Risparmia tempo e aumenta la tua produzione con i modelli WPMU DEV
Pubblicato: 2022-09-14Sia che tu preferisca creare siti da zero, utilizzare un generatore di temi/pagina o una combinazione dei due, le funzionalità del modello di sito di WPMU DEV possono farti risparmiare molto tempo e sforzi inutilmente ripetitivi. Scopri come in questo post.
Riduci al minimo gli sforzi e massimizza i profitti durante la creazione di nuovi siti Web per i clienti sfruttando i modelli che fanno risparmiare tempo... anche se sei un programmatore irriducibile e da zero!
In questo articolo, mostriamo quanto sia facile creare e utilizzare i modelli di sito WPMU DEV per la disponibilità immediata per i tuoi lavori di sviluppo web.
Imparerai come crearne uno tuo o utilizzare i nostri modelli predefiniti come punto di partenza, tutti perfettamente adatti per negozi di e-commerce, siti portfolio, servizi professionali e altro ancora.
Tratteremo anche come importare modelli da Elementor e altri costruttori di pagine, salvando i progetti che hai creato su misura da utilizzare per le future build del sito.
Ecco di cosa tratteremo:
Salta avanti se una particolare sezione sembra più pertinente per te.
- Qual è il tuo approccio allo sviluppo web?
- Sviluppo di siti web personalizzati
- Sviluppo di siti Web basati su modelli
- Sviluppo di siti web ibridi
- In che modo tutti i tipi di sviluppatori Web possono trarre vantaggio dai modelli WPMU DEV
- Fai da te da zero con un potenziamento da WPMU DEV
- Iniziando da solo e poi unendoti a WPMU DEV
- Creazione con WPMU DEV dall'inizio
- 3 Strumenti WPMU DEV aggiuntivi per risparmiare tempo
- Applica rapidamente le impostazioni del plug-in a tutti i siti con le configurazioni WPMU DEV
- Crea copie identiche con la clonazione
- Gestire e installare i plugin di WordPress direttamente dalla dashboard di WPMU DEV
Qual è il tuo approccio allo sviluppo web?
Il modo in cui utilizzi e ottieni il massimo dai nostri modelli di sito dipenderà in gran parte dal tipo di approccio allo sviluppo web che adotterai.
Quando abbiamo sondato i nostri oltre 50.000 forti membri di sviluppatori web, i risultati hanno mostrato che ci sono tre tipi distinti quando si tratta di trarre profitto come costruttore di siti Web WordPress:
- Sviluppo web personalizzato
- Sviluppo web di modelli
- Ibrido di entrambi i tipi
Probabilmente sai già quale di questi approcci risuona di più con te, ma nel caso in cui non sei sicuro di quali siano i pro e i contro degli altri approcci, esaminiamoli brevemente.
Sviluppo Web personalizzato
Lo sviluppo personalizzato di WordPress in genere comporta il wireframing, la progettazione e la creazione di un sito Web in base alle esigenze specifiche di un'azienda.
In qualità di sviluppatore web, i vantaggi di fornire servizi di sviluppo WordPress personalizzati includono il controllo completo di tutti gli aspetti del sito Web e la personalizzazione del sito in base alle esigenze, agli obiettivi e alle preferenze unici del cliente.
Poiché stai costruendo il sito secondo le specifiche, sono incluse solo le funzionalità essenziali, eliminando il gonfiore causato dall'aggiunta di elementi non necessari al sito, risultando in un prodotto complessivamente migliore.
“Costruisco siti web personalizzati da zero. Non uso temi o page builder. Ho scoperto che i miei clienti non vogliono una serie di funzionalità e gonfiano che non capiscono né sono in grado di aggiornarsi. Quindi costruisco con i blocchi Gutenberg e hanno funzionalità e flessibilità solo per ciò di cui hanno bisogno. Questo ovviamente rende ogni sito web molto specifico per ogni caso”. – David (membro WPMU DEV)
Gli svantaggi di questo approccio sono che ci vuole molto più tempo per pianificare e creare un sito Web personalizzato da zero.
Inoltre, poiché lo sviluppo personalizzato richiede molto tempo, può aumentare notevolmente i costi per i tuoi clienti.
Sviluppo di siti Web basati su modelli
Lo sviluppo Web basato su modelli in genere comporta l'inizio con un tema WordPress gratuito o premium già pronto acquistato da un mercato come ThemeForest o l'utilizzo di un generatore di pagine come Elementor, Divi, WP Bakery, ecc., quindi la modifica e la personalizzazione del tema e delle sue impostazioni .
I vantaggi dell'utilizzo di temi già pronti per creare un sito WordPress includono il risparmio di denaro.
In genere costa meno di $ 100 per acquistare un tema predefinito, il che significa che puoi aumentare i costi e ottenere margini più elevati), risparmiando tempo (stai utilizzando pagine ed elementi predefiniti che potrebbero richiedere solo alcune modifiche) e poter scegliere tra migliaia di temi WordPress già pronti. I siti creati utilizzando temi esistenti sono meno costosi e più veloci da costruire.
“Avere un tema iniziale da cui posso lanciare un nuovo sito Web ogni volta è estremamente vantaggioso. L'attuale opzione dei modelli è un'ottima idea e aiuterà sicuramente…” – David (membro WPMU DEV)
Gli svantaggi di lavorare con temi predefiniti includono dover imparare come funzionano il tema e le sue opzioni, "gonfiore" da codice non necessario (i temi di solito riempiono un sacco di funzionalità che potrebbero non essere necessarie), problemi di prestazioni dovuti alla scarsa qualità del codice (che influisce sulla sicurezza e velocità della pagina) e mancanza di supporto se lo sviluppatore del tema non tiene il passo con le nuove versioni di WordPress o cessa l'attività.
