Migliora il tuo sito Elementor utilizzando i widget gratuiti di Happy Addon
Pubblicato: 2020-03-13Un sito web ben progettato lascia sempre un grande impatto sui visitatori. Come in questa era digitale, gli utenti si aspettano sempre qualcosa di straordinario. In particolare, per creare un rapporto duraturo con il traffico, un sito Web con un aspetto evidente è un punto in più.
Non temere, se sei un principiante o una persona non tecnologica. Con Elementor puoi progettare un sito Web senza avere alcuna conoscenza di codifica preliminare. Ma a volte Elementor da solo non può fornire tutte le strutture per ritrarre la tua immaginazione nel mondo reale.
In tal caso, Happy Elementor Addons, che è un potenziatore del flusso di lavoro di Elementor, può salvarti. Poiché viene fornito con una ricca libreria di funzionalità e widget unici. Pertanto, può aiutarti a creare da zero un design di sito Web altamente funzionale. ?
In questo articolo, mostreremo come dare un aspetto unico al tuo sito Web utilizzando alcuni widget gratuiti di Happy Addons, come Image Compare , Image Carousel , Slider , Image Grid e Logo Grid .
Comunque basta parlare! entriamo nella discussione.
Progettazione di siti Web da zero utilizzando il widget gratuito di componenti aggiuntivi Happy

In questa sezione, ti mostreremo come implementare i widget gratuiti di Happy Addons, passo dopo passo. Ma prima di mostrarvi la procedura, sappiamo brevemente cos'è effettivamente Happy Addons e come funziona.
Ci sono un sacco di splendidi componenti aggiuntivi di Elementor disponibili sul mercato. Ma Happy Addons ha ricevuto un'enorme risposta dagli utenti per i suoi potenti widget e funzionalità sorprendenti in un breve periodo di tempo.
In generale, lo scopo principale di Happy Addons è portare il design del tuo sito Web Elementor al livello successivo. Ecco perché funziona perfettamente con qualsiasi sito Web Elementor. Di conseguenza, aiuta gli utenti a creare design eccezionali in pochi secondi.
Tuttavia, puoi dare un'occhiata al seguente video per saperne di più su Happy Addons ?
Ok, introduciamo uno per uno alcuni popolari widget gratuiti di Happy Addons. E anche sapere come implementarli perfettamente sul tuo sito web.
Tuttavia, controlla i seguenti requisiti prima di iniziare.
Requisiti
- WordPress
- Elementor
- Componenti aggiuntivi felici (gratuiti)
Supponiamo che tu abbia già installato correttamente WordPress , Elementor e Happy Addons sul tuo sito.
? Come utilizzare il confronto di immagini
Il widget di confronto delle immagini è una funzione utile di Happy Addons. Se sei un dimostratore di prodotti, designer o proprietario di un negozio di eCommerce, può essere uno strumento perfetto per mostrare i tuoi prodotti. Usando questo puoi visualizzare sia la demo corrente che quella precedente alla volta.
Per farlo, avrai bisogno di una pagina web. Puoi anche applicarlo alla tua pagina web attuale.
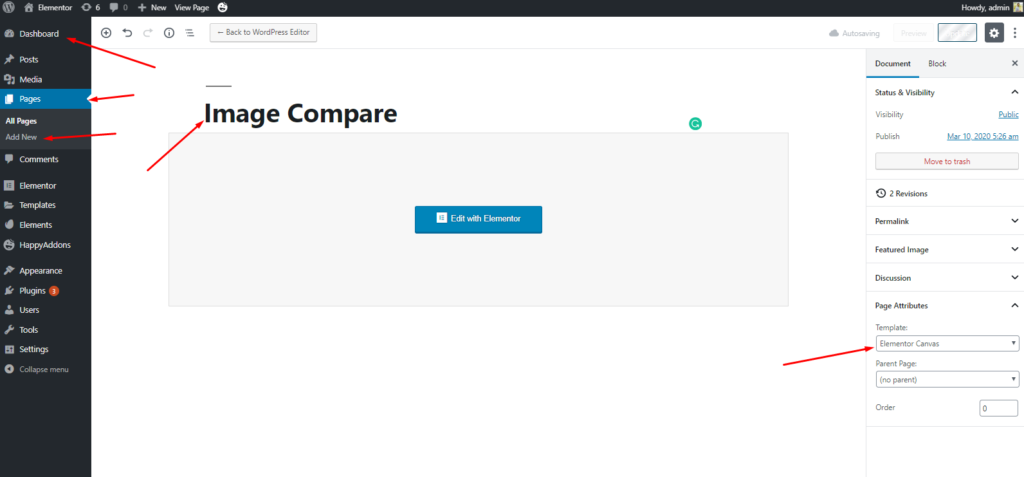
Innanzitutto, vai a Dashboard> Pagine> Aggiungi nuova pagina> Titolo> Seleziona tela> Modifica con Elementor

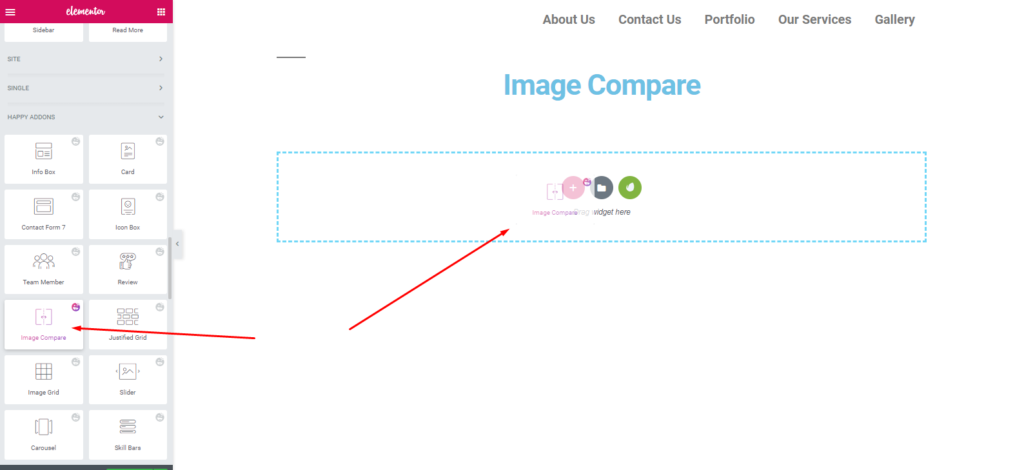
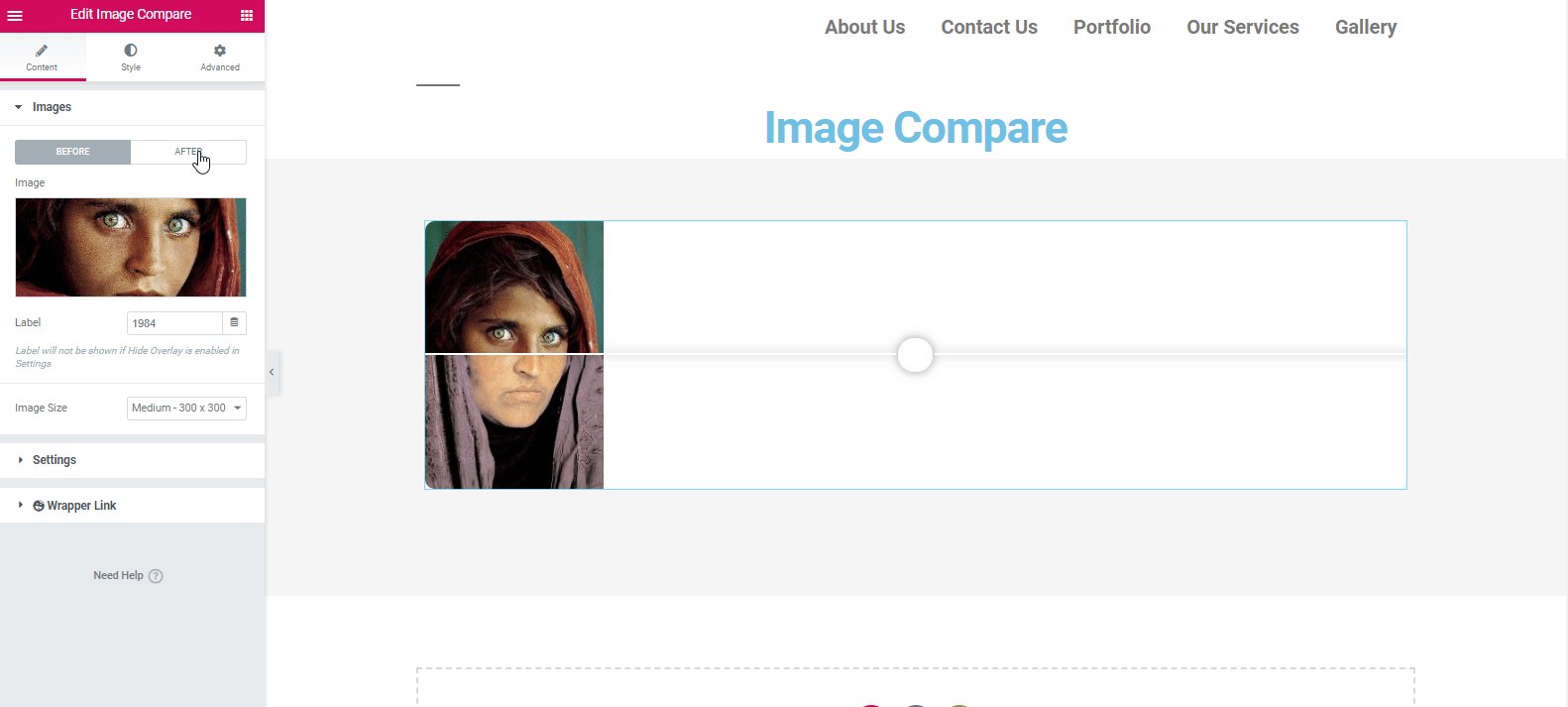
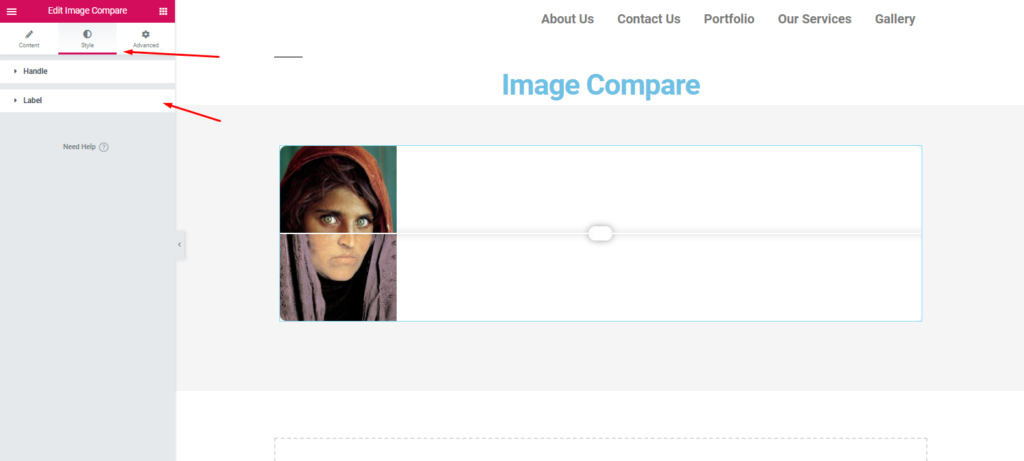
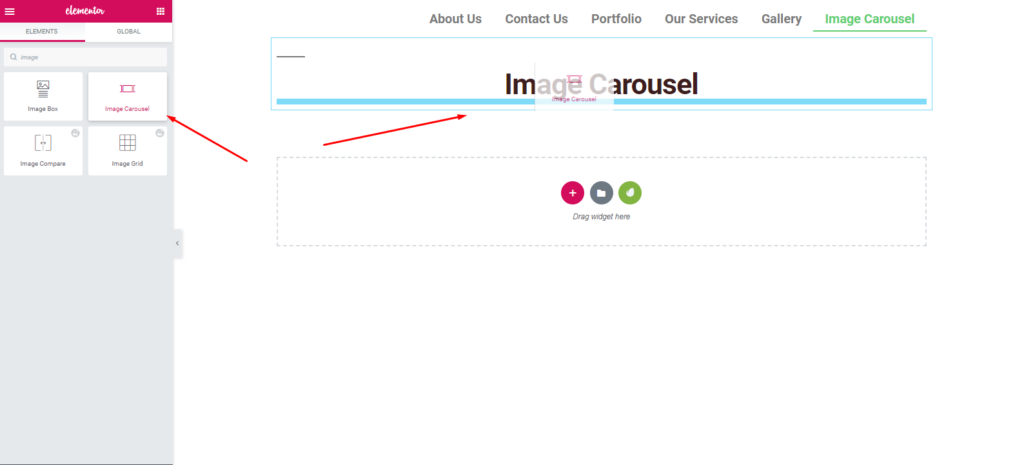
Quindi, seleziona il widget " Confronto immagine " dalla barra laterale sinistra. E trascinalo nell'area contrassegnata.

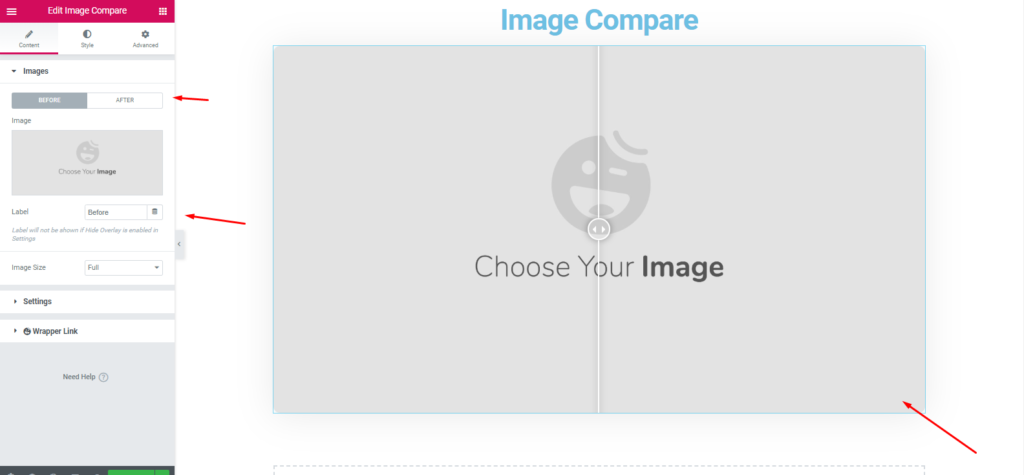
Quindi si aprirà una finestra generale. Da qui puoi vedere le opzioni disponibili per la personalizzazione. Immagini, impostazioni e collegamento wrapper .

