11 consigli di web design altamente efficaci supportati dalla ricerca
Pubblicato: 2023-11-16Su Internet, i suggerimenti per il web design sono una dozzina. Molte persone hanno opinioni su come dovrebbe essere il sito web perfetto. Questo perché, in una certa misura, il design è soggettivo. Ciò che piace a una persona, un'altra potrebbe trovarlo orribile.
Allo stesso tempo, il design è uno dei fattori più importanti per il successo di un sito web. Infatti, quasi la metà degli utenti afferma che il design del sito web è il fattore principale per giudicare la credibilità di un'azienda. Di conseguenza, influenza anche le conversioni, la frequenza di rimbalzo e altro ancora.
Sigh, se solo ci fosse un modo per trovare alcuni dati oggettivi su come creare un web design di successo. Aspetta, c'è! E ne abbiamo raccolto un sacco in questo articolo. Resta qui per alcuni suggerimenti di web design supportati dalla scienza. Smetti di fare affidamento sul tuo istinto e inizia a fare cose che hanno dimostrato di funzionare.
Suggerimenti di web design basati sulla scienza per dare il massimo al tuo prossimo progetto di sito web

Di seguito troverai alcuni suggerimenti e trucchi basati sulla ricerca su come migliorare il tuo web design.
1. Rendi la velocità del sito una priorità assoluta
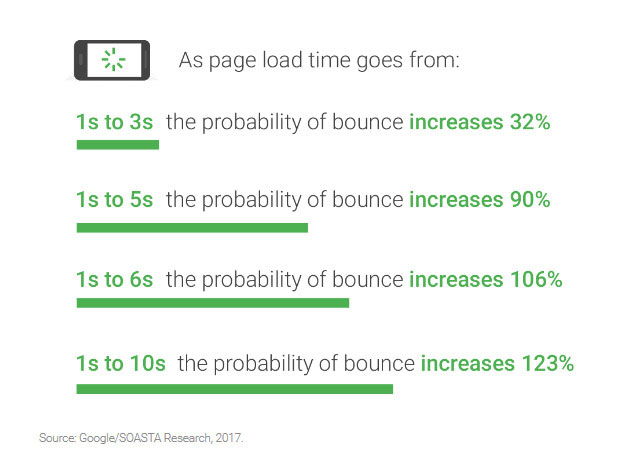
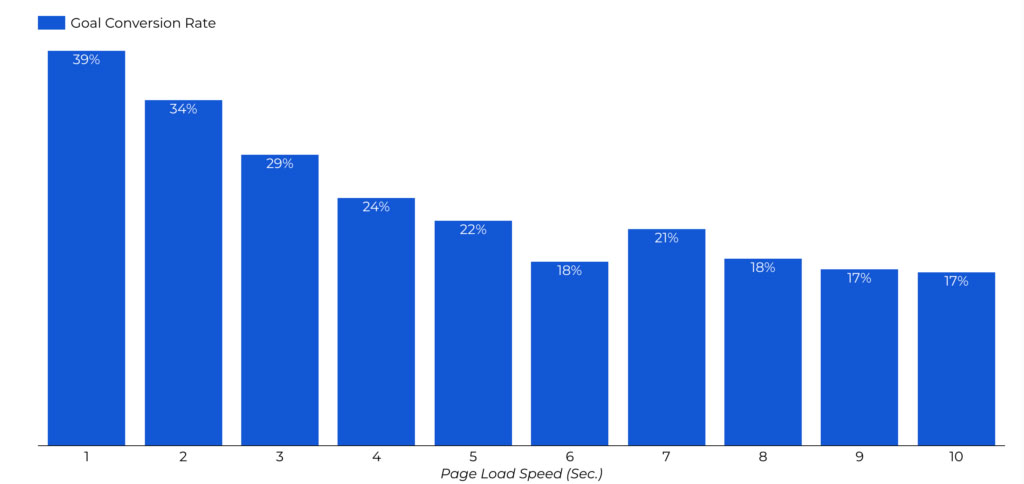
È probabilmente uno dei fatti meno dibattuti nella sfera del web design che la velocità di caricamento della pagina sia importante.

La ricerca ha dimostrato che influenza tutto, dalla frequenza di rimbalzo alla soddisfazione degli utenti, alle conversioni e alle entrate.

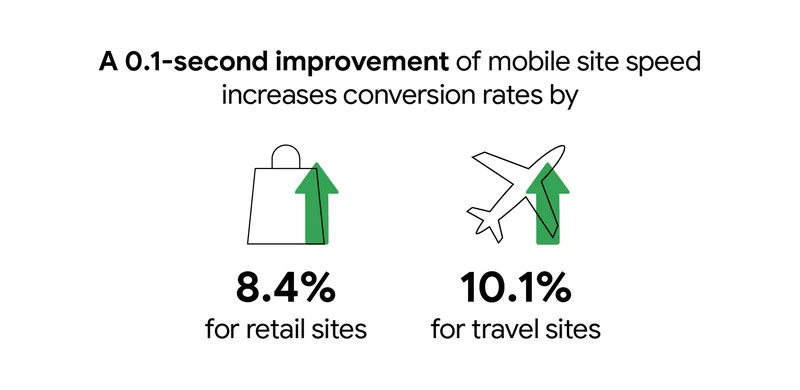
Ciò è particolarmente vero per la velocità del sito mobile. Secondo uno studio di Google del 2020, un miglioramento di soli 0,1 secondi può migliorare la frequenza di pagamento, conversione e rimbalzo.

