13 tendenze del web design per il 2020
Pubblicato: 2023-03-31Ci sono così tante tendenze del web design quest'anno che è difficile sapere cosa sia esattamente una tendenza e cosa sia solo un argomento comune nel mondo del design. Il leader del settore WordPress e direttore artistico, Nicholas Petersen, pensa che stare al passo con le attuali tendenze del design grafico sia un must. "È utile essere consapevoli delle tendenze che si stanno verificando nella comunità del design per accrescere davvero le proprie capacità di designer".
In questo articolo, tratteremo quali sono le 13 principali tendenze del web design, perché dovresti interessartene e altri consigli stimolanti da altri importanti designer del settore.
Ecco le 13 principali tendenze del web design per il 2020:
- Illustrazione astratta
- Disegno geometrico
- Minimalismo
- 3D
- Accessibilità
- Impostazione delle preferenze
- Esperienze immersive
- Modalità scura
- Combinazioni di colori vivaci
- Disegno isometrico
- Tipografia personalizzata
- Illustrazione semplificata
- Fotografia con grafica
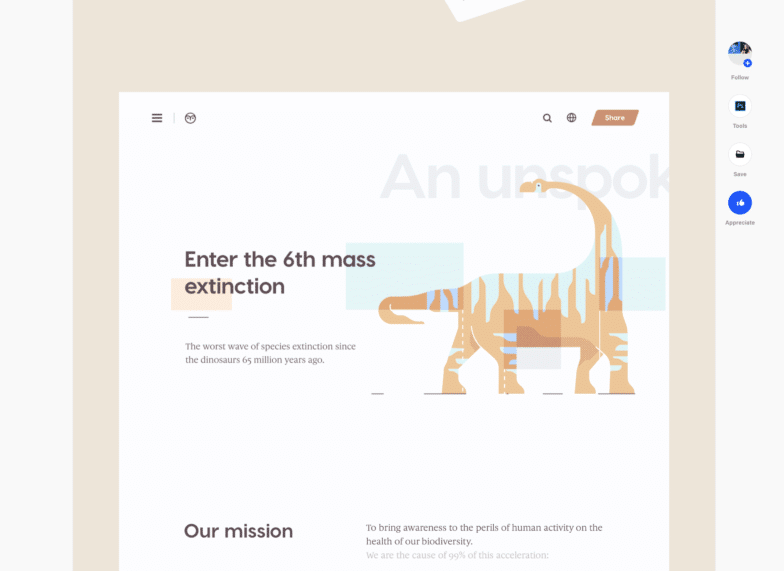
Illustrazione astratta
L'illustrazione astratta è il perfetto equilibrio tra arte e design. Questa è una tendenza in crescita perché i colori vivaci e le forme, le linee e le immagini astratte creano un design diverso da qualsiasi altro.


