Combinazioni di colori del sito Web che sembrano incredibili: 30 tavolozze di colori
Pubblicato: 2023-02-10Perché le combinazioni di colori dei siti Web sono così importanti?
Tutto, ogni piccolo dettaglio che fa parte del design del tuo sito web è importante e influisce in qualche modo sull'esperienza dell'utente. Una delle cose che viene facilmente trascurata è la combinazione di colori perché le persone spesso la sottovalutano.
La scelta delle combinazioni di colori del sito web giuste potrebbe non sembrare molto, ma può farti fare molta strada. Fantastiche combinazioni di colori faranno sentire l'utente più benvenuto e a suo agio sul tuo sito web, migliorando al contempo l'esperienza complessiva dell'utente.
Per Amelia , il nostro plug-in di prenotazione WordPress, abbiamo scelto lo schema di colori blu calmo e neutro con accenti luminosi. Più avanti scoprirete perché.
L'importanza di utilizzare la corretta combinazione di colori del sito web
La migliore tavolozza di colori del sito Web è quella che ti aiuterà a:
- Attira l'attenzione dell'utente;
- Coinvolgi il tuo pubblico di destinazione;
- Trasforma i visitatori in clienti;
- Diffondi il passaparola;
- Rendi i visitatori interessati al tuo marchio
Nel mercato competitivo di oggi, ci sono molte aziende là fuori e la chiave è distinguersi dalla massa in qualche modo se si vuole trasformare i visitatori in clienti.
Con questo in mente, devi sapere che tutti gli elementi del sito web influenzano la decisione finale del visitatore. Se vuoi aiutarli a superare il confine tra visitatori e clienti, devi pensare a tutto, soprattutto alla combinazione di colori del sito web.
Suggerimenti per la combinazione di colori del sito web
Determina il prodotto/servizio che stai vendendo

Dipende sempre dal prodotto o servizio che stai vendendo e devi scegliere bei colori che si abbinino bene con il prodotto.
Ad esempio, se vendi prodotti ambientali, la strada più logica da seguire sarebbe quella di scegliere una combinazione di colori verde piuttosto che, ad esempio, una tavolozza di colori rossa. La combinazione di colori del sito Web deve essere ispirata al prodotto o servizio.
Conosci il tuo pubblico di destinazione
Una buona combinazione di colori del sito Web è quella che il tuo pubblico di destinazione vuole vedere. Una tavolozza di colori moderna andrà benissimo con un pubblico più giovane, mentre una tavolozza di colori più neutra potrebbe essere migliore per le persone più anziane.
Un'altra cosa da tenere a mente è che una combinazione di colori brillante del sito Web piena di colori vivaci può causare affaticamento degli occhi e allontanare i visitatori.
Scelta di un colore di sfondo
Quando scegli una combinazione di colori per un sito Web, tieni presente che lo scopo del colore di sfondo è quello di dare un pugno al corpo della pagina in avanti e mantenere l'attenzione sul contenuto.
Rendi il tuo testo nero

Leggere il testo nero è facile per gli occhi ed è qualcosa che le persone sono abituate a vedere. Puoi diventare un po 'creativo e giocare, ma non è necessario allontanarsi troppo da ciò che tutti sappiamo che funziona.
Cosa ci dice ogni colore?
Colori diversi hanno significati diversi se siamo abituati a vederli in contesti specifici. Ecco alcuni dei colori più popolari e le storie dietro di loro:
- Il rosso è un colore che evoca una forte emozione. È un colore potente spesso utilizzato con elementi di invito all'azione come "Acquista ora", "Prenota ora" e simili. È facilmente visibile ma dovrebbe essere usato con cautela perché può essere un po' opprimente se si dispone di siti Web completamente rossi.
- L'arancione viene spesso utilizzato nei siti Web che promuovono o vendono prodotti alimentari. È una tavolozza di colori caldi associata alla crescente creatività e al pensiero positivo, ed è particolarmente popolare tra le giovani generazioni.
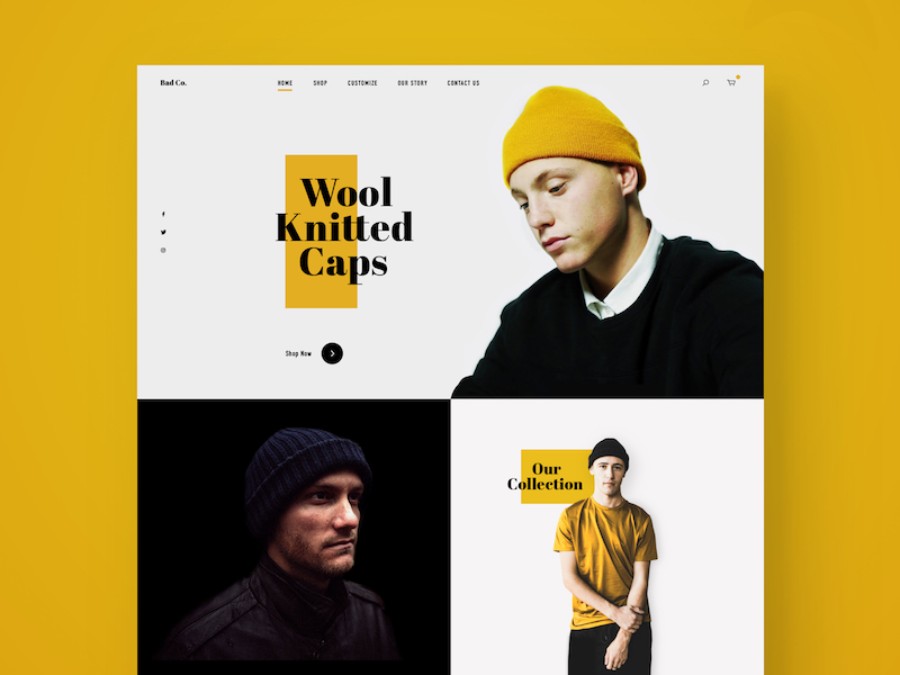
- Il giallo fa spesso parte delle moderne combinazioni di colori e sebbene possa essere incorporato in quasi tutti i siti Web, è particolarmente attraente per i bambini. Tuttavia, tieni presente che non dovrebbe essere il colore dominante in quanto può diventare estenuante per gli occhi. Invece, dovrebbe essere usato come colore di accento per evidenziare alcuni elementi e per aggiungere personalità al design del sito web.
- Il verde è spesso associato alla natura, al turismo, ai prodotti ambientali “verdi”, ecc. Ma la storia del colore verde va oltre. Il verde fa spesso parte delle migliori combinazioni di colori perché è piacevole per l'occhio umano, simboleggia ricchezza e prosperità ed è uno dei colori più alla moda.
- Il blu è un colore conservatore noto per rilassare il sistema nervoso mentre invoca anche fiducia. Può essere facilmente incorporato in quasi tutti i siti web. Una cosa da tenere a mente è che non dovrebbe essere usato per il testo in quanto non è il colore standard con cui l'occhio umano può leggere.
- Il nero è uno dei colori più utili nella progettazione di siti Web, soprattutto quando si tratta di testo. È anche associato all'arte e alla fotografia. Funziona alla grande soprattutto quando hai un accento vivido con esso.
- Il viola è usato nei siti religiosi e di vacanza.
Cattura un'emozione con le giuste combinazioni di colori del sito web
Palette di colori per siti Web che entusiasmano il pubblico

L'attivazione di una risposta emotiva con il pubblico può portare a molte cose, una delle quali è completare l'acquisto. Il miglior esempio di come funziona è il modo in cui i marchi per bambini utilizzano le scelte cromatiche per entusiasmare il loro pubblico di destinazione. Per farla breve, se riesci a entusiasmare il potenziale cliente per il tuo prodotto o servizio, ci sono molte più possibilità che tu lo venda.
Per creare entusiasmo, i colori moderni e le tonalità brillanti vengono spesso utilizzati come parte del web design. Ad esempio, le combinazioni di colori rossi hanno maggiori probabilità di innescare una risposta emotiva rispetto a una semplice tavolozza di colori grigi o a un sito Web in bianco e nero. Tienilo a mente quando scegli i colori per il tuo progetto di web design.
Una combinazione di colori per siti Web che aumenta il sentiment del marchio
Abbiamo parlato prima di tenere a mente il pubblico target quando si scelgono i colori migliori per un sito web. Tuttavia, ci sono alcuni colori che possono essere facilmente incorporati in qualsiasi combinazione di colori del sito Web poiché sono universalmente apprezzati su tutta la linea.
Una combinazione di colori verde, una combinazione di colori verde acqua, una tavolozza di colori blu chiaro e una tavolozza di colori blu navy sono alcuni degli esempi di colori che attirano tutte le generazioni e il pubblico.
Combinazioni di colori del sito Web che aggiungono credibilità

Se il tuo obiettivo è creare un sito Web aziendale più professionale, dovresti stare lontano da colori troppo vivaci e brillanti. L'utilizzo di una combinazione di colori del sito Web che aggiunge credibilità è un'opzione migliore in casi del genere.
Pensa all'utilizzo di colori vintage come parte della tavolozza dei colori retrò, una tavolozza di colori tenui con toni delicati o una tavolozza di colori della terra come parte di una combinazione di colori caldi.
Se stai usando una tavolozza di colori scuri nel web design, assicurati di aggiungere un tocco morbido con un colore più chiaro per rendere il sito web meno freddo e per aggiungere un po' di personalità.
Combinazioni di colori del sito Web che aumentano la fiducia

Mentre ci sono molte ottime combinazioni di colori che è appropriato usare, se il tuo primo obiettivo è quello di essere visto come un marchio affidabile e stabile, usa il colore blu.
Il blu, come parte della combinazione di colori di un sito Web, è noto per aumentare i sentimenti di fiducia. Non è un caso che circa il 53% dei marchi aziendali in America utilizzi il blu come parte del proprio logo.
Pensa al tuo settore
Puoi utilizzare molte opzioni di combinazione di colori del sito Web, ma tieni sempre presente il tuo settore e i colori ad esso associati.
Green per i marchi ecologici

Questo potrebbe sembrare ovvio, ma dobbiamo menzionarlo comunque. Se stai sviluppando un marchio ecologico, non esiste una migliore combinazione di colori del sito Web da utilizzare rispetto a una combinazione di colori verde.
Blu per l'acqua
Anche se l'acqua non è tecnicamente blu, la prima associazione di tutti quando si tratta dell'oceano è il colore blu. Se il tuo marchio ha qualcosa a che fare con l'acqua, usa diverse tonalità di blu nella tua combinazione di colori per creare quell'effetto onda che tutti si aspettano di vedere.
Blu per la finanza

Quando si tratta di finanza, vuoi che il tuo marchio sia visto come stabile e affidabile, motivo per cui dovresti usare il blu nella combinazione di colori del tuo sito web.
Rosso per la vendita al dettaglio
L'uso del rosso nella combinazione di colori di un marchio e di un sito Web è molto popolare tra i rivenditori; Il 59% dei rivenditori ha il rosso nel proprio logo . La ragione di ciò è il fatto che questo colore genera facilmente entusiasmo e fa desiderare ai clienti di completare l'acquisto.
Fantastiche combinazioni di colori del sito web
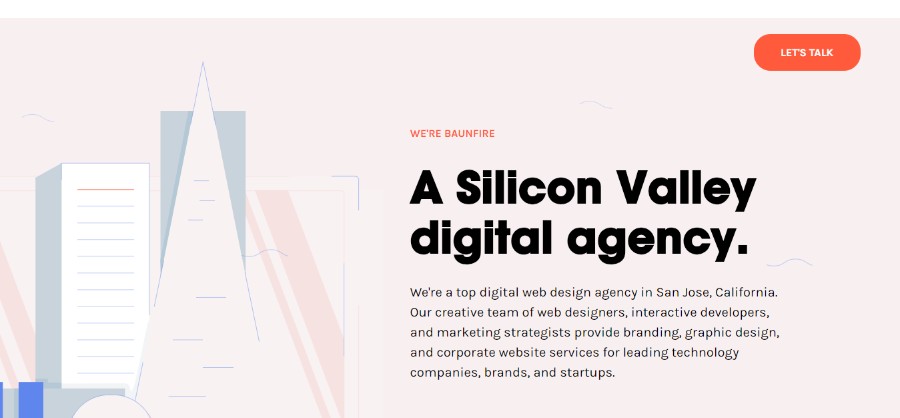
BAUNFIRE


