Servizi di web design: tutto quello che devi sapere
Pubblicato: 2024-12-18Il web design non è più quello di una volta. I confini netti tra lavoro d’agenzia premium e soluzioni fai-da-te diventano ogni anno più sfumati. Con strumenti come Divi che spingono ciò che è possibile, potresti rimanere sorpreso da ciò che puoi ottenere senza il prezzo di un'agenzia. Lascia che ti mostriamo cosa comporta oggi il web design professionale, per cosa devi pagare e, cosa più importante, per cosa non devi pagare!
- 1 Cosa c'è nel web design professionale?
- 1.1 Strategia e pianificazione
- 1.2 Design ed esperienza utente (UX)
- 1.3 Sviluppo e configurazione tecnica
- 1.4 Creazione di contenuti
- 1.5 Test e lancio
- 2 Analisi delle opzioni del servizio di progettazione Web
- 2.1 Agenzie a servizio completo ($$$$$)
- 2.2 Designer freelance ($$$$)
- 2.3 Fai da te ($$$)
- 2.4 Perché alcuni servizi di web design costano più di altri
- 3 Trovare il punto giusto: servizi professionali vs soluzioni fai da te
- 3.1 Quando farlo da soli
- 3.2 Quando assumere un professionista
- 3.3 Fai da te con l'aiuto di professionisti
- 4 Come WordPress + Divi si abbina ai servizi di web design professionali
- 4.1 Potere delle agenzie – Agilità del fai-da-te – Con Divi AI
- 4.2 Scala facilmente la tua attività
- 5 Per iniziare: passaggi di azione
- 5.1 1. Definisci gli obiettivi e i requisiti del tuo sito web
- 5.2 2. Configura la tua fondazione
- 5.3 3. Scegli il tuo percorso di progettazione
- 5.4 4. Elenco di controllo per l'avvio rapido
- 5.5 5. Manutenzione del tuo sito web
- 6 Salta la banconota da 10.000 dollari: inizia a costruire il tuo sito web oggi stesso
Cosa c'è nel web design professionale?
Prima di parlare di costi e soluzioni, sbirchiamo dietro le quinte del web design professionale. La maggior parte dei clienti è sorpresa di apprendere che la parte effettiva della “progettazione” è solo un pezzo del puzzle. Comprendere questi componenti aiuta a spiegare i diversi cartellini dei prezzi e, cosa ancora più importante, ti consente di capire per quali parti hai bisogno di aiuto. Analizziamolo:
Strategia e pianificazione
È qui che molti costruttori fai-da-te inciampano correndo direttamente alla progettazione. Una fase di strategia solida significa mappare gli obiettivi del tuo sito, comprendere il tuo pubblico e pianificare i percorsi degli utenti: pensali come progetti architettonici. Mentre le agenzie potrebbero trascorrere settimane qui conducendo analisi della concorrenza e creando wireframe dettagliati, puoi affrontare tu stesso gli aspetti essenziali con il giusto approccio. La chiave è porre le domande giuste: quali azioni vogliamo che i visitatori intraprendano? Come misureremo il successo? Quali requisiti tecnici dovremmo considerare?
Design ed esperienza utente (UX)
Oltre a far sembrare le cose belle, un buon design ha uno scopo: guida i visitatori, crea fiducia e converte i browser in clienti. I designer professionisti combinano elementi del marchio, tipografia e fattori psicologici per creare esperienze intuitive. I visitatori considerano la reattività mobile, la gerarchia visiva, la velocità di caricamento e l'ottimizzazione delle conversioni. Sebbene le agenzie abbiano anni di esperienza qui, i moderni costruttori di siti Web hanno principi di progettazione integrati e layout predefiniti che ti aiutano a ottenere risultati professionali senza padroneggiare la teoria del design. Sei essenzialmente sulle spalle dei giganti del design.
Sviluppo e configurazione tecnica
Pensa a questo come alla costruzione del motore che alimenta il tuo bellissimo design. Mentre le agenzie potrebbero immergersi in profondità nel codice personalizzato e nelle integrazioni complesse, i costruttori di siti Web di oggi gestiscono gran parte del lavoro pesante. Devi considerare hosting, sicurezza, gestione dei plugin e ottimizzazione delle prestazioni. La chiave è trovare il giusto equilibrio tra funzionalità e complessità. Le piattaforme moderne hanno reso tutto questo molto più accessibile rispetto a qualche anno fa, gestendo tutto, dalla reattività mobile ai fondamenti SEO, fin da subito.
Creazione di contenuti
È qui che molti progetti subiscono ritardi imprevisti, sia che tu stia lavorando con un'agenzia o che tu stia andando da solo. Oltre a scrivere semplicemente un testo, hai bisogno di immagini accattivanti, titoli accattivanti e contenuti che convertano. I servizi professionali spesso includono il copywriting e la creazione di contenuti multimediali, ma questa è un'area in cui potresti avere un vantaggio. Dopotutto, nessuno conosce la tua attività come te. I moderni strumenti di intelligenza artificiale possono aiutarti a perfezionare la tua scrittura, mentre i servizi di foto stock e gli strumenti di progettazione di base rendono i contenuti visivi più accessibili che mai.
Test e lancio
Questa fase è spesso trascurata ma cruciale e garantisce che il tuo sito web funzioni come previsto. Le agenzie professionali eseguono elenchi di controllo approfonditi: testare moduli, controllare collegamenti, ottimizzare i tempi di caricamento e garantire che tutto appaia perfetto su diversi dispositivi e browser. Gestiranno anche aspetti tecnici come i certificati SSL, la configurazione dell'analisi e l'invio ai motori di ricerca.
Sebbene il loro processo possa essere più completo, puoi gestire tu stesso gli elementi essenziali. Inizia con test utente di base (convinci amici e familiari a navigare nel tuo sito), controlla la reattività dei dispositivi mobili e assicurati che le funzionalità principali funzionino senza problemi. Ricorda: un sito semplice che funziona perfettamente è meglio di uno complesso con bug.
Analisi delle opzioni del servizio di progettazione Web
Ora che sai cosa c'è dietro un sito web professionale, diamo un'occhiata alle opzioni per realizzarlo. Ogni percorso ha il proprio mix di costi, investimento di tempo e controllo creativo. Ecco cosa devi sapere:
Agenzie a servizio completo ($$$$$)
Consideralo come un viaggio di prima classe per il tuo progetto web. La maggior parte delle agenzie inizia a fissare prezzi intorno ai 10.000 dollari, con costruzioni complesse che raggiungono i 50.000 dollari o più. Stai pagando per un team di specialisti che gestisce tutto, dalla strategia iniziale e progettazione personalizzata allo sviluppo e alla creazione di contenuti.
Lavorare con un'agenzia significa che otterrai un sito web raffinato e professionale. I loro processi sono raffinati, i loro team sono esperti e gestiranno tutte le parti in movimento. Lo svantaggio? Al di là del prezzo elevato, sei spesso bloccato nella loro sequenza temporale e nel loro flusso di lavoro. Alcune aziende potrebbero trovare agenzie che offrono soluzioni sovraingegnerizzate per esigenze relativamente semplici.
Designer freelance ($$$$)
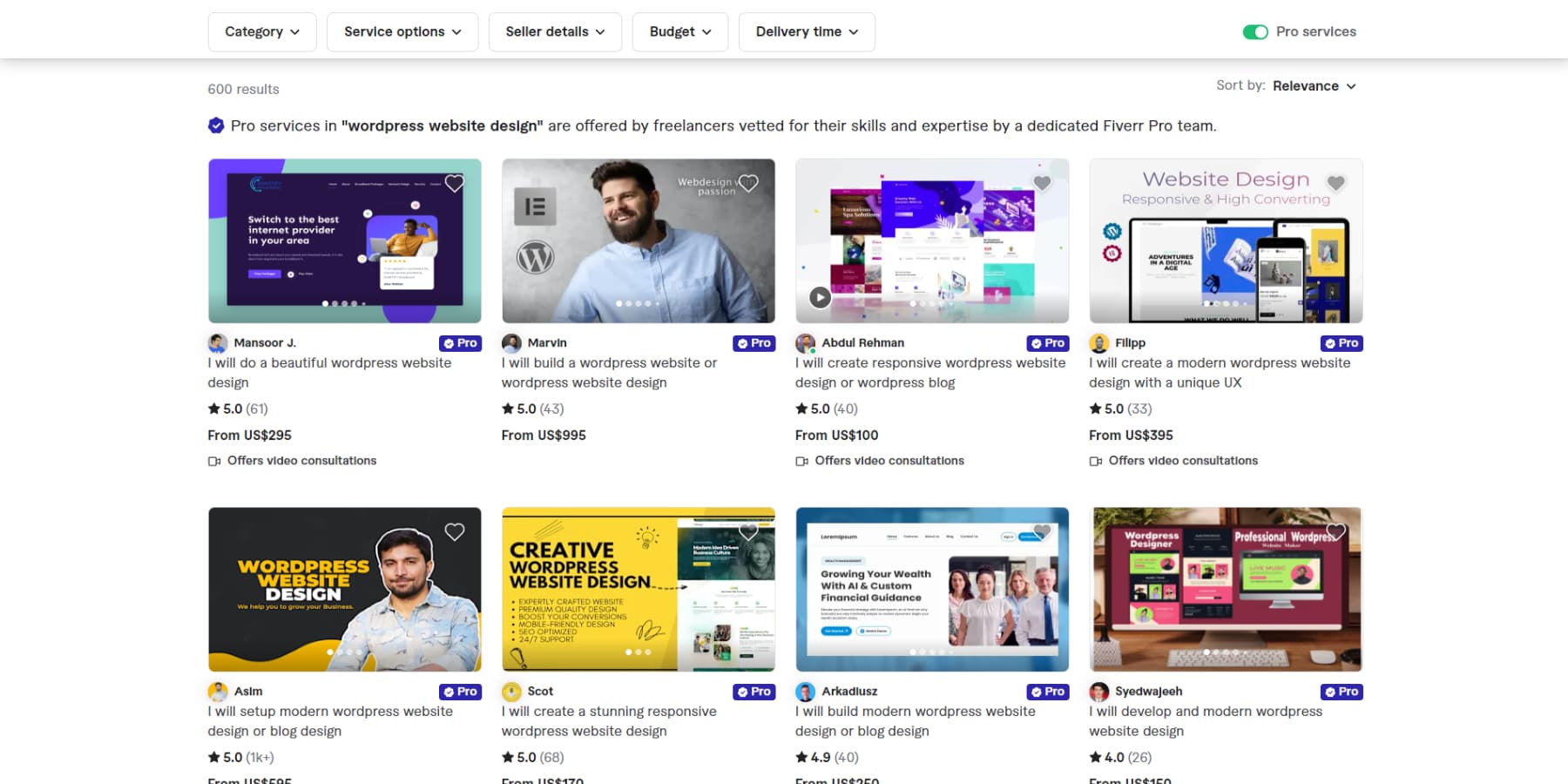
Per molte aziende, questo è il punto giusto. I buoni freelance forniscono risultati professionali senza spese generali dell'agenzia, addebitando in genere tra $ 3.000 e $ 10.000 per un sito Web completo. Grazie a piattaforme come Fiverr, anche i freelance sono molto più facili da trovare. I migliori sono specializzati in settori o piattaforme specifici, apportando esperienza rilevante al tuo progetto.

