20 migliori siti Web di flusso Web (Wow!) 2022
Pubblicato: 2022-11-23Stai cercando i migliori siti Web Weblfow per trarre ispirazione e vedere cosa è possibile fare con questo costruttore?
La prima cosa che abbiamo notato studiando dozzine di fantastici siti Web realizzati su Webflow è quanto siano creativi.
Pertanto, è stato davvero difficile curare questa raccolta del meglio. (Potremmo aggiungerne altri in futuro.)
Ma siamo riusciti a scegliere venti dei TOP, coprendo più settori per tua comodità.
Ogni sito web è unico e ha dettagli interessanti che puoi applicare (e migliorare) al tuo.
I migliori siti Web di flusso Web per l'ispirazione del design
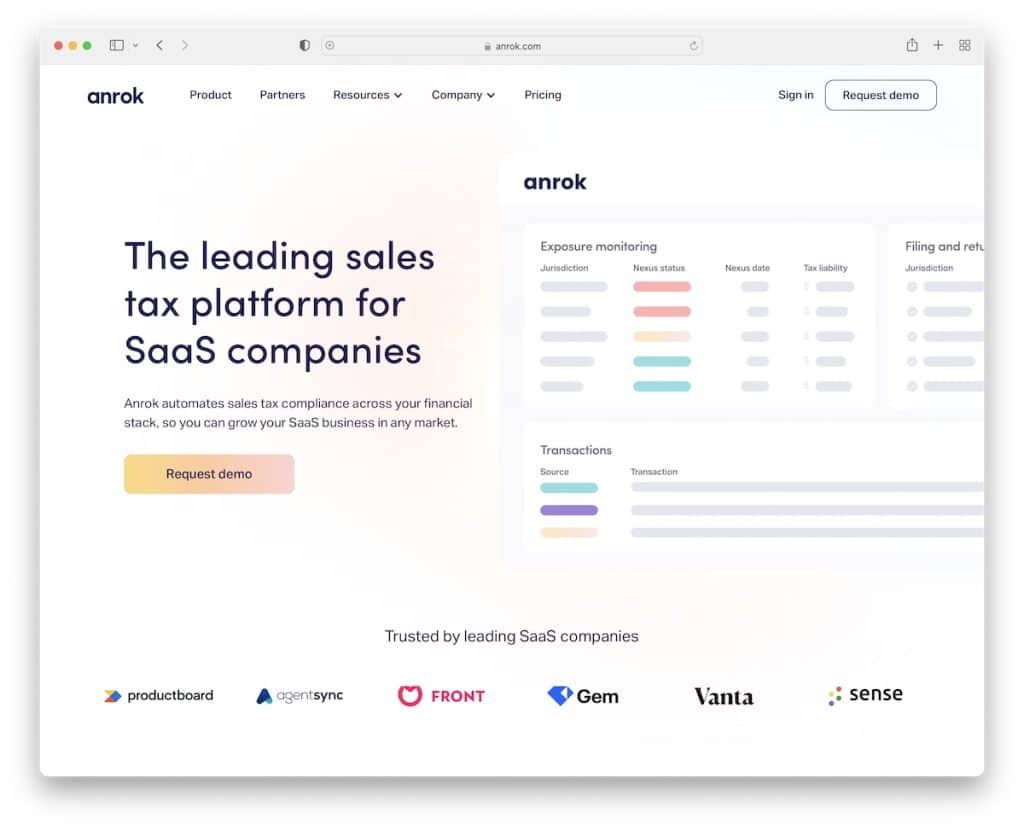
1. Anok

Creare un'esperienza di navigazione coinvolgente e istruttiva allo stesso tempo è qualcosa che Anrok ha fatto davvero bene.
Inoltre, utilizzano molto spazio bianco, quindi gli occhi degli utenti sono puntati su ciò che è importante (non sulle distrazioni!).
Nota : crea una presentazione del prodotto, vantaggi e "come funziona" con fantastiche animazioni a scorrimento.
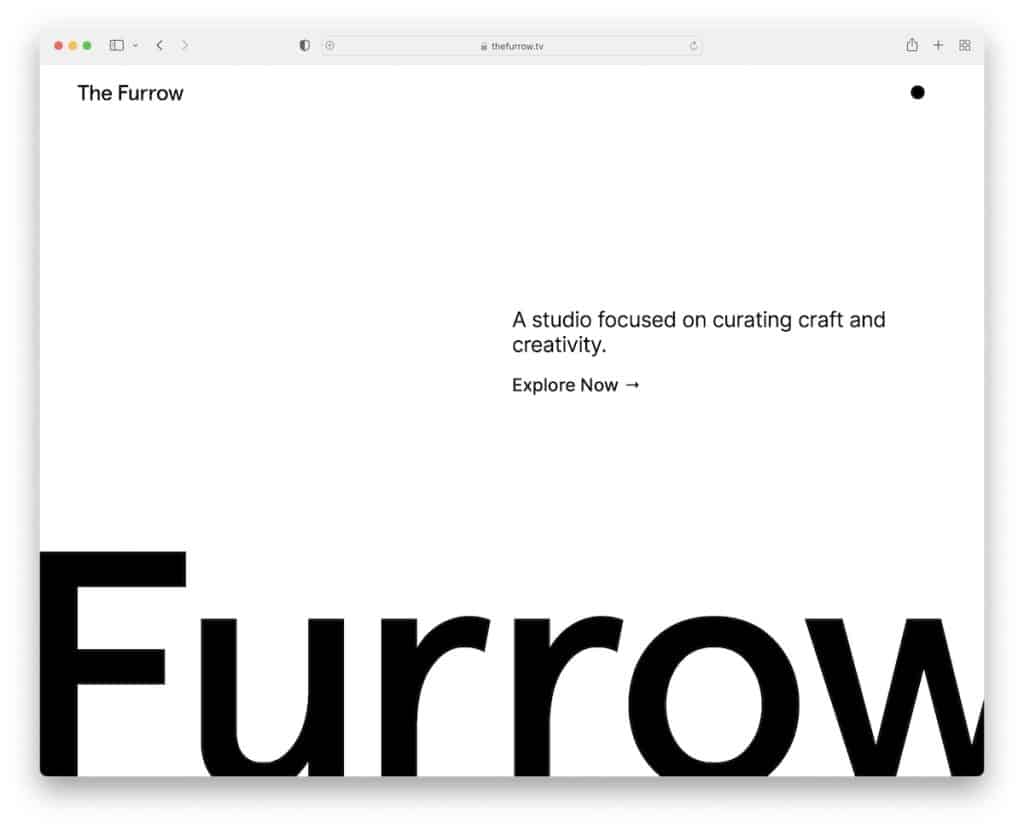
2. Il solco

