8 tendenze del web design rilevanti nel 2024
Pubblicato: 2024-11-02Le tendenze del web design guidano l'innovazione e migliorano l'esperienza degli utenti in modi che forse non avresti immaginato. Che si tratti di creare un blog personale, costruire un negozio di e-commerce o sviluppare un sito aziendale, è importante rimanere aggiornati sulle ultime tendenze del design. Ciò mantiene il tuo pubblico affascinato e garantisce che il tuo sito web non sembri obsoleto.
Questo post esplorerà le tendenze del web design di maggior impatto che puoi implementare oggi. Inoltre, ti mostreremo come le potenti funzionalità e l'interfaccia intuitiva di Divi possono aiutarti a incorporare facilmente queste tendenze nei tuoi progetti. Pronto a migliorare le tue capacità di web design? Iniziamo!
- 1 Perché le tendenze del web design sono importanti?
- 2 La Fondazione: WordPress + Divi
- 3 tendenze del web design a cui prestare attenzione
- 3.1 1. Raccontare storie attraverso il design
- 3.2 2. Microinterazioni con uno scopo
- 3.3 3. Tipografia grassetto + cinetica
- 3.4 4. Retro Resurrezione
- 3.5 5. Personalizzazione
- 3.6 6. Minimalismo/massimalismo
- 3.7 7. Colori più scuri
- 3.8 8. Progettazione mobile-first
- 4 Considerazioni finali
Perché le tendenze del web design sono importanti?
Le tendenze del web design non sono solo belle da vedere: sono fondamentali per mantenere il tuo sito pertinente e facile da usare. Avendo lavorato per quasi un decennio progettando siti web, ho visto in prima persona come seguire (o ignorare) queste tendenze possa creare o distruggere il successo di un sito web.
Innanzitutto, le tendenze spesso riflettono i cambiamenti nel comportamento e nelle aspettative degli utenti. Ricordi quando il design piatto ha preso il sopravvento e all'improvviso ogni pulsante sembrava un adesivo colorato? Non è stata solo una decisione collettiva quella di eliminare le ombre. Si trattava di tempi di caricamento più rapidi, esperienze mobili più pulite e di guidare gli occhi degli utenti verso ciò che conta. Ignora cambiamenti importanti come questo e dirai ai visitatori: "Non ci interessa se puoi utilizzare il nostro sito facilmente o meno".
Saltare sul carro di ogni tendenza è come usare ogni emoji in un unico messaggio di testo. Potresti pensare di essere super-espressivo, ma stai solo inviando un messaggio confuso che fa sì che le persone si chiedano se sai di cosa stai parlando. Cerca di capire perché compaiono queste tendenze, come possono servire i tuoi utenti e i tuoi obiettivi aziendali e come personalizzarle di conseguenza in base alle tue esigenze.
La conclusione è che le tendenze del web design contano perché garantiscono che il tuo sito parli la stessa lingua dei tuoi utenti. Ricorda solo che i migliori follower di tendenza sono adattatori di tendenza. Sperimenta, usa ciò che funziona, abbandona ciò che non funziona e mantieni sempre la voce unica del tuo marchio che canta forte e chiara.
La Fondazione: WordPress + Divi
WordPress e Divi ti offrono gli strumenti e la flessibilità per creare siti web che abbiano un bell'aspetto adesso e che possano resistere al cambiamento delle tendenze. Nel mondo del web design, è una combinazione difficile da battere. WordPress funziona su oltre il 40% di Internet e non è difficile capire perché. L’enorme numero di temi e plugin disponibili ti offre un’incredibile flessibilità. Inoltre, poiché è open source, gli sviluppatori lo modificano costantemente, mantenendolo aggiornato con le ultime tecnologie web. Anche tu puoi facilmente modificare i suoi file principali in base alle tue esigenze.

Sebbene WordPress sia una base solida, brilla davvero se abbinato a un framework robusto. È qui che entra in gioco Divi. È il nostro prodotto di punta su Elegant Themes e porta WordPress a un altro livello. Divi è un generatore di pagine visive che ti consente di creare siti Web straordinari e funzionali senza sporcarti le mani con il codice. Che tu abbia appena iniziato o che tu sia nel gioco da anni, l'interfaccia drag-and-drop di Divi rende semplicissimo creare layout che corrispondano a ciò che hai in testa.

Abbiamo caricato Divi con molti layout predefiniti, siti di partenza e moduli per vari settori e stili. Quindi, se hai bisogno di aggiornare rapidamente un portfolio, un negozio online o un sito aziendale con le ultime tendenze del design, Divi è quello che fa per te.

Ricordi cosa ho detto sui test e sull'utilizzo solo delle tendenze che funzionano sul tuo sito? Il test A/B è la tua arma segreta qui. Se non hai familiarità con i test A/B, puoi mettere a confronto due versioni di una pagina. La metà dei tuoi visitatori vede la Versione A e l'altra metà vede la Versione B. Guardi quale converte meglio, fornendoti dati solidi su come il tuo pubblico reagisce a questi nuovi elementi di tendenza.
Ora, i test A/B possono essere un grattacapo, ma non con Divi. Abbiamo integrato Divi Leads direttamente nella piattaforma. È il nostro strumento di test A/B che rende semplicissimo capire quali trend vale la pena mantenere e quali invece devono essere eliminati.
Adatta le tendenze del web in pochi minuti, non in mesi
I nostri strumenti IA, Divi Quick Sites e Divi AI, sono rivoluzionari. Divi Quick Sites può creare un sito Web completamente funzionale in pochi minuti. Divi AI ti aiuta a creare, modificare e ottimizzare i contenuti in modo efficiente, indipendentemente dal fatto che si tratti di immagini, codice o solo testo.
Molte tendenze potrebbero richiedere l'aggiunta di codice personalizzato alle tue sezioni. Quindi, immagina di descrivere il progetto dei tuoi sogni e di vederlo prendere vita senza conoscere le basi del codice: questa è Divi AI in azione.
Il Theme Builder è un'altra caratteristica che distingue Divi. Ti offre un controllo impareggiabile su intestazioni, piè di pagina personalizzati e altri elementi a livello di sito, mantenendo il tuo sito coerente e raffinato. Con il design reattivo di Divi, il tuo sito avrà un aspetto fantastico su qualsiasi cosa, dai desktop agli smartphone: fondamentale nel mondo mobile-first di oggi.
L'ecosistema di plugin di WordPress è il complemento perfetto alle capacità di design di Divi. Con migliaia di plugin, puoi aggiungere praticamente qualsiasi funzionalità, dagli strumenti SEO hardcore ai moduli personalizzati e ai sistemi di abbonamento. Divi offre anche integrazioni pronte all'uso con numerosi plug-in e servizi.
Il supporto della community è una delle cose migliori dell'utilizzo di WordPress e Divi. Hai accesso a molte risorse: tutorial, documentazione e il nostro gruppo Facebook con oltre 75.000 membri. Disponiamo anche di un marketplace in cui puoi trovare temi secondari, estensioni e pacchetti di design della nostra community di sviluppatori di talento.

