15 Principi di web design per un sito web a misura di cliente
Pubblicato: 2022-05-21Immagina di entrare in un negozio al dettaglio per cercare dei nuovi vestiti da lavoro. Noti macchie sul pavimento, scaffali disorganizzati e uno strano odore mentre ti guardi intorno. Resteresti in negozio e compreresti dal rivenditore?
Il design del negozio influenza il comportamento dei clienti, lo stesso vale per i siti web.
Un sondaggio condotto da Clutch su 612 persone ha rilevato che l'83% dei partecipanti nota quando il design di un sito Web è esteticamente gradevole e aggiornato. In alternativa, il 50% dei partecipanti lascerebbe un sito Web per sempre se ritiene che il contenuto sia irrilevante o non soddisfi le sue esigenze.
Quindi, come si progetta un sito Web che piacerà ai clienti?
Ecco di cosa tratta questo articolo. Ti mostreremo perché un buon web design è essenziale e condivideremo 15 principi di web design che puoi sfruttare per creare un sito web di alta qualità.
Perché è importante un buon web design?
Il web designer medio guadagna $ 57.000 all'anno, circa $ 8.000 in più rispetto agli sviluppatori web junior che hanno una media di $ 44.000 all'anno. I designer sono retribuiti ragionevolmente bene per una buona ragione: il loro lavoro è fondamentale.
Quando un nuovo lead visita il tuo sito web, crea la prima impressione che modella le loro future interazioni con il tuo marchio. È a questo punto che sviluppano la loro prima opinione su di te.
Il tuo sito web trasmette anche l'identità, la visione e la posizione del tuo marchio nel settore. Se hai concorrenti stretti con un prodotto simile, un sito Web che fa dire alle persone "wow" ti renderà più memorabile e aumenterà la consapevolezza del tuo marchio rispetto alla concorrenza.
Inoltre, un sito Web forte può migliorare i tuoi sforzi di ottimizzazione dei motori di ricerca (SEO).
I motori di ricerca considerano il modo in cui le persone rispondono ai siti Web quando li classificano nei risultati di ricerca. Se la tua frequenza di rimbalzo è bassa e le persone visitano frequentemente più pagine del tuo sito, i motori di ricerca probabilmente ti classificheranno più in alto rispetto a un concorrente con una frequenza di rimbalzo elevata.
Anche la SEO tecnica è importante qui. I siti Web con titoli, strutture delle pagine e collegamenti ben progettati sono più accessibili. Pertanto, sia i motori di ricerca che i clienti li favoriscono. Diamo un'occhiata ad alcuni importanti principi di web design.
15 Principi di un Web Design efficace
Quando ci riferiamo ai "principi di progettazione web", ci riferiamo alle regole generali per la progettazione degli elementi materici e visivi di un sito web o di una pagina web. Ogni marchio abbraccia i principi del web design in modo diverso, alcuni in linea con le migliori pratiche e altri no.
Per aiutarti a creare un sito Web eccellente, ecco 15 principi di progettazione Web (oltre a esempi di siti Web che li utilizzano in modo efficace):
1. Le pagine dovrebbero essere facili da navigare
Nello studio di Clutch sulle esperienze degli utenti sui siti Web, il 94% dei partecipanti ha considerato la navigazione del sito Web come la "caratteristica più importante del sito Web".
Non è una sorpresa perché. Se un utente di un motore di ricerca arriva al tuo sito web alla ricerca di informazioni sul "design mobile" e non riesce a trovarle, il passo successivo naturale è fare clic su "indietro" e provare un altro sito web.
Come accetti una navigazione ben pianificata? Trai ispirazione dal sito web di The Cool Club.
Quando accedi alla home page del Cool Club, il layout del sito web è estremamente chiaro. Puoi navigare alle sezioni chiave del prodotto (come "giochi di carte" e "elenco dei secchi") utilizzando i pulsanti sul lato sinistro e puoi navigare alle pagine "informazioni" e "contatti" utilizzando i pulsanti a destra.

Anche le pagine dei prodotti del Cool Club sono molto facili da navigare. Il marchio ha attualmente un mazzo di carte interattivo che presenta 54 fantastiche variazioni e pagine corrispondenti. Scorri semplicemente verso il basso e fai clic sulla carta di cui vuoi vedere di più.