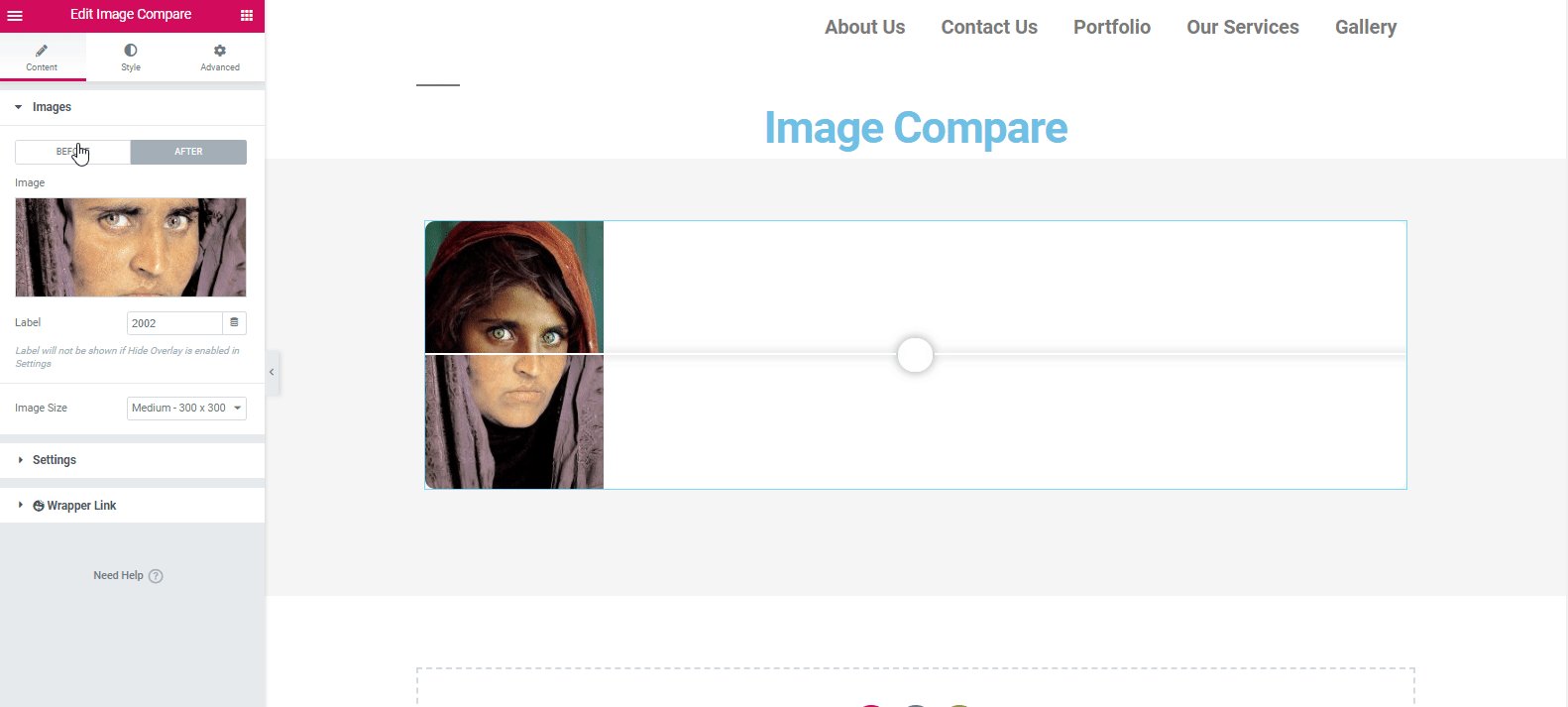
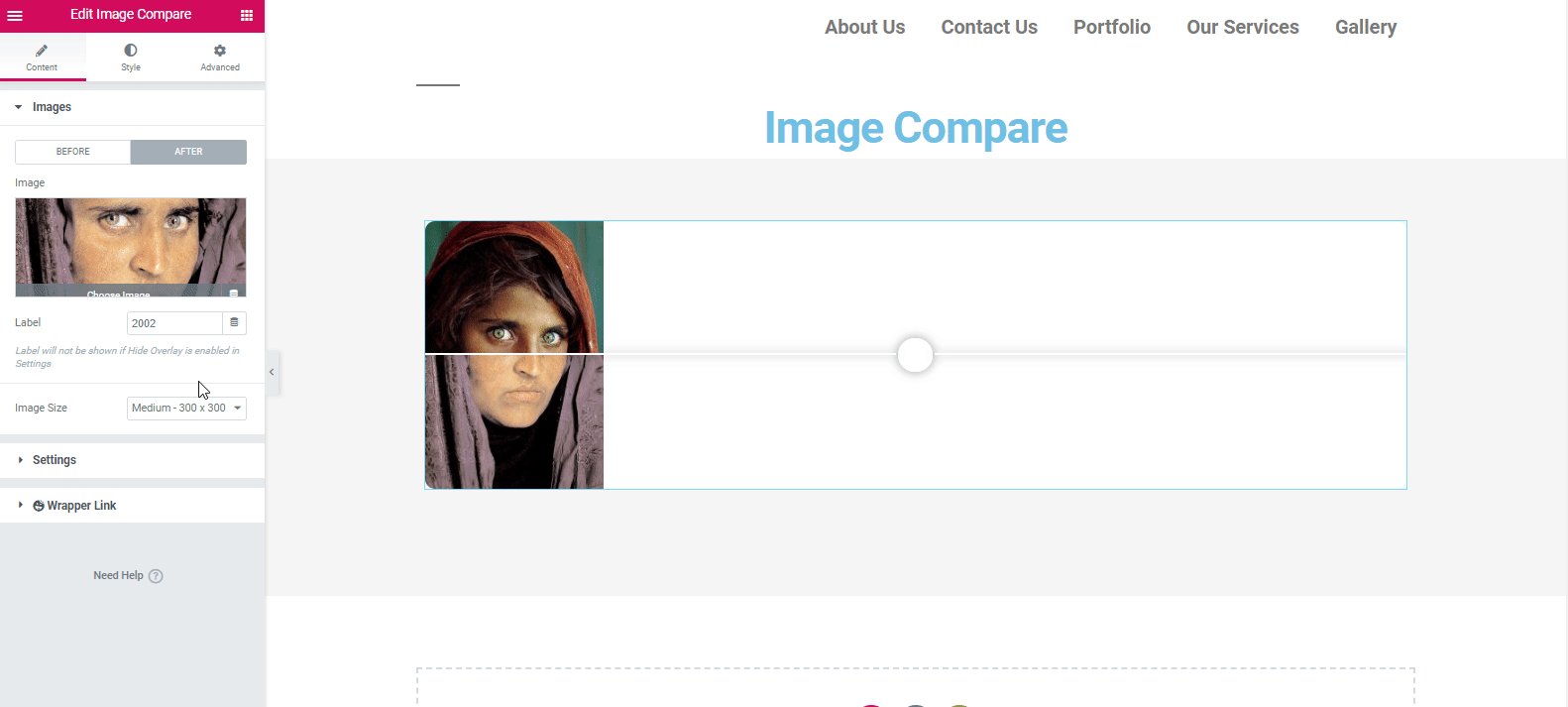
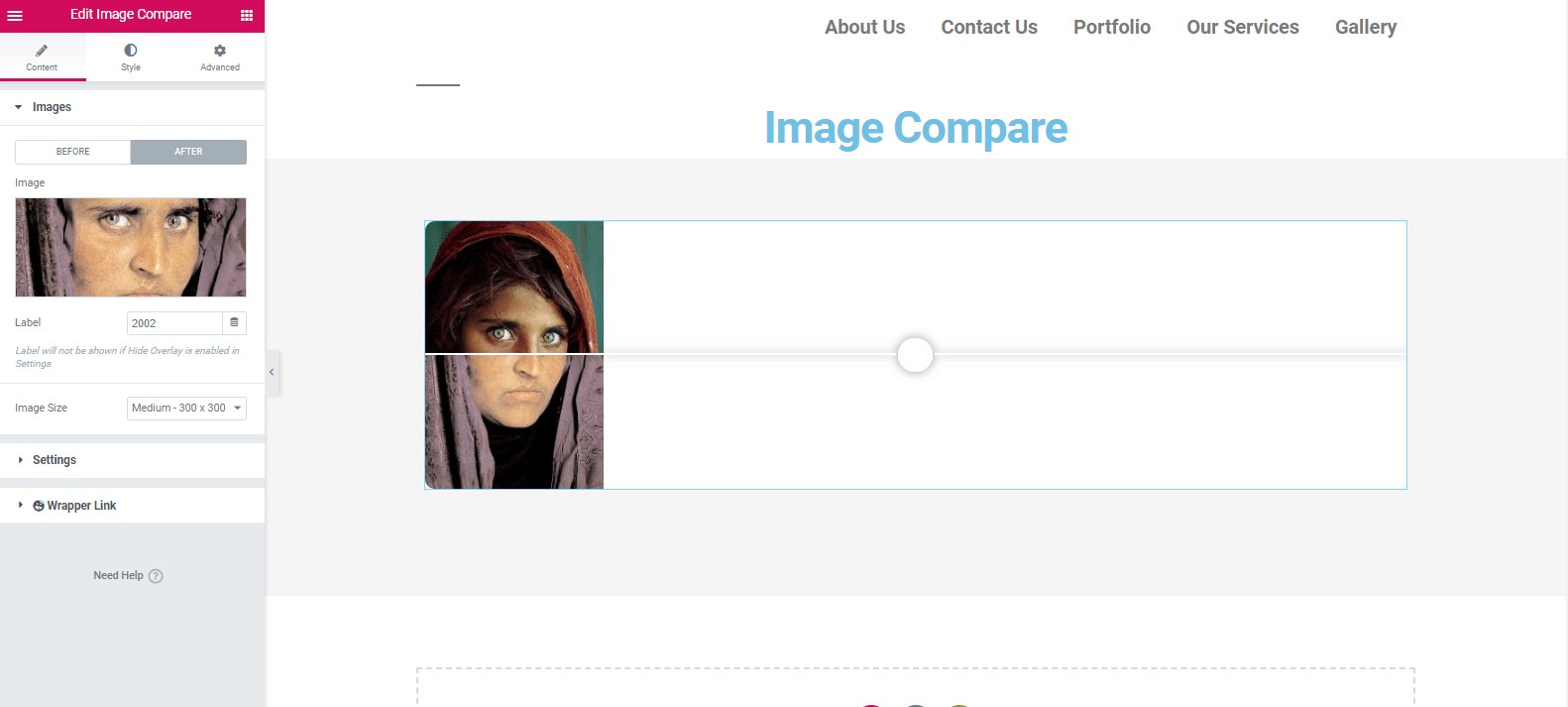
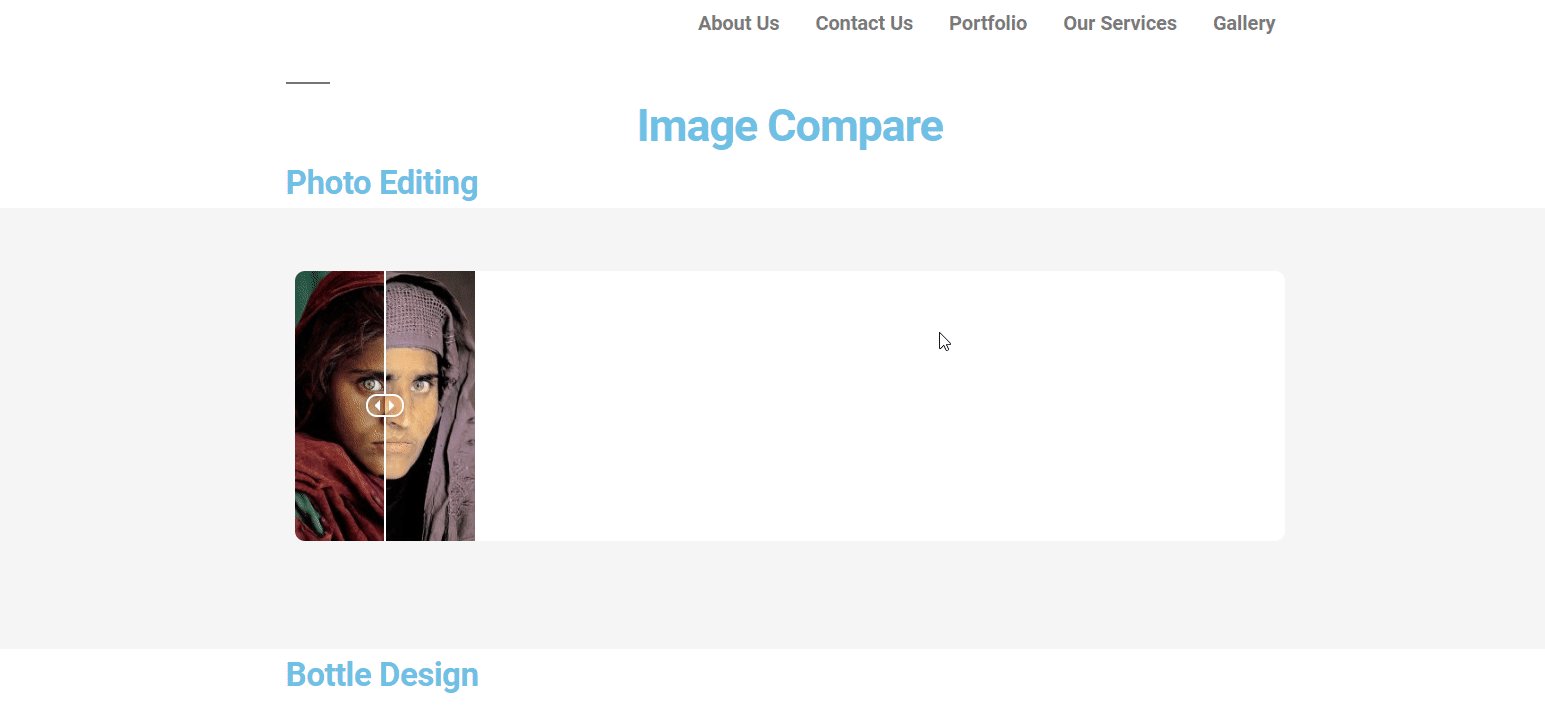
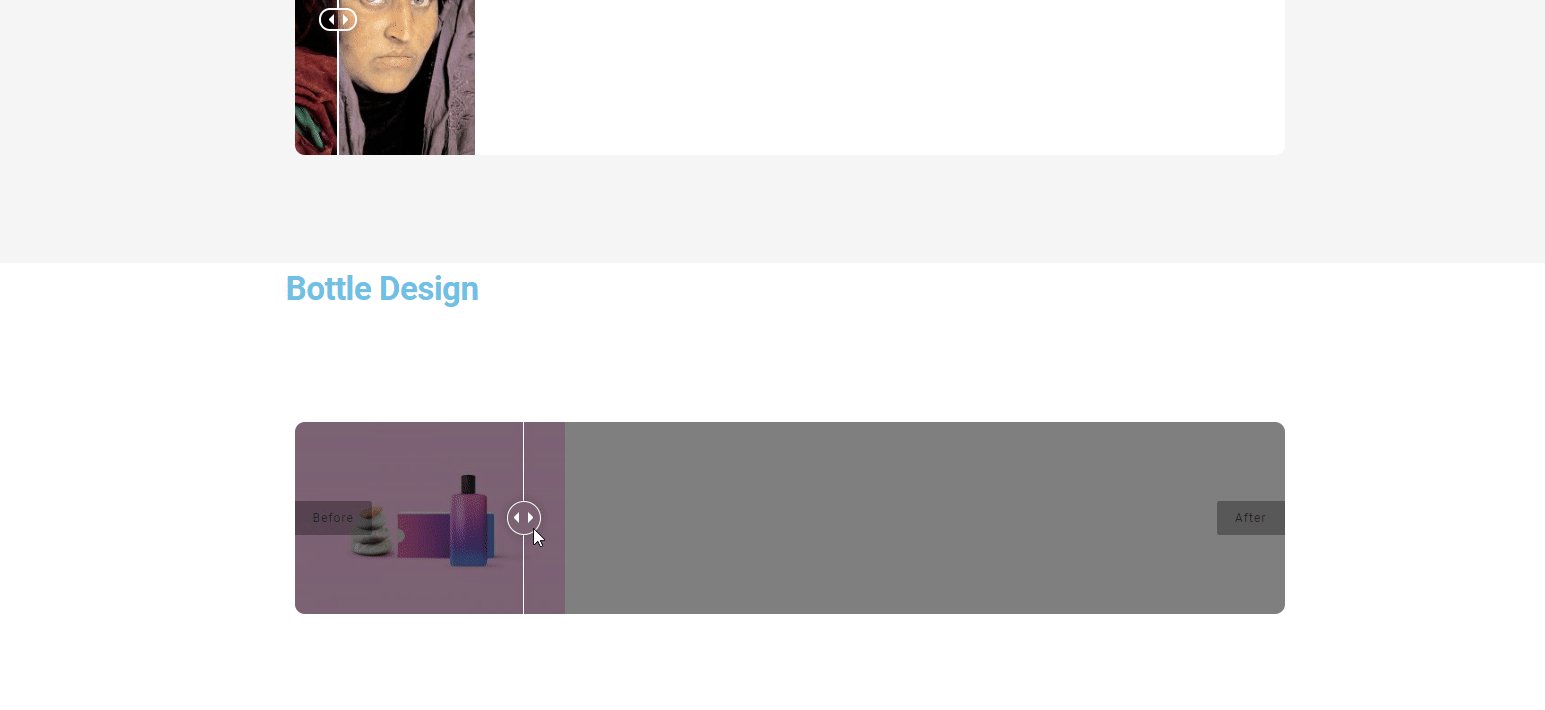
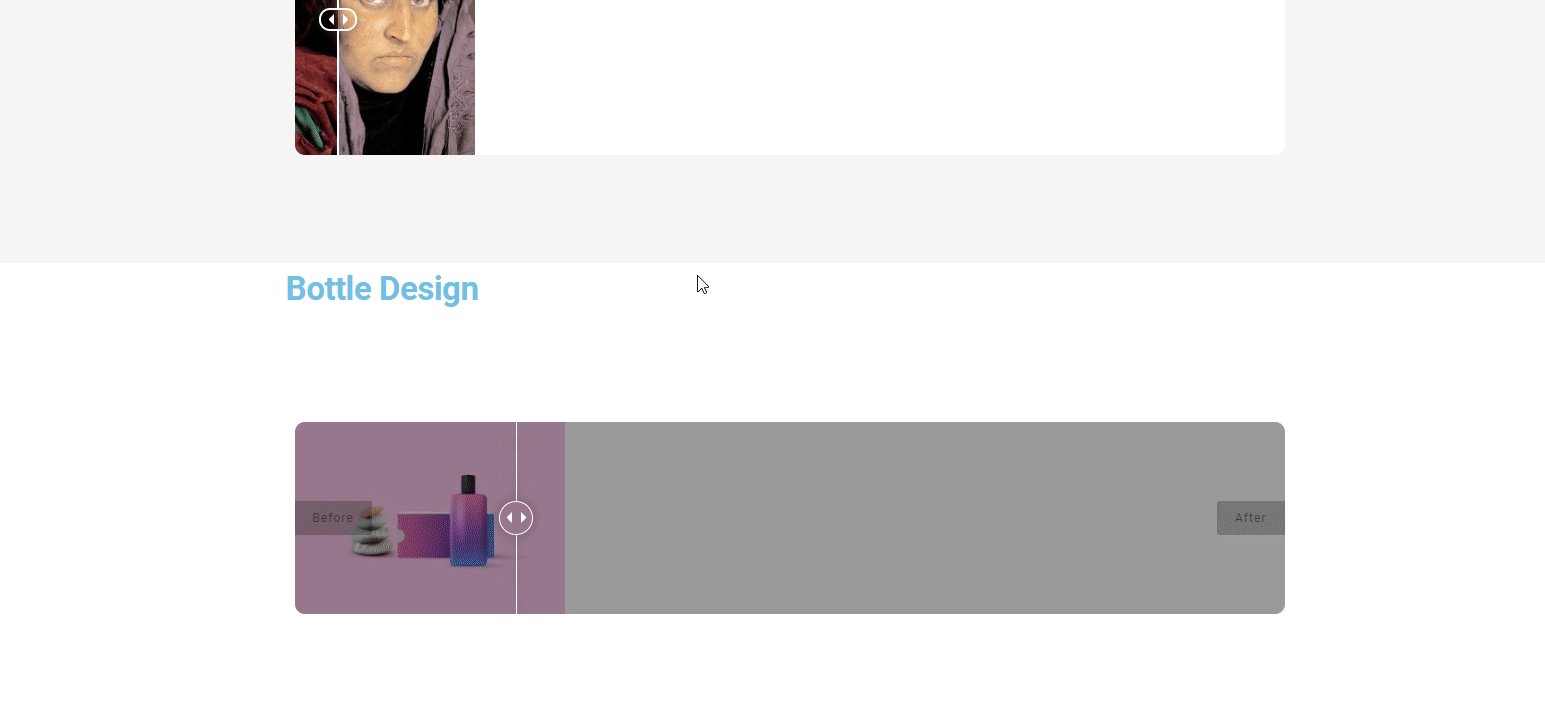
Ora aggiungi le immagini in entrambe le sezioni "Dopo" e "Prima". E sarà simile al seguente. Scegli il rapporto in base al layout del tuo sito web. Qui abbiamo selezionato la taglia media 300*300. E poi aggiungi un'etichetta.

