Cosa sono le dimensioni delle immagini di WordPress e come modificarle?
Pubblicato: 2024-02-29
Le dimensioni delle immagini di WordPress sono un fattore importante per le prestazioni di qualsiasi sito. Il professionista del marketing Jeff Bullas ha scoperto che le pagine web con immagini ottengono circa il 94% in più di visualizzazioni totali.
Ma nonostante i vantaggi delle immagini, l’utilizzo di dimensioni errate può influire sull’aspetto del tuo sito web. Le immagini di grandi dimensioni possono influire sulla velocità di caricamento e sul posizionamento nei motori di ricerca, mentre le immagini troppo piccole possono rendere disordinato il tuo sito web.
Pertanto, è importante conoscere le dimensioni delle immagini WordPress e come applicarle correttamente. Questo articolo spiega tutto ciò di cui hai bisogno per controllare le dimensioni delle tue immagini e migliorarne le prestazioni generali.
Tabella dei contenuti:
- Cos'è la dimensione di un'immagine?
- Perché le dimensioni delle immagini di WordPress sono importanti?
- In che modo WordPress elabora le immagini?
- Come modificare le dimensioni predefinite delle immagini
- Come modificare la dimensione dell'immagine utilizzando l'editor di immagini di WordPress
- Come modificare la dimensione dell'immagine sui tuoi post o pagine
- Come aggiungere dimensioni di immagine WordPress personalizzate
- Come aggiungere dimensioni personalizzate delle immagini WordPress con il plugin Perfect Images
- Come aggiungere manualmente dimensioni di immagine WordPress personalizzate
- Come ottimizzare la tua immagine
- Scegli il miglior formato di file immagine
- Comprimi le tue immagini WordPress
- Conclusione
- Domande frequenti
Cos'è la dimensione di un'immagine?
Il termine “dimensione immagine” si riferisce alle dimensioni (larghezza e altezza) delle immagini WordPress in pixel . La dimensione dell'immagine è un attributo importante che determina la risoluzione visiva e la qualità complessiva dell'immagine.
La dimensione di un'immagine può anche fare riferimento alla dimensione del file. Un'immagine con dimensioni di 8000×8000 pixel potrebbe essere troppo grande per una pagina web. Allo stesso modo, anche un'immagine con una dimensione del file di 9 MB è troppo grande per una pagina web.
Quando lavori sulla dimensione dell'immagine WordPress, devi creare un equilibrio tra le dimensioni e la dimensione del file.
Perché le dimensioni delle immagini di WordPress sono importanti?
Immagini di dimensioni errate possono danneggiare il tuo sito in molti modi. Ecco i ruoli che le dimensioni delle immagini WordPress svolgono sui siti Web WordPress.
- Velocità di caricamento della pagina : immagini di grandi dimensioni possono rallentare notevolmente la velocità di caricamento del tuo sito web. Le immagini di grandi dimensioni possono comportare tempi di caricamento più lunghi sul tuo sito.
- Esperienza utente: le possibilità che un visitatore lasci il tuo sito WordPress aumentano ogni secondo necessario per caricarlo. L'ottimizzazione delle dimensioni delle immagini garantisce un'esperienza di navigazione più rapida per i tuoi visitatori.
- Reattività mobile: gli utenti mobili spesso hanno piani dati limitati e connessioni più lente. L'ottimizzazione delle dimensioni delle immagini per schermi più piccoli e larghezza di banda ridotta aiuta a offrire un'esperienza migliore ai visitatori mobili.
- Ottimizzazione per i motori di ricerca (SEO): la velocità della pagina è un importante fattore di posizionamento su Google e altri motori di ricerca. Le pagine che si caricano più velocemente hanno maggiori possibilità di posizionarsi nei risultati di ricerca. L'utilizzo delle giuste dimensioni delle immagini aumenta la velocità del tuo sito e la probabilità di posizionarsi in alto nei motori di ricerca.
In che modo WordPress elabora le immagini?
Quando carichi un'immagine nella libreria di immagini di WordPress, WordPress genera tre dimensioni di immagine predefinite aggiuntive; miniatura, media, grande e dimensione intera.
Pertanto, ti ritroverai con 4 immagini. Le prime tre sono le immagini generate, mentre la "dimensione intera" è l'originale che hai caricato. La risoluzione predefinita delle dimensioni dell'immagine generata può essere la seguente:
- Miniatura: quadrato 150px
- Dimensioni medie: larghezza e altezza massime 300 px
- Grandi dimensioni: larghezza e altezza massime 1024px
- Dimensione intera: la dimensione originale caricata
WordPress utilizza varie dimensioni di immagine per diverse aree. Le immagini in miniatura vengono generalmente utilizzate per le anteprime dei blog, mentre le immagini di WordPress di grandi dimensioni vengono utilizzate per le immagini di intestazione di WordPress.
Le dimensioni predefinite delle immagini sul tuo sito web potrebbero, tuttavia, differire leggermente da quelle presenti qui, a seconda del tema utilizzato.
Fortunatamente, puoi modificare le dimensioni dell'immagine come desideri.
Come modificare le dimensioni predefinite delle immagini
Puoi regolare la dimensione dell'immagine WordPress predefinita impostata su ciò che desideri.
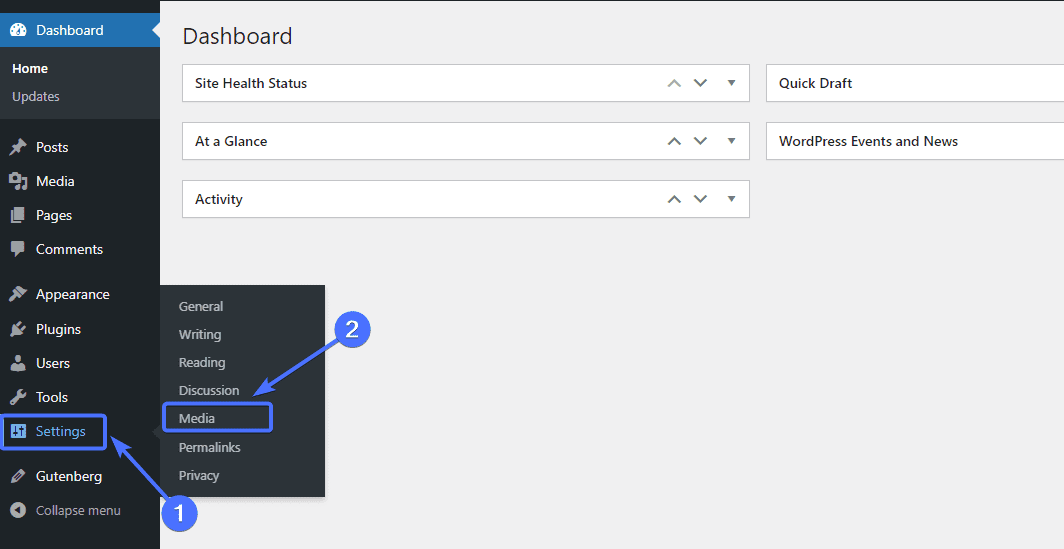
Per fare ciò, vai suImpostazioni >> Media dalla dashboard di WordPress.

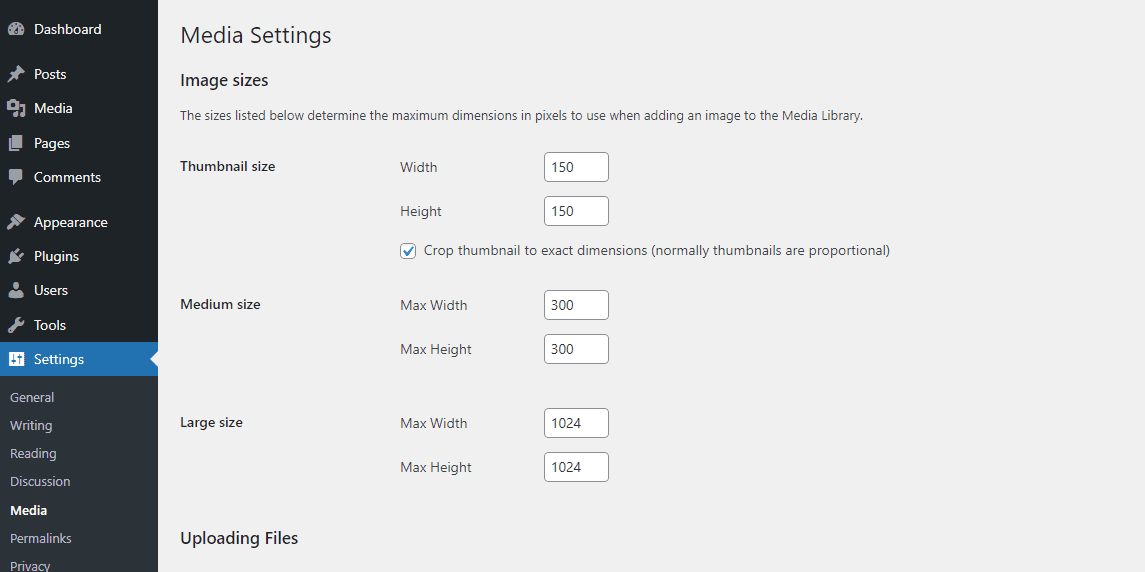
Questo ti porterà alla pagina "Impostazioni multimediali", dove puoi modificare le dimensioni predefinite delle immagini.

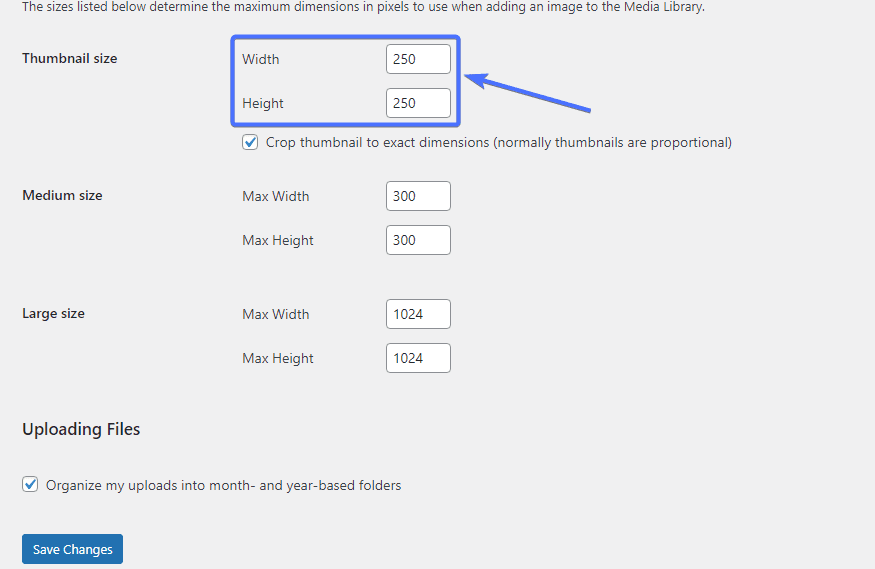
Ad esempio, se desideri modificare la dimensione della miniatura, dovrai semplicemente digitare la nuova altezza e larghezza.

