23 migliori esempi di piè di pagina di siti Web nel 2024
Pubblicato: 2024-01-26In questo articolo esploreremo alcuni degli esempi di footer di siti Web più creativi, funzionali e decisamente impressionanti provenienti da tutto il Web.
Al giorno d'oggi, il footer di un sito web non è solo uno spazio in cui stipare link legali o dettagli di contatto. È un'opportunità di branding, fornendo informazioni utili e dettagli aziendali per migliorare l'esperienza dell'utente.
Insomma, non trascurare la zona footer!
Ed è allora che questi esempi entrano in gioco per stimolare la tua ispirazione e le tue idee, aiutandoti ad abbellire la tua presenza online.
Scopri come il fondo di una pagina web può trasformarsi in un capolavoro accattivante e prezioso.
Allora, sei pronto per tuffarti nel mondo, spesso trascurato ma incredibilmente importante, dei footer dei siti web?
Questo post riguarda:
- I migliori esempi di footer di siti Web
- Diario dello yoga
- Mangiare cibo per uccelli
- È UN
- Mitchell Adamo
- Neon Yang
- Coddi
- Shanley Cox
- Oishii
- LivSo
- Festeggiabili
- Kylie cosmetici
- Avena
- Gymshark
- P&Co
- Blog di HubSpot
- Devon Puzzava
- Cezione
- Altrock
- Tattatamente
- Traackr
- Potente
- Il Rifugio Termale
- Laguna Blu
- Ciò che rende un ottimo piè di pagina del sito web
- Domande frequenti sul piè di pagina del sito Web
- Cosa dovrebbe essere incluso nel footer di un sito web?
- È necessario avere un piè di pagina su ogni pagina web?
- Come posso far risaltare il footer del mio sito web?
- È importante includere informazioni legali nel footer?
- Posso utilizzare il footer per scopi promozionali?
- Con quale frequenza devo aggiornare il footer del mio sito web?
I migliori esempi di footer di siti Web
Senza ulteriori indugi, sveliamo le stelle del nostro spettacolo: i migliori footer di siti Web che migliorano l'esperienza dell'utente.
Ognuno è una miscela unica di design, funzionalità e creatività, garantendo che la tua ispirazione raggiunga le stelle.
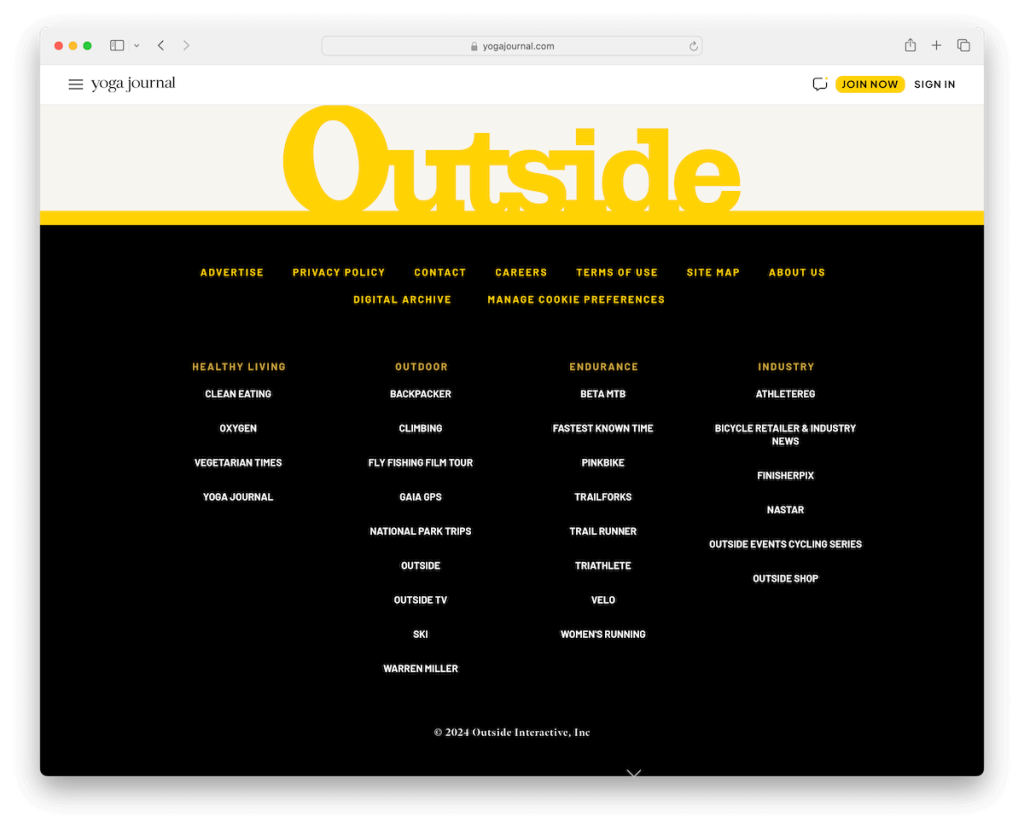
1. Diario dello yoga
Costruito con : WordPress

Yoga Journal ha una sezione footer piacevole e contrastante che si distingue piacevolmente dal resto del sito web.
Il testo bianco e giallo risalta su uno sfondo nero, mentre lo spazio extra bianco (o nero?) garantisce una migliore leggibilità.
Con una struttura a più colonne e collegamenti principali nella parte superiore, Yoga Journal garantisce un'organizzazione straordinaria del footer per la migliore esperienza utente.
Nota : utilizzare un colore di sfondo contrastante è un'ottima tecnica per ingrandire il piè di pagina del sito.
Perché l'abbiamo scelto : Yoga Journal unisce semplicità e audacia in un solido esempio di piè di pagina che può funzionare per quasi tutti i siti web.
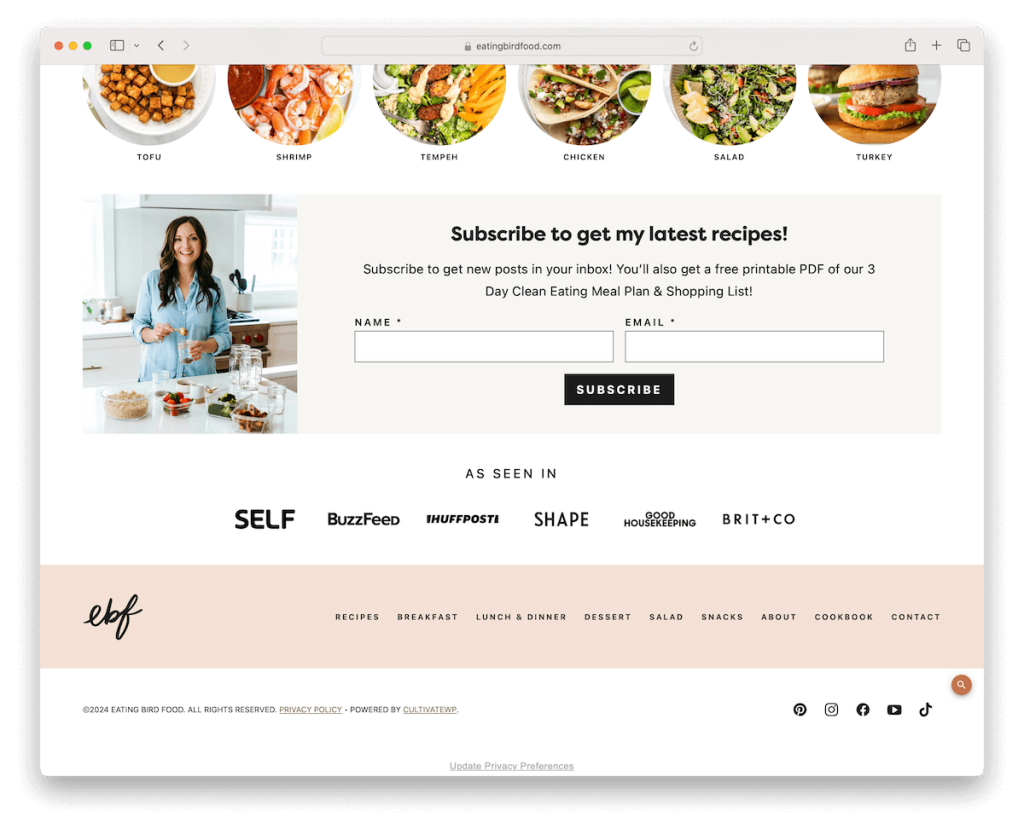
2. Mangiare cibo per uccelli
Costruito con : WordPress

Potremmo quasi dire che Eating Bird Food ha un'area in più sezioni, che inizia con un modulo di iscrizione alla newsletter ben visibile, seguito da "Come visto in" e quindi dai collegamenti di navigazione.
In basso ci sono il testo del copyright, i collegamenti essenziali a sinistra e le icone dei social media a destra. Anche il marchio è stato realizzato pensando al minimalismo per mantenere la stessa atmosfera del resto del sito web.
Nota : aggiungi collegamenti al menu nell'area del piè di pagina se non sei sicuro di cosa includere e non vuoi lasciarlo vuoto.
Perché l'abbiamo scelto : il footer di Eating Bird Food rimane semplice ma pratico con collegamenti di navigazione, social media e un'ampia sezione per l'iscrizione sopra.
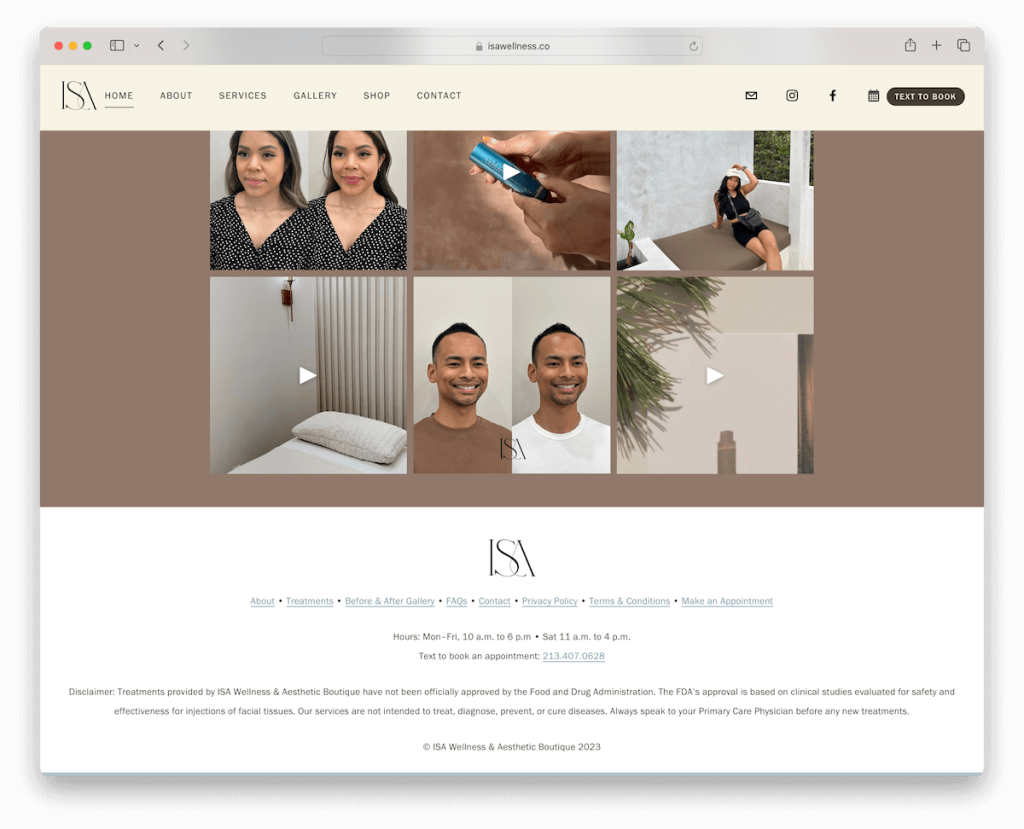
3.ISA
Costruito con : Squarespace

