Ottimizzazione della velocità del sito web per il 2020
Pubblicato: 2022-06-30Dalla SEO alle conversioni, all'esperienza utente e oltre, la velocità della pagina ha una correlazione diretta con il successo del tuo sito web. L'investimento di tempo e risorse nello sviluppo di un piano di ottimizzazione della velocità del sito Web ben ponderato vale lo sforzo, perché se eseguite correttamente, le azioni intraprese possono espandere la copertura, aumentare il click-through e, in definitiva, portare a entrate.
La velocità della pagina è emersa per la prima volta nel 2010, quando Google ha annunciato ufficialmente che sarebbe stata coinvolta nei calcoli del ranking di ricerca . Gli esperti SEO hanno iniziato rapidamente a ottimizzare gli elementi della pagina per mantenere e migliorare il posizionamento delle pagine. Quelli che non sono rimasti indietro.
Prima di questo, la velocità era importante per un motivo particolare: le conversioni. Oggi molti utenti si aspettano che le pagine vengano caricate in 2 secondi o meno, abbandonando le visite se i tempi di caricamento richiedono troppo tempo. Un ritardo di 1 secondo nella risposta della pagina può portare a una riduzione del 7% delle conversioni .
Diamo un'occhiata alle ottimizzazioni del sito Web che chiunque può fare. Esploreremo gli strumenti, le tecniche e la tecnologia disponibili per i proprietari dei siti e forniremo strategie attuabili per implementare miglioramenti della velocità. In questo modo, puoi creare l'esperienza utente che desideri e guidare verso la crescita del sito che stai cercando.
Ottimizza le immagini
Troppo spesso i web designer creano e caricano file immagine ad alta risoluzione. Immagini ad alta risoluzione significano file di dimensioni maggiori. File di dimensioni maggiori significano tempi di caricamento più lunghi.
Un ritardo di 1 secondo nella risposta della pagina può portare a una riduzione del 7% delle conversioni.
Una delle tecniche di ottimizzazione della velocità del sito Web più veloci (e più semplici) è la compressione delle immagini. È importante considerare due attributi fondamentali durante il processo di ottimizzazione:
- taglia
- qualità

Se le immagini sono eccessivamente ottimizzate, la loro qualità ne risente. Secondo ConversionXL , gli utenti trascorrono in media 5,94 secondi a guardare l'immagine principale di un sito . Se quell'immagine non è di alta qualità, quegli utenti cercheranno immediatamente altrove. Immagini e design di scarsa qualità possono essere altrettanto problematici in termini di frequenza di rimbalzo in quanto non vengono caricati in primo luogo.
L'ottimizzazione delle immagini è semplice con l'hosting gestito . Tutti i piani WordPress e WooCommerce sono dotati di un plug-in di ottimizzazione delle immagini che si avvia automaticamente ogni volta che carichi una nuova risorsa. Ciò ottimizza il tuo tempo e ti consente di lavorare su ciò che desideri, invece di doverti concentrare sul modo migliore per ottimizzare un'immagine.
Se vuoi gestire i file di immagine manualmente:
- I file PNG sono utili per la grafica e le illustrazioni in quanto sono progettati per comprimere le immagini il più possibile senza perdita di qualità.
- I file JPEG sono i migliori per le fotografie. La compressione JPEG funziona bene con immagini complesse: assicurati solo di verificare che rimangano di una qualità adeguata.
- Misura in anticipo quanto spazio richiede un'immagine. Se si troverà in uno spazio di 100 × 100 pixel, usa una tela di quelle dimensioni quando la costruisci.
- Se possibile, gli SVG sono efficaci per ridurre al minimo le dimensioni dei file e mantenere la qualità grazie al codice.
Semplifica il Web Design
Quando si tratta di ottimizzazione della velocità del sito web, meno è quasi sempre di più. Invece di aggiungere funzionalità aggiuntive dove non sono necessarie, considera come le funzionalità influiranno sulla consegna del sito agli utenti.
Detto questo, il design semplice del sito Web non significa senza caratteristiche. Piuttosto, significa considerare dove vuoi che un utente vada e come puoi rendere il suo viaggio fino a quel punto il più semplice e pertinente possibile.
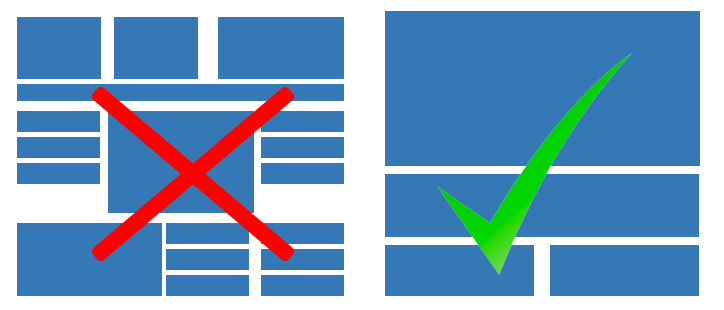
I siti visivamente complessi sono giudicati meno belli delle loro controparti più semplici.