Sviluppo di siti web ibridi
"Una buona cosa per il design delle pagine (che è ciò che mi richiede la maggior parte del mio tempo) sarà avere dei "moduli" preimpostati che posso usare, duplicare, modificare e quindi inserirli nelle mie pagine." – Guigro (membro WPMU DEV)
L'approccio ibrido prevede l'avvio con preimpostazioni personalizzate per risparmiare tempo o modelli precostituiti/boilerplate per velocizzare il lavoro di sviluppo personalizzato.
Questi modelli fungono quindi da trampolini di lancio per la creazione di siti completamente personalizzati e progettati in modo univoco per i clienti.
Questo approccio può comportare la messa a punto o la creazione di modelli personalizzati utilizzando un'applicazione framework "page builder" (ad es. Divi, Elementor).
Puoi anche utilizzare wireframe preimpostati (come i Wireframe Kit di Elementor), modelli wireframe o plug-in di blocco come Kadence Blocks o Spectra (precedentemente Addons For Gutenberg).
Oppure, a seconda del tipo di siti che crei, integrando processi già pronti come canalizzazioni di vendita o flussi di lavoro di eCommerce nelle tue strutture personalizzate.
I vantaggi dell'utilizzo del modello ibrido sono che puoi indirizzare i tuoi servizi a nicchie specifiche e offrire ai tuoi clienti siti unici basati su progetti o processi collaudati che si sono dimostrati efficaci con i clienti precedenti, a un prezzo inferiore e tempi di consegna più rapidi rispetto alla costruzione completamente personalizzata siti web da zero.
I contro del modello ibrido sono il tempo che dovrai investire per imparare a utilizzare qualsiasi applicazione tu scelga per creare i tuoi modelli personalizzati e costruire i tuoi processi di creazione di modelli.
"Avrei bisogno di investire tempo nella creazione di vari modelli che potrebbero essere riutilizzati". – Phil M. (membro WPMU DEV)
In che modo tutti i tipi di sviluppatori Web possono trarre vantaggio dai modelli WPMU DEV
Tutti questi approcci hanno vantaggi e svantaggi e, indipendentemente dalle tue preferenze, abbiamo un'opzione per completare le build del tuo sito.
Ecco come i diversi approcci allo sviluppo web possono trarre vantaggio dall'utilizzo dei nostri modelli:
Fai da te da zero con una spinta da WPMU DEV
Se preferisci adottare l'approccio personalizzato allo sviluppo web, puoi creare, salvare e riutilizzare i tuoi modelli personalizzati, agendo essenzialmente come il tuo maestro da utilizzare su qualsiasi sito in futuro.
E quando diciamo salva, lo intendiamo nel senso completo.
Non è solo un'istantanea della vista della superficie. Sì, salviamo il tema, il posizionamento degli elementi, le personalizzazioni, ecc. Ma oltre a ciò, i nostri modelli creano un backup completo del tuo sito esistente, il che significa che includono tutto .
Dai plugin, alle impostazioni utente e alle configurazioni, alle chiavi di licenza e ai dati, ogni dettaglio viene preservato nel momento in cui lo salvi.
Creiamo ora un nuovo sito da un modello. Puoi seguire il video walkthrough o il tutorial scritto sotto di esso.
Tieni presente che avrai bisogno di un account di hosting per seguirti. Puoi prendere WPMU DEV Hosting per una prova gratuita e senza rischi in questo momento.
Creazione del tuo modello personalizzato in The Hub.
- Passa a The Hub > Sites > Site Templates .
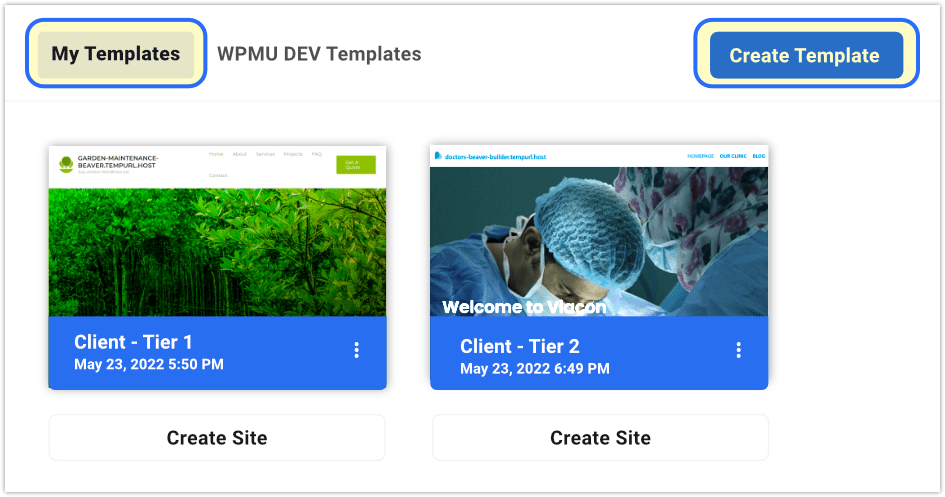
(Se non hai familiarità, The Hub è la dashboard unificata di WPMU DEV per monitorare, ottimizzare e aggiornare siti illimitati da un'unica posizione.) - Qui vedrai due sezioni a schede: I miei modelli e Modelli WPMU DEV . Fare clic su I miei modelli .
- Fare clic su Crea modello .