Per creare un sito Web altrettanto efficace, ordina i contenuti in categorie chiare per intestazioni e piè di pagina e assegna loro titoli descrittivi. Quindi, ordina le tue pagine per argomento, in modo che le persone possano navigare facilmente tra argomenti simili.
Inoltre, rendi l'intestazione e il piè di pagina coerenti in tutto il tuo sito web.
2. Sfrutta sempre lo spazio negativo
Lo spazio negativo (o "spazio bianco") è l'area intorno ai soggetti di una pagina, siano essi immagini, video, testo o pulsanti.
Molti esperti di marketing entusiasti si affrettano a riempire ogni spazio libero su una pagina, sperando che fornire ai visitatori maggiori informazioni li coinvolga di più. Tuttavia, questo spesso si traduce in pagine travolgenti e confuse.
È qui che entra in gioco lo spazio negativo. L'uso dello spazio negativo enfatizza gli elementi più critici di ogni pagina, poiché la mancanza di colore attira gli occhi del visitatore verso aree più luminose.
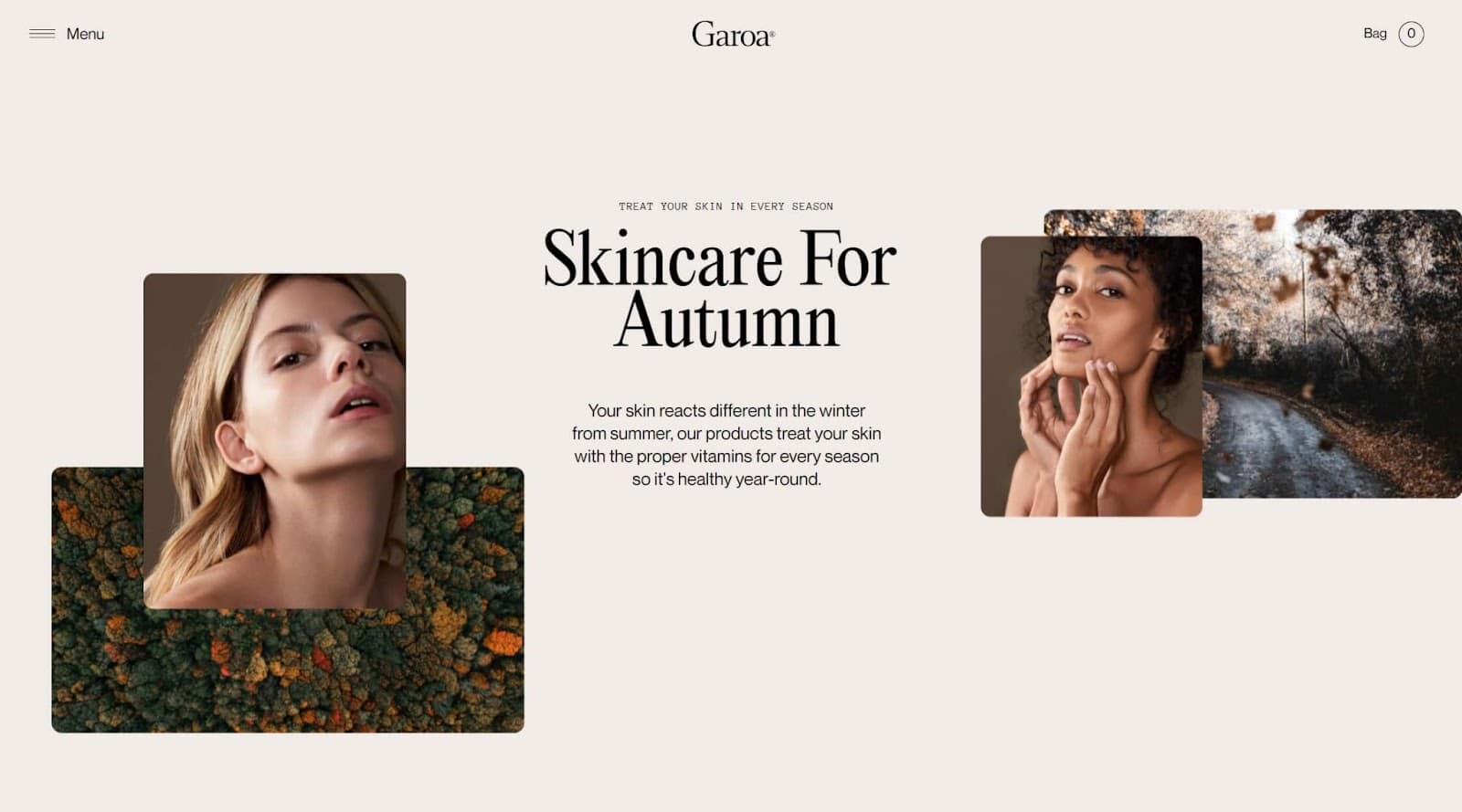
Ovviamente, "usa lo spazio negativo" non significa "creare un noioso sito web bianco". Invece, puoi sfruttare lo spazio usando i colori del tuo marchio, proprio come fa Garoa.

