Progettazione del piè di pagina del sito Web: best practice, contenuti ed esempi
Pubblicato: 2022-01-26Il footer di un sito web è la sezione che compare in fondo a ogni singola pagina del tuo sito. In genere include funzionalità importanti come un avviso di copyright, un'acquisizione di e-mail o collegamenti a risorse.
Il footer è un prezioso immobile sul tuo sito. Come mai? Perché offre l'opportunità di entrare in contatto con i visitatori un'ultima volta e incoraggiarli a continuare a interagire con il tuo sito web. Inoltre, è un modo semplice per includere le informazioni richieste, come le dichiarazioni di non responsabilità legale e le politiche sulla privacy, in ogni pagina.
Sfortunatamente, i piè di pagina vengono spesso trascurati o messi insieme all'ultimo secondo, portando a molte opportunità e conversioni perse.
Quindi, come puoi ottenere il massimo dal footer del tuo sito web?
Perché i piè di pagina del sito Web sono importanti?
1. Stabiliscono la coerenza
Un piè di pagina di un sito Web fornisce ai visitatori del sito un senso di coerenza, poiché le stesse informazioni appariranno in fondo a ciascuna delle tue pagine. Questo aiuta le persone a sapere che sono davvero sul tuo sito e rende facile per i visitatori abituali trovare ciò che stanno cercando.
2. Mantengono i visitatori coinvolti
Anche i visitatori del sito che leggono attentamente l'intero contenuto di una pagina potrebbero raggiungere la fine di un articolo e chiudere la pagina. Per evitare che ciò accada, puoi offrire ai lettori un modo per scoprire contenuti aggiuntivi, come domande frequenti, post di blog popolari, informazioni di contatto e politiche di restituzione, nella parte inferiore della pagina.
3. Soddisfano le aspettative
Ci sono alcune cose che i visitatori del sito cercheranno attivamente nel tuo piè di pagina: politiche sulla privacy, informazioni sull'account e collegamenti ai social media solo per citarne alcuni. Non deluderli e rendere la loro ricerca più difficile non includendo gli oggetti dove si aspettano che siano.
4. Semplificano l'inclusione delle informazioni richieste in ogni pagina
Molti tipi di siti Web, specialmente in campi come il settore immobiliare e la medicina, devono includere avvisi in ogni pagina. Il piè di pagina fornisce un modo semplice per farlo senza dover aggiungere manualmente informazioni più e più volte.
5. Ti lasciano avere l'ultima parola
Se qualcuno ha letto l'intero post del tuo blog, consumato l'intera pagina o sfogliato i tuoi contenuti, l'ultima cosa che vede è il tuo piè di pagina. Ciò lo rende l'occasione perfetta per un'ultima richiesta di vendita, donazione o abbonamento a una newsletter.
Cosa includere nel piè di pagina di un sito web
Il contenuto esatto del tuo footer varierà in base allo scopo del tuo sito. Ma è importante considerare ciò che sarà più prezioso per il tuo pubblico e il tuo sito web. Ad esempio, ci sono determinati requisiti legali che devi soddisfare? Il tuo obiettivo è guidare i visitatori in aree importanti del tuo sito? O sei più concentrato sulle vendite e sull'acquisizione di abbonati?
Ecco alcuni elementi comuni da includere nel piè di pagina:
1. Un invito all'azione (CTA)
Gli inviti all'azione indirizzano i visitatori del sito a, beh, agisci. Ecco alcuni esempi di CTA:
- Acquista ora
- Iscriviti alla nostra Newsletter
- Per saperne di più
- Mettiti in contatto
- Lascia una recensione
- Condividi questo post
- Entra nel nostro giveaway
Includere una CTA nel footer è un'ottima strategia perché è visibile su ogni singola pagina e offre ai visitatori del sito un'ultima possibilità di agire prima di andare altrove. Nell'esempio del piè di pagina seguente, il Sacramento Ballet includeva due pulsanti CTA nel piè di pagina: "Donate" e "Subscribe Now".

2. Informazioni di contatto
Consenti ai visitatori del sito di mettersi in contatto facilmente con te includendo le informazioni di contatto nel tuo piè di pagina. Potrebbe sembrare un elenco di modi per contattare, un collegamento a una pagina di contatto o persino un modulo incorporato direttamente nel tuo piè di pagina.
Nell'esempio seguente, il piè di pagina del sito Web delle donazioni del Massachusetts General Hospital include un indirizzo, un numero di telefono e un indirizzo e-mail.