Aggiorniamo costantemente Divi, aggiungendo nuove funzionalità e modifiche che tengono il passo con le attuali tendenze del web design. Ciò significa che puoi mantenere il tuo sito aggiornato senza ricominciare da capo ogni volta che arriva qualcosa di nuovo.
Prendi Divi
Tendenze del web design a cui prestare attenzione
Esploriamo le ultime tendenze che stanno facendo scalpore. Con Divi puoi dare vita a questi design innovativi sul tuo sito web. Vediamo come!
1. Narrazione attraverso il design
Lo storytelling nel web design si è evoluto dalla semplice presentazione di contenuti alla creazione di esperienze narrative coinvolgenti. Questa tendenza riconosce che gli utenti si collegano più profondamente con i brand e i messaggi quando vengono inseriti in una storia avvincente.
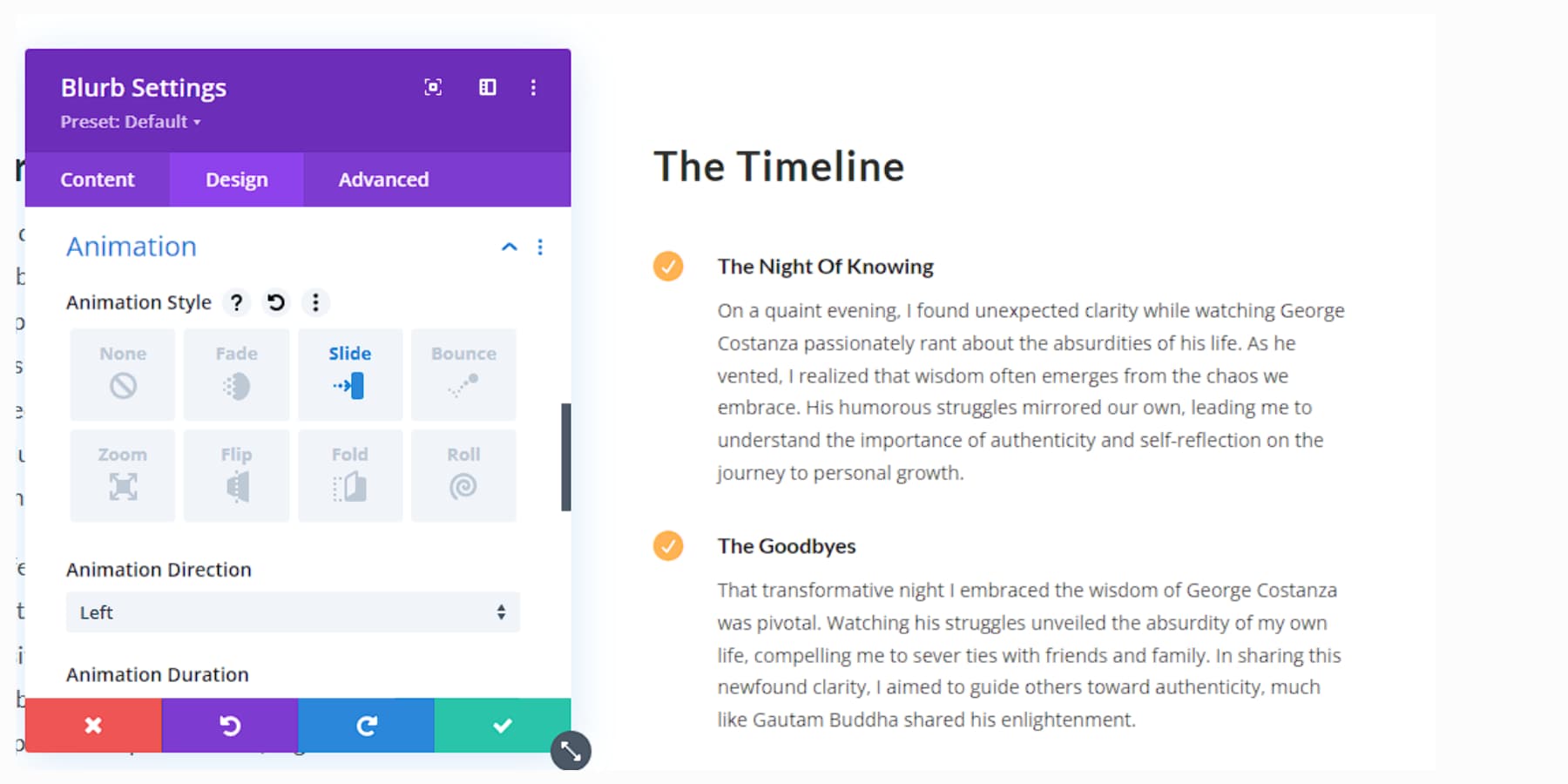
Le animazioni di Divi sono la tua arma segreta qui. Usali per rivelare i contenuti mentre gli utenti scorrono, creando un senso di scoperta.

