del Web.
Alcune delle tattiche più comuni che puoi seguire sono l'uso di intestazioni, sottotitoli, testo in grassetto, sottolineatura del testo e modifica del colore del testo. Inoltre, puoi utilizzare le immagini o cambiare il colore di sfondo di sezioni specifiche per evidenziare tutte le tue informazioni chiave.
10. Ottimizza i pulsanti CTA
L'obiettivo dei pulsanti CTA è motivare psicologicamente i tuoi clienti a intraprendere alcune azioni specifiche che desideri che facciano. Alcuni pulsanti CTA popolari sono Acquista ora, Aggiungi al carrello, Iscriviti, Iscriviti ora, Iscriviti, Scopri di più, Inizia, Scarica, ecc.
Puoi utilizzare i pulsanti CTA sulla tua home page, sezione eroe, sezioni di prodotto, banner web, pop-up e post di blog. Verifica che le seguenti regole vengano applicate durante la creazione dei pulsanti CTA.
- I pulsanti sono dimensionati correttamente e non occupano troppo spazio
- La tipografia e il colore di sfondo li rendono visibili
- I collegamenti dei pulsanti CTA non sono interrotti e funzionano correttamente

11. Mantieni abbastanza spazio bianco
Lo spazio bianco è una parte essenziale dei principi di web design. Si riferisce allo spazio vuoto tra gli elementi nella pagina web. La maggior parte delle persone potrebbe pensare che lo spazio bianco equivalga a un design più pulito e ordinato, ma non è sempre così.
Per creare uno spazio bianco perfetto, prima identifica le aree che ne hanno bisogno. Evita troppi elementi in una pagina e assicurati che ognuno abbia il suo scopo. Quindi, usa i CSS per aggiungere spazio tra elementi, testi e immagini. Infine, usa immagini o caratteri se hai lasciato degli spazi vuoti.
12. Mantenere la coerenza del design minimalista
Il minimalismo è l'uso di design puliti e semplici che si concentrano sul contenuto piuttosto che sul design stesso. Troverai molti designer che trascorrono ore e ore a creare aspetti unici per ciascuna delle loro pagine. Uniscono troppi elementi come gif, video, banner e tipografia in un unico posto.
Ma dimenticano che questi troppi elementi in un posto possono distrarre il pubblico. Può anche danneggiare seriamente l'esperienza dell'utente. Solo un design minimalista può portare un equilibrio tra il tuo design estetico e la presentazione dei contenuti.
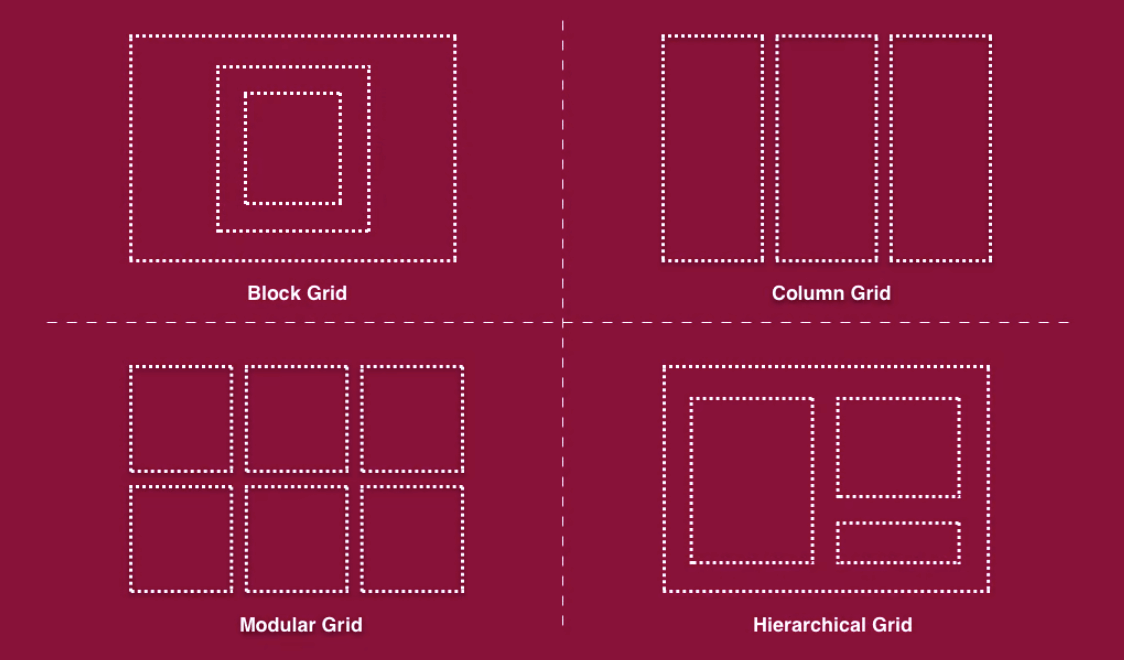
13. Usa layout griglia
Il layout a griglia è un ottimo modo per organizzare i tuoi contenuti web su una pagina e consentire agli spettatori di trovare facilmente ciò che vogliono. Renderà il tuo sito web più facile da navigare e avrà un aspetto più professionale.
