Tendenze del web design 2024: un'anteprima di ciò che sarà caldo il prossimo anno
Pubblicato: 2023-12-02Oh mio Dio, è già novembre! Era giunto il momento di esaminare le tendenze del web design per il 2024. In questa serie ricorrente (vedi 2020, 2021, 2022 e 2023), esamineremo l'estetica e le tecnologie che riteniamo domineranno il web design nel prossimo anno.
Per i proprietari di siti Web, i designer di temi e web, gli sviluppatori e altri professionisti di Internet, è fondamentale rimanere aggiornati su come si presenta il web design moderno. In questo modo potete adattare di conseguenza i progetti del vostro sito web e le misure di marketing.
Ciò aiuta a mostrare ai tuoi clienti e visitatori che sai cosa è di tendenza e rimani aggiornato con gli ultimi sviluppi. Inoltre, ti consente semplicemente di sfruttare la tecnologia più recente e di creare siti Web che funzionano, hanno un bell'aspetto e raggiungono i loro obiettivi.
Pronto a vedere quali tendenze del web design 2024 ha da offrire? Allora cominciamo.
1. IA ovunque!

Ok, prima parliamo del gigantesco elefante robot nella stanza. Sin dalla presentazione di ChatGPT, non c'è scampo all'intelligenza artificiale. Si sta diffondendo sempre più in tutti gli ambiti della vita, compresi il web design e i contenuti web. Essendo una delle tendenze del design del 2024, aspettati di vedere più cose nel tuo browser che sono state create utilizzandolo.
Contenuti AI scritti
Questa attualmente sembra essere la principale applicazione dell’intelligenza artificiale nella creazione di siti web. Ne ho già scritto prima quando ho provato ad esternalizzare il mio lavoro a ChatGPT.

Con il potere dell'intelligenza artificiale a portata di mano di quasi tutti, stiamo vedendo molti più contenuti in cui l'intelligenza artificiale ha avuto un ruolo almeno parzialmente, se non completamente. Post di blog, pagine di destinazione, contenuti di siti Web, aggiornamenti di social media, è tutto un gioco leale.
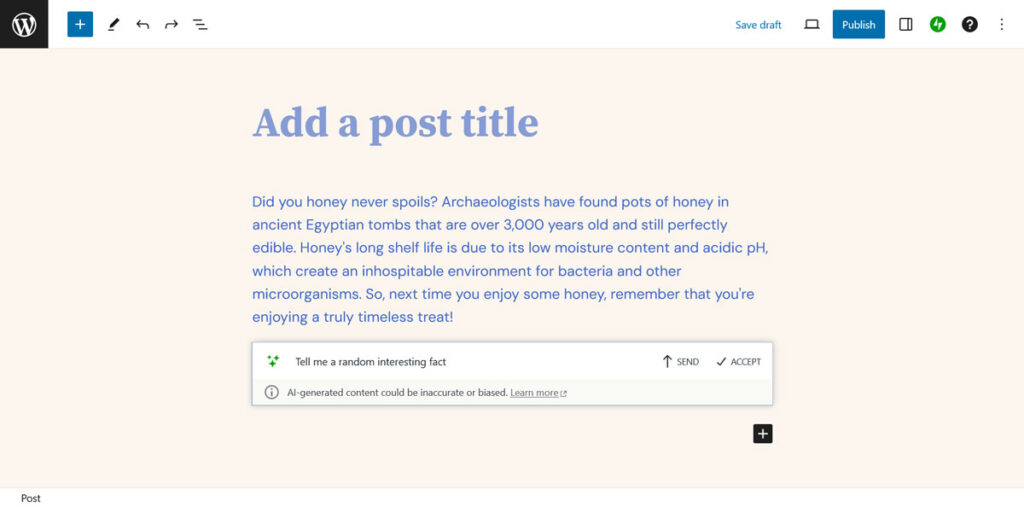
Puoi già usarlo anche in WordPress. Recentemente ho parlato del Jetpack AI appena rilasciato, che porta la potenza di ChatGPT direttamente nell'editor di WordPress.