Successivamente, è il momento di stilizzare il contenuto. Per farlo, fai clic sul pulsante ' Stile '. Qui puoi provare le opzioni che si adattano meglio.

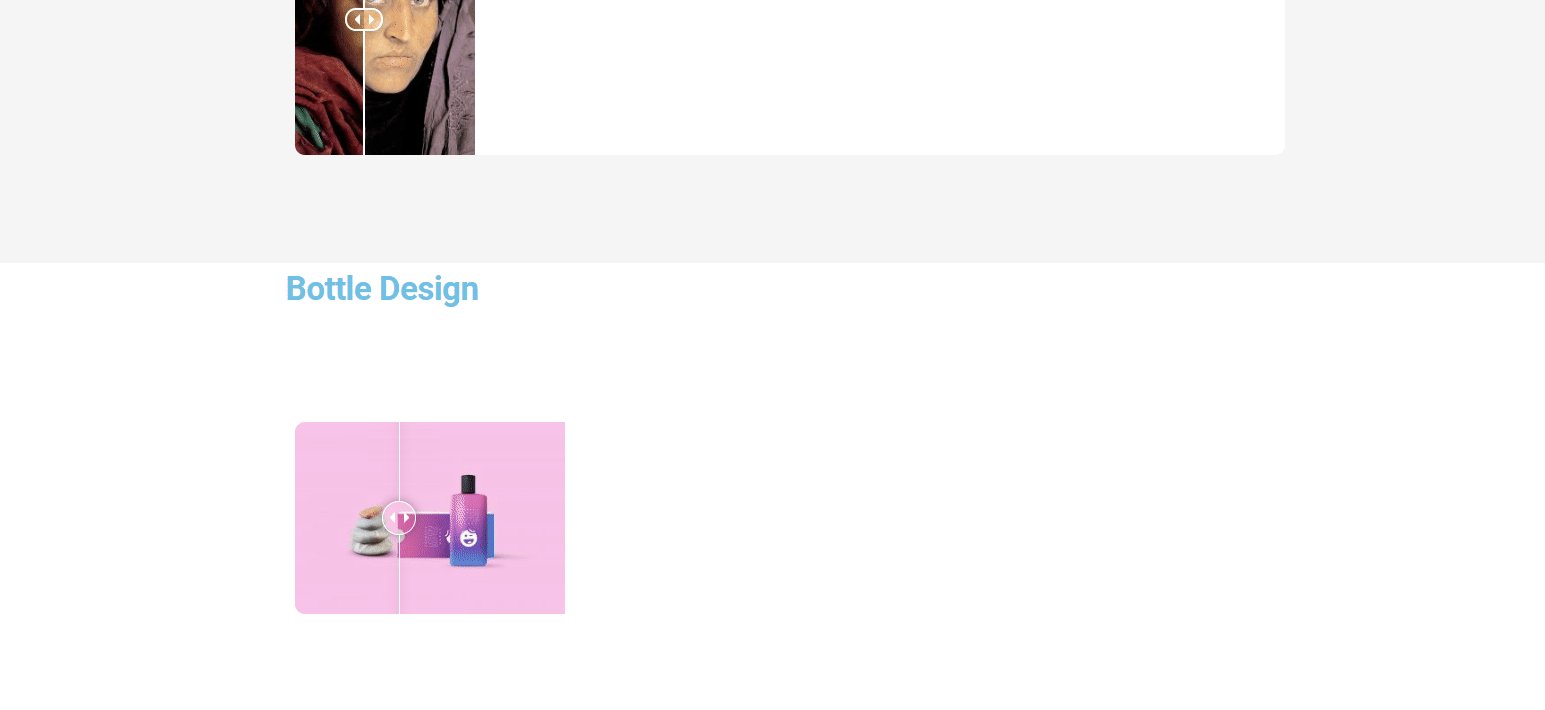
Anteprima finale

Tuttavia, puoi leggere la documentazione su Image Compare Widget. E dai un'occhiata anche al seguente video tutorial per avere un'idea visiva. ?
? Come utilizzare il carosello di immagini
La procedura di utilizzo di Image Carousel è simile ad altri widget di Happy Addons. Quindi niente di cui preoccuparsi. Se riconosci il primo processo, questo processo sarà più facile per te. Basta seguire i passaggi e abituarsi.
In generale, questo widget aiuta a creare un'immagine interessante e un carosello di testo in modo completo. Ancora una volta, questo widget ti consentirà di mostrare le immagini in diversi modi. Ad esempio, immagini di prodotti, profili, immagini di servizi, ecc. Pertanto, avrai molte opzioni per personalizzarli in modo fruttuoso.
Per utilizzare questo widget, accedi alla pagina in cui desideri utilizzare il widget. E quindi fai clic su " Modifica con Elementor ". Si aprirà una pagina in cui devi solo selezionare il widget e trascinarlo nell'area contrassegnata.

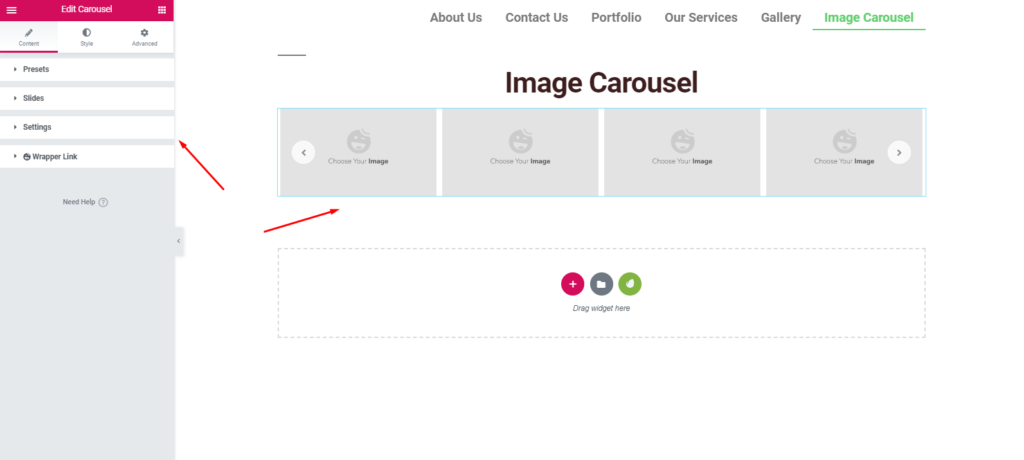
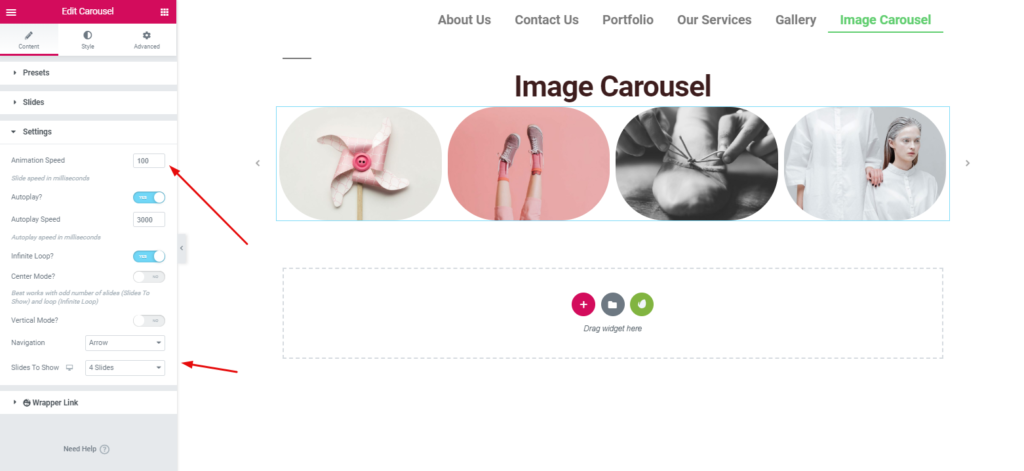
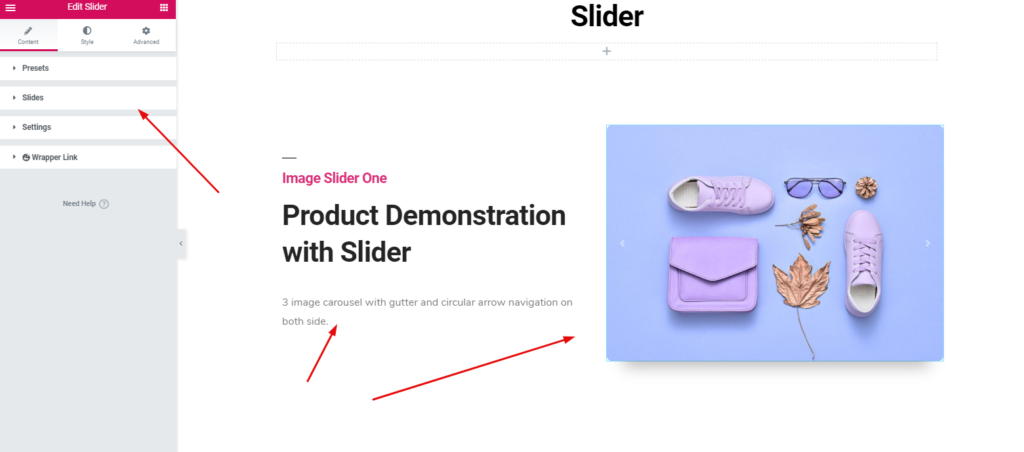
Qui troverai alcune opzioni utili per personalizzare il widget completo. Come " Preset ", " Diapositive ", " Impostazioni " e " Collegamento wrapper ". Usando queste opzioni puoi creare qualsiasi tipo di design.

