WebpageTest: analizza la velocità e le prestazioni del sito web
Pubblicato: 2024-05-18La velocità è stata fissata come il nuovo punto di riferimento affinché qualsiasi sito web possa avere successo in questo spazio digitale. I giganti dei motori di ricerca come Google assegnano voti extra anche ai siti Web con prestazioni di prim'ordine e velocità del sito incredibilmente elevate.
Per questo motivo, ogni sito Web si sforza di ottenere un caricamento rapido della pagina il più velocemente possibile. Tuttavia, il raggiungimento di questo traguardo comporta molte sfide, come il monitoraggio regolare del sito Web, modifiche alle prestazioni e la garanzia che ogni pagina Web offra la migliore esperienza utente.
Queste attività possono essere facilmente regolate da un semplice strumento chiamato Webpage Test. Questo strumento ti consente di eseguire un test di velocità per qualsiasi pagina web e genera un rapporto completo che puoi facilmente consultare e apportare gratuitamente determinate modifiche secondo i consigli.
In questo post approfondiremo lo strumento Test delle pagine web e ti spiegheremo anche come eseguire e analizzare il report. Quindi, cominciamo!
Cos'è un WebPageTest?
WebPageTest è uno degli strumenti open source più popolari e potenti che ti consente di determinare perfettamente le prestazioni in tempo reale del tuo sito web e report dettagliati per ottimizzare il tempo di caricamento del tuo sito web.
L'aspetto migliore dello strumento WebPage Test è che è gratuito, senza costi nascosti o piani basati su abbonamento. Costruito per report reali e dati analitici per i siti Web, offre anche funzionalità API per scopi di automazione.
Una breve storia dello strumento WebPageTest
Webpage Test è stato inizialmente lanciato nel 2008 come strumento di test interno sotto AOL e successivamente nel 2011 come strumento open source. Ora è principalmente gestito e sviluppato da Google.
Successivamente sono state aggiunte molte altre funzionalità in cui i test mobili e l'API sono state le aggiunte più recenti.
Prezzi dello strumento WebPagetest
Sebbene sia uno strumento open source e gratuito, WebPageTest offre anche un piano premium rivolto agli utenti che cercano funzionalità aggiuntive. Sebbene il piano gratuito includa molte funzionalità che potrebbero essere sufficienti per la maggior parte degli utenti, se desideri funzionalità come l'integrazione API, il servizio prioritario e test aggiuntivi, valuta la possibilità di optare per i piani a pagamento a partire da $ 18,75 al mese.
Alcune caratteristiche chiave dello strumento di test delle pagine Web
- Analisi delle prestazioni in tempo reale : ti consente di eseguire diversi test sulle prestazioni del tuo sito web in tempo reale, generare report, fornire approfondimenti sui tempi di caricamento e sul rendering della pagina.
- Reporting dettagliato : fornisce un report completo che contiene un'analisi dettagliata di vari parametri di prestazione, aiutandoti a comprendere le aree di miglioramento.
- Utilizzo gratuito: poiché WebPage è sotto licenza open source, è disponibile gratuitamente per l'uso senza costi nascosti o piani basati su abbonamento, rendendolo facilmente accessibile a tutti.
- Funzionalità API : consente inoltre la funzionalità API attraverso la quale gli sviluppatori possono abilitare l'automazione a fini di test e monitoraggio.
- Supporto multi-browser: supporta tutti i principali browser Chrome, Safari, Firefox, ecc.
- Metriche avanzate: sono inclusi indice di velocità, FCP e TTFP.
- Opzioni di personalizzazione : avrai diverse opzioni per personalizzare ed eseguire i parametri di test secondo le tue esigenze.
- Test multi-sede: puoi anche eseguire test sulle prestazioni del sito web da più ubicazioni in tutto il mondo. Ti aiuta a fornire approfondimenti sulle esperienze utente globali.
- Grafici a cascata: proprio come potresti aver visto in Gtmetrix, questo strumento di test delle pagine Web genera anche grafici a cascata che rappresentano visivamente il processo di caricamento delle tue pagine web, il che aiuta a identificare i colli di bottiglia delle prestazioni.
Perché lo strumento WebPageTest si distingue?
Una delle domande più comuni che viene in mente a chiunque è: "Perché dovresti scegliere lo strumento WebPageTest, anche se molti altri strumenti di test sono disponibili gratuitamente?"
