Web Design Trends 2023: un'anteprima del futuro del Web Design
Pubblicato: 2023-01-05Mentre ci avviciniamo al 2023, è importante rimanere aggiornati sulle ultime tendenze del web design. Come mai? Bene, per esempio, aiuterà il tuo sito web a rimanere pertinente e coinvolgente per gli utenti. Inoltre, tenere il passo con le tendenze dimostra che hai investito nel tuo sito Web e sei disposto a impegnarti per mantenerlo al meglio.
Inoltre, consentire al tuo sito di rimanere indietro rispetto ai tempi può farlo sembrare datato e fuori dal mondo. Non è esattamente l'impressione che vuoi dare a potenziali clienti o clienti.
Quello che segue è il nostro esame approfondito di alcune delle tendenze del web design più popolari per il 2023. Ti daranno un'idea chiara di ciò che sta arrivando e di come prepararti per loro.
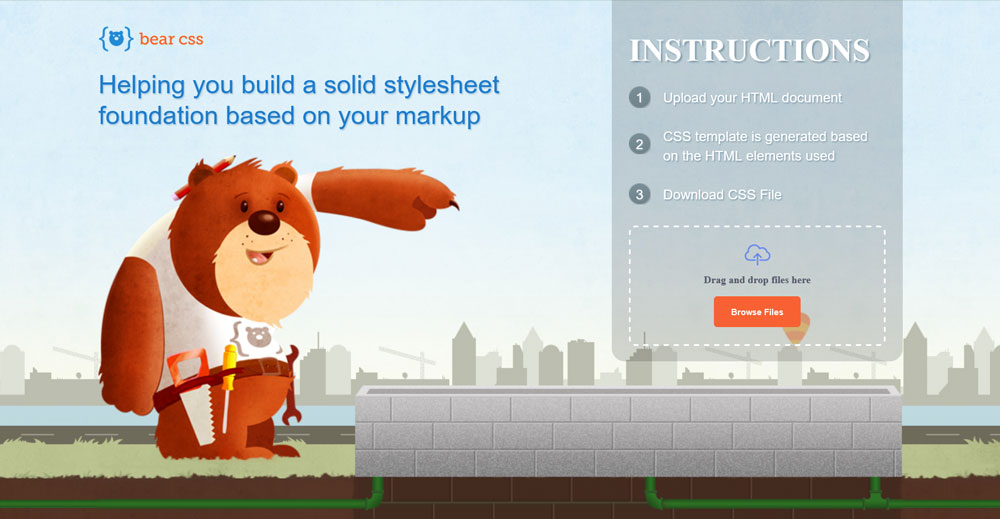
1. Illustrazioni

Una delle più grandi tendenze che stiamo vedendo per il 2023 è l'allontanamento dalla fotografia tradizionale e verso illustrazioni e grafica. Ciò è probabilmente dovuto ad alcuni fattori. Primo fra tutti è la necessità di distinguersi in un panorama online sempre più affollato.
Con più aziende che mai che lanciano siti Web, sta diventando più difficile affermare il proprio spazio. È qui che entrano in gioco le illustrazioni. L'aggiunta di un elemento unico e visivamente accattivante al tuo sito può aiutarlo a stare al di sopra degli altri.
Inoltre, le illustrazioni possono conferire personalità al tuo sito, qualcosa che spesso manca nel mondo online di oggi. Questo non è più evidente che nella rinascita dell'uso dei personaggi dei cartoni animati sui siti web. È una tendenza che continuerà sicuramente nel 2023.
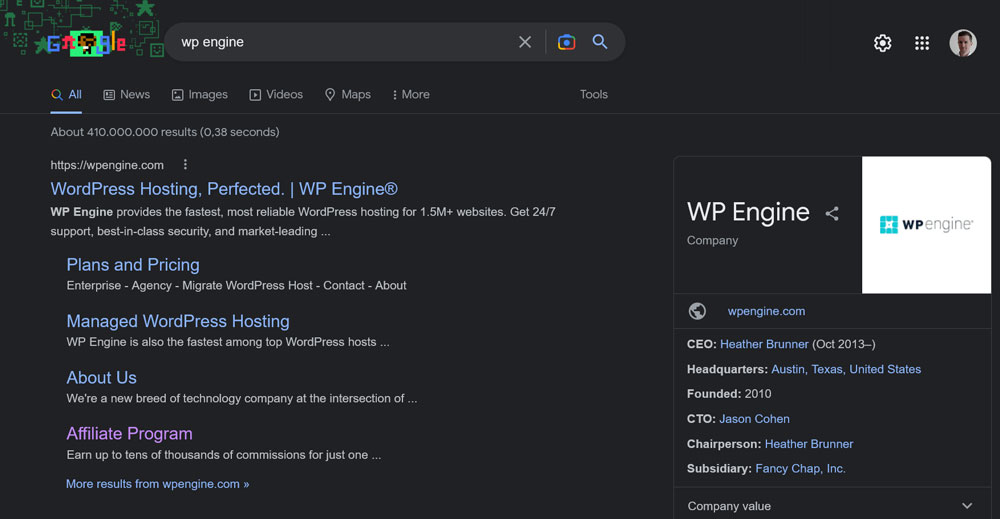
2. Modalità oscura
La modalità oscura è un modo sempre più popolare per visualizzare i contenuti online e probabilmente continuerà la sua ascesa nel 2023. Per chi non ha familiarità con il termine, la modalità oscura si riferisce a una combinazione di colori che utilizza testo di colore chiaro su uno sfondo scuro.