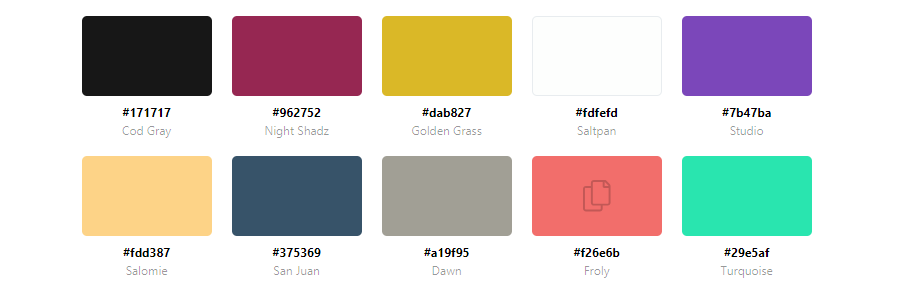
BAUNFIRE è una delle migliori agenzie di web design digitale a San Jose, in California. Il loro team creativo di web designer, sviluppatori interattivi e strateghi di marketing fornisce servizi di branding, progettazione grafica e siti Web aziendali per aziende, marchi e startup leader nel settore della tecnologia. Hanno abbastanza la combinazione di colori del sito Web che può essere facilmente replicata.
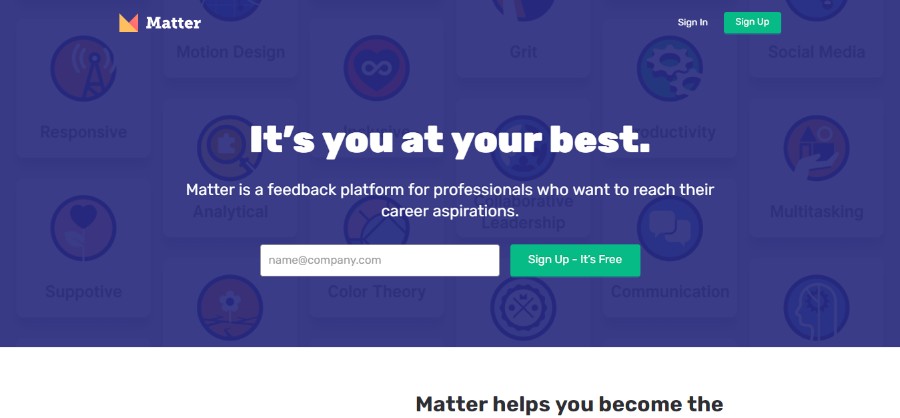
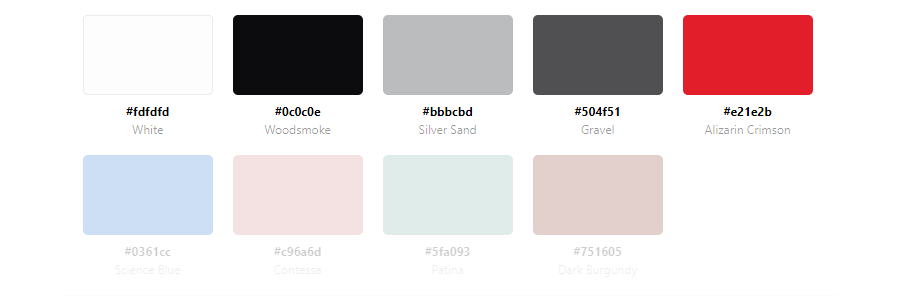
Questione


Matter è una piattaforma di feedback per i professionisti che vogliono raggiungere le loro aspirazioni professionali.
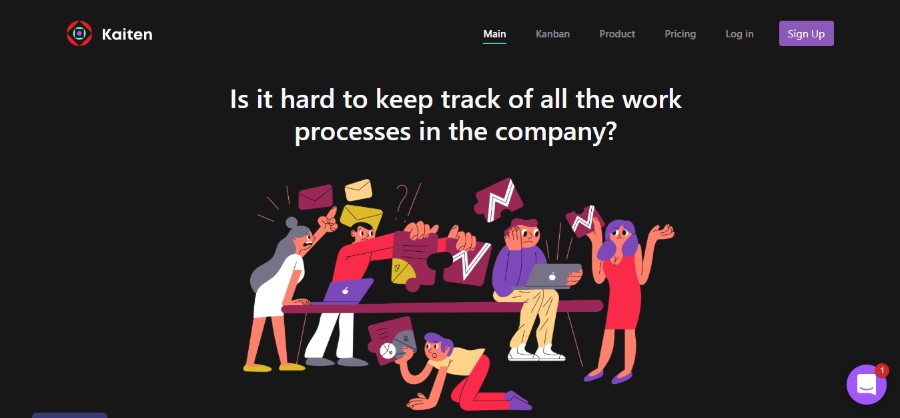
Kaiten


Kaiten aiuta le persone a visualizzare il proprio processo utilizzando più schede, monitorare l'efficacia e prendere decisioni informate.
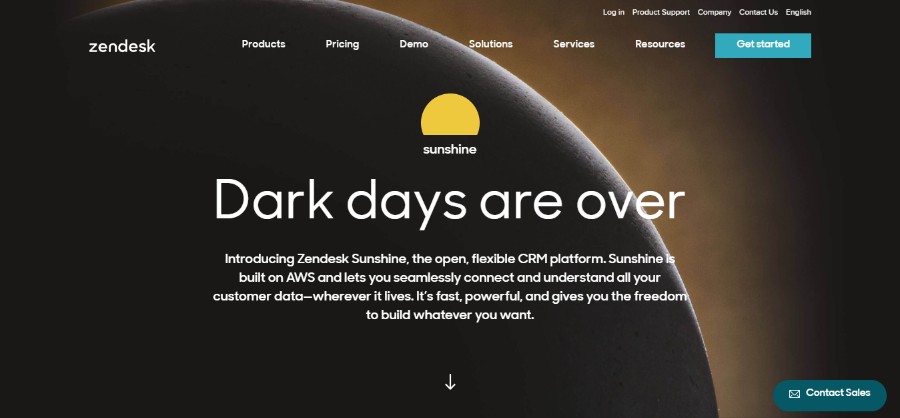
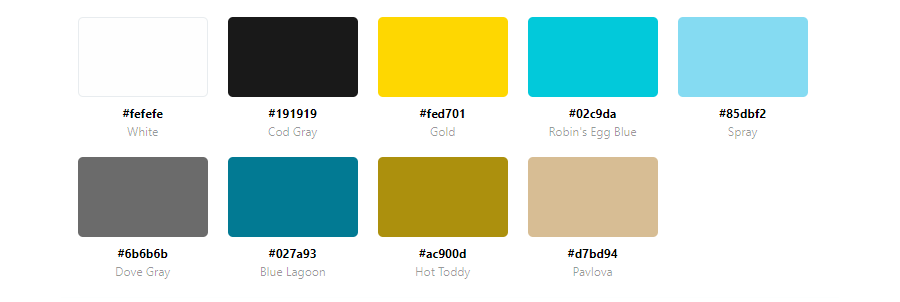
Zendesk


Ti presentiamo Zendesk Sunshine, la piattaforma CRM aperta e flessibile. Sunshine è basato su AWS e ti consente di connetterti e comprendere senza problemi tutti i dati dei tuoi clienti, ovunque si trovino.
Bambino pazzo


Crazybaby Air 1S sono cuffie true wireless progettate per lo sport, che offrono una qualità del suono Hi-Fi senza compromessi per tenerti pompato mentre sudi.
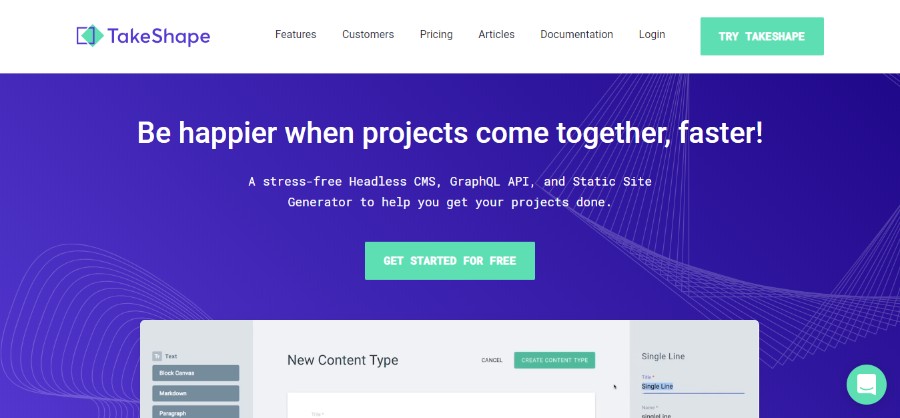
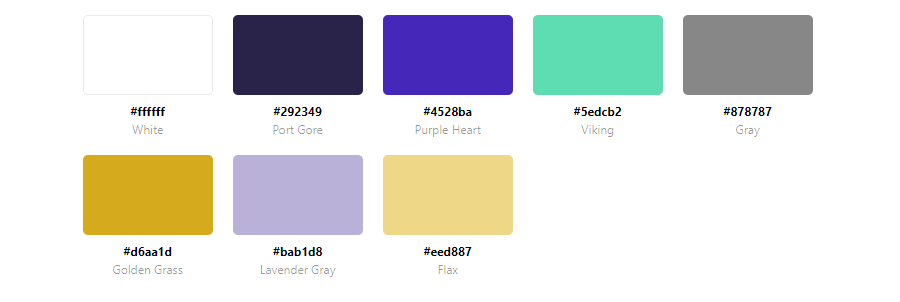
Prendere forma


Un CMS headless senza stress, un'API GraphQL e un generatore di siti statici con un'eccezionale combinazione di colori del sito Web per aiutarti a portare a termine i tuoi progetti.
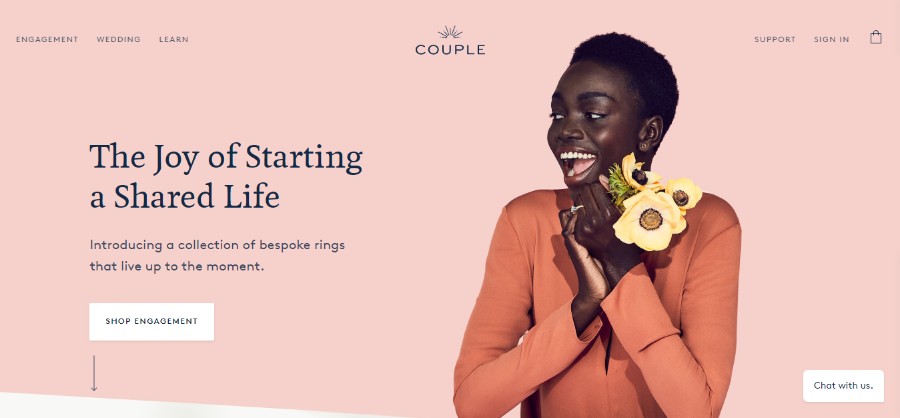
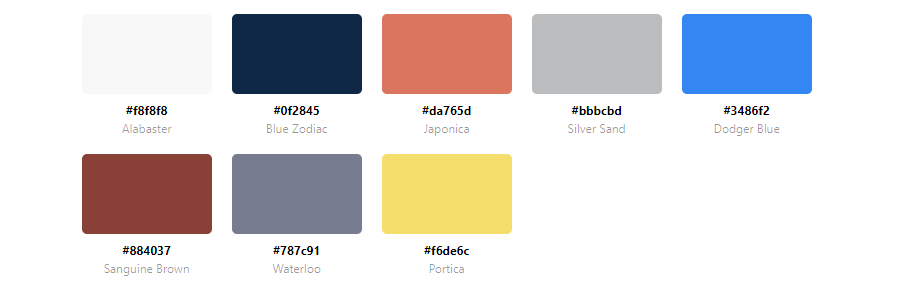
Coppia