Una volta terminato, scorrere verso il basso e fare clic suSalva modifiche per salvare le dimensioni modificate.

Come modificare la dimensione dell'immagine utilizzando l'editor di immagini di WordPress
L'editor di immagini di WordPress fornisce uno dei modi più semplici per impostare le dimensioni delle immagini in primo piano, delle immagini del blog e di altre applicazioni di immagini sul tuo sito. L'editor ti consente di modificare manualmente la dimensione di ciascuna immagine caricata nella libreria multimediale di WordPress.
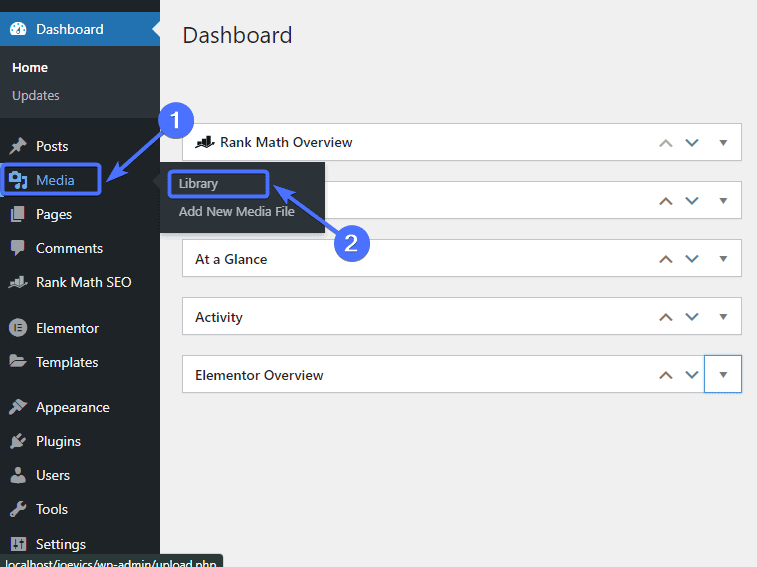
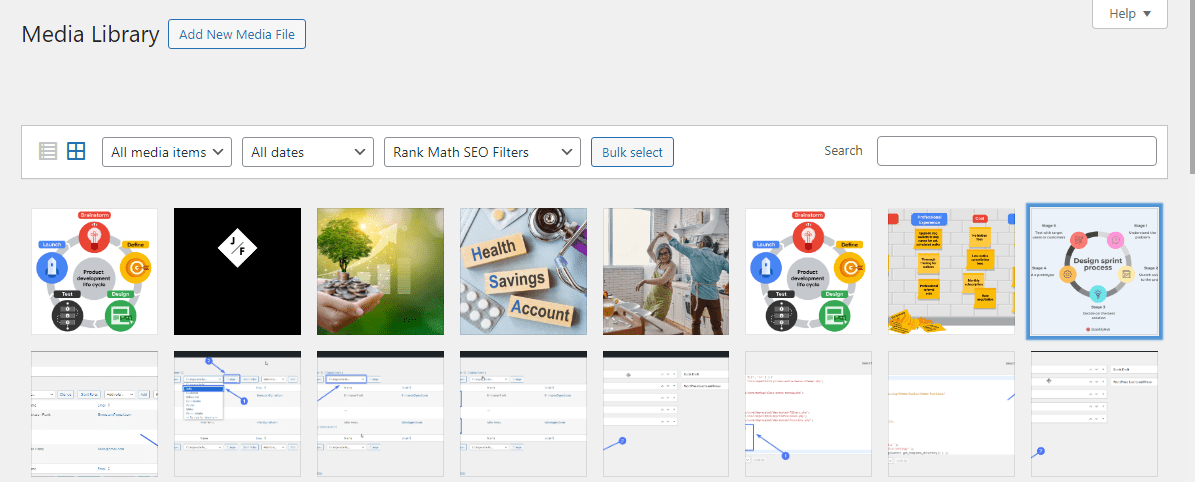
Per modificare un'immagine utilizzando l'editor, vai suMedia>>Libreria .

Quindi fai clic sull'immagine che desideri modificare.

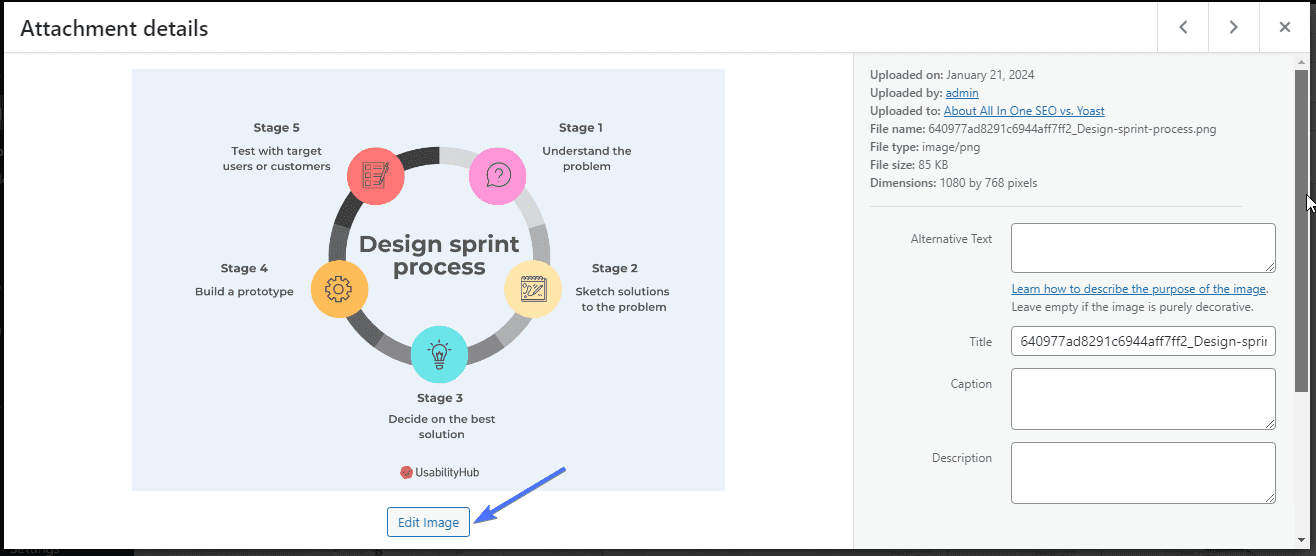
Successivamente, fai clic suModifica immagine .

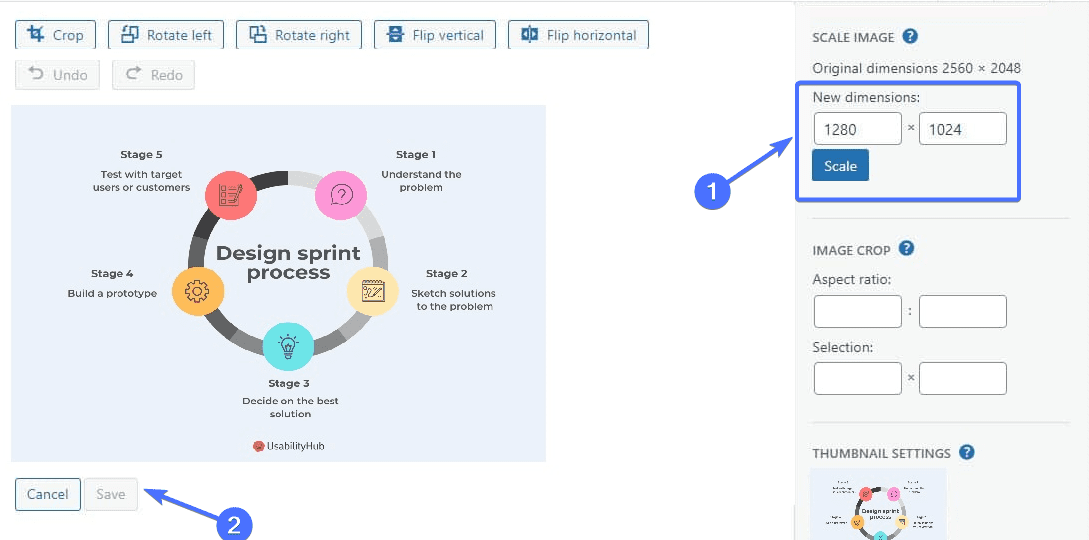
Questo aprirà l'editor di immagini. Ora puoi impostare larghezza e altezza personalizzate.
Ad esempio, la dimensione originale dell'immagine seguente è 2560 x 2048. Diciamo che vogliamo cambiare la dimensione dell'immagine a 1380 x 1024. Inseriremo la dimensione e quindi fare clic suScala per elaborare la modifica dell'immagine.
Quindi fare clic su Salva .

Ora la dimensione intera dell'immagine cambierà in 1380 x 1024.
Come modificare la dimensione dell'immagine sui tuoi post o pagine
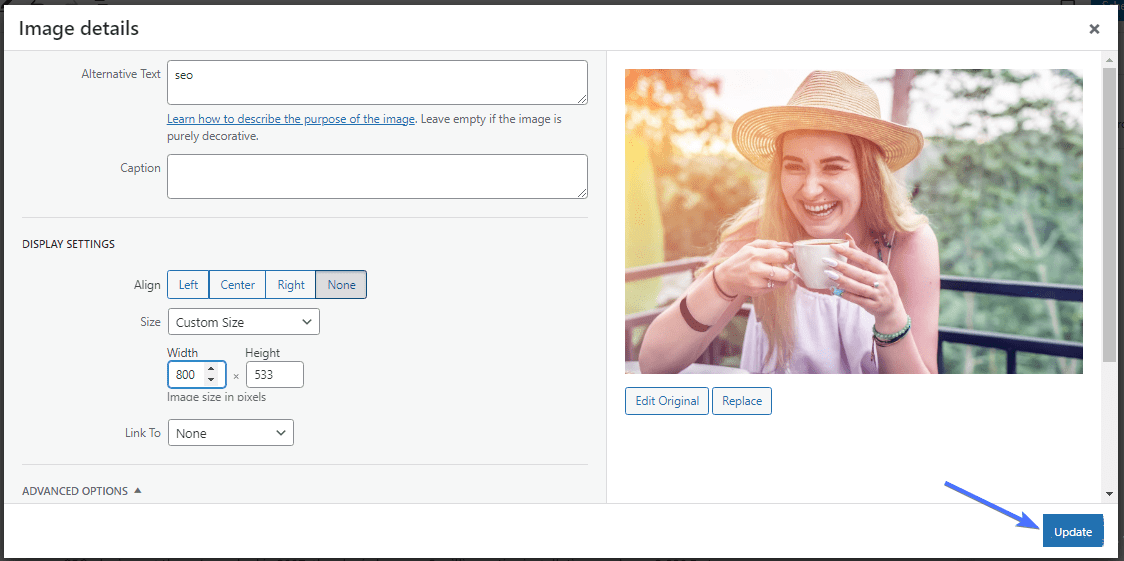
WordPress ti consente di modificare la dimensione delle immagini quando le aggiungi a post o pagine. In genere, vedrai l'icona di modifica quando selezioni l'immagine che desideri modificare.
Fare clic sull'icona.

