Una guida completa all'utilizzo di WebPageTest (e all'interpretazione dei risultati)
Pubblicato: 2023-05-12Ogni sito web dovrebbe caricarsi il più velocemente possibile. Tuttavia, per ottenere ottime prestazioni del sito è necessario essere sempre al top. Ciò significa monitorare le prestazioni del sito, apportare modifiche per migliorarlo e garantire che ogni pagina offra la migliore esperienza utente possibile.
WebPageTest può aiutarti in questo. Con questo strumento, puoi eseguire test di velocità per qualsiasi pagina del tuo sito. I rapporti sui test includono informazioni su quali modifiche puoi apportare per migliorare le prestazioni, nonché dati storici per vedere se il tuo sito sta andando meglio o peggio di prima. Tutte queste informazioni sono disponibili gratuitamente.
In questo articolo, daremo un'occhiata più da vicino a WebPageTest e come puoi trarne vantaggio. Ti mostreremo anche come eseguire i test e interpretare i risultati, discuteremo i pro ei contro dell'utilizzo dello strumento e parleremo dei prezzi. Diamoci da fare!
Cos'è WebPageTest?
WebPageTest è un potente strumento open source progettato per aiutare i proprietari e gli sviluppatori di siti Web a monitorare e ottimizzare le prestazioni del loro sito Web:

Fornisce un'analisi completa che include tempi di caricamento, velocità di rendering e utilizzo della rete. Otterrai anche un'analisi dettagliata dei singoli elementi della pagina, che ti consentirà di identificare i colli di bottiglia e le aree di miglioramento.
Lanciato nel 2008, WebPageTest è uno dei più antichi servizi di test delle prestazioni per i siti web. All'inizio, fungeva da strumento di test interno all'interno di AOL (sì, è così vecchio).
Poco dopo, WebPageTest è stato rilasciato con una licenza open source. Nel 2011 è stato lanciato il sito web del servizio.
Da allora, ha ampliato il suo set di strumenti. Ora offre anche test mobili e un'API che ti consente di integrare i test con i tuoi progetti.
Caratteristiche principali di WebPageTest:
- Test simulati da diverse località in tutto il mondo
- Supporto per una varietà di browser, inclusi Chrome, Firefox e Safari
- Analisi del rendering della pagina Web e del processo di caricamento, inclusi grafici a cascata e filmine
- Impostazioni di test personalizzabili, come la velocità di connessione e la risoluzione dello schermo
- Metriche avanzate, tra cui Speed Index, Time to First Byte (TTFB) e First Contentful Paint (FCP)
Puoi utilizzare WebPageTest gratuitamente. Il servizio offre un livello gratuito che consente di eseguire centinaia di test al mese e ottenere risultati dettagliati.
Perché dovresti usare WebPageTest
Sono disponibili molti servizi per le prestazioni del sito web. Molti di loro sono gratuiti e i dati che ottieni dipenderanno in gran parte dal servizio che utilizzi.
Tuttavia, WebPageTest offre molti più vantaggi rispetto ai normali strumenti. Diamo un'occhiata ad alcuni di loro:
- Identificare i problemi di prestazioni. WebPageTest ti aiuta a individuare potenziali colli di bottiglia e aree di miglioramento, consentendoti di apportare ottimizzazioni mirate al tuo sito web.
- Migliora l'esperienza dell'utente. I siti Web a caricamento più rapido offrono una migliore esperienza utente, che può portare a un maggiore coinvolgimento e conversioni dei visitatori. I visitatori potrebbero non notare se il tuo sito si carica velocemente, ma noteranno se è lento.
- Migliora il posizionamento nei motori di ricerca. La velocità del sito è un fattore di ranking per i motori di ricerca come Google e i siti Web più veloci tendono a posizionarsi più in alto nei risultati di ricerca.
- Monitorare le prestazioni nel tempo. I test regolari con WebPageTest consentono di monitorare le tendenze delle prestazioni e identificare eventuali regressioni prima che diventino problemi importanti. Puoi monitorare i dati sulle prestazioni di oltre un anno utilizzando il piano gratuito, che è più che sufficiente per individuare le tendenze.
Inoltre, WebPageTest presenta i risultati in modo chiaro. Questo è incredibilmente prezioso se sei nuovo nel mondo dei test delle prestazioni e dell'ottimizzazione:

Oltre a questi brevi riepiloghi, otterrai alcuni numeri concreti relativi alle prestazioni del tuo sito. Nella sezione successiva, ti mostreremo come interpretare questi risultati.
Riteniamo che tutti dovrebbero utilizzare strumenti di monitoraggio e test delle prestazioni delle pagine. Ciò è particolarmente importante se apporti grandi modifiche al tuo sito, come aggiornamenti di design e funzionalità o migrazione a un nuovo host. L'esecuzione di test regolari insieme ad altre strategie di ottimizzazione, come l'utilizzo di una rete di distribuzione dei contenuti (CDN), ti aiuterà a mantenere il tuo sito in perfetta forma.
Come utilizzare WebPageTest
Eseguire un test utilizzando WebPageTest è semplice. Per iniziare, dovrai registrarti per un account gratuito, che non richiede l'inserimento di dati di pagamento.