Se la tua attività riguarda il design e la creatività, assicurati che il tuo sito web assomigli proprio a questo. The Furrow è un fantastico sito web Webflow con una sezione minimalista above the fold e una fantastica distribuzione dei contenuti una volta che inizi a esplorarlo.
Ci piace anche il punto nero che rivela il menu una volta che ci passi sopra con il mouse e il selettore della modalità scuro/chiaro.
Nota : se offri servizi unici, lascia che il tuo sito web li promuova, in un modo unico.
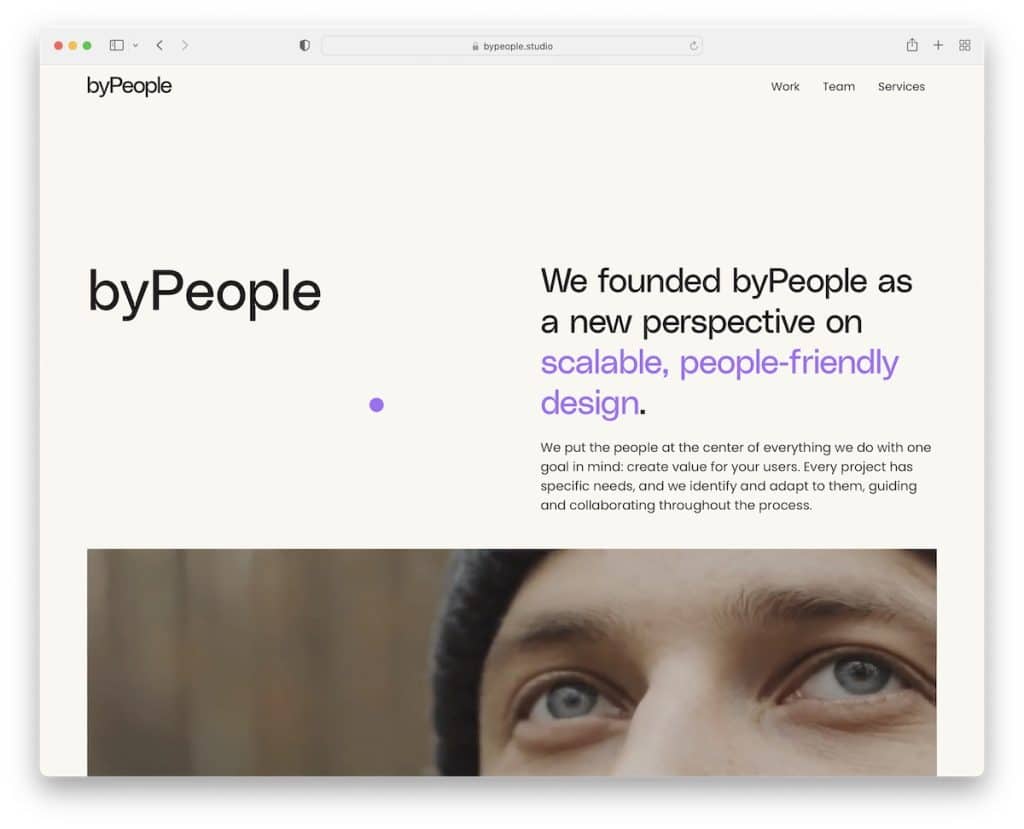
3. da Persone

Il sito web Webflow di byPeople cattura l'attenzione dell'utente con testo bicolore e video riprodotti automaticamente above the fold.
Hanno anche posizionato strategicamente la sezione Servizi su uno sfondo scuro per farla risaltare di più.
Infine, il carosello del team (con ruoli e dettagli di contatto) ti fa conoscere le persone dietro byPeople.
Nota : testo e video vanno di pari passo, quindi sentiti libero di testarli per la tua attività.
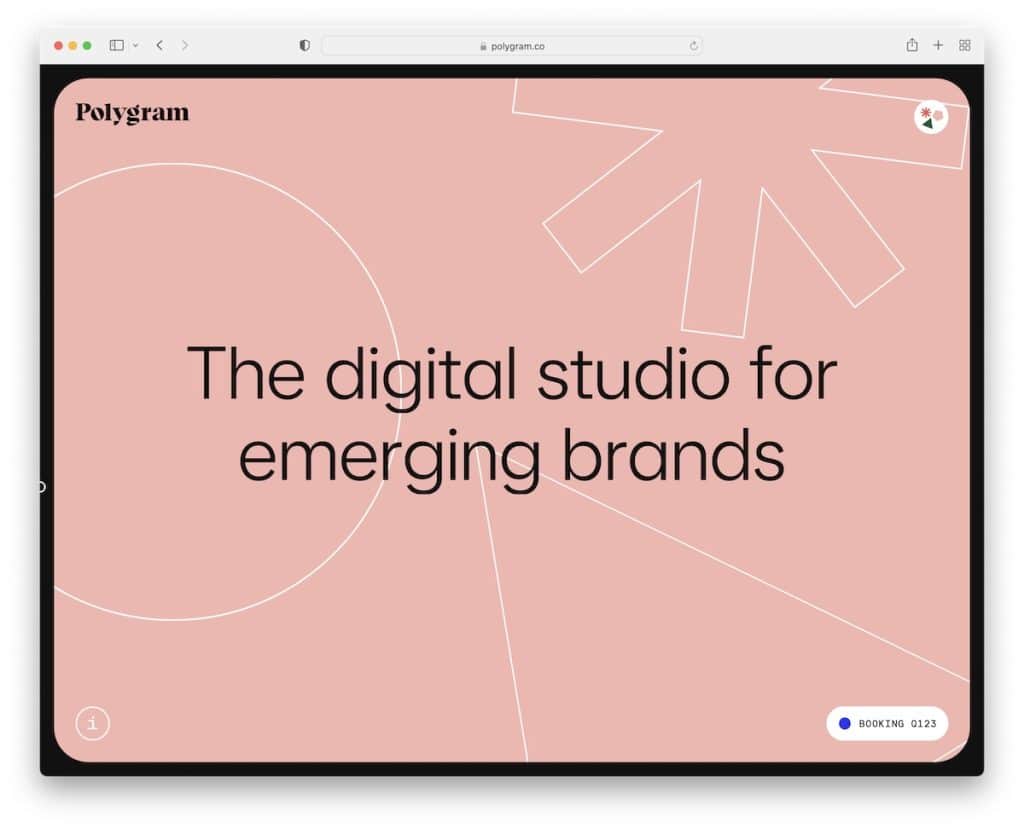
4. Poligramma

Sia che lo visualizzi su uno schermo piccolo o grande, il responsive web design di Polygram merita la tua attenzione.
La particolarità di Polygram è che le tre forme si muovono con te e mostrano i contenuti al passaggio del mouse. Provalo.
L'unico elemento cliccabile è l'icona "i" nell'angolo in basso a sinistra che rivela maggiori dettagli con un CTA per le prenotazioni.
Nota : diventa unico nel suo genere e minimalista allo stesso tempo, proprio come Polygram.
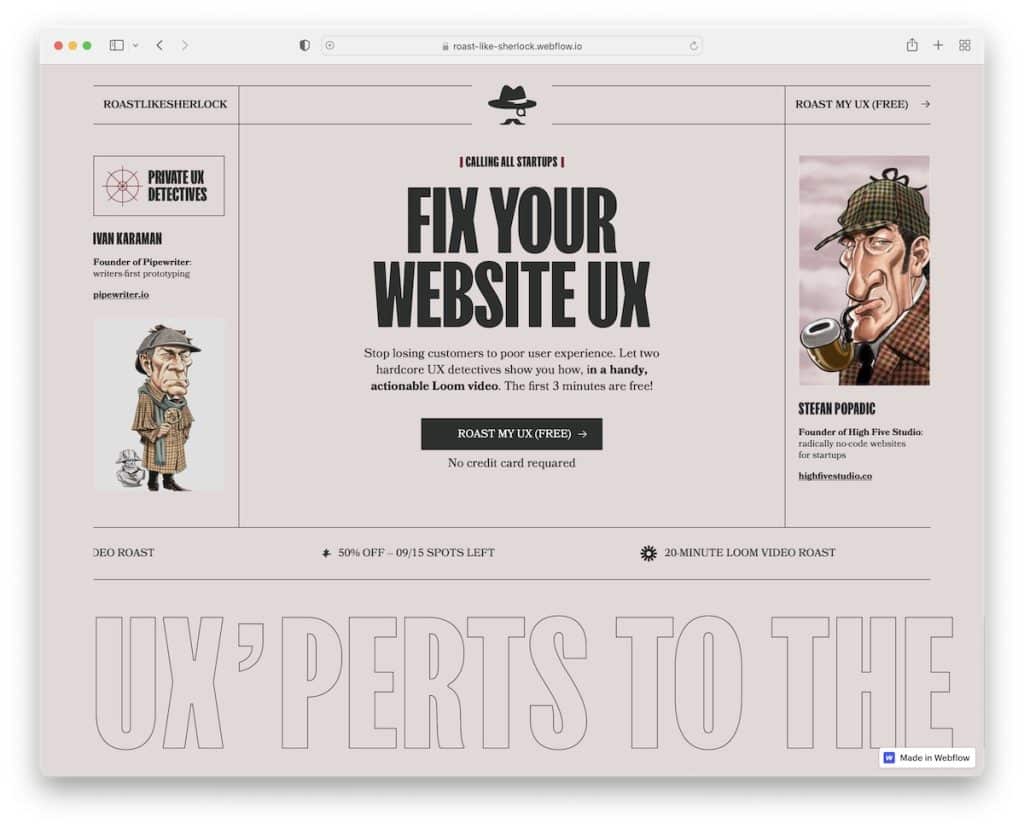
5. Arrosto come Sherlock