Imposta una sequenza temporale della storia della tua azienda utilizzando il modulo timeline verticale di Divi Pixel. Diventa creativo con gli effetti di parallasse per aggiungere profondità alla tua narrazione.
Gli sfondi video possono anche creare l'atmosfera per diversi capitoli della tua storia. Non dimenticare la micro-copia: quei piccoli frammenti di testo possono aggiungere personalità e guidare gli utenti attraverso la tua narrativa, e Divi AI può aiutarti a migliorare i frammenti.
L’obiettivo è far sentire i visitatori parte della storia, non solo leggerla. Mantieni la navigazione chiara: il tuo pubblico non dovrebbe perdersi nella trama.
2. Microinterazioni con uno scopo
Le microinterazioni sono animazioni sottili o meccanismi di feedback che guidano il percorso degli utenti sul tuo sito. Hanno acquisito importanza poiché i progettisti si concentrano maggiormente sulla creazione di interfacce intuitive e reattive che forniscono un feedback immediato alle azioni dell'utente.
Divi offre molte opzioni per aggiungere questi tocchi sottili. Ad esempio, puoi utilizzare gli effetti al passaggio del mouse sui pulsanti per fornire agli utenti un feedback immediato e animare le icone per celebrare le azioni completate.
Crea un'animazione discreta per il tuo logo che si attiva quando gli utenti raggiungono la parte superiore della pagina. Utilizza le microinterazioni per guidare gli utenti attraverso i moduli, evidenziando ogni campo man mano che avanzano. Mantieni il tutto fluido e intuitivo: gli utenti dovrebbero a malapena notare queste interazioni, ma sentiranno la differenza.

3. Tipografia grassetto + cinetica
La tipografia audace e cinetica è emersa come un modo potente per catturare l'attenzione e trasmettere messaggi in modo efficace in un mondo online sempre più visivo. Questa tendenza combina caratteri accattivanti con movimento per creare elementi di testo dinamici e coinvolgenti.

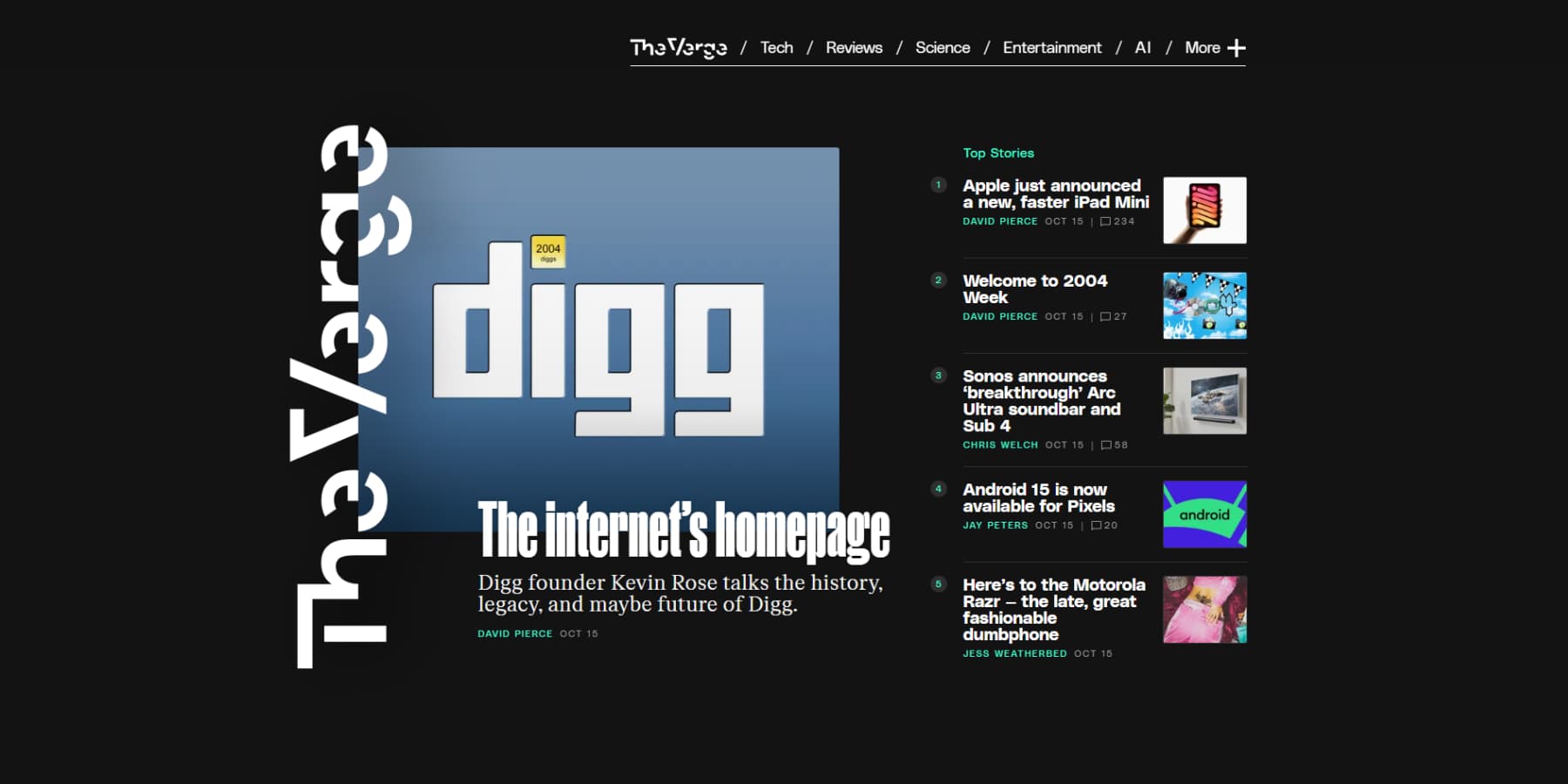
Un esempio di tipografia Bold/Kinetic da The Verge
Divi fornisce tutti gli strumenti per far risaltare il tuo testo. Utilizza le opzioni di trasformazione per creare intestazioni di grandi dimensioni che attirano l'attenzione. Sperimenta mescolando i caratteri per un maggiore interesse visivo. Ad esempio, puoi utilizzare un carattere in grassetto per i titoli e un carattere serif più leggibile per il corpo del testo.