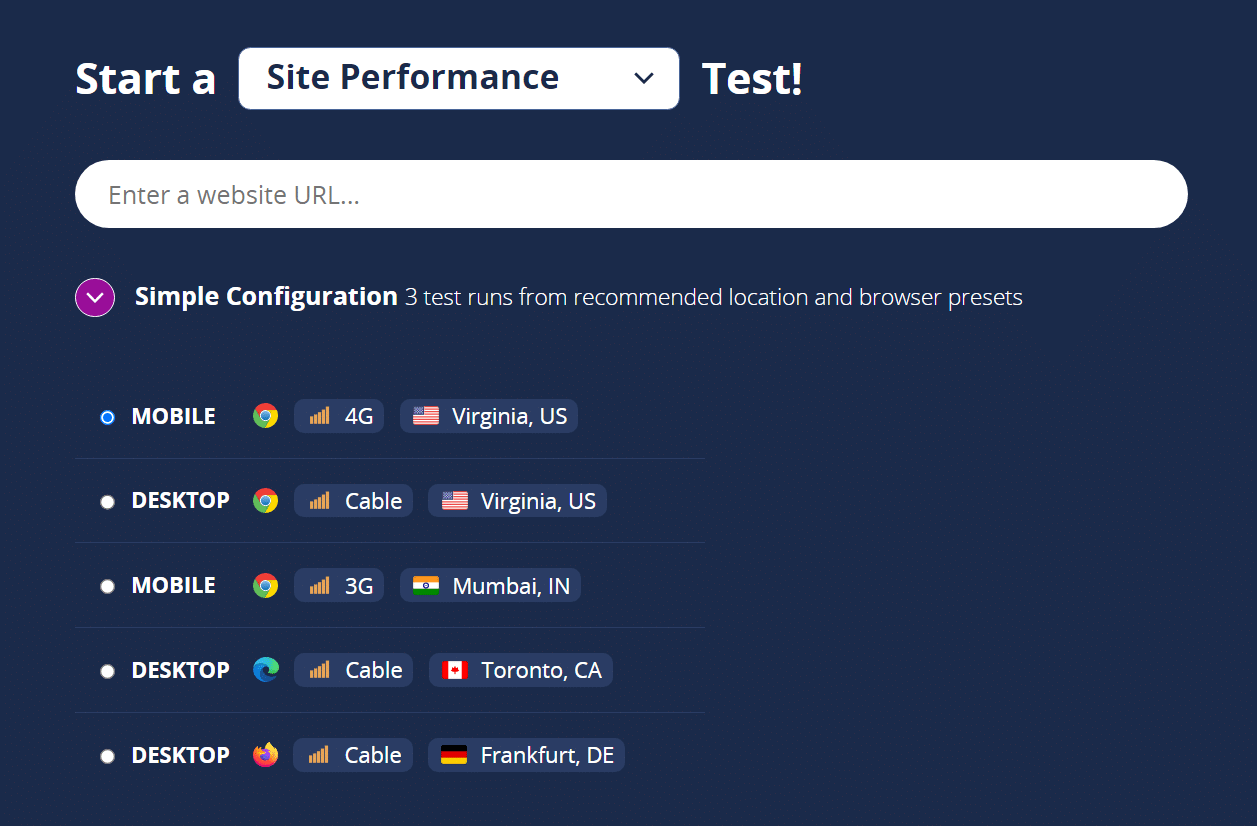
Una volta effettuato l'accesso, torna alla home page e cerca l'opzione Avvia un test delle prestazioni del sito . Inserisci l'URL della pagina che desideri testare e seleziona una configurazione:

Per i risultati più completi, ti consigliamo di eseguire test su dispositivi mobili e desktop. Inoltre, ti consigliamo di utilizzare la posizione di test più vicina al server del tuo sito in modo che i risultati non siano distorti dalla distanza.