Tuttavia, trovare il libero professionista giusto richiede lavoro. La qualità varia notevolmente e un portafoglio straordinario non garantisce affidabilità. Cerca qualcuno che ponga domande ponderate sulla tua attività, comunichi chiaramente e abbia un track record di progetti completati. Molti liberi professionisti collaborano anche con altri specialisti quando i progetti richiedono competenze aggiuntive. In questi casi, potresti riscontrare alcune incoerenze a causa di impasse e differenze di opinioni.
Fai da te ($$$)
Costruire il tuo sito web non è gratuito: dovrai comunque investire in hosting, temi e probabilmente in alcuni strumenti premium. Aspettatevi di spendere tra $ 500 e $ 2.000 per una configurazione corretta, a seconda delle vostre esigenze. Ma il vero investimento qui è il tempo. Dovrai conoscere le piattaforme, risolvere i problemi e gestire tutto, dalla progettazione alla creazione di contenuti.
Il lato positivo? Controllo completo e conoscenza approfondita del tuo sito. Inoltre, le competenze che sviluppi sono preziose per mantenere e aggiornare il tuo sito in un secondo momento. Sii onesto riguardo alla tua disponibilità di tempo e al livello di comfort tecnico. Molti imprenditori iniziano questo percorso solo per assumere un aiuto a metà, spendendo alla fine più che se avessero esternalizzato fin dall'inizio.
Perché alcuni servizi di web design costano più di altri
Le differenze di prezzo spesso dipendono dalla competenza e dalla profondità del processo. Un progetto di agenzia da $ 20.000 include ricerche di mercato, test sugli utenti e ottimizzazione che non otterrai con una build freelance da $ 3.000. Hanno anche preso in considerazione la gestione del progetto, i cicli di revisione e il supporto continuo.
Consideralo come dipingere la tua casa. Puoi assumere un team guidato da designer, lavorare con un appaltatore generale o fare fai-da-te. Ognuno porta diversi livelli di competenza, supervisione e rifinitura finale. I servizi di fascia alta spesso includono:
- Sessioni di strategia del marchio
- Funzionalità personalizzata
- Copywriting professionale
- Ottimizzazione SEO
- Supporto esteso
- Numerosi input specialistici
La chiave è abbinare il livello di servizio alle tue effettive esigenze. Un semplice sito web aziendale potrebbe non aver bisogno di un trattamento completo da parte di un’agenzia, mentre un sito di e-commerce che gestisce migliaia di transazioni potrebbe trarre vantaggio da quell’investimento aggiuntivo.
Trovare il punto giusto: servizi professionali vs soluzioni fai-da-te
La soluzione di web design “giusta” dipende dalle tue esigenze aziendali, non da ciò che un’agenzia cerca di venderti o da ciò che ha funzionato per qualcun altro. Assicuriamoci che stai andando nella giusta direzione:
Quando farlo da soli
Costruire il tuo sito web da solo può essere stimolante ed economico, soprattutto quando le tue esigenze sono semplici e non vedi l'ora di iniziare. Che tu stia lanciando un blog personale, un semplice portfolio o un sito per piccole imprese, ecco quando il fai da te funzionerà a tuo favore:
| Indicatore | Perché è importante |
|---|---|
| Budget limitato | La piattaforma fai-da-te come WordPress è gratuita. Nel frattempo, Wix o Squarespace offrono piani convenienti. Queste soluzioni potrebbero eliminare la necessità di ingenti investimenti iniziali. |
| Esigenze del sito web abbastanza semplici | Siti informativi di base, blog, portfolio o siti Web di piccole imprese che non richiedono funzionalità avanzate. I siti web sopra menzionati offrono ancora formidabili funzionalità di e-commerce, che possono essere prese in considerazione se hai intenzione di avere un piccolo e-commerce o un sito web di boutique. |
| Flessibilità e controllo | La gestione pratica e completa ti consente di apportare modifiche immediate, sperimentare progetti e personalizzare i contenuti senza fare affidamento su altri. |
| Opportunità di apprendimento | Costruire il tuo sito offre la possibilità di sviluppare preziose competenze nel web design, nel SEO e nel marketing digitale, che possono apportare vantaggi alla tua attività a lungo termine. |
| Riduzione della "burocrazia" | Non avrai bisogno di impegnarti in infiniti thread di posta elettronica o chat per portare a termine le attività. |
| Nessun collegamento | Pieno controllo e flessibilità significano avere la libertà di decostruire e ricostruire da zero senza essere limitati da clausole e contratti. |
Il Fai da Te garantisce:
- Riduzione significativa dei costi iniziali rispetto all'assunzione di professionisti, rendendolo ideale per startup e piccole imprese.
- Supervisione diretta di ogni aspetto del tuo sito web, dal design agli aggiornamenti dei contenuti, assicurando che si allinei perfettamente con la tua visione.
- Capacità di sperimentare diversi layout, temi e funzionalità senza attendere un aiuto esterno.
- Acquisisci esperienza pratica con le piattaforme di web design, migliorando la tua capacità di gestire e ottimizzare il tuo sito in modo indipendente ed essere più sicuro nella gestione del tuo business online.
- Implementa rapidamente modifiche e aggiornamenti senza i ritardi dovuti al coordinamento con un team di professionisti.
Quando assumere un professionista
Decidere di assumere un professionista non riguarda solo la complessità del tuo sito web; si tratta di allineare i tuoi obiettivi aziendali con le giuste competenze. Ecco quando coinvolgere i professionisti ha più senso:
| Indicatore | Perché è importante |
|---|---|
| Disponibilità di bilancio | I servizi professionali richiedono un investimento iniziale più elevato ma offrono soluzioni complete e valore a lungo termine. |
| Funzionalità complesse | Funzionalità avanzate come eCommerce complicati, funzionalità di portali di abbonamento o plug-in personalizzati richiedono competenze specializzate. |
| Scala | Se il progetto è troppo grande. Ad esempio se avrà centinaia di pagine, post, prodotti e altro. |
| Vincoli di tempo | Scadenze strette per lanci, campagne di marketing o picchi stagionali che richiedono un'esecuzione rapida ed efficiente. |
| Considerazioni future | Pianificazione della crescita futura con un sito Web in grado di gestire facilmente l'aumento del traffico e funzionalità aggiuntive. |
| Competenza tecnica | Competenze tecniche interne limitate per gestire in modo efficace la sicurezza, la SEO e la manutenzione continua. |
Rivolgendoti ad un aiuto professionale potrai avere:
- Accesso a un team con competenze diversificate di progettazione, sviluppo e strategia digitale.
- Completamento più rapido del progetto, consentendoti di concentrarti su altri aspetti della tua attività.
- Siti Web di livello professionale visivamente accattivanti, facili da usare e ottimizzati per le prestazioni.
- Manutenzione continua, aggiornamenti e risoluzione dei problemi per mantenere il tuo sito funzionante senza intoppi.
- Guida alle migliori pratiche, ottimizzazione SEO e strategie di conversione per massimizzare l'efficacia del tuo sito web.
Fai da te con l'aiuto di professionisti
A volte, la soluzione non è tutto o niente, ma trovare il giusto equilibrio tra il fai da te e l'assistenza professionale. Questo approccio ibrido ti consente di mantenere il controllo sfruttando l'aiuto di esperti per gli aspetti complessi del tuo sito web. Esploriamo alcuni possibili modi in cui questo accordo potrebbe funzionare:
| Approccio | Cosa comporta | Ideale per |
|---|---|---|
| Configurazione iniziale e formazione | I professionisti gestiscono la configurazione tecnica, quindi ti addestrano a gestire i contenuti. | Coloro che desiderano una base solida ma intendono gestire gli aggiornamenti quotidiani. |
| Implementazione del design personalizzato | Scegli una piattaforma e un tema, i professionisti lo personalizzano per adattarlo al tuo marchio | Aziende che necessitano di un marchio unico mantenendo i costi ragionevoli |
| Integrazione di funzionalità complesse | Fai da te il sito di base, assumi esperti per funzionalità specifiche come l'eCommerce e i sistemi di prenotazione | Quando hai bisogno di funzionalità particolari ma puoi gestire il resto |
| Pacchetto di manutenzione continua | Costruisci te stesso, i professionisti gestiscono gli aggiornamenti e la sicurezza | Quelli a proprio agio con la gestione dei contenuti ma preoccupati per la manutenzione tecnica |
Analizziamo anche i benefici economici:
| Servizio | Intervallo di costo tipico | Proposta di valore |
|---|---|---|
| Configurazione iniziale | $ 500-1.500 | Fondotinta professionale senza prezzo del servizio completo |
| Lavoro di progettazione personalizzata | $ 1.000-3.000 | Aspetto unico pur mantenendo il risparmio sui costi fai-da-te |
| Integrazione delle funzionalità | $ 500-2.000 per funzione | Funzionalità specifiche senza costi di ricostruzione completa |
| Piani di manutenzione | $ 50-200 al mese | Tranquillità senza grandi investimenti iniziali |
Come WordPress + Divi si abbina ai servizi di web design professionali
Gestire un'impresa è difficile e i problemi del sito Web non aiutano. Ho sentito innumerevoli storie di aziende intrappolate in piattaforme costose che limitano la crescita. Ecco perché consigliamo WordPress.

WordPress è alla base di quasi la metà di tutti i siti web per una buona ragione: paghi solo per l’hosting e un dominio, quindi possiedi tutto a titolo definitivo. Niente più canoni mensili a scopo di lucro. È perfetto per le aziende in crescita: aggiungi funzionalità come sistemi di prenotazione o negozi online senza ricominciare da capo. Gli strumenti moderni semplificano gli aggiornamenti e, con milioni di utenti in tutto il mondo, l'aiuto è sempre disponibile.
Ma WordPress ha bisogno del tema giusto, ed è qui che entra in gioco Divi. Il suo Visual Builder semplifica gli aggiornamenti, senza più attendere agli sviluppatori semplici modifiche.