Un trend che probabilmente continuerà anche nel nuovo anno. Al punto che Google ha pubblicato nuove linee guida per i contenuti. Sottolineano l'esperienza diretta come uno dei nuovi principali indicatori di qualità oltre a EAT. Negli ultimi mesi abbiamo anche visto una serie di aggiornamenti principali probabilmente correlati a questo.
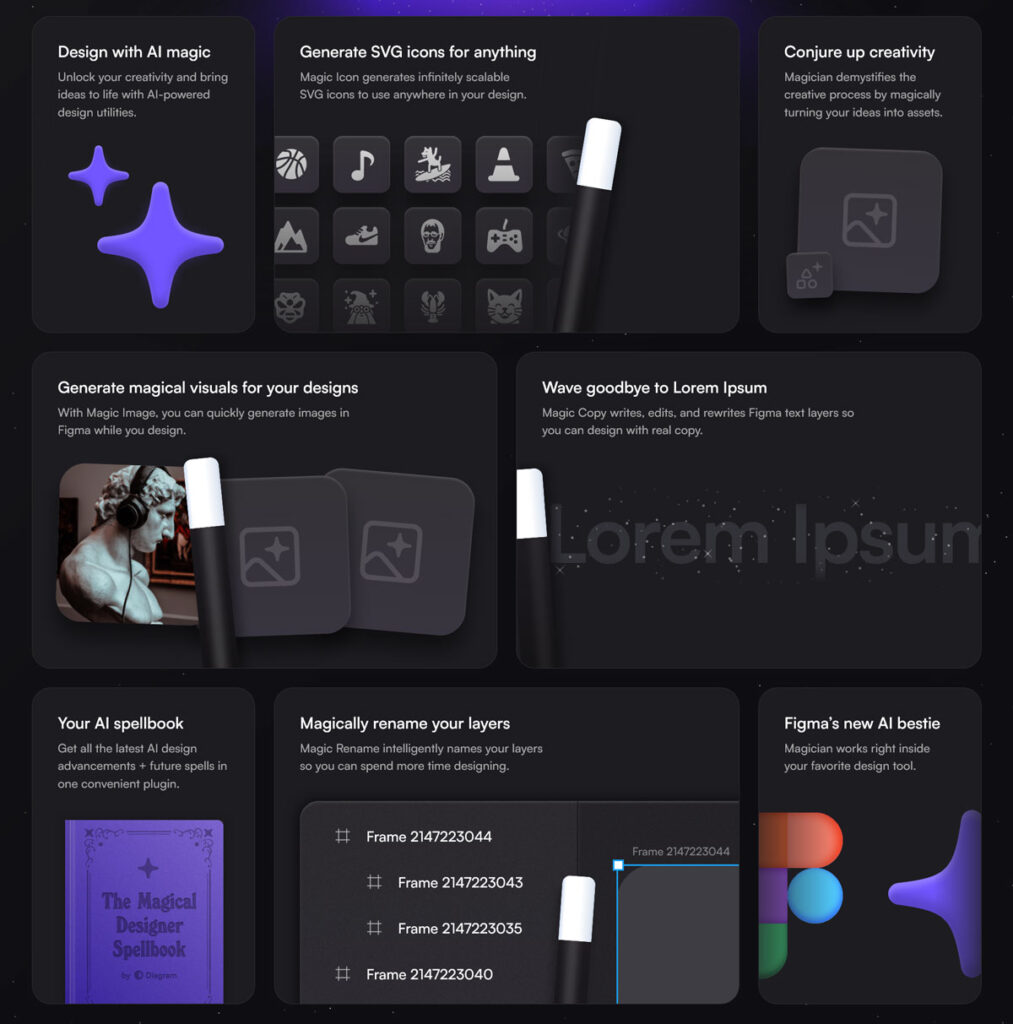
Immagini AI
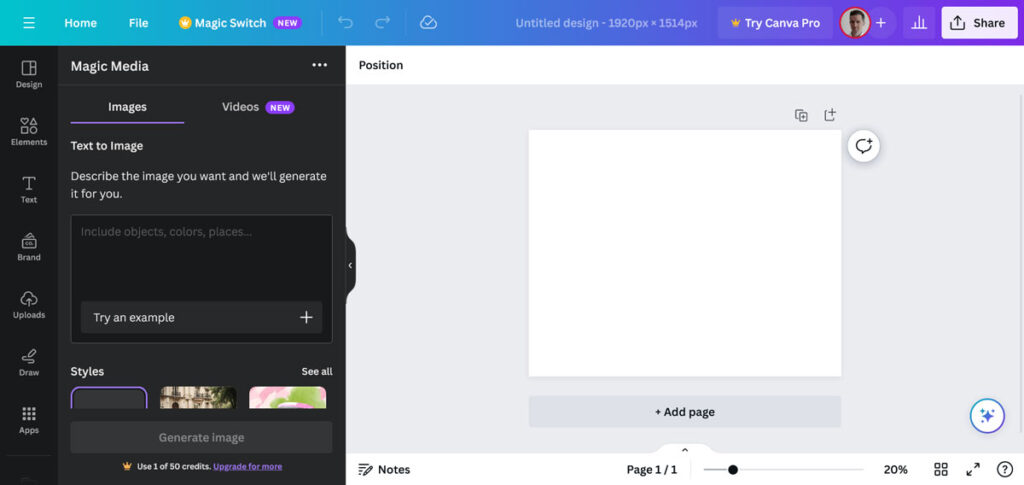
I nostri nuovi padroni dell'IA non si fermano solo al testo; sono anche abili nel produrre immagini. Abbiamo visto il rilascio di Midjourney 5 nella prima metà del 2023 e Dall-E 3 è disponibile su ChatGPT Plus. Anche servizi come Canva sono dotati di una propria intelligenza artificiale delle immagini. Di conseguenza, è possibile utilizzare sempre più strumenti per creare immagini senza un grafico.

Ci sono anche aziende WordPress, come Elementor, che hanno iniziato a offrire la creazione di immagini AI all'interno dei loro prodotti.
Pertanto, invece delle foto d’archivio, una delle tendenze del web design che possiamo aspettarci di vedere di più nel 2024 sono le immagini uniche che sono state create con istruzioni, non con Photoshop.
Chatbot IA
Sì, negli anni passati abbiamo parlato dei chatbot come tendenza del web design. Ma con l’intelligenza artificiale che migliora a passi da gigante, l’assistenza clienti è un’altra area in cui trova la sua strada nei siti web.
Ciò include WordPress. Al WordCamp Europe 2023 c'era un intero panel su questo argomento.
I relatori hanno parlato dei diversi modi in cui le aziende WordPress stanno già utilizzando l’intelligenza artificiale e l’assistenza clienti è stato un argomento importante a questo proposito. Esistono anche plugin come Chatbot ChatGPT per WordPress e AI Engine che ti consentono di portare la potenza di ChatGPT per chatbot e altre funzionalità sul tuo sito.
Quindi, la prossima volta che ti ritrovi a cliccare su uno di quegli onnipresenti pulsanti “chatta con noi”, sii preparato che potrebbe non esserci un essere umano dall’altra parte.
Codice AI
L'intelligenza artificiale non solo può scrivere testo in prosa, ma è anche in grado di scrivere funzioni e codice. Mentre al seminario dedicato a questo argomento al WCEU 2023, i risultati sono stati contrastanti per progetti più complessi, per funzioni CSS o JavaScript più semplici, puoi assolutamente fare affidamento su modelli linguistici come GitHub Copilot o ChatGPT per aiutarti.

