Strumenti di annotazione del sito Web per una comunicazione impeccabile con i clienti
Pubblicato: 2022-10-07Cerchi un modo semplice per clienti o colleghi di fornire feedback sui nuovi progetti di siti Web? Gli strumenti di annotazione possono aiutare. In questo articolo, esaminiamo alcune delle migliori opzioni di annotazione, scelte dai membri dei nostri sviluppatori web.
Ottenere feedback dai tuoi clienti è fondamentale e altamente vantaggioso... se fatto bene!
Feedback buono o cattivo, è essenziale assicurarsi che tu e il cliente siate sulla stessa pagina. O forse stai collaborando con i membri del team e hai bisogno di un buon sistema.
Questo vale per il design, i primi mockup, lo sviluppo, la messa in scena, il controllo qualità interno, il feedback dei clienti, il feedback degli utenti, e così via.
D'altra parte, non vuoi essere impantanato dal feedback dei clienti non necessario che ti stressa, richiede troppo tempo e dubita della tua esperienza.
È qui che un'annotazione di qualità o uno strumento di feedback può aiutare, consentendoti di promuovere un feedback facile e gestibile che alla fine porterà a risultati migliori per il tuo cliente e meno stress per te.
Per selezionare gli strumenti migliori per il lavoro, abbiamo preso appunti da una recente discussione dei membri nei forum della nostra comunità su questo argomento esatto.
Continua a leggere per scoprire quali strumenti sono stati le scelte preferite dai nostri membri sviluppatori web e un'utile panoramica di ciascuno se stai cercando di entrare nell'azione di annotazione.
Ecco cosa tratteremo se desideri saltare avanti:
- Perché gli strumenti di annotazione del sito Web sono importanti
- Sei strumenti di annotazione altamente consigliati
- Volley
- Atarim
- Utente indietro
- Progetto Huddle
- Figma
- MarkUp.io
Cominciamo!
Perché gli strumenti di annotazione del sito Web sono importanti
L'abbiamo già accennato, ma per chiarire, gli strumenti di annotazione del sito Web rendono semplice ottenere un feedback visivo per i tuoi documenti e progetti sui siti WordPress dei clienti.
Sono progettati per dimostrare chiaramente ciò che deve essere migliorato o per specificare le implementazioni richieste dai clienti o dal tuo team.
Gli strumenti di annotazione aiutano a ripulire la sciatteria e forniscono elementi essenziali, come:
- Annotazioni su un sito web
- Tieni traccia delle modifiche apportate
- Screenshot con un clic
- Evidenzia il testo o altri elementi
- Feedback istantaneo
- Comunicazione chiara
- Disegno su siti live
E altro ancora...
Dopotutto, ci sono momenti in cui tu o il tuo cliente desiderate un feedback che sia visivamente più chiaro sul web design piuttosto che una telefonata che dimenticherete o un'e-mail che affogherà nella vostra casella di posta.
Le annotazioni forniscono più spiegazioni e contesto per la progettazione di WordPress.
Aiuta il cliente a capire meglio il tuo punto; allo stesso modo, puoi realizzare il loro.
In questo modo, quando un cliente visualizza in anteprima il suo nuovo sito, tu lavori su uno esistente, o qualunque sia il caso, sarai sulla stessa pagina.
Puoi capire perché le annotazioni sono essenziali. Quindi, come li implementi?
Sei strumenti di annotazione altamente consigliati
Fortunatamente, alcuni strumenti possono aiutare! Come accennato in precedenza, abbiamo preso nota di ciò che i nostri membri sviluppatori web utilizzano per risolvere i problemi comuni relativi al feedback.
Alcuni degli strumenti sono gratuiti e altri no. Tuttavia, tutti hanno avuto un feedback favorevole.
Questi strumenti hanno fatto molta strada, con alcuni che offrono soluzioni white label, estensioni di Chrome, attingendo a siti Web live e molto altro.
Quindi basta da parte mia. Ecco le scelte migliori per gli strumenti di annotazione del sito web:
Volley