Considera anche di rendere cliccabili indirizzi e-mail e numeri di telefono, in modo che i visitatori possano inviarti facilmente un messaggio o chiamarti.
3. Posizioni o mappe
Se hai un negozio fisico, una struttura, un ufficio o un altro luogo che qualcuno potrebbe visitare, dovresti includere un indirizzo o una mappa nel tuo piè di pagina. Potresti anche considerare di aggiungere gli orari di apertura per evitare qualsiasi confusione.
Questo può aiutare i risultati di ricerca locali e rafforzare la correlazione di Google tra il tuo sito web e la tua scheda di Google My Business. Per Google è importante una prova forte del tuo indirizzo esatto e delle informazioni di contatto perché desidera fornire informazioni accurate e legittime agli utenti che effettuano ricerche. Maggiore è la correlazione che puoi fornire, maggiore è la probabilità che la tua scheda venga visualizzata nei risultati di ricerca e su Google Maps.
Tuttavia, desideri elencare tutte queste informazioni nello stesso formato esatto che utilizzi sul tuo profilo Google My Business.
Northwest Eye Design offre sia l'indirizzo della sede dell'ufficio che un collegamento a Google Maps per semplificare le cose ai loro pazienti.

4. Collegamenti ai tuoi account social
I social media sono uno strumento importante per blogger, aziende basate sui servizi e negozi online allo stesso modo. E mentre potresti inviare follower sui social media al tuo sito Web, ci sono anche vantaggi nell'inviare visitatori del sito Web ai tuoi account sui social media.
Ad esempio, è un ottimo modo per coinvolgere potenziali clienti, condividere suggerimenti e immagini e mostrare quanto segue che hai costruito attorno al tuo marchio. E, naturalmente, se i social media sono uno dei tuoi flussi di reddito, è ancora più importante!
Quindi, considera di includere le icone dei social media o anche le immagini di un feed social come Instagram nel tuo piè di pagina. Boston Market ha fatto proprio questo, separando le loro icone dei social media in modo che si distinguano dal resto del contenuto del piè di pagina.

5. Moduli di iscrizione alla newsletter
Non sottovalutare la potenza di una mailing list! Oltre al tuo sito web, fornisce lo strumento di comunicazione più potente per il tuo pubblico, che possiedi al 100%. Utilizza un elenco e-mail per informare gli iscritti su vendite, nuovi post di blog, suggerimenti e altre offerte.
E, per creare quell'elenco di e-mail, includi un modulo di iscrizione nel tuo piè di pagina. Tutto quello che devi fare è incorporare il modulo utilizzando un codice dal tuo strumento di email marketing preferito. Oppure usa uno dei blocchi di Jetpack per aggiungere facilmente un modulo newsletter alla tua pagina, senza bisogno di codice.
Heggerty ha aggiunto una casella grigio chiaro attorno al modulo della newsletter via e-mail per farlo risaltare e ha incluso un linguaggio semplice in modo che le persone sappiano esattamente a cosa si stanno iscrivendo.

6. Post o articoli popolari
Se il blogging è una parte importante del tuo sito web, considera di includere i post nel tuo footer. Potresti voler aggiungere post popolari o recenti, o anche mettere in evidenza quelli più critici per il tuo blog o la tua attività.
Invece di presentare singoli post, Kylie M Interiors ha un elenco di categorie, in modo che i visitatori del sito possano trovare facilmente il tipo di contenuto che stanno cercando.

Non devi nemmeno aggiungere manualmente i link ai tuoi post. Puoi utilizzare widget come Top Posts e Pages Widget per mantenere le informazioni costantemente aggiornate.
7. Informazioni legali
Esistono alcuni tipi di informazioni legali a cui la maggior parte dei siti Web dovrebbe collegarsi: informazioni sul copyright, termini e condizioni e politiche sulla privacy. Ma se lavori in settori specifici, come quello immobiliare, il CBD o la medicina, potresti dover includere dichiarazioni di non responsabilità o dichiarazioni legali aggiuntive.
Il tuo piè di pagina è il posto perfetto per includerli perché vengono visualizzati in ogni singola pagina. La società di CBD Best Bud, ad esempio, include una dichiarazione della FDA nel piè di pagina, insieme a termini e condizioni, politiche di spedizione, politiche sulla privacy e politiche di restituzione.

8. Collegamenti a pagine critiche
A seconda del tuo sito, le pagine critiche potrebbero includere qualsiasi cosa, dall'account e dalle pagine di accesso alle categorie di prodotti, domande frequenti, pagine di servizio e moduli di contatto. Il negozio di eCommerce Wild Mountain Wax, ad esempio, divide i contenuti importanti in tre categorie: Aiuto, Impara e Vendita all'ingrosso.