Bene, la risposta sta nelle sue capacità e caratteristiche uniche che nessun altro strumento può eguagliare. Vediamo quali sono:
- Evidenzia i problemi di prestazione: lo strumento WebPageTest ti aiuta a identificare tutte le carenze del tuo sito web e suggerisce anche aree di miglioramento in modo che tu possa concentrarti facilmente solo su problemi specifici.
- Migliora l'esperienza utente: lo strumento ti aiuta a capire i problemi in modo che tu possa lavorarci sopra. Ciò migliora l'esperienza utente complessiva del sito Web e, di conseguenza, aumenta la fidelizzazione degli utenti, riduce le frequenze di rimbalzo e, quindi, ottiene conversioni più elevate.
- Migliora il SEO: le prestazioni e la velocità del sito web sono alcuni dei fattori di ranking per i motori di ricerca come Google. Migliore è il caricamento della pagina, migliori saranno le modifiche per ottenere posizionamenti più alti nella SERP.
- Monitoraggio delle prestazioni: puoi monitorare facilmente le prestazioni quotidiane del tuo sito web e prevenire eventuali problemi che potrebbero ostacolarne le prestazioni in futuro.
- Report intuitivo : i report di test generati sono molto intuitivi e possono essere facilmente compresi da chiunque, anche per gli utenti alle prime armi.
Come eseguire un test utilizzando lo strumento WebPageTest?
Eseguire un WebPageTest non è così difficile come potrebbe sembrare, anche se sembra un po' tecnico. È un processo semplice e facile; tutto quello che devi fare è registrarti con un account gratuito. Successivamente non è richiesto alcun metodo di pagamento.
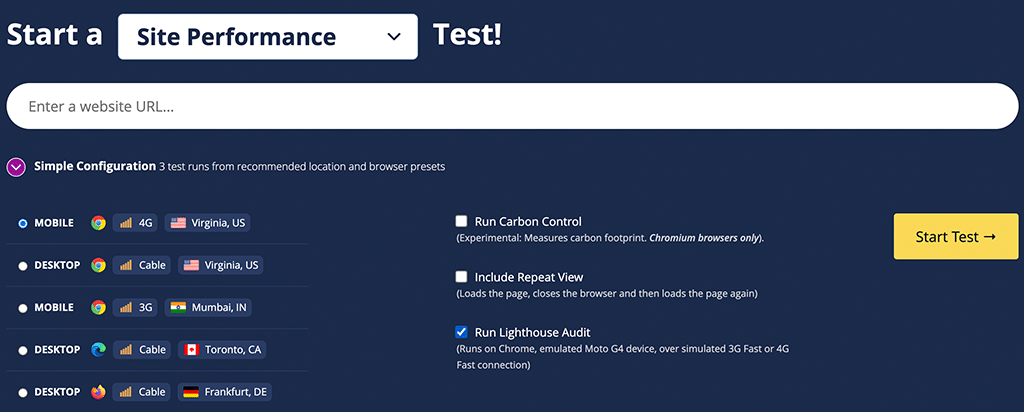
Dopo esserti registrato con successo, torna alla home page e inserisci l'URL del tuo sito web nella sezione " Avvia un test delle prestazioni del sito ", come mostrato nell'immagine qui sotto. Selezionare la configurazione e fare clic sul pulsante “ Avvia test ”.

Come impostare i parametri di configurazione per ottenere i migliori risultati di misurazione?
Lo strumento webpagetest offre due tipi di configurazioni:
- Configurazioni semplici
- Configurazioni avanzate
Nelle configurazioni semplici, forniranno alcune impostazioni predefinite per test rapidi. Ad esempio,
- Posizione del server (la posizione da cui desideri chiamare il sito web)
- Tipo di browser
- Impostazioni di prova avanzate
Ma se desideri ottenere misurazioni più raffinate e personalizzate, scegli Configurazioni avanzate.
Lo strumento WebPageTest consente inoltre di scegliere un browser e una tecnica di trasmissione per perfezionare il risultato. Ad esempio, puoi decidere se il sito web deve essere caricato tramite una connessione 4G sul browser Chrome.
Suggerimento: per ottenere i migliori risultati, ti consigliamo vivamente di scegliere sia la versione mobile che quella desktop. Inoltre, seleziona una posizione vicino alla posizione del server del tuo sito web per assicurarti che la distanza non influisca sui risultati delle prestazioni.