Sebbene il sito web ISA appaia molto moderno e creativo, il suo piè di pagina è piuttosto semplice, ma è ciò che lo fa funzionare.
Presenta il logo ISA nella parte superiore, seguito dai collegamenti al menu, dagli orari di apertura e dai dettagli di contatto. C'è anche una sezione per un disclaimer prima del testo da copiare.
Nota : la sezione a piè di pagina del sito Web è un luogo eccellente per includere gli orari di lavoro.
Perché l'abbiamo scelto : ISA si attiene a un semplice piè di pagina per visualizzare tutti i collegamenti essenziali e i dettagli aziendali, in modo che i potenziali clienti possano ottenere rapidamente le informazioni necessarie.
Non dimenticare di controllare alcuni esempi più fantastici di siti Web Squarespace e i relativi piè di pagina.
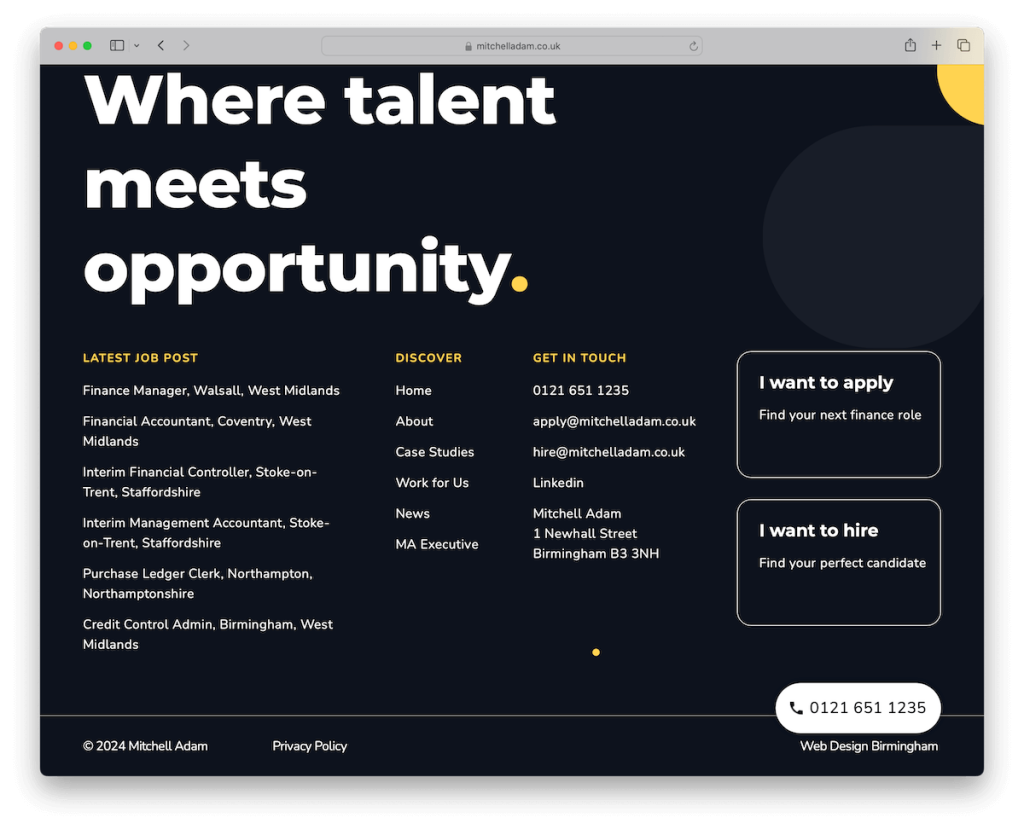
4.Mitchell Adam
Costruito con : Elementor

Similmente allo Yoga Journal, anche il sito web di Mitchell Adam ha un'ampia sezione a piè di pagina con uno sfondo scuro e contrastante. La cosa interessante è che ha qualche motivo per una grinta aggiuntiva invece di un colore di sfondo solido.
È dotato di più sezioni, che mostrano le ultime offerte di lavoro, collegamenti, dettagli aziendali e di contatto e inviti all'azione per "Voglio candidarmi" e "Voglio assumere".
Nota : includi i pulsanti di invito all'azione (CTA) nel piè di pagina del sito Web: non sai mai quando i tuoi visitatori sono pronti ad agire.
Perché l'abbiamo scelto : Mitchell Adam dedica una parte significativa del loro sito web al footer, dimostrando che funziona.
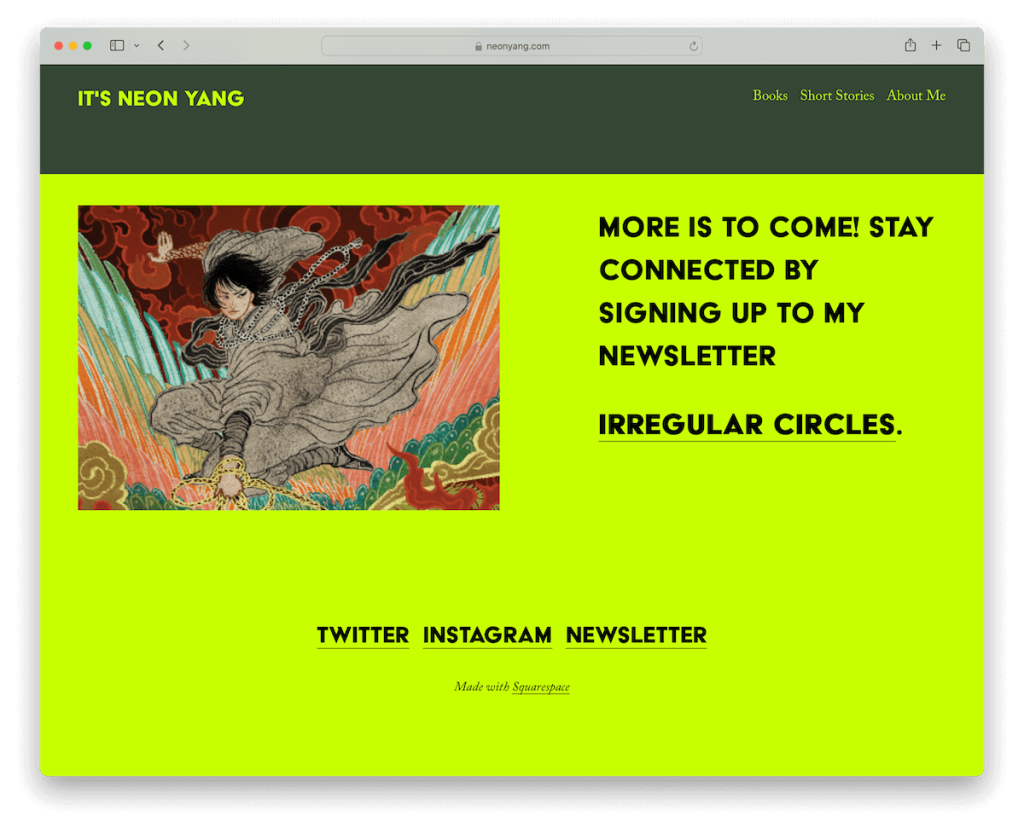
5. Neon Yang
Costruito con : Squarespace

Il footer del sito web Neon Yang è un esempio straordinario di eleganza minimalista che incontra uno stile vibrante. Il suo accattivante colore di sfondo attira immediatamente l'attenzione, creando un tono vivace.
Il design è elegante e ordinato, sottolineando la facilità di navigazione. Un'immagine affascinante aggiunge un tocco personale, mentre un collegamento alla newsletter incoraggia il coinvolgimento continuo. Inoltre, le icone dei social media vengono visualizzate in modo ordinato per una facile connettività.
Infine, il testo "Made with Squarespace" aggiunge un sottile cenno alla piattaforma, mostrando la trasparenza del marchio e l'esperienza tecnologica.
Nota : la sezione footer è un luogo eccellente per aggiungere icone social per coloro che se le sono perse nell'intestazione.
Perché l'abbiamo scelto : il footer del sito web di Neon Yang esemplifica una miscela di estetica vivace, design minimalista e funzionalità intuitive.
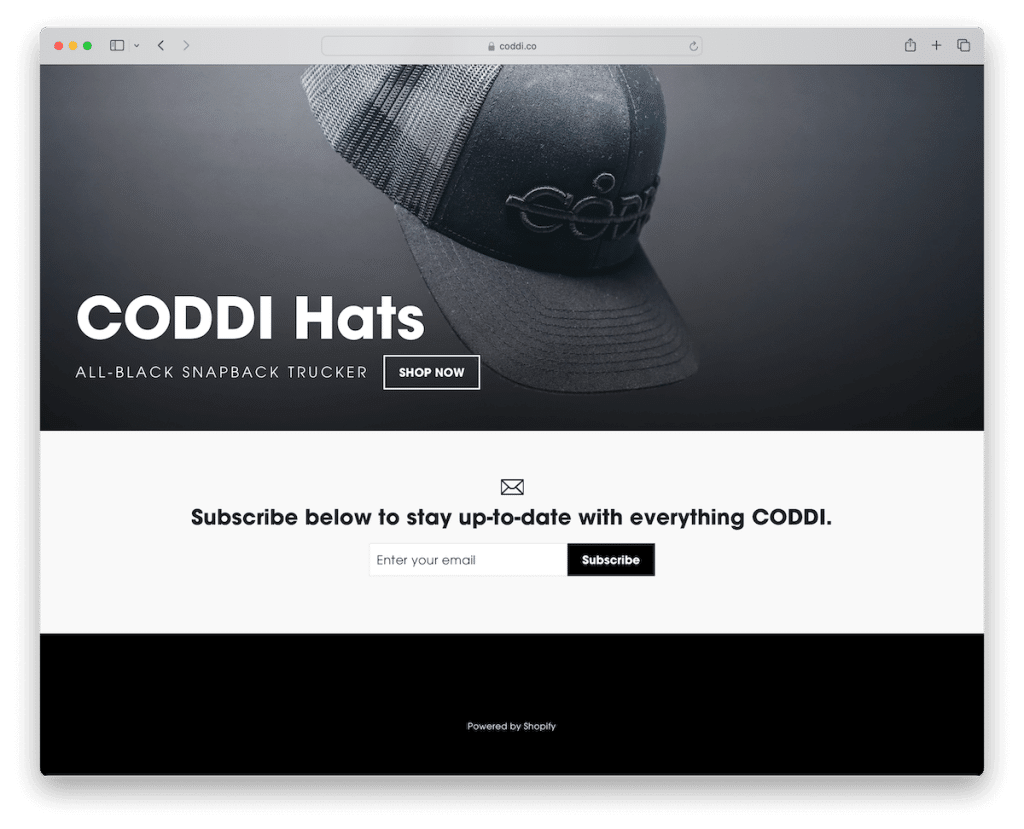
6.Coddi
Costruito con : Shopify