Ci sono alcuni motivi per cui la modalità oscura è diventata così popolare. Per prima cosa, è più facile per gli occhi, soprattutto quando si visualizzano contenuti in condizioni di scarsa illuminazione. Inoltre, può aiutare a preservare la durata della batteria su dispositivi con schermi OLED o AMOLED.
Inoltre, la modalità oscura può anche rendere un sito Web più moderno, elegante e meno affamato di energia. Pertanto, ci aspettiamo che sempre più siti adottino questa tendenza nel prossimo anno.
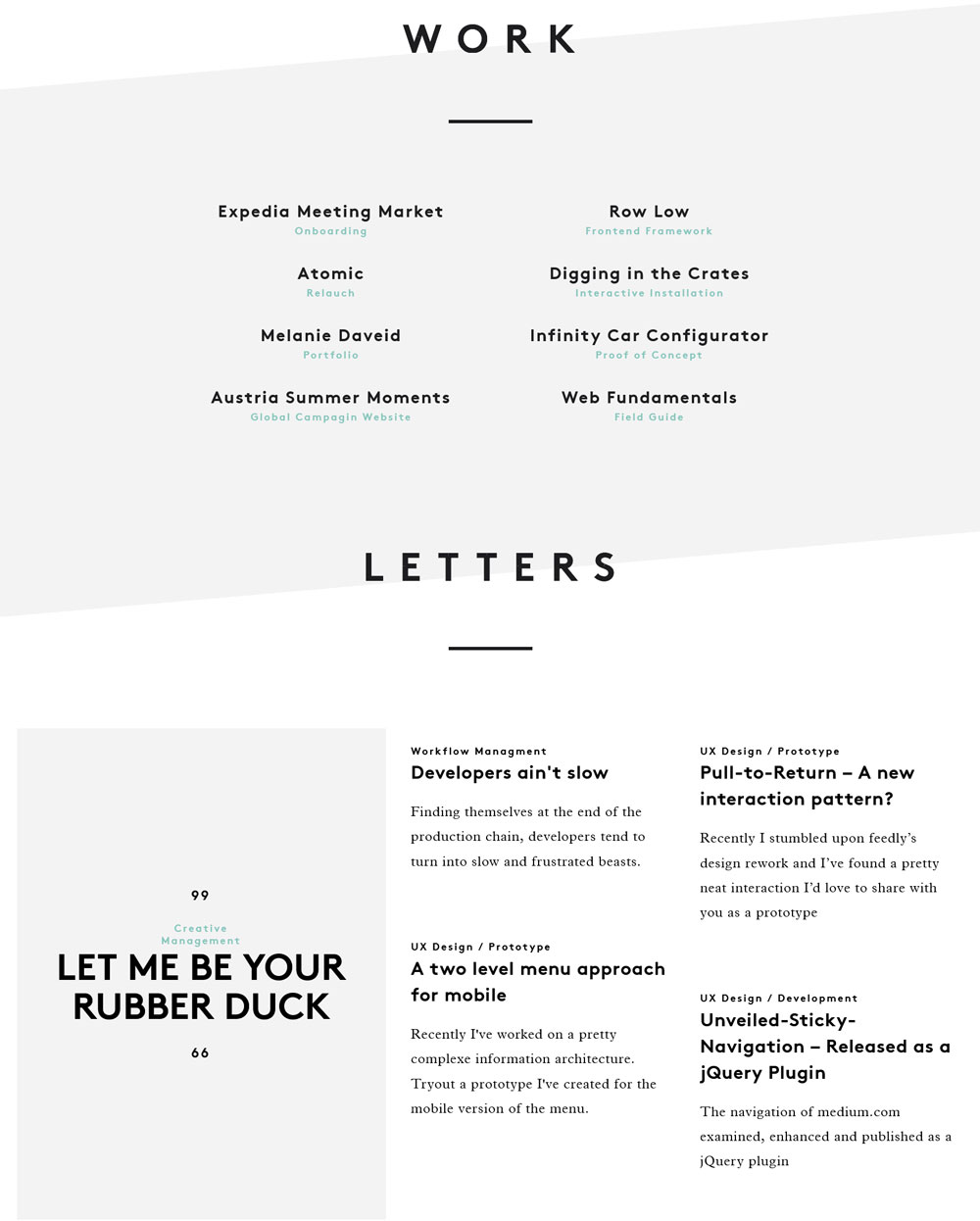
3. Minimalismo
Se sei stato coinvolto nel web design negli ultimi anni, hai già familiarità con il minimalismo. Questa tendenza consiste nell'eliminare gli elementi non necessari e concentrarsi sull'essenziale.