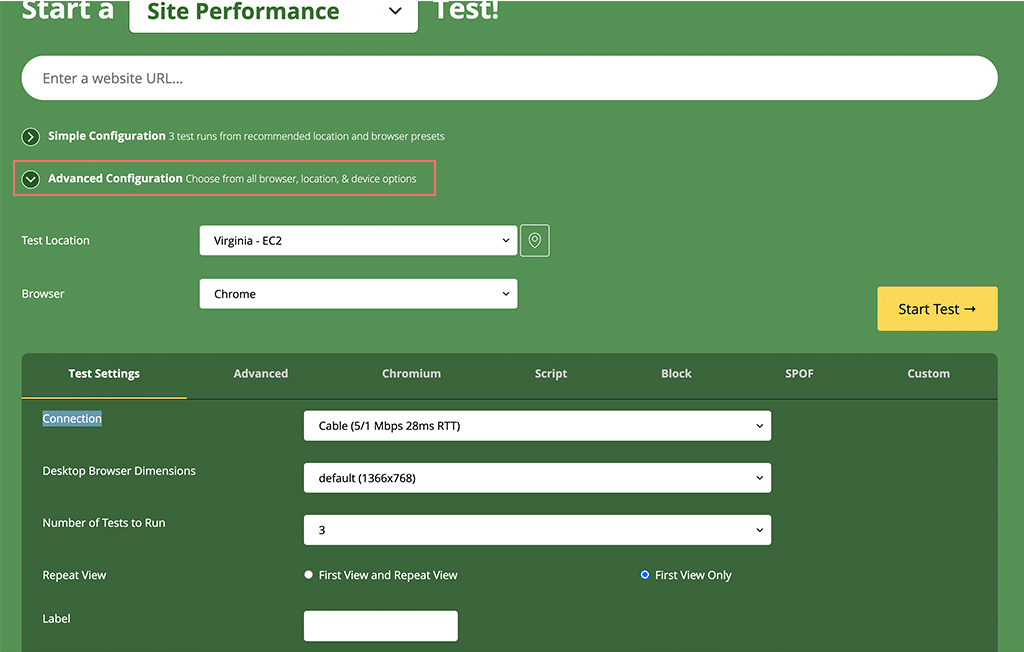
Configurazione avanzata del test della pagina Web:

La configurazione avanzata ti consente di selezionare qualsiasi luogo di prova di tua scelta, insieme ad altre impostazioni personalizzate. Una volta completate le impostazioni, puoi iniziare a eseguire il test.
- Impostazioni chiave:
- Numero di test da eseguire: si consiglia di eseguire almeno tre test consecutivi per garantire dati accurati.
- Visualizzazione ripetuta: includi sempre l'opzione Visualizzazione ripetuta per misurare la versione memorizzata nella cache del tuo sito web.
- Note importanti: lo strumento WebpageTest verifica solo un URL specifico, non l'intero sito Web. Significa che puoi testare la home page, le pagine di destinazione o qualsiasi altra pagina individualmente. Difficilmente ci vorrà meno di un minuto e verrà generato un rapporto dettagliato.
Come studiare e analizzare i report dello strumento WebPageTest?
Quando premi il pulsante "Avvia test", il rapporto verrà generato entro pochi secondi e la prima cosa che vedrai sarà il riepilogo delle prestazioni. Tuttavia, lo strumento Webpagetest genera molti dati per te che potrebbero inizialmente sembrare intimidatori per qualsiasi individuo.
Ma non dovrebbe essere un problema per te, soprattutto se sai esattamente quali parametri considerare. Per tua comodità, ti consigliamo di consultare solo tre sezioni:
- Riepilogo delle prestazioni
- Metriche sulle prestazioni della pagina
- Metriche di utilizzo nel mondo reale
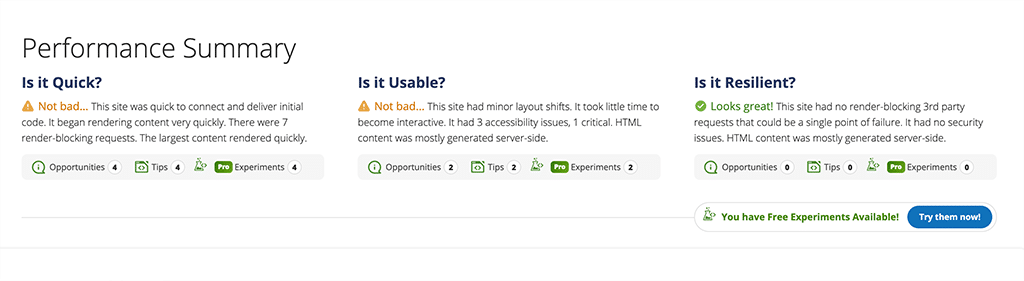
Riepilogo delle prestazioni

Torniamo alla fase di studio e analisi del report. Il rapporto di riepilogo delle prestazioni fornisce un riepilogo della posizione del tuo sito web in termini di velocità, usabilità e resilienza. Sembra in qualche modo simile ai risultati di Google Page Speed Insight.