Esistono diversi layout di griglia, ma il più comune è la griglia a due colonne. Divide una pagina in due colonne, con il contenuto nella prima e la barra laterale nella seconda.
Un altro layout della griglia standard è la griglia a tre colonne. Questo layout divide una pagina in tre colonne, con il contenuto nella prima colonna, la barra laterale nella colonna centrale e il piè di pagina nell'ultima colonna. Se stai progettando un sito Web con molti contenuti, dovresti provare a utilizzare un layout a griglia.


14. Scrivi una copia convincente
Il copywriting si riferisce al contenuto di testo che qualcuno scrive per landing page, descrizione del prodotto, post sui social media, e-mail e presentazioni di vendita. Un copywriting avvincente aiuta a creare un senso di urgenza ed eccitazione attorno al sito Web, che può aumentare il livello di traffico.
Il copywriting può essere suddiviso in due categorie: headline e body copy. La scrittura del titolo si concentra sul titolo e sul sottotitolo della pagina. E il body copywriting copre tutto il resto, dall'introduzione al piè di pagina. Per scrivere testi convincenti, in primo luogo, è necessario comprendere le esigenze del consumatore.
Successivamente, devi sapere quali parole chiave scegliere come target e come rendere i tuoi contenuti SEO-friendly. Successivamente, devi assicurarti che la tua copia sia facile da leggere e capire. Dovresti anche usare immagini e video emozionanti per coinvolgere il lettore.
15. Posiziona gli elementi correlati uno vicino all'altro
Quando gli elementi correlati vengono posizionati vicino, le pagine Web diventano più facili da navigare e leggere. Riduce anche il numero di clic necessari per passare da una parte all'altra della pagina. Migliorerà l'usabilità e la facilità d'uso allo stesso tempo.
Puoi prendere le seguenti idee su come posizionare gli elementi correlati uno vicino all'altro.
- Puoi posizionare la barra del menu principale nella parte superiore delle tue pagine web in modo che sia facile da trovare.
- Assicurati che i contenuti chiave siano coperti nelle parti centrali delle tue pagine.
- Posizione, informazioni di contatto, collegamenti social, ecc. sono trattati nel piè di pagina.
- Crea un modulo di iscrizione e posizionalo sopra il piè di pagina.
16. Elimina i punti di distrazione
Un altro importante principio di web design che tutti devono seguire è eliminare i punti di distrazione. Significa garantire che tutti gli elementi di progettazione siano facili da concentrare e non distolgano la tua attenzione dal compito.
Un modo per farlo è mantenere i tuoi colori semplici e di buon gusto. Non hai bisogno di una quantità eccessiva di colori per creare un bel design e l'uso eccessivo dei colori può essere piuttosto fonte di distrazione. Dovresti usare testi e immagini pertinenti. Renderà il tuo sito web organizzato e privo di ingombri.
