Come configurare un sito Web utilizzando l'editor blocchi di WordPress 2023
Pubblicato: 2023-04-07Vuoi creare un sito Web utilizzando l'editor a blocchi di WordPress e i temi a blocchi? Allora questo blog fa per te. In questo blog, impareremo come creare un sito Web utilizzando l'Editor blocchi di WordPress.
Per creare un sito Web di modifica del sito completo basato su blocchi, abbiamo bisogno di buoni temi a blocchi che soddisfino il nostro design e il nostro processo.
Con la versione 6.2 di WordPress ora puoi creare un sito Web WordPress basato su blocchi. Ti parleremo anche della creazione di un sito Web utilizzando l'Editor blocchi di WordPress e i temi a blocchi.
Quindi iniziamo prima con la conoscenza di WordPress Block Editor.
Sommario
Che cos'è l'Editor blocchi di WordPress?
L'editor di blocchi di WordPress, noto anche come Gutenberg , è l'editor di siti predefinito per WordPress dalla versione 5.0. ed è ufficialmente rilasciato con il supporto completo dei blocchi nella versione 6.2
È un editor di contenuti visivi che utilizza un approccio basato su blocchi per creare e modificare il contenuto sui siti Web WordPress.
L'editor di blocchi consente agli utenti di creare e personalizzare i contenuti utilizzando vari tipi di blocchi, come testo, immagini, video, tabelle e altro. Ogni blocco può essere disegnato e organizzato individualmente per creare contenuti visivamente accattivanti e unici.
Questo nuovo editor di blocchi fornisce inoltre agli utenti strumenti avanzati come blocchi riutilizzabili, blocchi personalizzati e una modalità di modifica a schermo intero per migliorare l'esperienza di modifica.
L'editor a blocchi ha notevolmente migliorato il processo di creazione dei contenuti su WordPress, rendendolo più intuitivo, flessibile ed efficiente.
Creare un sito Web WordPress con un editor di blocchi è facile ?
Sì, ora è facile per chiunque creare un sito Web WordPress con un editor a blocchi. Block Editor, noto anche come Gutenberg Editor, è progettato per facilitare agli utenti la creazione e la modifica di ogni parte del loro sito Web WordPress.
L'editor di blocchi utilizza un approccio basato su blocchi per la creazione di contenuti, il che significa che diversi tipi di contenuti vengono creati e modificati utilizzando singoli blocchi.
Ciò semplifica la creazione e la formattazione dei contenuti senza la necessità di sapere come codificare. Nel complesso, l'editor a blocchi ha reso la creazione e la gestione dei contenuti in WordPress molto più intuitiva e user-friendly, soprattutto per coloro che non hanno familiarità con HTML o CSS.

Come creare un sito Web utilizzando l'editor di blocchi di WordPress?
Creare un sito Web utilizzando l'editor di blocchi di WordPress è molto semplice, qui ti parleremo dell'installazione del tema e della configurazione del tuo sito Web utilizzando l'editor di blocchi.
Ecco un rapido elenco di passaggi che eseguiremo per creare un sito Web basato su Block:
- Selezione e installazione del tema
- Installazione di plug-in consigliati per funzionalità extra
- Configurazione del sito web
Iniziamo con l'installazione di un tema WordPress basato su blocchi-
1. Selezione e installazione del tema
Per creare un sito WordPress completo per la modifica del sito abbiamo bisogno di un tema Block veloce e funzionale che offra le migliori caratteristiche di qualità. Quindi installeremo un tema a blocchi veloce e leggero chiamato Blockline
Per installare il tema Blockline Segui questi passaggi:
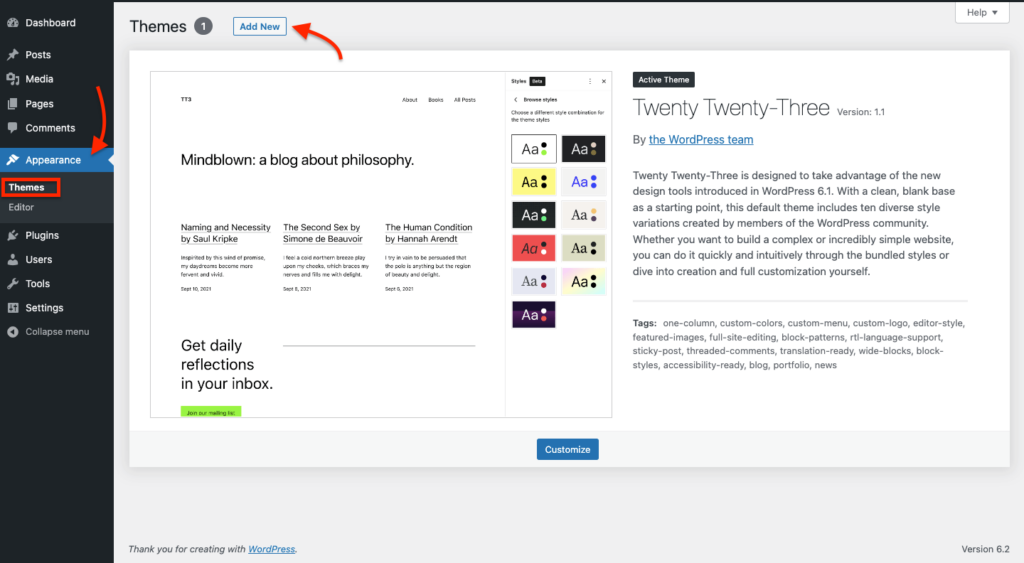
Vai alla dashboard di WordPress >> Aspetto >> Temi >> Aggiungi Nuovo come puoi vedere nello screenshot qui sotto.