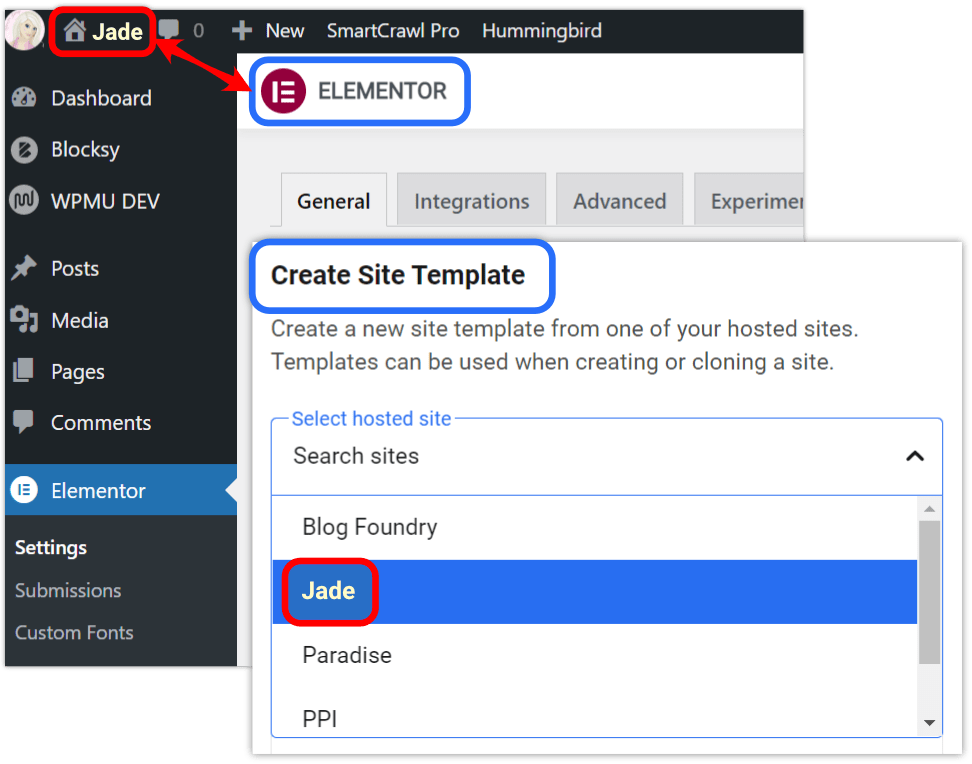
- Seleziona un sito ospitato, aggiungi un titolo del modello e una descrizione (se lo desideri).
È così facile!
In pochi minuti il tuo modello sarà creato e pronto per l'uso nella sezione I miei modelli .
Ogni volta che desideri creare un nuovo sito da questo modello, fai semplicemente clic sul relativo pulsante Crea sito , quindi segui i passaggi 5-8 di seguito per Creazione di un nuovo sito da un modello .

La creazione di modelli personalizzati offre due vantaggi principali:
- Puoi creare una libreria con un massimo di 25 dei tuoi modelli personalizzati, completamente gratuiti, rendendo la creazione di un nuovo sito un gioco da ragazzi.
- Questi hanno un impatto zero sul tuo spazio di archiviazione di hosting.
Fare clic qui per ulteriori domande frequenti sui modelli personalizzati WPMU DEV.
Iniziare da soli e poi unirti a WPMU DEV
Il metodo I miei modelli spiegato sopra si adatta facilmente alle esigenze di chi adotta un approccio ibrido.
Quando arrivi al passaggio 4, selezionando un sito ospitato da WPMU DEV , scegli semplicemente uno che hai creato utilizzando qualsiasi strumento per la creazione di pagine/temi di WordPress (ad es. Elementor, Divi, Kadence, WP Bakery, ecc.) E crea il tuo modello da quello.
Il selettore del sito ti consente di scegliere uno qualsiasi dei tuoi siti WordPress, indipendentemente dal metodo, dal tema o dal plug-in del generatore che hai utilizzato per crearlo.

Voilà... hai un modello rapido per qualsiasi futura build del sito, basato su una creazione mista in cui metti i tuoi tocchi speciali su un generatore di pagine o una base di creazione di temi.
Creazione con WPMU DEV dall'inizio
“... Avere un tema iniziale da cui posso lanciare un nuovo sito Web ogni volta è estremamente vantaggioso. L'attuale opzione dei modelli è un'ottima idea e aiuterà sicuramente... Le impostazioni del plug-in e il salvataggio di un'impostazione predefinita sono già in funzione, quindi è bello. " – David (membro WPMU DEV)
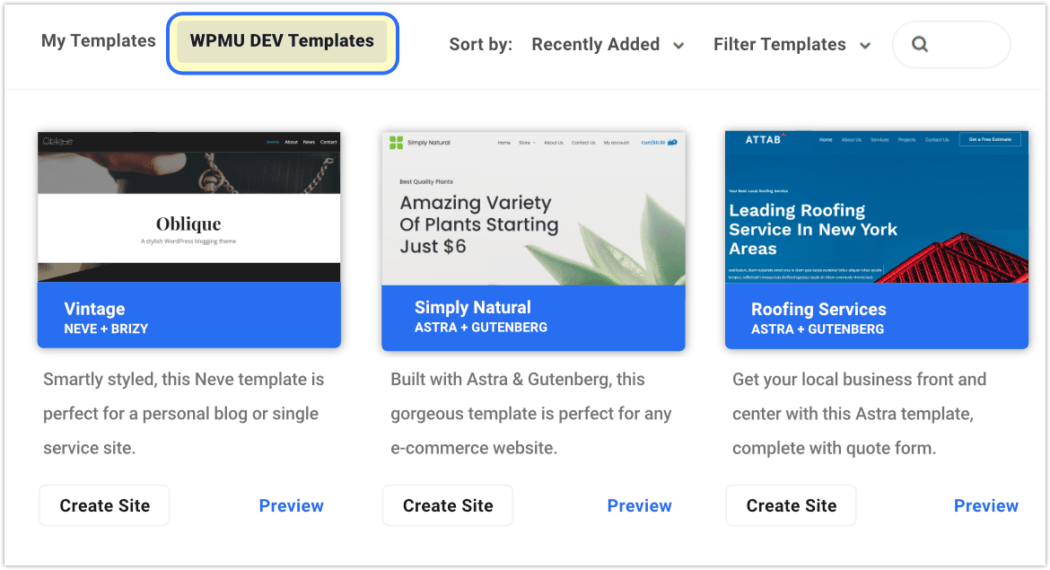
Per coloro che preferiscono lavorare con i modelli, disponiamo di oltre due dozzine di modelli di sito con diversi attrattivi visivi e strutturali per vari settori, come Freelancer, Blogger ed eCommerce.

