24 migliori tendenze di progettazione di siti Web nel 2023
Pubblicato: 2023-06-30Stai cercando di scoprire quali sono le migliori e più incisive tendenze del design dei siti web oggi?
Le tendenze sono in continua evoluzione per soddisfare le esigenze di un panorama digitale in continua evoluzione. Quindi è importante rimanere aggiornati su ciò che è HOT in questo momento.
E invece di fare la ricerca da soli, abbiamo passato l'ultimo mese e mezzo a indagare attentamente sulle tendenze più influenti del web design e a curarle in questa raccolta.
Dalla semplicità e audacia agli effetti speciali, animazioni e molti altri in mezzo, ce n'è per tutti i gusti.
Che tu sia un designer in cerca di ispirazione o un imprenditore che cerca di rinnovare la tua presenza online, questo articolo ti fornirà preziose informazioni sulla direzione del web design moderno.
Puoi applicare qualsiasi cosa susciti il tuo interesse e goderti un rinfresco.
Migliori tendenze di progettazione di siti Web
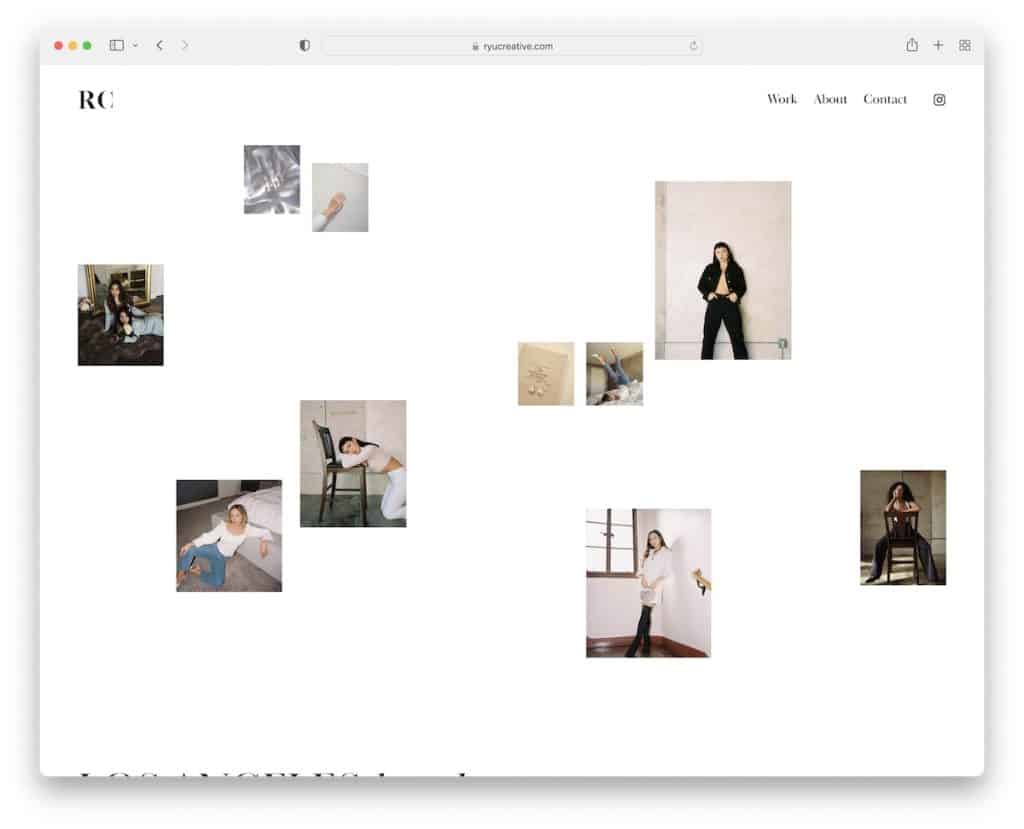
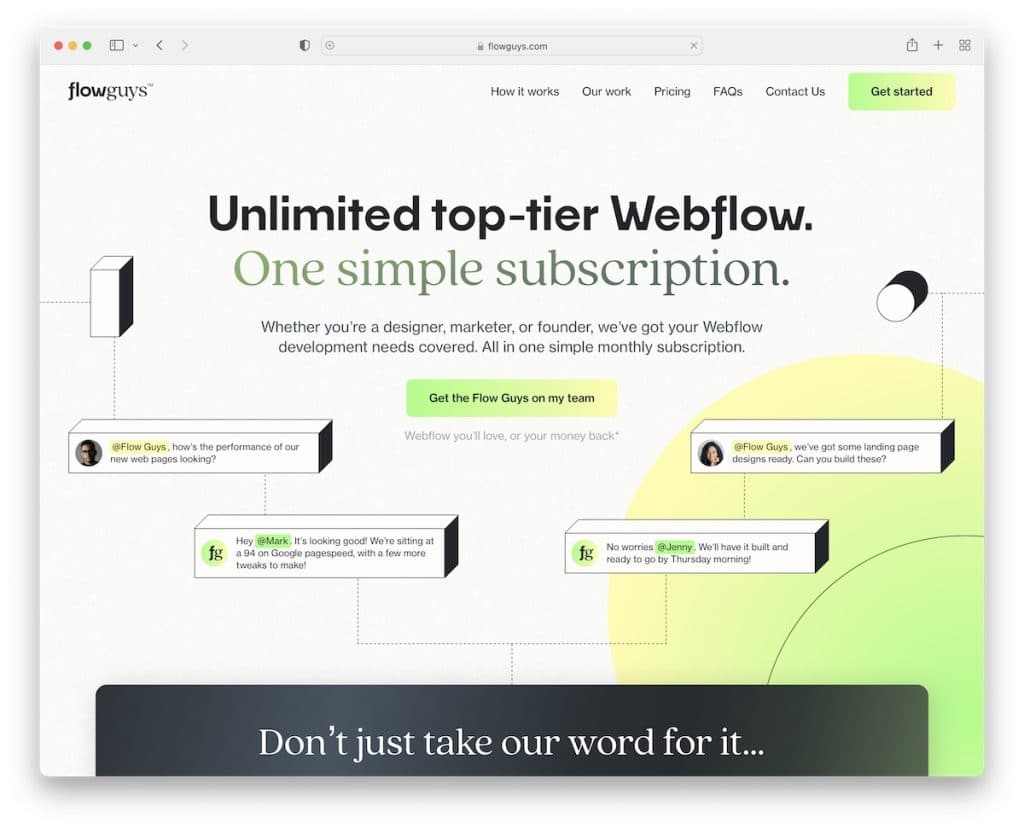
1. Spazio bianco

Il potere dello spazio bianco è che porta tutti i contenuti in primo piano e al centro, senza distrazioni. È una tecnica testata e collaudata che funziona per qualsiasi sito Web, indipendentemente dalla nicchia.
Questo approccio migliora la leggibilità, crea una navigazione più piacevole ed evidenzia gli elementi chiave per una migliore esperienza utente (UX).
Inoltre, quando crei un sito web con un'enfasi sugli spazi bianchi, la tua presenza online apparirà automaticamente più professionale e moderna (e non devi fare molto per ottenere un risultato migliore).
2. Micro-Interazioni

Questa e la seguente tendenza del design del sito Web attirano l'attenzione in modo fantastico. Le microinterazioni migliorano il coinvolgimento e l'interattività del sito, contribuendo a tempi più lunghi sulla pagina (a causa di quanto sono divertenti!) ed esperienze memorabili.
Questi effetti speciali guidano i visitatori a compiere azioni specifiche e li guidano a “fare” cose particolari.
Pertanto, devi posizionare le microinterazioni sul tuo sito Web in modo strategico e intenzionale e creare una UX più mirata. Altrimenti, potrebbero aggiungere inutili gonfiori e distrarre i visitatori.
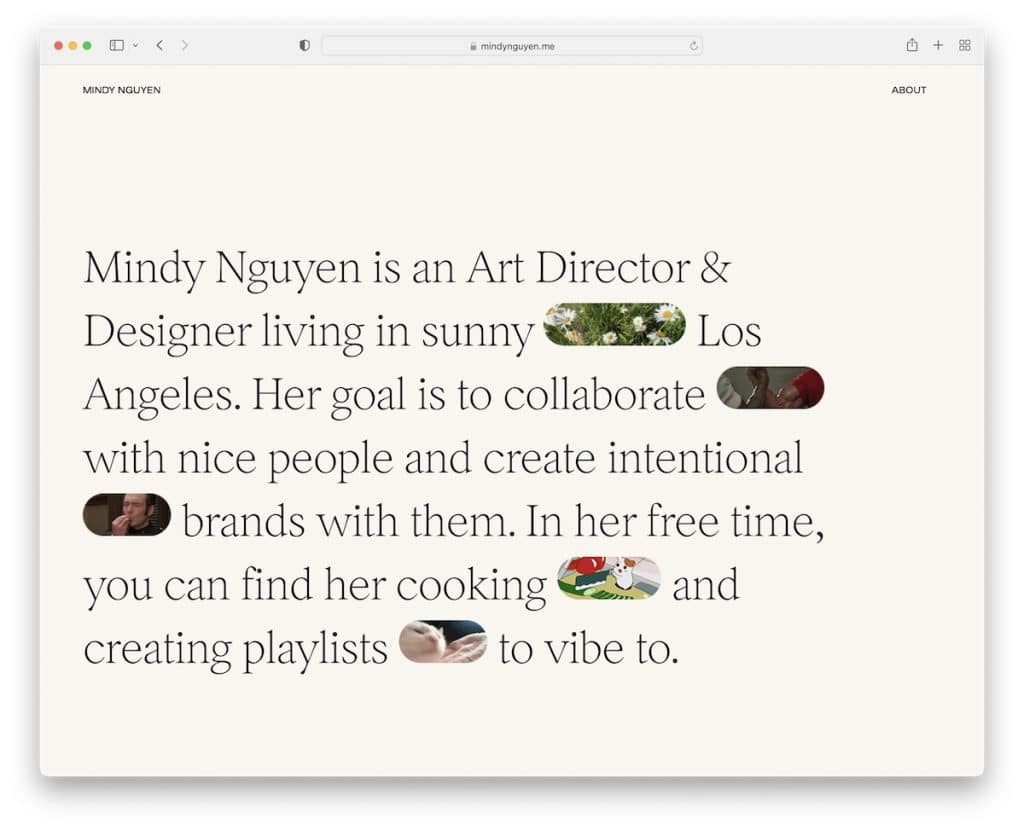
3. Micro-Animazioni