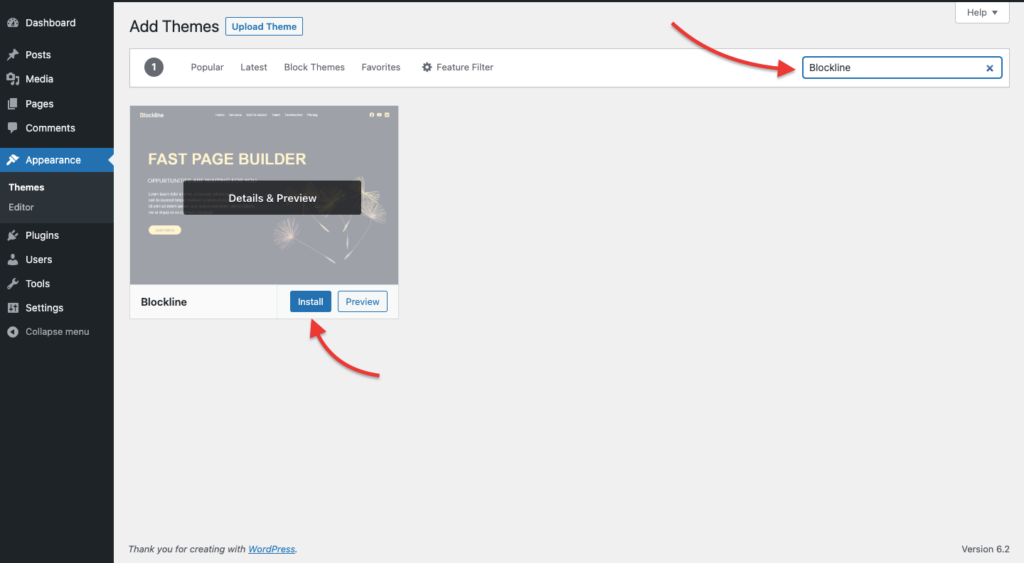
Ora cerca il tema Blockline sulla barra di ricerca a destra. e fare clic sul pulsante Installa.