Naturalmente, la sfida resta avere competenze di sviluppo sufficienti per poter effettivamente chiedere ciò di cui si ha bisogno e risolvere i problemi. Tuttavia, probabilmente sarà sempre più comune avere siti web che girano su codice creato dall'intelligenza artificiale, almeno in parte.
Progettazione Web con intelligenza artificiale
Infine, un altro modo in cui l’intelligenza artificiale troverà la sua strada nel web design nel 2024 è realizzando il web design vero e proprio. Abbiamo già offerte in cui puoi creare un sito web automaticamente con poche istruzioni.
I costruttori di siti Web come Wix lo stanno sperimentando, puoi utilizzare Unbounce per le pagine di destinazione e per WordPress c'è CodeWP AI o AppyPie.

2. Animazione, effetti di movimento e video
I contenuti video sono una delle forme di contenuto più popolari in circolazione. Basta guardare YouTube e TikTok, che sono tra i siti più visitati al mondo. Inoltre, molti siti social sono saliti sul carro con le proprie offerte video, come Instagram Reels.

Data la sua popolarità, non c'è da meravigliarsi che le immagini in movimento siano una tendenza anche nel web design.

Qualcosa che sta guidando questo sviluppo è l'aumento delle funzionalità CSS che possono ospitare animazioni, transizioni ed effetti complessi di scorrimento e passaggio del mouse. Non devi nemmeno conoscere JavaScript.