Mentre le microinterazioni contribuiscono a un incontro sul sito Web più mirato e guidato, le microanimazioni possono aggiungere uno strato di divertimento e intrattenimento.
Tuttavia, funzionano benissimo anche per suscitare emozioni o esprimere sentimenti e sensazioni particolari che potrebbero essere più difficili da evocare attraverso il testo.
Uno stile di microanimazione che funziona in modo fantastico sono le GIF, di cui Mindy è ben consapevole.
4. Scorrimento parallasse

L'effetto di scorrimento parallasse migliora innanzitutto l'aspetto visivo. Aggiunge profondità e dimensioni al sito, rendendolo più coinvolgente e memorabile. La memorabilità deriva dalla navigazione unica e innovativa che i visitatori possono trovare rinfrescante.
L'effetto di parallasse può anche potenziare la narrazione, mantenendo l'attenzione dei visitatori e incoraggiandoli a continuare a navigare nel sito web.
Aggiungi dimensione per una sensazione coinvolgente che eleva l'estetica complessiva del design.
Hai bisogno di ispirazione? Dai un'occhiata a questi fantastici siti Web a scorrimento parallasse.
5. Angoli arrotondati

Gli angoli arrotondati sono diventati popolari grazie alle applicazioni (mobili), ma presto sono stati adottati anche nel design dei siti web. Perché? Perché funzionano.
Invece di angoli ruvidi, gli angoli arrotondati riducono la durezza, creando un flusso visivo migliore e più naturale.
Ciò che fa anche è alleviare il disagio visivo, che richiede un'esperienza visiva più delicata e confortevole. Ciò è particolarmente utile se i visitatori interagiscono con il contenuto per periodi più lunghi.
Ma gli angoli arrotondati rendono anche istantaneamente il sito più moderno e alla moda, a cui i tuoi utenti potrebbero essere abituati.
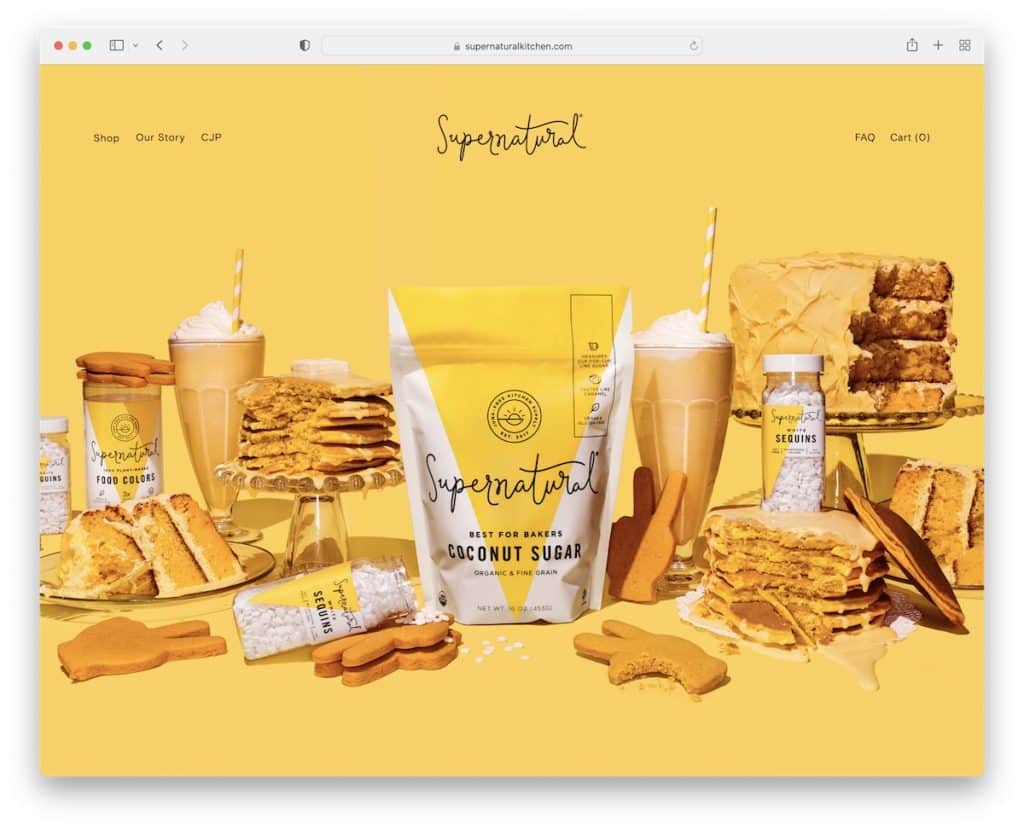
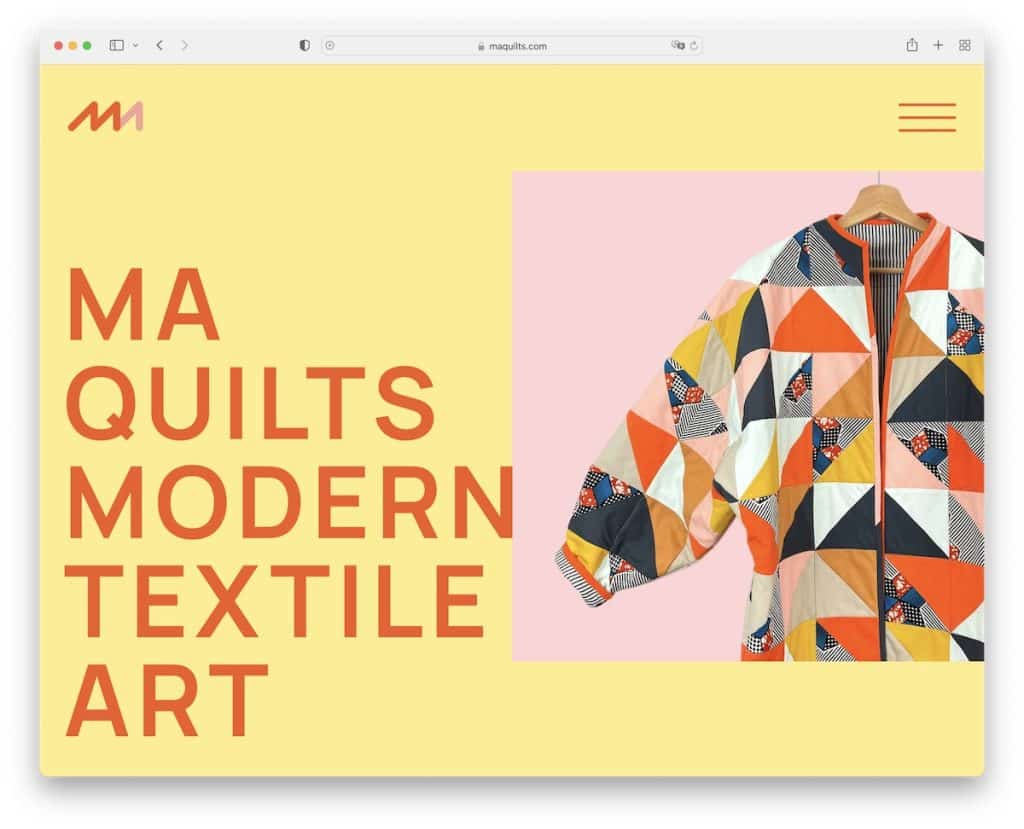
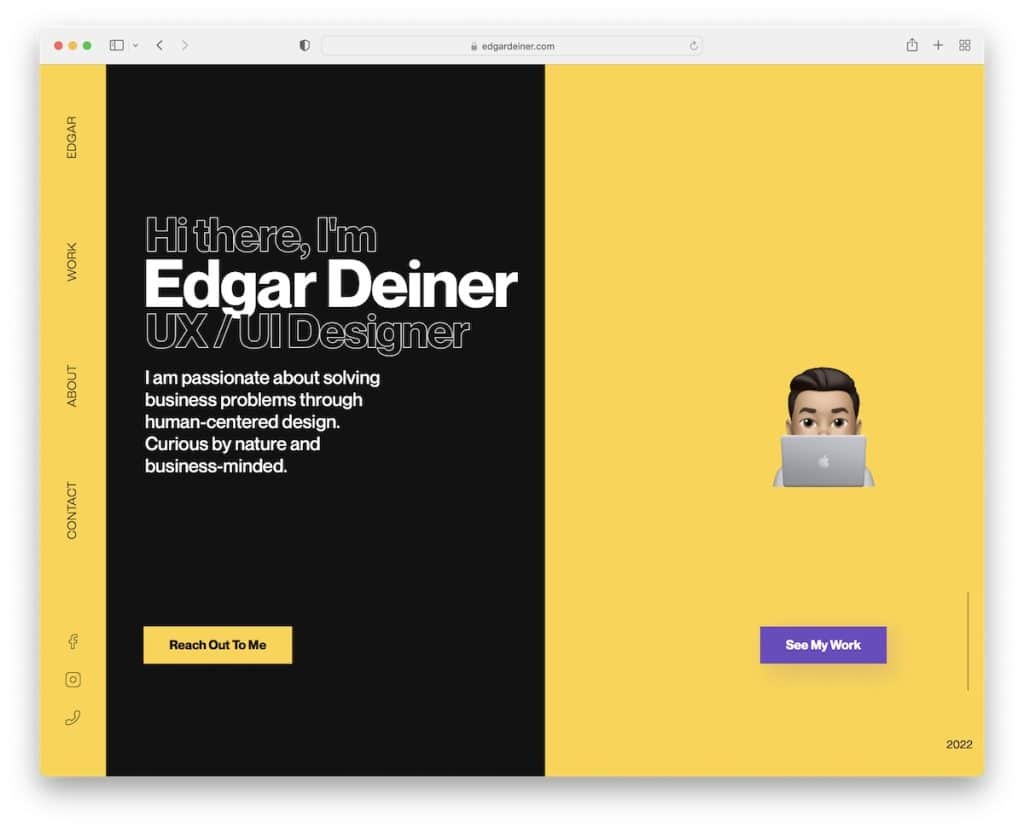
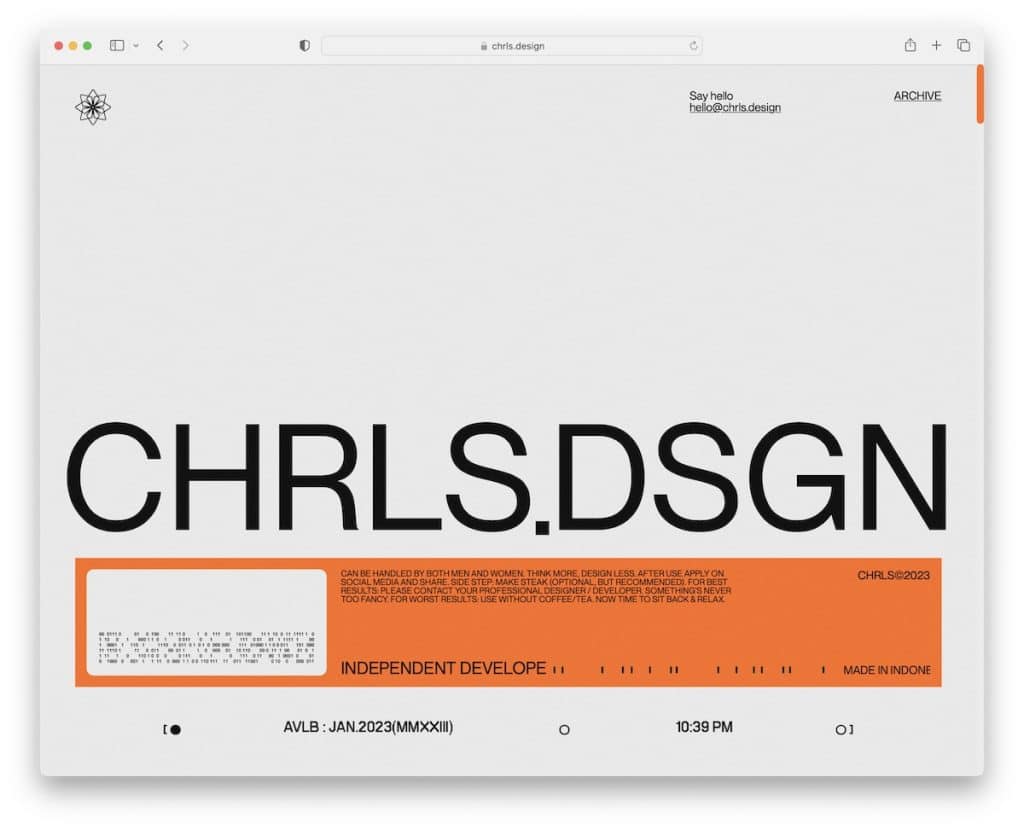
6. Tipografia grassetto/grande