Tuttavia, non limitarti a ripetere il menu principale. Riduci invece solo le pagine più preziose o concentrati sui contenuti che i tuoi visitatori potrebbero cercare.
Best practice per il piè di pagina del sito web
Quindi abbiamo parlato un po' dei tipi di informazioni che puoi includere nel tuo piè di pagina. Ora discutiamo dei modi in cui puoi sfruttarlo al meglio. Di seguito sono riportate alcune best practice per il footer del sito Web:

1. Progetta il tuo footer per i dispositivi mobili
Non lasciare che i dispositivi mobili siano un ripensamento quando progetti il tuo footer. Ricorda, le persone visiteranno su dispositivi di tutti i tipi e dimensioni! E i piè di pagina spesso continuano a scorrere quando vengono mostrati su un dispositivo mobile: i visitatori potrebbero non scorrere per vedere tutte le tue informazioni.
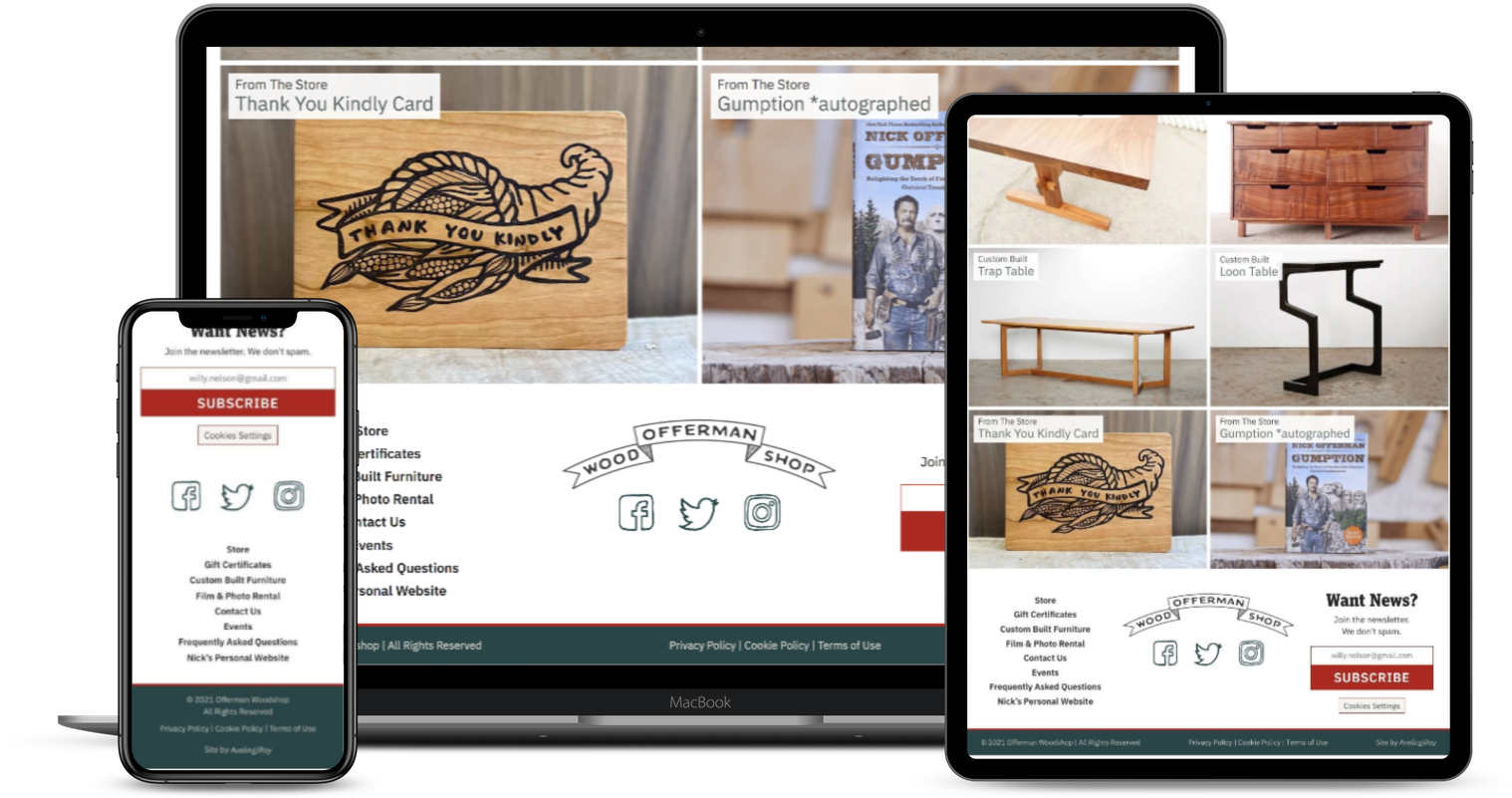
Offerman Woodshop ha fatto un ottimo lavoro costruendo un footer che funziona bene sui dispositivi mobili. Il loro design è pulito e facile da navigare su desktop, tablet e telefoni.