Dopo aver installato il tema, fai clic sul pulsante Attiva .
2. Installazione dei plug-in consigliati per funzionalità extra
Ora dobbiamo installare un plug-in consigliato per l'editor a blocchi di WordPress che fornirà alcune funzionalità extra per personalizzare il nostro sito web.
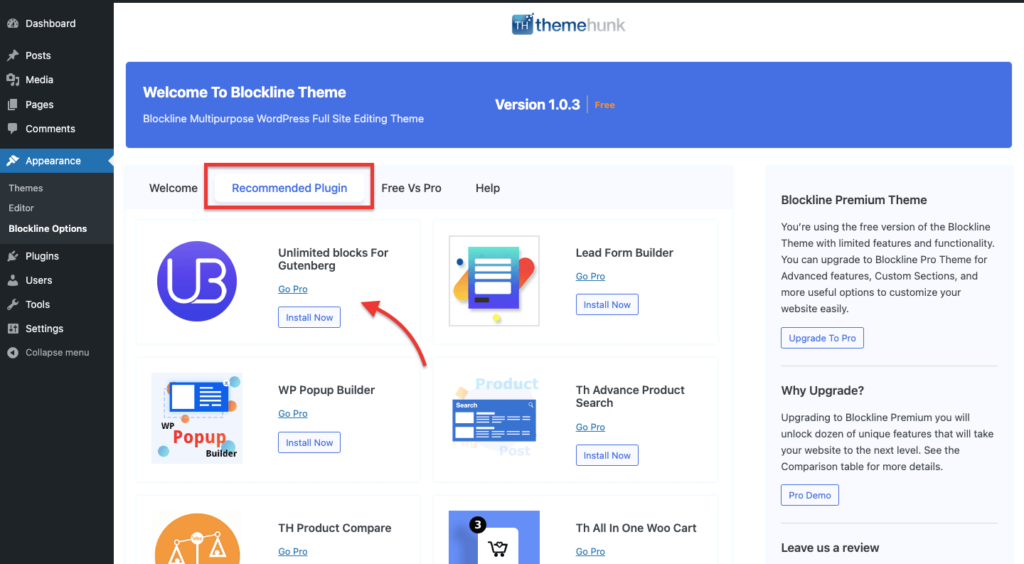
Dal tuo Dashboard vai a Dashboard >> Aspetto >> Blockline Options e da qui installa il plugin Recommended Unlimited Block For Gutenberg come puoi vedere nello screenshot qui sotto.

3. Configurazione del sito web
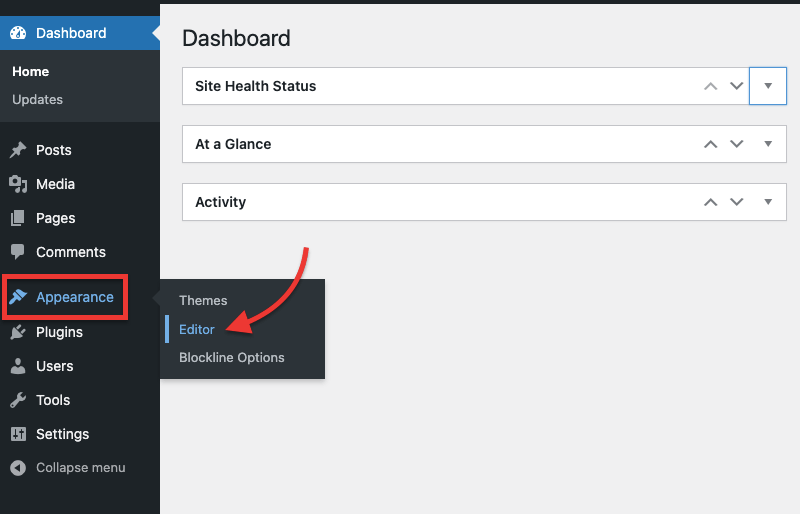
Ora dobbiamo configurare il nostro sito Web utilizzando l'editor di blocchi di WordPress. Per modificare il tuo sito web vai su Dashboard >> Aspetto >> Editor come mostrato nello screenshot qui sotto.

Ora dobbiamo personalizzare il nostro tema secondo le nostre esigenze. Comprendiamo ora tutti gli elementi che caratterizzano questo editor di blocchi.