Una delle tendenze nel design del sito Web è l'uso di caratteri tipografici audaci e grandi. Funziona se prevedi di aggiungere poco testo alla tua pagina (per evitare troppi spazi bianchi) o di fare una dichiarazione e una forte prima impressione sui tuoi visitatori.
La tipografia migliorata contribuisce alla chiarezza e alla messa a fuoco e guida l'attenzione dei visitatori attraverso una migliore gerarchia.
E poi c'è il mobile: schermi più piccoli e caratteri minuscoli non funzionano molto bene insieme. Quindi mantieni una leggibilità e un impatto fantastici ingrandendoli.
In breve, se vuoi far risaltare qualcosa, comunicalo attraverso caratteri grandi e in grassetto.
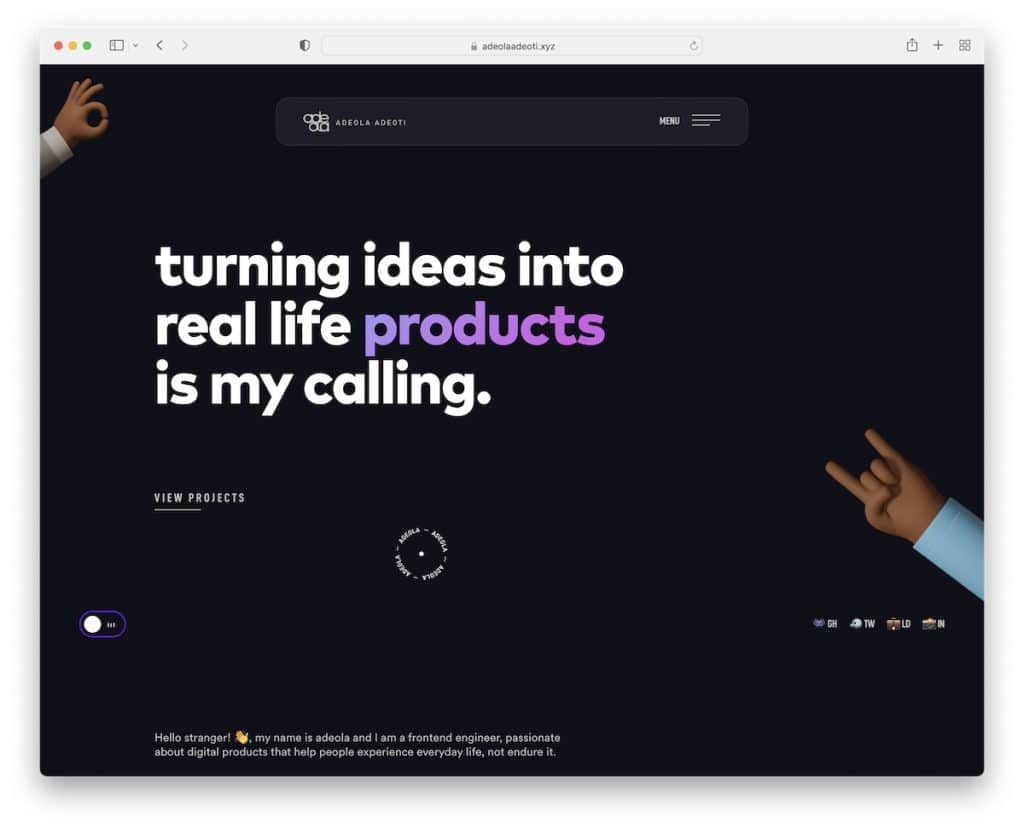
7. Modalità oscura