Considerando che la maggior parte degli utenti Internet naviga su dispositivi mobili e che Google è passato a un indice mobile-first, è sicuramente qualcosa a cui dovresti prestare attenzione.
Se il tuo sito è lento, i visitatori non rimarranno lì. Periodo. Inoltre, i motori di ricerca ti puniranno nelle loro classifiche. Per questo motivo, è fondamentale investire nel rendere il tuo sito il più veloce possibile.
Come? Gli articoli seguenti ti metteranno sulla strada giusta:
- Come testare la velocità del tuo sito web (metriche, strumenti, suggerimenti per l'ottimizzazione)
- 12 tattiche per ottimizzare la velocità di WordPress senza plugin
- 14 modi per velocizzare WordPress e ridurre il tempo di caricamento della pagina
- 13 suggerimenti per aumentare le prestazioni del sito per WordPress
- 10 Semplici Modi per Velocizzare il Tuo Sito Web WordPress [Case Study]
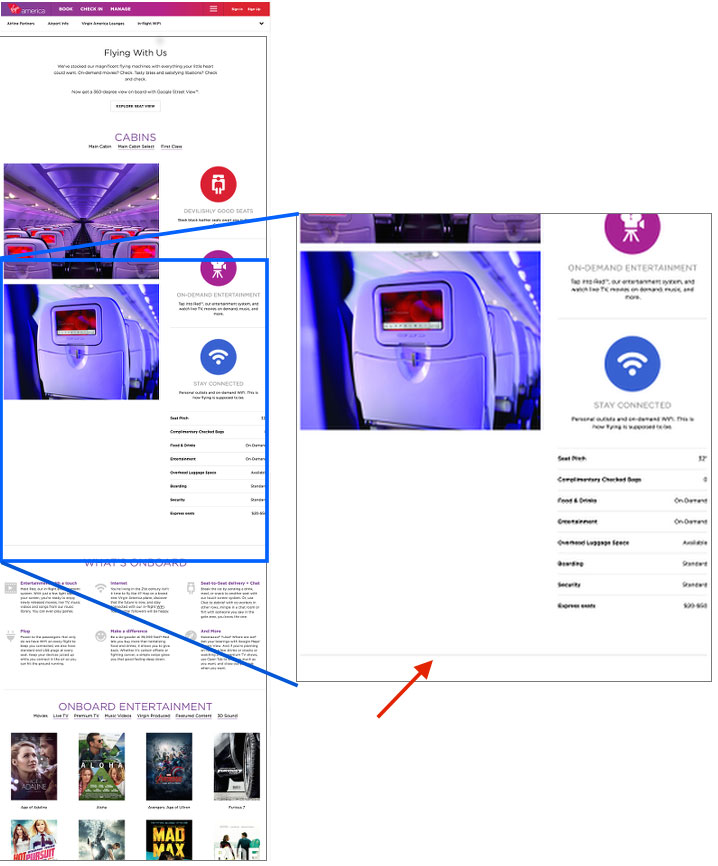
2. Sfrutta il Fold
Se esista ancora o meno una cosa come l’ovile è un acceso dibattito. Alcuni sostengono che, data la moltitudine di dimensioni degli schermi al giorno d'oggi, la piegatura non abbia più importanza. Altri sono di diversa opinione.
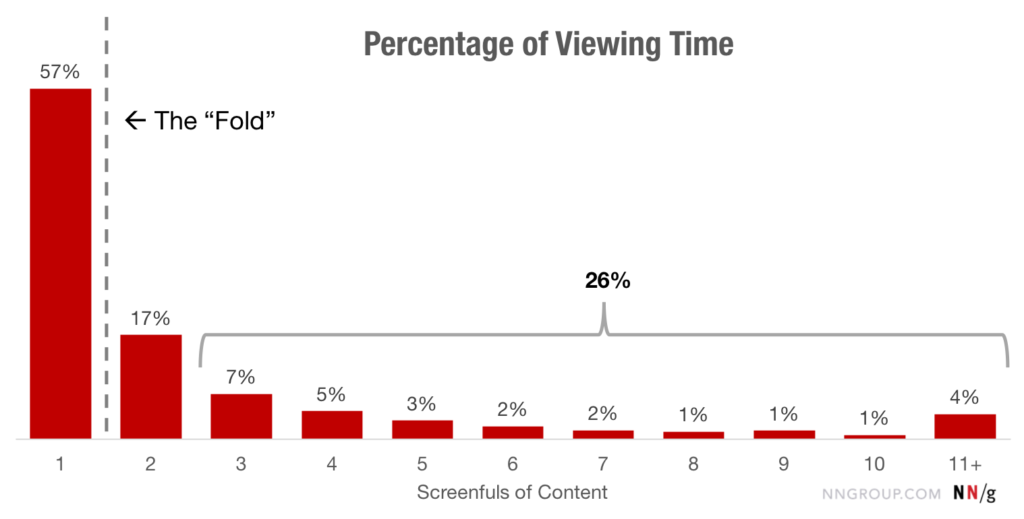
A questo proposito, secondo uno studio del 2018 condotto da Nielsen Norman Group, le persone trascorrono il 57% del loro tempo “above the fold”, con un netto calo successivo. Il 74% del loro tempo è dedicato ai primi due screenful.

Quindi, sembra che il fold conti ancora. Per il tuo sito web ciò significa che devi dare priorità ai tuoi contenuti e utilizzare lo spazio disponibile per attirare gli utenti in modo che continuino. Ecco alcuni suggerimenti su come farlo:
- Utilizza un titolo chiaro e descrittivo : spiega cosa può fare il tuo sito per i visitatori ed evidenzia i vantaggi. Sii breve e usa parole che evocano emozioni. Per ulteriori consigli, consulta i nostri suggerimenti per il copywriting.
- Includi il tuo invito all'azione principale : per aumentare le possibilità di convertire i tuoi visitatori, il fold è il momento di iniziare il percorso dell'utente. Assicurati che il tuo CTA sia chiaro e visibile. Utilizza i nostri suggerimenti su come scrivere un ottimo invito all'azione se sei in difficoltà.
- Includi contenuti multimediali : immagini, video o audio aiutano a enfatizzare il tuo punto. Parleremo più approfonditamente dei contenuti visivi più avanti.
Inoltre, per incoraggiare gli utenti a continuare a scorrere, assicurati di evitare l’illusione di completezza o di “falsi fondi”. Questo descrive il design che può facilmente sembrare come se avessi raggiunto la fine della pagina, dissuadendo così i visitatori dal continuare.