Il footer del sito web Coddi si distingue per la sua assoluta semplicità e il design di grande impatto. Presenta una sezione ampia e prominente dedicata all'iscrizione alla newsletter su uno sfondo bianco pulito, incoraggiando il coinvolgimento dell'utente.
Sotto, uno sfondo nero a contrasto evidenzia il testo "Powered by Shopify", riconoscendo audacemente la piattaforma e creando un effetto bicolore di grande impatto visivo che cattura l'essenza del web design moderno e minimale.
Nota : punta al minimalismo se non sei sicuro di come progettare il piè di pagina del tuo sito web. È qualcosa che hanno in comune la maggior parte degli esempi di piè di pagina di siti Web in questo elenco.
Perché l'abbiamo scelto : il footer del sito web di Coddi è un ottimo esempio di eleganza minimalista.
Hai bisogno di più ispirazione? Dai un'occhiata a questi siti Web Shopify e a come scuotono il loro piè di pagina.
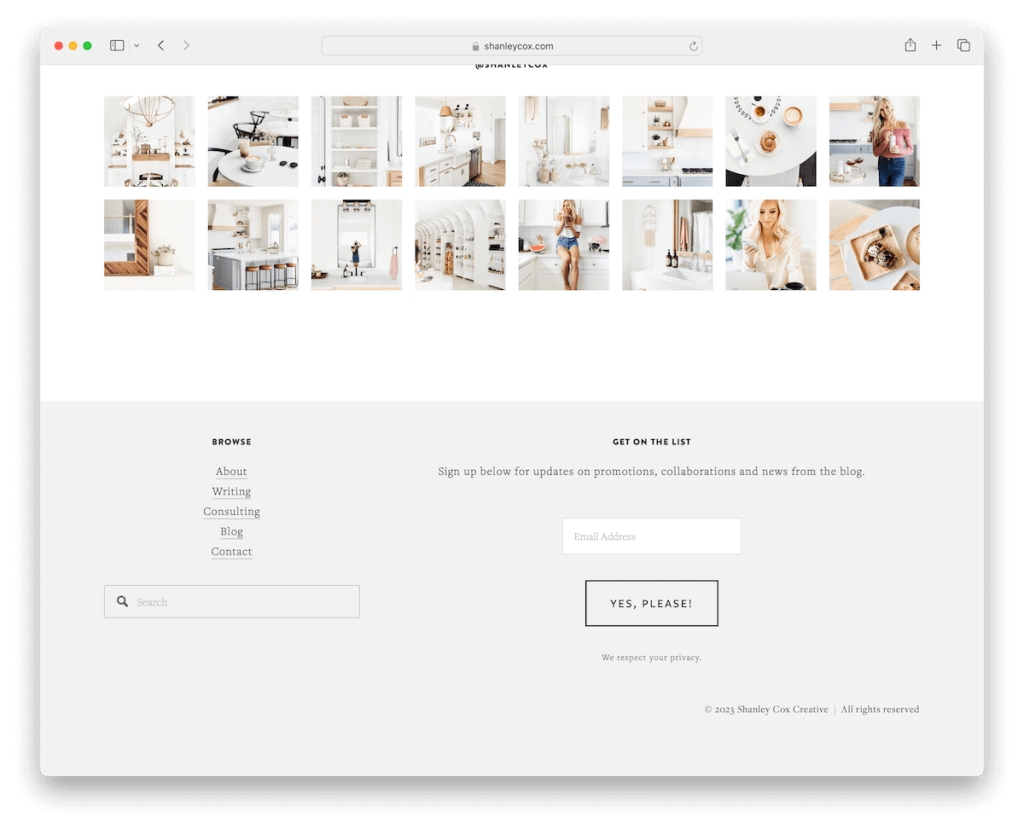
7. Shanley Cox
Costruito con : Squarespace

Il footer del sito web di Shanley Cox è un design a due colonne splendidamente realizzato che si armonizza eccezionalmente con l'estetica generale del sito web.
Una colonna ospita in modo efficiente i collegamenti ai menu e una barra di ricerca, offrendo una facile navigazione. La seconda colonna è dedicata al modulo di iscrizione alla newsletter, caratterizzato da un invitante “Sì, grazie!” pulsante, migliorando l'interazione dell'utente.
Inoltre, sopra il piè di pagina, una straordinaria griglia di feed di Instagram integra perfettamente la presenza sui social media, aggiungendo un elemento visivamente accattivante.
Nota : consenti ai visitatori di eseguire una ricerca rapida anche dopo aver scorso fino alla fine della pagina (in modo da non dover prima scorrere fino all'inizio).
Perché l'abbiamo scelto : il footer del sito web Shanley Cox fonde funzionalità e design, combinando elegantemente navigazione, ricerca e coinvolgimento dell'utente.
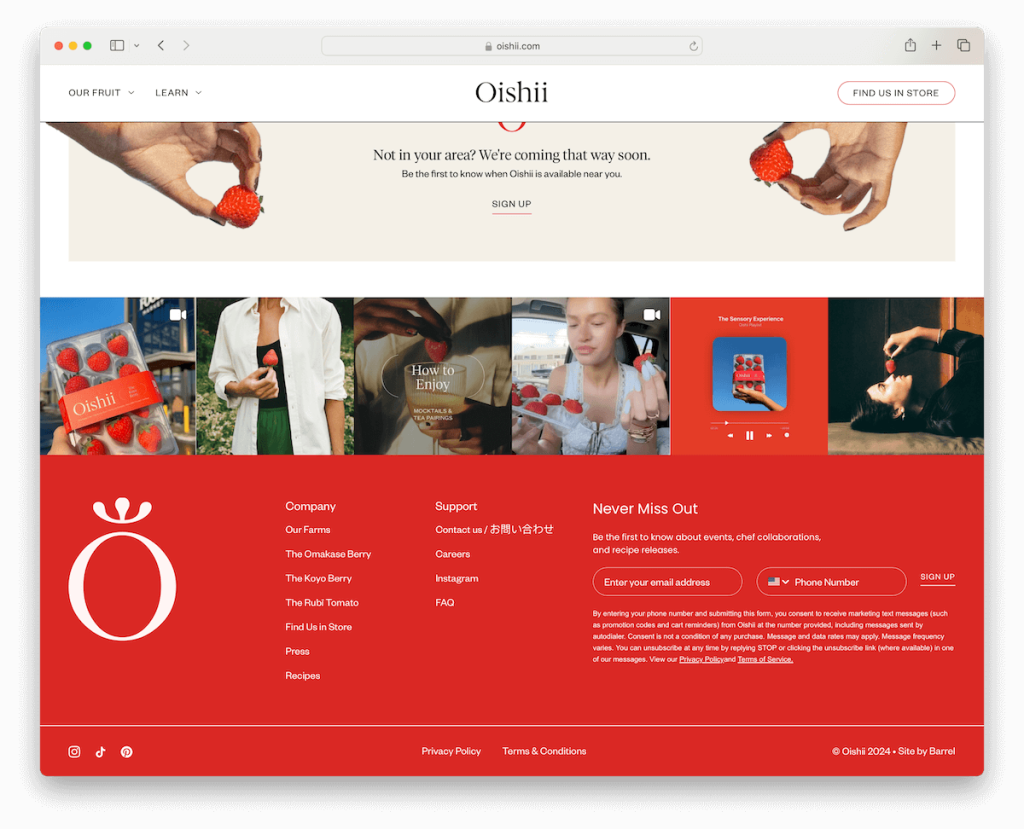
8. Oishii
Costruito con : Shopify

Il footer del sito web Oishii è una vibrante vetrina dell'identità del marchio con il suo sorprendente sfondo rosso. È dotato di un feed Instagram a larghezza intera, aggiungendo un elemento visivo dinamico.
Organizzato in quattro colonne, include il logo del marchio, i collegamenti essenziali e un modulo di iscrizione, garantendo funzionalità e facilità di navigazione.
Una barra inferiore ospita ordinatamente le icone dei social media, i collegamenti alla privacy e ai termini e il testo sul copyright, offrendo informazioni complete e opzioni di connettività.
Nota : utilizza più colonne nel piè di pagina per garantire l'organizzazione.
Perché l'abbiamo scelto : il footer del sito web di Oishii è un esempio dinamico di identità e funzionalità del marchio.
9. LivSo
Costruito con : Shopify

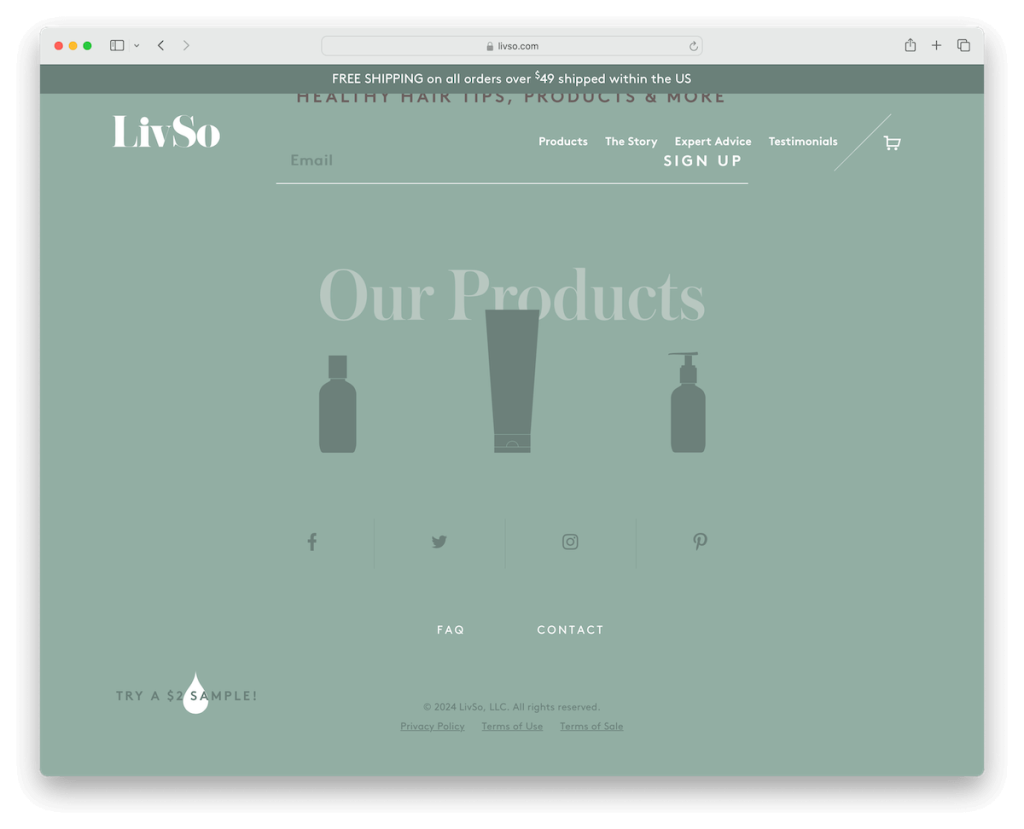
Il footer del sito web LivSo è un capolavoro completo, a cominciare da un'importante area di abbonamento
Presenta poi tre icone interattive che mostrano i loro prodotti, aggiungendo un tocco innovativo. Seguono le icone dei social media, che migliorano la connettività.
Il piè di pagina include collegamenti a domande frequenti e informazioni di contatto, rispondendo alle esigenze degli utenti.
Copre inoltre tutti gli aspetti, compresi i collegamenti legali essenziali come l'informativa sulla privacy, i termini di utilizzo e i termini di vendita, rendendola una sezione estremamente informativa ma di facile utilizzo.
Nota : non esiste un approccio valido per tutti quando si tratta del piè di pagina del sito Web: fai ciò che funziona meglio per te e il tuo pubblico.
Perché l'abbiamo scelto : il footer del sito web di LivSo è uno spazio multifunzionale che combina abbonamento, presentazione dei prodotti, connettività sociale e informazioni essenziali.
10. Festeggiamenti
Costruito con : Shopify