Ti presentiamo una collezione di anelli su misura all'altezza del momento. Ma questo non ha molta importanza per te. La combinazione di colori del suo sito Web è a dir poco adorabile.
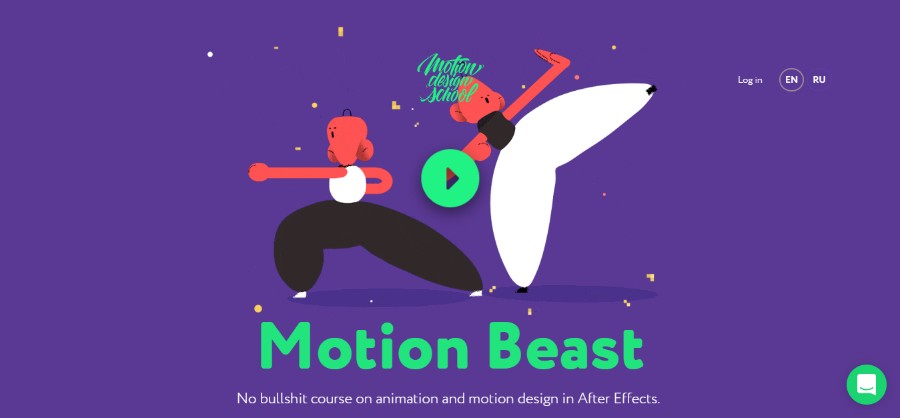
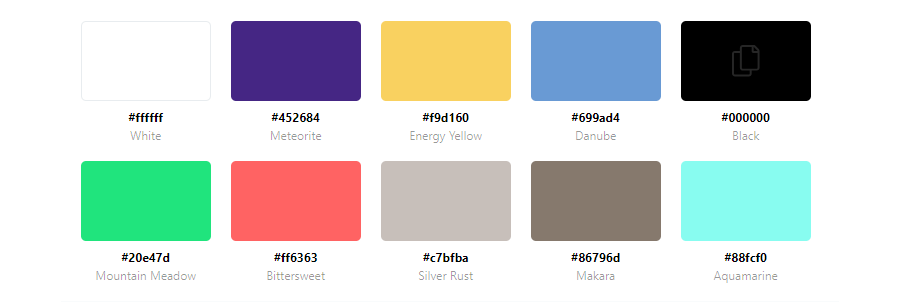
Scuola di design del movimento


Nessun corso di merda su animazione e motion design in After Effects. La combinazione di colori del suo sito Web è piena di colori vivaci.
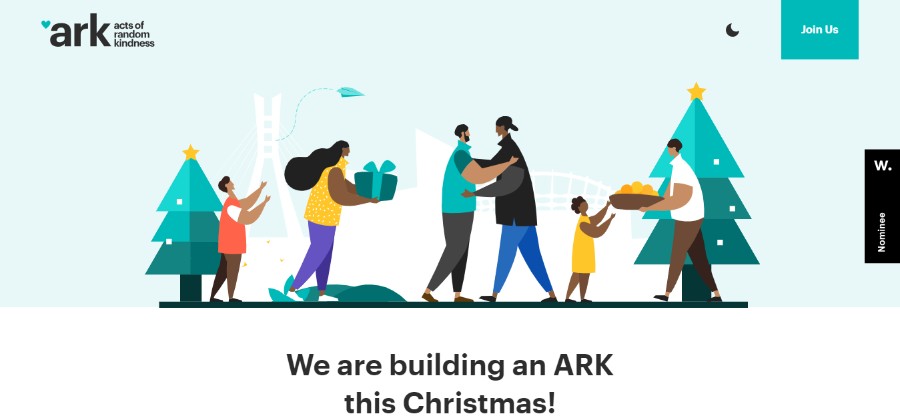
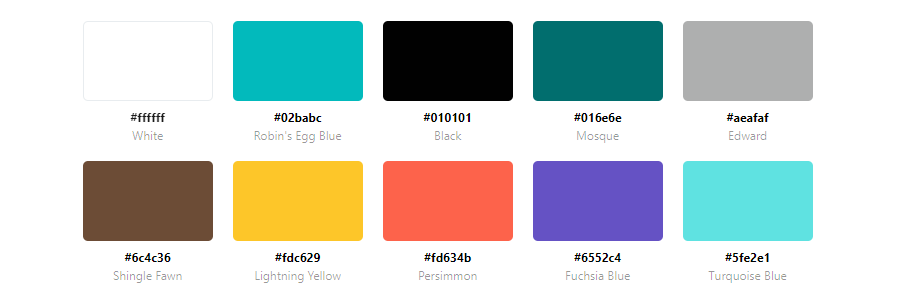
arca


Il loro progetto ARK di debutto questo dicembre è condividere la felicità con quante più persone possibile. Credono che la felicità sia reale solo se condivisa.
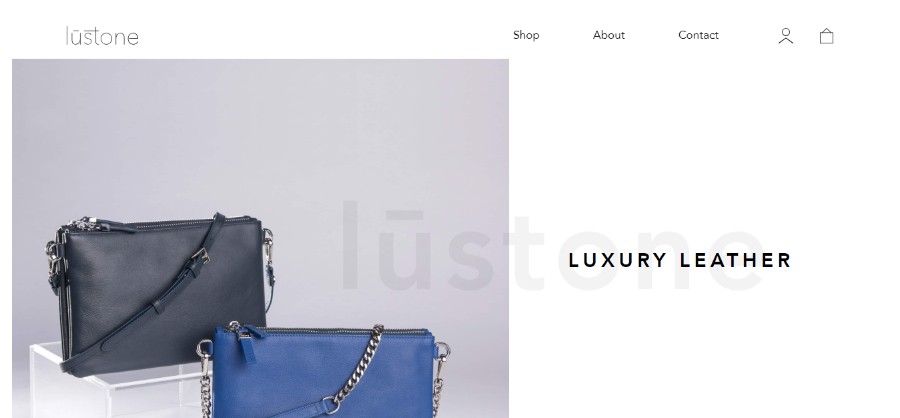
Luston


Dall'amore per le forme minimali e i dettagli spigolosi, il marchio Lustone è nato con la missione di creare eleganti borse e accessori in pelle per il mercato australiano.
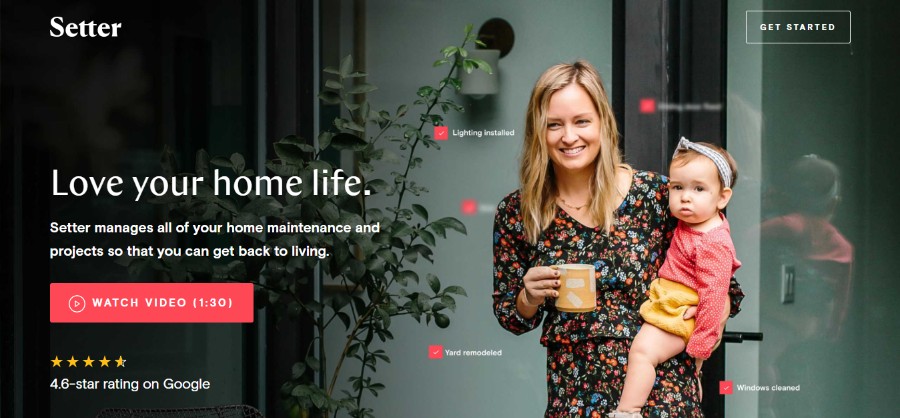
Setter


Setter gestisce tutta la manutenzione e i progetti della tua casa in modo che tu possa tornare a vivere.
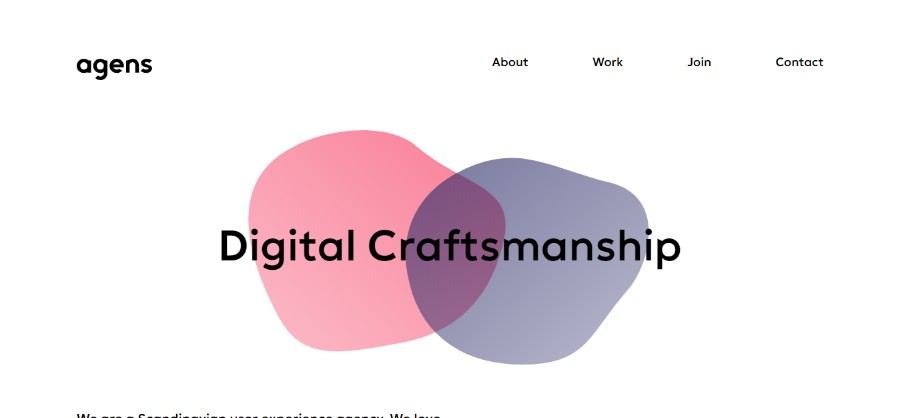
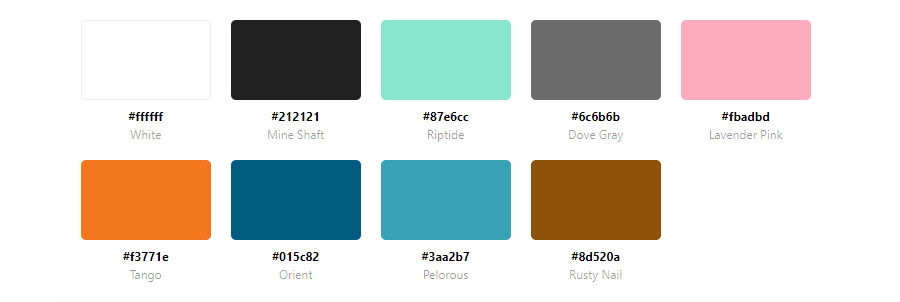
Agens


Sono 45 designer, sviluppatori e creativi. Trasformano le idee in prodotti ed esperienze che piacciono alle persone.
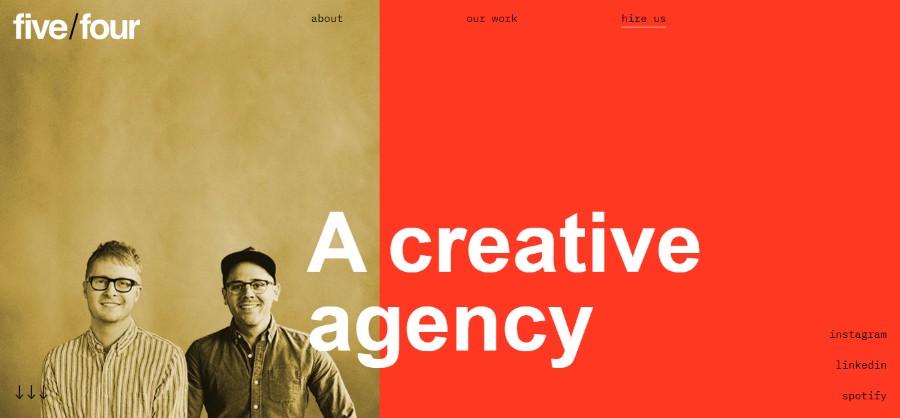
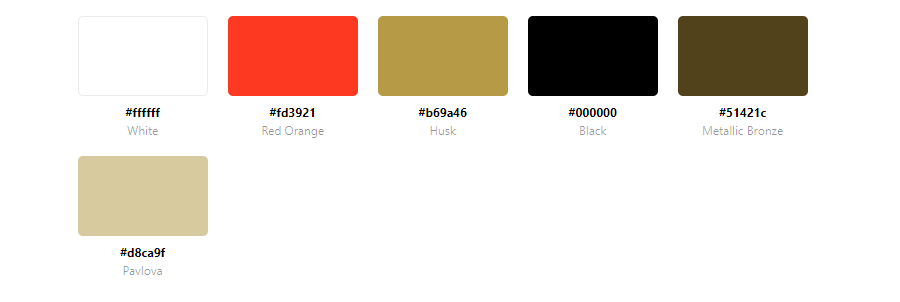
cinque/quattro


Imprenditori, imprenditori, leader del non profit. Tutti amano innovare e sfidare lo status quo.
Mistretta