Se non sei sicuro dell'aspetto esatto del tuo sito su tutti i telefoni, tablet e desktop disponibili, prova a utilizzare uno strumento come BrowserStack. Ti dà uno sguardo istantaneo al tuo sito web su molti dispositivi di diverse dimensioni e marche.
2. Non sovraccaricare il tuo piè di pagina
Può essere facile inserire tonnellate di informazioni nel tuo piè di pagina, che possono diventare molto rapidamente travolgenti per i visitatori del sito. Riduci il contenuto del tuo piè di pagina a ciò che è più utile e più importante. E, se hai bisogno di includere una discreta quantità di informazioni, suddividile in pezzi facilmente digeribili.
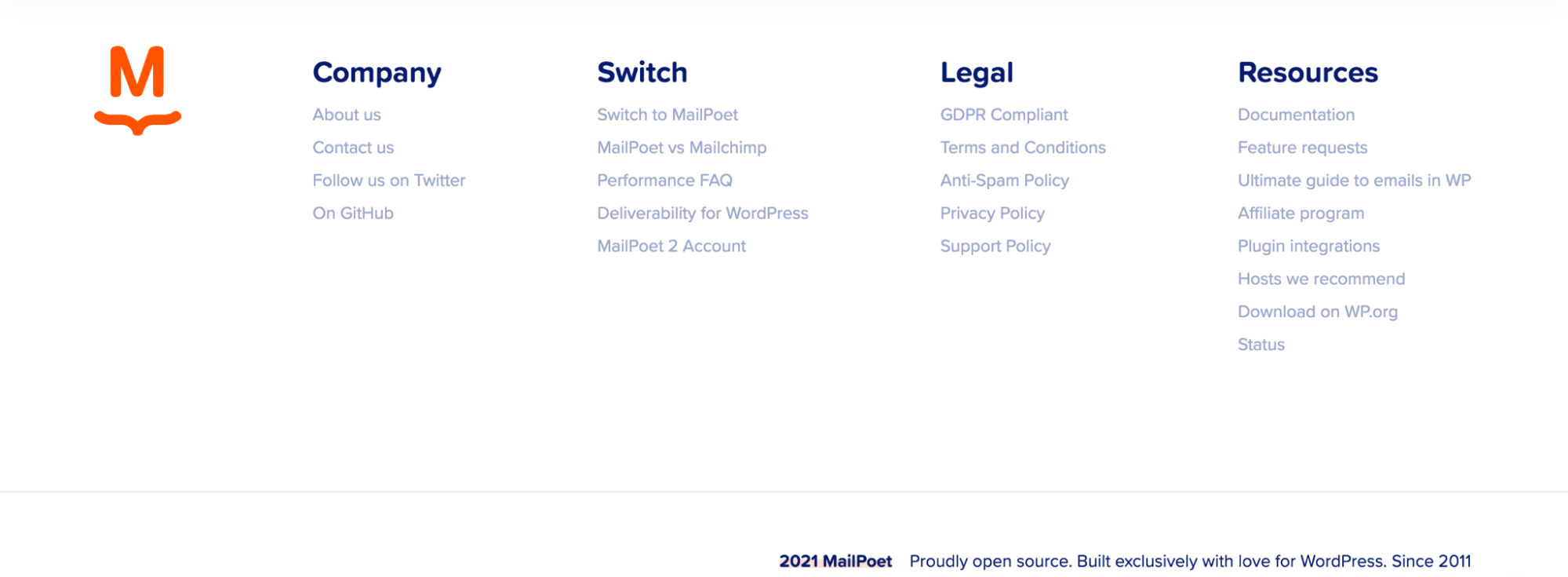
Questo è esattamente ciò che ha fatto MailPoet. Anche se si collegano a molti contenuti, non sembra opprimente perché è diviso in categorie chiare e c'è molto spazio bianco.