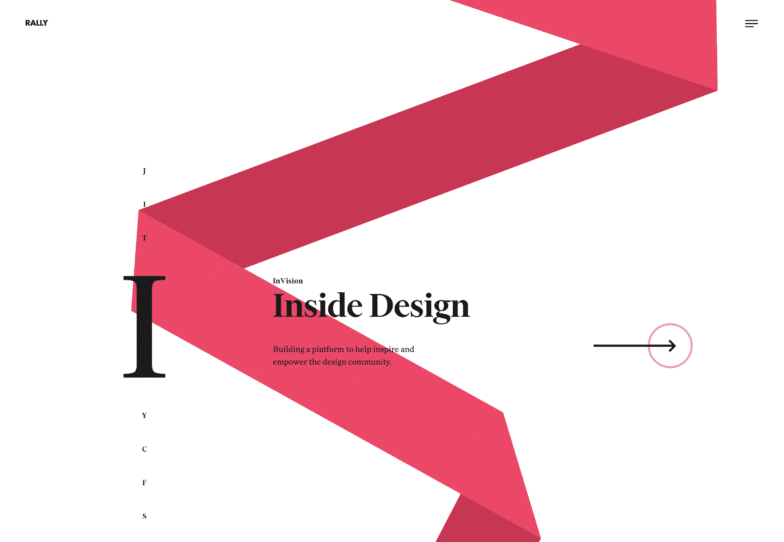
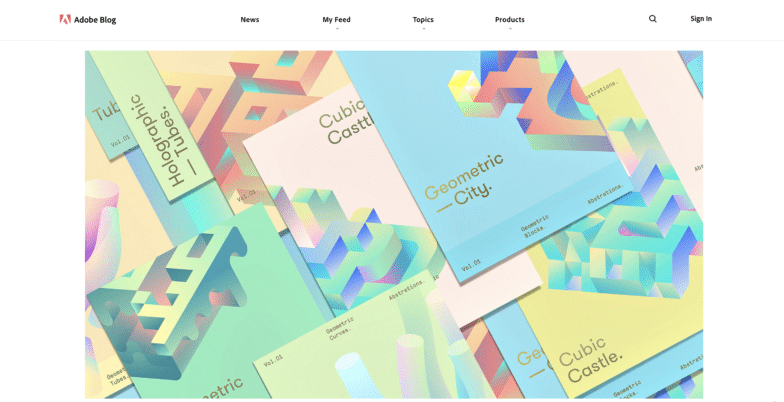
Disegno geometrico
Il web design geometrico è un'altra tendenza emersa quest'anno. Il design geometrico presenta forme geometriche semplici e sebbene possa sembrare molto semplice, dietro c'è molto pensiero e intenzionalità. Ci vuole un tipo specifico di web designer per prendere semplici forme geometriche come cerchi e quadrati e trasformarle in una storia.


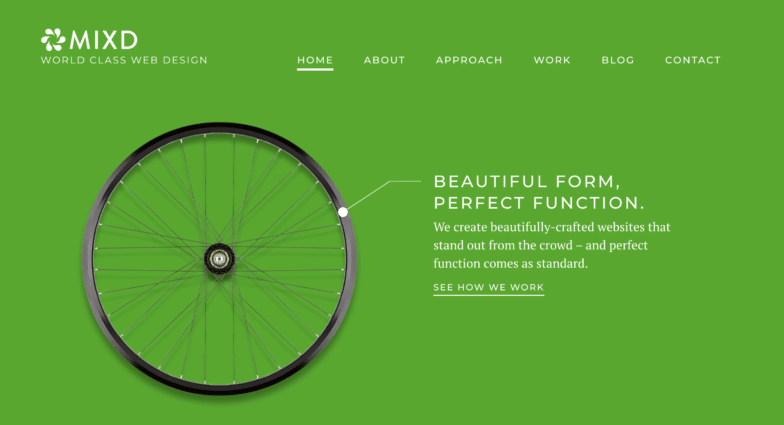
Minimalismo
Se ami il design geometrico, adorerai questa tendenza: il minimalismo. Il design minimalista è un design che va dritto al punto e pulito. In un mondo affollato, pieno di colori forti e luminosi, i siti web minimalisti sono diventati il faro del web design.
Anche il design minimalista del sito web sta diventando sempre più popolare perché crea un'esperienza utente senza soluzione di continuità per i visitatori che navigano nei siti.

Zac Moore, un designer della Georgia, crede che il design grafico minimalista sia stata una tendenza che i grafici potrebbero vedere arrivare. “Il design ha seguito il percorso minimalista negli ultimi anni; correre più velocemente verso un'esperienza utente pulita e una mancanza di disordine. Penso che i designer che stanno adottando solo ora l'approccio minimale lo stiano facendo per seguire la tendenza già popolare e diventerà sempre più popolare con il passare del tempo".