La modalità oscura è una tendenza del design del sito Web che esiste da un po '. Offre vantaggi come riduzione dell'affaticamento degli occhi (durante le ore notturne), migliore leggibilità (non utilizzare caratteri tipografici complicati), efficienza energetica, messa a fuoco visiva (gli elementi più luminosi risaltano di più), estetica moderna e personalizzazione dell'utente.
Ricorda, l'aggiunta di un interruttore (di solito situato in uno degli angoli) è vantaggioso, anche se crei un sito Web con un aspetto scuro per impostazione predefinita. Offri al visitatore la libertà di passare alla modalità luce o giorno perché non a tutti piace il web design scuro/notte.
Un modo per creare un sito Web di questo tipo è utilizzare un tema WordPress scuro. (È facile e non richiede esperienza.)
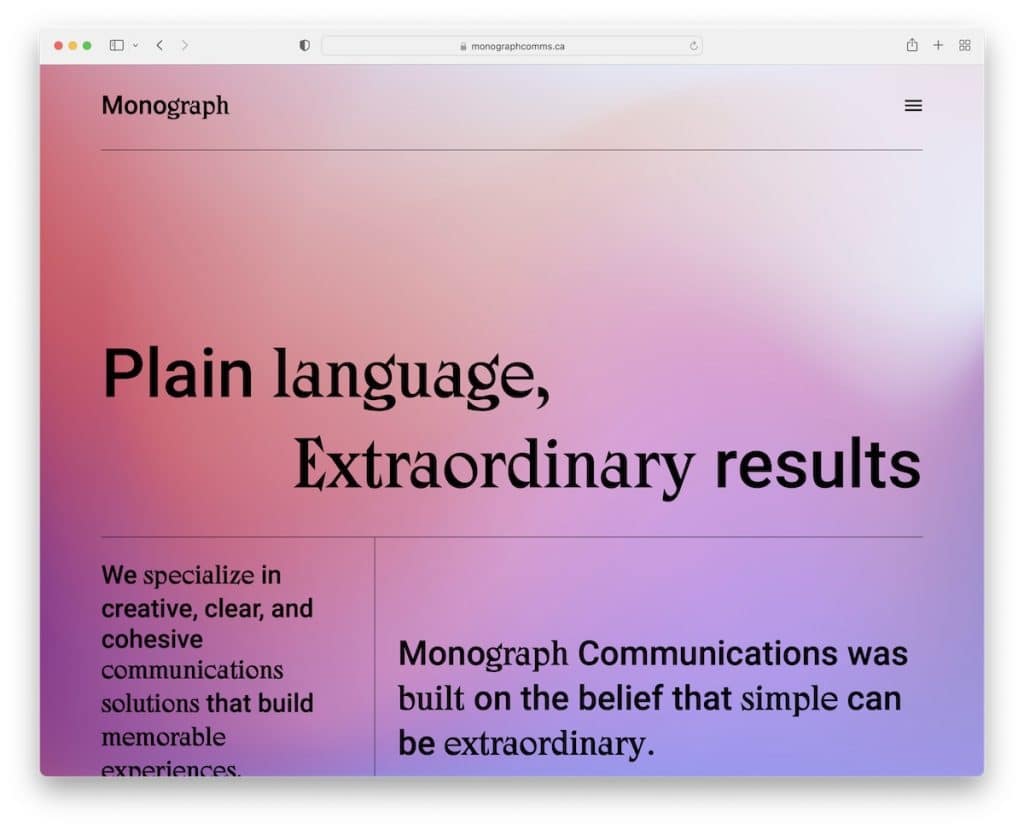
8. Gradienti e transizioni di colore

Proprio come l'effetto di parallasse aggiunge profondità e maggiore immersione, così le sfumature e le transizioni di colore creano "una nuova dimensione".
Ciò crea transizioni fluide e senza soluzione di continuità tra diverse sezioni ed elementi del sito Web, che si tratti di grandi blocchi di testo, spazi bianchi o qualcos'altro.
I gradienti e le transizioni consentono inoltre ai designer di creare colori personalizzati per intensificare il branding e la personalizzazione.
Suggerimento amichevole: includi animazioni ed effetti con grande cura quando usi gradienti e transizioni di colore perché puoi facilmente esagerare (e creare confusione).
9. Minimalismo (funziona sempre!)

Ogni volta che sei in dubbio su come affrontare il design del sito web, diventa minimalista e risparmia un sacco di tempo e fatica.
Perché? Due parole: It. Lavori.
Elimina gli elementi non necessari e crea un design più snello e propositivo per un'esperienza incentrata sull'utente con poche o nessuna distrazione.
Il minimalismo nel design del sito Web offre un'esperienza personalizzata attraverso un design pulito, un coinvolgimento migliorato, una migliore leggibilità, tempi di caricamento più rapidi (senza caratteristiche e funzioni extra), attenzione agli elementi essenziali e un'estetica senza tempo.
Infine, è una tendenza versatile del web design che funziona per qualsiasi azienda e qualsiasi settore.
Ottieni una dose di minimalismo attraverso questi epici esempi di siti Web minimalisti.
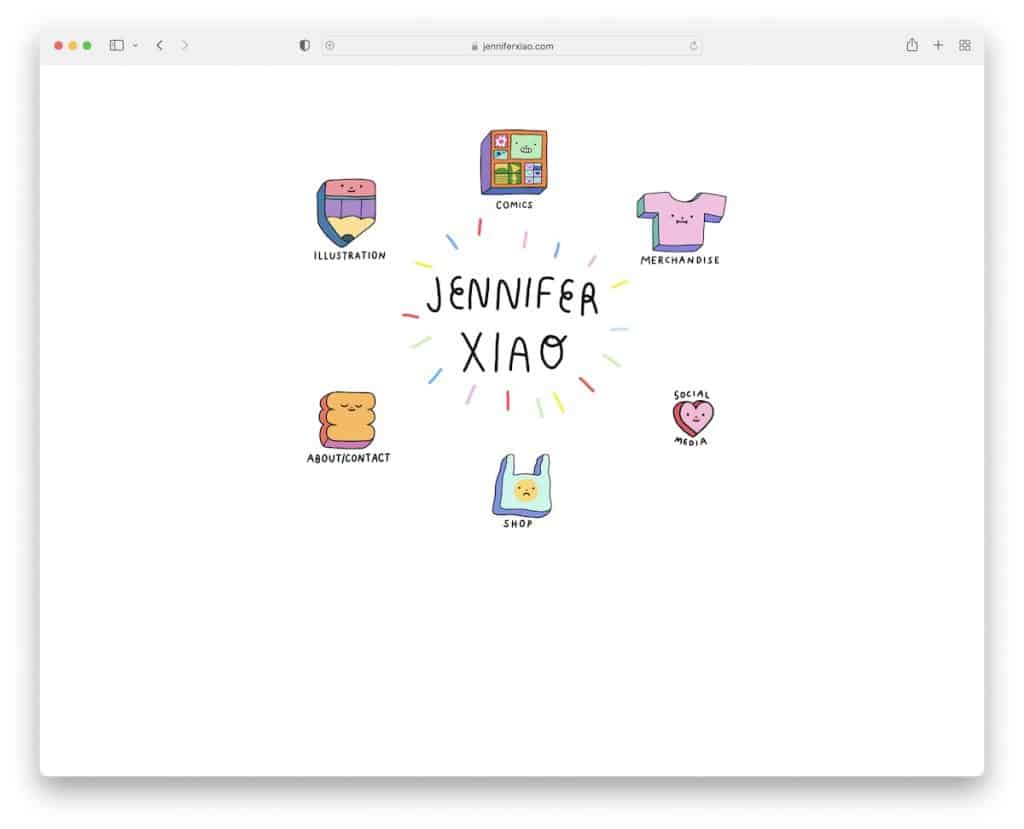
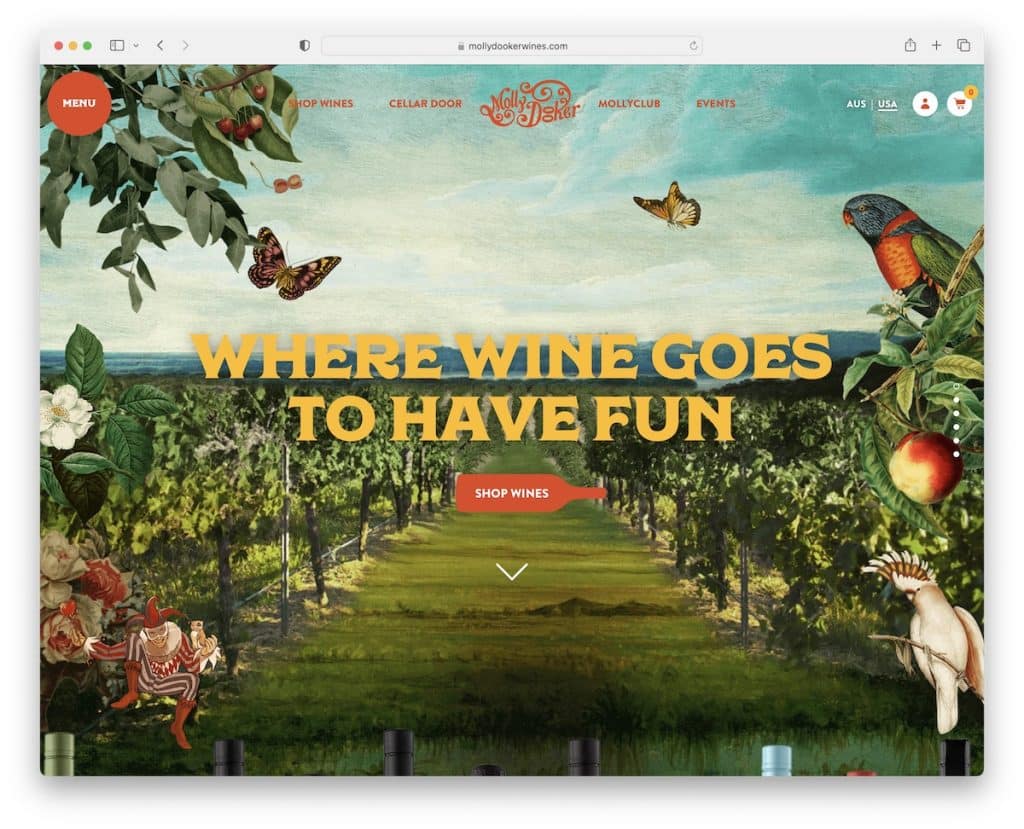
10. Illustrazioni e grafica personalizzata