Anche tu puoi fare clic su una qualsiasi delle icone "Velocità, usabilità e resilienza" per maggiori dettagli. Ognuno ti fornirà anche suggerimenti pertinenti per ottimizzare il tuo sito web.
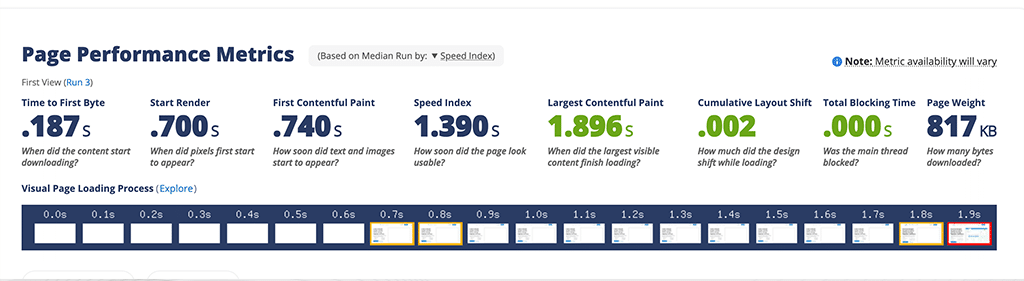
Metriche sulle prestazioni della pagina

Successivamente, quando scorri leggermente verso il basso, nel tuo punto di vista verrà visualizzata un'altra sezione denominata "Metriche sulle prestazioni della pagina". Mostra quanto tempo impiega la pagina web per caricarsi completamente e diventare utile.

È rappresentato principalmente in codici colore, dove il colore verde indica principalmente una buona ottimizzazione, l'arancione indica: necessita di miglioramenti e il rosso indica: necessita di azione.
Se sei a conoscenza di ciascun parametro delle metriche e del loro significato, consulta le note rapide:
- Tempo al primo byte (TTFB):
- Questa metrica misura il tempo impiegato dal server web per rispondere alla prima richiesta del browser.
- Indica quanto il server risponde alle richieste. I server lenti potrebbero avere un TTFB più lungo, ritardando il tempo di caricamento complessivo del sito.
- Avvia rendering:
- Indica quanto tempo impiega il browser per iniziare a visualizzare il contenuto della pagina web.
- Anche se il sito viene caricato in background, gli utenti non utilizzano il sito Web finché non vedono elementi visivi sulla pagina.
- Primo Contentful Paint (FCP):
- FCP misura il tempo necessario alla velocità di caricamento del contenuto principale di una pagina web.
- Un FCP inferiore indica un sito che si carica più velocemente e migliora l'esperienza dell'utente.
- Indice di velocità:
- L'indice di velocità è una raccolta di punteggi che rappresenta la velocità con cui il contenuto della pagina diventa visibile e utilizzabile dagli utenti.
- Un punteggio più basso implica una visibilità dei contenuti più rapida, migliorando la soddisfazione dell’utente.
- Pittura con contenuto più grande (LCP):
- LCP misura il tempo necessario per eseguire il rendering dell'elemento più grande sulla pagina, come un'immagine o un video.
- È un indicatore cruciale del tempo di caricamento complessivo e dell'esperienza dell'utente.
- Spostamento cumulativo del layout (CLS):
- Misura la stabilità visiva della pagina web, ovvero quanto il layout della pagina web si sposta inaspettatamente durante il caricamento.
- Un CLS più elevato indica un'esperienza utente peggiore in quanto può portare a clic involontari o frustrazioni.
- Tempo di blocco totale:
- Il tempo di blocco totale misura il tempo necessario prima che la pagina diventi interattiva e utilizzabile per gli utenti.