Roast Like Sherlock è uno dei siti web più originali che abbiamo mai visto. È super interattivo e divertente, ma tutto inizia con un nome intelligente.
La vecchia macchina da scrivere digita l'intero foglio di carta con una funzione di rivelazione del testo per ravvivare ulteriormente le cose.
C'è anche un video di esempio e blocchi scorrevoli automaticamente con maggiori informazioni.
Nota : le funzionalità di scorrimento non hanno limiti, quindi creane uno speciale.
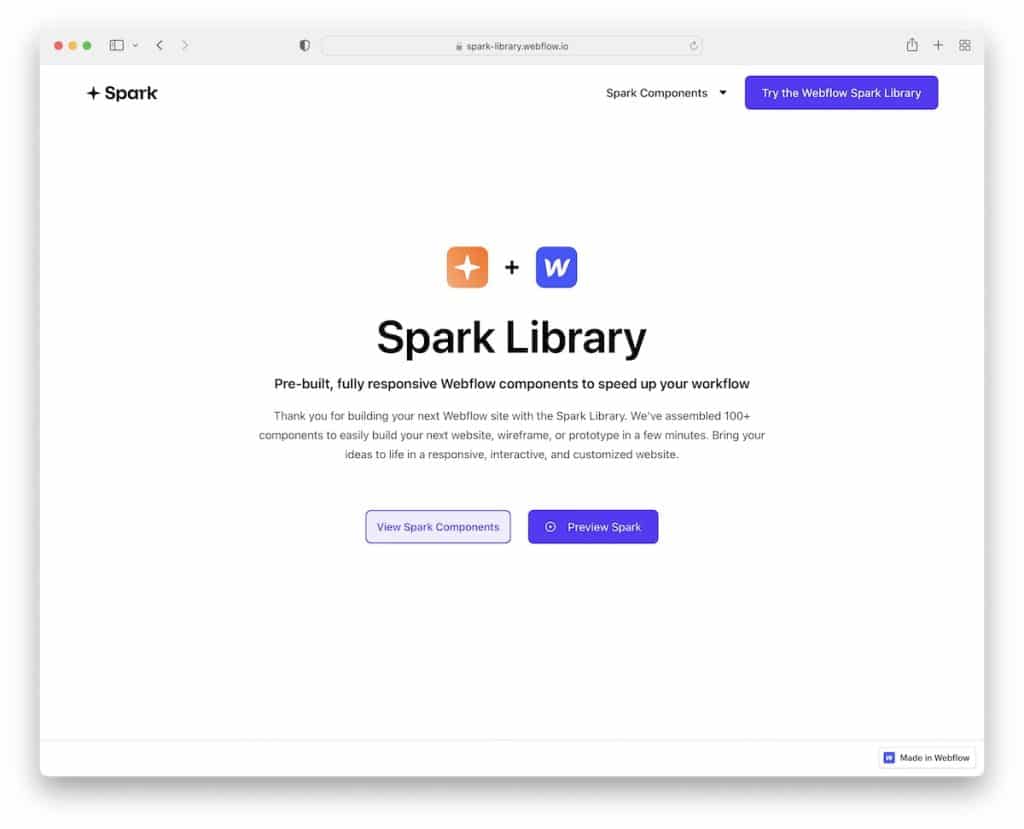
6. Libreria Spark

Spark Library vanta semplicità, concentrandosi solo su una cosa: il prodotto. Mantiene la sezione dell'eroe minimalista ma con abbastanza testo per spiegare tutto.
Successivamente, troverai il portafoglio di prodotti con una barra di navigazione laterale filtrabile che mostra diverse categorie al clic.
Nota : se disponi di una libreria di elementi, visualizzali con pulsanti categorizzati nella tua home page.
Abbiamo anche una raccolta dei migliori siti web di portfolio per idee più creative.
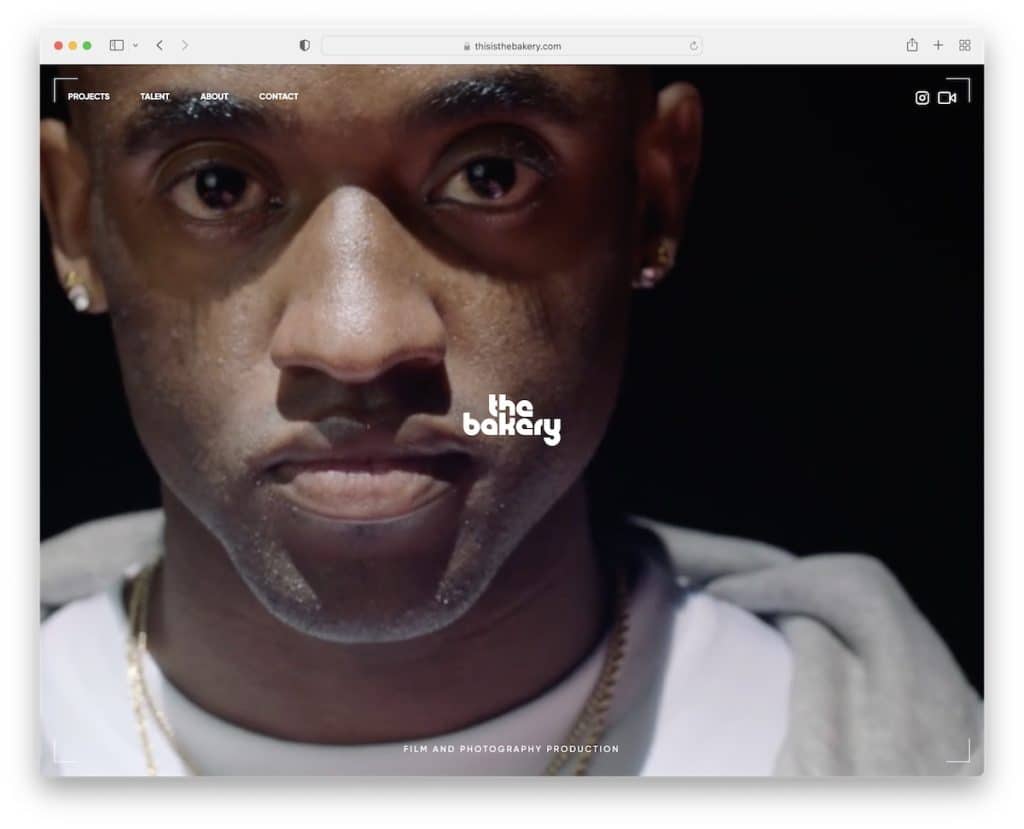
7. Il Panificio