Il caricamento di animazioni o microinterazioni sono opzioni aggiuntive che ti consentono di creare esperienze sul sito web più coinvolgenti e fluide oltre ai consueti ricaricamenti della pagina. Man mano che la tecnologia avanza e i browser diventano sempre più potenti, possiamo anche vedere sempre più web designer e sviluppatori trarre vantaggio da questa tendenza.
Tuttavia, puoi anche introdurre movimento nei siti Web in altre forme come illustrazioni animate, video o GIF in loop. Questi ultimi ricordano soprattutto ciò che consumano ogni giorno gli utenti delle piattaforme di brevi video.
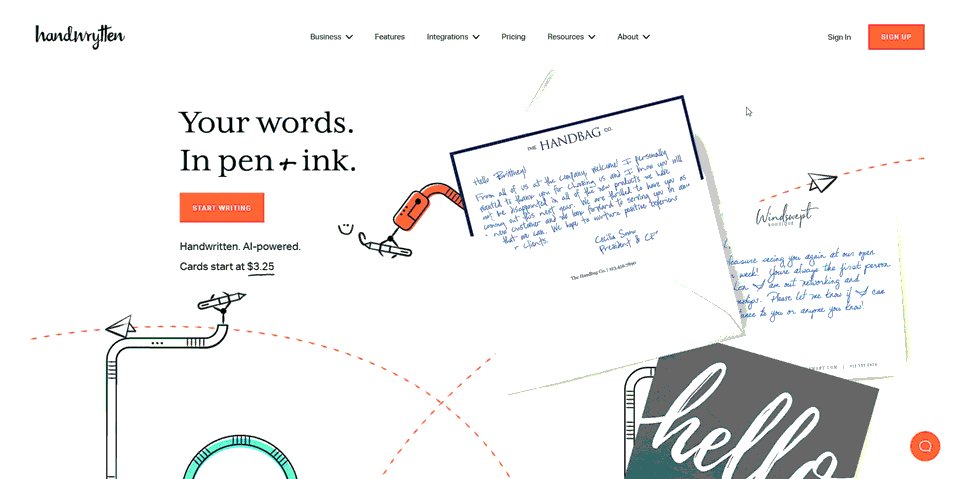
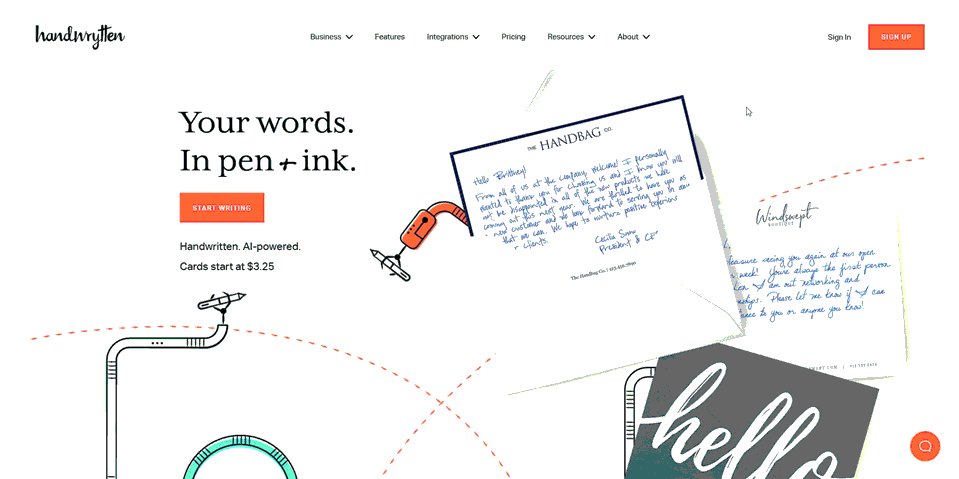
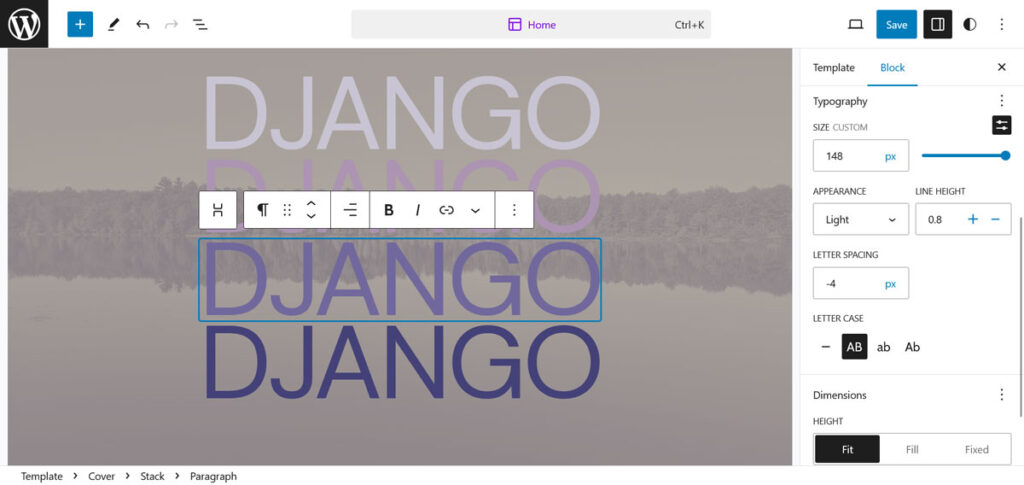
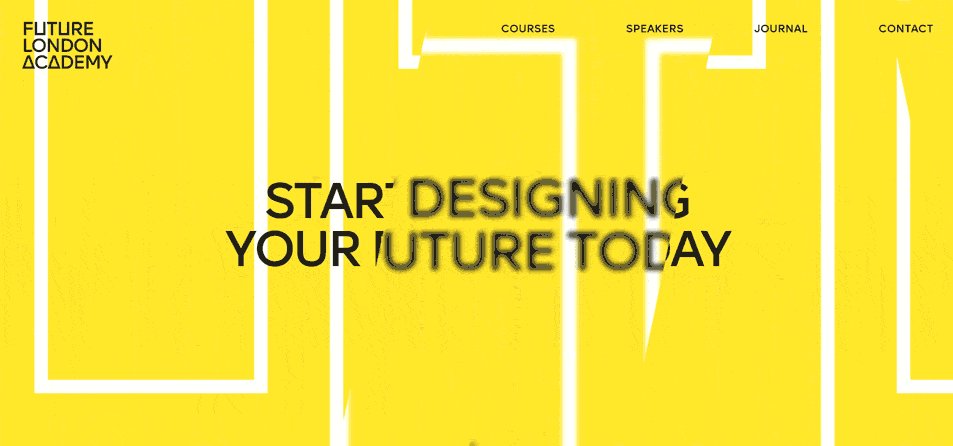
3. Tipografia dell'eroe grande
Oltre alle animazioni, un altro modo per far risaltare la tipografia principale è sovradimensionarla. Questo è qualcosa che è visibile su sempre più siti web. Cattura molto l'attenzione e, a seconda del carattere che usi, può trasmettere subito molta personalità. Puoi usarlo per il nome del tuo marchio, intestazione, punto di vendita unico, ecc.

Il carattere grande è anche un'ottima alternativa alle immagini. Ci vuole meno tempo per caricarsi e ha un effetto simile.

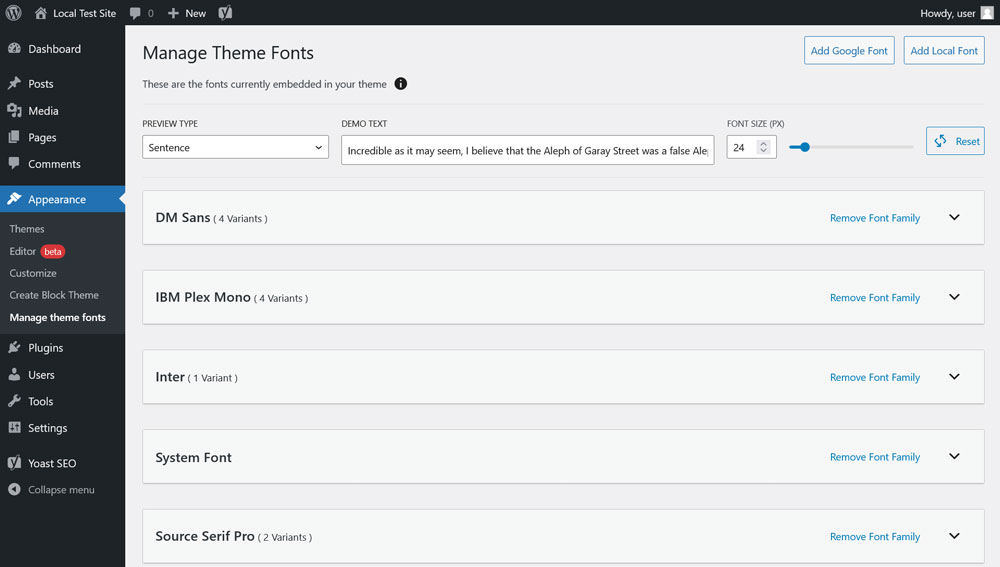
Inoltre, è molto semplice da implementare in un tema a blocchi e nell'editor del sito WordPress. Utilizza il plug-in Crea tema blocco per aggiungere il carattere che preferisci al tuo sito web.