La homepage di Garoa utilizza una tavolozza color crema per creare l'atmosfera sfruttando ancora lo spazio negativo. Il risultato è che i tuoi occhi vanno al contenuto introduttivo nella sezione "skincare per l'autunno" al centro invece delle parti meno importanti.
Assicurati di sfruttare lo spazio bianco per mostrare la gerarchia nel tuo sito web.
3. Le pagine dovrebbero essere coerenti, ma coinvolgenti
Quando leggi nomi di marchi come "Cadbury", "Hershey's" o "Nike", la visione dei loro loghi, caratteri e stili di design probabilmente viene in mente immediatamente. Questo è il potere del marchio coerente.
Quando progetti il tuo sito web, crea pagine con elementi coerenti per dare al tuo marchio un'identità visiva chiara. Questo significa:
- Utilizzo degli stessi caratteri, stili e colori nelle intestazioni
- Mantenere gli spazi tra gli elementi visivi gli stessi tra le pagine
- Utilizzo di tavolozze di colori invece di colori casuali
- Impostazione di linee guida di layout per contenuti di lunga durata come notizie e post di blog
- Utilizzo di un modello di sito Web per tutte le pagine
Non è necessario che le pagine coerenti appaiano completamente uniformi. Invece, puoi bilanciare coerenza e coinvolgimento mescolando elementi.
Ad esempio, puoi utilizzare caratteri e colori diversi per le intestazioni H1, H2 e H3. Oppure puoi modificare il layout di diversi tipi di pagine, per mescolare le cose.
4. Abbraccia i colori complementari
I colori complementari sono coppie di colori che puoi mescolare senza rendere il tuo design opprimente e brutto.
Il modo in cui i colori vengono visualizzati su uno schermo seguono il modello di colore rosso, verde e blu (RGB) anziché il modello ciano, magenta, giallo e nero (CMYK) utilizzato nella stampa. I pittori usano spesso anche il modello di colore Rosso-Giallo-Blu (RYB) che considera i colori complementari rosso-verde, blu-arancione e giallo-viola.
Indipendentemente dal modello che preferisci, l'utilizzo di colori complementari raggiunge uno scopo simile al bianco e nero. I colori complementari danno enfasi e creano una chiara identità visiva per il tuo marchio.
Puoi vederlo sul sito Web di Swab The World.
Nello screenshot qui sotto, l'organizzazione benefica per il cancro del sangue usa il verde e le sfumature del magenta. Questi colori cambiano in altre combinazioni di colori complementari quando visiti diverse sezioni del sito Web (sebbene tutti i colori abbiano una saturazione simile, quindi il marchio rimane coerente).

I colori complementari sono un principio facile da usare nel tuo design. Se vuoi mantenere le cose semplici, seleziona due colori complementari e aggiungili a elementi contrastanti (come un H2 e il corpo del testo). Oppure usa più sfumature di ogni colore su ogni pagina.
5. Progetta pensando al tuo pubblico di destinazione
Se guardi i siti Web di The Cool Kids, Garoa e Swab The World, potresti notare che ogni sito Web ha una "sensazione" unica. Quella sensazione deriva dall'adattamento del design del sito Web al pubblico.