3. Approfitta della legge di Hick
La legge di Hick afferma che quante più scelte ha un individuo, tanto più tempo impiegherà per prendere una decisione.
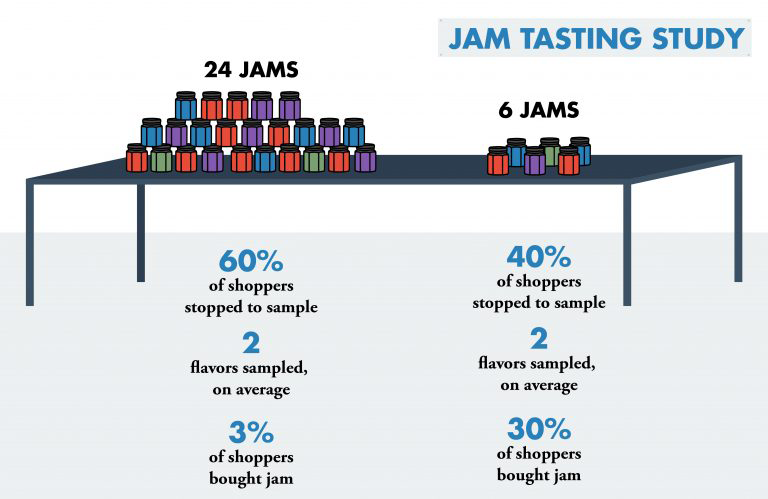
Esiste in realtà uno studio affascinante su questo fenomeno in cui alle persone in un supermercato venivano date più o meno varietà di marmellata da provare. Alla fine, coloro che avevano più scelte avevano molte meno probabilità di finire per acquistare della marmellata rispetto a quelli che avevano meno tipi tra cui scegliere.

Quanto è importante per il tuo sito web? Bene, significa che potresti essere in grado di aumentare le tue conversioni semplicemente limitando il numero di scelte che offri agli utenti. Ecco alcuni esempi di come potrebbe apparire:
- Ridurre il numero di voci di menu
- Limita i campi del modulo
- Concentrati su un invito all'azione
- Visualizza solo i pulsanti social delle reti su cui sei effettivamente attivo
- Attenersi a un obiettivo per pagina
Esistono molti altri modi per ridurre il sovraccarico sul tuo sito e indirizzare gli utenti verso le scelte che vuoi veramente che facciano. In realtà abbiamo un ebook su questo.
4. Mantienilo semplice
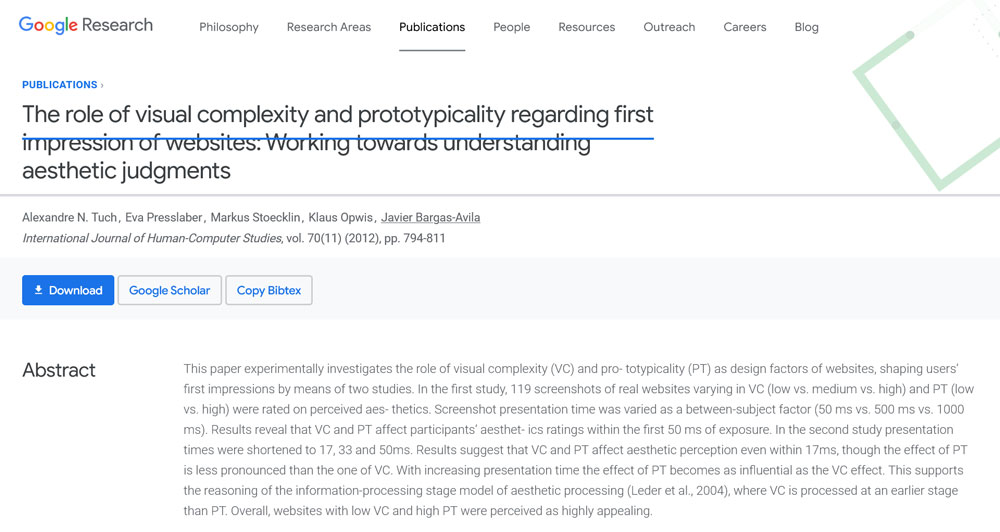
Restando in tema di meno, questo vale anche per il tuo design in generale. Un vasto studio di Google ha dimostrato che ai visitatori non piace la complessità visiva. Il succo: più complicato è il tuo design, meno bello lo percepiscono.