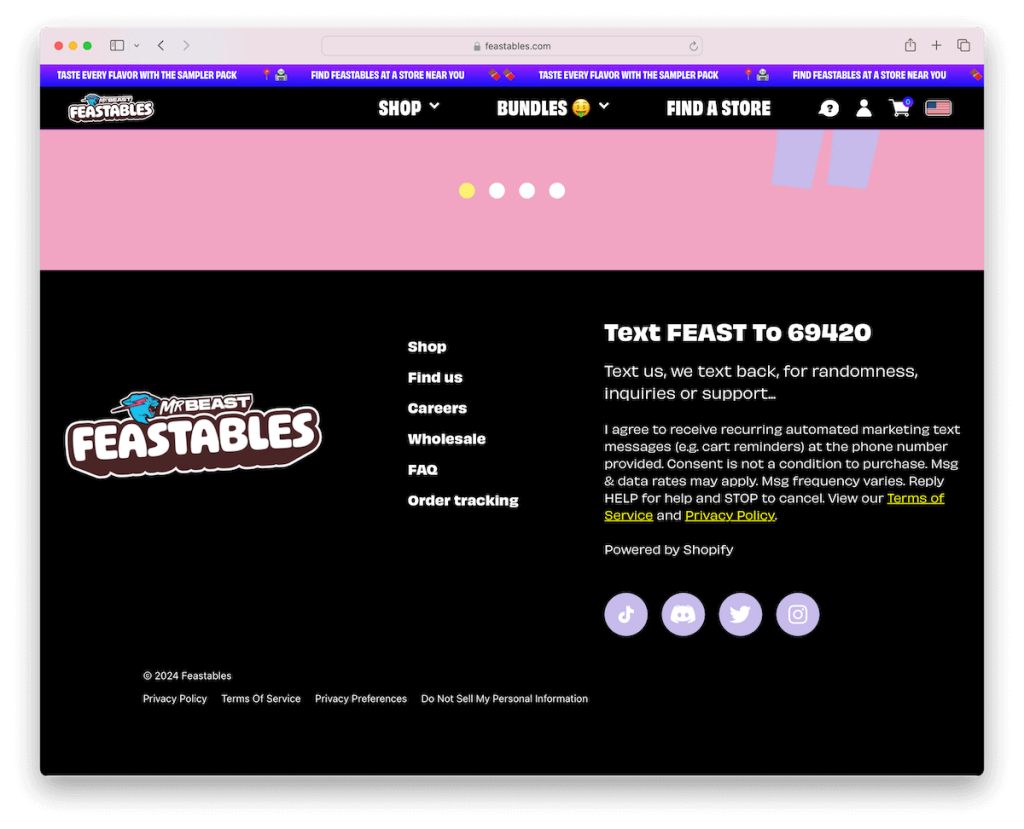
Il footer del sito web di Feastables affascina con il suo design elegante e moderno su uno sfondo nero, creando un sorprendente contrasto visivo.
Presenta il logo del marchio in primo piano, rafforzando l'identità del marchio. L'uso innovativo di una struttura di menu hamburger per i collegamenti aggiunge un tocco unico ed efficiente in termini di spazio.
I dettagli di contatto sono posizionati convenientemente per un facile accesso con un numero cliccabile. Inoltre, le icone dei social media sono perfettamente integrate, incoraggiando la connettività digitale.
Il piè di pagina si completa con collegamenti essenziali e informazioni sul copyright, rendendolo un mix perfetto di stile, funzionalità e accessibilità per l'utente.
Nota : se si utilizza un numero di telefono per il contatto nel piè di pagina, renderlo cliccabile per facilità d'uso.
Perché l'abbiamo scelto : il footer del sito web di Feastables si distingue per il suo design moderno ed efficiente in termini di spazio, che combina elementi essenziali come i dettagli di contatto, i collegamenti ai social media e un menu hamburger unico.
11. Cosmetici Kylie
Costruito con : Shopify

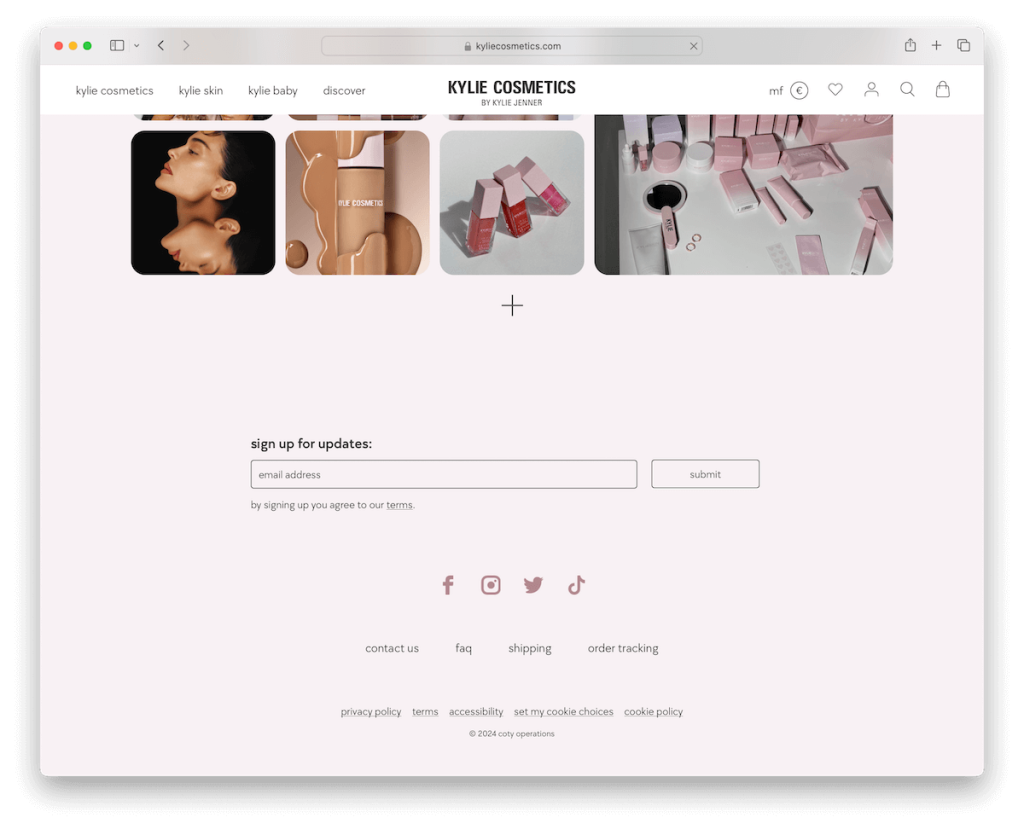
Il footer del sito web di Kylie Cosmetics è una testimonianza di eleganza minimalista. Passa senza soluzione di continuità dalla base del sito al piè di pagina senza il bordo tradizionale, utilizzando uno sfondo coerente per un'esperienza visiva fluida.
Il piè di pagina include un modulo di iscrizione discreto, che incoraggia sottilmente il coinvolgimento dell'utente.
Le icone dei social media sono perfettamente integrate e offrono un facile accesso alle piattaforme digitali. Vengono forniti collegamenti essenziali, mantenendo la funzionalità aderendo all'etica del design pulito, rendendolo un componente elegante e facile da usare.
Nota : ottieni un piè di pagina dall'aspetto pulito e ordinato utilizzando lo stesso colore di sfondo della sezione precedente. (Puoi anche utilizzare lo stesso colore di sfondo per l'intestazione, la base e il piè di pagina.)
Perché l'abbiamo scelto : il footer del sito web di Kylie Cosmetics esemplifica il minimalismo elegante e l'integrazione perfetta.
12. Avena
Costruito con : Shopify