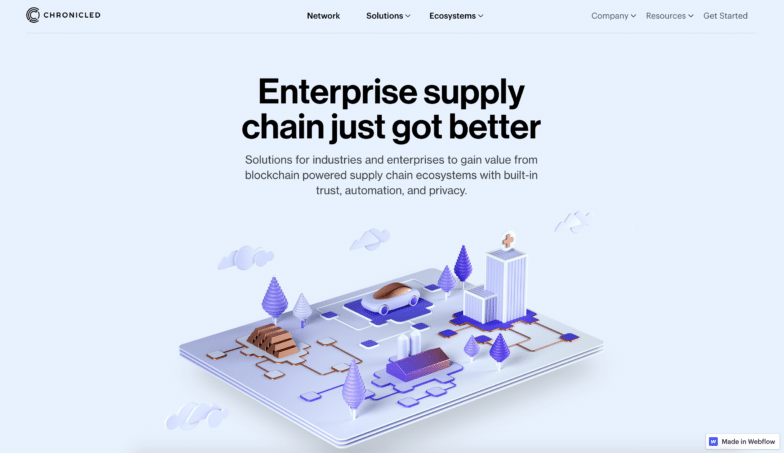
3D
Anche il design grafico 3D si è fatto strada come una delle principali tendenze del design. Molti grafici hanno iniziato a sovrapporre diversi tipi di tipografia, immagini e forme astratte per creare questo effetto 3D selvaggio e unico. Questo combinato con colori vivaci crea un design interessante che sembra prendere vita.


Accessibilità
L'accessibilità è una conversazione che molti web designer hanno avuto di recente, ma è più importante che mai considerarla e includerla in ogni aspetto del design.
David di Calibrate Media è convinto che l'accessibilità sia diventata una parte importante del web design. “Sta rapidamente diventando uno standard per le grandi aziende. Poiché sempre più persone di tutte le età e background utilizzano Internet per la vita quotidiana, è importante soddisfare le loro esigenze di accesso. In alcuni paesi, come Israele, ora fa parte della legge.
Oltre all'accessibilità, la conformità al GDPR è un altro must nel panorama digitale odierno. “A parte i motivi legali, sempre più utenti si preoccupano dei loro diritti alla privacy durante la navigazione sul web. L'implementazione di un avviso sui cookie ben progettato e ben scritto (così come l'implementazione degli standard GDPR) creerà un senso di fiducia e sicurezza con i visitatori del tuo sito web.