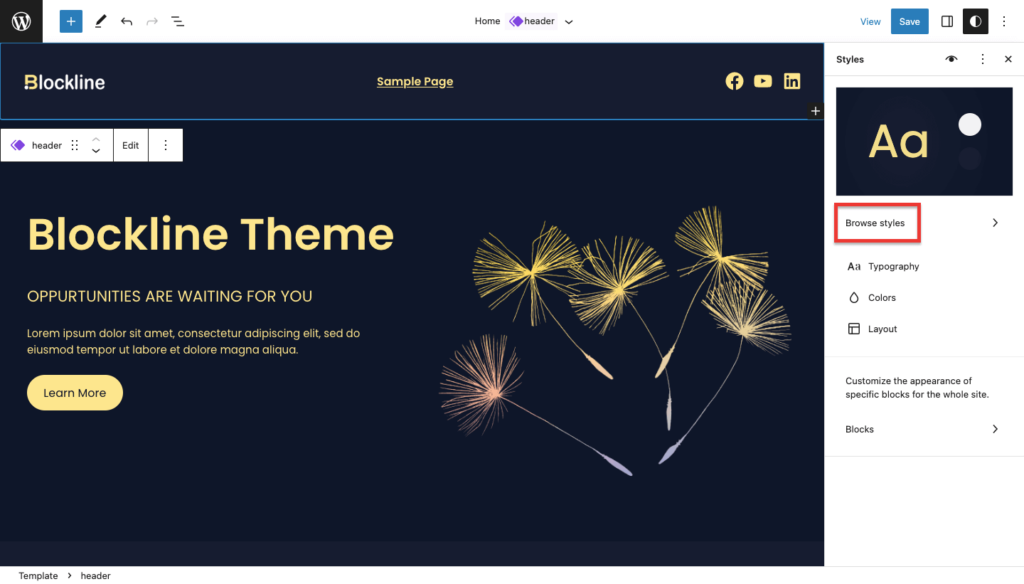
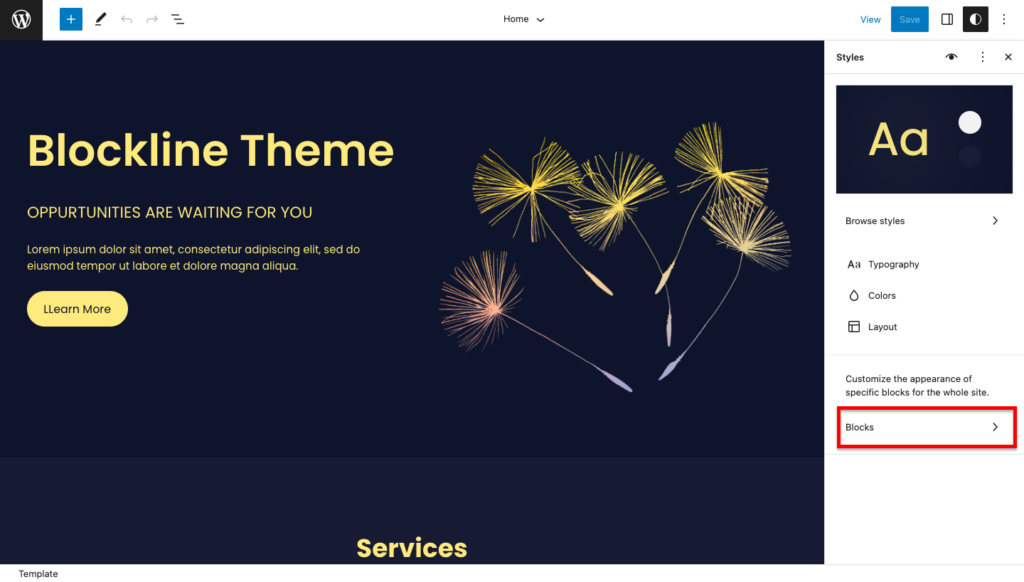
Ora vedrai un Editor in cui puoi personalizzare le pagine del tuo sito web. Come puoi vedere sotto lo screenshot sul lato destro c'è un pannello della barra laterale con alcune impostazioni.
È possibile modificare o selezionare vari stili dalla scheda Sfoglia stile . e anche da qui puoi cambiare la tipografia, il colore e il layout del tema.