Creiamo ora un nuovo sito da un modello predefinito. Puoi seguire il video walkthrough o il tutorial scritto sotto di esso.
Creazione di un nuovo sito con i modelli predefiniti di WPMU DEV.
- Passa a The Hub > Sites > Site Templates .
- Sono presenti due sezioni a schede: I miei modelli e Modelli WPMU DEV .
Fare clic su Modelli WPMU DEV . Vedrai la raccolta di modelli qui.
Tieni presente che puoi vedere un'anteprima completa di più pagine di qualsiasi modello facendo clic sul relativo pulsante Anteprima .
- Dopo aver selezionato il modello desiderato, fare clic sul pulsante Crea sito .
- Nella schermata successiva, selezionerai il piano di hosting che desideri per questo sito. Ci sono dettagli e prezzi elencati per ciascuno, visita la pagina di hosting WPMU DEV se desideri saperne di più. Dopo aver selezionato un piano, fai clic sul pulsante Continua .
- Crea l'URL del tuo sito web temporaneo digitando un nome (aggiunto da .tempurl.host) . Anche se sarai in grado di nominare il tuo sito come desideri e potrai indirizzarlo a un dominio personalizzato, questo URL temporaneo sarà permanente, quindi assicurati di scegliere una convenzione di denominazione che ti senti a tuo agio.
- Nella schermata successiva, creerai il tuo account di amministrazione di WordPress. Inserisci l'indirizzo email, il nome utente e la password a cui lo assocerai.
- Infine, sceglierai la posizione del server per il tuo sito. Seleziona quello più vicino a te geograficamente
Questo è tutto! In pochi minuti, il tuo sito basato su modelli verrà caricato e sarà pronto e in attesa nel tuo elenco di siti Hub.
I nostri migliori strumenti per WP professionali in un unico pacchetto
Da qui, puoi fare clic su di esso in qualsiasi momento per visualizzare o regolare le impostazioni, oppure aprire il sito in WordPress per modificare e personalizzare come desideri.

Con i modelli coperti, daremo un'occhiata ad alcune altre funzionalità di creazione di siti che consentono di risparmiare tempo disponibili tramite WPMU DEV.
3 Strumenti WPMU DEV aggiuntivi per risparmiare tempo
Questa sezione metterà in luce gli altri cambiamenti di gioco dello sviluppo web inclusi nella nostra piattaforma.
Queste funzionalità aggiuntive sono utili per tutti i tipi di sviluppatori Web che abbiamo evidenziato.
Applica rapidamente le impostazioni del plug-in a tutti i siti con le configurazioni WPMU DEV
Parte dei vantaggi dell'hosting o dell'abbonamento a WPMU DEV è l'accesso completo alla nostra suite completa di plugin WordPress affidabili.
Le configurazioni WPMU DEV ti consentono di creare impostazioni predefinite specifiche per i plug-in WPMU DEV e applicarle a uno o tutti i tuoi siti all'istante. Ciò ti consente di risparmiare un sacco di tempo di configurazione, poiché devi creare le impostazioni del plug-in ideali solo una volta, quindi applicarle a siti illimitati
L'applicazione di una configurazione preimpostata sovrascrive immediatamente tutte le impostazioni e le opzioni sul sito scelto per un determinato plug-in.
Oltre a creare e modificare le tue impostazioni di configurazione, puoi anche applicare le nostre configurazioni consigliate, che i nostri esperti di plugin hanno curato in modo specifico. Risparmiandoti ancora più tempo se non sei sicuro delle impostazioni ideali per qualsiasi plugin.
Ecco una rapida procedura dettagliata e un esempio sulla creazione e l'applicazione delle configurazioni:
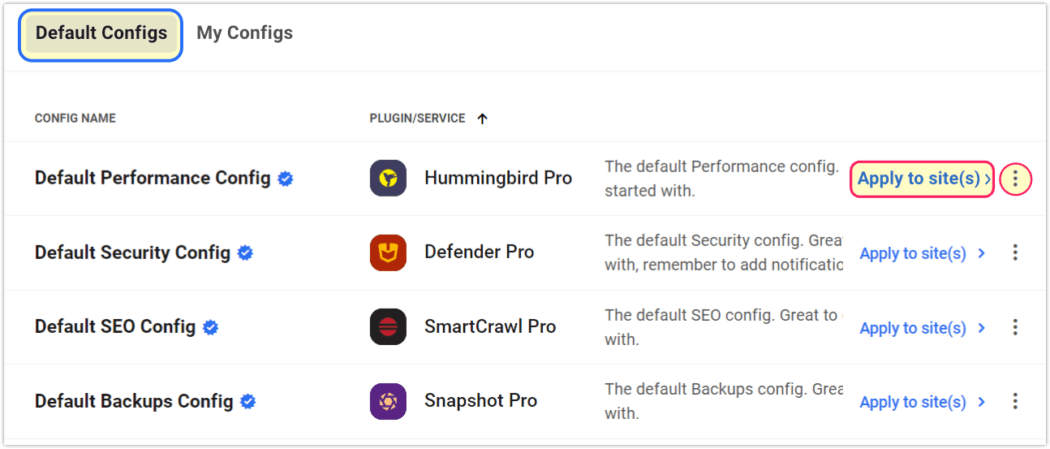
Passa a The Hub > Sites > Configs .