“Poco tempo fa ho scoperto un nuovo strumento che mi ha reso la vita molto più facile, soprattutto con clienti perfezionisti o nel caso in cui il cliente sia un'azienda con più persone che danno la loro opinione e decidono il progetto.
E questo strumento è Volley".
Lucas, membro WPMU DEV
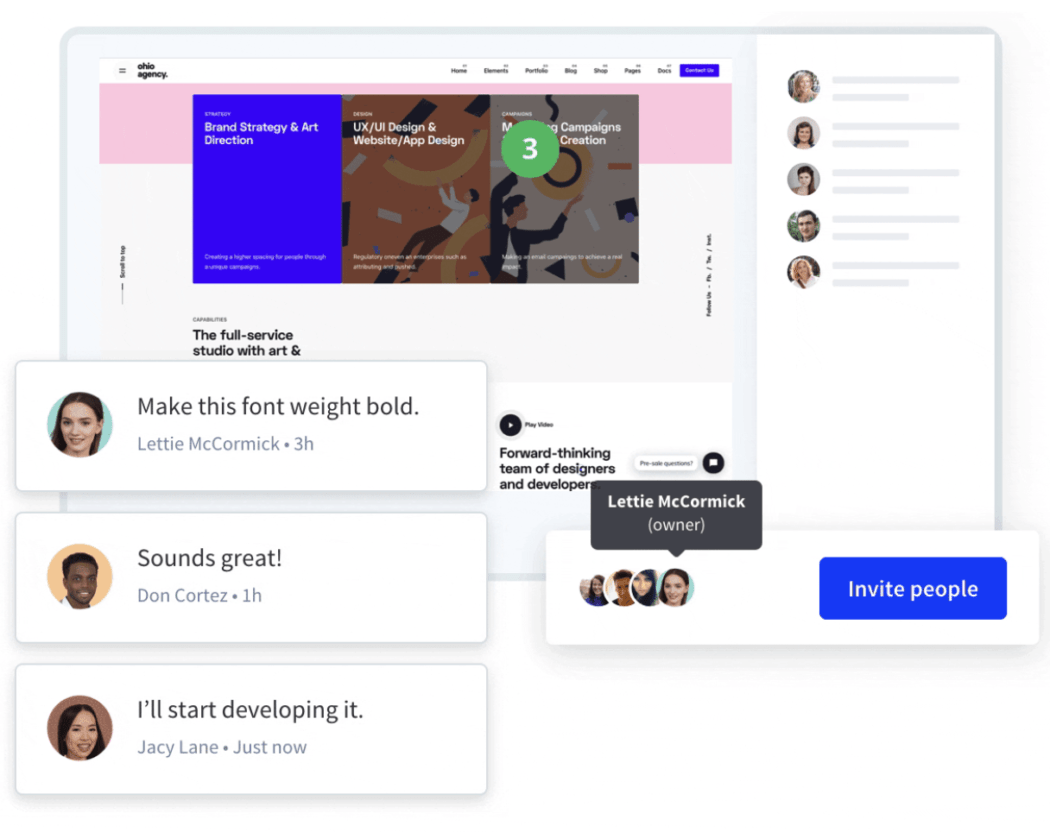
Volley è una piattaforma di annotazione che offre un chiaro feedback visivo per i siti web. È un successo con alcuni dei nostri membri e oltre 6.000 professionisti del web.
Hanno un piano gratuito che ti consente di registrare il cliente nel progetto o installare il codice sul sito Web sviluppato. Con questo, il cliente può aprire una cornice che ti consente di contrassegnare qualsiasi punto sullo schermo, commentare e altro.
Volley consente a te e al tuo cliente di rispondere al feedback. Inoltre, la possibilità di aggiungere file di immagine, ritagli e contrassegnare i problemi come "risolti".