Quindi aggiungi un po' di vita con gli effetti di animazione di Divi. Prova una semplice dissolvenza in apertura mentre gli utenti scorrono o scatenati con la rotazione o lo scorrimento del testo.
Gioca anche con i colori. Combinazioni ad alto contrasto possono far risaltare la tua tipografia. Prova alcuni effetti di maschera di testo per dargli un tocco in più. Utilizza le modalità di fusione di Divi per far interagire il tuo testo con le immagini di sfondo in modo interessante. Ma mantieni le cose leggibili: gli effetti interessanti non contano se i visitatori non riescono a capire cosa stai dicendo.
4. Retro Resurrezione
La tendenza della resurrezione retrò riporta elementi di design dei decenni passati con un tocco di freschezza. Pensa a tavolozze di colori vintage, tipografia classica e grafica nostalgica che aggiungono fascino e familiarità. Incorporare forme geometriche, motivi a mezzitoni e illustrazioni di ispirazione retrò può creare un'esperienza utente memorabile.

Tecoffee – Illustrazioni di intestazione di Annisa Puspasari (da Gintera) su Dribbble
Con Divi, aggiungere un tocco retrò al tuo sito web è un gioco da ragazzi. Divi Builder fornisce modelli personalizzabili e moduli di progettazione che ti consentono di integrare stili vintage mantenendo funzionalità moderne. Utilizza le opzioni tipografiche di Divi per scegliere caratteri con un'atmosfera retrò o applicare sovrapposizioni di texture per una maggiore profondità. I layout flessibili di Divi semplificano la sperimentazione di motivi e colori retrò.
Utilizzando i robusti strumenti di progettazione di Divi, puoi fondere elementi nostalgici con tendenze moderne, creando un sito che piace agli utenti contemporanei e a coloro che apprezzano un cenno al passato. Questo approccio equilibrato garantisce che il tuo sito rimanga coinvolgente e visivamente accattivante per tutto il pubblico.
5. Personalizzazione
La personalizzazione è una pietra angolare del web design moderno, poiché consente esperienze su misura che aumentano il coinvolgimento e i tassi di conversione. I siti Web possono personalizzare contenuto, layout e funzionalità utilizzando i dati dell'utente per allinearli alle preferenze individuali. Ciò significa che i visitatori vedono consigli mirati e messaggi personalizzati che li fanno sentire compresi.

