I migliori strumenti di sviluppo di siti Web: una guida completa per i neofiti
Pubblicato: 2023-03-23Se sei nuovo nel mondo dello sviluppo di siti Web, probabilmente hai provato la sensazione travolgente di dover scegliere tra una varietà di buoni strumenti di sviluppo web. Ci siamo stati e non è esattamente carino. Ecco perché, in questo articolo, ti mostreremo le nostre migliori scelte per i migliori strumenti di sviluppo web, alcuni dei quali li abbiamo usati noi stessi quando eravamo ancora agli inizi, quindi non devi testarli tutti da soli!
Che tu sia uno studente o un professionista che passa allo sviluppo web, o semplicemente qualcuno che cerca di creare un nuovo sito Web per la propria attività o per divertimento, il nostro elenco di seguito ti aiuterà a scegliere lo strumento che meglio si adatta a ciò che stai cercando.

Sommario
Migliori strumenti di sviluppo web

Quando si tratta di sviluppo web, avere gli strumenti giusti può fare la differenza. Queste sono le nostre migliori scelte per i migliori strumenti di sviluppo di siti Web per i neofiti:
- Strumenti per sviluppatori di Chrome
- Testo sublime
- Codice VisualStudio
- Github
- CodePen
Naturalmente, c'è una serie di criteri che abbiamo utilizzato per elaborare l'elenco. Questi sono i seguenti:
- Facilità d'uso: uno strumento dovrebbe essere facile da usare, soprattutto per i principianti.
- Funzionalità: uno strumento dovrebbe fornire un'ampia gamma di funzionalità e capacità per soddisfare i requisiti del progetto.
- Integrazione: uno strumento dovrebbe essere in grado di integrarsi senza problemi con altri strumenti e software per creare un processo di sviluppo web senza soluzione di continuità.
- Costo: uno strumento dovrebbe essere conveniente e, meglio ancora, avere versioni gratuite disponibili per i principianti da provare senza spendere una fortuna.
Scaviamo in ciascuno di essi!
1. Strumenti per sviluppatori di Chrome: strumenti per lo sviluppo di siti web

Il meglio per il debug e l'ottimizzazione delle pagine web
| Facilità d'uso | ★★★★ |
| Funzionalità | ★★★★★ |
| Integrazione | ★★★★ |
| Costo | ★★★★★ |
Chrome Developer Tools è un insieme di strumenti di sviluppo web integrati direttamente nel browser Google Chrome. È la soluzione migliore per il debug, il test e l'ottimizzazione delle pagine web.
È abbastanza semplice da usare per i principianti in quanto funziona bene con il browser Chrome. E se utilizzi altri strumenti web come Visual Studio Code, Sublime Text o AngularJS, anche gli strumenti per sviluppatori di Chrome funzionano senza problemi.
Queste sono le altre cose che amiamo di questo strumento di sviluppo web:
- Il suo strumento Ispeziona elemento è un ottimo modo che puoi utilizzare per visualizzare gli stili e le strutture di altri siti Web, il che può
- darti quella scintilla di ispirazione su come puoi gestire il tuo sito web.
- Puoi modificare e visualizzare in anteprima il tuo codice HTML, CSS e JavaScript in tempo reale.
- Ti consente di testare la reattività del sito Web su schermi di dimensioni diverse.
- È assolutamente gratuito!
La cosa da tenere a mente su Chrome Developer Tools è che non è l'opzione migliore per personalizzare il tuo sito web: è progettato principalmente per il debug e l'ottimizzazione delle pagine web. Quindi, starai meglio considerando altri strumenti web.
Di seguito abbiamo riassunto i pro e i contro di questo strumento.
Professionisti
- Contiene una vasta gamma di funzioni
- Buon debugging lato front-end e può eseguire anche debugging back-end
- Modifica e visualizzazione del codice in tempo reale
- Gratuito
Contro
- Ci vorrà del tempo prima che i neofiti imparino tutti gli strumenti di sviluppo disponibili
- Funziona solo su Google Chrome
- Opzioni di personalizzazione molto limitate.
2. Sublime Text - Strumenti per lo sviluppo di siti web