Impostazioni delle preferenze per gli utenti
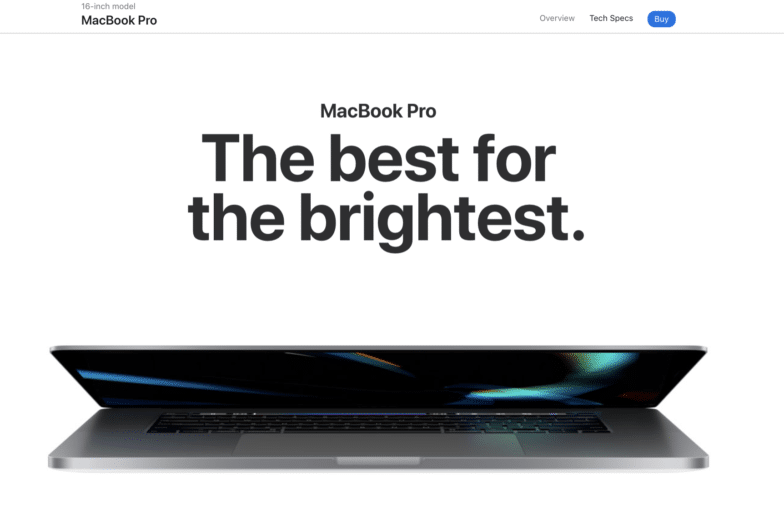
L'impostazione delle preferenze in questo giorno ed età significa che ora è possibile attingere alle preferenze del software dell'utente (come la riduzione al minimo del movimento!) Sul web. Supponiamo che un utente non desideri il movimento nelle preferenze di sistema sul proprio Mac. Un web designer potrebbe prendere quell'impostazione e adattare del tutto l'esperienza. Alcune soluzioni sarebbero la rimozione di un effetto di parallasse o di un effetto di zoom al passaggio del mouse. In questo modo il cliente controlla l'esperienza migliore per lui e consente ai web designer di creare la migliore esperienza possibile per tutti gli utenti.
Questa tendenza è importante perché aiuta a costruire esperienze web che mettono l'utente al primo posto. Alcuni utenti potrebbero essere attivati dal movimento, quindi è importante disporre di un'opzione che possa ridurlo. Apple fa un ottimo lavoro in questo.
Per saperne di più sull'accessibilità e implementarla nel tuo web design, clicca qui.
Esperienze immersive
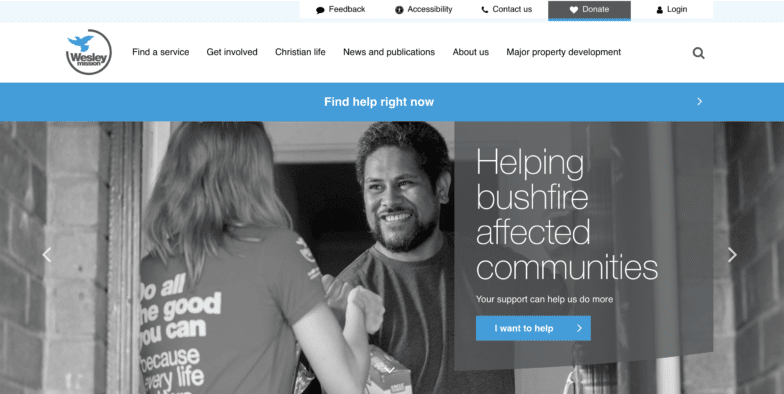
L'esperienza immersiva e il design grafico sono un'altra tendenza che molti hanno visto arrivare. In un mondo in cui le persone apprezzano sempre di più la loro esperienza con un marchio, un'azienda o un prodotto, non sorprende che i web designer utilizzino la realtà aumentata, altrimenti nota come AR per migliorare quelle esperienze coinvolgenti.
Christel di Kwitelle era una creativa che ha visto il design grafico coinvolgente provenire da un miglio di distanza, "Puoi semplicemente sentirlo nell'aria".
I web designer pensano al loro design come a un'esperienza coinvolgente, sia che ciò significhi progettare un sito WordPress, creare un nuovo logo animato per un marchio o qualsiasi altra via di mezzo.
Apple, ad esempio, fa una dichiarazione con i suoi nuovi prodotti creando esperienze coinvolgenti per gli utenti alla ricerca di maggiori informazioni o pronti all'acquisto.