A seconda delle dimensioni della tua attività, potrebbe essere necessario eseguire l'aggiornamento dalla versione gratuita (che ti consente un solo progetto attivo). Tuttavia, i loro prezzi sono molto ragionevoli e variano in base al numero di progetti su cui lavorerai.
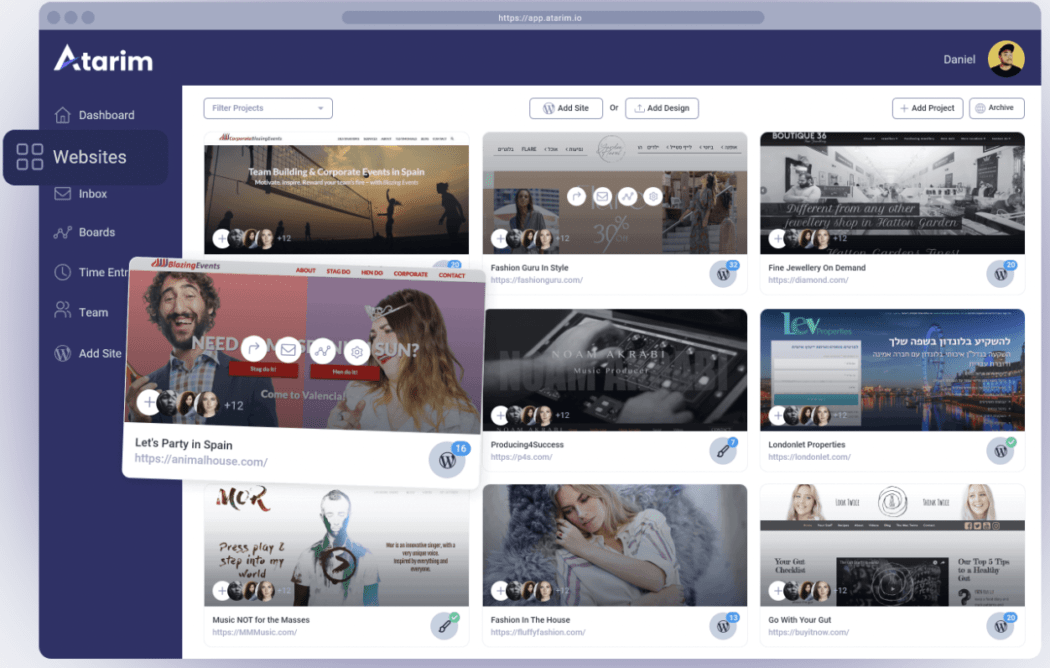
Atarim

“Ho appena ricevuto una chiamata da un cliente in cui il cliente = un consiglio di amministrazione con 16 medici e infermieri. Mi è piaciuto poter mostrare loro come usare Atarim e tutti sono entusiasti dello strumento! "
Sarah Phillips, utente di Atarim
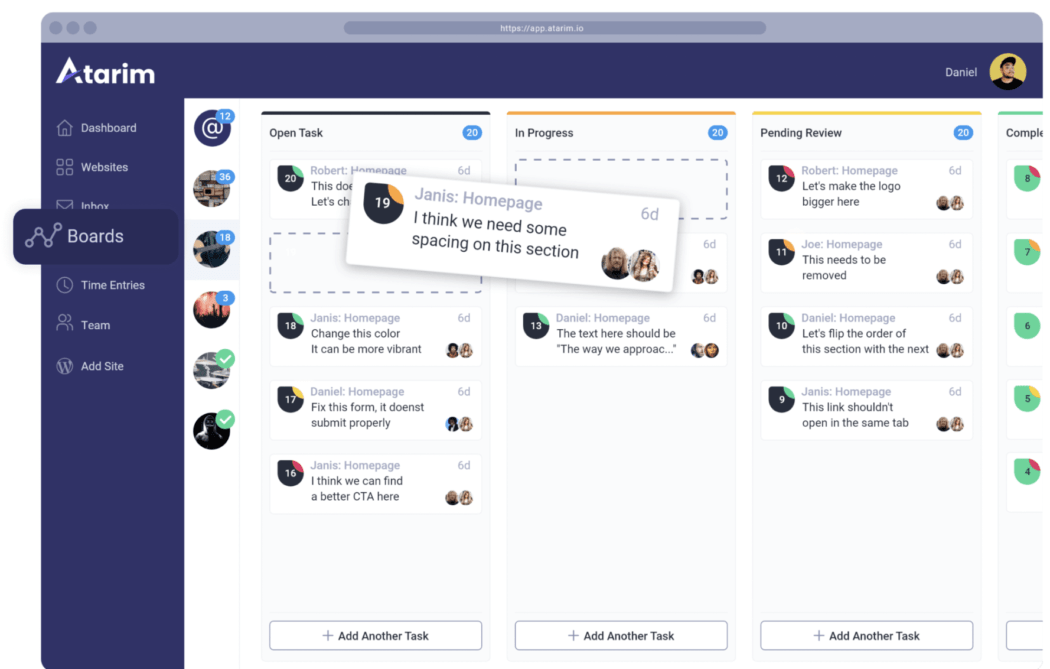
Atarim è un'altra piattaforma di annotazione di prim'ordine con oltre 5.000 agenzie e 120.000 dei loro clienti che le utilizzano.
Hanno funzionalità come il filtraggio delle attività in base a tag, stato o priorità personalizzati. Inoltre, ha notifiche automatiche per i clienti al termine di un lavoro. Sono inoltre dotati di filtri automatici per le e-mail in arrivo, rapporti temporali personalizzabili per i clienti e organizzazione del trascinamento della selezione.