Cosa significa questo per il tuo sito? Oltre al punto precedente sulla limitazione delle scelte sul tuo sito, ecco alcune idee:
- Ripensa quella barra laterale : sempre più siti web stanno abbandonando la barra laterale a favore del design a colonna singola (ad esempio, quella su cui ti trovi adesso). Ciò significa meno distrazioni e focalizza chiaramente l'attenzione sul contenuto.
- Attenersi ai layout standard : le persone amano la familiarità e possono rimanere sconcertate dalla progettazione di siti non standard. Pertanto, potrebbe essere una buona idea seguire schemi e layout di progettazione familiari. Puoi ancora trovare modi per distinguerti attraverso altri mezzi.
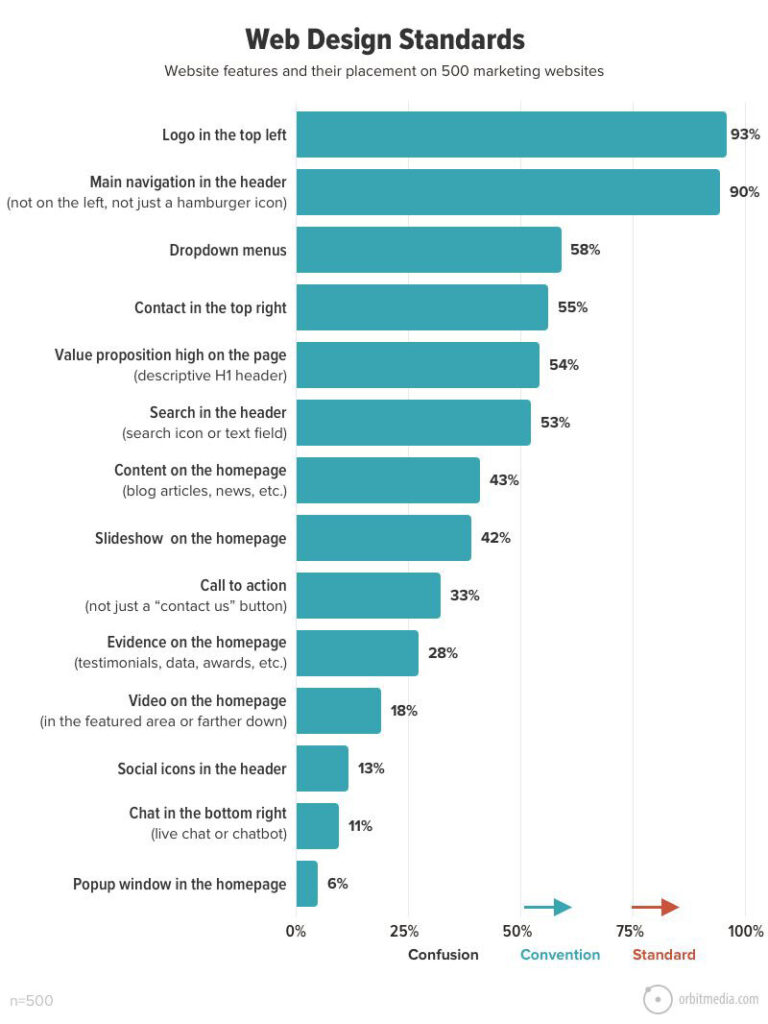
Parlando di layout standard, Orbit Media ha condotto uno studio sugli standard di web design nel 2021. Da un campione di home page di 500 siti Web B2B, hanno scoperto che quelli seguenti sono gli standard e le convenzioni più e meno comuni a cui aderiscono questi siti Web:

Utilizza le informazioni di cui sopra per migliorare la tua home page e leggi l'articolo di accompagnamento per ulteriori suggerimenti su come ottimizzare ogni parte, dall'intestazione fino al piè di pagina. Norman Nielsen ha condotto uno studio simile con risultati che rispecchiano quelli di Orbit Media.
5. Evita caroselli, cursori, schede e fisarmoniche
I proprietari di siti web adorano i caroselli. È probabilmente una delle funzionalità più richieste dai clienti e un compromesso comune quando diversi team richiedono lo stesso spazio sul sito Web dell'azienda. Sfortunatamente, la ricerca dice che sono piuttosto inutili, almeno sulla tua home page.
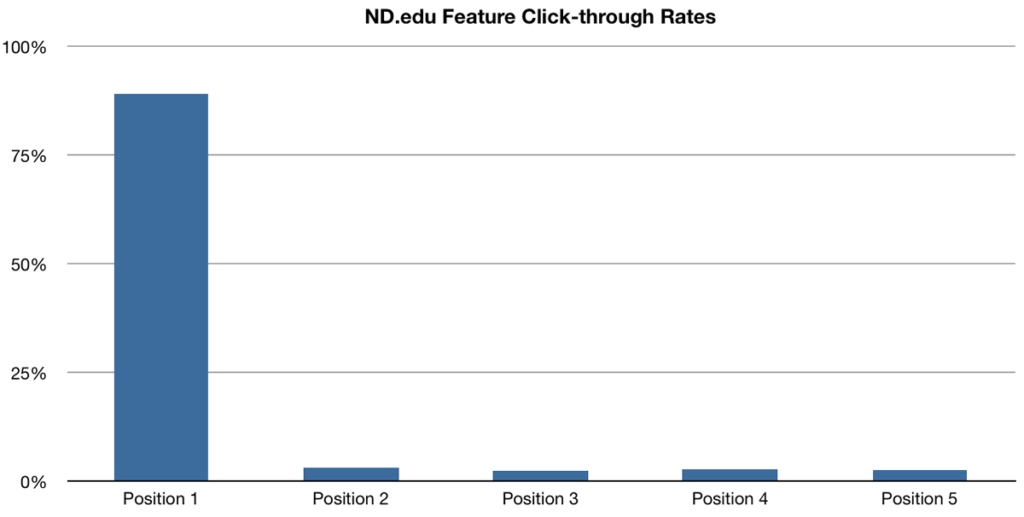
Uno dei dati più strabilianti proviene dall’Università di Notre Dame. Il webmaster ha notato che la prima diapositiva del carosello riceveva quasi il 90% dei clic, mentre il resto veniva in gran parte ignorato.

90 per cento! Non sembra che valga la pena di essere presenti anche per le altre diapositive, vero? Sembra che i web designer che convincono i loro clienti a non usare uno slider abbiano avuto ragione fin dall'inizio.
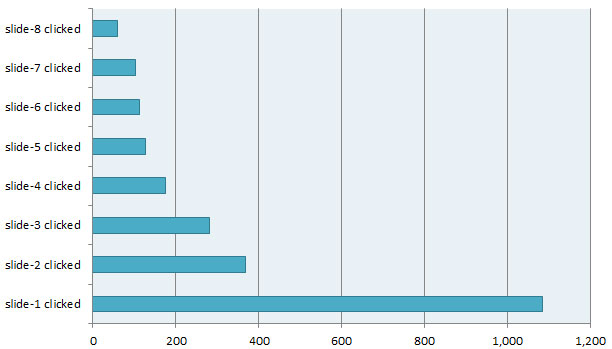
Risultati simili provengono dall’Università di York.