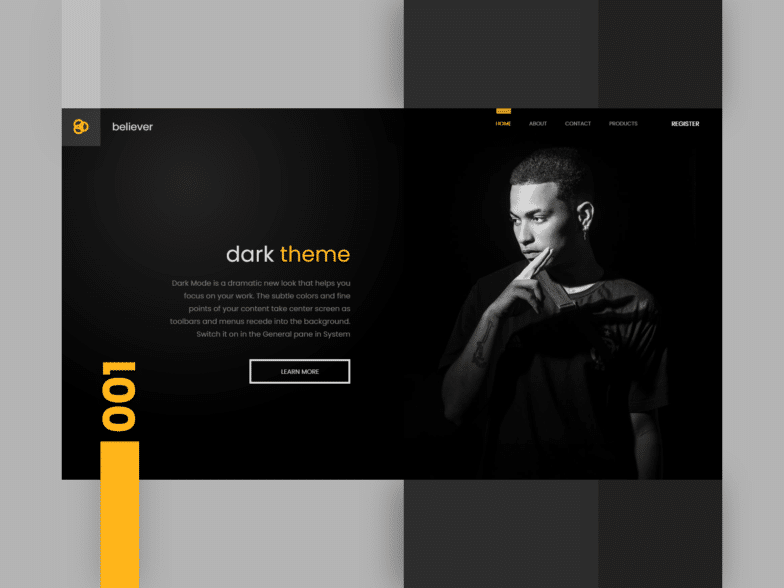
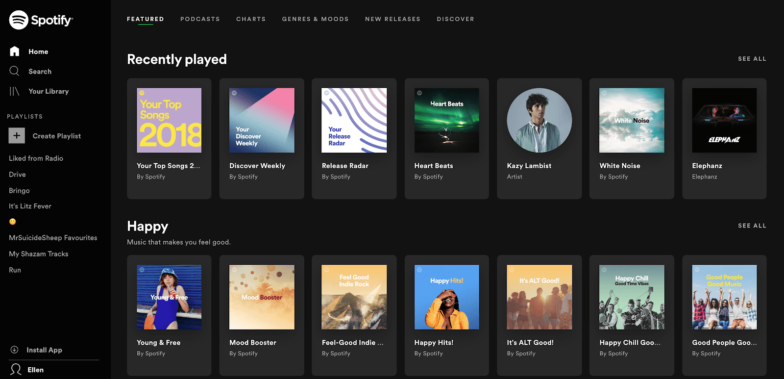
Modalità scura
La modalità oscura è qui e molti web designer adorano (e osiamo dire, leggermente ossessionati da) questa tendenza. La modalità scura si verifica quando la parte centrale di un disegno è scura, spesso nera, e il testo, le immagini e altre caratteristiche sono bianche o un altro tocco di colore. Questo crea un aspetto elegante e sofisticato se fatto bene, tuttavia è una linea sottile da bilanciare.


Andrew Cacho ha abbracciato pienamente la tendenza della modalità oscura. “Si tratta di bilanciare la tensione tra la necessità di creare spazio sui siti Web e seguire anche le tendenze stabilite dalle grandi aziende di hardware tecnologico nel loro sistema operativo nativo. La vivacità torna a creare sprazzi di personalità!”
Altri progettisti concordano sul fatto che le interfacce dei sistemi operativi mobili hanno già abbracciato questa tendenza. Matt Staub di Proxima afferma: “Con la modalità oscura che prende il sopravvento sulle interfacce dei sistemi operativi mobili, le esperienze progettate seguiranno l'esempio. Ma i colori vivaci e alla moda faranno breccia nell'oscurità.