Un altro vantaggio utile è la gestione di tutti i siti dei tuoi clienti su un dashboard dell'agenzia. Questo aspetto visivo dell'organizzazione rende facile e veloce passare da un progetto all'altro.

Hanno diversi livelli di pacchetti che puoi ottenere a un prezzo accessibile.
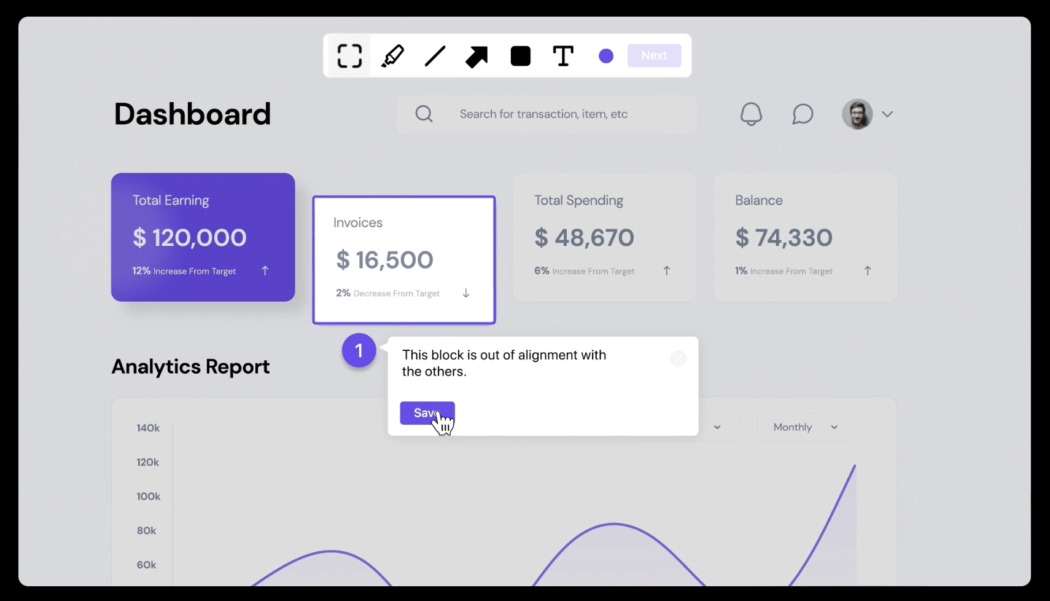
Utente indietro

"Personalmente, sono un fan di Userback."
Richard, utente WPMU DEV
Con oltre 20.000 team software che utilizzano questa piattaforma, Userback è un'altra grande piattaforma per team e feedback. Puoi aggiungere annotazioni sullo schermo, registrazioni video, ripetizioni di sessioni e includere informazioni dettagliate sugli utenti.
I nostri migliori strumenti per WP professionali in un unico pacchetto
Inoltre, offrono un portale di feedback e puoi integrarti con il tuo software di terze parti preferito (ad esempio WordPress, Slack, Chrome, ecc.).