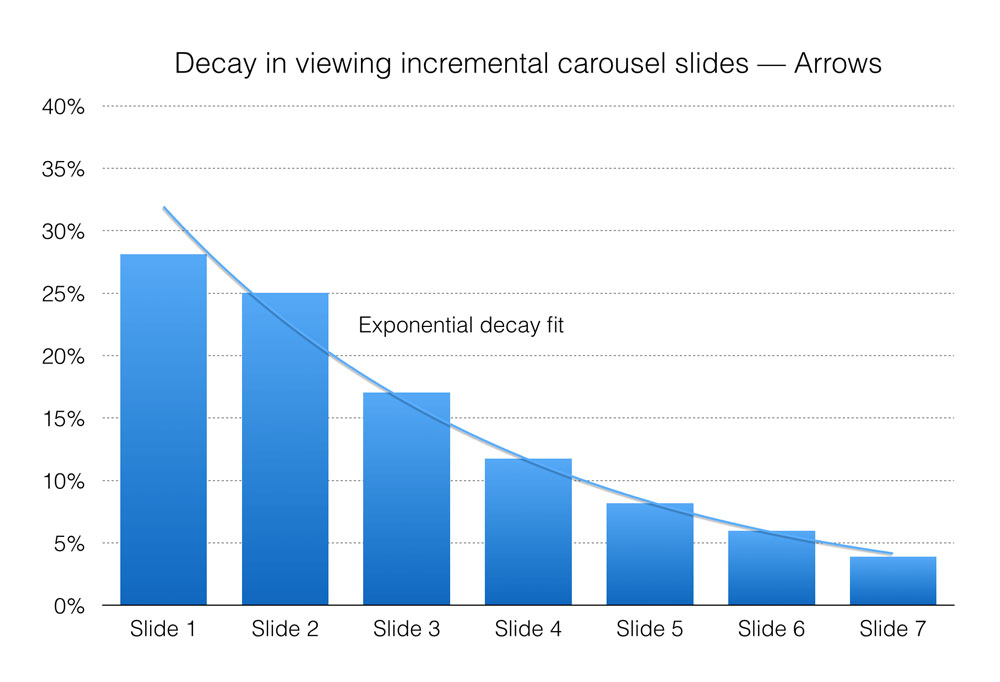
Tuttavia, il caso potrebbe essere diverso per le immagini dei prodotti mobili, come mostra questo studio pubblicato su Smashing Magazine.


In questo caso, l’interazione sulle diapositive successive è stata maggiore rispetto agli studi precedenti. Quindi, per fornire informazioni aggiuntive in un contesto particolare, le presentazioni sembrano avere la loro utilità. Sembrano però meno adatti come strumento di navigazione del sito.
Le schede e le fisarmoniche hanno lo stesso problema degli slider e dei caroselli: spesso vengono ignorati. Ciò è aggravato dal fatto che pochi visitatori leggono effettivamente l’intera pagina. La maggior parte delle persone si limita a eseguire la scansione e, pertanto, non è molto probabile che facciano clic aggiuntivi per vedere i tuoi contenuti.
Tuttavia, cosa succede se è necessario includere in qualche modo le informazioni inserite in quelle aree? Stiamo arrivando esattamente a questo proprio adesso.
6. Dai priorità allo scorrimento rispetto al clic
Se non dovresti comprimere le informazioni in slider e/o fisarmoniche, come le presenti? La risposta: metti tutto in una lunga pagina, comprese le cose solitamente nascoste. Sul serio, funziona.
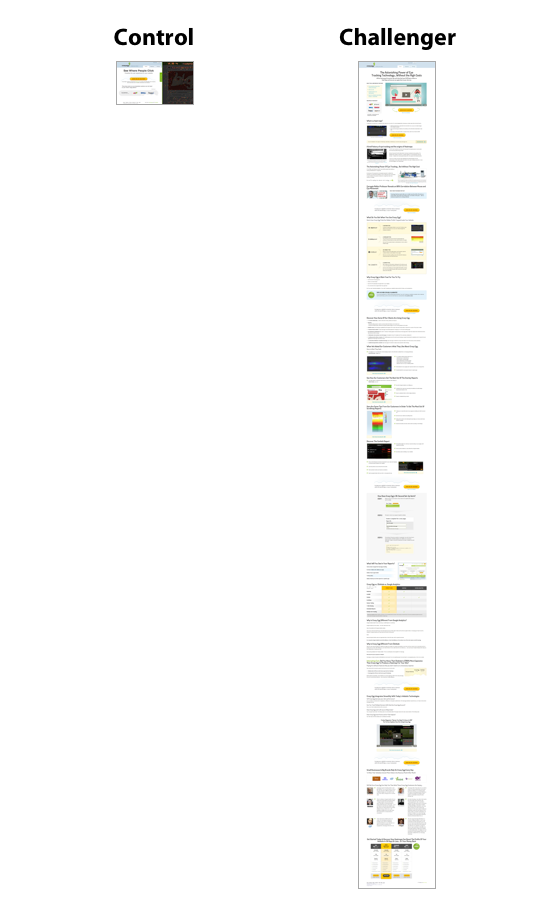
C’è un affascinante caso di studio di Crazy Egg per dimostrare questo punto. Sono passati da una pagina di vendita semplice e breve a una pagina di vendita 20 volte più lunga dell'originale.

Il risultato: le conversioni sono aumentate del 30%! Non c'è certamente niente da ridere.
Sembra che agli utenti piaccia scorrere molto più che fare clic. Pertanto, se stai attualmente diffondendo le informazioni sul tuo prodotto su molte pagine diverse, è tempo di riconsiderare.
7. Attenzione diretta con segnali visivi
Una delle funzioni principali del web design è guidare gli utenti. Puoi farlo dando un peso diverso ai vari elementi, dirigendo così l'attenzione dove vuoi che vada.
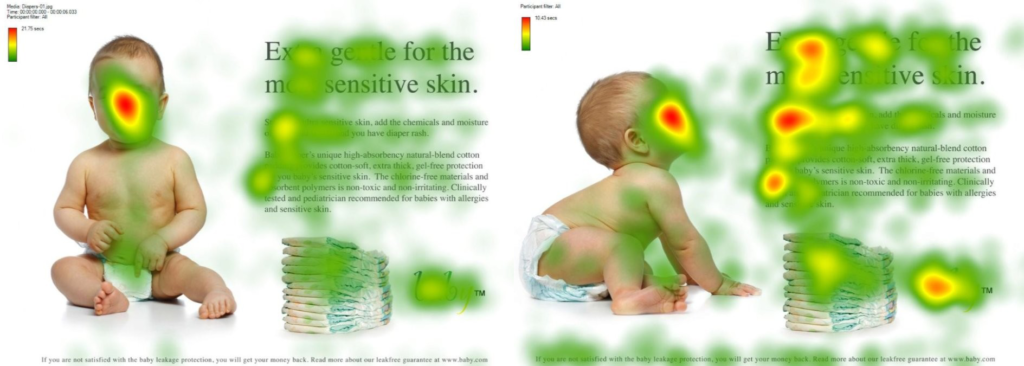
Tuttavia, puoi anche utilizzare segnali visivi più diretti per raggiungere questo obiettivo. Il primo è sfruttare il fatto che gli esseri umani tendono a guardare nella stessa direzione delle persone che vedono negli annunci pubblicitari.