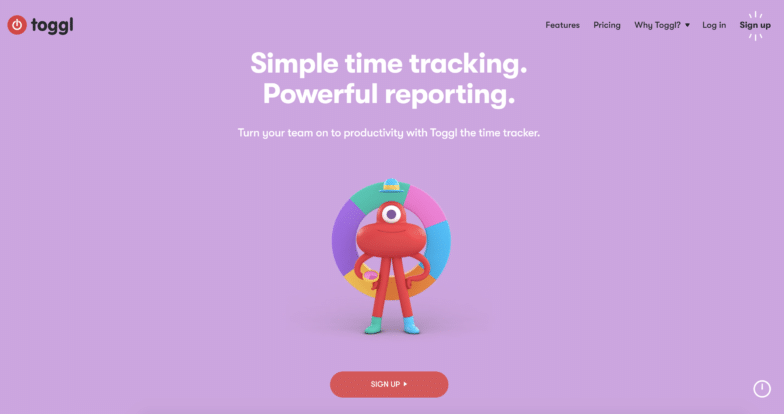
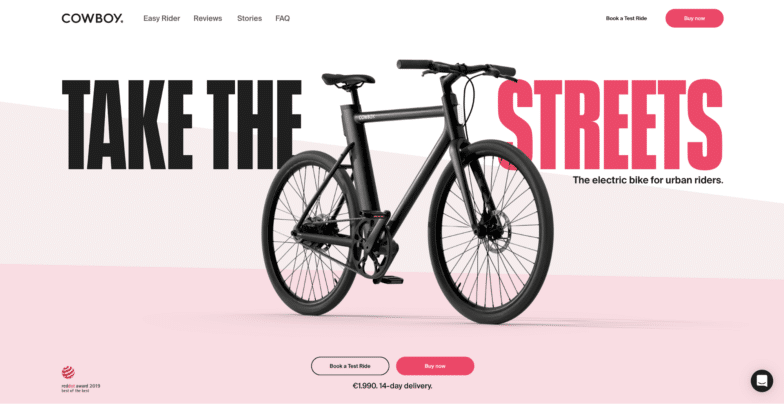
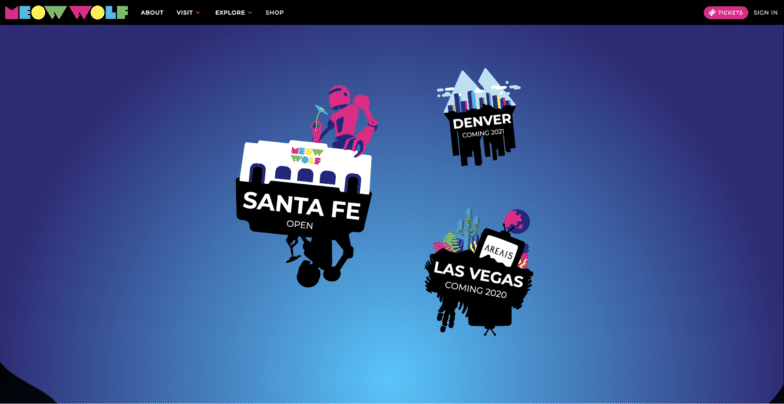
Combinazioni di colori vivaci
Parlando di colori vivaci e alla moda, parliamo di combinazioni di colori vivaci. I web designer stanno abbracciando colori audaci, spesso utilizzando colori altamente saturi abbinati a tonalità scure che conferiscono ai loro progetti un aspetto semplice, ma colorato e caldo. Diverse combinazioni di colori vivaci come neon e fluorescenti aiutano il design a distinguersi dal rumore.


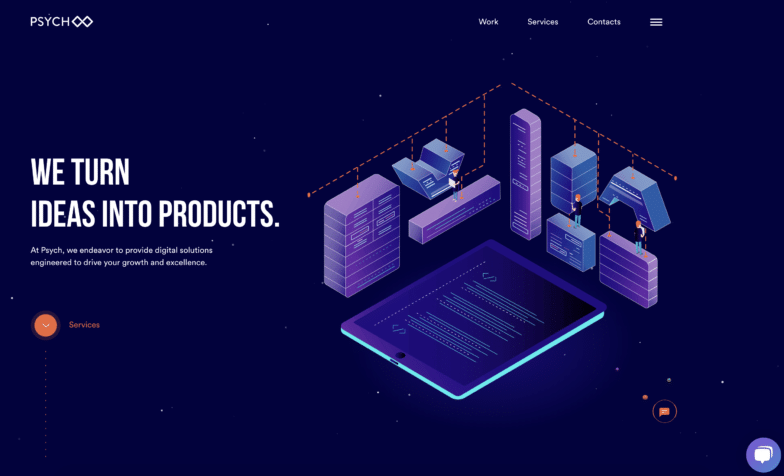
Illustrazione isometrica
Quando si scatta una fotografia, è facile capire che prospettive e angolazioni diverse con una fotocamera possono creare un aspetto, una sensazione e un'emozione diversi. La progettazione di illustrazioni isometriche è un concetto simile perché questi progetti consentono più prospettive del soggetto. In qualità di designer, puoi utilizzare illustrazioni isometriche per vedere la parte superiore, laterale o qualsiasi angolo di un disegno.

La tecnica isometrica permette inoltre di mostrare ancora più piccoli dettagli con meno confusione. Avere la possibilità di mostrare uno spazio in 3D apre spazi che prima non erano disponibili. C'è più spazio per mettere le cose senza che sembri super disordinato e forzato.