La personalizzazione è l'obiettivo finale qui. Alla maggior parte di noi piace acquistare prodotti e servizi da marchi con cui ci sentiamo allineati e rappresentati. In effetti, la ricerca mostra che il 72% dei consumatori apprezza gli acquisti da aziende che "si allineano con le proprie convinzioni e valori". Quindi, se qualcuno visita il tuo sito Web e vede i propri valori, obiettivi e priorità riflessi lì, è più probabile che acquisti da te.
Per personalizzare il design del tuo sito web per il tuo pubblico, considera:
- Quali immagini risuonano con il tuo mercato di riferimento, in particolare
- Quale tono funziona per il tuo pubblico (ad esempio, professionale, minimalista, frizzante, ecc.)
- Quali argomenti il tuo mercato di riferimento viene sul tuo sito web per vedere
- Come puoi trasmettere il posizionamento del tuo marchio attraverso il tuo web design
- A quali inviti all'azione (CTA) risponde il tuo pubblico (e dove dovresti inserirli per ottimizzare la percentuale di clic (CTR))
Punti bonus se puoi utilizzare le automazioni del sito Web per offrire un'esperienza personale basata sul profilo dell'utente e sulle precedenti interazioni con il tuo marchio.
Potrebbe essere utile trarre ispirazione da concorrenti o marchi che vendono prodotti diversi alla tua fascia demografica target.
6. I caratteri dovrebbero essere leggibili e accessibili
I caratteri che utilizzi sul tuo sito web determinano se i tuoi visitatori possono leggere o meno ciò che hai scritto. Sicuro di dire, sono molto importanti.
La prima cosa da considerare quando si seleziona un font è la sicurezza web. I caratteri sicuri per il Web sono supportati dai sistemi operativi e dai browser Web, quindi funzioneranno sulla maggior parte dei dispositivi.
Devi anche considerare l'accessibilità. I caratteri accessibili devono essere chiari e facili da leggere in grandi e piccole dimensioni. Ad esempio, i caratteri corsivi non sono molto accessibili, mentre Times New Roman è abbastanza accessibile.
Inoltre, osserva le tendenze dei caratteri su altri siti Web quando selezioni un carattere. Nel 2021, il data scientist Michael Li ha analizzato i caratteri su oltre 1.000 siti web. Ha trovato le seguenti tendenze:
- L'85% dei caratteri non usa i grazie (le piccole righe aggiunte alle lettere nel tipo di giornale)
- I primi cinque caratteri includono Sans Serif, Arial, Helvetica, Helvetica Neue e Roboto
- Le intestazioni H1 hanno una probabilità del 58% di non avere grazie (rispetto al 93% per il testo del paragrafo)
- Le due dimensioni più comuni per i caratteri dei paragrafi sono 14 px e 16 px
Potresti scegliere di abbracciare queste informazioni per selezionare uno stile di carattere che aderisce a ciò che le persone cercano nei siti web. Oppure potresti scegliere di fare qualcosa di diverso.

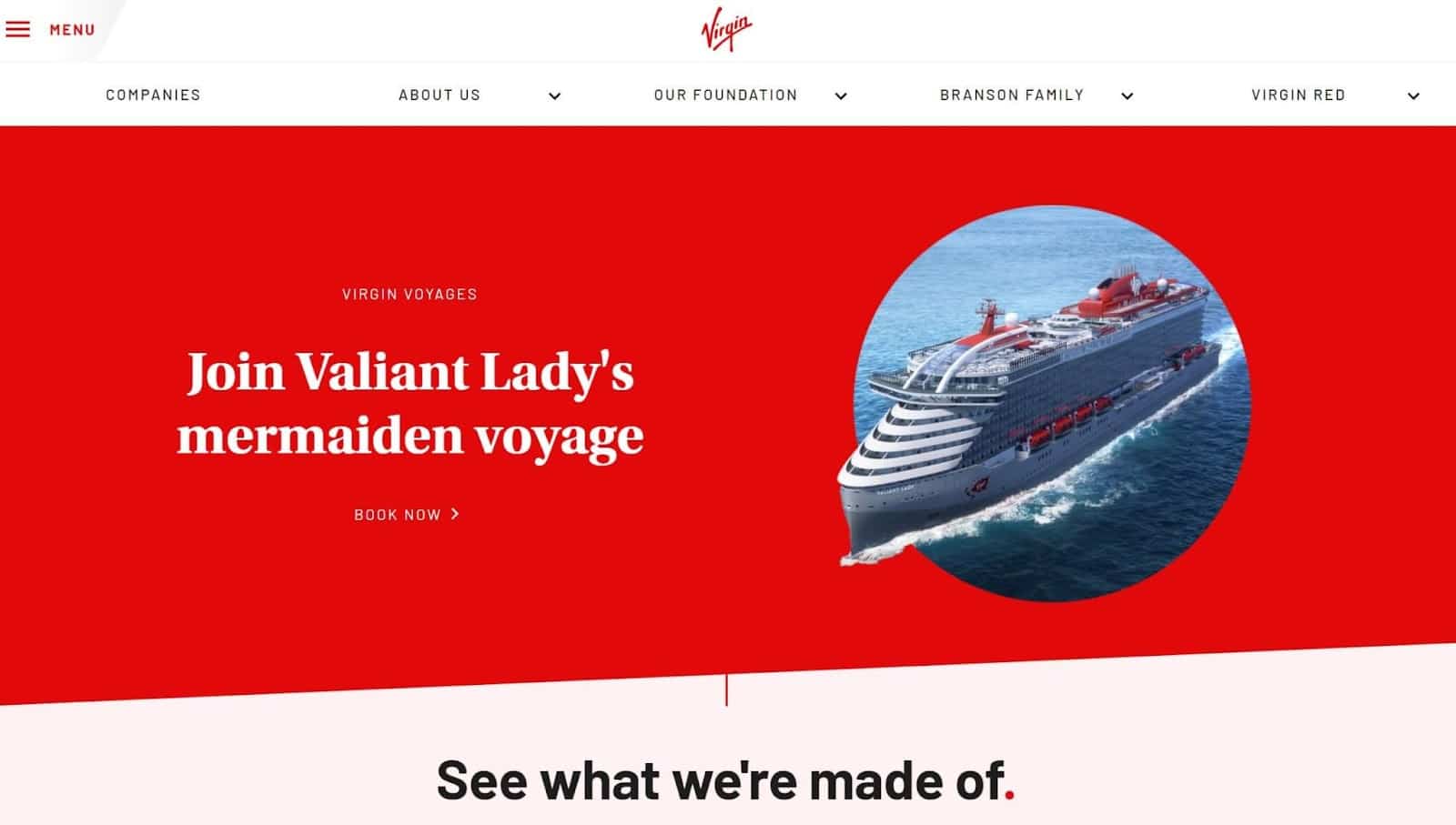
Virgin è un marchio che ha scelto la seconda opzione. Virgin ha utilizzato almeno cinque caratteri nello screenshot qui sotto. Questi caratteri separano le sezioni della pagina e le fanno sembrare accattivanti.

7. Segui la legge di Fitt e la legge di Hick
Lo psicologo Paul Fitts ha sviluppato per la prima volta la legge di Fitt nel 1954, ma è ancora molto rilevante nel web design nel 2022. La legge di Fitt sostiene che la dimensione di un obiettivo influenza il tempo necessario a qualcuno per raggiungerlo.
In un contesto di web design o User Experience (UX), ciò significa che le persone impiegheranno meno tempo per fare clic su pulsanti più grandi o più tempo per fare clic su pulsanti più piccoli. Quindi, per sfruttare la legge di Fitt, dovresti rendere i tuoi pulsanti CTA estremamente grandi e prominenti in modo che siano più facili da fare clic.
"Facile" è fondamentale qui. La legge di Hick, sviluppata dallo psicologo britannico William Edmund Hick e dallo psicologo americano Ray Hyman, afferma che le persone si stancano ogni volta che decidono qualcosa.
Quindi, più decisioni chiedi a un visitatore del sito web di prendere, maggiori sono le possibilità che diventi troppo stanco per seguirlo.
8. Usa l'invarianza per evidenziare le informazioni chiave
Quando qualcosa è "invariante", si distingue come un'opzione unica tra diverse opzioni molto simili. L'esempio più ovvio di invarianza è l'evidenziazione nei piani su pagine dei prezzi come questa di Box.