Se vuoi distinguerti dalla massa, aggiungi illustrazioni e grafica personalizzata al tuo sito web. Semplice.
Sfruttando in modo efficace gli elementi visivi personalizzati, puoi creare esperienze di siti Web visivamente accattivanti, memorabili e inclusive e comunicare in modo efficace (suggerimento: semplificare concetti complessi, evocare emozioni e creare una narrazione) con gli utenti.
La grafica personalizzata consente ai designer di adattare le immagini all'identità del marchio e creare un linguaggio visivo coerente e distinto.
11. Layout asimmetrici

Se tutti usano forme simmetriche, vai controcorrente con quelle asimmetriche. Sebbene questa non sia una tendenza del design del sito Web che vedresti molti usi, sta iniziando a comparire il più delle volte.
Qual è il problema dietro la creazione di layout asimmetrici?
Danno energia al sito web creando presentazioni visivamente interessanti che attirano l'attenzione. Ecco perché l'utilizzo dell'asimmetria può funzionare alla grande per evidenziare aree o elementi specifici del sito (suggerimento: prodotti e servizi).
Rendilo più dinamico e differenzialo dal resto.
12. Cursori personalizzati

Uno dei motivi principali per utilizzare i cursori personalizzati sul tuo sito Web è una migliore esperienza utente. Possono aumentare l'interazione e il coinvolgimento, il che può far sì che il visitatore rimanga più a lungo sul tuo sito web.
(Forse sono solo io, ma gioco sempre con il cursore personalizzato per alcuni secondi prima ancora di iniziare a navigare nella pagina.)
Inoltre, come pizzeria, puoi creare un cursore personalizzato a forma di pizza (sì, esiste, ma non riesco a trovare il sito web) come estensione del tuo marchio.
Fai andare i visitatori del tuo sito: "Quel cursore è COSÌ fantastico!"
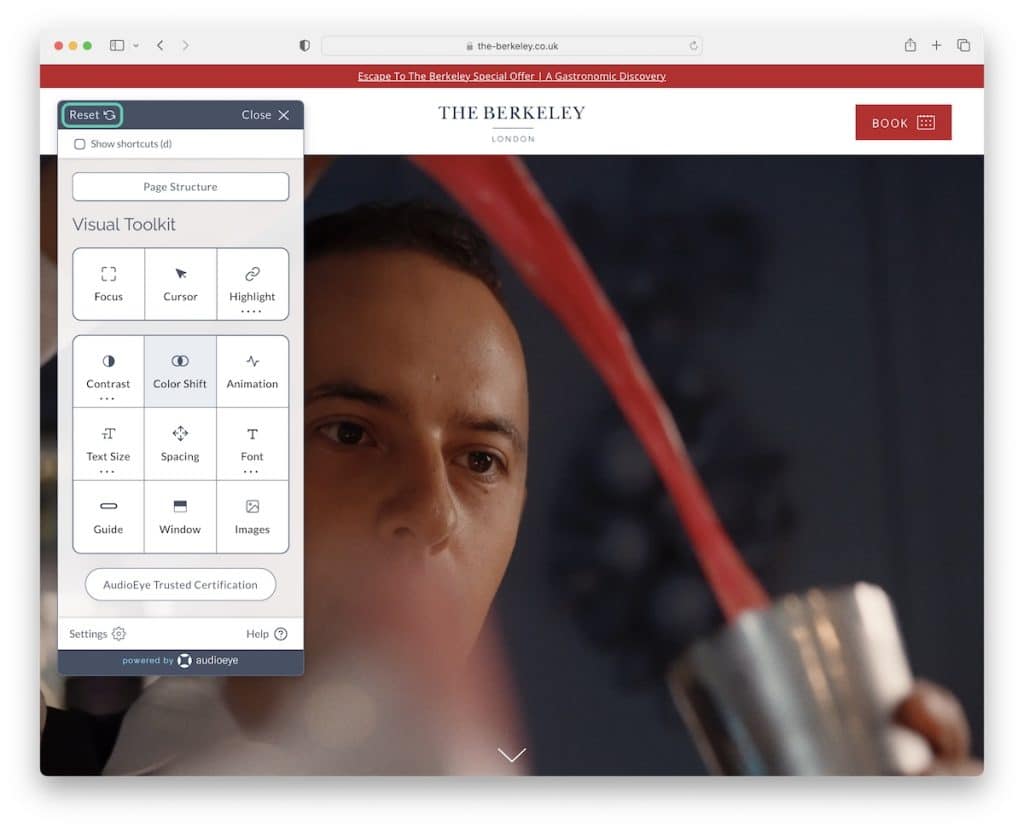
13. Design incentrato sull'accessibilità

Un approccio incentrato sull'accessibilità nella progettazione di siti Web promuove l'inclusività, amplia la portata e il pubblico di destinazione, migliora l'esperienza utente per tutti gli utenti, offre vantaggi SEO e rende il sito Web a prova di futuro.

In parole povere, se vuoi rendere il tuo sito web accessibile a un pubblico più ampio, rendilo accessibile.
Puoi farlo integrando un semplice menu/configuratore di accessibilità in modo che l'utente possa modificare l'aspetto del sito web in base alle proprie esigenze.
Dimostrare un impegno per la parità di accesso e usabilità, a vantaggio dei visitatori con disabilità e del successo complessivo del sito Web e dell'azienda.
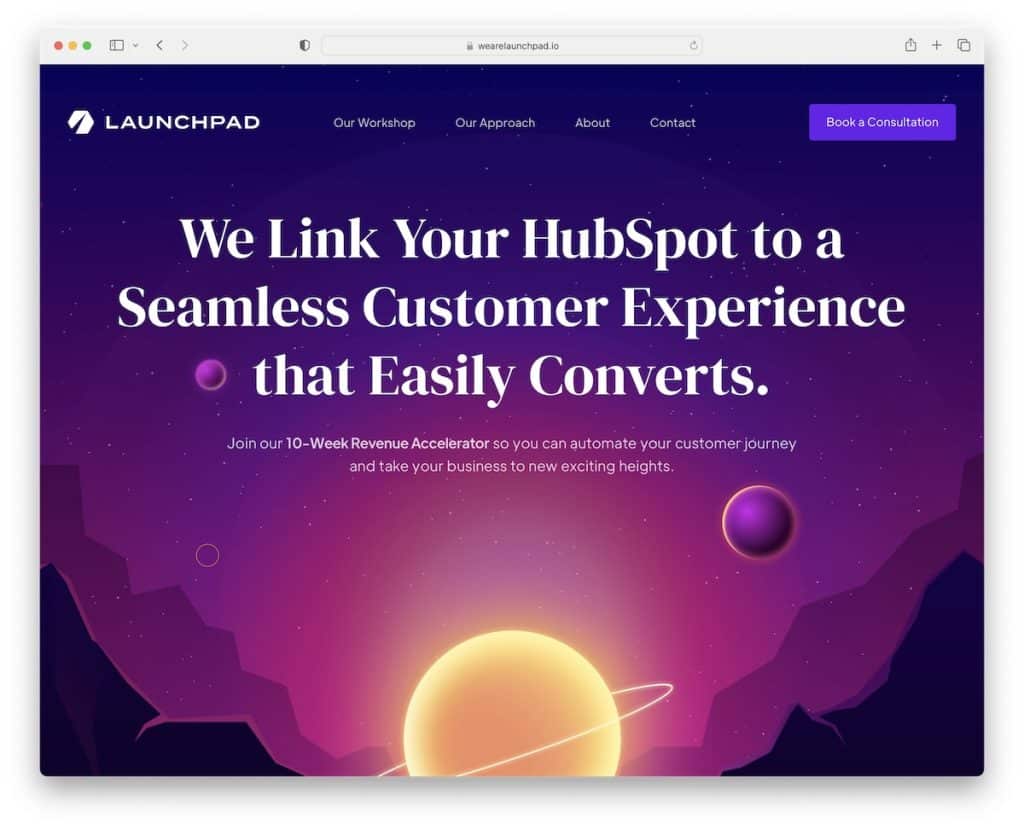
14. Elementi 3D