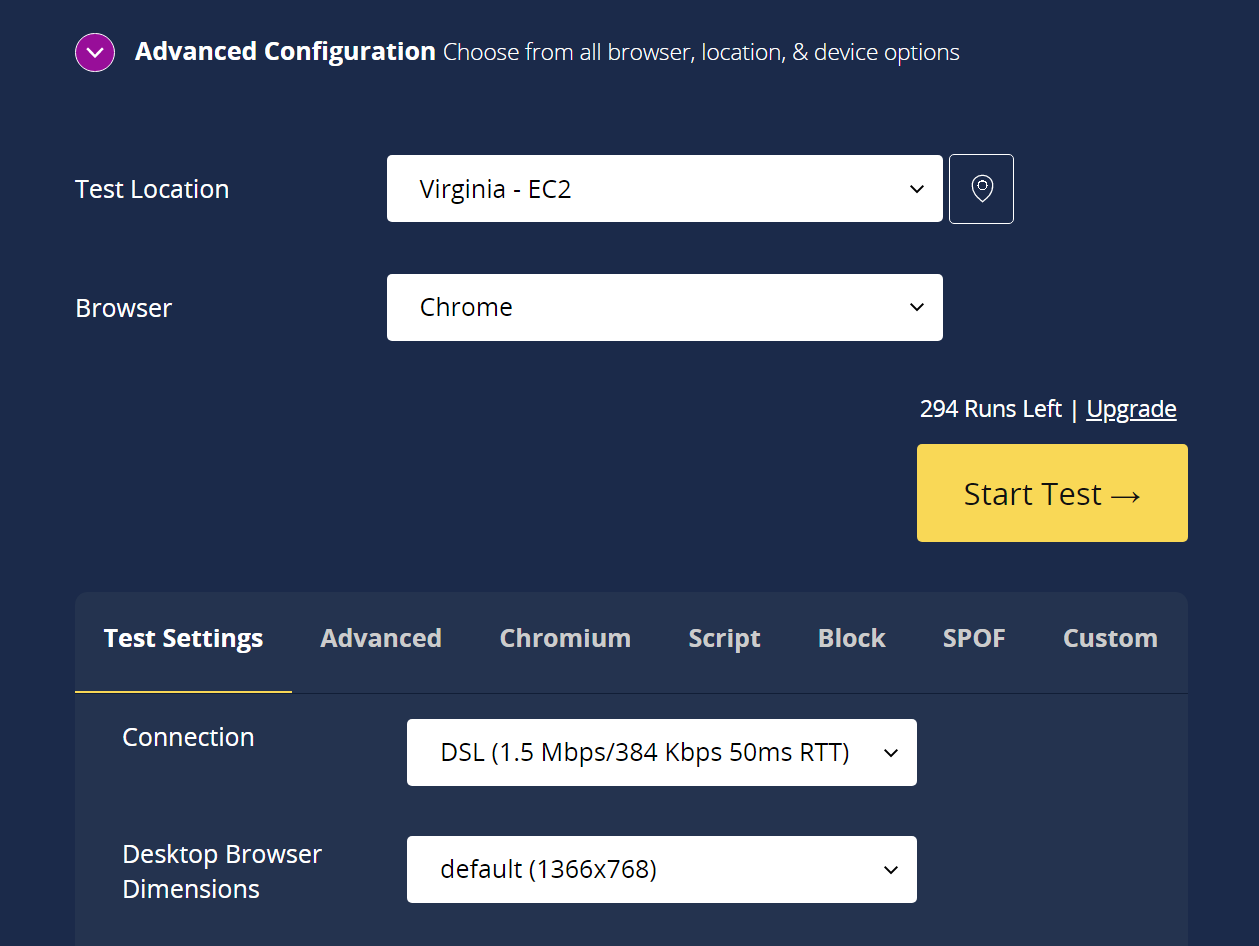
Se nessuna delle posizioni predefinite funziona per il test, selezionare l'opzione Configurazione avanzata . Ciò ti consentirà di scegliere tra altri luoghi di test e di inserire parametri avanzati:

Quando sei soddisfatto delle configurazioni, fai clic su Avvia test . Ci vorranno alcuni secondi per generare i risultati e, una volta ottenuti, avrai accesso a un rapporto dettagliato sulle prestazioni.
Come interpretare i risultati di WebPageTest
Uno dei maggiori problemi con strumenti come WebPageTest è che ti forniscono molte informazioni dopo aver eseguito un test. Questo non è un problema se sai su quali metriche concentrarti. Tuttavia, può essere intimidatorio se si utilizza il servizio per la prima volta.
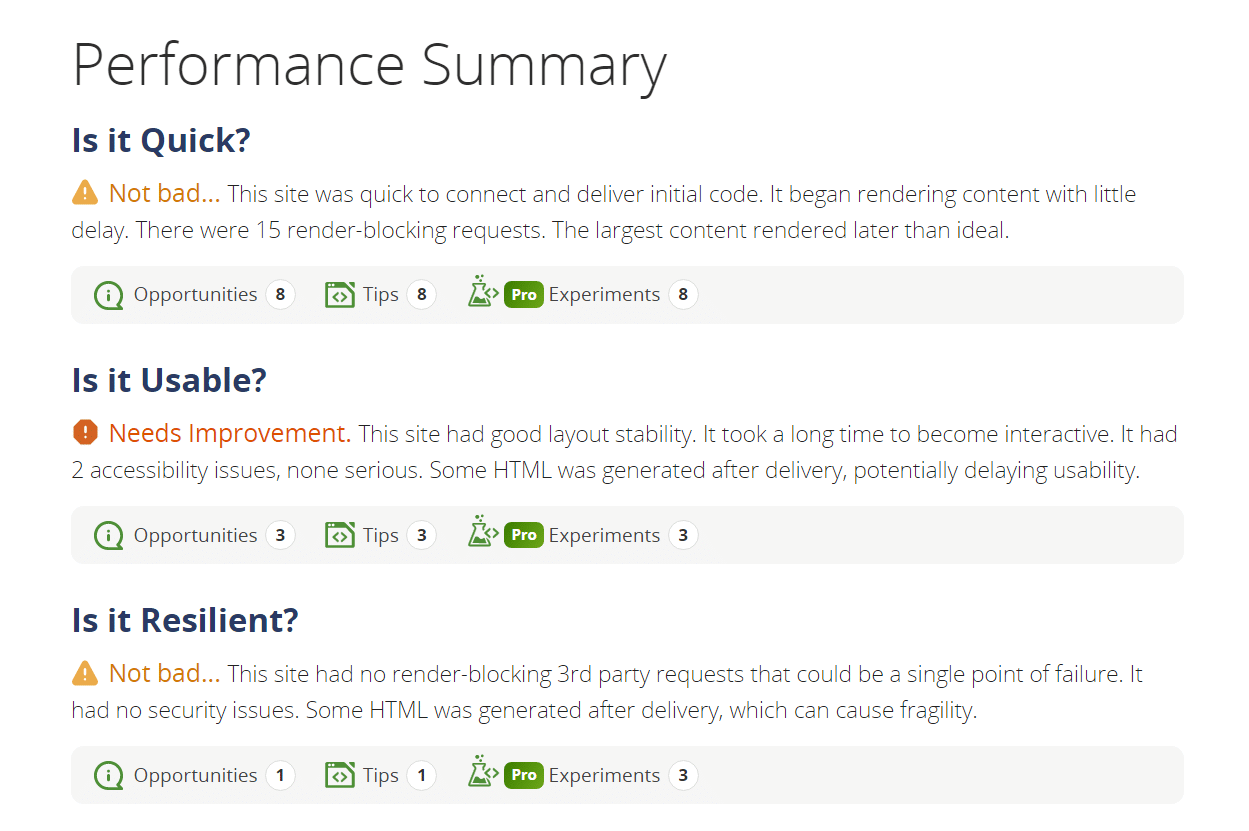
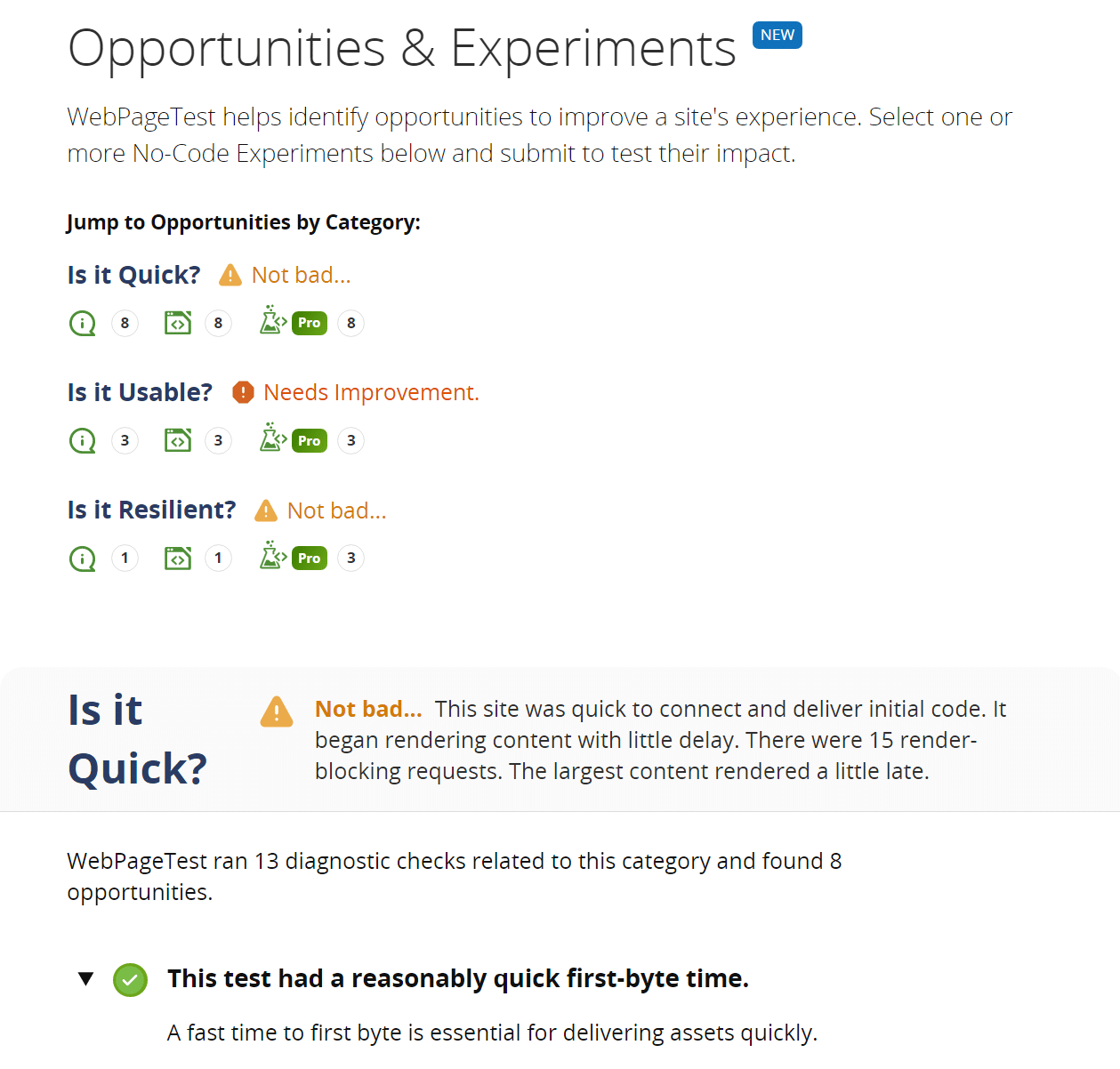