Notate come nell'immagine sopra, più persone leggono il testo che il bambino sta guardando rispetto a quando il bambino guardava la telecamera? Questa è una cosa reale e puoi usarla per indirizzare l'attenzione sul tuo sito dove la desideri di più.
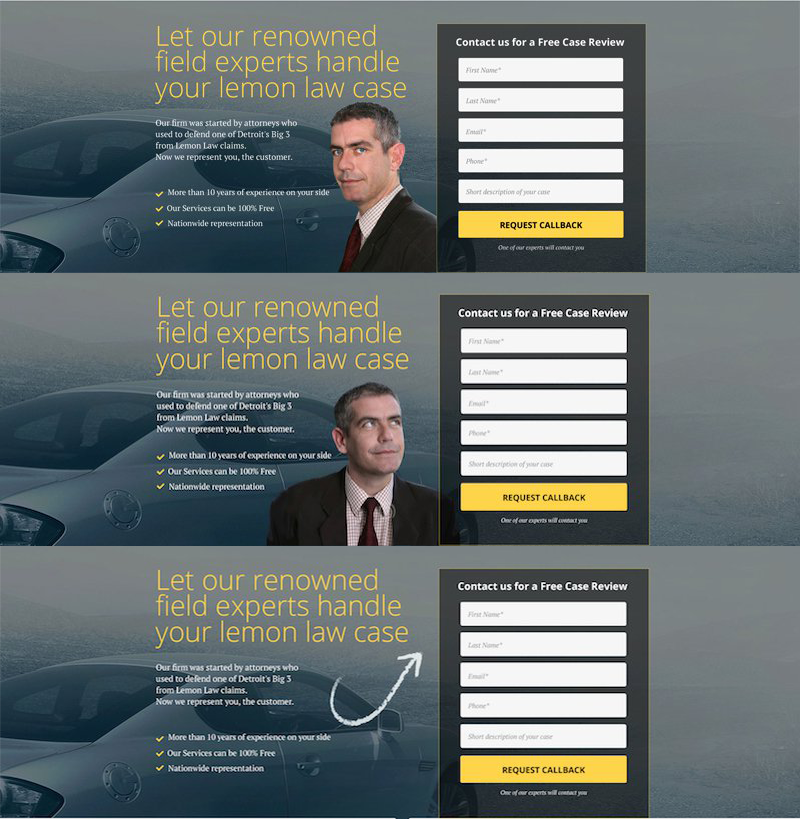
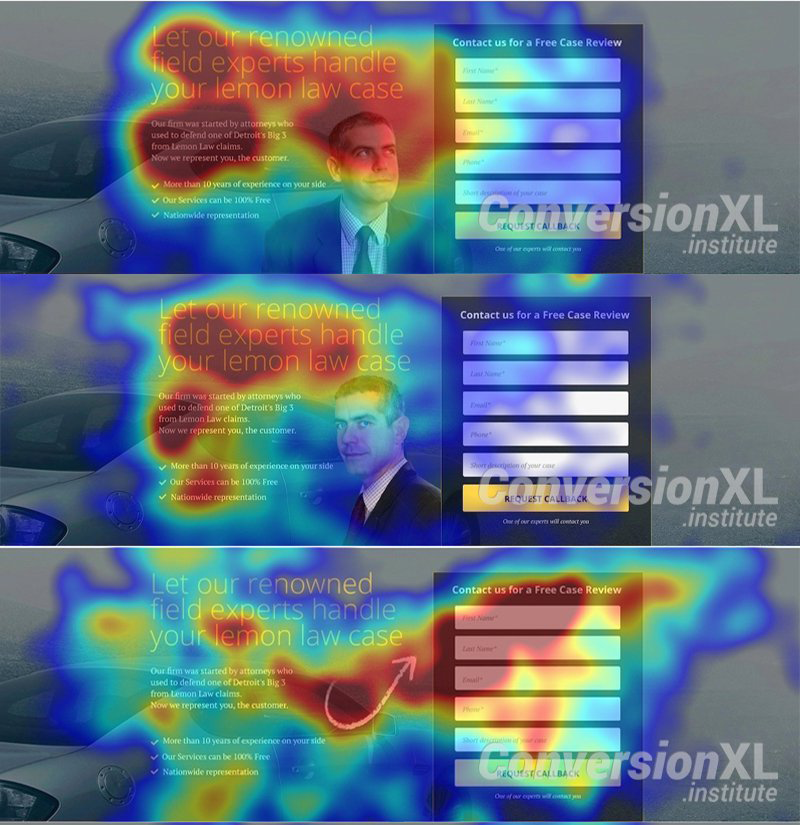
Tuttavia, non è necessario essere così sottili nel guidare l'attenzione dei visitatori. A volte aiuta essere schietti al riguardo. Ad esempio, in uno studio, i ricercatori hanno testato gli effetti sopra menzionati rispetto a una semplice freccia che punta verso gli elementi su cui volevano attirare l’attenzione.