Ma non è l'unico modo in cui puoi usare l'invarianza. L'invarianza può aiutarti a stabilire una gerarchia visiva sulle tue pagine per evidenziare le informazioni chiave e attirare le persone verso parti importanti della tua pagina.
Ad esempio, dai un'occhiata a come il Museo Frans Hals ha utilizzato l'invarianza per creare una gerarchia visiva sulla sua homepage:

La gerarchia in questa immagine è la seguente: il segno "benvenuto", le immagini, il segno "acquista biglietti", il segno "tutte le mostre", quindi l'altro contenuto.
Per utilizzare l'invarianza per creare la tua gerarchia, classifica gli elementi della pagina in ordine di importanza. Quindi, regola le dimensioni, il colore e la posizione di ciascun elemento finché gli occhi dei visitatori non si spostano su ciascun elemento nell'ordine desiderato.
9. Nelle CTA: usa un linguaggio chiaro che le persone vorranno cliccare
Abbiamo toccato l'importanza di rendere i pulsanti grandi e facili da fare clic, ma le dimensioni non sono l'unica cosa da considerare quando si creano pulsanti.
I pulsanti cliccabili sono descrittivi e persuasivi allo stesso tempo. Rendono il visitatore curioso di sapere a cosa si collega il pulsante e danno loro un motivo per andarci.
Un modo per farlo è utilizzare il testo dettagliato del pulsante come "fai clic qui per leggere il nostro blog", "trova i nostri segreti di marketing qui" o "ecco il nostro rapporto 2022". Un altro è rendere i tuoi pulsanti visivamente eccitanti o unici.
Rainforest Protector ha adottato entrambi gli approcci. Rainforest Protector ti consente di navigare nella foresta pluviale amazzonica visitando luoghi diversi. Il pulsante di ogni posizione include un'immagine e un'azione come "visita il villaggio".
10. Sfrutta il modello F o il modello Z
In 13 anni, i ricercatori del Nielsen Norman Group (NN Group) hanno utilizzato l'eye-tracking per vedere come oltre 500 persone interagiscono con i contenuti. Ciò li ha portati a sviluppare il modello F, che dice che la prima cosa che le persone fanno è scansionare la pagina, quindi leggere in righe da sinistra a destra. Come questo:

Puoi sfruttare il pattern F sul tuo sito web strutturando i tuoi contenuti attorno ad esso o su un modello alternativo.
Facebook utilizza notoriamente un motivo a forma di Z sulla sua home page. Quando visiti la pagina, i tuoi occhi vanno al logo "Facebook", quindi al pulsante "Accedi", quindi all'immagine a sinistra e infine al pulsante "crea un account".

11. I buoni siti web sono veloci e ottimizzati per i dispositivi mobili
A partire dal quarto trimestre del 2021, il 54,4% del traffico del sito Web a livello globale proveniva da un dispositivo mobile. Quindi, se il tuo sito web non è ottimizzato per i dispositivi mobili, potresti dimezzare il tuo traffico.
La velocità influenza anche il traffico organico del sito web. Una ricerca di Google mostra che il 53% delle persone lascia un sito Web se viene caricato in più di tre secondi.
Il modo più semplice per rendere il tuo sito web ottimizzato per i dispositivi mobili o veloce è scegliere un tema per un sito web veloce realizzato da designer esperti. Oppure, se vuoi essere più coinvolto nella progettazione del tuo sito Web, puoi creare un sito Web reattivo personalizzato.
Questo è ciò che hanno fatto i designer dietro il film del 1917 . Il sito Web di 1917 offre un'esperienza coinvolgente per coinvolgere le persone nel film. È progettato specificamente per i dispositivi mobili, poiché puoi usare il dito per muoverti nelle trincee della prima guerra mondiale.

Se sei attento, noterai che anche il sito Web di 1917 sfrutta il modello F.
12. Rompi il testo in piccoli frammenti
Considera questo: cerchi "giochi mentali" e trovi una pagina web che sembra promettente. Tuttavia, quando fai clic su di esso, sei sopraffatto da grandi porzioni di testo difficili da leggere.
Come molte persone, potresti fare clic fuori dal sito Web (non importa quanto promettente sia il contenuto!).
