9 suggerimenti per lo sviluppo Web utilizzando Elementor
Pubblicato: 2022-03-10
Ultimo aggiornamento - 6 maggio 2022
Elementor è un eccellente strumento di sviluppo web che può darti molte opzioni in termini di personalizzazione con il suo editor drag-and-drop di prim'ordine. Col tempo, questo strumento è diventato più di un semplice generatore di pagine: ora puoi usarlo per progettare siti Web a tutti gli effetti senza mai digitare una singola riga di codice.
Dato che Elementor ha così tante opzioni di personalizzazione, anche gli sviluppatori esperti potrebbero perderne alcune e di conseguenza potrebbero finire per costruire un sito Web meno interessante.
Progettare pagine con Elementor è semplice e veloce, ma c'è sempre qualcosa che puoi fare per ottimizzare ulteriormente il processo. Ecco a cosa serve questa guida.
Abbiamo parlato con gli sviluppatori delle migliori società di web design di New York e, nei paragrafi seguenti, ti mostreremo come creare un sito Web utilizzando Elementor utilizzando l'editor e le sue funzionalità al massimo delle sue potenzialità. Iniziamo!
Inizia con un modello
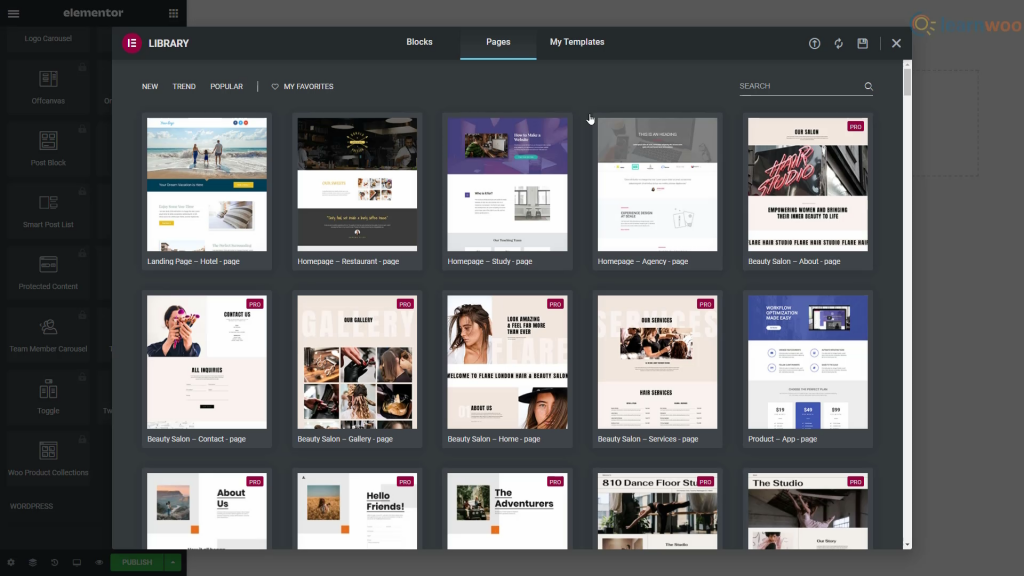
Quando crei un sito Web Elementor, spesso non avrai bisogno di sviluppare l'intero layout da zero. È qui che entrano in gioco i modelli e la buona notizia è che Elementor ha un'ampia libreria di modelli con un'ampia gamma di modelli realizzati professionalmente.
Questi modelli possono essere utilizzati per progettare pagine Web in modo rapido e semplice, ma se non si desidera utilizzare un modello Web completo, c'è sempre l'opzione Blocchi. Queste sono sezioni di una pagina web, come una pagina di contatto, una sezione di eroi, servizi, ecc.

Le scorciatoie da tastiera rendono tutto più veloce
Non c'è dubbio che l'uso delle scorciatoie da tastiera può rendere il tuo lavoro molto più veloce e snello. L'aggiunta relativamente recente di scorciatoie da parte di Elementor al generatore di pagine consente agli utenti di accelerare il processo di progettazione e far funzionare tutto senza intoppi.
Tutti conoscono le scorciatoie da tastiera più semplici come Ctrl + C e Ctrl + V, ma il generatore di pagine di Elementor ha anche alcune cose più avanzate integrate.
Se non riesci a ricordare tutte le scorciatoie (ammettiamolo, nessuno può), quella che dovresti tenere a mente è Ctrl + ?. Questo aprirà un elenco di tutte le scorciatoie in modo da poter sempre rinfrescare la memoria.