È anche meglio se il design del sito Web non è complesso. In un primo studio sull'UX condotto da Google , che ha creato la scena per il design dell'UX negli ultimi anni, è emerso che gli utenti tendono a giudicare l'estetica di un sito Web entro 1/50 – 1/20 di secondo. I siti visivamente complessi sono stati quasi sempre giudicati meno belli delle loro controparti più semplici.

Crediamo fondamentalmente che creare siti Web semplici debba essere facile. A tal fine, abbiamo raggruppato il plug-in Beaver Builder con tutti i nostri piani di hosting gestiti WordPress e WooCommerce. Beaver Builder aiuta i progettisti di siti con un generatore di pagine drag and drop semplice e facile da usare, insieme alle opzioni di personalizzazione necessarie ai proprietari dei siti.
Mentre semplifichi il design del tuo sito web, presta attenzione a queste cose:
- Qual è l'obiettivo del tuo sito web? Dove vuoi che arrivino gli utenti? Considerare come portarli dal punto A al punto B è fondamentale, non solo per semplificare un sito, ma anche per ottimizzare l'esperienza dell'utente.
- All'inizio di quest'anno, abbiamo riscontrato che l' 85% dei negozi aziendali non utilizza immagini eroi . Questo è un componente fondamentale della loro strategia di ottimizzazione della velocità del sito web. Quanto sono importanti le tue immagini di eroe? Possono essere più semplici?
- Il codice Javascript funziona spesso dietro le quinte sui siti Web moderni. Il codice JavaScript sul tuo sito è pertinente e necessario?
Abilita memorizzazione nella cache
La memorizzazione nella cache è il proiettile d'argento della velocità del sito. Aiuta i proprietari di siti Web a fornire automaticamente contenuti a più utenti a velocità più elevate. Funziona memorizzando gli elementi della pagina sul computer di un visitatore la prima volta che visita un sito. Nelle visite successive, invece di doverli riscaricare dal server, l'utente potrà utilizzare la copia memorizzata sul proprio computer.
Tuttavia, ci sono limiti a ciò che la memorizzazione nella cache può e non può fare. La memorizzazione nella cache tradizionale riguarda solo gli elementi statici. Ciò include immagini e alcuni tipi di codice. Non aiuta con elementi dinamici come i carrelli della spesa.

Sono disponibili opzioni di memorizzazione nella cache dinamica per i negozi di e-commerce, ma tendono a richiedere una personalizzazione e una configurazione più approfondite.

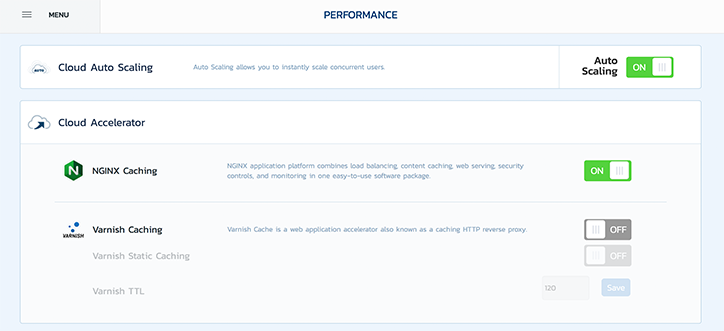
Le soluzioni Nexcess sono dotate di opzioni di memorizzazione nella cache abilitate e ottimizzate per impostazione predefinita. Nexcess Cloud Accelerator consente di attivare il nostro sistema avanzato di memorizzazione nella cache Nginx con un clic nel portale del cliente, migliorando notevolmente la velocità del sito web.
Mentre stai considerando gli strumenti di memorizzazione nella cache per il tuo sito web, pensa ai seguenti elementi:
- Quali strumenti di memorizzazione nella cache sono disponibili per te e quale è adatto al tuo sito? Se non sei sicuro, parla con il tuo provider di hosting. I nostri esperti di tecnologia sono sempre felici di spiegare le tue opzioni per aiutarti a prendere una buona decisione.
- Dovresti anche memorizzare nella cache risorse dinamiche? Questa è spesso una buona idea per i negozi di e-commerce. La vernice è una buona opzione per i negozi Magento.
- Altrettanto importante della memorizzazione nella cache è il numero di PHP worker che supportano il tuo sito (è più importante per i negozi di e-commerce). Verifica quante offerte offre la tua soluzione e verifica se è necessario eseguire l'aggiornamento.
Esplora diverse opzioni di integrazione
Le integrazioni e i componenti aggiuntivi di funzionalità possono essere dannosi per la velocità del sito tanto quanto gli elementi sulla pagina. Una strategia di ottimizzazione ben eseguita considera con quale effetto vengono utilizzate le integrazioni e se sono state implementate adeguatamente.
