Il futuro dello sviluppo web: 6 tendenze per il 2023
Pubblicato: 2023-01-05- L'importanza di stare al passo con le tendenze dello sviluppo web
- Il futuro dello sviluppo web: 6 tendenze per il 2023
- Conclusione
Con l'avanzare della tecnologia, gli sviluppatori Web troveranno inevitabilmente modi nuovi e innovativi per creare applicazioni. Per avere successo come sviluppatore, dovrai anticipare queste tendenze ed essere uno dei primi a implementare funzionalità utili. Tuttavia, potresti non sapere cosa aspettarti nel nuovo anno.
Nel 2023, alcune tendenze di sviluppo web probabilmente aumenteranno di popolarità. Se inizi a sviluppare un'applicazione Web progressiva (PWA) o un chatbot AI, puoi assicurarti di essere un vantaggio rispetto ai tuoi colleghi. Inoltre, queste app possono offrire un'esperienza migliore ai tuoi visitatori online.
In questo post, spiegheremo perché dovresti considerare di rimanere aggiornato sulle tendenze di sviluppo web. Quindi, elencheremo alcune delle principali tendenze previste per il 2023. Cominciamo!
L'importanza di stare al passo con le tendenze dello sviluppo web
Come qualsiasi altro settore, lo sviluppo web è in continua evoluzione. Gli sviluppatori svolgono spesso un ruolo essenziale nel migliorare la funzionalità del sito Web, la consapevolezza del marchio e persino la crescita aziendale. Per fornire la migliore esperienza ai visitatori online, è logico che lo sviluppo web sia accompagnato da tendenze in continua evoluzione.
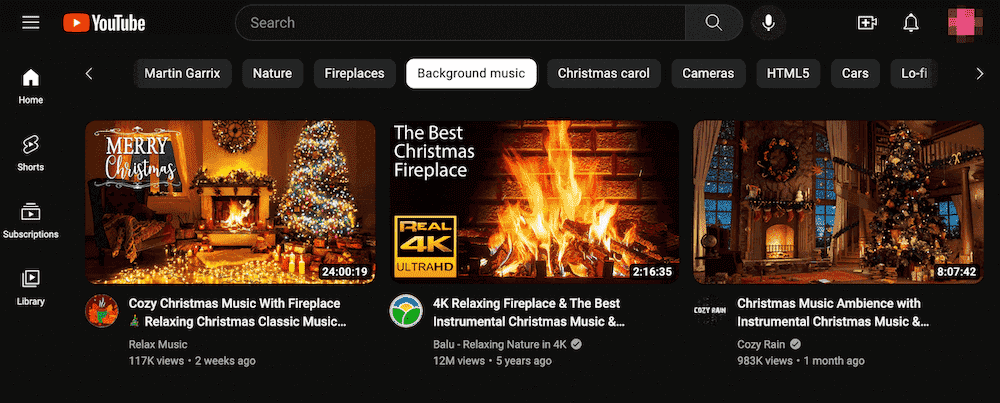
Ad esempio, una delle tendenze di sviluppo più popolari per il 2022 è stata la modalità oscura. Molte applicazioni hanno utilizzato la modalità scura per modificare l'intera interfaccia utente (UI) da uno sfondo chiaro a uno scuro:

Poiché molti utenti online preferiscono questa modalità oscura, app popolari come YouTube, Facebook, Reddit e Twitter hanno aggiunto la funzione. Ora, è comune vedere questa impostazione disponibile su molti siti web.
Ecco alcune altre tendenze di sviluppo web che erano popolari nel 2022:
- Pagine mobili accelerate (AMP)
- Interfaccia utente di movimento
- Costruttori di siti Web low-code o no-code
Con ogni nuovo anno, la tecnologia migliora. Ciò significa che ci sono sempre pratiche fresche e all'avanguardia nello sviluppo web.
Come sviluppatore, è importante stare al passo con queste tendenze. In questo modo, sarai in grado di creare applicazioni che le persone desiderano utilizzare. Inoltre, familiarizzare con le nuove pratiche di sviluppo può migliorare le app che crei per i tuoi clienti.
Alla fine della giornata, apprendere nuove tendenze può renderti uno sviluppatore migliore. Le tue capacità potrebbero diventare arrugginite se crei costantemente lo stesso tipo di siti web ogni anno. Tuttavia, provare nuove tecnologie può migliorare il tuo portafoglio ed espandere la tua base di clienti!
Il futuro dello sviluppo web: 6 tendenze per il 2023
Poiché le tendenze di sviluppo web sono così importanti, vorrai sapere cosa aspettarti nel 2023. Per aiutarti ad andare avanti, ecco sei tendenze a cui prestare attenzione!
1. Applicazioni Web progressive
Nel 2023, le Progressive Web Application (PWA) diventeranno probabilmente molto più popolari. In sostanza, le PWA sono una combinazione di app mobili e pagine web. Questi sono progettati per essere pagine Web ma sembrano un'app.
Attualmente, molte grandi aziende come Starbucks hanno sviluppato PWA. A differenza di un'app mobile nativa, puoi utilizzare una PWA offline. Ciò consente ai clienti di navigare nel sito anche senza una connessione Internet:

Sebbene questa tecnologia non sia nuova, le PWA potrebbero iniziare a sostituire le app mobili native. Questo perché offrono un'esperienza utente molto migliore per i nuovi visitatori.
Quando qualcuno desidera utilizzare un'app mobile, in genere deve scaricarla sul proprio dispositivo. Tuttavia, le app Web progressive possono essere utilizzate immediatamente. Questa comodità impedisce ulteriori passaggi di installazione che potrebbero spaventare i nuovi visitatori.
Ecco alcuni ulteriori vantaggi dello sviluppo di una PWA:
- Elevate prestazioni su reti instabili
- Riduzione dell'abbandono dell'app
- Funzionalità simili a app come le notifiche push
- Caricamento veloce
- Conveniente da creare
Entro la fine del 2022, circa il 59% del traffico web proveniva da dispositivi mobili. Se non ottimizzi i tuoi contenuti per questo traffico, potresti ritrovarti con un'alta frequenza di rimbalzo. Tuttavia, lo sviluppo di una PWA può offrire agli utenti mobili un'esperienza positiva senza indirizzarli a scaricare un'app.
Inoltre, poiché utilizzano linguaggi di codifica comuni come JavaScript, CSS e HTML, le applicazioni Web progressive sono relativamente facili da costruire. Per aiutarti a iniziare, puoi utilizzare uno strumento come PWA Builder:

Con PWA Builder, sarai in grado di creare, testare e pubblicare la tua Progressive Web App. In questo modo, puoi rimanere al passo con questa tendenza e fornire la migliore esperienza utente sui siti Web dei tuoi clienti.
2. Chatbot AI
Invece di fare affidamento sui dipendenti per gestire il servizio clienti, potresti incorporare un chatbot AI nei siti web che sviluppi. Questa funzione utilizzerà l'elaborazione del linguaggio naturale (NLP) per simulare conversazioni umane e rispondere a qualsiasi domanda che un visitatore potrebbe avere.
Ogni anno, i chatbot diventano sempre più sofisticati. Ora possono essere utilizzati anche per compiti complessi come i controlli medici.
Ad esempio, Babylon Health ha un controllo dei sintomi AI per fornire valutazioni personalizzate per gli utenti online:

Questo chatbot AI rende l'assistenza sanitaria più accessibile a molte persone. Medici, scienziati e ingegneri lo hanno sviluppato per interpretare i sintomi e identificare i fattori di rischio. I visitatori possono chattare con l'intelligenza artificiale in qualsiasi momento ed evitare il fastidio di creare appuntamenti e gestire costosi ticket.
Poiché i chatbot AI possono automatizzare molte comunicazioni, potrebbero ridurre i costi aziendali fino a 11 miliardi di dollari. Diminuendo le telefonate e le e-mail da persona a persona, le aziende possono anche risparmiare oltre 2,5 miliardi di ore nel servizio clienti. Ciò sarà particolarmente utile per i settori bancario, al dettaglio e sanitario.
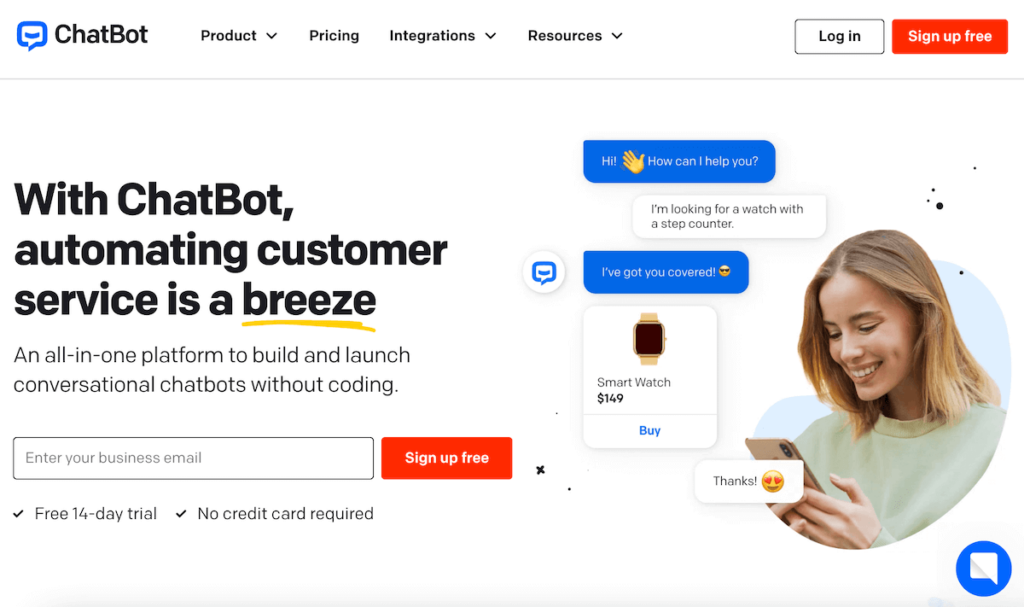
Quando svilupperai siti web nel 2023, prendi in considerazione l'aggiunta di un chatbot AI. Utilizzando un software di creazione di chatbot come Chatbot, puoi facilmente integrare gli assistenti virtuali nei siti dei tuoi clienti:

Anche se potresti sviluppare il tuo chatbot, la piattaforma Chatbot ti aiuterà a farlo più facilmente. Puoi semplicemente trascinare e rilasciare diversi blocchi di conversazione senza dover codificare. Questa configurazione attiverà il tuo chatbot AI per rispondere a domande specifiche.
Inoltre, ChatGPT è un chatbot che potrebbe diventare utile nello sviluppo di applicazioni web. Questa innovativa IA conversazionale può generare codice di programmazione analizzando domande e risposte precedenti:

Anche se questa tecnologia diventerà sempre più popolare, al momento presenta alcune limitazioni. A volte, ChatGPT scriverà risposte plausibili che in realtà sono errate. Questo problema ha portato a divieti su piattaforme come StackOverflow.
3. CMS senza testa
Per molti anni, i tradizionali sistemi di gestione dei contenuti (CMS) come WordPress sono stati utilizzati per alimentare i siti web. In una configurazione tradizionale, il back-end e il front-end sono accoppiati insieme. Puoi gestire tutto in un unico posto, dal database al livello di presentazione.
Entro il 2023, prevediamo che molti sviluppatori passeranno a CMS headless. A differenza di un CMS tradizionale, una configurazione senza testa ti consente di gestire il back-end di un sito web senza bisogno di un front-end. Dopo aver creato e gestito il tuo contenuto web, verrà pubblicato con un'interfaccia di programmazione dell'applicazione (API).

In parole povere, un CMS senza testa è come un autore per un libro. È responsabile della scrittura e della modifica del contenuto, mentre un editore di terze parti lo distribuirà. L'editore può anche decidere di convertirlo in libri fisici, e-book, audiolibri o qualsiasi altro supporto.
Sebbene un CMS tradizionale possa servire un intero sito Web da un'unica piattaforma, non è molto flessibile. È progettato per pubblicare contenuti web, quindi non si convertirà bene su altri dispositivi.
È qui che entra in gioco un CMS senza testa. Con un front-end e un back-end disaccoppiati, puoi distribuire i tuoi contenuti ovunque tu ne abbia bisogno. L'API del contenuto può renderlo prontamente disponibile su un sito Web, un'app mobile, un software CRM (Customer Relationship Management) e altro ancora.
Ad esempio, Spotify ha utilizzato un CMS headless per creare la sua pagina di design. Questo viene generato e visualizzato con un framework open source chiamato Gatsby:

Entro il 2023, la dimensione del mercato del software CMS headless dovrebbe aumentare del 22,1%. Come sviluppatore, vorrai imparare e applicare questa architettura web per offrire ai clienti maggiore flessibilità, sicurezza e velocità. Inoltre, l'utilizzo di un CMS senza testa ti consente di accedere alla pubblicazione omnicanale.
4. Ricerca vocale
La maggior parte degli smartphone moderni ha assistenti di ricerca vocale integrati. Con questa tecnologia, un sistema di riconoscimento vocale automatico (ASR) ascolta le domande pronunciate e le traduce in testo. Quindi, i motori di ricerca lo utilizzano come query di ricerca e forniscono risultati pertinenti.
Secondo Insider Intelligence, oltre la metà degli utenti Internet statunitensi utilizzerà gli assistenti vocali entro il 2026. Ciò significa che è necessario ottimizzare ogni sito Web per la ricerca vocale.
In primo luogo, i siti Web che sviluppi dovrebbero essere ottimizzati per i dispositivi mobili. Sebbene esistano popolari dispositivi ad attivazione vocale come Alexa, molte persone usano i loro telefoni per le ricerche vocali. Quando gli assistenti vocali richiamano le tue pagine Web su telefoni e tablet, vorrai che siano reattivi su questi schermi più piccoli.
Inoltre, ti consigliamo di scegliere come target parole chiave a coda lunga. Piuttosto che digitare una semplice query, gli utenti probabilmente faranno domande più lunghe.
Per ottimizzare la ricerca vocale, puoi creare una pagina delle domande frequenti (FAQ) e fornire le risposte a queste ricerche:

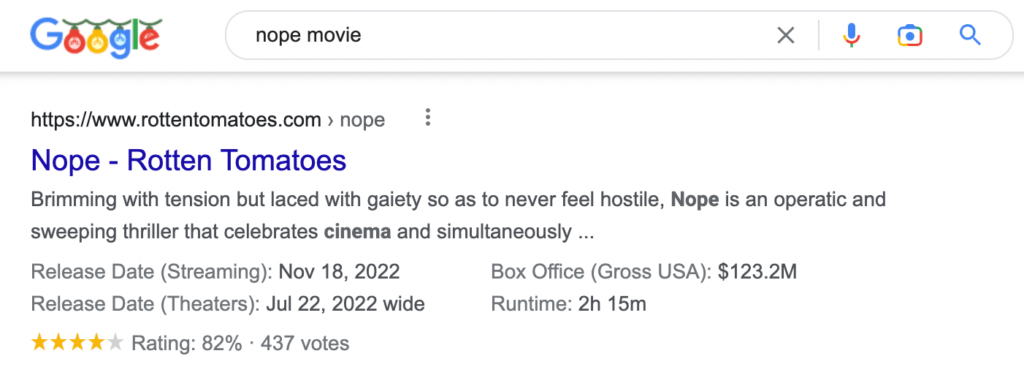
Infine, assicurati di utilizzare il markup dello schema. Questi dati strutturati aiuteranno i motori di ricerca a comprendere i tuoi contenuti. Aggiungendo questo codice all'HTML di un sito web, il tuo sito avrà rich snippet, che sono dati di ricerca extra come recensioni e valutazioni:

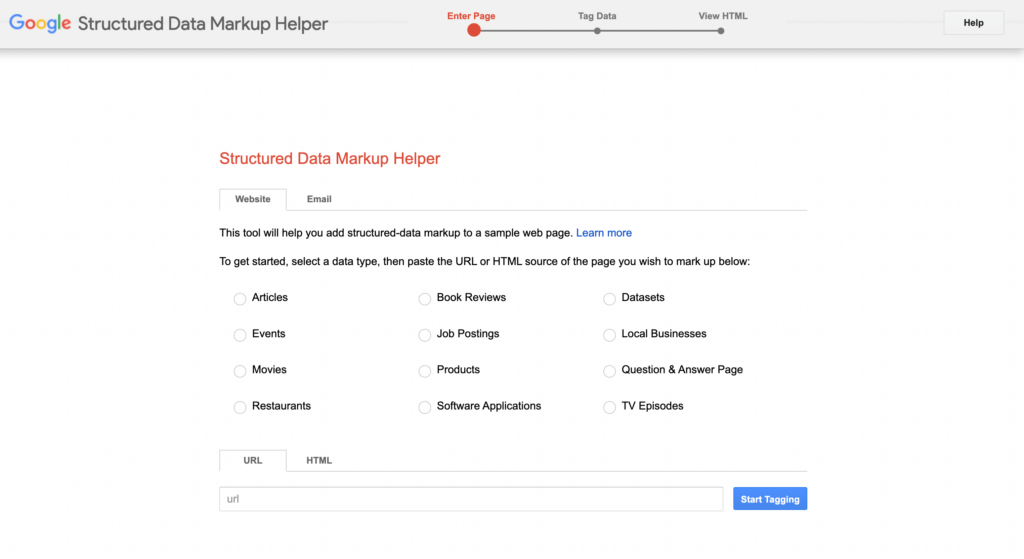
Per aiutare gli utenti a trovare i tuoi contenuti con la ricerca vocale, puoi utilizzare l'Assistente per il markup dei dati strutturati di Google. Questo strumento ti aiuterà ad aggiungere markup pertinenti alle pagine, potenziando la tua ottimizzazione per i motori di ricerca (SEO):

In definitiva, vorrai che i tuoi contenuti siano in cima ai risultati della ricerca vocale. Quando gli utenti fanno una domanda ai loro assistenti vocali, i motori di ricerca possono estrarre le risposte dai tuoi siti web. Questo può indirizzare più traffico organico verso le pagine del tuo cliente.
5. Notifiche push
I brand sono costantemente alla ricerca di nuovi canali per comunicare con i clienti. Un modo per inviare rapidamente informazioni agli utenti è tramite le notifiche push.
Spesso le app mobili inviano notifiche in base alle impostazioni del dispositivo installato. Tuttavia, puoi anche aggiungere notifiche push su un sito web.
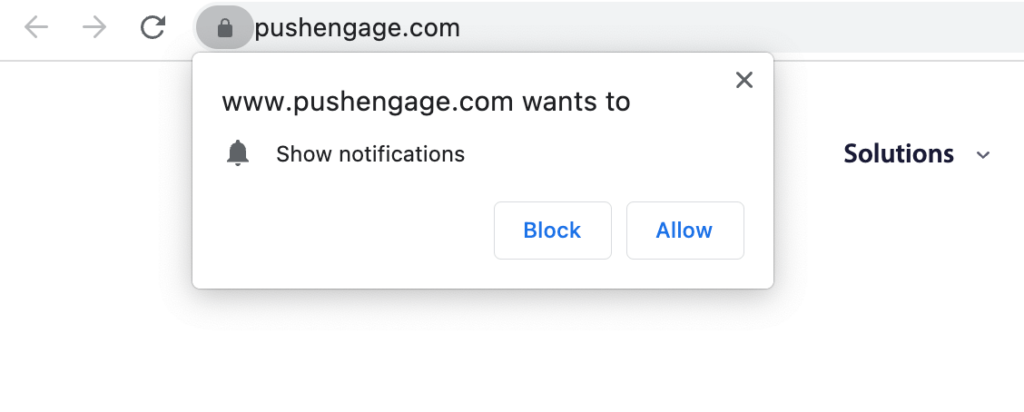
Una volta che qualcuno visita il tuo sito web, puoi chiedere loro di accettare le notifiche push. Questa impostazione ti consentirà di inviare avvisi direttamente al telefono, al computer o al tablet di un utente.
In questi messaggi potresti includere aggiornamenti sul negozio del tuo cliente, come nuovi sconti o lanci di prodotti:
IMMAGINE DELLO SCHERMO