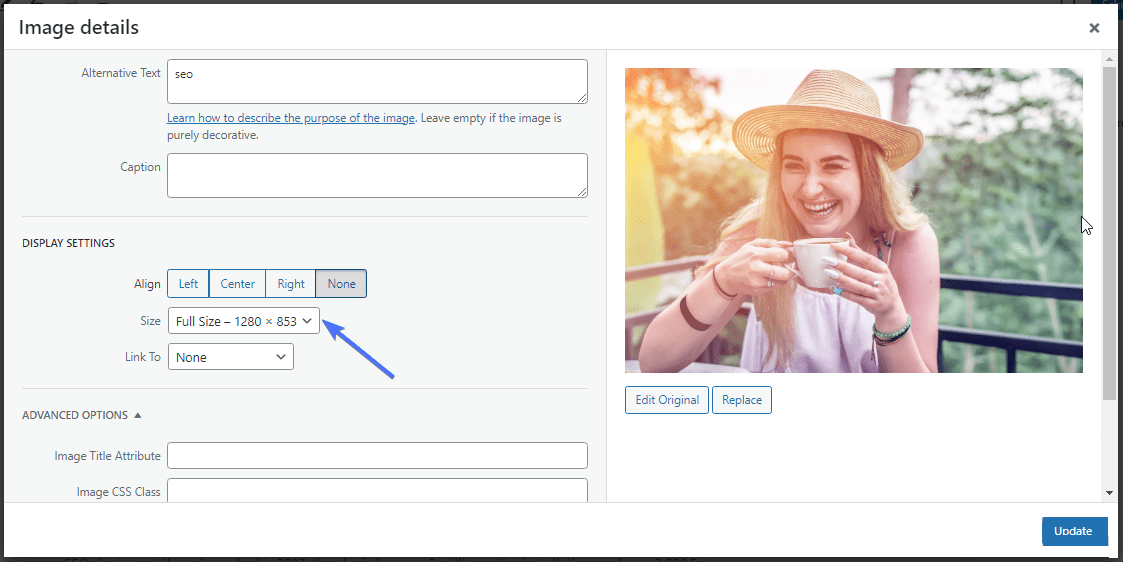
Questo ti porterà all'editor di immagini.
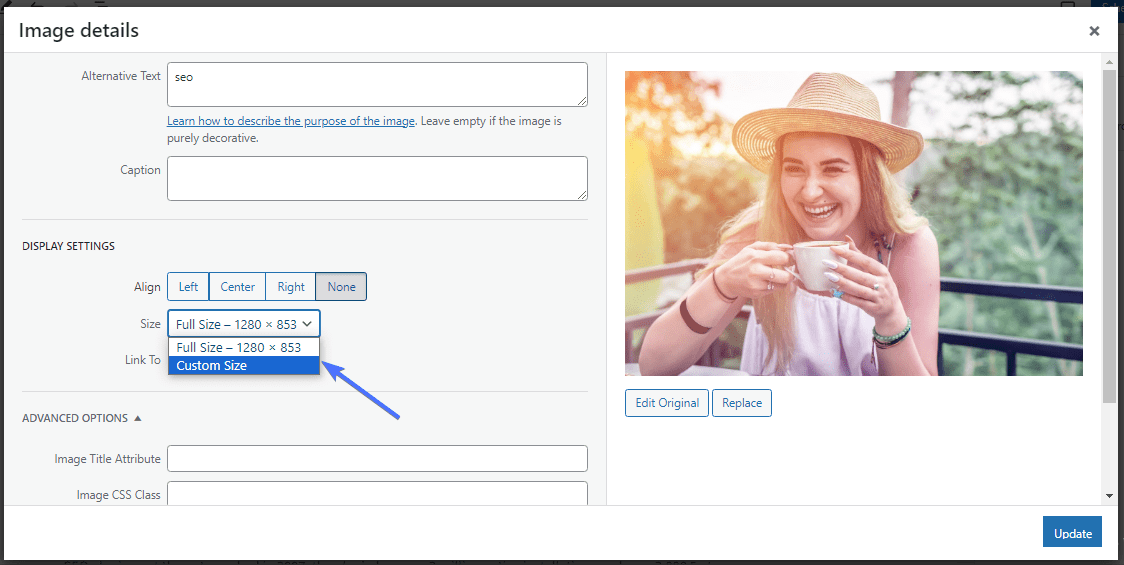
Fare clic sulla sezione "dimensioni" per visualizzare un elenco a discesa.

Sceglila dimensione personalizzata dal menu a discesa.

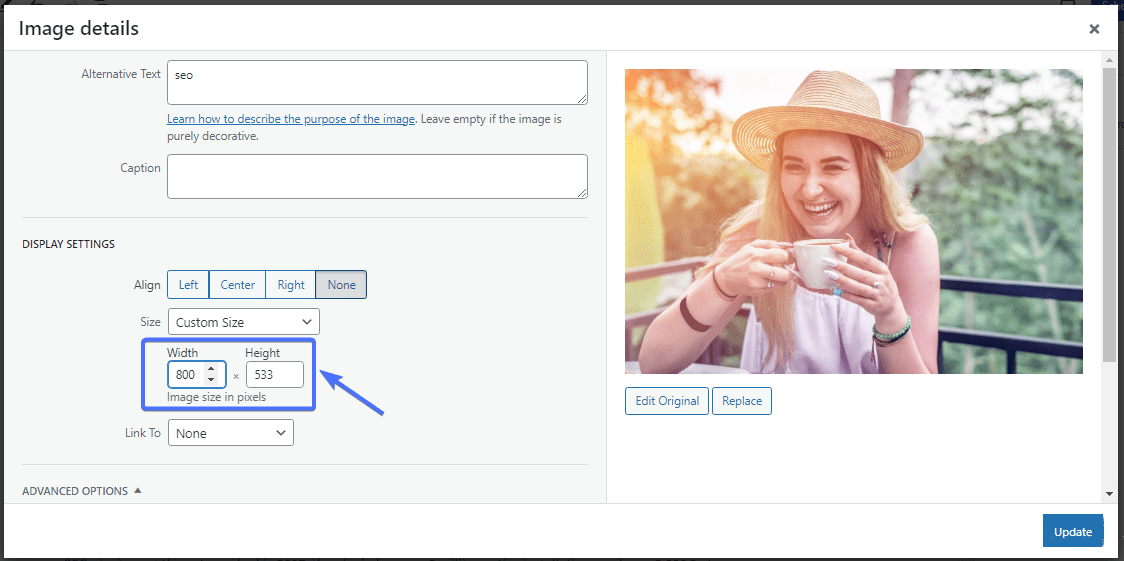
Ora inserisci la nuova larghezza e altezza che desideri per l'immagine.

Fare clic suSalva .

E questo è tutto. La nuova dimensione dell'immagine verrà applicata al blog o alla pagina.
Come aggiungere dimensioni di immagine WordPress personalizzate
Molto spesso, le tre dimensioni predefinite delle immagini potrebbero non essere sufficienti a soddisfare tutte le vostre esigenze. Fortunatamente , puoi aggiungere dimensioni di immagine personalizzate al tuo sito.
Puoi farlo con un plug-in per le dimensioni delle immagini di WordPress o modificando il codice del tuo tema.
Come aggiungere dimensioni di immagine WordPress personalizzate con il plugin Perfect Images
Perfect Images è un plugin eccezionale che ti dà il controllo sulle dimensioni delle tue immagini. Il plug-in ti consente di creare facilmente dimensioni di immagine personalizzate, rigenerare immagini esistenti e ottimizzare le tue immagini.
Per iniziare , devi prima installare il plugin Perfect Images.
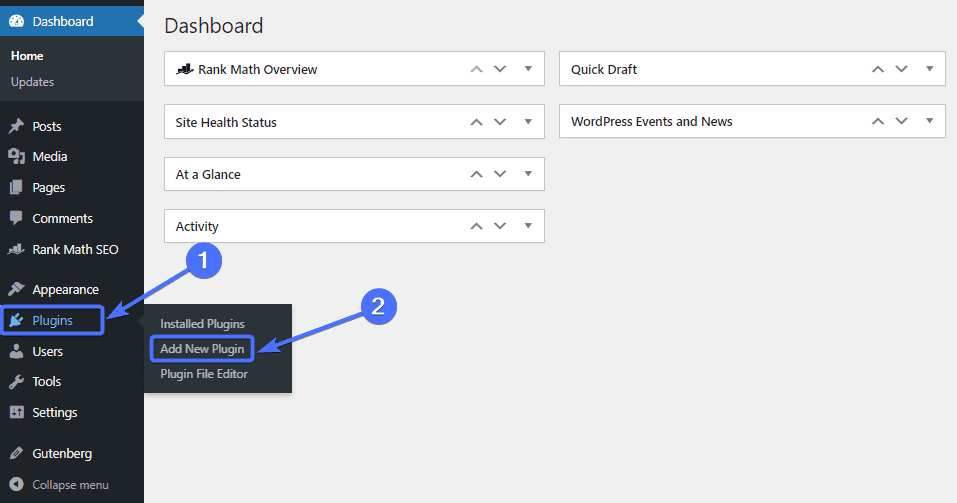
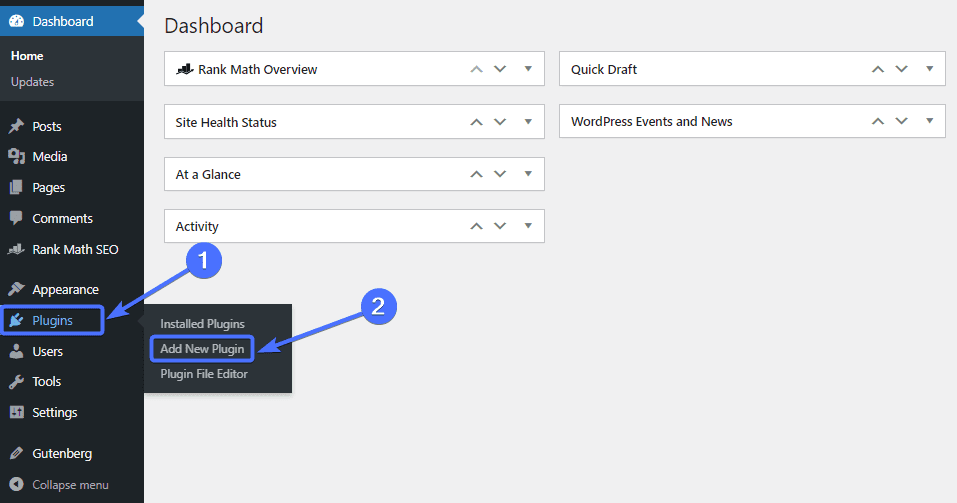
Vai suPlugin >> Aggiungi nuovo plugin .