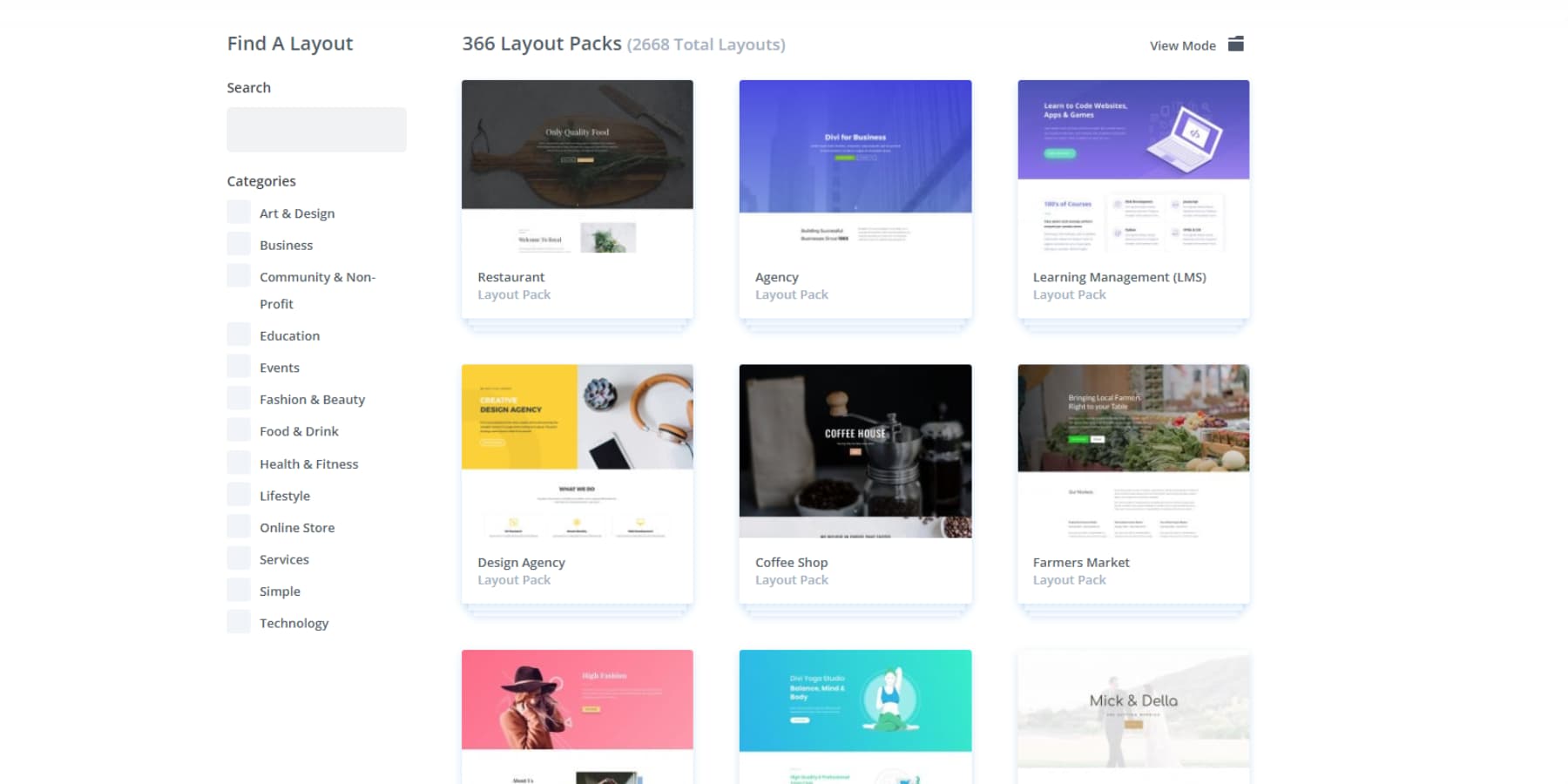
Con oltre 200 moduli di progettazione e oltre 2000 modelli di siti Web completi, puoi creare o riprogettare qualsiasi cosa, dalle gallerie alle home page in pochi minuti.

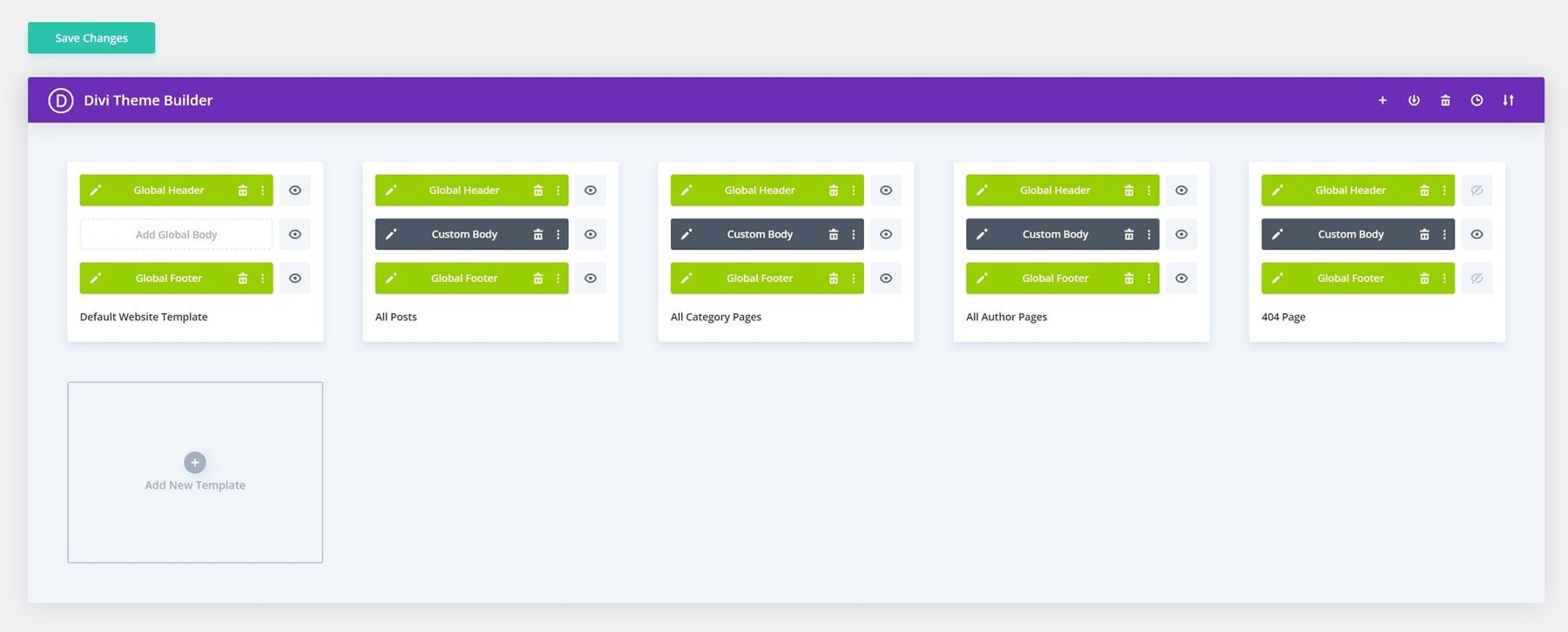
Inoltre, Theme Builder ti consente di personalizzare fino all'ultimo pixel del tuo sito web, inclusi intestazioni e piè di pagina, blog e layout di prodotto senza toccare il codice.

Inizia con Divi
Potere delle agenzie – Agilità del fai-da-te – con Divi AI
Gli strumenti Divi AI rivoluzionano il modo in cui crei siti web. Funziona dietro le quinte per comprendere il tuo marchio e creare contenuti che abbiano risonanza. Rileva il tuo stile di scrittura e le tue preferenze di progettazione, aiutandoti a creare qualsiasi cosa, dai titoli accattivanti agli articoli approfonditi che sembrano scritti da te.
La vera bellezza sta nel modo in cui gestisce il lavoro di progettazione. Che si tratti di modificare il codice o creare nuovi elementi di design, Divi AI semplifica attività complesse senza affogarti nei dettagli tecnici. Puoi modificare le immagini nel tuo flusso di lavoro, migliorare le foto o generare nuovi elementi visivi: non è necessario passare da un'app all'altra o cercare la foto d'archivio perfetta.
Vuoi aggiungere una nuova sezione al tuo sito? Dì a Divi AI cosa stai cercando e creerà un layout completo con contenuti pertinenti e immagini scelte con cura da Unsplash.
Ciò che prima richiedeva ore, ora avviene in pochi minuti, lasciandoti la libertà di perfezionare i dettagli che fanno risaltare il tuo sito.
Accelera il tuo flusso di lavoro con Divi AI
Realizza un sito web in pochi giorni
Divi Quick Sites con AI è la tua agenzia digitale che analizza la tua attività per creare design, contenuti e immagini unici in linea con il tuo marchio. A differenza dei costruttori di intelligenza artificiale generici, comprende i principi di progettazione e mantiene la coerenza del marchio.