Successivamente, utilizza le opzioni integrate per farlo risaltare in modo più grande. Ad esempio, puoi utilizzare il blocco Copertina per creare un'immagine hero e quindi regolare l'aspetto del testo a tuo piacimento con le impostazioni tipografiche native.

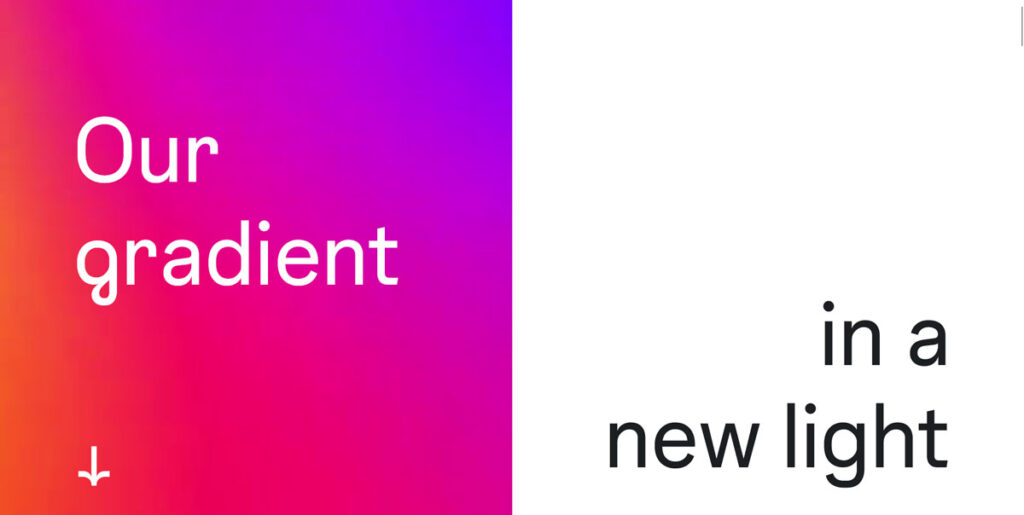
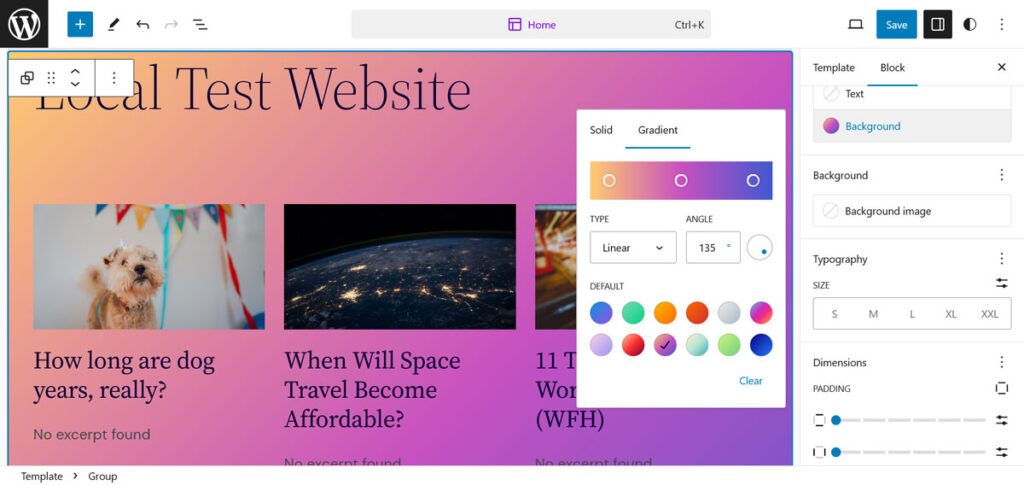
4. Gradienti
Le sfumature stanno avendo una certa rinascita, non solo da quando Instagram ha rinnovato il proprio logo. Sono un ottimo modo per aggiungere un tocco di colore al design del sito web. Puoi usarli per immagini, sfondi, pulsanti e molti altri elementi per farli risaltare e introdurre i colori in modo molto morbido.

La cosa interessante è anche che WordPress ha molte funzionalità già integrate. L'editor di blocchi ti consente di aggiungere sfumature in molti punti, soprattutto come sfondi.