Le società di produzione di film e video possono imparare molto da The Bakery. La home page è un collage di video che copre l'intero schermo indipendentemente dalle dimensioni dello schermo.
Ma hanno anche aggiunto la navigazione per visitare progetti, talenti, sezioni di informazioni e contatti e icone IG e Vimeo cliccabili.
Nota : sii audace con una presentazione/sfondo video a schermo intero.
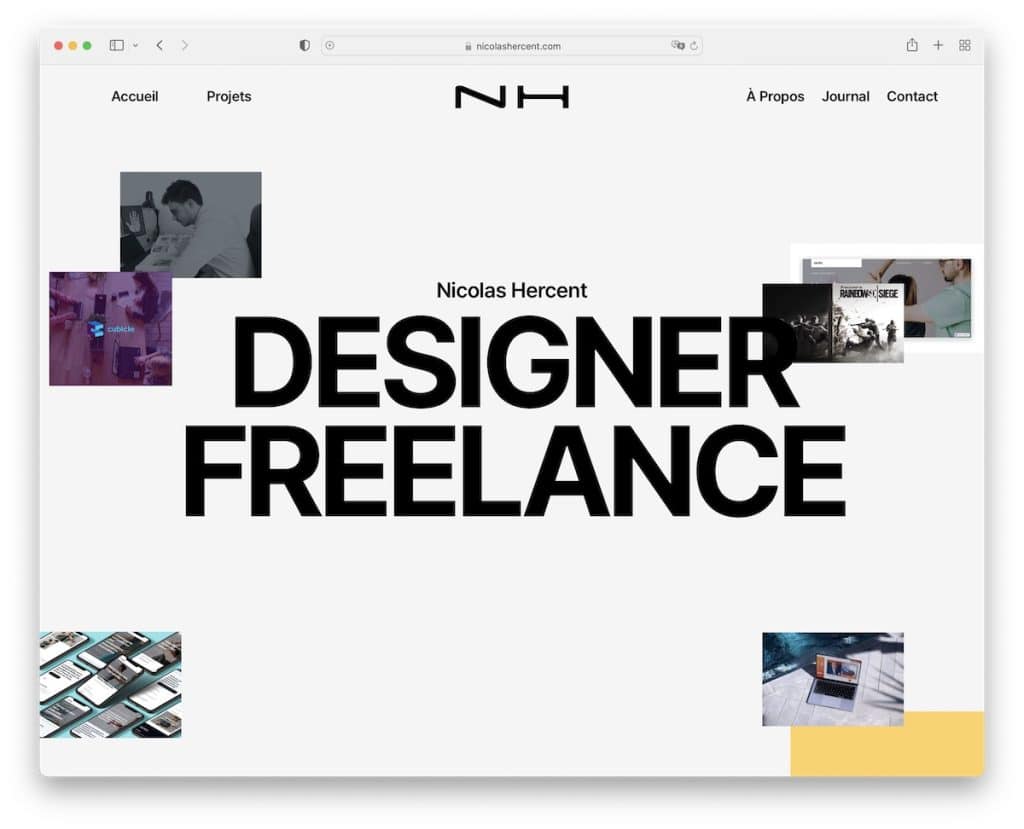
8. Nicola Hercent

Promuovere la tua attività di freelance è molto più facile con un sito web solido.
La presenza online di Nicolas Hercent è un superbo esempio di un sito Web Webflow coinvolgente e impressionante, che offre un'esperienza di navigazione di prim'ordine.
Ma ha anche tutto ciò che un potenziale cliente vuole imparare da Nicolas prima di assumerlo.
Nota : aggiungi progetti, testimonianze e dettagli di contatto al tuo sito Web progettato con grande cura come libero professionista.
9. EDan

AndDan ti fa venire voglia di iniziare a scorrere perché vuoi vedere cosa succede oltre il logo.
Cresce e ti porta ad altre sezioni della home page una volta che inizi a scorrere. Ma puoi anche fare clic sul pulsante di scorrimento verso il basso e lasciare che ti porti in un viaggio.
Ci piace anche l'inclusione delle fisarmoniche FAQ, uno slider di testimonianze e una barra di navigazione mobile sempre accessibile per visitare le pagine interne.
Nota : non è sempre necessario rivelare tutto nella sezione dell'eroe. Lascia che il visitatore "giochi" in uno stile simile a quello di AndDan.
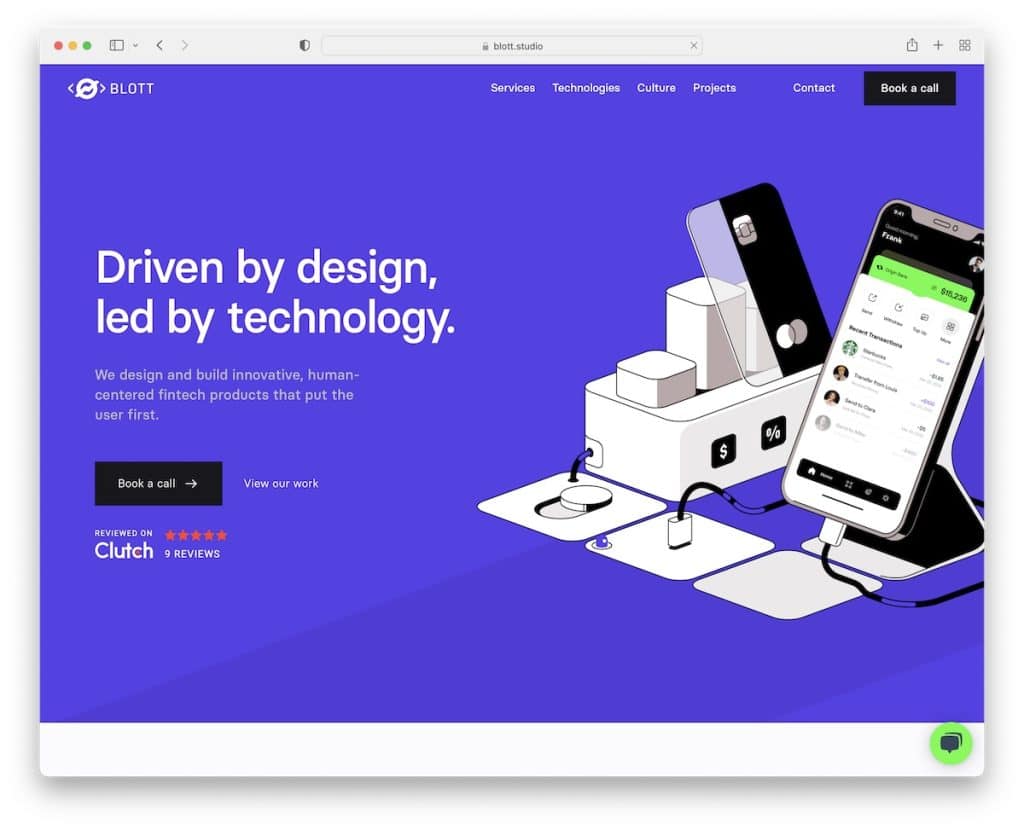
10. Macchia

Blott ha un design moderno e pratico che è semplice da visualizzare su dispositivi portatili e desktop.
Mentre l'intera home page è BEN FATTA, la sezione delle testimonianze è qualcosa che non vedi spesso (o per niente). Invece del testo, includevano testimonianze video che iniziano a essere riprodotte al passaggio del mouse.
Così. Freddo.
Inoltre, se presti attenzione alla sezione con i loghi dei clienti, cambiano casualmente in diversi loghi aziendali con cui hanno lavorato.
Nota : assicurati di prestare attenzione ai dettagli del tuo sito, soprattutto se ti trovi nello spazio di progettazione e sviluppo.
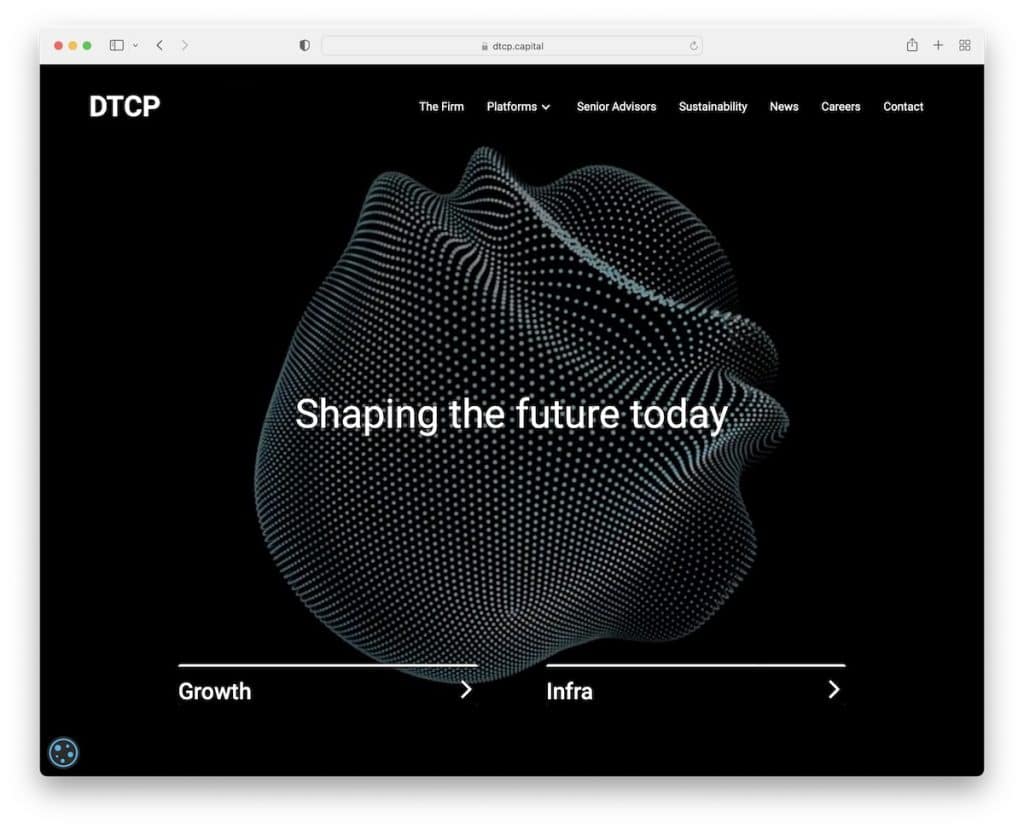
11. DCCP