Vuoi un tocco umano? Scegli tra i nostri siti iniziali progettati da esperti con immagini premium e layout strategici. Scegli la tua base, aggiungi dettagli e Divi Quick Sites costruirà tutto in meno di un minuto. Quindi, utilizza gli strumenti visivi di Divi per perfezionarlo finché non sarà perfetto.
Scala facilmente la tua attività
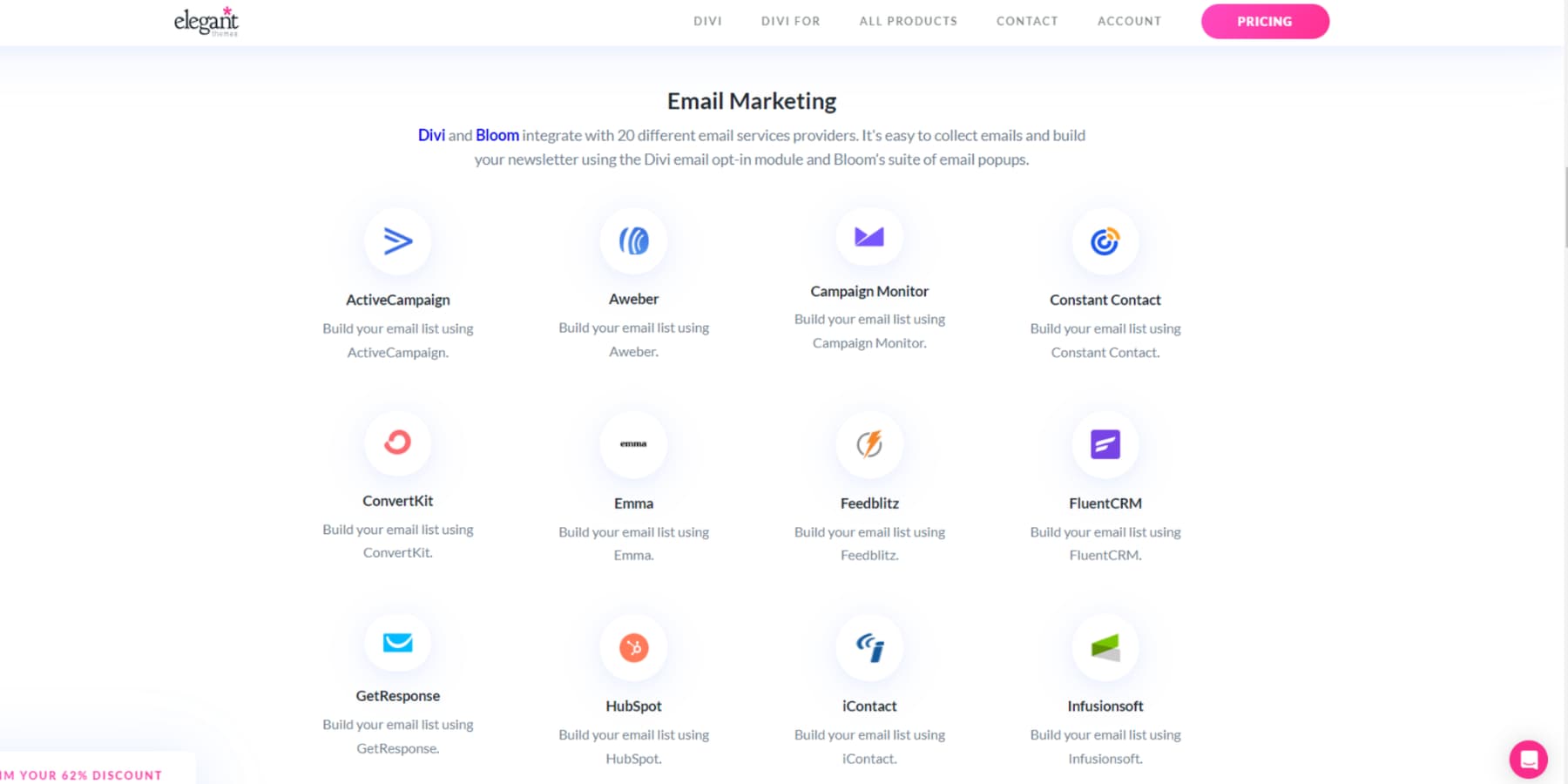
Divi cresce con la tua attività. Che tu voglia aggiungere un negozio online o un sistema di prenotazione in un secondo momento, non è necessario ricostruire o cambiare piattaforma. Con oltre 75 integrazioni, tutto, dagli strumenti di marketing ai sistemi di pagamento, si adatta perfettamente.

Inoltre, l'architettura open source di Divi ti dà accesso a hook, filtri e un'API di moduli completi. Questa configurazione trasforma il tema in una base versatile per lo sviluppo di soluzioni personalizzate e integrazioni di terze parti.
Ogni volta che sei bloccato, il nostro apprezzato team di assistenza clienti è qui per aiutarti. Non stai solo ricevendo supporto: stai entrando a far parte di una comunità. Il nostro gruppo Facebook di 76.000 persone trasforma le difficoltà in successi, offrendo aiuto ad altri imprenditori che hanno affrontato sfide simili.
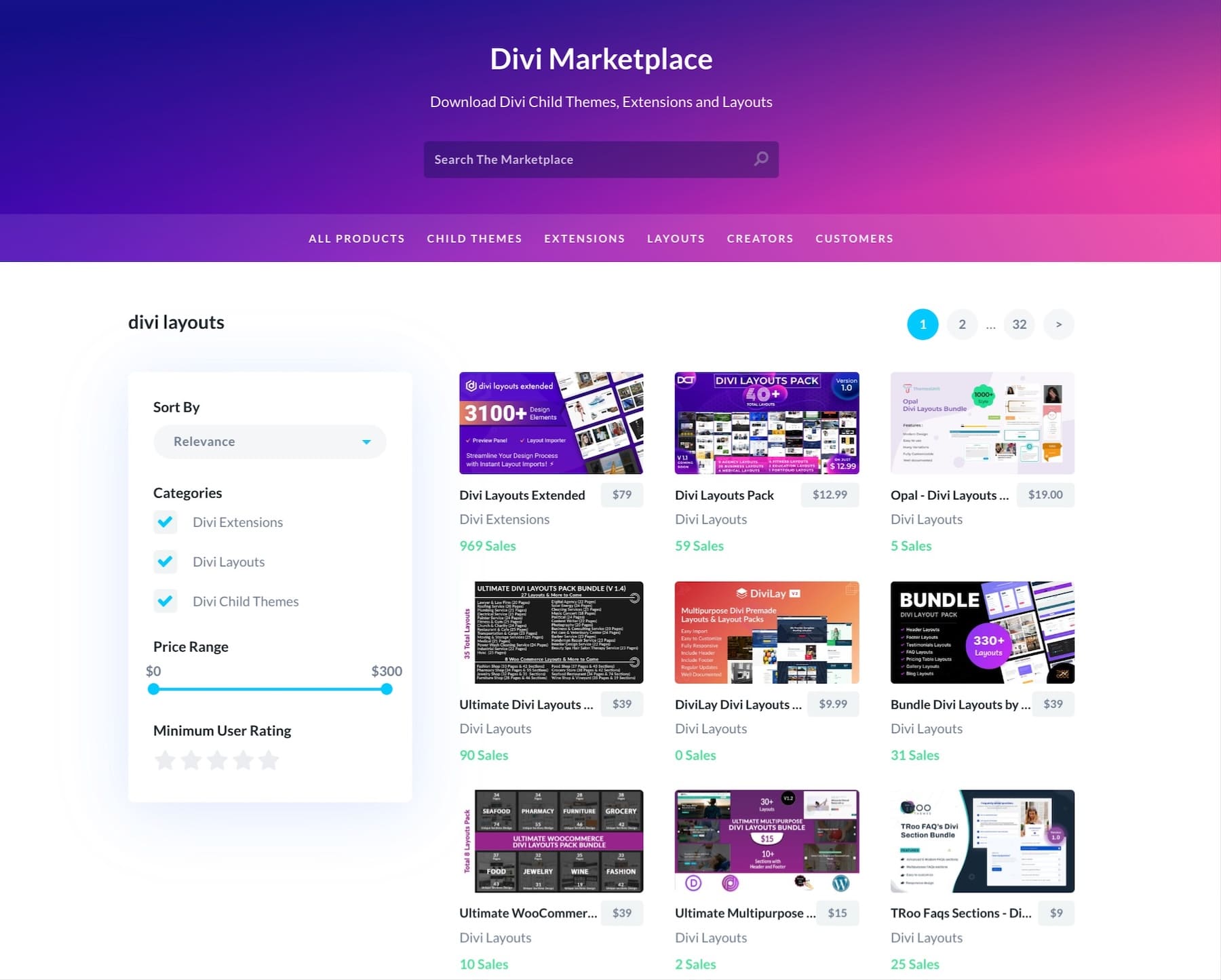
Inoltre, il nostro Marketplace offre temi secondari, estensioni e pacchetti di progettazione premium realizzati dai migliori sviluppatori, offrendoti funzionalità di livello aziendale a un prezzo elevato.

Tutto il resto di cui hai bisogno per far crescere la tua attività
Ogni sito web alla fine ha bisogno di un team. Divi Teams offre a tutto il tuo equipaggio l'accesso al nostro kit di strumenti, comprese le funzionalità di intelligenza artificiale, mentre tu controlli le autorizzazioni e il flusso di lavoro.
Divi Cloud ti consente di archiviare e accedere istantaneamente a layout, elementi del marchio e design illimitati in tutti i progetti: non è più necessario ricostruire da zero, trovare file all'infinito o copiare e incollare elementi. Hai bisogno di un supporto più rapido? Divi VIP offre tempi di risposta di 30 minuti, disponibilità 24 ore su 24, 7 giorni su 7 e uno sconto del 10% sugli articoli del Marketplace perché i problemi del sito Web e l'innovazione non possono aspettare.
Raggruppa e risparmia ancora di più
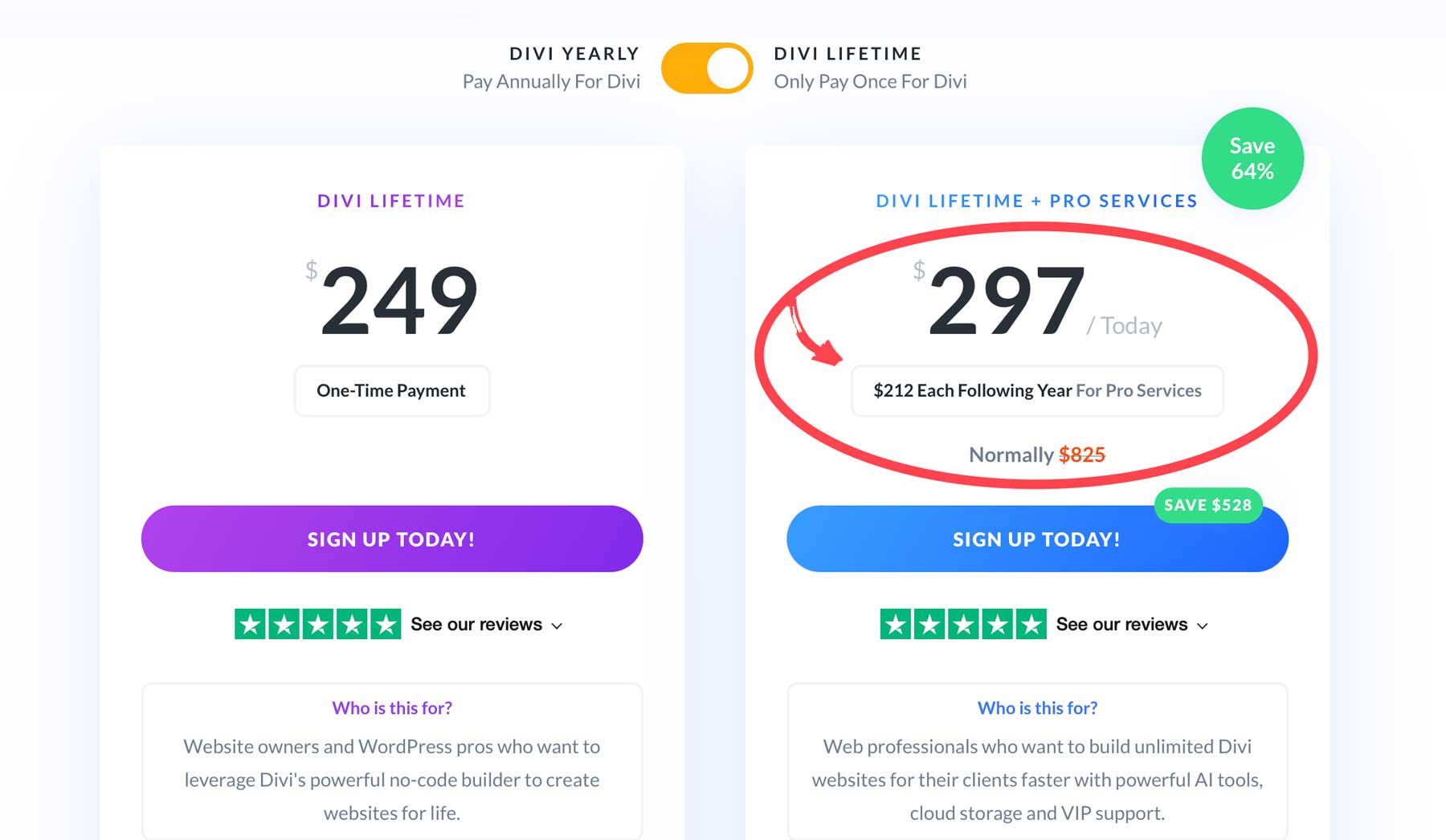
Il nostro pacchetto Pro riunisce tutto per $ 277 all'anno: ovvero Divi AI, Cloud, VIP e Teams (per un massimo di quattro membri), risparmiando quasi $ 400. Vuoi un investimento ancora più intelligente? Scegli l'accesso illimitato a $ 297 per il primo anno, quindi solo $ 212 all'anno. Risparmierai oltre $ 500 e avrai la versione più potente di Divi a portata di mano.