Identificare quella scintilla unica e individuale che illumina la bellezza di ogni donna. Questa è la chiave della nostra creatività in Mistretta Coiffure, un raffinato ed esclusivo 'laboratorio di tendenze' dove forme e colori si fondono per creare un'esperienza estetica unica e personale.
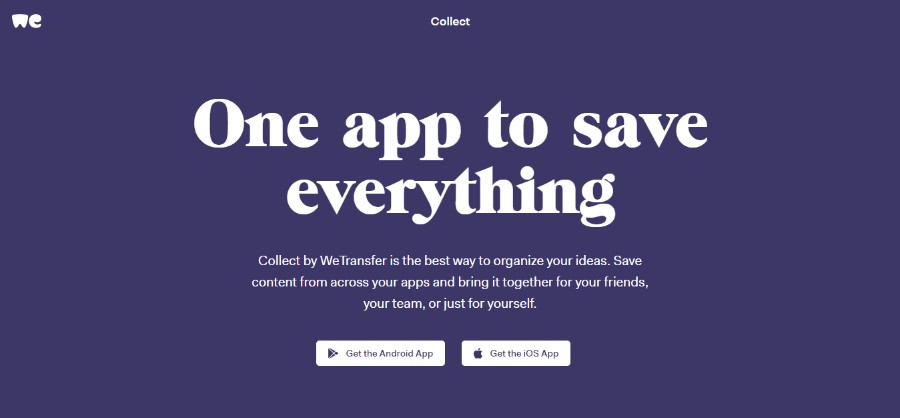
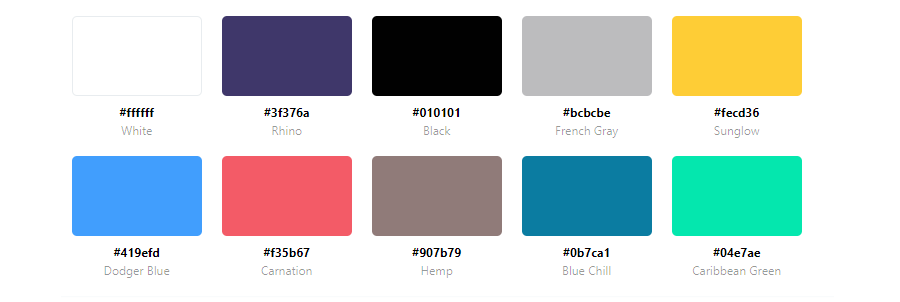
Ritiro tramite WeTransfer


Collect by WeTransfer è il modo migliore per organizzare le tue idee. Salva i contenuti di tutte le tue app e raccoglili per i tuoi amici, il tuo team o solo per te stesso.
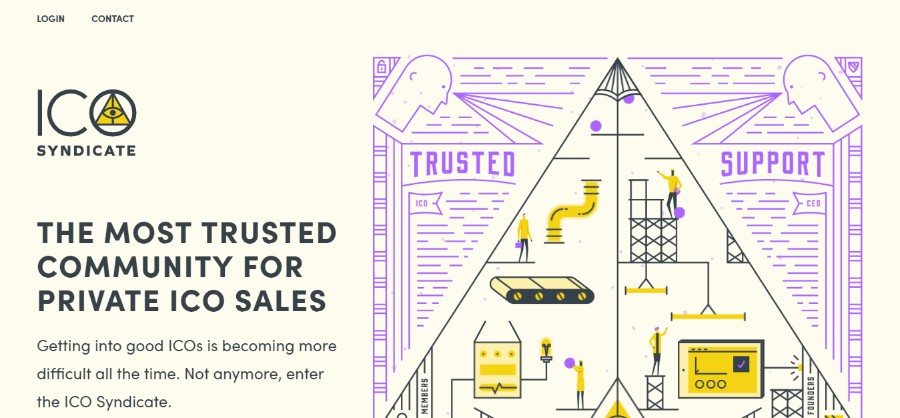
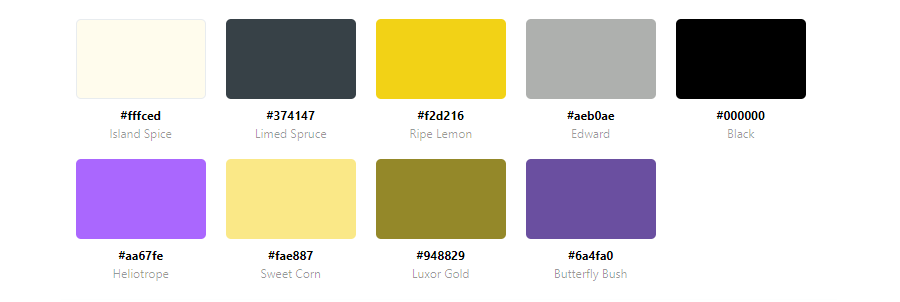
Sindacato ICO


Entrare in buoni ICO sta diventando sempre più difficile. Non più, entra nel Sindacato ICO.
Tonico Mantra


TONIK+ infonde potenti dichiarazioni *IO SONO* (Mantra) con un'atmosfera rilassante. Ogni Mantra viene somministrato come una piccola dose ripetitiva (microdosaggio).
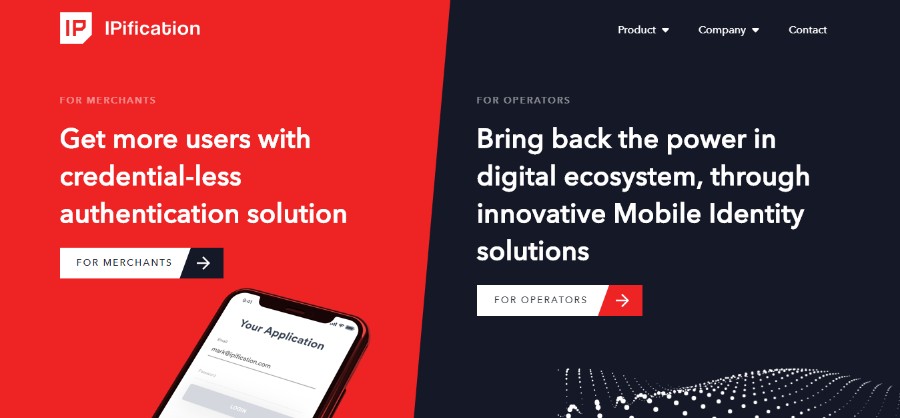
Ipificazione


Benefit Vantage Limited: il tuo partner di fiducia per la tecnologia mobile. Poiché la tecnologia sconvolge continuamente le norme, specialmente nel mondo mobile, siamo qui per guidarti attraverso la tua trasformazione digitale di successo e il successo del tuo business mobile.
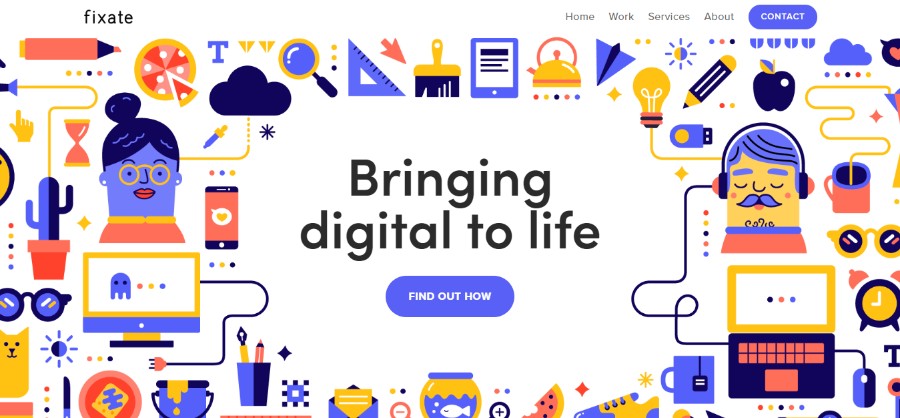
fissare


Sono un team multidisciplinare con una comprovata esperienza. Amano unire le forze con altri strateghi, pensatori di design e innovatori per creare app che soddisfino gli utenti e superino le aspettative.
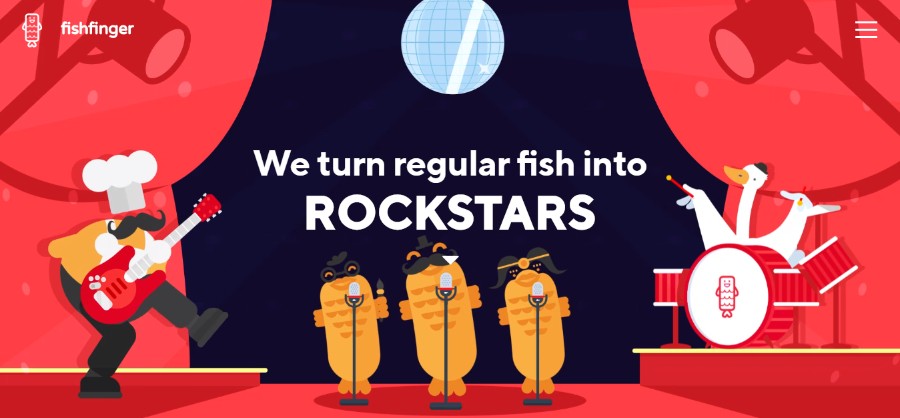
Bastoncini di pesce


Sono un team di creativi che non amano altro che creare storie incredibili. Sono specializzati in branding, animazione e web; combinando in modo unico le nostre competenze per produrre magiche esperienze digitali.
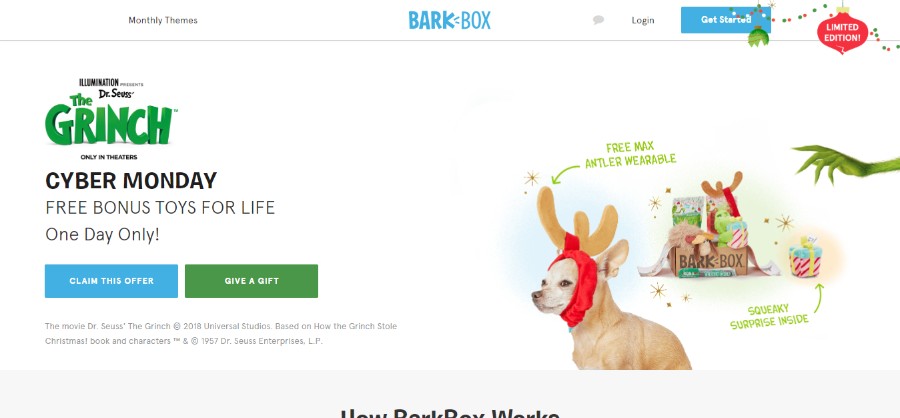
BarkBox


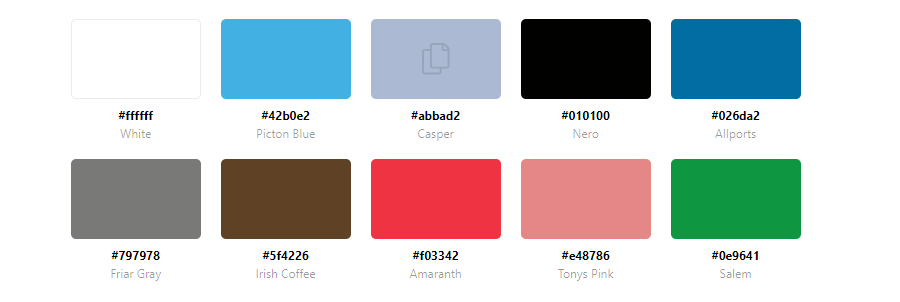
BarkBox è un ottimo esempio di un sito che utilizza una tavolozza di colori del sito Web carina che fa sentire i visitatori benvenuti ea proprio agio. Le rilassanti tonalità del rosa si ripetono su tutta la pagina in quanto contrastano magnificamente con le sfumature di blu utilizzate sia nel design del sito Web che nel logo del marchio.
Il rosso è la scelta migliore quando si tratta di scegliere il colore per i tuoi elementi di invito all'azione. Innesca naturalmente l'eccitazione e costringe i visitatori a effettuare un acquisto. Lo troverai spesso come parte dei siti Web di vendita al dettaglio, soprattutto quando si tratta di elementi che dovrebbero attirare immediatamente l'attenzione del visitatore.
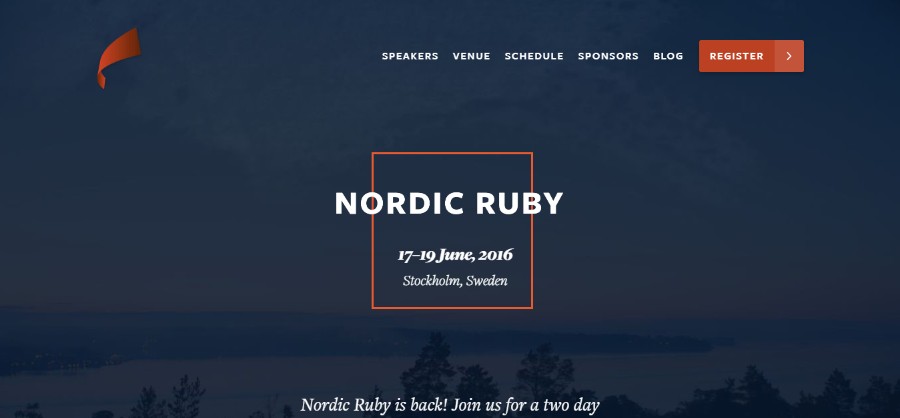
Rubino nordico