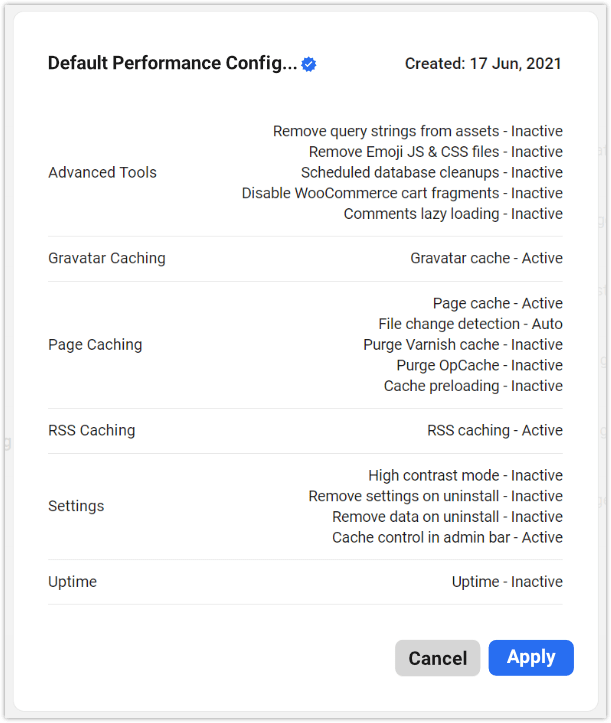
Dalla scheda Configurazioni predefinite , vedrai elencati sei plugin. Ognuno ha avuto configurazioni impostate dal nostro team di sviluppo esperto.
Per esaminare i dettagli di uno di questi, fare clic sull'icona con i puntini di sospensione verticali , quindi fare clic su Dettagli .
Vedrai l'elenco completo delle configurazioni specifiche elencate qui, insieme alla data di creazione.

Se desideri applicare queste impostazioni dalla modalità di visualizzazione dei dettagli, fai semplicemente clic sul pulsante Applica .
Nella schermata successiva, seleziona il sito (o i siti) a cui desideri applicare queste configurazioni, quindi termina facendo clic sul pulsante Applica a # siti .
Per applicare una di queste impostazioni predefinite dalla scheda Configurazione predefinita principale, fare clic sul testo Applica a sito/i > e selezionare uno o tutti i siti a cui applicare queste configurazioni.
Fare clic su Applica a # siti > per terminare.

Per creare le tue configurazioni, vai prima alla dashboard WP del tuo sito e personalizza qualsiasi impostazione per tutti i plug-in per cui desideri creare configurazioni personalizzate.
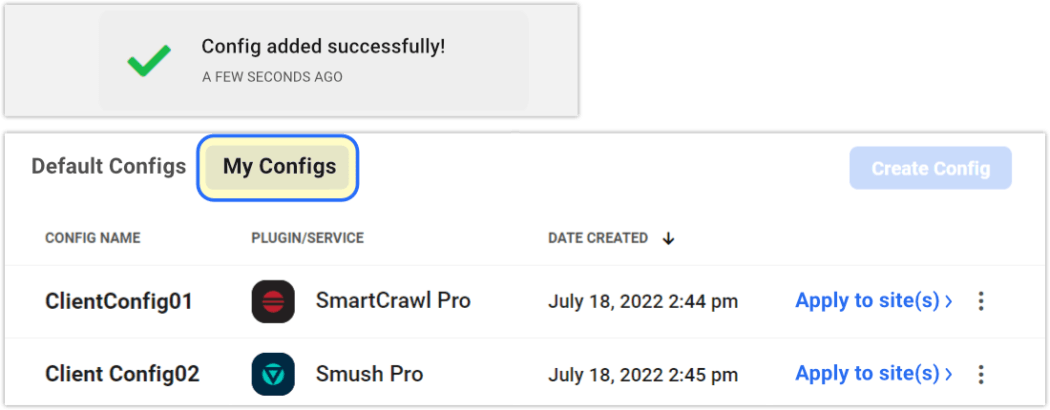
Successivamente, torna a The Hub > Sites > Configs > My Configs .
Fare clic sul pulsante Crea configurazione . Inserisci un nome, seleziona un sito e un plug-in o un servizio; fare clic su Salva .
Riceverai una notifica che la configurazione è stata creata e la vedrai popolare nella scheda Le mie configurazioni .

L'applicazione delle proprie configurazioni funziona esattamente allo stesso modo dell'applicazione delle configurazioni predefinite.
Avrai alcune voci di menu aggiuntive quando fai clic sull'icona dei puntini di sospensione verticali per una qualsiasi delle tue configurazioni personalizzate. Oltre a Dettagli , vedrai anche le opzioni per Rinomina ed Elimina .
Nuove configurazioni possono essere create in WordPress o The Hub e si sincronizzeranno automaticamente dall'una all'altra.
Crea copie identiche con la clonazione
Abbiamo visto gli aspetti positivi della possibilità di creare i propri modelli di sito. Ci sono momenti in cui sarebbe davvero utile duplicare interi siti web.
La funzione di clonazione di WPMU DEV genera una copia esatta dei file e del database di un sito (inclusi temi, plug-in, contenuto e impostazioni del sito), quindi li utilizza per creare una nuovissima installazione di WordPress. Il nuovo sito è identico all'originale, ma con un nome di dominio diverso.