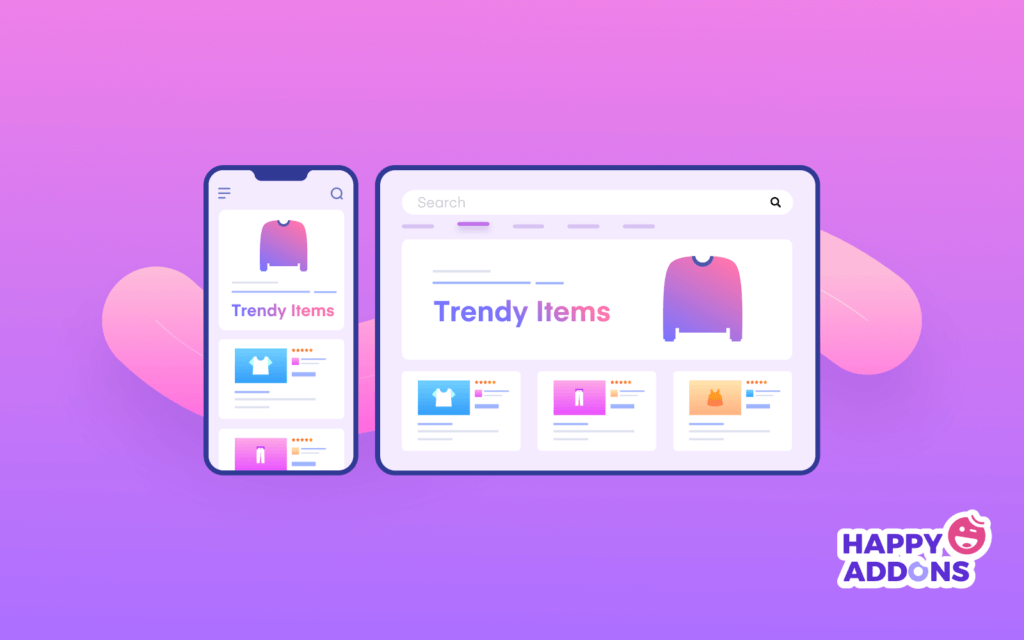
17. Reattività mobile
La reattività mobile consente agli utenti di accedere al tuo sito Web da qualsiasi dispositivo di cui dispongono. Possono navigare nel sito sui loro smartphone, tablet o laptop. Se il tuo sito web non è ottimizzato per i dispositivi mobili, le persone non possono usarlo comodamente.
Innanzitutto, scegli un tema o un modello ottimizzato per i dispositivi mobili per rendere il tuo sito Web reattivo per dispositivi mobili . Successivamente, controlla il tuo sito Web in diversi layout del dispositivo per vedere se i pulsanti, le immagini e gli elementi sono visualizzati correttamente o meno. In caso contrario, devi riorganizzarli per ottenere risultati migliori su dispositivi particolari.

18. Riduci il tempo di caricamento della pagina
I motori di ricerca possono contrassegnare negativamente il tuo sito web se impiega più tempo a caricarsi. Secondo HubSpot, 0,5-4 secondi è il tempo di caricamento ideale per qualsiasi sito web . Google non ama promuovere quei siti Web che impiegano più di questo periodo per caricarsi.
Ci sono molti modi per ridurre il tempo di caricamento della pagina web. Per esempio
- Comprimi le dimensioni di immagini, video e GIF prima di caricarli
- Disinstalla i pesanti plugin non necessari
- Utilizzare una soluzione di hosting di supporto rapido
- Riduci il numero di reindirizzamenti
- Memorizza spesso nella cache le tue pagine web
19. Fornire informazioni di contatto
Le informazioni di contatto consentono ai visitatori di trovarti e contattarti se hanno domande o vogliono prenotare un appuntamento. Inoltre, può aiutarti a generare lead e vendere prodotti. I visitatori saranno probabilmente frustrati se non lo trovano sul tuo sito web.
Puoi creare una pagina di contatto o inserire le informazioni necessarie (nome, indirizzo, email, numero di telefono, canali social WhatsApp, ecc.) nella sezione footer. Puoi anche includere tutte queste informazioni nella pagina Chi siamo.
20. Segui il feedback degli utenti
Seguire il feedback degli utenti è l'ultima cosa che devi considerare nella progettazione web. Se gli utenti non trovano il tuo sito web amichevole e prezioso per loro, tutto il tuo tempo e le tue lotte saranno vani. Questo è il motivo per cui devi verificare se il pubblico di destinazione piace il tuo sito web!
Se hanno problemi insoddisfacenti, è necessario identificarli e risolverli immediatamente. Inoltre, puoi fare alcuni test A/B prima di implementare qualsiasi nuova idea. Ti aiuterà a capire se questa nuova idea sarà di facile utilizzo o meno. In questo modo puoi implementare con sicurezza nuove modifiche sul tuo sito web.
Dai un aspetto estetico al tuo sito Web utilizzando Elementor e HappyAddons
Se sei un utente di WordPress, probabilmente hai sentito il nome "Elementor" almeno una volta. Elementor è un plug-in di progettazione Web con il quale puoi creare un sito Web di design unico come desideri senza una singola riga di codice.