Nordic Ruby, una conferenza a Stoccolma, utilizza una bellissima combinazione di colori per il sito Web blu e arancione che aggiunge una certa eleganza e raffinatezza al design generale.
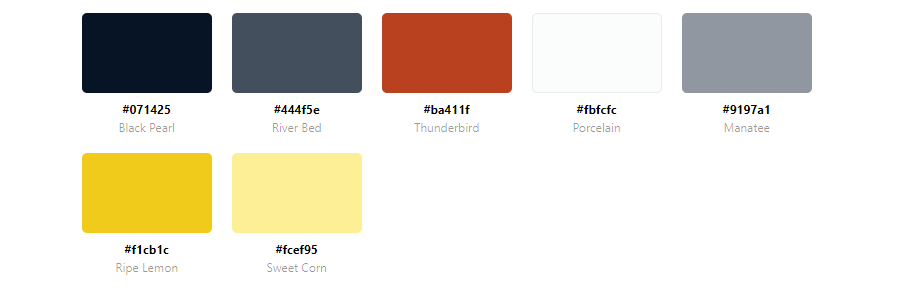
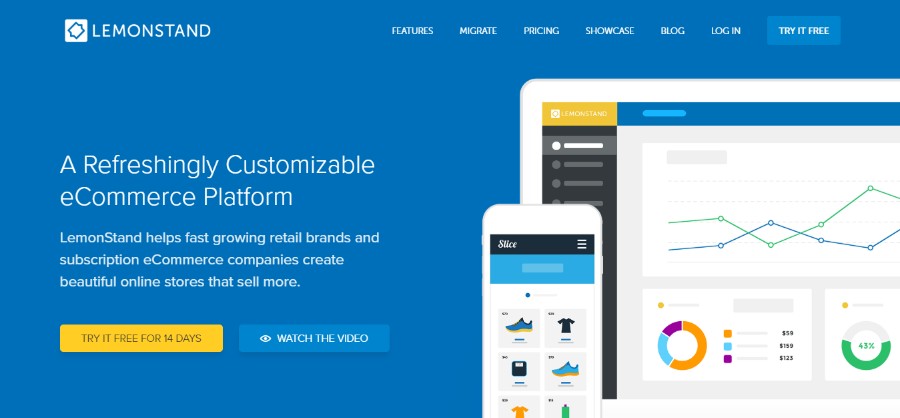
Limone Stand


Se esiste un sito Web che potrebbe trarre vantaggio dall'utilizzo di una combinazione di colori del sito Web blu-giallo, è un sito Web chiamato LemonStand. Tuttavia, sono riusciti a incorporare magnificamente questo colore vibrante nella tavolozza, senza renderlo troppo travolgente e dirompente.
Sfortunatamente, LemonStand è stato chiuso a partire dal 5 giugno 2019. seguendo questo link puoi saperne di più sulle alternative di LemonStand che potrebbero essere adatte a te.
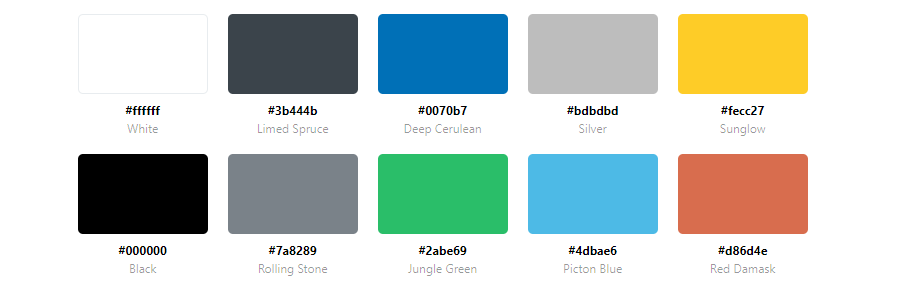
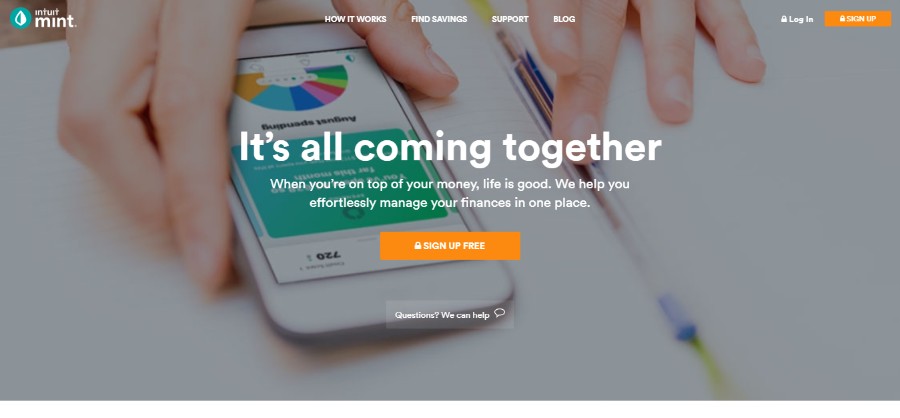
menta



Poiché Mint è un sito Web dedicato alla finanza, non sorprende che qui possiamo vedere molti blu e verdi. Tuttavia, aggiungendo morbidi tocchi di marrone al mix, hanno creato una deliziosa tavolozza di colori terrosi per il sito Web che è allo stesso tempo rilassante e trasmette fiducia.
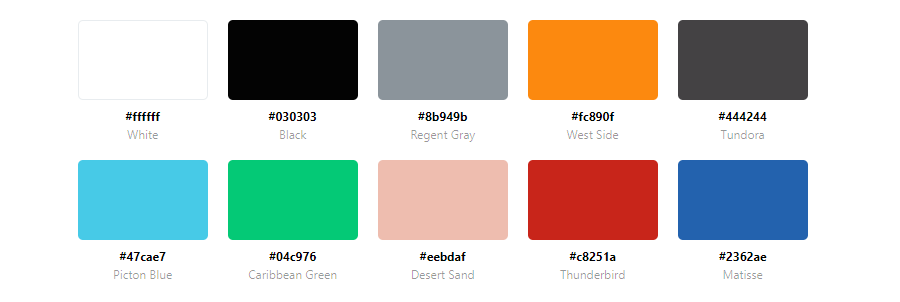
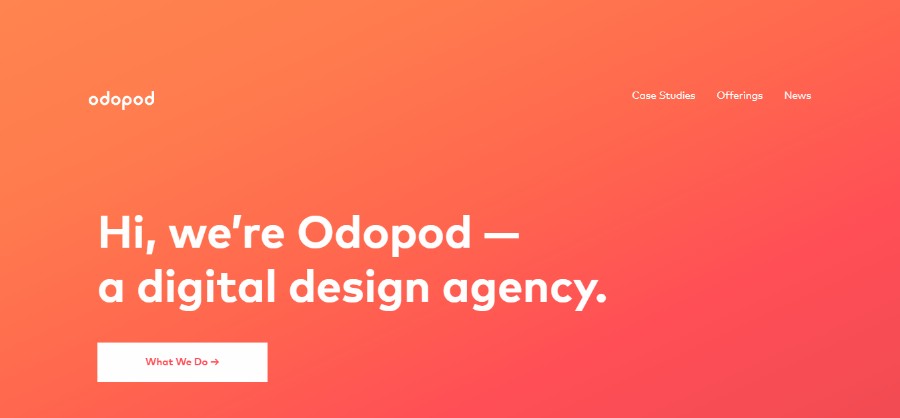
Odopodo


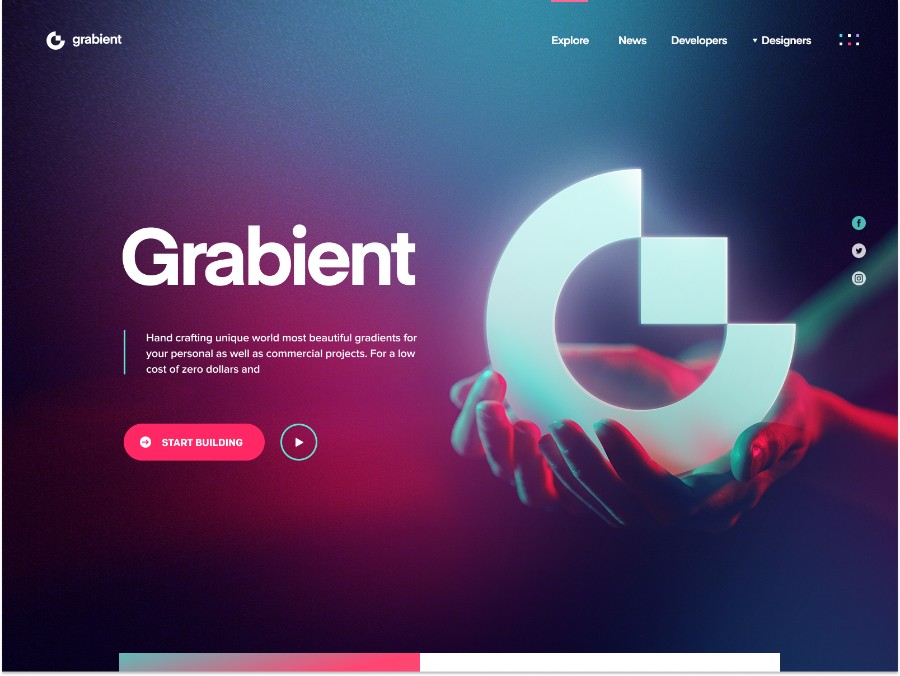
Odopod ha deciso di utilizzare semplici modelli di colore, ma ha aggiunto una dose di personalità incorporando il gradiente sulla home page, oltre a caratteri tipografici di grandi dimensioni.
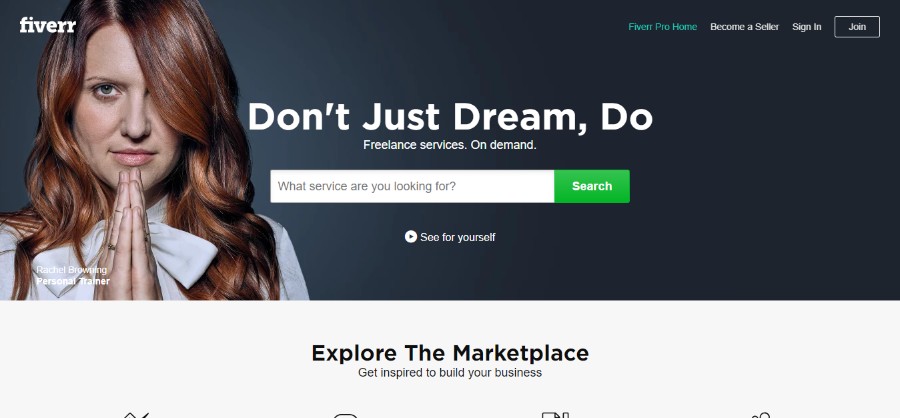
Fiverr