Altri vantaggi includono il single sign-on, aree di sviluppo prodotto trasparenti e il marchio personalizzato con etichetta bianca.

Puoi iniziare una prova gratuita con Userback. Quindi, i prezzi variano a seconda degli utenti e dei progetti.
Progetto Huddle

"Laddove sopra quelli sono un SaaS, ProjectHuddle è un plug-in WP e una soluzione self-hosted."
Richard, membro WPMU DEV
Per qualcosa di specifico per WordPress, ProjectHuddle è un'opzione interessante. È un plug-in che consente annotazioni e feedback che puoi utilizzare su qualsiasi sito WordPress in fase di sviluppo.
Ci sono mockup di immagini, approvazione e approvazione del cliente, tracciamento dei bug e puoi presentare presentazioni di design completamente bianche per adattarle alla tua azienda.
Buone notizie per gli sviluppatori: ha molti hook e un sistema di modelli figlio per una facile personalizzazione. Inoltre, è con licenza GPL, quindi può essere modificato quanto vuoi.

È conveniente a un prezzo una tantum per progetti e utenti illimitati. Elimina i costi annuali o mensili che spesso hanno altre opzioni. Tuttavia, puoi optare per un prezzo annuale se lo preferisci.
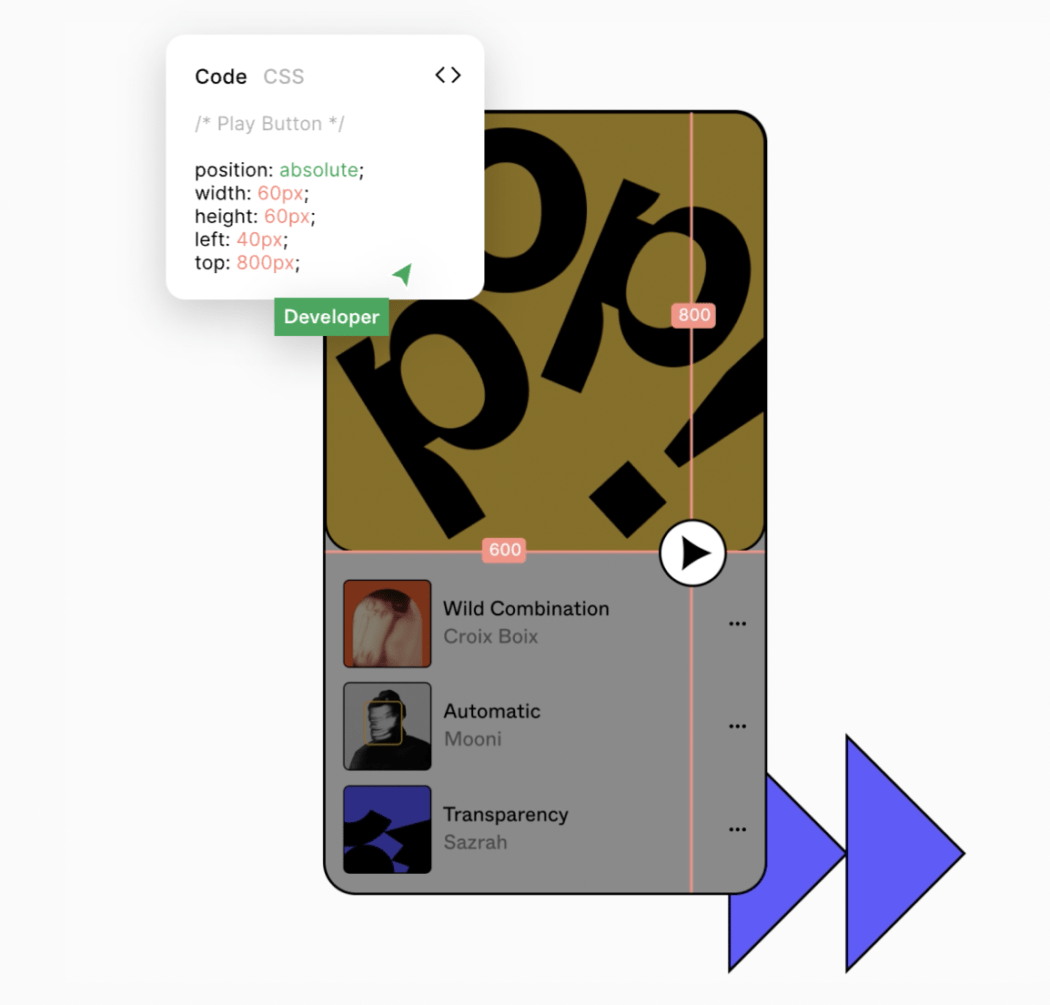
Figma