| Facilità d'uso | ★★★★★ |
| Funzionalità | ★★★★★ |
| Integrazione | ★★★★ |
| Costo | ★★★ |
Il meglio per la modifica e l'organizzazione del codice
Sublime Text è un editor di codice molto popolare che offre funzionalità avanzate e opzioni di personalizzazione. È lo strumento migliore per la modifica e l'organizzazione del codice, con funzionalità che semplificano la gestione dei progetti da parte dei neofiti.
Una delle cose migliori di Sublime Text è che ti consente di personalizzare il tuo ambiente di sviluppo. Puoi modificare le combinazioni di colori, nonché aggiungere plug-in e funzionalità che si integrano bene con altri strumenti di sviluppo web.
Se dai un'occhiata alle demo sulla loro pagina, vedrai che ha un'interfaccia utente veloce e molto reattiva. È il percorso definitivo per diventare un professionista dell'efficienza se ci chiedi!
Ma ecco il trucco; È uno strumento a pagamento. Offrono una versione di prova gratuita che puoi utilizzare per provarla, ma pensiamo che sia piuttosto limitata.
Dai un'occhiata al resto dei pro e dei contro di questo strumento qui sotto.
Professionisti
- Interfaccia utente intuitiva e reattiva
- Ha una vasta libreria di plugin per l'uso
- Una grande comunità di sviluppatori che creano plugin per migliorare il flusso di lavoro dell'utente
- Può essere integrato facilmente con altri strumenti di sviluppo web
Contro
- La versione di prova gratuita ha funzionalità limitate, quindi devi optare per la versione a pagamento
- Nessuna funzionalità di debug integrata
- I plug-in con funzionalità di debug potrebbero non essere superiori agli strumenti per sviluppatori di Chrome.
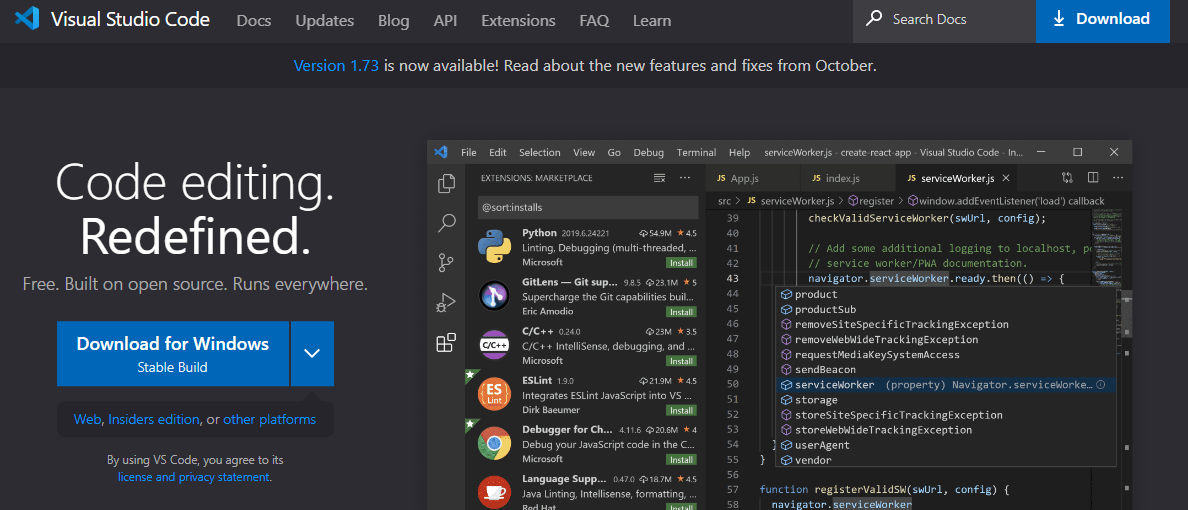
3. Codice di Visual Studio

Il miglior strumento all-in-one gratuito per la modifica del codice
| Facilità d'uso | ★★★★★ |
| Funzionalità | ★★★★★ |
| Integrazione | ★★★★★ |
| Costo | ★★★★★ |
Come Sublime Text, Visual Studio Code (o VS Code) è un editor di codice ampiamente utilizzato per buoni motivi.
Innanzitutto, è un editor di codice molto versatile. VS Code non è solo altamente personalizzabile, ma include anche funzionalità integrate come un debugger e l'integrazione git. Con questo, puoi metterti subito al lavoro senza dover affrontare il fastidio di installare e configurare i plugin.