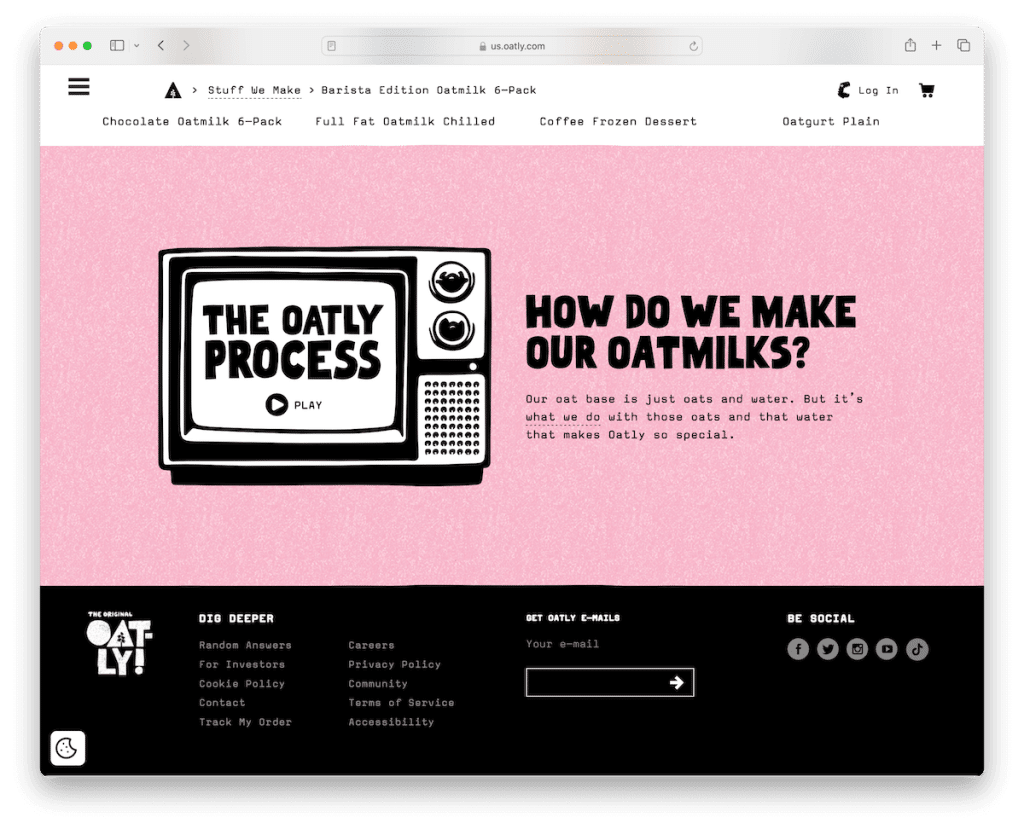
Il footer del sito web Oatly brilla con la sua struttura compatta ma efficiente.
Su uno sfondo nero a contrasto, contiene più colonne che organizzano i contenuti in modo elegante senza sovraccaricare lo spazio.
Il logo del marchio è ben visibile, rafforzando il riconoscimento del marchio. Vengono forniti collegamenti utili che offrono una navigazione semplice e comodità per l'utente.
Inoltre, è incluso un semplice widget di iscrizione alla newsletter, che invita sottilmente gli utenti a iscriversi. E sono presenti anche le icone dei social media, che garantiscono connettività e costruzione di comunità.
Vale la pena ricordare che Oatly non ha un piè di pagina nella home page a causa dello scorrimento orizzontale.
Nota : anche un piè di pagina piccolo e compatto può funzionare benissimo: enfatizza invece il resto del sito web.
Perché l'abbiamo scelto : il piè di pagina di Oatly bilancia funzionalità, identità del marchio e fascino estetico.
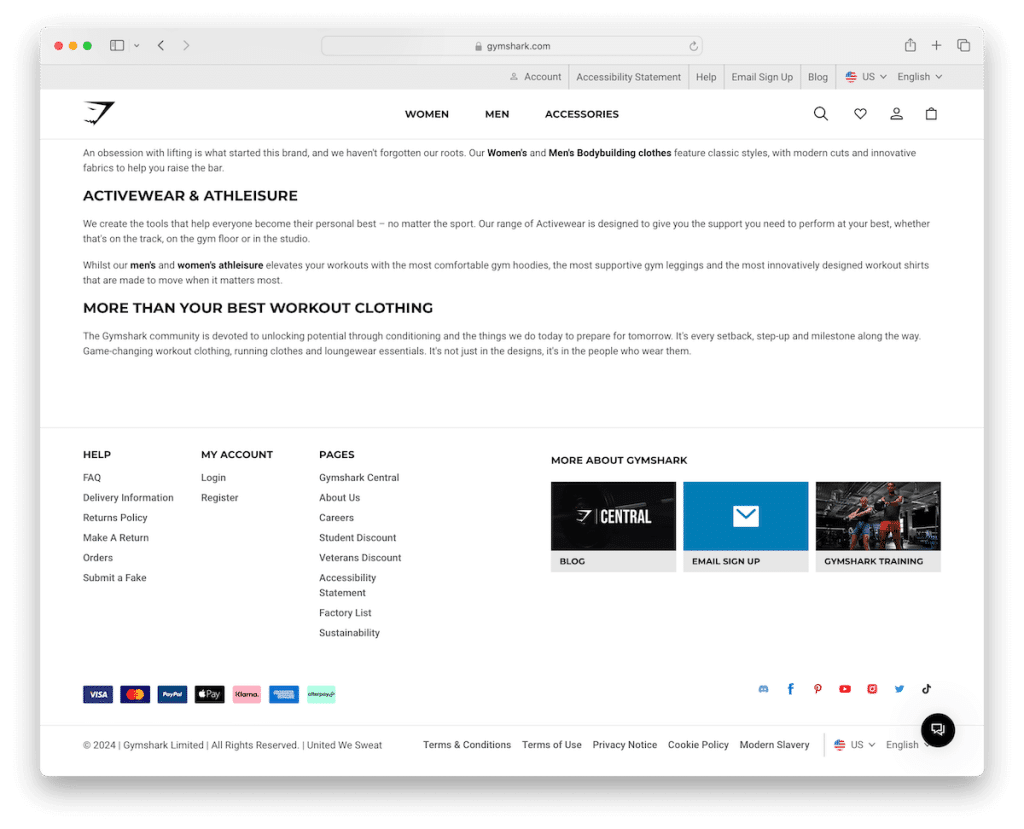
13. Squalo da palestra
Costruito con : Shopify

Il footer del sito Gymshark è un mix ben strutturato di praticità e design, segnato da una sottile linea che lo separa dalla base della pagina.
Organizza i contenuti in tre colonne, offrendo vari collegamenti utili per "Guida", "Il mio account" e pagine aggiuntive, facilitando una facile navigazione.

Le miniature cliccabili per le sezioni Blog, Iscrizione via e-mail e Formazione aggiungono elementi interattivi.
I loghi dei metodi di pagamento forniscono garanzia transazionale. Inoltre, le icone social e una barra inferiore con collegamenti essenziali e un selettore di regione ne migliorano ulteriormente la praticità.
Nota : molti siti di e-commerce dispongono di selettori di lingua e valuta nel piè di pagina, che potrebbero funzionare anche per te.
Perché l'abbiamo scelto : il footer del sito web di Gymshark offre una gamma completa di funzionalità, da collegamenti utili a elementi interattivi.
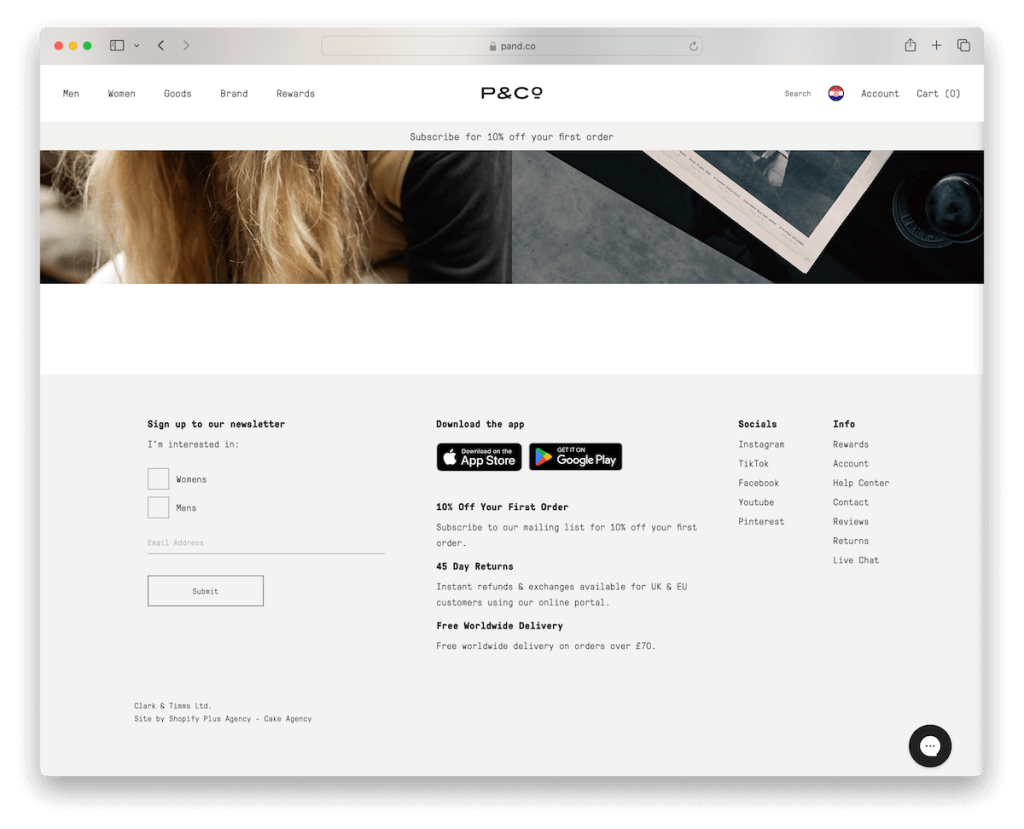
14. P&Co
Costruito con : Shopify

Il footer del sito web di P&Co presenta un modulo di iscrizione innovativo con un selettore di genere che si rivolge a un pubblico diversificato.
Il piè di pagina vanta anche pulsanti CTA prominenti per la loro app, garantendo un facile accesso mentre i collegamenti social e menu perfettamente integrati semplificano la navigazione.
Inoltre, P&Co visualizza dettagli aziendali completi per trasparenza. In particolare, il footer mostra loghi di pagamento affidabili, infondendo fiducia negli utenti.
Con la sua attenzione ai dettagli e l'approccio incentrato sull'utente, P&Co esemplifica l'eccellenza nel web design del footer, offrendo un'esperienza online coinvolgente.
Nota : hai un'app? Aggiungi un pulsante CTA all'App Store o a Google Play nel piè di pagina.
Perché l'abbiamo scelto : il footer del sito web di P&Co emerge grazie alle sue funzionalità inclusive, alla navigazione fluida e ai dettagli aziendali trasparenti.
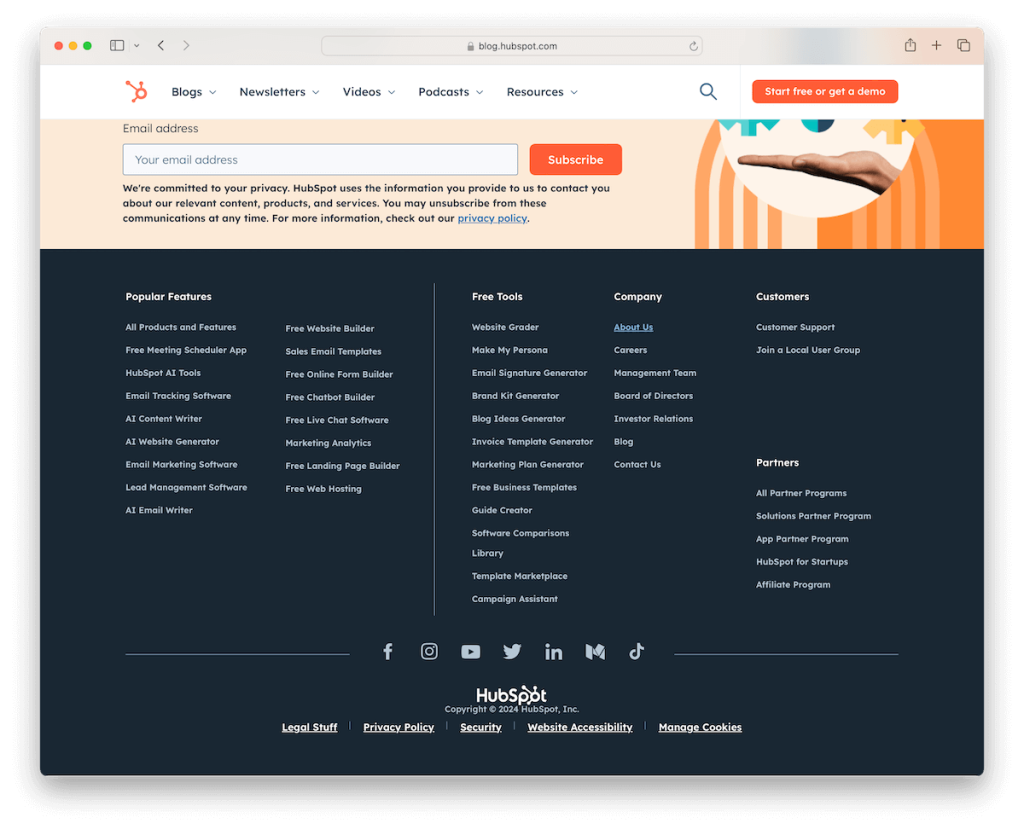
15.HubSpot
Costruito con : HubSpot CMS