Pensi che il design piatto sia noioso e poco interessante? Va bene perché puoi incorporare (in modo soddisfacente!) Elementi 3D immediatamente per:
- Cattura l'attenzione
- Aumenta il coinvolgimento dei clienti
- Aggiungi profondità
- E attirare l'attenzione dei visitatori
L'adozione di elementi 3D ti consente di creare un sito Web personalizzato diverso da qualsiasi altro. Cosa c'è di meglio? Puoi usarli indipendentemente da quanto sia "noioso" o "divertente" il settore in cui ti trovi.
Affascinare e affascinare.
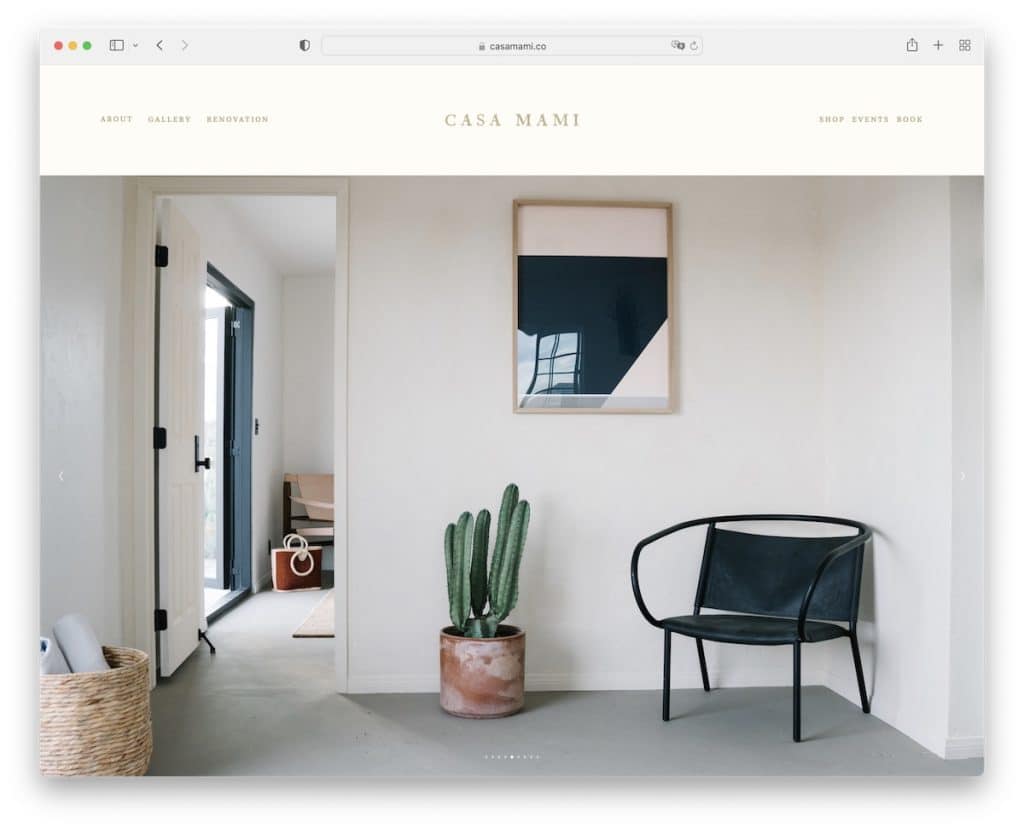
15. Intestazioni a schermo intero

Un'intestazione a schermo intero o almeno una sezione di intestazione/eroe molto grande è per tutti coloro che desiderano creare una dichiarazione visiva di grande impatto. Ciò porterà a una prima impressione visivamente sorprendente che rende i visitatori affamati di più.
Inoltre, se vuoi renderlo più dinamico, puoi cambiare l'intestazione statica a schermo intero con una presentazione per garantire che più informazioni importanti vengano facilmente notate e assorbite.
L'intestazione grande garantisce che il sito Web mantenga il suo impatto visivo e la sua funzionalità su tutti i dispositivi, fornendo una UX coerente e senza soluzione di continuità.
Mi piace particolarmente lo slider di Casa Mami, che consiste solo di belle immagini e non sembra affatto commerciale.
16. Animazioni attivate dallo scorrimento

Se c'è una cosa che mi rende sempre più attento durante lo scorrimento di un sito Web, sono le animazioni attivate dallo scorrimento.
Di solito sono piccoli effetti speciali che appaiono, si muovono o reagiscono in qualche modo mentre scorri. Rendono il sito web più dinamico e interessante.
Tuttavia, i designer non li usano necessariamente in modo puramente decorativo, ma le animazioni attivate dallo scorrimento possono anche indirizzare l'attenzione degli utenti per rendere più fruibili sezioni ed elementi particolari.
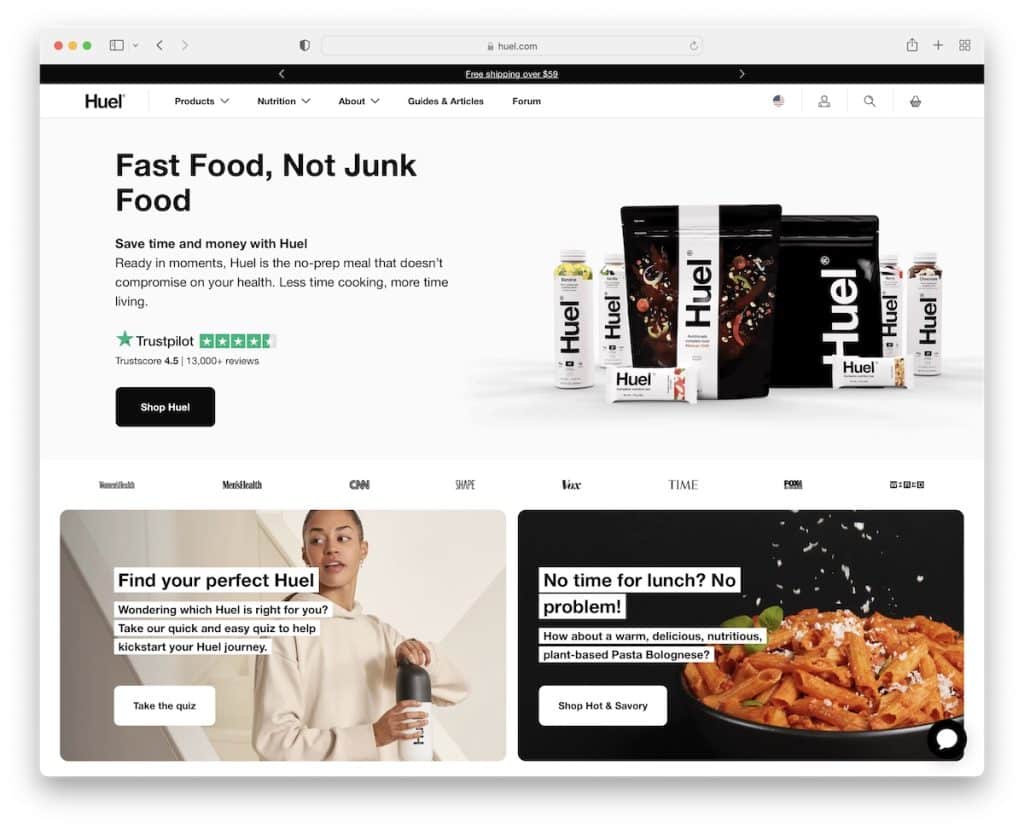
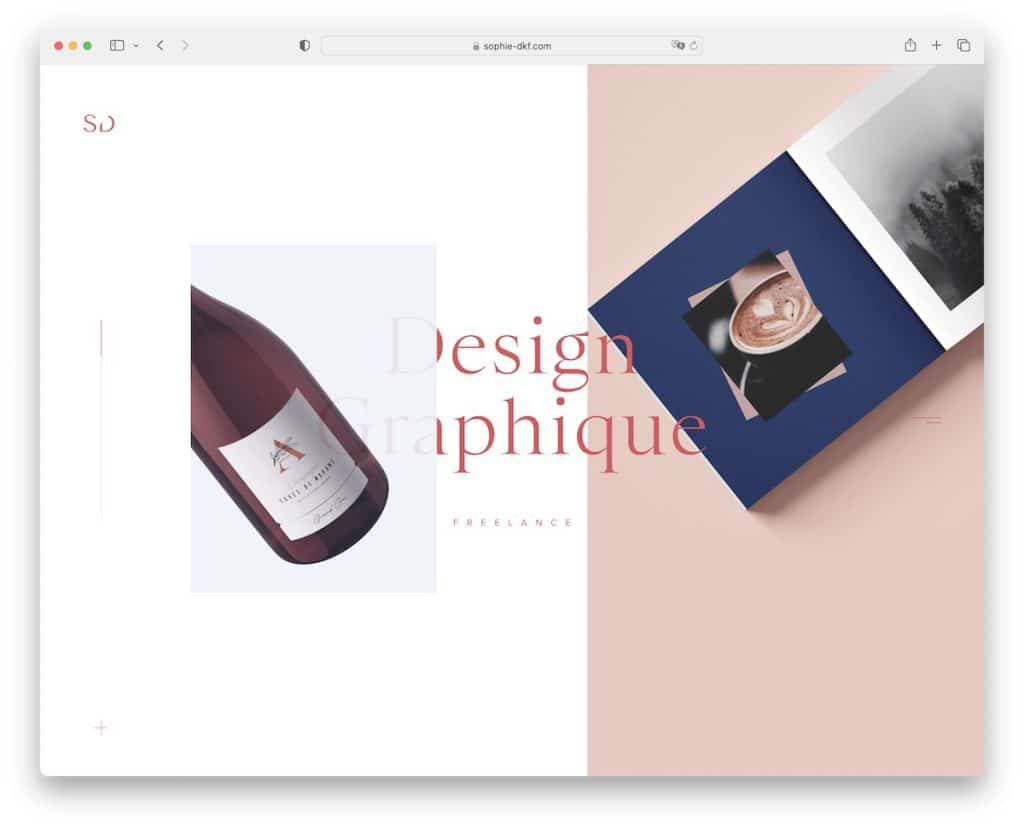
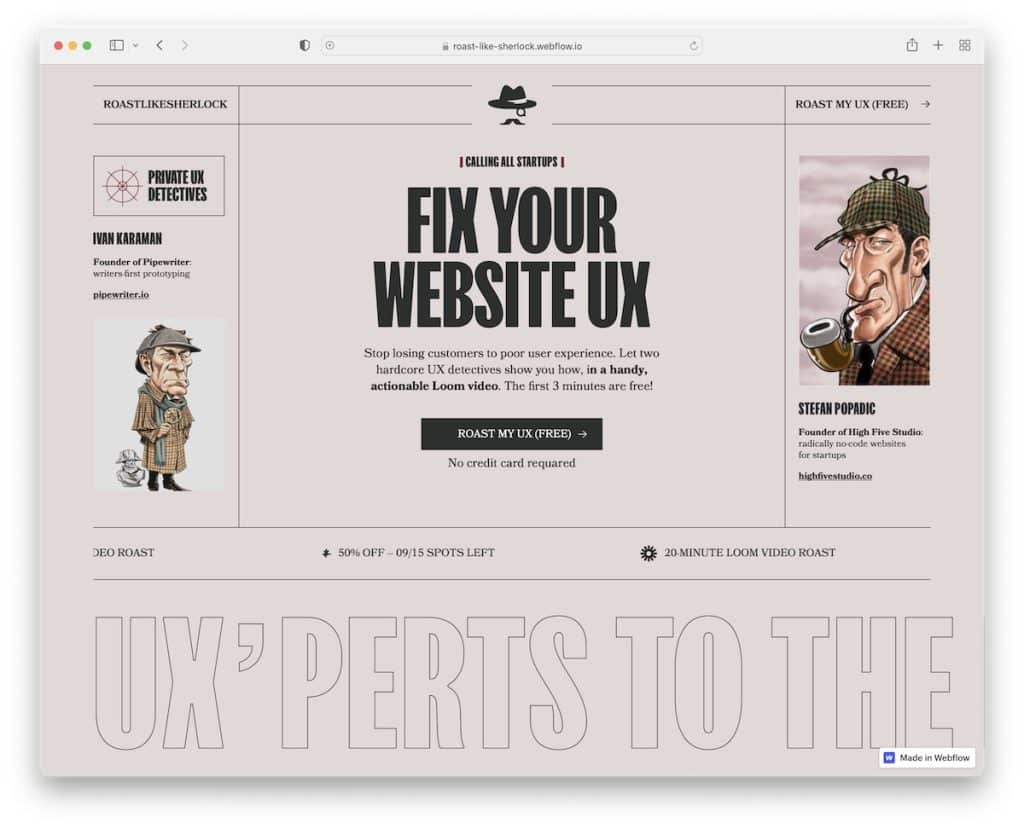
17. Layout a schermo diviso