Una volta completato il processo di clonazione, puoi utilizzare la nostra guida Aggiunta di domini per puntare al dominio permanente del nuovo sito.
I siti clonati possono essere aggiunti al tuo account con qualsiasi livello di hosting, che può essere aggiornato o declassato in qualsiasi momento dal tuo account.
Oltre a non copiare i domini, la clonazione non copia gli utenti SFTP/SSH o le configurazioni di staging.
Puoi clonare qualsiasi sito ospitato da WPMU DEV esistente o creare e utilizzare i tuoi modelli personalizzati. Puoi persino clonare modelli WPMU DEV preconfigurati con temi e plugin preinstallati.
Ecco una panoramica di quanto sia facile clonare i siti.
Sono disponibili tre diversi punti di accesso al menu per accedere al processo di clonazione.
Tutto inizia con la navigazione in The Hub > Sites > My Sites .
Opzione 1: clona dal dashboard dell'hub
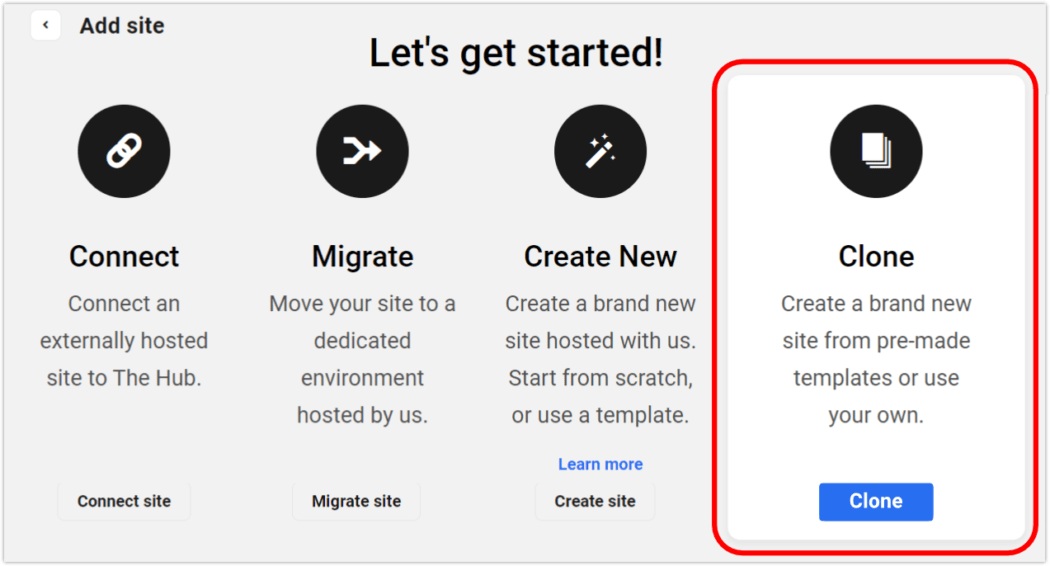
- Fai clic sul pulsante +Aggiungi sito in alto a destra nella pagina.
- Dalla finestra modale successiva, fare clic sul pulsante Clona .
- Da qui puoi clonare da un sito o da un modello. Per questo tutorial, faremo clic su Clona dai miei siti .
- Scegli il sito che vuoi clonare dal menu a tendina.
- Digita un nome per il tuo URL temporaneo.
- Seleziona la posizione del tuo server dal menu a discesa.

Aaa e hai finito. In pochi minuti il tuo sito clonato verrà creato e pronto per l'azione.
Opzione 2 – Clona direttamente da un sito selezionato:
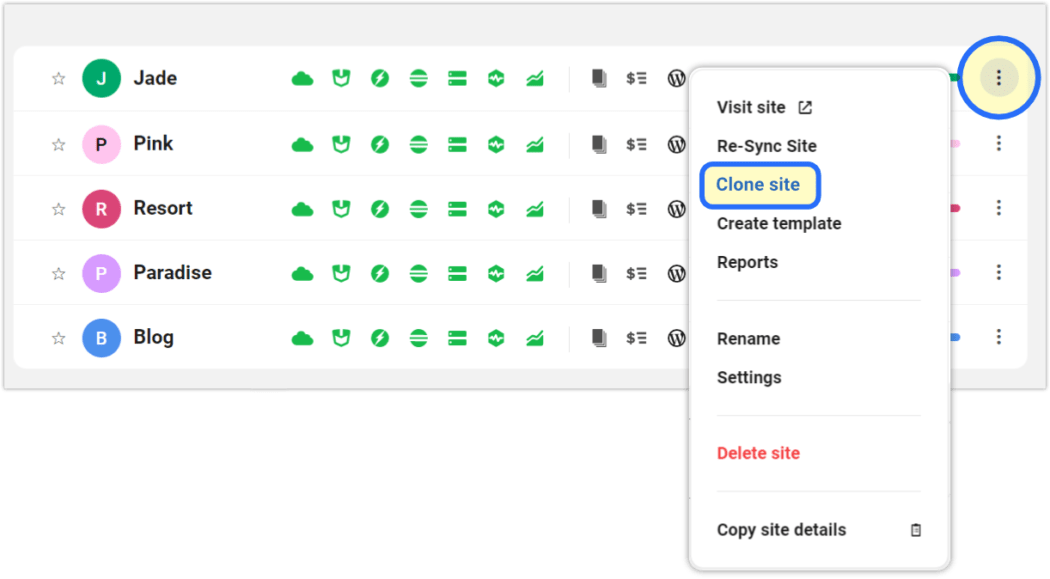
Fai clic sull'icona dei puntini di sospensione verticali a destra della riga di uno qualsiasi dei siti elencati, quindi fai clic su Clona sito dal menu a discesa.