Il footer del sito web di HubSpot si distingue per un layout ben organizzato composto da tre sezioni distinte, che offrono una navigazione semplice attraverso una serie di preziose risorse.
Inoltre, le icone social centralizzate favoriscono la connessione.
Lo sfondo scuro aggiunge contrasto visivo e migliora l'importanza del piè di pagina, garantendo che informazioni e collegamenti vitali siano facilmente accessibili.
Nota : non aver paura di aggiungere più collegamenti nel piè di pagina.
Perché l'abbiamo scelto : il footer del sito web di HubSpot combina navigazione pratica, integrazione social e design di grande impatto visivo.
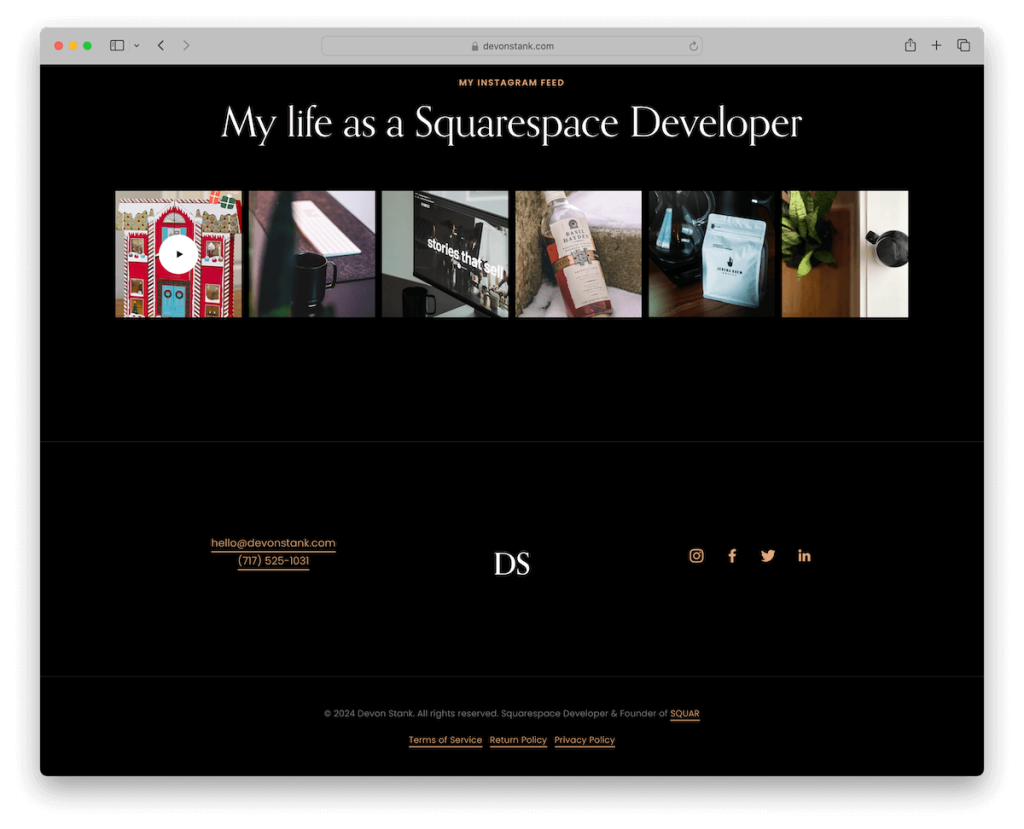
16. Devon Puzzava
Costruito con : Squarespace

Il footer del sito web di Devon Stank incarna eleganza e semplicità con il suo design pulito e minimalista.
In particolare, presenta un'e-mail cliccabile e un numero di telefono sulla sinistra per un contatto immediato. Il logo centrato conferisce un tocco professionale, mentre la sezione destra offre un facile accesso ai profili dei social media.
Nella parte inferiore, il piè di pagina include informazioni sul copyright e collegamenti essenziali, garantendo una UX fluida e ordinata.
Nota : sia l'e-mail che il numero di telefono nel piè di pagina possono reagire al clic per una connessione istantanea.
Perché l'abbiamo scelto : il footer del sito web di Devon Stank stabilisce un punto di riferimento per un design discreto ma funzionale nel panorama digitale.
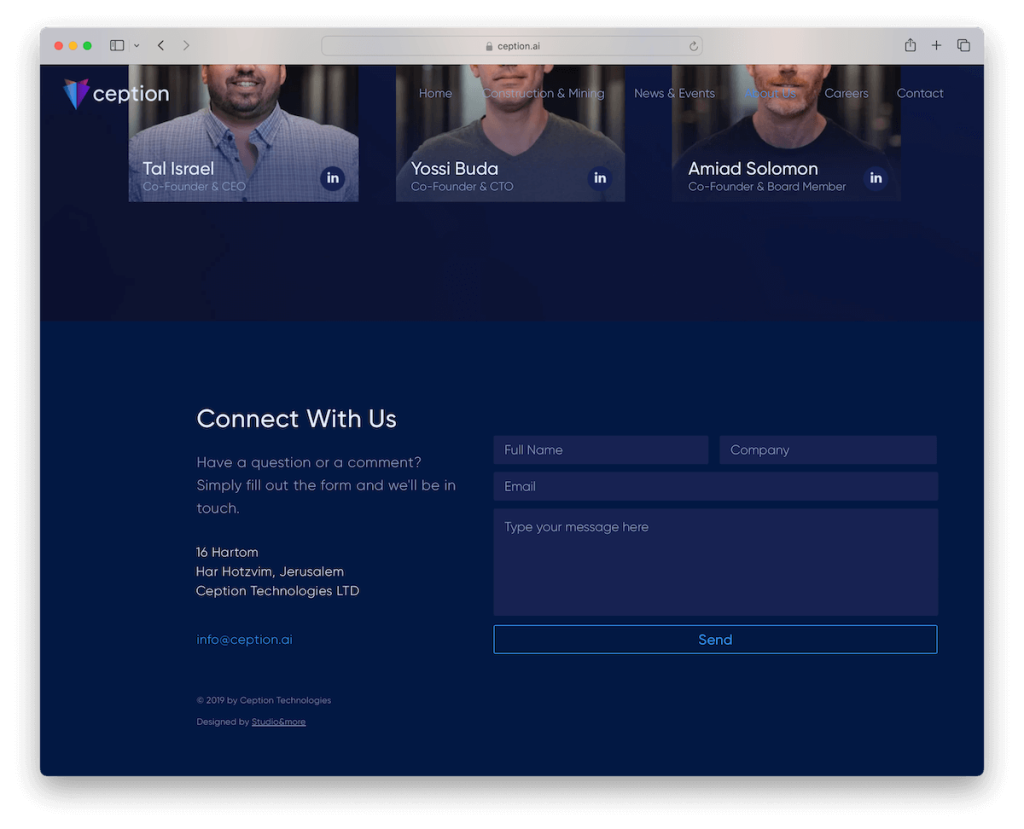
17. Cezione
Costruito con : Wix

Il footer del sito web di Ception è professionale e utilizzabile, garantendo un approccio completo alla relazione con l'utente.
In particolare, è dotato di un modulo di contatto intuitivo, che consente ai visitatori di contattarti senza sforzo. I dettagli aziendali vitali vengono visualizzati in modo visibile per garantire trasparenza e un indirizzo e-mail facilmente selezionabile fornisce opzioni di comunicazione rapide. (Ma quest'ultimo potrebbe non essere necessario a causa del modulo.)
Il testo protetto da copyright aggiunge un tocco professionale, garantendo protezione legale.
Nota : integra un semplice modulo di contatto nel piè di pagina in modo che i visitatori possano contattarti immediatamente.
Perché l'abbiamo scelto : il piè di pagina di Ception illustra semplicità e funzionalità, creando una UX a tutto tondo enfatizzando al contempo le capacità di contatto e di condivisione delle informazioni.
Stai considerando Wix? È fantastico, ma controlla prima questi siti Web creati sulla piattaforma Wix per alcuni altri ottimi esempi di footer.
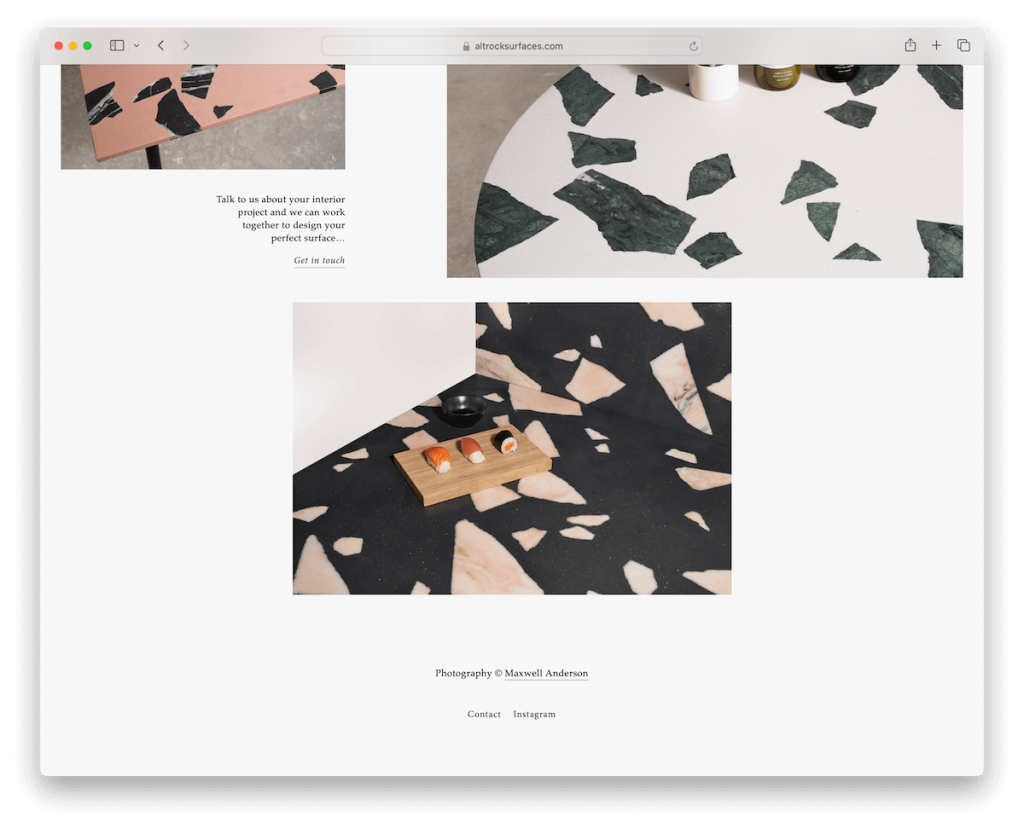
18. Altrock
Costruito con : Squarespace