"Siamo grandi utenti di Figma qui."
James, CEO di WPMU DEV
Non siamo estranei a Figma qui a WPMU DEV. È una piattaforma che utilizziamo qui quando lavoriamo su progetti di sviluppo. Dall'idea alla creazione può essere fatto con facilità.
Questo prodotto è incentrato sul design, quindi è un po' più avanzato della tipica comunicazione. Questo va dall'handoff degli sviluppatori alla progettazione e allo sviluppo.
Puoi costruire il tuo flusso di progettazione con la collaborazione dal vivo, permettendoti di dire al tuo team se sei in ufficio o lavori in remoto.
Inoltre, puoi automatizzare il lavoro con plugin e widget. Esistono estensioni private che possono essere utilizzate all'interno di un'azienda.

C'è una versione gratuita di Figma, oppure puoi aggiornare. I costi dipendono dai file e dagli editor.
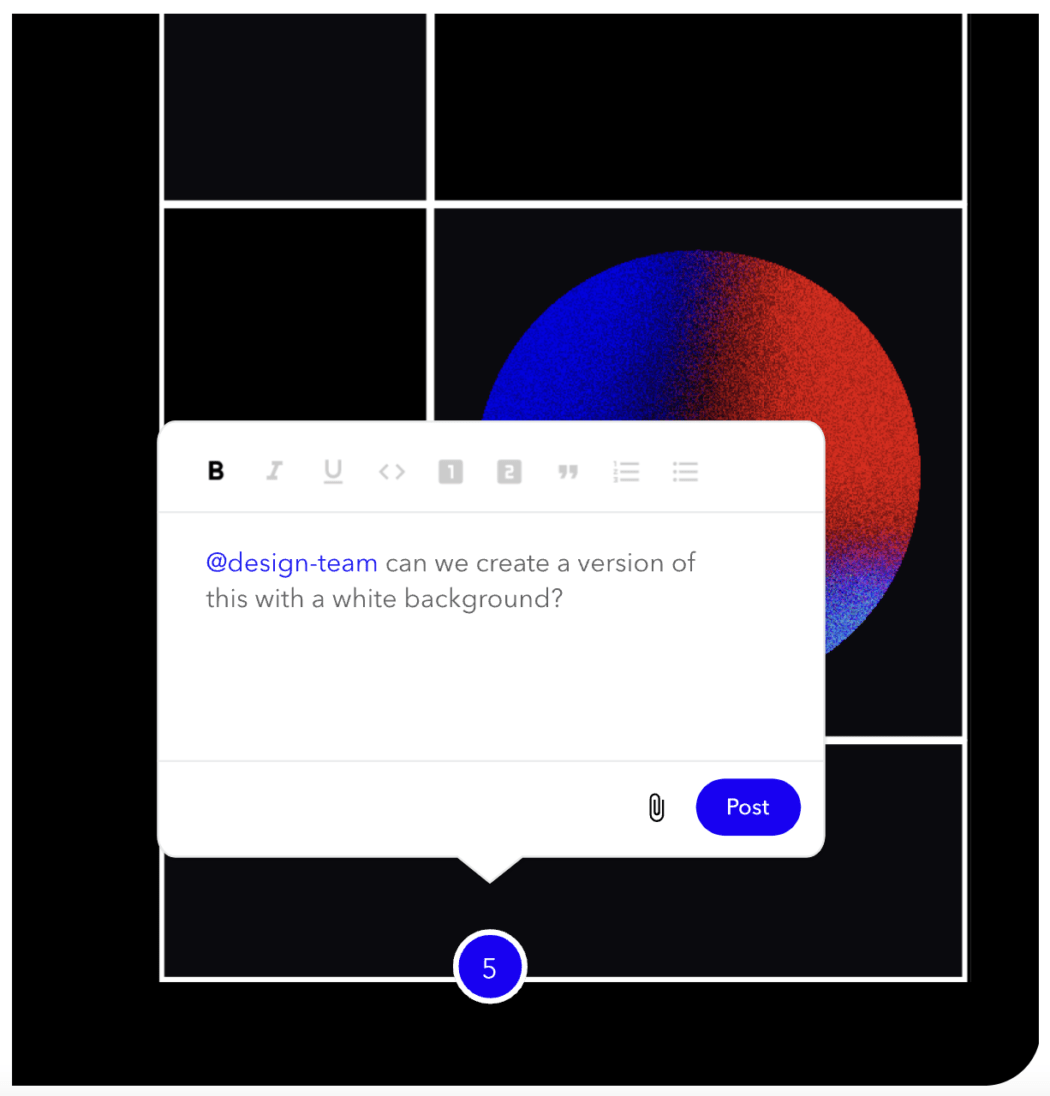
MarkUp.io