Salta gli strumenti di base e concentrati su ciò che conta: costruire qualcosa di straordinario.
Acquista Divi Pro oggi stesso
Per iniziare: passaggi di azione
Prima di immergerti negli aspetti tecnici, delinea il progetto del tuo sito web. Un piano solido ti farà risparmiare mal di testa e manterrà il tuo progetto sulla buona strada.
1. Definisci gli obiettivi e i requisiti del tuo sito web
Un sito web di successo inizia dalla chiarezza. Sapere esattamente cosa vuoi ottenere influenza ogni decisione, sia che tu stia creando un portfolio, un negozio online o un sito aziendale. Vediamo come pianificare:
Esaminare i siti Web della concorrenza
Migliora i siti dei tuoi concorrenti, non per rubare le loro idee, ma per scoprire cosa spinge i visitatori a restare. Quali caratteristiche attirano la tua attenzione? Cosa ti spinge ad allontanarti? Considera sia il bene che il male. Forse un sito ha un'elegante galleria di prodotti ma nasconde le informazioni di contatto a tre clic di profondità.
Un altro potrebbe inchiodare il proprio sistema di prenotazione, ma il suo blog sembra abbandonato. Queste informazioni aiutano a definire la direzione del tuo sito. Tieni d'occhio anche la loro esperienza mobile: rimarrai sorpreso da quante aziende lasciano la palla lì. Prendi appunti sulle velocità di caricamento, sui modelli di navigazione e su come gestiscono l'assistenza clienti. Lo studio della concorrenza rivela opportunità che hanno perso.
Determina le pagine e le funzionalità necessarie
Ogni sito web di successo inizia con un progetto chiaro. Mappa prima le tue pagine essenziali: cosa devono trovare i visitatori? Un sito di e-commerce necessita di elenchi di prodotti e flussi di pagamento. Un ristorante ha bisogno di menu e sistemi di prenotazione. Un sito portfolio necessita di gallerie di progetti e moduli di contatto. Delinea i percorsi degli utenti su carta: in che modo le persone passeranno dall'atterraggio all'azione?
È qui che il toolkit di Divi potrebbe tornare utile. Dopo aver mappato le tue esigenze, sfoglia gli oltre 200 elementi di design di Divi per abbinare caratteristiche e funzionalità. Hai bisogno di un sistema di abbonamento? C'è un'integrazione per questo. Vuoi mostrare i prodotti? Visual Builder ti consente di trascinare e rilasciare e creare pagine del negozio con il minimo sforzo.
Il Theme Builder aiuta a creare modelli coerenti per diverse aree del tuo sito web, come pagine di servizi, pagine di prodotti, testimonianze e altro, risparmiando ore di lavoro ripetitivo.
Determinare una sequenza temporale e un periodo di lancio
Scrivere contenuti richiede sempre più tempo di quanto pensi. Le foto devono essere modificate. Quel colore del pulsante scatenerà in qualche modo un dibattito che durerà una settimana. Mappa i tuoi must-have rispetto a quelli piacevoli da avere. Stai pianificando una svendita per il Black Friday? Lavora all'indietro da lì.
Alcune persone puntano sui lanci graduali: mostrare prima il proprio sito a un piccolo gruppo. Altri preferiscono premere l'interruttore quando tutto è perfetto. Scegli ciò che si adatta al tuo stile, ma concediti un po' di respiro.
Divi può aiutare a comprimere significativamente questa sequenza temporale. Invece di creare da zero, scegli un layout predefinito o un sito iniziale. Divi AI può aiutarti a redigere contenuti iniziali e generare elementi visivi, mentre Divi Quick Sites può assemblare la tua struttura di base in pochi minuti.
Ma non avere fretta: sfrutta il tempo risparmiato per perfezionare le tue personalizzazioni e testare tutto a fondo. Un lancio regolare batte sempre uno affrettato.
2. Imposta la tua fondazione
Il tuo sito web ha bisogno di radici forti per crescere. Queste prime decisioni tecniche potrebbero sembrare piccole, ma influiscono su tutto, dalla velocità del tuo sito alla sicurezza.
Scelta di un dominio
Il tuo nome di dominio è il tuo indirizzo digitale : rendilo memorabile, brandizzabile e disponibile su tutte le piattaforme di social media per una coerente creazione del marchio. Consigliamo Namecheap per i domini .

La loro ricerca in modalità Beast ti aiuta a esplorare varianti ed estensioni suggerendo alternative se viene presa la tua prima scelta. Guarda oltre il semplice .com: a volte un dominio .io o .co potrebbe adattarsi meglio al tuo brand. Puoi proteggere l'identità del tuo marchio con prezzi competitivi e protezione della privacy WHOIS gratuita. Agisci in fretta: i buoni domini non rimangono disponibili a lungo.
Prendi il tuo dominio con Namecheap
Scegliere un host
La tua scelta di hosting influisce su tutto, dalle prestazioni alla sicurezza. Sebbene WordPress sia gratuito, avrai bisogno di un hosting affidabile per la configurazione e la gestione. È qui che SiteGround eccelle: gestiscono l'intera installazione e configurazione di WordPress per te, oltre a offrire aggiornamenti automatici, backup giornalieri e memorizzazione nella cache integrata.

A partire da $ 2,99 al mese, il loro piano StartUp gestisce 10.000 visite mensili e include un dominio gratuito per il primo anno. Il loro toolkit WordPress offre gestione temporanea con un clic, configurazione SSL e sicurezza dedicata, il tutto supportato da team di supporto che conoscono WordPress.
Avvia un sito Web WordPress con SiteGround
3. Scegli il tuo percorso di progettazione
Costruire un sito web significava assumere un designer o accontentarsi di un modello. Divi rompe questo schema offrendoti più punti di partenza in base al tuo livello di comfort, sequenza temporale e visione creativa. Esploriamo come.
Utilizza i layout predefiniti di Divi
Perché iniziare da zero quando hai a portata di mano una libreria di layout progettati professionalmente? La libreria di layout di Divi racchiude oltre 2.000 design di pagine singole, ciascuno pronto per essere personalizzato. Hai bisogno di una pagina di servizi? Ci sono dozzine di opzioni. Pagina di destinazione? Scegli tra design ottimizzati per la conversione.

Questi non sono solo modelli statici: sono elementi costitutivi completamente personalizzabili. Importali su qualsiasi pagina e utilizza Visual Builder per modificare colori, caratteri e contenuti in modo che corrispondano al tuo marchio.
Ogni layout ha contenuti segnaposto che hanno senso per quel tipo di pagina, evitandoti di fissare una tela bianca. Lo hai personalizzato abbastanza per il tuo marchio? Salva i layout personalizzati su Divi Cloud per un rapido accesso a tutti i tuoi progetti e pagine.
Inizia con un sito di partenza Divi
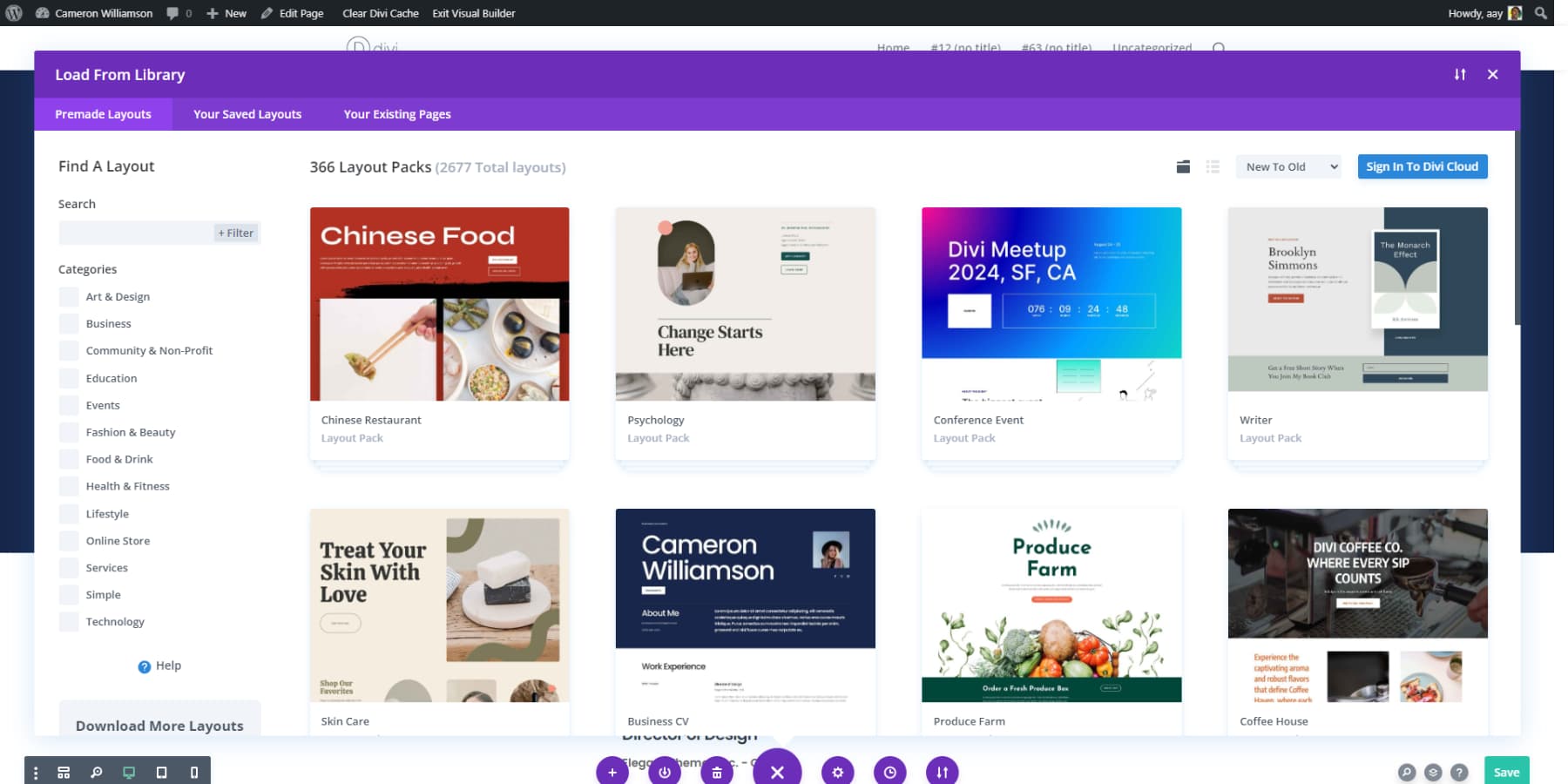
Desideri qualcosa di più completo dei singoli layout? I siti iniziali di Divi Quick Sites ti offrono siti Web completi e progettati in modo professionale con tutte le pagine di cui hai bisogno. Immaginatelo come se acquistaste una casa completamente arredata invece di acquistare i mobili pezzo per pezzo. Puoi selezionare il sito di partenza che ti piace, aggiungere il tuo logo e guardare come Divi lo personalizza per te.
Ogni sito iniziale include layout coordinati per la tua home page, la pagina Informazioni, i servizi, i contatti e altro ancora, tutti progettati per funzionare insieme senza problemi. Inoltre dispongono già di intestazioni, piè di pagina e stili globali corrispondenti. Se preferisci, puoi semplicemente impostare in anticipo i caratteri e i colori.