Il footer del sito web di Altrock incarna la bellezza della semplicità, optando per un design ultra pulito che si concentra su elementi essenziali.
Raggiunge un'estetica elegante e ordinata con solo un testo di copyright e due collegamenti: uno per contattare e un altro che conduce alla loro pagina Instagram.
Questa semplicità migliora l'esperienza di navigazione dell'utente, dimostrando come anche il piè di pagina più elementare possa trasmettere in modo efficace informazioni importanti.
Nota : mantieni il piè di pagina pulito e semplice, con solo pochi collegamenti o icone social.
Perché l'abbiamo scelto : L'approccio minimalista di Altrock è un esempio notevole di design raffinato del footer web.
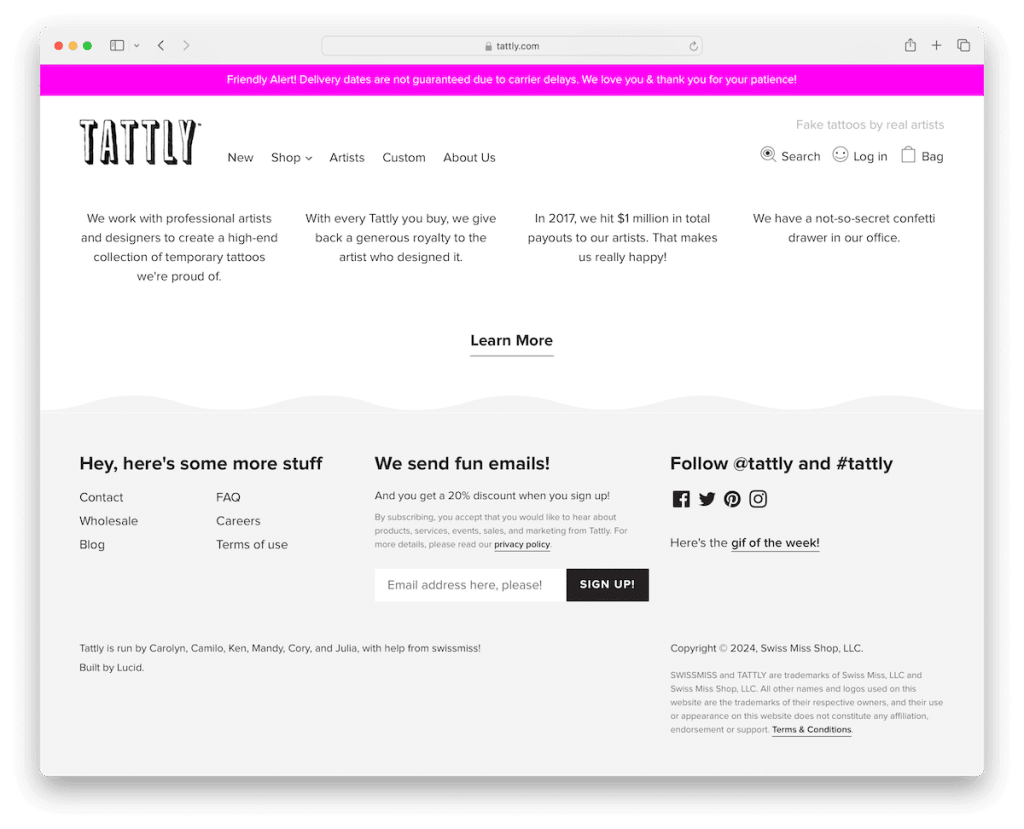
19. Tattatamente
Costruito con : Shopify

Il footer del sito Tattly è un capolavoro creativo, caratterizzato da un fantastico design ondulato che lo separa elegantemente dal contenuto principale, aggiungendo un tocco giocoso.
Su uno sfondo grigio rilassante, memorizza i collegamenti essenziali per una facile navigazione e un modulo di iscrizione per creare una lista di posta elettronica.
Le icone dei social media sono incluse in modo intelligente, favorendo la connettività della comunità. Un'aggiunta unica è il "Regalo della settimana!" collegamento, aggiungendo un elemento di intrigo.
Il piè di pagina è finalizzato con il testo del copyright, garantendo la conformità legale pur mantenendone la fluidità.
Nota : hai un'offerta speciale o un buono sconto? Aggiungilo al footer!
Perché l'abbiamo scelto : il footer di Tattly colpisce per il suo design artistico ondulato, che unisce navigazione essenziale, impegno sociale e caratteristiche uniche in un layout visivamente accattivante.
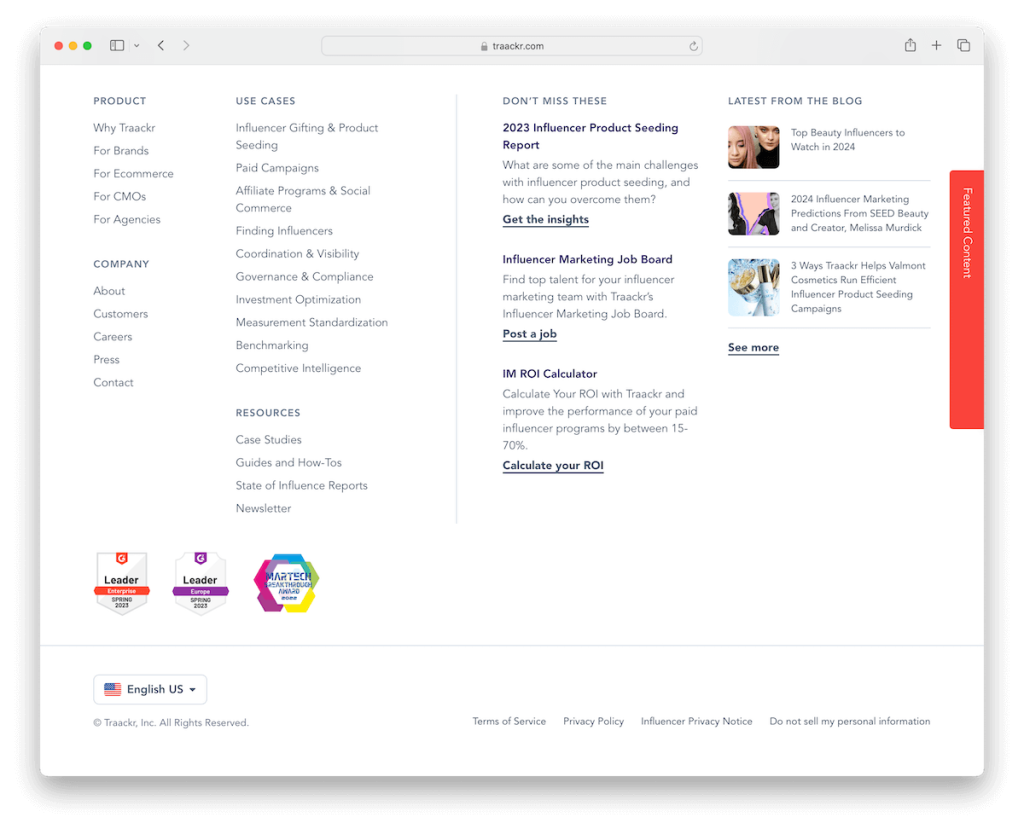
20. Traccia
Costruito con : Webflow

Il footer del sito web Traackr è un hub di informazioni completo, caratterizzato da un'ampia sezione ricca di collegamenti a prodotti, dettagli aziendali e altre risorse.
Va oltre la navigazione di base includendo collegamenti aggiuntivi accompagnati da estratti utili, migliorando la comprensione dell'utente.
La colonna "Ultime dal blog" fornisce un'istantanea dei contenuti recenti, mantenendo informati gli utenti.
Icone social, prestigiosi distintivi premio e un pratico selettore della lingua sono inclusi con cura, portandolo al livello successivo.
Nota : gestisci un blog? Aggiungi collegamenti agli articoli più recenti o più letti nel piè di pagina.
Perché l'abbiamo scelto : il piè di pagina di Traackr risalta per la sua combinazione completa di collegamenti dettagliati, approfondimenti sul blog e punti salienti del marchio.
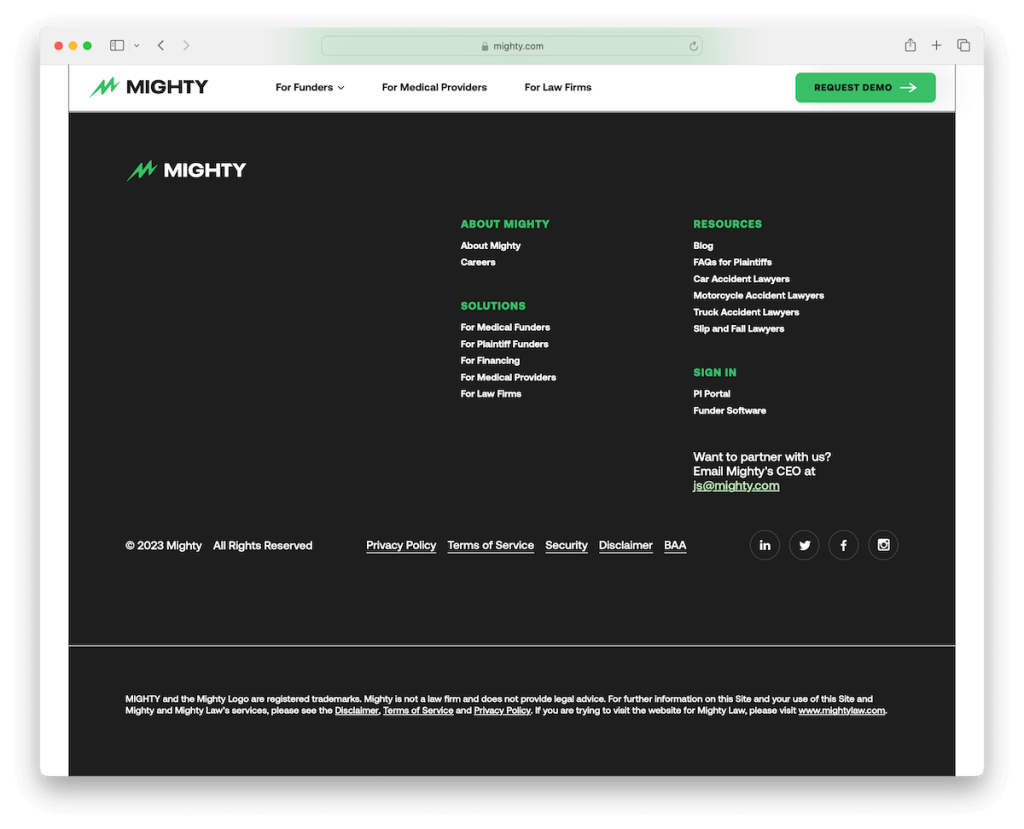
21. Potente
Costruito con : Webflow