Utilizzare un'animazione nella sezione dell'eroe del tuo sito Web che assomigli a ciò che fai è un modo intelligente per accogliere potenziali clienti nel tuo mondo. Proprio come fa il DTCP.

La home page di DTCP non è scorrevole ma viene fornita con una barra di navigazione minimalista e due inviti all'azione.
Nota : il design minimalista è fantastico, ma migliora ulteriormente con un tocco di creatività intelligente.
Puoi anche controllare questi fantastici siti Web di animazione che ti faranno stupire.
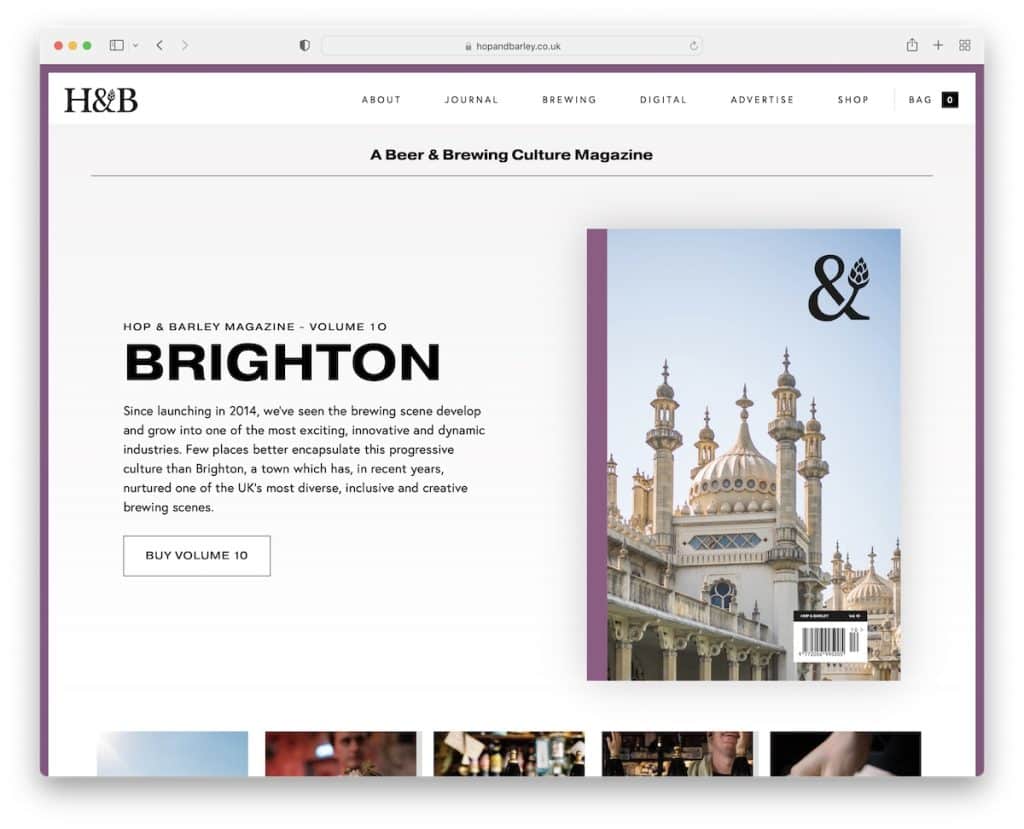
12. Luppolo e orzo

Il sito Web di Hop & Barley crea una bellissima promozione delle versioni fisica e digitale della rivista.
La prima cosa che vedi è il numero attuale con un estratto e un pulsante di acquisto. Alcuni altri elementi interessanti del sito sono la galleria alternativa, la sezione di sfondo video, il blocco animato dei sostenitori/sponsor e i pulsanti che reagiscono al passaggio del mouse.
Nota : offri a lettori e fan un motivo per acquistare la tua rivista con la migliore presenza online.
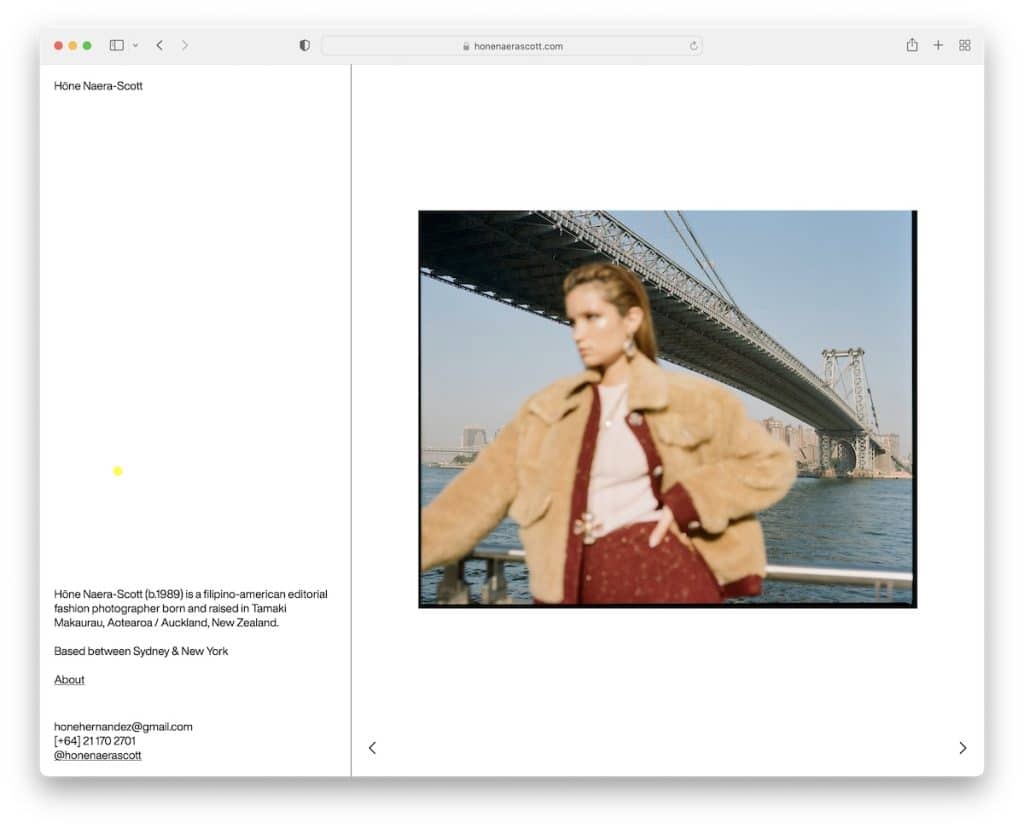
13. Hone Naera-Scott