Una delle buone pratiche nella progettazione di siti Web è riservare un colore specifico per gli inviti all'azione e non utilizzarli in nessun'altra parte del sito Web. Lo ha fatto anche Fiverr e nel loro caso è il colore verde che compare solo sugli elementi di invito all'azione.
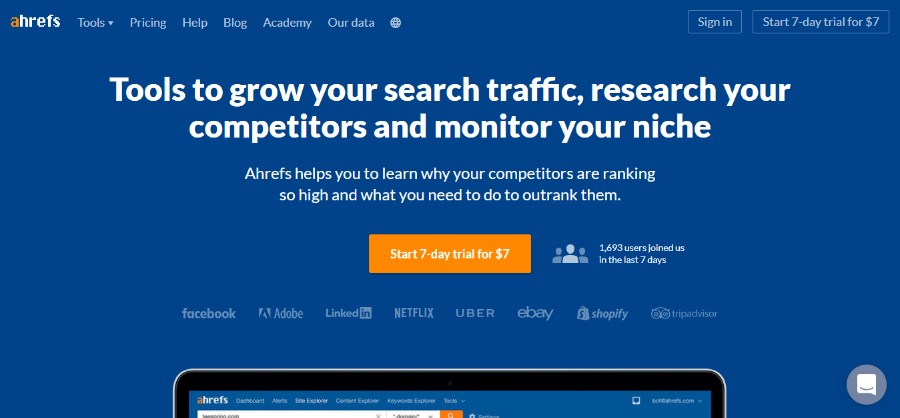
Ahrefs


Ahrefs ha creato quella che potrebbe essere definita una tavolozza di colori liberale che è creativa e interessante, ma comunque facile da guardare.
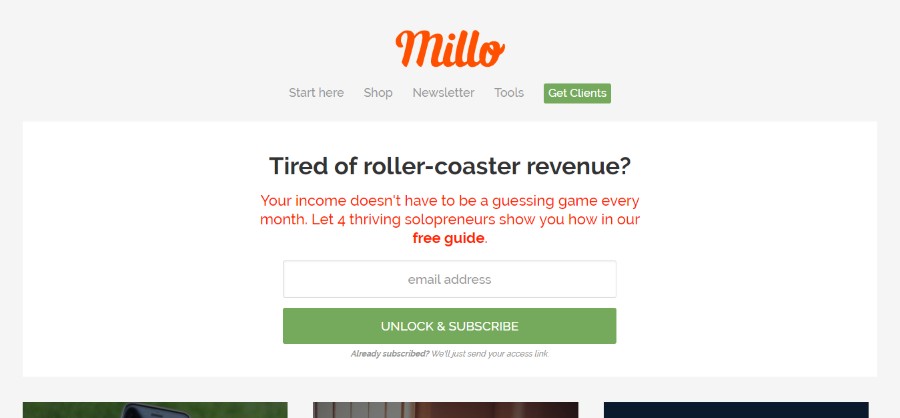
Millo.co


Millo.co utilizza la tavolozza dei colori del proprio sito Web per farti apparire esattamente dove dovresti. È una tavolozza di colori semplice e il design è molto intuitivo.
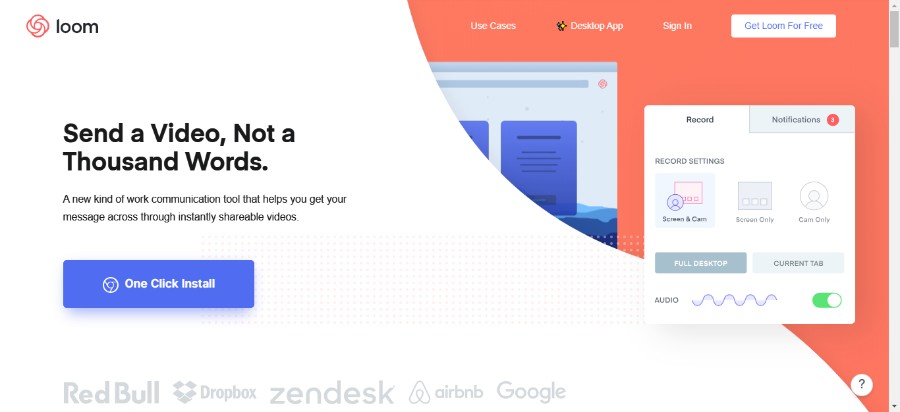
Telaio


Le migliori tavolozze di colori sono spesso le tavolozze che mettono a proprio agio il visitatore. Loom lo ha fatto magnificamente usando il baby blue combinato con un tocco di salmone. Utilizza anche diversi colori blu per gli inviti all'azione, il che rende il design ancora più interessante e intuitivo.
Generatori di tavolozze di colori online
Raffreddatori

Coolors è un generatore di colori super veloce che è gratuito e ti aiuterà sicuramente a trovare la giusta combinazione di colori. Le caratteristiche principali includono:
- Veloce e semplice: basta premere una barra spaziatrice per creare bellissime combinazioni di colori che funzionano perfettamente insieme
- Esporta e condividi: esporta i tuoi schemi in più pratici formati come PNG, PDF, SCSS, SVG o copia gli URL permanenti
- Da immagine a colori: prendi i colori iniziali dalle tue immagini e ottieni automaticamente la combinazione perfetta
- Raccolta di tavolozze: crea il tuo profilo e mantieni tutte le tue combinazioni di colori ben organizzate con nome e tag
- Regola e perfeziona: personalizza i tuoi colori con precisione regolando temperatura, tonalità, saturazione, luminosità, ecc.
- Colors in the cloud: accedi al tuo account e accedi alle tue creazioni ovunque
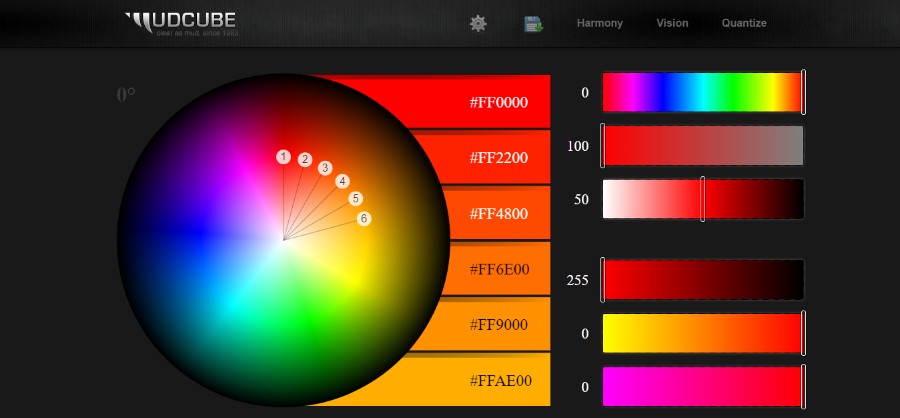
Sfera di colore Mudcube

Mudcube è un generatore di palette che porta la ruota dei colori in 3D dove puoi ruotare una sfera per ottenere i colori perfetti. Viene fornito con 10 preimpostazioni di armonia, 9 preimpostazioni di visione e 3 preimpostazioni di quantizzazione. Ha anche una selezione di temi da un menu a discesa tra cui scegliere se non hai voglia di crearne uno da zero. Puoi scaricare le tue tavolozze in file .AI o .ACO
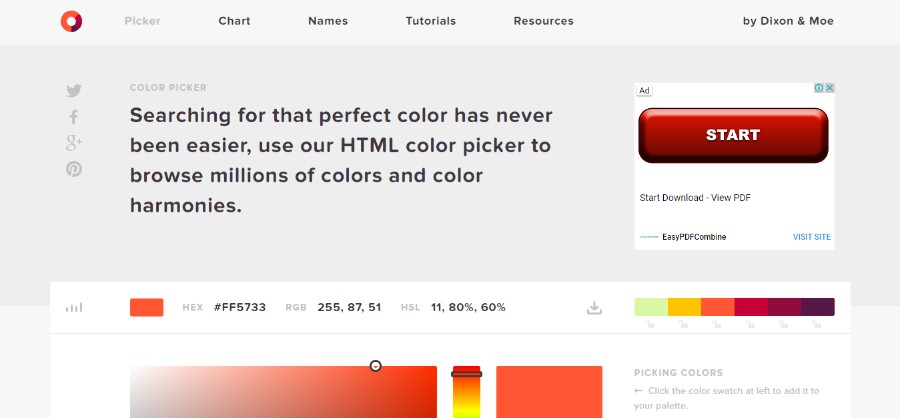
Color Picker

Questo selettore di combinazioni di colori è per coloro che non hanno voglia di passare troppo tempo a giocare con la ruota dei colori e regolare manualmente i colori alla perfezione. Questo strumento ti consente di selezionare il colore che preferisci dal selettore mentre l'app fa il resto per te.
Puoi sperimentare diverse armonie come informazioni HEX, HSL e RGB complete. Questi valori CMYK, RGB, ecc. ti aiuteranno a trovare un particolare colore dal campione e quando fai clic sul campione. verrà aggiunto nella tua tavolozza.
SpyColor.com

SpyColor.com è uno strumento molto utile per le informazioni sui colori e la conversione dei colori. Tutto quello che devi fare è digitare quello che ti viene in mente e i risultati della ricerca ti suggeriranno i risultati migliori.
Puoi digitare un nome di colore, ad esempio Amaranth Purple e otterrai una bellissima selezione di combinazioni di colori viola tra cui scegliere.
ColorZilla

ColorZilla è un meraviglioso strumento avanzato per creare una straordinaria tavolozza di colori CSS. Le funzionalità avanzate includono:
- Contagocce: ottieni il colore di qualsiasi pixel della pagina
- Selettore colore avanzato (simile a Photoshop)
- Ultimo generatore di gradienti CSS
- Webpage Color Analyzer: ottieni una tavolozza di colori per qualsiasi sito
- Visualizzatore palette con 7 palette preinstallate
- Cronologia dei colori dei colori selezionati di recente
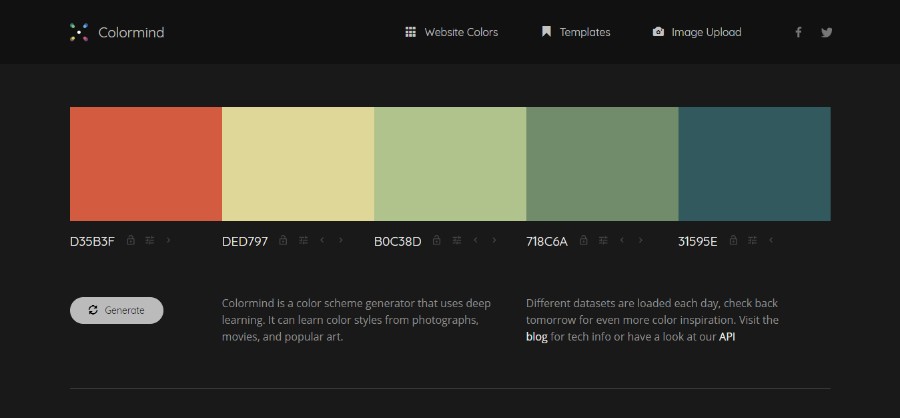
Mente dei colori

Colormind è uno strumento unico che utilizza gli stili di colore di film, opere d'arte e foto per creare una tavolozza di colori. Se nessun colore è bloccato, crea combinazioni di colori del sito Web casuali. Se, invece, hai in mente un particolare colore di partenza, tutto ciò che devi fare è bloccare quel colore e lasciare che il generatore faccia il resto del lavoro.
ColoreHexa

ColorHexa è un ottimo strumento per i designer che ti consente di inserire un valore di colore nella barra di ricerca e quindi visualizzerà le informazioni relative a combinazioni di colori, alternative, tinte, toni, ecc.
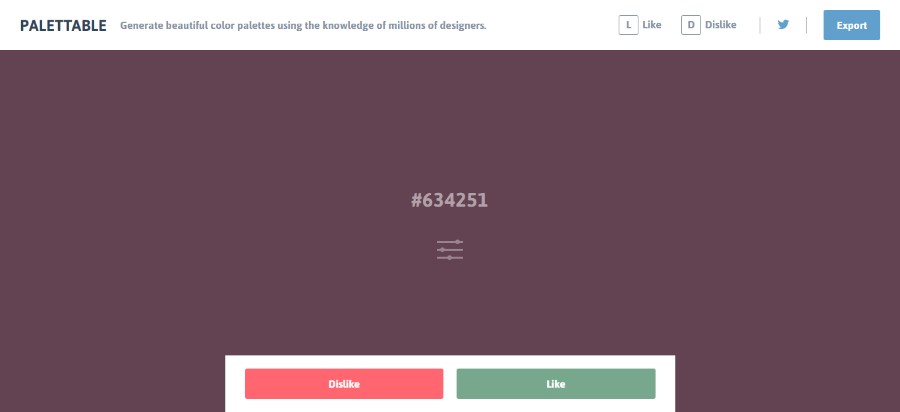
Tavolozzabile