Il potente piè di pagina del sito Web è un esempio lampante di semplicità e funzionalità su uno sfondo nero a contrasto.
Organizza in modo ordinato tutti i collegamenti essenziali, offrendo una panoramica completa dell'azienda, delle sue soluzioni e delle risorse. Ciò rende la navigazione semplice e intuitiva. Sono inoltre disponibili collegamenti di accesso che consentono agli utenti di accedere rapidamente ai propri account.
Un indirizzo email cliccabile migliora l’accessibilità, invitando alla comunicazione diretta. Le icone dei social media sono posizionate strategicamente per una facile connettività.
Nota : hai un'area membri sul tuo sito web? Aggiungi collegamenti di accesso al piè di pagina in modo che gli utenti possano accedere ai propri account, anche se nella parte inferiore della pagina.
Perché l'abbiamo scelto : il footer di Mighty eccelle per la sua elegante semplicità, unendo collegamenti chiave, contatto diretto e social media.
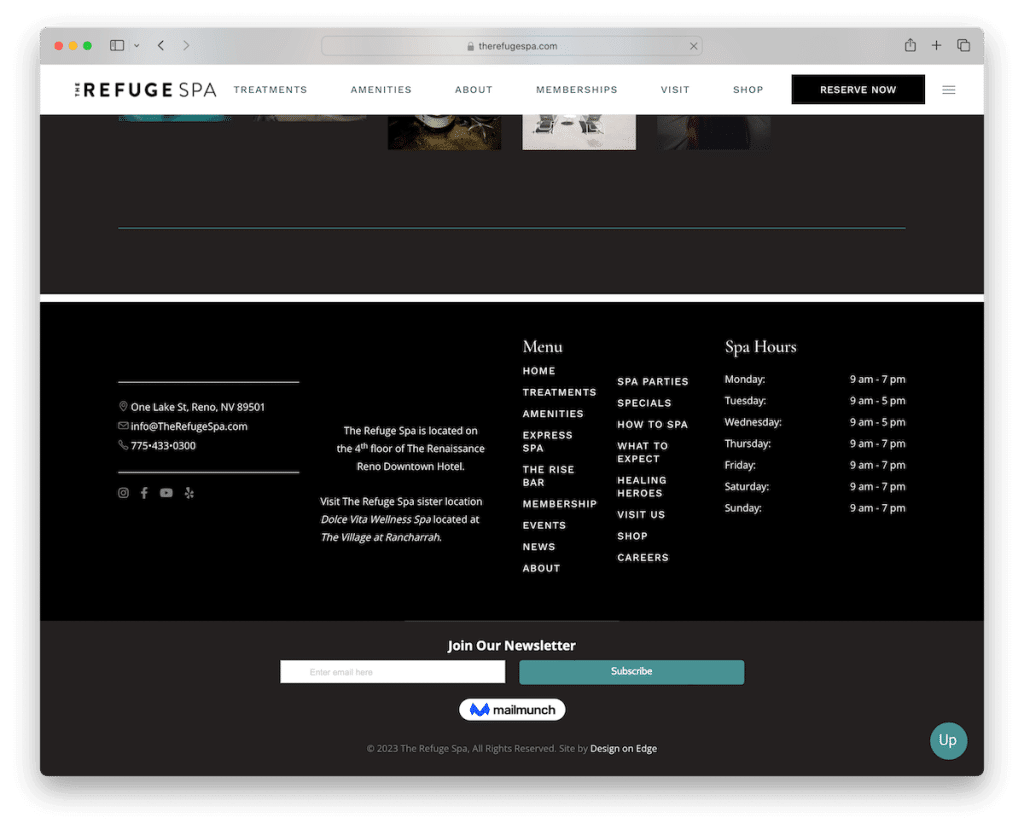
22. Il Rifugio Termale
Costruito con : Webflow

Il footer della Refuge Spa è un perfetto esempio di funzionalità organizzata e accessibilità.
È diviso in quattro colonne ben strutturate: la prima colonna presenta posizione e dettagli di contatto insieme alle icone social per una facile socializzazione; il secondo offre dettagli aziendali concisi; la terza colonna mostra in modo ordinato i collegamenti ai menu per una navigazione semplice; mentre il quarto elenca gli orari delle terme, rendendo la programmazione delle visite comoda per gli utenti.
In basso, un'opzione di iscrizione alla newsletter invita all'interazione continua, ponendo fine a questo design del footer completo e incentrato sull'utente.
Nota : aggiungi i dettagli sulla sede della tua attività con un collegamento a Google Maps nel piè di pagina per trovarla facilmente.
Perché l'abbiamo scelto : il footer di The Refuge Spa è un modello di efficienza organizzata, che offre una combinazione di informazioni di contatto, dettagli aziendali, collegamenti di navigazione e opportunità di coinvolgimento.
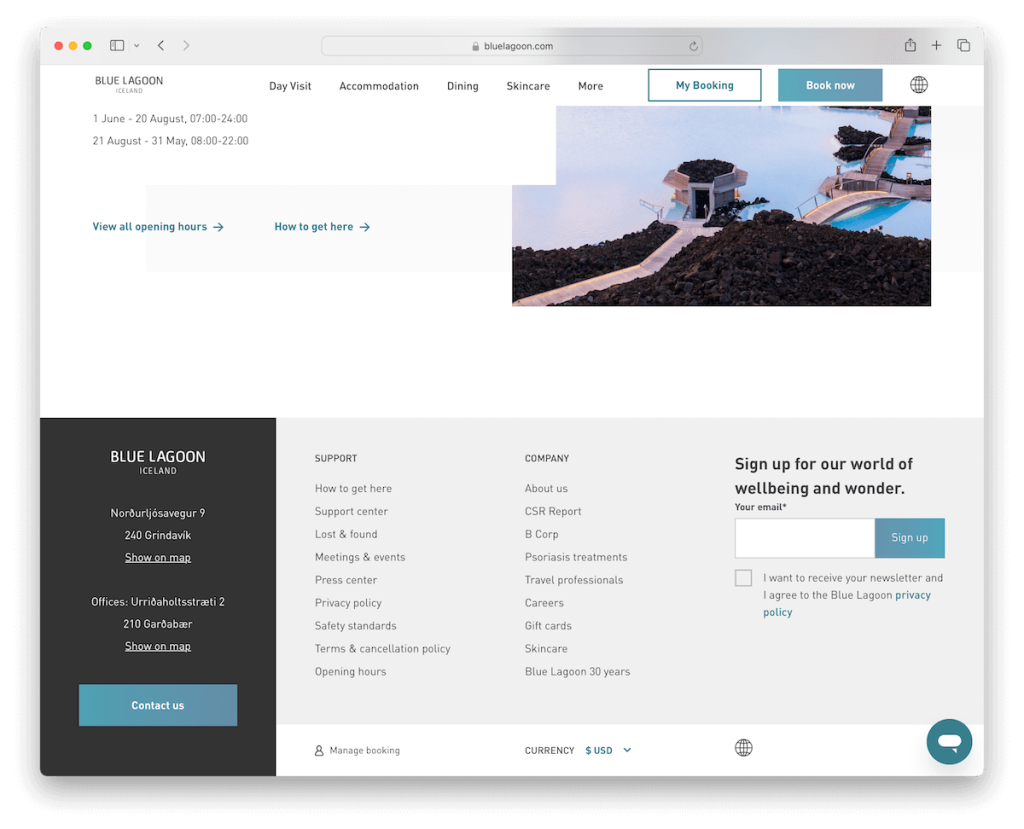
23. Laguna Blu
Costruito con : contenuto

Il sito web Blue Lagoon stupisce con il suo sfondo multicolore di prim'ordine, che riflette la vibrante identità del marchio.
Include attentamente sedi di attività commerciali e uffici per una facile consultazione. Un pulsante "Contattaci" prominente garantisce l'accessibilità diretta.
Il piè di pagina incorpora supporto, collegamenti aziendali e un modulo di iscrizione per un impegno continuo.
Funzionalità uniche come il cambio di valuta e lingua si rivolgono a un pubblico globale, mentre il collegamento "Gestisci prenotazione" offre ai viaggiatori un livello di comodità.
Nota : l'area del footer è perfetta per aggiungere un chiaro pulsante CTA Contattaci (un'e-mail cliccabile o anche un modulo di contatto come nel caso di Ception).
Perché l'abbiamo scelto : il footer di Blue Lagoon ispira con il suo design vivido e le diverse funzionalità, unendo accessibilità, adattabilità globale e comodità per l'utente.
Ciò che rende un ottimo piè di pagina del sito web
Il footer di un sito web ben progettato non è solo una questione di aspetto; è uno strumento cruciale per migliorare la UX, fornire informazioni preziose e rafforzare l'identità del marchio.
Ecco sei caratteristiche chiave che contribuiscono a creare un ottimo footer per il sito web:
- Collegamenti di navigazione chiari : un ottimo piè di pagina dovrebbe includere collegamenti chiari e facili da trovare a sezioni importanti del sito Web. Ciò può includere collegamenti a pagine popolari, mappa del sito, politica sulla privacy e termini di servizio, solo per citarne alcuni.
- Informazioni di contatto : fornire dettagli di contatto come numeri di telefono, indirizzi e-mail e posizione fisica (se applicabile) è fondamentale per l'accessibilità e la fiducia degli utenti. (Puoi anche aggiungere Google Maps nel piè di pagina.)
- Icone dei social media : includere icone dei social media che si collegano ai profili social del marchio incoraggia gli utenti a interagire con il marchio su varie piattaforme. (Inoltre, alcuni arricchiscono il footer con un feed di social media.)
- Elementi del marchio : incorporare elementi del marchio come loghi, slogan o un brief sull'azienda aiuta a rafforzare l'identità del marchio e può rendere il piè di pagina visivamente accattivante.
- Iscrizione alla newsletter : un piè di pagina è un ottimo posto per un modulo di iscrizione alla newsletter, consentendo ai visitatori di iscriversi facilmente ad aggiornamenti, notizie o promozioni.
- Design reattivo : il piè di pagina dovrebbe essere reattivo e avere un bell'aspetto su tutti i dispositivi. Dovrebbe adattarsi perfettamente alle diverse dimensioni dello schermo, garantendo un'esperienza utente coerente su desktop, tablet e dispositivi mobili.
Se lo crei da zero, controlla questi modelli di footer Bootstrap e risparmia tempo.
Domande frequenti sul piè di pagina del sito Web
Cosa dovrebbe essere incluso nel footer di un sito web?
Il piè di pagina di un sito Web in genere include collegamenti di navigazione, informazioni di contatto, icone di social media, elementi del marchio, un modulo di iscrizione alla newsletter e talvolta una breve descrizione dell'azienda o risorse aggiuntive.
È necessario avere un piè di pagina su ogni pagina web?
Sì, includere un piè di pagina in ogni pagina web è generalmente una buona pratica. Offre una struttura coerente e fornisce agli utenti informazioni utili e opzioni di navigazione alla fine del loro percorso di navigazione.
Come posso far risaltare il footer del mio sito web?
Per far risaltare il tuo piè di pagina, concentrati su un design pulito, utilizza i colori del marchio, includi grafica o icone di alta qualità e assicurati che il testo sia conciso e chiaro. Anche organizzare in modo creativo i contenuti e aggiungere elementi unici come mini-galleria o funzionalità interattive può aumentarne l'attrattiva. Oppure puoi utilizzare un colore di sfondo contrastante per farlo risaltare di più.
È importante includere informazioni legali nel footer?
Sì, è importante includere informazioni legali come termini di servizio, informativa sulla privacy e avvisi sul copyright. Garantisce trasparenza e conformità ai requisiti legali, favorendo la fiducia tra gli utenti.
Posso utilizzare il footer per scopi promozionali?
Sì, il piè di pagina è un ottimo posto per promuovere offerte speciali, evidenziare prodotti o servizi chiave o indirizzare gli utenti a contenuti nuovi e degni di nota. Tuttavia, bilanciare i contenuti promozionali con gli elementi informativi è fondamentale per mantenere un’esperienza user-friendly.
Con quale frequenza devo aggiornare il footer del mio sito web?
Si consigliano aggiornamenti regolari, in particolare per mantenere aggiornate le informazioni di contatto, i collegamenti e le date di copyright. Inoltre, l'aggiornamento periodico del design o del contenuto può mantenere il piè di pagina allineato con le ultime tendenze del web design e gli aggiornamenti aziendali.