Se sei un minimalista a memoria, puoi facilmente creare un sito Web Webflow che lo esprima.
Hone Naera-Scott gestisce un semplice sito web di due pagine (home e about) diviso in due sezioni: informazioni a sinistra e un dispositivo di scorrimento a destra.
Nota : dai al tuo lavoro un tocco di brillantezza in più con un web design a schermo diviso.
Suggerimento: qui ci sono altri siti web di fotografia che ti daranno più idee e ispirazioni per il web design.
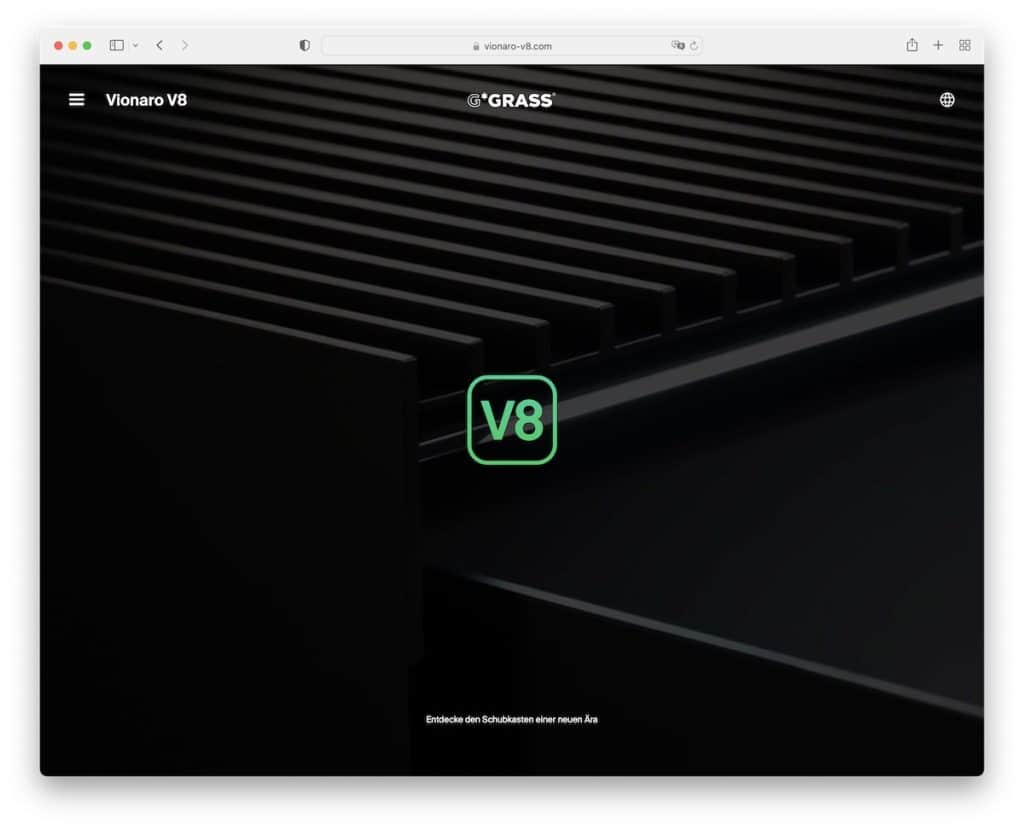
14.Vionaro V8

Una volta che inizi a scorrere la pagina di Vionaro V8, sembra quasi la presentazione di Apple di un nuovo Mac o iPhone.
L'esperienza interattiva ti fa venire voglia di scorrere per sempre (nella speranza che non finisca mai). La fantastica collezione di elementi statici e mobili con una grande selezione di colori rende Vionaro V8 DAVVERO speciale.
Nota : crea una presentazione del prodotto ampia e approfondita che sia allo stesso tempo super coinvolgente e coinvolgente. Vionaro V8 è un ottimo esempio di sito web interattivo.
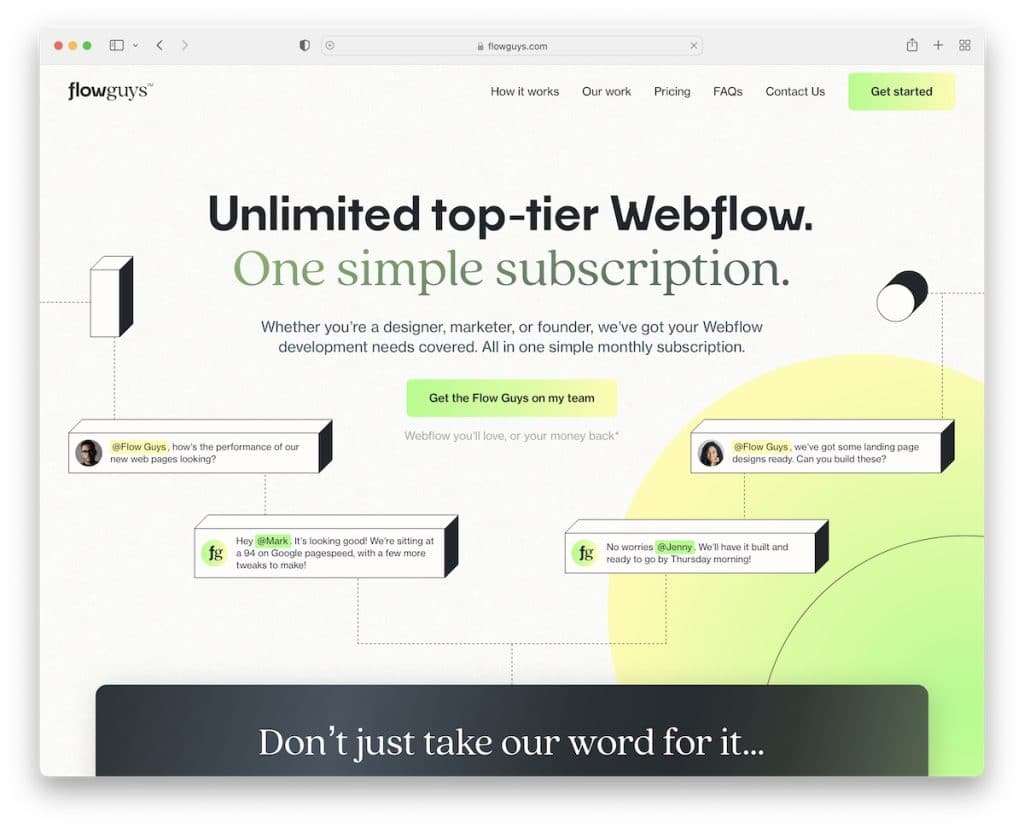
15. Flusso ragazzi