3. Organizza le tue informazioni
L'organizzazione è strettamente correlata al suggerimento precedente perché le informazioni organizzate aiutano il design del piè di pagina del tuo sito Web ad apparire meno disordinato. Ma non si tratta solo di categorizzare i dati. Si tratta anche di utilizzare segnali visivi per raggruppare i contenuti.
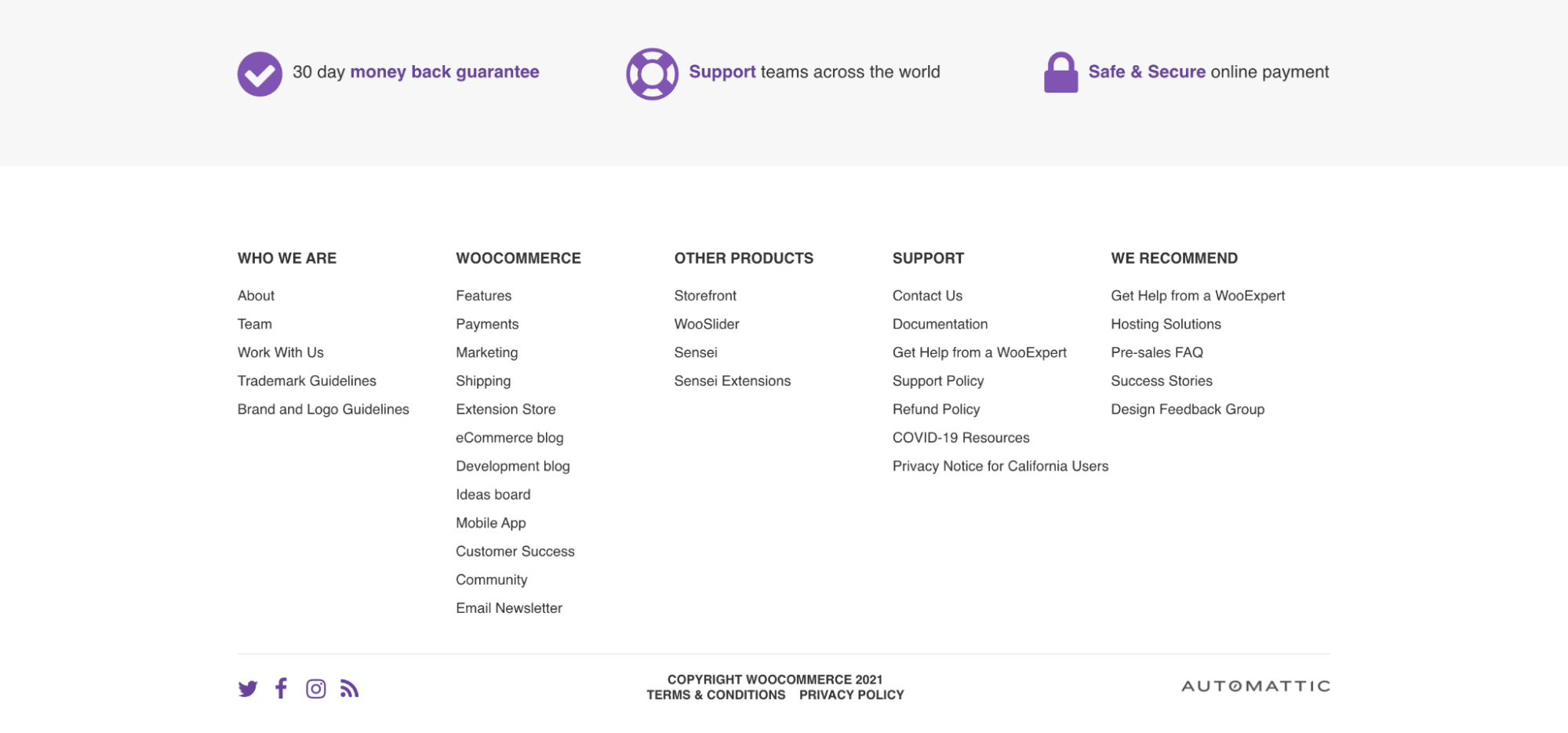
Diamo un'occhiata a cosa ha fatto WooCommerce. Hanno suddiviso il loro piè di pagina in tre parti:
- Caratteristiche importanti. Questa sezione si distingue per uno sfondo grigio, icone visive e testo viola.
- Link preziosi. Tutti questi sono classificati sotto i titoli in grassetto, tutto in maiuscolo.
- Altre informazioni. La sezione finale è separata da una linea di demarcazione e include informazioni legali, icone dei social media e il logo di Automattic.