Basta scambiare i tuoi contenuti, regolare i colori e i caratteri e avere un sito web coerente che sembra aver richiesto settimane per essere progettato. È la base perfetta per un look professionale senza partire da zero.
Vai un passo avanti Siti Divi Quick + Divi AI
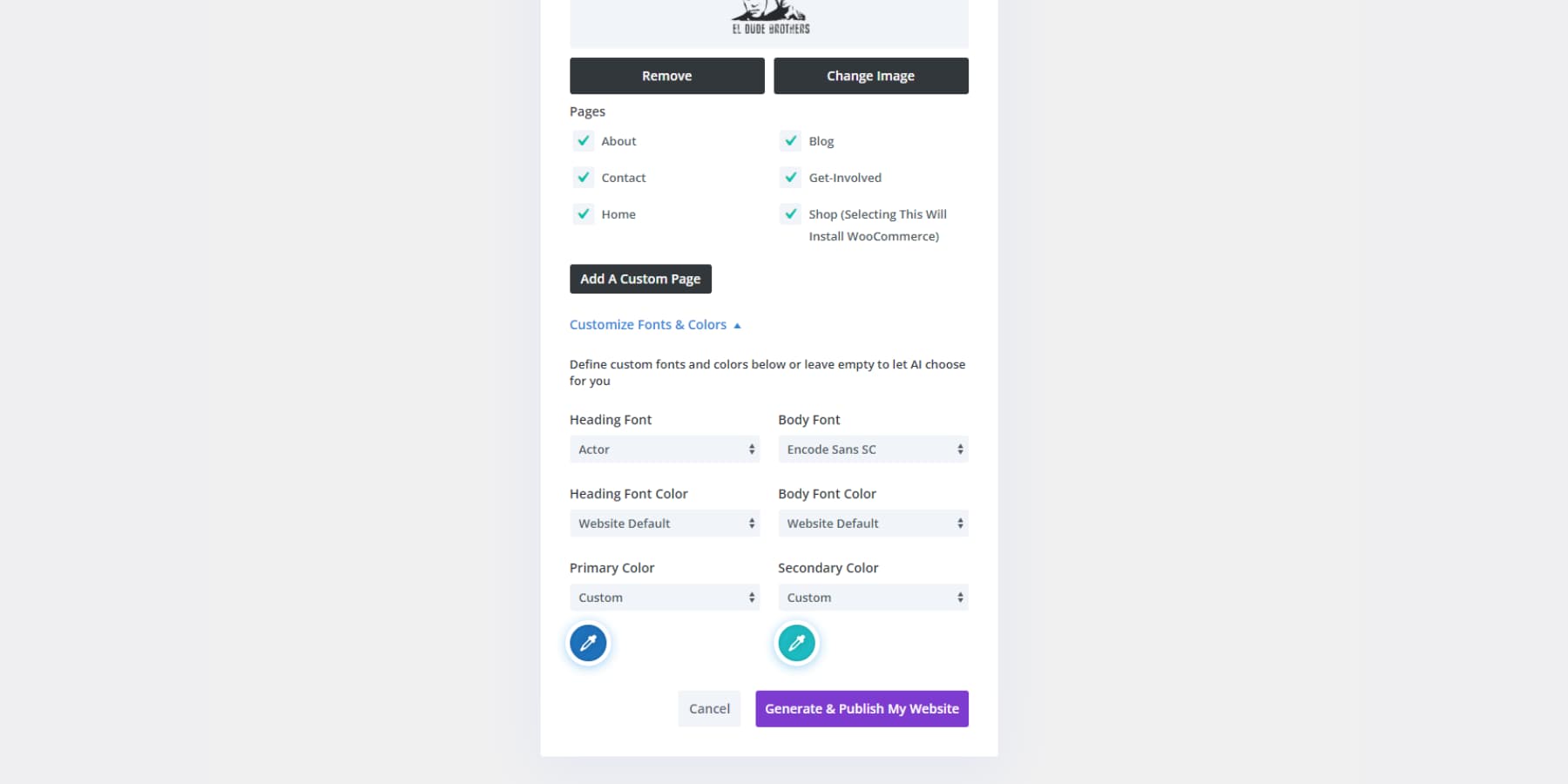
Pronto a potenziare la creazione del tuo sito web? Divi Quick Sites con AI può generare un sito Web completo con alcune informazioni di base sulla tua attività.
A differenza dei costruttori di intelligenza artificiale di base che producono progetti generici, Divi AI comprende il contesto del tuo marchio. Crea titoli che catturano la tua voce, genera contenuti pertinenti per ogni sezione e inserisce immagini adatte da Unsplash o anche immagini personalizzate generate dall'intelligenza artificiale se non desideri immagini stock. Tutto ciò che crea è ancora immediatamente modificabile in Visual Builder.
Inizia da zero
Se sei un intraprendente, vorresti la completa libertà creativa e Visual Builder di Divi lo rende possibile senza toccare il codice. Inizia con una tela bianca e costruisci la tua visione utilizzando oltre 200 elementi di design, da blocchi di testo di base a moduli interattivi complessi.
Visual Builder ti consente di vedere le modifiche in tempo reale mentre lavori. Trascina gli elementi, regola la spaziatura con feedback immediato e perfeziona ogni dettaglio della tua pagina.
Hai bisogno di ispirazione durante il processo? Puoi sempre inserire layout predefiniti o lasciare che Divi AI progetti elementi con una descrizione che corrisponda al tuo stile.
Inoltre, tutto ciò che crei può essere salvato come elemento globale ed essere applicato con preimpostazioni globali per risparmiare ancora più tempo.
4. Elenco di controllo per l'avvio rapido
Il diavolo è nei dettagli. Prima di rivelare il tuo sito al mondo, assicuriamoci che tutto funzioni senza problemi e che i tuoi visitatori ottengano l'esperienza desiderata.
Costruisci una navigazione intuitiva
Pensa alla tua navigazione come a una tabella di marcia: i visitatori dovrebbero sapere esattamente dove sono diretti. Mantieni il menu principale pulito e logico, con etichette chiare che abbiano senso per chi visita per la prima volta. Il modulo menu di Divi ti consente di creare menu a discesa, mega menu o persino sovrapposizioni di navigazione a schermo intero.
Metti alla prova la struttura del tuo menu con qualcuno esterno alla tua attività. Riescono a trovare la tua pagina dei prezzi in meno di 5 secondi? Le tue informazioni di contatto? Raggruppa le pagine correlate e limita le voci del menu principale a 7 o meno. Ricorda, una buona navigazione non significa mostrare tutto, ma aiutare gli utenti a trovare ciò che conta di più.
Controlla la reattività
Il tuo sito web deve avere un aspetto nitido, sia su un monitor da 27 pollici che sullo schermo di uno smartphone. I controlli di modifica reattivi di Divi ti consentono di ottimizzare il modo in cui ogni elemento si adatta ai diversi dispositivi. Puoi visualizzare l'anteprima del tuo sito su schermi di diverse dimensioni all'interno di Visual Builder.
Presta particolare attenzione alla dimensione del testo, al posizionamento dei pulsanti e al ridimensionamento dell'immagine. Quella splendida galleria sul desktop potrebbe accumularsi in modo strano sui dispositivi mobili. Le voci di menu che funzionano con il mouse potrebbero essere difficili da toccare con i pollici. Testa dispositivi reali quando possibile: le visualizzazioni del simulatore non sempre raccontano l'intera storia.
Controlla tutti i moduli e i flussi utente
I moduli sono la stretta di mano del tuo sito web con i visitatori: devono funzionare perfettamente. Esegui test approfonditi: verifica le notifiche e-mail, i caricamenti di file e i campi obbligatori. Prova a interromperli intenzionalmente con input non validi per garantire una corretta gestione degli errori.
Per l'eCommerce, prova l'intero processo di pagamento. Assicurati che i messaggi di convalida dei moduli di Divi corrispondano alla voce del tuo marchio e documentino tutti i flussi di utenti. Inoltre, ricorda un plugin anti-spam come CleanTalk per prevenire invii falsi.
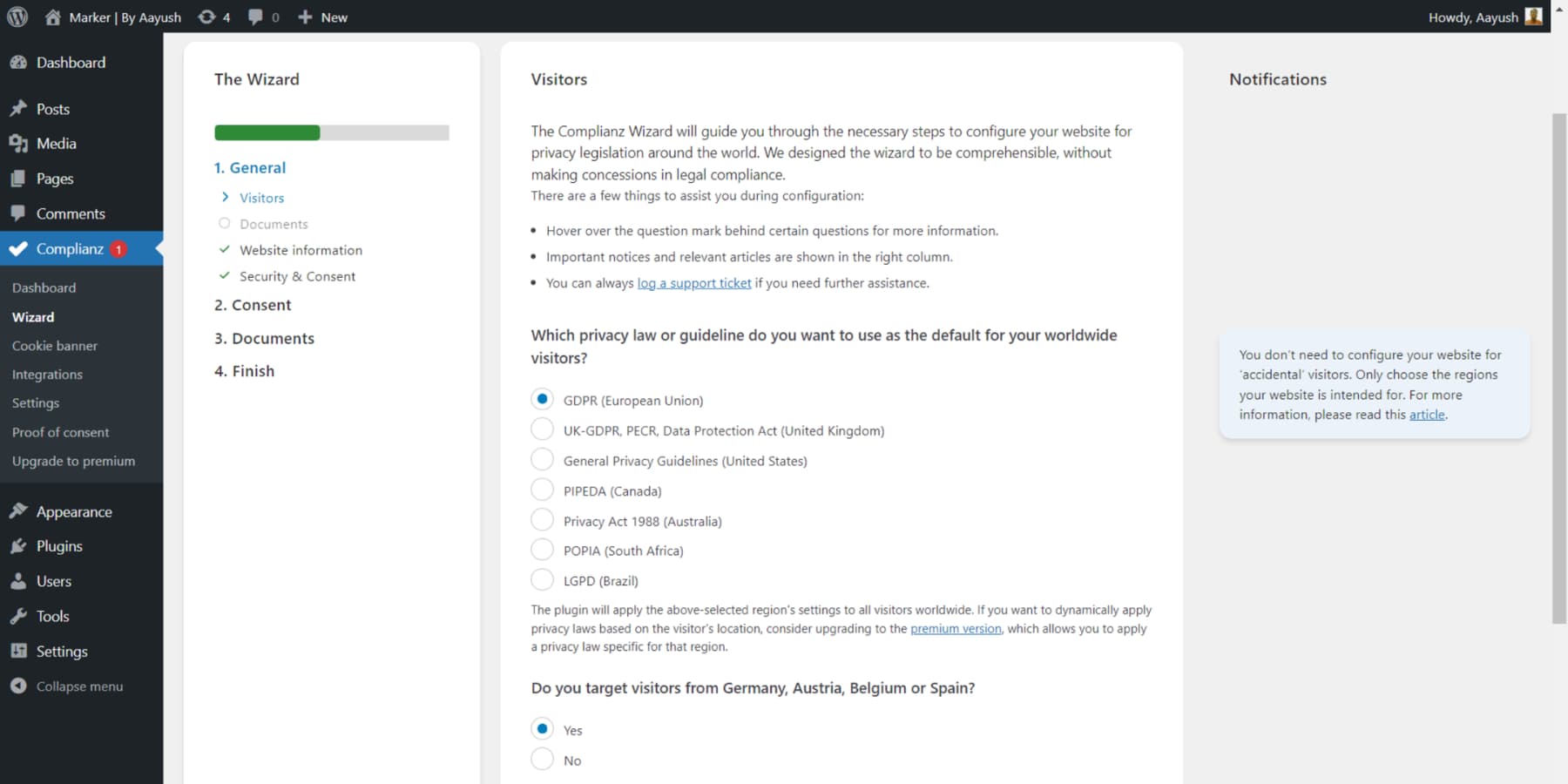
Assicurati che il tuo sito web sia conforme al GDPR
La privacy non è solo una buona pratica: è legge. Creare una politica sulla privacy chiara e implementare avvisi di consenso sui cookie che offrano agli utenti scelte reali. I plugin GDPR e Privacy come Complianz possono automatizzare il processo di conformità.