I layout a schermo diviso non sono nuovi, ma non scompariranno presto. In effetti, c'è una grande percentuale di siti web che utilizzano questa struttura e vedono risultati fantastici.
Un design a schermo diviso presenta due sezioni che insieme forniscono chiarezza e semplicità, garantendo una rapida ma efficace consultazione del sito web.
I visitatori possono individuare più facilmente le informazioni più importanti quando le sezioni sono accoppiate strategicamente (di solito con contenuto visivo da un lato e testo dall'altro).
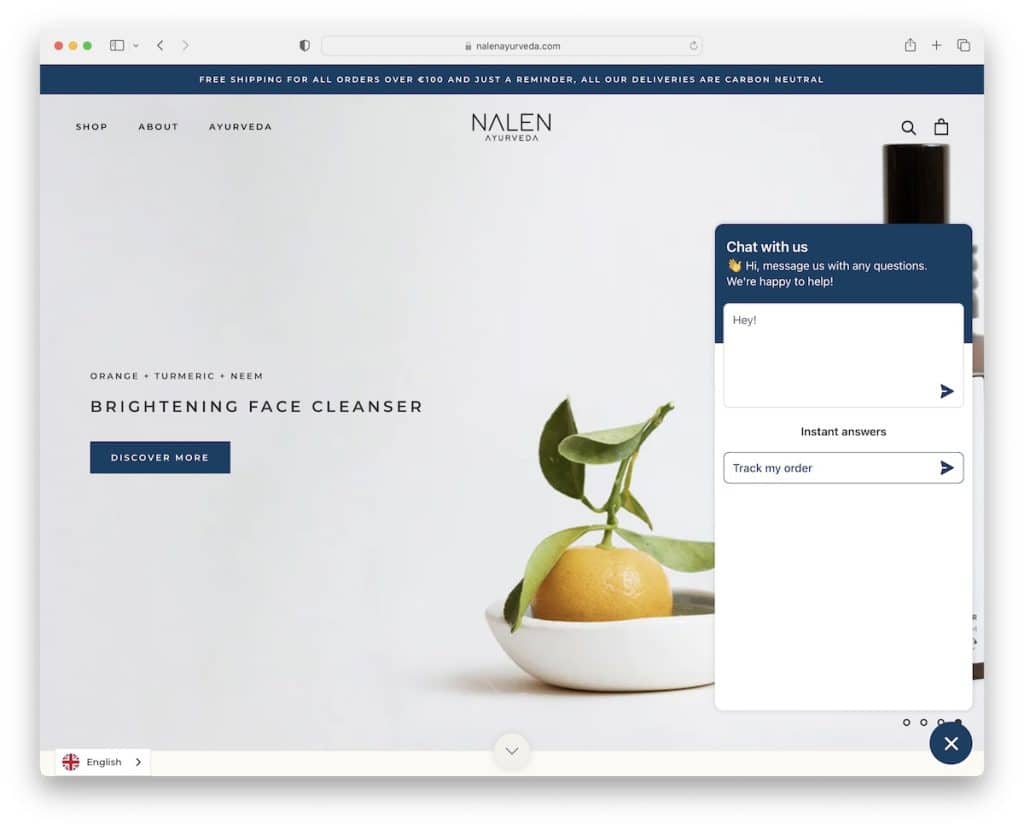
18. Chatbot e assistenti virtuali

L'aggiunta di un chatbot o di un assistente virtuale (hai visto le nostre statistiche approfondite sui chatbot?) al tuo sito web aziendale ha molti vantaggi, contribuendo a utenti più soddisfatti e (potenziali) clienti e vendite.
Anche se i bot potrebbero non rientrare nella stessa categoria delle altre tendenze del design dei siti Web in questo elenco, ritengo che debbano essere menzionati.
Quando utilizzi un chatbot intelligente, puoi offrire supporto 24 ore su 24, 7 giorni su 7, automazione, risparmiare tempo e denaro e aumentare le interazioni e le conversioni.
Offri un'esperienza migliore e aggiungi valore al loro percorso di acquisto attraverso credibilità e fiducia, sì, grazie a un chatbot/assistente virtuale amichevole.
Nota: potresti anche essere interessato alle nostre statistiche sull'esperienza del cliente perché CX non dovrebbe essere preso alla leggera.
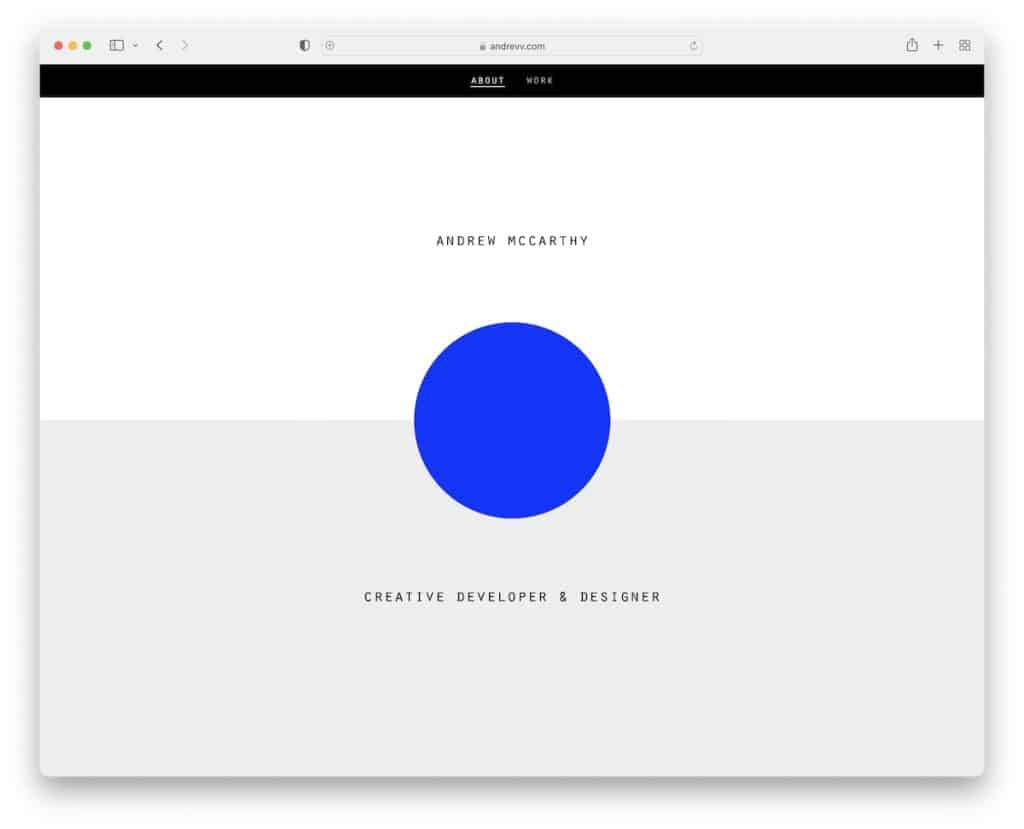
19. Forme geometriche