Quindi, se vuoi lanciarti in questa tendenza del web design nel 2024, puoi farlo con pochissimi problemi.
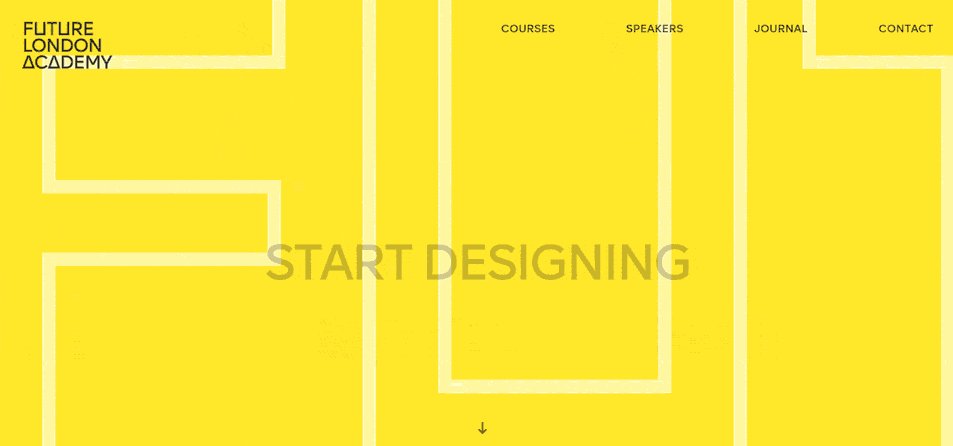
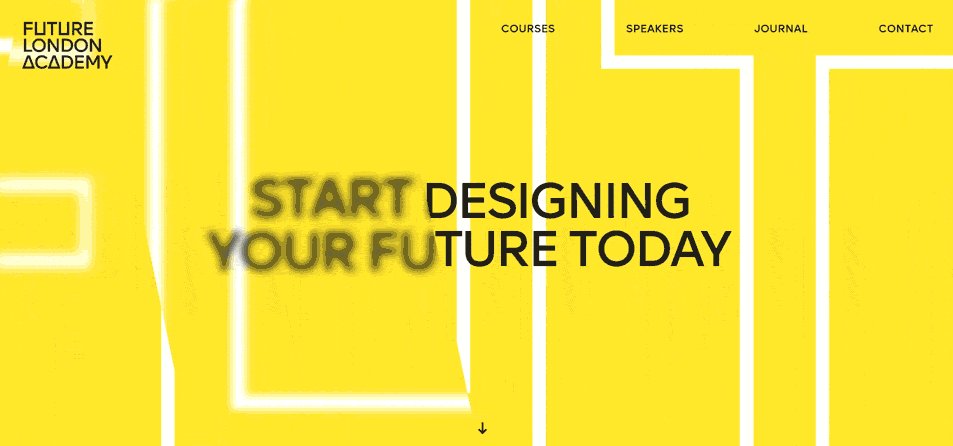
5. Tipografia cinetica
La tipografia cinetica è un modo per rendere più emozionante il testo sul tuo sito web combinandolo con l'animazione. Una delle applicazioni più comuni è utilizzarlo nell'immagine dell'eroe per il nome del tuo marchio o slogan.

La tipografia cinetica è molto efficace nel dirigere l’attenzione e assicurarsi che i visitatori leggano ciò che desideri. Inoltre, è molto facile da implementare in WordPress. Puoi aggiungerlo facilmente sotto forma di GIF o video nell'editor.
Il problema è creare le animazioni. È utile avere familiarità con strumenti come After Effects. Se questo non fa per te, puoi provare siti Web come Typomotion, OFFEO e Canva.
6. Griglie Bento
Potresti non avere familiarità con il termine, ma molto probabilmente li hai visti. Sostenuto da Apple sia nel sito web che nel sistema operativo mobile, è un tipo di griglia con bordi che ricordano le scatole del pranzo "bento" giapponesi.

Alla fine, sono semplicemente angoli arrotondati, tuttavia, sono una tendenza di design entusiasmante su cui molte persone stanno saltando. Puoi trovare altri esempi su Bento Grids.
Le griglie e i bordi visibili in generale sono una tendenza che puoi vedere di più nel web design nel 2024. Forniscono chiarezza e struttura, rendendo i siti web più facili da navigare. Inoltre, aiutano con il design reattivo poiché aiutano a visualizzare come verranno riorganizzati gli elementi.
Se sei interessato a fare qualcosa di simile, guarda flexbox e la griglia CSS.
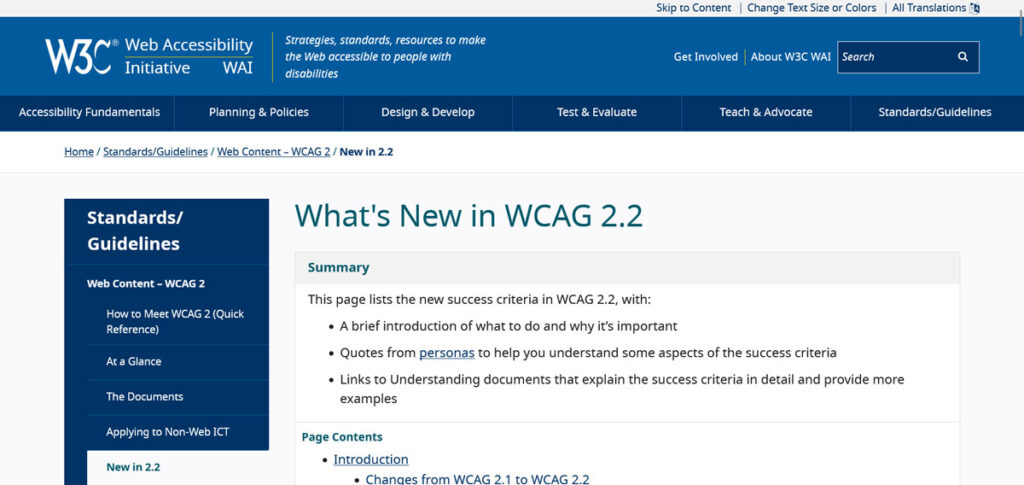
7. Accessibilità
Questa tendenza non è una novità, di come implementare l’accessibilità in WordPress abbiamo parlato anni fa. Tuttavia, c’è una rinnovata attenzione su questo argomento con l’uscita di nuovi standard che vengono sempre più trascritti in legge.