Palettable è un fantastico generatore di combinazioni di colori che crea una tavolozza utilizzando la conoscenza di migliaia di designer. Ha un display a schermo intero che ti aiuta a vedere meglio come i colori di tua scelta si completano a vicenda. Inoltre, ti offre suggerimenti per vari colori che possono essere personalizzati a tuo piacimento.
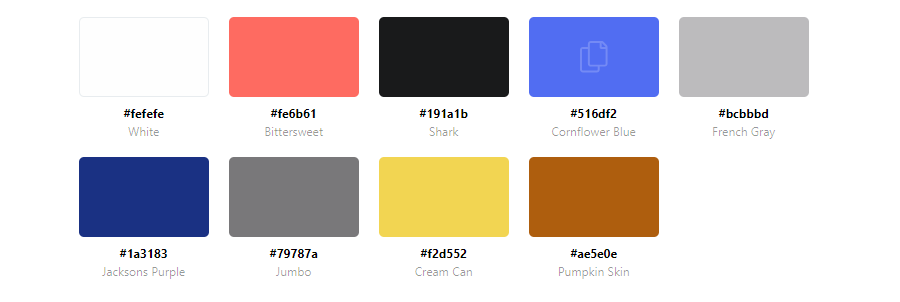
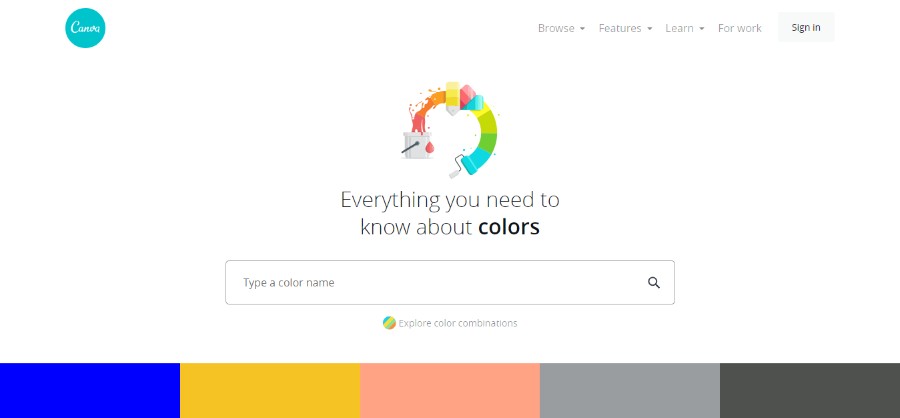
Colori della tela

I colori della tela sono uno straordinario strumento di informazioni sui colori che ti farà sapere tutto, dal significato dei colori di tua scelta alle migliori combinazioni di colori. Viene fornito con centinaia di combinazioni di colori predefinite che includono le descrizioni di ciascun colore e i colori con cui si abbina bene.
Punto colore

Quando apri Colordot, l'intero schermo verrà colorato con un colore a tua scelta che puoi facilmente regolare o modificare semplicemente spostando il cursore. Una volta trovato il colore che più ti piace, puoi salvarlo semplicemente cliccandoci sopra. Questo strumento si presenta anche sotto forma di un'app per iPhone.
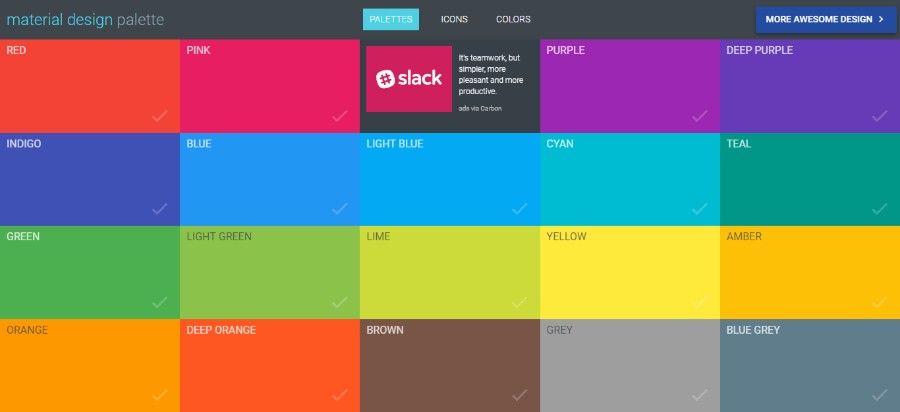
Tavolozza dei materiali

In Material Palette, devi scegliere due colori qualsiasi dalle tessere fornite e l'app creerà quindi una tavolozza di colori per te. Queste combinazioni di colori del sito Web possono essere facilmente scaricate o twittate.
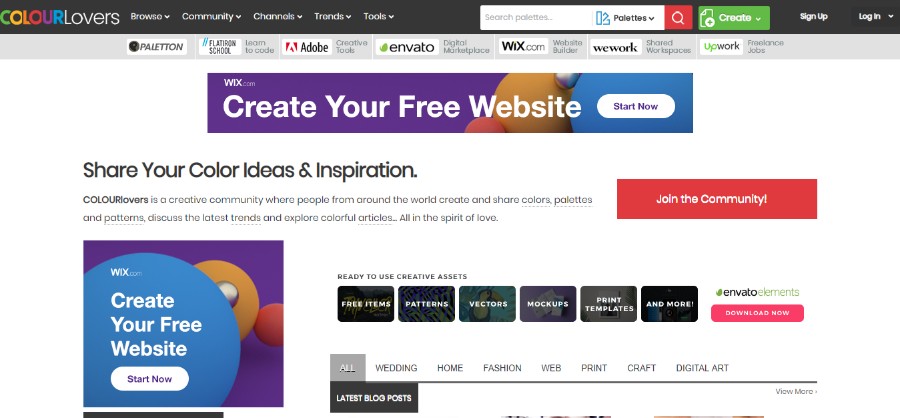
Amanti del COLORE

COLOURlovers è una comunità creativa in cui persone provenienti da tutto il mondo creano e condividono colori, tavolozze, modelli e discutono delle ultime tendenze nel mondo dei colori. Puoi unirti facilmente alla community e condividere i tuoi progetti e goderti tutti gli altri contenuti generati dagli utenti. L'iscrizione è gratuita e tutto qui è fatto nello spirito dell'amore.
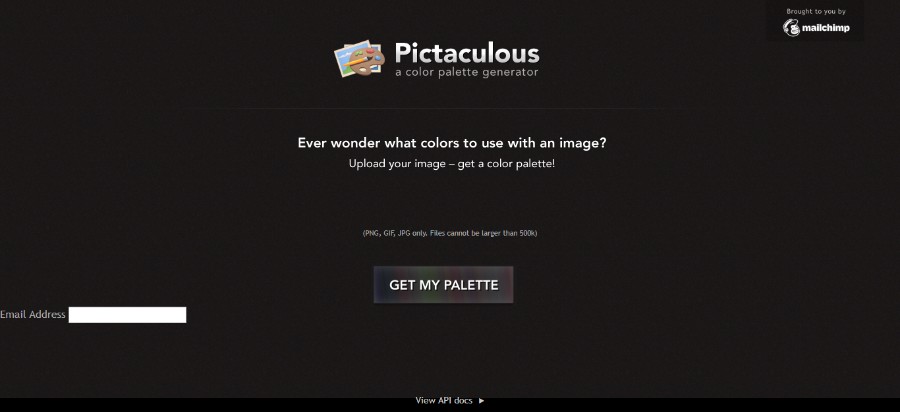
Pictacoloso

Pictaculous è un generatore di tavolozze di colori per gentile concessione di MailChimp che ti consente di generare una tavolozza di colori da immagini o foto PNG, JPG o GIF. Fondamentalmente, tutto ciò che serve è caricare un'immagine a tua scelta e lasciare che l'app faccia il resto. Quindi, l'app crea un file campione Adobe per aiutarti a scaricare la tavolozza dei colori in modo rapido e semplice.
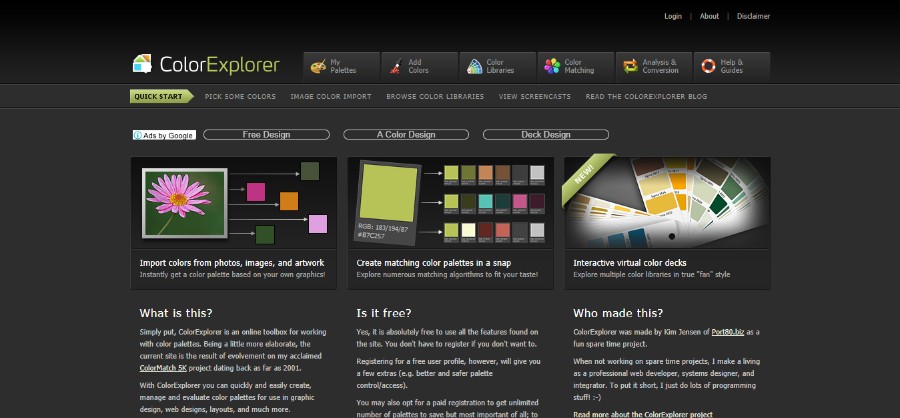
Esplora colore

Coloreexplorer è stato creato da Kim Jensen come un piccolo progetto divertente e si è rivelato molto utile e popolare. Si tratta di esplorare i colori e le diverse combinazioni per creare le combinazioni di colori del sito Web più uniche e belle.
Viene fornito con una varietà di strumenti utili come quelli per caricare file CSS e HTML, valutare e lavorare con i colori da un sito Web esistente, strumenti di corrispondenza con un gran numero di algoritmi di corrispondenza, strumento di selezione avanzato, strumenti di conversione dei colori e molti altri.
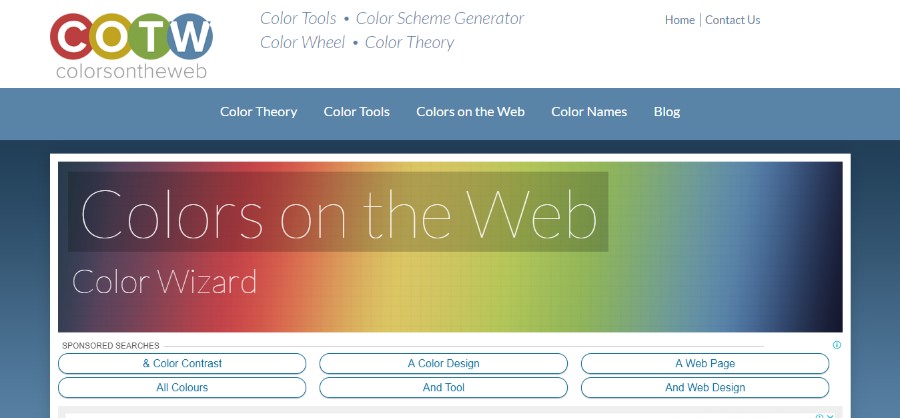
Colori in rete

Colori sul Web: Color Wizard è un'applicazione di corrispondenza dei colori per chiunque desideri creare nuovi design con bellissime combinazioni di colori per siti Web. Tutto quello che devi fare è inserire il valore esadecimale del tuo colore o selezionare un colore dal menu a discesa e l'app lo elaborerà e restituirà una gamma di colori corrispondenti.
Questo strumento include anche uno strumento unico chiamato Contrast Analyzer che consente di sapere se due colori soddisfano le linee guida sull'accessibilità definite dal consorzio W3.
Combinazioni di colori

Color Combos si occupa di creare le combinazioni di colori perfette per le combinazioni di colori del tuo nuovo sito web. È stato progettato specificamente per gli sviluppatori Web per aiutarli a scegliere e testare rapidamente varie combinazioni di colori e tavolozze. Questo strumento include la libreria combinata, il tester combinato, il creatore di combo e il tester del colore dei caratteri.
COPASO