L'obiettivo del minimalismo è quello di creare un look pulito e ordinato che sia piacevole per gli occhi e facile da navigare. Ciò accade utilizzando design e layout semplici e puliti con molto spazio bianco.

Il minimalismo è particolarmente apprezzato dalle aziende che vogliono trasmettere un senso di raffinatezza e professionalità. Tuttavia, puoi usarlo praticamente su qualsiasi tipo di sito Web con grande efficacia.
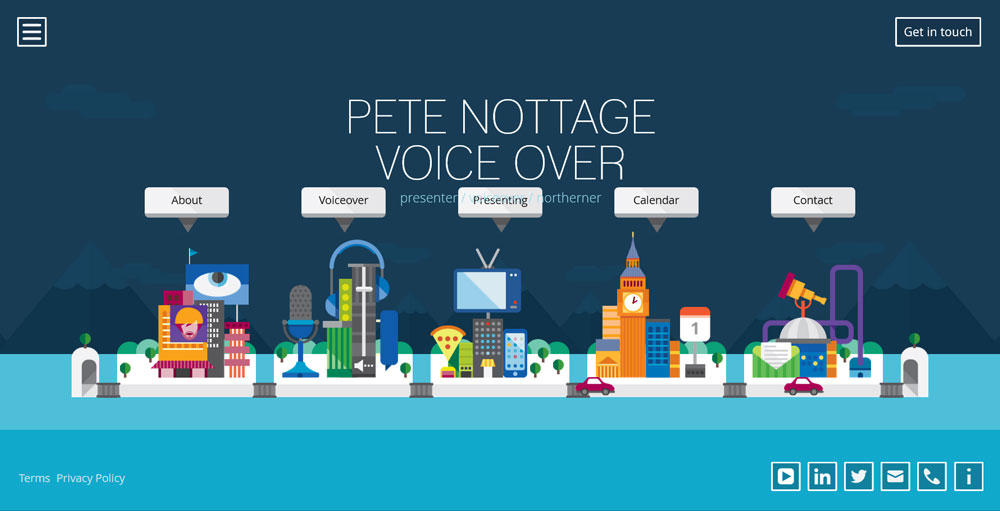
4. Neo-brutalismo
Il neo-brutalismo è uno stile caratterizzato dall'uso di forme geometriche nette e colori audaci e primari. Prende spunto dall'omonimo movimento architettonico.

Sebbene il neo-brutalismo esista da alcuni anni, solo di recente ha iniziato a prendere piede nel web design. Ciò è probabilmente dovuto al fatto che offre un'alternativa rinfrescante in termini di aspetto.
Se stai cercando di fare una dichiarazione con il tuo sito web, vale sicuramente la pena considerare il neo-brutalismo. Basta essere consapevoli del fatto che questo stile non è per tutti. È più adatto per i siti che sono disposti ad abbracciare un aspetto più all'avanguardia.
5. Design scheumorfico
Il web design skeuomorphic era una tendenza forte quasi un decennio fa, ma sembra destinato a una vera e propria rinascita nel 2023. Il nome si riferisce all'uso di oggetti e trame del mondo reale nei progetti digitali.

Questa tendenza ha preso piede nei primi giorni del design delle app mobili, quando i designer cercavano di rendere le interfacce digitali più intuitive e facili da usare. Tuttavia, da allora è stato adottato anche dai web designer.
Uno dei vantaggi del design skeuomorphic è che può rendere un sito web più coinvolgente e realistico. Inoltre, può aiutare gli utenti a capire meglio come utilizzare un sito o un'interfaccia, rendendolo ideale per i visitatori alle prime armi. Inoltre, essenzialmente colma il divario tra spazi digitali e fisici.
6. Tavolozze di colori monocromatici
La tendenza della tavolozza dei colori monocromatica prevede l'utilizzo di un unico colore per l'intero design di un sito web.