Nota: Preset è una raccolta di design predefiniti, in cui devi solo selezionare dall'elenco e quindi verrà automaticamente applicato al tuo design.
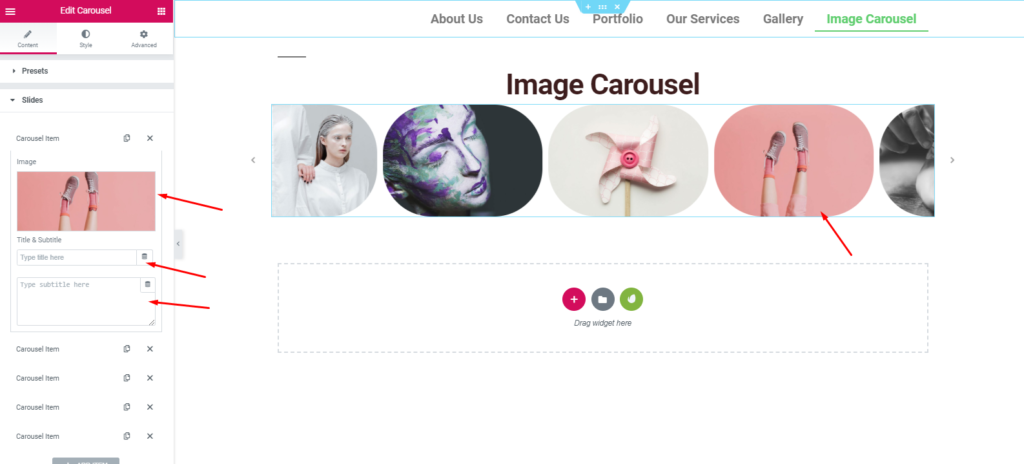
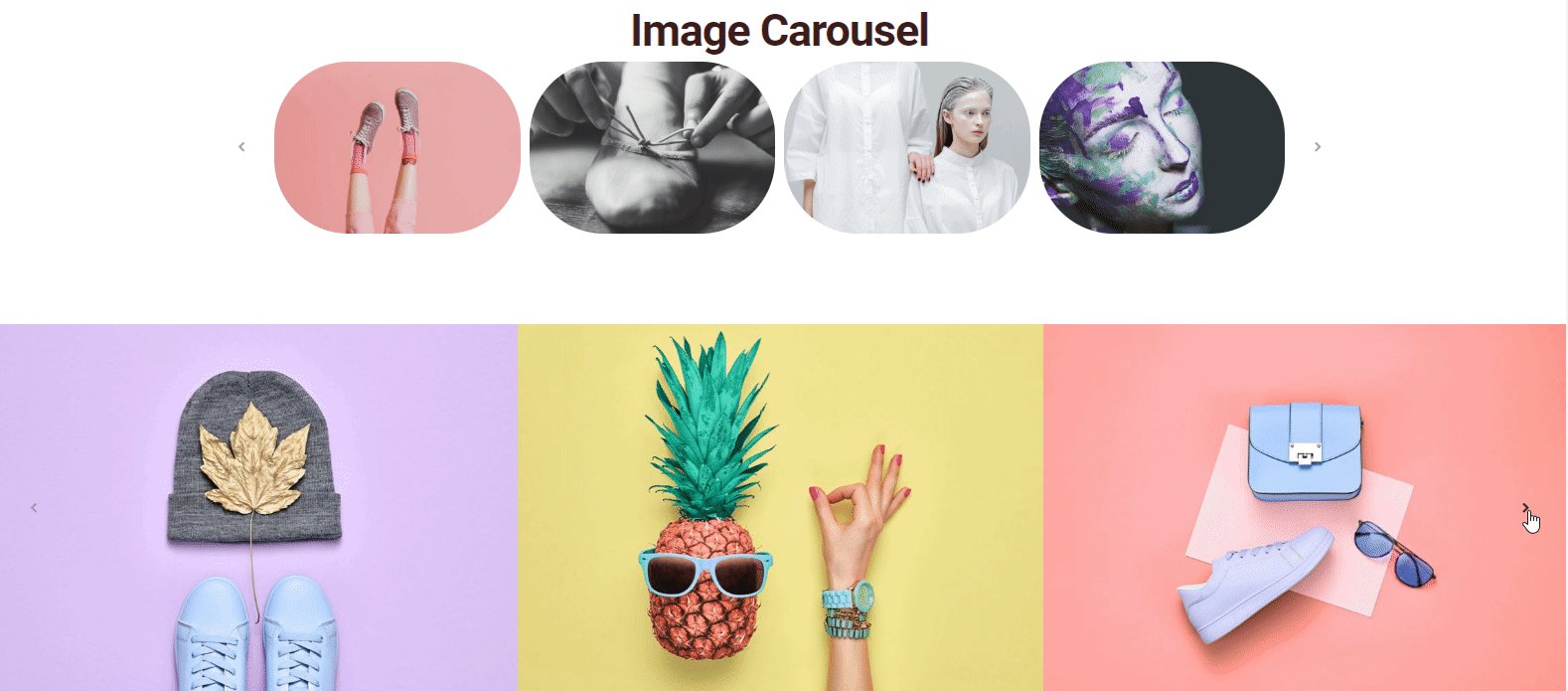
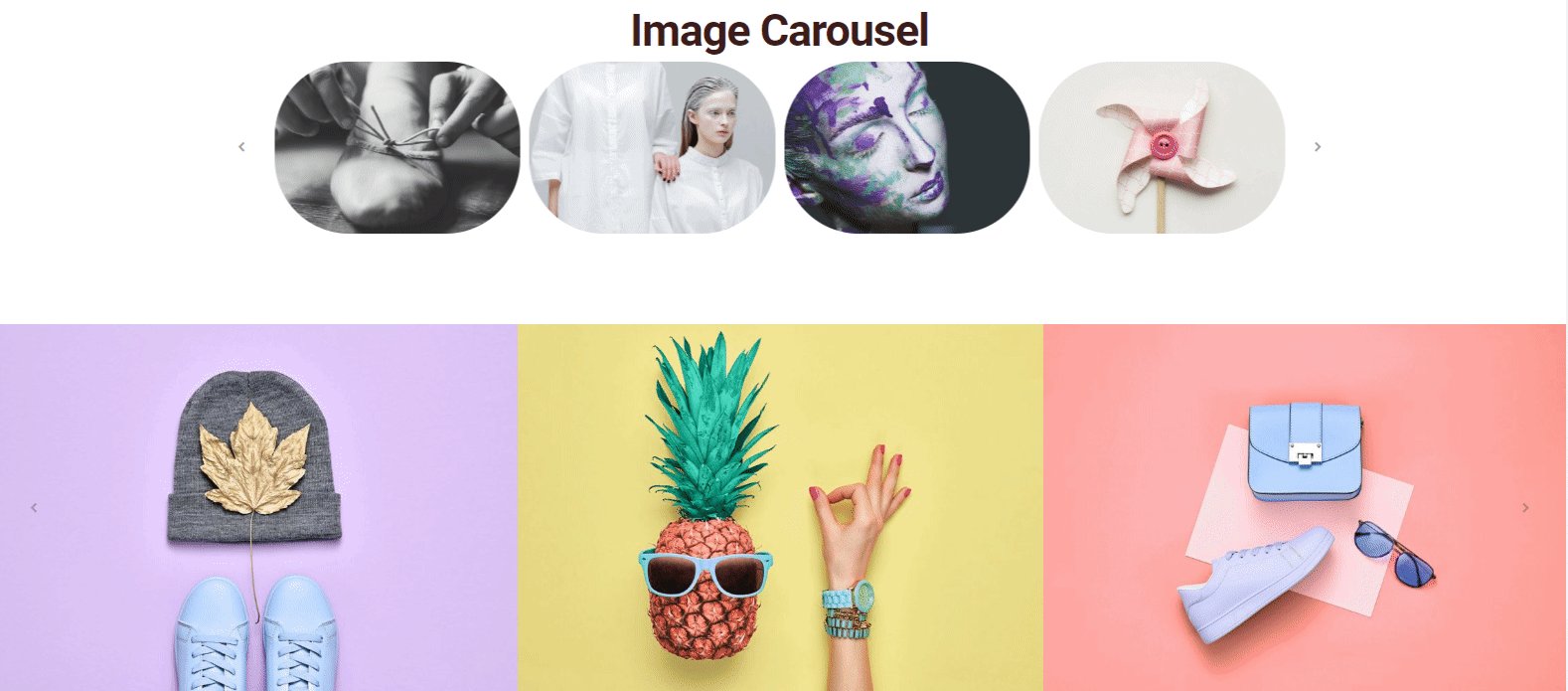
Il passaggio successivo consiste nell'aggiungere immagini all'interno delle diapositive e personalizzarle. Quindi, dopo aver aggiunto le immagini, puoi modificarle di più. Ad esempio, Titolo immagine , Descrizione , ecc.

Nell'opzione di impostazione, puoi controllare la velocità di spostamento delle immagini. E puoi anche modificare la velocità di riproduzione automatica, la velocità delle diapositive e altro ancora.

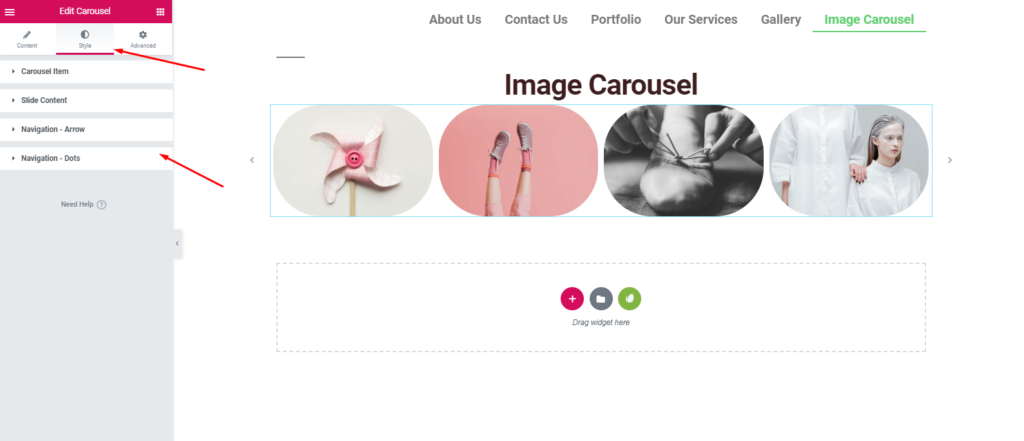
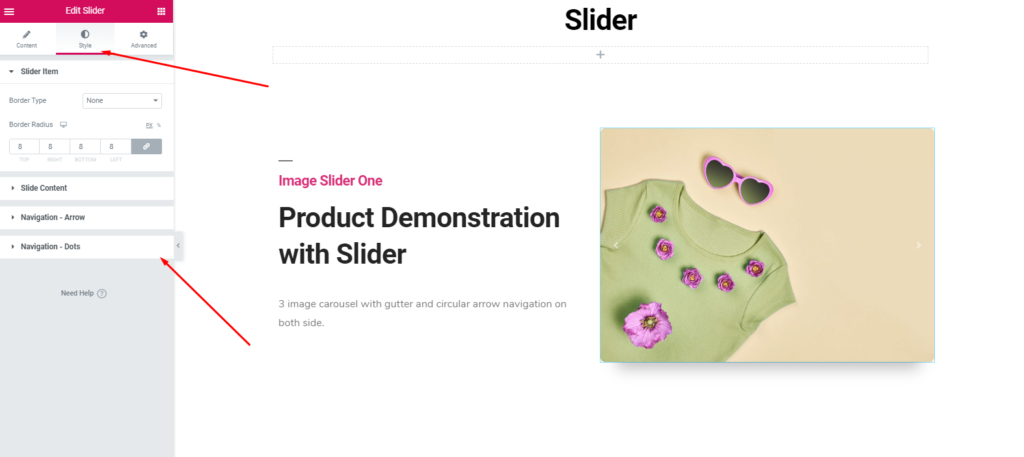
Successivamente, per progettare il tuo sito Web da zero, dovrai stilizzarlo. Sì, dall'opzione ' Stile ', puoi farlo. Quindi cosa puoi fare in questa porzione?
È possibile modificare, elemento del carosello , contenuto della diapositiva , freccia e punti di navigazione, ecc.

Dopo aver completato l'intero processo, fai clic sul pulsante "Pubblica" quando hai finito con il tuo design.
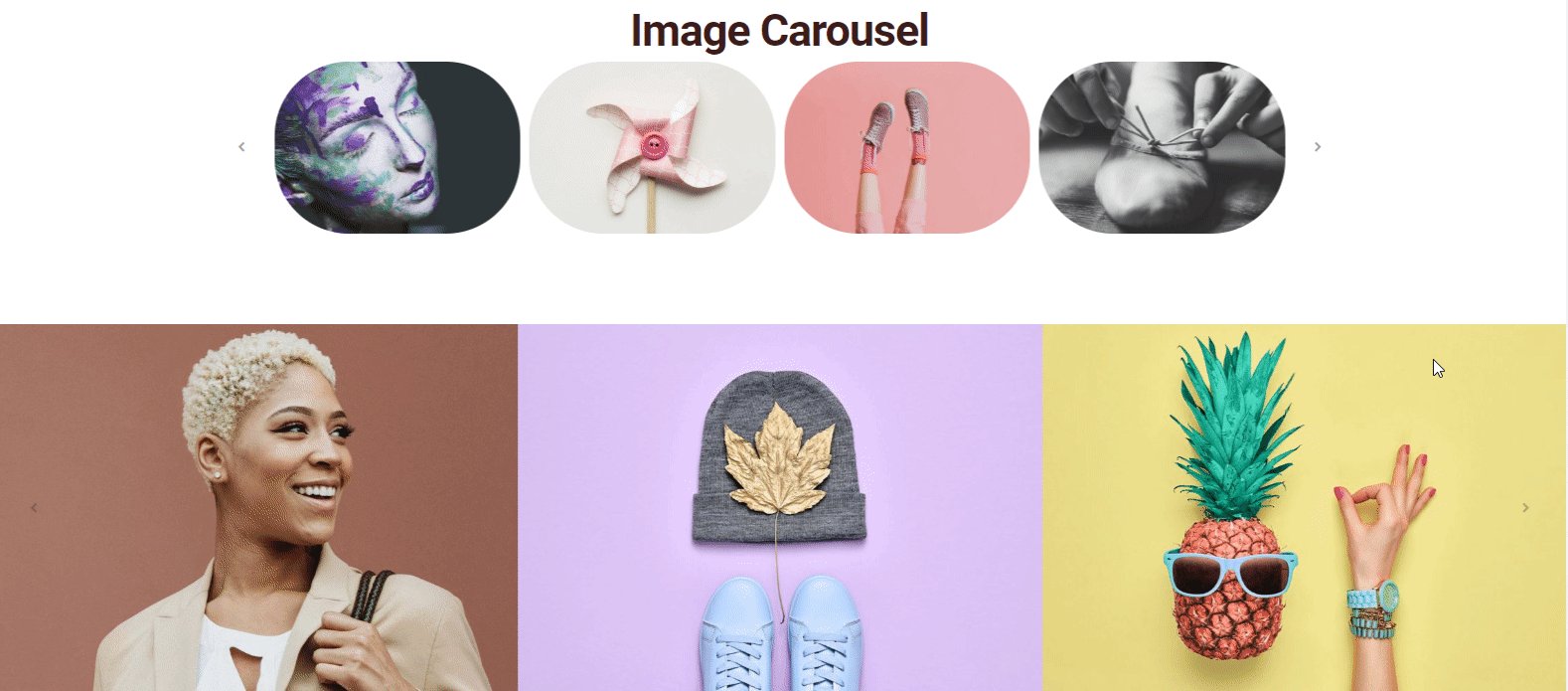
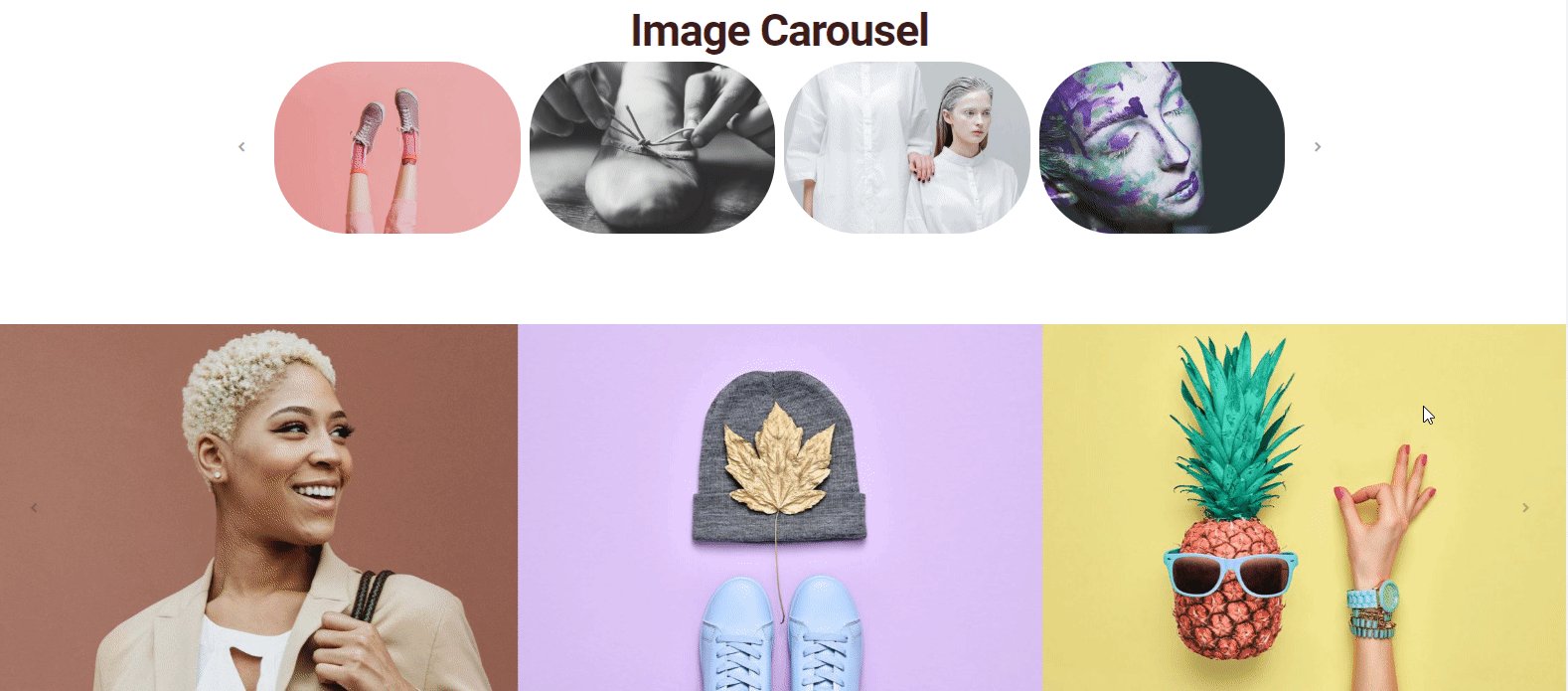
Anteprima finale dopo l'applicazione di Happy Addons Image Carousel