COPASO di COLOURlovers è uno strumento avanzato che ti aiuterà a creare le combinazioni di colori del sito Web desiderate in modo rapido e semplice. Tuttavia, tieni presente che devi essere loggato per salvare la tavolozza di tua scelta. Questo strumento viene fornito con molte opzioni per la creazione di tavolozze di colori sotto forma di colori preimpostati triadici, tetradici, complementari e split-complementari.
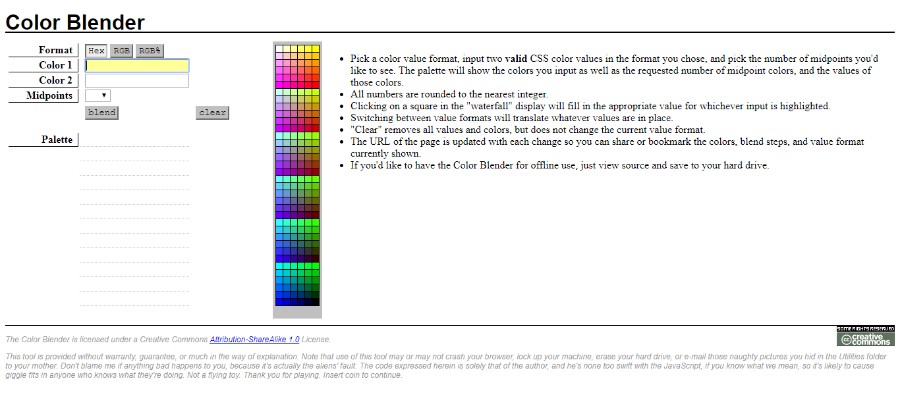
Miscelatore di colori

Lavorare con Color Blender include diversi semplici passaggi:
- Scegli un formato del valore del colore, inserisci due valori di colore CSS validi nel formato che hai scelto e scegli il numero di punti medi che desideri vedere. La tavolozza mostrerà i colori immessi, nonché il numero richiesto di colori del punto medio e i valori di tali colori.
- Facendo clic su un quadrato nella visualizzazione "a cascata" verrà inserito il valore appropriato per qualsiasi input evidenziato.
- Il passaggio da un formato di valore all'altro tradurrà qualsiasi valore sia presente.
- "Cancella" rimuove tutti i valori ei colori, ma non modifica il formato del valore corrente.
- L'URL della pagina viene aggiornato a ogni modifica in modo da poter condividere o aggiungere ai segnalibri i colori, i passaggi di fusione e il formato del valore attualmente visualizzati.
- Se desideri avere Color Blender per l'utilizzo offline, visualizza la fonte e salvala sul tuo disco rigido.
Generatore di tavolozze di colori Collar

Colllor è un generatore utile per creare combinazioni di colori di siti Web di bell'aspetto e graziose tavolozze di colori con pochi semplici clic. Una caratteristica che spicca è lo strumento che ti aiuta a trovare il valore esatto delle sfumature più scure di qualsiasi colore, molto utile per creare una tavolozza di colori professionale per un sito web.
Controlla i miei colori

Giovanni Scala ha creato Check my Colors con una semplice idea in mente: vedere la fusione dei colori di primo piano e di sfondo di tutti gli elementi DOM e decidere se forniscono un contrasto sufficiente se visti da qualcuno che soffre di una carenza di colore.
Colr.org

Colr.org è un ottimo strumento per i professionisti creativi che amano giocare con i loro colori e testare tutte le possibili combinazioni. Una delle caratteristiche interessanti di questo strumento è che ti consente di vedere la gamma di colori disponibili all'interno di un'immagine a tua scelta.
COLRD

COLRD è un ottimo strumento che non solo ti consente di creare fantastici sfondi colorati, combinazioni di colori per app e bellissime tavolozze di colori, ma ti consente anche di condividere la tua ispirazione con il mondo. Questo strumento condivide tonnellate di bellissimi motivi, sfumature e immagini che ti aiuteranno a creare i design più unici.
Generatore di tavolozza DeGraeve

Un altro ottimo strumento per generare combinazioni di colori per siti Web: DeGraeve Palette Generator. Si tratta di uno strumento web-based non solo molto utile, ma anche completamente gratuito. Tutto quello che devi fare è incollare l'URL di un'immagine online di tua scelta e il generatore creerà quindi una combinazione di colori relativa all'immagine in questione.
FOTOCOPPIA

PHOTOCOPA è un altro ottimo strumento di COLOURlovers che ti aiuterà a creare adorabili tavolozze di colori per siti Web ispirati alle immagini. Per creare le migliori combinazioni di colori del sito Web con questo strumento, dovrai caricare una foto dal Web e conservarla nella galleria come ispirazione per altri utenti.
Colorazione

Colorion è uno strumento con 3 opzioni principali: colori di base, pulsanti gradiente e immagine nella tavolozza dei materiali. Ti aiuterà a creare meravigliose tavolozze di colori per siti Web professionali in pochi semplici passaggi.
Domande frequenti sulle combinazioni di colori del sito web
1. Come scelgo la giusta combinazione di colori per il mio sito web?
Le considerazioni per la selezione della combinazione di colori ideale per il tuo sito Web includono il mercato di riferimento, l'identificazione del marchio e l'uso previsto del sito. Prendi in considerazione le associazioni tra le varie tonalità e i messaggi associati al tuo marchio. Per assicurarti che il tuo sito web si distingua, potresti anche voler guardare le combinazioni di colori dei tuoi rivali. Prova varie combinazioni di colori finché non trovi quella che si adatta meglio al tuo sito web.
2. Quali sono i fattori più importanti da considerare quando si seleziona una combinazione di colori per il mio sito web?
L'identità del tuo marchio, il target demografico e l'obiettivo del tuo sito Web dovrebbero essere presi in considerazione quando scegli una combinazione di colori. Inoltre, dovresti assicurarti che la tua combinazione di colori non sia in conflitto con le informazioni sul tuo sito web e che sia leggibile dagli utenti con problemi di visione dei colori. Dovrebbero essere presi in considerazione anche gli effetti psicologici dei vari colori e il modo in cui potrebbero influenzare i visitatori del tuo sito web.
3. Quanti colori devo usare nella combinazione di colori del mio sito web?
Lo scopo e l'identità del marchio del tuo sito web determineranno quanti colori utilizzerai nella combinazione di colori. Per evitare di confondere i tuoi visitatori, è generalmente preferibile limitare il numero di colori nel tuo schema da tre a cinque. Inizia con un colore primario se non sei chiaro su dove andare da lì, quindi aggiungi i colori accentati se necessario.
4. Quali sono alcune combinazioni di colori popolari per i siti web?
I siti Web utilizzano spesso schemi di colori monocromatici, schemi di colori complementari (come il blu e l'arancione), schemi di colori analoghi (come il verde e il giallo) e miscele di questi (utilizzando diverse tonalità dello stesso colore). Alcuni siti Web fanno anche una dichiarazione e attirano l'attenzione degli utenti utilizzando combinazioni di colori forti e ad alto contrasto.
5. Come posso garantire che la combinazione di colori del mio sito web sia accessibile agli utenti con problemi di visione dei colori?
Evita di utilizzare colori difficili da identificare, come il rosso e il verde, e assicurati che la combinazione di colori del tuo sito Web abbia un contrasto sufficiente per essere accessibile alle persone con problemi di visione dei colori. Inoltre, puoi valutare la tua combinazione di colori utilizzando strumenti di simulazione daltonici e apportare le modifiche necessarie.
6. Quali emozioni o sentimenti evocano i diversi colori e come posso utilizzare queste informazioni per definire la combinazione di colori del mio sito web?
Le reazioni e i sentimenti delle persone a varie tonalità variano. Ad esempio, il rosso è spesso associato alla passione e all'eccitazione, mentre il blu è spesso associato alla fiducia e alla professionalità. Essendo consapevole di queste associazioni, puoi utilizzare il colore per migliorare l'identificazione del tuo marchio e suscitare un'emozione particolare dai visitatori del tuo sito web.
7. Devo utilizzare colori accesi o tenui nella combinazione di colori del mio sito web?
L'identificazione della tua attività e l'obiettivo del tuo sito web determineranno se dovresti utilizzare colori vivaci o tenui nella tua combinazione di colori. Le tonalità tenui potrebbero essere più pacifiche e professionali, mentre i colori vivaci possono attirare l'attenzione e vivaci.
8. Come posso creare uno schema di colori coerente che rifletta l'identità del mio marchio?
Scegli un colore primario che simboleggi al meglio il tuo marchio per costruire una tavolozza di colori che fluisca insieme e rifletta l'identità del tuo marchio. Successivamente, scegli uno o due colori di accento che si adattino bene alla tua tonalità principale e trasmettano il carattere del tuo marchio. Per creare un aspetto unificato e riconoscibile per il tuo sito Web, utilizza questi colori in modo coerente in tutto.
9. Con quale frequenza devo aggiornare la combinazione di colori del mio sito web?
I requisiti del tuo marchio e l'obiettivo del tuo sito web determineranno la frequenza con cui aggiorni la combinazione di colori. Potrebbe essere il momento di modificare la combinazione di colori se l'identificazione del tuo marchio cambia o se desideri modificare la messaggistica sul tuo sito web. Allo stesso modo, potrebbe essere il momento di aggiornare se il tuo sito web inizia a sembrare obsoleto o non segue le tendenze del design moderno.
10. Quali sono alcuni errori comuni da evitare quando si seleziona una combinazione di colori per un sito web?
Quando scegli una combinazione di colori per il tuo sito web, dovresti cercare di evitare di commettere alcuni errori comuni come utilizzare troppi colori, scegliere colori difficili da vedere o identificare o scegliere colori che contrastano con lo sfondo o il contenuto del tuo sito web. Inoltre, assicurati che la tua combinazione di colori si adatti all'identità e al messaggio del tuo marchio e sia accessibile a tutti i consumatori. Per dare al tuo sito web un aspetto elegante, è fondamentale mantenere la coerenza con la tua tavolozza di colori.
Considerazioni finali sulle combinazioni di colori del sito web
I colori e le loro diverse sfumature hanno una parte molto importante nel web design. Le giuste combinazioni di colori del sito Web non solo ti aiuteranno a mantenere i visitatori più a lungo, ma possono anche influenzare le loro azioni e trasformare i visitatori in clienti.
Scegli le tue tavolozze di colori con saggezza tenendo presente il settore in cui lavori e il pubblico di destinazione. Gioca con gli strumenti di colore e scopri quale delle combinazioni di colori del sito web si adatta meglio al tuo design.
Se ti è piaciuto leggere questo articolo sulle combinazioni di colori dei siti Web, dovresti dare un'occhiata a questo articolo sulla tavolozza dei colori pastello.
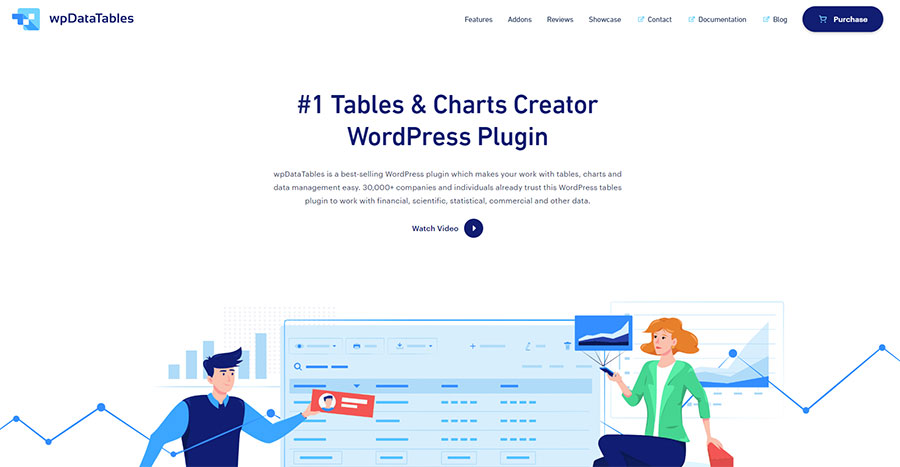
Abbiamo anche scritto su alcuni argomenti correlati come siti Web blu ed esempi di tavolozza di colori gialli. Ma anche un pezzo interessante con i plugin per le tabelle di WordPress.