Anche se questo può sembrare una ricetta per il disastro, i design monocromatici possono effettivamente essere piuttosto sorprendenti. Se eseguiti correttamente, possono creare un look moderno e sofisticato.
Inoltre, i design monocromatici sono anche incredibilmente versatili. Sono adatti praticamente a qualsiasi tipo di sito Web, dai blog personali ai siti aziendali. Inoltre, l'utilizzo di un colore significa che il resto dei tuoi elementi di design ha la possibilità di brillare.
7. Gradienti
Se stai cercando di dare al tuo sito web un aspetto fresco e moderno, prendi in considerazione l'aggiunta di sfumature.

I gradienti sono costituiti da due o più colori che si fondono gradualmente l'uno nell'altro. Negli ultimi anni hanno guadagnato popolarità nel web design.
Questa tendenza era popolare nei primi giorni di HTML e CSS. I designer hanno utilizzato i gradienti per aggiungere colore e interesse visivo ai loro progetti. Tuttavia, recentemente è caduto in disgrazia poiché il design piatto è diventato più popolare.
Tuttavia, i gradienti stanno tornando ora perché offrono un modo per aggiungere profondità e dimensione a un design senza sacrificare la semplicità. Inoltre, possono creare un senso di movimento visivo. Ciò può essere particolarmente efficace nelle pagine di destinazione con scorrimento parallasse.
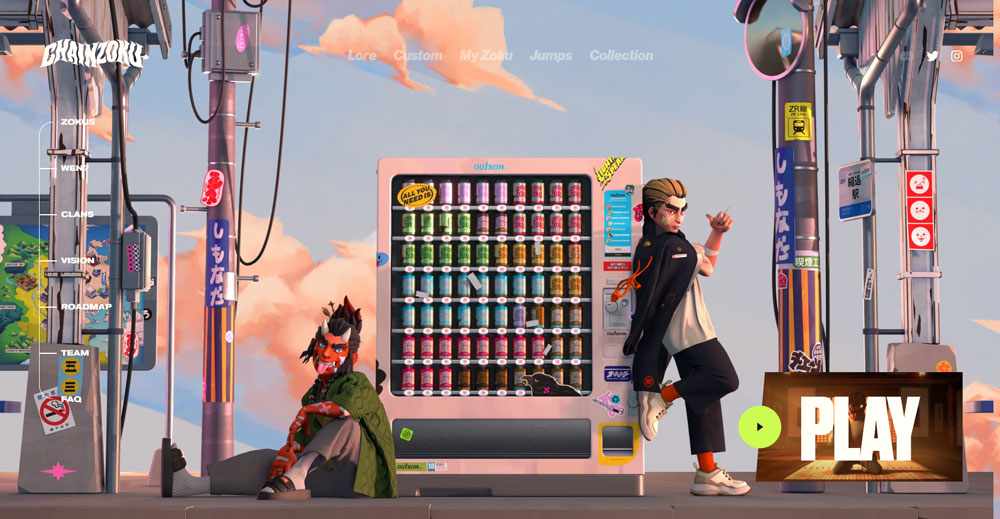
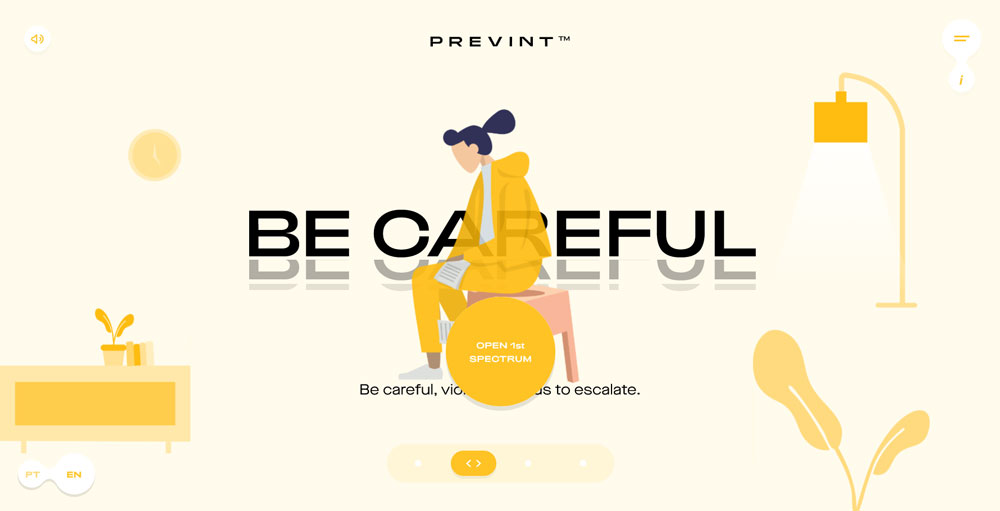
8. Personaggi 3D
I personaggi renderizzati in 3D stanno apparendo più frequentemente come una scelta di design popolare e sembrano essere tra le tendenze web del 2023. Ciò comporta l'utilizzo di immagini tridimensionali di persone o creature invece delle tradizionali illustrazioni digitali sui siti web.