“Ora utilizziamo Markup.io . Il piano gratuito è stato ottimo per le nostre esigenze".
Keith, membro WPMU DEV
Con MarkUp.io puoi invitare tutte le persone che vuoi come membri del team o ospiti, anche senza registrazione. Supporta oltre 30 diversi tipi di file e consente commenti su qualsiasi cosa durante il tuo progetto.
Consente a individui e team di fornire feedback in tempo reale sui siti Web live. È facile da usare e semplifica l'intero processo di lavoro con i clienti.
Inoltre, hanno un'estensione Chrome, che ti consente di trasformare qualsiasi sito Web o immagine in feedback dal tuo browser.

Inoltre, è gratuito da usare, oppure puoi eseguire l'aggiornamento se hai molti markup.
Diego

"Con il popolarissimo servizio Diigo , anche con un account gratuito possiamo creare gruppi privati, pagine di markup e quindi condividere le note nel gruppo".
Tony G., membro WPMU DEV
Diigo ha molte caratteristiche sorprendenti che funzionano bene per l'annotazione del sito web. Tutto, dalla codifica delle risorse online per un facile accesso alle capacità di condivisione delle conoscenze personali.
Come MarkUp.io, hanno un'estensione Chrome in modo da poter aggiungere segnalibri, archiviare, screenshot, markup e altro per una collaborazione impeccabile.
Inoltre, puoi aggiungere punti salienti, archiviare pagine Web e avere accesso a una libreria personale.
Il piano gratuito include annunci e limita i segnalibri e i punti salienti del cloud. Tuttavia, i suoi piani di abbonamento annuale e mensile sono incredibilmente convenienti.
Strumenti di annotazione del sito Web = Sviluppo Web di successo
Dovresti avere una buona idea di alcuni strumenti di annotazione del sito Web che andranno a beneficio di te e della tua agenzia. Possono rendere la vita di sviluppo molto più semplice in molti modi, garantendo un web design di successo.
E non deve costarti un centesimo per usarli oggi! Ci sono molte opzioni gratuite (come abbiamo spiegato) e prove gratuite. Quindi, puoi decidere se è necessario un aggiornamento o cosa è meglio.
Un ringraziamento speciale a ON|Data Marketing per aver suggerito questo post e ai nostri membri per aver contribuito con i loro approfondimenti a questo articolo.
