WebP vs PNG vs JPEG: il miglior formato immagine per WordPress
Pubblicato: 2023-10-23Non sai se utilizzare immagini WebP, PNG o JPEG sul tuo sito WordPress?
Le immagini danno vita ai tuoi contenuti e rendono il tuo sito web più attraente. Tuttavia, la scelta del formato file corretto è importante per le prestazioni. Se il caricamento delle tue immagini richiede molto tempo, il tuo sito non fornirà un'ottima esperienza utente.
In questo articolo confronteremo WebP con PNG e JPEG e ti aiuteremo a scegliere il miglior formato immagine per WordPress.

WebP vs. PNG vs. JPEG – Introduzione
Diamo prima un'occhiata a tutti e 3 i formati di immagine e vediamo come funziona ciascuno di essi.
Cos'è WebP?
WebP è un formato immagine relativamente nuovo rispetto a PNG e JPEG. Creato da Google, WebP fornisce una compressione superiore e con perdita di dati per le immagini su Internet. Ciò ti consente di creare immagini più piccole che aiutano a migliorare le prestazioni del sito web.
La compressione senza perdita significa che tutti i dati nell'immagine rimangono dopo che sono stati decompressi. D'altro canto, la compressione con perdita riduce le dimensioni del file eliminando permanentemente le informazioni dal file immagine.
Una delle caratteristiche più straordinarie di WebP è che supporta immagini basate sul movimento, cosa non possibile in PNG o JPEG. Ciò rende WebP anche un'ottima alternativa alle GIF.
WordPress ha introdotto il supporto per il formato immagine WebP con la versione 5.8. In precedenza, dovevi installare un plugin WordPress per utilizzare le immagini WebP in WordPress.
Tutti i browser Web moderni, inclusi Google Chrome, Firefox, Safari, Edge e altri, supportano il formato immagine WebP. Molti strumenti di modifica delle immagini supportano anche WebP e consentono di esportare immagini in questo formato.
WebP ha anche funzionalità simili a PNG. Puoi ottenere gli stessi livelli di trasparenza nelle immagini WebP come con PNG.
Professionisti:
- Offre dimensioni di file più piccole rispetto a PNG e JPEG
- Supportato dai browser Web più diffusi
- Ottieni lo stesso livello di trasparenza delle immagini di PNG
- Supporta sia la compressione con perdita che senza perdita
- Consente di creare immagini basate sul movimento
Contro:
- Richiede strumenti e plug-in di terze parti per convertire le immagini in formato WebP
- Supporto limitato da parte del software di fotoritocco
Cos'è PNG?
Portable Network Graphics (PNG) è uno dei formati di immagine più popolari utilizzati su Internet. Supporta milioni di colori, quindi ottieni immagini nitide e dall'aspetto molto migliore.
Il vantaggio principale dell'utilizzo di PNG è il suo algoritmo di compressione senza perdite. Quando un'immagine viene compressa, non perde alcun dato o qualità. Ciò rende PNG un ottimo formato per il tuo sito Web WordPress se hai bisogno di dimensioni di file immagine più piccole e desideri preservare i dettagli più fini nell'immagine.
Un altro vantaggio dell'utilizzo di PNG è che supporta gli sfondi trasparenti. Ecco perché troverai molti file del logo del sito Web e altri elementi in formato PNG.
Ad esempio, ecco un logo per WPBeginner in formato PNG.

Professionisti:
- Non perde la qualità dell'immagine quando viene compresso
- Ha dimensioni di file immagine più piccole rispetto a JPEG
- Offre trasparenza dell'immagine di alta qualità
- Supportato da tutti i principali browser e strumenti di modifica delle immagini
- Formato ideale per loghi e grafica con pochi colori
- Supporta la compressione senza perdite
Contro:
- Non supporta la compressione con perdita
- Profondità di colore limitata e non adatta a immagini complesse ricche di colori
Cos'è il JPEG?
JPEG, abbreviazione di Joint Photographic Experts Group, è un formato immagine creato nel 1986. È il formato immagine standard per molti dispositivi, comprese fotocamere digitali e smartphone. Molti costruttori di siti Web WordPress e plug-in di gallerie di immagini supportano anche immagini JPEG.
Uno dei vantaggi dell'utilizzo del JPEG è che offre immagini vivide e contiene milioni di colori. Tutti i browser Web supportano questo formato e le dimensioni delle immagini sono relativamente piccole.
Ad esempio, ecco l'immagine di una farfalla in formato JPEG. Ha molti colori e dettagli, che non sono così evidenti in altri formati di immagine.

JPEG è spesso il formato migliore se hai immagini complesse con molti colori. Nell'immagine JPEG sopra, i colori sono vibranti e prominenti.
Tuttavia, potresti notare un leggero calo della qualità dell'immagine durante l'ottimizzazione, soprattutto se l'immagine presenta pochi dati di colore. Oltre a ciò, le immagini JPEG sono facilmente convertibili. Puoi modificarli in qualsiasi altro formato, inclusi PNG e WebP.
Professionisti:
- Supporta milioni di colori
- Formato eccellente per immagini complesse e ricche di colori
- Altamente convertibile in altri formati di immagine
- Supportato dai browser Web più diffusi e dagli strumenti di modifica delle immagini
Contro:

- Perde i dettagli dell'immagine dopo la compressione
- Non supporta immagini a più livelli
- Non c'è supporto per la trasparenza dell'immagine
WebP, PNG e JPEG – Dimensioni del file immagine
Quando si tratta di confrontare WebP, PNG e JPEG per la dimensione del file immagine, molto dipende dal livello di compressione scelto durante l'ottimizzazione dell'immagine.
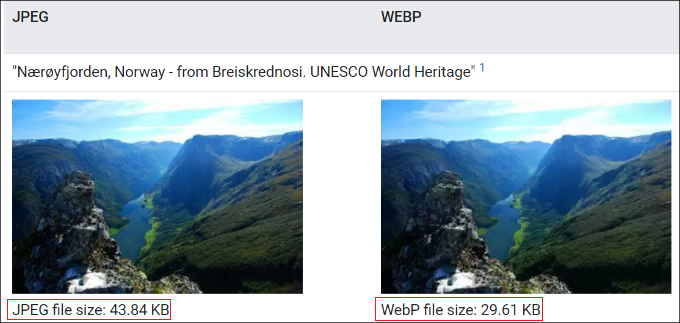
Detto questo, le immagini lossless WebP sono generalmente più piccole del 26% rispetto a PNG. Allo stesso modo, quando si confrontano immagini con perdita di dati WebP e JPEG, le immagini WebP sono più piccole del 25-34% rispetto a JPEG.
Ad esempio, un confronto effettuato da Google Developers mostra una differenza significativa nella dimensione del file immagine tra i formati JPEG e WebP.

Ciò dimostra che le immagini WebP hanno dimensioni di file molto più piccole rispetto a PNG e JPEG. Con una dimensione del file immagine più piccola, puoi aumentare la velocità di WordPress e garantire che le pagine web si carichino più velocemente.
Di conseguenza, vedrai anche un miglioramento nel SEO di WordPress. Google considera la velocità di caricamento della pagina un fattore di ranking. Se il tuo sito si carica rapidamente, avrai un vantaggio rispetto ai siti a caricamento lento.
WebP vs. PNG vs. JPEG – Qualità dell'immagine
La scelta del miglior formato immagine per WordPress in base alla qualità dell'immagine dipenderà dal tipo di sito web.
Ad esempio, se sei un fotografo che pubblica immagini a colori intensi sul tuo sito Web WordPress, allora JPEG è il miglior formato immagine da utilizzare. Le immagini JPEG hanno un rapporto di compressione elevato e aiutano a conservare i dati di colore.
D'altra parte, se pubblichi screenshot o singole immagini con colori minimi, è meglio utilizzare il formato PNG. PNG offre immagini di alta qualità e funziona perfettamente con immagini complesse e semplici.
Il formato WebP funzionerà se desideri comprimere le immagini sul tuo sito per mantenere prestazioni elevate. Se si confronta WebP con JPEG, WebP raggiunge in media il 30% in più di compressione rispetto a JPEG. Tuttavia, non consigliamo di utilizzare WebP se disponi di un sito Web con portfolio di fotografia o grafica.
Qual è il miglior formato immagine per WordPress?
Dopo aver confrontato WebP, PNG e JPEG, il miglior formato immagine dipende davvero dalle tue esigenze.
Si dice che WebP sia il formato del futuro che presto verrà utilizzato da tutti i siti web. Quando confrontiamo WebP e JPEG, WebP offre la dimensione del file immagine più piccola, il che consente di risparmiare spazio di archiviazione e migliorare i tempi di caricamento del sito Web. Tuttavia, dovrai assicurarti che il tuo costruttore di siti web o lo strumento di modifica delle immagini supporti il formato WebP.
D'altra parte, JPEG è il miglior formato immagine per fotografi professionisti e proprietari di siti che necessitano di immagini dai colori accurati.
PNG è il formato migliore per condividere screenshot e altre immagini in cui non sono presenti molti colori. È un formato molto versatile e offre immagini di alta qualità con dimensioni del file relativamente basse.
Suggerimenti bonus per l'utilizzo delle immagini in WordPress
Le immagini svolgono un ruolo fondamentale nei tuoi contenuti e molti proprietari di siti Web non si prendono il tempo per aggiungere immagini di qualità ai post e alle pagine dei loro blog.
Oltre a scegliere il formato immagine giusto per WordPress, ecco alcuni suggerimenti per aiutarti a creare immagini straordinarie e ottimizzarle per le prestazioni:
- Utilizza plugin di compressione immagini : le immagini di grandi dimensioni possono rallentare il tuo sito web. Dovresti utilizzare plug-in di compressione delle immagini per ottimizzare le immagini WebP, JPEG e PNG per offrire prestazioni veloci.
- Aggiungi testo alternativo immagine : il testo alternativo o testo alternativo è un tag immagine HTML che descrive un'immagine. Consente ai bot dei motori di ricerca e agli utenti con lettori di schermo di comprendere le tue immagini. Quando ottimizzi il tuo sito per la SEO, l'aggiunta di testo alternativo alle tue foto può aiutarle a comparire nei risultati di ricerca di immagini.
- Seleziona la dimensione dell'immagine giusta per il tuo sito – Spesso i principianti non sono sicuri di quale dimensione dell'immagine dovrebbero utilizzare per i loro siti web. Scegliere la dimensione giusta garantisce coerenza e un'esperienza utente fluida.
- Usa filigrana o disabilita il clic destro : se non vuoi che altri utilizzino le tue immagini senza autorizzazione, puoi aggiungere una filigrana e disabilitare il clic destro sulle immagini. Per saperne di più, consulta la nostra guida su come prevenire il furto di immagini in WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a conoscere WebP, PNG e JPEG per trovare il miglior formato immagine per WordPress. Potresti anche voler consultare il nostro elenco dei migliori software di progettazione e la nostra guida per principianti alla SEO delle immagini.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