Tuttavia, trova di più sulla nostra documentazione per avere un'idea chiara e linee guida passo passo.
? Come utilizzare il dispositivo di scorrimento
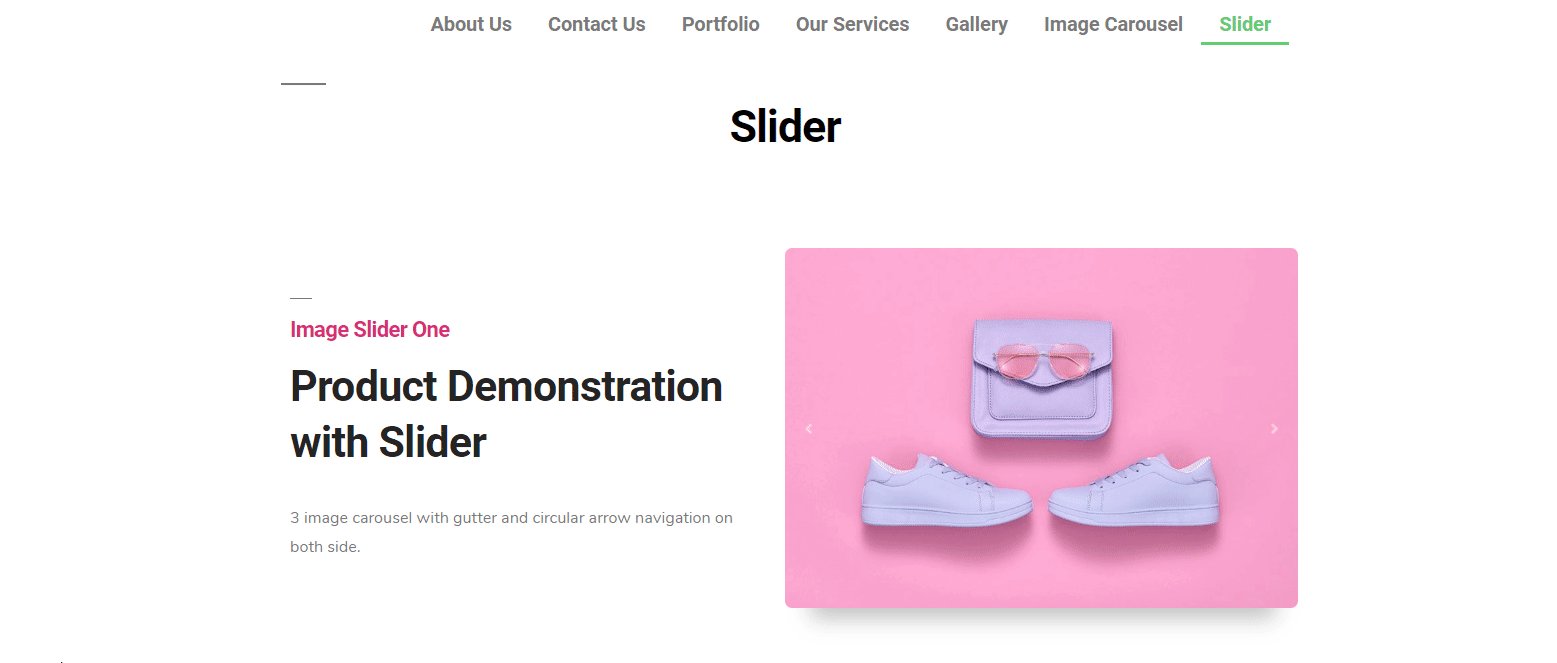
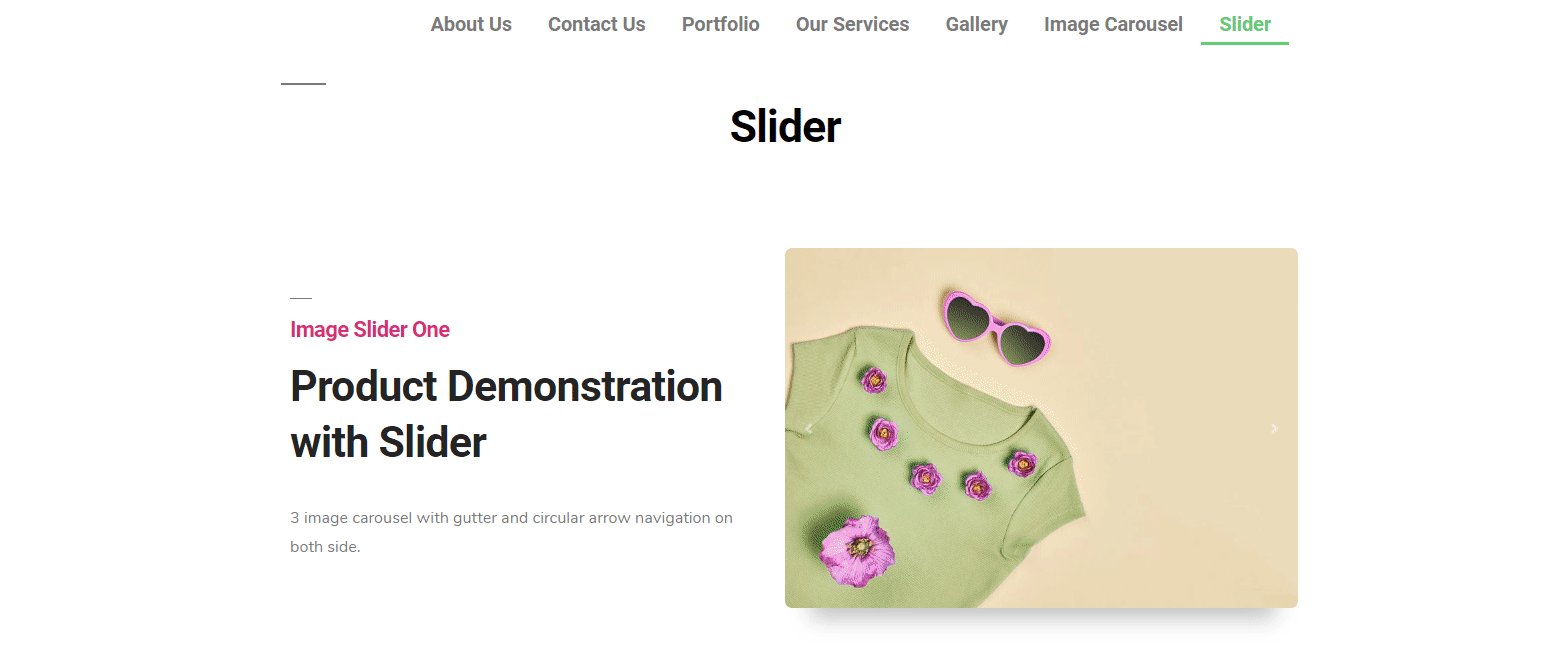
Sappiamo tutti cos'è uno slider o quali sono le sue funzionalità di base. Tuttavia, in senso generale, uno slider è costituito da immagini e viene utilizzato all'inizio di un sito Web, soprattutto dopo la parte dell'intestazione o al posto del banner dell'eroe.
Progettare uno slider con diversi linguaggi di programmazione è molto frenetico. Ma usando questo widget, puoi creare dei bellissimi cursori in un secondo. Quindi mostreremo come puoi farlo.
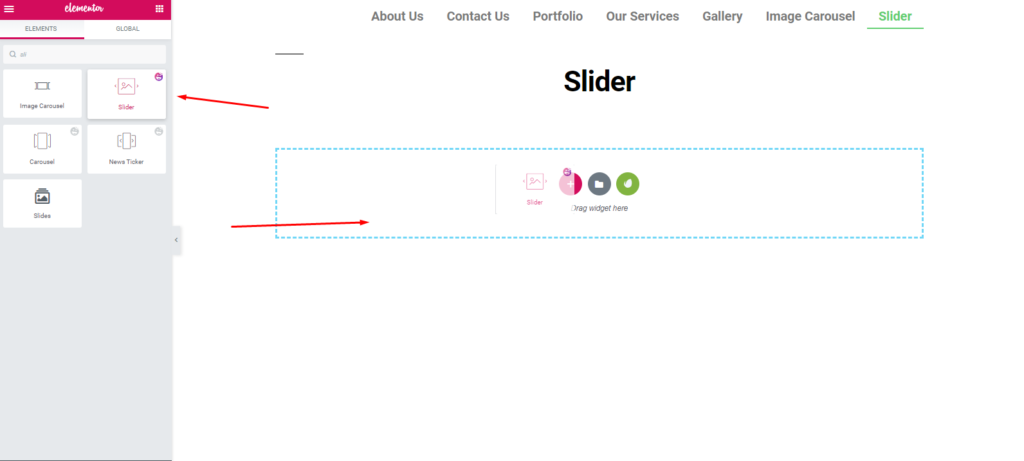
Per fare ciò, prima seleziona il widget dalla barra laterale di sinistra e trascinalo nell'area contrassegnata.

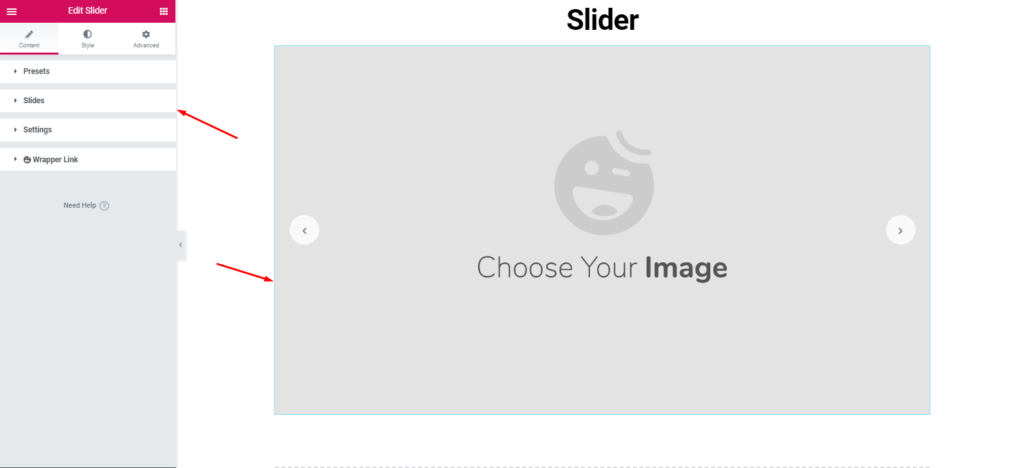
Come prima, avrai tutte le opzioni per personalizzare il widget.

Quindi aggiungi immagini sul tipo di sito Web.

Quindi, dai uno stile unico secondo il tuo senso progettuale.


Quindi è molto semplice da personalizzare. Quello che devi fare è disegnare una cornice di design e poi provarci.
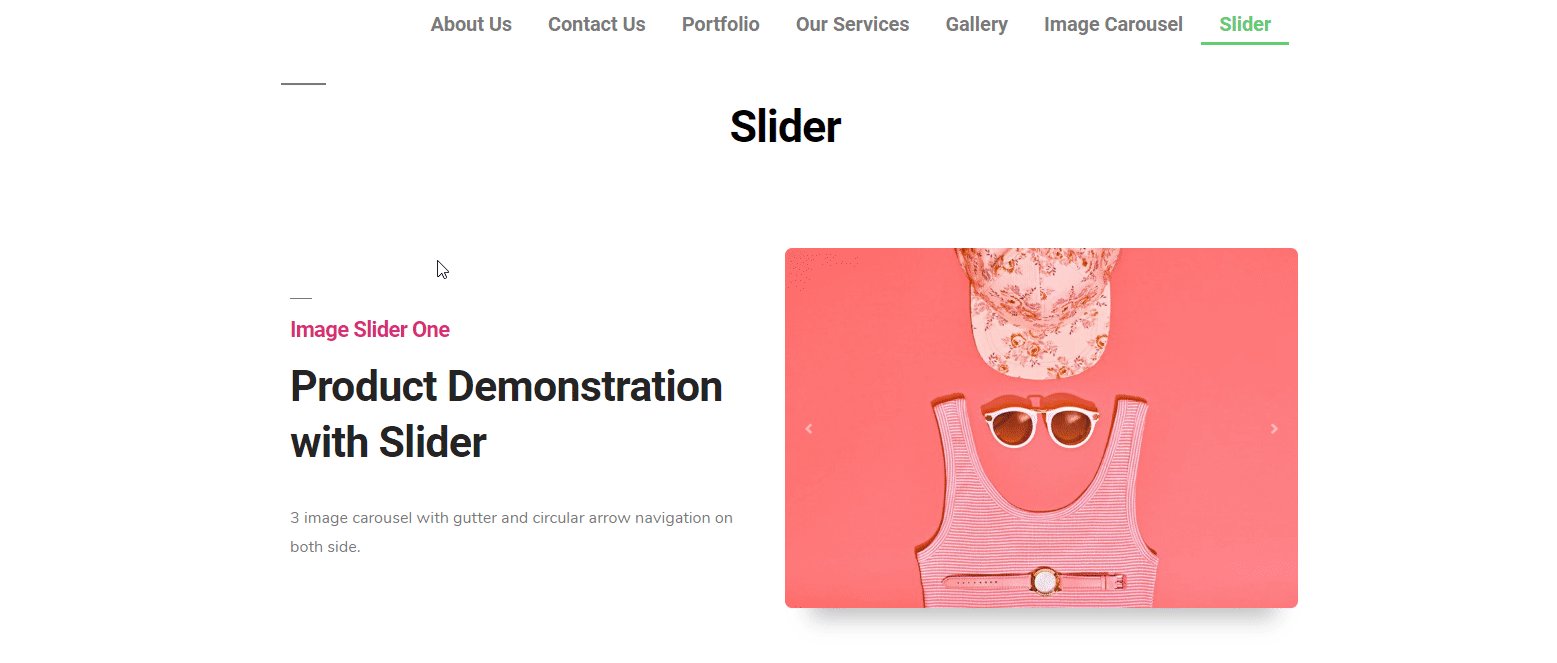
Anteprima finale dopo l'applicazione di Happy Addons Slider