Se sei un utente senza codice e desideri ancora progettare il tuo sito Web, con Elementor e HappyAddons (un'estensione del plug-in Elementor), puoi realizzare il tuo sogno. Entrambi hanno varie funzionalità, un'interfaccia drag-and-drop, un'ampia gamma di integrazioni e un'ampia libreria di modelli predefiniti.
Elementor
Elementor ha versioni gratuite e pro del plugin, con oltre 100 widget. La versione gratuita ti consentirà di utilizzare 31 widget con i quali puoi creare un sito Web di livello base. Inoltre, ha 24 modelli di siti Web eCommerce esclusivi con i quali puoi progettare il tuo sito Web eCommerce. Guarda il video snap dei suoi widget di seguito.
Happy Addons
Abbiamo già detto, HappyAddons è un'estensione di Elementor. Ha oltre 110 widget aggiuntivi e oltre 20 funzionalità. Ha anche una versione gratuita e pro. Ma la cosa più eccitante è che HappyAddons ti darà accesso gratuito a oltre 60 widget, che è più della versione gratuita di Elementor.
Significa che utilizzando Elementor e Happaddons insieme, puoi creare facilmente un sito Web completamente funzionale. E usando una qualsiasi delle loro versioni gratuite, puoi creare quasi ogni tipo di sito web. Dai un'occhiata ai widget di HappyAddons nel video qui sotto.
Fai clic sul video qui sotto per scoprire come utilizzare i plug-in Elementor e HappyAddons.
Domande frequenti sui buoni principi di web design
Ora risponderemo ad alcune domande più frequenti sui principi del bel web design che si trovano comunemente in varie fonti online.
Quali sono gli elementi base di qualsiasi web design?
Gli elementi di base di qualsiasi web design sono landing page, layout, colore, caratteri, testi, immagini, video, GIF, forme, spazio di sfondo, intestazioni, sottotitoli, ecc.
Quali sono le qualifiche necessarie per essere un web designer?
Per essere un buon web designer sono necessarie le seguenti competenze e qualifiche:
1) Conoscenza di HTML, CSS e JavaScript
2) Design sense su colore, font, forma e tipografia
3) Abilità professionale in Dreamweaver, Showit o Figma (opzionale)
4) Comprensione di SERP e SEO
5) Capacità di risoluzione dei problemi
Qual è la differenza tra elementi di web design e principi di web design?
Gli elementi del web design sono landing page, layout, colori, forme, caratteri, ecc. I principi del web design ci insegnano come usare questi elementi per creare un meraviglioso sito web.
Quali sono i tipi di web design?
Esistono vari tipi di web design. Dai un'occhiata alla lista qui sotto:
1) Sito statico
2) Sito a pagina singola
3) Sito dinamico
4) Sito Web di layout a forma di F
5) Sito Web di layout a forma di Z
6) Sito web di layout a forma di scatola
7) Sito Web di layout a forma di griglia
Quali sono i migliori strumenti di web design?
Ci sono numerosi strumenti che troverai online per progettare il tuo sito web. Alcuni dei più popolari sono:
1) Elementor (uno strumento di progettazione di pagine di WordPress)
2) Figma
3) Bolla
4) Wix
5) Flusso web
6) Adobe Dreamweaver
7) Shopify
Punti chiave di questa discussione
Senza un sito Web, è quasi impossibile per qualsiasi azienda oggi sopravvivere in modo sostenibile sul mercato. Se hai intenzione di avviare un'attività o un marketing online, il tuo sito Web funzionerà come la piattaforma più preziosa per educare le persone sui tuoi prodotti, servizi e attività.
Quindi, se non progetti e organizzi correttamente il tuo sito Web, non sarà mai in grado di raggiungere i tuoi obiettivi e obiettivi. Come designer, è importante che tu conosca le ultime tendenze e tecnologie per mantenere il tuo sito web pulito, facile da usare e sempreverde.
Abbiamo fatto del nostro meglio per coprire tutti i principi del bel web design in questo articolo in modo che tu possa farlo giustamente. Ci auguriamo che tu abbia trovato questo articolo sufficientemente utile per accrescere le tue conoscenze di progettazione. Se ami ricevere articoli più interessanti come questo iscriviti e segui i nostri canali Facebook e Twitter.
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