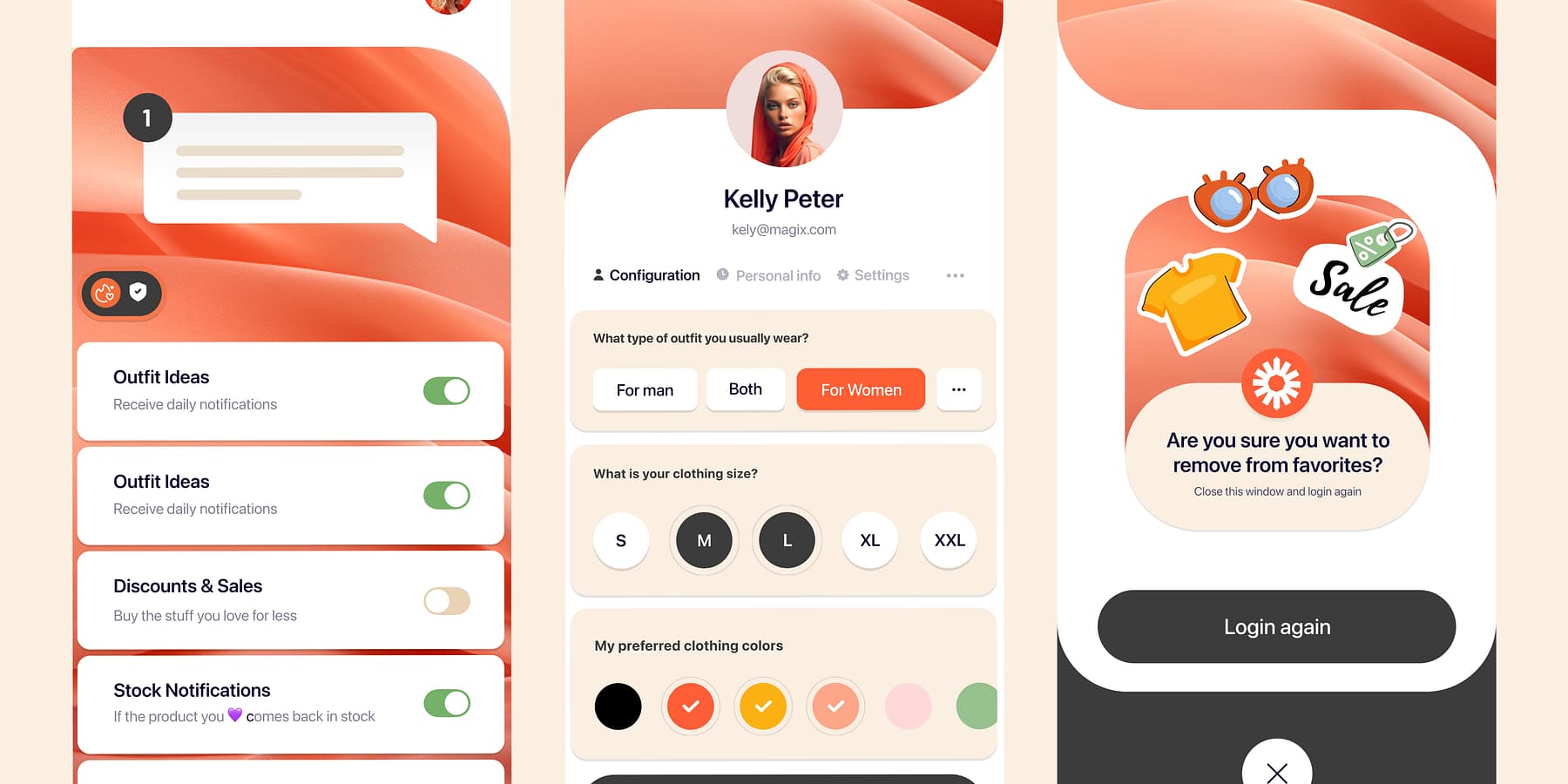
App per lo shopping - Schermata del profilo di Mehmet Ozsoy (Orizon: UI/UX Design Agency) su Dribbble
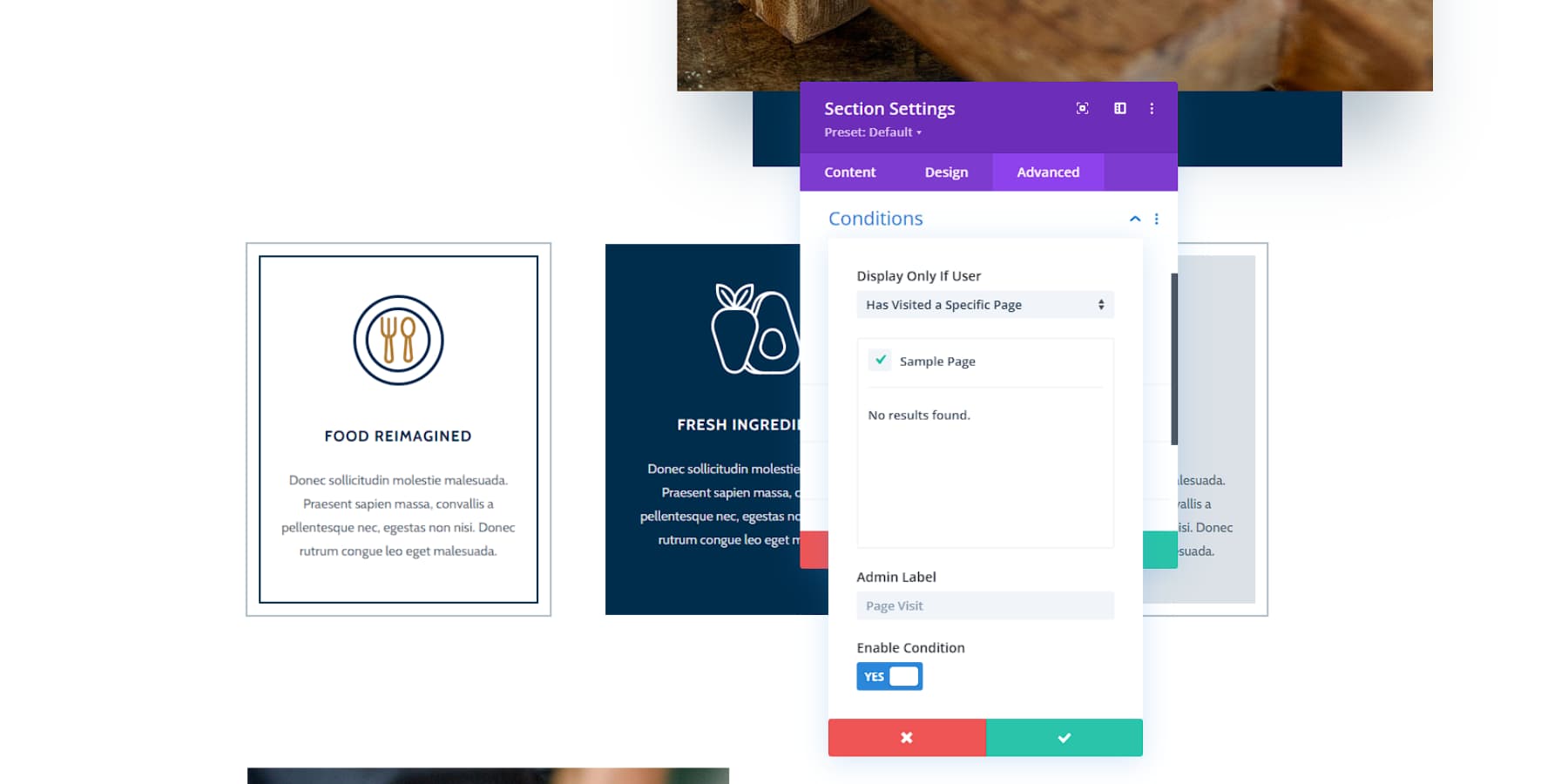
Divi porta la personalizzazione a un livello superiore con le sue funzionalità di contenuto dinamico. Divi Builder ti consente di creare layout che si adattano in base alle interazioni dell'utente e agli input di dati: pensa alle sezioni che cambiano in base alla posizione del visitatore o alla cronologia di navigazione. Con la logica condizionale di Divi, gli elementi appaiono o scompaiono secondo necessità, garantendo a ogni visitatore un'esperienza unica.