Flow Guys è un sito Web di flusso di una pagina con questi fantastici "elementi 3D" che lo rendono molto accattivante. Mettono anche le testimonianze dei clienti piuttosto in alto sulla home page perché sanno che creano fiducia.
E la loro tabella di confronto è una delle più creative e originali che abbiamo mai incontrato. (Lo stesso vale per i piani tariffari.)
Nota : anche se pensi che tutto sia già stato fatto, ripensaci e controlla il sito Web di Flow Guys.
Potresti anche dare un'occhiata al nostro elenco dei migliori esempi di pagine di destinazione che siamo sicuri ti ispireranno.
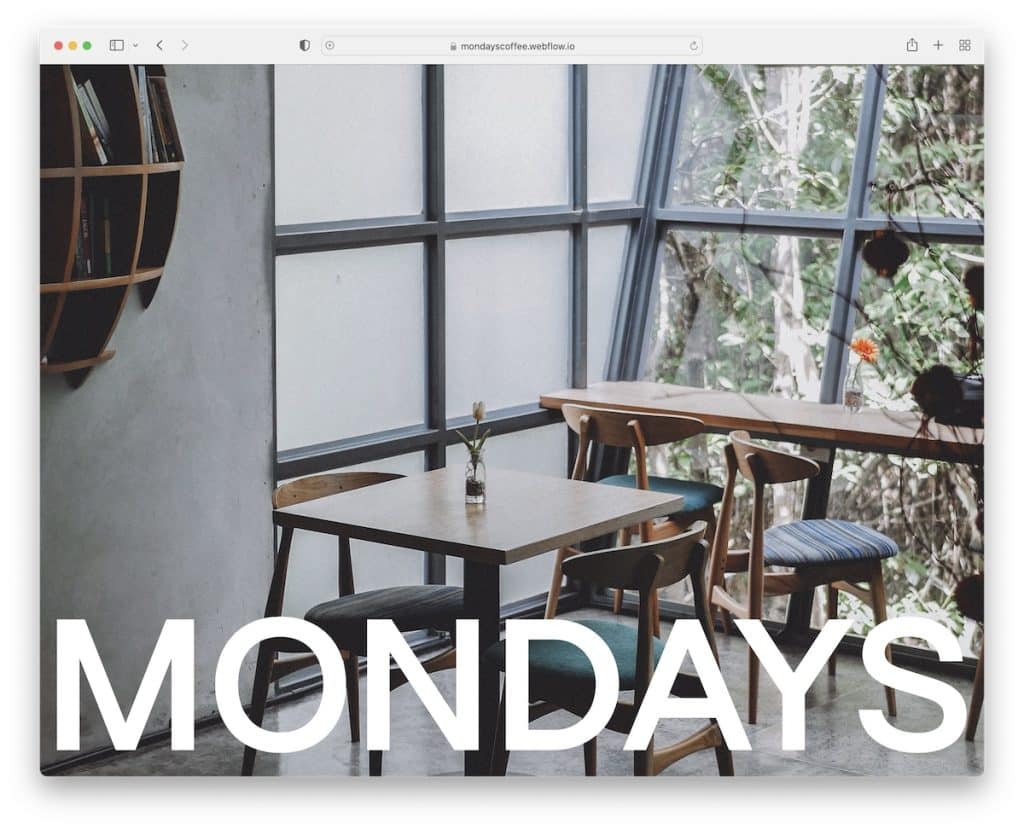
16. Caffè del lunedì

Un'immagine a schermo intero della caffetteria con un nome in grassetto che si anima in una sezione di intestazione una volta che scorri è una caratteristica così buona di Mondays Coffee.
E vale la pena dare un'occhiata due volte alla sezione che ti mostra "come fare il lunedì". Inoltre, la funzione di rivelazione del piè di pagina con una presentazione simile a un notiziario delle loro miscele di caffè è un'aggiunta eccellente.
Nota : fai in modo che i potenziali clienti si sentano come se fossero al tuo bar visitando il tuo sito web.
Abbiamo anche trovato molti altri siti web di caffetterie con design eccezionali, che devi controllare.
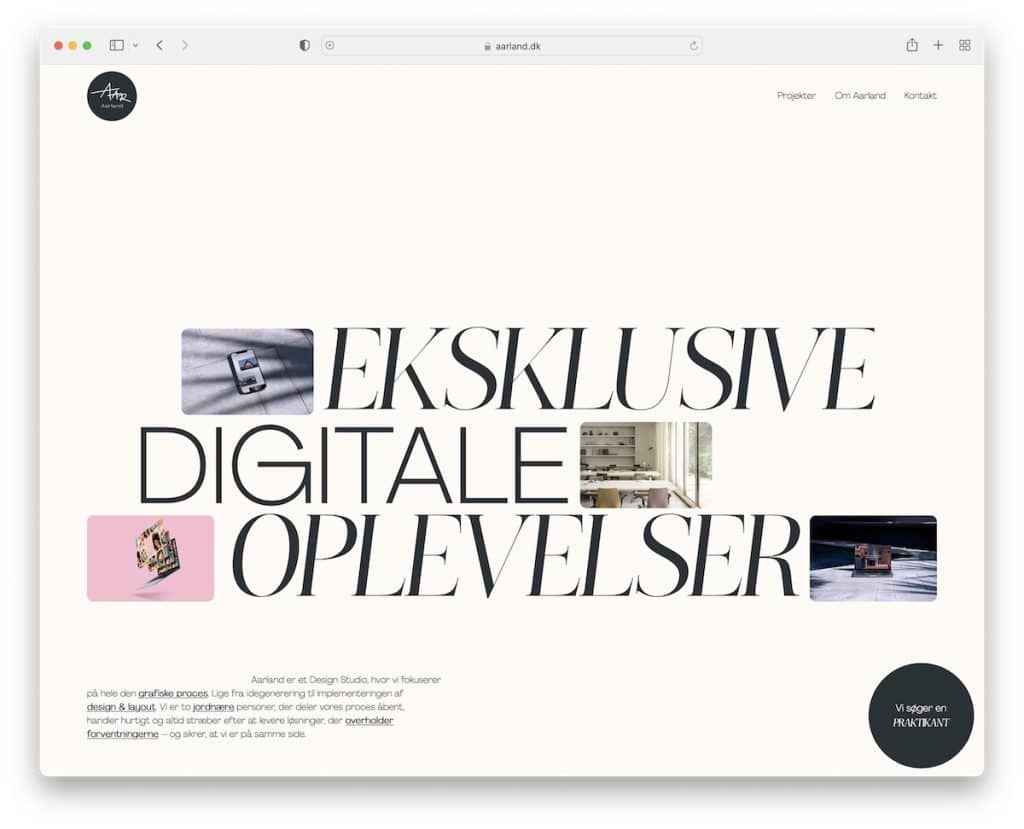
17. Aarland

Hai bisogno di ispirazione per mostrare il tuo lavoro digitale sul tuo sito web? È allora che devi dare un'occhiata ad Aarland.
Le miniature modificabili con testo di grandi dimensioni sono un ottimo regalo di benvenuto. Ma il piacere diventa ancora migliore con lo scorrimento animato.
Da segnalare anche la rivelazione dell'immagine dei titolari del marchio che si controlla con lo scroll.
Nota : la creatività non conosce limiti. Aarland come sito Web è un ottimo esempio di come pensare al web design in modo diverso.
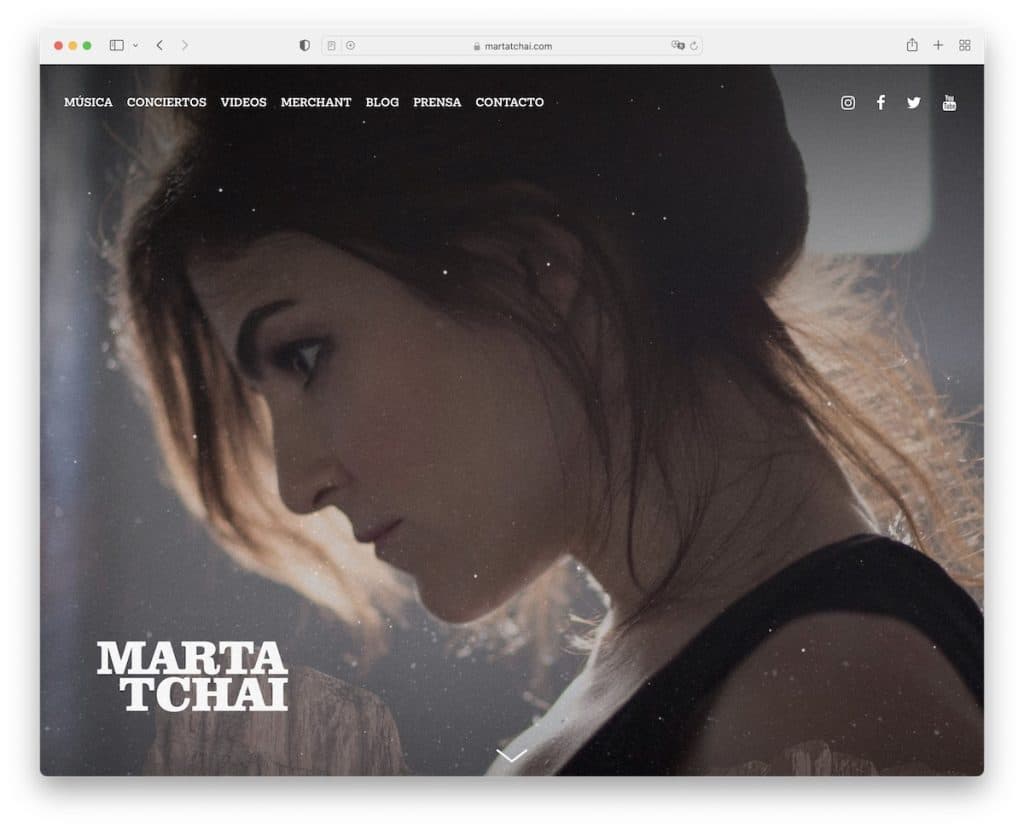
18. Marta Tchai

