Il gergo del web designer: una guida per i tuoi clienti
Pubblicato: 2024-09-15Ogni mestiere ha il suo gergo. Come web designer, conosci perfettamente la zuppa alfabetica dei termini del sito web come UX, CSS e HTML. Ma i tuoi clienti? Per loro potrebbe anche essere greco.
Ci sono enormi vantaggi nell’educare i tuoi clienti sui termini più comuni del web design prima ancora di immergerti nel processo di progettazione. Indipendentemente dal loro livello di conoscenza, quando salti le nozioni di base, finisci per dedicare più tempo alle telefonate traducendo la terminologia, invece di discutere il tuo lavoro e le tue idee di progettazione.
Per aiutare i tuoi clienti ad aggiornarsi, abbiamo raccolto i termini più comuni del web design e li abbiamo tradotti in un gergo orientato al cliente.
Ecco 7 termini essenziali per la progettazione di siti Web:
- Immagine dell'eroe
- UX
- Wireframe
- Architettura dell'informazione
- Responsivo ai dispositivi mobili
- HTML, CSS e JavaScript
- CMS
Immagine dell'eroe
Quando progetti un sito web, sentirai spesso il termine "immagine eroe" in riferimento alla home page del sito web. Sebbene il termine possa evocare immagini di Batman e Superman, non significa che il tuo designer stia inserendo un'immagine di supereroi sul tuo sito web.

L'immagine hero è l'immagine di grandi dimensioni o lo sfondo del video nella sezione superiore della home page di un sito Web. Le persone hanno iniziato a riferirsi a quest'area come a un'immagine eroe perché è una parte molto importante del sito. È la prima cosa che vede ogni visitatore quando arriva sul tuo sito web e quindi il design deve essere accattivante e significativo.
Sebbene il termine "immagine eroe" contenga la parola immagine, questa sezione del sito Web non deve necessariamente essere un'immagine statica. Oggi, i video degli eroi sono molto comuni, di solito riprodotti in sottofondo dietro del testo. A seconda degli obiettivi del sito e dello stile di design, potresti persino vedere l'animazione utilizzata in quest'area del sito.
UX o esperienza utente
UX è una scorciatoia per l'esperienza dell'utente. Alcuni web designer sono specializzati nella progettazione UX, il processo di miglioramento dell'esperienza totale del visitatore del tuo sito web. Il design UX è considerato una specializzazione perché il designer non si limita a creare l'aspetto del sito, ma considera come un visitatore sperimenta la sua prima (e successiva!) visita al sito.
Una semplice analogia per l’esperienza dell’utente è confrontarla con l’esperienza che potresti avere in un nuovo ristorante. Il cibo può essere ottimo, ma se il ristorante impiega un'eternità per farti sedere e i bagni sono disgustosi e il parcheggio è un incubo, probabilmente rinuncerai ad andarci di nuovo. Ci sono molti altri fattori oltre al cibo che possono influenzare la tua esperienza in un ristorante.
Lo stesso si può dire dei siti web, ed è proprio in questo che consiste l'esperienza dell'utente. Coinvolgere e mantenere un visitatore sul tuo sito web non significa solo avere un bel design. Un web designer che comprende la progettazione UX considera come tutto sul sito influisce sull'esperienza complessiva dell'utente.
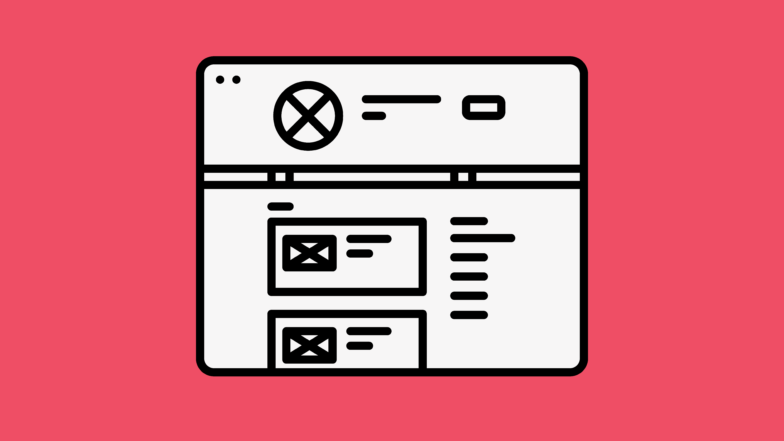
Wireframe
Durante la maggior parte dei progetti di siti Web, il tuo team web creerà innanzitutto un wireframe di una pagina Web prima di creare un modello di progettazione.
Un wireframe è fondamentalmente un progetto e mostra dove verranno posizionati determinati elementi e testo sulla pagina.

Costruire un sito web è simile al processo di costruzione di una casa. Inizi con un architetto e crei un progetto prima che l'interior designer inizi il suo lavoro, altrimenti potresti ritrovarti con un bagno in cucina. Un wireframe è uno strumento estremamente utile perché ti consente di collaborare con lo stratega web o il designer e di spostare le cose più facilmente rispetto a un modello di progettazione.
Se hai mai visto un esempio di wireframe, noterai che ha delle somiglianze con il progetto di un edificio; il wireframe è tipicamente in bianco e nero con riquadri e contorni di base per mostrare dove verranno posizionati gli elementi.
Architettura dell'informazione (IA)
Oltre a un wireframe, in genere lavorerai sull'architettura dell'informazione per il tuo sito web nelle prime fasi del processo. L'architettura dell'informazione, spesso chiamata IA, si riferisce al processo di organizzazione, definizione delle priorità ed etichettatura del contenuto del sito web.