Le integrazioni possono includere plug-in, estensioni o componenti aggiuntivi e possono risiedere sullo stesso server del tuo sito o possono esistere in un contenitore esterno. Indipendentemente da dove esistono, è importante considerare due cose:
- Quali sono i requisiti di risorse di un'integrazione?
- Che effetto ha un'integrazione sull'esperienza dell'utente?
Le soluzioni Nexcess sono dotate di due opzioni per ottimizzare le integrazioni. Il primo di questi sono i componenti aggiuntivi del contenitore . Questi sono progettati per funzionare al di fuori del tuo account di hosting principale, risparmiando risorse per i visitatori del sito e la velocità del sito web.
Le integrazioni, se utilizzate in modo efficace, possono fornire solide funzionalità senza sacrificare le risorse tanto necessarie.
Il secondo è specifico per le soluzioni WordPress e WooCommerce: pacchetti di plug-in ottimizzati per la velocità del sito. Da Glew.io (analisi che viene eseguita all'esterno di un server) all'ottimizzazione automatica dell'immagine, ogni plug-in è stato selezionato in base alla sua capacità di migliorare la velocità del sito e l'esperienza dell'utente.
Quando scegli quali integrazioni aggiungere a un sito, considera:
- Quali sono i suoi requisiti di risorse? Il software di analisi può essere particolarmente pesante in termini di risorse.
- Strumenti di pianificazione come RabbitMQ. Questi possono aiutare a ridurre lo sforzo derivante da integrazioni pesanti di risorse programmandone l'esecuzione durante le ore non di punta.
- Integrazioni basate su container che vengono eseguite al di fuori del tuo account di hosting principale. Esplora le diverse opzioni di container offerte da Nexcess .
Usa una CDN
Hai mai visitato un sito internazionale e ti sei trovato di fronte a una home page che esegue la scansione? È probabile che il sito ti stia offrendo contenuti da qualche altra parte del mondo. È il tempo necessario per raggiungerti che causa i tempi di caricamento più lunghi.
La risposta è implementare una CDN (Content Delivery Network). Una CDN memorizza nella cache elementi statici (come le immagini) in località di tutto il mondo, in modo che i visitatori del tuo sito possano scaricarli dalla posizione più vicina. Questo può aumentare notevolmente la velocità.
Una CDN consente la consegna localizzata di risorse ai visitatori del sito con sede in qualsiasi parte del mondo.
Nexcess offre un servizio CDN con tutte le nostre soluzioni di hosting. A seconda del tuo piano di base, questo potrebbe costare in più. Se non sei sicuro di quale piano sia giusto per il tuo sito, parla con un membro del team Nexcess.
Quando si sceglie un CDN, prestare attenzione a:
- Quante località offre? Sono posizioni vicine al tuo pubblico di destinazione?
- Che larghezza di banda ha la CDN? Se non sei sicuro di ciò di cui hai bisogno, parla con uno dei nostri esperti che può aiutarti a determinare ciò che è ottimale per la tua attività.
- La CDN include un SSL? Un certificato SSL ti aiuterà a garantire la sicurezza del tuo sito.
Dare priorità all'ottimizzazione della velocità del sito web
Sono mirate strategie efficaci di ottimizzazione della velocità del sito web. L'ottimizzazione viene spesso eseguita con un obiettivo fondamentale in mente. A tal fine, pensa a quali pagine sono più importanti per l'esperienza del tuo sito e concentrati su quelle come priorità assoluta.
Nella maggior parte dei casi, le home page sono vitali. Spesso fungono da punto di partenza per i visitatori. Garantire che si carichino in modo efficiente può coinvolgere un visitatore quando arriva per la prima volta sul tuo sito e ridurre significativamente la frequenza di rimbalzo.
Se gestisci un negozio di e-commerce, anche le pagine dei prodotti sono importanti. Servono come punti di contatto solidi e in fondo alla canalizzazione per la conversione. Se si caricano lentamente, vedrai una frequenza di rimbalzo superiore al previsto.
L'ottimizzazione dovrebbe avere un effetto sul tuo sito nel suo insieme. Tuttavia, concentrarti sulle pagine principali ti aiuterà a migliorare le esperienze utente specifiche e di alto valore in modo rapido ed efficace.
L'ottimizzazione della velocità del sito Web è fondamentale per offrire la giusta esperienza utente. Esistono numerosi metodi per ottimizzare un sito, ognuno dei quali può essere regolato per allinearlo al tuo obiettivo principale. Lavorare su ciascuno e testare la velocità del tuo sito è la chiave per garantire i migliori risultati.
Inizia con una soluzione di hosting gestito che fornisce ottimizzazioni per impostazione predefinita. Scopri di più.