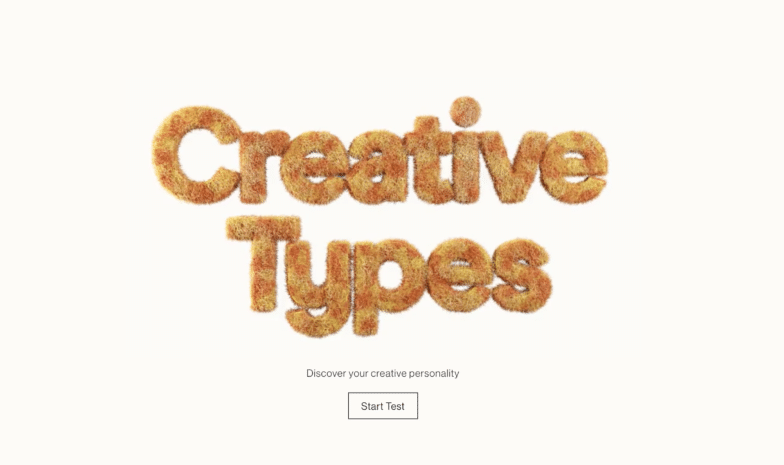
Tipografia personalizzata
Per creare progetti più innovativi, i web designer stanno esplorando nuovi modi per mostrare la tipografia. La combinazione di diversi elementi creativi per trasformare il testo è una tendenza che la maggior parte ha visto arrivare.
La creazione di un tipo personalizzato è piacevole da fare perché è un modo per personalizzare e gestire qualcosa nel tuo design che di solito è limitato a ciò che è disponibile nella tua libreria di font.
Sebbene la tipografia personalizzata sia una delle tendenze più antiche nel design grafico, è qualcosa che ha continuato a evolversi. È passato dalla bellissima segnaletica per finestre fatta a mano alla grafica malata che puoi trovare su Dribbble.

Pronto per iniziare ad armeggiare con la tipografia personalizzata? Rese offre ottimi consigli. “Se eri come me e trovavi il tipo personalizzato un po' scoraggiante, passa al vecchio tipo per esercitarti e lasciati ispirare. Ho scoperto che solo esercitarmi e guardare il vecchio copione mi ha aiutato così tanto. Vai alle vendite di garage e ai negozi vintage, scatta foto e prova a ricreare ciò che vedi!
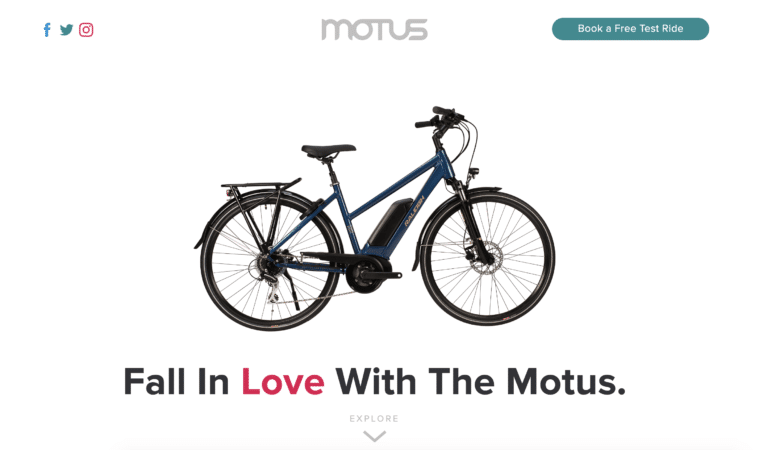
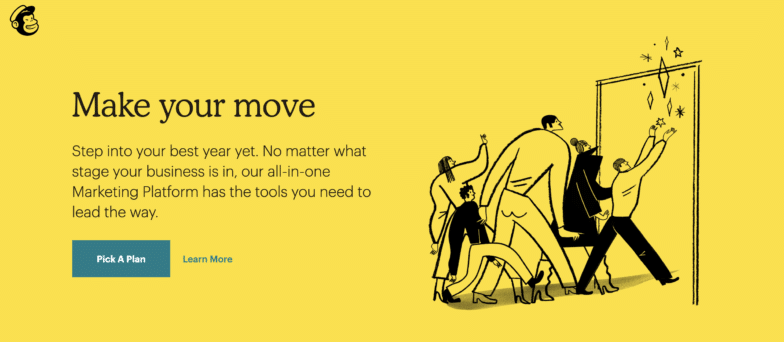
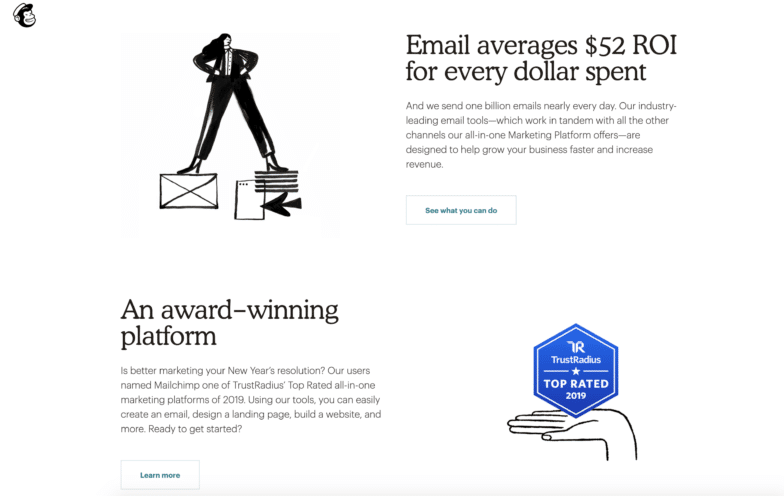
Illustrazioni semplificate
Le illustrazioni semplificate sono un equilibrio di due disegni polari opposti. Hai l'approccio generico, che di solito è un'illustrazione SVG con una serie di persone di diversi ceti sociali che interagiscono con la tecnologia con una macchia colorata di colore che ancora la scena. Dall'altra parte, hai quella che sembra essere un'illustrazione disegnata a mano molto sciolta che è molto più astratta e interpretativa nella sua esecuzione.