4. Diventa creativo
I piè di pagina non devono avere tutti lo stesso aspetto. Pensa al tuo marchio, al design del tuo sito e diventa creativo! Considera forme come curve e triangoli, immagini, grafica personalizzata e altre caratteristiche interessanti.
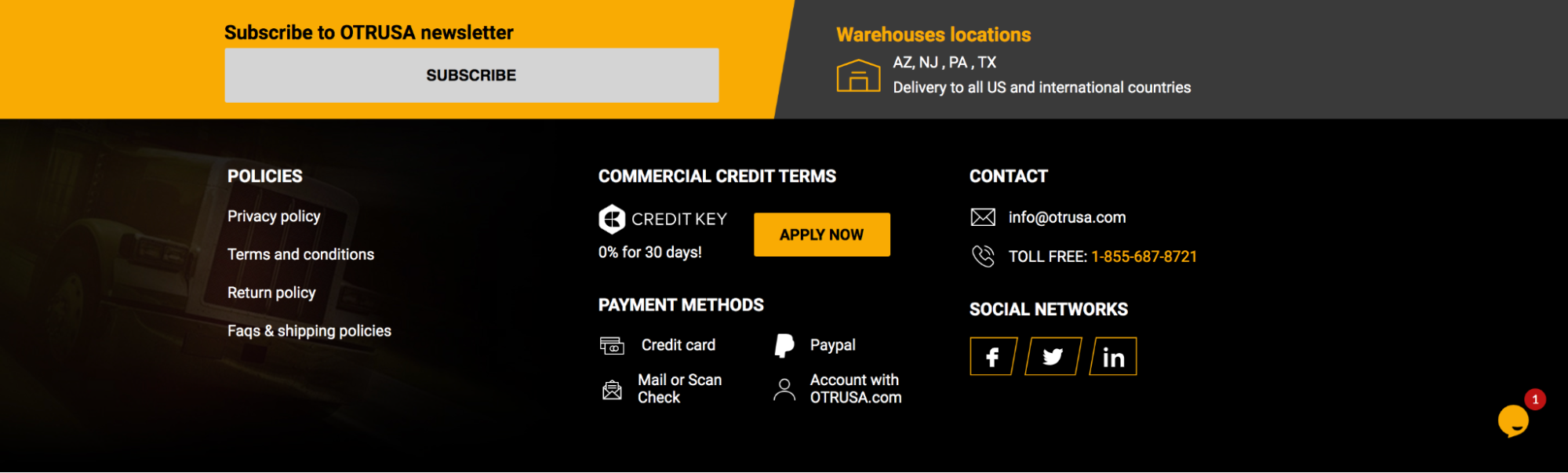
OTRUSA lega gli elementi di design del marchio includendo un'immagine sullo sfondo e utilizzando divisori angolati per alcuni dei loro contenuti.

5. Pensa a diversi layout di piè di pagina
Esistono molti modi diversi per organizzare il piè di pagina e non esiste una soluzione valida per tutti. Se hai solo un po' di informazioni, potresti volere un piè di pagina sottile e stretto come nel blog di Adobe.

Se hai più contenuti, potresti prendere in considerazione un piè di pagina più alto con più colonne, come sul sito di Pressable.

Oppure potresti anche pensare a un piè di pagina più visivo, con pochissimo testo e molta grafica. Questo è esattamente ciò che ha fatto Veer, utilizzando icone personalizzate per mostrare i loro collegamenti importanti.

6. Ricorda l'accessibilità
L'accessibilità consiste nel rendere il tuo sito Web facile da navigare e utilizzare per ogni singolo visitatore del sito, compresi quelli con disabilità visive, uditive, mentali e fisiche. Ecco alcune considerazioni sull'accessibilità che si applicano al tuo footer:
- Contrasto di colore. Assicurati che il testo e le immagini siano sufficientemente diversi dallo sfondo del tuo piè di pagina da poter essere facilmente consumati. Evita il testo scuro su uno sfondo scuro o il testo chiaro su uno sfondo chiaro. Non sei sicuro che il tuo design sia all'altezza? Esegui i tuoi colori attraverso il controllo del contrasto dei colori di WebAIM.
- Collegamenti. Usa qualcosa di più del semplice colore per differenziare i link da altri testi. Puoi farlo con sottolineature, icone e altri segnali.
- Testo alternativo. Includi testo alternativo per qualsiasi immagine o grafica nel tuo piè di pagina. I lettori di schermo li usano per "leggere" le immagini a persone con disabilità visive.
- Caratteri. Attenersi a caratteri semplici e di facile lettura che tutti possono consumare. E, già che ci sei, assicurati che siano abbastanza grandi in modo che chiunque abbia difficoltà di vista possa ancora leggere ogni parola.
C'è molto di più che va nella creazione di un sito web accessibile. Per ulteriori informazioni, dai un'occhiata a questo post sull'accessibilità web da WooCommerce.
Come modificare il piè di pagina in WordPress
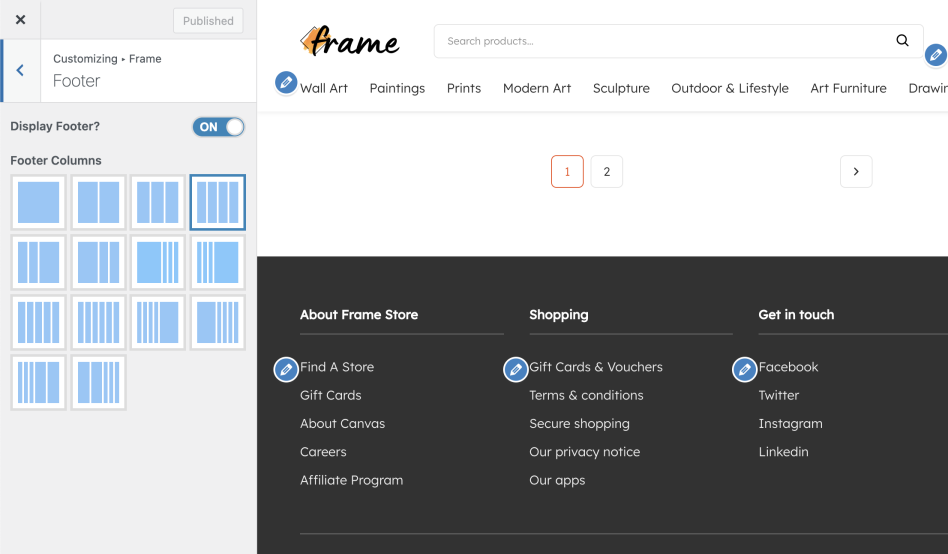
In genere, il layout e il design del piè di pagina dipenderanno dal tema che stai utilizzando. Molti temi includono design di piè di pagina integrati tra cui puoi scegliere e personalizzare in base alle tue esigenze. Dovrai fare riferimento alla documentazione del tuo tema specifico per i dettagli su questo. Ad esempio, il tema Cornice ti consente di selezionare tra 14 diversi stili di colonna per il tuo piè di pagina.