In questa fase, deciderai quali pagine del sito web saranno incluse nella navigazione superiore del sito web e come sarà strutturato il contenuto. La navigazione superiore è la serie di collegamenti nella parte superiore della pagina. Questa navigazione superiore è presente su ogni pagina del sito Web e aiuta a guidare i visitatori Web verso i contenuti più importanti.
Similmente al wireframe, l'architettura dell'informazione finale è una rappresentazione organizzativa del tuo sito web. Spesso assomiglia a un diagramma ed è uno strumento fondamentale per guidare il team web al fine di assicurarsi che il sito web finale sia logico e intuitivo da navigare.
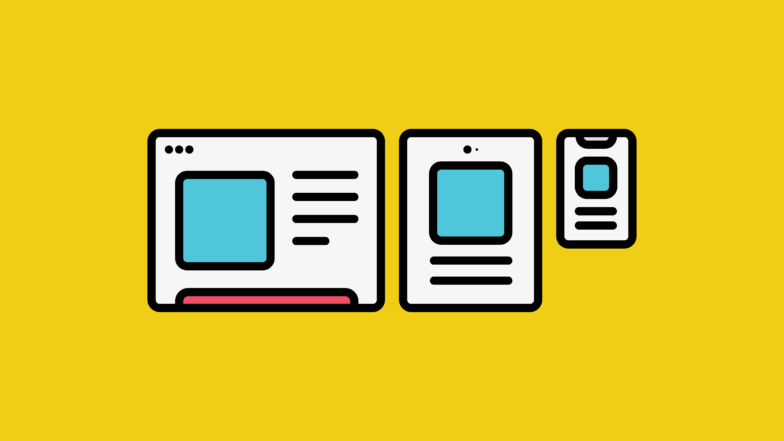
Mobile-Responsive
Oggi, ogni sito web deve funzionare per una varietà di dispositivi, come telefoni, tablet e computer desktop. È in questo contesto che sentirai spesso un web designer usare il termine “mobile-responsive”.

La maggior parte delle piattaforme di siti web come WordPress sono mobile-responsive, il che significa che esiste già una tecnologia integrata nella piattaforma stessa in modo che il contenuto si adatti automaticamente alle dimensioni del dispositivo dell'utente.
Pensa a come funziona il tuo cellulare. Se giri il telefono in orizzontale, il contenuto del telefono si adatterà automaticamente.
Questo è molto simile a ciò che accade sul sito web. Grazie alla tecnologia mobile-responsive, i web designer e gli sviluppatori non hanno più bisogno di creare una seconda versione del tuo sito web per dispositivi più piccoli. Lo stesso contenuto e design verranno visualizzati in modo appropriato su dispositivi di dimensioni diverse.
Un web designer esperto ne tiene conto durante la progettazione del sito e può guidarti a scrivere contenuti che funzionino sia su dispositivi mobili che su schermi più grandi.
HTML, CSS e JavaScript
Non lasciarti intimidire da questi termini tecnici. Ognuno si riferisce al modo in cui il tuo design passa da un'immagine statica a diventare una pagina web live e interattiva. In genere, inizierai a creare il tuo sito web con un web designer specializzato nell'aspetto e nell'organizzazione del sito. Quindi passerai a lavorare con uno sviluppatore web o un team di sviluppo che codificherà il sito.
È più probabile che sentirai questi termini durante la fase di sviluppo della creazione del tuo sito, ma potrebbero comparire anche nelle discussioni sulla progettazione.
HTML sta per HyperText Markup Language e consente a un team web di indicare a un browser web come visualizzare una porzione di testo. L'HTML utilizza tag diversi per indicare se il testo è un'intestazione, un sottotitolo o un paragrafo. Potresti vedere un'etichetta di design come intestazione nel tuo progetto come H1. Si riferisce al tag HTML che verrà utilizzato per indicare al browser che tutto il testo con questa etichetta deve avere la stessa dimensione del carattere.
I fogli di stile a cascata (CSS) aiutano un web designer e sviluppatore a definire l'aspetto del sito web. L'HTML di per sé non è attraente o allettante. I CSS fanno la differenza nella creazione di un bellissimo design di pagina web.
JavaScript è un linguaggio di scripting utilizzato dagli sviluppatori per creare interazioni sul sito web. Con solo HTML e CSS, hai una pagina web dall'aspetto gradevole, ma con questi due non può succedere nulla. Quando cerchi uno sviluppatore web o un team di sviluppo, cerca qualcuno che sappia molto di più del semplice JavaScript e assicurati che il tuo team abbia esperienza nella piattaforma su cui stai costruendo il sito.
CMS
Concluderemo con un termine piuttosto semplice: sistema di gestione dei contenuti, altrimenti noto come CMS. Sentirai spesso questo termine in relazione a WordPress (un altro sistema di gestione dei contenuti).
In effetti, WordPress è il sistema di gestione dei contenuti più popolare al mondo. Un CMS è uno strumento di back-end sul sito Web e ti consente di modificare o aggiungere facilmente contenuti al sito.
L'enorme vantaggio di costruire il tuo sito su un CMS come WordPress è che non devi essere un web designer o uno sviluppatore web per modificare il testo, aggiungere immagini o aggiungere pagine dopo il lancio del sito web. Non dovrai chiamare il tuo sviluppatore web ogni volta che avrai bisogno di aggiungere una virgola a una pagina.
Poiché WordPress è estremamente flessibile e personalizzabile, ottieni il meglio da entrambi i mondi con un bellissimo sito Web che è comunque facile da gestire per la tua azienda.
Scopri altri contenuti WordPress!

WordPress è il sistema di gestione dei contenuti più popolare al mondo e viene utilizzato ogni giorno da sempre più creativi.
Scopri di più su WordPress qui. Non importa se sei un principiante o conosci WordPress come le tue tasche, abbiamo risorse e articoli per tutti!
Continua a leggere qui.