Un'altra cosa, VS Code consente la collaborazione dal vivo tra gli sviluppatori. Ciò significa che tu e i tuoi colleghi potete lavorare sulla stessa base di codice in tempo reale e vedere le modifiche apportate da tutti.
Sebbene sia già abbastanza completo, puoi comunque scegliere di integrare le estensioni in modo da poter lavorare senza problemi con altri strumenti di sviluppo web e, nel complesso, migliorare il tuo flusso di lavoro. VS Code ha una community attiva di sviluppatori di estensioni e spesso hai molte opzioni per casi d'uso specifici.
Di seguito abbiamo elencato tutti i pro e i contro:
Professionisti
- Versatile, in quanto ha il debug integrato e l'integrazione git
- Altamente personalizzabile
- Comunità di sviluppatori di estensioni attive
- Può essere integrato facilmente con altri strumenti di sviluppo web
- Gratuito
Contro
- Può richiedere un uso intensivo della CPU, in particolare per i sistemi di computer meno recenti
- Tende a funzionare lentamente quando si ha a che fare con basi di codice grandi o complesse
4. Github - Strumenti per lo sviluppo di siti web

Il meglio per il controllo della versione e la collaborazione
| Facilità d'uso | ★★★★ |
| Funzionalità | ★★★★★ |
| Integrazione | ★★★★★ |
| Costo | ★★★★ |
Immagina uno scenario in cui hai aggiornato il tuo codice, ma finisce per causare alcuni bug nel tuo progetto e ora non riesci a ricordare come fosse la versione precedente del tuo codice.
Con la funzione di controllo della versione di Github, non devi preoccuparti di ciò poiché puoi facilmente tornare al codice precedente e annullare eventuali modifiche indesiderate.
Ma non è tutto ciò che lo rende fantastico. La sua funzione di richiesta pull è davvero impressionante.
Fondamentalmente, genera una sorta di "bozza" del tuo codice che i tuoi colleghi possono controllare e testare per assicurarsi che sia privo di errori prima di unirlo al repository.
Come strumento basato sul Web, offre la comodità dell'archiviazione cloud, il che significa che i membri del team possono accedere al lavoro da qualsiasi luogo e disporre di un backup in caso di perdita di file locale. Pertanto, è uno strumento piuttosto utile per la gestione dei progetti.
Una delle cose che amiamo particolarmente di Github è la sua comunità globale di sviluppatori. Puoi esplorare i profili di altri sviluppatori e avere un'idea di come lavorano con il codice, che è una buona opportunità di apprendimento, soprattutto per i neofiti.
La versione gratuita di Github è un buon modo per testare come funziona. Tuttavia, se decidi di usarlo a lungo termine, farai meglio a investire nei loro pacchetti a pagamento, che offrono un set di funzionalità più completo.
Ecco l'elenco completo dei pro e dei contro.
Professionisti
- Buon supporto da una vasta comunità di sviluppatori
- Eccellenti funzioni di controllo della versione e collaborazione
- Una versione gratuita è già abbastanza buona
- Integrazione fluida con altri strumenti di sviluppo web, come Chrome Developer Tools e Sublime Text.
Contro
- Richiede di acquistare i loro pacchetti a pagamento per accedere ai repository privati
- Il piano gratuito ha spazio di archiviazione e larghezza di banda limitati
5. CodePen