Per avere un'idea migliore, leggi la nostra documentazione. Oppure puoi leggere il seguente articolo?
? Come utilizzare la griglia di immagini
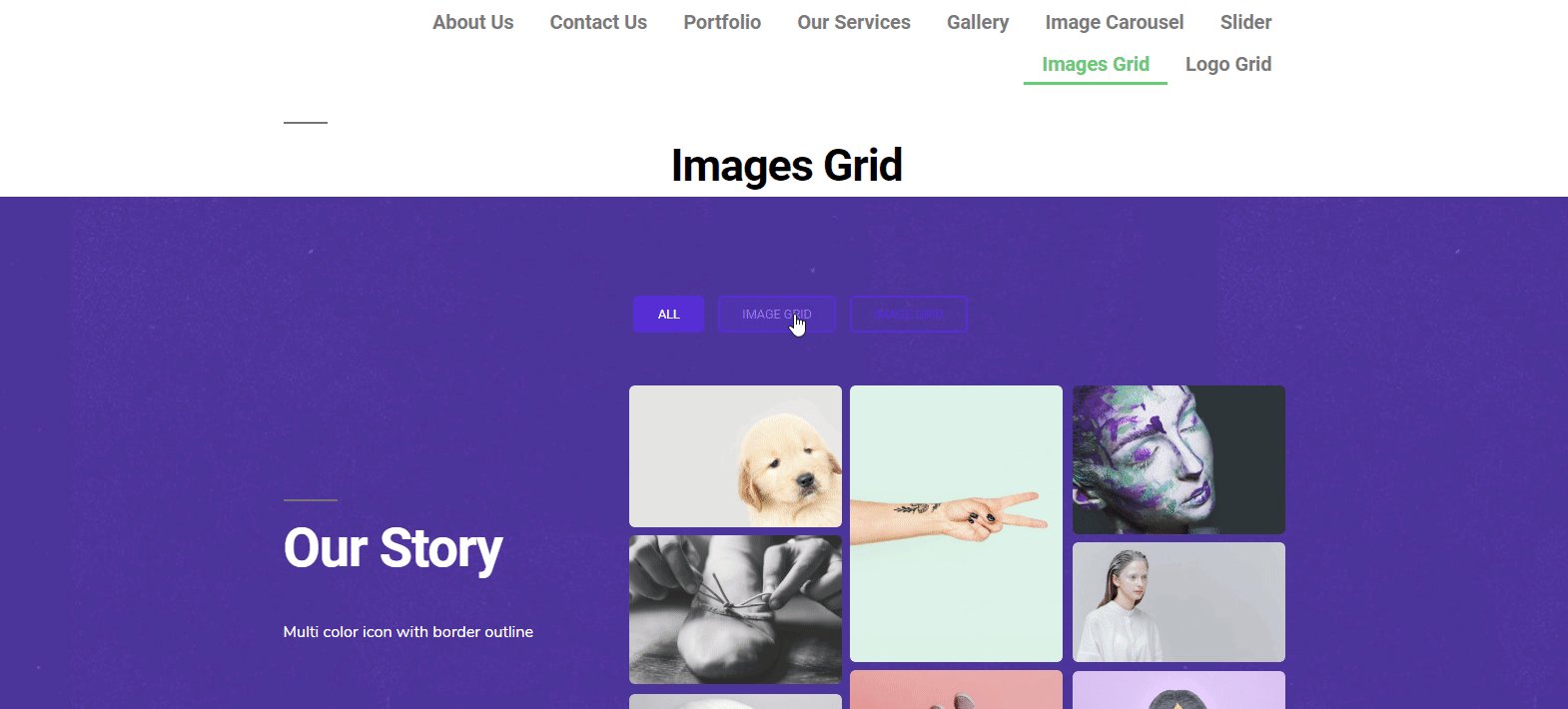
Ora è il momento di utilizzare un altro widget gratuito di Happy Addons. La sua "griglia di immagini". Puoi utilizzare questo widget per visualizzare le immagini più importanti o qualsiasi portfolio sul tuo sito web. E applichi anche bellissime animazioni, effetti potenti che sembrano molto redditizi. Così migliora l'aspetto del tuo sito web.
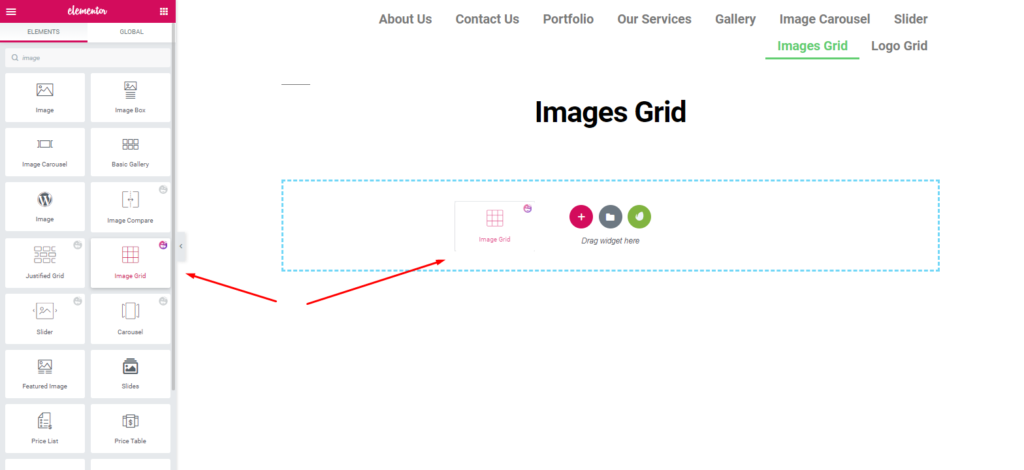
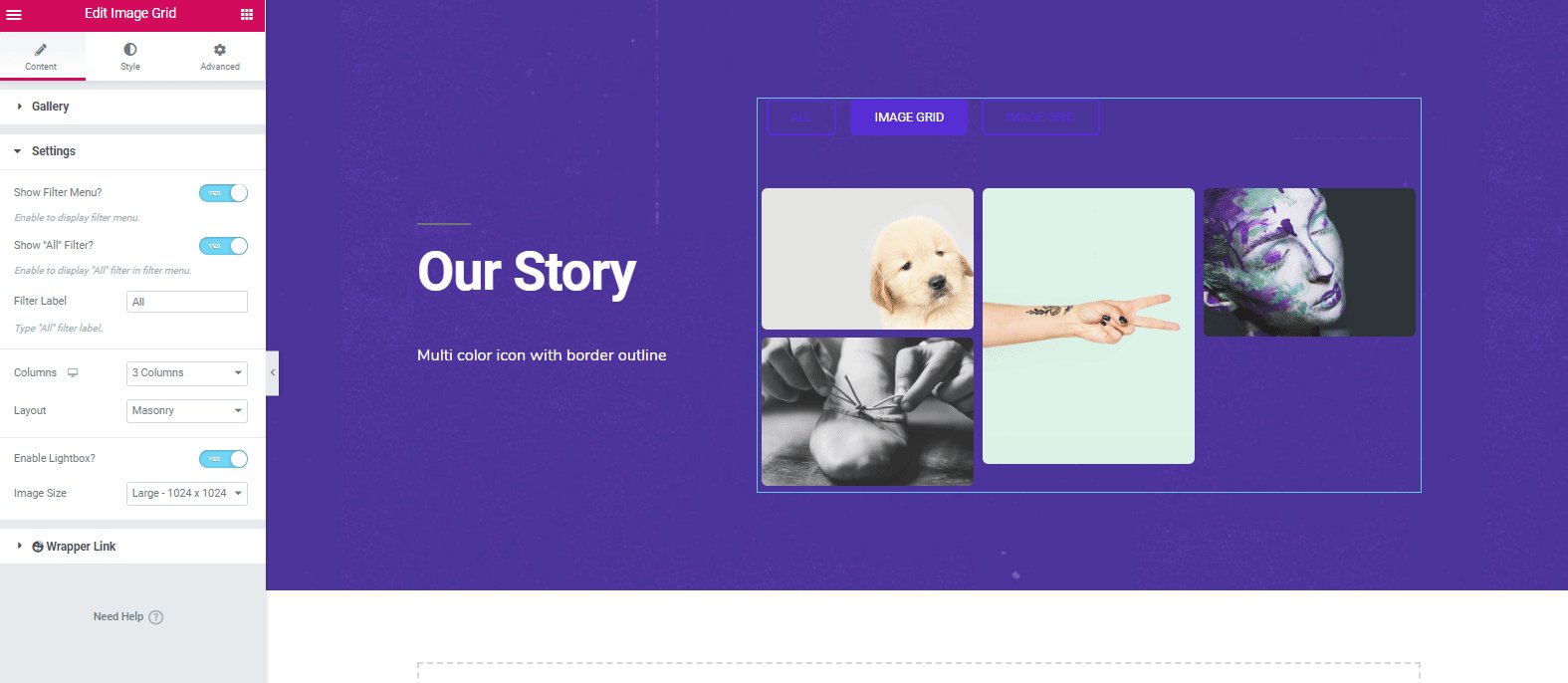
Ok, per utilizzare il widget "Griglia di immagini", vai alla pagina in cui desideri utilizzarlo. E quindi seleziona il widget> trascinalo nell'area contrassegnata.

Allo stesso modo, avrai la possibilità di personalizzare questo widget. E poi devi solo applicarci il design più adatto.

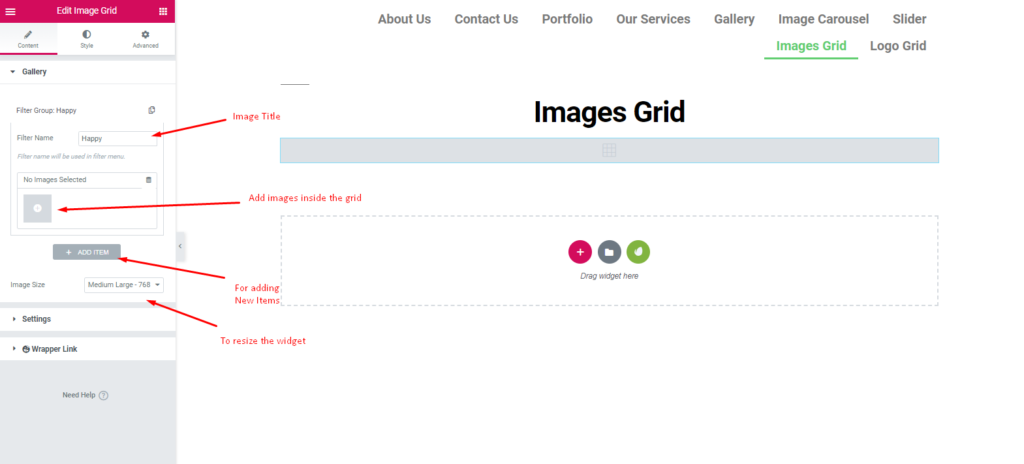
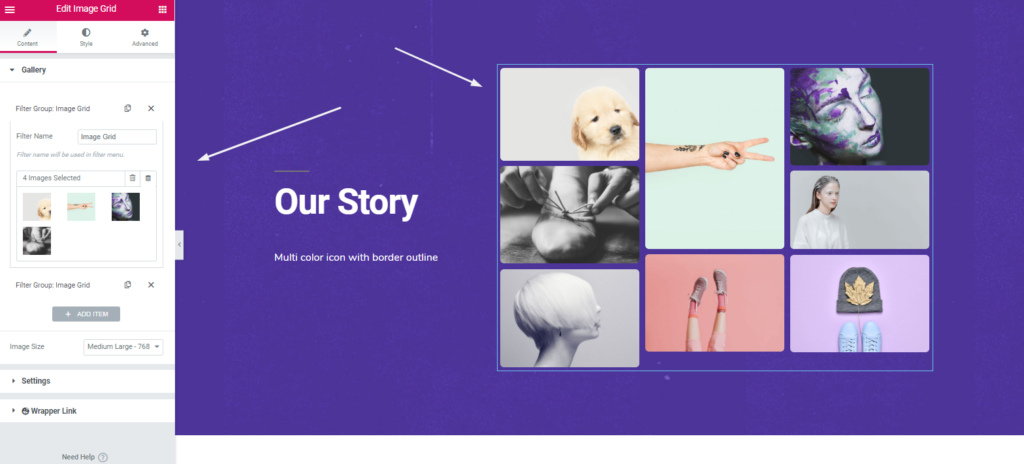
Dopo aver aggiunto le immagini, apparirà accanto allo schermo. E puoi personalizzarli facilmente. Per abbellirlo, puoi dare un titolo o lo scopo delle immagini.