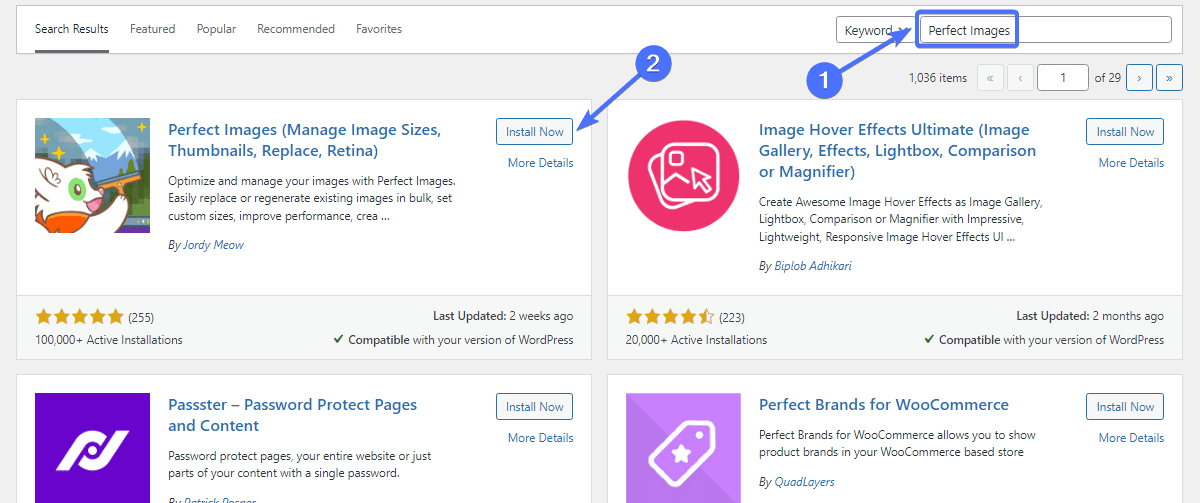
Digita "Immagini perfette" nella barra di ricerca. Quindi cercaImmagini perfette (Gestisci dimensioni immagine, Miniature, Sostituisci, Retina) e fai clic su Installa ora.

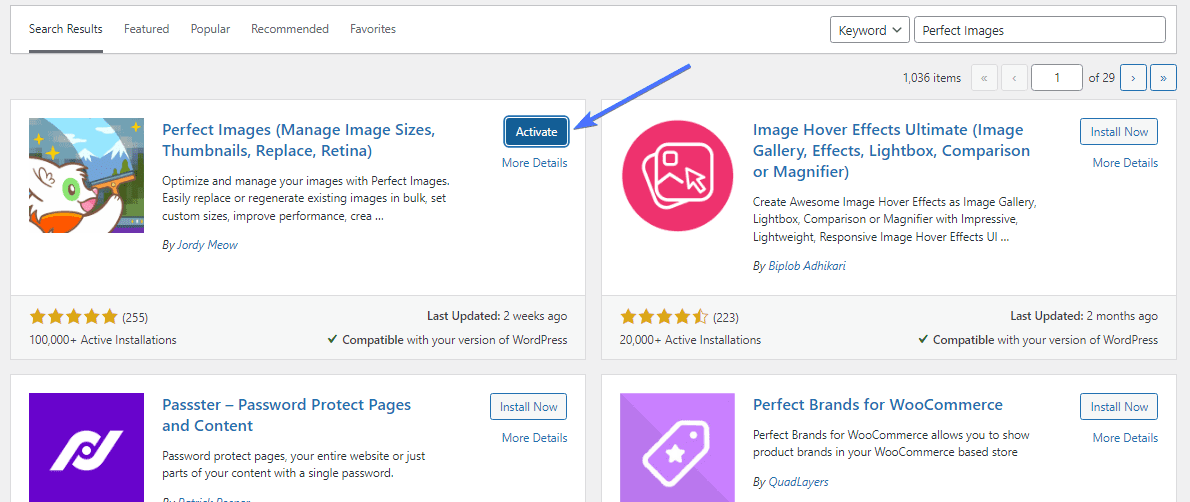
Successivamente, fai clicsu Attiva .

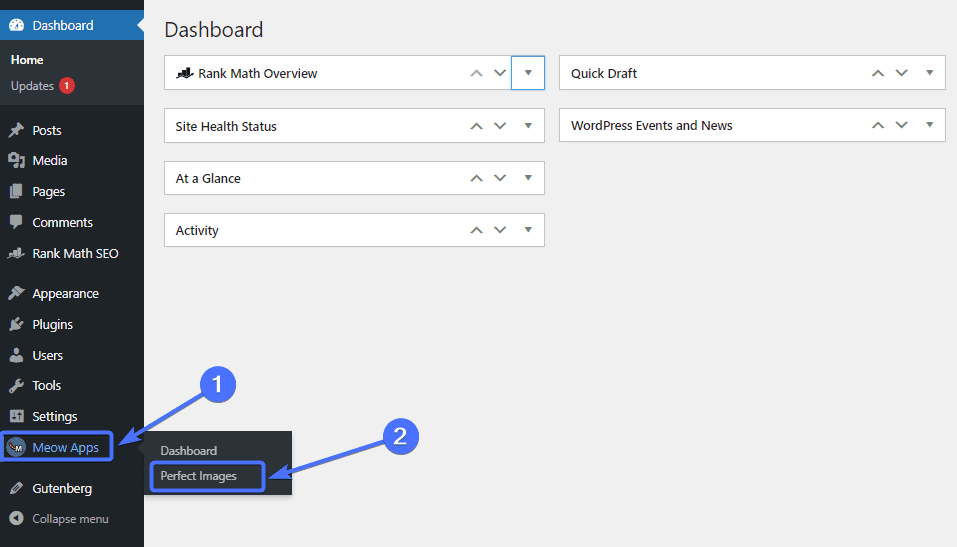
Una volta attivato, il plugin apparirà come “Meow Apps” sulla dashboard di WordPress.
Per creare una nuova dimensione di immagine WordPress, vai suApp Meow >> Immagini perfette .

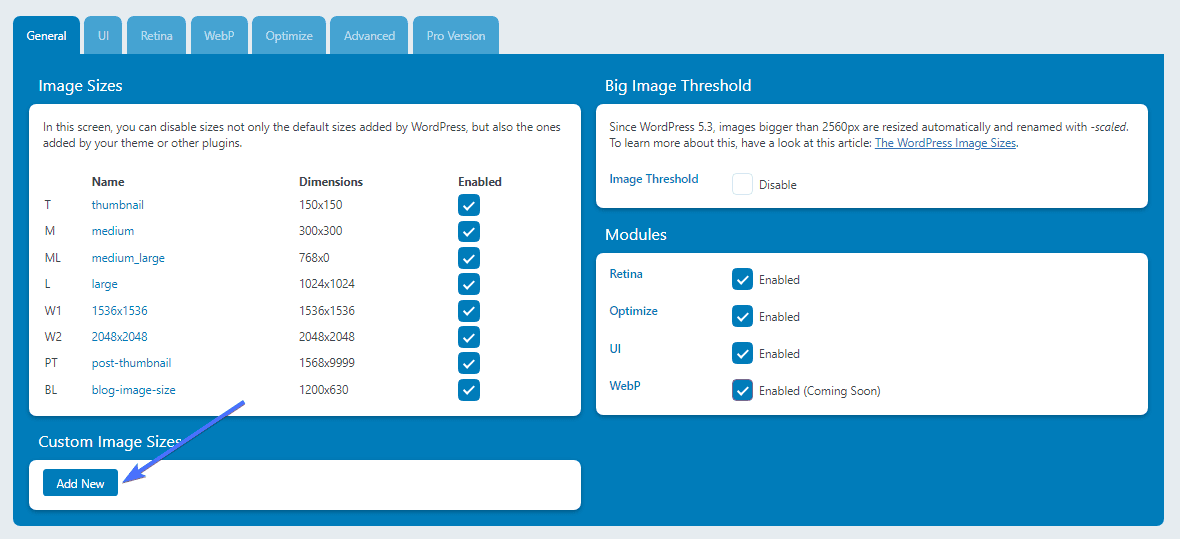
Nella pagina "Immagini perfette", scorri verso il basso e fai clic suAggiungi nuovo .

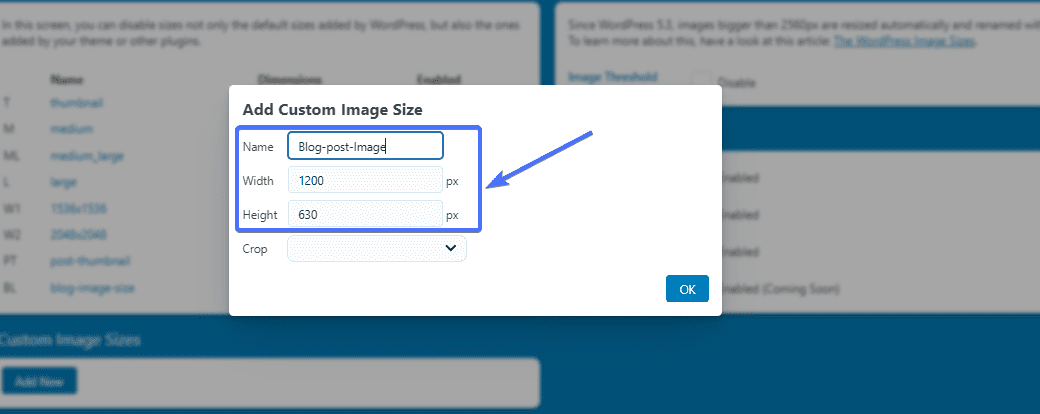
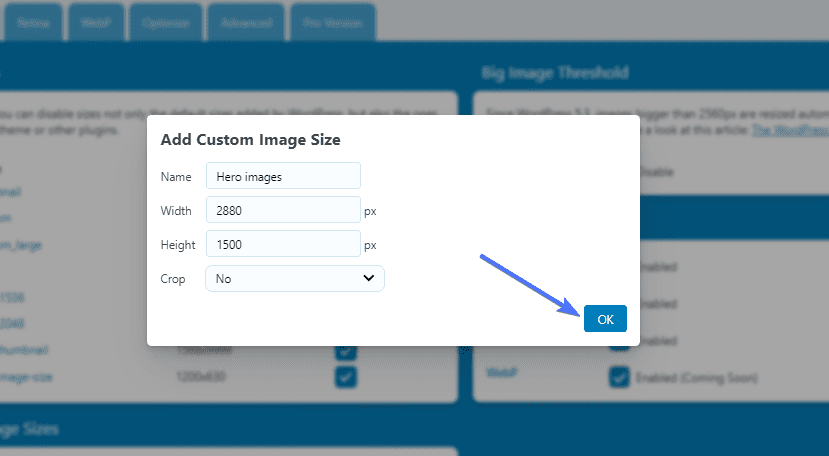
Verrà visualizzato un modulo da compilare. Inserisci il nome per la nuova dimensione dell'immagine personalizzata, nonché il peso e l'altezza.