I personaggi 3D possono soddisfare una varietà di scopi. Dall'aggiunta di un senso di divertimento e personalità a un sito, all'aiutare gli utenti a orientarsi in un'interfaccia complessa.

Offrono anche versatilità e possono inclinarsi verso uno stile divertente e carino o un aspetto più realistico e realistico, a seconda delle esigenze del progetto.
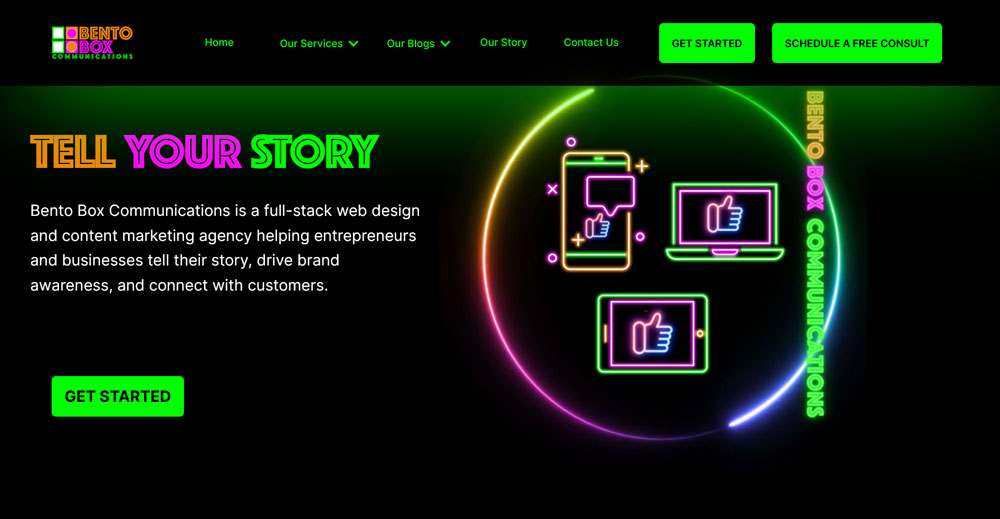
9. Tutte le cose al neon
L'uso dei colori al neon nel web design è anche qualcosa che vedi più di recente. Ciò comporta l'utilizzo di colori vivaci come parte dell'estetica di un sito web. È spesso accompagnato dall'aspetto di insegne al neon o da altri design di ispirazione retrò.

I colori al neon aggiungono un senso di divertimento e personalità a un sito. Possono anche aiutare gli utenti a orientarsi in un'interfaccia complessa e distogliere l'attenzione su aree di contenuto chiave.
I colori al neon sono ottimi anche per evocare stili retrò. Quindi, se stai cercando un modo per aggiungere un po' di nostalgia degli anni '80 o '90 al design del tuo sito web, vale sicuramente la pena esplorare questa tendenza.
10. Interattività
Un'altra tendenza del web design che sembra destinata a continuare a essere utilizzata pesantemente negli anni 2023 è l'interattività. Questa tendenza implica rendere il design di un sito Web più interattivo e coinvolgente per gli utenti, offrendo loro un'esperienza più coinvolgente.
È possibile aggiungere interattività a un sito Web in diversi modi. Dall'incorporazione di giochi e quiz all'aggiunta di chatbot e altre forme di intelligenza artificiale.
Inoltre, l'interattività ha anche la capacità di creare un'esperienza più personalizzata per gli utenti. Ad esempio, puoi utilizzare i dati delle precedenti interazioni di un utente con il tuo sito per personalizzare il contenuto e il design delle tue pagine.
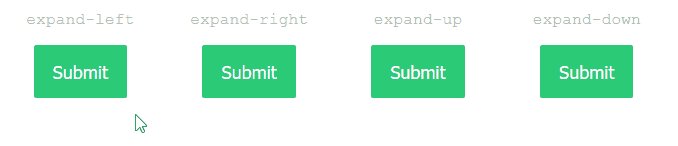
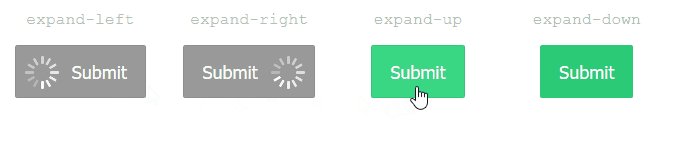
Anche le micro-interazioni sono in aumento. Ciò comporta l'aggiunta di piccoli elementi interattivi al design di un sito Web, come effetti al passaggio del mouse e pulsanti animati.