Sebbene Divi e WordPress siano conformi al GDPR per impostazione predefinita e mantengano i tuoi dati privati, esamina attentamente tutti i punti di raccolta. Aggiungi caselle di controllo di conferma ai moduli, riduci al minimo la raccolta dei dati, configura correttamente l'analisi e assicurati che il tuo host disponga di accordi sull'elaborazione dei dati (SiteGround lo fa).
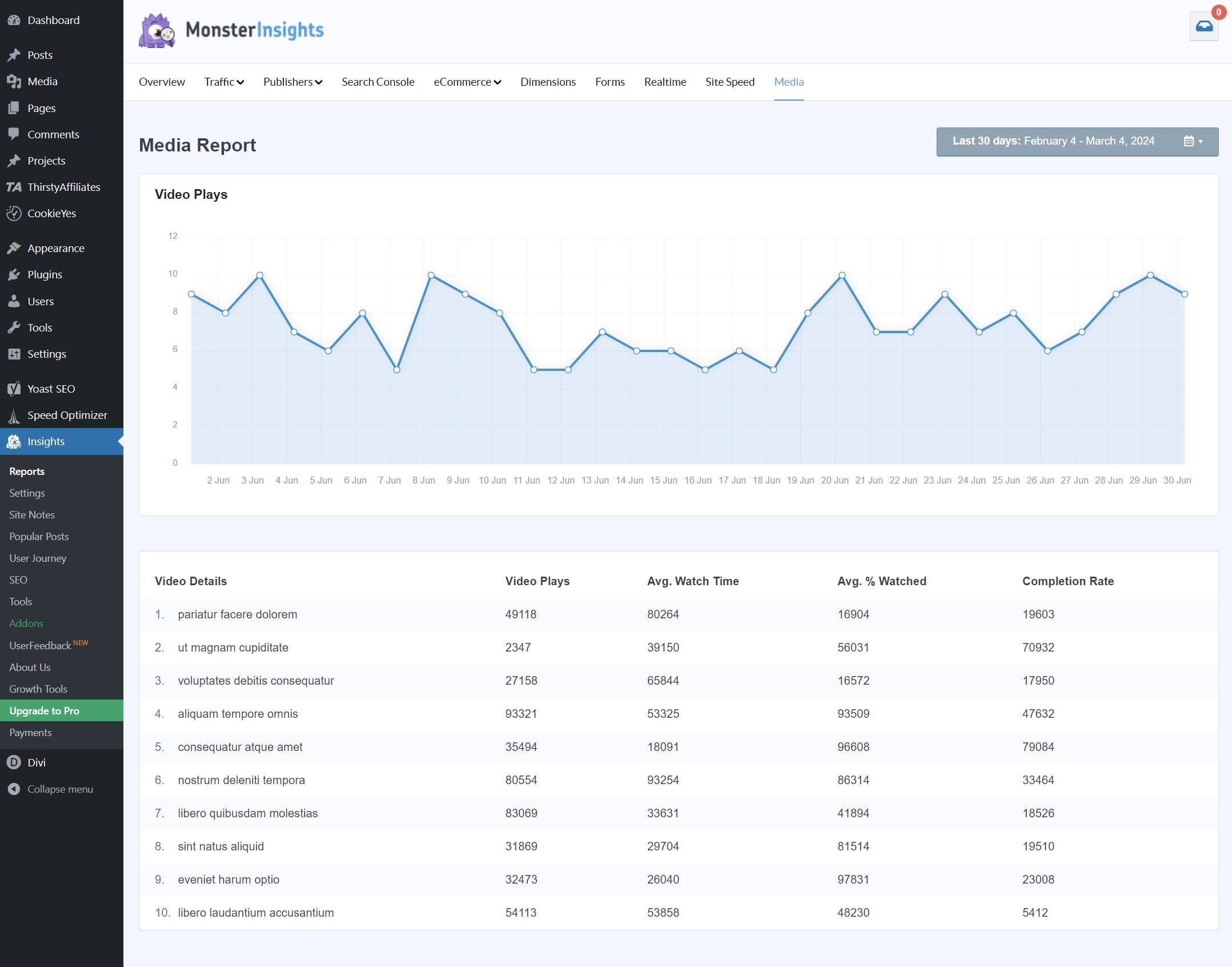
Configura Analisi
La conoscenza è potere, soprattutto quando si tratta di prestazioni del sito web. Sebbene Google Analytics sia essenziale, installarlo tramite MonsterInsights rende tutto più semplice. Questo plugin non si limita a semplificare la configurazione, ma porta le tue analisi direttamente nella dashboard di WordPress.