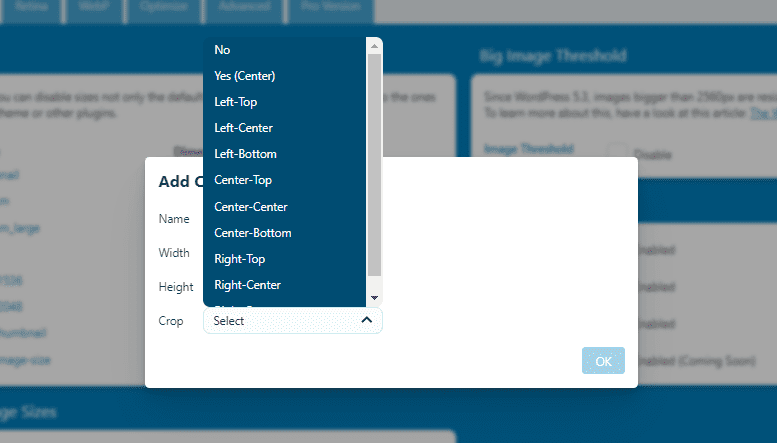
Successivamente, decidi se desideri ritagliare le immagini per quella dimensione. Le immagini ritagliate sono utili per le immagini in primo piano e le immagini del profilo. SelezionandoSì si ritaglia l'immagine.ScegliNo se non vuoi ritagliare.

Fai clic suOK una volta compilato tutto.

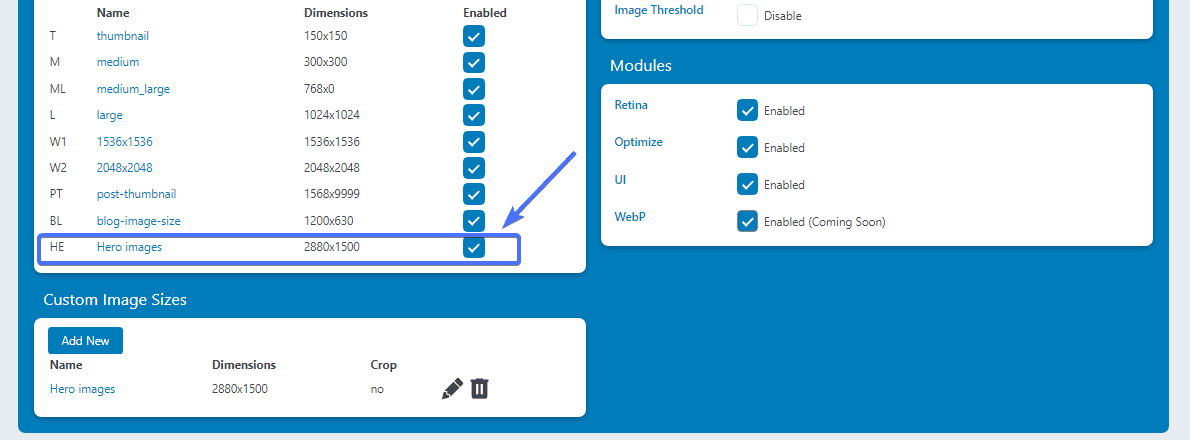
Il plugin creerà la nuova dimensione dell'immagine WordPress per il tuo sito WordPress.

E questo è tutto. Hai aggiunto con successo una nuova dimensione di immagine al tuo sito web. Puoi seguire gli stessi passaggi per aggiungere ulteriori dimensioni di immagine.
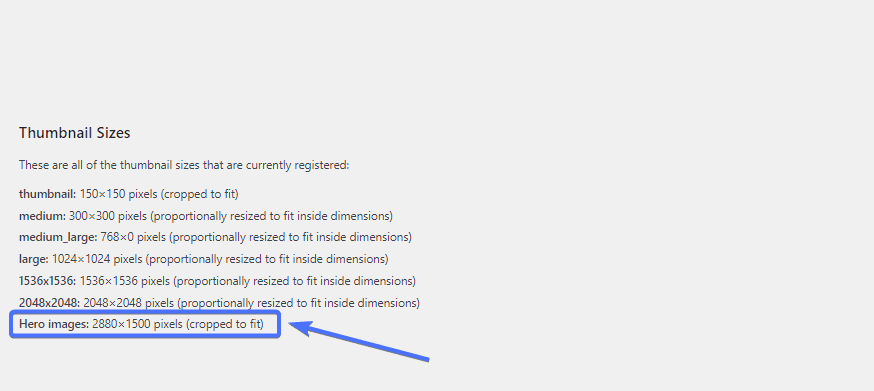
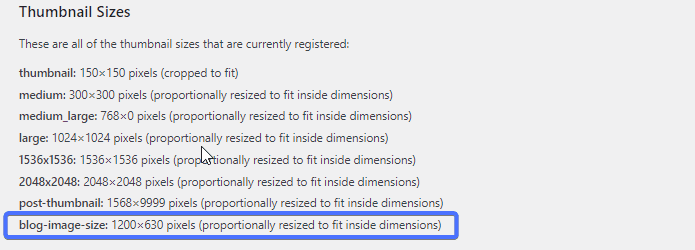
La maggior parte dei plugin di WordPress non ha modo di controllare le dimensioni delle immagini. Pertanto, puoi utilizzare un plugin come Rigenera miniature per questo. Il plugin elenca tutte le dimensioni delle immagini sul sito web.

Come aggiungere manualmente dimensioni di immagine WordPress personalizzate
Ora diamo un'occhiata ai passaggi per aggiungere immagini personalizzate modificando il codice del tuo tema. Sebbene sia semplice, questo processo richiede alcune conoscenze tecniche. Quindi è meglio affidarsi a un professionista se non hai esperienza di programmazione.

Per iniziare , devi prima creare un backup per il tuo sito web. È importante farlo per proteggere i tuoi dati nel caso in cui qualcosa vada storto durante il processo. Questo articolo spiega come eseguire un normale backup di WordPress per il tuo sito web .
Una volta completato il processo di backup, vai alla dashboard di WordPress.
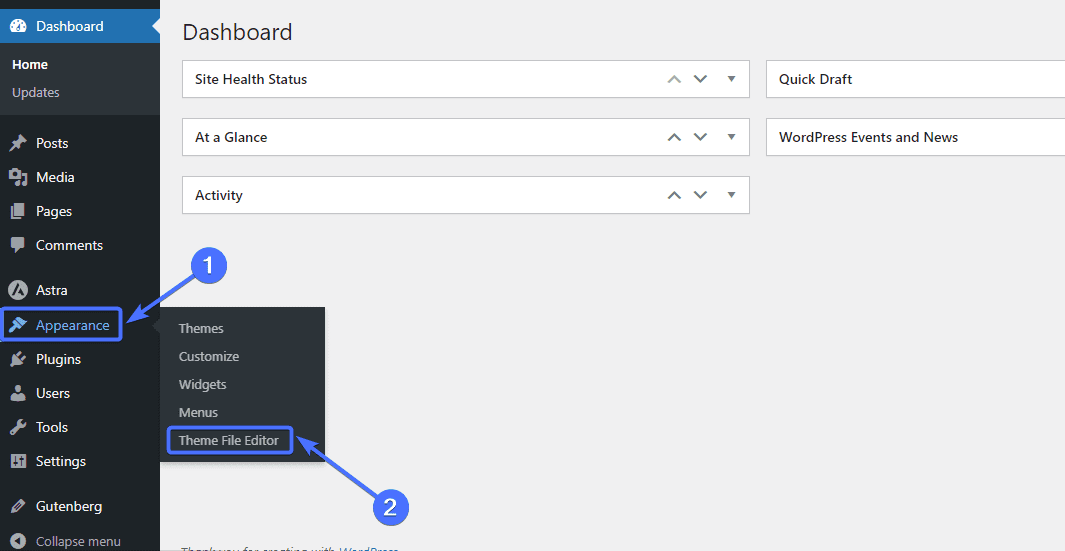
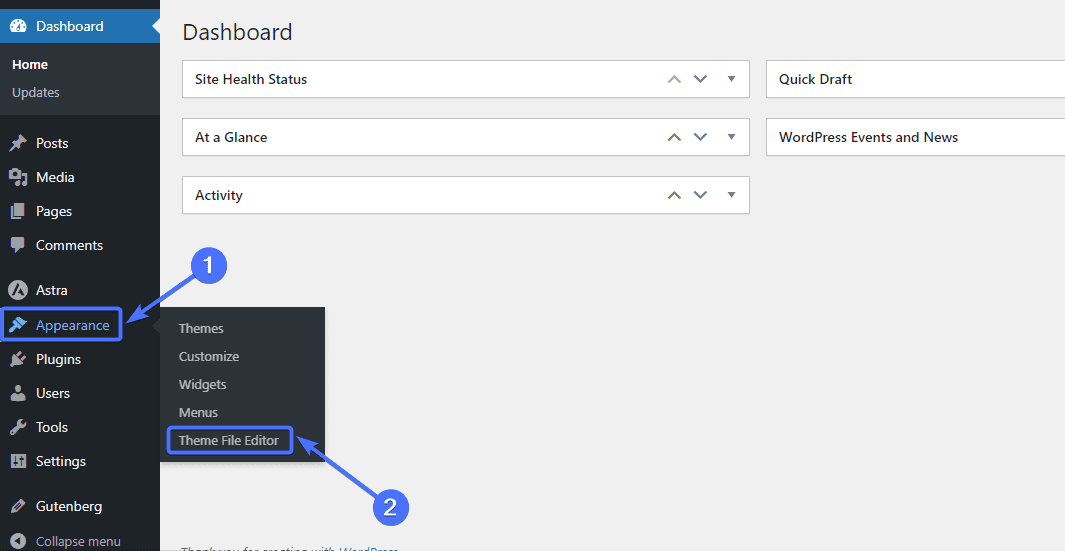
Quindi vai suAspetto >> Editor o Editor file tema.

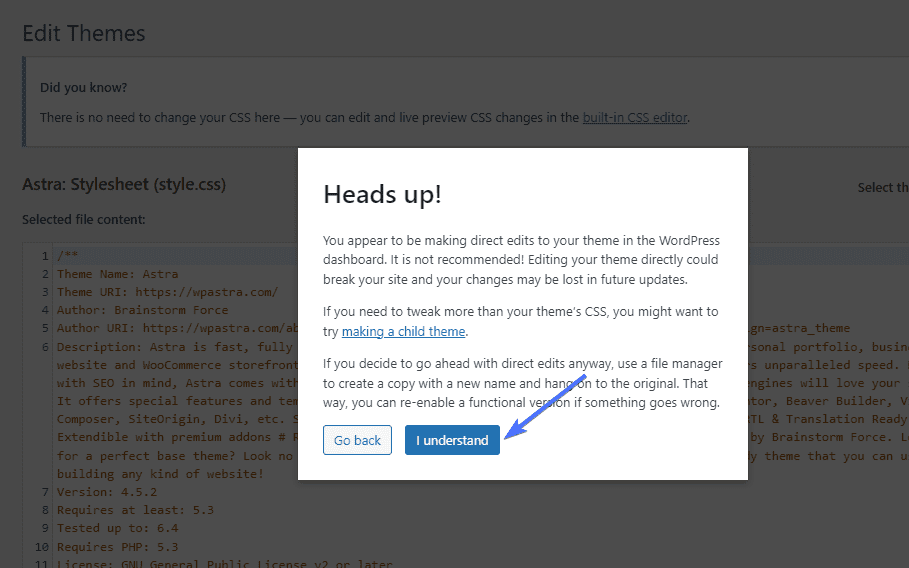
Probabilmente riceverai un avviso sulla modifica del codice.
Basta fare clic suHo capito per procedere.