Quando imposti le notifiche push, puoi continuare a comunicare con i clienti dopo che hanno lasciato il sito. Spesso, questo canale di comunicazione può produrre un coinvolgimento maggiore rispetto all'email marketing.
Poiché invii notifiche direttamente a un utente, puoi aumentare le visite successive. Questi possono essere particolarmente utili per le piccole imprese che cercano di ridurre la frequenza di rimbalzo del loro sito web. Con il giusto messaggio mirato, potresti motivare i visitatori occasionali a diventare clienti.
Diamo un'occhiata alle notifiche push in azione. eXtra Electronics, un rivenditore di elettronica e elettrodomestici, voleva coinvolgere nuovamente i clienti con notifiche push anziché e-mail. Di conseguenza, questa azienda ha aumentato le vendite del 100%.
Se desideri aggiungere notifiche push alla tua app Web, prendi in considerazione l'utilizzo di PushEngage. Questo software attiva notifiche per carrelli abbandonati e moduli di attivazione. Puoi persino personalizzare queste notifiche in base alla posizione, alla lingua o al fuso orario:

Poiché i visitatori online sono tutti diversi, non vorrai inviare le stesse notifiche predefinite a tutti. Con PushEngage, puoi utilizzare la segmentazione in base al dispositivo, alla posizione o ad altri dati dell'utente. Personalizzando le notifiche push, i tuoi clienti vedranno probabilmente un coinvolgimento e conversioni migliori.
6. Strumenti senza codice
Come sviluppatore, probabilmente sei già esperto nei linguaggi di programmazione. Tuttavia, il 2023 vedrà probabilmente un aumento della tecnologia senza codice. Con lo sviluppo senza codice, sarai in grado di creare software senza scrivere alcun codice.
Secondo Gartner, lo sviluppo low-code dovrebbe crescere di circa il 20% nel 2023. Il mercato delle piattaforme applicative low-code (LCAP) raggiungerà probabilmente i 10 miliardi di dollari. Ciò include le tecnologie senza codice.
Ad esempio, piattaforme come Wix semplificano la creazione di siti web. La sua interfaccia grafica di facile utilizzo permette di sviluppare interi siti web con codifica:

È importante notare che la codifica non scomparirà completamente. Python, Javascript e PHP dovrebbero essere alcuni dei linguaggi di programmazione più popolari nel 2023. Tuttavia, i framework Javascript come NodeJS, ReactJS e AngularJS verranno utilizzati per semplificare le attività di programmazione di routine.
Conclusione
Di anno in anno, emergono alcune tendenze nel settore dello sviluppo web. Mentre il 2022 ha promosso le interfacce oscure e l'interfaccia utente animata, il 2023 probabilmente porterà alcuni cambiamenti.
Per rivedere, ecco sei tendenze di sviluppo web a cui prestare attenzione nel 2023:
- Applicazioni Web progressive (PWA) : le PWA sono una combinazione di pagine Web e app mobili. Sono veloci, reattivi e funzionano bene anche senza accesso a Internet.
- Chatbot AI: i chatbot AI possono simulare conversazioni umane e ridurre la necessità di un servizio clienti basato sull'uomo. Poiché questa tecnologia può ridurre i costi aziendali, prevediamo che sarà popolare nei settori bancario, sanitario e della vendita al dettaglio.
- Headless CMS : rispetto a un CMS tradizionale, un CMS headless disaccoppia il front-end e il back-end di un sito web. Utilizzando un'API di contenuto, il tuo sito Web può essere facilmente distribuito come pagine Web, app mobili e altro ancora.
- Ricerca vocale : man mano che gli assistenti vocali diventano più popolari, è importante ottimizzare il tuo sito Web per la ricerca vocale. Questo processo prevede il targeting di parole chiave a coda lunga, l'utilizzo del markup dello schema e l'ottimizzazione dei contenuti per i dispositivi mobili.
- Notifiche push : analogamente alle app per dispositivi mobili, potresti aggiungere notifiche push al tuo sito web. Questa funzione può aiutare i tuoi clienti a comunicare direttamente con i propri clienti, il che può aumentare il coinvolgimento e le conversioni.
- Strumenti senza codice: la tecnologia low-code e no-code semplificherà la creazione di siti Web e applicazioni senza una vasta esperienza di programmazione.
Hai domande su queste tendenze di sviluppo web del 2023? Chiedicelo nella sezione commenti qui sotto!