Quando si tratta di interpretare i risultati, ti suggeriamo di concentrarti su tre aree chiave dei report WebPageTest. La prima è la sezione Riepilogo prestazioni , che fornisce una panoramica dei risultati del tuo sito. Ti mostrerà dove si trova il tuo sito in termini di prestazioni, usabilità e resilienza:

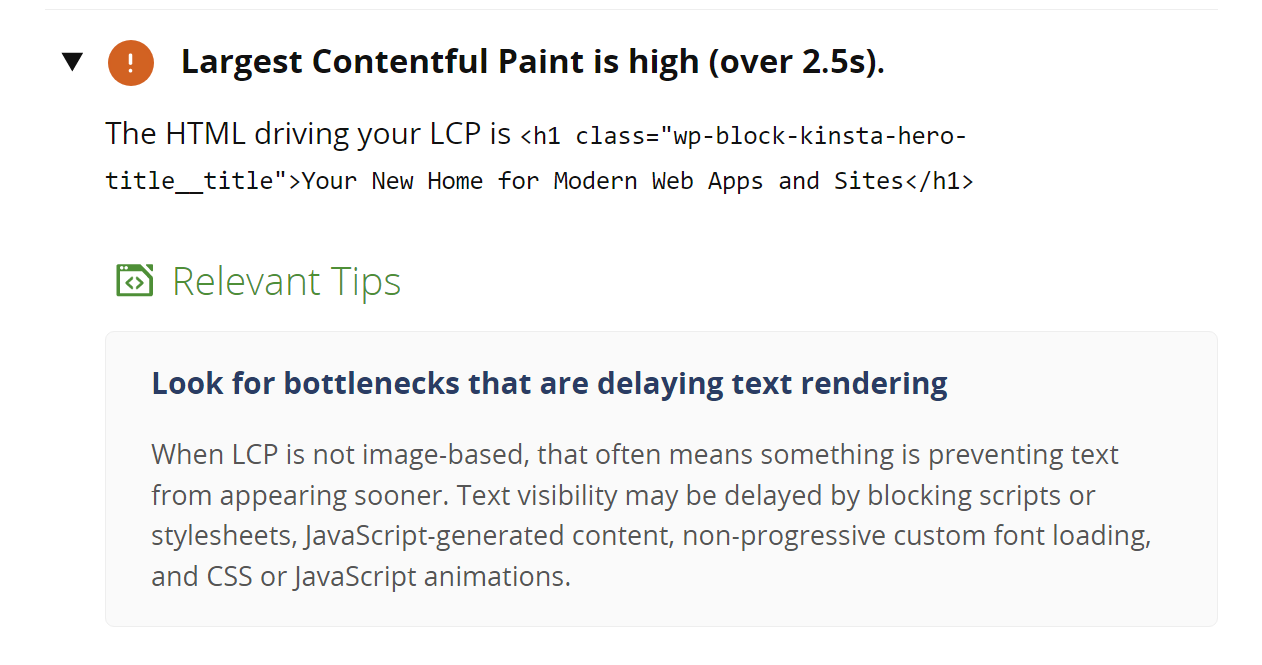
È possibile fare clic sulle icone sotto ogni categoria per visualizzare ulteriori informazioni. Ogni categoria includerà dettagli sugli elementi che sono stati testati e sui risultati. Se c'è un problema con il sito, il rapporto menzionerà quale elemento lo ha causato e fornirà consigli su come risolverlo:

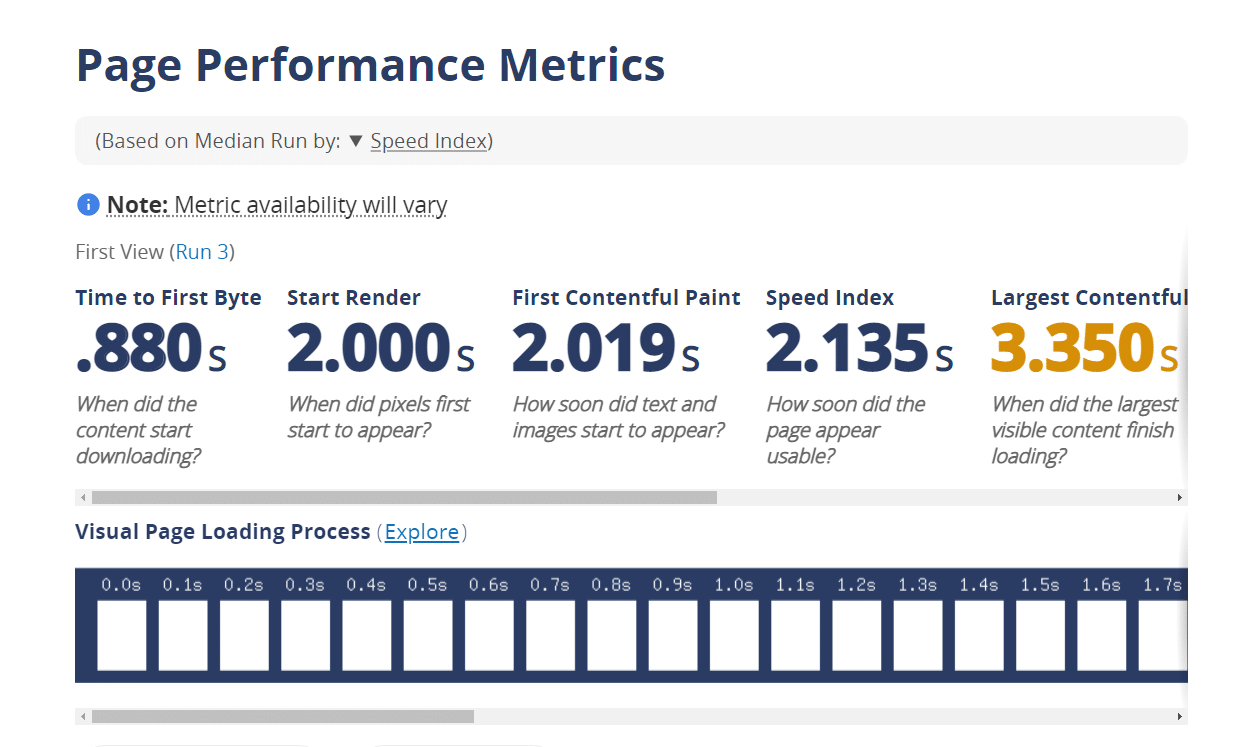
Una volta tornato alla pagina principale del rapporto, scorri verso il basso fino alla sezione Metriche sulle prestazioni della pagina . Qui troverai diverse metriche che ti mostrano quanto tempo impiega il tuo sito per caricarsi e diventare funzionale:

Se non sei sicuro del significato di ciascuna di queste metriche, ecco una rapida ripartizione:

- Tempo al primo byte (TTFB) . Questa metrica misura quanto tempo impiega il sito a rispondere alla richiesta iniziale del browser. I server lenti possono richiedere del tempo per rispondere, il che aumenta il tempo di caricamento complessivo del sito.
- Avvia il rendering. Questo ti dice quanto tempo impiega la pagina per iniziare a visualizzare elementi visivi. Il sito potrebbe caricarsi in background, ma finché gli utenti non vedono qualcosa, potrebbero non sapere se la pagina funziona correttamente.
- First Contentful Paint (FCP) : questo è il tempo impiegato dal browser per eseguire il rendering del primo contenuto della pagina. Un FCP inferiore indica un sito a caricamento più rapido.
- Indice di velocità. Un punteggio composito che rappresenta la velocità con cui il contenuto della pagina è visibile agli utenti. Più basso è il punteggio, meglio è.
- La più grande pittura contenta (LCP) . Questa metrica ti dice quanto tempo ci vuole per rendere l'elemento più grande di una pagina. In genere è un buon indicatore del tempo di caricamento complessivo della pagina.
- Spostamento cumulativo del layout (CLS) . Questo punteggio ti dice quanto il layout di una pagina "sposta" o cambia durante il caricamento. Più cambia, più scadente è l'esperienza dell'utente. Zero è il numero a cui dovresti mirare qui.
- Tempo di blocco totale. Con questa metrica, puoi vedere quanto tempo ci vuole prima che la pagina diventi utilizzabile. Potrebbe essere eseguito il rendering visivo, ma la pagina potrebbe caricare script in background, il che impedisce ai visitatori di utilizzarlo.
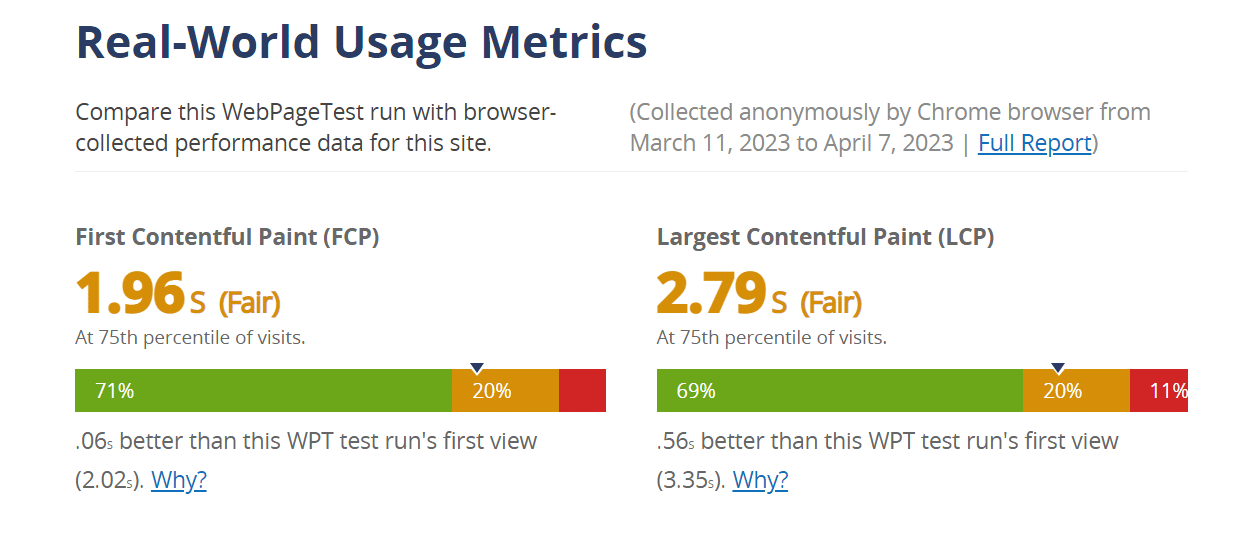
Andando avanti, la sezione Metriche di utilizzo nel mondo reale mostra una panoramica delle stesse metriche confrontate con i dati di test recenti di altri utenti (se disponibili). Per avere un quadro completo del rendimento del tuo sito, ti suggeriamo di confrontare queste metriche con la precedente sezione Metriche sul rendimento della pagina .