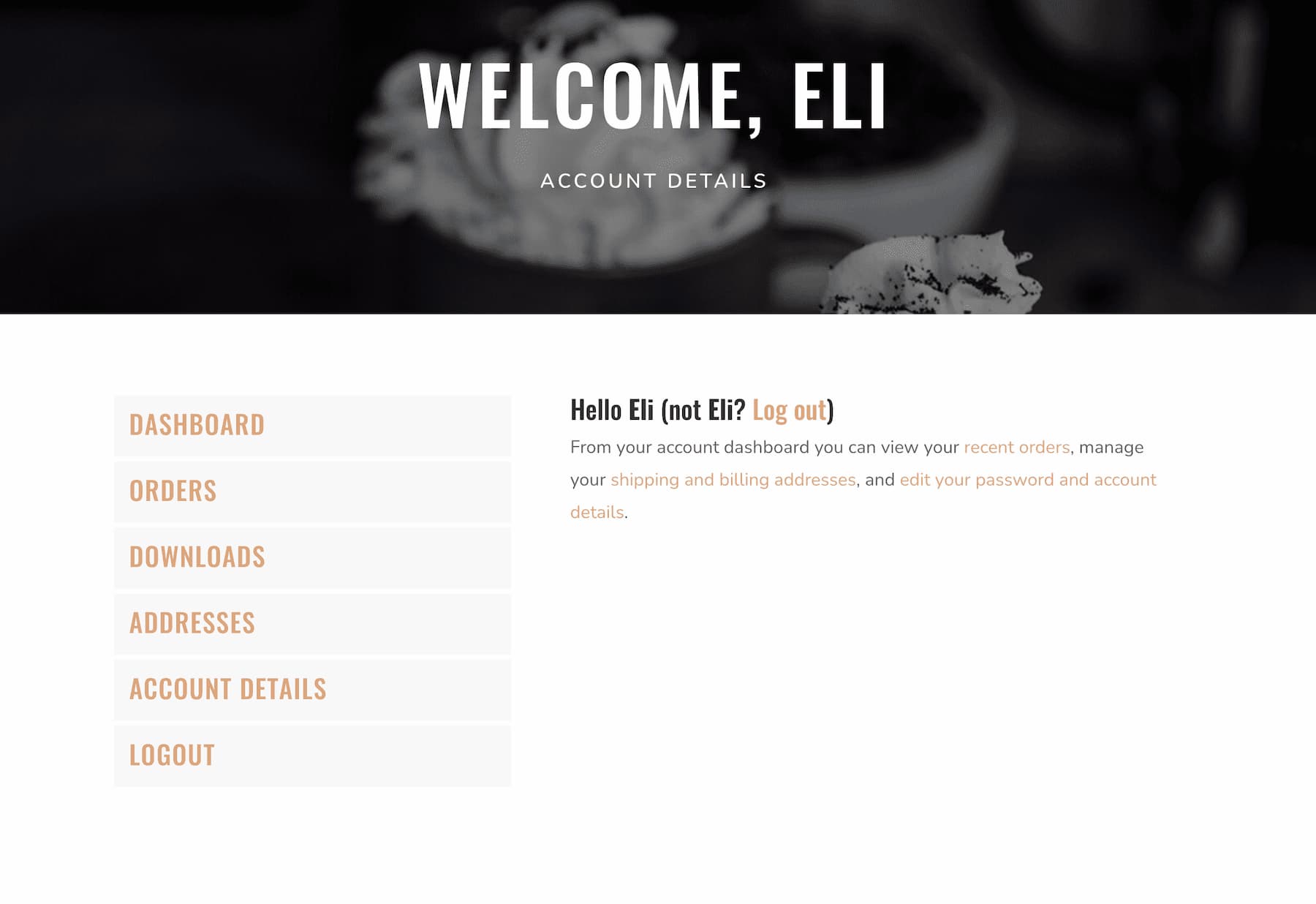
Puoi visualizzare facilmente i nomi dei tuoi utenti in sezioni e pagine per dare al tuo sito web un aspetto più personalizzato.

Oltre alla flessibilità di progettazione, Divi si integra perfettamente con gli strumenti di marketing e CRM. Ciò semplifica l'implementazione di sofisticate strategie di personalizzazione come campagne e-mail su misura o pagine di destinazione personalizzate, aiutando il tuo sito a soddisfare facilmente le esigenze specifiche degli utenti.
6. Minimalismo/massimalismo
Il web design è un campo di battaglia di stili, dove il minimalismo e il massimalismo offrono vantaggi unici. Il minimalismo prospera nella semplicità, nelle linee pulite e nell'ampio spazio bianco, ideale per i marchi che mirano a un'atmosfera sofisticata.

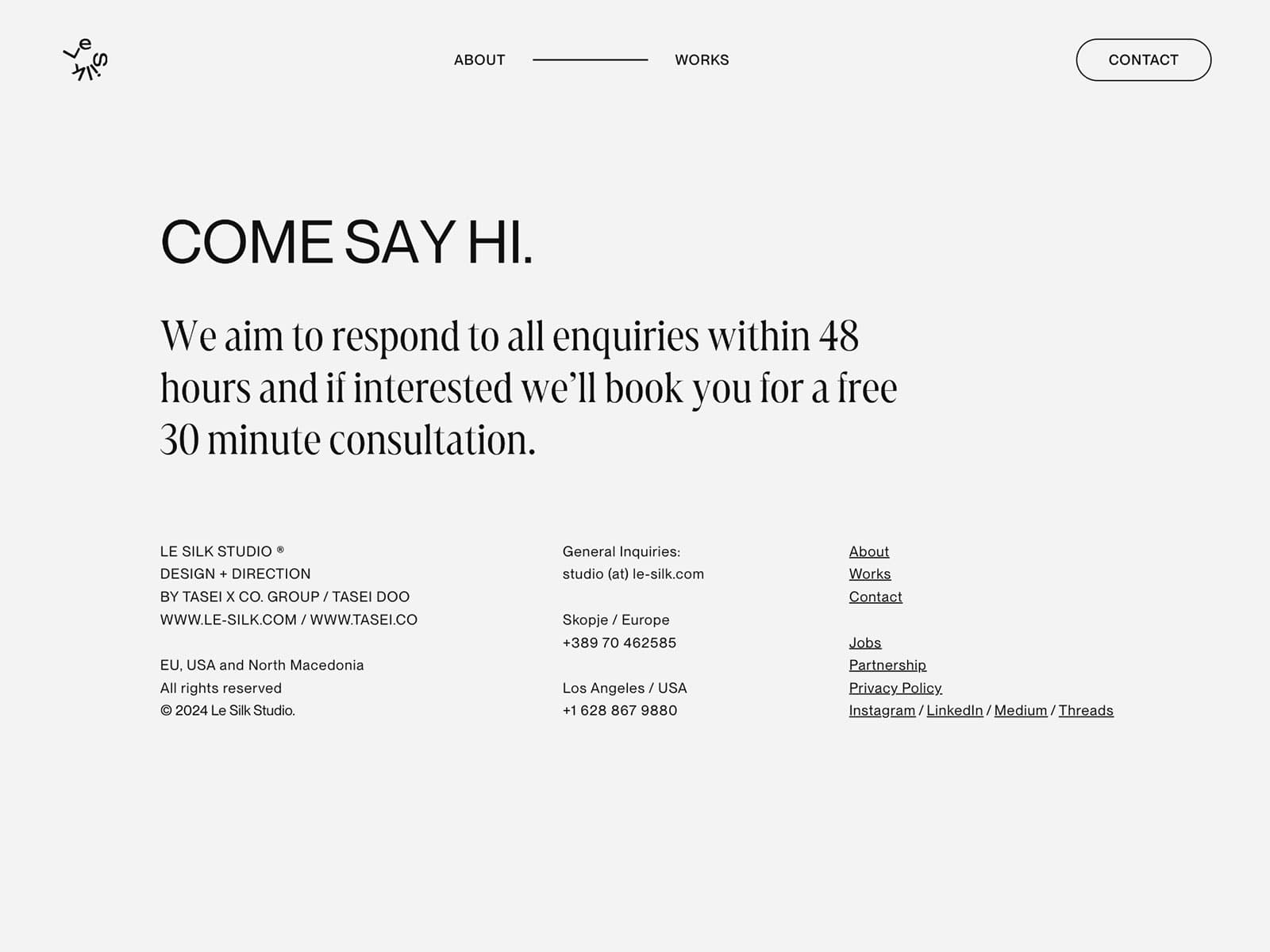
Un esempio di design minimalista di Le Silk Studio
Al contrario, il massimalismo abbraccia colori audaci e motivi intricati, creando una tela energica che mette in mostra creatività e personalità.