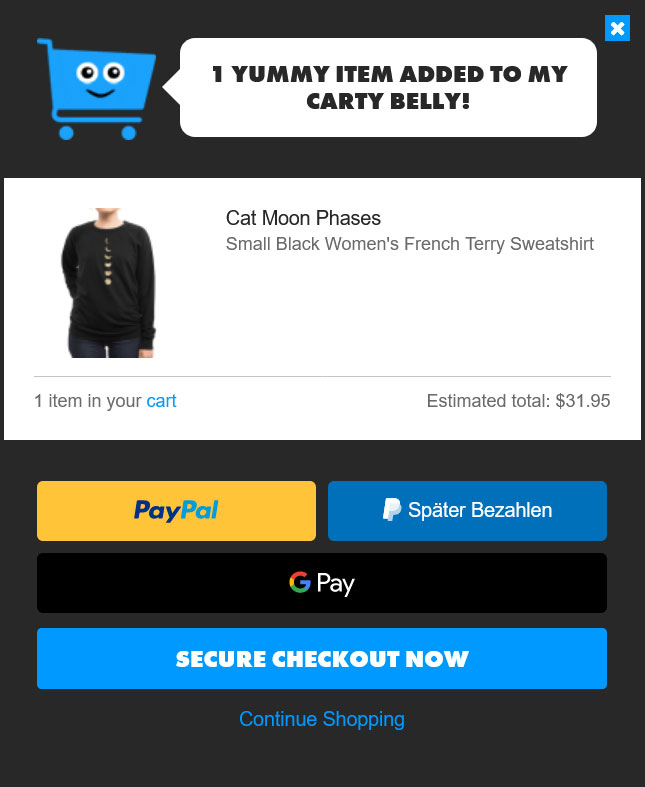
L'aggiunta di elementi interattivi al tuo sito Web può ravvivare l'esperienza dell'utente e fornire un modo più piacevole per gli utenti di interagire con i tuoi contenuti.
Ad esempio, quando aggiungi un articolo al tuo carrello sul sito Web Threadless, sei accolto da una microinterazione che conferma che l'azione è stata un successo.

11. Sfondi video
Se stai cercando di stare al passo con i tempi, prendi in considerazione l'utilizzo di sfondi video per il design del tuo sito web nel 2023. Questa tendenza in crescita utilizza riprese video come sfondo invece di un'immagine statica.

Utilizza gli sfondi video per aggiungere entusiasmo e movimento a un sito Web o aiutare gli utenti a comprendere idee complesse.
Inoltre, gli sfondi video sono perfetti per creare un'esperienza realistica. Se usati correttamente, possono far sentire l'utente come se si trovasse nel bel mezzo di ciò che sta accadendo sullo schermo.
12. Storytelling integrato
Racconta la tua storia attraverso il web design con storytelling integrato, una tendenza destinata a dominare nel 2023 e oltre.

Esistono diversi metodi per aggiungere storytelling integrato a un sito Web, come video, animazioni ed elementi interattivi. Fondamentalmente, tutto ciò che accompagna il visitatore del sito in un viaggio, passo dopo passo (o clic dopo clic) attraverso una narrazione di qualche tipo.
13. Animazione
Le animazioni appaiono più frequentemente nel web design, tanto che sta diventando una tendenza da tenere d'occhio nel prossimo anno. Come avrai intuito, questa tendenza prevede l'incorporazione di elementi animati nel design di un sito web.