Marta Tchai presenta un'immagine a schermo intero con sopra il suo nome che ravviva le cose con l'effetto particellare.
Il pulsante di scorrimento verso il basso rivela ulteriori informazioni su di lei e sul suo lavoro con i pulsanti per Spotify e Apple Music. Ha anche aggiunto un video musicale e un elenco dei prossimi concerti.
Un'altra menzione è come ha separato la sezione del piè di pagina solo con una linea, mantenendo invariato lo sfondo.
Nota : molti artisti perdono l'opportunità che un sito Web può offrire, quindi creane uno.
Ma puoi anche controllare altre opzioni di creazione di siti Web personali che sono ottime alternative al flusso Web.
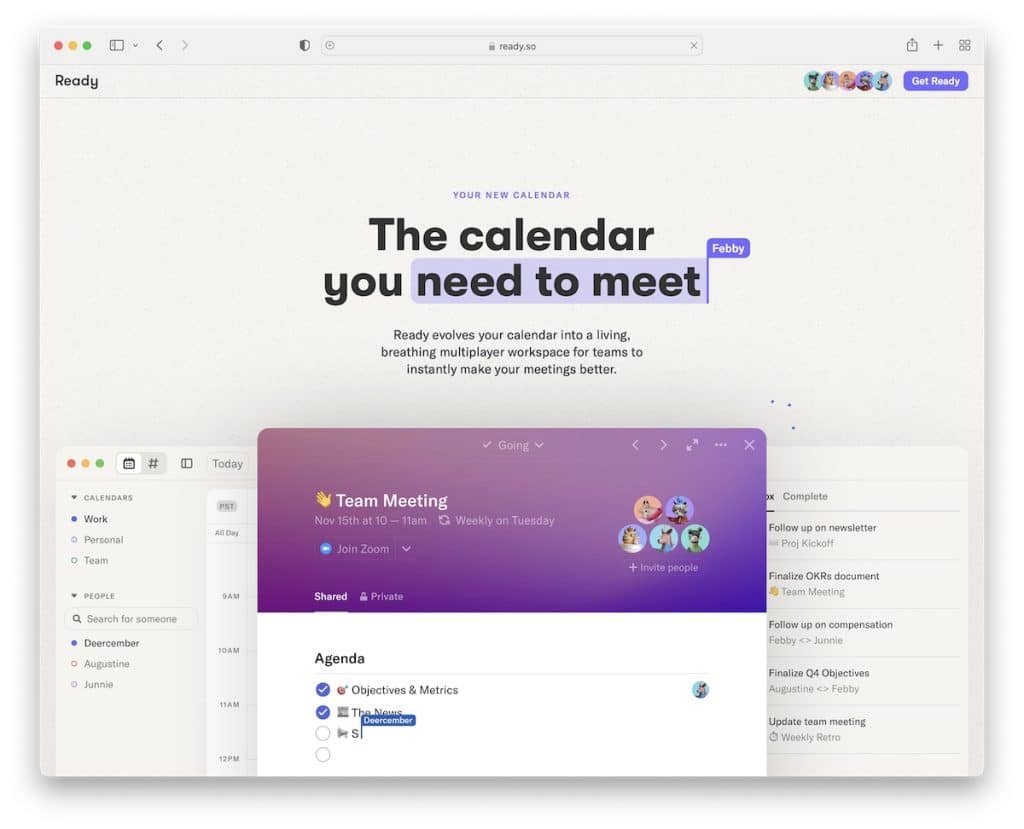
19. Pronto

Ready è un sito Web a pagina singola unico nel suo genere con molti elementi creativi che entusiasmano anche i web designer più avanzati.
Presenta un'evidenziazione del testo che viene utilizzata per il titolo, seguita da ciò di cui parla Ready e quindi direttamente alla dimostrazione del calendario in uso.
Ma le sezioni interessanti non finiscono qui, offrendoti un modo divertente per familiarizzare con Ready.
Nota : puoi attirare immediatamente l'attenzione degli utenti con fantastiche animazioni e una dimostrazione del prodotto.
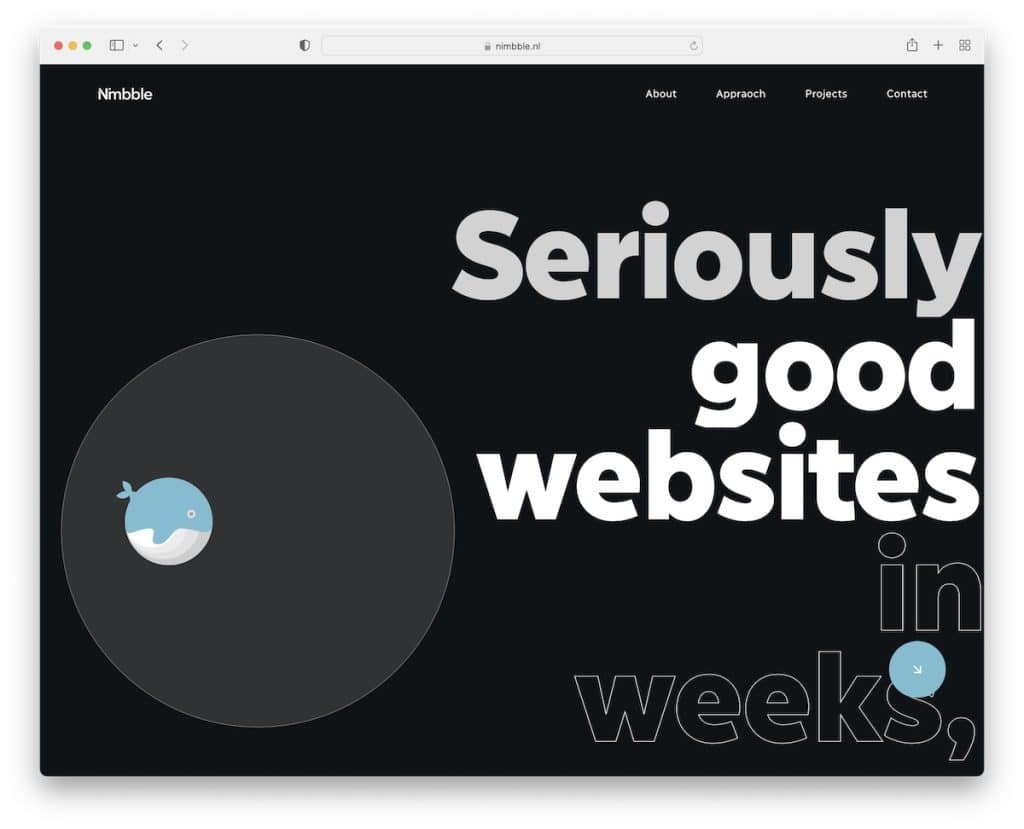
20. Agile

Nimbble è un sito web Webflow che rende il design scuro ancora più bello. Balena animata, testo in grassetto e delineato, contenuto rivelatore su scorrimento, fantastico esempio/progetto utilizzando un laptop e altro ancora: Nimbble è speciale.
La barra di navigazione si trasforma anche in un'icona di menu per creare un'esperienza visiva più piacevole.
Nota : se tutti usano un web design leggero, puoi usarne uno scuro e distinguerti dalla massa.