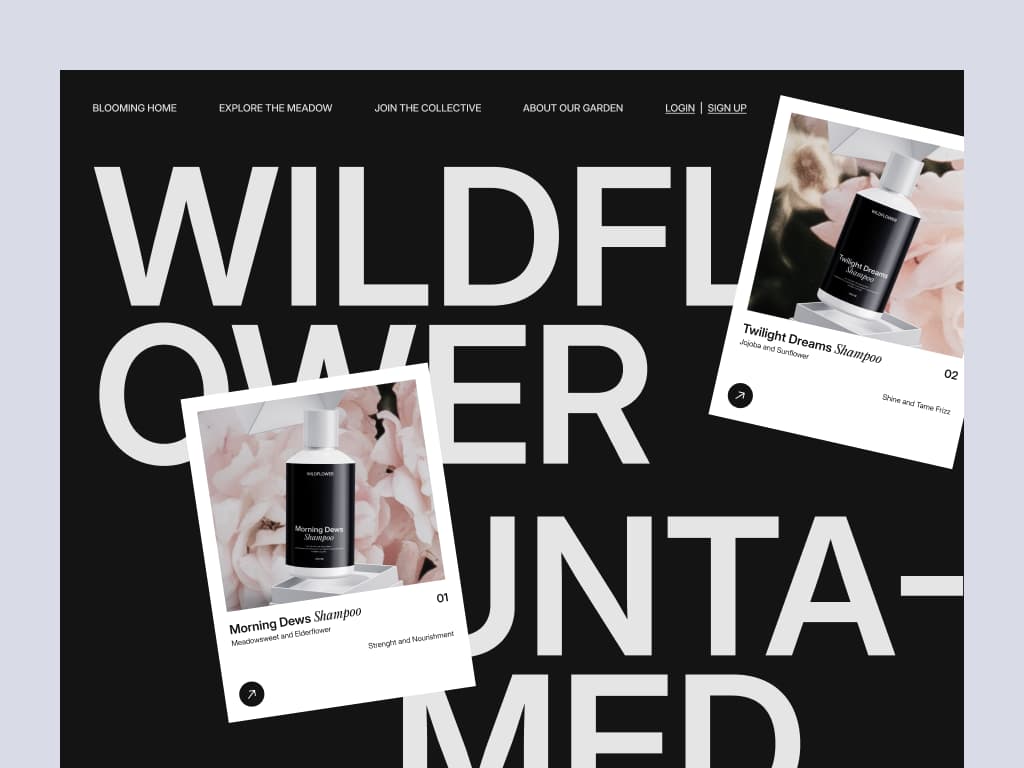
Wildflower - Pagina di destinazione del mercato di Soft Boy su Dribbble
L'intuitivo visual builder di Divi è il tuo alleato in entrambe le arene. Che tu stia creando eleganti layout minimalisti che facciano risaltare il contenuto o utilizzando i robusti moduli di progettazione di Divi per creare siti vivaci e massimalisti, la scelta è tua.
Divi fonde perfettamente elementi minimalisti e massimalisti in un unico sito, ottenendo un design equilibrato che rimane fedele all'identità del tuo marchio adattandosi alle tendenze. Con gli strumenti Divi puoi realizzare qualsiasi estetica, che si tratti dell'eleganza del minimalismo o dell'audace espressività del massimalismo.
7. Colori più scuri
Gli schemi di colori scuri, noti per il loro fascino elegante e moderno, stanno facendo scalpore nel web design. Le modalità scure appaiono sofisticate, migliorano la leggibilità e riducono l'affaticamento degli occhi, soprattutto in condizioni di scarsa illuminazione. Questa tendenza è popolare tra le industrie creative e i marchi tecnologici che mirano a un look all’avanguardia.