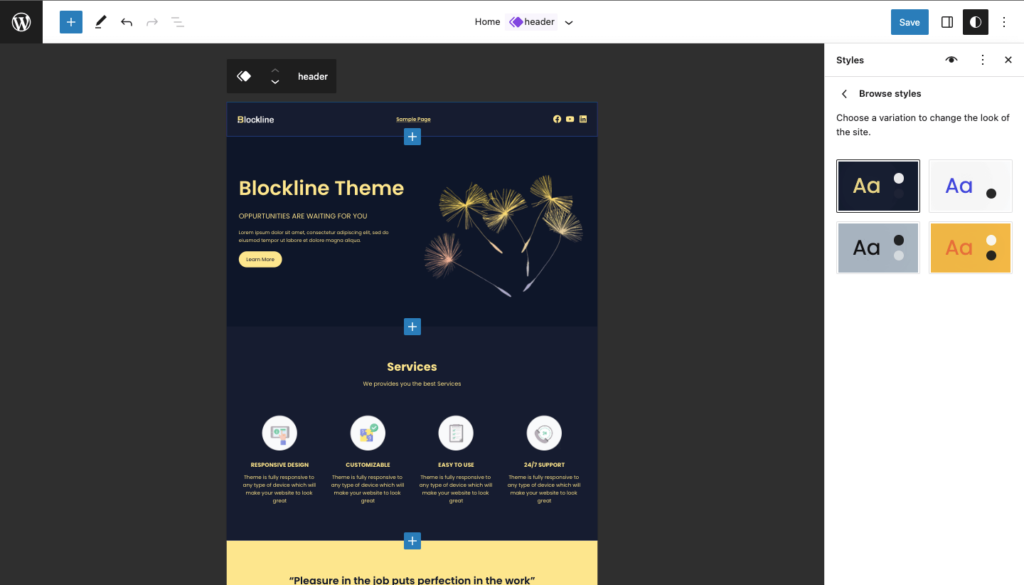
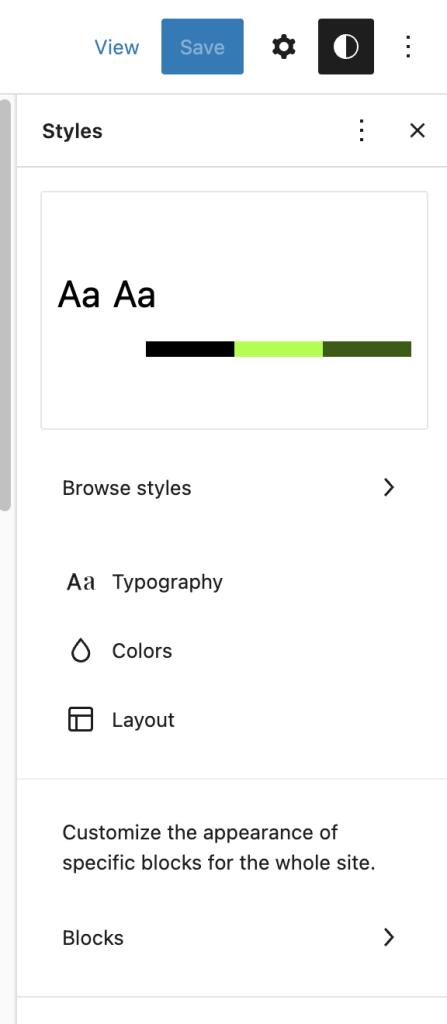
Puoi cambiare diverse tavolozze di colori, ci sono più di 9+ stili di colore che puoi usare per cambiare il colore di tutto il tuo sito web. come puoi vedere nello screenshot qui sotto.
Puoi accedere a questi stili di colore da Dashboard > Aspetto > Editor > Stile > Sfoglia stile

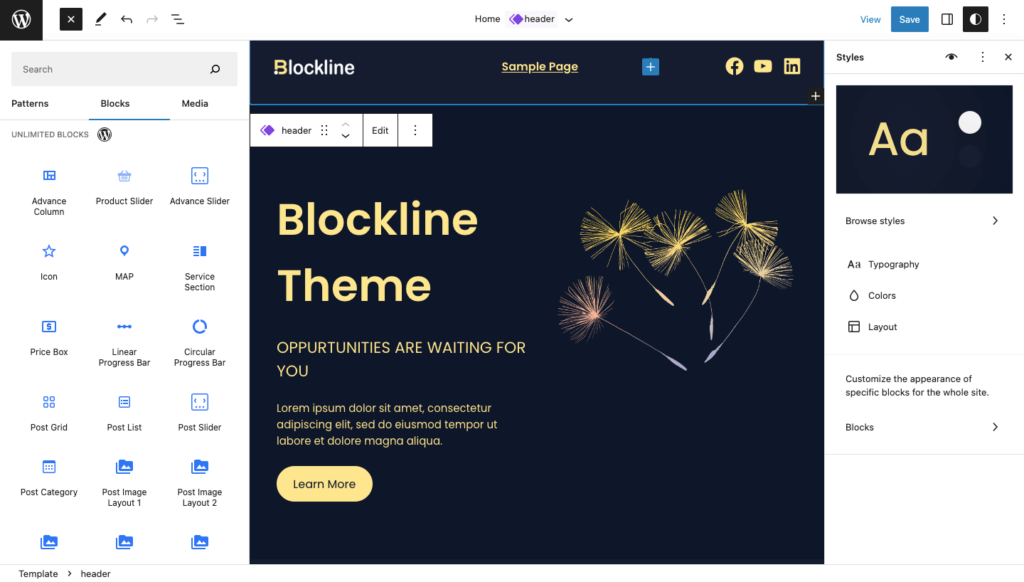
Per funzionalità extra, puoi utilizzare Blocchi illimitati
Per utilizzare Unlimited Blocks fai clic su Toggle block inserter e qui vedrai Unlimited Blocks come indicato nello screenshot qui sotto.