Non dovrai più saltare da una piattaforma all'altra per controllare le tue statistiche. MonsterInsights gestisce automaticamente anche la conformità al GDPR, con il consenso dei cookie integrato e funzionalità di anonimizzazione dei dati. Inoltre si integra immediatamente con i plugin GDPR come Complianz. Imposta il monitoraggio degli obiettivi per l'invio di moduli o l'acquisto di prodotti con pochi clic, senza ore di configurazione.
Desideri il monitoraggio dell'e-commerce? MonsterInsights gestisce anche questo. Inoltre, funziona bene con Divi, fornendo informazioni su come i visitatori interagiscono con layout e moduli specifici. I tuoi dati rimangono puliti, conformi e utilizzabili.
5. Mantenere il tuo sito web
Un ottimo sito web non è mai veramente finito. Ma non preoccuparti: mantenere il tuo sito funzionante senza problemi non significa necessariamente farti perdere tempo. Ecco come rimanere al passo con le cose senza sudare.
Ottimizzazione della velocità
La velocità del sito web influisce direttamente sul coinvolgimento dei visitatori e sul posizionamento nelle ricerche: ogni secondo di ritardo può costarti visitatori. Inizia identificando i maggiori rallentamenti: di solito si tratta di immagini non ottimizzate, scarsa memorizzazione nella cache e codice goffo.
WP Rocket semplifica tutto ciò gestendo automaticamente ottimizzazioni tecniche come la minimizzazione dei file e la memorizzazione nella cache del browser. Per le immagini, che spesso rappresentano il 50-90% del peso di una pagina, EWWW Image Optimizer le comprime automaticamente senza perdita visibile di qualità. Pensa a questi strumenti come al tuo team di manutenzione della velocità, che lavora dietro le quinte in modo che tu possa concentrarti sulla creazione di contenuti.
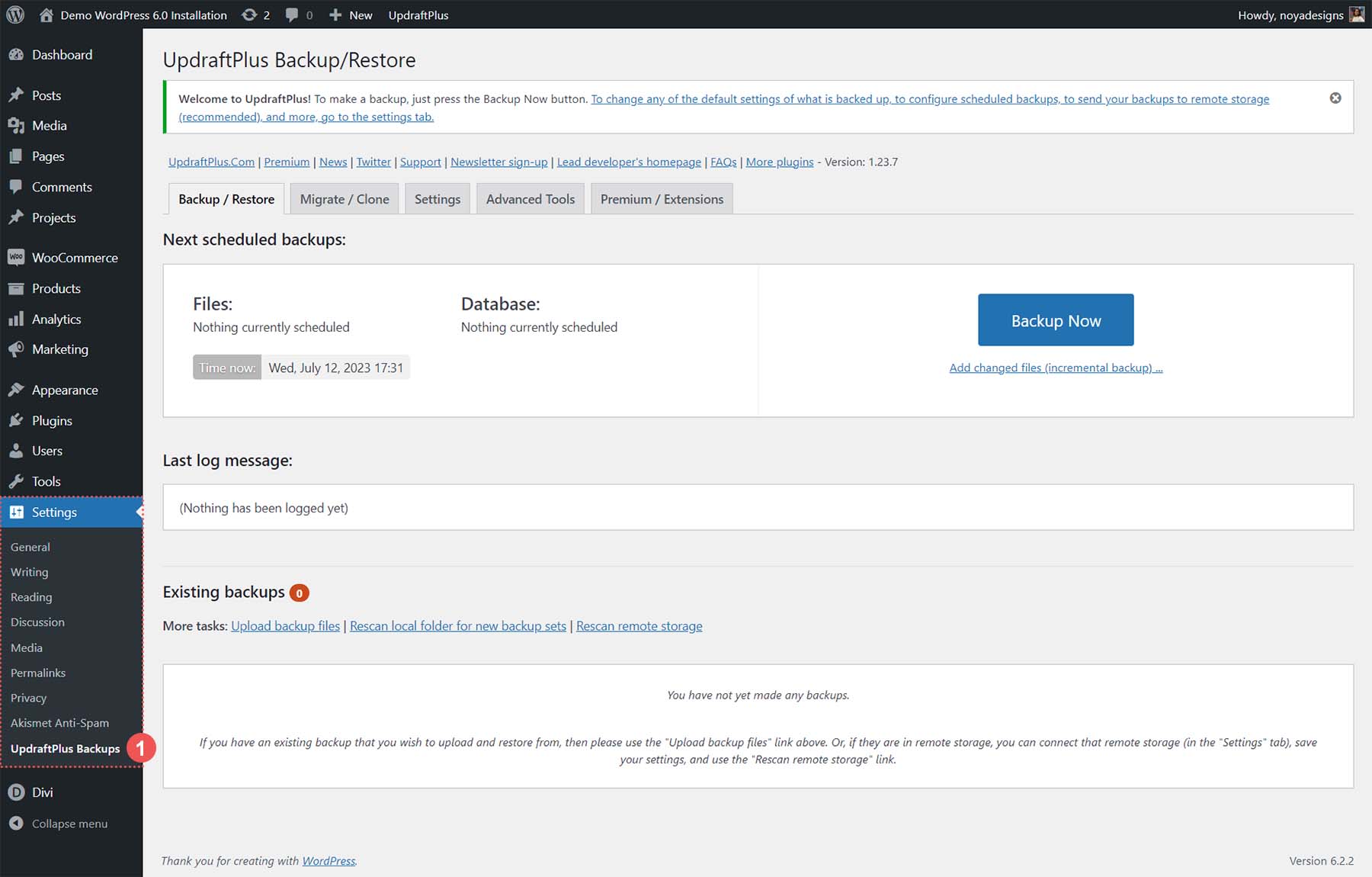
Backup e sicurezza
I siti web sono esposti a minacce costanti, dagli hacker alle eliminazioni accidentali. Un aggiornamento sbagliato o un attacco riuscito potrebbero cancellare mesi di lavoro. Ecco perché i backup automatizzati con UpdraftPlus sono cruciali: sono la tua rete di sicurezza, archiviando copie del tuo sito in modo sicuro nel cloud.

La sicurezza, però, non riguarda solo i backup. La protezione proattiva tramite Solid Security aiuta a prevenire i problemi prima che si verifichino, monitorando attività sospette e bloccando i metodi di attacco comuni. I controlli di sicurezza e i backup regolari non sono entusiasmanti, ma sono molto meglio che spiegare al tuo team perché il sito è scomparso.
Aggiornamenti e manutenzione generale
La manutenzione regolare non è facoltativa: è essenziale per la sicurezza, le prestazioni e l'affidabilità. Pensa al tuo sito web come a un'auto: salta i cambi d'olio e alla fine qualcosa si rompe. I controlli mensili dovrebbero includere la revisione delle analisi per i modelli utente, la pulizia di plug-in e contenuti inutilizzati e la garanzia che tutti gli strumenti di sicurezza funzionino correttamente.
Sebbene host come SiteGround possano aggiornare automaticamente il core di WordPress, ti consigliamo di gestire attivamente gli aggiornamenti di temi e plugin e di pulire regolarmente il tuo database dai dati non necessari. Una manutenzione piccola e regolare previene problemi grandi e costosi in seguito.
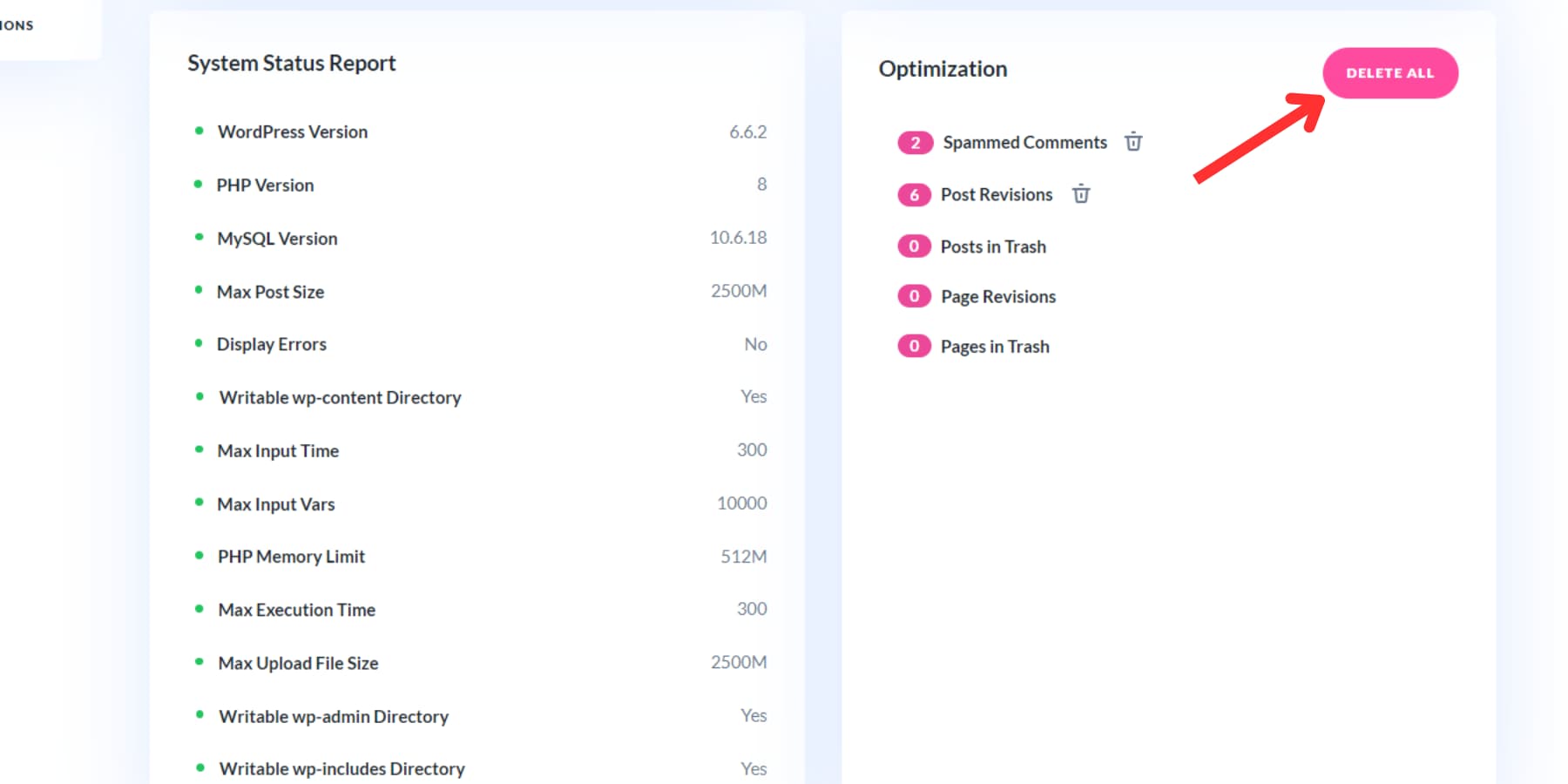
Utilizzo di Divi Dash per semplificare queste attività
Gestire i tuoi siti web è diventato molto più intelligente con Divi Dash. Sebbene creata per i proprietari di agenzie, questa dashboard mette tutto ciò di cui hai bisogno in un unico posto, dagli aggiornamenti dei plug-in alla gestione dei clienti, anche se lo utilizzerai su un singolo sito Web, senza più saltare da una pagina all'altra o lottare con goffi fogli di calcolo.
Vuoi aggiornare il core, i temi e i plugin di WordPress contemporaneamente? Un clic lo fa.
In alternativa, puoi facilmente pianificare tutti gli aggiornamenti a tuo piacimento.
Hai bisogno di ripulire i database o eliminare vecchie revisioni? È a portata di clic.

La vera magia avviene quando si lavora con un team: ognuno ottiene i propri dati di accesso, attività e autorizzazioni. Inoltre, tiene traccia di chi ha fatto cosa, quindi sei sempre aggiornato.
Tutto funziona senza alcuna configurazione complicata. Consideralo come il tuo centro di comando per garantire il corretto funzionamento dei siti dei clienti. E la parte migliore? Divi Dash è completamente gratuito per tutti gli utenti Divi!
Salta la banconota da 10.000 dollari: inizia a costruire il tuo sito web oggi stesso
Ripensando a tutto ciò che ho trattato, dall'analisi dei prezzi alle strategie di manutenzione, è chiaro che il web design si è silenziosamente trasformato mentre non stavamo guardando. Strumenti che una volta costavano migliaia ora sono disponibili nel tuo browser e funzionalità di progettazione che richiedevano competenze di codifica ora funzionano con un clic.
Ma siamo onesti: avere strumenti potenti non ti rende automaticamente un web designer. Scegli l’approccio giusto per le tue esigenze e competenze. Forse è tuffarti nel design tu stesso. Forse sta collaborando con i professionisti per le cose difficili.
Questo è esattamente il motivo per cui Divi è diventato un punto di svolta. Vuoi costruire velocemente? Divi Quick Sites può configurare il tuo intero sito web in pochi minuti. Hai bisogno di aiuto con contenuti e design? Divi AI funziona come il tuo partner creativo personale, generando layout e testi che hanno senso per la tua attività. Con Divi, lavori con una piattaforma che si adatta al tuo livello di abilità e cresce con le tue ambizioni.
La parte migliore? Puoi decidere fino a che punto vuoi arrivare. Non dovrai accontentarti di design e contenuti generici o consumare il tuo budget per la creazione di agenzie.
Progetta come un'agenzia oggi