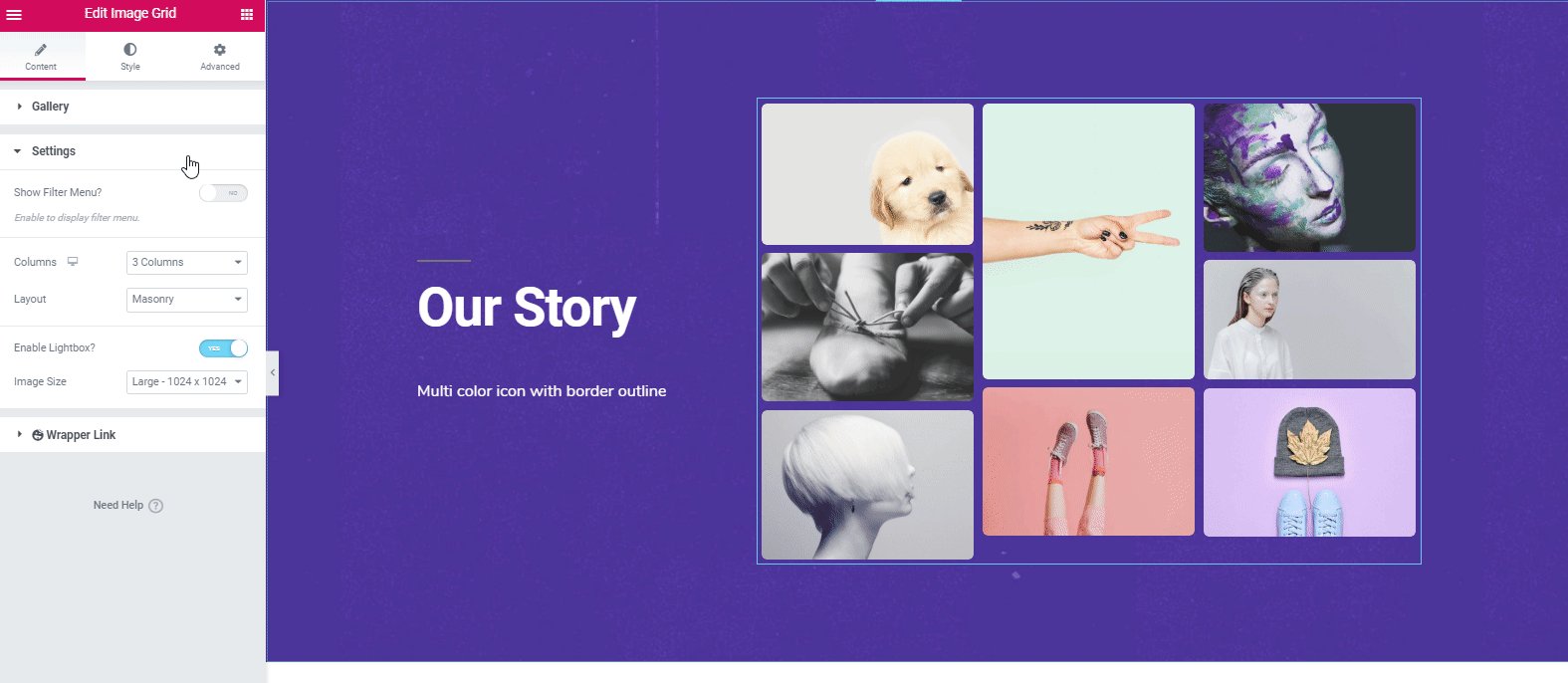
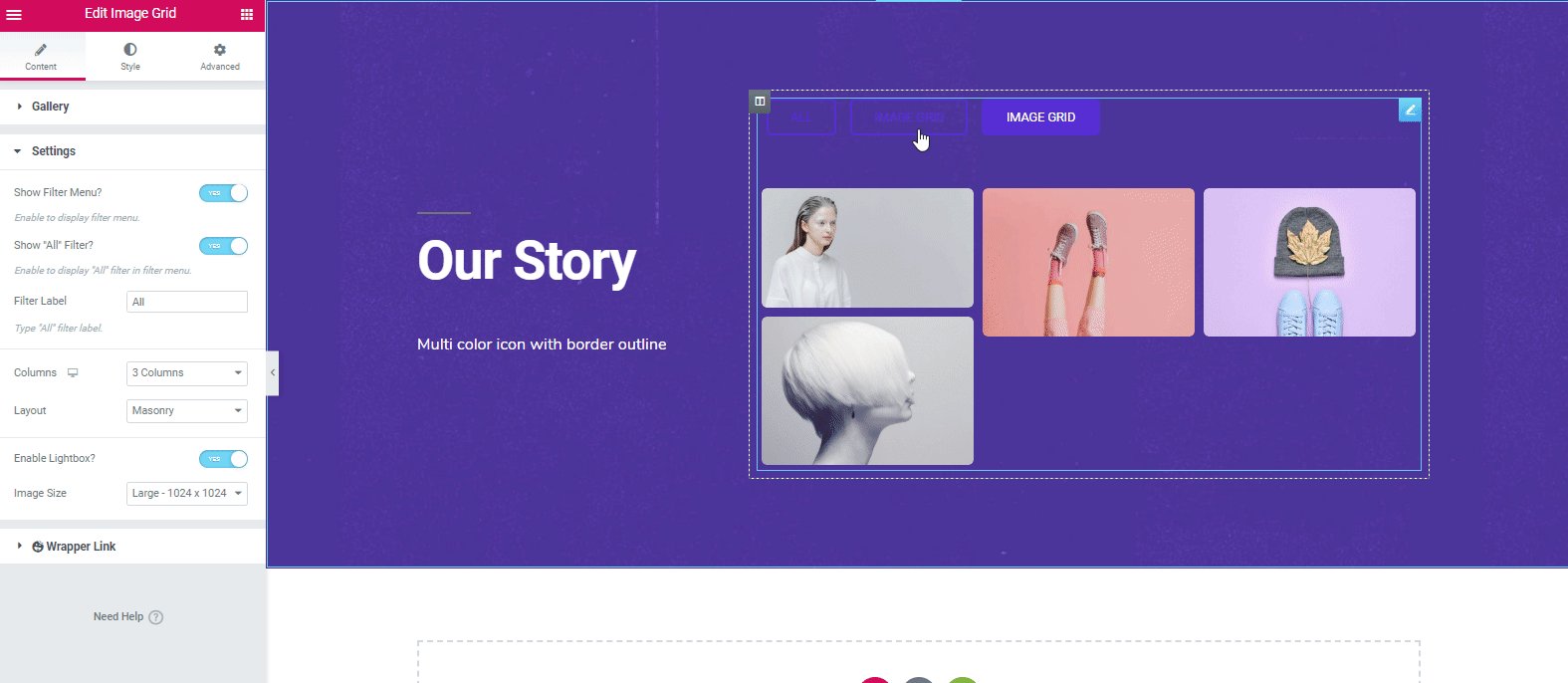
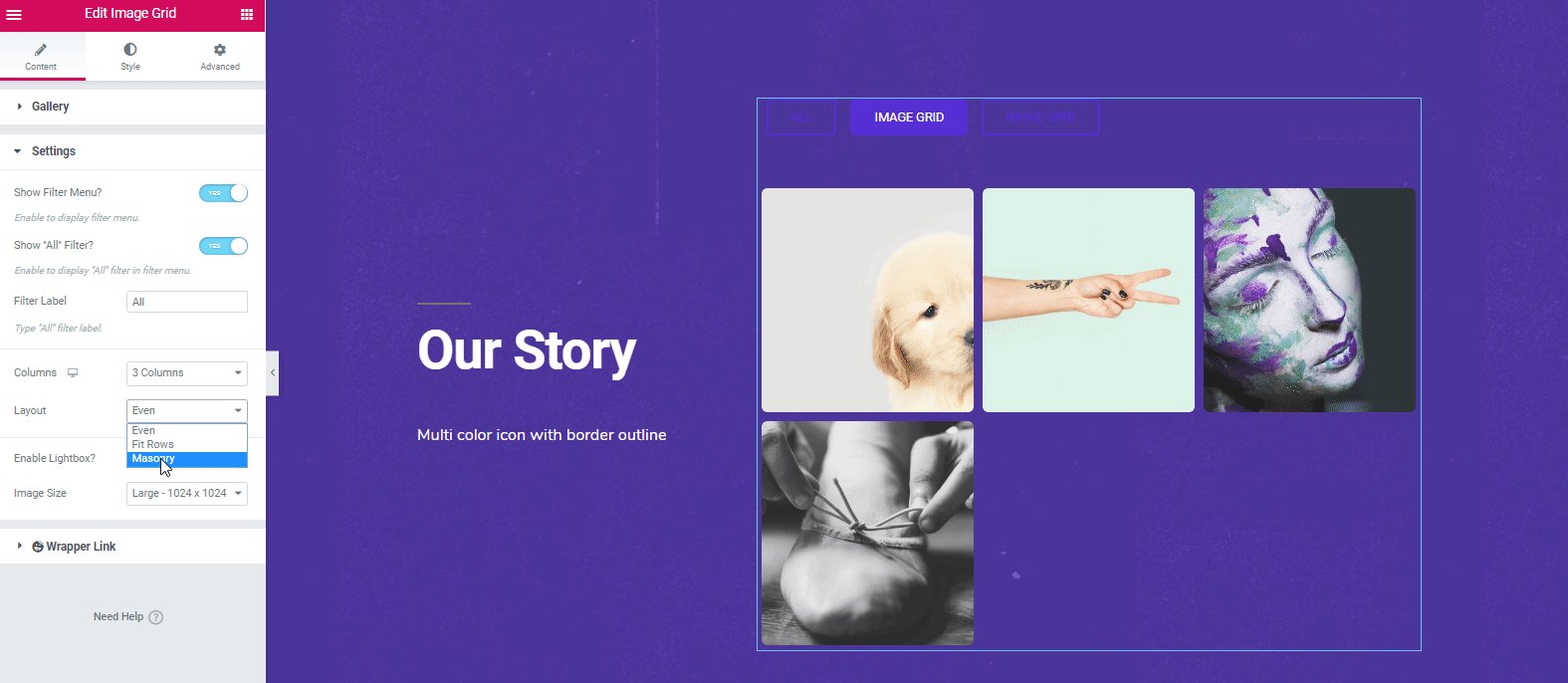
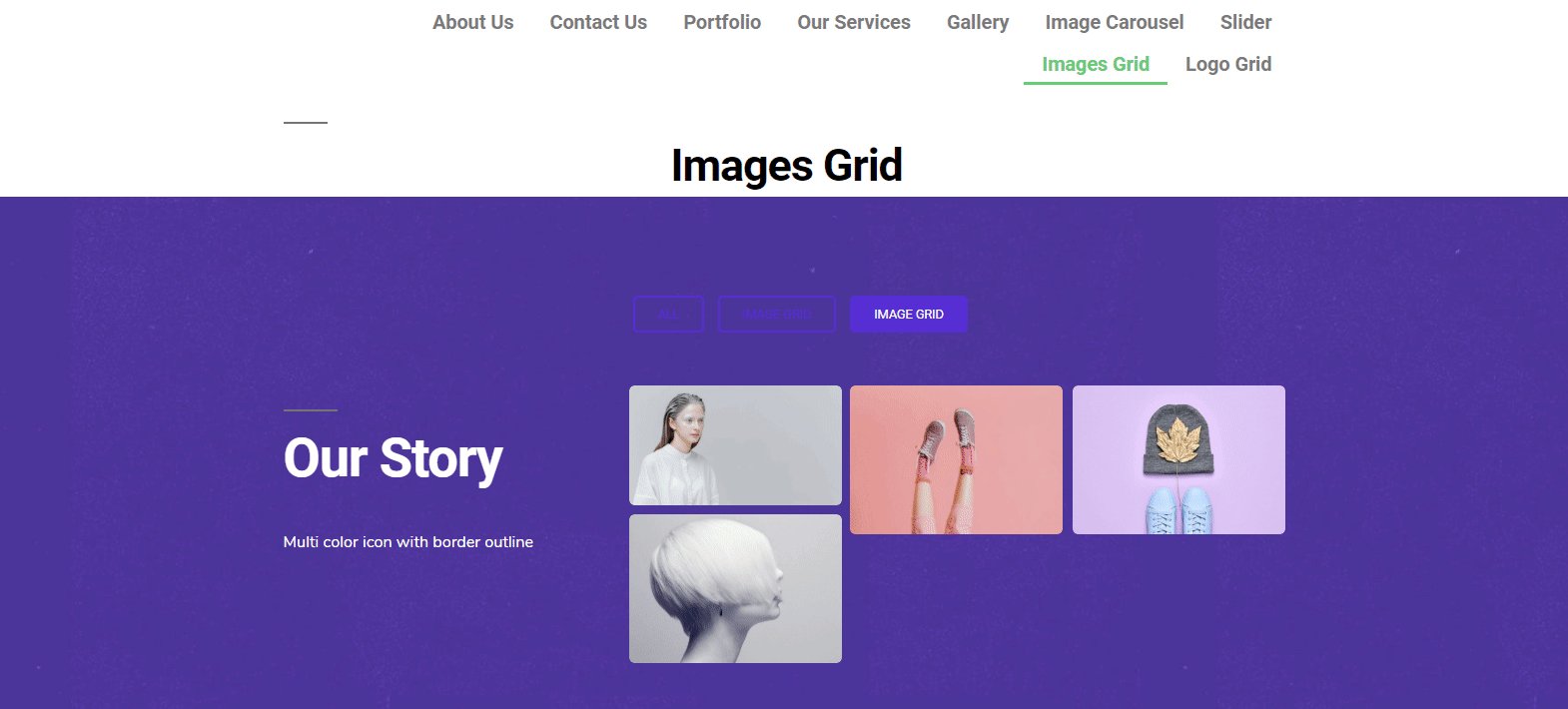
Successivamente, nell'opzione "Impostazioni", puoi fare alcune cose interessanti. Puoi mantenere l'intera griglia come al solito o classificarla.

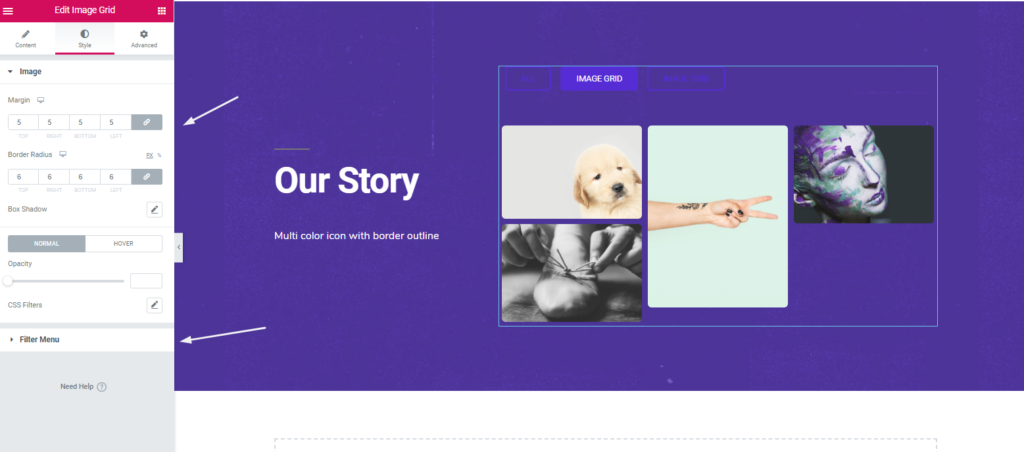
Per stilizzare il widget, fai clic sull'opzione "Stile". Da qui puoi modificare il margine, il riempimento, il raggio del bordo, gli effetti ombra, l'opacità e altro.

Quindi, dopo aver finalizzato il design, fare clic sul pulsante ' Pubblica '. Questo è tutto.
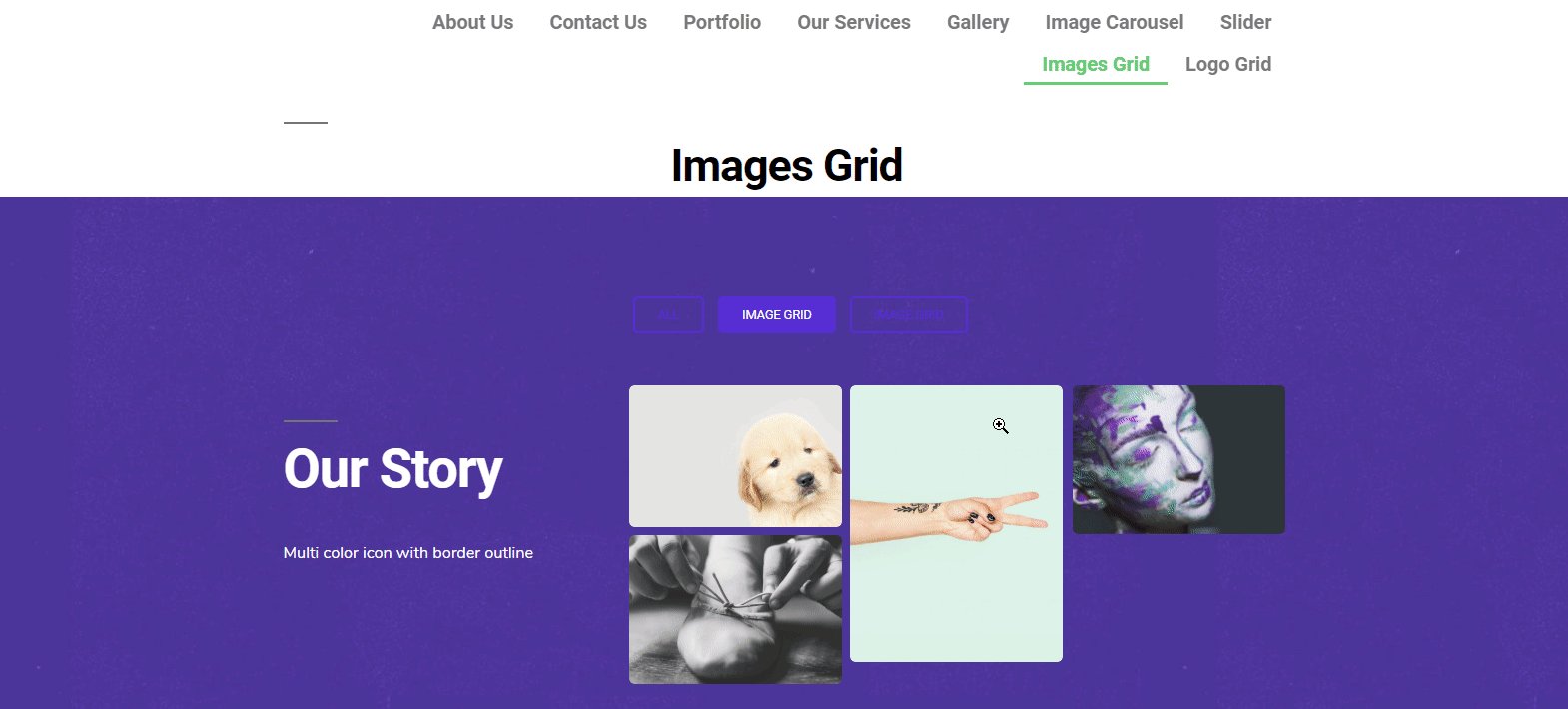
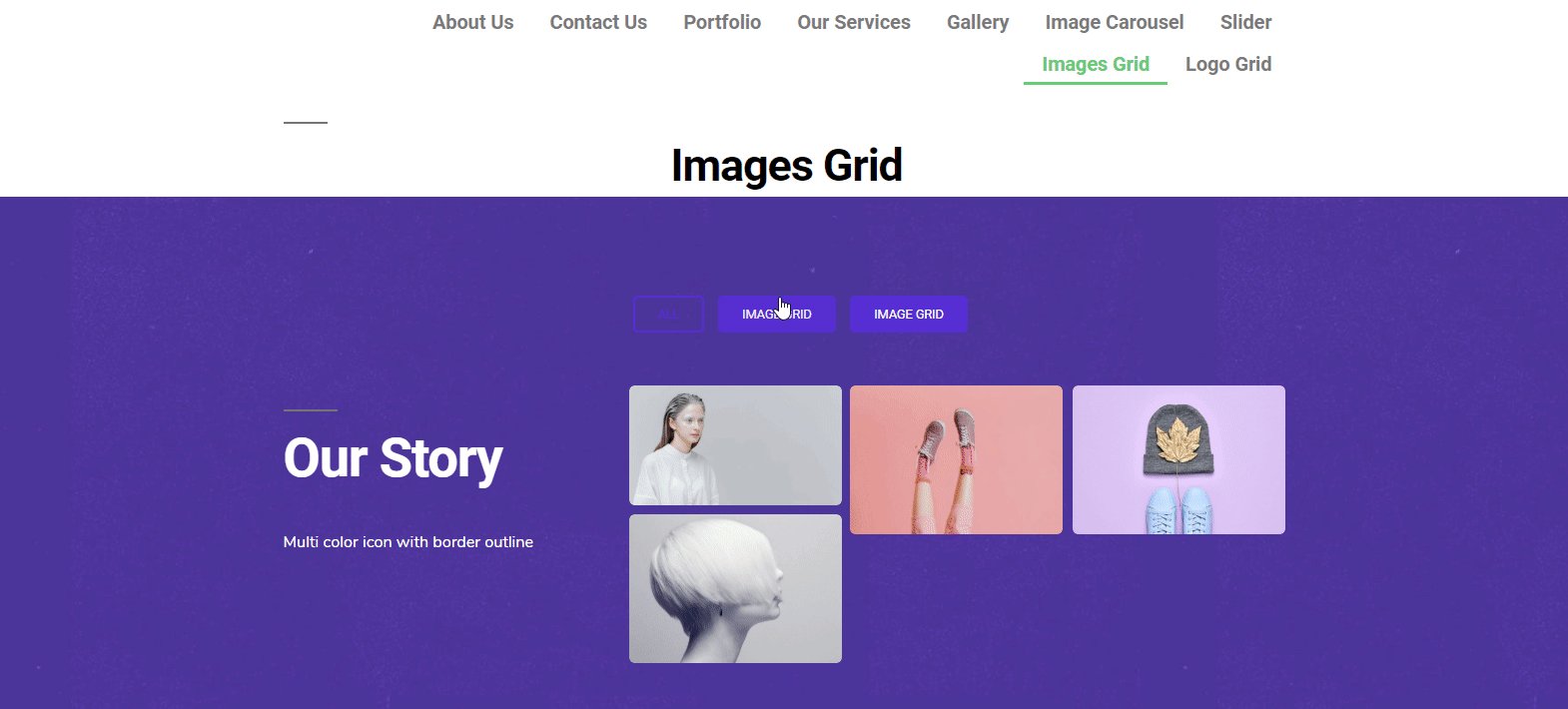
Anteprima finale dopo l'applicazione della griglia di immagini di Happy Addons

Ad ogni modo, puoi dare un'occhiata al seguente video tutorial per saperne di più sul widget "Griglia di immagini"?
? Come utilizzare la griglia del logo
Il widget Logo Grid ti consente di visualizzare gli elementi importanti, come foto, profili dei clienti, in particolare loghi, ecc. sul sito Web. L'unicità di questo widget rende il tuo sito web così bello e redditizio. Pertanto, potrebbe attirare l'attenzione dell'utente e c'è anche un'alta possibilità di generare potenziali contatti.
Ad ogni modo, in questa sezione ti mostreremo come puoi utilizzare questo widget per il tuo sito web. Iniziamo.
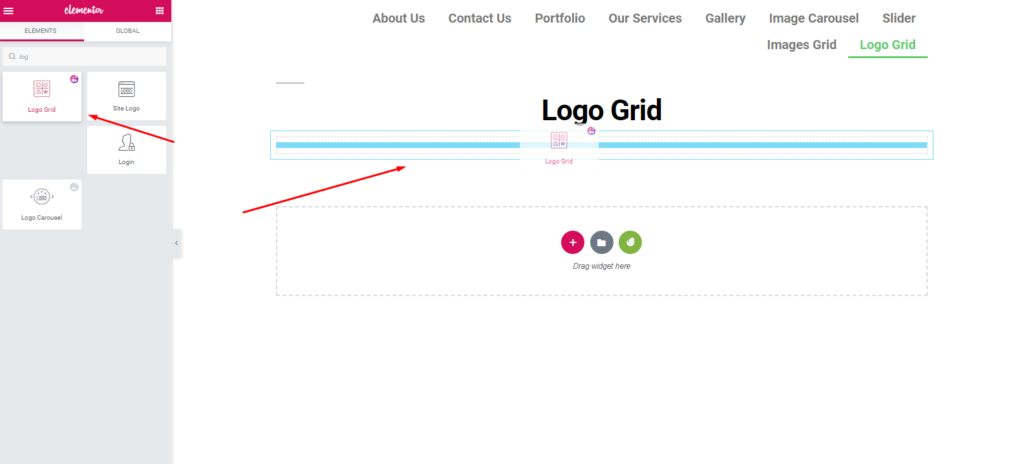
Allo stesso modo, avrai bisogno di una pagina o di una pagina esistente in cui puoi applicarla di conseguenza. Vai ad aggiungere una nuova pagina> fai clic su modifica con Elementor . Verrai reindirizzato a una tela bianca da cui inizierà la tua attività. Quindi seleziona il widget e trascinalo nell'area contrassegnata.