Esistono vari blocchi predefiniti come colonne Advance, cursori Advance, icone, mappe, barre di avanzamento, layout di post ecc.
Puoi utilizzare questi blocchi secondo le tue esigenze.
Personalizza l'aspetto
Puoi personalizzare l'aspetto di blocchi specifici e dell'intero sito per accedere a questa impostazione, fai clic sull'opzione Blocchi , come puoi vedere nello screenshot qui sotto.

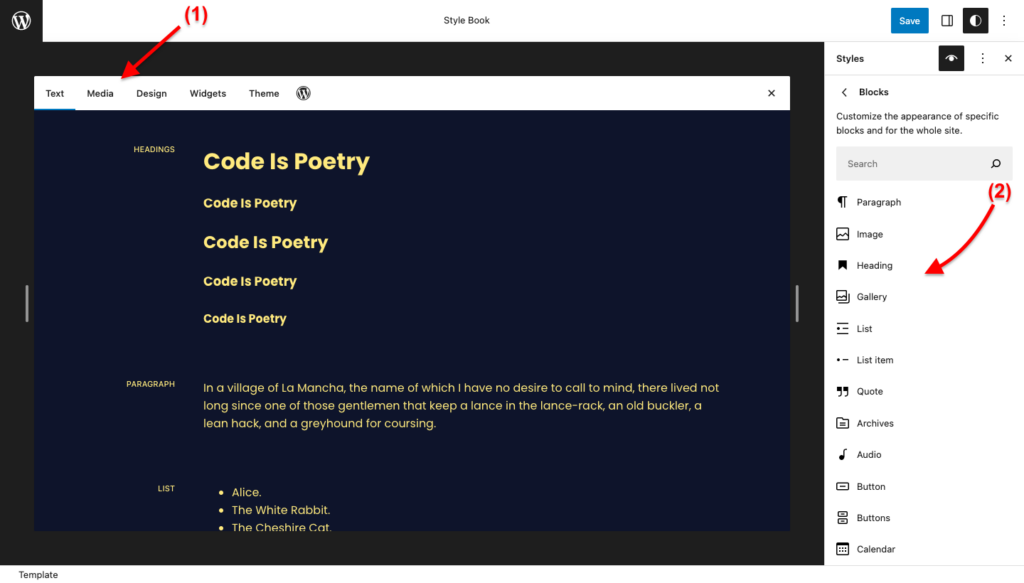
Ora puoi personalizzare l'aspetto di blocchi specifici e l'intero modulo del sito qui.
- La barra in alto rappresenta gli elementi del tuo sito Web che includono testo, media, design, widget e tema. È possibile fare clic su una qualsiasi delle schede per modificare l'aspetto.
- Puoi selezionare un blocco specifico per personalizzarne l'aspetto.
Ad esempio, se selezioni il Blocco intestazione, puoi personalizzare le intestazioni del tuo sito web. e se cambi qualcosa come il colore o la tipografia, verrà applicato all'intero sito.

Puoi anche personalizzare l'aspetto di blocchi specifici per l'intero sito. Ad esempio: puoi scegliere un colore di sfondo e impostare la dimensione del carattere e l'altezza della riga per tutti i blocchi di citazioni sul tuo sito.