Il meglio per la sperimentazione dello sviluppo front-end
| Facilità d'uso | ★★★★ |
| Funzionalità | ★★★★ |
| Integrazione | ★★★★ |
| Costo | ★★★ |
CodePen, a nostro avviso, è il miglior strumento web per sperimentare lo sviluppo front-end. La sua interfaccia è molto facile da navigare e, la parte migliore, ti consente di eseguire tutta la codifica in un unico posto e vedere i risultati all'istante.
Codepen consente inoltre la condivisione del codice e la collaborazione in tempo reale, il che rende il flusso di lavoro migliore per te e per chiunque tu stia lavorando. Oltre a ciò, può anche ospitare le risorse del tuo progetto, come caratteri e immagini, quindi non devi cercare l'hosting altrove.
C'è un piano gratuito con cui puoi iniziare a lavorare, ma è molto limitato nel numero di progetti che puoi creare e nella quantità di spazio di archiviazione che puoi utilizzare. Ti consigliamo di passare a un piano a pagamento in modo da poter avere più accesso alle funzionalità.
Di seguito abbiamo stilato un elenco dei pro e dei contro di CodePen.
Professionisti
- Molto facile da usare
- Modifica e anteprima in tempo reale
- Condivisione del codice e collaborazione dal vivo
- Strumenti di test e debug integrati
- Si integra senza problemi con altri framework front-end, come React, Bootstrap, ecc.
- Dispone di un'ampia raccolta di componenti pronti all'uso, progettati e condivisi da altri sviluppatori sulla piattaforma
Contro
- Il lavoro è reso pubblico per impostazione predefinita e l'acquisto del premio è l'unico modo per renderlo privato
- Richiede una connessione Internet stabile, poiché lo strumento è online
Come scegliere lo strumento di sviluppo di siti web giusto per te

Ti abbiamo dato una carrellata di quelli che pensiamo siano i migliori strumenti di sviluppo di siti web disponibili. Ma, alla fine, spetta a te prendere la decisione finale. Quando si sceglie il giusto strumento di sviluppo di siti Web, è necessario eseguire le seguenti operazioni.
Leggi anche: 7 strumenti di sicurezza informatica di cui hai bisogno oggi
1. Considera le esigenze del tuo progetto: strumenti di sviluppo del sito web
Cosa vuoi ottenere dal tuo sito web? Quali sono i problemi che devono essere risolti? Queste sono domande importanti da considerare quando si decide quale strumento di sviluppo di siti Web utilizzare.
Un'altra cosa da tenere a mente è il costo dello sviluppo del sito web, in quanto può avere un impatto significativo sul tuo progetto. Se ricordi prima, molti strumenti web richiedono un pagamento per accedere alla loro gamma completa di funzionalità. Comprendendo il costo di sviluppo del sito web, puoi creare un budget che includa l'importo che dovrai spendere per gli strumenti di sviluppo web.
Leggi anche: Devi conoscere queste app di Chrome per i web designer di WordPress
2. Valuta il tuo livello di esperienza
Semplicemente, prenditi un momento per osservare le tue capacità e i tuoi progressi.
Se sei un principiante assoluto, potresti voler iniziare con strumenti più facili e adatti ai principianti. D'altra parte, se hai una conoscenza ed esperienza pregressa, potresti voler scegliere strumenti web con caratteristiche e funzioni avanzate.
3. Leggi le recensioni e le valutazioni degli utenti
Leggere le recensioni e le valutazioni degli utenti (proprio come quello che stai facendo ora) può darti preziose informazioni sulle caratteristiche e le funzioni di vari strumenti di sviluppo web.
Potrai dare un'occhiata alle esperienze di altri sviluppatori, comprese eventuali difficoltà che potrebbero aver incontrato durante l'utilizzo degli strumenti e suggerimenti utili che possono condividere. Ciò potrebbe includere, ad esempio, se un particolare linguaggio di programmazione è adatto a un particolare strumento o se uno strumento ha problemi con file di grandi dimensioni.
Questo ti aiuterà a prendere decisioni migliori su quali strumenti di sviluppo web scegliere.
4. Connettiti con web designer e sviluppatori professionisti
I web designer e gli sviluppatori sono professionisti che hanno esperienza nella creazione e progettazione di siti web. Hanno familiarità con diversi strumenti di sviluppo di siti Web e possono offrire approfondimenti su quali strumenti sono più adatti alle tue esigenze e ai tuoi obiettivi.
Quindi, entrare in contatto e connettersi con loro è uno dei modi migliori per ottenere approfondimenti sui vari strumenti disponibili, nonché consigli sulle migliori opzioni per te come principiante.

Le linee di fondo degli strumenti di sviluppo di siti web
Che siano web designer in Australia o sviluppatori web in India o nel Regno Unito, puoi connetterti facilmente con loro grazie ai social media e ai numerosi forum online disponibili in rete.
Letture interessanti:
BuddyPress 5.0.0 "Le Gusto" rilasciato con alcune importanti funzionalità per BuddyPress Rest API
Le migliori estensioni di Chrome per i marketer digitali
7 migliori estensioni di Chrome per siti Web WordPress