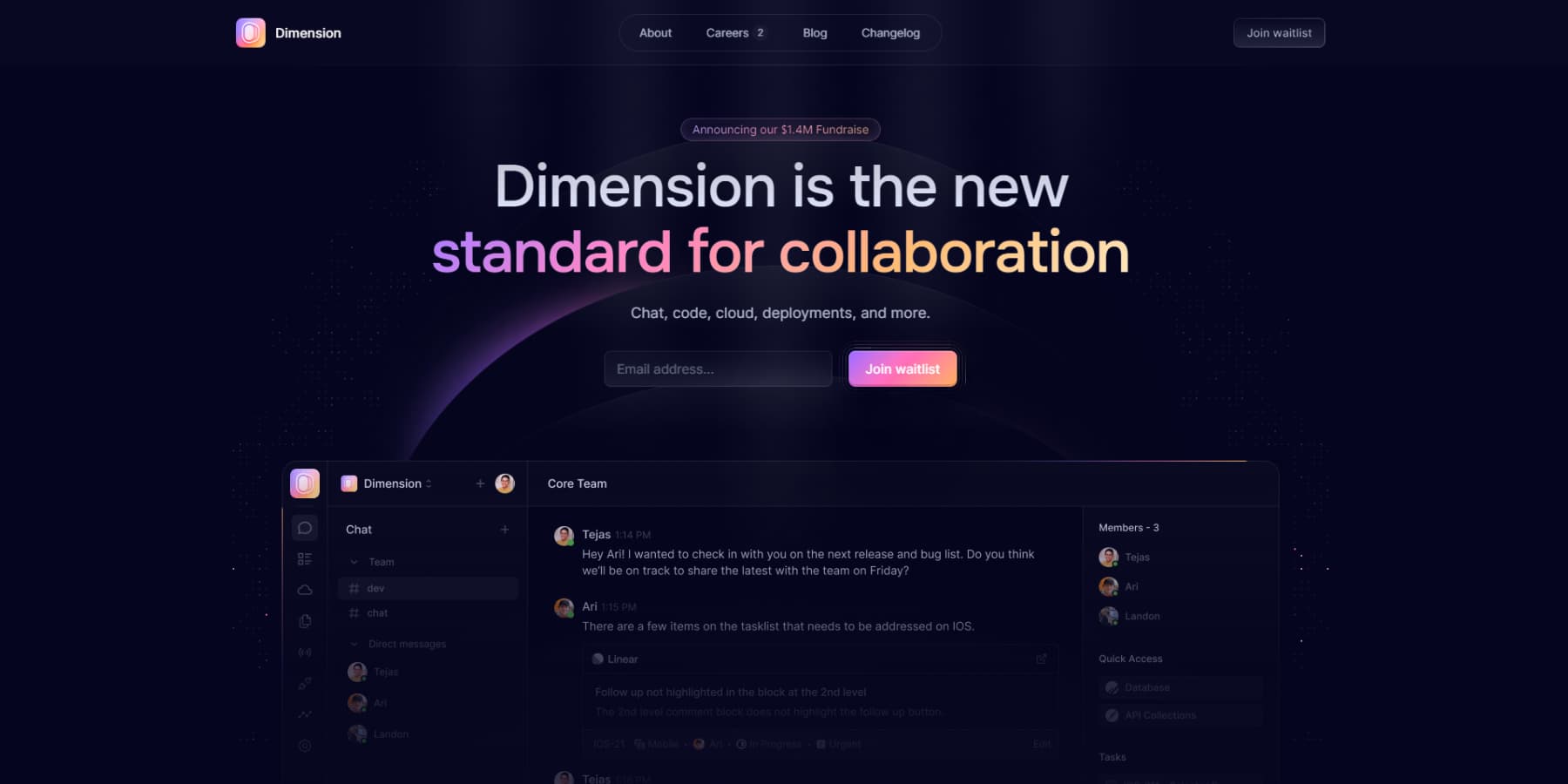
Un esempio di una combinazione di colori scuri su un sito Web di Dimension
Gli strumenti di personalizzazione del colore di Divi semplificano l'adozione di temi scuri. Divi Builder ti consente di regolare i colori di sfondo, le tonalità del testo e gli elementi di design per creare un tema scuro coerente. Le impostazioni globali del colore garantiscono la coerenza in tutto il tuo sito.

Oltre alla personalizzazione di base, Divi offre opzioni di stile avanzate, come accenti vibranti o sfumature sottili, per evidenziare i contenuti su sfondi scuri, aumentando l'attrattiva estetica e l'accessibilità.
Sfrutta le capacità di Divi per creare un sito Web straordinario a tema scuro. Che si tratti di abbracciare pienamente la modalità oscura o di integrare strategicamente elementi più oscuri, Divi fornisce gli strumenti necessari per un sito professionale e coinvolgente in linea con le attuali tendenze di design.
8. Progettazione mobile-first
Ammettiamolo: la maggior parte di noi è incollata al telefono. Ecco perché il mobile-first design non è solo una tendenza. È una necessità. Questo approccio riguarda innanzitutto la progettazione per i dispositivi mobili, quindi l'espansione per schermi più grandi. Garantisce che il tuo sito abbia un bell'aspetto e funzioni senza problemi sia che qualcuno stia navigando sul proprio telefono durante il tragitto giornaliero o su un desktop al lavoro.
Divi rende il design mobile-first una passeggiata nel parco. La modalità di modifica reattiva del visual builder ti consente di ottimizzare il layout per diverse dimensioni dello schermo, così puoi assicurarti che il tuo sito abbia un aspetto spettacolare su qualsiasi cosa, da un piccolo smartphone a un enorme monitor desktop.
Durante la progettazione, considera ciò che è più importante per gli utenti di dispositivi mobili. Dai la priorità ai contenuti essenziali, assicurati che i pulsanti e i collegamenti siano facili da toccare e monitora i tempi di caricamento: a nessuno piace aspettare che un sito lento si carichi sul proprio telefono.
Ricorda, un'esperienza mobile eccellente non significa solo rendere felici i tuoi utenti (anche se questo è estremamente importante). È anche fondamentale per il posizionamento nei motori di ricerca. Quindi, se vuoi rimanere dalla parte buona di Google (e credimi, lo fai), il mobile-first è la strada da percorrere.
Considerazioni finali
Mantenere aggiornato il proprio sito web significa abbracciare saggiamente le tendenze del web design. Sebbene queste tendenze possano aumentare l'attrattiva del tuo sito, è fondamentale essere selettivi. Valuta ogni tendenza rispetto all'identità del tuo marchio e alle esigenze degli utenti ed effettua test approfonditi per assicurarti che migliori effettivamente la funzionalità e l'esperienza utente del tuo sito.
WordPress continua a essere leader nello sviluppo web, offrendo molti temi e plugin. In combinazione con Divi, la creazione di siti Web diventa ancora più snella. L'intuitivo builder drag-and-drop di Divi e i layout pre-progettati rendono l'incorporazione di elementi di design moderni un gioco da ragazzi. Le sue funzionalità basate sull'intelligenza artificiale ti aiutano anche a mettere a punto il tuo sito, adattandosi rapidamente all'evoluzione delle tendenze.
WordPress e Divi forniscono una solida base per la creazione di siti Web attraenti e funzionali. Questa potente combinazione ti consente di mantenere una presenza online dinamica che soddisfa le aspettative del tuo pubblico senza lasciarti prendere da ogni tendenza passeggera. Non lasciare che il tuo sito web rimanga indietro. Sfrutta la potenza di WordPress e Divi per creare un sito straordinario e di tendenza che si distingua dalla massa!
Diventa creativo con Divi oggi!