Per quelli di voi che l'asimmetria non è il modo in cui si rotola, le forme geometriche nel web design possono stabilire un completo opposto: equilibrio e simmetria. Ma il modo in cui usi queste forme dipende interamente da te. Un modo è creare una struttura a strati (mutevole), come nel caso di Andrew.
Se le forme e le linee fluttuano, appaiono come parte di ogni sezione del sito o le aggiungi allo sfondo, possono creare punti di interesse e aggiungere flessibilità e consistenza.
Inoltre, le forme possono collaborare e sostenersi a vicenda durante la creazione di un modello, stabilendo un flusso del sito Web accattivante e mirato.
20. Elementi sovrapposti e stratificati

Impilando i livelli uno sopra l'altro, crei una profondità che richiede un aspetto del sito Web più coinvolgente e vivace.
Gli elementi sovrapposti o sovrapposti possono anche funzionare alla grande per guidare l'attenzione degli utenti, evidenziando gli aspetti chiave che vuoi che scoprano facilmente e rapidamente.
Secondo me, gli strati contribuiscono anche a una migliore narrazione (contestuale), grazie al dinamismo che creano gli strati e gli elementi impilati.
Nota: questa tendenza è utilizzata al meglio in combinazione con il minimalismo (ma puoi anche ravvivarla con animazioni ed effetti di parallasse).
21. Brutalismo

Sebbene il brutalismo provenga dall'architettura, è abbastanza comune anche nel design dei siti web. Sebbene si concentri su un aspetto minimalista e semplice, mira a portare in primo piano elementi vitali di web design.
Il brutalismo è incentrato sulla funzionalità e l'efficacia, ma esalta la libertà di espressione. In altre parole, il brutalismo incoraggia la sperimentazione e spinge i confini delle norme del design tradizionale.
Questa libertà artistica può portare a progetti di siti Web innovativi e stimolanti che affascinano e coinvolgono gli utenti.
Anche se l'approccio brutalista potrebbe non essere adatto a tutti, coloro che cercano di staccarsi dal design tradizionale possono creare un'esperienza del sito Web di grande impatto visivo.
22. Disegni nostalgici e retrò

I design nostalgici e retrò mirano a stabilire una connessione emotiva tra le persone e il marchio. Questa connessione può favorire associazioni positive, entrare in risonanza con le esperienze personali degli utenti e creare un senso di conforto.
L'utilizzo di elementi, colori, tipografia o immagini di ispirazione vintage può creare un'esperienza visivamente accattivante che distingue il sito Web dalla concorrenza.
L'utilizzo di design nostalgici e retrò è anche un approccio eccellente per rivolgersi a un pubblico specifico, costruire un rapporto e rendere il sito Web più riconoscibile e pertinente.
Ma mi piace l'atmosfera (di solito) giocosa e divertente che i siti nostalgici e retrò portano, rendendoli più piacevoli da navigare.
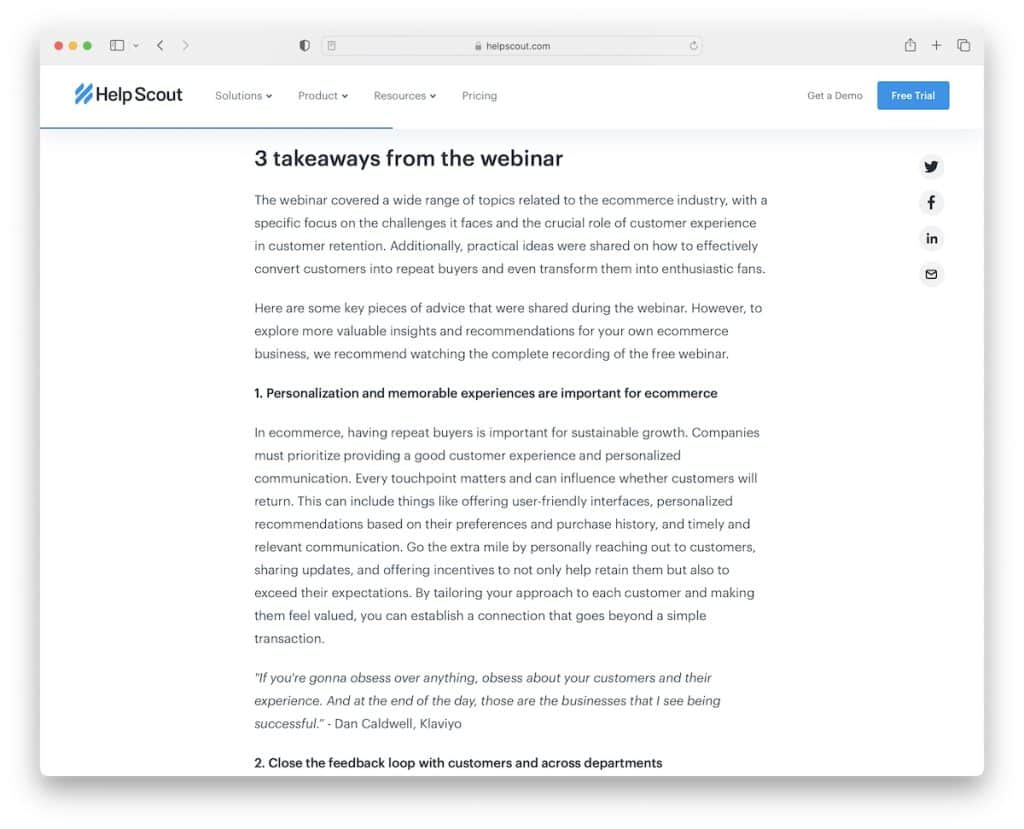
23. Bordi visibili

Abbiamo già esaminato alcune delle tendenze del design del sito Web che funzionano alla grande nell'evidenziare elementi e sezioni, ma trovo che gli angoli visibili siano uno dei più fantastici.
Le linee semplici separano una sezione dall'altra ma assicurano che entrambe ricevano tutta l'attenzione che meritano. Ciò crea un aspetto molto più trasparente, in modo che i visitatori possano facilmente scansionare la pagina per ottenere rapidamente le informazioni di cui hanno bisogno.
Ricorda, non devi utilizzare bordi visibili su tutto il layout del tuo sito web. Puoi aggiungere bordi solo agli elementi e alle sezioni su cui vuoi attirare l'attenzione. (A volte, i webmaster creano bordi attorno agli annunci pubblicitari in modo che risaltino maggiormente o per separare l'intestazione e il piè di pagina.)
Suggerimento amichevole: usa i bordi all'unisono con un aspetto minimale e semplice. Se il tuo sito web è già pieno di altre cose "fantasiose", l'aggiunta di bordi potrebbe rovinare l'esperienza (ma puoi comunque provarlo).
24. Indicatore di scorrimento/avanzamento

Raramente qualcuno menziona gli indicatori di scorrimento o di avanzamento nella progettazione del sito Web, ma se gestisci un sito Web con articoli e post eccezionalmente lunghi, questa semplice aggiunta può migliorare l'esperienza utente del tuo sito.
Un indicatore di scorrimento indica quanto contenuto è rimasto da esplorare, aiutando gli utenti a navigare in pagine lunghe o sezioni scorrevoli in modo più efficiente. Riduce la confusione perché l'utente conosce la propria posizione all'interno del contenuto.
Creano anche una sorta di "trucco mentale" sui visitatori, incoraggiandoli a scorrere ulteriormente, scoprire più contenuti ed esplorare più parti della pagina.
Vuoi potenziare l'esplorazione del sito web? (Chi non lo fa?) L'aggiunta di un indicatore di scorrimento può fare il trucco.