Quindi, l’accessibilità sarà probabilmente una tendenza anche nel web design nel 2024 e oltre, il che è positivo. La creazione di siti Web accessibili a tutti gli utenti dovrebbe essere l'impostazione predefinita.
8. Design retrò anni '90/Y2K
Se sei nato abbastanza presto da essere cosciente negli anni '90 o all'inizio degli anni 2000, potresti essere sorpreso di vedere che alcune delle tendenze della moda della tua giovinezza stanno attualmente tornando alla ribalta.

Tuttavia, non è solo nella moda di strada che queste tendenze stanno riemergendo. Online, molti elementi che quelli di noi che hanno vissuto gli albori di Internet hanno cercato di dimenticare stanno tornando alla ribalta. Per fortuna, non stiamo parlando di tendoni lampeggianti alla MySpace. Preparati invece per illustrazioni retrò, immagini di sfondo rumorose, colori al neon e caratteri tipografici di grandi dimensioni.

Altri tratti distintivi di questa estetica includono:
- Forme 3D
- Combinazioni di colori appariscenti come il rosa, il viola e l'arancione
- Glitter e metallici
In breve, preparatevi per ulteriori vibrazioni retrò nel 2024.
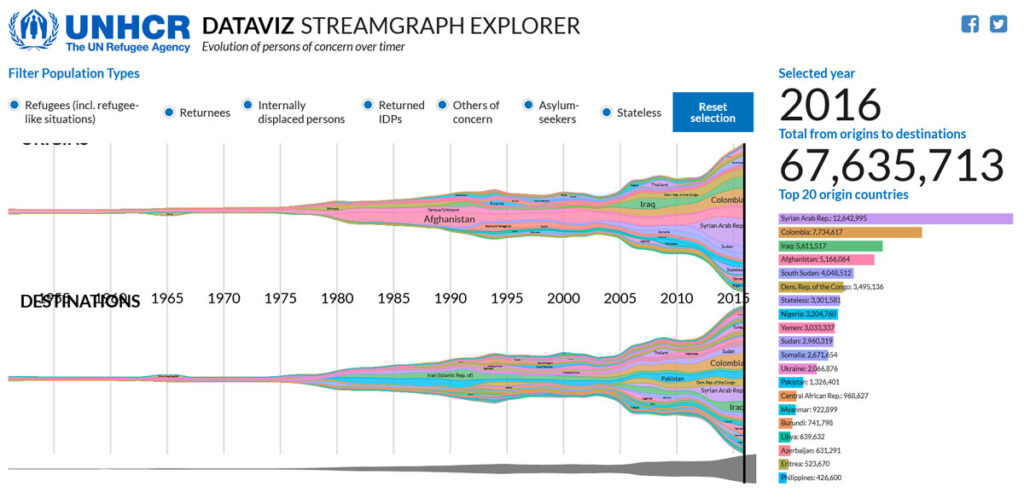
9. Visualizzazione dei dati
Se la pandemia di COVID ci ha insegnato qualcosa, è comprendere le grandi quantità di dati visualizzati online. Con ben poco altro da fare, aggiornare il numero dei casi nel proprio paese o in altri paesi è diventato uno sport nazionale.

Tuttavia, qualcosa di positivo che ne è derivato è stata la maggiore capacità dei web designer di visualizzare grandi quantità di dati complessi sulle pagine web, anche in forma interattiva! Questa è una tendenza del web design di cui puoi aspettarti di vedere di più nel 2024.
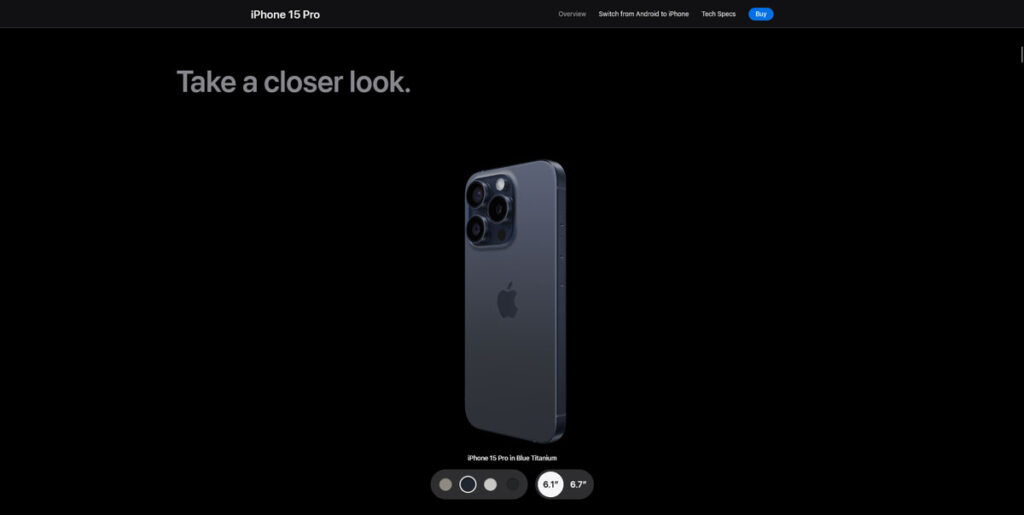
10. Contenuti 3D interattivi
Infine, grazie ai progressi della tecnologia e alle competenze dei web designer, vedere online contenuti tridimensionali con cui è possibile interagire sta diventando sempre più diffuso. Ad esempio, puoi guardare l'ultimo iPhone da qualsiasi prospettiva desideri giocando con esso nel tuo browser.