Una ricerca di eye-tracking della Missouri University of Science and Technology mostra che i visitatori del sito web trascorrono in media 5,59 secondi a leggere il testo. Quindi, se le persone non possono consumare il tuo testo in quel lasso di tempo, è improbabile che tu li coinvolga correttamente.
Risolvi questo problema dividendo il testo in piccoli blocchi. Inoltre:
- Usa frasi brevi
- Stai lontano dai colloquialismi
- Fornisci le definizioni per tutte le parole specifiche del settore che utilizzi
- Evita la "prosa viola" (metafore, avverbi e aggettivi non necessari)
13. Usa le griglie
Quando diciamo "usa le griglie", non intendiamo che dovresti rendere il tuo sito Web simile a una tabella di Excel. Invece, dividi il tuo sito Web in sezioni distinte che servono a uno scopo specifico in modo che i visitatori possano individuare rapidamente i contenuti.
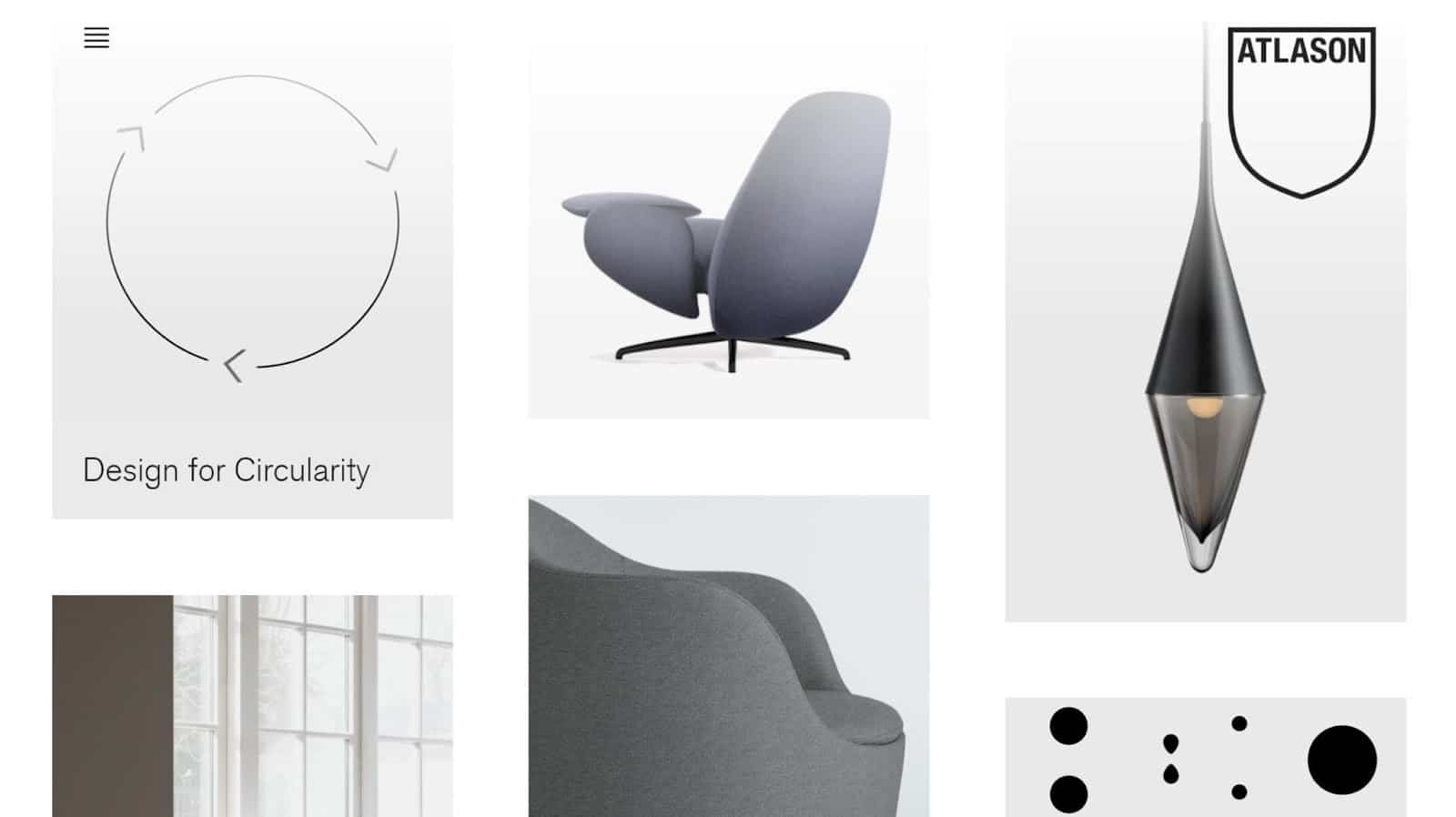
Non è necessario utilizzare le linee della griglia per farlo. Invece, crea distinzioni tra gli spazi della griglia con il colore, lo spazio negativo e l'ombreggiatura come ha fatto Atlason. La homepage di Atlason presenta i prodotti nuovi e più venduti nelle griglie. Poiché i visitatori stanno probabilmente cercando questi prodotti, le griglie li aiutano a trovarli in pochi secondi.