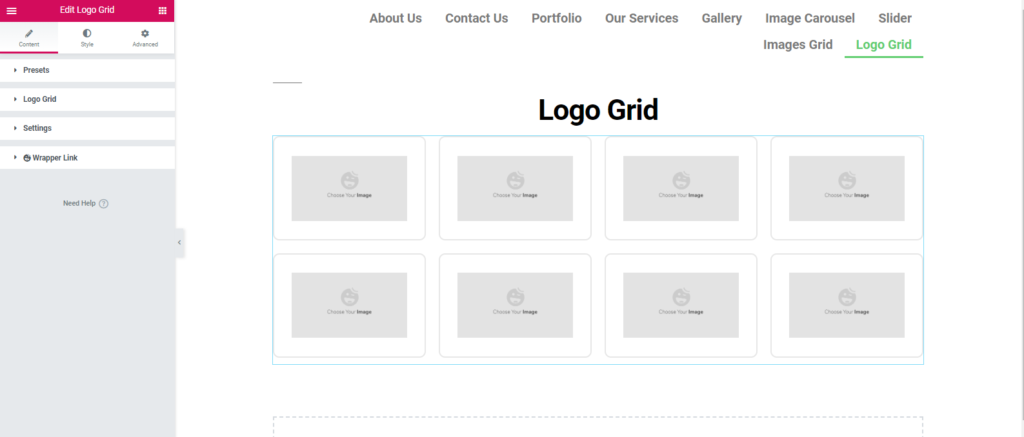
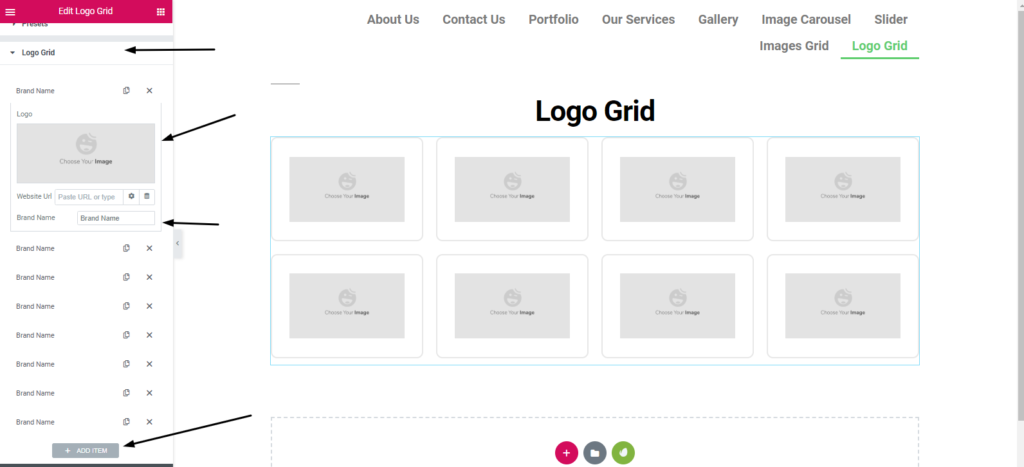
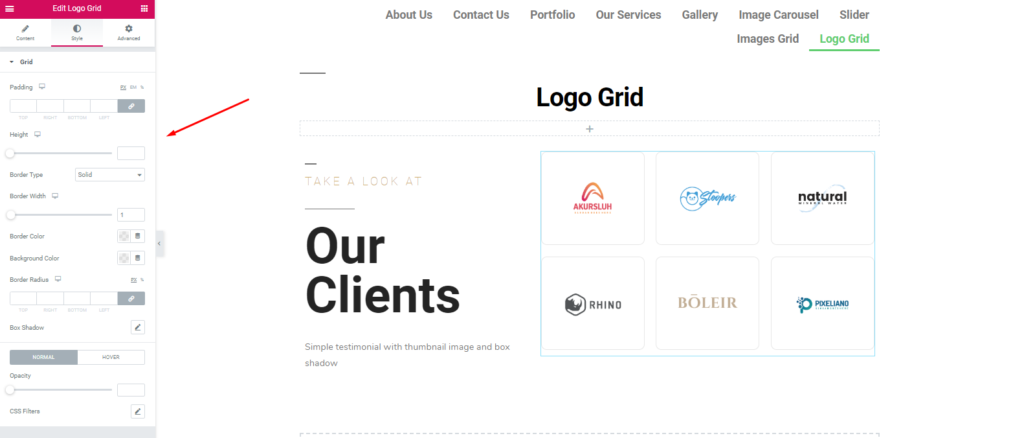
Dopo aver aggiunto il widget, vedrai tutte le opzioni per personalizzarlo. Come, Preimpostazione, Griglia del logo, Impostazioni e Collegamento a wrapper . Tuttavia, abbiamo parlato di preset nella sezione precedente. Spero che tu l'abbia capito.

Successivamente, aggiungi loghi e personalizzali. Innanzitutto, fai clic sull'opzione della griglia del logo. Carica immagini o scegli dalla tua galleria. Dai un nome di marca. Seguendo la stessa procedura, aggiungi più loghi, facendo clic sull'opzione 'Aggiungi elemento '.

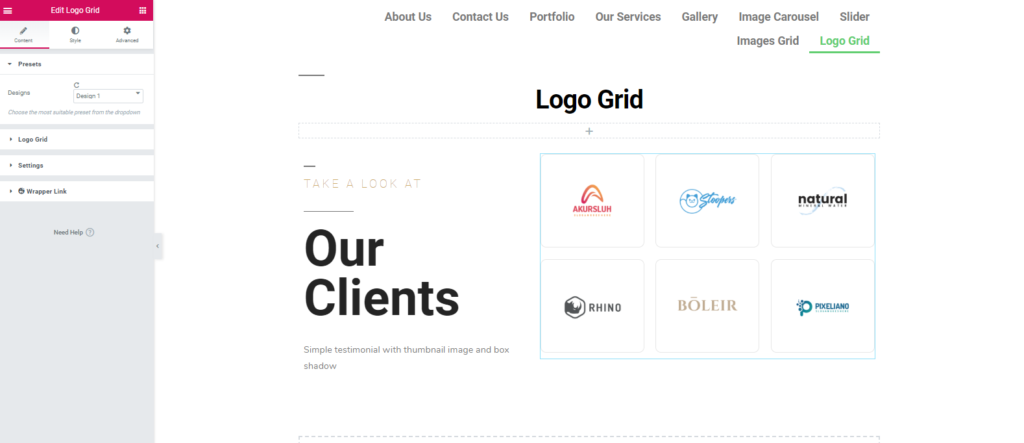
Come puoi vedere, dopo aver aggiunto i loghi, apparirà. E sono disponibili anche le opzioni per modificarli. Riguarda la tua capacità di progettazione e il senso di creatività che il modo in cui vuoi produrli.

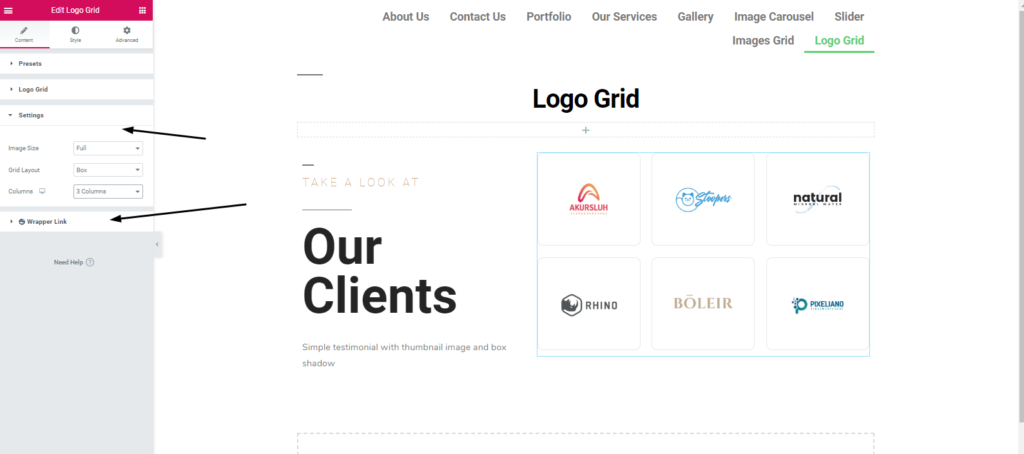
Ok, nell'opzione delle impostazioni, avrai più opzioni da modificare. La dimensione delle immagini, il layout della griglia e quante colonne vuoi.

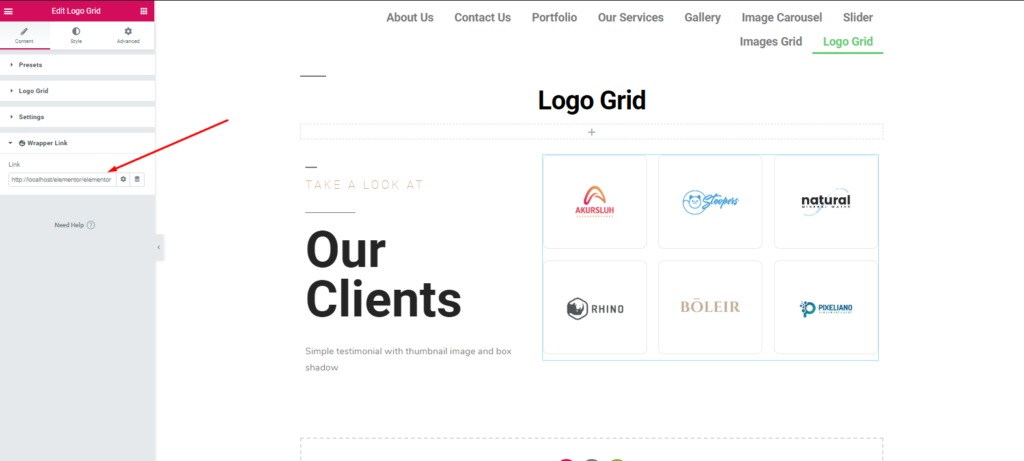
Puoi anche fornire un collegamento sulla griglia. Per farlo, fai clic sul collegamento Wrapper.

Per stilizzare il widget, fai clic sull'opzione "Stile". Qui puoi modificare il riempimento, il margine, il bordo, l'ombra del riquadro, il raggio del bordo e i colori, ecc.

Infine, fai clic sul pulsante " Pubblica " se hai finito con il design. Questo è tutto!
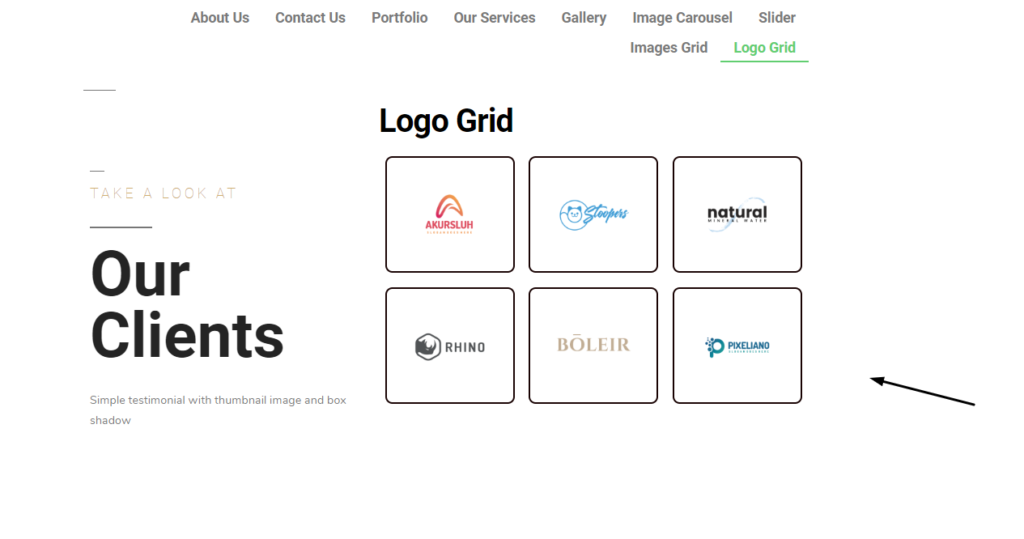
Anteprima finale dopo l'applicazione della griglia del logo Happy Addons

Tuttavia, puoi leggere la nostra documentazione per conoscere nel dettaglio la procedura. Oppure puoi controllare il seguente video tutorial di "Logo Grid"?
Otterrai di più con i componenti aggiuntivi Happy

Bene, lo scopo principale di questo articolo è fornire una semplice linea guida in modo che chiunque possa creare un sito Web da zero. Tuttavia, nella sezione precedente, ti abbiamo dato un rapido assaggio di Happy Addons .
Ora conosciamo brevemente alcune funzionalità di "Happy Elementor Addons" che sono estremamente uniche ma facili da applicare.
- Copia-incolla tra domini : utilizzando questa funzione puoi facilmente copiare o incollare elementi da un dominio all'altro. Pertanto non è necessario eseguire lo stesso compito ancora e ancora
- Live Copy : se hai difficoltà a progettare il sito Web da zero, la funzione di live copy di Happy Addons può essere molto utile per te. Puoi semplicemente copiare il lavoro demo direttamente sul tuo sito web.
- Mascheratura immagine: utilizzando la funzione di mascheratura immagine, è possibile modificare la dimensione originale delle immagini. E applicalo in base al tuo layout.
- Wrapper Link : collega ovunque desideri utilizzare. Questa funzione ti aiuterà ad aggiungere collegamenti a qualsiasi sezione, colonna, widget.
- Condizione di visualizzazione : a seconda del browser, del sistema operativo e dei dati, è possibile visualizzare il contenuto in base alle condizioni.
Queste sono alcune caratteristiche fruttuose di Happy Addons. E queste funzionalità funzioneranno perfettamente con qualsiasi sito Web Elementor. Quindi sicuramente riduce la seccatura di eseguire la progettazione di un sito Web da zero. ?
Per non parlare del fatto che le persone amano visitare un sito con un'interfaccia semplice e un buon design UI/UX. E Happy Addons ti aiuta a visualizzare la tua immaginazione nella realtà. Tuttavia, se riscontri difficoltà con il tutorial, faccelo sapere nella sezione commenti. Risponderemo sicuramente e ti daremo una soluzione. ?