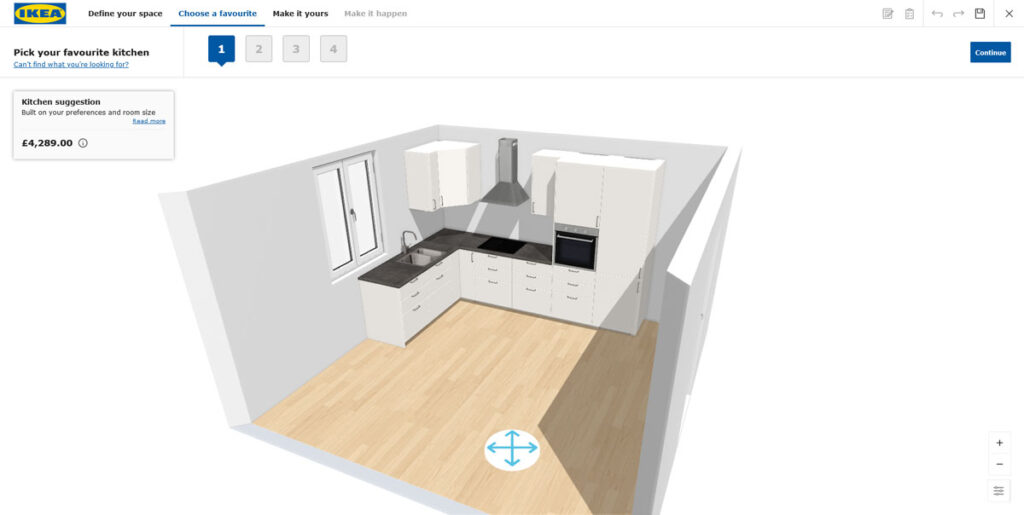
Oppure ultimamente hai pensato di costruire una cucina con IKEA? Puoi anche farlo in un ambiente simile a quello dei Sims senza avvicinarti a un negozio di mobili svedese.

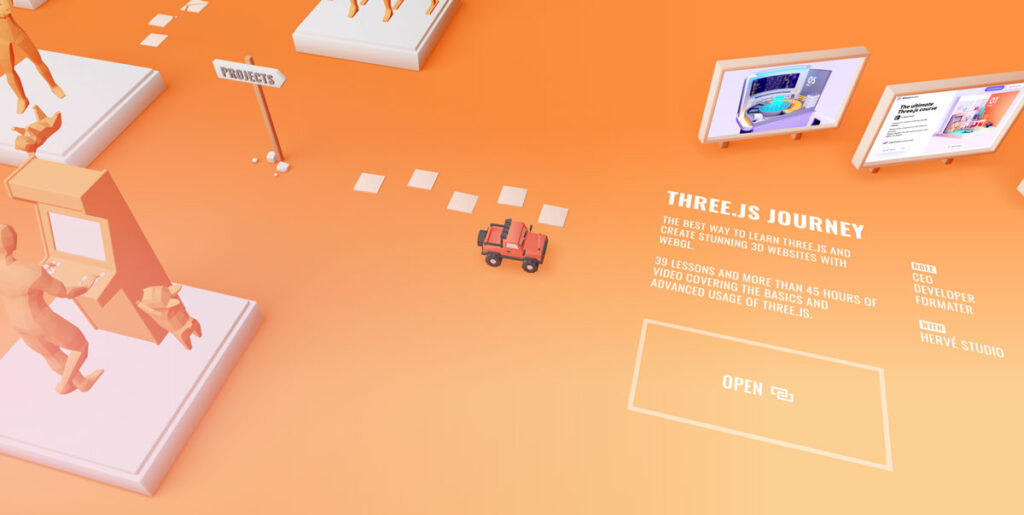
Infine, c'è l'esempio folle di Bruno Simon che ha costruito il suo CV/portfolio come un gioco online 3D a cui puoi giocare e anche conoscere le sue abilità. Lo sai, nel caso in cui il sito stesso non ti convinca.

Con browser e computer sempre più potenti, aspettatevi di vedere più esempi di siti web simili nel prossimo anno.
Quali sono le tue tendenze preferite del web design per il 2024?
In qualità di web designer, sviluppatore o semplicemente proprietario di un sito web attento alle tendenze, è importante rimanere aggiornato su ciò che accade nella sfera del web design. Comprendendo le tendenze visive e tecnologiche che domineranno il web design nel 2024, puoi assicurarti di rimanere in prima linea su ciò che sta accadendo.
Anche se, come in ogni altro aspetto della vita, l’intelligenza artificiale domina gran parte della discussione, ci sono anche altri sviluppi interessanti da tenere d’occhio. Dai gradienti e le animazioni alle tendenze tipografiche, ai bordi visibili, all'accessibilità, ai contenuti 3D interattivi e alla visualizzazione dei dati, c'è molto da aspettarsi. Non sei d'accordo?
Quali tendenze del web design ti aspetti nel 2024? Qualcosa che ci è mancato? Fateci sapere nei commenti!