Attiva il supporto per le immagini personalizzate
Il primo passo per aggiungere immagini personalizzate al tuo sito web è attivare il supporto per le miniature dei post. Per fare ciò, devi aggiungere la stringaadd_theme_supportdi seguito nel file php delle dimensioni delle immagini WordPress del tuo sito web:
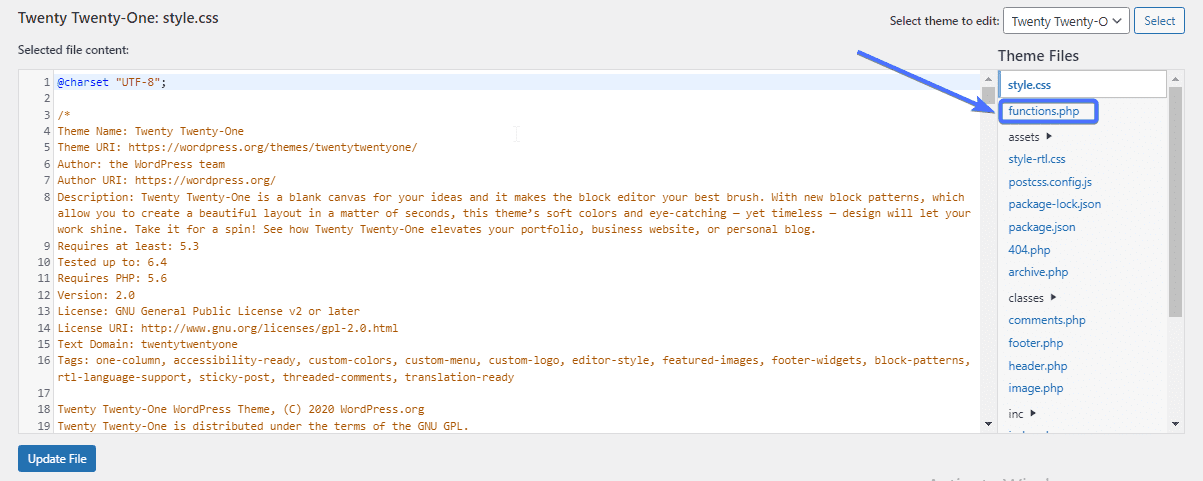
add_theme_support('post-miniature');Fare clic sul fileFunctions.php .

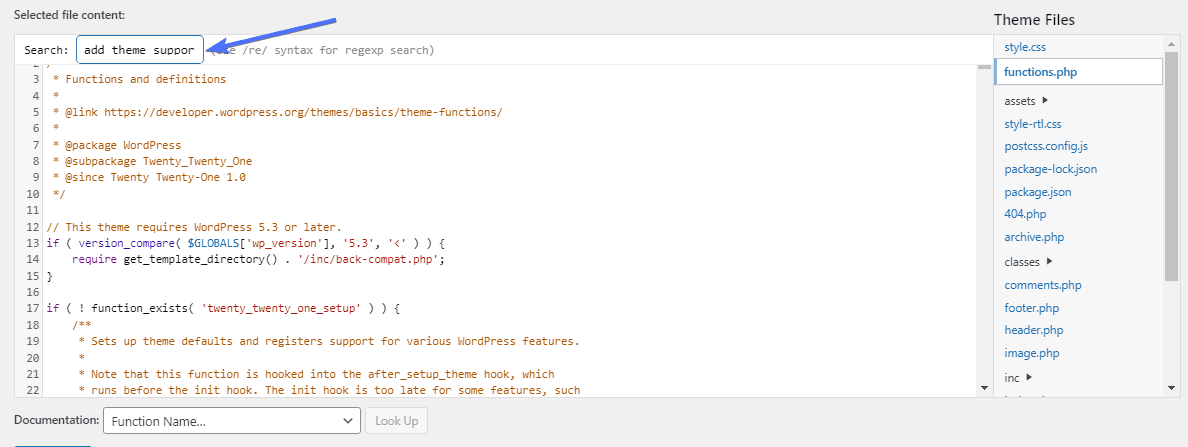
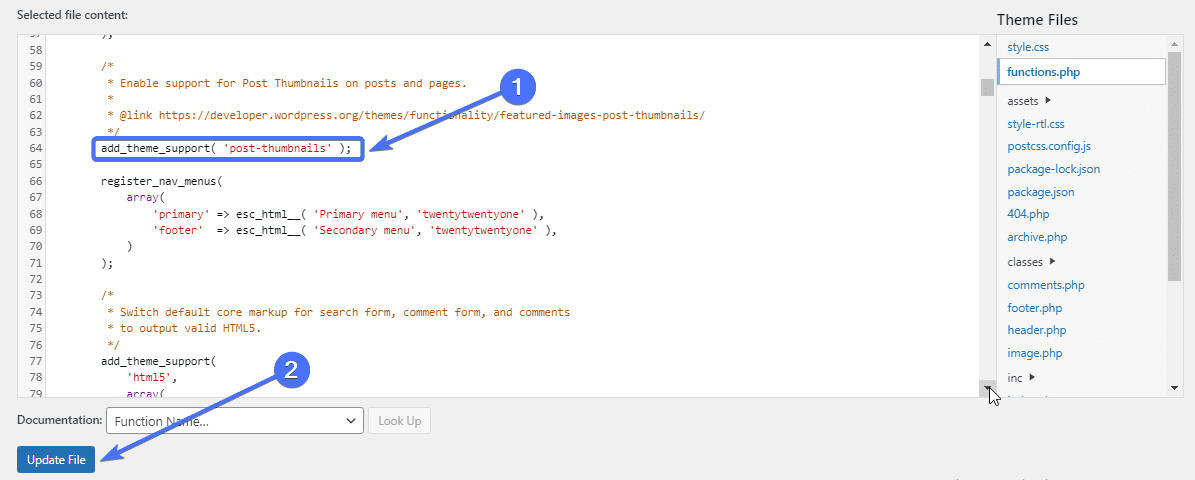
Successivamente, cerca per vedere se la stringaadd_theme_supportè già presente.

Se il codice non è presente, incollalo. Quindi fai clic suAggiorna file .

Ciò attiverà la funzione che ti consente di aggiungere immagini personalizzate al tuo sito.
Aggiungi codice immagine personalizzato
Il passaggio successivo è aggiungere il codice per la dimensione dell'immagine personalizzata che desideri creare.
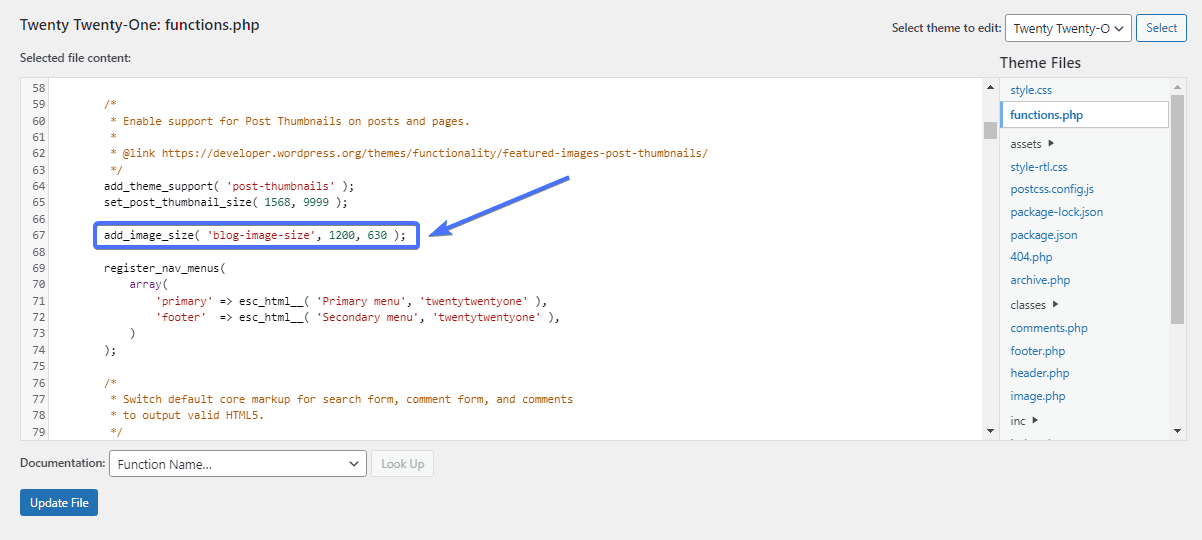
Per fare ciò, devi individuare e modificare il codice "add_image_size" nel file Functions.php.
Innanzitutto controlla se il codice è già presente utilizzando la funzione di ricerca per trovarlo. Se non è presente, puoi aggiungerlo. Ecco il codice "add_image_size":
add_image_size('nome', larghezza, altezza, vero/falso);Ora diamo un'occhiata ai parametri nel codice. Il primo argomento è il "nome", che rappresenta il nome che desideri per la dimensione dell'immagine. È importante scegliere un nome descrittivo per le dimensioni dell'immagine.
Il secondo e il terzo argomento sono la larghezza e l'altezza in pixel. Puoi scegliere qualsiasi dimensione di immagine specifica che desideri. L'ultimo parametro è il ritaglio. Questo permette di definire il tipo di ritaglio o il suo posizionamento (di questo parleremo successivamente).
Come aggiungere un'immagine personalizzata utilizzando il codice
Ad esempio, supponiamo che tu voglia aggiungere una nuova dimensione immagine per i post del blog con altezza e peso di 1200 x 630 px.
In questo caso, il codice apparirà così senza ritaglio applicato:
add_image_size('dimensione-immagine-blog', 1200, 630); 
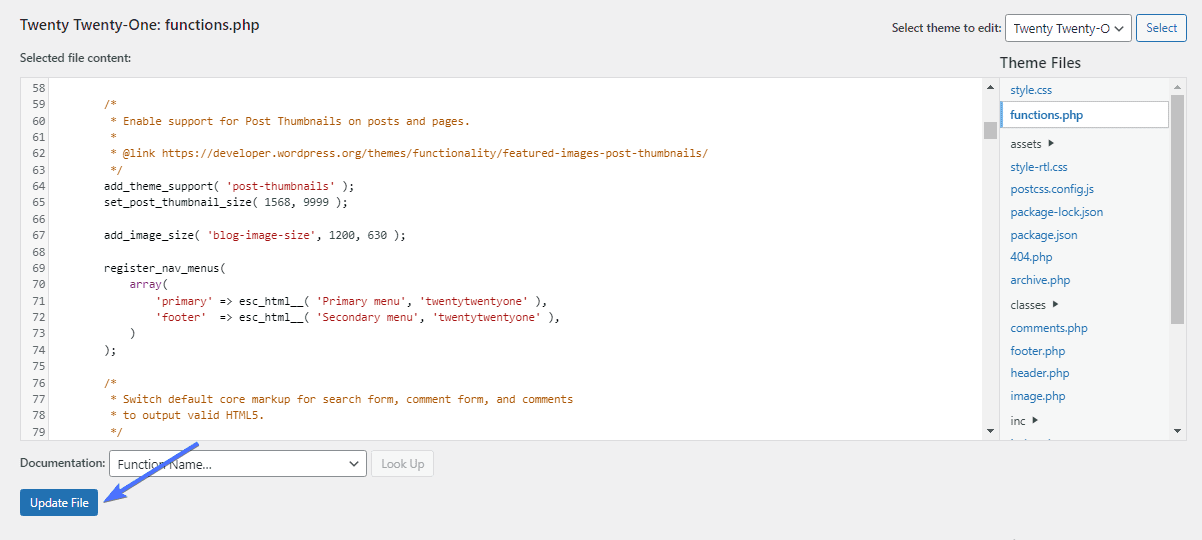
Una volta incollato il codice, fai clic suAggiorna file .