Abbastanza divertente, il metodo più diretto ha sovraperformato il segnale sottile.

Lascia che questa ti serva da lezione.
8. Usa le persone nelle immagini (ma evita le foto stock)
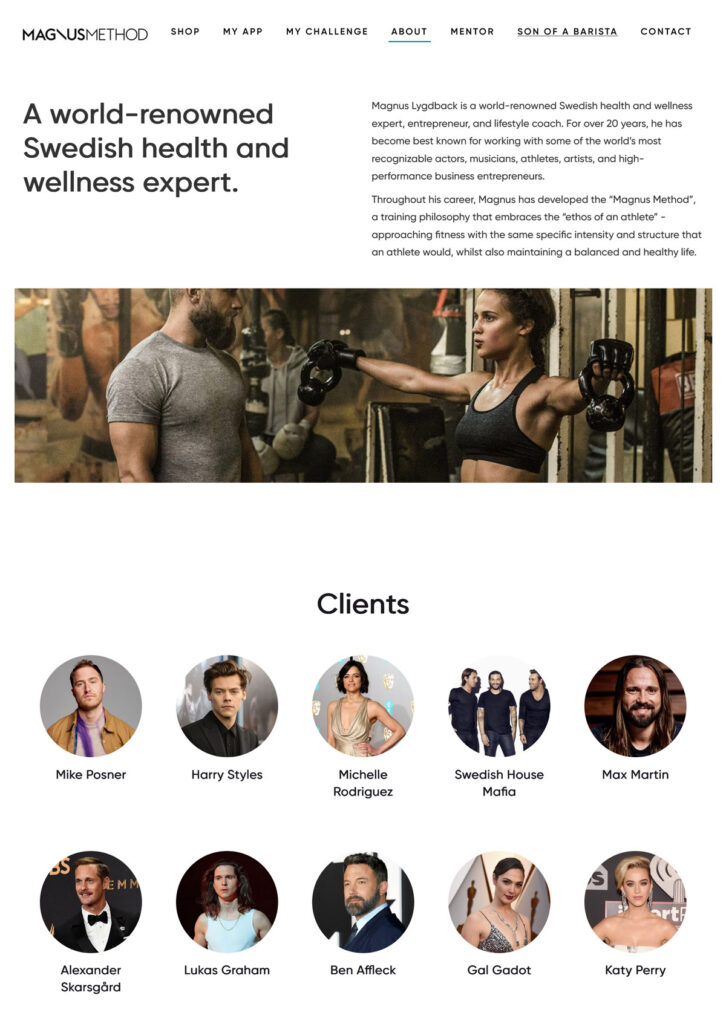
Oltre a usarli per attirare l'attenzione, includere altre persone nelle immagini del tuo sito è generalmente una buona idea. Agli esseri umani piace connettersi con altre persone, nella vita reale così come sul web. È per questo che, ad esempio, abbiamo circa pagine sui blog.
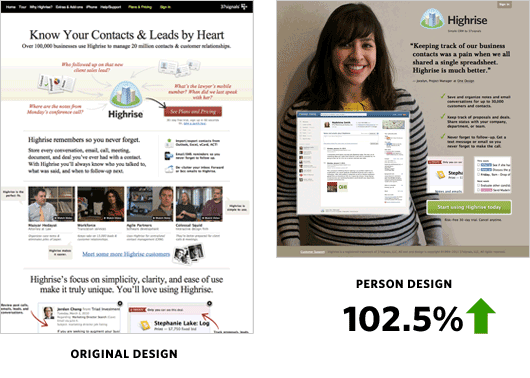
Puoi vederlo all'opera in un caso di studio di Basecamp. Sono riusciti ad aumentare le conversioni del 102,5% passando da una pagina di destinazione basata su testo a una con una foto di grandi dimensioni di una persona sullo sfondo.

Semplice ma efficace. Tuttavia, un avvertimento: l’intero effetto è facilmente annullato dalle foto d’archivio. Uno studio del Nielsen Norman Group ha scoperto che siamo molto abili nel riconoscere queste immagini generiche e nel escluderle.

Per questo motivo, se intendi utilizzare immagini di persone sul tuo sito, assicurati che siano autentiche e reali. Includi il tuo staff o i tuoi clienti.
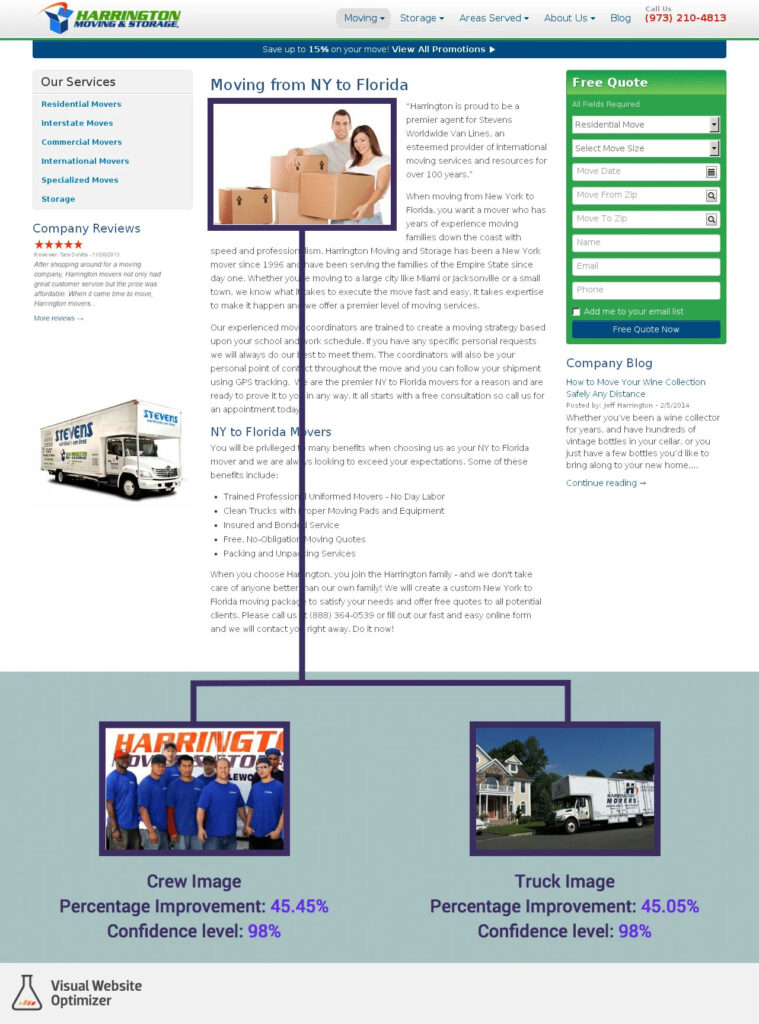
Due casi di studio che mostrano tutto ciò in azione provengono da Marketing Experiments e Visual Website Optimizer. In entrambi i casi, la sostituzione delle immagini stock con immagini autentiche e pertinenti ha migliorato i tassi di conversione dal 35 al 45%.