Le animazioni non sono solo a scopo di intrattenimento; sono utili anche per spiegare argomenti difficili o concetti stimolanti. Se usato bene, gli utenti si sentono al centro dell'azione, creando un senso di immersione.
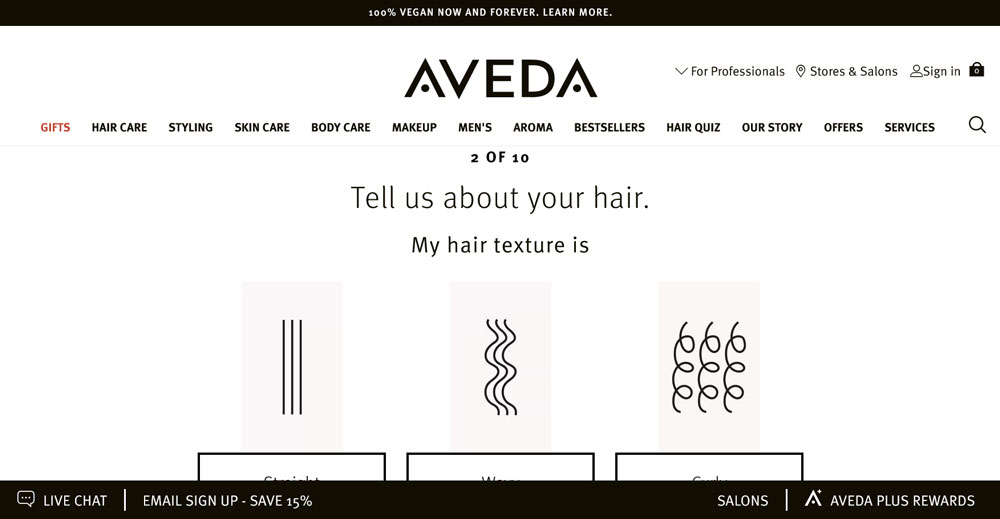
14. Caricamento intelligente dei contenuti
Se vuoi che il tuo sito web sia alla moda ed efficiente, prendi in considerazione il caricamento intelligente dei contenuti. Questa tecnica di progettazione carica solo le informazioni di cui un lettore ha bisogno, rendendole sia più veloci che più user-friendly.
Esistono numerosi vantaggi nell'utilizzo del caricamento intelligente dei contenuti, dalla riduzione dei tempi di caricamento della pagina al risparmio sull'utilizzo dei dati. Oppure puoi isiarlo per personalizzare l'esperienza di ogni visitatore.
Ad esempio, se dovessi rispondere al quiz sui capelli sul sito Web di Aveda, il contenuto che vedrai alla tua prossima visita si adatterà in base al tuo input precedente.

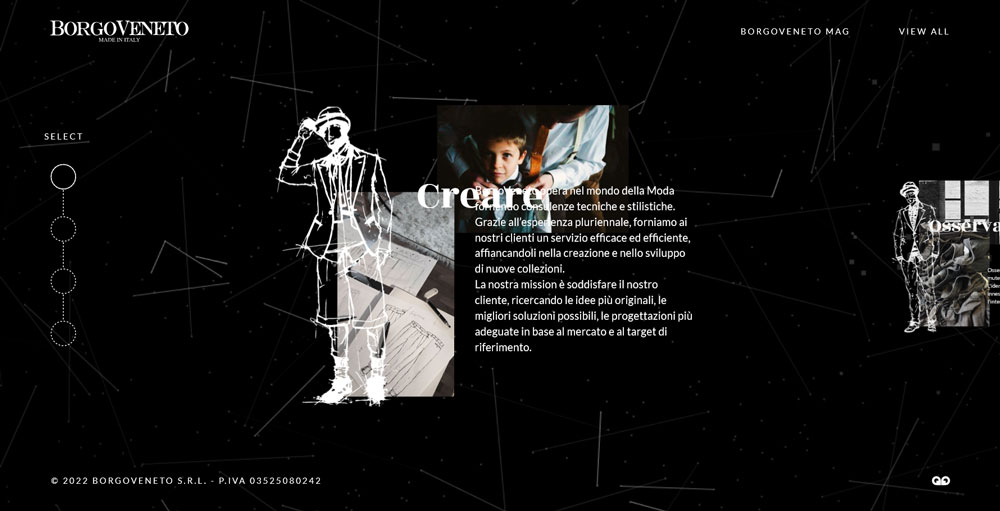
15. Scorrimento orizzontale
Lo scorrimento orizzontale non è nuovo, ma ha visto una rinascita. Questa tendenza può creare un'esperienza più coinvolgente per gli utenti mentre scorrono i contenuti di un sito web.