Quindi segui gli stessi passaggi 3-6 dall'alto.

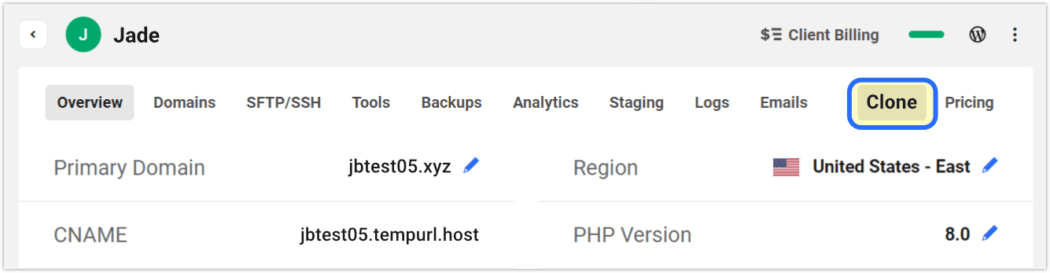
Opzione 3 – Clona dall'area di hosting
Fai clic su uno dei tuoi siti, quindi fai clic su Hosting , quindi fai clic su Clona nella barra dei menu in alto. Segui i passaggi 3-6 dall'alto.

Gestire e installare i plugin di WordPress direttamente dalla dashboard di WPMU DEV
Sono finite le ore di passaggio dalla dashboard di WordPress al repository di WordPress, alla ricerca dei plug-in indispensabili e all'installazione di ciascuno individualmente.
Il gestore di plug-in integrato di WPMU DEV è completo di funzionalità di caricamento, installazione e attivazione.
Puoi contrassegnare i tuoi plug-in preferiti - tutti i nostri, più quelli del repository di WordPress - e selezionarli, installarli e attivarli rapidamente da un'unica posizione tramite The Hub.
Ecco quanto è facile e veloce:
Passa a The Hub > Plugin .
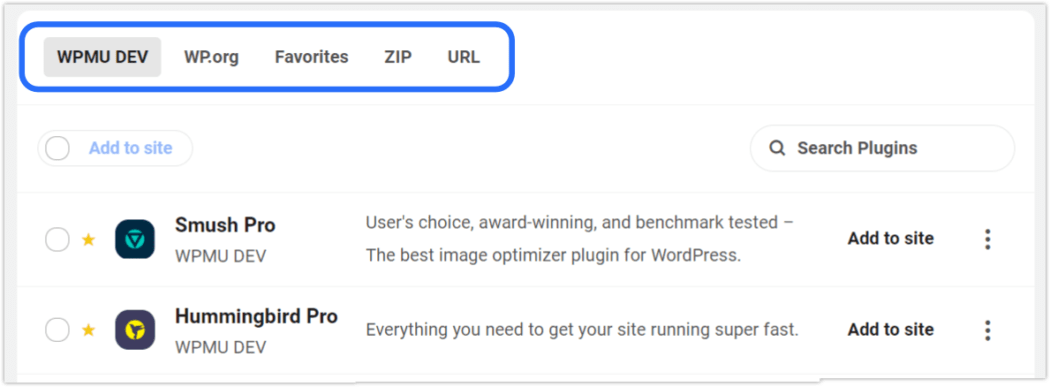
Dalla scheda Aggiungi nuovo , vedrai un'intestazione secondaria con cinque opzioni: WPMU DEV, WP.org, Preferiti, ZIP e URL .
Fare clic su qualsiasi WPMU DEV, WP.org o Preferiti per visualizzare i plug-in specifici di ciascuna sezione.
Fare clic su ZIP o URL per aggiungere plug-in caricando un file zip o da un collegamento URL.

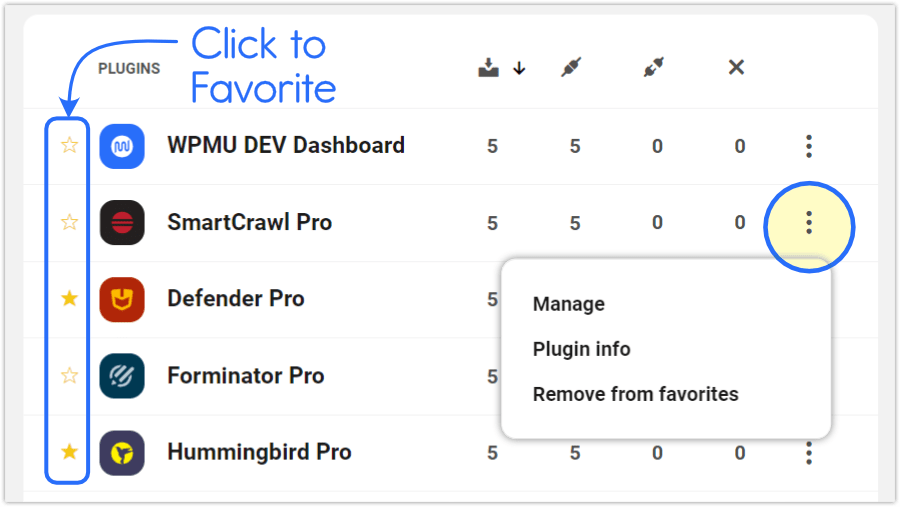
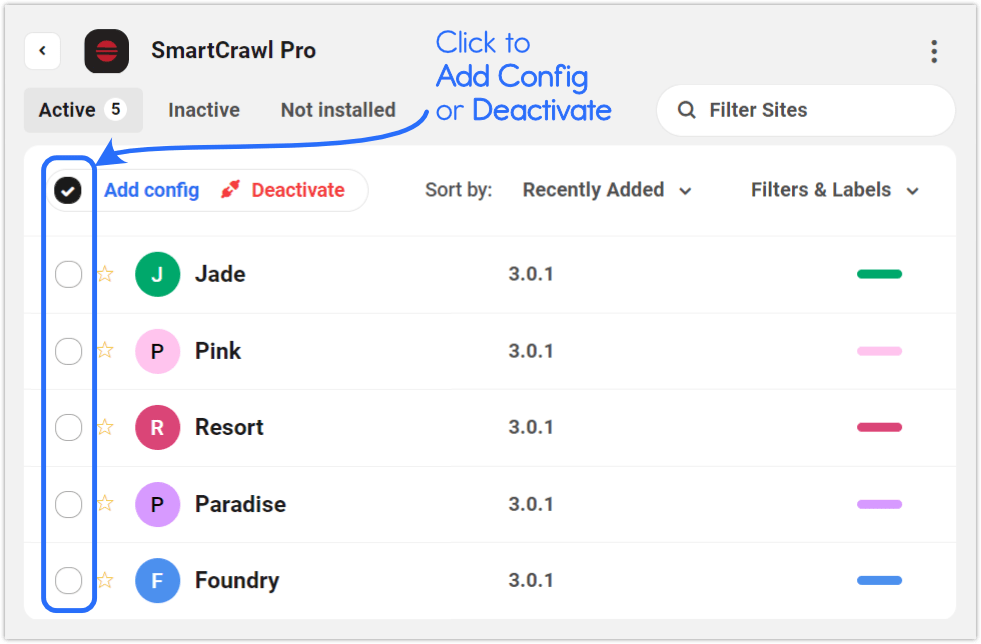
Dalla scheda Gestisci esistente , puoi gestire una serie di azioni del plug-in, come ad esempio:
- Preferito : fai clic su qualsiasi icona a forma di stella nella colonna all'estrema sinistra per aggiungere quel plug-in ai preferiti
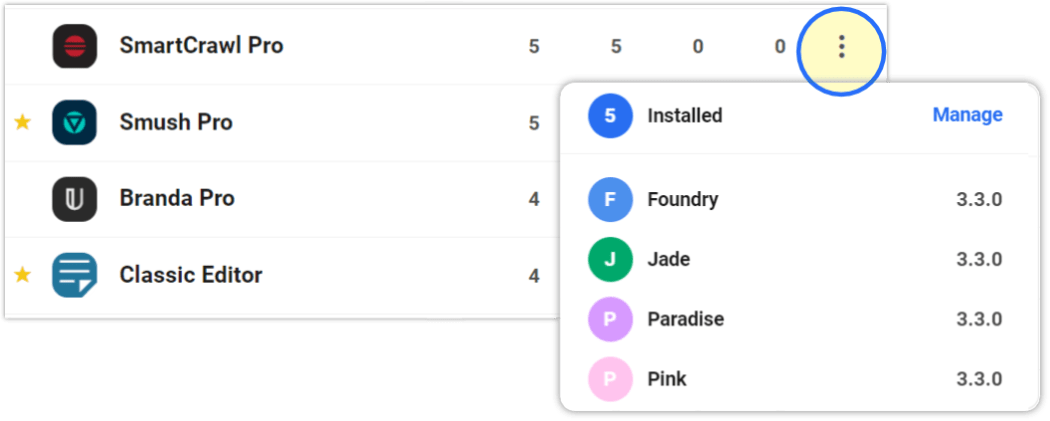
- Stato : vedere esattamente quali siti hanno i plug-in installati, attivati, disattivati o non installati
- Gestisci : fai clic sull'icona dei puntini di sospensione verticali per gestire il plug-in, visualizzare le informazioni relative al plug-in o rimuoverlo dai preferiti