Ritaglio dell'immagine
Il ritaglio è l'ultimo argomento del codice add_image_size. Ciò ti consente di impostare lo stato di ritaglio della dimensione dell'immagine scegliendo vero o falso.
add_image_size('nome', larghezza, altezza, vero/falso);Quando non applichi il ritaglio al codice, l'immagine viene semplicemente ridotta alla nuova dimensione. Tuttavia, quando ritagli un'immagine, una parte di essa viene tagliata mentre la parte rimanente si adatterà alla nuova dimensione.
Se il tuo obiettivo è ridurre le dimensioni dell'immagine, il ritaglio potrebbe non essere adatto a te poiché comporta la rimozione di elementi dell'immagine. Il ritaglio ha senso se ritagliare parte dell'immagine non influisce sull'output complessivo.
Come aggiungere il ritaglio per la tua taglia
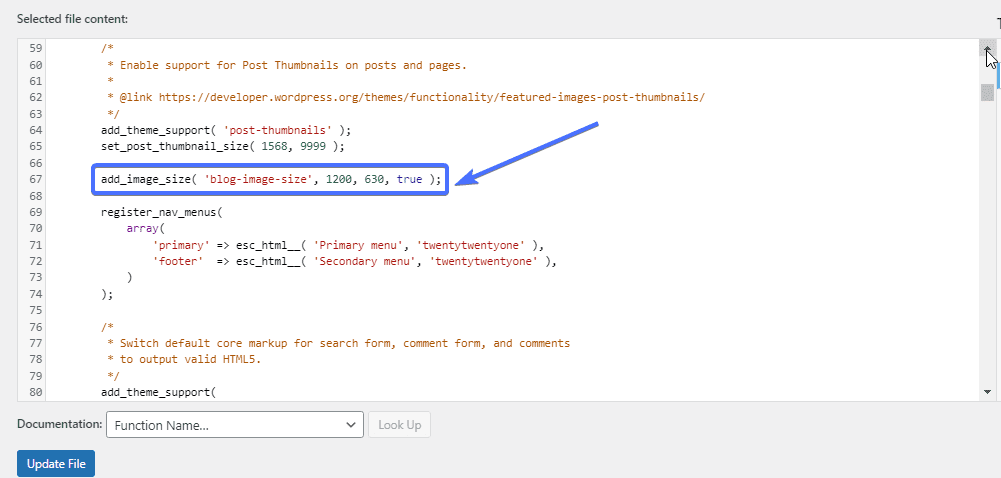
Per aggiungere il ritaglio a un'immagine devi aggiungere "true" alla fine del codice della dimensione dell'immagine.
Se non vuoi che le immagini vengano ritagliate, aggiungi 'false' alla fine o rimuovi l'intero argomento. WordPress non applicherà il ritaglio se lo tralasci del tutto.
Ad esempio, supponiamo che stiamo ancora valutando la possibilità di ritagliare le dimensioni dell'immagine del post del blog di 1200 x 630 px. In tal caso, la parte del codice ritagliata sarà "vera", in questo modo:
add_image_size('dimensione-immagine-blog', 1200, 630, true); 
Il tuo codice sarà simile a questo se non vuoi ritagliare per la dimensione dell'immagine.
add_image_size('blog-image-size', 1200, 630, false); add_image_size( 'dimensione-immagine-blog', 1200, 630, );Aggiungi nuove dimensioni di immagine personalizzate al tuo tema
Dopo aver aggiunto la dimensione dell'immagine personalizzata, il passo successivo è far sì che il tema la visualizzi. Per fare ciò, devi modificare il file del tema index.php, che contiene il loop dei post, e aggiungervi questo codice:
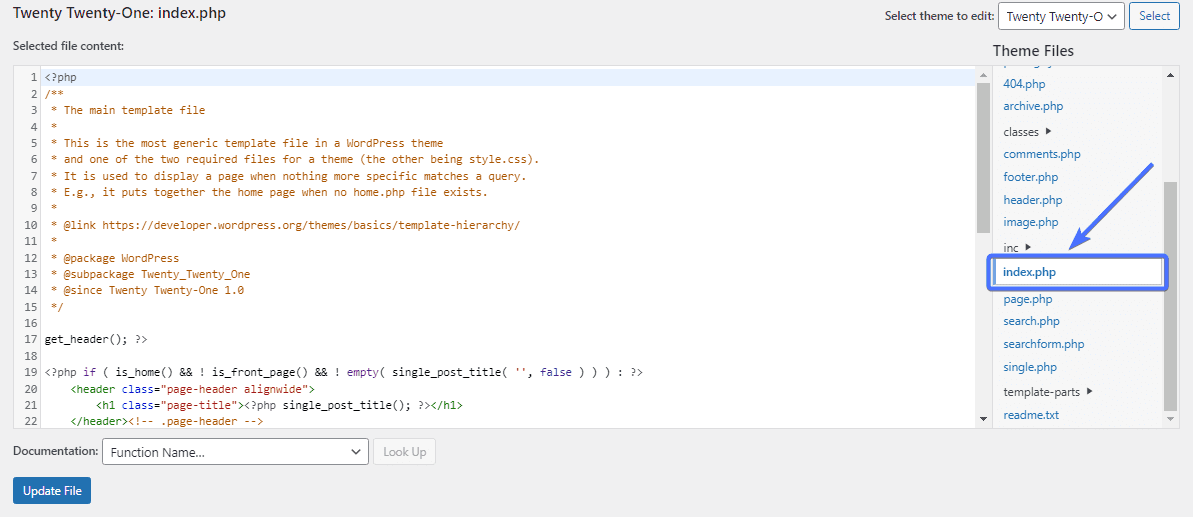
the_post_thumbnail('nome-dimensione-immagine');Vai suAspetto >> Editor o Editor file tema.

Quindi fare clic sul file index.php.

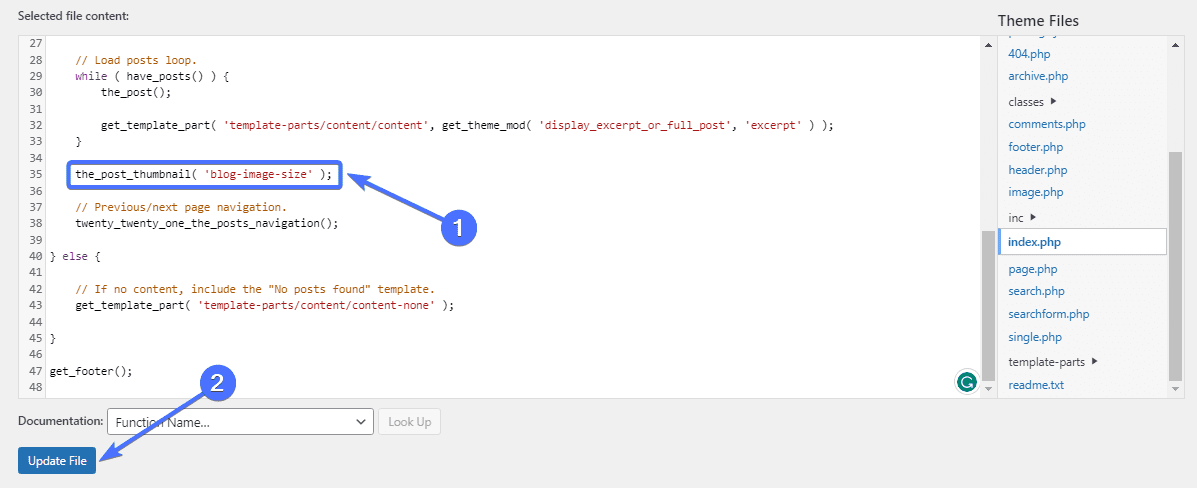
Ora aggiungi il codice qui sopra per visualizzare la nuova dimensione dell'immagine per il tuo tema.
Sostituisci il nome della dimensione dell'immagine con il nome della dimensione dell'immagine utilizzata nei passaggi precedenti. Nel nostro caso, il nome della dimensione dell'immagine era dimensione-immagine-blog. Quindi il nostro codice sarà simile a questo:
the_post_thumbnail('blog-immagine-dimensione'); 
E questo è tutto. Ora vedrai la nuova dimensione dell'immagine come opzione quando carichi una nuova immagine sul tuo sito web.

Applica la nuova dimensione dell'immagine alle vecchie immagini
Il problema con questa configurazione manuale è che si applica solo alle nuove immagini. Le immagini più vecchie manterranno le dimensioni attuali e dovrai aggiornarle per applicare la nuova dimensione dell'immagine.
Fortunatamente, alcuni plugin ti consentono di farlo. Uno di questi è Regenerate Thumbnails, un plugin gratuito che ti consente di aggiornare le dimensioni delle tue immagini.
Aggiorna le dimensioni delle immagini con Rigenera miniature
Il plugin Regenerate Thumbnails, come suggerisce il nome, rigenera le dimensioni delle miniature di WordPress per le immagini nella tua libreria multimediale. Poiché abbiamo aggiunto una nuova dimensione all'immagine, Rigenera miniature "rigenererà" questa nuova dimensione per le immagini più vecchie.
Per iniziare, devi prima installare il plugin.Vai su Plugin >> Aggiungi nuovo plugin .