Per saperne di più sulle variazioni di stile puoi leggere questo articolo per conoscere in dettaglio.
Modelli
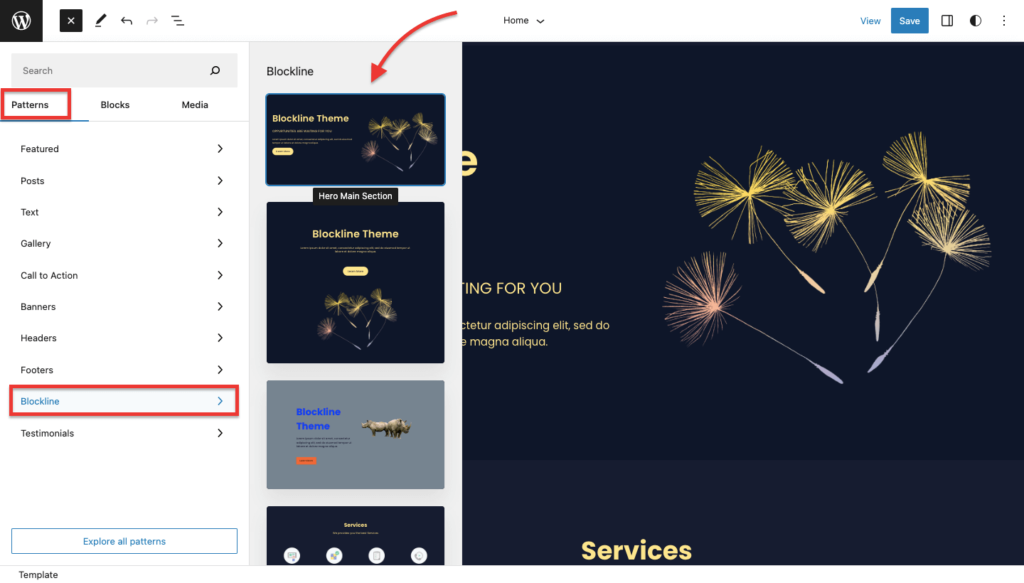
Puoi utilizzare modelli predefiniti offerti da tutti i temi. per utilizzare questi modelli fai clic su Toggle block inserter e qui fai clic su Patterns quindi fai clic su Blockline come puoi vedere nello screenshot qui sotto.

Qui troverai diversi tipi di modelli predefiniti che puoi inserire nel tuo post o nelle tue pagine.
Quindi è così che puoi configurare un sito Web utilizzando l'Editor blocchi di WordPress. Spero che questo articolo ti aiuti a saperne di più sulla personalizzazione di un sito Web basato su blocchi.
FAQ
D: Che cos'è l'Editor blocchi di WordPress?
Risposta: È un editor di contenuti visivi che utilizza un approccio basato su blocchi per creare e modificare il contenuto sui siti Web WordPress.
D: In che modo WordPress Block Editor differisce dall'editor classico?
Risposta: Il Block Editor di WordPress, noto anche come Gutenberg, differisce dall'editor classico utilizzando un approccio basato su blocchi per la creazione e la modifica dei contenuti, fornendo un'esperienza di editing visivo in tempo reale, offrendo flessibilità ed estensibilità, fornendo strumenti avanzati come riutilizzabile blocchi e modalità di modifica a schermo intero e migliorare il processo di creazione dei contenuti con un'interfaccia utente più intuitiva ed efficiente.
D: Che cos'è un tema di modifica del sito completo?
Risposta: Un tema di modifica del sito completo si riferisce a un tipo di tema WordPress che consente agli utenti di avere un ampio controllo sull'aspetto e sul layout dell'intero sito Web, inclusi non solo singoli post e pagine, ma anche elementi globali come intestazioni, piè di pagina, barre laterali , e altro ancora. Con un tema di modifica del sito completo, gli utenti possono personalizzare il design, il contenuto e la funzionalità del proprio sito Web in modo completo e flessibile senza dover scrivere codice o fare affidamento su plug-in aggiuntivi.
Conclusione
Spero che questo articolo abbia fornito le risposte alle tue domande relative alla creazione di un sito Web WordPress utilizzando un editor a blocchi.
La creazione di un sito Web utilizzando l'Editor blocchi di WordPress è ora più semplice che mai con l'introduzione delle funzionalità complete di modifica del sito in WordPress 6.2.
L'editor a blocchi, noto anche come Gutenberg, è un editor di contenuti visivi che utilizza un approccio basato su blocchi per creare e modificare il contenuto sui siti Web WordPress.
Consente agli utenti di creare e personalizzare i contenuti utilizzando vari tipi di blocchi, come testo, immagini, video e altro e fornisce strumenti avanzati come blocchi riutilizzabili e blocchi personalizzati per migliorare l'esperienza di modifica.
Per creare un sito Web basato su blocchi, è necessario un buon tema a blocchi che soddisfi i requisiti di progettazione. Un esempio è il tema Blockline, che è veloce e leggero e offre funzionalità di qualità.
L'installazione di un plug-in consigliato, come Unlimited Blocks, può fornire ulteriori opzioni di personalizzazione per il tuo sito web.
Iscriviti al nostro canale YouTube , carichiamo anche ottimi contenuti lì e seguici anche su Facebook e Twitter
Per saperne di più-
- I migliori temi di blocco di WordPress