Questo può creare un sentimento molto umano.
Con la maggior parte delle tendenze del design, è difficile individuare da dove provenga l'originale, che si tratti di un'azienda, di un marchio o di un grafico specifico. Tuttavia, Bryan ritiene che la riprogettazione di Mailchimp nel 2019 abbia avuto un ruolo importante in questa tendenza. "Sembra che ci siano un certo numero di marchi che attualmente inseguono l'estetica di Mailchimp."

“Quello che mi piace di questa tendenza è che ha un sacco di persone (che generalmente si considererebbero innanzitutto grafici) che mettono alla prova il loro coraggio con l'illustrazione che altrimenti ne sarebbero probabilmente intimidite. Ci sono state molte fantastiche illustrazioni nate da questa impresa, e anche alcune davvero brutte.
Fotografia con grafica
Fotografia + grafica = un connubio perfetto.
Potrebbe essere un po' esagerato, ma sia i designer che i fotografi stanno adottando questa tendenza e la usano per mostrare il proprio lavoro. Catturare foto e portarle a un nuovo livello aggiungendo animazione e grafica è una tendenza che può portare una dinamica divertente a qualsiasi sito.

Che sia per il nostro blog o per i report, adoriamo trasformare le immagini con animazioni e grafica aggiuntive. Questo design attira l'attenzione e deve essere incluso nel tuo lavoro di progettazione in un punto o nell'altro.

Conclusione
Sebbene sia importante sapere quali sono le tendenze del design e come puoi implementarle nel tuo lavoro, è anche importante notare che solo perché uno stile o un motivo è popolare non significa che sarà la soluzione giusta per il tuo problema.
Una tendenza che non passerà mai di moda è l'originalità. Più crei, più troverai ciò che funziona per te e poi diventerai davvero molto bravo in questo. Alla fine, qualcosa di originale che crei creerà nuove tendenze!