Se dopotutto vuoi memorizzare alcune delle scorciatoie più importanti, ecco un elenco di alcune specifiche di Elementor:
- Ctrl + P — Pannello/vista di anteprima
- Ctrl + Maiusc + M : visualizzazioni desktop, tablet e dispositivi mobili
- Ctrl + Maiusc + H: pannello Cronologia
- Ctrl + I — Navigatore
- Ctrl + Maiusc + L : libreria di modelli
- CTRL+? —Finestra Scorciatoie da tastiera
- ESC : impostazioni
- Salva le sezioni e riutilizzale in seguito
Avrai sicuramente alcune sezioni di ogni pagina che vorrai riutilizzare su altre pagine. Bene, invece di riprogettare ciascuno più e più volte ogni volta che vuoi usarlo, puoi salvarlo per dopo.
Useremo un semplice esempio per illustrare l'utilità di questa funzione. Poiché il futuro del servizio è digitale , ogni sito Web che crei avrà probabilmente bisogno di una sezione del servizio clienti o dell'assistenza clienti. Con Elementor, puoi creare questa sezione una volta e riutilizzarla con alcune modifiche tutte le volte che vuoi.
Ogni sezione che progetti può essere utilizzata su altre parti del tuo sito Web o anche su altri siti Web che crei. Questo ti dà un'enorme quantità di libertà di sperimentare, per non parlare dell'aspetto del risparmio di tempo.
Pensa attentamente alla tavolozza dei colori
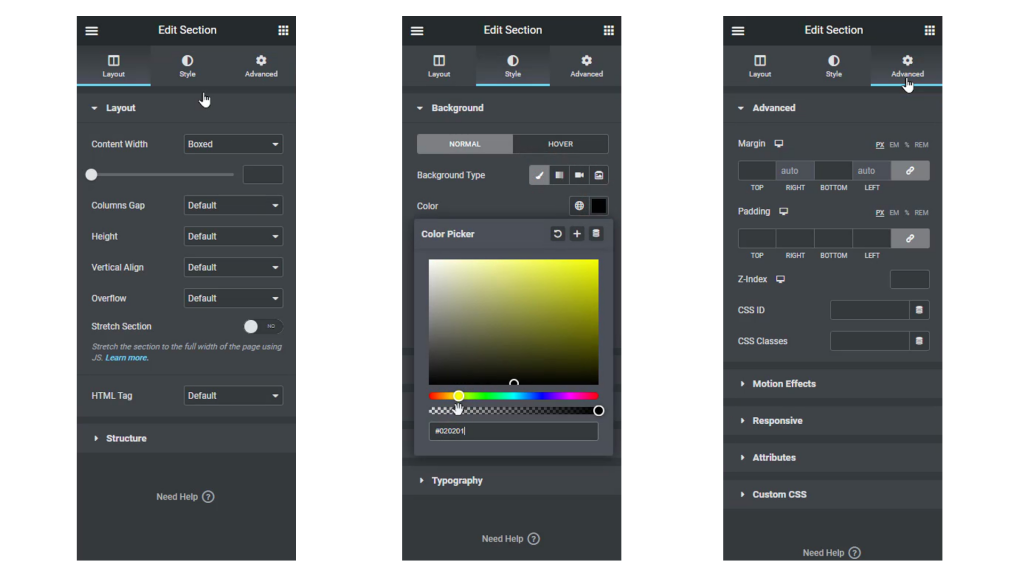
Quando stai progettando una pagina Web o un intero sito Web, del resto, dovresti sempre seguire uno schema in termini di creazione di una combinazione di colori ripetuta. Ovviamente, la selezione dei colori che ti viene in mente dovrebbe essere considerata attentamente piuttosto che scelta a caso.
Una volta scelta la tavolozza, dovrai riutilizzare gli stessi pochi colori in tutto il design e inserire il codice colore o scegliere ogni volta il colore dal pannello di selezione può essere piuttosto noioso.
Per fortuna, Elementor ha una soluzione per questo. Puoi andare alle impostazioni e aggiungere i colori scelti al selettore colore in modo che i tuoi colori vengano sempre visualizzati nella sezione "Personalizzata" del selettore colore.