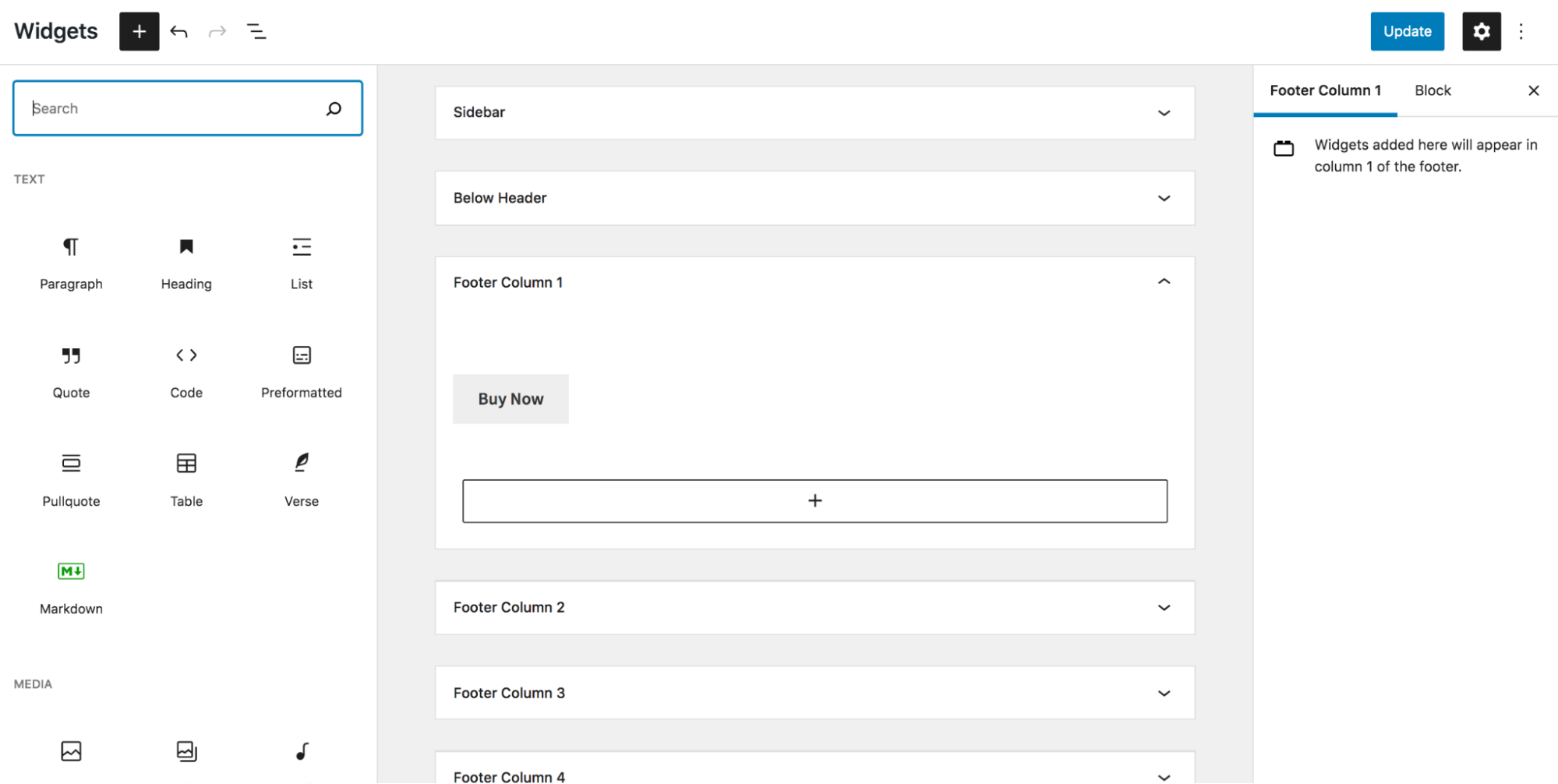
Tuttavia, in WordPress, i piè di pagina sono aree con widget, quindi puoi trascinare e rilasciare widget o blocchi al loro interno senza dover modificare il codice. Ecco come puoi aggiungere contenuti al tuo piè di pagina:
- Nella dashboard di WordPress, vai su Aspetto → Widget. Lì vedrai un elenco di aree con widget, comprese le colonne del piè di pagina. Ancora una volta, questo può variare leggermente in base al tuo tema.
- Espandi la colonna del piè di pagina che desideri modificare.
- Fare clic sull'icona + per mostrare i blocchi disponibili. Da lì, puoi cercare un blocco specifico o fare clic su Sfoglia tutto per visualizzare un elenco completo.
- Trascina il blocco che desideri nell'area della colonna del piè di pagina.
- Personalizza le impostazioni in base al blocco. Ad esempio, puoi cambiare il colore e il testo di un pulsante o scegliere un'immagine da aggiungere.
- Fare clic sul pulsante blu Aggiorna nell'angolo in alto a destra.