Uno dei modi più semplici per utilizzare le griglie sul tuo sito Web è selezionare un tema WordPress che le utilizzi. Gli esempi includono Gridframe, Masonry Grid e Shuttle Grid.
14. Ricorda l'equilibrio
Nel contesto del web design, "equilibrio" si riferisce al modo in cui gli elementi di design si trovano in relazione tra loro e se gli elementi rappresentano l'armonia. Esistono molti modi per creare equilibrio sul tuo sito web, inclusi alcuni di questi principi di progettazione web:
- Attraverso la simmetria (inclusa la simmetria bilaterale, radiale o traslazionale)
- Utilizzo di colori complementari o contrastanti
- Utilizzo di elementi di forme e dimensioni simili
- Utilizzo di schemi ripetitivi
Puoi vedere l'equilibrio in azione sul sito Web di Woven. Questo sito Web utilizza una tavolozza di colori equilibrata, bianco e nero per creare contrasto all'interno del testo e simmetria per attirare l'attenzione dei visitatori sul contenuto.

15. Presta attenzione ai dettagli
La teoria della Gestalt afferma che le persone percepiscono qualcosa nel suo insieme prima di guardare i singoli elementi. Oppure, come ha detto Kurt Koffka: "Il tutto esiste indipendentemente dalle parti". Sebbene le persone di solito facciano riferimento alla teoria della Gestalt per quanto riguarda la psicologia, si applica anche al web design.
Devi prestare attenzione ai piccoli dettagli sul tuo sito web per assicurarti che il tuo design appaia lucido e completo. Quando si progetta qualcosa, è facile concentrarsi su elementi importanti come intestazioni, immagini e CTA e dimenticare altre cose come:
- Icone del piè di pagina e dell'intestazione
- Pulsanti dei social media
- Con quanta efficacia hai convertito il tuo sito Web in WordPress (se applicabile)
- Spaziatura del testo
- Errori di battitura ed errori grammaticali
- Compatibilità del browser
- Dimensioni dell'immagine
Ricontrolla questi elementi prima di premere "pubblica" e assicurati che il tuo sito web trasmetta professionalità. Potresti trascurare piccoli difetti, ma i visitatori no.
Inoltre, tieniti aggiornato con le nuove tendenze e concetti nei principi di web design. L'aggiunta di questi al tuo sito Web lo manterrà nuovo, fresco e coinvolgente.
Riepilogo
Un negozio al dettaglio ben progettato migliora l'esperienza del cliente, mentre uno scadente potrebbe allontanare per sempre i clienti dal tuo marchio. È lo stesso con il web design.
Costruire un sito Web visivamente accattivante è più di un semplice progetto divertente. Può aiutarti:
- Trasmetti professionalità
- Crea fiducia con i tuoi visitatori
- Distinguiti dalla concorrenza
- Attira traffico organico dai motori di ricerca
Sfrutta i principi di progettazione web in questo articolo per creare un sito web che faccia dire ai visitatori "wow".
Ora che abbiamo coperto tutto ciò che sappiamo sul web design, ci piacerebbe avere tue notizie. Cosa noti quando visiti il sito web di un marchio? Inoltre, utilizzi dei principi che non abbiamo menzionato sul tuo sito web? Per favore, dicci nei commenti qui sotto.