Puoi anche posizionare il cursore su una qualsiasi delle colonne di stato del plug-in e il popup mostrerà le attivazioni specifiche del sito per quel plug-in, inclusa la versione.

Se selezioni Gestisci dal menu a discesa sopra, puoi aggiungere configurazioni o disattivare quel particolare plug-in da uno qualsiasi dei tuoi siti.

Guarda il video di seguito per una rapida procedura dettagliata sulle opzioni dei plug-in in The Hub.
Opzioni di plug-in in abbondanza in The Hub.
I plug-in che sono stati installati sui tuoi siti da una fonte diversa da WPMU DEV o WordPress.org non possono essere installati sugli altri tuoi siti dalla sezione di gestione dei plug-in dell'Hub.
Usa i modelli per migliorare il tuo flusso di lavoro, indipendentemente dal tuo approccio allo sviluppo web
Indipendentemente dal metodo di creazione del sito preferito, tutti possono trarre vantaggio dagli strumenti per risparmiare tempo.
I modelli sono di grande aiuto nel campo del lavoro di sviluppo web, sia che tu crei inizialmente la tua creazione, crei da una pagina o un generatore di temi o ne modifichi uno pre-creato.
Qualunque sia il tuo percorso, puoi salvare i tuoi modelli per un uso pratico in qualsiasi data futura, utilizzando gli strumenti dei modelli di WPMU DEV.
Aggiungi a ciò le nostre configurazioni, strumenti di clonazione e collegamenti ai plug-in con un clic e avrai un processo A+ per creare siti di qualità con velocità, efficienza e finezza.
Interessato a utilizzare i modelli WPMU DEV o qualsiasi altro strumento menzionato in questo articolo? Il punto di partenza più semplice è prendere WPMU DEV Hosting per una prova gratuita. Non c'è alcun rischio, inoltre hai anche accesso ai nostri migliori strumenti di gestione del sito, plug-in e supporto.