Se non c'è assolutamente alcun modo per aggirare l'utilizzo delle foto stock, segui almeno alcune best practice:
- Utilizza TinEye e Google Immagini per scoprire chi altro utilizza la stessa immagine. Evita le immagini che appaiono su molti altri siti web e siti a cui non desideri essere associato.
- Utilizza le foto stock solo come base per creare le tue immagini. Regolane il colore, aggiungi testo, tipografia e altri effetti per renderli più emozionanti e unici.
9. Utilizzare l'ordine dell'elenco corretto
L'uso degli elenchi, sia ordinati che non ordinati, è un ottimo modo per rendere le informazioni più accessibili e aumentarne la leggibilità. Tuttavia, si scopre che anche qui l'attenzione umana è volubile.
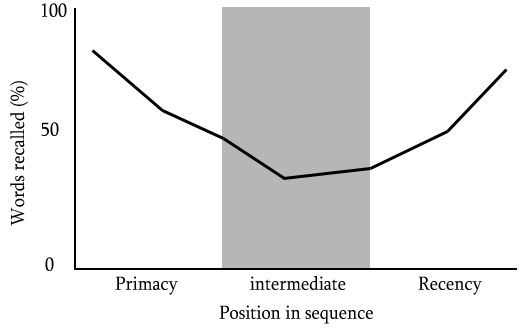
Ciò è dovuto al cosiddetto effetto di posizione seriale. In sostanza dice che in un elenco è più probabile che tu ricordi sia gli elementi all'inizio che quelli alla fine. La sezione centrale, invece, viene in gran parte dimenticata.

La lezione qui: quando elenchi gli attributi del tuo prodotto o servizio, assicurati di inserire i più importanti dove è probabile che abbiano un impatto.
10. Tuttavia, dimentica l'ordine del menu di navigazione
L'eccezione all'importanza di ordinare i tuoi elenchi sembra essere la navigazione del sito web. Uno studio di eye-tracking del 2010 voleva scoprire se l'ordine delle voci del menu influenza la velocità con cui gli utenti trovano ciò che stanno cercando. Per quanto riguarda i risultati, lasciatemi semplicemente citare lo studio stesso perché non potrebbe essere più chiaro:
- Quando si progetta un menu Web o si fornisce consulenza sulla sua progettazione, non dedicare molto tempo a decidere l'ordine delle voci del menu sulla base del fatto che ciò aiuterà gli utenti a trovare le voci più rapidamente. Continuare ad aderire alle aspettative culturali come il collegamento “Casa” sempre all’estrema sinistra.
In breve, posiziona il pulsante Home sul lato sinistro del menu ma non preoccuparti dell'ordine di qualsiasi altra cosa.
11. Sfruttare la prova sociale
L’ultimo dei nostri consigli sul web design riguarda il cosiddetto bias di conformità. Questa è la tendenza delle persone a fare come fanno gli altri. Ciò significa che se un gruppo di persone approva qualcosa, è più probabile che altri facciano lo stesso.
Un modo per sfruttare questo aspetto sul tuo sito web è mostrare prove sociali. Se riesci a dimostrare che gli altri hanno un'opinione positiva del tuo sito, contenuto, prodotto o servizio, è più probabile che i nuovi visitatori arrivino alla stessa conclusione.

Puoi dimostrarlo più facilmente con il conteggio delle condivisioni sui social, delle menzioni sui media e/o delle testimonianze. Nel caso in cui desideri approfondire questo argomento, abbiamo un intero articolo su come aumentare la prova sociale per te.
Quali sono i tuoi suggerimenti preferiti per il web design?
Il web design è un argomento complesso che incide molto sul successo del tuo sito web. Per questo motivo è meglio sapere cosa stai facendo. Affidarsi alla ricerca per ottenere consigli invece che a opinioni casuali è un buon modo per garantirlo.
Puoi utilizzare le tecniche di cui sopra per rendere il tuo sito web più efficace, servire meglio i tuoi visitatori e migliorare i tassi di conversione e altri indicatori di successo. Riassumiamoli ancora una volta:
- Investi in un'elevata velocità di caricamento delle pagine
- Usa la piega per attirare i visitatori
- Riduci le scelte per migliorare le conversioni
- Semplifica dove puoi
- Evita di utilizzare caroselli, dispositivi di scorrimento, schede e fisarmoniche
- Dai priorità allo scorrimento rispetto ai clic
- Dirigere l'attenzione tramite segnali visivi
- Utilizza immagini di persone (ma non da stock)
- Dai la priorità all'ordine degli elementi dell'elenco
- Non preoccuparti dell'ordine del menu di navigazione
- Usa la prova sociale per rendere il tuo sito più attraente
Speriamo che questo ti aiuti a migliorare il tuo web design. Se hai ulteriori suggerimenti, studi e informazioni, non esitare a condividerli.
Hai ulteriori suggerimenti sul web design basati sulla ricerca? Se è così, condividilo nei commenti qui sotto.