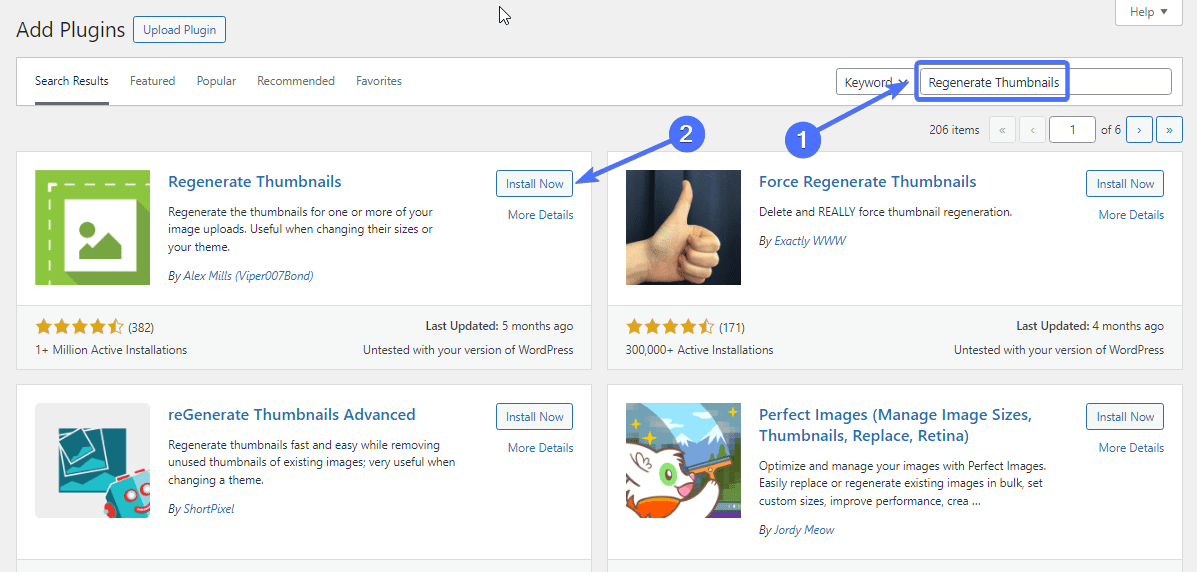
Ora digita "Rigenera miniature" nella casella di ricerca. Trova il plug-in Rigenera miniature e fai clic suInstalla ora .

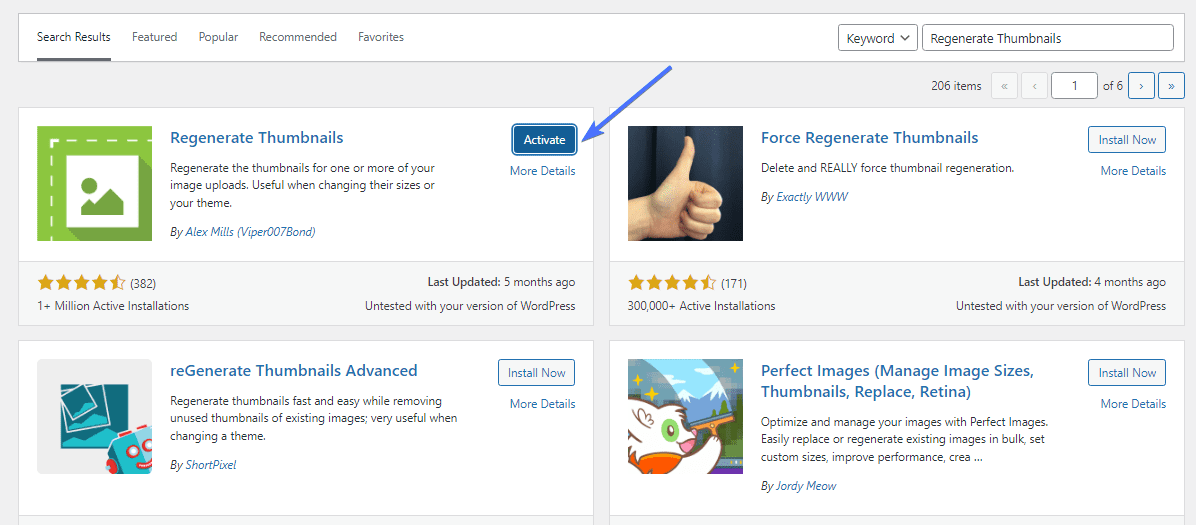
Una volta installato, fai clic suAttiva .

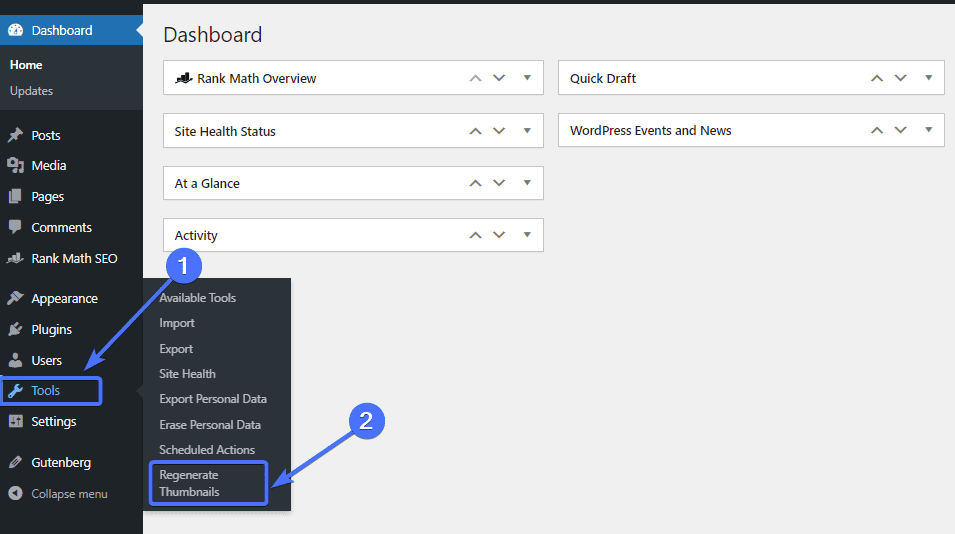
Il plug-in Rigenera miniature verrà visualizzato nel menu Strumenti sulla dashboard di WordPress.
Per rigenerare le tue immagini, vai suStrumenti >> Rigenera miniature .

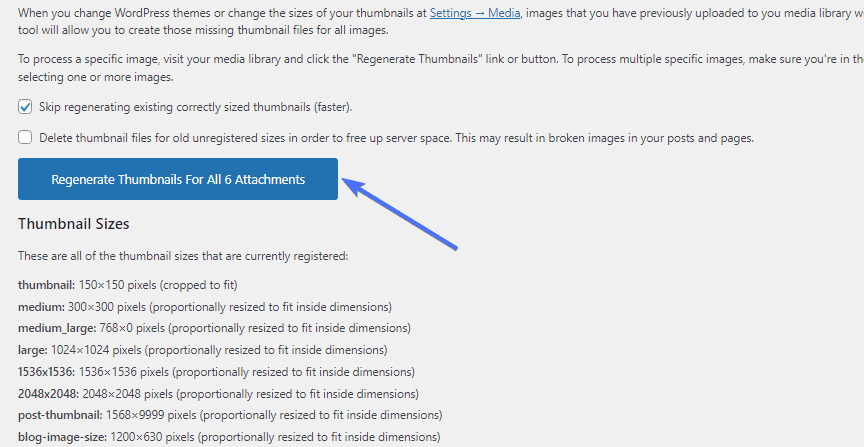
Una volta nella pagina del plugin, devi solo fare clic suRigenera miniature per tutti gli allegati .

Il plugin impiegherà alcuni secondi/minuti per rigenerare le immagini nelle nuove dimensioni delle immagini WordPress. E questo è tutto.

Come ottimizzare la tua immagine
Le dimensioni delle immagini di WordPress implicano anche la dimensione del file immagine. Anche se la modifica delle dimensioni dell'immagine ti consente di controllare le dimensioni, potrebbe essere necessario ottimizzare l'immagine senza modificare le dimensioni.
Ecco due modi per ottimizzare le dimensioni delle immagini WordPress:
Scegli il miglior formato di file immagine
Il formato file scelto, che sia PNG, JPEG o WebP, può influire sulle dimensioni dell'immagine. Ad esempio, le immagini webP hanno dimensioni di file inferiori rispetto ai file PNG.
Pertanto, puoi convertire le tue immagini PNG nel formato WebP per ridurne le dimensioni. Questo articolo spiega di più sulle immagini WebP di WordPress .
La conversione delle immagini, tuttavia, può potenzialmente ridurre la qualità dell'immagine. È necessario confrontare la qualità dell'immagine originale con quella di quella convertita per garantire che non vi sia un notevole calo di qualità.
Plugin come EWWW Image Optimizer, Optimole e ShortPixel Image Optimizer ti consentono di controllare il formato del file immagine del tuo sito web.
Comprimi le tue immagini WordPress
Un altro modo per ridurre le dimensioni di un'immagine è comprimerla. La compressione delle immagini comporta la riduzione al minimo delle dimensioni di un'immagine senza comprometterne la qualità.
Le immagini compresse sono molto più leggere delle immagini non ottimizzate.
Diversi plugin ti consentono di comprimere rapidamente le tue immagini, incluso Optimole. Una volta configurato, il plug-in può comprimere automaticamente qualsiasi immagine caricata.
Conclusione
Le dimensioni delle immagini WordPress sono un problema importante che può influire sull’aspetto, sulla velocità e sul posizionamento dei siti Web WordPress.
Questa guida alle dimensioni delle immagini di WordPress ha spiegato quali sono le dimensioni delle immagini e come puoi modificare le dimensioni delle immagini del tuo sito web. Quindi puoi seguire i passaggi sopra descritti per modificare le dimensioni predefinite delle immagini di WordPress e aggiungere dimensioni personalizzate.
Se vuoi saperne di più anche sulle immagini WordPress, dovresti consultare questo articolo su come risolvere i problemi di caricamento delle immagini in WordPress . Un'immagine WordPress ben ottimizzata può migliorare la velocità del sito web. Tuttavia, possono verificarsi alcuni problemi con l'immagine del tuo sito. L'articolo, quindi, spiega come risolvere questi problemi.
Ricorda, il team di FixRunner è pronto a soddisfare tutte le esigenze del tuo sito Web WordPress. Offriamo sviluppo personalizzato, manutenzione di WordPress e altro ancora. Compila questo modulo per ottenere una revisione gratuita del sito web .
Domande frequenti
Quali sono le funzioni di dimensione delle immagini in WordPress?
La funzione di dimensione dell'immagine in WordPress è add_image_size(), che ti consente di aggiungere immagini di dimensioni personalizzate. La funzione completa èadd_image_size('nome', larghezza, altezza, true/false);. Puoi anche modificare le dimensioni predefinite delle immagini WordPress andando su Impostazioni >> Media.
Come posso ottenere una dimensione dell'immagine personalizzata in WordPress?
Puoi aggiungere dimensioni di immagine personalizzate su WordPress utilizzando un plug-in come Perfect Images oppure puoi farlo manualmente con il codice. add_image_size() ti consente di aggiungere dimensioni di immagine personalizzate modificando il codice del tuo tema.
Come posso ottenere l'immagine a dimensione intera in WordPress?
Quando carichi un'immagine su WordPress, vengono generate automaticamente tre immagini predefinite oltre all'immagine a dimensione intera. Quindi in genere avrai quattro opzioni di immagine e potrai semplicemente scegliere l'opzione di immagine a dimensione intera quando crei un post o una pagina.
WordPress riduce le dimensioni delle immagini?
No. WordPress non riduce le dimensioni delle immagini. Tuttavia, esistono opzioni per ridurre le dimensioni dell'immagine dopo averla caricata. Puoi anche utilizzare vari plugin per ridurre le dimensioni dell'immagine.