Idealmente, i risultati di quest'ultimo dovrebbero essere simili o migliori:

Infine, ti consigliamo di rivedere il grafico a cascata, che mostra il processo di caricamento per ogni elemento della pagina. Questo può aiutarti a identificare risorse specifiche che causano ritardi o che potrebbero essere ottimizzate per prestazioni migliori.
Dopo aver identificato le aree di miglioramento, puoi apportare modifiche mirate al tuo sito Web, come l'ottimizzazione delle immagini, la minimizzazione dei file CSS e JavaScript o l'implementazione della memorizzazione nella cache.
Dovresti usare WebPageTest per la tua azienda?
Se disponi di un sito Web, ti consigliamo di eseguire regolarmente test delle prestazioni per assicurarti che offra una buona esperienza utente. Puoi utilizzare qualsiasi strumento per le prestazioni che preferisci, ma diamo un'occhiata ai motivi per cui consigliamo WebPageTest.
Per dipingere un quadro completo, parleremo anche degli svantaggi dell'utilizzo del servizio.
WebPageTest Pro
- Analisi completa. WebPageTest fornisce informazioni dettagliate sulle prestazioni del tuo sito Web, facilitando l'identificazione delle aree di miglioramento.
- Prove personalizzabili. Lo strumento supporta una varietà di browser, posizioni e impostazioni di test, consentendo di simulare diverse esperienze utente. Puoi personalizzare le impostazioni del test quanto vuoi o utilizzare le opzioni predefinite fornite dal servizio se desideri una rapida panoramica.
- Gratuito e open-source. Siamo grandi fan del software open source, quindi questo è un vantaggio dell'utilizzo di WebPageTest proprio lì. Sebbene il servizio offra un livello premium, il piano gratuito è più che sufficiente per la maggior parte dei siti web.
- Dati storici sulle prestazioni. Con WebPageTest, hai accesso a 13 mesi di dati di test per qualsiasi sito Web per cui utilizzi il servizio. Si tratta di informazioni più che sufficienti per monitorare le tendenze delle prestazioni per la maggior parte dei siti Web.
- Raccomandazioni per il miglioramento delle prestazioni. WebPageTest fornisce consigli o "opportunità" per migliorare le prestazioni del sito a seconda dei problemi rilevati sul tuo sito. Queste raccomandazioni includono spiegazioni del motivo per cui ogni modifica è importante.
WebPageTest Cons
- Registrazione richiesta. Anche se WebPageTest offre un piano gratuito completo, è necessario registrarsi al servizio per eseguire i test. Tuttavia, il servizio non richiede informazioni di pagamento durante il processo di registrazione.
- Curva di apprendimento. WebPageTest fornisce una grande quantità di dati, che può essere travolgente per gli utenti che non conoscono l'ottimizzazione delle prestazioni web. Tuttavia, rispetto ad altri strumenti simili, la curva di apprendimento è molto più indulgente con WebPageTest.
- Automazione limitata. Sebbene sia possibile automatizzare WebPageTest tramite la sua API, potrebbe richiedere ulteriori conoscenze di configurazione e codifica rispetto ad altri strumenti con funzionalità di automazione integrate.
- Nessuna istruzione per il miglioramento delle prestazioni. Questo è piuttosto comune tra gli strumenti di test delle prestazioni dei siti Web. Con WebPageTest, ottieni consigli diretti sulle opportunità per migliorare le prestazioni del tuo sito. Tuttavia, queste raccomandazioni non vengono fornite con le istruzioni su come implementarle. Ciò significa che dovrai fare ricerche su argomenti come il rinvio di JavaScript che blocca il rendering o altri argomenti tecnici avanzati.