- Tiene conto dei ritardi causati dal caricamento degli script in background, che potrebbero impedire agli utenti di interagire con la pagina.
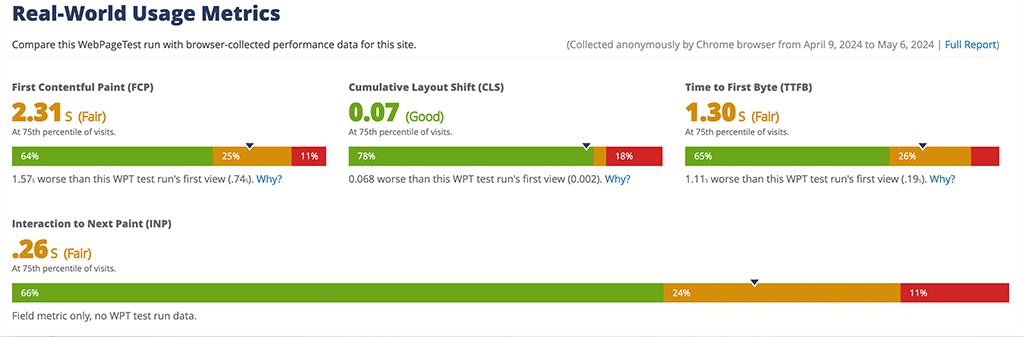
Metriche di utilizzo nel mondo reale

La terza sezione su cui dovresti concentrarti sono le metriche di utilizzo del mondo reale. Questa particolare sezione mostra un riepilogo degli stessi parametri, ovvero CLS, FCP, LCP, TTFP e INP, confrontati con i dati sulle prestazioni raccolti dal browser di altri utenti.
Queste metriche forniscono informazioni su come gli utenti sperimentano il sito in condizioni normali, riflettendo le reali prestazioni e usabilità della piattaforma.
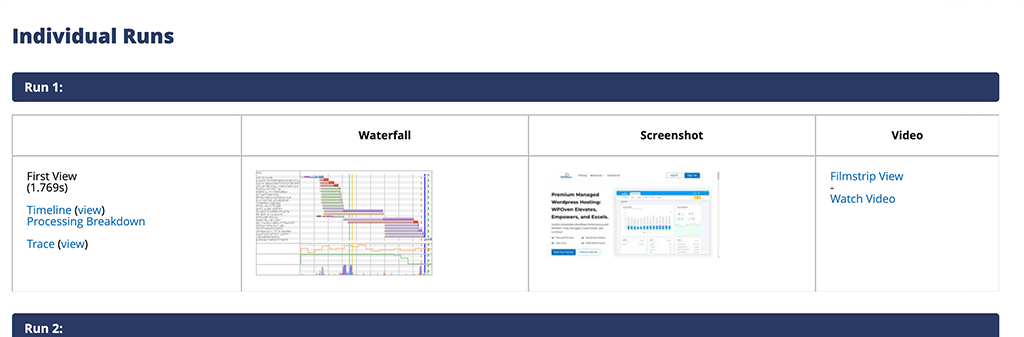
Grafico a cascata

Infine, puoi anche consultare il grafico a cascata nella sezione Esecuzioni individuali, che fornisce informazioni dettagliate sul caricamento di ciascun elemento della pagina web.
Questi grafici visivi possono aiutarti a identificare elementi specifici che potrebbero causare problemi o che potrebbero essere migliorati per migliorare le prestazioni del sito web.
Una volta che sei in grado di identificare i problemi, puoi lavorarci sopra e ottimizzare il tuo sito web utilizzando i metodi che abbiamo già trattato in questo blog "Core Web Vitals: tutto quello che devi sapere".
Quali sono i vantaggi e i limiti dello strumento WebpageTest?
Se ti stai chiedendo perché dovresti scegliere lo strumento WebPageTest rispetto alle molte altre opzioni già disponibili, la risposta sta quando ottieni un quadro completo verificandone i pro e i contro.
Vantaggi o vantaggi dello strumento WebPageTest
- Metriche dettagliate delle prestazioni : lo strumento WebPageTest fornisce metriche dettagliate delle prestazioni come tempo di caricamento, tempo al primo byte (TTFB), tempo di avvio del rendering e tempo di caricamento completo, consentendo agli utenti di analizzare diverse aree delle prestazioni del sito Web.