Riutilizza le sezioni comuni con le righe globali
Poche delle funzionalità di Elementor possono aiutarti a velocizzare le cose con la stessa efficienza di Global Rows. Diciamo che vuoi che lo stesso widget venga visualizzato in molte sezioni del tuo sito web. Può essere qualsiasi cosa, da un banner di vendita che elenca i dettagli del tuo prodotto alla riga CTA universale.
Se desideri apportare una piccola modifica a questa riga in ogni pagina, potrebbe volerci del tempo, a seconda del numero di pagine del tuo sito web. Per fortuna, Elementor ha la funzione Global Rows progettata per affrontare questo esatto problema.
Le Global Row di colore giallo sono progettate per cambiare all'unisono, quindi ogni volta che ne cambi una, le altre si adattano di conseguenza. Inutile dire che questa funzione potrebbe potenzialmente farti risparmiare un carico di tempo e fatica, quindi assicurati di sfruttarla appieno.
Esporta e riutilizza i tuoi progetti su altri siti web
L'esportazione e l'importazione di interi modelli è un'altra utile funzionalità offerta da Elementor.
Con questo, puoi esportare rapidamente un design e riutilizzarlo su un altro sito Web con pochi clic. Ciò è particolarmente utile se stai costruendo un layout in locale e desideri esportarlo sul sito Web del cliente nel modo più rapido e semplice possibile.
Per utilizzare questa funzione, vai alla pagina "I miei modelli" e fai clic sul pulsante "Esporta modello" per il modello che desideri esportare. Il processo è praticamente lo stesso per l'importazione dei modelli; è sufficiente fare clic sul pulsante appropriato, selezionare il modello che si desidera importare e il gioco è fatto.
Usa Navigatore per spostarti tra le sezioni più facilmente
La gente di Elementor ha recentemente aggiunto la funzione "Navigatore" al generatore di pagine. Riteniamo che questa sia una delle migliori funzionalità del costruttore di siti Web per semplificare il processo di progettazione.
È fondamentalmente un albero di navigazione che fornisce un facile accesso a ciascuna parte del sito Web direttamente dal generatore di pagine. La piccola finestra pop-out di Navigator ti consente anche di trascinare e rilasciare elementi e personalizzare facilmente il layout.
Troverai che questo strumento sia molto utile quando lavori su pagine con molti elementi o quelle con design multistrato e complessi.
Tutto quello che devi fare per accedere alla finestra del Navigatore è fare clic con il pulsante destro del mouse su un widget e selezionare l'opzione Navigazione dal menu a discesa. Se si preferisce utilizzare le scorciatoie da tastiera, si accede alla finestra del Navigatore utilizzando il comando Ctrl + I.
Sfrutta al meglio Elementor Finder
Se stai progettando più di una pagina e vuoi passare da una all'altra, potresti perdere molto tempo a farlo alla "vecchia maniera" salvando la pagina, tornando alla dashboard, cercando l'altra pagina e riaprendolo.
Farlo una o due volte non suona poi così male, ma se devi farlo dozzine di volte per ogni build, può portare via del tempo prezioso che potresti aver speso per portare a termine il progetto.
Come avrai intuito, esiste anche una soluzione per questo e si chiama Elementor Finder. Questa funzione ti consente di passare a qualsiasi pagina, modello, tema o impostazione di Elementor semplicemente utilizzando la barra di ricerca.
Per accedere al Finder, vai su Impostazioni Elementor o usa il comando Ctrl + E sulla tastiera.
Copri le basi
Quando crei una pagina web, probabilmente vorrai mantenere alcune impostazioni invariate su tutte le righe e le sezioni. Per farlo in modo efficiente, invece di modificare l'impostazione su ogni pagina e in ogni riga e perdere molto tempo, puoi utilizzare le Impostazioni globali ed eliminare la ridondanza.
Nel caso in cui il font scelto non sia disponibile, puoi aggiungerlo a Font predefiniti. Se vuoi mettere uno spazio bianco tra i tuoi widget, puoi farlo anche nelle Impostazioni globali e, già che ci sei, puoi definire la larghezza del contenuto predefinita per le righe.
Queste e altre opzioni sono disponibili nella pagina Impostazioni globali, quindi vale sicuramente la pena dare un'occhiata prima di iniziare a lavorare.
Ora puoi utilizzare Elementor Cloud Services per creare un sito WordPress da zero. Guarda questo video per maggiori dettagli:
Ulteriori letture
- Come migliorare i tassi di conversione B2B?
- Tutorial completo di Elementor.