Prezzi di WebPageTest
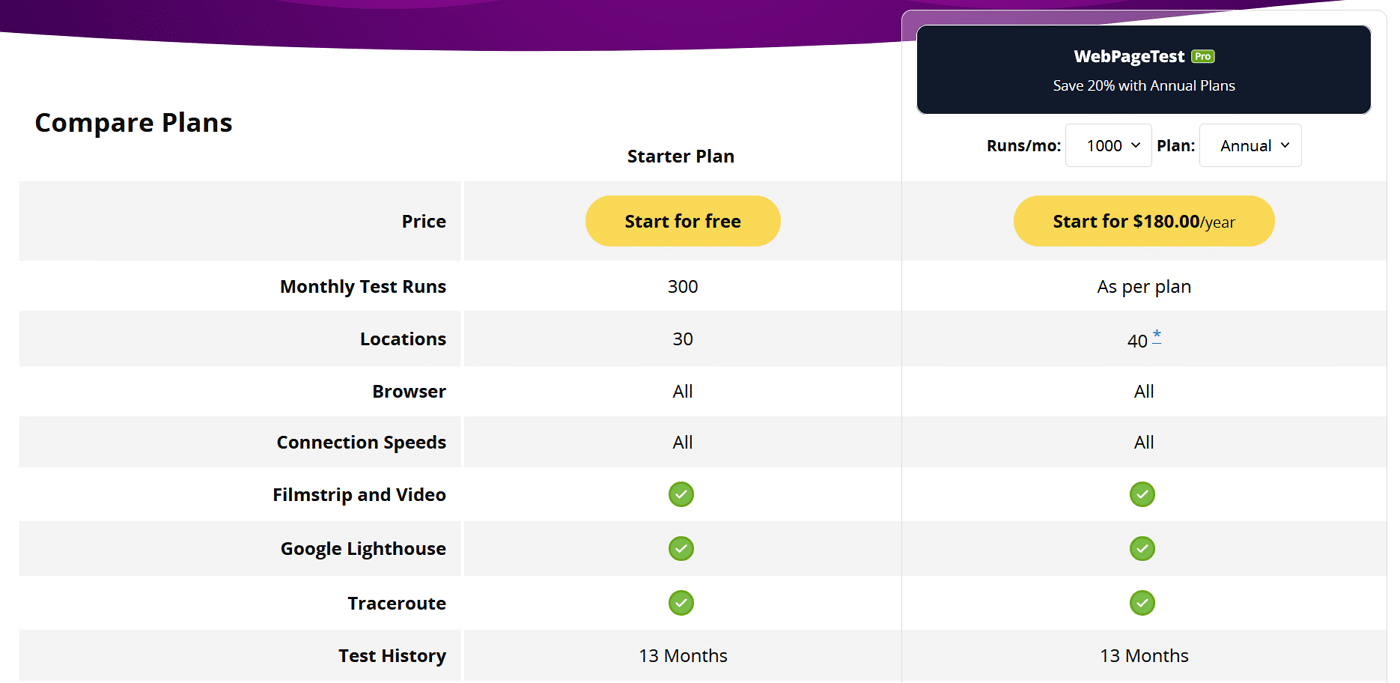
WebPageTest offre sia piani gratuiti che premium. Il piano gratuito ti consente di eseguire ben 300 test al mese. Inoltre, la piattaforma memorizza 13 mesi di dati di test sia per gli utenti gratuiti che per quelli premium:

In termini di vantaggi, gli utenti del piano premium possono eseguire più test. Avrai anche la priorità nel caso in cui il servizio sia al completo (cosa non comune). Inoltre, se desideri ottenere l'accesso API a WebPageTest, dovrai pagare per un piano premium.
Come WebPageTest si confronta con altri strumenti di test della velocità del sito web
Come accennato in precedenza, ci sono molte altre opzioni per gli strumenti di test della velocità del sito web. Due delle alternative più popolari di WebPageTest sono Google PageSpeed Insights e Pingdom Tools.
Diamo un'occhiata a come WebPageTest si confronta con entrambe le opzioni.
Google PageSpeed Insights
Sviluppato da Google, questo strumento fornisce un semplice punteggio delle prestazioni e offre consigli di ottimizzazione specifici. I risultati sono dettagliati in modo simile se confrontati con WebPageTest.
Tuttavia, WebPageTest esamina ogni pagina più volte durante ogni esecuzione. Inoltre, ti consente di eseguire test personalizzati, una funzionalità che PageSpeed Insights non offre.
Strumenti Pingdom
Questo strumento è perfetto se desideri eseguire test rapidi con una buona scelta di server. A differenza di PageSpeed Insights o WebPageTest, Pingdom non fornisce un'analisi approfondita delle opportunità di miglioramento o dei problemi del tuo sito. Invece, otterrai una panoramica delle prestazioni del tuo sito in base ai numeri, che potrebbero essere tutto ciò di cui hai bisogno di volta in volta.
In base alla nostra esperienza, puoi ottenere i migliori risultati in termini di prestazioni eseguendo test regolari utilizzando diversi strumenti. Tuttavia, se intendi utilizzare un singolo servizio, WebPageTest può fornire i risultati più completi rispetto ad alternative come PageSpeed Insights e Pingdom Tools.
Riepilogo
Il monitoraggio delle prestazioni è essenziale se si desidera mantenere il proprio sito Web in perfetta forma. Ciò significa eseguire regolarmente test di velocità e adottare misure per migliorare i tempi di caricamento.
Sebbene ci siano molti strumenti che puoi utilizzare per monitorare le prestazioni della pagina, ti consigliamo WebPageTest. Il servizio è gratuito e fornisce report approfonditi. Inoltre, puoi archiviare i dati dei test per un massimo di 13 mesi, il che significa che puoi ottenere una panoramica delle prestazioni del tuo sito nel tempo.
Da Kinsta siamo ossessionati dalla velocità! I nostri clienti vedono un aumento della velocità fino al 20% semplicemente migrando al nostro servizio di hosting. Offriamo 35 data center tra cui puoi scegliere e il nostro CDN ha oltre 275 POP. Mettiti in contatto con noi per saperne di più!