Per ulteriori informazioni, leggi le istruzioni complete di WordPress.
Ottieni il massimo dal footer del tuo sito
Ricorda, il tuo footer non dovrebbe essere solo un ripensamento: è la tua ultima possibilità per fare colpo sui visitatori del sito e un modo eccellente per presentare informazioni critiche su ogni pagina.
Quindi prenditi il tempo per pensare davvero al contenuto che includi nel tuo piè di pagina. Considera cosa sarebbe più utile per i tuoi obiettivi e per l'esperienza dei tuoi visitatori. Dopotutto, un piè di pagina del sito Web ben realizzato e coerente può avere un grande impatto sul coinvolgimento.
Hai bisogno di un piccolo aiuto? Jetpack offre una varietà di blocchi e widget di WordPress per rendere possibile la creazione del tuo piè di pagina perfetto. E se hai appena iniziato, ci sono dozzine di eccellenti temi WordPress tra cui scegliere che hanno già fatto il duro lavoro per te.
Domande frequenti sui piè di pagina del sito Web
Che dimensione dovrebbe essere il mio piè di pagina?
La dimensione esatta del tuo piè di pagina dipenderà dal tuo sito web e dal volume di contenuti che desideri includere. Alcuni piè di pagina sono strisce sottili e strette con una singola riga di testo. Altri occupano molto più spazio e includono molte informazioni.
Tuttavia, quando scegli una dimensione del piè di pagina, assicurati di considerare il design mobile. Se un piè di pagina è troppo lungo sui dispositivi mobili, i visitatori del sito potrebbero essere costretti a scorrere e scorrere per visualizzare tutte le informazioni.
Un sito web ha davvero bisogno di un piè di pagina?
No, tecnicamente non è necessario un piè di pagina per il corretto funzionamento di un sito Web. Tuttavia, è un luogo prezioso ed efficace per includere contenuti importanti e può essere fondamentale per il coinvolgimento.
I link a piè di pagina possono aiutarmi con la SEO?
Sì, possono aiutare con le classifiche SEO perché contribuiscono a creare la gerarchia del sito e i collegamenti interni. Aiutano Google a capire le pagine del tuo sito e come si relazionano tra loro.
Ma, soprattutto, aiutano a fornire una buona esperienza utente assistendo nella navigazione. E questa è la cosa più importante da tenere a mente. Non limitarti a inserire un mucchio di link per aiutare con la SEO, questo avrà l'effetto opposto! Invece, concentrati sull'aggiunta di collegamenti che aiutano i visitatori del tuo sito. Questo è ciò che è veramente importante per i motori di ricerca.
Devo includere un avviso di copyright nel mio piè di pagina?
Un avviso di copyright in genere ha il seguente aspetto:
2022 Esempio.com
È essenzialmente una dichiarazione scritta che il contenuto e il design del sito Web appartengono a te. E, sebbene non sia richiesto dalla legge, può aiutare a prevenire la violazione del copyright e aiutarti a vincere le cause giudiziarie se fai causa a qualcuno per aver rubato il contenuto del tuo sito web.
Posso usare i widget nel mio piè di pagina?
Sì, il footer di un sito Web è un'area con widget su WordPress. Ciò significa che puoi aggiungere widget e blocchi per creare il contenuto del tuo piè di pagina.