- Posizioni geografiche dei test : ti consente di eseguire test da diverse posizioni geografiche in modo da poter capire come funziona il sito per gli utenti in varie regioni. Aiuta a ottimizzare il sito Web per gli utenti globali.
- Test delle prestazioni mobili : poiché la maggior parte degli utenti preferisce utilizzare gli smartphone per accedere al sito Web, i test delle prestazioni mobili sono diventati essenziali. WebpageTest offre funzionalità di test delle prestazioni mobili, consentendo agli utenti di valutare e ottimizzare le prestazioni del sito Web per i dispositivi mobili.
- Grafici a cascata e visualizzazioni a sequenza : genera anche grafici a cascata e visualizzazioni a sequenza, fornendo una rappresentazione visiva di come le diverse risorse vengono caricate su una pagina Web, aiutando a identificare i colli di bottiglia e a ottimizzare i tempi di caricamento.
- Opensource e gratuito: poiché è disponibile con licenza open source, lo strumento WebpageTest è più che sufficiente per chiunque. Inoltre, ti consente di salvare i dati dei test fino a 13 mesi. Tuttavia, se desideri andare oltre, scegli il livello premium.
- Personalizzazione e impostazioni avanzate : WebPageTest ti consente inoltre di scegliere le tue impostazioni di test in base alle tue esigenze, tra cui velocità di connessione, tipo di browser e altro, fornendo flessibilità per l'analisi e l'ottimizzazione approfondite delle prestazioni.
Limitazioni o svantaggi dell'utilizzo dello strumento WebpageTest
- Configurazioni di test limitate : senza dubbio questo strumento offre un'ampia gamma di opzioni di personalizzazione, ma potrebbe non fornire il livello di controllo granulare che alcuni utenti potrebbero richiedere per le loro specifiche esigenze di test.
- È richiesta la registrazione : sebbene WebPageTest venga fornito con un piano gratuito, è comunque necessario registrarsi per un account gratuito per utilizzare lo strumento di test. (Non è richiesto alcun metodo di pagamento durante la registrazione)
- Mancanza di monitoraggio in tempo reale : si concentra su test delle prestazioni una tantum e non fornisce funzionalità di monitoraggio in tempo reale che possano aiutarti a monitorare continuamente le prestazioni del sito web.
- Potenziali imprecisioni : i dati generati e riportati da WebPageTest possono talvolta essere influenzati da fattori fuori dal controllo dello strumento, come le condizioni della rete o servizi di terze parti, che possono portare a imprecisioni nei risultati.
- Curva di apprendimento ripida : WebPageTest può avere una curva di apprendimento più ripida rispetto ad altri strumenti di test delle prestazioni, in particolare per gli utenti che sono nuovi all'ottimizzazione delle prestazioni del sito web.
- Mancanza di automazione : sebbene WebPageTest fornisca alcune funzionalità di automazione, il processo di impostazione ed esecuzione dei test potrebbe comunque richiedere un intervento manuale, che può richiedere molto tempo per test su larga scala o frequenti.
Conclusione
Testare regolarmente le prestazioni del tuo sito web e ottimizzarlo in base ai risultati non solo aiuta a migliorare la salute del tuo sito web, ma aumenta anche le possibilità di ottenere un posizionamento più elevato nella SERP.
Sebbene siano disponibili molti strumenti gratuiti, come Pingdom e Google PageSpeed Insights, in termini di caratteristiche e capacità, niente può battere lo strumento WebPageTest.
In WPOven, ci impegniamo a fornire un'esperienza di web hosting incredibilmente veloce. I nostri clienti sperimentano un aumento della velocità più di 4 volte dopo la migrazione dei loro siti Web a WPOven. I nostri server si trovano in tutto il mondo, coprendo tutti i continenti, con integrazione CDN Cloudflare gratuita. Mettiti in contatto con noi!

Rahul Kumar è un appassionato di web e content strategist specializzato in WordPress e web hosting. Con anni di esperienza e l'impegno a rimanere aggiornato sulle tendenze del settore, crea strategie online efficaci che indirizzano il traffico, aumentano il coinvolgimento e aumentano le conversioni. L'attenzione ai dettagli e la capacità di creare contenuti accattivanti di Rahul lo rendono una risorsa preziosa per qualsiasi marchio che desideri migliorare la propria presenza online.