Dall'aggiunta di un senso di movimento a un sito all'aiutare gli utenti a navigare attraverso una grande quantità di contenuti, lo scorrimento orizzontale è efficace perché coglie la maggior parte dei visitatori del sito alla sprovvista e mantiene la loro attenzione.
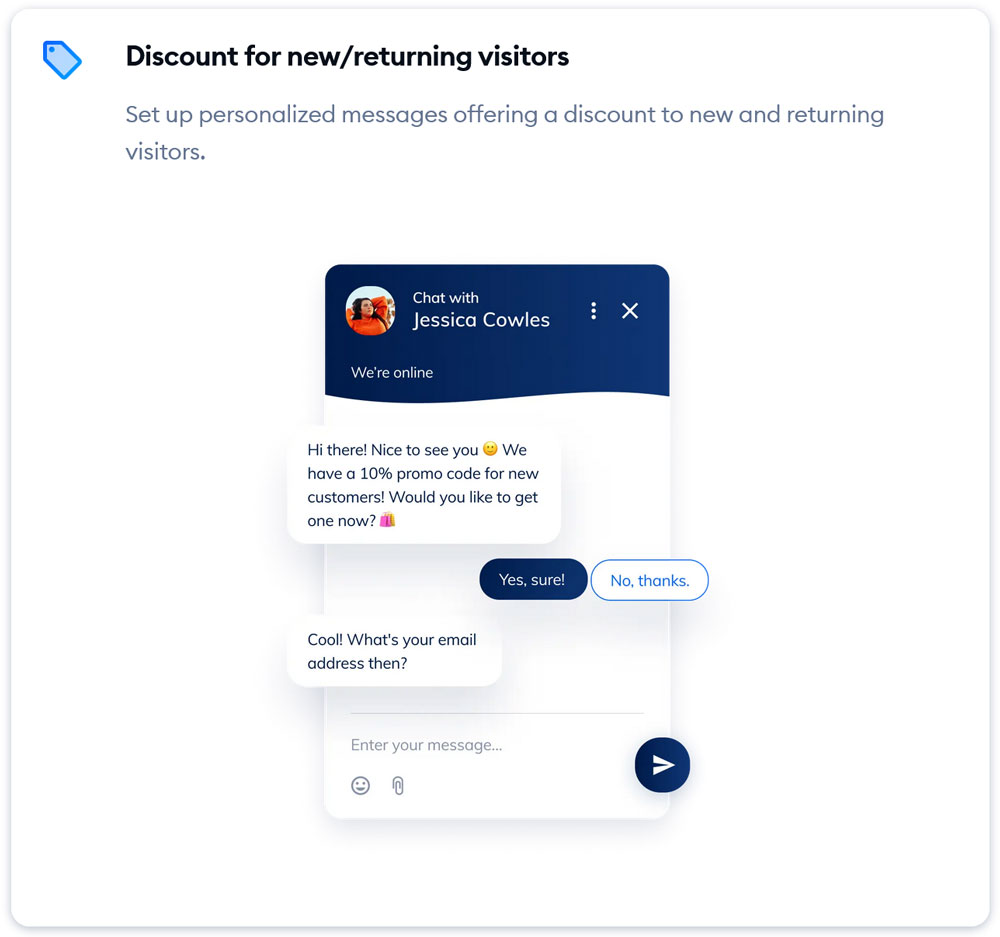
16. Intelligenza artificiale
L'intelligenza artificiale nel web design non è una novità. Tuttavia, è una tendenza che sembra destinata a diventare sempre più popolare con il passare del tempo. L'utilizzo dell'intelligenza artificiale per creare esperienze personalizzate può comportare l'uso di chatbot o la presa in considerazione delle precedenti interazioni degli utenti.
L'intelligenza artificiale non solo può migliorare l'efficienza del tuo sito Web, ma può anche automatizzare attività come l'assistenza clienti o la lead generation. Questo lo rende un ottimo strumento per le aziende di tutte le dimensioni.
Prendi il chatbot, Tidio, come esempio. Si basa sull'intelligenza artificiale per generare conversazioni realistiche per le situazioni del servizio clienti.

Preparati al successo seguendo queste tendenze del web design del 2023
Come puoi vedere, ci sono una serie di entusiasmanti tendenze del web design destinate a decollare nel 2023. Di certo non è necessario implementarle tutte sul tuo sito. Tuttavia, rimanendo al passo con le ultime tendenze, puoi assicurarti che il tuo sito web sia sempre fresco e aggiornato.
Quindi, se vuoi stare al passo con i tempi, assicurati di tenere a mente queste tendenze per il tuo prossimo progetto di design del sito web.
Sei al passo con le ultime tendenze del web design? Ne aggiungerete qualcuno al vostro sito nel prossimo anno? Fatecelo sapere qui sotto!
